如果說設(shè)計(jì)思維是設(shè)計(jì)師做設(shè)計(jì)的基礎(chǔ),那么用戶思維就是你發(fā)現(xiàn)和解決問題的能力,到底什么是用戶思維?有沒有一些具體詳細(xì)的解釋讓我們了解它呢?請(qǐng)看分享。
用戶思維-環(huán)境

說到用戶思維第一個(gè)必須是用戶環(huán)境,環(huán)境分為設(shè)計(jì)師的設(shè)計(jì)環(huán)境,以及用戶使用你的產(chǎn)品環(huán)境,以及物理環(huán)境,是不是有刮風(fēng)、下雨的惡劣天氣。
1.你的設(shè)計(jì)環(huán)境

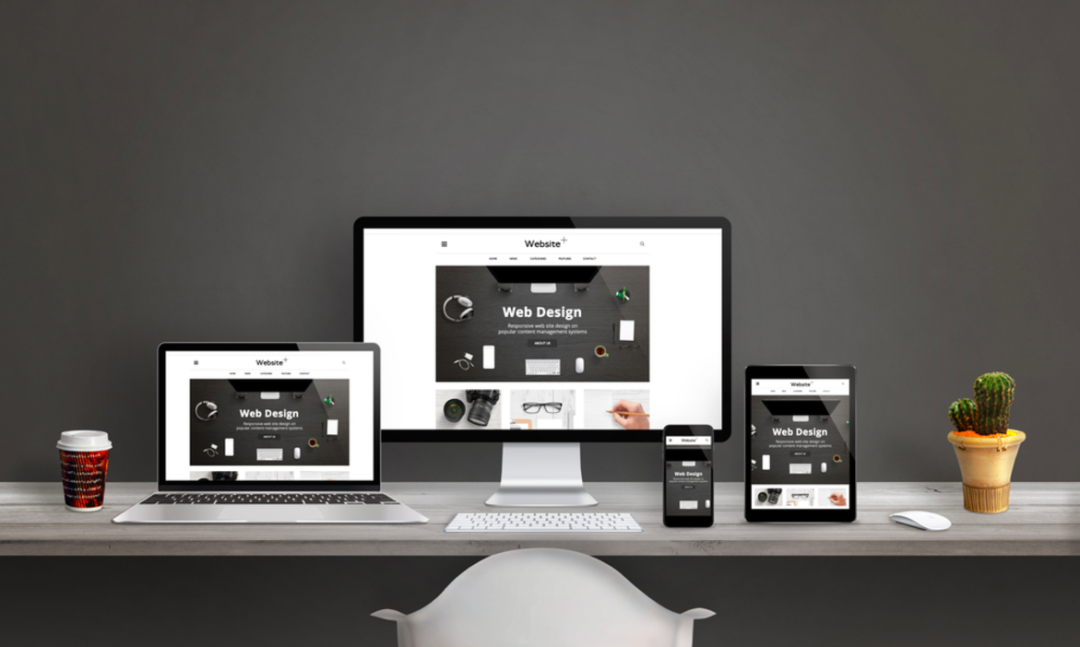
▲上圖是大多數(shù)設(shè)計(jì)師平時(shí)工作環(huán)境,每天早上我們帶著一杯星巴克,用著蘋果電腦,打開iMAC做著設(shè)計(jì),效果圖每張圖片都精挑細(xì)選,我們也理所當(dāng)然的以為我們的用戶也和我們一樣,大家都是用的蘋果電腦,用的蘋果手機(jī)?
2.你心中用戶的環(huán)境

▲很多設(shè)計(jì)師作品集里面喜歡放用戶畫像,我們理想的用戶畫像都像上圖一樣,用戶都是白領(lǐng),聰明學(xué)歷高,能很好的看明白你的設(shè)計(jì),也會(huì)使用。就像我之前做支付寶,也曾以為用戶都是如上圖所示,其實(shí)不是。很多時(shí)候用戶的場(chǎng)景和我們想象中相差甚遠(yuǎn)。
3.用戶實(shí)際的環(huán)境

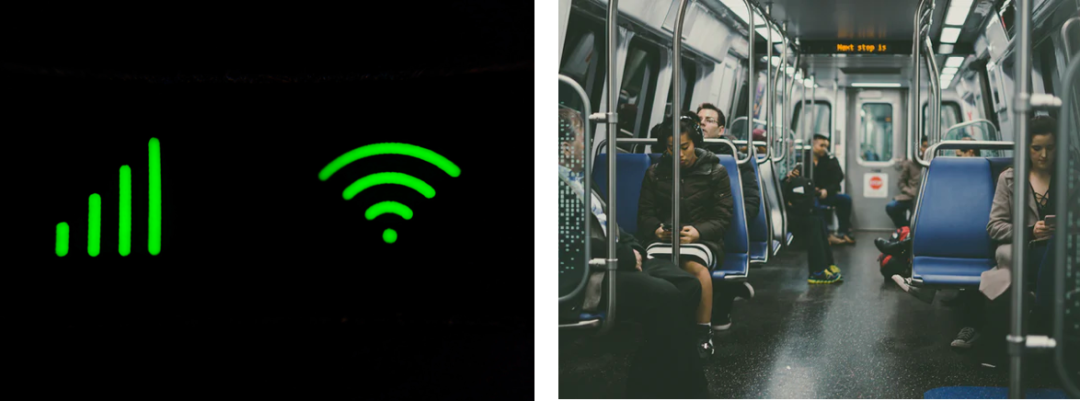
大家都是每天地鐵里面,在沒有wifi和4G的公交,地鐵里。也都是用的大屏設(shè)計(jì),各種安卓手機(jī)。

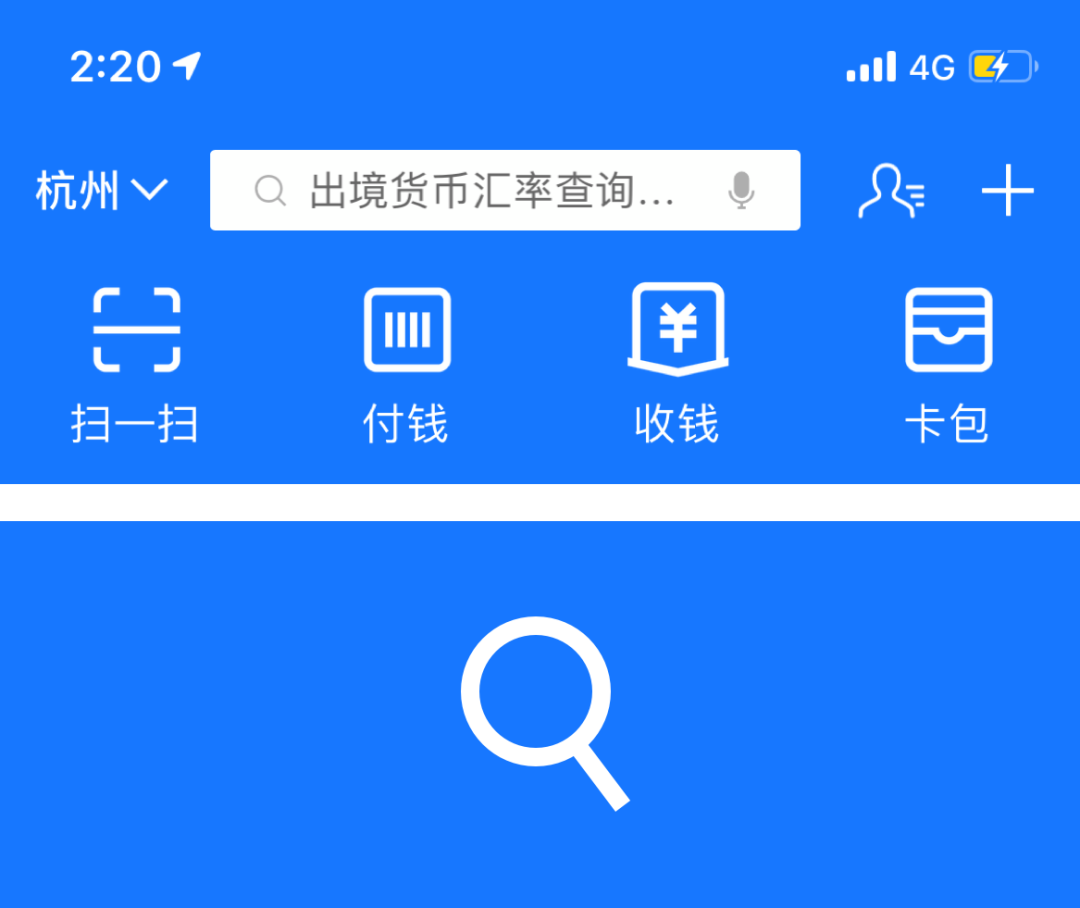
▲舉個(gè)例子,這個(gè)「放大鏡」,做設(shè)計(jì)是人都知道是代表「搜索」但是在我們走訪線下實(shí)際場(chǎng)景時(shí)候,下沉到三四線城市的時(shí)候,很多時(shí)候人們并不認(rèn)識(shí)。

▲三四線城市用戶就覺得這個(gè)像「平底鍋」,不知道是什么意思,這種情況不在少數(shù)。

▲家里有一臺(tái)臺(tái)式電腦給父母用,有一次打電話給我說,有個(gè)流氓軟件經(jīng)常彈窗,我教他們?nèi)ノ业碾娔X,找到「設(shè)備管理器」卸載掉即可,結(jié)果,父母問什么是「設(shè)備管理器」?
所以,你會(huì)發(fā)現(xiàn),用戶其實(shí)和我們心目中想象的相差甚遠(yuǎn)。我們覺得很基礎(chǔ)的互聯(lián)網(wǎng)知識(shí),在他們那里可能會(huì)很復(fù)雜。
4.用戶設(shè)備環(huán)境

機(jī)型尺寸:安卓機(jī)的機(jī)型遠(yuǎn)遠(yuǎn)比我們想象的要多,各種超大屏,國(guó)內(nèi)廠商各種千奇百怪的屏幕,這些做設(shè)計(jì)都需要考慮。

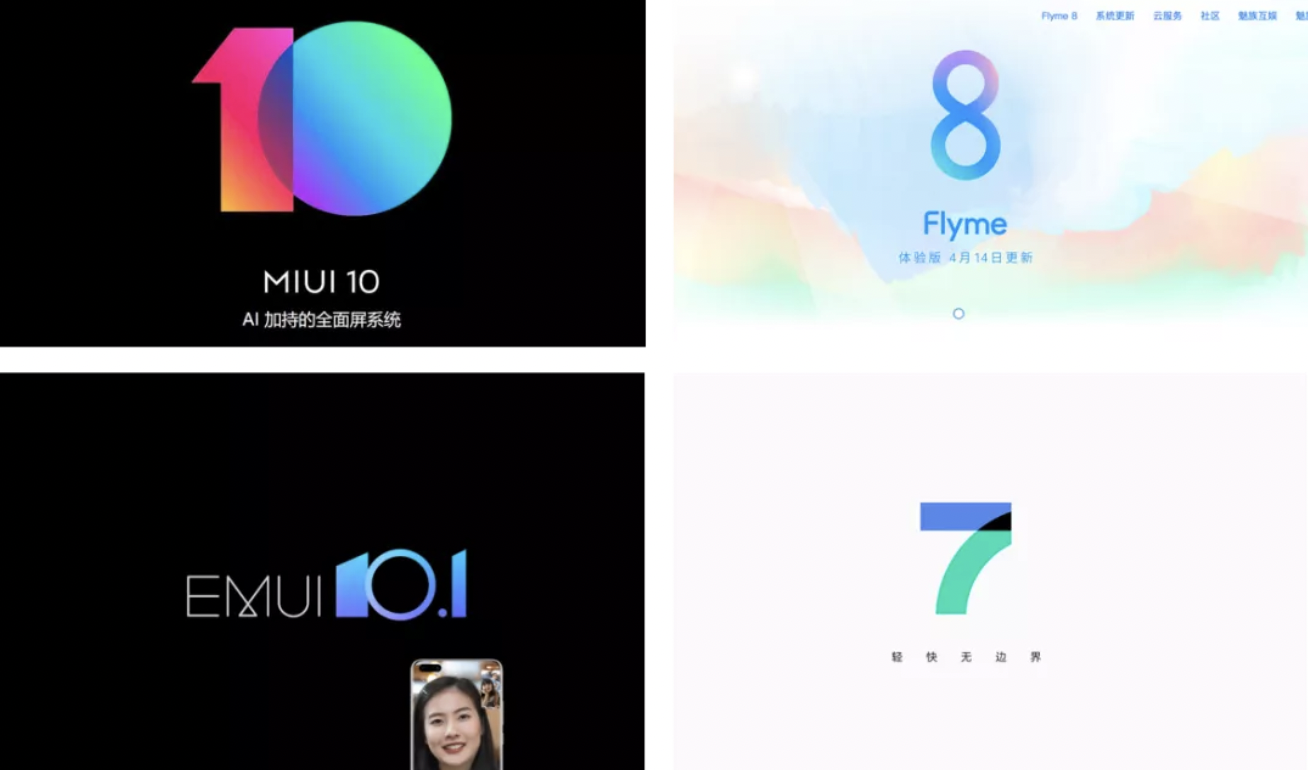
操作系統(tǒng):不同的操作系統(tǒng),有華為系統(tǒng),小米系統(tǒng),魅族以及各種第三方定制的系統(tǒng),這些系統(tǒng)上呈現(xiàn)效果,都是需要在設(shè)計(jì)時(shí)候需要去考慮的。

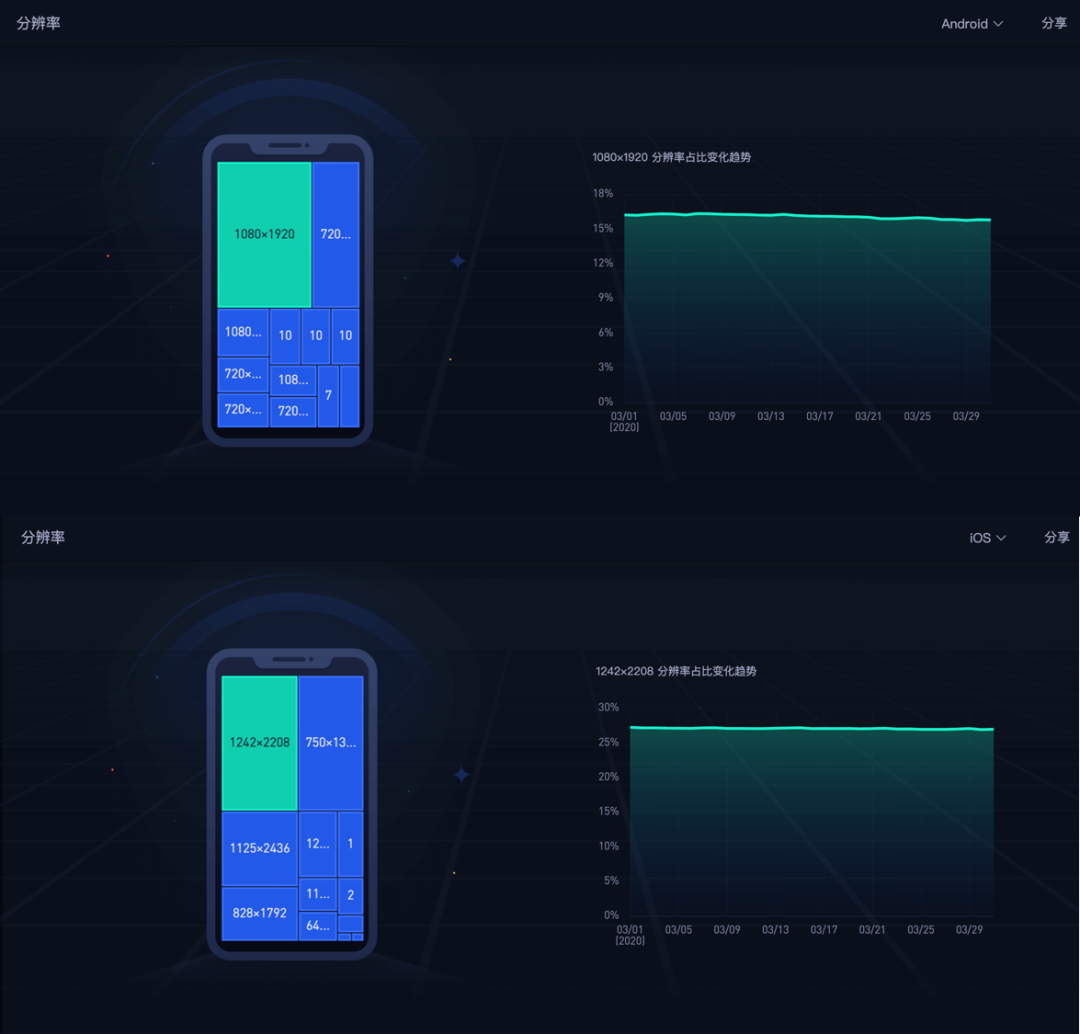
手機(jī)分辨率:安卓和蘋果屏幕各種大小,和主流的分辨率,設(shè)計(jì)時(shí)候如何適配,才能很好滿足主流用戶的體驗(yàn),也都需要設(shè)計(jì)師提前去規(guī)劃。
5.用戶物理環(huán)境

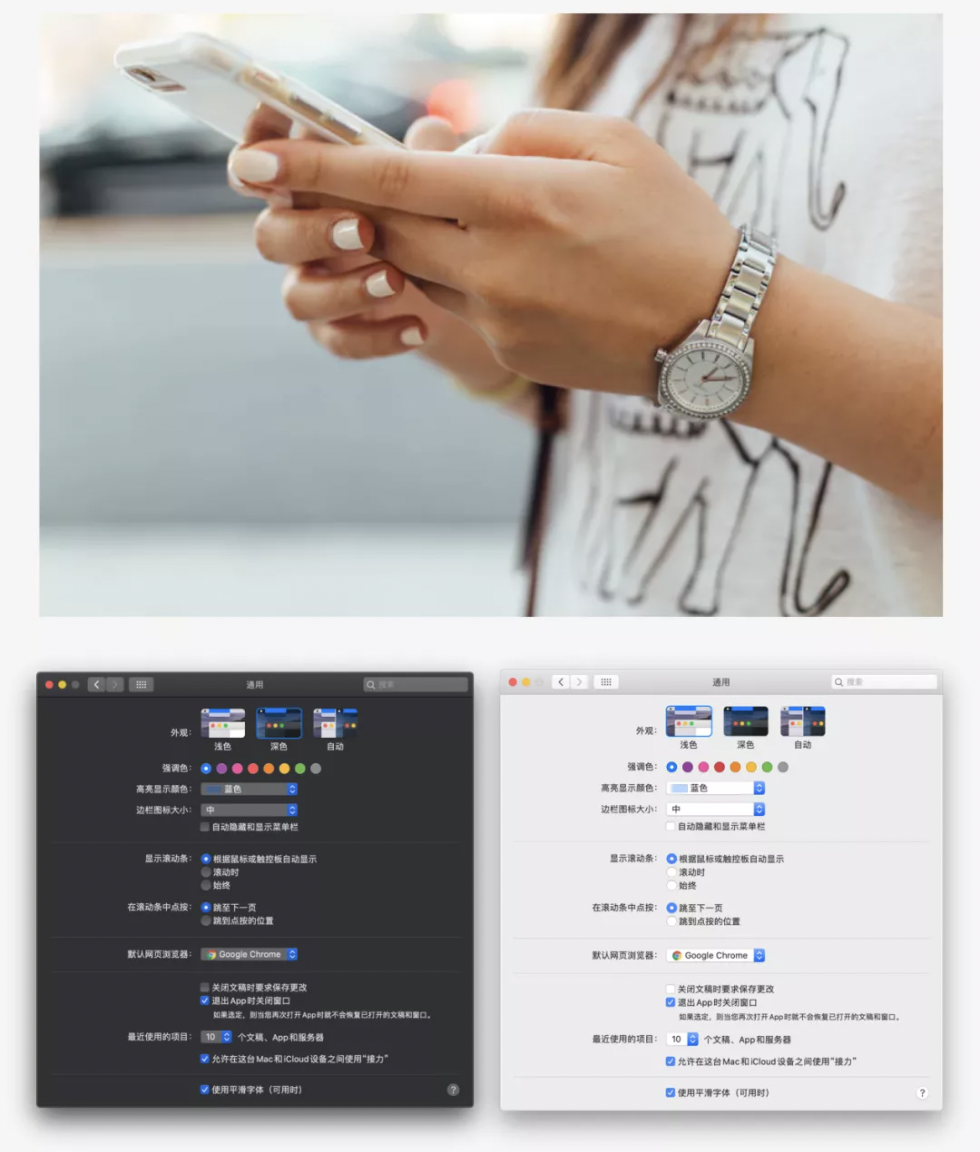
室內(nèi)環(huán)境:用戶在室內(nèi)使用我們產(chǎn)品時(shí)候,是不是應(yīng)該考慮如果是室內(nèi),光線可以自動(dòng)的調(diào)節(jié)。比如蘋果的系統(tǒng),會(huì)根據(jù)用戶室內(nèi)室外的光線,調(diào)整亮度。

室外環(huán)境:用戶在陽光下使用,那么亮度變化,陽光下字體識(shí)別度等等,都應(yīng)該考慮進(jìn)去。比如白天和晚上使用蘋果電腦時(shí)候的場(chǎng)景,是否有不同,比如iOS系統(tǒng)的設(shè)計(jì),也是重復(fù)考慮用戶實(shí)際用戶場(chǎng)景。

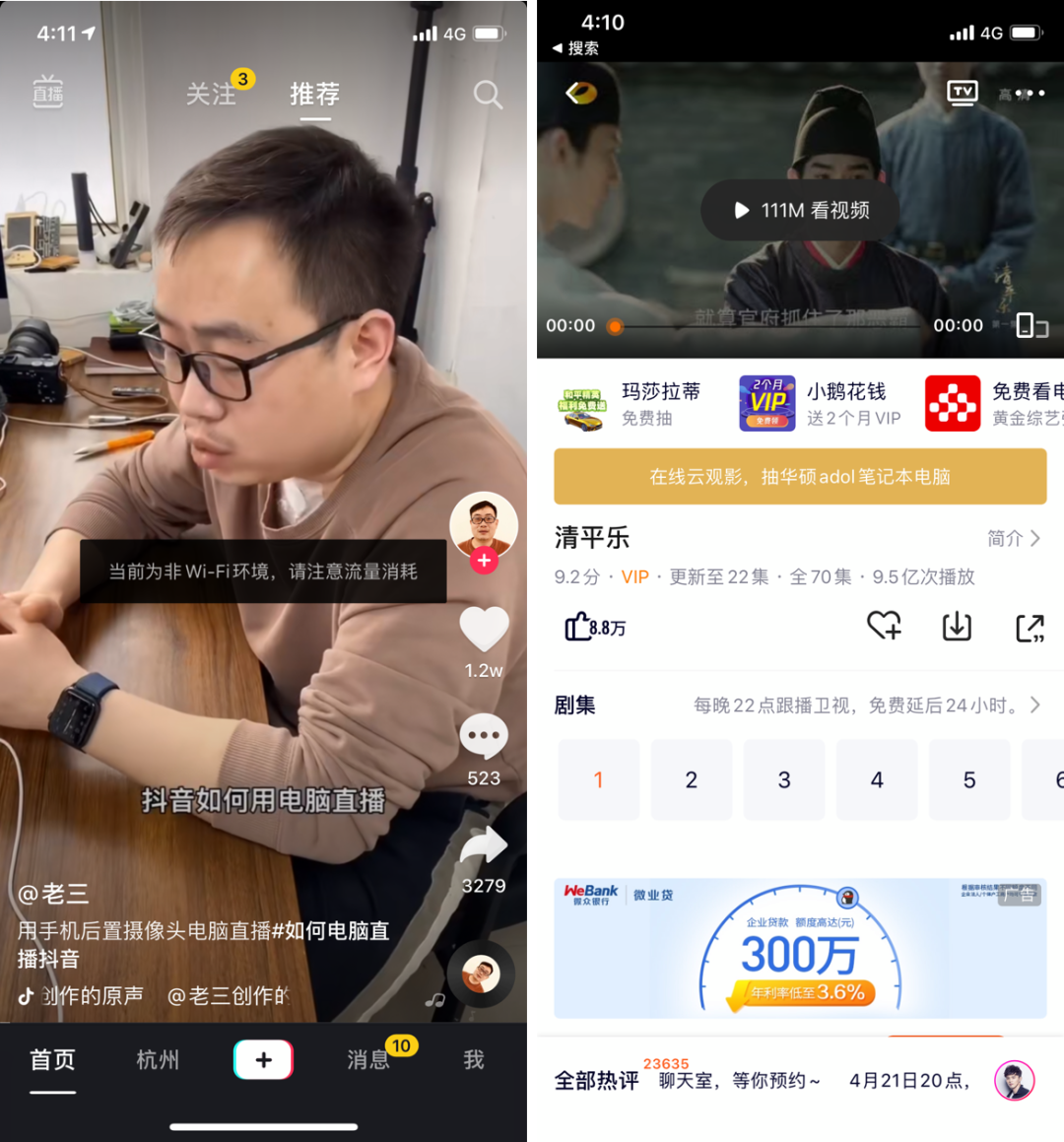
網(wǎng)絡(luò)環(huán)境:用戶在有無限和5G情況下的體驗(yàn),是不是視頻直接播放,減少等待,當(dāng)用戶在地鐵手機(jī)網(wǎng)絡(luò)不好時(shí)候,視頻是不是支持緩存或者提醒用戶在使用流量。所以在產(chǎn)品設(shè)計(jì)時(shí)候,重復(fù)需要考慮用戶這種場(chǎng)景。

▲抖音和騰訊視頻,在用戶非wifi情況下,會(huì)提醒用戶當(dāng)前網(wǎng)絡(luò)環(huán)境,提示用戶注意流量使用,除了流量提醒,其實(shí)包括網(wǎng)絡(luò)加載不出來時(shí)候,如何設(shè)計(jì)產(chǎn)品策略都是需要設(shè)計(jì)時(shí)候考慮的。

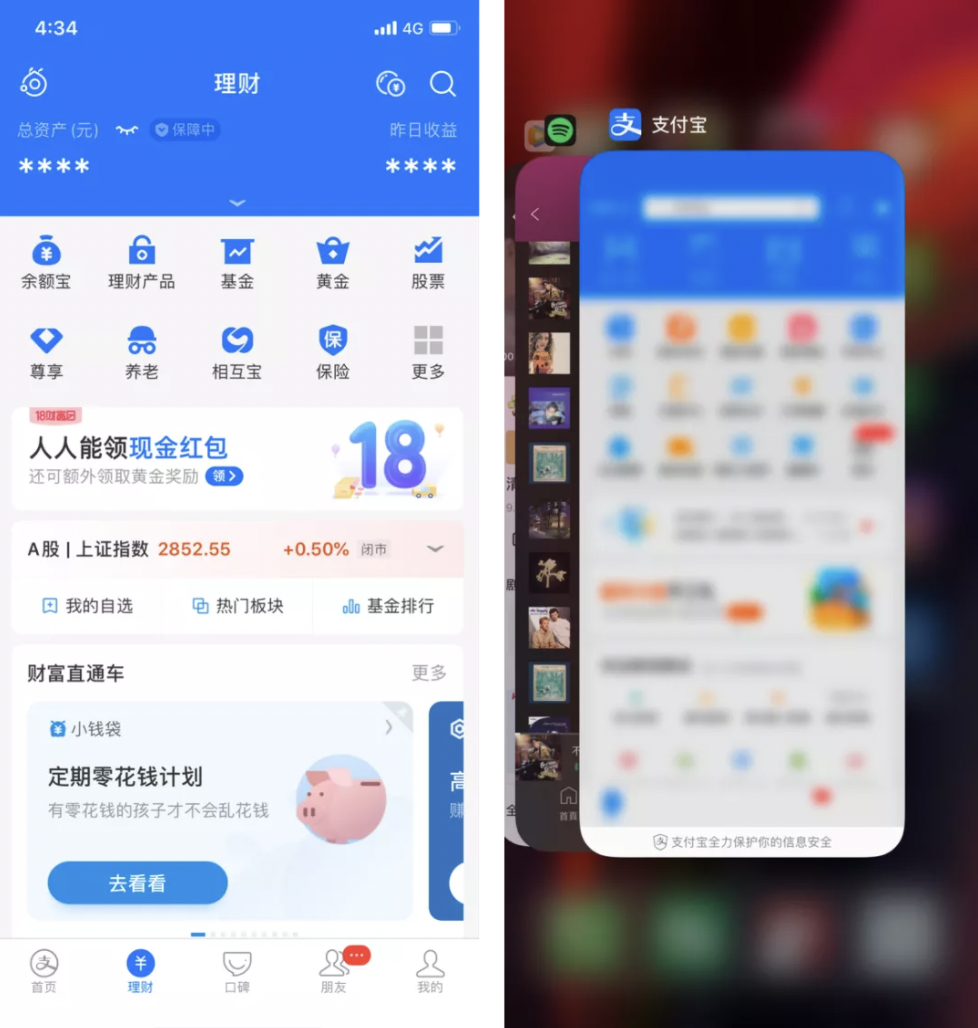
噪音和隱私:比如在公共場(chǎng)合噪音大的時(shí)候,產(chǎn)品體驗(yàn)該怎么優(yōu)化,有木有可能聲音自動(dòng)調(diào)整大,比如微信當(dāng)你外面很吵時(shí)候,直接把語音放耳邊,就從外放變成內(nèi)放了。

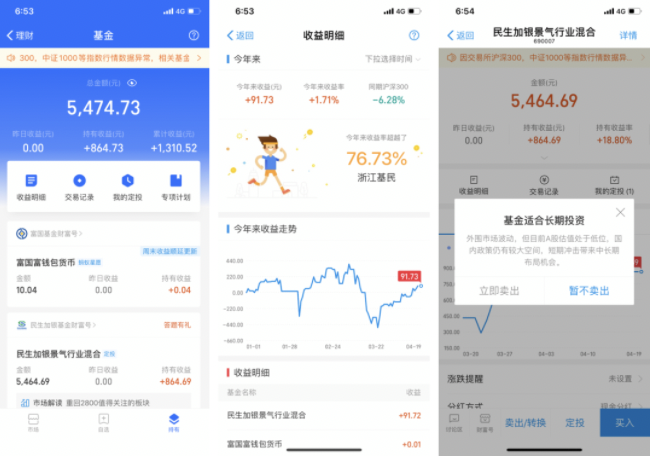
▲比如支付寶理財(cái)頁面,資產(chǎn)和收益顯示可以隱藏金額,保護(hù)用戶隱私情況。以及支付寶在系統(tǒng)后臺(tái)時(shí)候,可以隱藏頁面。

總結(jié)下,我們平時(shí)設(shè)計(jì)中提到的用戶思維,其中關(guān)于環(huán)境的考慮就包括這些:
用戶實(shí)際環(huán)境
機(jī)型尺寸/2.操作系統(tǒng)/3.屏幕分辨率
用戶物理環(huán)境
1.室內(nèi)環(huán)境/2.室外環(huán)境/3/網(wǎng)絡(luò)環(huán)境/4.噪音和隱私
該怎么去做?

