那么什么才是對企業和用戶最有效的?什么情況下把所有的信息直接呈現比逐漸呈現信息更加合理?

網頁 ( Web ) 和應用 ( App ) 雖然不能像報紙一樣折疊起來,但將重要信息顯示在頁面重要位置的案例依然存在。有的企業仍然希望讀者能一眼看到所有東西,就像在你面前說全都在這里,我們稱之為主頁體驗當中的“藍色藥丸”。還有一種主頁體驗被稱為“紅色藥丸”,例如 Facebook 的無限卷軸,就像一粒神奇的藥丸,可以讓你無限投入其中。那么什么才是對企業和用戶最有效的?什么情況下把所有的信息直接呈現比逐漸呈現信息更加合理?
這取決于你的企業想要達到的目標。你是希望你的訪客去選擇他們自己想要的內容( 例如 TED 演講 ) ,還是你想要幫他們作出選擇( 例如 Netflix )?也可能無需涉及任何決定,你希望人們因為好玩而在你的主頁上長久地停留( 例如 Pinterest )。你的商業目標將會幫助你決定主頁內容將持續多長時間:
如果你想要你的客戶自己去決定,就提供他們藍色藥丸。在頁面中直接展示所有選項,那么故事就結束了。
如果他們想要一個驚喜,那么紅色藥丸就是最好的選擇。就像在仙境中無限探索,向他們展示這兔子洞有多深。
如果你想為你的客戶選擇所需的路徑,那么請在無限卷軸中編織一個扣人心弦的故事,讓他們沉浸在你為他們優先安排的體驗當中。
你希望你的訪客首先選擇他們想要的。只有這樣,你才能更加深入的了解他們所選擇的道路。

這取決于你的企業正在努力要實現的目標。什么情況下讓訪客先做決定比較合理?
你仍然可以幫助人們作出正確的選擇。關鍵點就是不要過早的深入細節,也不要挑出最喜歡的。盡管會巧妙的突出其中一個,但依然要將所有的選項以直觀的、無優先級的、單一視圖的形式呈現給客戶。
你希望創造一個充滿了偶然性探索和發現的體驗旅程,就如愛麗絲準備進入兔子洞。你的用戶不需要去尋找任何具體的內容,也沒有詳細的目標或特定的規則,無限卷軸就是這里的答案,用戶可以沉浸在內容的海洋里。就像 Pinterest 和 Facebook 這樣的網站,伴隨著大量用戶生成的內容而使用無限卷軸。

盡管驚喜是主旨,但是人們依舊需要時間感和空間感。一方面,用戶必須知道還存在多少信息,即使它正在下載;另一方面,用戶必須知道他們所在的位置,這樣更容易向兩個方向導航( 前進或后退 )。如果你的目標只是為你的客戶安排一個旅程的優先級而不是一個無止境的旅程,那么你該怎么辦?我們需要第三個藥丸.....
綠色藥丸主頁 —— 長卷軸
你希望為訪客們安排一條線性路徑的優先級,你為他們省去了選擇的麻煩。想象一下你的衣櫥是根據你今天要穿什么來安排的,還是為你即將到來的旅行計劃來安排的?

在什么情況下這是一個好的主意?

圖片來源:http://www.rleonardi.com/interactive-resume/
長卷軸在你的內容里提供了一個連續的、自然流動的節奏。回想一下你在閱讀紙質書時獲得的樂趣,在鼠標上輕輕滾動或按下小鍵盤就像翻頁一樣,它是毫不費力的、自然的和無干擾的,前進和后退都很容易。當然,你的故事需要足夠扣人心弦才能讀到高潮。你的觀點有多連貫和一致,這將決定你故事的線性流程。交叉引用或任何干擾都會打亂流程。即使你正在為你的訪客們推廣一條線性路徑,但是也不要忘記為其他可選擇的項目提供一個附屬選項。總有一些人會選擇很少有人走的路。
決定在于內容的廣度,就像沉浸感是內容的深度。最大的問題是你希望你的主頁有多寬和多深。
作者:三分設
鏈接:https://www.zcool.com.cn/article/ZMTQyOTQxNg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
對于很多設計師來講在設計界面過程中往往會忽略掉很多的細節,比如卡片的排版、文字的排版、各種狀態的反饋等等,特別是剛入行的設計師在做頁面時往往是直接拿到競品的頁面搬運到自己產品上,這種做法理論上不會讓自己的頁面出錯,但是很多人往往忽略了一點,就是別人這么設計的目標是什么,是否會匹配自己的設計目標,如果不了解這些貿然的去搬運設計,那么時間久了會養成一個不好的習慣,需要設計師去進行設計時可能就會遇到很多難點,作為初級設計師或者剛入行的設計師,前期可以去進行搬運設計,但是一定要了解別人為什么這么做。
接下來將分享12個設計上的小技巧,大部分在日常設計中都會遇到,了解到這些設計細節,可以讓我們的界面更加高效、易用、美觀提升用戶體驗。
一、快捷交互
二、提升交互路徑
三、問題前置
四、提升可讀性
五、點擊引導
六、注意飽和度
七、禁止特殊字體
八、按鈕也要有層級
九、圖標保持一致
十、利用對比
十一、圖文疊加
十二、注意遮罩透明
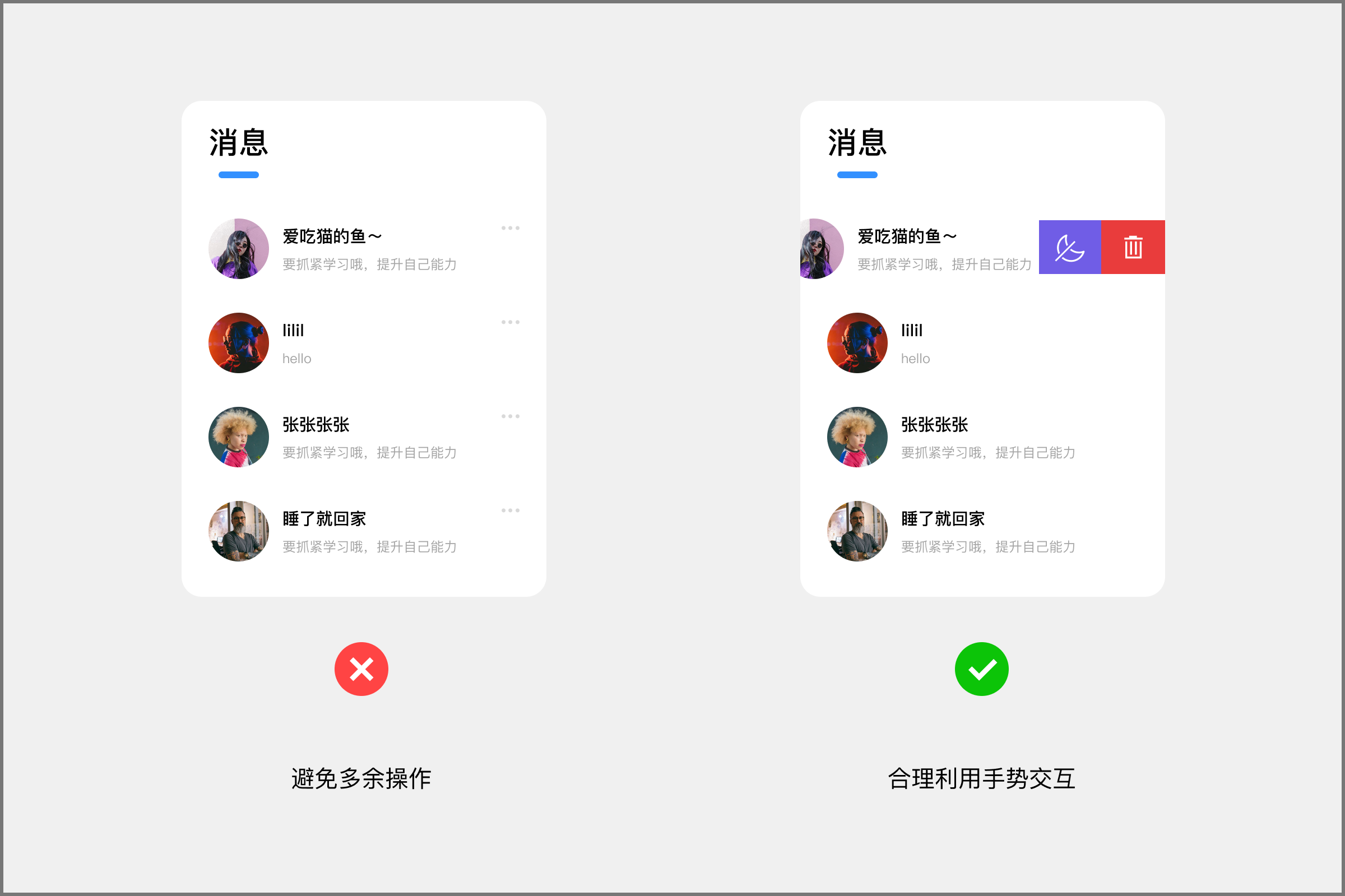
我在做界面時可以時常利用交互手勢去幫助用戶提升操作效率,避免繁雜小操作步驟
左側為什么錯??
左圖中針對單條消息的操作匯聚到了icon內,對于用戶理解成本比較高,當用戶想要去刪除或者屏蔽消息時需要通過聚合入口才能完成操作,大大的提升了用戶操作成本。
建議正確做法~~
我們可以在類似的消息場景或者其他列表形式的場景中,添加一些交互手勢,隨著手機系統的更新,用戶的操作習慣已經被各大產品培養的非常成熟,并不用擔心用戶無法操作的情況,增加手勢有弊端也有優勢,右圖中手勢增加了用戶首次使用的學習成本,但是降低了高頻功能的操作成本,這個理論上是可以接
受的。

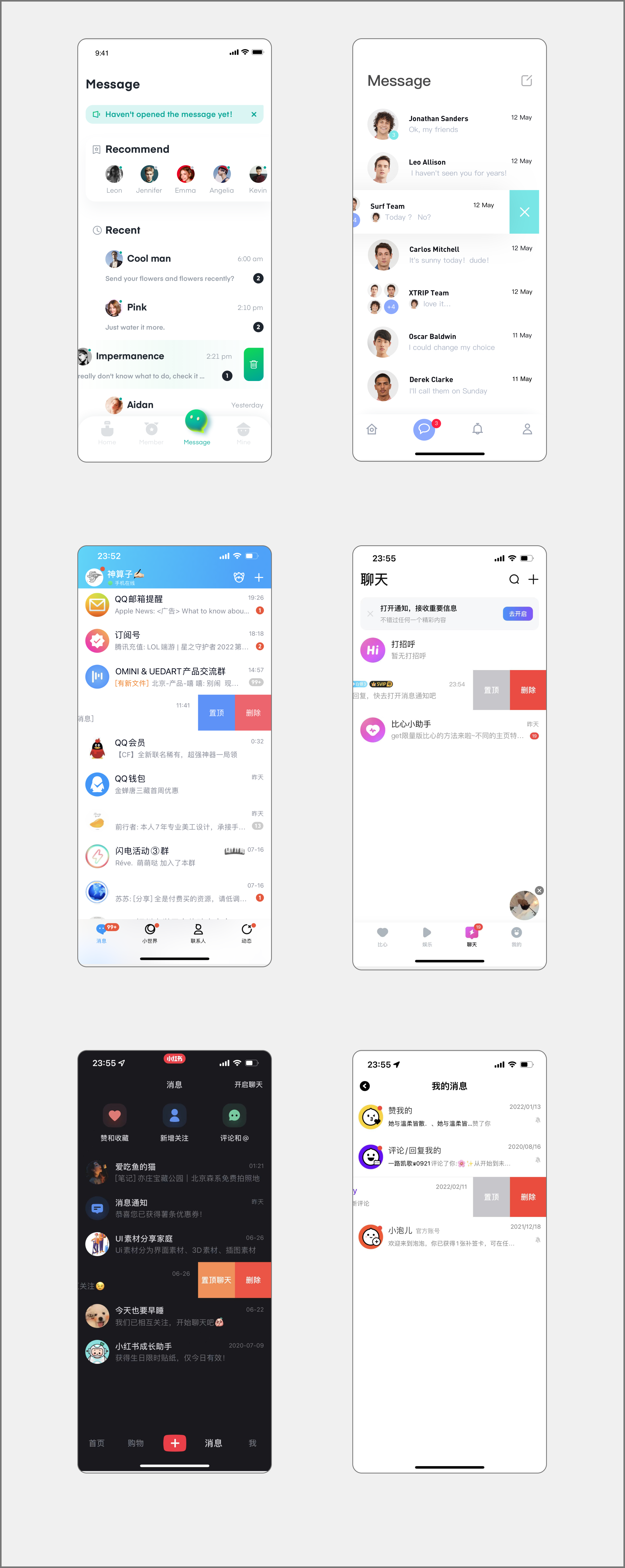
實際產品中的運用

利用拇指定律把關鍵的操作入口元素等,放置右側提升用戶操作效率。
左側為什么錯??
左圖中把按鈕放置了模塊左下側,這樣是不利于用戶進行操作,當然如果整個模塊的熱區都是同一個,這樣并沒有什么問題,用戶點擊卡片區域任何位置都能夠完成下一步操作,如果出現一個模塊內存在多個熱區入口,而用戶想要到達目標必須通過按鈕點擊才能進入,那么左圖中的排版位置就會提升用戶的操作時間。
建議正確做法~~
當一個頁面內出現多個相同模塊或者一個模塊出現多個熱區入口時,按鈕點擊區域有限,我們設計時就可以利用拇指定律進行排版,如右圖中布局,將按鈕放置右側可以便于用戶在右手操作時快速到達目標,因為國內使用右手的人數遠遠大于左手用戶,所以我們需要滿足大部分的體驗,合理利用拇指定律。
相關定律:費茲定律、拇指定律

實際產品中的運用

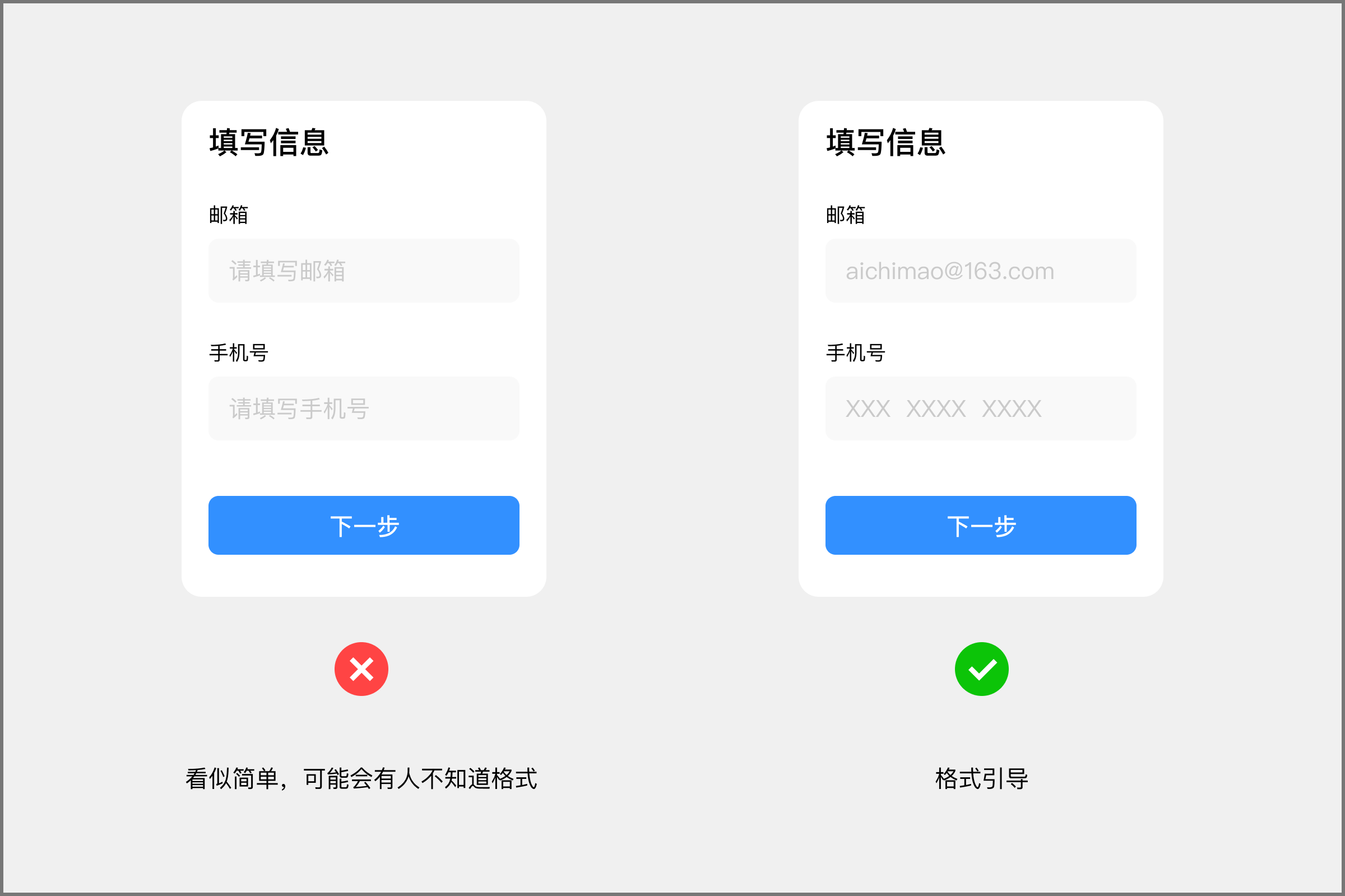
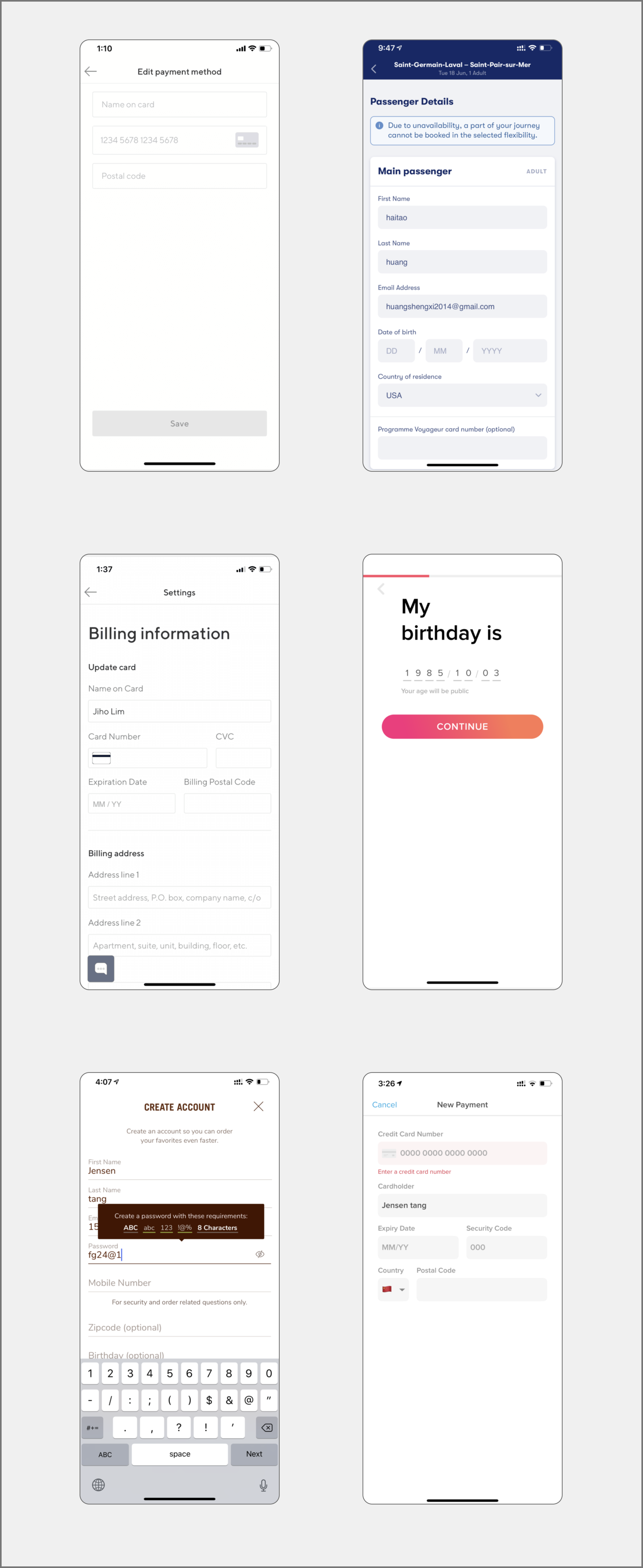
對于我們來講很多東西是簡單的,但是不乏會有一些用戶是陌生的,對于他們來講可能會有填寫成本。
左側為什么錯??
左圖中理論上并不是錯,我們經常設計表單時都會用的提示話術,但是我們需要考慮更多維度的東西,對于我們來講填寫這種表單非常簡單,例如個別用戶,可能會臨時忘了郵箱格式,又或者輸入手機號時多填了一位數等等情況,用戶錯誤一次操作步驟就會多一步,反之就是降低使用產品時的體驗。
建議正確做法~~
如右圖中,我們設計時可以更改提示的話術,幫助用戶把問題前置,當用戶看到提示郵箱時就會按照格式去填寫,通過把手機號的位數拆分,讓用戶更好的記憶數字,這樣無論對產品還是用戶都沒有任何損失,反而能降低錯誤頻率。