1.一部蘋果一部安卓機(jī)
之前在淘寶天貓時(shí)候,有些領(lǐng)導(dǎo)層會(huì)要求,必須使用安卓機(jī)作為主機(jī),因?yàn)橹挥心闳ンw驗(yàn)安卓機(jī),你才能發(fā)現(xiàn)頁面和產(chǎn)品有多少問題,蘋果本身的系統(tǒng)設(shè)計(jì)比較好,問題會(huì)比較少,但安卓系統(tǒng)沒有那么穩(wěn)定,容易出BUG;所以用安卓機(jī)能發(fā)現(xiàn)產(chǎn)品更多問題,同時(shí)也能讓我們更關(guān)注到真實(shí)用戶的感受。

2.換位思考將心比心
簡(jiǎn)單來說就是做設(shè)計(jì)要有同理心,懂得如何去“換位思考,將心比心”。要學(xué)會(huì)用普通用戶視角去審視我們的產(chǎn)品問題,用理解的心態(tài)去理解用戶情緒;從用戶的角度看待問題,進(jìn)而增加更多看待問題的角度,找到更多設(shè)計(jì)的空間,最后達(dá)到解決問題的目的。
之前支付寶時(shí)候,提倡管理層要每年去傾聽用戶聲音100小時(shí),老板們需要每月抽時(shí)間去當(dāng)「客服」,看看用戶實(shí)際用我們的產(chǎn)品,有哪些難用的地方,從而做到真正從產(chǎn)品上解決用戶問題。
用戶思維-場(chǎng)景

1.理解用戶從哪里來要到哪里去
去過迪士尼的朋友都知道,人很多,那么如何讓這么多人,有效的去體驗(yàn)更多的項(xiàng)目?就必須根據(jù)場(chǎng)景來設(shè)計(jì),用戶從門口進(jìn)來,去往哪里,每個(gè)項(xiàng)目的設(shè)計(jì)環(huán)節(jié)都需要思考清楚。

場(chǎng)景是從哪里來到哪里去:從一個(gè)場(chǎng)景到另外一個(gè)場(chǎng)景。我記得之前玩過一個(gè)迪士尼項(xiàng)目加勒比海盜,里面就把每個(gè)環(huán)節(jié)設(shè)計(jì)的很符合整體場(chǎng)景。

▲從入口,到航行過程中,到大海里大戰(zhàn),以及故事的高潮,到最后的收尾,都是從一個(gè)時(shí)間到另外一個(gè)時(shí)間,就像在電影中親身經(jīng)歷。其實(shí)我們做設(shè)計(jì)又何嘗不是。用戶從一個(gè)入口,到最終成交轉(zhuǎn)化整個(gè)鏈路。


所以場(chǎng)景思維很重要就是關(guān)注用戶,每個(gè)鏈路的體驗(yàn)環(huán)節(jié),如何去發(fā)現(xiàn)其中問題,找到設(shè)計(jì)撬動(dòng)點(diǎn)。
2.場(chǎng)景是帶時(shí)間維度的

時(shí)間維度很好理解,是用戶在完成任務(wù)整個(gè)過程中的行為,常見的有前,中,后。我們還是以案例來分析:
買之前:

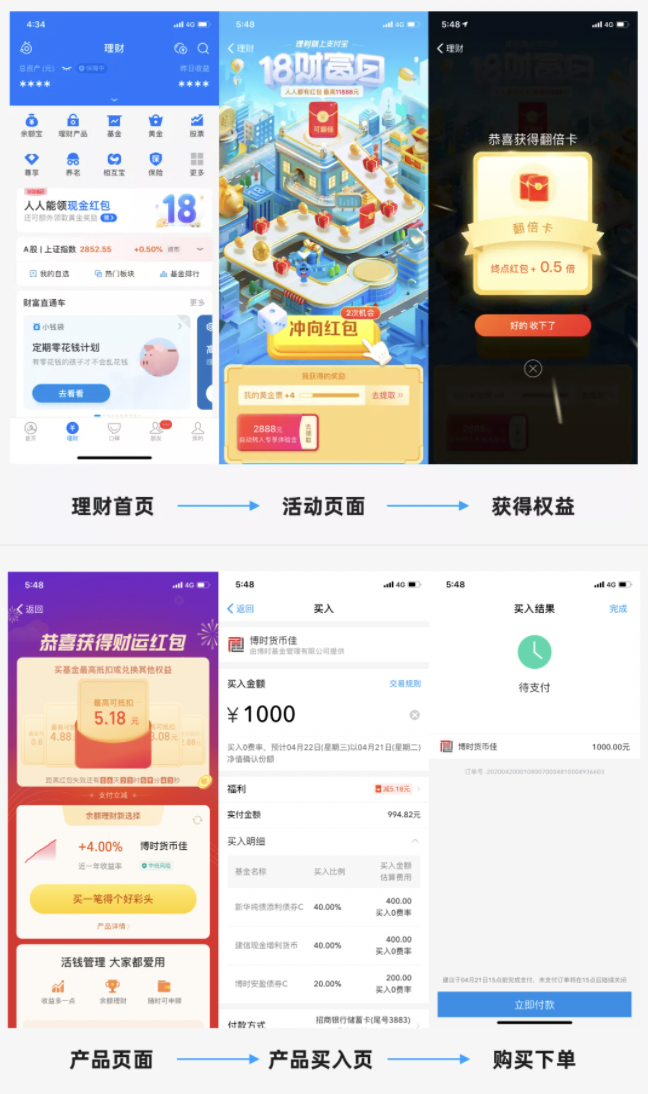
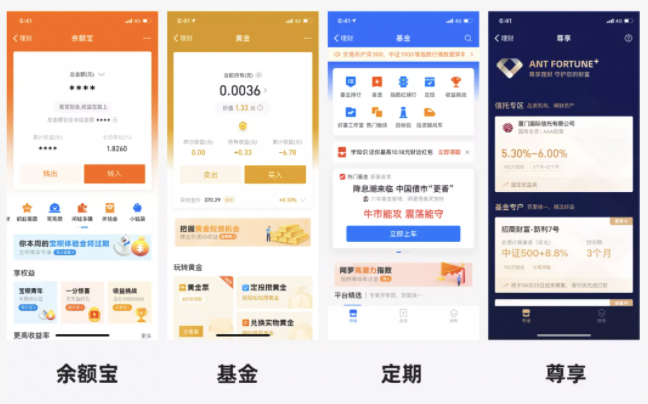
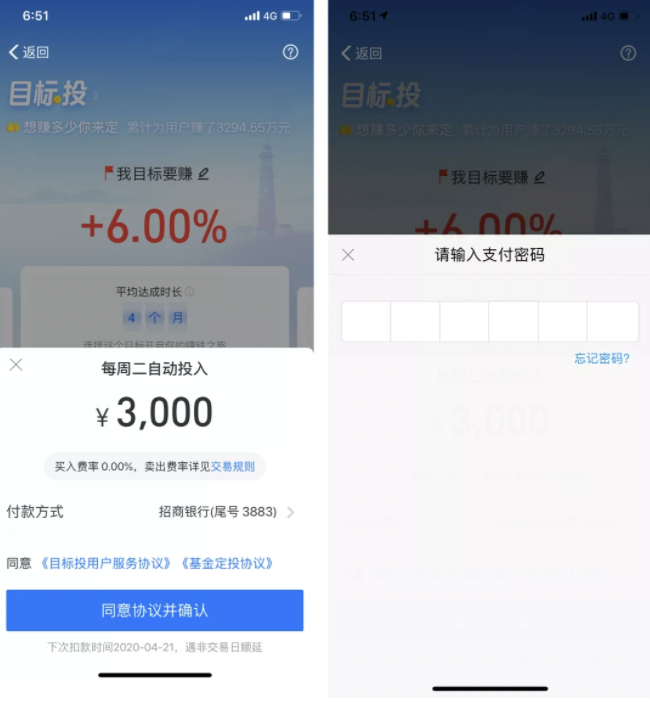
▲認(rèn)知:用戶打開支付寶想買理財(cái),但他很可能從來沒有買過理財(cái)產(chǎn)品,那么第一步他可能會(huì)去了解產(chǎn)品,了解里面的金融術(shù)語,比如七日年化,收益率等等。那么我們?cè)谠O(shè)計(jì)時(shí)候,就要去思考,如何降低用戶的認(rèn)知,如何用一些淺顯易懂的文案讓用戶理解理財(cái)。

▲搜索:用戶通過第一步了解了各個(gè)理財(cái)特點(diǎn),鎖定要買基金產(chǎn)品,然后這個(gè)過程中,他會(huì)去對(duì)比每只基金的收益情況,去尋找適合他的產(chǎn)品。
買之中:

▲判斷:用戶終于發(fā)現(xiàn)了一個(gè)比較符合他心中預(yù)期的產(chǎn)品,然后會(huì)去比較這產(chǎn)品的優(yōu)缺點(diǎn),比如它最后想選擇,收益在6-8%的一只產(chǎn)品,然后會(huì)去思考到底買那一只合適。

▲下單:最后用戶選擇了這款收益為6%的產(chǎn)品,然后進(jìn)行交易。
買之后:

▲查看:最后用戶購買成功了,購買后,他就會(huì)每天來看他這只產(chǎn)品的收益情況,每天的收益,每周收益,以及什么時(shí)候賣出去。

▲了解了用戶的購買狀態(tài),以及場(chǎng)景的時(shí)間維度,我們就可以去觀察這些鏈路,去尋找一些設(shè)計(jì)線索,去發(fā)現(xiàn)問題解決問題,場(chǎng)景思維也能幫我們?cè)O(shè)計(jì)更好的決策。其實(shí)這個(gè)思維在電商中也同樣適用。
買之前:

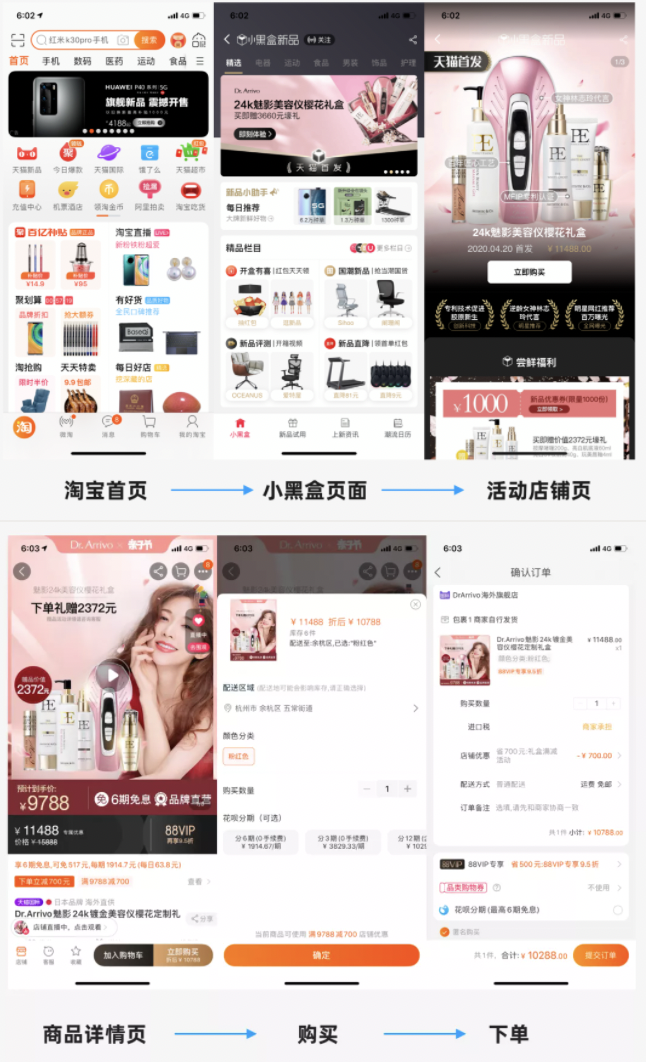
▲認(rèn)知:雙11快到了,你在家門口地鐵,公交或者微博廣告里面,看見了雙11的一個(gè)產(chǎn)品廣告。其中一個(gè)商品吸引了你。

▲搜索:然后你打開淘寶APP,搜索這款產(chǎn)品,通過搜索的入口,進(jìn)入到了店鋪頁面。或者你通過外面的廣告頁面點(diǎn)擊到了商品店鋪頁面。
買之中:

▲判斷:你通過店鋪頁面,看見這個(gè)商品正在直播講解,你希望查看真實(shí)的商品情況,于是點(diǎn)進(jìn)去,發(fā)現(xiàn)講解的內(nèi)容能讓你更好的了解了此商品,你決定去商品詳情頁準(zhǔn)備購買。

▲下單:后面你決定購買,直接淘寶下單付款。
買之后:

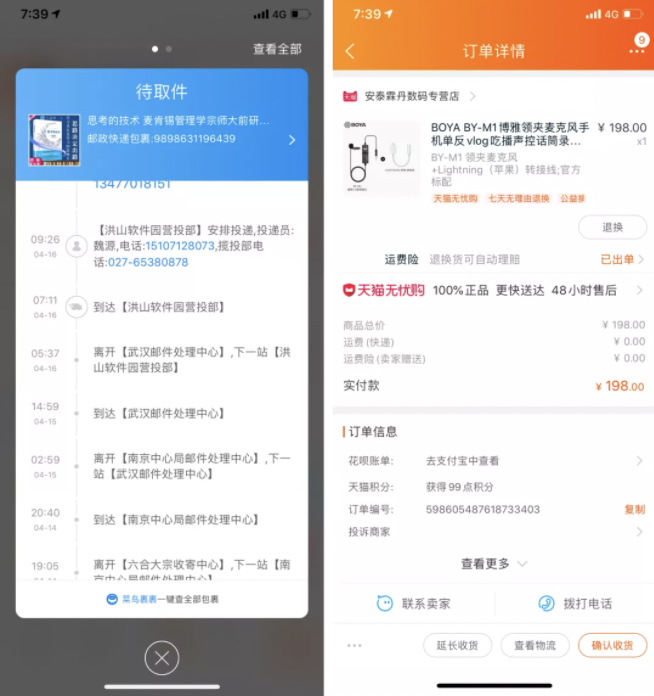
▲查看:買完后,你很想用上它,于是你開始查看物流,同時(shí)也在擔(dān)心如果質(zhì)量不好,你要如何發(fā)起七天無理由退款。
以上就是我們說的用戶思維里面的場(chǎng)景思維,我們需要了解用戶從哪里來到哪里去,同時(shí)還需要了解用戶購買前,購買中,購買后的心理變化,了解這個(gè)過程中的鏈路問題進(jìn)行設(shè)計(jì)優(yōu)化。
最后

今天這篇分享的用戶思維,只是一個(gè)基礎(chǔ)框架,讓我們能利用同理心,了解用戶的行為特點(diǎn),提升我們的用戶視角,發(fā)現(xiàn)更多的設(shè)計(jì)問題,進(jìn)而解決問題,成為一個(gè)真正解決問題的設(shè)計(jì)師。
作者:我們的設(shè)計(jì)日記
鏈接:https://www.zcool.com.cn/article/ZMTI2MzA4MA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
關(guān)于文字編排的幾條小建議。
排版,或者說對(duì)文字的編排,不應(yīng)該只是平面設(shè)計(jì)師才需要具備的設(shè)計(jì)能力。在互聯(lián)網(wǎng)設(shè)計(jì)大行其道的背景下,我認(rèn)為不同方向的設(shè)計(jì)師都應(yīng)該或多或少的具備一定水平的排版功底。能把排版做好,除了有助提升綜合設(shè)計(jì)能力之外,對(duì)自己作品的展示,也能夠起到錦上添花的作用。以下介紹幾個(gè)文字編排的小技巧,有助快速提升版式設(shè)計(jì)感。
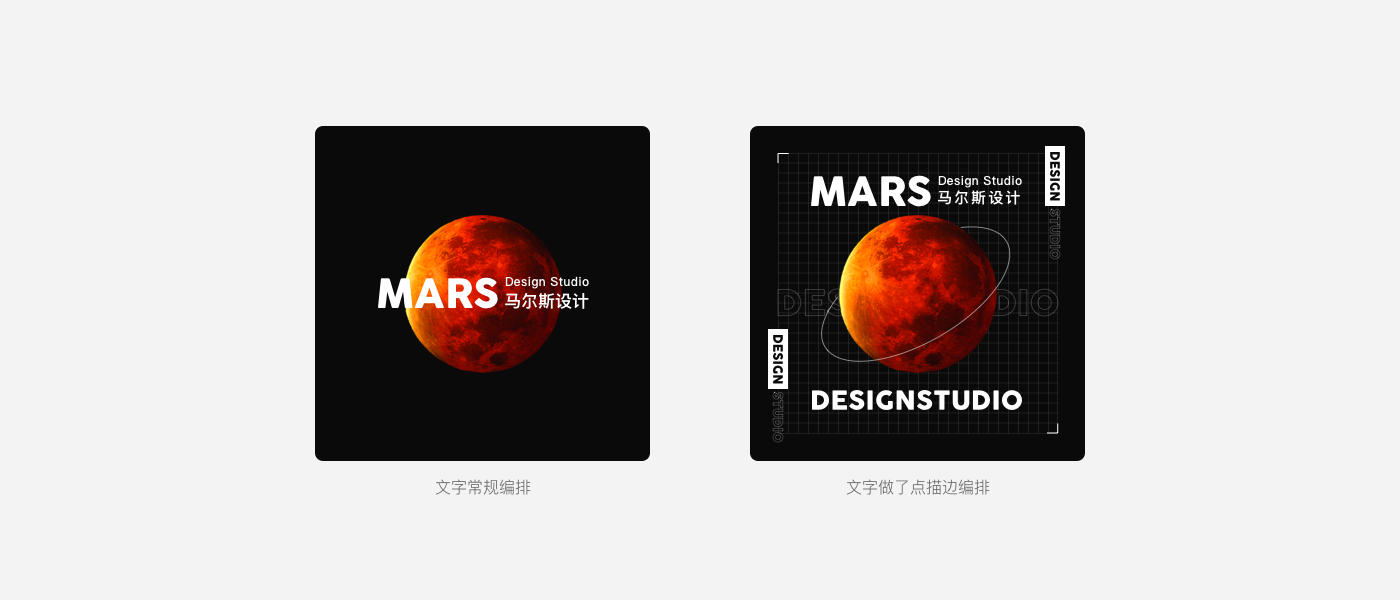
重復(fù)在版式設(shè)計(jì)中是指統(tǒng)一與增強(qiáng),即重復(fù)使用顏色、字體、圖形等講究條理性與統(tǒng)一性;重復(fù)出現(xiàn)的顏色、字體與圖形能夠有突出與強(qiáng)調(diào)的作用。
在這里我們只針對(duì)在文字編排中,如何使用重復(fù)來編排文字,從而提升版式的設(shè)計(jì)感。

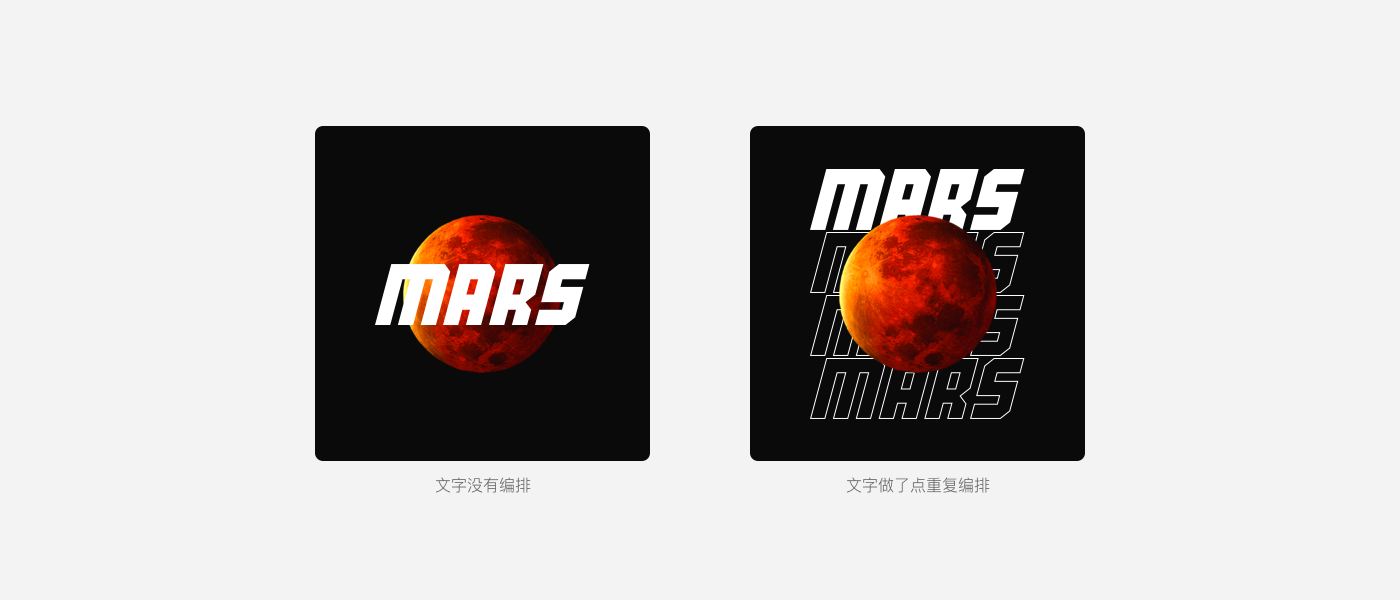
通過上圖的案例,我們將文字進(jìn)行重復(fù)的編排之后,除了讓畫面更加飽滿規(guī)整之外,既能展示完整的星球圖案,文案也一定程度得到了加強(qiáng),也使得主題更加明確,氛圍感更強(qiáng)。
在文字的編排中,描邊的使用,多用在背景點(diǎn)綴與副標(biāo)題上。在上文對(duì)文字重復(fù)的編排中,也使用了文字描邊的處理,這也說明了設(shè)計(jì)師在設(shè)計(jì)的過程中需要根據(jù)具體情況,找到適宜需求的設(shè)計(jì)方式。

用描邊處理對(duì)文字進(jìn)行編排,我們可以看到,描邊大多用在了輔助文字上,且被用來充當(dāng)畫面點(diǎn)綴物。原因在于文字失去填充之后,可讀性會(huì)大幅度降低,就會(huì)失去文字用于承載信息的作用,所以我們?cè)谟妹柽厡?duì)文字進(jìn)行編排的時(shí)候,要盡量避免將其用在主標(biāo)題或者重要的文字信息上。
使用文字描邊去編排的好處是,當(dāng)我們?cè)谠O(shè)計(jì)的時(shí)候發(fā)現(xiàn)畫面太空曠,且沒有其他元素可以編排時(shí),用這個(gè)方式豐富畫面,除了提升設(shè)計(jì)形式感之外,也可以讓我們一切的設(shè)計(jì)元素都有合理的來源,而不是隨機(jī)的添加突兀元素。
字距,即文本中兩個(gè)字之間的距離。在長(zhǎng)文本的文字排版時(shí),我們很少會(huì)主動(dòng)去控制文字間距。因?yàn)樵谝豢钭煮w被設(shè)計(jì)出來時(shí),它的默認(rèn)字距是經(jīng)過設(shè)計(jì)與驗(yàn)證過的,是最適合閱讀的字距。
但我們?cè)诎媸皆O(shè)計(jì)中,為追求設(shè)計(jì)形式感,在文案較少的情況下,會(huì)對(duì)短文本或單一大標(biāo)題的字距進(jìn)行調(diào)整。原因在于短文本或大標(biāo)題一般字?jǐn)?shù)較少,閱讀負(fù)擔(dān)也相對(duì)較輕,所以可以接受對(duì)其字距進(jìn)行適當(dāng)?shù)娜藶榭刂啤?/p>

通過以上兩個(gè)字距編排案例的對(duì)比,可以發(fā)現(xiàn)錯(cuò)誤編排忽略了文字閱讀性,在控制字間距的時(shí)候需要在形式感與實(shí)用性進(jìn)行平衡。
中文繁體,從字型上相較簡(jiǎn)體而言,筆劃會(huì)相對(duì)飽滿與均衡,文字排版使用上也會(huì)使版面更加規(guī)整。但從使用習(xí)慣來說,在做面向內(nèi)地市場(chǎng)的設(shè)計(jì)時(shí),繁體的使用需要反復(fù)斟酌,避免使用過于生僻的繁體,且盡量多用在短文本或標(biāo)題。

從上圖案例可以看出,簡(jiǎn)體中文的“二零·二一”雖然在閱讀習(xí)慣上會(huì)相對(duì)順暢,但單從文字編排來說,筆劃相差巨大,會(huì)造成視覺傾斜,看起來有些失衡。改成繁體中文“貳零·貳壹”,字型筆劃更加均衡飽滿,且文字也沒那么生僻,可閱讀性依然可以得到滿足。
對(duì)文案進(jìn)行斷句,在重點(diǎn)部位進(jìn)行定位打斷,然后在文字編排時(shí)體現(xiàn)出來。以此來制造視覺停留,故意發(fā)生不連續(xù)性的閱讀,讓閱讀落在重點(diǎn)部分。

斷句編排,可以看得出在版面受限制的情況下,是一個(gè)非常好用的編排方式,可以將主標(biāo)題與副標(biāo)題拉開差距,而且還能制造視覺重點(diǎn)。
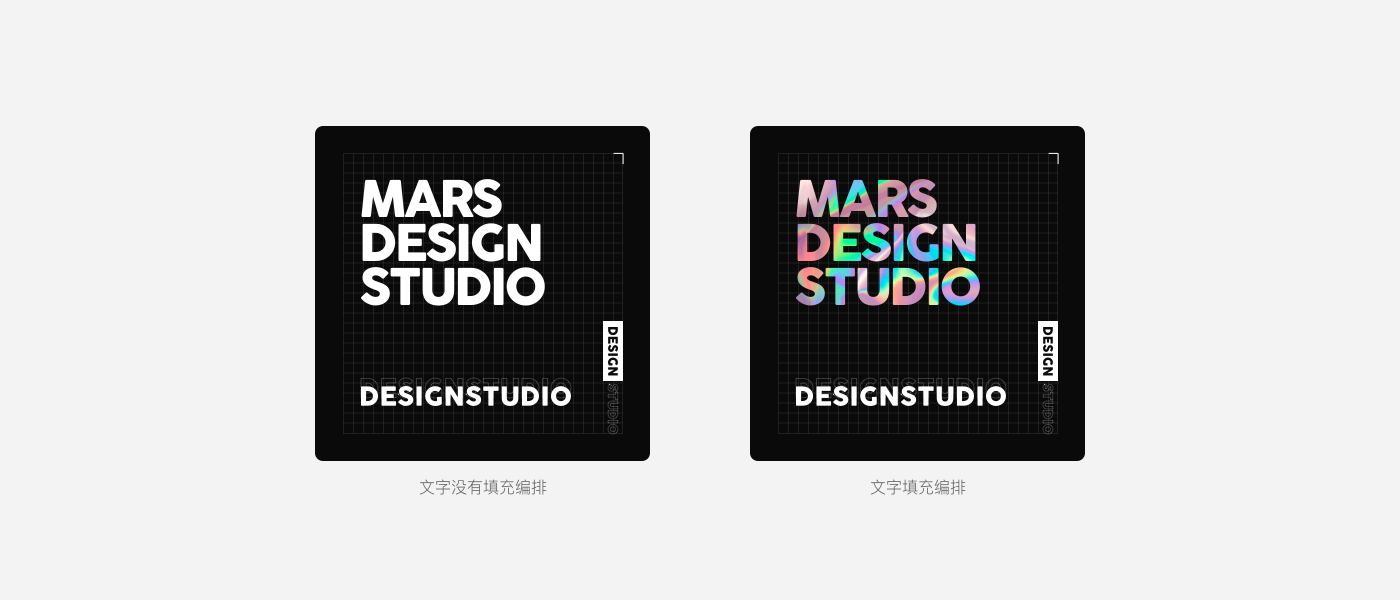
將適合主題的圖案(圖片)填充進(jìn)文字,在設(shè)計(jì)風(fēng)格與調(diào)性適合的條件下,盡可能選擇稍粗字體,以便展示圖案全貌,如果能看清圖案全貌的話,也能起到強(qiáng)化設(shè)計(jì)風(fēng)格的效果。

找一張精致且符合設(shè)計(jì)調(diào)性的圖片,將它填充進(jìn)文字,就能起到上面案例的效果。突出了標(biāo)題,即不影響閱讀性,也強(qiáng)化了畫面整體效果。
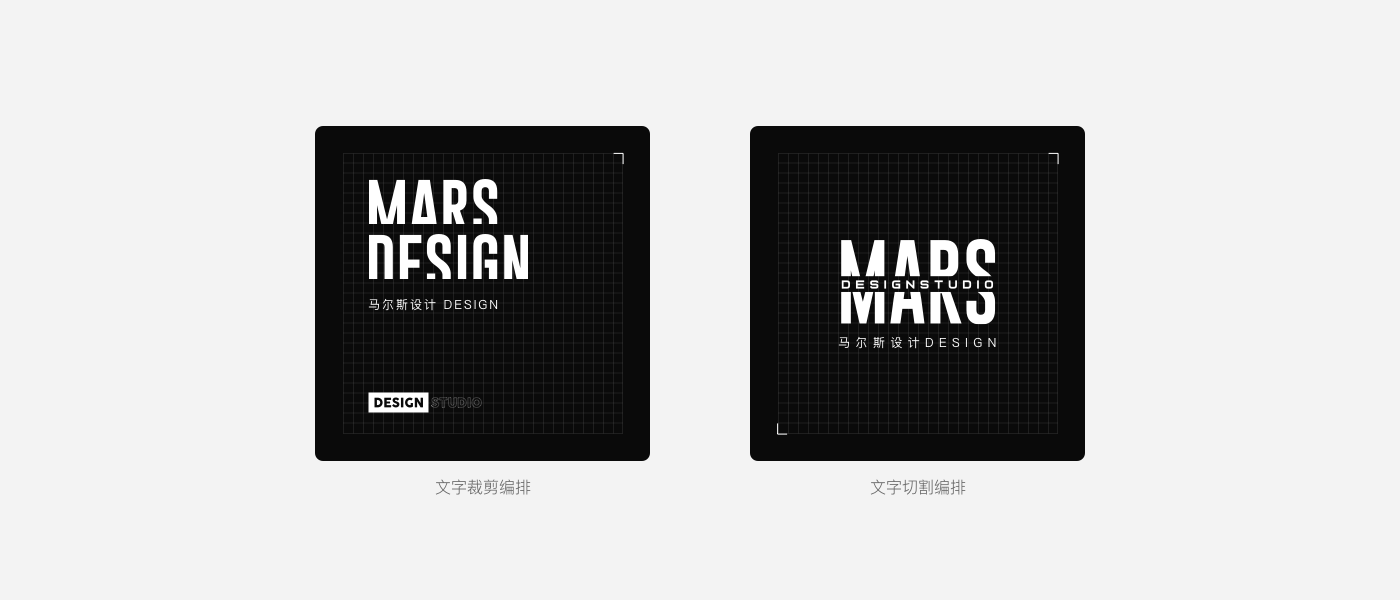
對(duì)字體進(jìn)行裁剪和切割,是編排文字的常用手法,讓字體形成缺口或錯(cuò)位,以此來創(chuàng)造形式感。但在裁切之后,缺失的筆畫會(huì)一定程度影響文字的閱讀性。所以在裁切時(shí)要注意保留文字的筆畫特征,盡可能的降低裁剪對(duì)文字可讀性的影響。

字體裁剪和切割的編排方式,大多用在相對(duì)比較大的字號(hào)上,原因在于字型被改變之后可讀性會(huì)減低,而相對(duì)較大的字號(hào),可以彌補(bǔ)字型筆劃缺失帶來的可讀性降低。
在平面的文字編排中,制造空間感的方式,主要依靠層級(jí)的疊加。營(yíng)造出前后錯(cuò)落的視覺感受,以此來突出我們要傳達(dá)的主體信息。

層次的區(qū)分,除了前后關(guān)系之外,還要對(duì)大小與顏色進(jìn)行區(qū)分。盡量明顯的對(duì)比,以便拉開文字之間的層級(jí)關(guān)系。
接下來,可以試著運(yùn)用上面的編排方式,來做一張最近很流行的酸性設(shè)計(jì)風(fēng)格的海報(bào)。具體如何編排文字,當(dāng)然是先把文字隨便排進(jìn)版式中,然后再對(duì)版式的文字進(jìn)行編排。
下圖是作者按照上面文字編排技巧,花了十幾分鐘做出來的海報(bào),你也可以動(dòng)手試試~

文字編排也是一門創(chuàng)作藝術(shù),遠(yuǎn)不止上文所提到的這幾種方式。本文只是列舉了幾種常用的方法,希望能對(duì)大家有所幫助
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
不知道你們有沒有思考過“對(duì)話框”和“彈窗”的區(qū)別,我們平常所稱呼的“彈窗”主要著眼于動(dòng)作,意思就是彈出來的窗口,是泛指,在GUI(Graphical User Interface)屏幕中幾乎所有彈出來的對(duì)象都可以稱之為“彈窗”。
在常用的兩個(gè)前端網(wǎng)頁開發(fā)組件Ant Design和ElementUI中,沒有單獨(dú)命名為“彈窗”的組件,都是細(xì)分在各個(gè)功能分類中。比如Ant Design中相關(guān)的細(xì)分就有警告提示、全局提示、對(duì)話框、通知提醒框、氣泡確認(rèn)框等,而ElementUI中則又是不一樣的細(xì)分法,除了分類方法和命名不一樣,歸根結(jié)底達(dá)到的目的是一樣的,以上我們都可稱之為“彈窗”,當(dāng)然在工作中用細(xì)分的稱呼會(huì)更專業(yè)更明確。
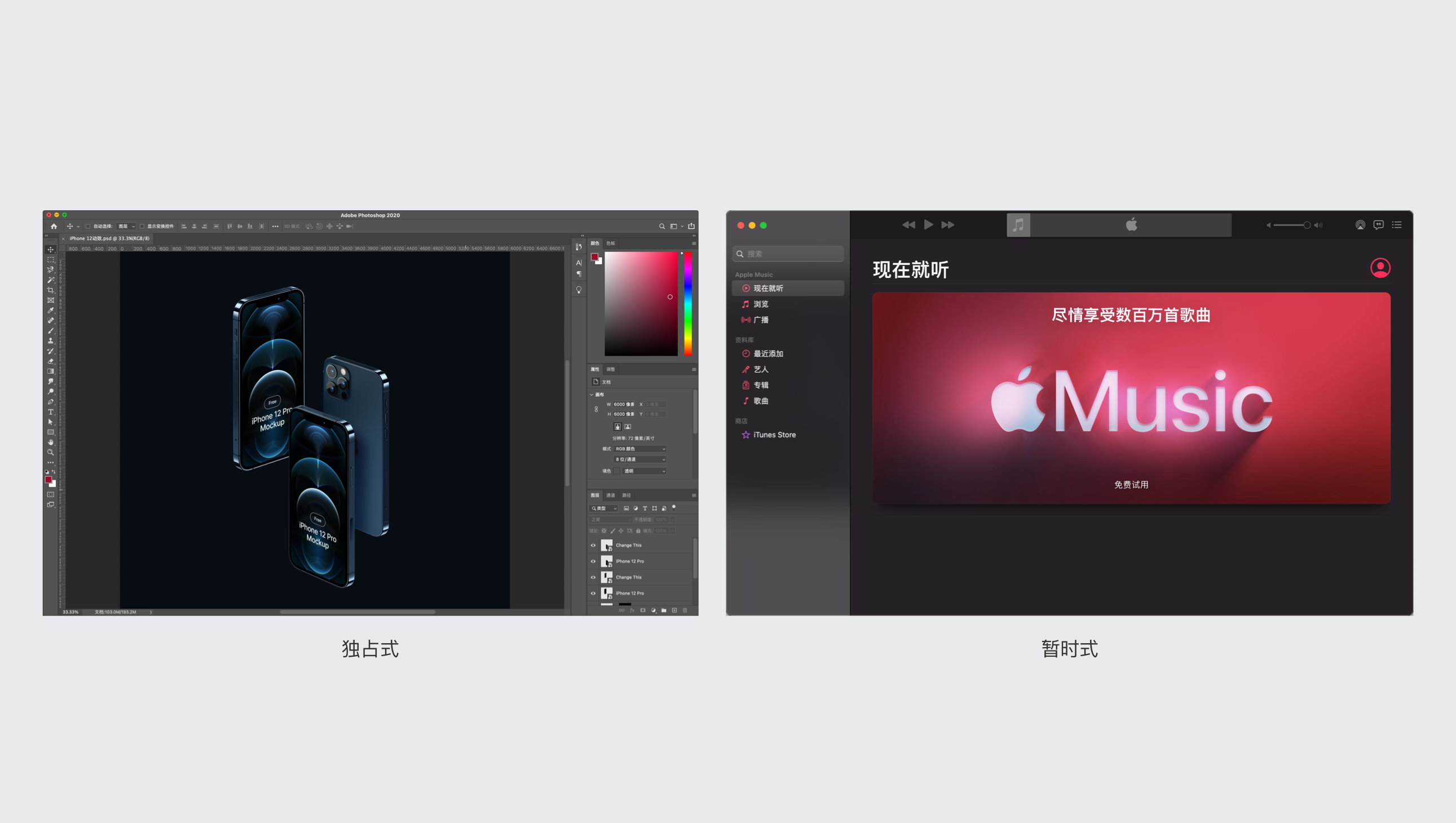
這里的“窗口”對(duì)標(biāo)“對(duì)話框”和“彈窗”的概念,窗口是承載應(yīng)用程序的區(qū)域,應(yīng)用程序的窗口被打開,則表示該應(yīng)用程序正在運(yùn)行中。窗口可以移動(dòng)、可以放大縮小,主要有二種姿態(tài),一種是“獨(dú)占式”,一種是“暫時(shí)式”。顧名思義,“獨(dú)占式”就是需要占據(jù)大部分屏幕的應(yīng)用,ps、ai的窗口就是“獨(dú)占式”窗口,而“暫時(shí)式”則大部分時(shí)間在后臺(tái)運(yùn)行,比如音樂播放器、殺毒軟件等,只需在必要時(shí)打開即可。