實際產品中的運用

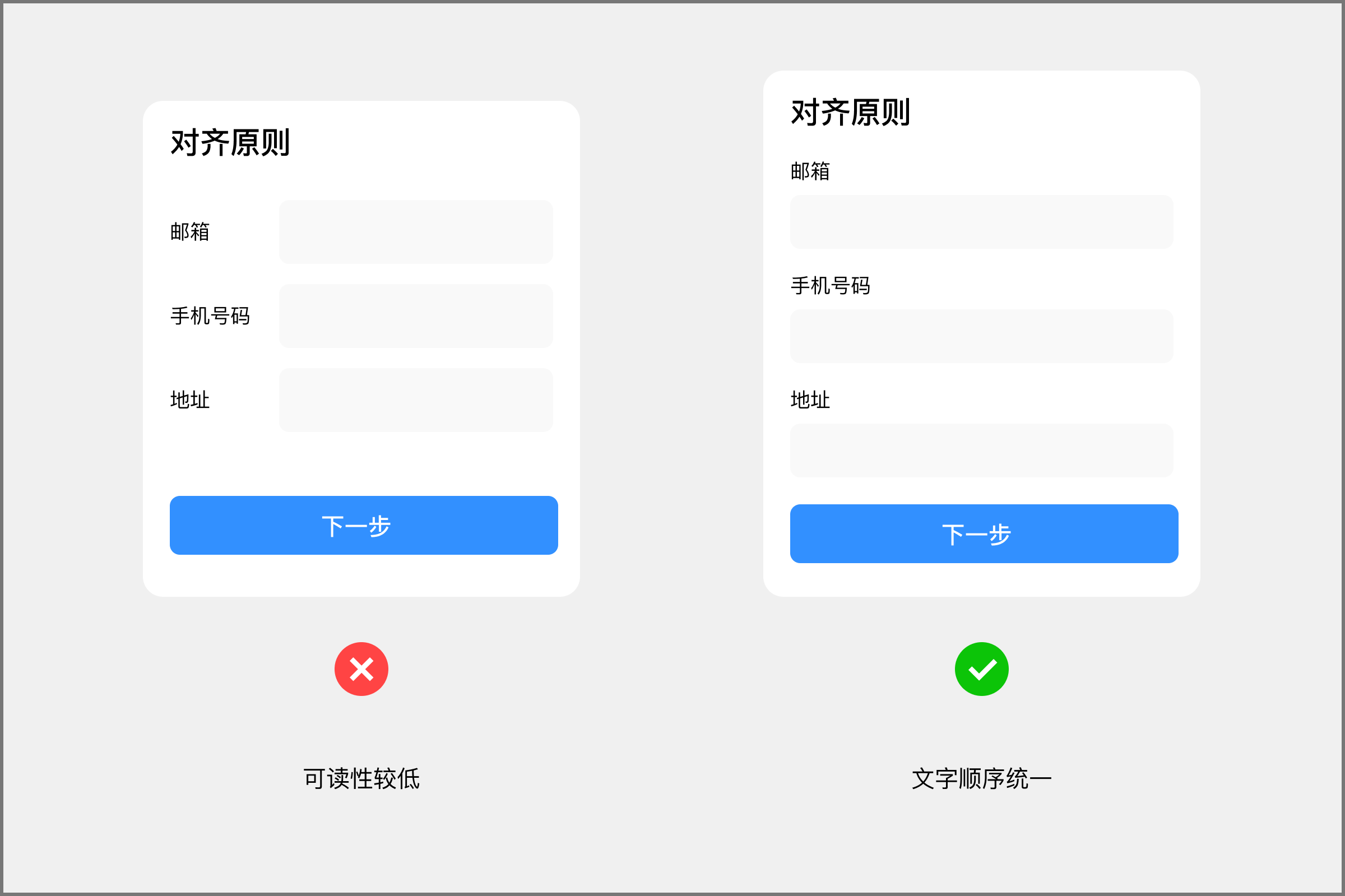
無論是頁面還是模塊,用戶在閱讀時是已掃讀的方式進行瀏覽,我們需要保證頁面的文字元素具備一定的規律,以此來提升閱讀效率。
左側為什么錯??
左圖中可以看到,文字與輸入框放在同一列進行展示,這樣一方面不利于后續的文字擴展,通常這種表單填寫的頁面,在頁面中都是具有很大的空間位置,這樣排布會造成視覺上的不規律和擁擠,降低了篩選效率,當然如果是模塊區域很小的情況下,可以適當的進行使用。
建議正確做法~~
右圖中我們把文字與輸入區域上下排布,雖然文字長短不一,但依據對齊原則在豎列情況看是具備對齊規律的,有效的提升信息篩選效率。

實際產品中的運用

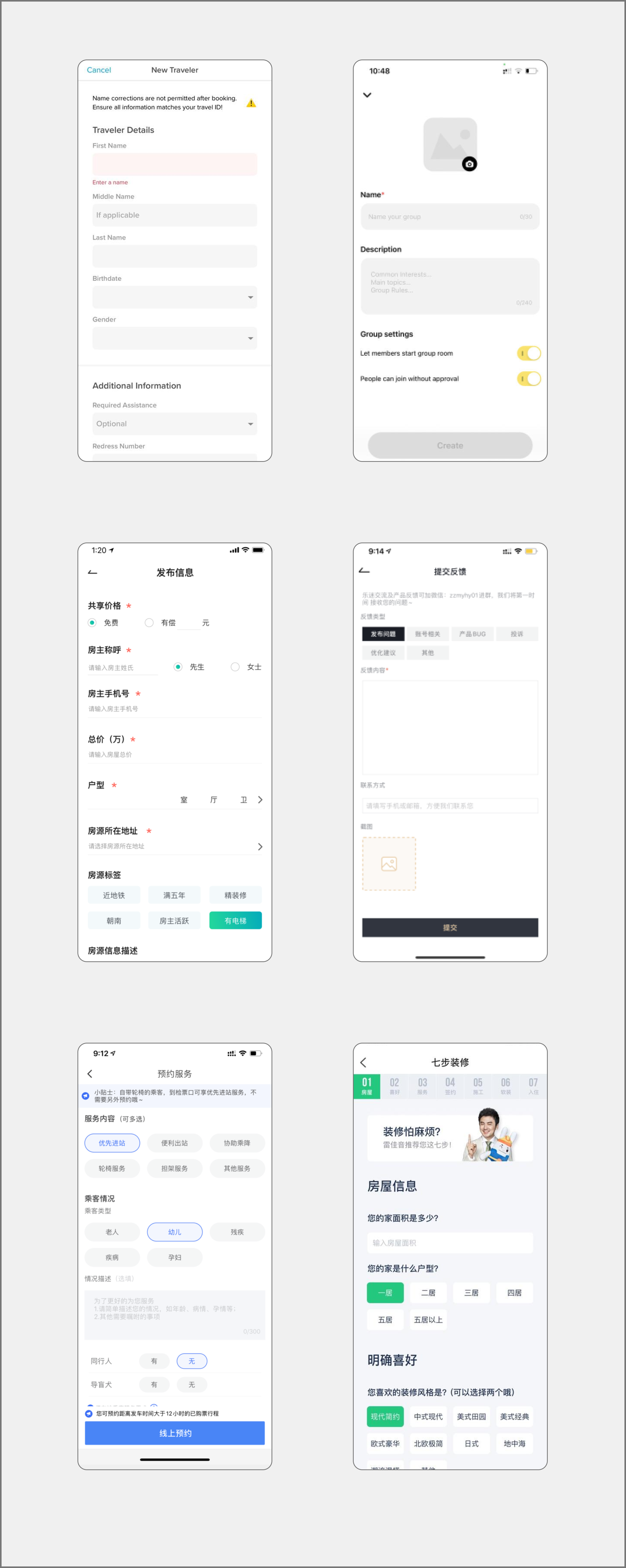
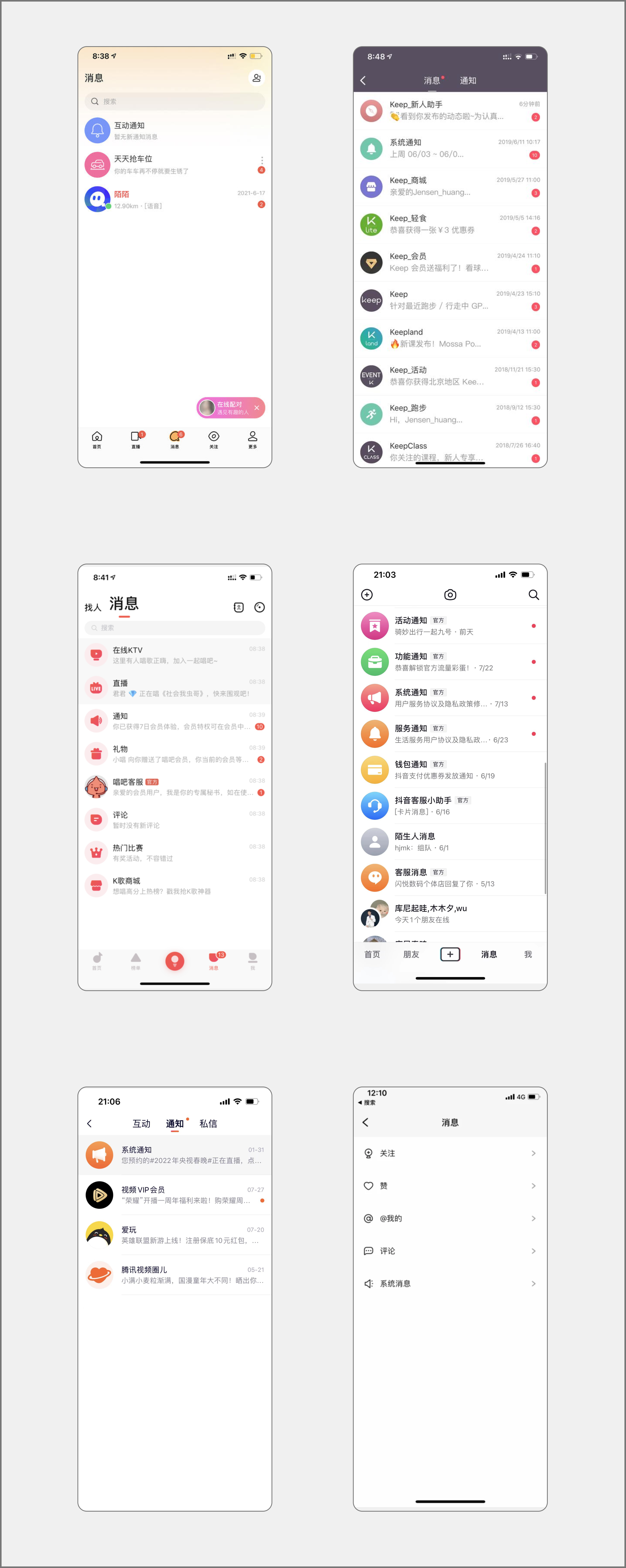
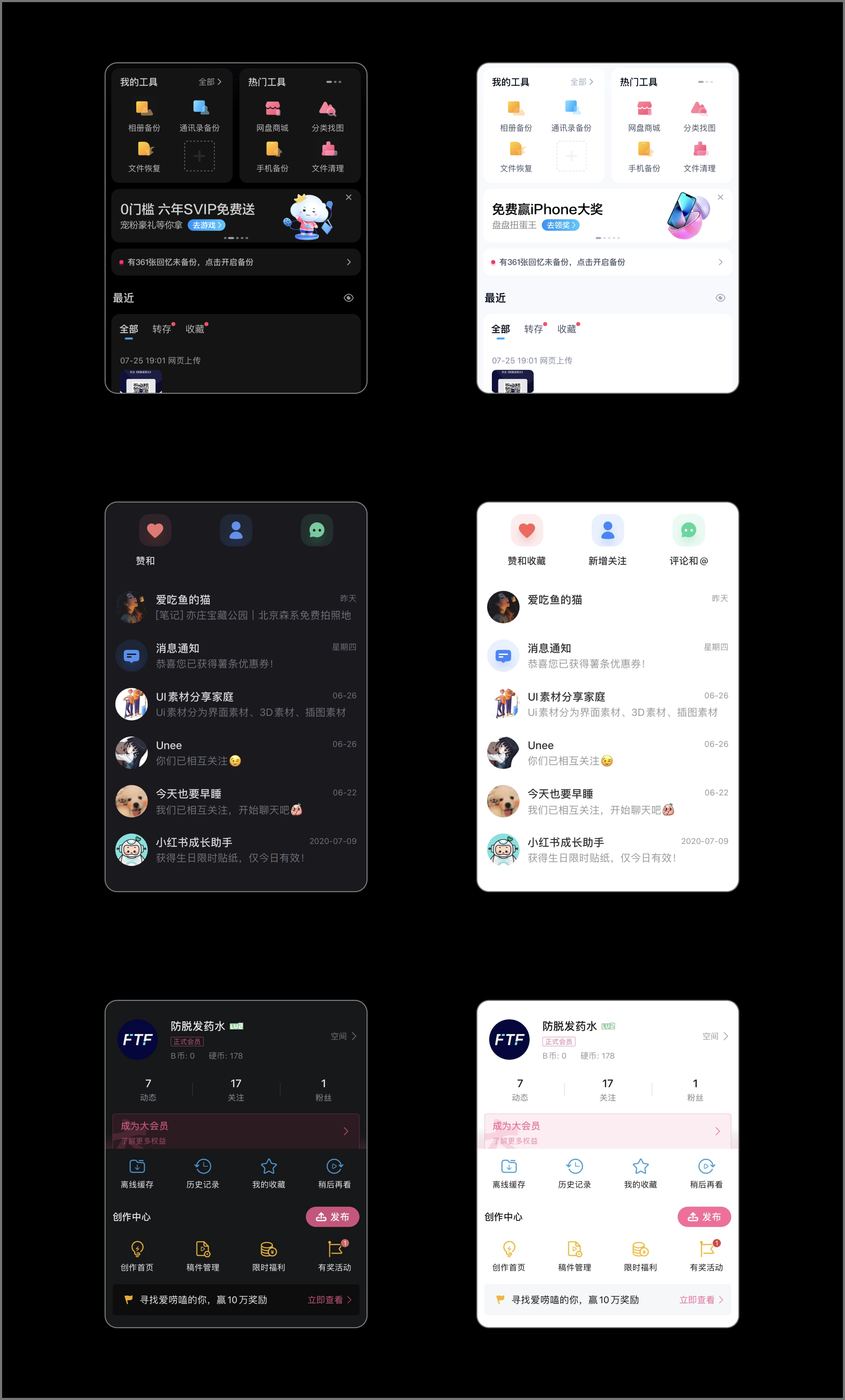
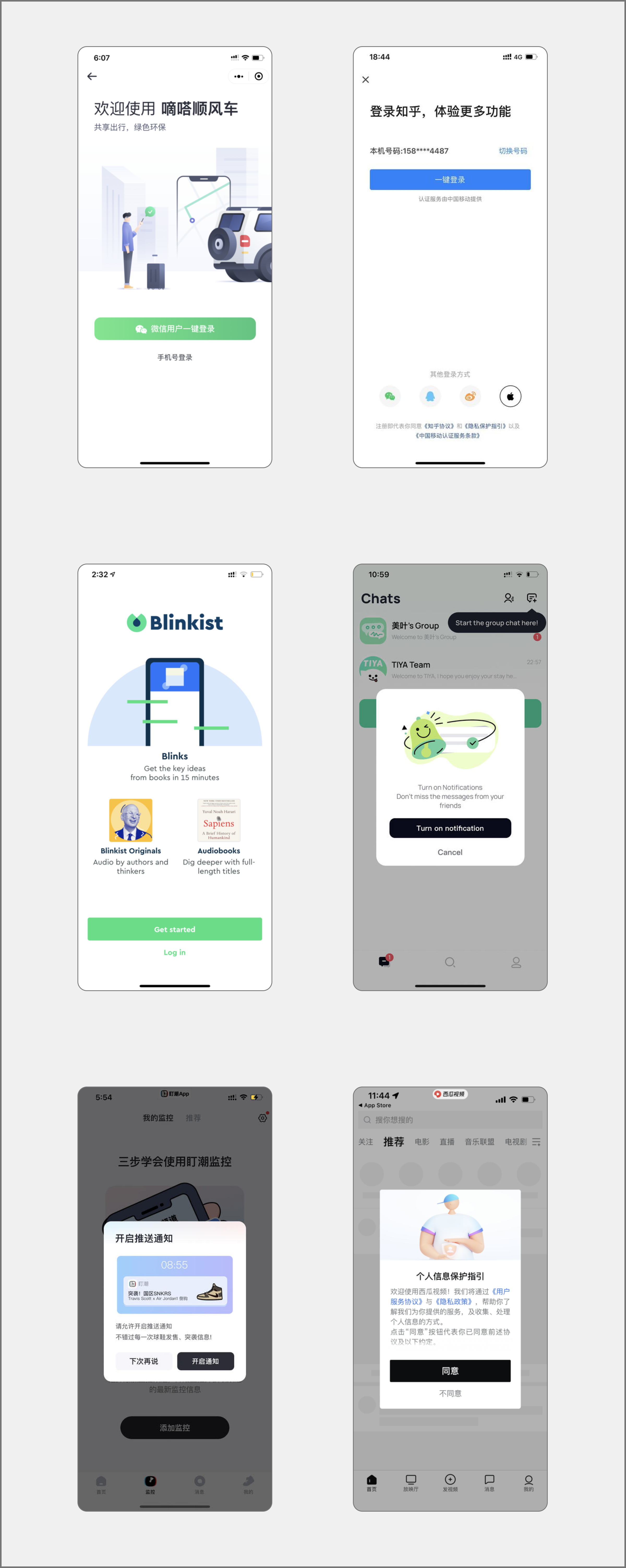
我們在做系統功能模塊時需要注意添加功能點擊引導,用戶對此類消息模塊認知上會默認不可點擊,因此需要我們加以引導。
左側為什么錯??
我們常見的消息模塊內容為兩種,一種是互動類消息即用戶與用戶,另一種時是系統消息即產品推送的內容,前者基于用戶習慣而言用戶已經沒有使用成本默認是可以進行點擊交互,后者因為部分產品會把系統消息作為展示的形式給用戶,但是有些產品的系統消息卻是可以點擊交互,這就導致了用戶認知上出現了混亂,左圖中像系統通知功能通知其實從視覺上看,并不具備點擊欲望,因此可能會對用戶造成錯誤的理解。
建議正確做法~~
當我們在設計時需要注意,若消息列表中存在系統類消息并且可以進行交互,在設計時可以添加向箭頭、紅點提示等方式告知用戶可以點擊,如果該功能有數據指標,這種方式也同樣能賦能產品指標。

實際產品中的案例

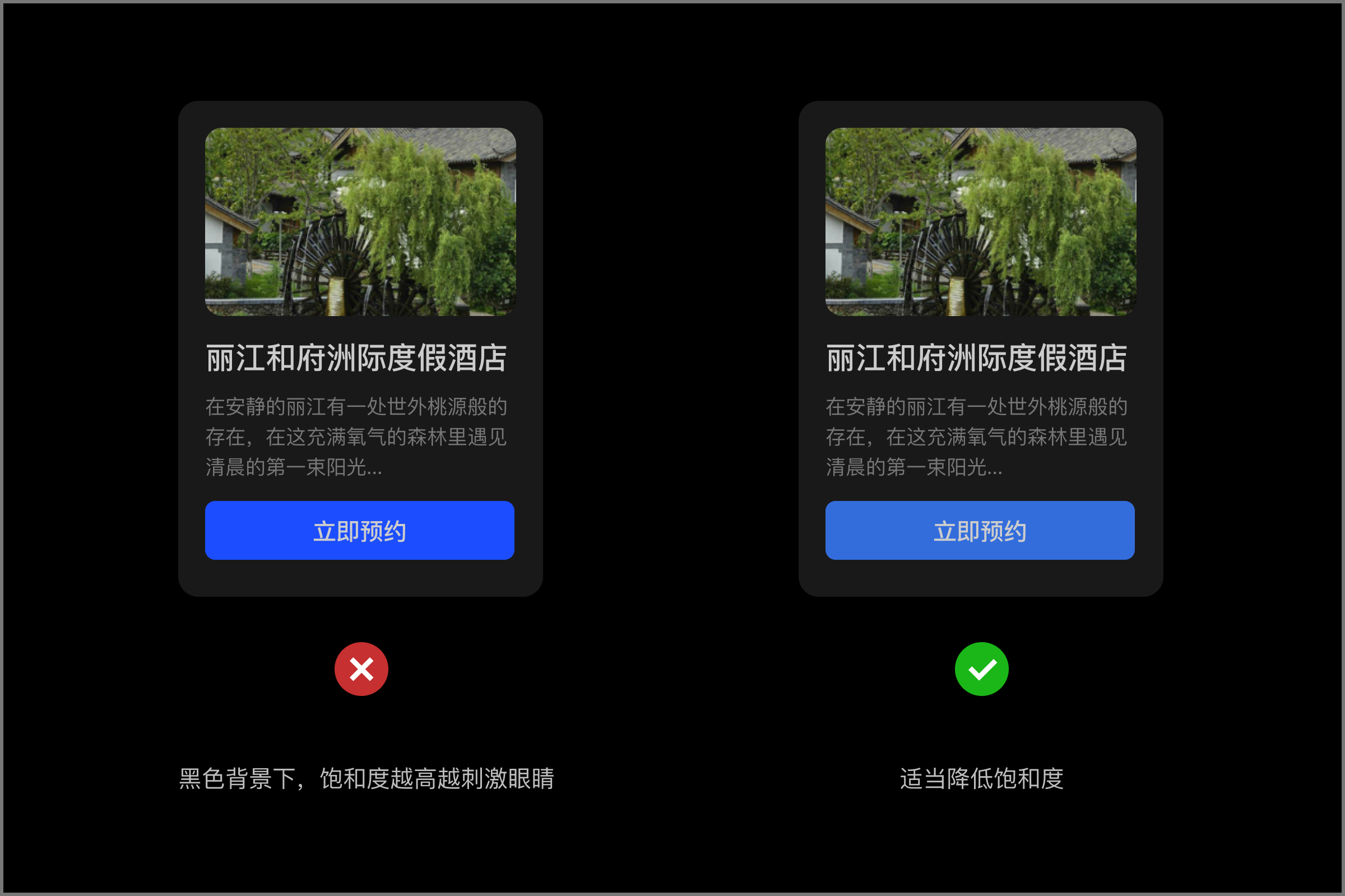
目前市場上產品幾乎都有深色版本,我們在設計時深色版本的顏色時需要注意飽和度的高低,同樣的飽和度在黑色背景上會比白色背景上更加亮,這跟人的視覺感官有很大的關系,因此我們在做黑色版本時需要注意是否調整飽和度。
左側為什么錯??
在黑色背景中使用過高的飽和度會刺激眼睛,很多深色版本都是從白色模式通過反向顏色直接調整,而彩色元素會直接運用到深色中,那么就會造成一個問題,因為我們習慣在白色模式下看顏色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開手電筒”,對眼睛的傷害很高。
建議正確做法~~
我們在設計深色版本時可以根據產品主色降低飽和度,包括圖標等元素,以此來緩沖對用戶視覺感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進行處理,這樣無需在添加更多的顏色規范。

實際產品中的案例

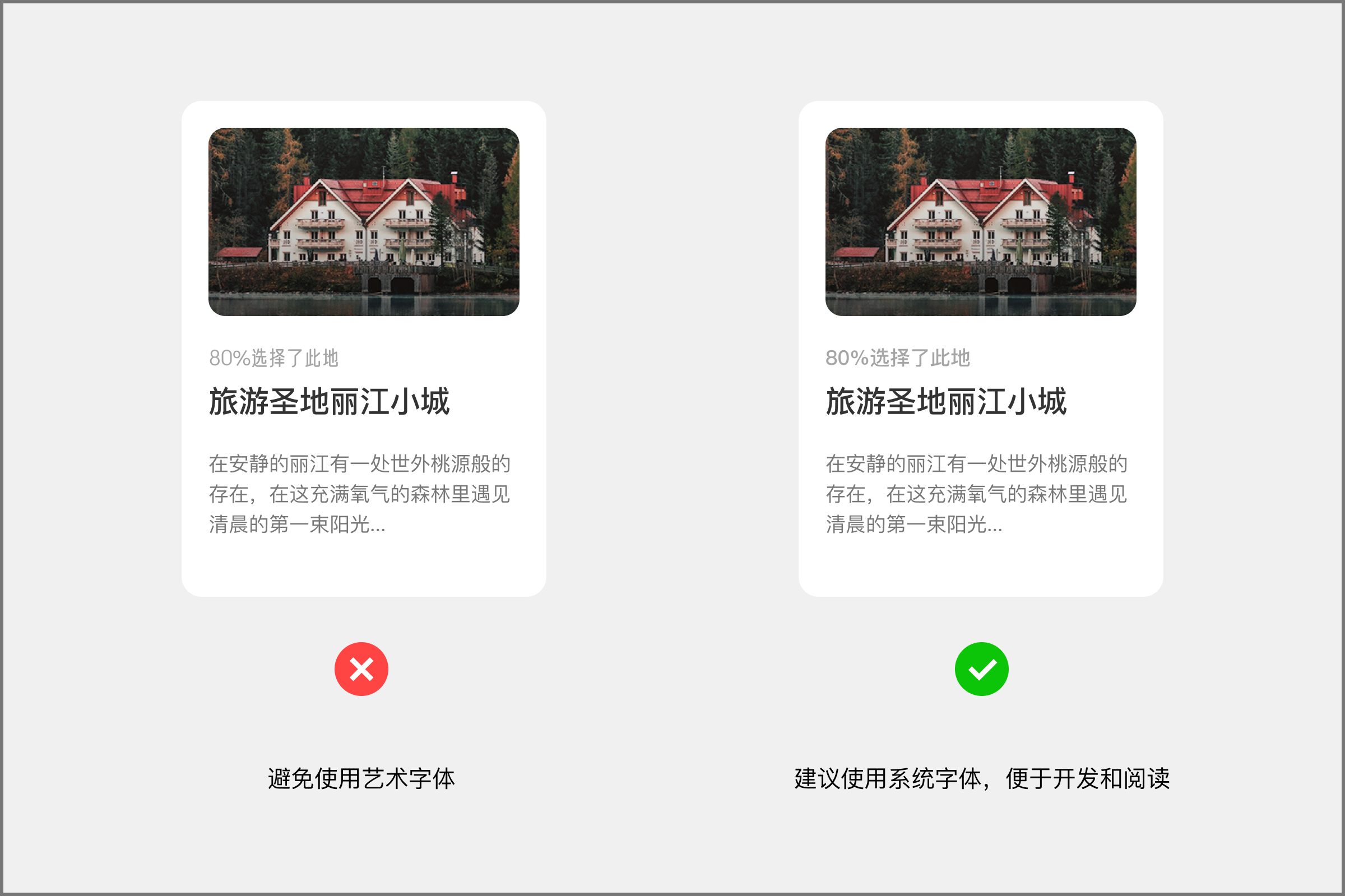
在設計模塊或者頁面時不建議使用特殊字體來突出文字層級,這樣會導致視覺不統一,以及開發成本增加。
左側為什么錯??
左圖中灰色字使用了特殊字體,看起來雖然好看,但在實際開發中會導致開發成本增加,我們產品一般使用的是系統字體,若使用特殊字體需要讓開發同學添加對應字體包,這樣會導致我們的產品包的內存過大,除非產品中默認一直使用該特殊字體,這樣才有使用的價值。
建議正確做法~~
一般系統字體就能夠滿足我們的設計需求,在UI設計中我們可以通過不同的字體粗細來調整文字層級,這樣能夠保證視覺更加統一,減少產品包大小。

實際產品中的案例

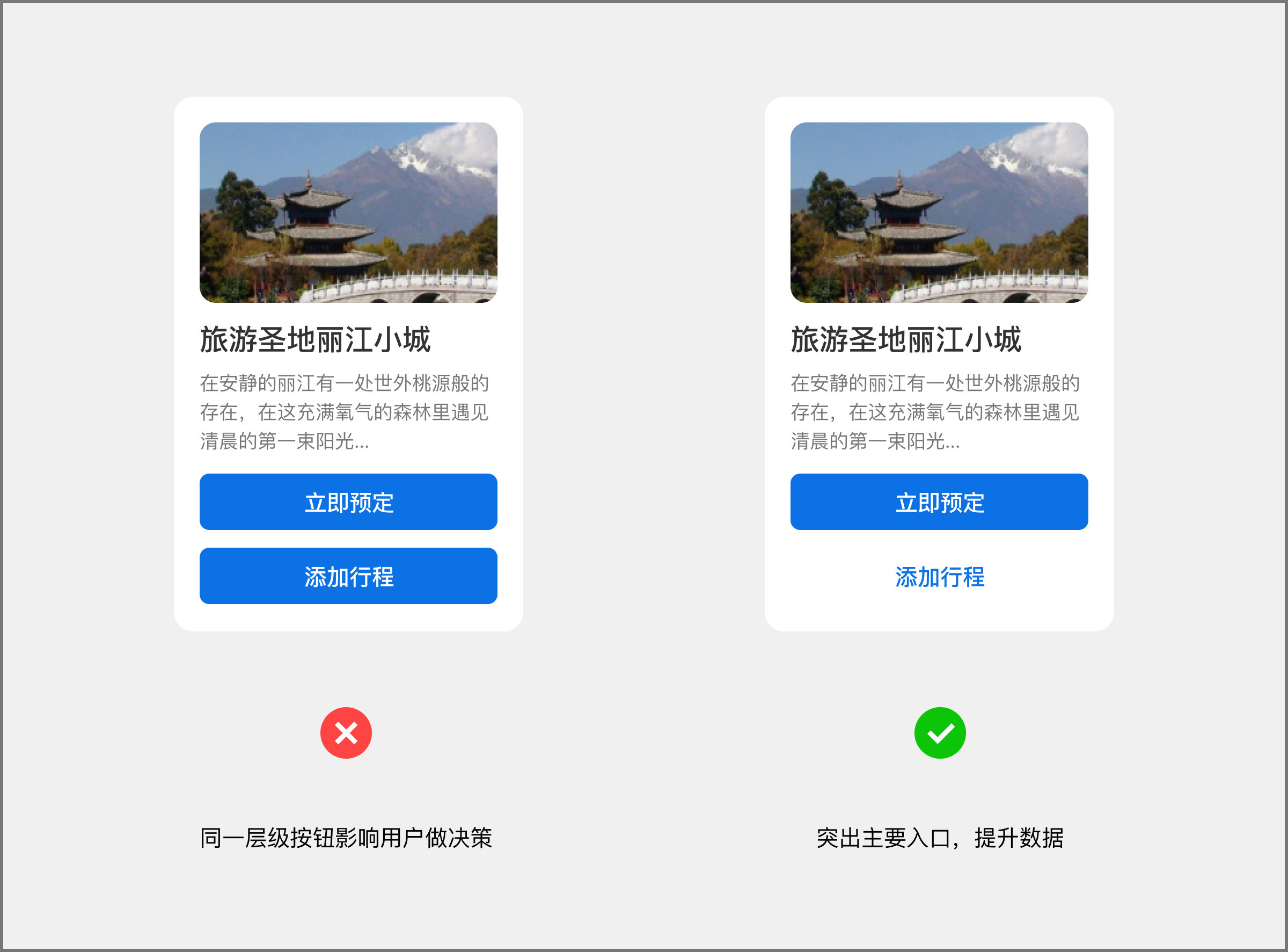
在設計時需要注意多個入口在同一位置時,需要把它們進行層級劃分,避免影響用戶決策
左側為什么錯??
圖中可以看到,兩個面性按鈕非常明顯的在模塊中,當用戶在瀏覽頁面中很容易出現困惑,到底需要點擊哪個才能購買預定,因為兩個都是面性無法快速進行定位入口,這樣不僅影響用戶決策效率,還會影響產品點擊率。
建議正確做法~~
建議設計類似模塊中時,無論是pc還是移動端都需要對入口進行結構劃分,這樣能夠使用戶在瀏覽頁面時快速定位到入口,提升決策效率,做體驗是解決用戶的思考時間。

實際產品中的案例

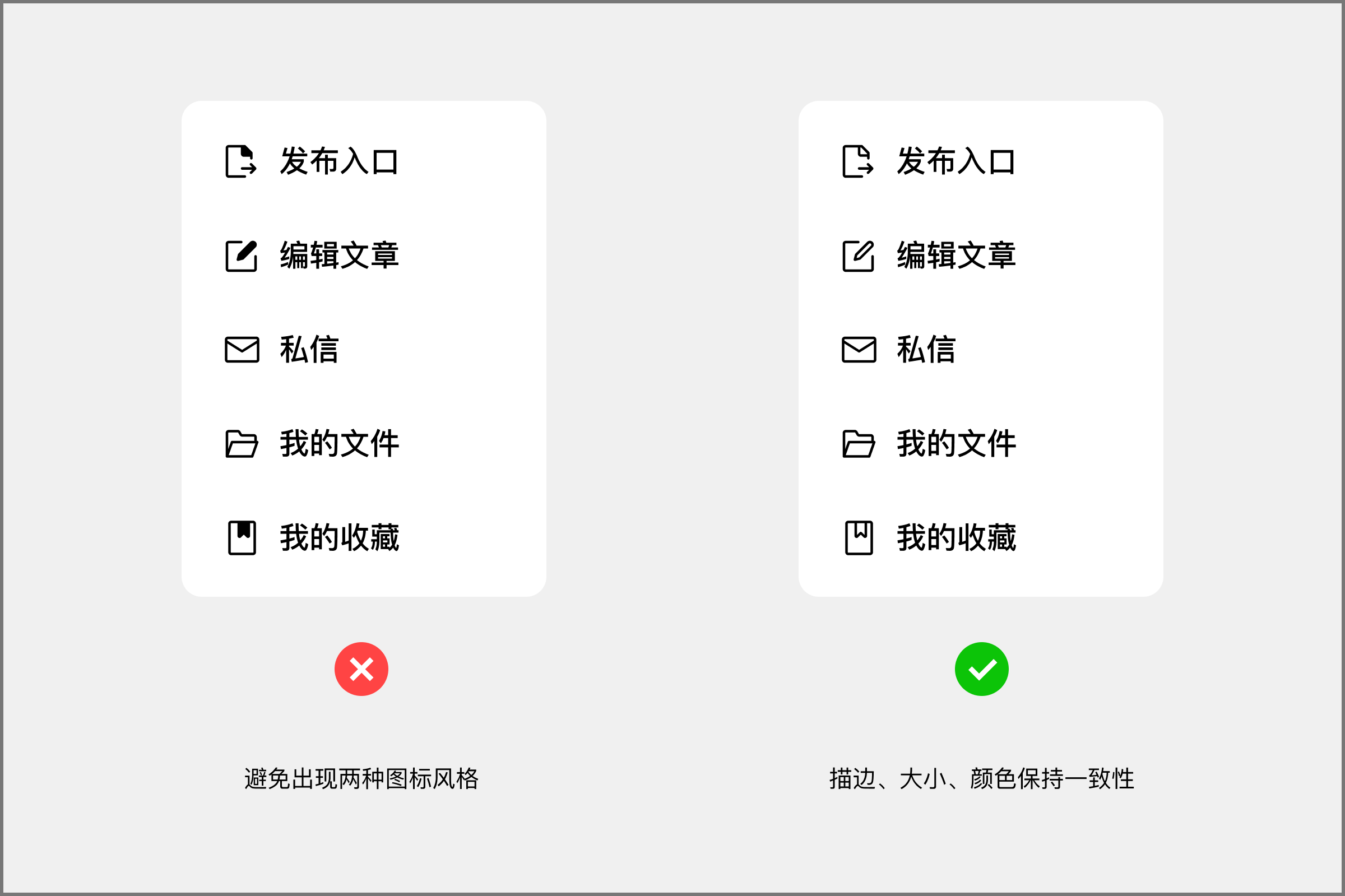
在UI設計中使用圖標時,要保持一致性,確保他們共有相同的視覺風格,相同的重量,填充和描邊。不要混搭。
左側為什么錯??
可以看到左圖中的圖標并不統一,線性里面摻雜著面性點綴,這在UI設計中嚴重違背了一致性的原則,會導致我們的頁面不夠嚴謹專業。
建議正確做法~~
在設計圖標時,首先要保證圖標風格一致,其次在這個基礎上保證圖標的描邊粗細、視覺占比重量、顏色等,不要出現混搭風格。

實際產品中的案例

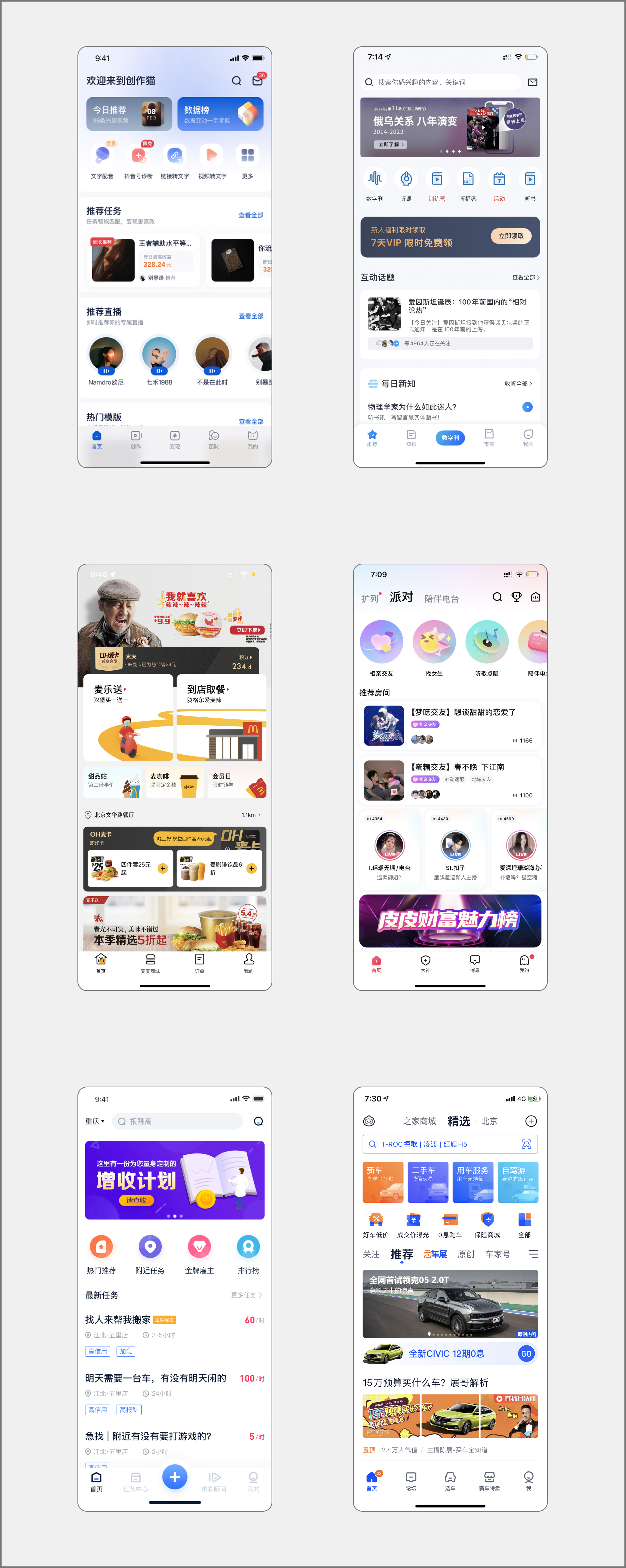
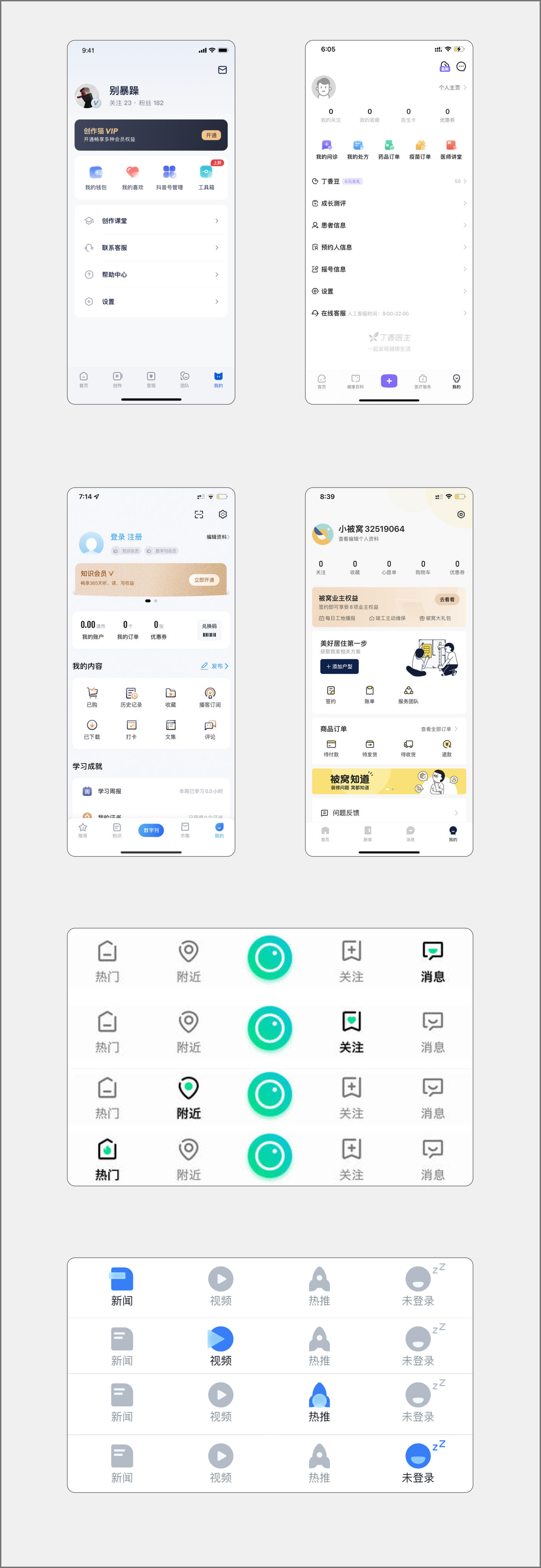
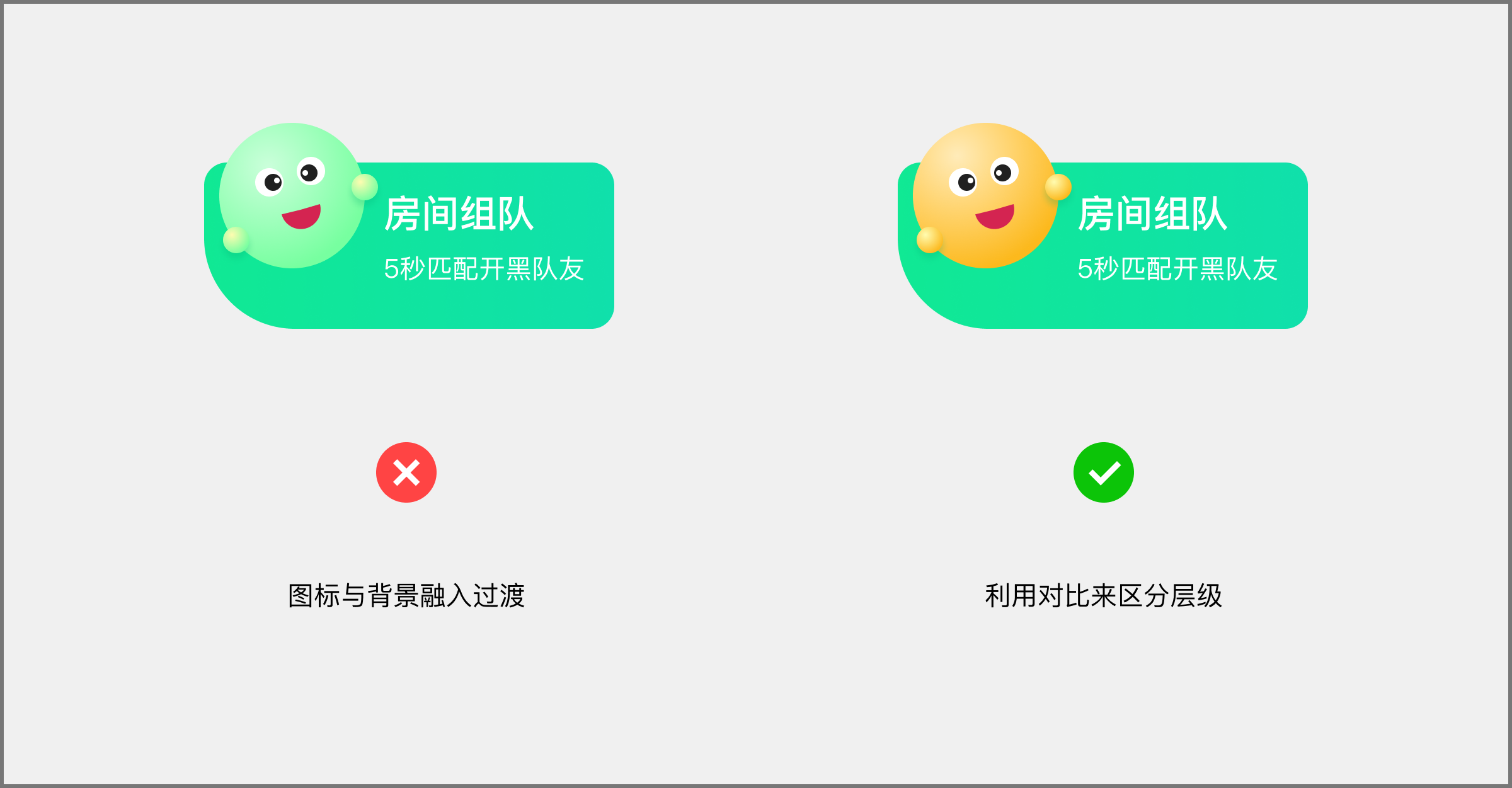
在設計頁面模塊時,可以多利對比度的方式來體現設計的表現力,鮮明直接的色值能夠直接表達事物的性質以及特點,通過對比,也能夠更加清晰的強調設計中的重點,這樣給用戶的印象會更深刻,同樣會給產品帶來一定的趣味性。
左側為什么錯??
左圖中單看視覺也沒問題,只是在表現上圖標與背景融入到一塊了,導致視覺表現力較差,在設計中如果符合產品風格的前提下,我們可以避免這種方式,這種方式雖然具有視覺效果但不夠強,對用戶的記憶點不夠深刻。
建議正確做法~~
設計到類似的模塊時我們可以利用對比的關系,以此突出視覺元素,通過顏色焦點引導用戶關注,強化用戶印象同時還能增加頁面的視覺表現力和氛圍感。