一個(gè)應(yīng)用通常由一個(gè)主窗口和若干輔助窗口構(gòu)成,彈窗就是典型的輔助窗口之一。
對(duì)話框強(qiáng)調(diào)了用戶與計(jì)算機(jī)進(jìn)行對(duì)話的過程,是疊加在應(yīng)用主窗口上的彈出框,一般在對(duì)話中它會(huì)給出消息或要求輸入。當(dāng)對(duì)話完成后,即可關(guān)閉對(duì)話框。說人話就是,對(duì)話框一般需要用戶進(jìn)行操作,當(dāng)用戶輸入或者點(diǎn)擊“確認(rèn)”、“取消”等按鈕時(shí),計(jì)算機(jī)會(huì)根據(jù)指令進(jìn)行工作,這是一個(gè)人機(jī)“對(duì)話”的過程,因此稱之為“對(duì)話框”。

無論在現(xiàn)實(shí)中還是界面交互中,我們都不希望對(duì)話被打斷,所以對(duì)話框通常是模態(tài)的(下文會(huì)解釋模態(tài)和非模態(tài)的定義)。
梳理完三個(gè)容易混淆的概念之后,接下來主要從彈窗的二個(gè)角度展開討論:彈窗的分類和應(yīng)用場(chǎng)景;彈窗的設(shè)計(jì)細(xì)節(jié)和技巧。
彈窗可分為兩大類型:“模態(tài)彈窗”和“非模態(tài)彈窗”。
模態(tài)彈窗:用戶必須給予彈窗反饋,除非點(diǎn)擊關(guān)閉或者操作完成,否則彈窗會(huì)一直在。形式上來說就是給當(dāng)前頁面添加蒙層,使用戶將注意力集中在彈窗上。上文提到,無論在現(xiàn)實(shí)中還是界面交互中,我們都不希望對(duì)話被打斷,模態(tài)彈窗不會(huì)輕易被打斷,所以對(duì)話框通常也都是模態(tài)彈窗。

模態(tài)彈窗的常見場(chǎng)景:你打開了一個(gè)應(yīng)用的模態(tài)彈窗后沒有管它,然后切換到其他應(yīng)用程序中去,等你忙完回到原來的應(yīng)用時(shí),那個(gè)當(dāng)初的模態(tài)彈窗仍舊在那兒等你。這就是模態(tài)彈窗,雖然看起來僵硬死板,但是它的目的和使用范圍通常是非常清晰的。
非模態(tài)彈窗:不需要給出反饋,不影響用戶的其他操作,主要有屬性配置彈窗、Tooltips、消息通知、氣泡框等類型。
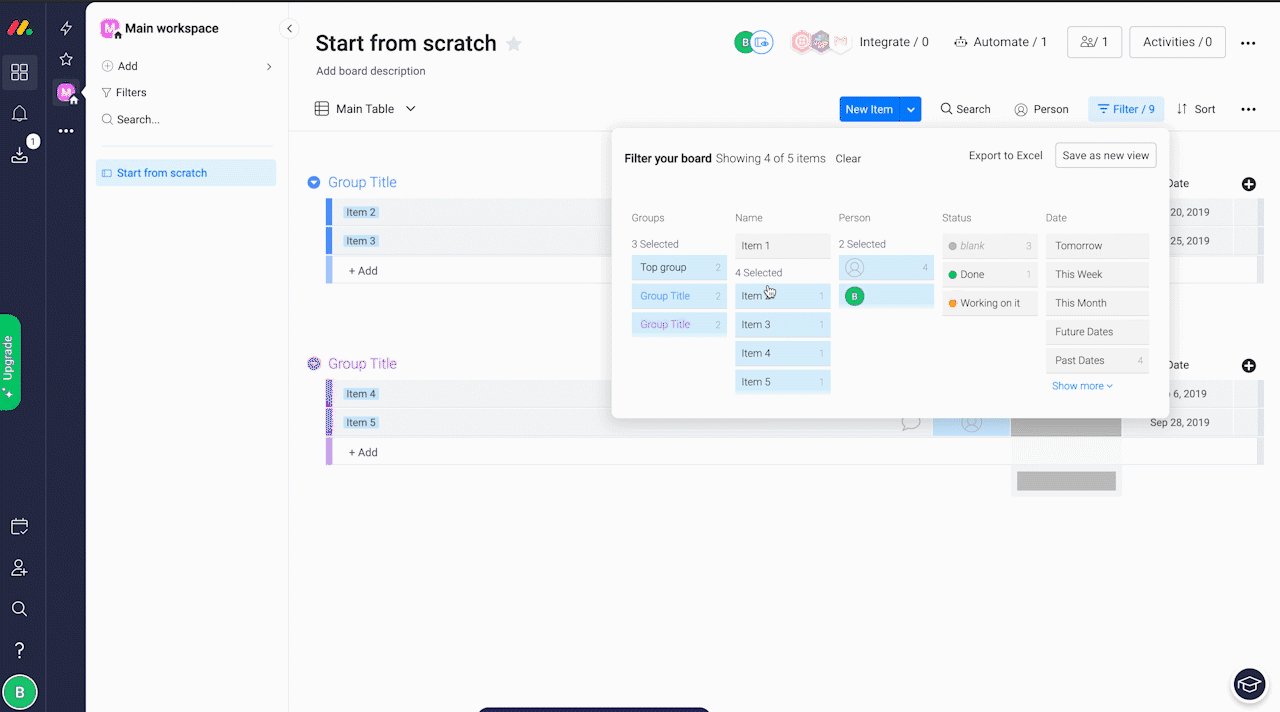
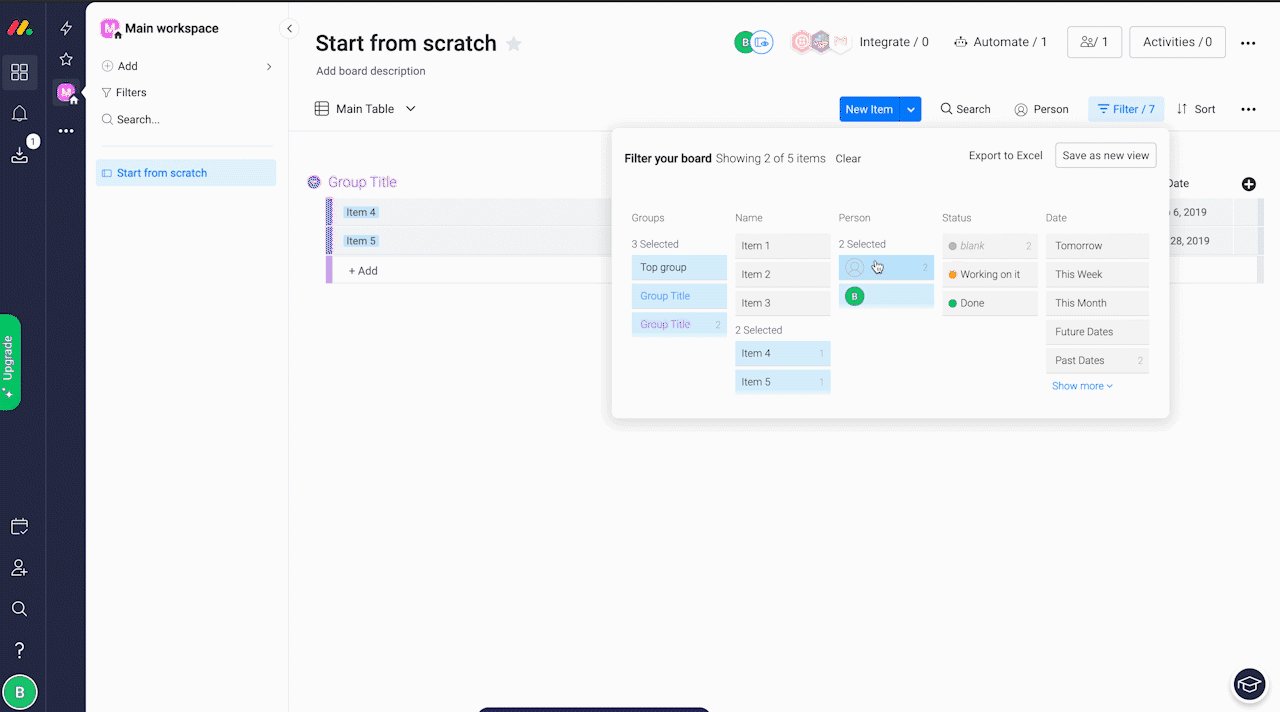
下圖紅框中就是典型的非模態(tài)彈窗,它們可以同時(shí)開啟且互不影響,不會(huì)影響主程序的進(jìn)程。

非模態(tài)彈窗的另一個(gè)特點(diǎn)就是:實(shí)時(shí)生效。點(diǎn)開非模態(tài)彈窗的同時(shí)仍然可以看見主界面,主界面會(huì)根據(jù)你的操作實(shí)時(shí)變化,你可以隨心所欲地不斷選擇、改變、選擇、改變,而模態(tài)彈窗則無法在你點(diǎn)擊其中一個(gè)表單的當(dāng)下立即做出改變。
下圖例子就是非模態(tài)的屬性配置彈窗。

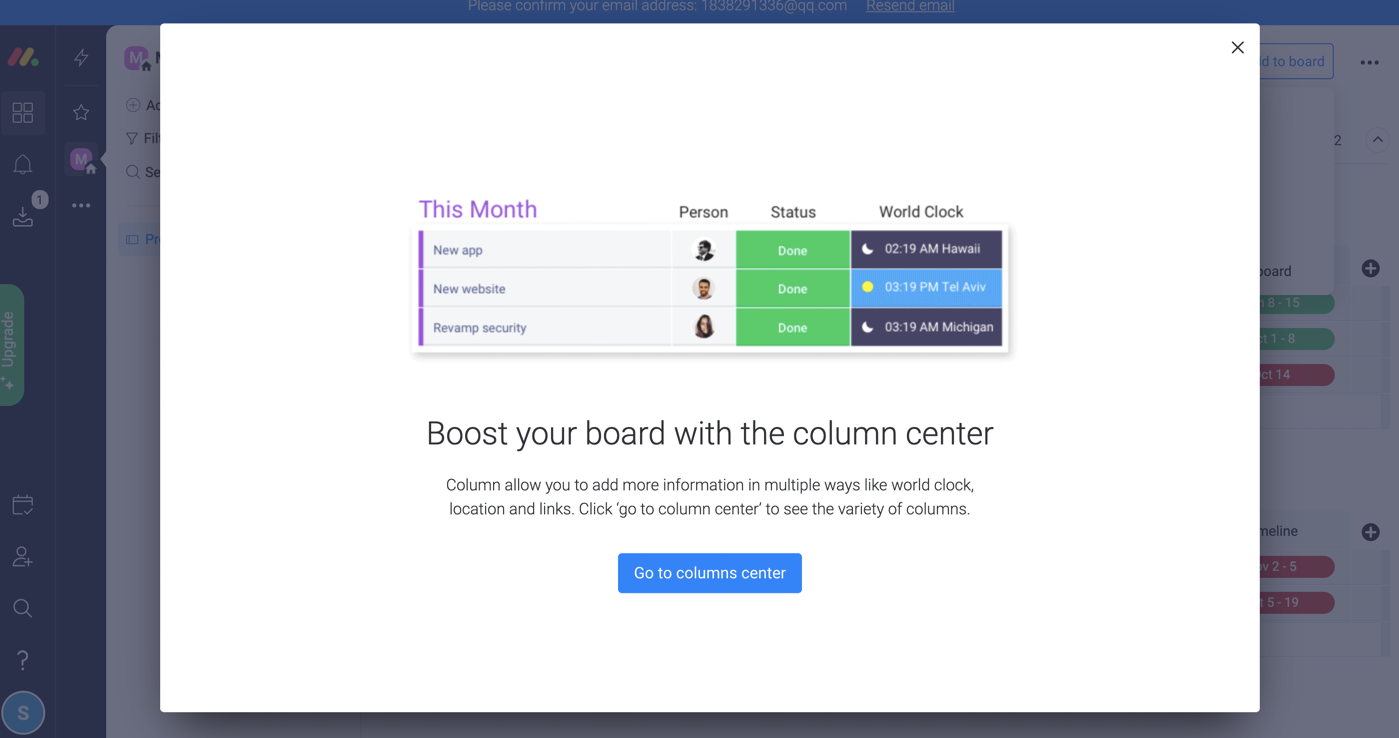
出于營(yíng)銷目的,這類彈窗都會(huì)第一時(shí)間出現(xiàn)在你面前,直到手動(dòng)關(guān)閉,它的特點(diǎn)就是不用登錄也會(huì)出現(xiàn),提高曝光率,便于拉新和轉(zhuǎn)化。

主要是為了將一些重要信息通知給用戶,這些信息要么來自一些被觸發(fā)的事件,要么來自應(yīng)用開發(fā)者的信息,一般在用戶登錄后第一時(shí)間彈出,確保用戶不會(huì)錯(cuò)過。需要注意的是,在應(yīng)用的通知中心一般也需要保留這類重要或者高級(jí)別的通知,以便用戶可以隨時(shí)查看回顧。

提示類彈窗是由應(yīng)用程序主動(dòng)彈出的消息,主要有三種狀態(tài):錯(cuò)誤、警告、確認(rèn)。通常是用戶進(jìn)行某項(xiàng)操作后給出的反饋信息,會(huì)中斷當(dāng)前工作流,屬于阻塞型提示。

以上都屬于通知公告類的“模態(tài)彈窗”,特點(diǎn)就是一般不需要用戶具體操作,用戶將其關(guān)閉或者點(diǎn)擊“確認(rèn)”等按鈕即代表用戶已經(jīng)接收到該消息,彈窗就完成了它的任務(wù)。
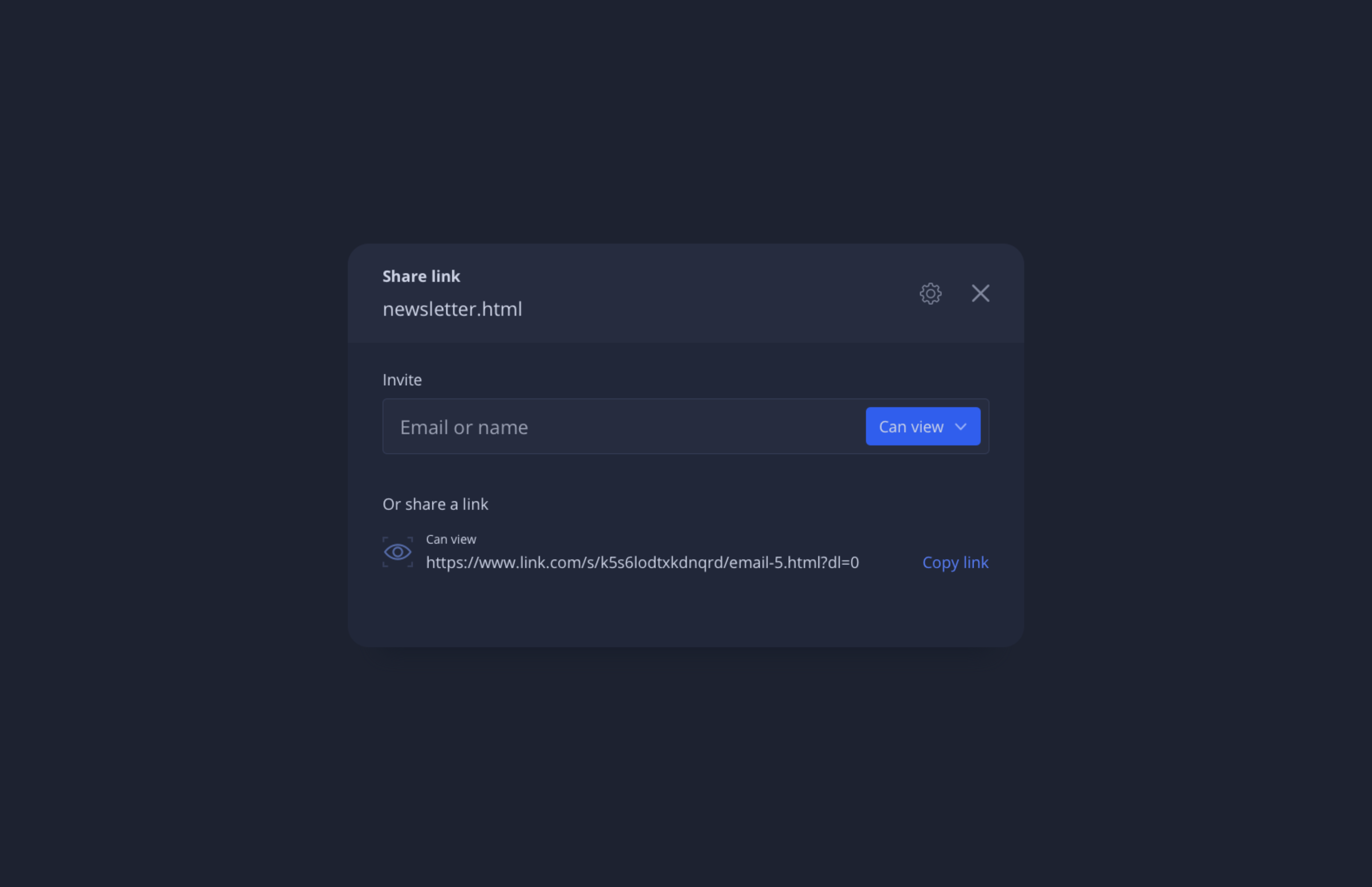
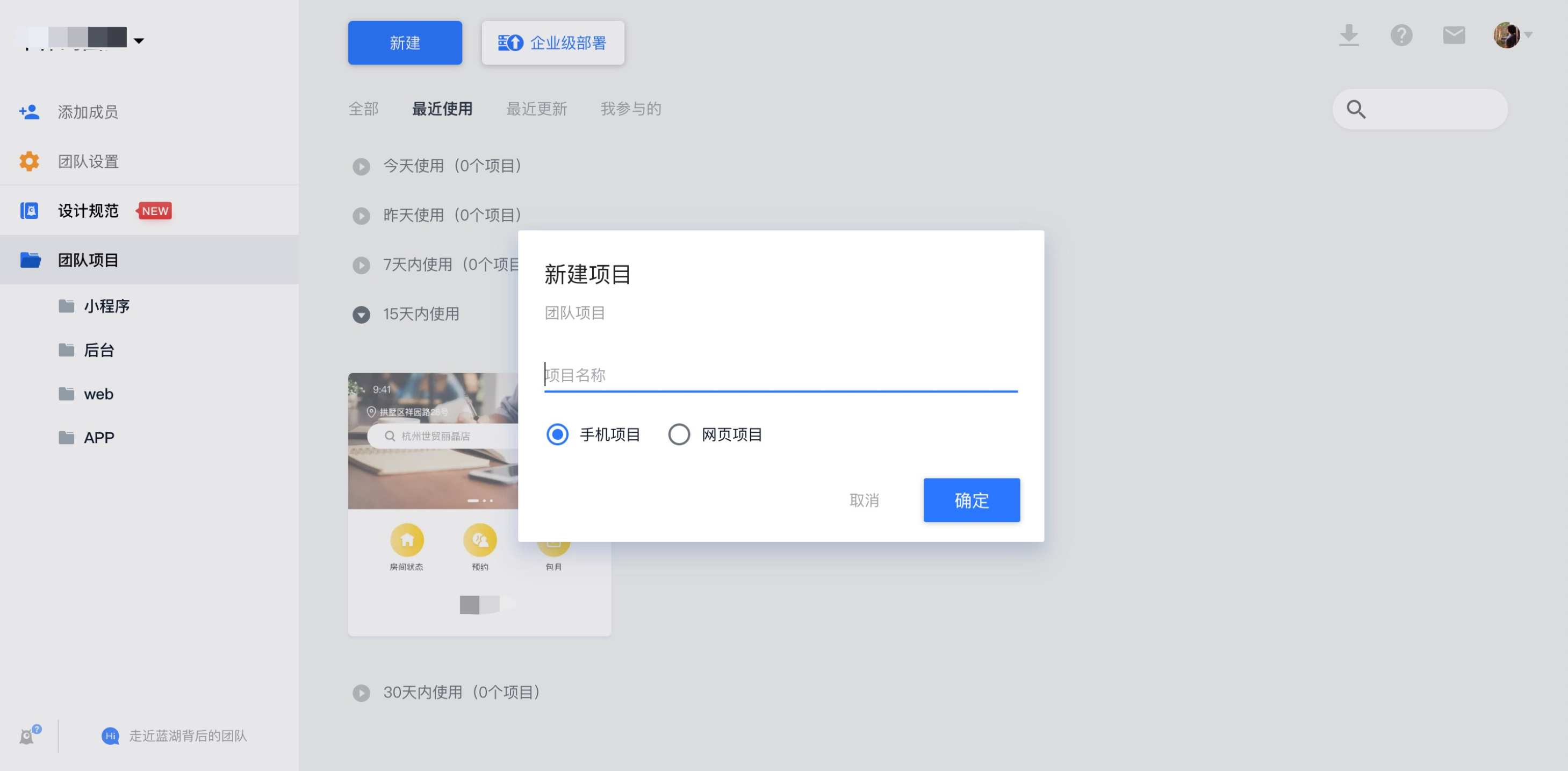
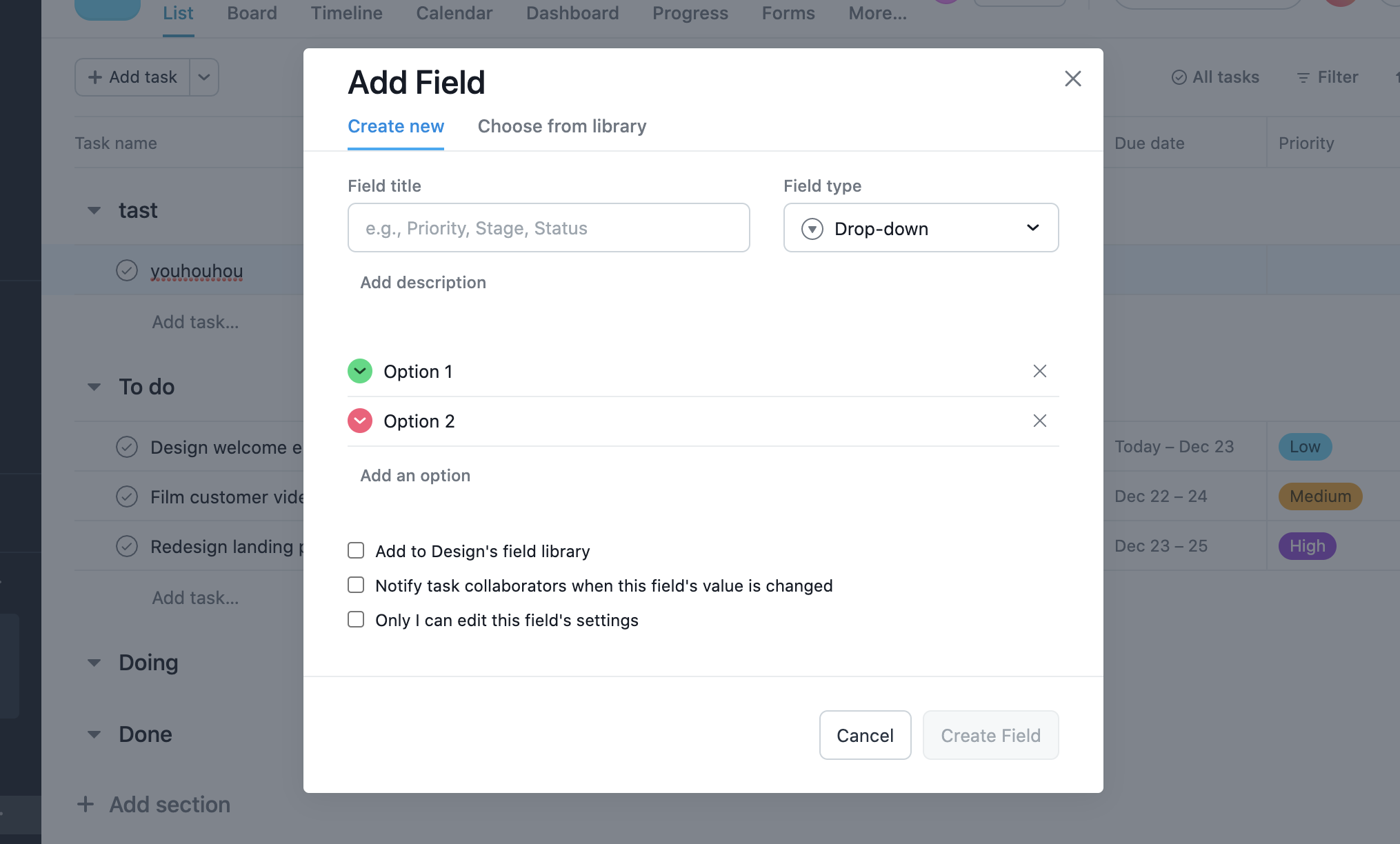
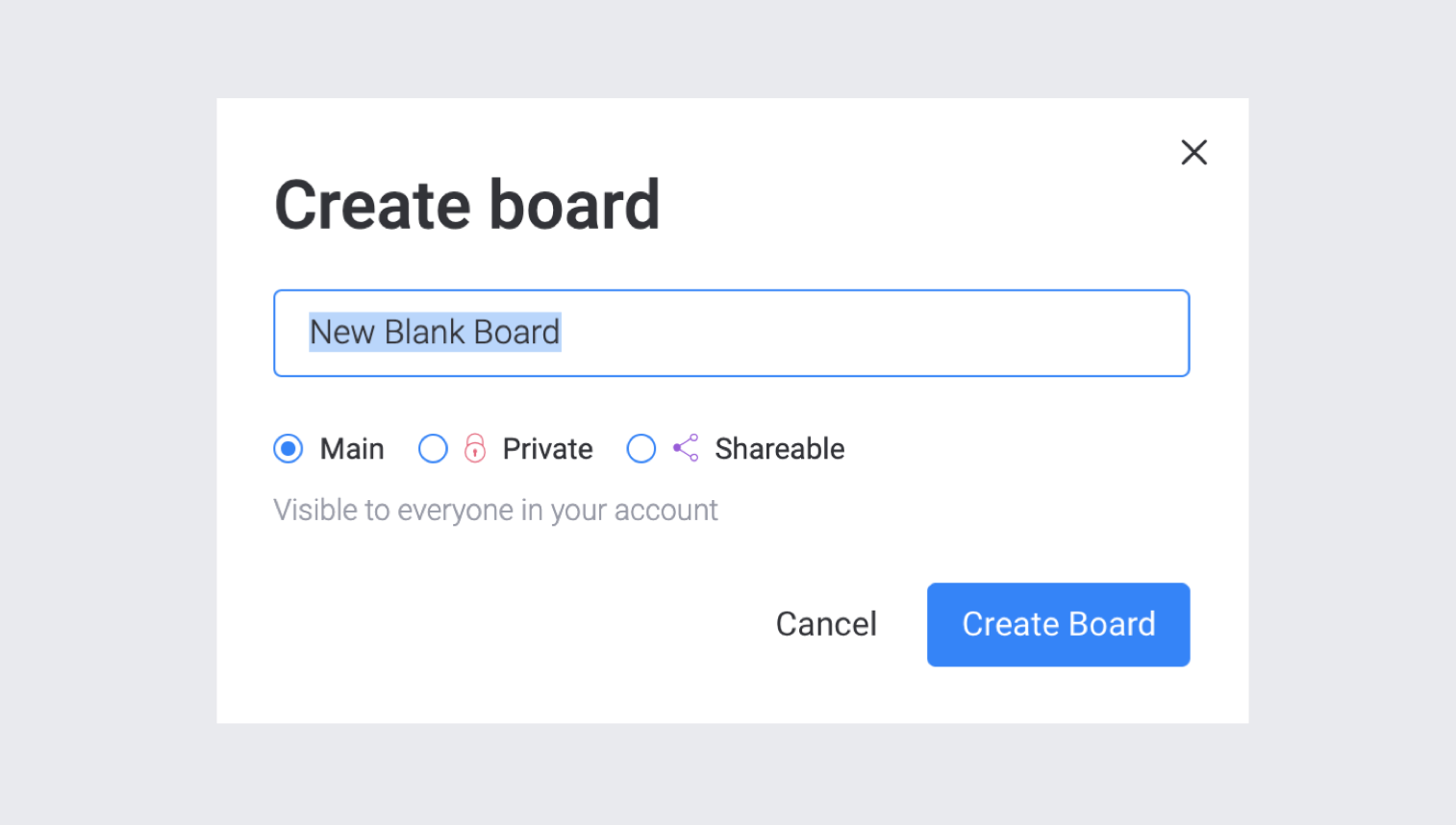
“簡(jiǎn)單”意義上的彈窗可以理解為只有平鋪的表單讓你選擇或輸入,交互清晰明了。比如創(chuàng)建項(xiàng)目、分享鏈接、更改名稱等操作。

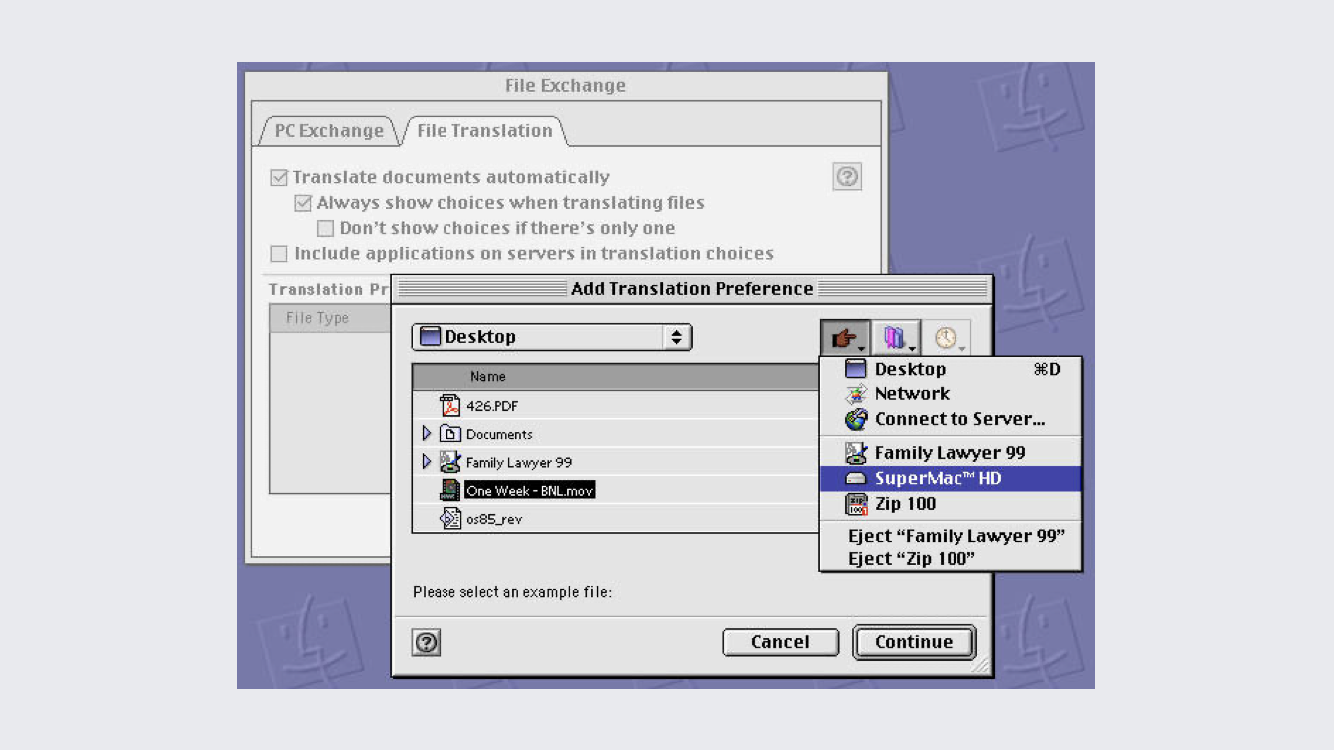
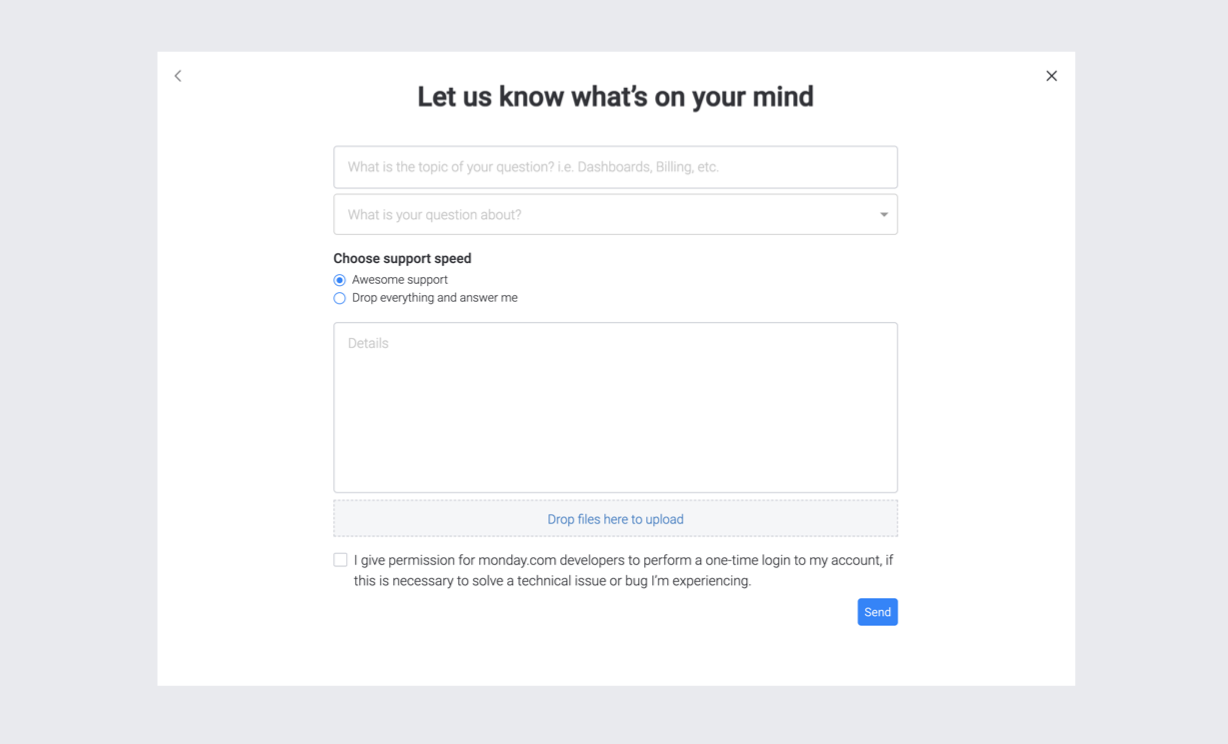
有些應(yīng)用的功能配置中有很多復(fù)雜的屬性,簡(jiǎn)單平鋪的彈窗無法滿足需求,需要分層分類歸納,于是從20世紀(jì)90年代開始出現(xiàn)了選項(xiàng)卡/標(biāo)簽頁彈窗。它的優(yōu)點(diǎn)是合理利用了空間,也能讓用戶更好的理解信息層級(jí)。
mac os 8.5系統(tǒng)的彈窗(發(fā)布于1998年10月)