實際產品中的案例

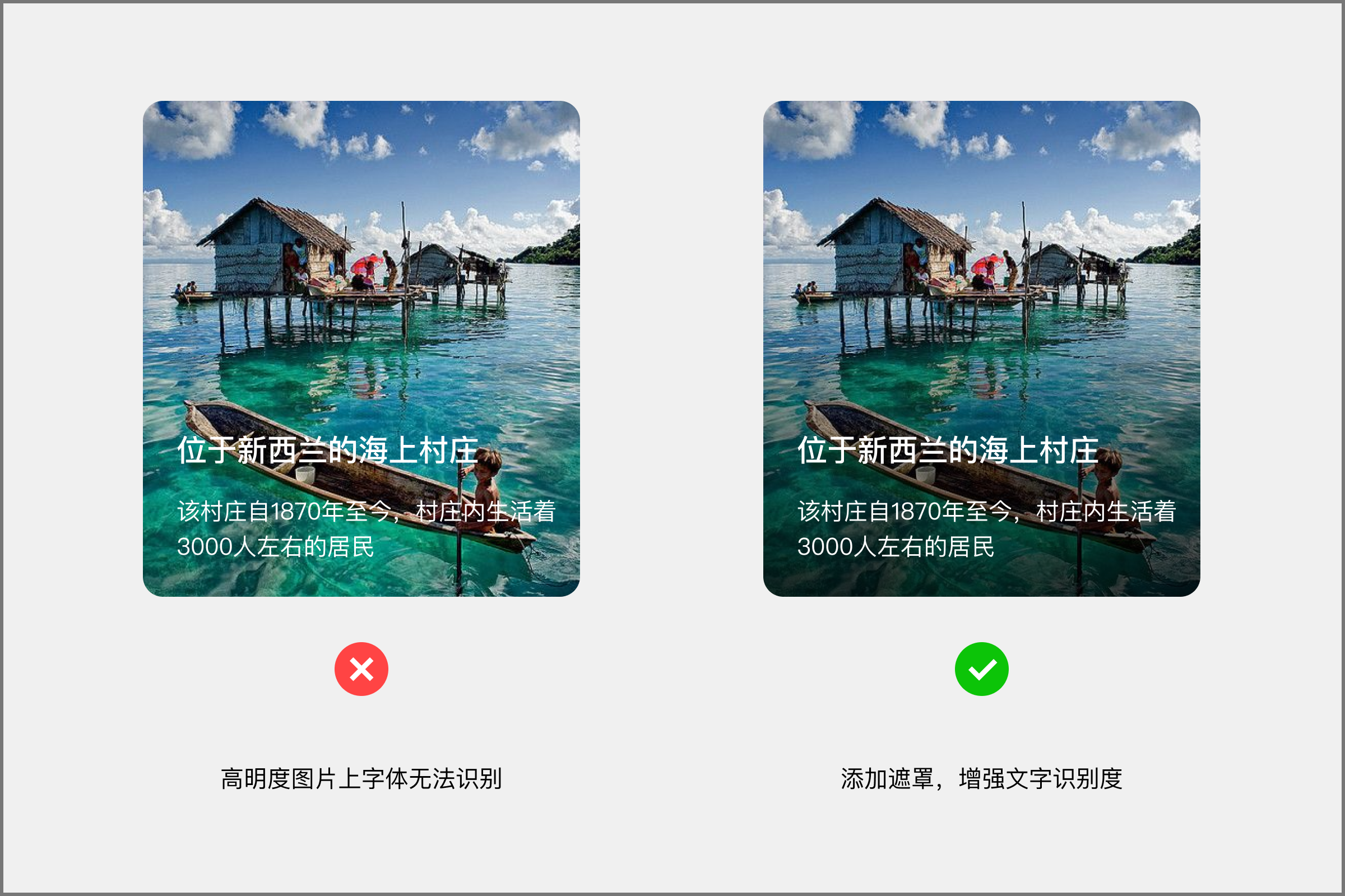
在設計圖文疊加的卡片或者頁面時,我們需要注意不同明度的圖片上,文字識別是否有阻礙,一般情況會通過遮罩方式避免這個情況。
左側為什么錯??
左圖中在深色圖片下字體的可讀性是沒有問題的,但當出現文字底部區域的圖片相對復雜時便會影響識別,第二種情況當圖片明度過高時文字同樣無法識別,試想一下,一張白色調性的圖片上放文字,那基本無法看清,嚴重影響閱讀體驗。
建議正確做法~~
在界面設計時如果遇到類似的卡片,建議在文字區域添加漸變遮罩的方式,以此保證文字的識別度,或者添加純黑色透明遮罩進行處理,這樣可以兼容不同環境的圖片與文字的重疊,保證基本的閱讀體驗。

實際產品中的案例

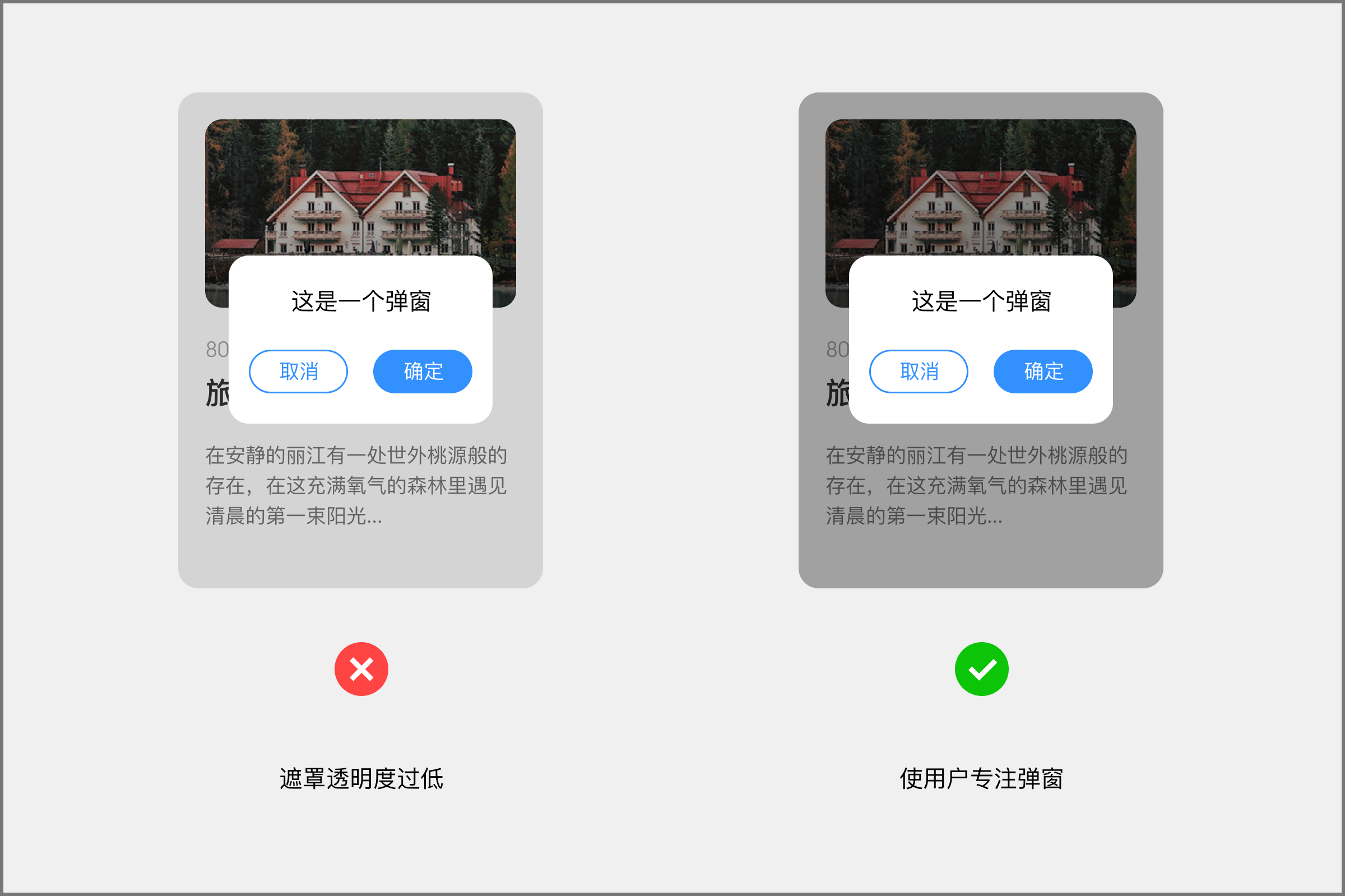
UI設計中經常會遇到彈窗,彈窗是需要配合頁面遮罩來讓用戶進行專注操作,不同的遮罩透明度所帶來的專注度也不同。
左側為什么錯??
左圖中我們看到,遮罩的透明度過低,我案例設置的是17%,此時彈窗內容與頁面內容結構上區分并不是很明顯,一般彈窗是用來讓用戶跳脫頁面內容,從而瀏覽彈窗內容,轉變用戶目標,當彈窗無法聚焦時便很難達到目標,并且視覺上層級更加混亂。
建議正確做法~~
右圖中案例我把透明度調整到了37%,我們此時再看彈窗很容易就忽略頁面內容,因為灰色越高,遮擋度越高,用戶跳脫感就越強,這樣我們可以讓用戶專注彈窗內容,同時視覺結構上也區分很明顯。

實際產品中的案例

企業多產品線模式下,UI體驗文化打造、UI設計質量品控5個方面闡述項目快速、規模化提升多產品線整體體驗中的方法論和實踐經驗。

SaaS 產品體驗要求越來越高,用戶體驗已經成為產品競爭力的重要組成部分,怎樣在多業務線的產品環境中做好體驗設計,本文從貼合業務線的設計規范、敏捷易用的前端組件庫、產品研發協作流程保障、UI體驗文化打造、UI設計質量品控5個方面闡述項目快速、規模化提升多產品線整體體驗過程中方法論和實踐經驗。

關鍵詞:
用戶體驗設計;UI設計規范;多產品線;體驗文化;UI設計落地

面對多產品體系,多產品線,需要積極尋找和探索適合我們客觀情況的最佳實踐,我們面臨的問題有:
1.過往以功能堆砌為主、基本“能用”,缺乏平臺規范和一致性,體驗不足。
2.產品線多、體量大。
3.客戶對產品體驗要求越來越高。
4.產品歷史包袱、修復改動困難。
5.對用戶體驗認知不一,協同、溝通成本高。
6.重復的開發成本。
7.第三方組件與業務的匹配度不佳。

解決以上幾大難題,我們啟動了UI 設計規范的搭建、UI組件庫的開發等,讓規范和組件庫成為各產品線堅實底座的一部分,使用戶體驗文化賦能前端和產品經理,協同 QA 力量一起推動產品體驗升級,以下整理分享的實踐方法適用于中小型UED團隊支撐復雜、多業務線的企業,本文嘗試從以下幾個方面總結和提煉實踐經驗,跟業界同行探討。
設計規范體系的搭建對于新的團隊,如何從復雜海量的業務場景中制定出一套適用于自己產品的UI設計規范,是第一道待翻越的高墻,完整的設計規范應該是包含視覺規范與交互規范,本文主要針對設計規范實踐過程進行闡述。
貼合場景的設計規范:
雖然市面上已經有眾多成熟的設計規范體系可供使用,但是當前我們所處的產品階段、多業務 線以及復雜的業務場景等綜合因素,決定了需要重新搭建一套符合我們自己業務場景的設計規 范體系。

UI規范效益最大化:
一旦我們決定制作規范,就要把規范當成一個產品去做。去梳理一套高效合理、可復用的制作流 程,去分析產出什么樣的「規范產品」才能產生最大的價值。 依據規范效益模型,在規范的制定中盡可能的提高規范的通用性至90%,先解決統一性,再解決場景細分,打造高質量通用的模式庫以提高質量和效率,并力求讓更多人從這套設計體系中獲益, 從而讓規范體系發揮更大的價值。

UI規范制定的策略:
明確用戶對設計規范的訴求,構建適合產品的UI設計規范,首先,需要明確規范體系的用戶群體經過設計團隊多輪調研,確定設計規范面向的目標用戶群、基于核心用戶的訴求,為后續規范內容框架的制定提供依據。

確定UI設計價值觀:
產品歷史包袱重,系統結構復雜,在提升用戶體驗時,內容表達「清晰明確」是第一要務,例如尊重已經形成的用戶習慣,優化改造時,注意版本之間的銜接,讓用戶「清晰明確」,這也是為什么將「清晰明確」作為價值觀之首,另外提升效率是企業級產品用戶體驗的永恒主題,同時兼顧系統的簡潔與一致。

梳理UI規范框架:
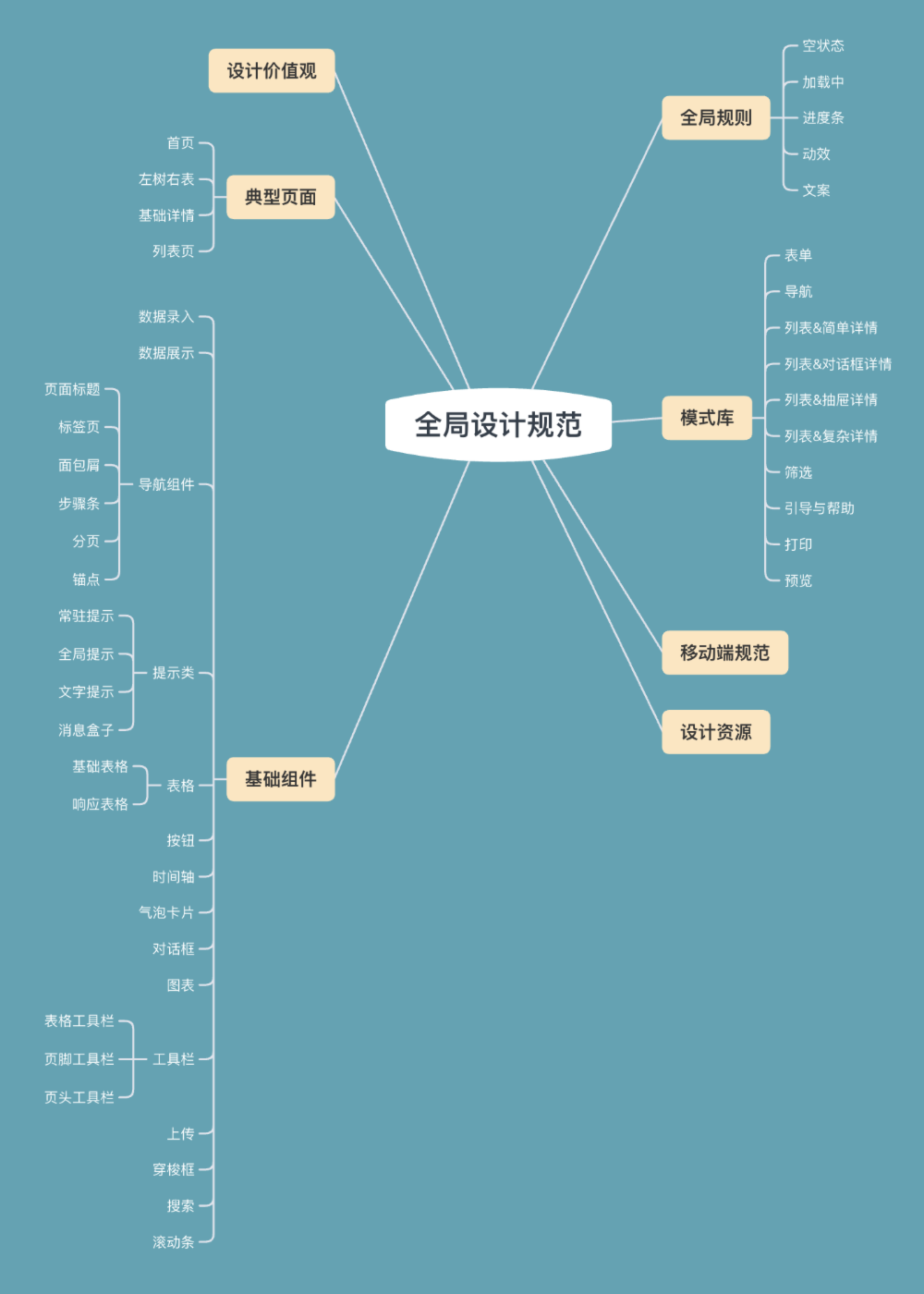
UI設計規范包括設計價值觀、全局規則、組件庫、模式庫、典型頁面、移動端規范和設計資源框架整理主要從以下3個方面進行:
1.梳理現有組件,剔除不使用的部分 。?
2.同類競品的框架借鑒,查漏補缺。 ?
3.場景驗證,與業務場景深度結合經過充分論證和梳理,對規范框架做了重新定義,增補了業務缺少的內容。
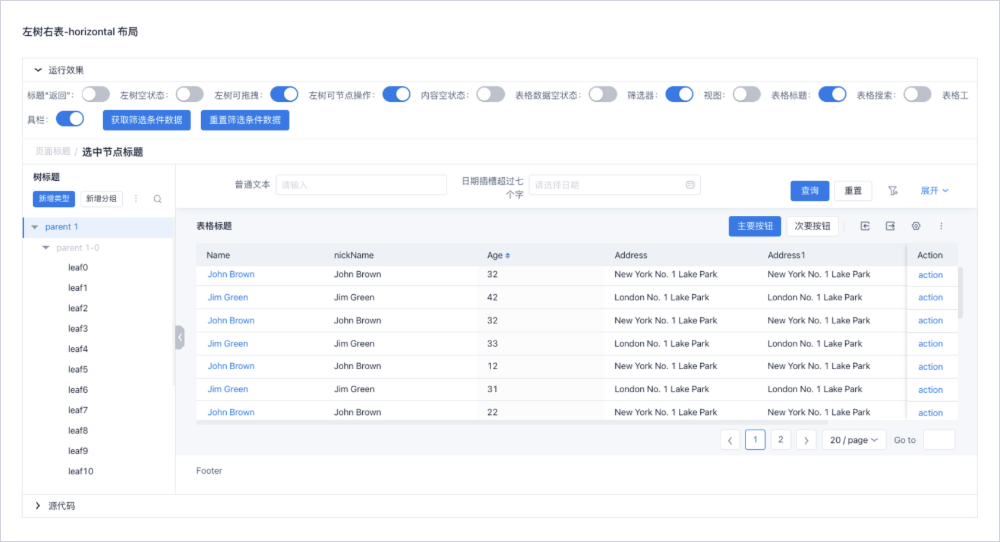
如上圖所示,例如對高頻的工具欄組件的補充,典型頁面的補充,增加模式庫以及全局規則,當前第一個版本的規范框架是基于業務場景優先級最高的內容進行制定,更多的規范內容的增加依托于不斷的迭代,逐漸完善規范框架。

規范內容的制定及評審:
組件規范包含:變更記錄、組件定義、何時使用、組件的類型、組件的響應。

規范內容制定的原則: ?
1.有明確場景可依。?
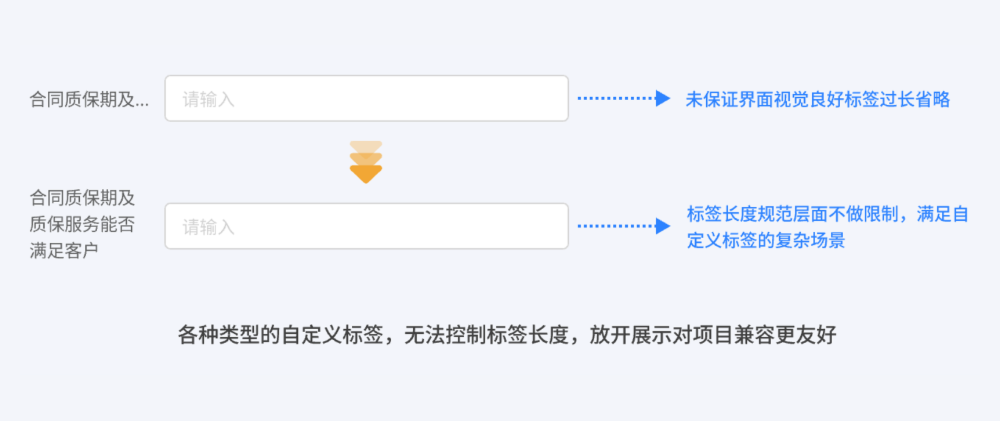
2.精簡不必要的分支 例如在定義表單規范時,對于表單標簽的對齊方式做了統一的約束,標簽右對齊,輸入框左對齊全局保持統一。

邏輯正確、規則明確易懂: ?
例如常見的alert (警告提示)名稱調整為常駐提示,語義更貼合場景,便于理解。

規則的可拓展性,多場景的兼容性: ?
產品架構是PC端到移動端的自動適配,因此在組件設計的時候需同時考慮PC端與移動端的對應關系以及兩端場景的兼容性。

協作及敏捷迭代: ?
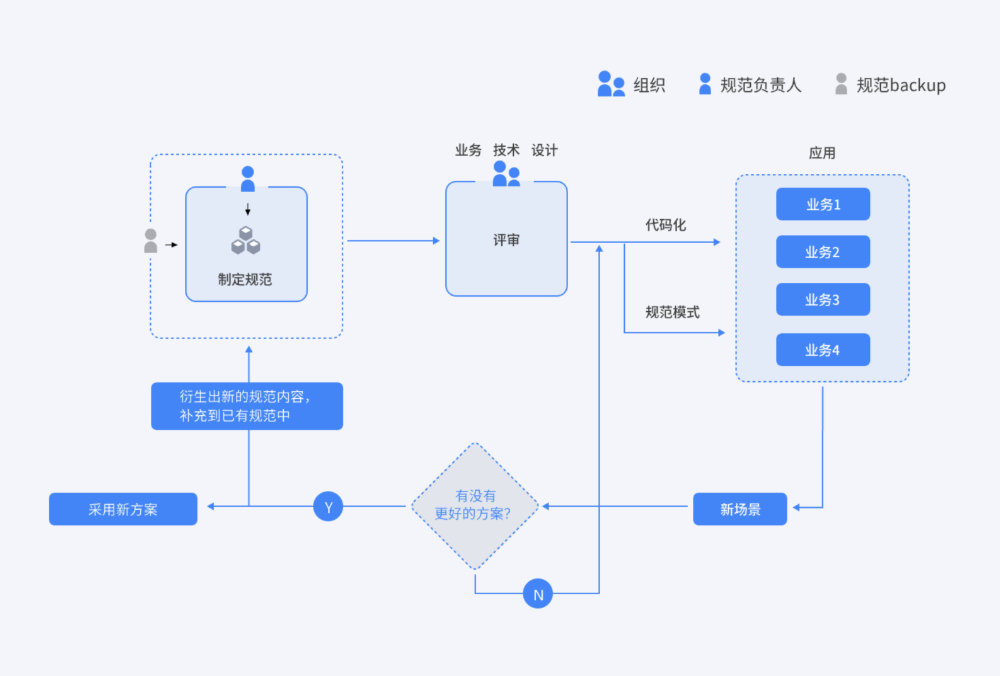
規范發布后,伴隨著實際項目的檢驗,業務場景的擴充變化,如何高效的對設計規范進行迭代,決定了設計系統能否持續的走得更遠,規范內容定期評審,必須通過業務、技術、設計評審,確保規范是可用的、可落地并且易于使用的規范后期不同的規范模塊專屬人負責,同時有backup,可以幫助走查復盤雙重保障規范的質量。

敏捷易用的前端組件庫: ?
復雜的業務場景和多產品線特點,快速打造一套敏捷易用、高質量并符合實際業務場景的前端組件庫,是提高產品研發效率、改善UI質量、提升用戶體驗的關鍵。
復雜的業務場景和多產品線特點,快速打造一套敏捷易用、高質量并符合實際業務場景的前端組件庫,是提高產品研發效率、改善UI質量、提升用戶體驗的關鍵。
前端組件庫建立目標: ?
1.提高開發效率,對高頻使用、通用組件進行代碼化封裝,避免重復開發工作。 ?
2.提高開發質量,通過各類業務場景和業務線的錘煉,沉淀組件代碼最佳實踐。 ?
3.提高產品體驗,組件封裝代碼化,減少在多角色協同中因為理解偏差、信息傳遞問題等導致的不確定性和結果不可控性,不同業務線、不行項目、共用一套基礎代碼,保證體驗的一致性,組件的組織形式: 結合實際業務場景和原子設計理論,將組件劃分為不同顆粒度:基礎組件、業務組件、典型頁面 組件,以適用于不同研發場景使用。

1.基礎組件,基礎組件為組件庫最小顆粒度,構成系統界面的基本構件。 ?
2.業務組件,在基礎組件的基礎上,結合具有共性業務特征的業務場景,梳理出具有業務特征的 業務組件。 ? 3.典型頁面組件,梳理具有業務特點的典型頁面,相比基礎組件和業務組件,典型頁面更加具體, 為用戶提供具有代表性的內容和框架,并準確描述用戶最終看到的內容。如列表和左樹右表典型 頁面組件,作為最為常見的頁面結構,各業務場景可復用頁面組件,保證了頁面組件內各基礎組 件的一致性,最大程度的實現不同產品線產品中頁面體驗的一致性。

推進前端組件庫落地執行: ?
前期設計規范落地到組件庫過程中,面臨諸多問題和阻礙,比如開發落地質量不高、內容遺漏、 各方理解不一致、驗收及修復問題不到位等問題。處理這些問題對UI團隊資源造成很大消耗, 通過總結復盤前期組件庫落地時的經驗和教訓,梳理落地執行流程,在新的協作流程下,新一 批的組件開發不論在協作效率和開發質量上都有質的提升。
分層推進: ?
組件庫開發是一個持續迭代的過程,考慮到組件庫開發資源極為有限且無專職負責人員,在跟組 件庫開發團隊協同過程中,我們通過分步開發來解決組件庫更新優化的問題并通過不斷優化協作流程來助力組件庫高效落地。
前端組件庫分步開發原則: ?
1.優先級原則,優先開發適用于業務線普適場景的組件。 ?
2.緊急性原則,對于急需的業務線所需組件優先開發。 ?
3.快速可實現原則,開發實現成本高的組件暫緩處理。

自查走查驗收: ?
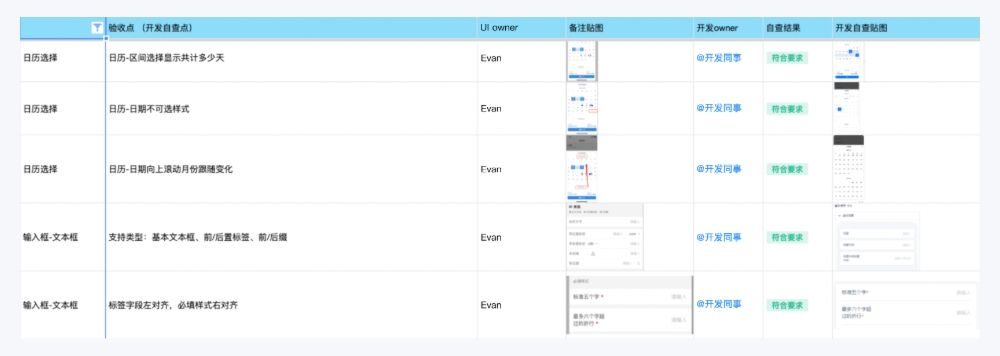
組件UI責任人梳理出下屬組件需開發落地的細節點,整理為文檔,待開發人員完成組件開發后,自行參照UI提供的自查文檔,查漏補缺,保障進入UI驗收環節的前端組件不會出現較多的缺陷,降低后期走查和溝通修改的工作量,同時監督開發人員提高組件落地還原度和質量。

組件庫的持續迭代: ?
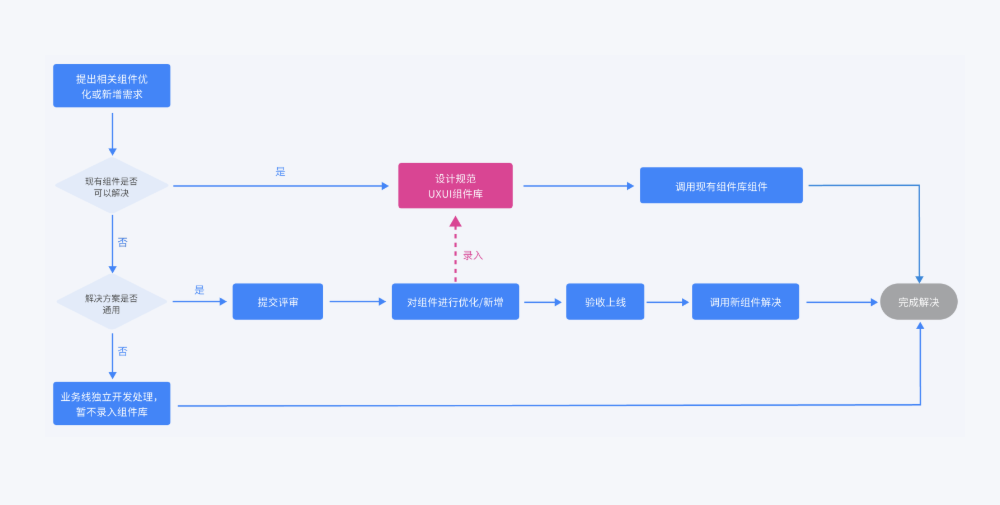
UI團隊通過一套標準的流程來把控組件庫迭代的質量,在日常工作中經常會收到產品經理或項目 方提出新的組件需求或對現有組件的優化。UI部門作為推動組件庫搭建的核心環節,需要以全局 和更深入的視角加以判斷把關,保證前端組件庫內容的普適性和高質量,避免組件庫內容冗余, 降低研發維護成本。

產品研發協作流程保障: ?
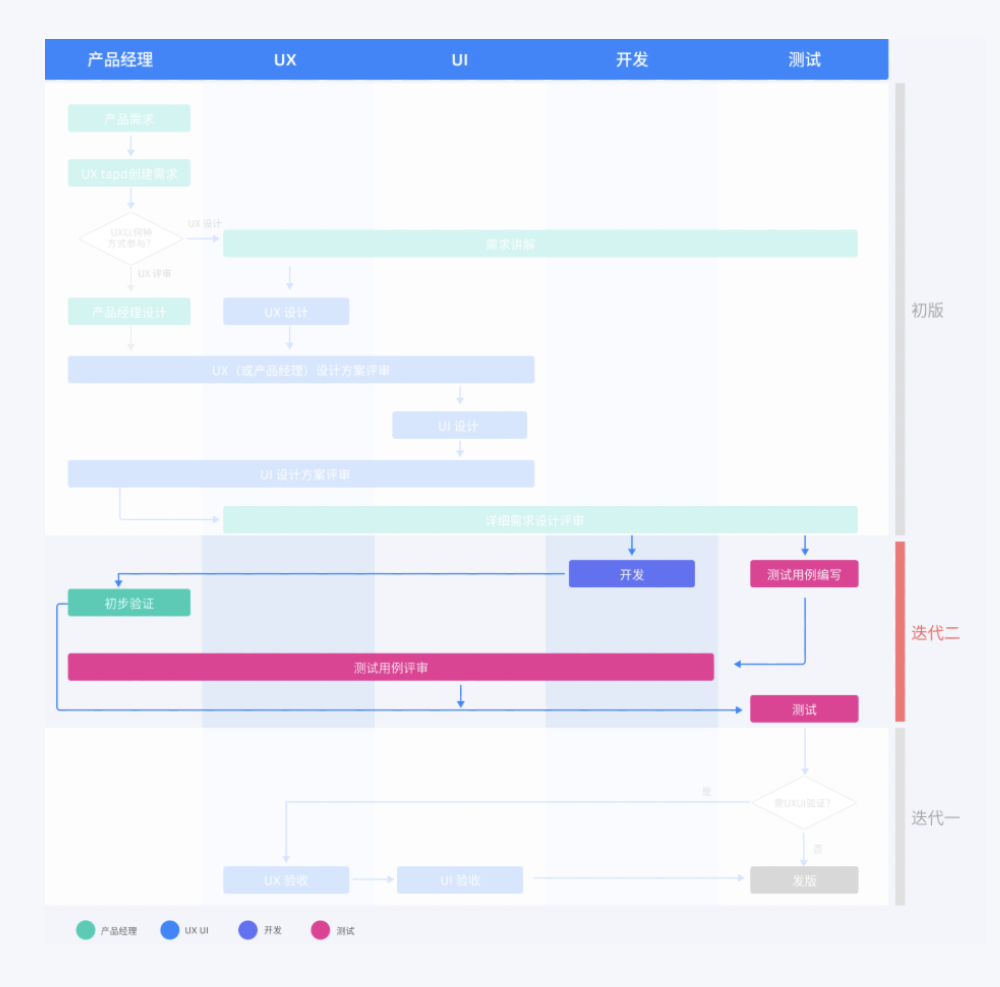
好的過程是好的結果的有力保障,一個業務需求從產生到開發落地需要經過多角色協同、一系 列環節。必須依靠規范的研發協作流程,確保各角色清楚自己職責以及如何跟上下游銜接,同 時我們也希望協作流程能夠確保設計資源可以向重點業務模塊傾斜,以及發揮各個角色可以發 揮的作用去共同提升產品體驗。
UED團隊建立之初,我們面臨的首要問題是:需求隨機,完全取決于各產品線和產品經理 個人,為了解決這個問題,我們制定了UI融入研發體系的流程以解決合理、有效利用UI資 源的問題。
企業級產品特點、多業務線、大量面向管理員用戶的具有相似頁面結構和交互模式的業務 模塊、產品經理跟交互團隊人員配比等因素都決定了并非所有需求都需要流轉到UI團隊進 行設計,在判斷哪些需求需要流轉至UI團隊設計時,我們給出了如下指導性方向: ?
1.用戶量角度,大量終端用戶使用的場景,例如訂票、報銷、采購頁面 。 ?
2.用戶重要程度角度,核心、重要用戶使用的場景 eg.公司領導、決策層。 ?
3.通用性角度,通用組件或框架,需要UI通盤考慮各個業務線場景需求進行設計。 其他需求則主要由產品經理進行設計,UX以評審方式輕度參與。

協作流程迭代,UI驗收成為必要一環: 隨后我們又面臨新的問題:設計還原度差,被公司老板生動的形容為:看設計稿是“精裝修”, 開發落地后就成了“毛坯房”了。為盡可能確保設計還原質量,我們在研發流程中明確了所有涉 及前端頁面的功能需求都需要在研發協同工具中流轉到UI負責人驗收,在產品團隊TAPD中記 錄UI缺陷、標明嚴重程度,對于 “嚴重” 級別以上UI缺陷,禁止發版。

UI工期評估合理化:
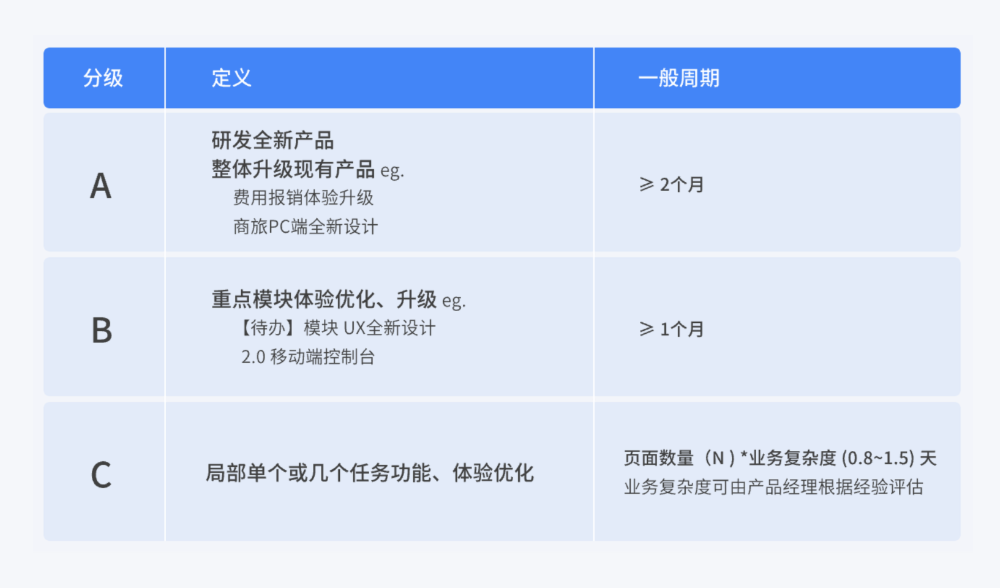
為了既能盡力配合各產品線迭代計劃又要爭取合理UI設計時間、保證產出質量,合理評估設計周期對UI人力管理尤其重要。對此,我們對設計需求分成了ABC三級進行評估。 對于A和B級需求,通常模塊較大,先有UI設計方案再去分期迭代開發,對于這兩類需求,在評估 模型中給出了大致工期概念,比如以月為單位,大于1個月或2個月。
對于C級需求,通常為產品經理先排進某個迭代再來提UI設計需求,設計范圍相對明確,我們則結合典型頁面數量因子和設計難度因子給出了UI工期大概評估公式,以天為單位。 ?
1.設計難度因子:根據業務線的復雜程度而定,范圍為(0.8~1.5)。 ?
2.典型頁面數量因子:評估需求范圍規模(N)。

UI設計團隊在協作過程中面臨諸多挑戰:產品線多、產品邏輯復雜、研發鏈路長、各級人員對產品認知及重視程度不一、好的體驗設計難落地、溝通成本高等問題,想要解決這些問題,若僅靠UI團隊自身力量是不夠的,需要動員公司各個環節和人員重視用戶體驗,共同促進產 品體驗提升。
搭建體驗文化灌溉機制:
UI部門通過多維度的體驗知識內容矩陣、多渠道多場景全員覆蓋,普及和加深各級對產品體驗 價值的認識,提升產品體驗思考力和洞察力,幫助企業以新的視角思考業務、產品研發和用戶 體驗的關系,賦能產品經理及研發人員高質量的輸出,“以用戶為中心”和“打造產品極致體驗” 的價值觀根植與企業文化中,指導研發流程中各項工作最終影響到產品的戰略層、范圍層、結 構層、框架層和表現層這5個產品體驗維度,以實現企業產品的“極致產品體驗”目標。 通過搭建體驗文化灌溉機制,提升全員體驗意識,能為產品研發帶來長久的價值: ?
1.提高設計還原度 ?
2.減少培訓成本 ?
3.提升跨部門溝通效率 ?
4.提升UI團隊影響力 ?
5.提升客戶滿意度

體驗文化落地實踐:
針對不同類型的體驗知識,我們采取不同的傳播渠道進行透,以期達到最好的效果,避免形式化, 將體驗文化滲透、學習落到實處,最終影響產品研發的各個環節。
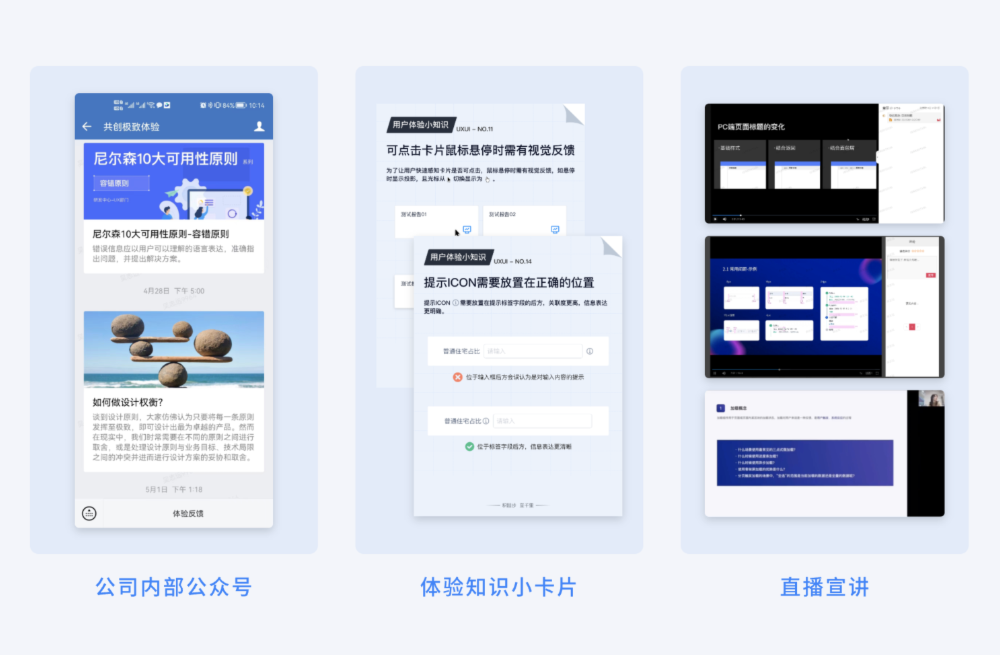
以下為UI團隊在企業體驗文化 推廣的主要渠道和方法: ?
極致體驗公眾號主要發布產品體驗的基礎原理,體驗價值、項目復盤、常見體驗問題等深度長文。讓公司各級人 員認識用戶體驗及價值,讓用戶體驗理念深入人心。 ?
體驗知識小卡片整理產品體驗小的知識點,閱讀學習成本低。利用員工碎片時間,對細小體驗知識點的學習,積 跬步,至千里。 ?
直播宣講針對重點且復雜的產品體驗內容,如交互規范宣講、重點問題復盤、產品經理及開發人員應知應 會的知識點,采用宣講直播的方式,更好的對內容進行詳細解說和疑難問題溝通。 ?
體驗調研分享UI部門成員對核心競品進行體驗調研,整理分析后對產品經理及相關人員進行分享,賦能產品經 理,為產品的體驗設計提供新的思路。

UI團隊專業水平一定程度上決定了公司產品體驗的上限,持續提升UI自身專業輸出能力可以從源頭提升公司產品體驗。
設計自查:
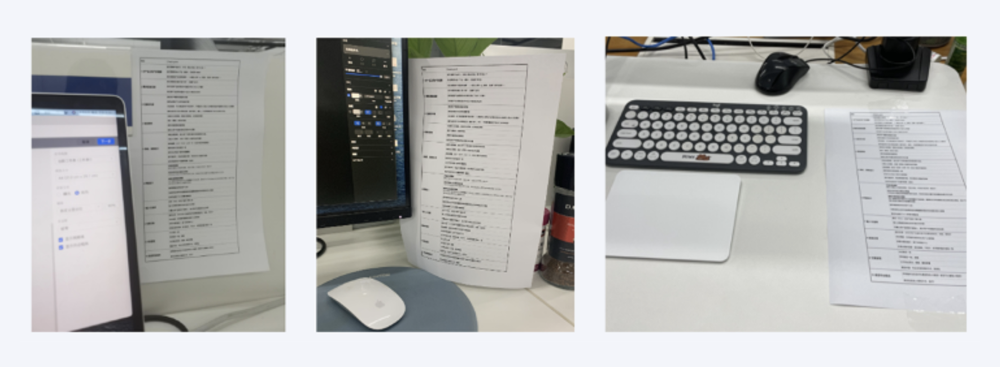
企業級產品的大量體驗問題都是設計基礎問題。因此需要設計師不論在內審前,還是內審過程中都要牢記設計原則,查漏補缺,守住底線。我們在部門內部制定了一套適合企業產品的UI自查表來檢查設計方案,通過這些自查點來避免產品中出現基礎體驗問題,從UI設計師自己這里 把好第一道關。

在日常工作中,UI自查表始終占據工區的醒目位置。在評審過程中,大家也會通過線上文檔的形 式來對設計原則的條目進行逐一檢查。

做好UI內部評審:
設計團隊內評審(Design critique)是幾乎所有國內外設計團隊的普遍、經典做法,可以有效提 高設計產出水平、保證團隊對外輸出質量。方法是普適的,但具體執行時如何做才能有更好的效果卻各有各異。 在如何做好內部評審上,我們進行了如下嘗試。 從“全員參與” 到 “組成內部評審委員會” 團隊內評審時邀請全員參加,但發現只有少數同事發言,另外一些同事因資歷淺、不了解評審產品或者積極性不高給不出建議。同時隨著團隊成員數量從幾個增加到十幾個,評審會議的時間成 本大大增加。
選取團隊內相對資深和積極提出問題、建議的同事組成內部評審委員會,以月為周期輪流進行, 可以有效分散評審委員在團隊內部評審上的工作負荷,并明確一次UI內部評審除了內部評審委員 會還有哪些關聯同事需要參加。 關于邀請評審內容關聯同事,比如“消息中心” UI評審跟另外一位同事負責的“討論消息”有關聯,則需要邀請這位同事一起評審,以便發現關聯問題,整體考慮設計方案。
以上參與評審機制明確在團隊內部協作工具上,做到人人清楚。另外,對于評審建議,要做到有 記錄、有回應、有跟蹤,確保有效發揮了內部評審的價值。

UI設計師的能力模型:不言而喻,UI設計師自身能力的培養是UI品控的重要一環。因此對于設計師能力培養通道上,我 們引入了以下模型。

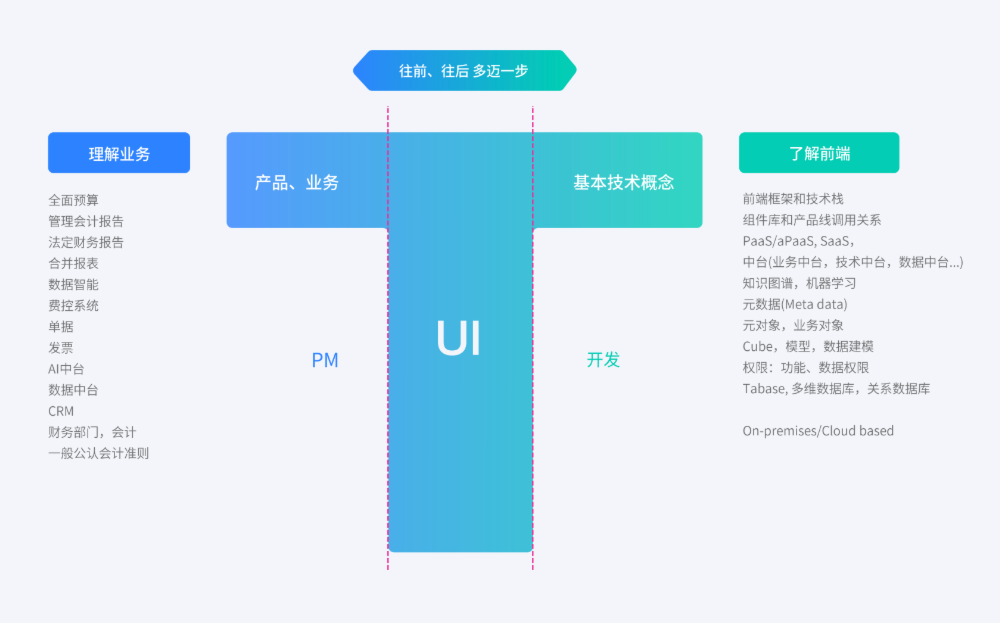
我們將UI設計師能力歸納成了3x3能力矩陣。這可以設計師在工作中也可以有目的提升自身薄弱環節,同時也讓企業對UI設計師的要求更加清晰,除此之外,我們要求UI設計師也需要多了解業務和前端知識,往前多走一步,跟上下游角色更好的銜接,一方面,UI設計師需要理解業務,要能夠有半個產品經理的業務知識儲備, 如果能站在更高的行業視角對自己所服務的業務領域(向 業務產品經理再邁進一點)有一定的理解是更好的了,另外一方面,UI設計師跟自己的下游-前端 開發工程師也需要很好的銜接上,知道相關前端技術概念、基本頁面布局和交互實現邏輯、方法,能夠無縫地將界面和交互設計翻譯成前端可理解的語言。