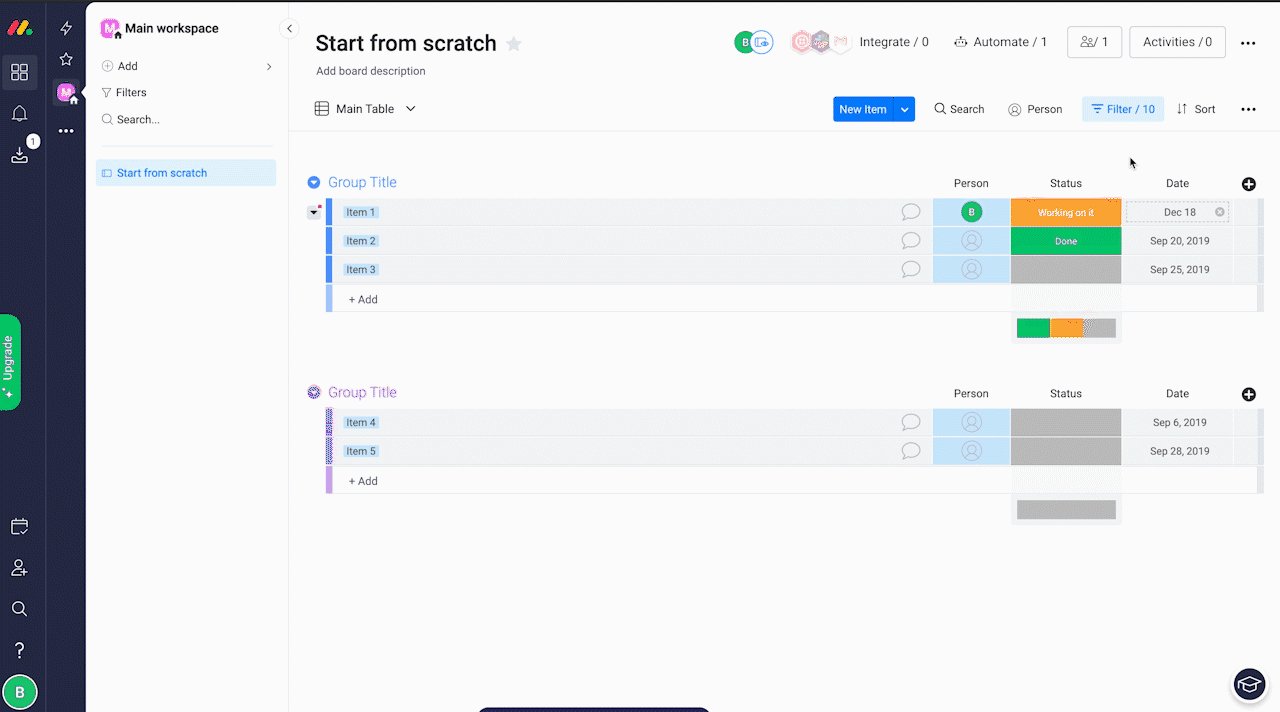
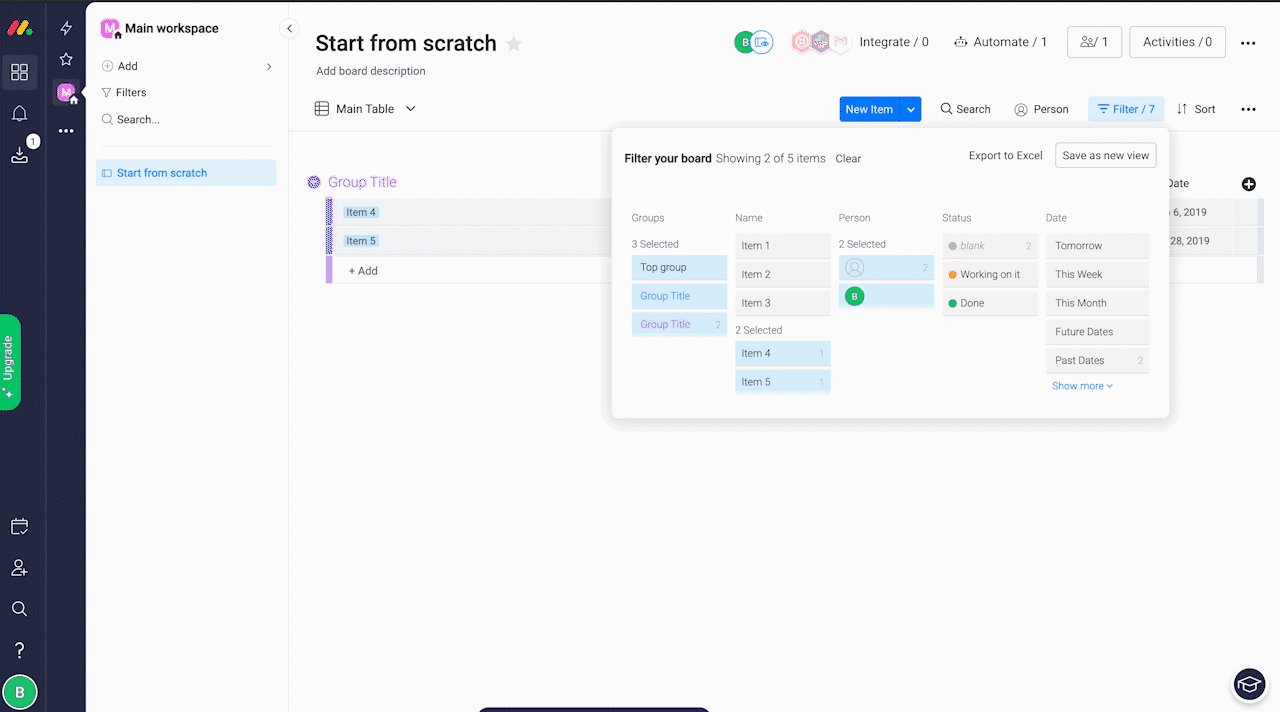
monday.com的配置彈窗(簡(jiǎn)潔的標(biāo)簽頁)

標(biāo)簽頁彈窗的設(shè)計(jì)必須合理且適度,找到信息之間的因果關(guān)系,仔細(xì)斟酌并加以連接整理。同時(shí),單個(gè)彈窗中的標(biāo)簽頁不宜過多,一般不超過五個(gè)(動(dòng)態(tài)可增減的標(biāo)簽頁除外)。

如果你的標(biāo)簽頁過度堆疊,你需要嘗試改變交互方式,重新整理信息。一種辦法是增加標(biāo)簽頁的深度,將能夠歸納在一起的內(nèi)容盡量整合,放置在單個(gè)標(biāo)簽頁中;另一種辦法是拆分信息,分成多個(gè)簡(jiǎn)單的彈窗。
下圖中的例子就是第一種辦法,整個(gè)彈窗有三個(gè)標(biāo)簽頁,但是單個(gè)標(biāo)簽頁中又劃分了更詳細(xì)的結(jié)構(gòu)化信息,是一個(gè)典型的標(biāo)簽頁少但信息量大的彈窗。

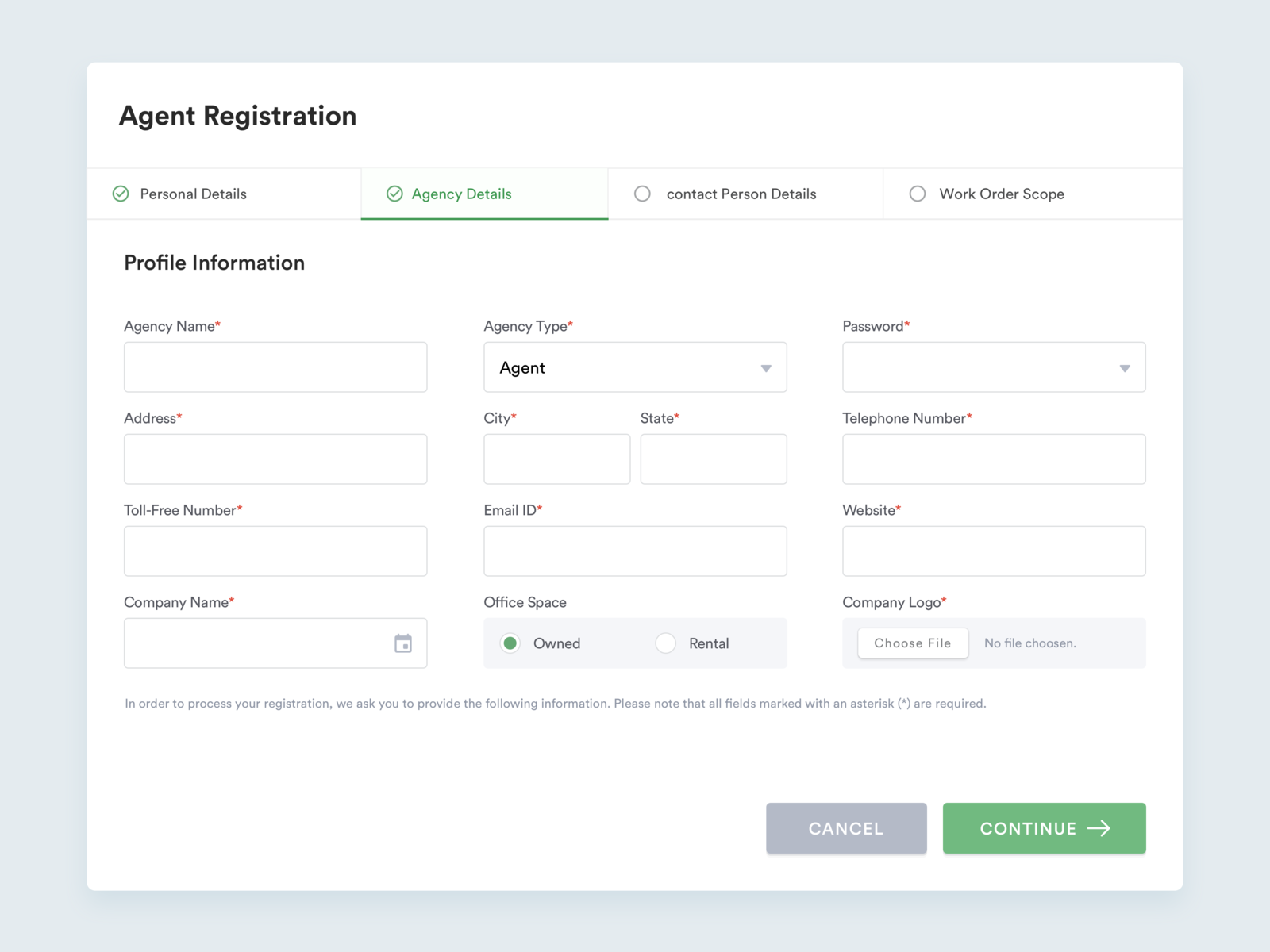
流程步驟彈窗與標(biāo)簽頁彈窗接近,區(qū)別就是步驟彈窗需按順序進(jìn)行,一般上一步未完成之前無法進(jìn)入下一步,用戶注冊(cè)常用這種方式。

屬性配置彈窗主要為了讓用戶改變某一對(duì)象的屬性,可以是局部屬性也可以是全局屬性。
屬性配置也可以用模態(tài)彈窗,如何選擇用“模態(tài)”還是“非模態(tài)”?當(dāng)你需要讓用戶實(shí)時(shí)看到界面的變化或者表單項(xiàng)簡(jiǎn)單的時(shí)候可以選擇“非模態(tài)”,如果操作復(fù)雜或者信息加載比較耗時(shí),則采用“模態(tài)”更合理。
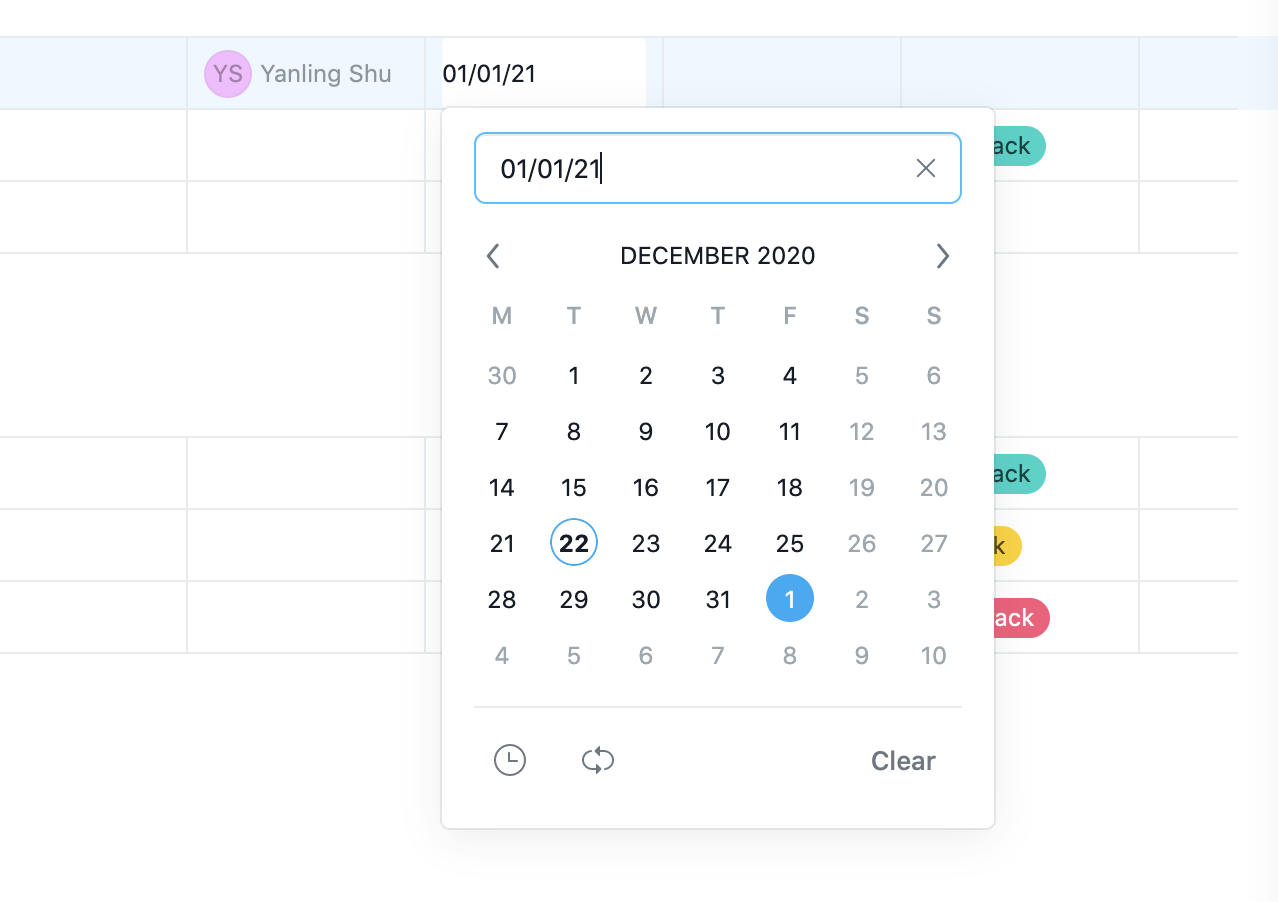
下圖為實(shí)時(shí)生效的日期選擇彈窗

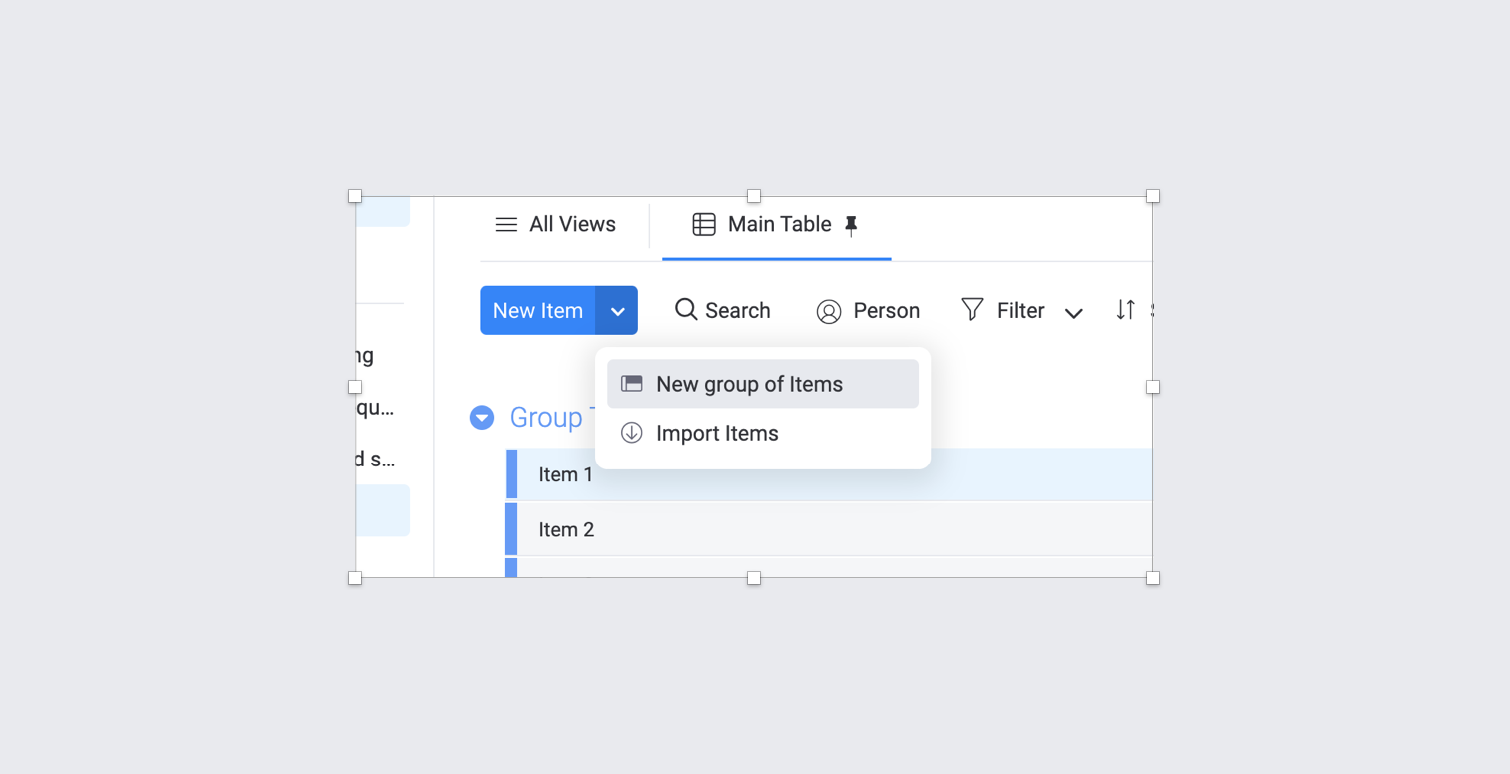
下拉菜單幾乎都是非模態(tài),它的優(yōu)勢(shì)明顯,沒有復(fù)雜操作和各種表單,只需要鼠標(biāo)劃過點(diǎn)擊即可,快速高效。

上文中應(yīng)用級(jí)的消息提示通常是模態(tài)彈窗,而非模態(tài)的消息提示彈窗則通常從頁面的頂部或者右側(cè)彈出,這類彈窗可以長(zhǎng)時(shí)間駐留在屏幕邊緣,也可以一段時(shí)間后自動(dòng)消失。

點(diǎn)擊按鈕時(shí),彈出氣泡式的彈窗就是氣泡框,氣泡框可以針對(duì)元素進(jìn)行簡(jiǎn)單的操作,尺寸也會(huì)根據(jù)內(nèi)容大小不一。

Tooltips跟上圖的氣泡框很類似,區(qū)別在于Tooltips更輕量,屬于頁面中最小的彈窗類型,用于功能的提示說明,通常都是文字,背景用深色來與主界面拉開層次。

一般來說,如果是明確的屬性配置彈窗都應(yīng)該有一個(gè)標(biāo)題來說明用途或功能,以及關(guān)聯(lián)的動(dòng)詞來方便理解。比如“創(chuàng)建列表”、“刪除列表”、“修改配置”、“配置參數(shù)”等,不同標(biāo)題對(duì)應(yīng)不同的功能場(chǎng)景,前提是方便理解。另外,動(dòng)詞在名詞前面或者后面都可以,注意統(tǒng)一規(guī)范即可,不要一會(huì)兒在前一會(huì)兒在后。
標(biāo)題字號(hào)一般比默認(rèn)文本字號(hào)大2px或4px,也有應(yīng)用為了突出標(biāo)題,選擇使用更大的字號(hào),但大的字號(hào)也應(yīng)該符合文字規(guī)范,而不是隨意使用。

模態(tài)彈窗應(yīng)至少包含一個(gè)以上的關(guān)閉方式,常見的彈窗關(guān)閉方式有4種:(1)、右上角的關(guān)閉按鈕;(2)、彈窗底部的“取消”按鈕;(3)、彈窗外的任意區(qū)域;(4)、一段時(shí)間后自動(dòng)消失。

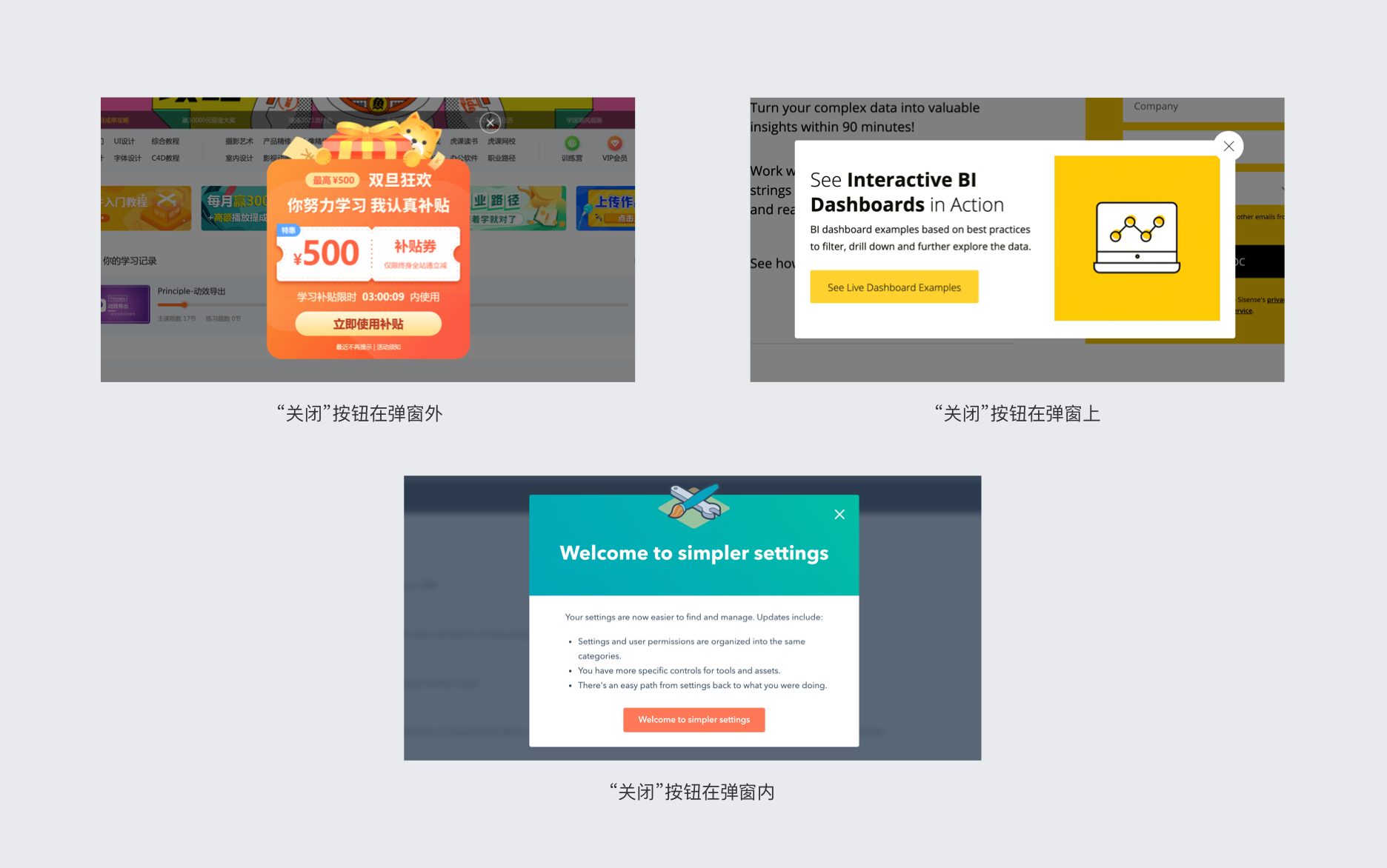
“關(guān)閉”按鈕在彈窗外:常見于營(yíng)銷彈窗,一方面按鈕遠(yuǎn)離彈窗,比較隱蔽,拖延用戶關(guān)閉彈窗的時(shí)間,提高信息的曝光率。
“關(guān)閉”按鈕在彈窗上:版式設(shè)計(jì)中有一個(gè)“破型”的概念,是一種打破規(guī)矩的設(shè)計(jì)技巧,能讓畫面快速吸引眼球,所以營(yíng)銷類彈窗經(jīng)常采用這種設(shè)計(jì)方法。這種概念可以理解為,我們希望用戶關(guān)注于被強(qiáng)調(diào)的部分,常見的場(chǎng)景就是ios系統(tǒng)批量刪除App的時(shí)候,應(yīng)用圖標(biāo)左上角會(huì)出現(xiàn)“移除”按鈕。這種方式強(qiáng)調(diào)了“關(guān)閉”按鈕,視覺上增加層次外,用戶的關(guān)閉體驗(yàn)也更佳,減輕干擾性彈窗對(duì)用戶的負(fù)面情緒。
“關(guān)閉”按鈕在彈窗內(nèi):這是應(yīng)用最廣泛最不容易出錯(cuò)的方式,對(duì)用戶來說,固定在彈窗右上角的“關(guān)閉”按鈕代表了安全感,在誤操作或者想中斷操作時(shí)我們會(huì)自然而然地去右上角點(diǎn)擊“關(guān)閉”。
彈窗底部的按鈕一般有2種功能:(1)、取消或者確認(rèn);(2)、進(jìn)入下一步流程。基于大多數(shù)用戶右手掌握鼠標(biāo)的習(xí)慣,一般按鈕居右下角的設(shè)計(jì)方式更廣泛。這些按鈕上的文字大不相同,代表了對(duì)計(jì)算機(jī)的不同指令,但相同的結(jié)果都是關(guān)閉了當(dāng)前彈窗。
有些應(yīng)用也會(huì)采取按鈕居左的設(shè)計(jì),這種方式有一個(gè)優(yōu)點(diǎn)就是減少誤操作,讓按鈕遠(yuǎn)離鼠標(biāo)點(diǎn)擊熱區(qū)。

這種方式一般用于模態(tài)彈窗,除了彈窗中的關(guān)閉按鈕外,點(diǎn)擊彈窗外的任意區(qū)域關(guān)閉體驗(yàn)更佳。操作配置類彈窗不建議采用這種方式,容易誤操作導(dǎo)致正在配置中的彈窗被關(guān)閉。
B端彈窗的標(biāo)題字號(hào)通常比內(nèi)容文本大2px或4px,常用字號(hào)為12px、14px、16px,14px為默認(rèn)文本字號(hào),12px為輔助說明字號(hào),也有緊湊型頁面將12px作為常規(guī)字號(hào)。無論選用何種字號(hào),都應(yīng)跟主界面的字體規(guī)范保持一致。
左對(duì)齊:彈窗中應(yīng)用最多的對(duì)齊方式,適合表單較多的配置類彈窗。

居中對(duì)齊:常見于消息提示類彈窗,適合圖文結(jié)合或者信息較少時(shí)的排版方式。

兩邊對(duì)齊:兩邊對(duì)齊的方式讓彈窗看起來更規(guī)整,適用于平鋪的配置類彈窗。一般表單較多的情況下不建議使用兩邊對(duì)齊的方式,一方面左對(duì)齊比兩邊對(duì)齊看起來更有層次,另一方面多表單時(shí)兩邊對(duì)齊會(huì)使彈窗看起來冗長(zhǎng)。

除了對(duì)齊方式,表單的排列是B端彈窗中最令人頭疼的一塊內(nèi)容了,在一些復(fù)雜的操作彈窗中,常常包含各種類型的表單,例如下拉框、輸入框、日期框、穿梭框以及各種組合模式的表單項(xiàng),很容易讓表單看起來凌亂,也影響了交互操作。
單行一個(gè)表單項(xiàng):常見的表單排列,適用于表單較少的排版方式。

單行多表單并排:在復(fù)雜場(chǎng)景中,單行只排列一個(gè)表單項(xiàng)會(huì)讓彈窗超長(zhǎng),因此會(huì)采用多個(gè)表單并列分布的方式。這種方式存在2個(gè)問題:(1)、如果表單的標(biāo)題長(zhǎng)短不一,看起來參差不齊,下圖中的表單標(biāo)題一樣長(zhǎng)是最理想的場(chǎng)景;(2)、橫向距離長(zhǎng),導(dǎo)致彈窗過大。

標(biāo)題與表單分行排列:越來越多的應(yīng)用采用這種表單排版方法,這種方法可以兼顧更多場(chǎng)景,可拓展性也更高。這種方法會(huì)增加縱向空間的占用,不過眼睛焦點(diǎn)的縱向?yàn)g覽比橫向?yàn)g覽獲取信息效率更高,所以在表單復(fù)雜的情況下,相比于上一種方法也是一種更優(yōu)解。