2022 原創輸出第 15 篇,我們互相努力。
作為設計師都會時刻關注設計趨勢,以 UI 設計來說每年都會出現很多相關的趨勢總結,基本是結合預測和實際相結合的。趨勢可以讓我們把控設計的方向,帶給用戶更好的感官體驗。
最近黑馬哥結合落地產品所呈現出來的設計趨勢,進行了這方面的探索,今天以其中之一的趨勢-極光風和大家先聊一聊。

一、極光風趨勢的來源
二、UI 場景中的極光風設計
三、實現極光風設計的方法
四、極光風案例實戰
五、小結
極光(Aurora),是一種絢麗多彩的等離子體(發光)現象,在夜間出現燦爛美麗的光輝。在南極被稱為南極光,在北極被稱為北極光,視為自然界中最漂亮的奇觀之一。(來源于百度百科)

這樣的自然奇觀被攝影師捕捉到靜態的影像中,設計師再結合這樣的影像作品,視覺化之后出現在了一些設計作品中。在 2021 年被廣泛運用,形成一種流行的視覺風格。在眾多的互聯網產品設計中,也經常運用這種類似極光的視覺影像風格,稱之為 Aurora UI。

在產品設計底層需求獲得滿足之后,感光體驗的提升被重視,視覺感的強化對 UI 設計師來說至關重要。基于不改變本身的結構層,在背景層和裝飾性元素上面發揮,使得 Aurora UI 得到了發揮的空間。

富有創意的極光風在背景層和裝飾性元素上面發揮得淋漓盡致,助推了其成為 UI 設計趨勢的關鍵,下面就讓我們一起來看看落地產品中的 Aurora UI。
由于在眾多落地產品中被廣泛運用,形成了近些年影響 UI 設計趨勢的風格。極光風和彌散光在表現形式上類似,也有設計師將該風格歸類為彌散光,下面就看一下具體的運用場景。
2.1、強化導航欄設計的視覺感
如果想要強化頂部導航欄的視覺感,通常是利用品牌色作為背景顏色,這樣也會顯得頂部比重較大。通過白色或者淺灰色作為背景屬于比較弱化的處理方式,而極光風的處理形式處于輕重之間的理想狀態。不僅可以豐富視覺表現力,也能使得整體風格更加年輕化。

2.2、強化個人中心頂部視覺區域
隨著互聯網用戶年輕化的趨勢,在配色上面逐步趨近于年輕化,眾多產品在個人中心界面的設計上面亦是如此。利用極光風效果呈現出的設計比較符合年輕化的趨勢,可以是同色系的飽和度變化,也可以是不同色相的相互融合。利用低飽和度高明度的配色原則,使得整體的視覺感更加輕量化,視覺效果清新自然且通透力更強。
也有基于品牌色結合極光風進行融合,相對單色來說效果更加豐富自然,使得背景的變化更加多樣。

2.3、豐富背景設計的視覺感
除了在頂部區域進行運用以外,也有一些產品會在背景層面進行強化,相較于白色或者淺灰色的背景來說色彩感更豐富。運用到整個界面背景層相對比較少,在局部背景層上的運用比較多些,可以強化局部模塊的視覺感。

2.4、點綴彈窗設計局部
極光風的設計表現也會出現在一些局部功能的細節處,比如運用到彈窗的色彩處理中,作為背景局部或者插畫部分等的襯托。帶來的視覺感更加親和自然,也不會過度干擾其他元素的呈現。

2.5、強化卡片式設計局部
卡片式設計也是近些年運用比較多的設計趨勢之一,基本是以白色卡片居多,具有整合信息的好處。在卡片的邊緣位置強化色彩,可以使得卡片色彩更加豐富,也有一些電商產品是起到與商品形成色彩呼應的作用。

2.6、突出搜索設計的差異化
搜索框的設計在大部分的認知里面都是白色或者淺灰色,也有一些是帶有邊框的形式,利用低飽和度高明度的配色原則來進行設計,帶來的效果更加年輕化。也是一種差異化設計的嘗試,打破常規的設計認知。也可以舉一反三,在一些按鈕或者標簽設計中運用。

2.7、分類標簽的裝飾設計
這是一個裝飾性的設計嘗試,在突出模塊分類的當前狀態時,通常都會通過裝飾元素來進一步強化。可以通過字體粗細、顏色深淺、字體大小和裝飾元素來強化,裝飾元素除了線段和一些圖形元素以外,極光風的背景元素也是一種不錯的表現手法。

2.8、圖標設計中的運用
運用到圖標設計中通常是出現在質感類圖標,輔助強化圖標的色彩感和層次感。有時候無法通過常規的漸變形式達到要求,就可以嘗試運用極光風的處理技巧,將顏色通過模糊和剪切蒙版的形式融入到圖標中,可以使得圖標色彩豐富和強化光影變化。

2.9、深色卡片色彩強化
以上案例屬于在淺色或者白色的環境中運用,在深色主題中依然會用到極光風進行設計強化。在界面背景和卡片背景中運用,效果也是非常不錯的,可以給深色的卡片一些色彩感和豐富度。

2.10、作品包裝中的背景強化
除了在 UI 設計場景中運用以外,最近發現在設計師作品包裝中的運用也是非常普遍,用于背景層的渲染帶來的視覺體驗度也是非常不錯的。在作品包裝環節中作為背景運用和局部裝飾,也有在封面設計中重點運用,使得作品集緊貼設計趨勢,提高作品的打開率。

2.11、其他場景中的應用普及
在 UI 場景還有很多運用場景,這里僅為拋磚引玉,無論是作為背景強化還是元素裝飾,都能帶給用戶更加年輕化的感官體驗。
除了在 UI 場景中呈現以外,極光風的設計也會出現在更多其它場景中。在 Banner 設計、海報設計、專題頁設計等視覺設計層面也是運用廣泛,是一個影響范圍比較廣的設計趨勢之一。

通過一些線上的案例欣賞和分析,相信大家對于極光風在 UI 場景中運用都有一定的了解,在項目設計中也能輕松嘗試。這一類風格從技法實現的角度來說并不難,關鍵因素在于控制好配色原理,下面就為大家總結幾種實現的方法。
方法 01 :利用不透明度漸變融合
不透明度漸變在設計中的運用比較普遍,利用的是不透明度從 100%-0% 之間形成漸變,讓色彩逐漸消失或者淡化。
畫一個圓形,選擇徑向漸變,漸變兩端的顏色選擇同一個色相。然后設置中間顏色不透明度為 100%,另一個顏色不透明度設置為 0%,這里顏色適合選擇低飽和度的范圍。同樣的方法反復繪制幾個不同顏色的圓形進行組合,即可完成極光風背景設計。

方法 02 :利用模糊度變化融合
這個方法是結合了形狀和模糊設置(高斯模糊等),繪制幾個大小不等的圓形進行排版組合,然后選擇所有圓形一起進行模糊設置。形狀的繪制上面最好是有大小差異,排版錯落有致,這樣形成的效果比較富有變化。
在顏色的選擇上面需要根據背景的強化程度選擇,低飽和度的顏色融合性更高,適合作為弱化性質的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等設計軟件中有該功能,是一個影響設計趨勢較為常用的功能,特別是在實現玻璃質感和一些質感圖標上面非常實用。
在背景層繪制圖形,顏色和形狀均可自由發揮,然后再繪制一個形狀作為調節層,調節層是用于控制模糊效果的。在調節層的形狀上面設置一個帶有透明度的顏色(必須要帶有透明度),然后再設置背景模糊,背景模糊數值的大小決定模糊的程度,不透明度的大小決定整體效果的亮度。

方法 04 :利用圖片模糊融合
以上的方法都需要進行配色處理,如果色感方面比較薄弱的設計師,也可以挑選一些不錯的圖片來實現極光風效果。
挑選一張色彩符合要求的圖片,然后在 Photoshop 等設計軟件中執行高斯模糊,半徑值的多少決定了模糊之后的自然度。我們在選擇圖片的過程中除了整張圖片進行操作以外,也可以截取其中的一部分,也許可以帶來意想不到的效果。

除了這幾個方法以外還有更多不一樣的實現方法,大家可以根據自己的探索選擇最適合自己的方法。根據使用軟件的差別選擇最簡單的形式,根據想要實現的效果選擇最靈活的方法,這樣才能便于后期的反復調整。



五、小結
研究落地產品的設計細節和視覺趨勢,將有助于提高我們對于當前有效設計趨勢的把控,而不僅僅只是停留在概念化的預測階段,而是行之有效的真實案例。
極光風是近些年運用在落地產品中的 UI 設計趨勢之一,通過大量案例驗證之后的有效方法,希望大家能夠掌握并靈活運用到項目設計中。落地產品的 UI 設計趨勢還有很多,本次分享的僅為拋磚引玉,后續將和大家探討更多的有效設計趨勢,輔助提高我們的設計能力。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創發布。未經許可,禁止轉載。
搜索框的設計并不簡單,很多的細節需要設計師去注意和思考的。下面總結一下我在設計搜索框的經驗,分享給大家。

你可能認為,搜索不就是一個矩形框+放大鏡圖標再加一個占位符不就搞定了嗎?
經過多年的設計工作頻繁設計搜索功能后,我發現在不同類型的產品中搜索框的交互方式、視覺樣式都有所不同,且用戶在搜索前、搜索中、搜索后都需要注意用戶在搜索各個流程中的可能操作,包括正向流程、反向流程。
搜索框的設計并不簡單,很多的細節需要設計師去注意和思考的。下面總結一下我在設計搜索框的經驗,分享給大家。
友情提示:文章尾部有福利相送,不要錯過~


搜索是用戶將查詢的信息輸入搜索器中,搜索引擎就會在約定的規則下將獲取到的信息反饋給用戶的過程。
搜索是B端產品中非常重要的一個功能模塊,通過搜索框用戶可以快速找到或者篩選出自己想要的內容,在引導用戶走向方面起到了絕對性的作用。
體驗設計中有個概念叫用戶分層,即便是同一個頁面,我們也需要去細分不同的場景對用戶做分層,為不同的用戶做設計,搜索功能就是最好的為有明確目標的用戶分層的設計。
搜索功能的用戶分層可分為幾種場景:
搜索首先要確定哪幾個字段可以被搜索到,名稱?編號?等等...
有明確目的型用戶在進行了搜索這個行為后,便生成了搜索歷史。因此,我們可以通過挖掘用戶搜索行為背后的目的,來分析為什么使用不同的布局。
模糊搜索使用的頻率居多,畢竟有時候用戶不一定可以精準的記住想要搜索的準確信息。不過也不是絕對的,兩者皆可選擇,可根據產品場景選擇。

搜索功能可以簡單地輸入,快速輸出,只要幾個關鍵字就可以獲得符合用戶需求的內容,將原有的用戶行為成本轉移給系統,從而讓使用體驗更加快捷、輕松。
同時語音輸入和拍照搜索進一步降低了用戶行為門檻。
搜索功能可以幫助用戶快速定位信息,從而提高了用戶對內容的觸達效率。常見的例子就是:bi?r用戶有明確的購物需求時,不需要一步步點擊商品分類,選擇商品類型、品牌等信息,就可以快速直達自己所需的商品。
所以,搜索框的體驗如何,決定著B端產品解決問題的能力、效率以及用戶的使用頻率。
好的搜索框一方面能幫助用戶節約時間成本,讓用戶在大量且復雜的信息中篩查所需目標,提升用戶體驗;另一方面,還能協助產品收集用戶行為目標并做好數據埋點,為后期的更新迭代提供強有力的依據。
除了設計方式外,搜索還涉及到結果信息的數據匹配規則,受到算法精準性、商業化干預程度的影響,設計師同樣需要關注搜索結果如何更好地匹配用戶的精確搜索、模糊搜索需求,以從信息設計層面提升用戶體驗。

搜索流程,即搜索前、搜索中、搜索后的頁面跳轉以及搜索框形態的變化。
對應的就有:搜索入口——搜索推薦頁——搜索聯想頁——搜索結果頁——搜索結果頁返回。

設計師想要設計流暢的搜索體驗是無法避開梳理搜索流程的,考慮完整的搜索鏈路和用戶關鍵體驗路徑,并且設計出對應的所有細節,將搜索功能的價值發揮到最大化。
對于搜索系統來說,整個流程可以分為三步,分別是:

B 端業務中搜索使用的場景有兩類:一類是全局搜索,一類是頁面局部搜索(常見的有列表搜索、表單搜索)。
對于B端系統中模塊分類較多,所涉及到的內容比較全面的,一般會選擇全局搜索,全局搜索是通過關鍵詞匹配全局范圍內的信息來搜索的。
優勢:無學習門檻,用戶無需考慮內容對應的分類只需輸入關鍵詞;
劣勢:精準度不夠高;搜索出來內容泛;需用戶二次查找目標內容。
注意:設計全局搜索時要注意搜索后的結果展示邏輯,如果分類較多,界面還可以根據分類tab分別歸類不同。
tips:搜索功能在頁面中的重要程度及搜索范圍,決定了搜索的位置和樣式。
目前大部分網站在布局搜索框位置時,大致遵循以下幾個規則:頁面居中、頁面頂部居中、頁面頂部右邊、頁面頂部左邊
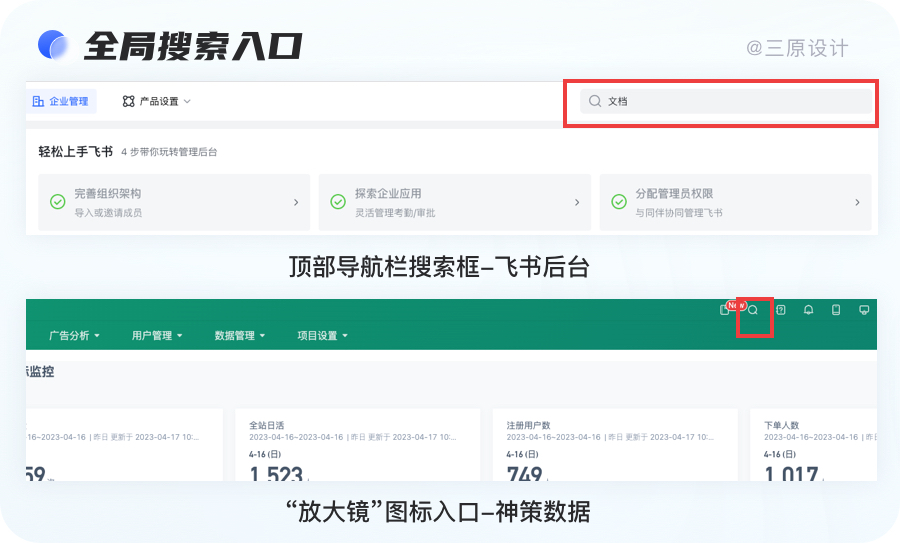
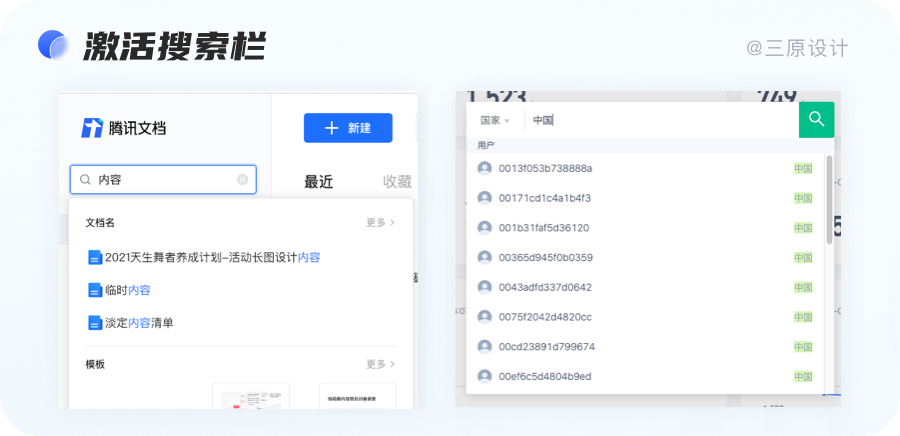
知乎的搜索入口位于頂部導航欄的顯著位置,引導用戶進行搜索,并且搜索框內的占位文字根據算法會間隔一段時間改變,引導用戶發現新的內容,促進用戶在知乎上的使用時長。

最常見的搜索方式之一,將搜索以輸入框的形式居于頁面頂部(狀態欄或標題欄下方),在視覺上非常醒目,用戶進入應用即能快速找到,很符合用戶的視覺瀏覽動線,也是C端產品提高轉化率的流量入口。
形態相對比較簡單,通常以“放大鏡”樣式的 icon 出現在界面右上角,視覺上不會過于突出,常用于搜索行為不是特別頻繁的場景,需點擊后才會跳轉至搜索框頁面。
Icon 搜索入口相較于上述提到的類型在視覺引導方面略遜一籌,相對弱化了搜索功能,但節省了更多的導航欄空間,呈現位置比較靈活,可單獨呈現、也可與其多個其他功能 icon 并列組合展示。

指的是在頁面中的某個模塊加入搜索的功能。
常見在數據列表頁面加入搜索的功能,搜索的目標只在該模塊該內容中進行搜索,搜索的信息具有局限性,當然也是更加準確地搜索用戶想要的目標信息。
下圖是一個美團商家后臺的列表頁面,此頁面加入了搜索的功能。

另外,B端常見在表單頁面加入搜索的功能,搜索的目標只在表單選擇內中進行搜索,搜索的信息同樣具有局限性,可以通過控制某個字段或者某幾個字段的信息來展開搜索。
B端業務中復雜的場景中存在同一個頁面中有多個搜索入口(如上圖美團),設計前需梳理清楚每一個搜索入口的交互邏輯,不同搜索入口覆蓋的搜索范圍、搜索過程、搜索結果是否一致,在占位文本上也需體現出該搜索入口的搜索內容。

模糊搜索是用戶搜索意圖不明確時,將用戶的查詢與待檢索的內容進行模糊匹配。
模糊搜索無法精確理解用戶的查詢意圖,搜索結果可能有大批量用戶不想要的信息,使用模糊搜索時一定要結合實際場景,慎重使用。
優點:只要有相關的內容都會被檢索出來,減少了精準搜索帶來的記憶負擔;
缺點:容易把相關的信息也帶出來,例如檢索186,把相關號碼也匹配出來。

精確搜索是指用戶在搜索時,針對某一數據字段搜索,來查找所需要的數據。
根據業務場景不同,我們會查找某一字段,或者是用標簽切換不同字段來查找。可以幫助用戶在巨大的信息池中縮小目標范圍,快速而準確的定位到目標數據,并速獲取需要的信息。
優點:搜索匹配精準度高。
缺點:每次只能對單一條件進行搜索。

總結:
我們可以根據產品的發展階段、需求側重、用戶的專業度和使用習慣來綜合決策使用哪一種方式更合適。如果側重查詢效率且用戶是有專業門檻的使用者時,可以優先考慮精確搜索;如果側重查詢結果的豐富度,可以優先考慮模糊搜索。
基于搜索欄的表現形式,可以分為以下四種類型:單屬性搜索、切換屬性搜索、多屬性模糊搜索以及多屬性組合搜索。

類型之間沒有優劣之分,根據業務場景使用對應的類型即可。
單屬性精確搜索:通過某個特定屬性就可以快速定位到目標數據,具有唯一識別性的、高使用頻率的、對用戶決策有意義的。
適用場景:表格單一數據信息特征突出,可以用此數據標簽快速定位目標數據。
切換屬性搜索也被稱為定向搜索,是由用戶主動選定搜索范圍后再進行搜索;
優勢:搜索精準度高。
劣勢:增加了部分用戶的學習成本及操作步驟。
適用于注重搜索結果的精準性或展示產品搜索能力等場景,定向搜索適用的幾種場景:
a、產品數據量足夠大且重搜索功能,用戶對于搜索有明確目標,定向可以幫助用戶提高搜索的精準范圍和效率;
b、搜索時輸入的內容無法通過同一套搜索交互方式和后臺計算邏輯承載;如單次搜索和批量搜索的輸入格式不同,搜索結果存在多樣性;
c、需外露產品亮點功能,有多個常用的搜索屬性,對于前置條件的數據計算能力和開發成本更高。
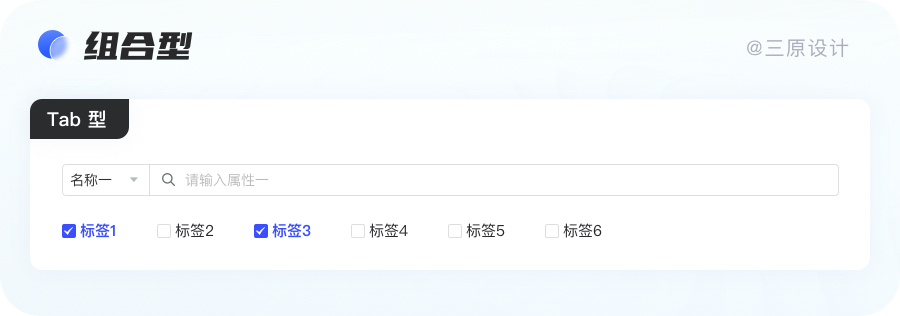
明確并固定選項類別,降低用戶操作難度。下拉篩選適合的選項類別有限,不適合多類別、復雜維度的分類。
平鋪展示搜索條件內容,每個 Tab 標簽代表一個篩選維度,操作便捷。Tab 標簽的數量不宜過多。

B 端類產品數據量豐富,在實際使用時,簡單的方式很難全面覆蓋到各個搜索場景,精準定位搜索結果。所以通過多個篩選維度的結合,形成多屬性的組合搜索,能夠大幅提升搜索結果的準確性。

B端系統還有一種比較常見的搜索類型,是在定向搜索的基礎上,進一步豐富了搜索選項,比如指定搜索的時間范圍、數據類型等,設置的選項越詳細越能夠提升搜索結果的效果和準確性。
在設計時需要注意,B 端系統用戶角色多,層次不同,所以更加需要注重搜索前的引導,針對搜索規則、搜索限制等,應該適時的以簡練易懂的語言提示。
多標簽模糊搜索:表格多個數據都具有特征,往往業務要求對數據的精確度較高。
適用場景:業務類型多樣用戶可能記憶不精確且有多個數據特征,對搜索的便捷性要求高精確性要求低。
多屬性組合搜索:可以輸入多個字段進行組合搜索(取并集),對空間的利用率高,適合更加復雜的列表內容。
適用場景:綜合篩選項,對空間的利用率高,多標簽組合搜索可以得到較為精準的搜索結果。
聊了這么多搜索內容,與設計師密切相關且對外輸出的首要就是搜索欄設計。
對于用戶來說,搜索是為了解決用戶明確或者不明確的搜索需求,讓用戶能夠快速準確搜到想搜的內容。設計欄設計的目的就是,讓搜索能夠提高用戶獲取信息、內容的效率。
常見搜索框設計樣式
1、填充色:通常選用與頁面背景顏色反差較大的顏色作為搜索框的填充色,方便用戶查找。
2、線框:多用于干凈簡潔的背景頁面。
3、投影:常用于風格簡潔輕量的風格頁面,同時搜索功能級別較高的場景。
4、透明度:常用于背景色復雜的場景,目的是為不破壞背景頁面的整體效果,在視覺上更和諧。 無外框:用于風格簡潔的大留白的頁面。

完整的搜索流程包含了各種細節:例如搜索欄的形式、光標停留、輸入狀態、異常數據、搜索結果、二次篩選等等。整個過程包含很多交互的細節設計,下面從激活搜索欄、輸入反饋、觸發方式來展開說明。
搜索激活指用戶激活搜索框時出現的搜索下拉面板,B端業務中搜索激活內容常見以下三種:

搜索記錄通常以標簽或列表的形式顯示,以時間順序從新到舊排列,一般不會完全展示,可以滑動查看更多,或者折疊展開。
注意:搜索記錄會涉及對用戶行為的記錄,關系到用戶的搜索隱私,所以應當允許用戶手動刪除。
在 PC 端產品具有頁面空間優勢,用戶的搜索過程完全是通過搜索欄完成的。
搜索欄中會增加歷史搜索記錄,下方增加推薦關鍵詞,幫助用戶快速完成搜索。同時也可以喚醒用戶對某些商品的興趣和記憶,從而挖掘用戶潛在的搜索需求,這一點電商產品用得偏多。
在面板中展示“搜索歷史”和“最近瀏覽”,增加相關內容曝光,去給用戶提供更多選擇以觸達目標內容,該交互形式通常出現在全局性搜索或多維度搜索功能中。
搜索發現是系統基于用戶的搜索記錄,依據算法向用戶展示的搜索關鍵詞推薦,但并不是必需模塊,可以基于產品定位進行考量。常規的c端產品上用得多,B端產品用得少。
由于搜索發現也涉及用戶隱私,但應用一般不會讓用戶直接刪除,所以應當允許用戶對搜索發現進行隱藏,不然極其容易引起用戶的反感。淘寶、京東都有搜索發現,并且也允許用戶進行關閉/顯示的操作。

熱門推薦是搜索推薦頁里面內容推薦的總稱,可以演變成多種推薦形式,比如“熱搜推薦”、“推薦活動”等,熱門搜索是應用商業化的重要手段,許多應用都有這種模塊,并且內容形式多樣。
知乎的熱搜就是結合熱搜、時事熱點等進行推薦。
搜索反饋指用戶輸入本文時未確認搜索執行的中間過程狀態。在B端場景下搜索反饋具備很強的引導作用給予用戶當下的狀態提示;
是通過已輸入的關鍵詞來預測可以找到的搜索結果,為用戶創造更加便捷的體驗。
搜索聯想承載的不止顯性的設計呈現,還有背后的算法邏輯;例如是否可以識別拼音、不同搜索方式呈現的聯想詞范圍,都需要提前確認落地可行性后再統一定義相關交互規則,并在產品中的所有搜索場景中保持相同的交互邏輯。

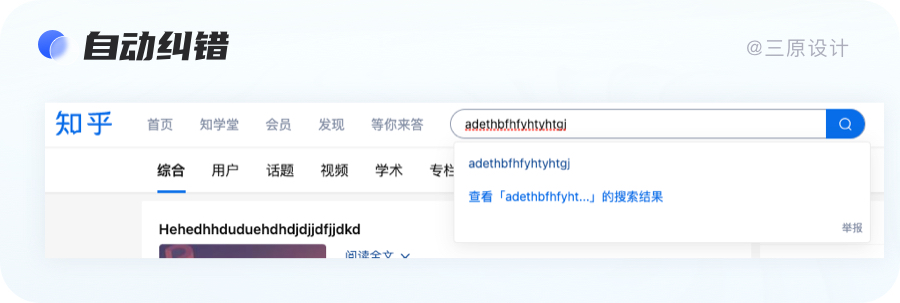
用戶在搜索時輸入了錯誤的詞匯,系統經過判斷后會展示正確詞匯的搜索結果給用戶,并友好地告知用戶正確的搜索方式。特殊狀態包含無結果狀態、網絡不佳狀態等。

實時搜索+實時顯示;搜索只有一個文本輸入框,沒有按鈕可點擊,這樣的搜索交互是通過輸入關鍵詞后,系統自動檢測所有內容中符合關鍵詞的目標信息,隨著關鍵詞的持續輸入,與之相匹配的結果會逐漸減少、直至找到目標,類似自定義篩選功能。
這種交互一般對于數據信息比較少的情況下會比較友好,加載的速度更快,避免服務器的壓力太大、影響反饋效率,例如地址搜索、查找聯系人等。
關鍵詞輸入完成后,需要手動點擊搜索按鈕向服務器發送指令才會得到相應的搜索結果,這種方式適合大部分表格場景,更加適合B端產品復雜且龐大的數據場景。

搜索結果頁是用戶搜索的落腳點,在這個頁面,用戶會有目的性地瀏覽搜索結果。
搜索結果中隱含著搜索邏輯,全局搜索場景下多數為模糊搜索,即把與搜索關鍵詞詳盡的內容頁反饋出來,匹配度低,需要花時間對結果二次篩選。
1. 快速瀏覽數據,并能夠準確找到數據。
2. 需要經常變換條件的組合迭代查詢數據,對查詢結果精準定位。這就需要搜索結果后,不要清除用戶的查詢內容。
3. 對數據進行操作,如收藏、刪除、下載等。
不同的內容需要不同的頁面布局來支撐的,b端場景中最常見的兩種布局,篩選上下布局和左右布局,當然內容部分又分列表布局和柵格布局。
1、凸顯關鍵信息:
為了便于用戶找到精準高效的信息或者進行便捷操作,在搜索聯想頁狀態時,當用戶輸入的信息足夠清晰可預測,可以將關鍵信息凸顯呈現,以引起用戶的注意力,在進入搜索結果頁之前就可以提升轉化的可能性。
此外,這種關鍵信息凸顯的形式,在搜索的商業轉化方面也有明顯的作用。

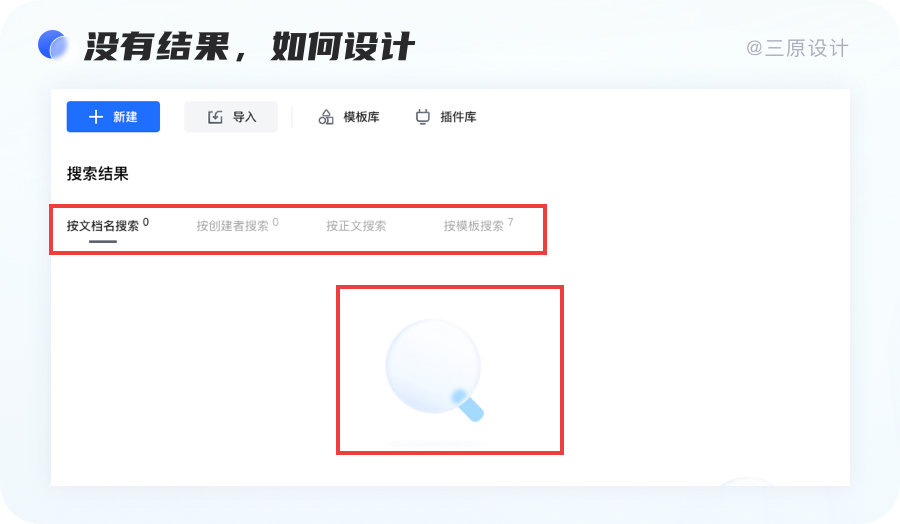
2、沒有結果,如何設計
搜索沒有結果會讓用戶感到非常沮喪的,尤其是當用戶進行了好幾次搜索之后,依然沒有結果,應當為他們提供有價值的替代品。
一般出現無結果的狀態有兩種情況:
a. 用戶輸入錯誤,一般會提用戶正確的搜索方式,并且自動幫助用戶糾錯,
b.搜索結果無,這種情況一般設計會以空狀態提示用戶,采用友好的方式提醒用戶更換關鍵詞。


在使用中,搜索本身應該是0思考成本的,否則就失去了索引的核心價值,基于此,總結一下5個設計注意點:
當用戶輸入搜索文本,點擊搜索按鈕,就進入了搜索結果頁流程,此時搜索框內應當保留搜索文本,以便于用戶明確搜索的內容(不要依賴用戶的記憶力),同時,也便于用戶再次編輯搜索文本。
考慮到輸入/清除的便捷性,應用也應當提供一鍵清除按鈕,點擊一鍵清除搜索的文本,減少用戶的操作成本。

搜索項目不可避免的比較多時,可以進行分類展示,降低尋找成本,常用的有兩種分類方式:

無效的自動建議讓整個搜索體驗降低,而精準的自動建議會讓整個體驗好上許多,它會根據用戶用戶的輸入內容(詞匯詞根和后臺數據)為用戶提供有用和精準的輸入內容建議,這有助于幫助用戶提高搜索過程的精準度,提升整個搜索體驗。
輸入錯誤絕對是最常見的錯誤,如果用戶錯誤地輸入某個關鍵詞,而你的檢測到了,并且針對錯誤提供更正之后的結果,這樣就成功的規避了因為錯誤的關鍵詞所導致的不良后果,用戶也不用再次進行搜索了。
即使用戶熟知搜索引擎的全部功能,也需要借助大腦記憶來挑選關鍵詞,進行搜索。
想要找出有意義的、可用的搜索關鍵詞搭配,用戶需要結合他們的搜索方向,最近的查詢,聯想相關的屬性和關鍵詞,使搜索體驗更便捷流暢。
總結
搜索是我們日常中頻繁接觸的功能,看似簡單,背后都隱藏了很多流程與邏輯,不建議設計師盲目遵從原型依葫蘆畫瓢。
設計師更應該在設計之初從業務類型、功能定位、使用場景等多維度綜合分析選擇,從交互體驗層面去深思搜索功能,因為搜索除了數據匹配精準度、搜索內容廣度之外,搜索體驗的便捷性也會影響用戶搜索的感受。
每一處細節背后的設計思路就變得尤為重要。
本文總結梳理了搜索功能,從搜索基本屬性、應用場景,到搜索分類,再到搜索欄設計,都進行了闡述,最后再總結了搜索設計的一些注意點。希望你能夠幫忙理解搜索功能的設計。

作者:三原設計社
鏈接:https://www.zcool.com.cn/article/ZMTUzOTE0OA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟...
交互設計:我們是不是要把“用戶體驗”中的“用戶”拿掉了?
前言:這篇文章寫得特別好,很精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟。文章篇幅有點長希望大家能靜下心看完,會幫助自己了解更多哦~
什么是用戶體驗設計師?
我最近從一位來自MathWorks(世界領先的技術計算和基于模型的設計的軟件開發商和供應商)的高級用戶體驗專家那兒看到了一個很棒的廣告,這是其中一些節選:
與開發團隊合作,遵循以用戶為中心的設計方法,協同工作,對復雜的問題進行頭腦風暴和設計創新的解決方案
向團隊成員建議使用哪些可行的方法來回答他們關于用戶的問題,并根據項目的需求、目標和約束來設計方向
與團隊成員密切合作,進行用戶研究,發現痛點,開發用戶配置文件,并創建任務列表
在紙上畫出功能原型
進行可用性測試,進行用戶交流和網上調研,組織調查,并進行你認為合適的其他可行性評估
它準確地描述了我在對于用戶體驗工作的期望。我們從目標人群和競品那里學習有關項目的一切知識,找到方法來研究用戶的需求和目標,與目標人群一起評估這些需求,修改項目計劃,并在最終確定產品之前創造出經過用戶驗證的解決方案。
但當我換一份新的工作時(當然那是個例外),我看到許多職位描述都要求具備廣泛的用戶體驗技能,有些人甚至要求具備除此以外的更多技能。但似乎他們真的需要一個能進行原型設計的視覺設計師。
來自高級UI/UX設計師的廣告:
有測試和可用性實驗的經驗和熟練的交互原型的經驗
創造清晰和具有視覺沖擊畫面的能力
深入了解用戶的興趣和需求
聽起來他們在尋找一個精通調研、可用性測試和交互原型的人。但更迫切的需要反映在以下關于"附加"的要求中:
項目工作能展示強大的用戶體驗過程和完美的細節視覺和交互設計原則(IA,IxD,排版,布局,層次結構,顏色,組成)
你認為他們只會招聘一個可以進行用戶調研,畫線框圖和測試的人嗎?或是視覺設計做的很出眾的人?也許這反映了“UI”這部分的職位描述。讓我們來看看一個純粹的UX設計師的職位,它要求:
優秀的分析能力
在實際用戶研究、信息架構、交互設計、以用戶為中心的設計過程以及用。戶體驗原則和技術等方面有豐富的經驗
聽起來不錯!但其真面目會在下一個要求中顯示:
把想法/概念轉化為優質的視覺設計
如今,用戶體驗已成為熱門詞匯。盡管看起來不言自明,但一些公司并沒有明白這一點——他們仍然忽視了行為經驗,而不是外表和感覺。我看到的許多廣告都是在視覺設計上表達了最具體和生動的語言。這讓我撓頭,懷疑是否只有最成熟、規模最大的公司才真正需要用戶體驗,并有足夠的預算來支持它。難道其他公司只是通過招聘視覺設計師并給他們貼上“UX”的標簽,來追個市場熱點而已嗎?

遠離調研?
用戶研究員Alan最近離開了一家總部位于亞特蘭大的公司,那里擁有大量的用戶體驗員工。他在公司的頭兩年里,參加了全國各地許多不同類型的用戶調研。然而,在最后一年,他發現他的調研被拋到一邊了。
"我的新老板不關心做調研。似乎整個公司都在降低它的重要性。相反,他們會開辦設計思維講習班,直接進入開發階段。“任何研究或可用性測試都被留到最后,只是為了驗證解決方案。”
由于該公司以嚴厲對待用戶體驗而聞名,這一點尤其令人不快。
像用戶體驗(ux)這樣流行的詞匯會突然變得受人追捧,我想不出在這個行業還有什么比“設計思維”更重要的了。根據谷歌在過去的五年中的數據,對設計思維的網頁搜索翻了兩倍。
顯示從2012年12月到2017年6月設計思維搜索增加的圖表。

搜索“設計思維”,2012年12月-2017年6月(資料來源:Google Trends)
設計思維過程的第一步是移情化,就是讓用戶參與并觀察他們如何談論的,同時觀察他們如何真正完成任務。換句話說,這就是用戶調研。誰做調研?做用戶體驗的諸位!不難想象互聯網項目負責人和利益相關者繞過這個步驟,直接進入步驟2和3,開始定義問題和開展頭腦風暴去解決方案。爽死他們了。

在“設計思考家最初犯的五個錯誤,”Dana Mitroff Silvers,一個設計思維驅動者和數據戰略家寫道,“我經常被客戶要求跳過這個階段,直接進入解決問題的階段。”
她還描述了我有過很多次的經歷,公司禁止接近用戶!很多時候,silvers的客戶都會問他們是否可以跳過這個階段,因為他們“已經知道他們的受眾需要什么,可以為他們代言。”
這就說的通了。團隊繞過不熟悉的移情階段,直接進入定義問題及其解決方案,過去一直都是這么做的。而且如果沒有在移情方面的訓練和指導,或者充分了解,很容易跳過這個階段。在我接下來的交談中可以看到,一個公司告訴我他們需要一個兼并的ux/視覺設計師。我問他們是否需要設計思維,產品總監回答:“是的。”他們跳過移情步驟了嗎?他同樣回答道:“是的。”
如果一家公司僅僅遵循設計思維的最后四個階段——設計、構思、原型和測試——那么一個用戶體驗設計師是什么樣的呢?是一個可以做原型開發的視覺設計師。
分離調研和設計
用戶體驗架構師Alyssa最近與一家大型電信公司簽訂了用戶調研合同。讓人失望的是,設計師似乎沒有責任跟蹤調研結果。調研人員每一到兩周進行一次新的可用性測試,然后將測試結果提交給設計師,也不知道設計師是否會遵循建議
這似乎不對。
我已經注意到越來越多的公司在調研和設計師之間拆分他們的用戶體驗實踐。問題是,“用戶體驗設計師”通常不僅要處理交互設計,還要處理視覺設計。盡管易于使用的工具的出現使得創建可點擊的原型變得容易,但這是兩個不同的技能。我期望交互設計師分析行為和工作流程,并充當用戶的擁護者;視覺設計師則負責推廣品牌。
將設計團隊分成調研人員和設計師可能會阻礙有效的軟件開發。為了真正了解用戶,設計師需要培養共情心。他們和其他團隊成員可以通過進行用戶調研或可用性研究——或者參與調研過程來實現這一點。這就鎖定了用戶的目標和痛點,并讓設計師了解到什么是最重要的點,這將有效幫助如何更有針對性的設計。除了對設計人員有好處之外,定期的用戶調研還可以讓公司了解用戶的期望和行為。如果這些好處能被廣泛理解,那公司一定會對共情心和用戶調研付出比口頭更多的心思了。
功能原型和測試不足
Alan Cooper是視覺基礎的創造者和用戶體驗的領袖,也是《囚犯們管理收容所》一書的作者,他在Twitter上抨擊了“原型和測試”的思維模式并表示:“原型和測試不是交互設計”。 Cooper寫道交互和測試能讓領導感到高興,但它只是蚍蜉撼大樹。盡管它創造了微小的改進,讓設計師和他們的領導們充滿希望和快樂,但它從來沒有真正從大的程度上理解用戶或者產品。
我們都搞錯了
我們已經看到,在設計思維的大旗下,公司可能會跳過移情階段,回歸到一個舒適、獨立的設計過程。設計思維確實帶來了一個有價值的原型/測試階段,但在用戶研究上的偷工減料卻使本末倒置,并錯過了一個時機,去進行具體的見解和創新,從而可以將產品推向頂峰。而斷斷續續的研究只會拖延我們“想要知道我們的用戶想要什么”的心態。
雖然強調視覺設計的技巧,但分離研究和設計,可能消耗掉那些面向認知將用戶體驗放在首位的設計師。視覺設計提供了一個重要的初步印象,許多研究表明,人們對第一眼有吸引力的網站的評價通常比較高。但視覺只是用戶體驗中的一部分。一個經常使用你的產品的用戶到底是如何評價的?視覺效果將發揮一定作用,但我認為它更有可能依賴于一個偉大的工作流程——需要反復跟進用戶體驗的流程。
我們到底要什么?
我不知道出了什么問題,但我猜是我們的理由還不夠充分。我們都含蓄地理解真正的用戶體驗過程的價值,但開發或市場主管是否也是如此?
可能是我們自己被自己的完美所欺騙了。我們已經大幅改善了用戶體驗的程度,現在在任何手機上都可以找到偉大設計的例子。改進后的開發工具利用了我們創新的交互模式,小工具使平面設計看起來很棒。也許開發領導者覺得他們已經看到了足夠好的設計,他們相信他們也可以做到這一點。

作者:March1996
鏈接:https://www.zcool.com.cn/article/ZNzYyNDU2.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

按鈕這個組件,在我們UI設計中出現頻率最高,交互使用最重要,確在用戶體驗上最容易被忽略的一個組件元素因此我們要對按鈕做一個重新認識在沒有互聯網的時代,按鈕就已經被人們廣泛使用了,例如:電燈的開關、電視機的遙控器、最早的固定電話等等,在物理形態下的按鈕也將是互聯網時代出現后UI按鈕組件的前身,目前物理按鈕仍在被廣泛沿用,作為UI設計中的按鈕組件,不管如何演變,萬變不離其宗,依然需要參考現實環境物理按鈕,按鈕的交互就是通過觸摸能夠完成用戶的行為需求,所以按鈕的設計理念一定是直觀性和易用性優先,從而指引用戶完成輕松無障礙的完成任務。
我們在UI設計環節如何將按鈕完美呈現,是我們將要深入研究一個課題,按鈕的交互體驗、視覺體驗會影響到產品的轉化、引流、行動觸發等。

按鈕是一個帶有明確指示性的交互提示組件,它指引用戶準確的完成下一步的操作,UI設計中一項任務的關鍵節點與轉折點的操作步驟,都是通過按鈕來完成的。

我們平時見到UI設計中的按鈕,第一眼看上去很簡單,大多是由一個底色塊或一個帶描邊框加上文字注釋組合構成的,其實真正的按鈕是由其大小尺寸、擺放位置、顏色、文案、圓角的大小…等細節元素組成,對細節的運用和把控,直接關系到用戶的使用體驗。

我們在UI設計中,設計按鈕時,會深度探究按鈕在當前環境下的意義,出現在哪里?是否需要增加按鈕?為何增加按鈕?
按鈕功能:
展開、收起、下拉、加減等功能,重點強調的是功能,在操作之后會發生一些交互形態的化這種按鈕主要起到通過功能形態的變化來告知用戶操作的信息與結果。
引導用戶接下來的操作:
我們完成一項內容編輯或信息的確認后,就會對當前環節的頁面失焦(視覺焦點),而引導型按鈕(如:下一步保存、支付、確定)就會重新聚焦視覺重點,通過按鈕功能的文案描述告知用戶下一步該怎么辦。
行為習慣養成:
培養用戶的點擊習慣,當我們在一個操作按鈕之后會得到相對應的信息反饋,并且可以持續的給用戶帶來價值那么我們設計這個按鈕時可以重點突出這個按鈕的視覺表現力,在同維度不同的區域保持這個按鈕視覺上的統一持續培養用戶的點擊習慣,以后在遇到類似的按鈕時思維的慣性就會引導這個行為完成點擊操作。

按鈕需要經過很多細節的設計,才能發揮出按鈕的最大作用例如,內容的長短/邊距;容器的大小、圓角;填充色的主/次之分…等,讓我們來了解按鈕到底是由哪些屬性、元素構成。
圓角:通過視覺上給用戶的感受,圓角的大小決定按鈕的氣質,小圓角是按鈕經常使用的如:4PX圓角,也有比較嚴謹的、力量型的全直角也有柔和到極致的全圓角等等。
圖標:可視信息抽象化表達,通過圖形直觀表達文字的含義,例如:加載中編輯等。
容器:是按鈕上所有信息的載體,包含顏色、紋理、文案、圖標等元素。
邊框:確定按鈕的邊界,常用于次級按鈕描邊。
文案:用文字表達按鈕的含義,文案要精煉簡要。
背景:表達按鈕的狀態,形象氣質,品牌氣質。
投影:投影主要運用于凸顯層級關系,讓按鈕在原有維度提升,達到視覺聚焦的作用,往往配合紋理與漸變色可以打造更好的視覺體驗。

按照功能屬性分類,可以將按鈕分為流程控制和功能選項兩大類別
流程控制:常見的傳統按鈕,如支付、確定、下一步、確定、保存等,容器承載著圖標、圖標加文案、文案等形式。
功能選項:開關、加減控件、標簽欄、分類、狀態切換等,操作之后只針對當前頁面做出屬性上的的調整,不涉及流程的變化。

視覺呈現上有所區分,在不同的頁面可能存在同等級的權重
常規型按鈕:常見的按鈕,在同一個頁面出現多個常規型按鈕時,有主次之分。
虛線型按鈕:常用于添加、上傳等操作。
文本按鈕:僅用文字作為觸發點,部分會用主色、右側箭頭、下劃線等方式。

高權重:帶有填充色的主功能操作按鈕,當同一個頁面存在多個按鈕,只允許存在一個高權重(主操作)按鈕。
中權重:帶邊框輪廓的按鈕,同一頁面可存在多個中權重的按鈕。
低權重:文本按鈕,圖文按鈕、圖標按鈕,同一頁面可存在多個低權重按鈕。

是設計過程的重要組成部分,在不干擾界面視覺的前提下,對每個按鈕的樣式、狀態有清晰的定義,與其他元素布局區分開來。
待激活狀態:需要完成規定業務流程的操作、或滿足一個以上必要的前置條件后才允許交互。
正常狀態:按鈕的正常狀態,可正常進行交互操作。
點擊狀態:按壓效果,表示按鈕正在進行交互還未結束,交互完成后,即會引發此按鈕的真實事件。
加載狀態:產生交互后沒有立即執行、或系統需要一定的時間才能執行完成。
禁用狀態:暫不允許操作、或需要用戶離開此頁面去完成一定的前置條件才能操作此按鈕 。