表單的排版不只局限于一種,我們需要根據(jù)表單內(nèi)容來設(shè)計(jì)。但是需要注意3點(diǎn):
(1)、當(dāng)表單標(biāo)題長(zhǎng)短不一,上下無法等距排列時(shí),我們要盡量將標(biāo)題和表單分行排列;
(2)、一行不要出現(xiàn)太多的表單項(xiàng),一般來說彈窗中最多一行排列三個(gè);
(3)、表單的靈活性很強(qiáng),哪些需要寬度固定,哪些需要根據(jù)內(nèi)容可擴(kuò)展可換行,我們都要在設(shè)計(jì)中加以規(guī)范說明,多考慮可能會(huì)出現(xiàn)的樣式問題,提前規(guī)避。
彈窗是一個(gè)容器,容器的大小取決于放置其中的內(nèi)容物。這里主要討論場(chǎng)景復(fù)雜的對(duì)話框的尺寸規(guī)范,其他例如Tooltips之類可作為單獨(dú)的組件在需要的場(chǎng)景直接調(diào)用即可。
對(duì)話框的大小主要根據(jù)內(nèi)容而定,B端應(yīng)用中,一個(gè)尺寸無法滿足所有類型的彈窗需求,所以我們要設(shè)定幾種常規(guī)尺寸,一般可設(shè)定為4種:S(通知提示類)、M(配置簡(jiǎn)單)、L(配置復(fù)雜或者擴(kuò)展詳情)、特殊(根據(jù)實(shí)際情況而定)。pc的小屏幕分辨率為1024*768,所以高度盡量控制在600px以內(nèi)(除去導(dǎo)航欄、工具欄高度),寬度控制在1000px以內(nèi),如果你所設(shè)計(jì)的B端產(chǎn)品在某個(gè)固定的場(chǎng)景中使用,也可以根據(jù)使用場(chǎng)景而定,原則就是要讓彈窗能夠一屏展示完全。
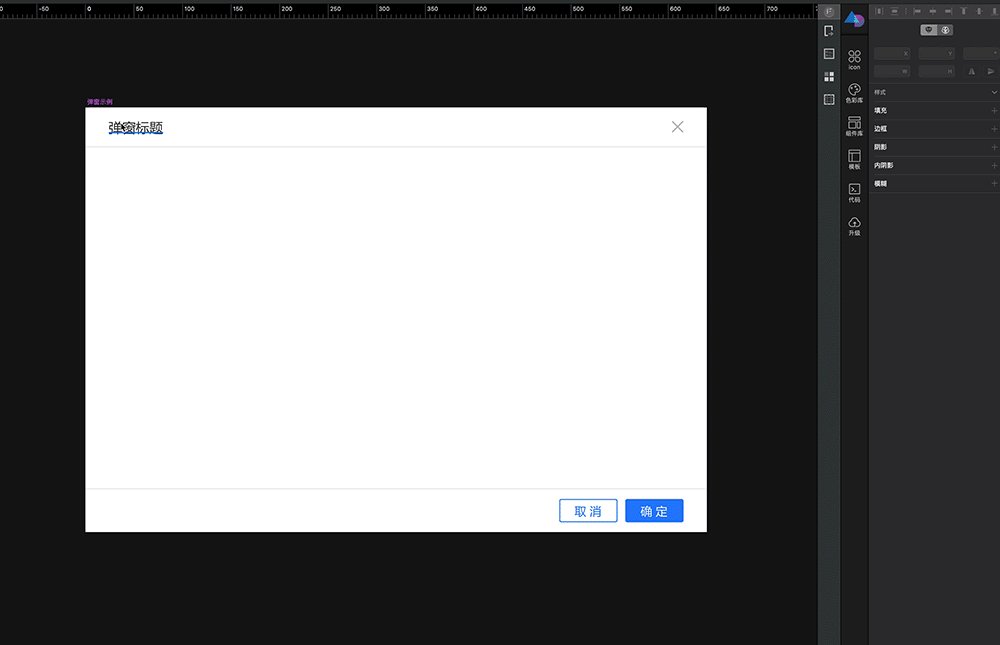
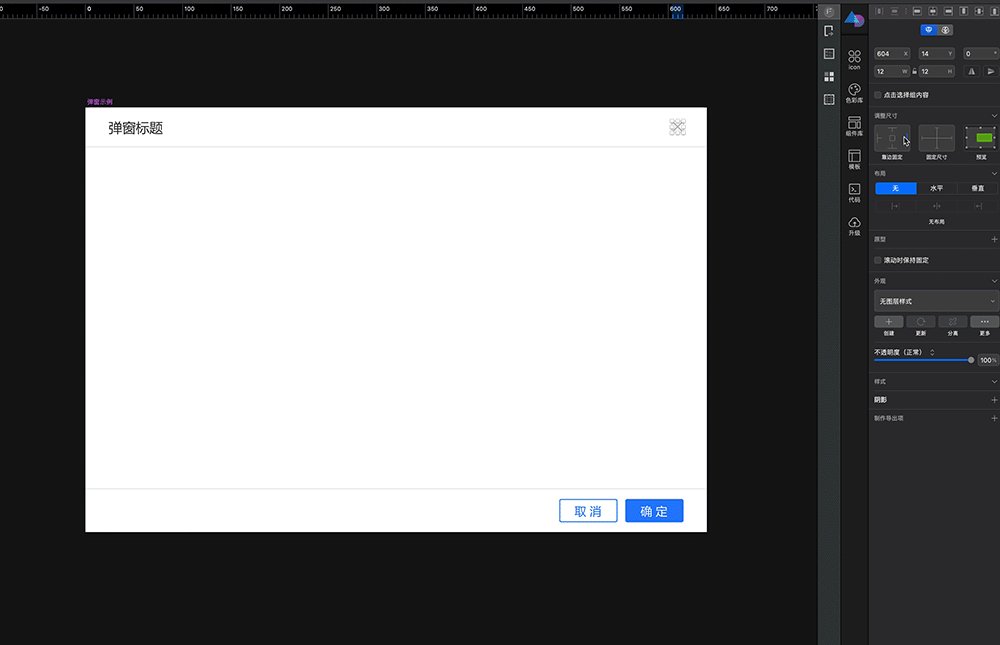
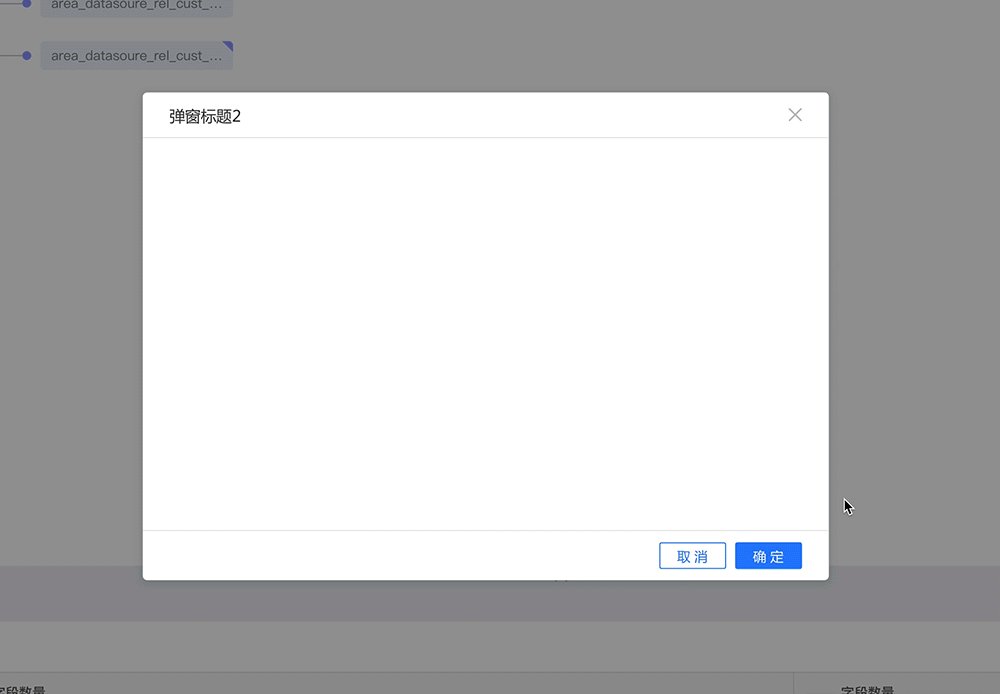
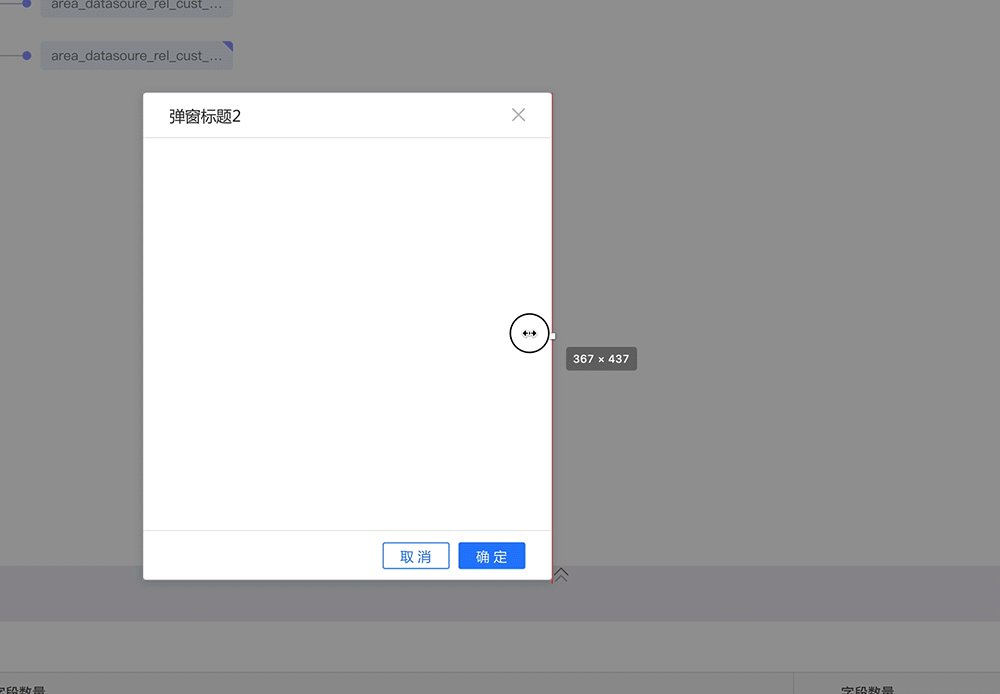
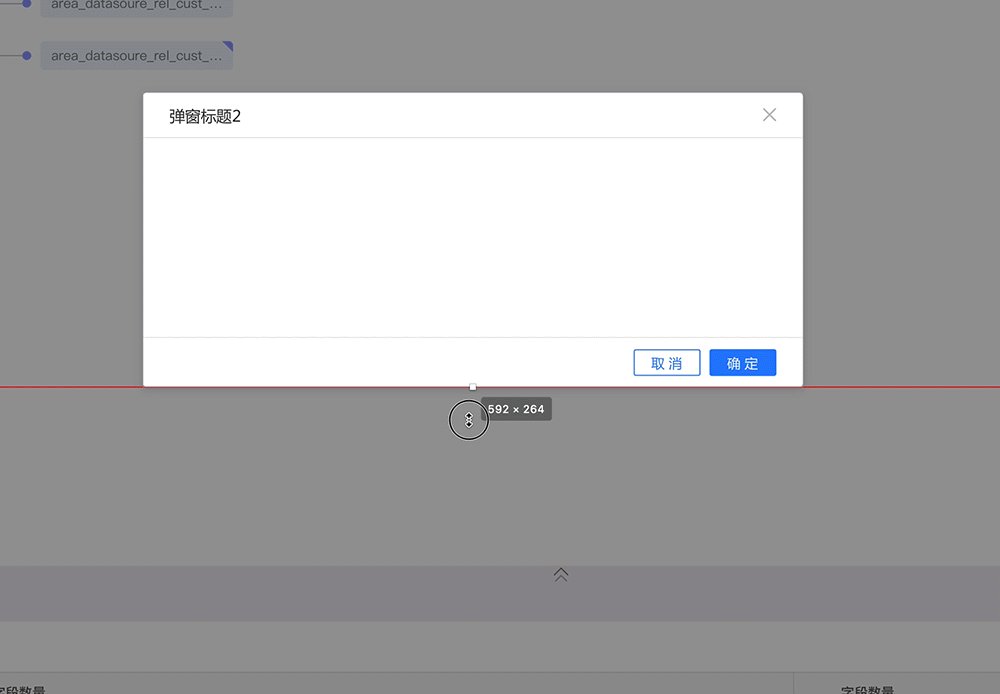
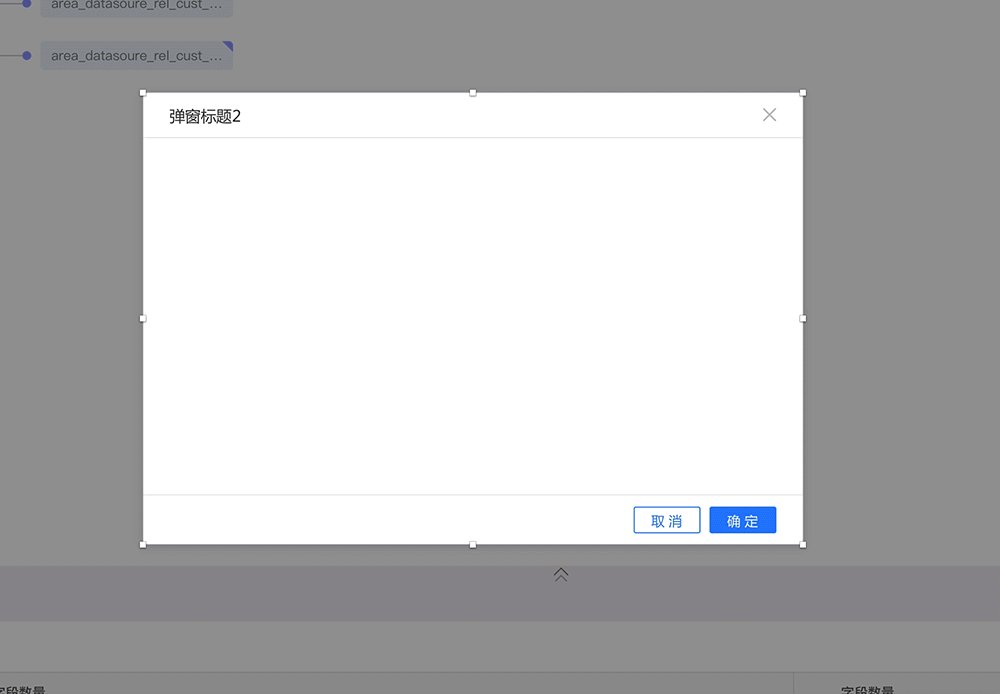
這里主要分享一個(gè)小技巧,對(duì)于彈窗來說很實(shí)用。sketch右側(cè)屬性面板有一個(gè)“調(diào)整尺寸“功能,非常適合各種組件化的應(yīng)用。不同場(chǎng)景下我們會(huì)需要不同尺寸的彈窗,有了這個(gè)功能,我們不需要每個(gè)彈窗都畫一遍,只需要?jiǎng)?chuàng)建一組基本的彈窗規(guī)范,其他尺寸可以根據(jù)所需場(chǎng)景調(diào)整。

未調(diào)整過的組件不能隨意更改尺寸,否則將變形不可用。

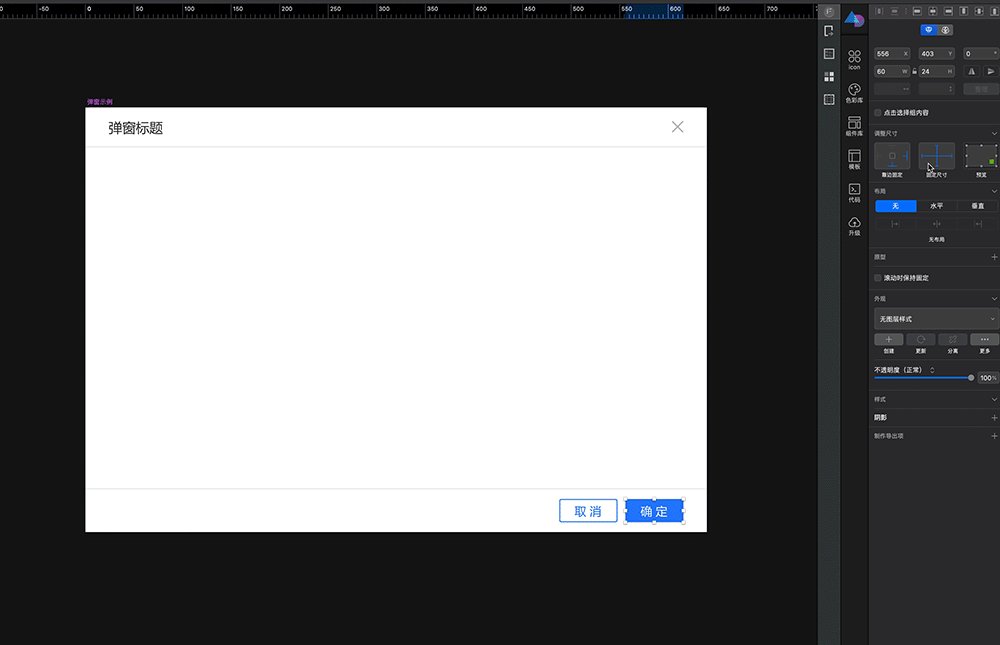
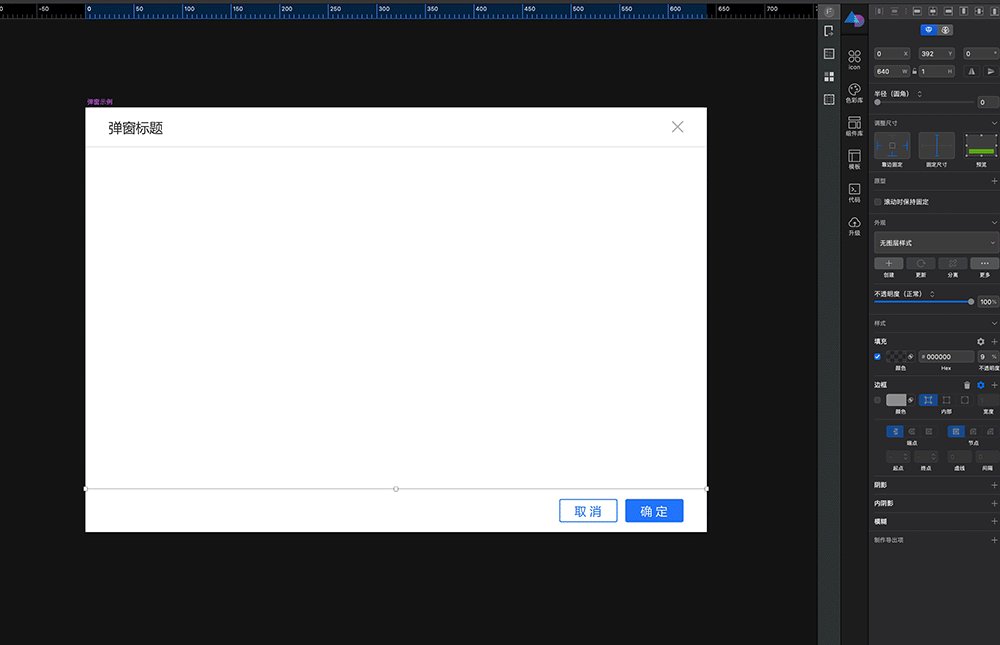
創(chuàng)建彈窗組件時(shí),把彈窗里需要固定不便的尺寸參數(shù)設(shè)置好。(設(shè)置方法:靠左的左邊固定,靠右的右邊固定,對(duì)角的靠?jī)蓚€(gè)邊固定,分割線高度固定,文字圖標(biāo)寬高都固定)。

設(shè)置好后的彈窗組件即可在設(shè)計(jì)稿中隨意調(diào)整大小,固定參數(shù)不會(huì)發(fā)生變化,因此我們?cè)谠O(shè)計(jì)規(guī)范中只需要做一種或二三種常見的彈窗樣式即可,不需要把設(shè)計(jì)稿中的每種尺寸都放到設(shè)計(jì)規(guī)范中。

表單同理,在組件中設(shè)置好參數(shù)后,調(diào)用時(shí)可以根據(jù)情況替換圖標(biāo)、文字和寬高,非常方便。

在B端設(shè)計(jì)中,隨著數(shù)據(jù)量的增加和業(yè)務(wù)線的擴(kuò)大,設(shè)計(jì)師在設(shè)計(jì)時(shí),常常需要考慮到交互的可擴(kuò)展性,我們?cè)O(shè)計(jì)的交互至少要滿足未來半年到一年的產(chǎn)品應(yīng)用。因此作為使用頻率很高的彈窗,我們?cè)谠O(shè)計(jì)時(shí)尤其需要考慮全面,不只為了滿足當(dāng)前的場(chǎng)景,也要考慮未來可能應(yīng)用的場(chǎng)景。
作者:time不休
鏈接:https://www.zcool.com.cn/article/ZMTE3NjYyMA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
01. 按鈕設(shè)計(jì)強(qiáng)弱表現(xiàn)
在整個(gè)產(chǎn)品設(shè)計(jì)中我們要根據(jù)信息傳遞的優(yōu)先級(jí)對(duì)按鈕設(shè)計(jì)進(jìn)行主次區(qū)分,設(shè)計(jì)表達(dá)要有強(qiáng)弱差異。按鈕設(shè)計(jì)可以通過大小、填充、描邊、色相、飽和度等的不同來進(jìn)行強(qiáng)弱差異,不同強(qiáng)弱的差異表現(xiàn)出按鈕的等級(jí):行動(dòng)觸發(fā)、主要、次要、輔助、禁用等。

02. 圓角設(shè)置要合理
對(duì)于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩(wěn)重大氣。而大圓角按鈕并非不可用,只是相對(duì)較少,會(huì)顯得按鈕不方不圓的,設(shè)計(jì)表現(xiàn)顯得不夠成熟。
全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內(nèi)(僅為個(gè)人參考,并非絕對(duì)值)。

03. 投影設(shè)置要用對(duì)色彩關(guān)系
給一個(gè)有彩色系按鈕設(shè)置投影時(shí),選擇無彩色系(比如黑色)也能達(dá)到效果,只是為了得到更好的視覺效果,提高用戶感官體驗(yàn)。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會(huì)顯得更加干凈清爽。

04. 投影的使用勿過度泛濫
雖然投影的運(yùn)用可以使按鈕更有層次感,但是也需要根據(jù)具體情況慎用。比如對(duì)于一些淺色按鈕來說也許投影反而會(huì)降低按鈕的識(shí)別度,使得按鈕配色環(huán)境顯得不夠干凈清爽。

05. 給按鈕文字一點(diǎn)呼吸感
按鈕文字和邊框的設(shè)計(jì)要預(yù)留一定的留白,不要做“舍不得”的設(shè)計(jì),使得按鈕給人感覺很擁擠。如果你把控不好可以分析一些按鈕的負(fù)空間獲取經(jīng)驗(yàn),看看文字大小和負(fù)空間之間是否存在某種比例關(guān)系。找到這個(gè)比例關(guān)系運(yùn)用到按鈕設(shè)計(jì)中,也許會(huì)讓你的設(shè)計(jì)顯得更加成熟穩(wěn)重。

06. 按鈕設(shè)計(jì)別讓用戶思考
按鈕的存在是為了引導(dǎo)用戶進(jìn)行引導(dǎo)式操作,而不是讓用戶對(duì)其產(chǎn)生困惑。按鈕設(shè)計(jì)別讓用戶思考這是啥,是否可以點(diǎn)擊,需要簡(jiǎn)潔明了的對(duì)此操作進(jìn)行指引。用戶已經(jīng)養(yǎng)成對(duì)按鈕外觀和功能的行為習(xí)慣,如果你設(shè)計(jì)的按鈕樣式與“標(biāo)準(zhǔn)”差異太大,用戶就會(huì)產(chǎn)生疑惑,影響使用體驗(yàn)。

07. 樣式表達(dá)的一致性
當(dāng)設(shè)計(jì)元素規(guī)范統(tǒng)一時(shí),用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一。我們?cè)谠O(shè)計(jì)按鈕的時(shí)候要注意樣式表達(dá)的一致性,比如:按鈕形狀、色彩定義、風(fēng)格特征等,這樣會(huì)使得我們的設(shè)計(jì)可用性更強(qiáng)。

08. 箭頭運(yùn)用不是字符輸入
一些初入職場(chǎng)的設(shè)計(jì)師會(huì)偷懶直接字符輸入形成按鈕內(nèi)部所需箭頭,這樣的表達(dá)方式自然顯得粗糙些。箭頭要當(dāng)成圖標(biāo)來進(jìn)行設(shè)計(jì),控制好箭頭的粗細(xì)和文字筆畫的粗細(xì)值接近,這樣顯得更有細(xì)節(jié)和態(tài)度。

09. 按鈕設(shè)計(jì)主次分明
通過信息對(duì)比才能形成主次之分,按鈕設(shè)計(jì)需要在風(fēng)格上進(jìn)行區(qū)分,達(dá)到層次結(jié)構(gòu)的視覺提示。主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導(dǎo)用戶根據(jù)設(shè)定的軌跡進(jìn)行操作。

10. 按鈕設(shè)計(jì)不要讓用戶誤解
在整個(gè)項(xiàng)目設(shè)計(jì)規(guī)范中,我們需要避免讓用戶把非按鈕狀態(tài)的內(nèi)容進(jìn)行誤判。在確定好按鈕樣式特征之后,不要在其它場(chǎng)景運(yùn)用其樣式特征或者類似的風(fēng)格特征,這樣會(huì)讓用戶產(chǎn)生錯(cuò)誤的認(rèn)知,因而進(jìn)行無用的操作。

11. 按鈕文本表達(dá)要言簡(jiǎn)意賅
在進(jìn)行按鈕文本思考的時(shí)候,盡量減少字符和單詞的數(shù)量,內(nèi)容表達(dá)言簡(jiǎn)意賅,只要能夠準(zhǔn)確傳達(dá)信息識(shí)別度即可。有時(shí)候也不一定需要文本,圖標(biāo)可以傳遞的信息可以考慮文本的減少,也許可以讓界面的呼吸感更強(qiáng)。

12. 按鈕文本設(shè)置切勿換行
單行文字的可讀性更高,如果出現(xiàn)換行就會(huì)降低可讀性。我們?cè)谠O(shè)計(jì)按鈕的時(shí)候,確保文本內(nèi)容在一行之內(nèi)顯示,如果設(shè)計(jì)空間不足要考慮文本內(nèi)容的精簡(jiǎn)。

13. 特殊場(chǎng)景要靈活轉(zhuǎn)變
底部按鈕的運(yùn)用并非固定不變,不同機(jī)型或者特殊場(chǎng)景的考慮需要靈活轉(zhuǎn)變。比如 iPhone X 等類型的機(jī)型,由于底部需要預(yù)留主頁控制器的位置,所以在設(shè)計(jì)按鈕的時(shí)候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗(yàn)。

14. 按鈕大小要便于點(diǎn)擊
按鈕需要方便用戶進(jìn)行點(diǎn)擊操作,如果用戶點(diǎn)擊失敗或者誤點(diǎn)到周邊元素,就會(huì)帶給用戶不友好的體驗(yàn)。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實(shí)現(xiàn)出來的按鈕交互熱區(qū)都會(huì)滿足點(diǎn)擊需求。
如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區(qū)能夠滿足點(diǎn)擊區(qū)域要求。

15. 同屬板塊按鈕大小一致
在同屬板塊內(nèi)的按鈕設(shè)計(jì),我們可以通過按鈕的強(qiáng)弱來體現(xiàn)層級(jí)關(guān)系,不要讓按鈕大小不一,這樣視覺平衡會(huì)受到影響。

16. 按鈕設(shè)計(jì)考慮文本最大值
稍微注意細(xì)節(jié)的設(shè)計(jì)師也不會(huì)讓文本的長(zhǎng)度超過按鈕寬度,這是一個(gè)非常明顯的錯(cuò)誤。但是按鈕文本變得很長(zhǎng)卻是遇見過的,幾個(gè)字即可表達(dá)的意思卻使用了過多修飾詞。在進(jìn)行按鈕文本思考的時(shí)候,要根據(jù)最佳的視覺效果設(shè)定一個(gè)最大值,不要任其無限制發(fā)揮,這樣會(huì)使得最終的視覺效果大打折扣,甚至影響用戶感官體驗(yàn)。

17. 保持按鈕可讀性
按鈕設(shè)計(jì)需要考慮在不同環(huán)境下的適應(yīng)度,確保用戶可以一目了然的發(fā)現(xiàn)它。現(xiàn)在很多產(chǎn)品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運(yùn)用,需要考慮大多數(shù)背景下的適配。在進(jìn)行色彩選擇的時(shí)候,始終保持按鈕與背景的高對(duì)比度和可讀性。

18. 按鈕去文本是否合理
關(guān)于按鈕文本的設(shè)置需要結(jié)合信息傳遞的識(shí)別性和準(zhǔn)確性,雖然純圖標(biāo)顯得設(shè)計(jì)簡(jiǎn)潔大方,但是需要考慮圖形是否可以準(zhǔn)確的表達(dá)其含義,不會(huì)讓用戶出現(xiàn)誤解或者錯(cuò)誤的認(rèn)知。所以,按鈕去文本需要根據(jù)文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡(jiǎn)潔的設(shè)計(jì)表達(dá)效果更佳。

19. 正確判斷按鈕顏色選擇
色彩在設(shè)計(jì)中是最直觀的體現(xiàn),不同的顏色會(huì)傳遞不同的性格,帶給用戶認(rèn)知差異。而按鈕的顏色選擇也并非隨性發(fā)揮,需要結(jié)合品牌色和輔助色作出判斷。
通常比較統(tǒng)一的標(biāo)準(zhǔn)是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會(huì)選擇輔助色來表達(dá),紅色或者橙色多為行動(dòng)刺激作用,不適合在非品牌色的時(shí)候?yàn)E用。淺灰色或者低飽和度的色系會(huì)帶有不可用、禁用、失效等屬性,需要酌情選擇。

20. 按鈕位置結(jié)合用戶體驗(yàn)
引導(dǎo)用戶作出選擇的按鈕應(yīng)該放在左邊還是右邊,根據(jù)操作系統(tǒng)的不同也引起了設(shè)計(jì)師們的爭(zhēng)議。比如 Windows 系統(tǒng)習(xí)慣將確認(rèn)按鈕放在左邊,而蘋果系統(tǒng)卻選擇了放在右邊,用戶運(yùn)用系統(tǒng)的習(xí)慣會(huì)影響其行為的適應(yīng)度。不過要是在移動(dòng)端個(gè)人傾向于將引導(dǎo)用戶作出選擇的按鈕放在右邊,更有利于用戶點(diǎn)擊(特殊人群這里需要除外)。
有時(shí)候?yàn)榱朔乐褂脩粽`操作,我們會(huì)將確認(rèn)操作的按鈕放在左邊,通過助力設(shè)計(jì)讓用戶再次確認(rèn)。所以,一方面我們要結(jié)合操作系統(tǒng)的習(xí)慣,另一方面也要結(jié)合用戶習(xí)慣,將按鈕放在最合適的位置,便于用戶操作。

小結(jié)
作為設(shè)計(jì)師來說,對(duì)每一個(gè)細(xì)小的元素進(jìn)行深入思考和總結(jié),才能讓我們?cè)O(shè)計(jì)出更好的解決方案。一枚小小的按鈕設(shè)計(jì),其背后也有很多需要探索的東西,本文為大家總結(jié)了 20 條經(jīng)驗(yàn),相信還有更多值得梳理的細(xì)節(jié),期待更多設(shè)計(jì)伙伴去挖掘。
作者:黑馬青年
鏈接:https://www.zcool.com.cn/article/ZMTIwNzE4MA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
情感是我們生活中不可割舍的元素,UI設(shè)計(jì)師也開始在設(shè)計(jì)時(shí)添加「情感化元素」




















蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
重復(fù)原則是經(jīng)常提到的一個(gè)概念,在設(shè)計(jì)中用到的也是非常廣泛

設(shè)計(jì)中無論是版式還是字體等設(shè)計(jì)中,重復(fù)原則基本上用到的是最多的,這得益于重復(fù)本身的屬性,會(huì)使元素具備統(tǒng)一性,這樣視覺會(huì)更有節(jié)奏感,不至于整個(gè)畫面不融合,其中利用圓方三角或圖形做設(shè)計(jì)實(shí)最普遍的,相信大家都見過。
開篇前言
希望大家在牛年里都能實(shí)現(xiàn)自己的小目標(biāo)
取得想要的成績(jī),牛氣沖天

先簡(jiǎn)單看看重復(fù)圖形在海報(bào)中的應(yīng)用

這幅Nike的海報(bào)是將文字作為圖形進(jìn)行設(shè)計(jì)
置入到幾何形中,形成統(tǒng)一,細(xì)節(jié)上進(jìn)行特異性來表現(xiàn)

這幅海報(bào)更多的是不規(guī)則的幾何形進(jìn)行組合,主要信息用白色矩形承載
形成特異性,能明確表達(dá)傳達(dá)的信息

這里則是用簡(jiǎn)單的橫線重復(fù)形成圖形作為主視覺
還有很多主視覺都是用單元形拼湊成的,多學(xué)學(xué)Ai技巧用到設(shè)計(jì)中很重要

而字體設(shè)計(jì)中我們是不是見過這種
用幾何形來進(jìn)行設(shè)計(jì)
這些都是重復(fù)圖形在設(shè)計(jì)中的應(yīng)用
這種方法能夠幫我們發(fā)散思維
更好的掌握構(gòu)成知識(shí)

↓↓↓
下面我們用幾何形設(shè)計(jì)一幅海報(bào)
主題為重陽節(jié)
字體先用三角形和矩形進(jìn)行設(shè)計(jì)
首先將筆畫用圖形代替

接下來填充漸變色,使文字更有層次感

確定好主視覺位置,對(duì)畫面進(jìn)行空間劃分

這些空間用什么填充呢,是不是就可以繼續(xù)考慮用幾何形
那么接著用幾何圖形將空間填補(bǔ)
這里只是一種組合方式,別的方式期待大家解鎖
要注意元素之間的節(jié)奏性

接著我們對(duì)信息進(jìn)行處理,做好信息之間的對(duì)比

然后將一部分幾何形去除
把我們需要的信息放到相應(yīng)的位置即可
加上噪點(diǎn)效果增加質(zhì)感

最后我們加一個(gè)帶場(chǎng)景的樣機(jī)效果

↓↓↓
如果用到商業(yè)海報(bào)中能不能用這個(gè)思路呢
我們一起來看看
嚯哈~

我們先看看文案信息,簡(jiǎn)單將文字劃個(gè)層級(jí)

顯然是個(gè)家裝的海報(bào),全屋定制
盡量要高級(jí)一點(diǎn)
再來看看客戶提供的圖片

三張圖片,說多不多,說少不少
我們就分成多個(gè)矩形塊來嵌入圖片
上面主要是圖片,下面是信息

接著我們對(duì)信息進(jìn)行處理
文字選用宋體,凸顯品質(zhì)感
信息之間都做個(gè)小對(duì)比
中文配英文,標(biāo)題配符號(hào),這個(gè)是要點(diǎn),記住了啊

接著我們將主標(biāo)題和主圖放到相應(yīng)的位置
接著將剩余信息放進(jìn)相應(yīng)的空間
由于整體色調(diào)偏低飽和度,這里背景我們選用藍(lán)灰色

最后看這個(gè)畫面,是不是左下角還有點(diǎn)空
而且氛圍感不夠
這時(shí)候我們加上一些裝飾
再安排一個(gè)小沙發(fā),畫面就完成了

今天的分享就到這里了,希望對(duì)小伙伴有一點(diǎn)點(diǎn)幫助
新的一年,立個(gè)小目標(biāo)
爭(zhēng)取把學(xué)到的東西轉(zhuǎn)化成自己的,才是真正的進(jìn)步
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。































































蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
關(guān)于設(shè)計(jì)思維你了解多少?