PC端設計按鈕時,注意到鼠標的點擊精確度高一些,通常我們會將按鈕設計的小一些同時也能讓整個界面看起來更加細膩,只要不影響操作,36px~48px 范圍內的按鈕是比較常見的。
移動端的按鈕設計,我們要更多的考慮到物理尺寸,即手指(指尖)在操作的時候需要占用的實際范圍。
標準參考:設計規范中,將按鈕的最小點擊區域規定為 42pt/84PX,一旦小于這個數值,操作時就會出現精準度較低的情況,導致操作失誤或無效。
文字按鈕:文字按鈕,自身可視化面積較小,所以我們要在操作熱區上做規劃,熱區大于文字按鈕可視化范圍,方便用戶操控。
「費茨定律」告訴我們「目標尺寸越大,移動至目標所花費的時間就越短」,所以在滿足手指觸控范圍的同時,還要根據所對應功能的權重占比來適當調節按鈕的大小,當某個元素的尺寸越大就越吸引眼球,就更容易被視覺捕捉到,也更容易被「點擊」,精準度被降低的同時,也減少了用戶的操作成本。
我們以8像素柵格系統、iOS的2倍圖為例,較為常見的有:小型-64px、中型-80~88px、大型-98px、超大型-隨機這四種按鈕。

設計風格常見,例如扁平化、微質感、擬物化、新擬態(概念)...
扁平化按鈕:填充色平鋪風格,沒有多余的視覺干擾,這種類型的按鈕一般在應用中用的最多,例如:工具型應用、B端應用等。
微質感按鈕:填充漸變色基礎上加入淺淺的投影效果,保持了信息內容的簡潔、同時讓用戶產生更強的點擊欲望更加耐看。
擬物化按鈕:設計的很立體,3D效果、屬性樣式豐富多彩,參考現實世界中的事務或攝取應用場景中的某些元素,使其更加逼真,有較強的代入感。例如:游戲類應用、H5專題、運營banner等。
新擬態按鈕:風靡一時的風格,目前只有少數工具類應用使用了新擬態,例如:計算器、AI設備控制、有道云筆記等。

頁面出現多個按鈕時,只允許存在一個主操作按鈕,其他不做特別設定如果次要按鈕/操作較多,也不益過多的出現次級按鈕,可根據權重降級處理,以小圖標或文字按鈕的方式呈現。

主/次操作按鈕要統一樣式,用戶需操作時,盡可能的減少其思考及選擇時間按鈕應該迎合用戶固有認知及慣性思維,節省時間成本,提高操作效率。

常見的按鈕還是以「小圓角」和「全圓角」居多,也有部分按鈕「直角」需要根據產品的行業屬性與氣質來選擇最合適的圓角類型,盡量避免大圓角(卡片圓角除外),按鈕外形要規整統一不可以出現不方不圓的奇怪樣式。
小圓角:小圓角按鈕的圓角值通常控制在高度的1/5、1/6,根據按鈕的尺寸大小,直接將圓角值固定在 4px(目前使用)能減少設計組件的數量也利于開發做組件封裝后續調用。
全圓角:全圓角按鈕的圓角值固定為高度的1/2,或者在軟件的圓角設置中直接將數值拉到極限。
直角:不設圓角值,在PC端較為常見,也有部分較為嚴謹的移動端應用使用直角按鈕。

按鈕中的文字要便于用戶理解,不能過于陌生或繞口,用戶碰到不易理解的信息會產生困惑甚至誤導用戶導致操作失誤從而造成損失,文字還需要言簡意賅,不能過多或折行且能合理的引導用戶完成操作。
如圖:
文案歧義就很明顯,想要挽留用戶,刻意將主次按鈕樣式對換,希望用戶操作不成功,那么用戶在需要取消訂單時就疑惑了,到底是點擊「確定」還是主操作按鈕「取消」才能取消成功呢?或許稍加思考,用戶也能反應過來但無疑增加了選擇難度、思考時間及操作成本。

按鈕中的文字太大或太小都會影響用戶對信息接收的效率,比例需要適中文字太大會感覺很擁擠,沒有呼吸感,要給文字四周留下足夠的空間,同時文字太小會顯得小氣,看起來也會比較吃力,不利于信息接收。

按設計好按鈕組件之后,頁面中的其他組件或元素要與按鈕有很明顯的區別避免讓用戶產生不必要的誤解。

在彈窗中,主按鈕是在左?還是在右?這是一個爭論不休的問題,在移動端的彈窗設計中,主按鈕靠右就行了,不一定絕對正確,但絕對不是錯的,根據調查數據顯示,單手使用右手操作手機的用戶比左手操作手機的用戶量高且用戶也有一定的意識,左側為上一步、右側為下一步,頂部左側為返回右側為保存或確定。

可操控性是按鈕設計最重要目標之一,不僅要樣式統一,還應符合用戶的認知讓用戶能快速知曉這個元素能否點擊?如果將按鈕樣式設計的與用戶認知有較大的偏差,不易于用戶理解。

按鈕設計中,大部分都需要用戶完成一定任務之后才能正常操作下一步按鈕在完成之前,需少用禁用按鈕,在前面有講到「待激活狀態」,即在按鈕中填充淺淺的主體色等待用戶完成任務激活。
通常系統默認不允許操作或存在時間限制會用到「填充為灰色的禁用按鈕」即便如此,也要盡量讓系統將其隱藏萬不得已的情況下需要在按鈕附近說明情況,以免使用不當引起用戶的負面情緒。

對于設計師來說,按鈕作為設計組件之一,有很多細節容易被忽略,我們需要對每一個細小的元素進行深入思考無論任何大小組件,都需要做到精益求精,才能給用戶帶來更好的使用體驗,那我們該如何實現按鈕的正確使用方法?我們總結了20條把按鈕設計到最好的建議,我們一起來看。
按鈕在產品界面中是非常重要的元件之一,按鈕作為用戶引流和行動觸發來說都是至關重要的,如何把按鈕設計做到最好,是設計師需要不斷探索的問題,把控好每一個細節才能讓每一個元件更精致,我們梳理總結了 20 條在設計按鈕時需要避免的問題,把按鈕設計做到最好。
在整個產品設計中我們要根據信息傳遞的優先級對按鈕設計進行主次區分,設計表達要有強弱差異按鈕設計可以通過大小、填充、描邊、色相、飽和度等的不同來進行強弱差異,不同強弱的差異表現出按鈕的等級:行動觸發主要、次要、輔助、禁用等。
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設計表現顯得不夠成熟,全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內。
給一個有彩色系按鈕設置投影時,選擇無彩色系(比如黑色)也能達到效果,只是為了得到更好的視覺效果,提高用戶感官體驗。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。
雖然投影的運用可以使按鈕更有層次感,但是也需要根據具體情況慎用,比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環境顯得不夠干凈清爽。
按鈕文字和邊框的設計要預留一定的留白,不要做“舍不得”的設計,使得按鈕給人感覺很擁擠,看看文字大小和負空間之間是否存在某種比例關系,找到這個比例關系運用到按鈕設計中,可以給按鈕賦予生命具有呼吸感。
按鈕的存在是為了引導用戶進行引導式操作,而不是讓用戶對其產生困惑,按鈕設計別讓用戶思考這是啥,是否可以點擊,需要簡潔明了的對此操作進行指引,用戶已經養成對按鈕外觀和功能的行為習慣,如果你設計的按鈕樣式與“標準”差異太大,用戶就會產生疑惑,影響使用體驗。
當設計元素規范統一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一,我們在設計按鈕的時候要注意樣式表達的一致性,比如:按鈕形狀、色彩定義、風格特征等,這樣會使得我們的設計可用性更強。
直接字符輸入形成按鈕內部所需箭頭,這樣的表達方式自然顯得粗糙些,箭頭要當成圖標來進行設計,控制好箭頭的粗細和文字筆畫的粗細值接近,這樣顯得更有細節和態度。
通過信息對比才能形成主次之分,按鈕設計需要在風格上進行區分,達到層次結構的視覺提示,主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導用戶根據設定的軌跡進行操作。
在整個項目設計規范中,我們需要避免讓用戶把非按鈕狀態的內容進行誤判,在確定好按鈕樣式特征之后,不要在其它場景運用其樣式特征或者類似的風格特征,這樣會讓用戶產生錯誤的認知,因而進行無用的操作。
在進行按鈕文本思考的時候,盡量減少字符和單詞的數量,內容表達言簡意賅,只要能夠準確傳達信息識別度即可,有時候也不一定需要文本,圖標可以傳遞的信息可以考慮文本的減少也許可以讓界面的呼吸感更強。
單行文字的可讀性更高,如果出現換行就會降低可讀性,我們在設計按鈕的時候,確保文本內容在一行之內顯示如果設計空間不足要考慮文本內容的精簡。
底部按鈕的運用并非固定不變,不同機型或者特殊場景的考慮需要靈活轉變,比如 iPhone X 等類型的機型,由于底部需要預留主頁控制器的位置,所以在設計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗。
按鈕需要方便用戶進行點擊操作,如果用戶點擊失敗或者誤點到周邊元素,就會帶給用戶不友好的體驗。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實現出來的按鈕交互熱區都會滿足點擊需求,如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區能夠滿足點擊區域要求。
在同屬板塊內的按鈕設計,我們可以通過按鈕的強弱來體現層級關系,不要讓按鈕大小不一致這樣視覺平衡會受到影響。
稍微注意細節的設計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達的意思卻使用了過多修飾詞。在進行按鈕文本思考的時候,要根據最佳的視覺效果設定一個最大值,不要任其無限制發揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗。
按鈕設計需要考慮在不同環境下的適應度,確保用戶可以一目了然的發現它,現在很多產品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運用,需要考慮大多數背景下的適配。在進行色彩選擇的時候始終保持按鈕與背景的高對比度和可讀性。
關于按鈕文本的設置需要結合信息傳遞的識別性和準確性,雖然純圖標顯得設計簡潔大方,但是需要考慮圖形是否可以準確的表達其含義,不會讓用戶出現誤解或者錯誤的認知。所以,按鈕去文本需要根據文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設計表達效果更佳。
色彩在設計中是最直觀的體現,不同的顏色會傳遞不同的性格,帶給用戶認知差異。而按鈕的顏色選擇也并非隨性發揮,需要結合品牌色和輔助色作出判斷。
通常比較統一的標準是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達,紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候濫用。淺灰色或者低飽和度的色系會帶有不可用、禁用失效等屬性,需要酌情選擇。
引導用戶作出選擇的按鈕應該放在左邊還是右邊,根據操作系統的不同也引起了設計師們的爭議。比如 Windows 系統習慣將確認按鈕放在左邊,而蘋果系統卻選擇了放在右邊,用戶運用系統的習慣會影響其行為的適應度。不過要是在移動端個人傾向于將引導用戶作出選擇的按鈕放在右邊,更有利于用戶點擊。
有時候為了防止用戶誤操作,我們會將確認操作的按鈕放在左邊,通過助力設計讓用戶再次確認。所以,一方面我們要結合操作系統的習慣,另一方面也要結合用戶習慣,將按鈕放在最合適的位置,便于用戶操作。
作者:CC小酷
鏈接:https://www.zcool.com.cn/article/ZMTUxNTI4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
在我們使用的產品中,多多少少都會有一些微交互的穿插,但由于微交互性能的不搶眼也不明顯的條件下,所以往往會被很多設計和開發人員所忽略。
但在一個優秀的產品中,微交互卻是必不可少的重要關口,它直接承載著用戶在使用產品時對產品細節的細微體驗。雖然在互聯網產品早期,微交互曾被人稱之為是“很炫酷的特性象征”,但時隔今日,在這百花齊放的產品大環境中,其實微交互已經慢慢從膚淺的炫酷轉型為附有內涵的用戶體驗關鍵要素了。

作為產品細節體驗的重要承載,微交互的價值與地位逐漸提升,在用戶使用產品過程中,它不僅僅能促進產品與用戶的互動性,而且還能激發用戶對產品的積極感覺,并且最終影響用戶的整體行為。

微交互的基本概念就是指:關注一項主要任務、一個目的得事件過程。通常情況下,微交互需要關注得是這個事件的整體交互過程,并且它存在的目的也是為了讓用戶在使用產品時能感覺到順暢性、一致性,并產生心理的愉悅感,從而讓用戶喜歡產品,愛上產品,從而留住用戶。

如果籠統概括的話,可以說微交互幾乎會遍布任何設備、任何應用程序中。并且他們存在的價值就是讓用戶高興。就單純從產品說起,如果說在產品設計中,在大多數用戶與產品接觸時都能發現微交互的存在與應用。
1、你在Web看一段話時結尾展示是“…”時,那么通過你的心智程序,你就會下意識的將光標停留在這段話上,在這樣的情況下,微交互就會出現了,則在這段話的周圍就會出現這句話完整的展示從而被你瀏覽。

2、還有一種常見的就是在你輸入錯誤的信息時系統會自動識別,并在末尾彈出消息提示,提示你需要從新輸入,更有優秀的系統會從你開始輸入時就跟進你的輸入狀態,時刻提醒你輸入的結果是否正確。
其實這些小的視覺暗示和微妙的指示就是所謂的為微交互,也有人稱之為“圍觀互動”。雖然這些微交互平日不太容易能被用戶所直觀的發現,但也就是這些微小的交互,才能提升一個產品的整體用戶體驗。所以說,無論他們是多么的微妙,你都需要重視起來,并嘗試著將一般的設計方案和這些結合起來使用,并提供一些有效的信息,這樣才能讓你的用戶在瀏覽產品界面和執行操作時有基本的保障。

知道了什么是微交互后,你還需要吃透微交互它到底是怎么工作的,只有這樣才能確保你靈活的使用微交互…
微交互的工作一般要分為四個基本要素:觸發、規則、反饋、循環。

觸發簡單講就是“啟動微交互”,例如:點擊按鈕或點擊鼠標。這里需要注意的是,觸發并不單純是人為操作的開始,它也同樣包含系統自動啟動的操作,比如說在你設備上收到一份郵件或短信時,這時的你其實并沒有任何操作,但系統就會有一個微交互啟動為你提示,這時的微交互就是被動的。
這些所謂的啟動微交互,需要注意的是必須與一組已經擬定好的操作規則一起工作,這些規則里包含了什么能做,什么不能做的內容。

微交互的規則就是表明用戶在操作后產品該如何按照用戶正確的心智程序進行微交互,它決定了觸發之后會發生什么事情。因此,當你在拉下界面時,產品的規則就應該包含下滑的規則,這同時也能表明用戶當時的心理是希望看到界面以上的結果或者下拉刷新看到更多新的結果。同樣,規則就是規則,在你沒有進行操作時,規則時而也在生效,例如:微信里對方并未添加你為好友,但依然和你說了句話,規則就是生效的,這里的規則就是阻止了信息的傳入。

顧名思義反饋在現實中就是你與人對話交流,對方饋贈你的信息,在產品中這個環節也同樣必不可少,它的存在可以讓用戶明確知道在用戶操作后產品發生了什么,出現什么結果的回饋信息。在微交互中,用戶看到的、聽到的、操作的、甚至包含感覺到的,都是可以反饋的。
例如:
1、看到的:希望打車,看到的反饋就是地圖和輸入起始地/目的地的界面,這就符合了用戶心理;
2、聽到的:在與人聊天時,其他人也和你說了句話,就聽到手機“蜂”一聲,這樣的反饋就是提醒用戶聽到有新消息;
3、操作的:在任何產品中都需要用戶操作,那么然后反饋用戶操作結果;
4、感覺到的:這包含界面樣式、產品交互是否符合用戶心理預期,并通過預期實現操作后得到想要結果,這里面就包含感覺到的反饋;

循環在微交互里屬于次數的說明,在我們手機設置鬧鈴時就經常看到有提醒一次、一周提醒等說明,這就是循環的微交互,循環的微交互基本上定義了交互的某種性質,它會告訴你隨著時間的推移發生了幾次,發生了多少。
例如:在你去銀行自動取款機取錢時輸入的密碼,如果輸入錯誤,就會提示你還有幾次輸入,這樣的就是循環的過程,等于是在原地打轉,但當你成功進入后就會從這個環節進入到下一個環節繼續循環。

說了這么多,我想你應該知道了微交互的工作方式以及流程,那么接下來要說的就是微交互需要在何時、何地以及如何才能正確使用了。
現如今產品幾乎都帶有滑動的交互,之所以滑動越來越多,是因為滑動交互可以清楚的展示給用戶行為操作路徑,而點擊確實短期記憶性的,當用戶想要開始滑動時,這是用戶操作前的準備,而當用戶正在滑動時,這是操作中的節點,這時滑動的界面就會隨著手勢的方向進行移動并告訴用戶界面即將去往哪里,下次想要找到該從哪里找的路徑,在操作結束后,微交互完成,這時操作后的結果,這一整套流程下來,通過短小的微交互,就能很清晰的告知用戶他在做什么以及他做了什么。

下拉/側拉菜單就像產品某個界面內的一個抽屜,它里面包含了當前界面賦予的更多選擇,并且還能占據極小的空間,根據用戶的心智程序來講,竟然是抽屜就應該拉取,這才符合環境映射的條件。當前在產品設計內,幾何都包含了下拉/側拉菜單的微交互,例如淘寶的側拉菜單、美團的下拉菜單都是微交互的展示,在輕松點擊后,界面tab則下拉或側拉出一個抽屜,里面就包含了N多個附加選擇或者篩選器。

對于產品的不斷迭代與改版,其界面一定會發生一些細微的變化,更有時功能會作為轉移,那么為了能更好的引導用戶的操作路徑,就需要用到一些引導頁,我這里說的引導頁并不是啟動頁后的大篇章引導,而是在半黑透明遮罩的同時,流出需要用戶操作的功能引導,在聚焦了操作功能上,賦予一些微交互,會加大用戶對產品的認可,包括喜歡新產品。

在用戶正在輸入一個列表菜單時,最需要的微交互就是即使反饋,作為產品首先應該賦予用戶的就是安全與人性,安全是指產品在用戶心理的懷疑指數多少,指數越低安全度越高,而人性就需要操作的了路徑與展示是符合用戶的心理預期的。安全與人性都可以通過微交互來實現,例如在建設銀行APP登陸前會出現安全掃描,在支付寶輸入了支付密碼后出現的結果符合了人性思維。

有些app會出現卡片類樣式的界面,并通過用戶的操作實現卡片淡化和卡片丟棄等微交互,這樣的微交互則更加具象了用戶的真實空間感受,通過與真實環境的結合,將用戶帶入產品,使用戶在使用產品時會有現實版的感覺。例如:陌陌的附近人卡片丟棄,網易音樂的音樂專輯封面淡化。

微交互在產品內可以說是無處不在,雖然這些都是一些很小的細節,如果只是靜態展示可能并沒有太大作用,但通過產品與用戶的這種互動,變相交流,微交互在產品的整體體驗上就可以增加巨大的價值,這也可能是所謂的“宜家效應”吧,用戶在自己親手制作或行動時,才能賦予產品更大的價值感。
好的產品必須擁有這種精心設計的標志,它不僅包含了對用戶的心智理解,更多的,是對用戶的一種尊重與情感抒發。
















































UI設計的核心是‘美學’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結合自己的工作經驗,向大家分享一些UI界面排版設計的技巧,希望能給想要提升排版能力的設計師帶來一些幫助與啟發。
排版是每一個設計師都必須具備的能力,也是UI界面設計中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設計師在做設計時接觸多的地方,卻也是初中級設計師忽視細節最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過本文,能讓大家對排版有一個新的認識。
關于排版設計,我總結歸納了6個設計技巧(還有許多技巧),當然這些方法不是絕對,但是如果能融合貫通的將這些技巧運用到排版設計中,對界面設計感將有很大的提升。
分別是:
選擇合適的字體
對齊原則
親密性原則
具備呼吸感的力量
合理運用留白
對比的力量
選擇合適的字體
同的字體有不同的性格屬性,字體選擇對界面排版設計具有非常重要的作用。所以我們在做設計時間時,首先需要考慮產品的的屬性,目標用戶,不同的產品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途、細體字精致簡潔,適用于女性行業、時尚、科技、餐飲等類型內容;宋體、粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途等。如下圖不同的產品屬性使用不同的字體。

最后提醒一下大家,在同一款APP中,最好不要超過兩種字體。
對齊原則
在做界面設計時,需要保持界面上的所有元素都存在一種視覺聯系,而不是將元素隨意擺放在界面上。對齊會讓界面排版井然有序,閱讀起來會非常流暢。常用的對齊方式有:左對齊、居中對齊、右對齊。

我們做界面設計時,需要根據實際業務場景去選擇合適的對齊方式,形成統一的視覺流。

親密性原則
親密性就是在設計時將相關的項組織在一起,這些相關的項可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達的意思。這樣的設計可使使頁面變得有條理、閱讀邏輯清晰、頁面留白變得有組織感。
在做設計時,我們只要充分理解界面中各元素之間的關系,就會合理性的去運用它,掌握它。

具備呼吸感
字體行間距、行間距、行長是我們進行排版設計時,調節最頻繁的屬性。間距過短,會讓用戶難以閱,間距過長、會讓用戶閱讀起來比較稀疏,只有創造具備呼吸感的文字排版、才會用戶閱讀起來保持愉悅的心情。
行間距:行間距本身沒有一個標準的數值,在設計時我們通常會根據字體的屬性與運用場景去設置(一般而言,很多時候我們在設計時,通常將行間距設置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設計師在字間距花費較多的時間,但在文本的閱讀上起到非常大的作用。如字間距過于擁擠時,將會降低文本的可讀性。

行長:行長是指文本每行的長度,在不同的平臺,需要保持不同的文本長度。單行文字如果包含的字數太多,將會導致用戶閱讀起來感到疲憊。合理的行長會使用戶在閱讀時很順暢,反之則會使閱讀成為一種負擔。

合理運用留白
留白是設計師老生常談的事情,存在頁面布局中的各個元素之間。留白能夠突出頁面中的主要元素,制造頁面的視覺焦點,吸引用戶的注意,提升頁面的體驗感。
留白能夠使得元素之間的關系更為清晰,更容易被感知,增加頁面的呼吸感,顯得更為和諧。

對比的力量
對比的目的是營造視覺感官上的變化,避免頁面排版單調,增強視覺效果。合理運用對比原則,能在很大程度上提升頁面中文字排版的層次感與設計感,還可以組織信息、清晰層級、在頁面上指引讀者,并且制造視覺焦點。
大小對比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁面的視覺層次更為清晰,體量越大則層級越大,也就越突出。

顏色對比:顏色在排版設計中起著很大的作用,能起到點睛之筆。合理運用色彩對比可以有效地突出重點、區分信息,還可以起到裝飾畫面的作用。

此外常見的對比有:材質對比、形態對比、空間對比等等。
排版是數字時代每個設計師都需要學習和掌握的重要技能,無論你的設計項目是什么樣的,這些基本的規則總能給你的設計帶來更好的效果。不過這些排版技巧都還只是非常基礎的部分,在實際的設計當中,還會涉及到很多更加復雜的排版布局——但是這些基礎,始終是最重要的事情。
藍藍設計的小編 http://m.axecq.cn