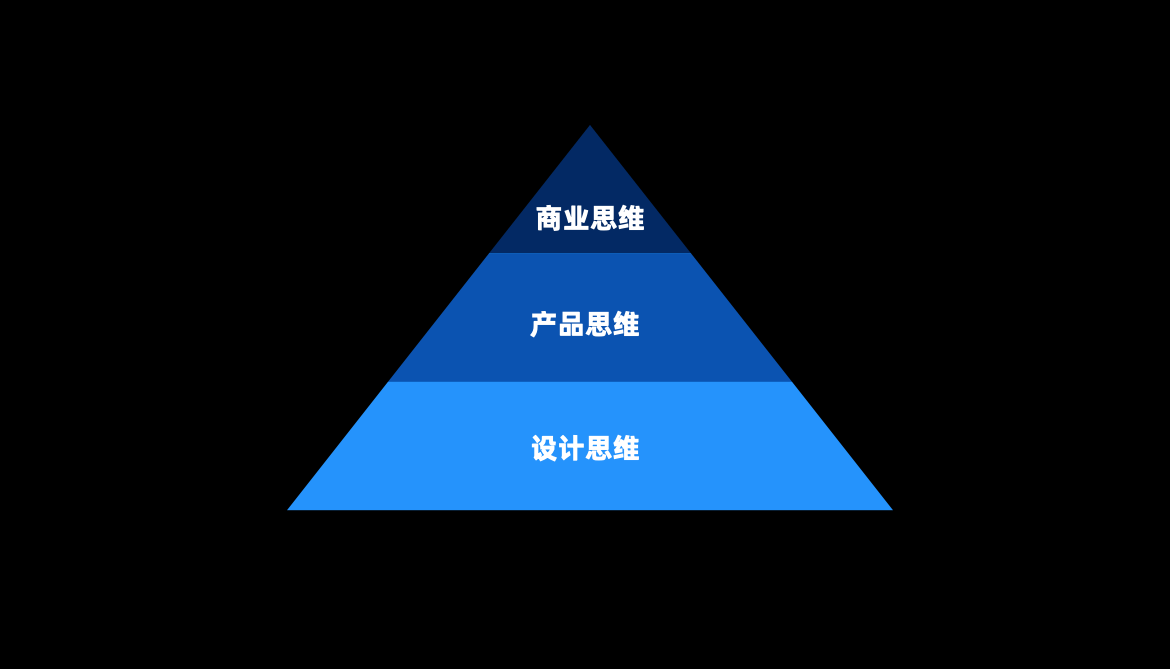
設(shè)計(jì)思維模型對(duì)于互聯(lián)人來說非常重要,經(jīng)常我們?cè)谠u(píng)價(jià)一個(gè)候選人時(shí)候會(huì)說,這個(gè)同學(xué)系統(tǒng)思考差了點(diǎn),或者說用戶和商業(yè)思維不夠。那么到底什么是系統(tǒng)思考,設(shè)計(jì)師該如何學(xué)會(huì)系統(tǒng)思考,系統(tǒng)思考到底能幫助我們?cè)谧鲈O(shè)計(jì)時(shí)候有什么幫助,今天希望我的這個(gè)分享能讓你了解什么是系統(tǒng)思考,以及它的思考模型是什么。

設(shè)計(jì)做久了你會(huì)發(fā)現(xiàn)離不開流程和思維,之前支付寶一位大佬總結(jié)下來叫“左手藝術(shù),右手科學(xué)”,藝術(shù)大家都明白,設(shè)計(jì)師是感性動(dòng)物,對(duì)于美的追求是大家都是擅長(zhǎng)的也非常有發(fā)言權(quán),那么科學(xué)指的是我們需要通過科學(xué)的方法流程,系統(tǒng)的思考問題方式,讓設(shè)計(jì)不止好看,同時(shí)也應(yīng)該符合用戶,商業(yè)訴求,滿足好這3者的平衡點(diǎn)。
所以設(shè)計(jì)師,除了關(guān)注「左手」藝術(shù)的部分,同時(shí)也需要關(guān)注「右手」科學(xué)的部分。

設(shè)計(jì)思維模型不止是一個(gè)單一的思維模型,它包含三種思維模型,設(shè)計(jì)思維,用戶思維,產(chǎn)品思維。今天這篇文章,我們先來了解第一個(gè)思維,設(shè)計(jì)思維到底是什么,我們?cè)撊绾翁嵘O(shè)計(jì)師的設(shè)計(jì)思維。

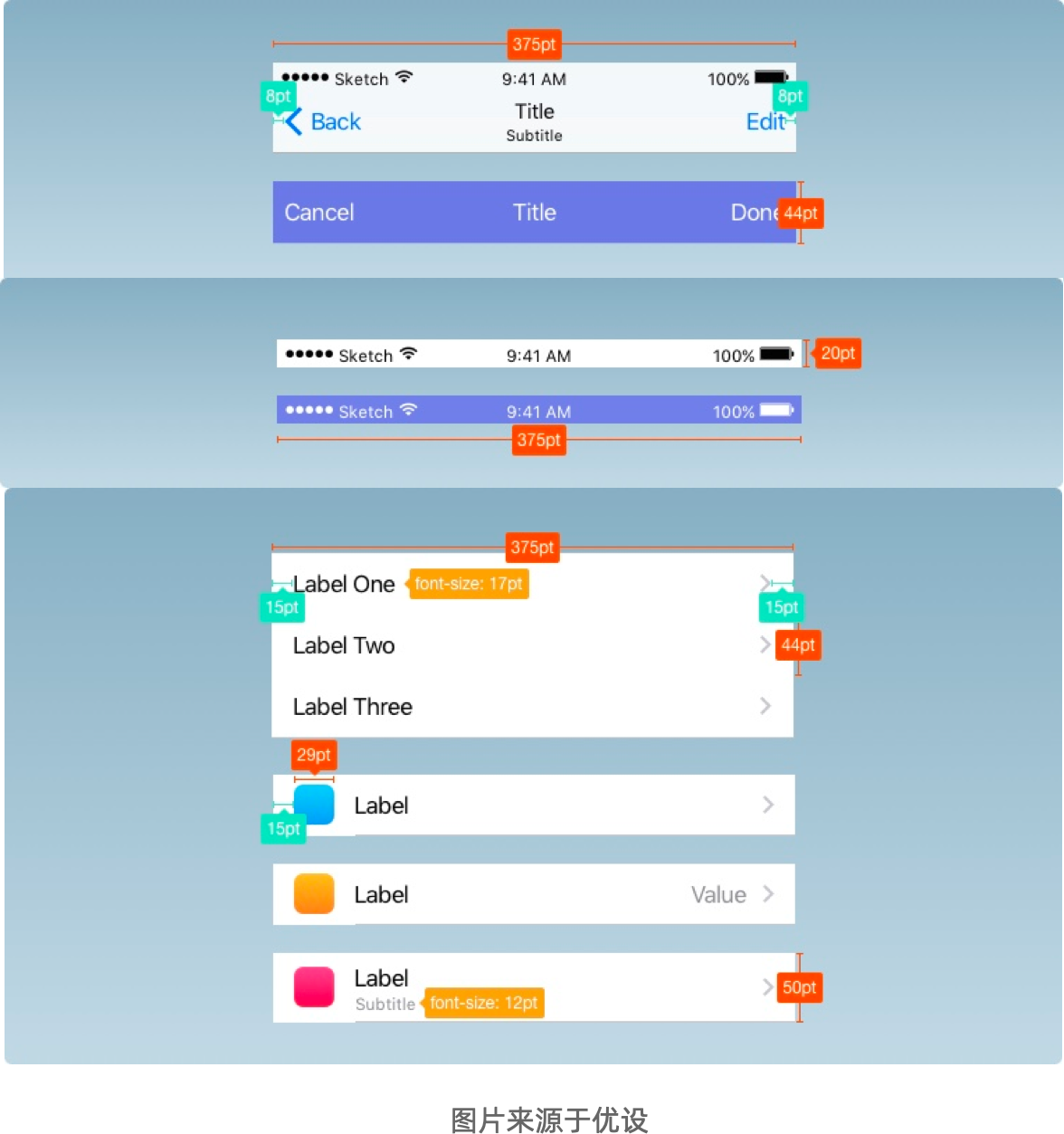
第一個(gè)設(shè)計(jì)思維也是最基礎(chǔ)的,就是作為設(shè)計(jì)師,我們必須了解各大平臺(tái)的設(shè)計(jì)規(guī)范,這是做任何設(shè)計(jì)的基礎(chǔ),如果你了解你負(fù)責(zé)的這個(gè)平臺(tái)規(guī)則,那么你的設(shè)計(jì)就無法邁出第一步,所以對(duì)于剛做設(shè)計(jì)不久的同學(xué),基礎(chǔ)思維規(guī)范需要去死記硬背背下來,沒有這個(gè)基礎(chǔ)后面都是無用功。

常用的設(shè)計(jì)規(guī)范,比如蘋果的設(shè)計(jì)規(guī)范,里面詳細(xì)講述了,常用的蘋果導(dǎo)航欄高度是多少,蘋果的表格視圖高度多大,頁面中常用的設(shè)計(jì)字體字號(hào)多少,如何去適配不同分辨率,這些基礎(chǔ)的設(shè)計(jì)原則,都統(tǒng)稱為設(shè)計(jì)思維。

谷歌的material規(guī)范,也是設(shè)計(jì)師必須了解的規(guī)范,特別是需要了解它在系統(tǒng)層面和iOS的差異化。

設(shè)計(jì)思維很重要一點(diǎn),就是要了解基礎(chǔ)的審美,以及用戶心理學(xué),其中排版運(yùn)用比較多的格式塔原理,是做設(shè)計(jì)排版的基礎(chǔ)。

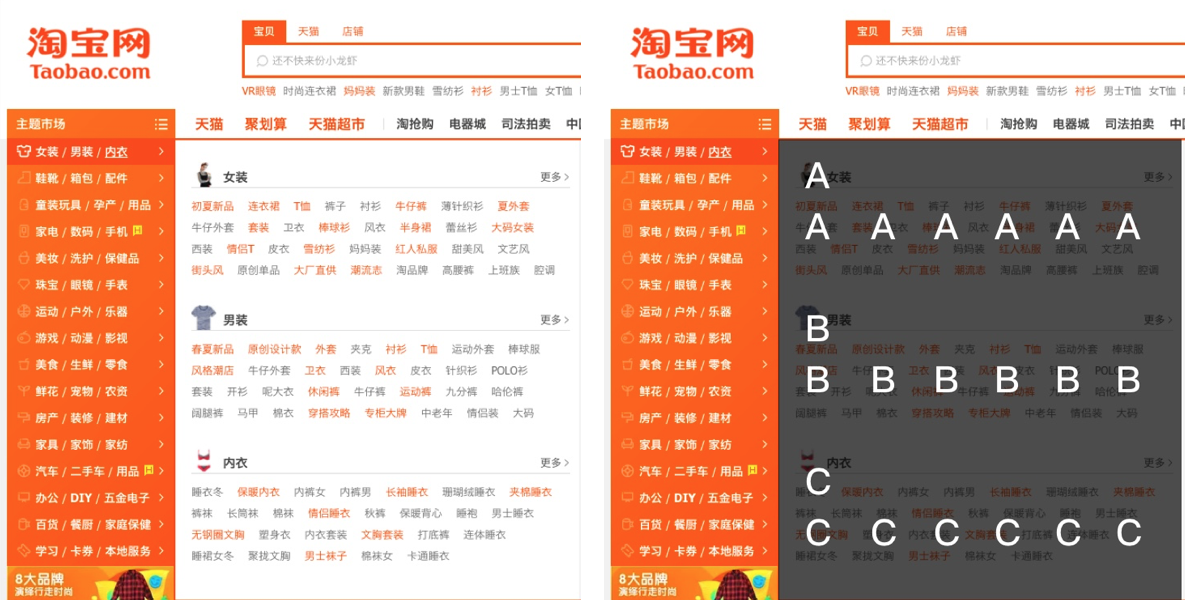
相似性原則:我們會(huì)潛意識(shí)把更緊密的事物歸屬一組。

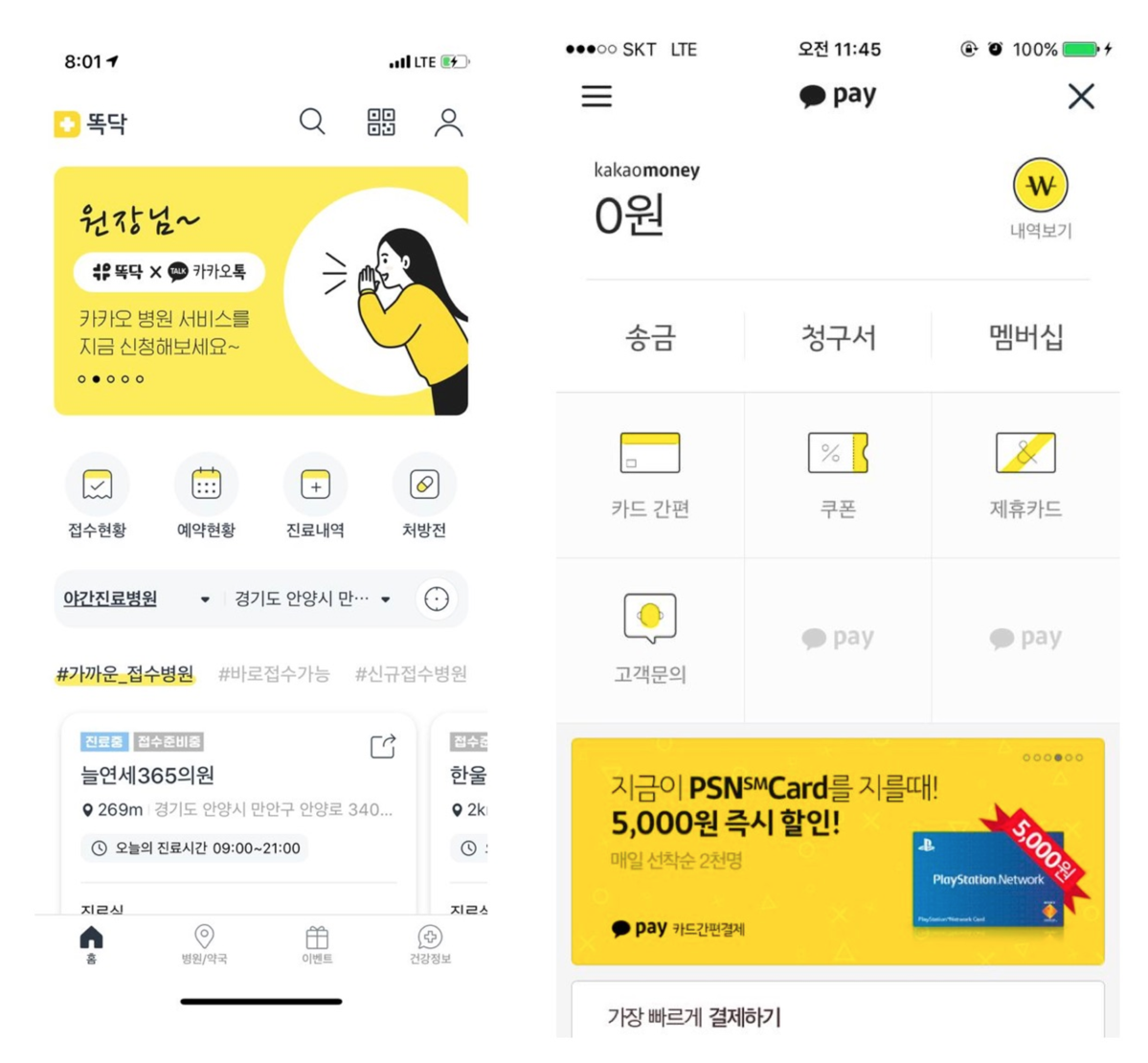
相似性原則運(yùn)用:淘寶網(wǎng)導(dǎo)航菜單就是運(yùn)用這種原則,根據(jù)產(chǎn)品類別一致,進(jìn)行同類分類,這個(gè)就是運(yùn)用的格式塔緊密設(shè)計(jì)原則。

封閉性原則:視覺系統(tǒng)自動(dòng)嘗試將敞開的圖形關(guān)閉起來,從而將其感知為完整的物體而不是分散的碎片。

封閉性原則運(yùn)用:我們會(huì)自動(dòng)將這些不完整的圖形在腦海中封閉起來,形成一個(gè)整體圖形。如圖中海報(bào),雖然文字被遮擋了一部分,或者被一些圖形分割了,但是我們腦海中還是會(huì)自動(dòng)腦補(bǔ)出設(shè)計(jì)畫面。

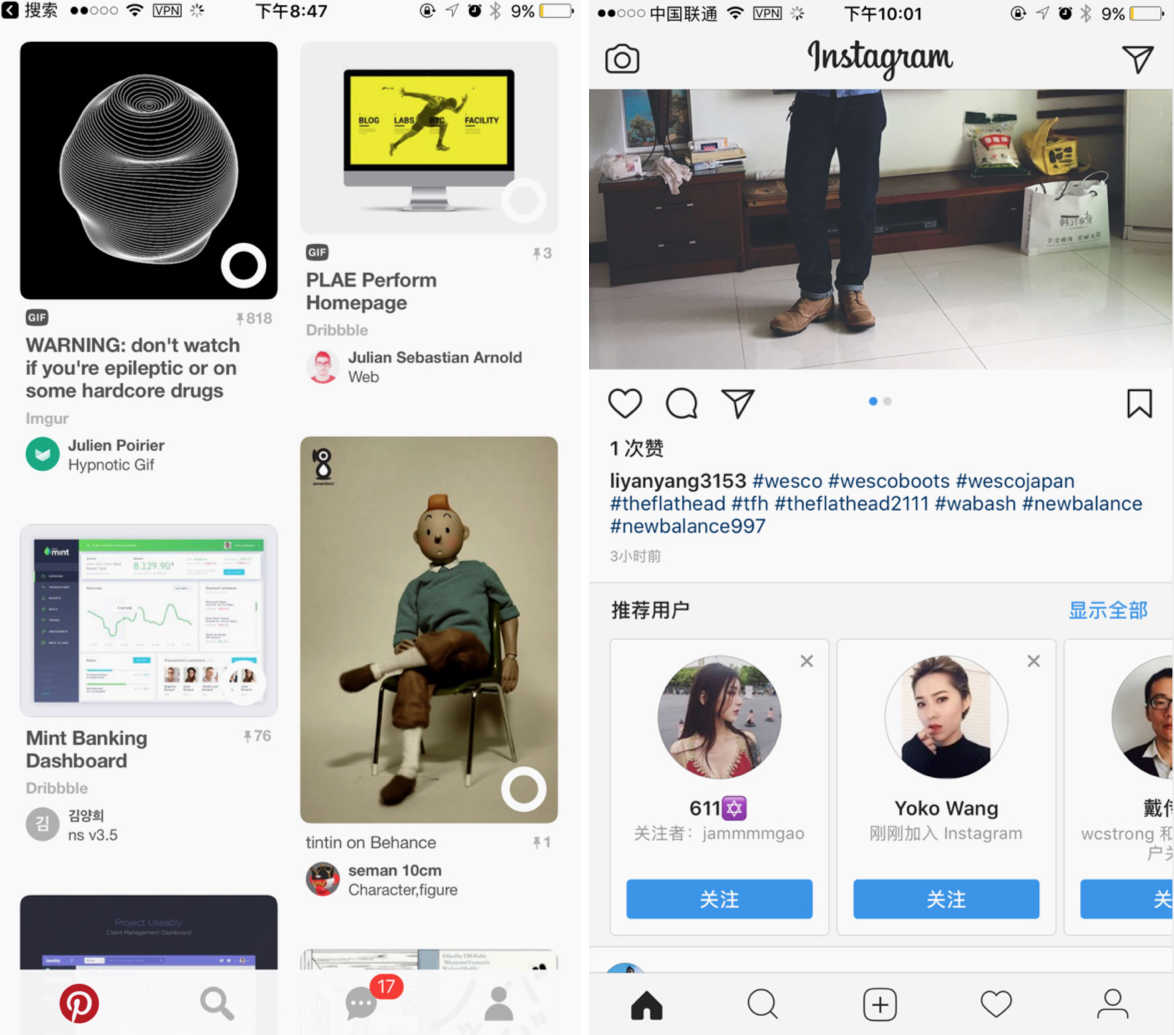
連續(xù)性原則:我們的視覺感知系統(tǒng)傾向于連續(xù)性,視覺系統(tǒng)傾向于感知連續(xù)的形式而不是離散的碎片。

連續(xù)性原則運(yùn)用:Pinterest和ins雖然卡片被下面截?cái)嗔耍俏覀冞€是會(huì)認(rèn)為它和下面內(nèi)容是一組的。

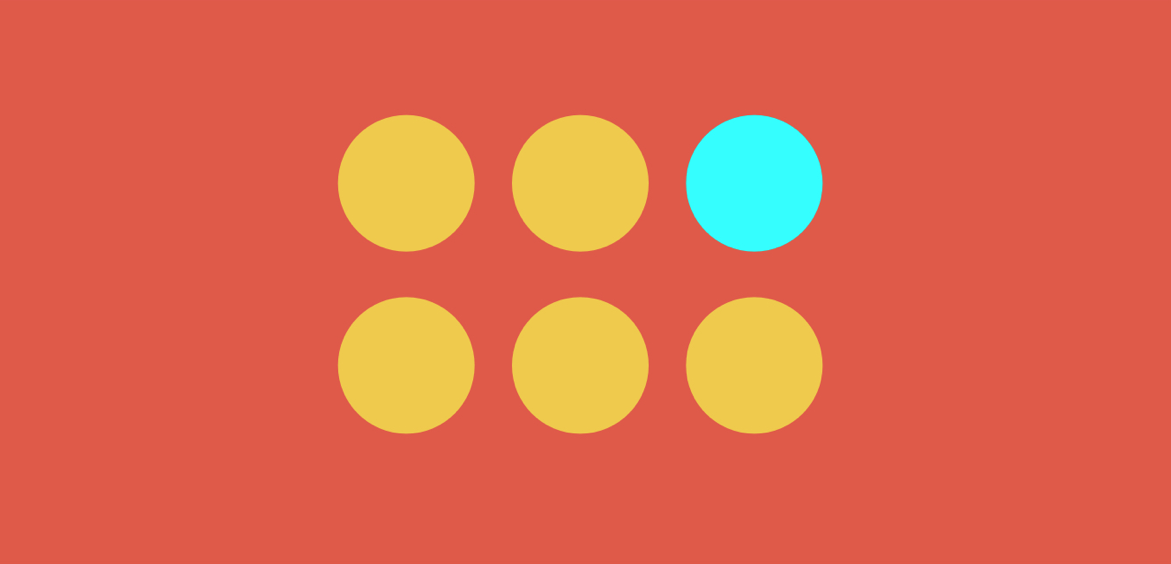
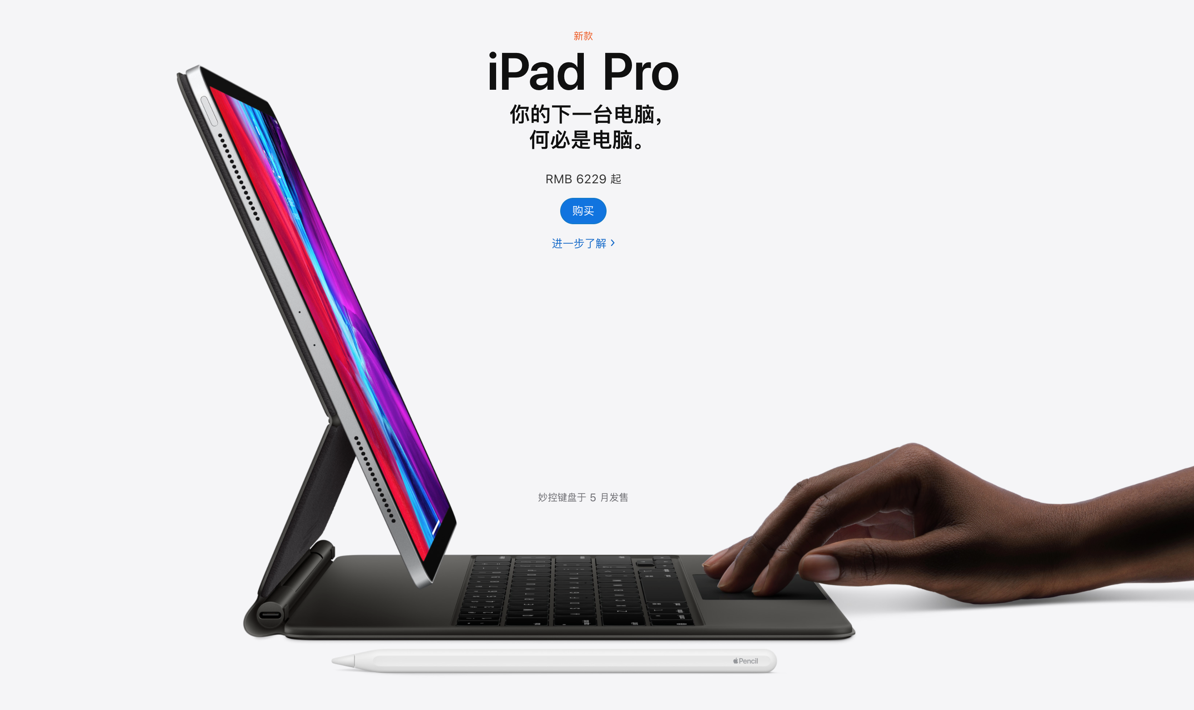
焦點(diǎn)原則:一個(gè)一面只有一個(gè)核心,一個(gè)眼睛,引導(dǎo)用戶去關(guān)注你想表達(dá)的重點(diǎn)。

焦點(diǎn)原則運(yùn)用:少即是多,蘋果的很多產(chǎn)品就是運(yùn)用一個(gè)焦點(diǎn),做到畫龍點(diǎn)睛的作業(yè)。

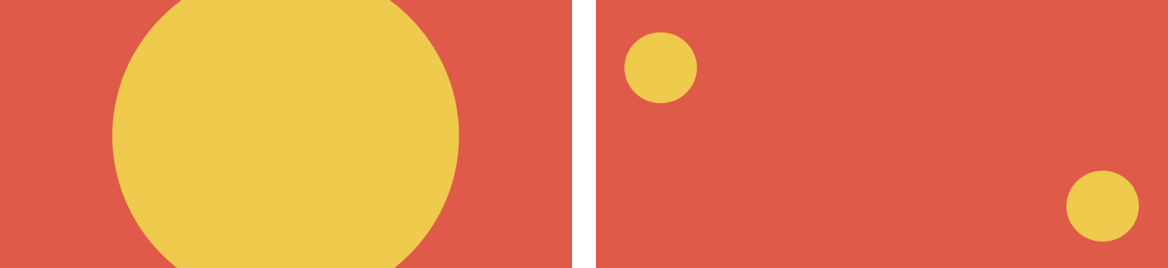
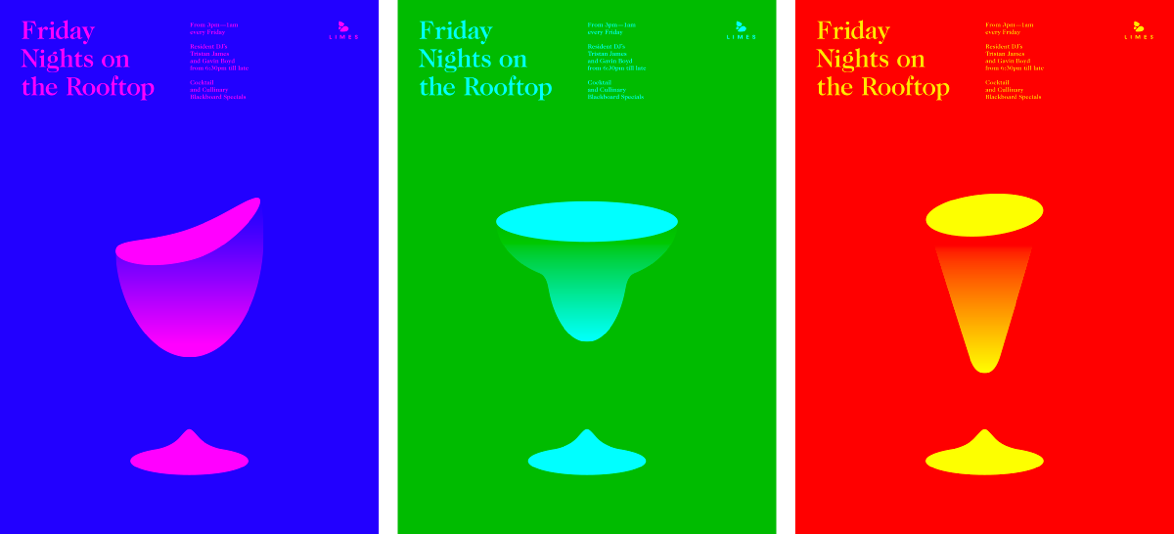
地面原則:我們的大腦將視覺區(qū)域分為主體和背景,主體包括一個(gè)場(chǎng)景中占據(jù)注意力的元素,其余都為背景。

地面原則運(yùn)用:如上圖案例中,我們視覺會(huì)自動(dòng)將紅色,綠色,藍(lán)色當(dāng)做背景,頁面的幾何圖形會(huì)當(dāng)為主體,用戶的注意力也在上面,在平時(shí)做設(shè)計(jì)時(shí)候需要去營(yíng)造這種空間和層次感。

格式塔是設(shè)計(jì)很重要基礎(chǔ)之一,來源于20世紀(jì)的德國(guó),也是作為設(shè)計(jì)師必須掌握的設(shè)計(jì)原則,也是你做設(shè)計(jì)的第一個(gè)需要掌握的設(shè)計(jì)基礎(chǔ)。

很多同學(xué)剛做設(shè)計(jì),很容易在頁面中為了體現(xiàn)自己掌握的某種技法,而做過了,或者設(shè)計(jì)的頁面太偏向于個(gè)人喜好。這是不對(duì)的,我們的設(shè)計(jì)最終一定要是用戶使用的,否則再漂亮華麗的設(shè)計(jì)都會(huì)是曇花一現(xiàn)。

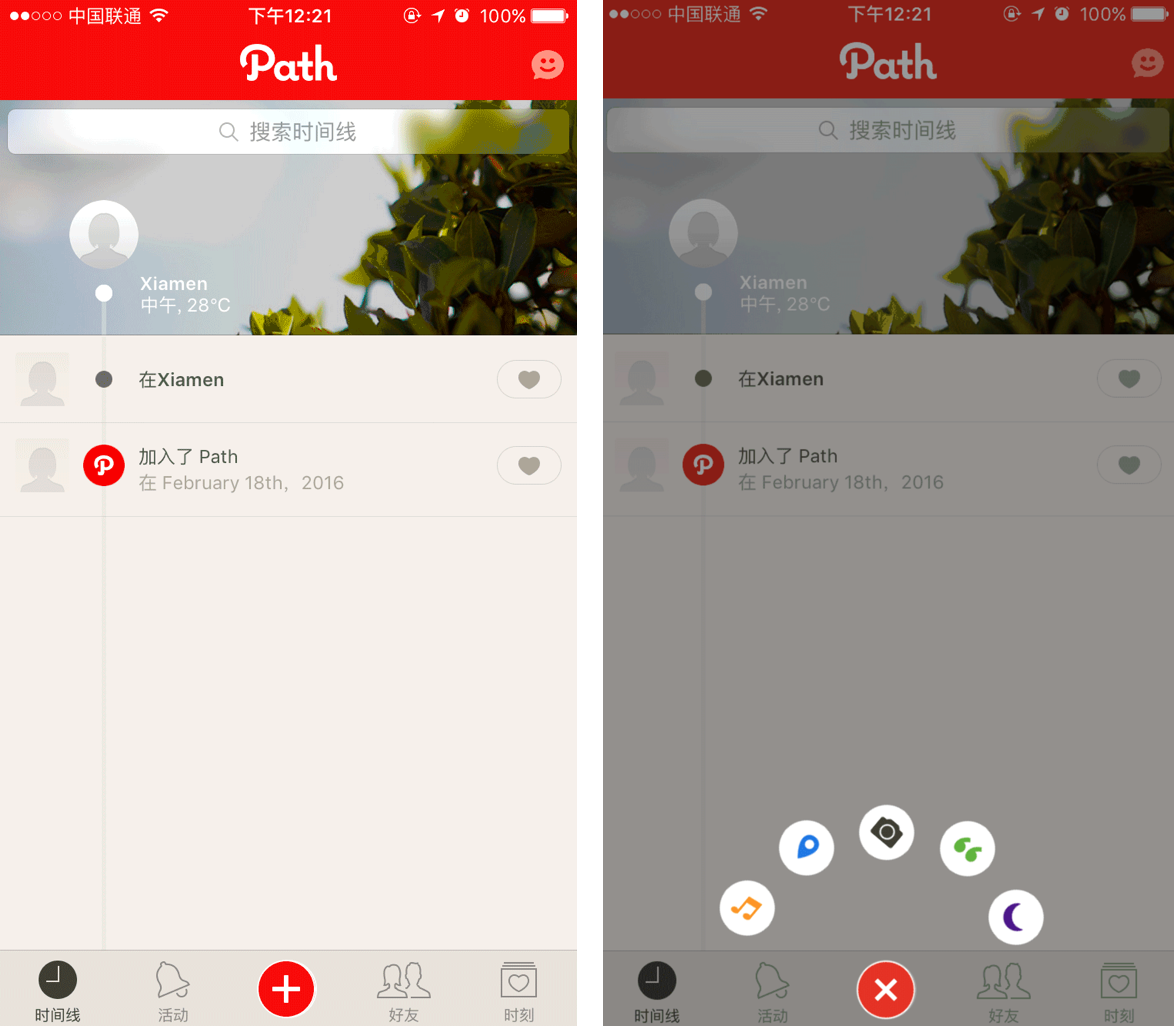
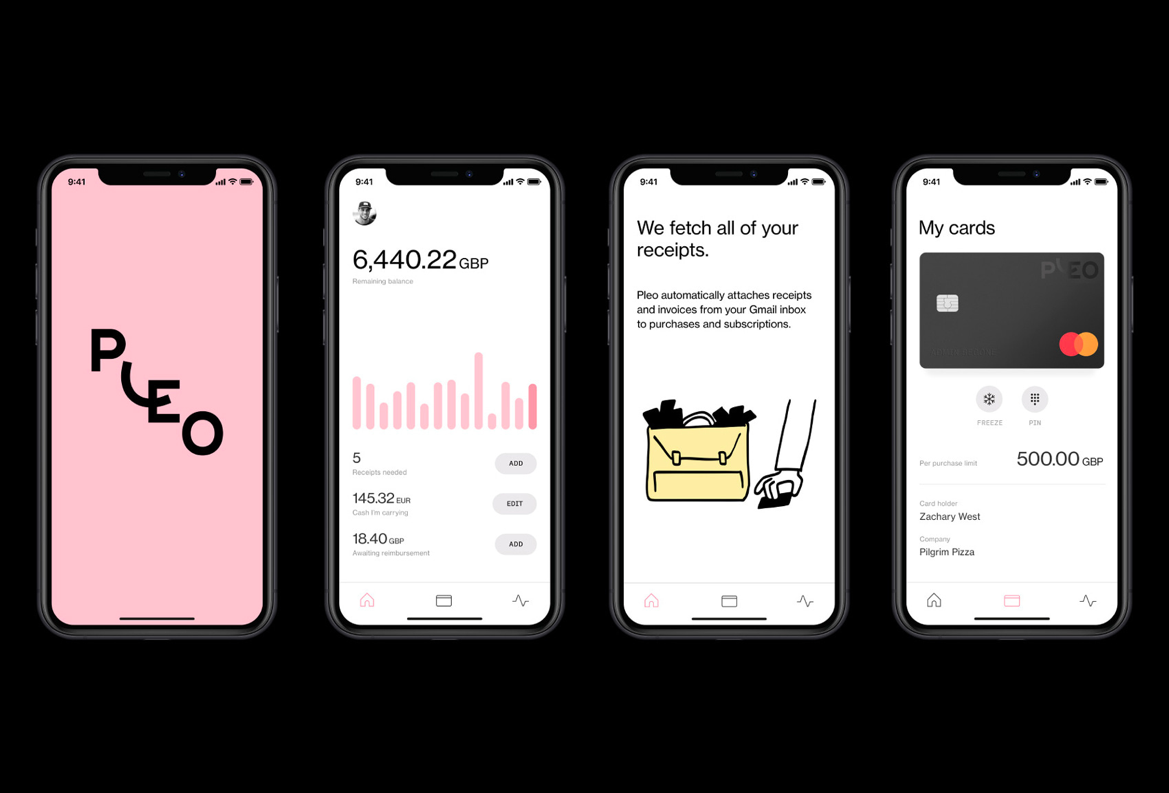
Path的設(shè)計(jì)在剛出來時(shí)候,簡(jiǎn)直是業(yè)內(nèi)交互和視覺標(biāo)桿性產(chǎn)品,創(chuàng)新的交互細(xì)節(jié),精致的頁面表現(xiàn)。都很完美,但是最終也逃不過曇花不現(xiàn),很大部分原因是產(chǎn)品定位不準(zhǔn),商業(yè)思考不夠,沒有很好解決好用戶訴求,最終導(dǎo)致失敗。所以在一個(gè)成熟的設(shè)計(jì)中,設(shè)計(jì)好用比好看更重要,我們要做的就是在這個(gè)過程中不斷尋找合適的平衡點(diǎn)。

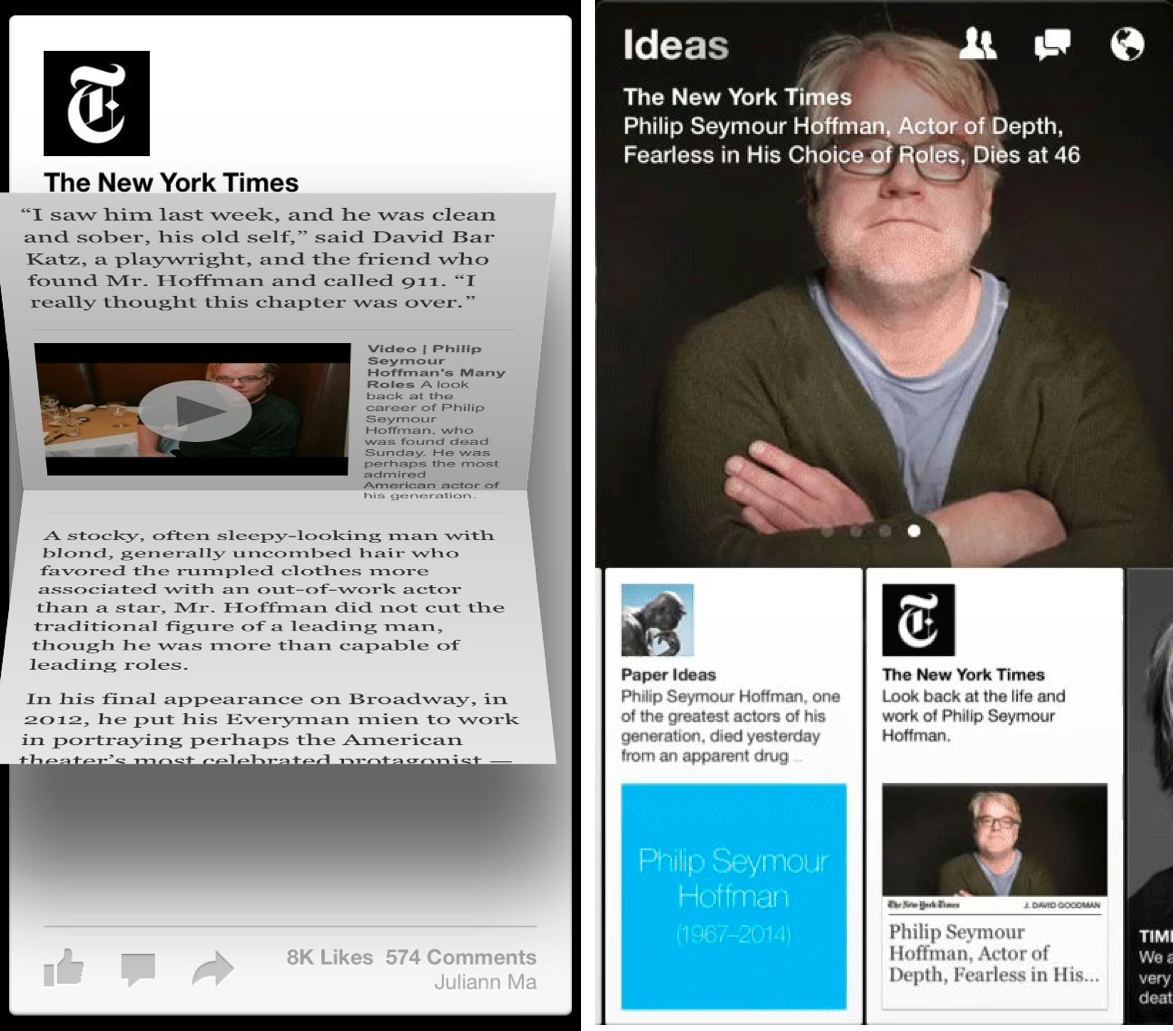
當(dāng)年Facebook 出品的paper這款產(chǎn)品,也是業(yè)內(nèi)關(guān)注度極高,把手勢(shì)運(yùn)用到了極致。但最后也逃不過這種命運(yùn),幾乎移動(dòng)市場(chǎng)上,沒有一個(gè)產(chǎn)品是因?yàn)楹每炊钕聛淼模瑤缀踝詈蟮哪切┍蝗藗兠刻焓褂玫漠a(chǎn)品,都不是因?yàn)楹每矗且驗(yàn)楹糜茫瑵M足人們痛點(diǎn)需求。
所以,剛工作的設(shè)計(jì)師,在設(shè)計(jì)思維這個(gè)層面,一定要明確我們的每一個(gè)頁面,一定是滿足用戶完成任務(wù)為第一優(yōu)先級(jí),其次考慮產(chǎn)品整體和品牌,公司大的設(shè)計(jì)方向掛鉤。

工作幾年后,作為一個(gè)漂亮的設(shè)計(jì)效果圖都不難,很多時(shí)候參考下競(jìng)品,在競(jìng)品基礎(chǔ)上去找一些差異化創(chuàng)新,甚至做出一個(gè)超越競(jìng)品的設(shè)計(jì)效果圖,加上真實(shí)動(dòng)效,好看的圖片,精心排版的文案。這些很多設(shè)計(jì)師都可以做到。但是很多設(shè)計(jì)師忽略了真正上線后的效果。

上面那個(gè)情況,我想大家都經(jīng)歷過,我們效果圖做的很好,干凈的商品圖,標(biāo)簽也很規(guī)范。但是實(shí)際上線后就是右邊效果,各種圖上放牛皮癬,以及各種標(biāo)簽。
從業(yè)務(wù)層面來說,沒有錯(cuò),因?yàn)榉排Fぐ_可能銷量更好。但是設(shè)計(jì)時(shí)候,我們是不是可以再往前一步,幫用戶思考如果圖片上房廣告該在展示,如果文案很多時(shí)候,標(biāo)簽很復(fù)雜的展示規(guī)則。
優(yōu)秀設(shè)計(jì)師不僅僅能做出漂亮設(shè)計(jì)圖,同時(shí)他們也能對(duì)內(nèi)容進(jìn)行負(fù)責(zé),定義好詳細(xì)是內(nèi)容規(guī)范。

之前淘寶的同事,定完一個(gè)電商的KV風(fēng)格后,還會(huì)出一個(gè)詳細(xì)的風(fēng)格指南,里面會(huì)去定義配色,文案話術(shù),字?jǐn)?shù),以及頁面圖片的展示規(guī)范,這些的目的都是對(duì)內(nèi)容進(jìn)行控制。

目前很多設(shè)計(jì)師以為做UI就只有扁平化,以為大公司設(shè)計(jì)流程都是痛點(diǎn)分析、人群畫像、旅程地圖、用戶調(diào)研、方案呈現(xiàn)。各種一堆推導(dǎo),然后最終的方案簡(jiǎn)簡(jiǎn)單單收尾,同時(shí)還暴露一個(gè)很大問題,風(fēng)格單一。其實(shí)UI真的不止是只有扁平化。
手法一:手繪簡(jiǎn)筆風(fēng)格

如果你是設(shè)計(jì)日記的忠實(shí)讀者,你一定看過我之前寫過一些大廠的設(shè)計(jì)手法。手繪簡(jiǎn)筆就是其中一個(gè)風(fēng)格之一,整體風(fēng)格都是手繪線條配以低飽和度顏色,有很多趣味性和故事融合在里面。

Facebook改版之前的風(fēng)格就是運(yùn)用的這套風(fēng)格,整個(gè)頁面也更加年輕和時(shí)尚。
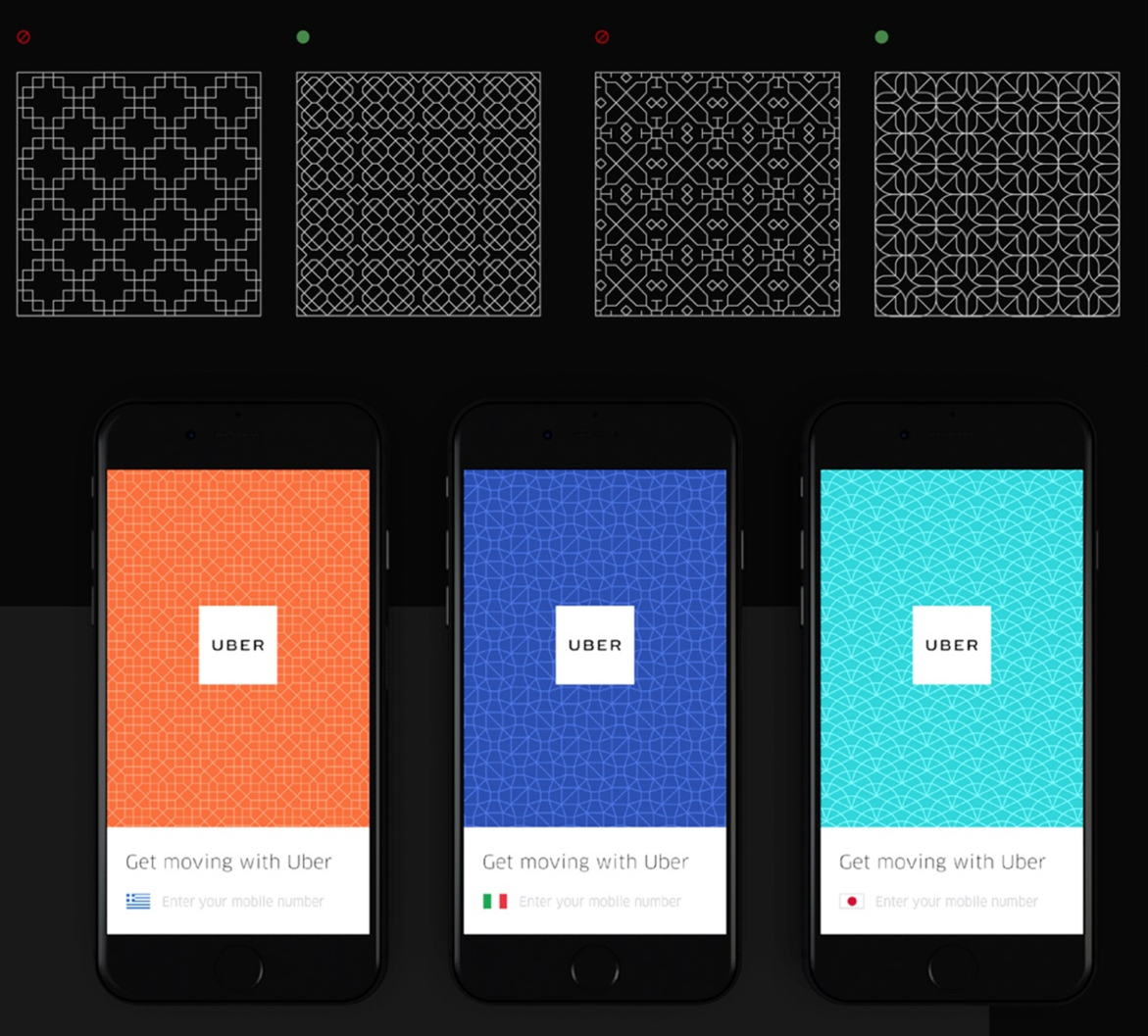
手法二:分形藝術(shù)風(fēng)格

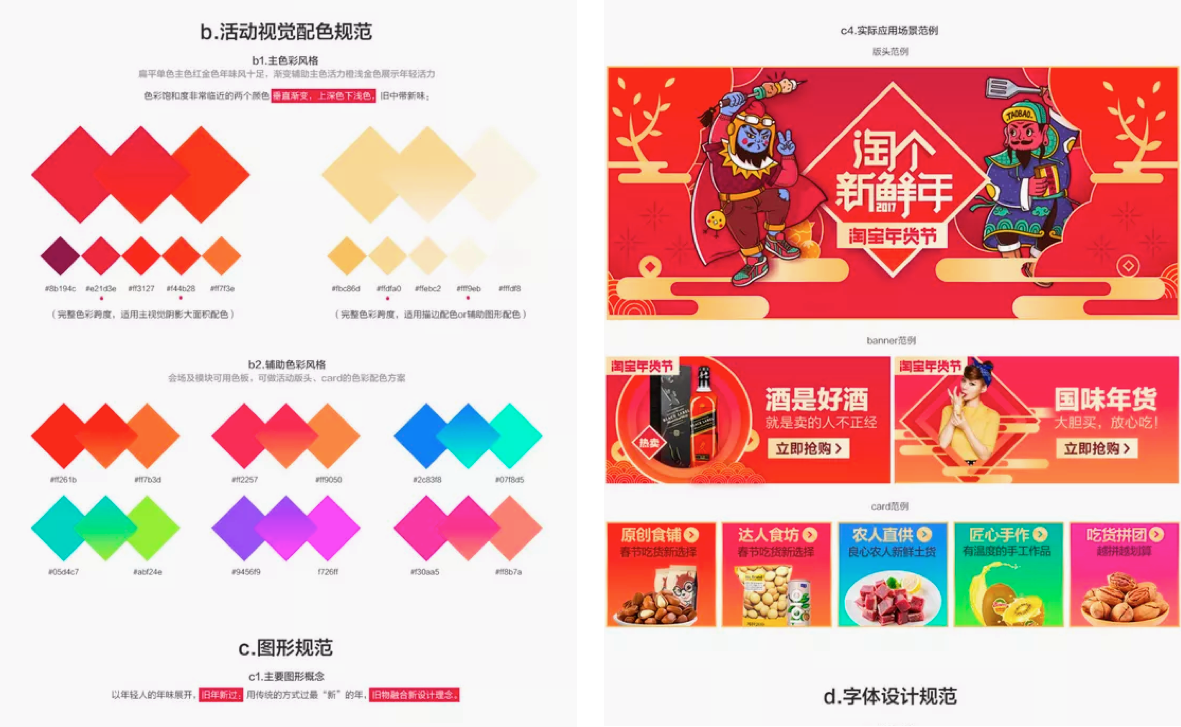
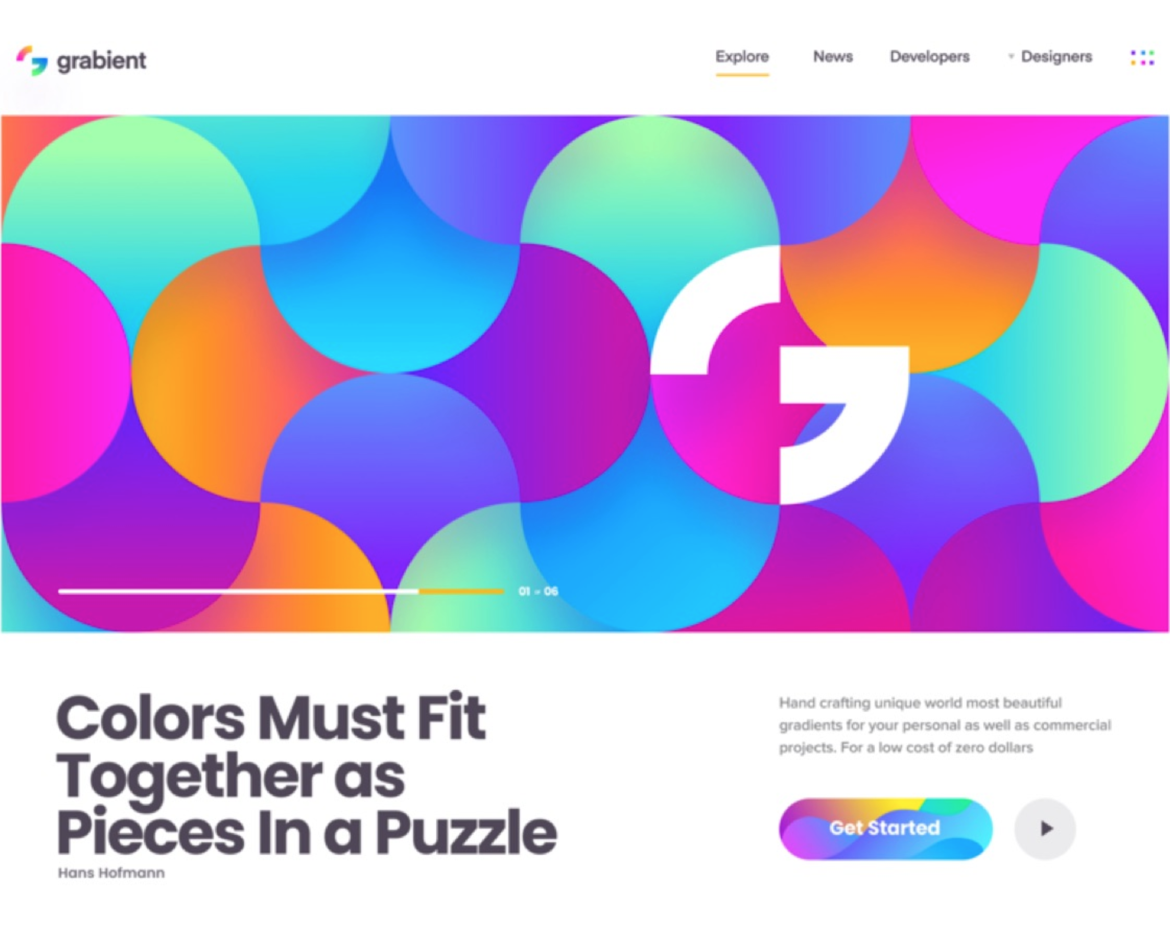
利用簡(jiǎn)單的幾何圖形,不斷重復(fù),形成一種新的形式,在一些背景上,一些圖形和海報(bào)上經(jīng)常被大量運(yùn)用,只不過很多設(shè)計(jì)師并沒有關(guān)注到這些風(fēng)格。

Uber之前的規(guī)范中,對(duì)于全球的各個(gè)國(guó)家的設(shè)計(jì),都是定義了一個(gè)國(guó)家的基礎(chǔ)圖形,然后圍繞基礎(chǔ)圖形做出了一系列擴(kuò)展,這其實(shí)就運(yùn)用到了這個(gè)分形重復(fù)設(shè)計(jì)手法。

包括我們熟知是蘋果相冊(cè)圖標(biāo),chrome瀏覽器和谷歌相冊(cè)圖標(biāo),都是運(yùn)用這種手法,一個(gè)基礎(chǔ)圖形有規(guī)律的變化。
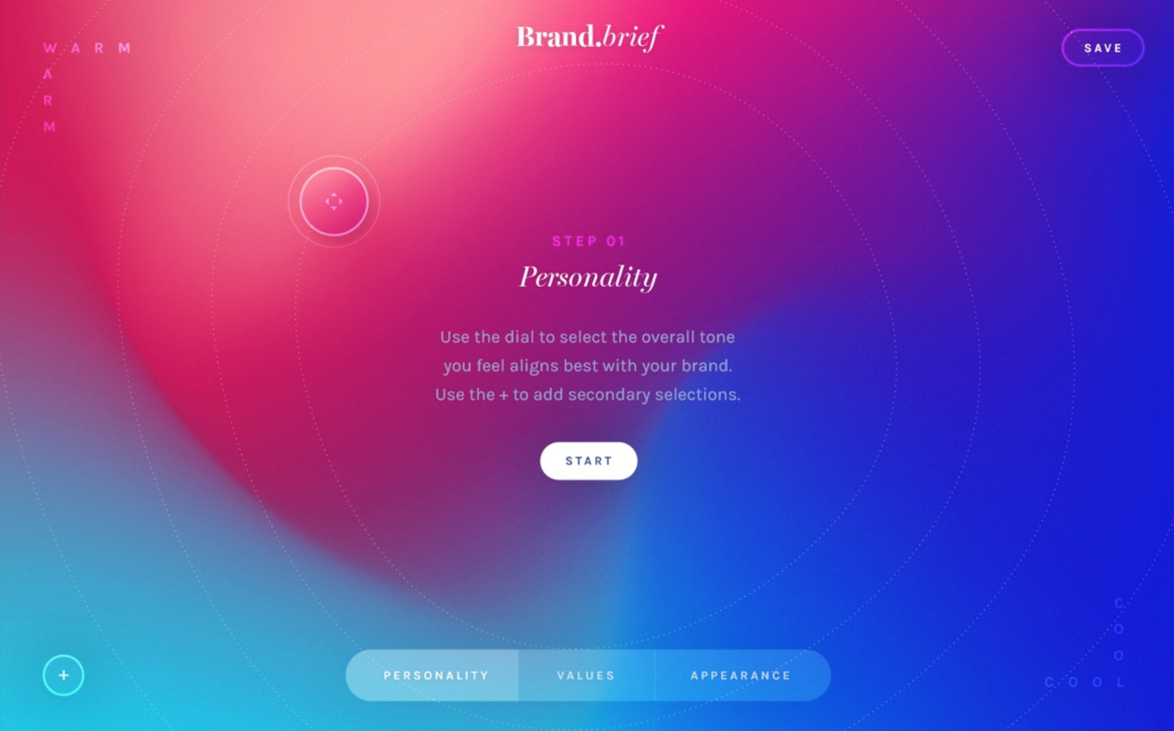
手法三:柔光風(fēng)格
很多設(shè)計(jì)師做東西風(fēng)格比較單一局限,UI發(fā)展到今天其實(shí)有很多新的風(fēng)格出現(xiàn),柔光風(fēng)格就是其中之一,整體風(fēng)格呈現(xiàn)出光的折射特征,顏色層次豐富,有明顯的光的流動(dòng)感和方向性。在設(shè)計(jì)上常用漸變,光斑,流動(dòng)透明疊加手法,是目前大公司比較主流的一種風(fēng)格。

整個(gè)畫面有色彩流動(dòng)感,背景一般是多色融合,有層次,有流動(dòng)液體變化。

像這個(gè)案例就是色彩上跨度比較大的一個(gè)漸變,同時(shí)運(yùn)用白色透明疊加方式處理,細(xì)節(jié)簡(jiǎn)單細(xì)膩。

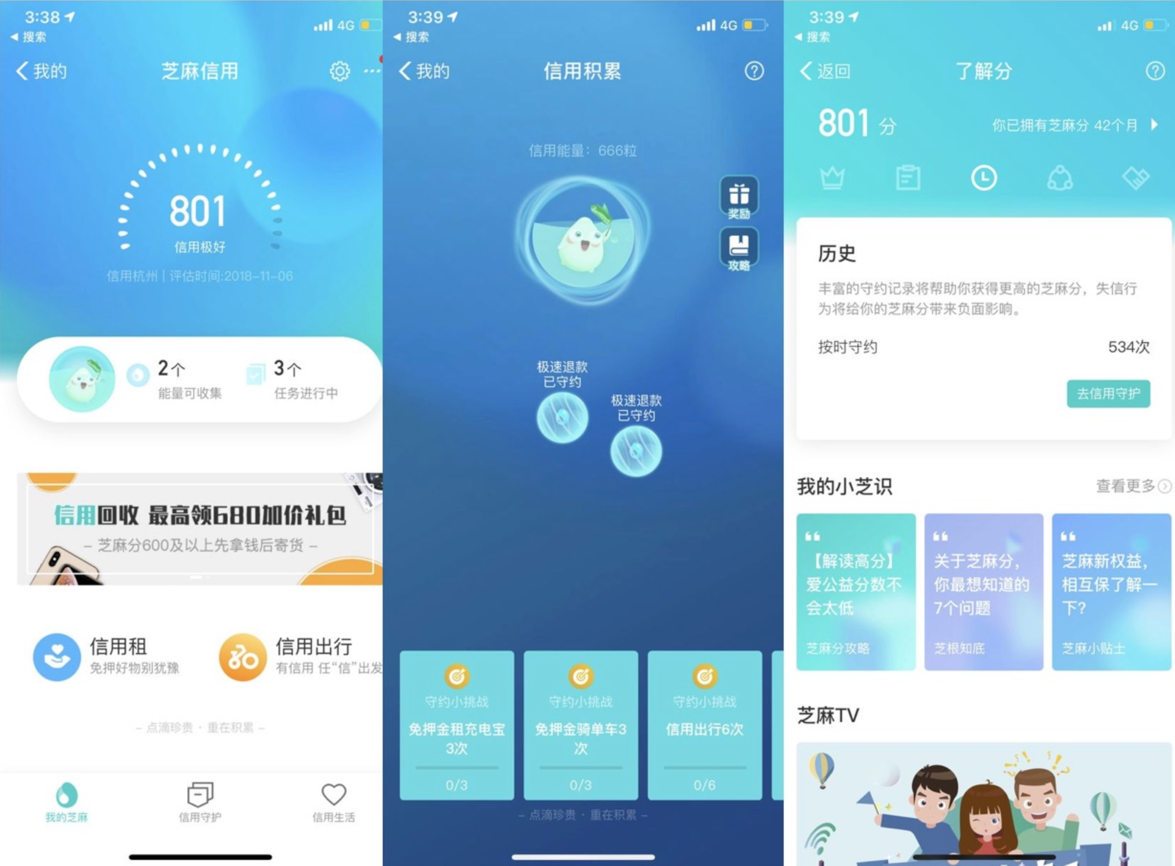
支付寶之前芝麻信用的風(fēng)格我很喜歡,其中就是運(yùn)用的這套設(shè)計(jì)手法,背景運(yùn)用這種虛實(shí),光斑作為層次。

在很多可視化場(chǎng)景中也會(huì)運(yùn)用,比如左圖就是運(yùn)用波浪透明疊加線條作為頁面核心焦點(diǎn),右邊頁面背景底部運(yùn)用有層次的漸變和光暈。
手法四 :紋理風(fēng)格

這個(gè)風(fēng)格很多人都有印象,特別是韓國(guó)設(shè)計(jì)中大量運(yùn)用了這種設(shè)計(jì),國(guó)內(nèi)電商中也會(huì)運(yùn)用比較多,這種風(fēng)格就是紋理風(fēng)格。

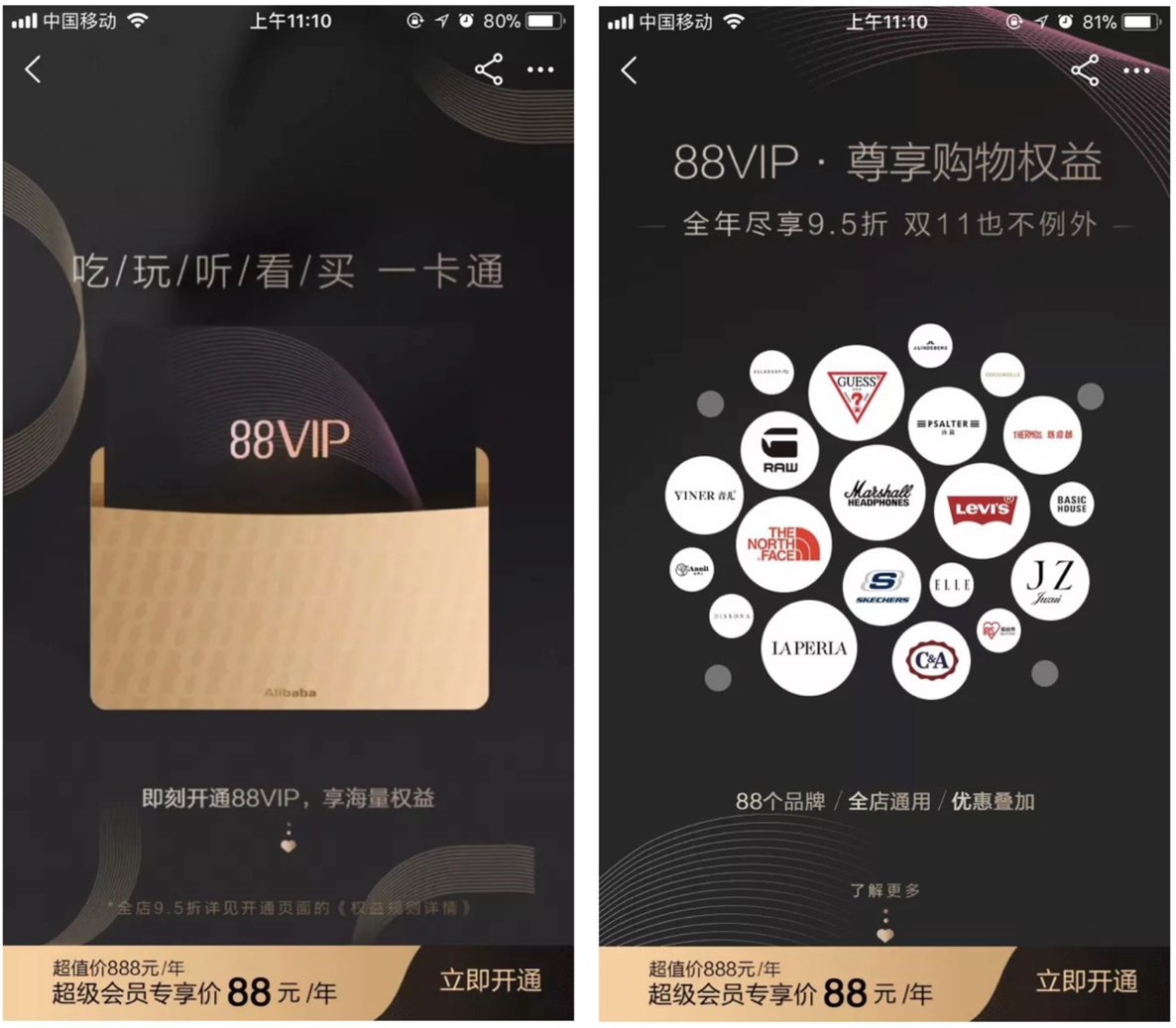
淘寶的88會(huì)員,我們能看見會(huì)員頁面輔助元素這些紋理效果作為背景出現(xiàn)在這些頁面中,能很好將視覺層次豐富起來。

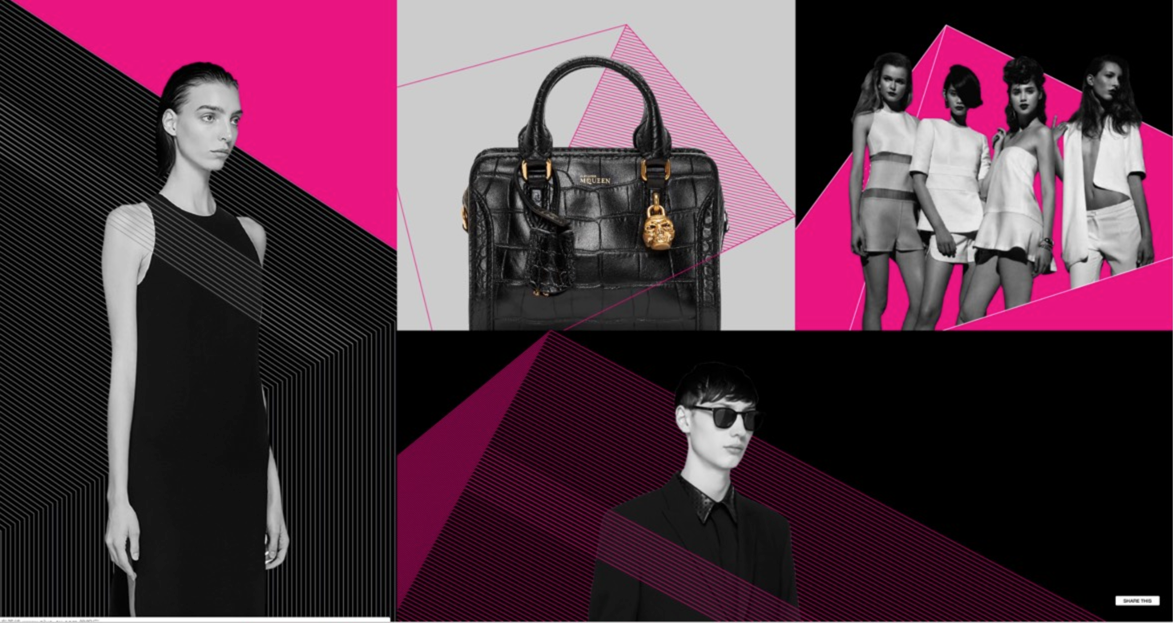
雙11的宣傳海報(bào),也是運(yùn)用這種幾何紋理作為視覺層次的裝飾。

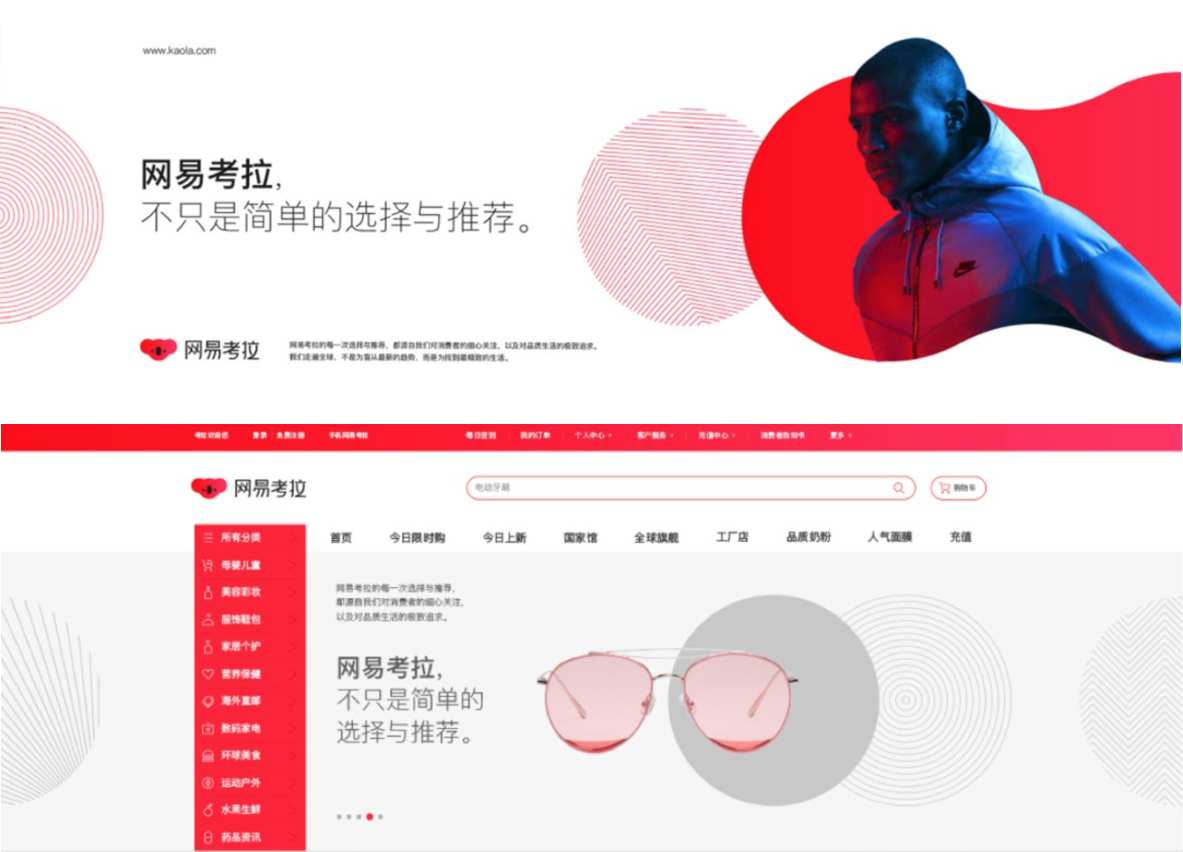
考拉當(dāng)年的改版設(shè)計(jì),很核心的元素就是這個(gè)圓形,以及他的底紋運(yùn)用效果。

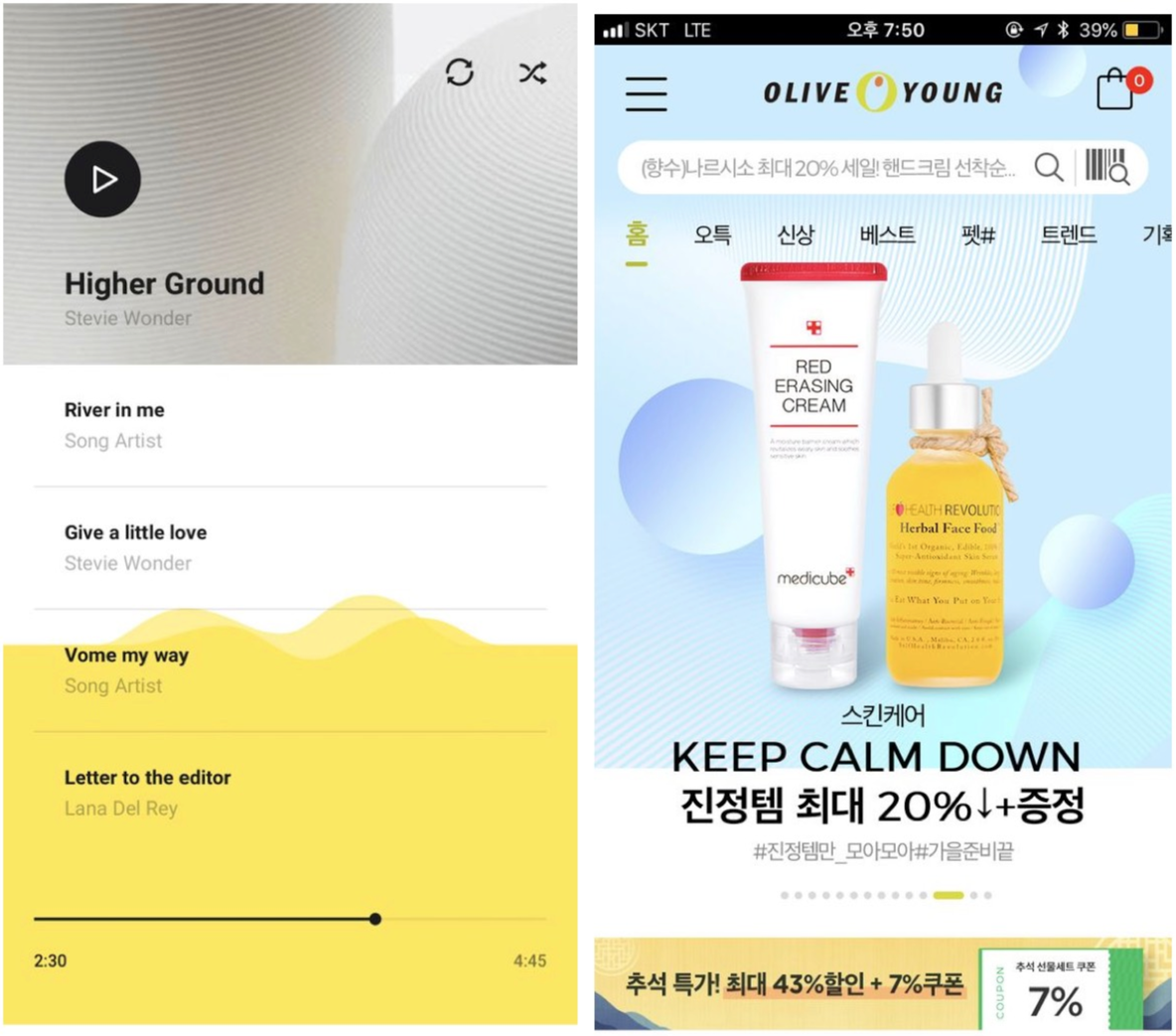
這種底紋效果,很多時(shí)候也可以傳遞出品牌的氣質(zhì),品牌的調(diào)性,左側(cè)音樂播放默認(rèn)圖片,特別有品質(zhì)感,右側(cè)電商主頁面的背景,清晰感覺,后面線條恰到好處。
當(dāng)然,設(shè)計(jì)趨勢(shì)并不止我今天說的這些,其實(shí)有很多,作為設(shè)計(jì)師,設(shè)計(jì)思維中很重要的點(diǎn),就是關(guān)注趨勢(shì),并將他運(yùn)用到你設(shè)計(jì)中去,這是必不可少的一項(xiàng)技能。

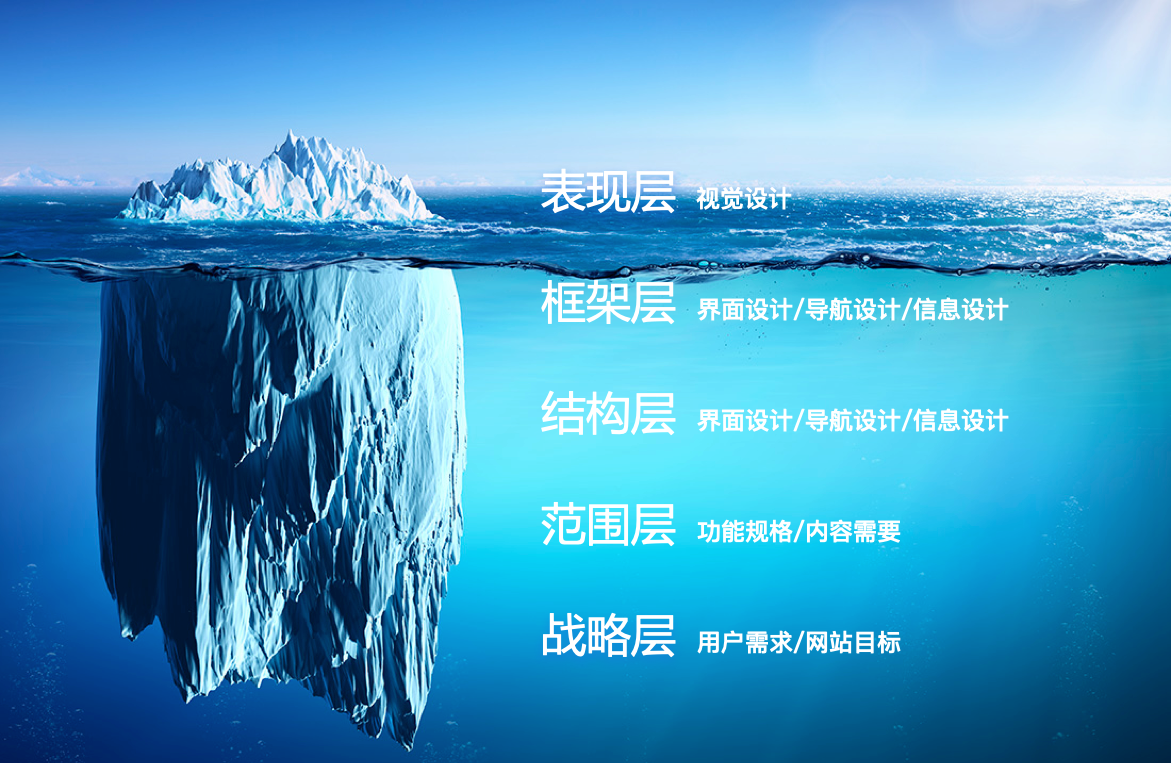
從這張經(jīng)典的圖中我們可以看出,設(shè)計(jì)只是一個(gè)產(chǎn)品其中很小的一部分,很多設(shè)計(jì)師以為我們看見的就是一切,其實(shí)不是,就像冰山一樣,表現(xiàn)層是最上面的一部分,冰山下面其實(shí)有很多的內(nèi)容。

我們來看個(gè)案例,比如支付寶:
表現(xiàn)層:
視覺設(shè)計(jì)師比較容易關(guān)注的,圓潤(rùn)的圖標(biāo),卡片的設(shè)計(jì),扁平的風(fēng)格,2.5D的插畫風(fēng)格,小螞蟻的微動(dòng)效,支付寶品牌藍(lán)色,以及一些卡片的動(dòng)畫效果。
框架層/結(jié)構(gòu)層:
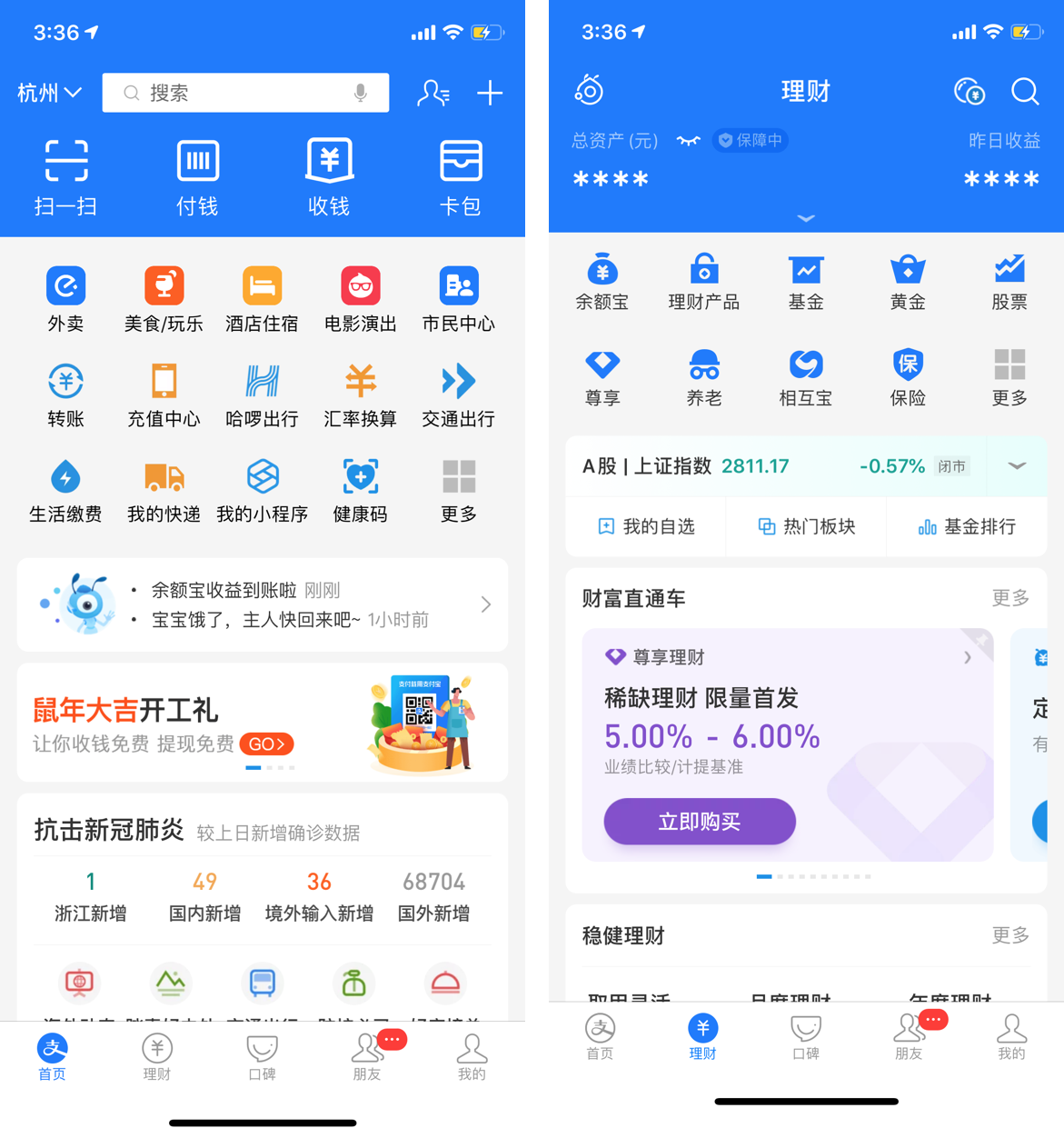
頂部的4個(gè)金剛設(shè)計(jì),也是用戶最常用的4個(gè)功能,下面14個(gè)宮格導(dǎo)航,代表不同的服務(wù)入口,小螞蟻卡片是通知入口,下面營(yíng)銷廣告資源位,下面是千人千面或者推薦的服務(wù)卡片等等。理財(cái)頁面也是如此,頭部用戶數(shù)錢,下面業(yè)務(wù)入口下面不同理財(cái)服務(wù)。
范圍層:
根據(jù)用戶的訴求,中間的宮格導(dǎo)航是動(dòng)態(tài)變化的,用戶也可以去根據(jù)內(nèi)容需要去定義,小螞蟻通知入口也是如此,一個(gè)小喇叭的功能,把所有支付寶的通知都收在這個(gè)地方,底部卡片根據(jù)用戶習(xí)慣去展示,比如你經(jīng)常點(diǎn)外賣那么推送你美食卡片,你比較關(guān)注疫情推薦你疫情卡片等等。
戰(zhàn)略層:
顧名思義,那就是公司整體戰(zhàn)略,從支付寶品牌升級(jí)更加年輕化,強(qiáng)化生活服務(wù)心智,首頁新增外賣到家、果蔬商超醫(yī)藥等便民生活版塊,并基于智能算法為用戶推薦喜歡的服務(wù),讓每個(gè)用戶擁有更貼心專屬的支付寶。
所以其實(shí)所有產(chǎn)品都是圍繞這樣邏輯去設(shè)計(jì),我們?cè)O(shè)計(jì)師要明白設(shè)計(jì)那種趨勢(shì)手法,只是一部分。我們要不斷的去了解最頂層,才能理解產(chǎn)品設(shè)計(jì)背后的規(guī)則邏輯。
今天分享的是設(shè)計(jì)師需要掌握的思維模型,其中關(guān)于設(shè)計(jì)思維的,我們?cè)賮砘仡櫹拢O(shè)計(jì)思維包括哪些:
1.了解基礎(chǔ)的設(shè)計(jì)規(guī)范;
2.知道常用設(shè)計(jì)原則;
3.知道設(shè)計(jì)是用來用的,而不是藝術(shù);
4.知道設(shè)計(jì)不止是效果圖,對(duì)落地負(fù)責(zé);
5.知道主流設(shè)計(jì)趨勢(shì)和手法;
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
簡(jiǎn)單的細(xì)節(jié)調(diào)整就能加強(qiáng)設(shè)計(jì)品質(zhì)。

簡(jiǎn)單的細(xì)節(jié)調(diào)整就能加強(qiáng)設(shè)計(jì)品質(zhì),昨天沒想到幾個(gè)小時(shí)寫的一篇小文章很受大家歡迎,后續(xù)我多寫一些類似使用技巧,大家多給我點(diǎn)贊一些,支持我繼續(xù)寫下去,那今天再給大家分享幾個(gè)設(shè)計(jì)小技巧。希望能幫助到大家。
小輪廓能讓設(shè)計(jì)更精致

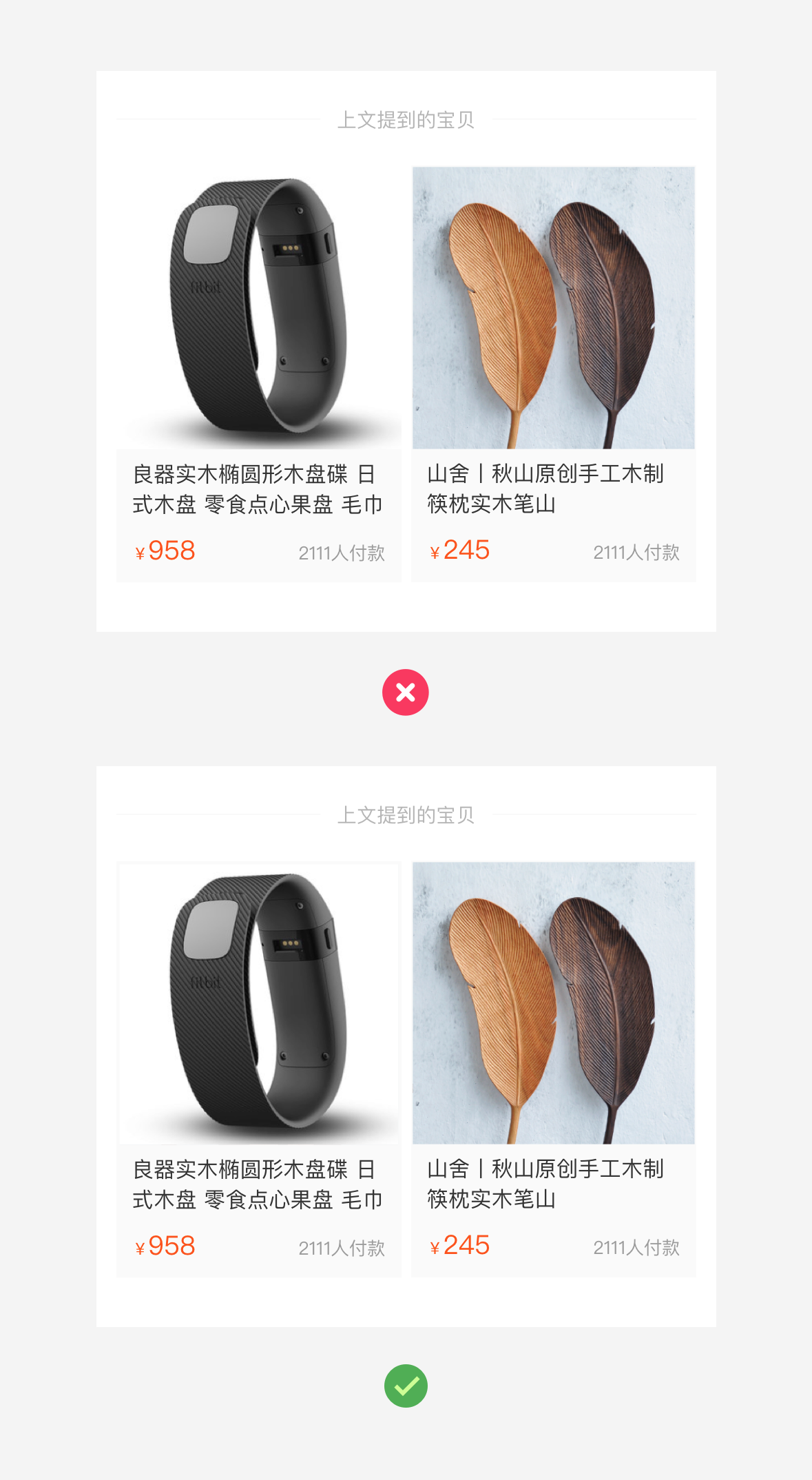
電商設(shè)計(jì)中,白色商品圖非常多,很多時(shí)候如果細(xì)節(jié)處理不好,就會(huì)體驗(yàn)非常糟糕,如上圖就是大家經(jīng)常用到的一個(gè)場(chǎng)景。列表中有一個(gè)商品圖,這個(gè)設(shè)計(jì)有一個(gè)很大的問題,就是列表是灰色,商品圖是白色,白色和app的底色白色融為一體了,看起來非常缺乏平衡感。

仔細(xì)分析,你會(huì)發(fā)現(xiàn)問題是商品圖頂部有些白色部分和背景頁面的白色融合在一起了,同時(shí)卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解決。其實(shí)有一個(gè)很小的方法就能解決這個(gè)問題。

我們直接在商品圖片周邊留出2px的邊框,就能很好的解決這個(gè)問題,因?yàn)楸尘笆腔疑模舫龅倪吙騽偤米尠咨珗D片看著有一個(gè)輪廓,整體更加和諧。

前后效果圖對(duì)比,加了一個(gè)淺淺的邊框就解決了白色圖片的問題,是不是頁面一下子精致起來。

同樣的原理,在大的商品圖上,留下小的邊框也很好的解決了白色地圖和背景的問題,這個(gè)小技巧希望大家能掌握。
善用色彩疊加讓頁面效果更潮

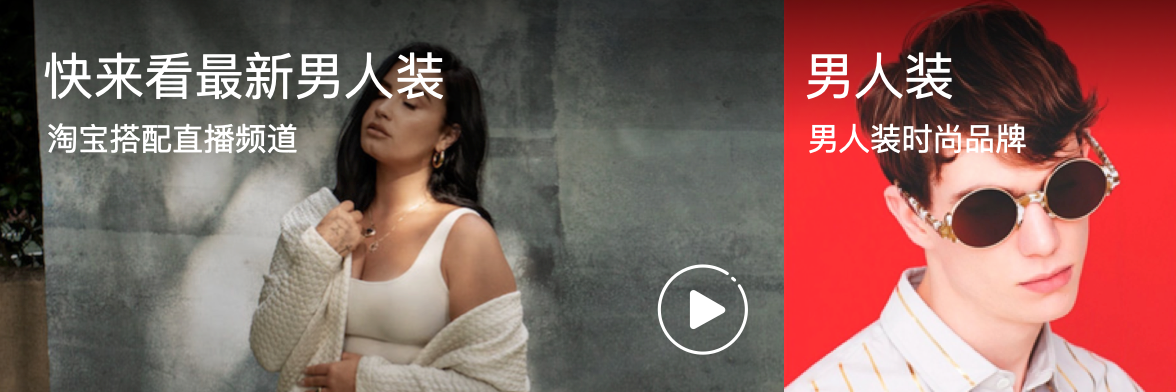
上圖這個(gè)場(chǎng)景我想是很多同學(xué)每天工作都在用的,圖片上需要去放一些文字,我們一般處理方式就是在上面疊加一個(gè)黑色,給一個(gè)透明度,這樣文字就能看清楚。這是一個(gè)設(shè)計(jì)手法。

還一種設(shè)計(jì)手法就是在圖片頂部,加一個(gè)黑色到透明的一個(gè)蒙版,這個(gè)大家都會(huì)。
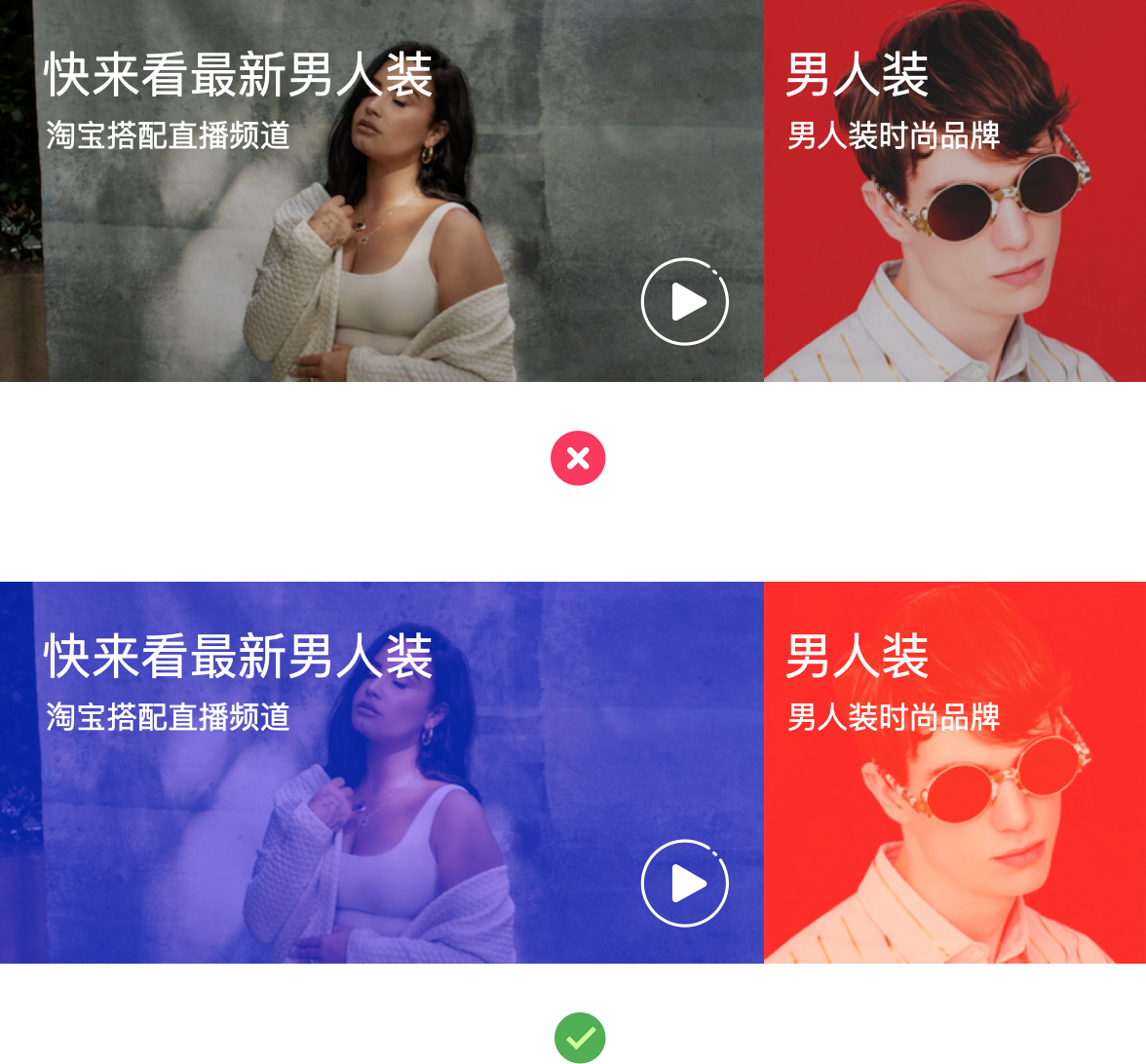
但是這兩個(gè)設(shè)計(jì)如果對(duì)于一些比較年輕,比較潮流的頁面處理,可能就會(huì)感覺少點(diǎn)什么,那么這個(gè)時(shí)候就需要我們大膽一點(diǎn),用一個(gè)色彩疊加的方式去設(shè)計(jì),效果就會(huì)完全不一樣。

直接在圖片上根據(jù)你產(chǎn)品調(diào)性,疊加一個(gè)彩色,然后講顏色模式改為線性光,那么整體的感覺就瞬間不一樣,畫面潮了很多。

我們來看看效果對(duì)比,是不是瞬間一個(gè)普通的設(shè)計(jì)就潮起來了,當(dāng)然這個(gè)效果也需要看你頁面實(shí)際場(chǎng)景去使用。如果你頁面就是一個(gè)傳統(tǒng)的設(shè)計(jì),用戶就是普通用戶,那么可以就上面2個(gè)方法去設(shè)計(jì),如果你的產(chǎn)品調(diào)性需要傳遞出很潮流,很時(shí)尚,那么就可以試試這個(gè)方法。

當(dāng)然你也可以在局部去疊加色彩,效果一樣很棒,我最喜歡的音樂軟件Spotify在頁面中就大量使用這種手法在設(shè)計(jì),有興趣同學(xué)可以下載看看。
善用空格和留白

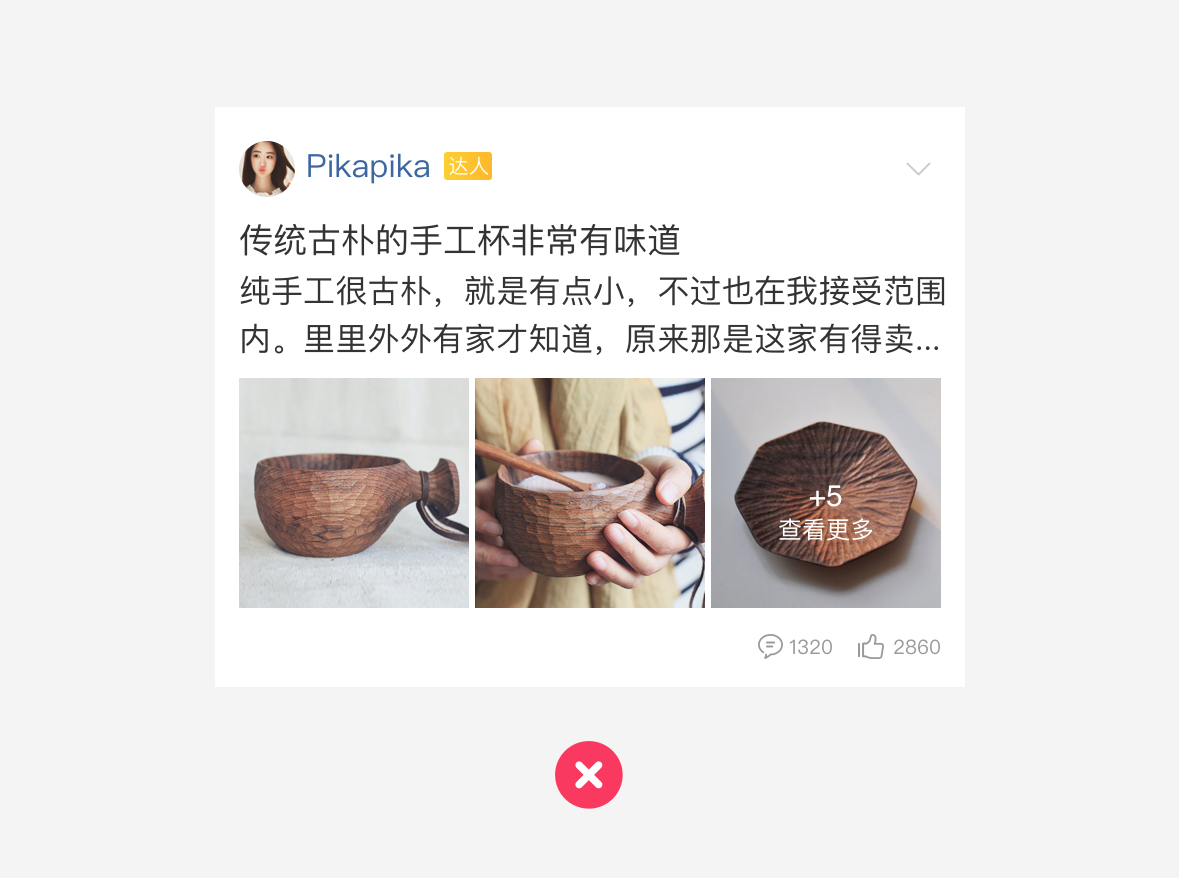
有的時(shí)候負(fù)空間非常重要,很多同學(xué)的設(shè)計(jì)稿,非常的擁擠,頁面都像要溢出屏幕了。如上圖,文字和圖片過于緊湊,圖片下面的圖標(biāo),熱區(qū)不夠,看起來非常擁擠。
大家都太吝嗇運(yùn)用空格了,但是留白和空隙是提升設(shè)計(jì)中非常重要的點(diǎn)。能讓你頁面呼吸感更強(qiáng),是優(yōu)化設(shè)計(jì),讓設(shè)計(jì)更精致非常重要的一個(gè)小技巧。

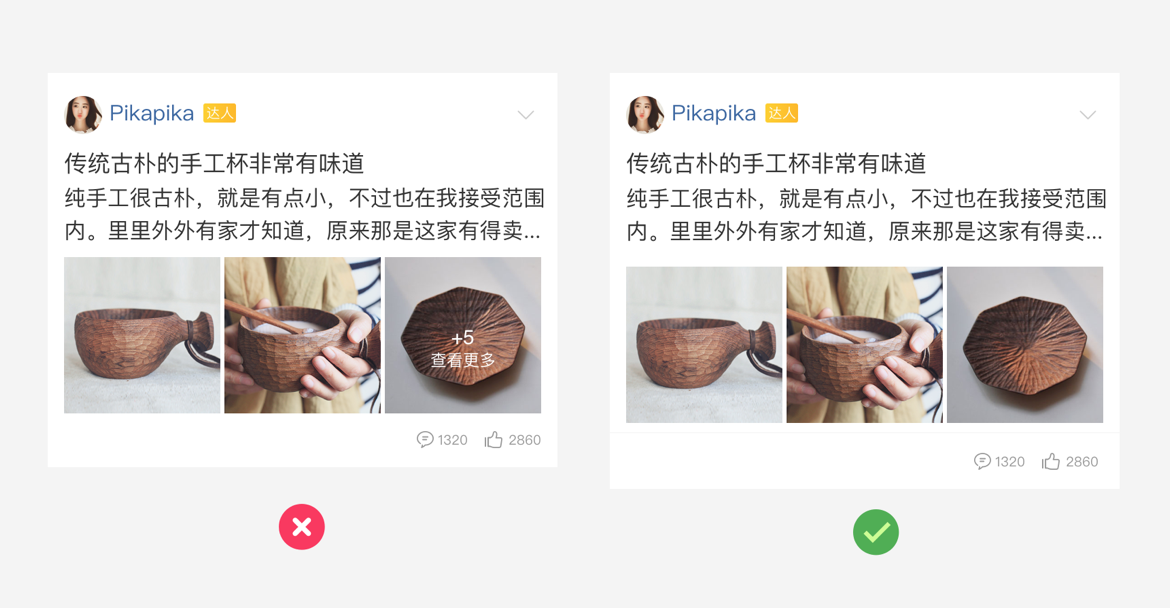
簡(jiǎn)單優(yōu)化下,把信息分成3部分,然后加大留白,讓信息留白更多,增強(qiáng)設(shè)計(jì)呼吸感。

最后來看下效果,是不是看起來舒服多了,節(jié)奏感和呼吸感更強(qiáng)了,也有例如我們理解信息內(nèi)容。
最后
今天就和大家分享這么幾個(gè)小點(diǎn),希望大家都成為一個(gè)關(guān)注細(xì)節(jié)的設(shè)計(jì)師。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn