本文將從對當下常見banner的設計規則等進行剖析,并融入自己的思考和總結,著重從用戶的角度去思考一張banner廣告的設計規律。




















你一定也發現了,在這個時代下只要處在同一賽道的產品,大多數免不了日趨同質化,不論是功能還是形式、內容還是算法。就拿內容型產品來舉例:去掉顏色,以下四個產品的首頁,你能分得清誰是誰嗎?

雖然可以做品牌差異化,但很多產品在招牌打響前,也會經歷相當漫長的一段成長期。而在大家都卷的分不清誰是誰的時候,通過趣味性來建立情感鏈接倒是一個獨辟蹊徑的狠招。
之前在團隊有幸負責過一次產品趣味性的探索,雖未全部落地,但沉淀了不少經驗。今天,我將這些經驗以文章的方式分享給你,希望對你有所啟發。
為什么產品需要趣味性
1.符合本能需求
馬斯洛的“需求層次理論”(Hierarchy of Needs)你一定聽過。這個理論提出人類的需求狀態是持續不斷的,一段時間內,個人的動機或許可以獲得暫時性的滿足。但從人的成長角度來看,人類的需求永遠不會止步于一個階段。類似的還有亞倫·瓦爾特基于此提出的需求層次理論——有用的、可靠的、可用的、愉悅的。在滿足了溫飽階段后,自然會需要情感的滿足。
尤其現在這個相對嚴峻、內卷成風的時代下,大家都渴望在上了一天班之后,自己用的產品可以給自己解壓,而不只是個單純的冷血工具。

2.影響用戶行為
產品傳達趣味性的信息,那么這些信息便更容易被用戶接受、甚至激發興趣。正如用戶關系和精準化運營的先驅——史蒂文·貝萊格姆的那句話:“趣味是設計產品中最人類化,最直接,最能引起人們興趣的因素。”
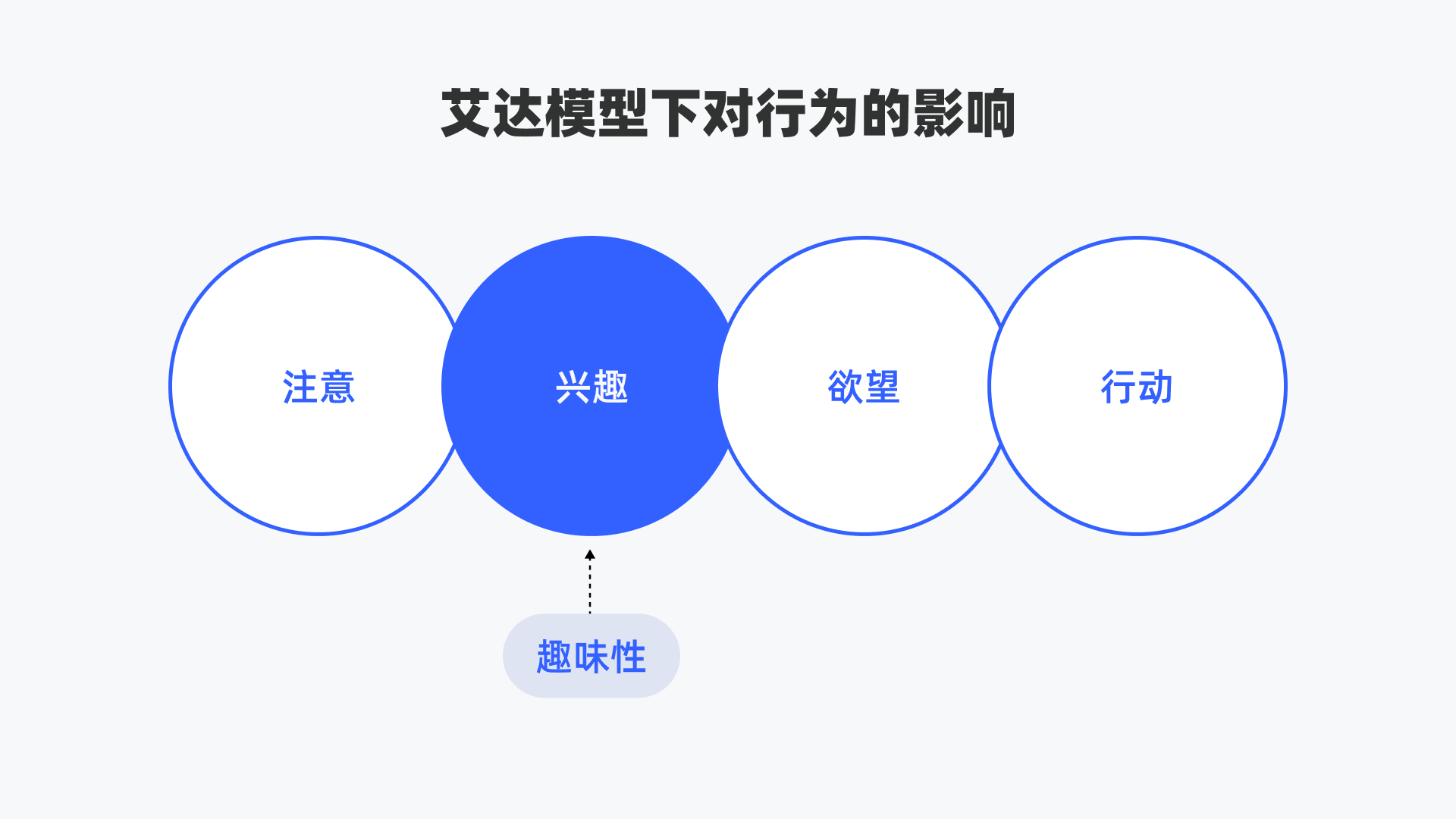
根據艾達模型這個經典理論,一旦用戶對某件事產生興趣后,則更容易促成他的決策、乃至最后行為的發生。畢竟我們絕大多數的決策并非源自理性。

另外,《瘋傳》這本書提及過一個重要的概念:情緒喚醒。當情緒喚醒度較高時,往往會更容易激發用戶的分享行為(比如愉悅、驚喜這樣的正面情緒,當然也會包括憤怒、恐懼這樣的負面情緒)。而產品所呈現的趣味性,很大程度上更容易引發用戶的高喚醒情緒,從而主動采取一些產品希望他實施的行為。
3.緩解負面情緒
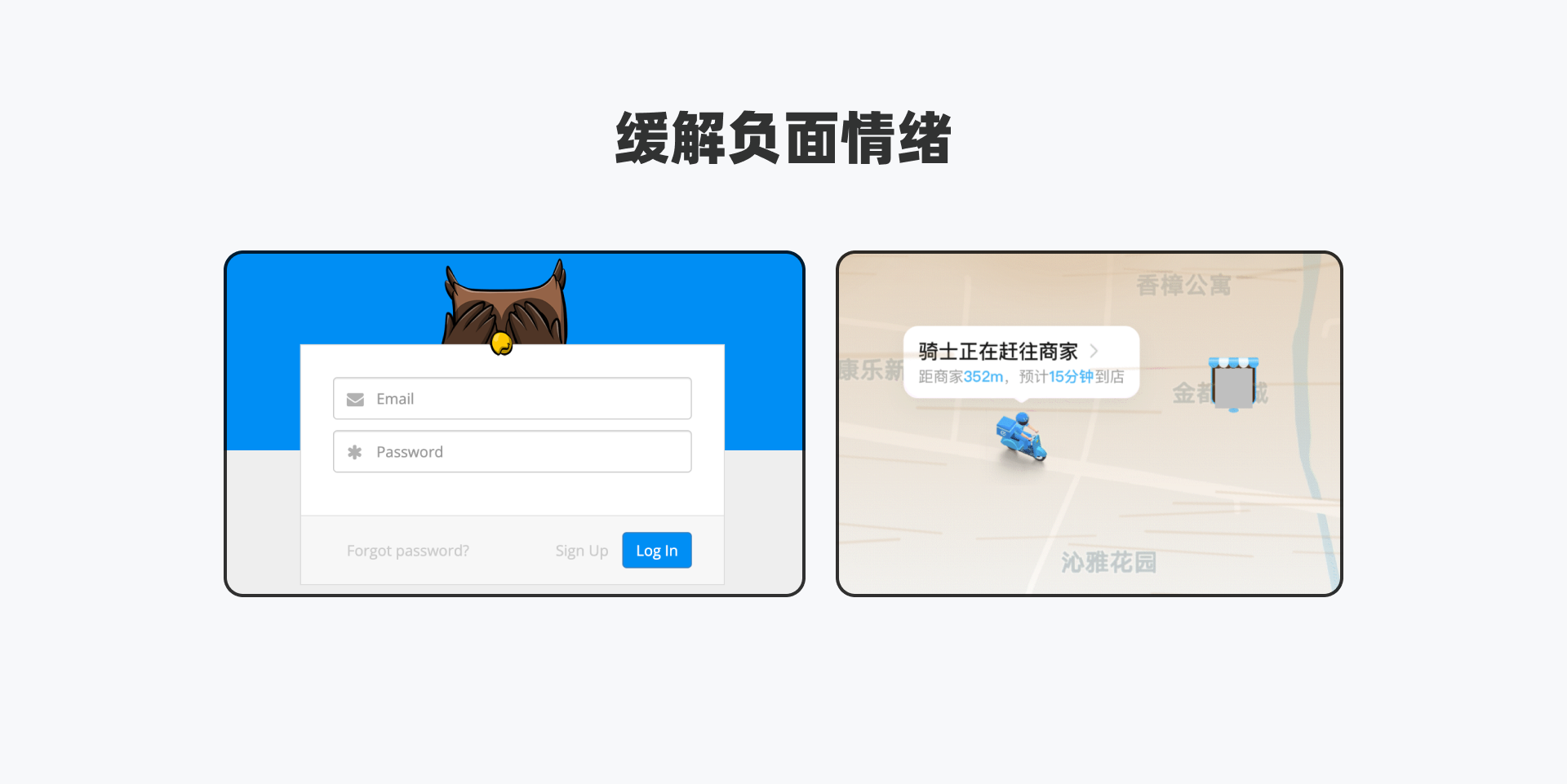
使用一款產品的過程中,必然會出現不夠正向的反饋,比如404、斷網、填寫格式錯誤、輸入隱私信息等等。一旦超出了用戶的容忍能力,很容易造成行為中斷甚至流失。
但此時如果通過一種趣味性的方式呈現,很大程度上可以緩解用戶的負面情緒。
比如readme的登錄頁面,當你輸入密碼時,貓頭鷹捂住雙眼,很好得緩解了用戶的不安全感。再比如餓了么,惡劣天氣下會實時記錄當前的天氣狀態,通過同理心的觸發也可以緩解用戶等待時產生的焦慮。

4.實現情感鏈接
對應諾曼在《情感化設計》中的「反思層」,通過品牌差異、獨有內涵等方式來喚起用戶深層的記憶和情感,產生情感共鳴,從而形成認知,建立起深厚的情感鏈接,以讓用戶越來越忠實于產品。此時產品作用更多的是作為一個承擔情感的載體。
我們旅游時經常會購買一些貌似沒什么實用性的紀念品,明信片、木雕、徽章等等,可能最多只能放在房間當裝飾。但是紀念品的關鍵意義,在于承載著旅游時的記憶。類似的還有單機游戲發售時,除了標準版外,往往會同步發售包含手辦、美術設定集等物品的豪華版,同樣用來承載玩家的情懷。
最典型的例子,就是Google的Doodle設計,在不同的節日、紀念日、或者緬懷一些先驅、藝術家時,會投入很高的成本起設計各種趣味性的插畫logo,豐富有趣,而且很多時候可以支持互動游戲。比如18年的萬圣節,就做了一個有趣的多人對戰的小游戲。

Doodle不僅是Google文化、價值觀的象征,也通過這種趣味性的創意讓用戶實現更深層次的情感交流,建立情感紐帶并增加粘性,不會輕易得流失到其他替代品中。
趣味性是什么
關于這個概念,有三條相對客觀專業的說法。
德國古典哲學創始人康德《實用人類學》中,指出趣味性是人類由于受到外部環境的影響而對客觀事物產生的直接的感性反應,不具有普遍性和必然性。通俗來講是人們對身邊的事物感到新奇、有趣、有意思,從而心理產生愉悅的變化。
另外,康德在《判斷力批判》也指出,趣味是指主體以積極主動的姿態,在超功利的層次上對某一對象表現出喜愛和愉悅的情緒狀態。
《漢語詞典》將趣味釋義為:使人感到愉快,能引起興趣的特性。
看似各不相同,但根據這三個概念提煉下,可以發現他們都是在融入一種正向的情緒加以解釋。
那么,趣味性背后的情緒到底是什么?
趣味性背后的情緒
情緒這東西千變萬化,為了避免主觀臆斷的不準確,我搜羅了關于情緒的研究資料,目前相對權威的有三個:plutchik情緒輪、日本感性工學、諾曼的三層理論。
后兩者未對情緒進行指標的定義,所以這里只聚焦在情緒輪上。
情緒輪由羅伯特·普洛特契克開創,這個理論指出人類的基本情緒一共由8種,生氣、厭惡、恐懼、悲傷、期待、愉悅、意外和信任。撇去那些負面情緒,能夠符合趣味性帶來的情緒基本就三種:愉悅、期待和意外。

為了為產品所用,就需要提煉出更具象的特征。下面,我通過腦暴的方式對每類情緒進行發散聯想。
聯想了大量可以引發愉悅情緒的事物,比如可愛的貓貓、各類好玩的表情包、毛絨玩具、影視作品里那些會突然說話的動物、解壓神器等等。
我發現這些事物,一般具備了以下特征:
1.會給予我們即時反饋;
2.擬人化,比如帶有人類才有的表情,或者是人類的動作語言;
3.柔軟的、毛茸茸的、圓潤的、有溫度的;
4.會動的、解壓的

聯想了大量可以引發期待情緒的事物,比如被買爆的泡泡瑪特盲盒,商家售賣的福袋,各種諸如擲骰子、老虎機的隨機性游戲,各類抽獎活動,一些游戲開局roll屬性點的環節(比如金2、河洛等游戲,當年玩的時候我驚訝得發現我居然能roll上一整天)
這些事物大致會帶有這些特征:
1.未知的、神秘的;
2.滿足人類的好奇心的;
3.對結果能滿懷希望的;
4.隨機的正向獎賞;
5.只需要一步簡單到發指的操作(打開容器、拉動拉桿、點擊按鈕等等),不需要任何的行動門檻,也沒有等待時間

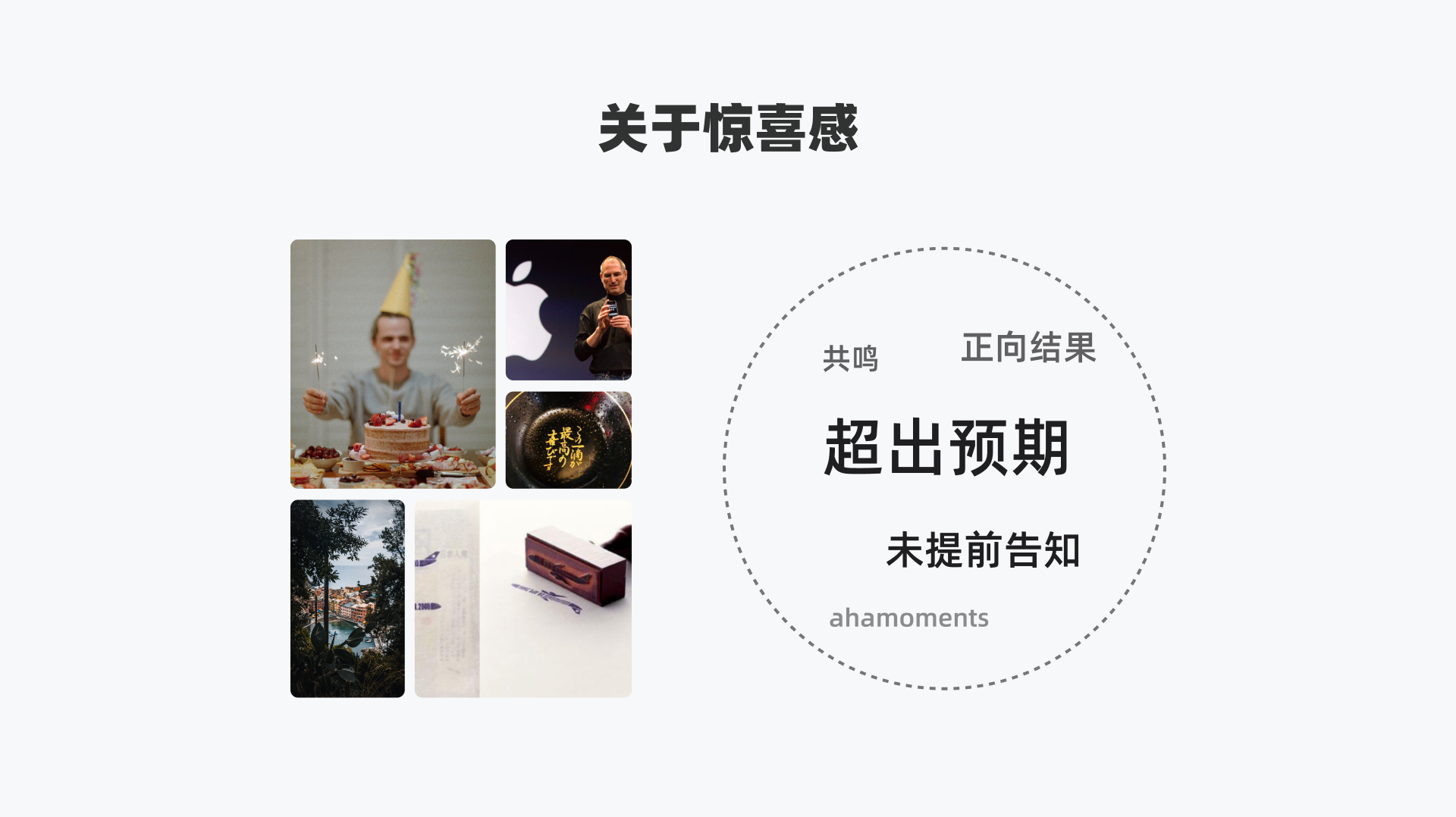
比如《設計中的設計》這本書中提到的出入境的印章案例、一蘭拉面碗底的細節、電影或者游戲中突然出現的彩蛋、iPhone第一代的發布現場、突然發現的世外桃源、突襲的生日驚喜等等。
這些事物大致會帶有這些特征:
1.超出原有預期的;
2.未提前告知的;
3.正向結果的;
4.產生共鳴的

那么,這些特征又該如何更具象得落地成策略,產品中又是如何利用這些策略,引導用戶產生這些情緒的呢?
下面,我將基于這三類維度,并結合大量的大廠案例來為一步步你抽絲剝繭。
如何制造愉悅感
基于上面的挖掘,我發現能引發愉悅感的一個明顯特征,就是擬人化,這個非常有意思。
克利福德·納斯在《the man who lied to his laptop》這本書中提出過一個觀點:人們對待電腦的方式,與我們在與他人交流時使用的社會規范是一致的。我們對電腦的反應,就好像它們是人類一樣。

也正因此,很多原本沒有生命體征的物體,一旦被賦予了擬人形象,就容易被大家所接納、引發愉悅。
做一下細分的話,擬人化基本涵蓋了三個方面:語言、形象和表情。

1.1擬人化的語言
人對于具體的擬人形象更容易產生情感,其中便包含擬人化的口吻。使用這種口吻與用戶交流,而非冷冰冰的設備語言,就可以提升產品溫度,引導用戶對產品產生正向情感,關于這塊我總結了兩方面。
一方面,文案盡量得接地氣、輕松。
拿京東這款產品舉例,文案從口吻上都會采用一種很輕松、接地氣的擬人語氣,來拉近和用戶間的距離。比如在引導詞后加入“哦~”“~”這種輕松的語氣詞。
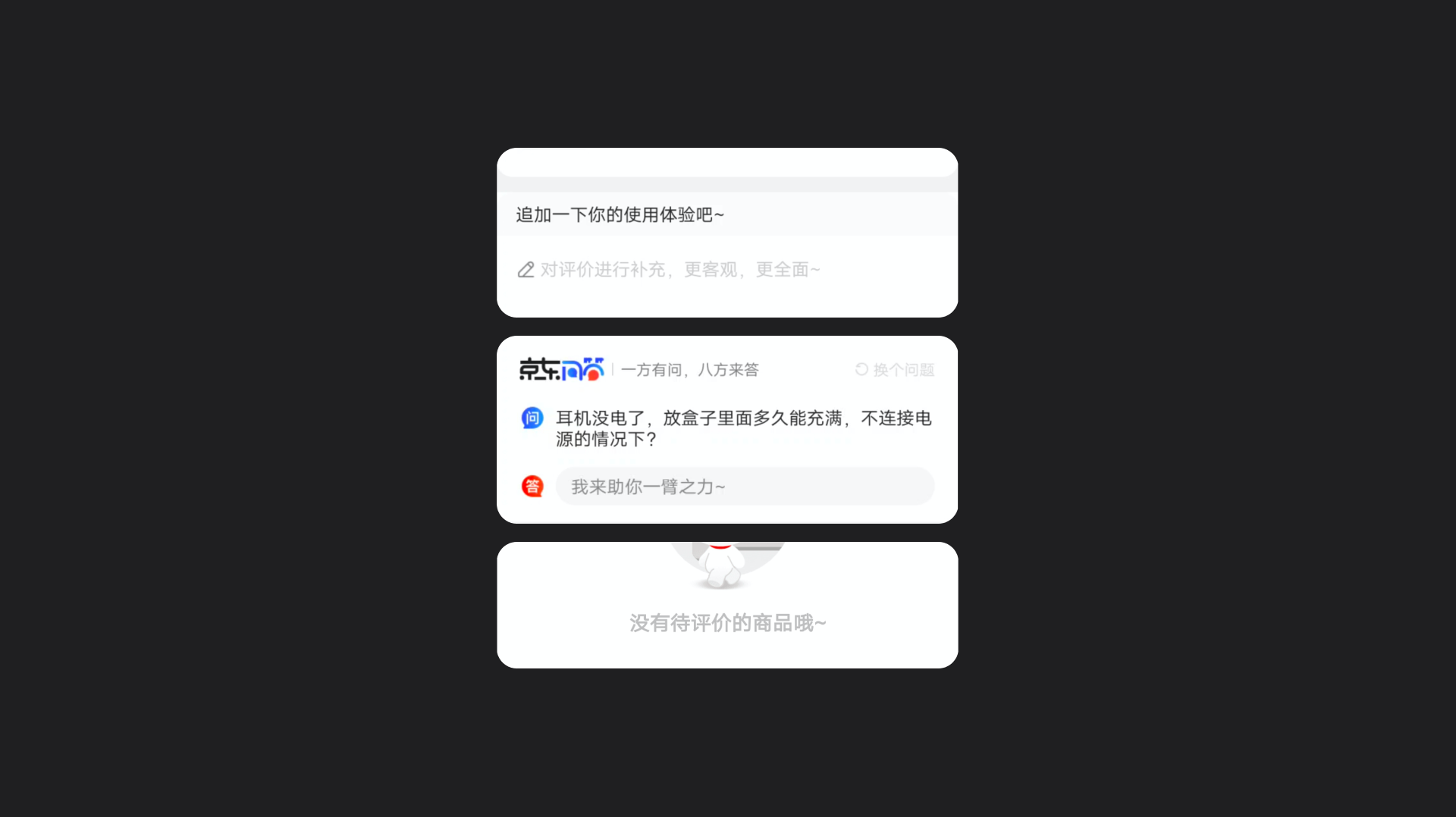
另外,「京東問答」版塊的引導詞:傳統產品是“添加問答”,是不是平平無奇。但京東使用了“我來助你一臂之力~”

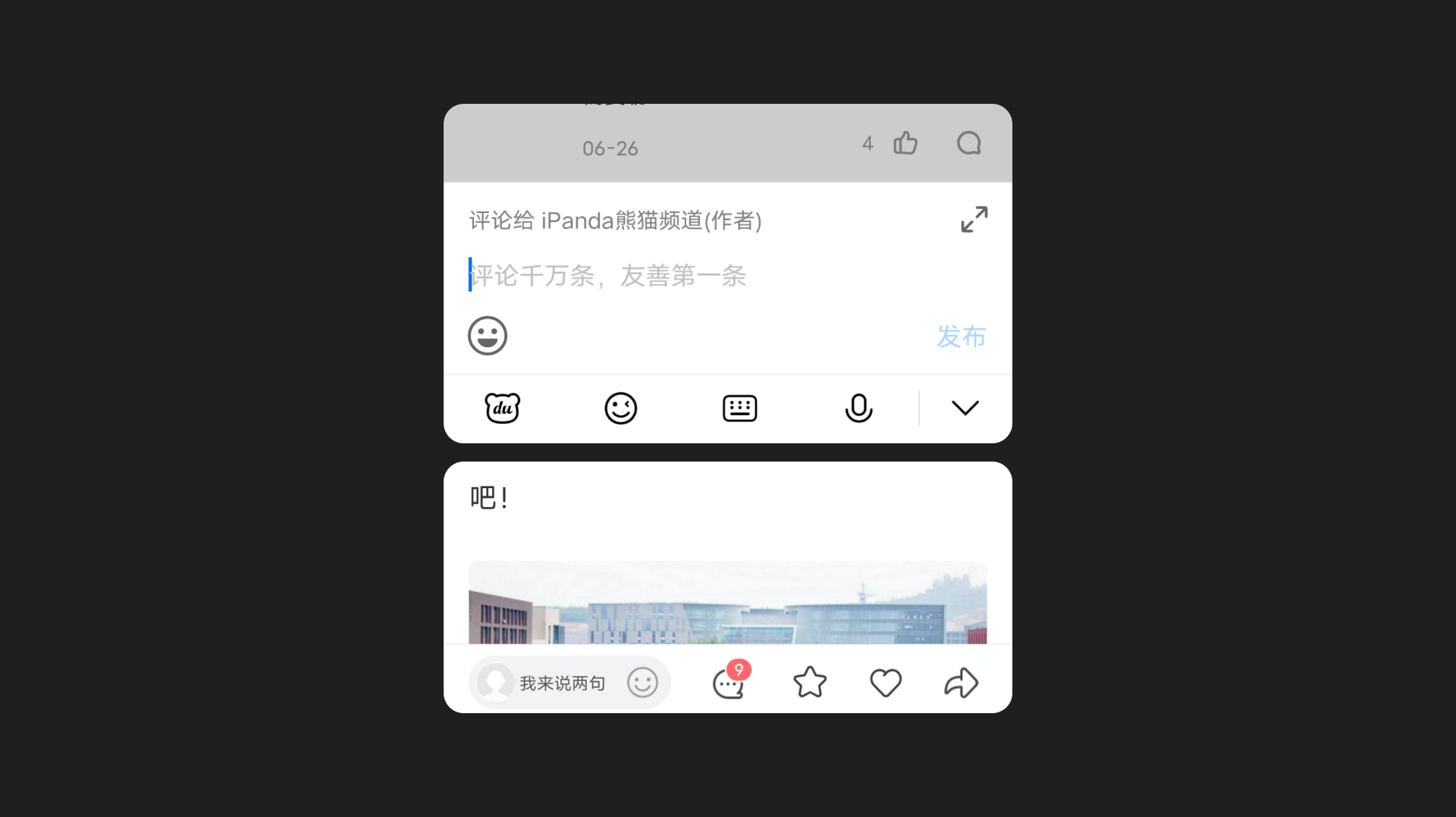
QQ瀏覽器的評論暗提示,也不是傳統的“寫評論”“輸入評論”,而是像日常聊天那樣“我來說兩句”,非常接地氣、生活化。知乎直接套用了流行語,詼諧的同時引導用戶注意言論。

另一方面,人類富有情緒變化,所以一旦用戶觸發了某個正面/負面行為,就可以給與情緒反饋。
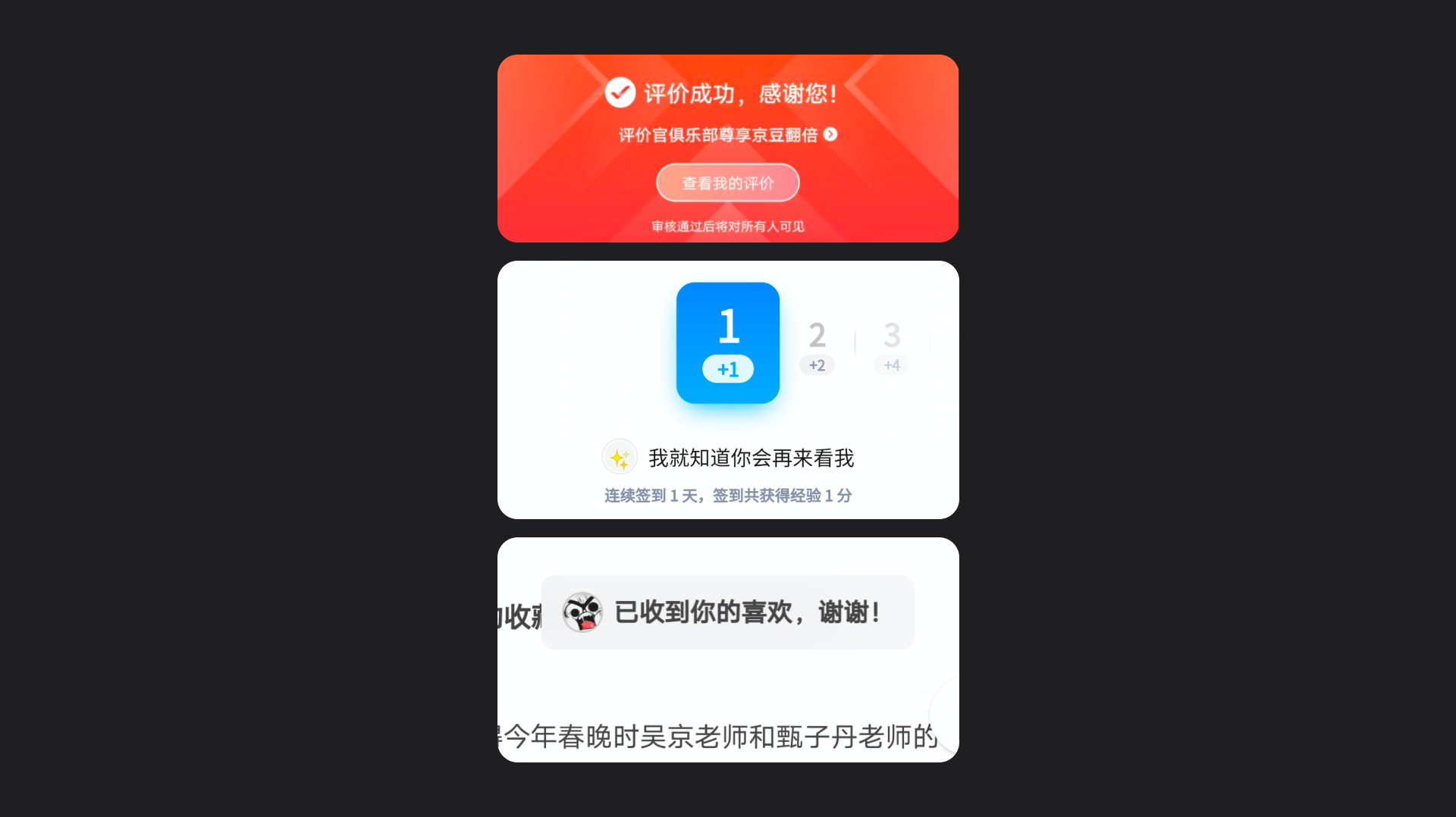
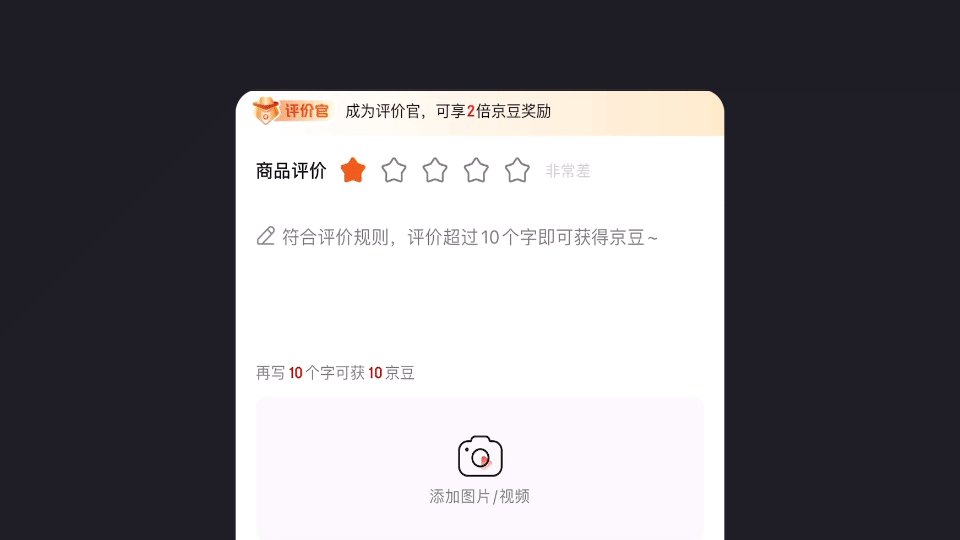
在用戶完成商品評價后,京東不僅僅是很傳統得反饋“評價成功”,而是又加入了“感謝您!”的感謝詞。看似加了三個字,但行動過后的正向感激反饋,和我們日常生活中受到正向反饋一樣,被喚起正向的愉悅情緒。并愿意繼續這個行為。
知乎的圈子業務,在用戶完成簽到后,反饋完成的基礎上,使用了正向的情感反饋“ 我就知道你會再來看我”,仿佛是一位關系不錯的老朋友,來喚起用戶正向情緒。
另外,知乎在改版后,回答收到贊也不僅僅是“點贊成功”這類冷冰冰的機器語言,而是“已收到你的喜歡,謝謝!”并且配以作者頭像,非常形象得傳出對對方對我們的感謝反饋。這種正向反饋,相比”點贊成功“更有效得喚起正向情緒,形成正向激勵。

當然,用戶的消極行為也可以產生情緒反饋。
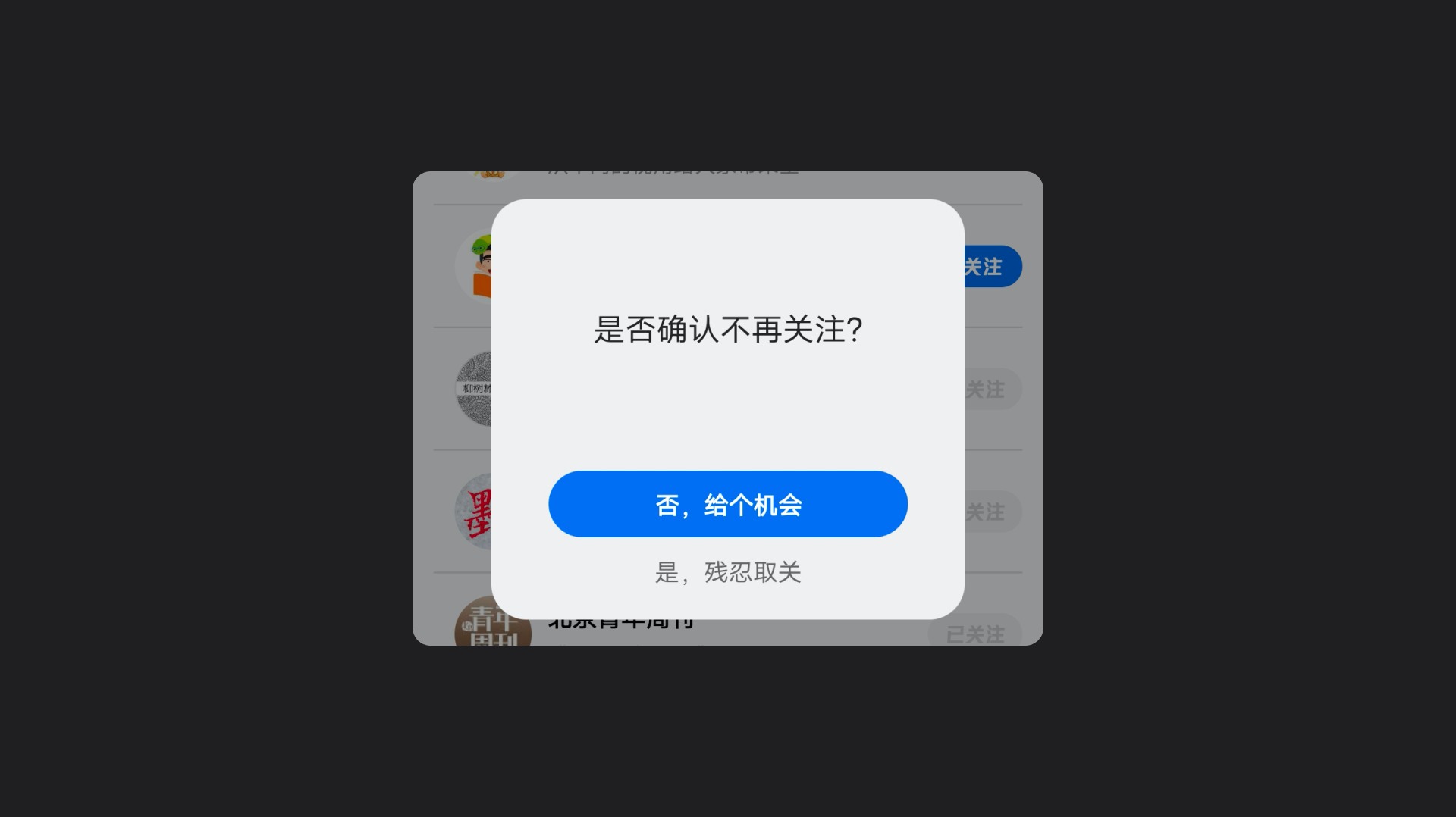
比如現在很多產品的取關反饋,不是傳統的“確認”“取消”,而是用“殘忍取關”和“給個機會”這種融入情感的文案來做挽留,就好像真的有個活生生的人,在被你否定后反饋給你的情緒,請求你再給個機會。有趣的同時一定程度上也可以喚醒用戶的同情。(雖然這種做法過于業務導向,且有綁架用戶的嫌疑)

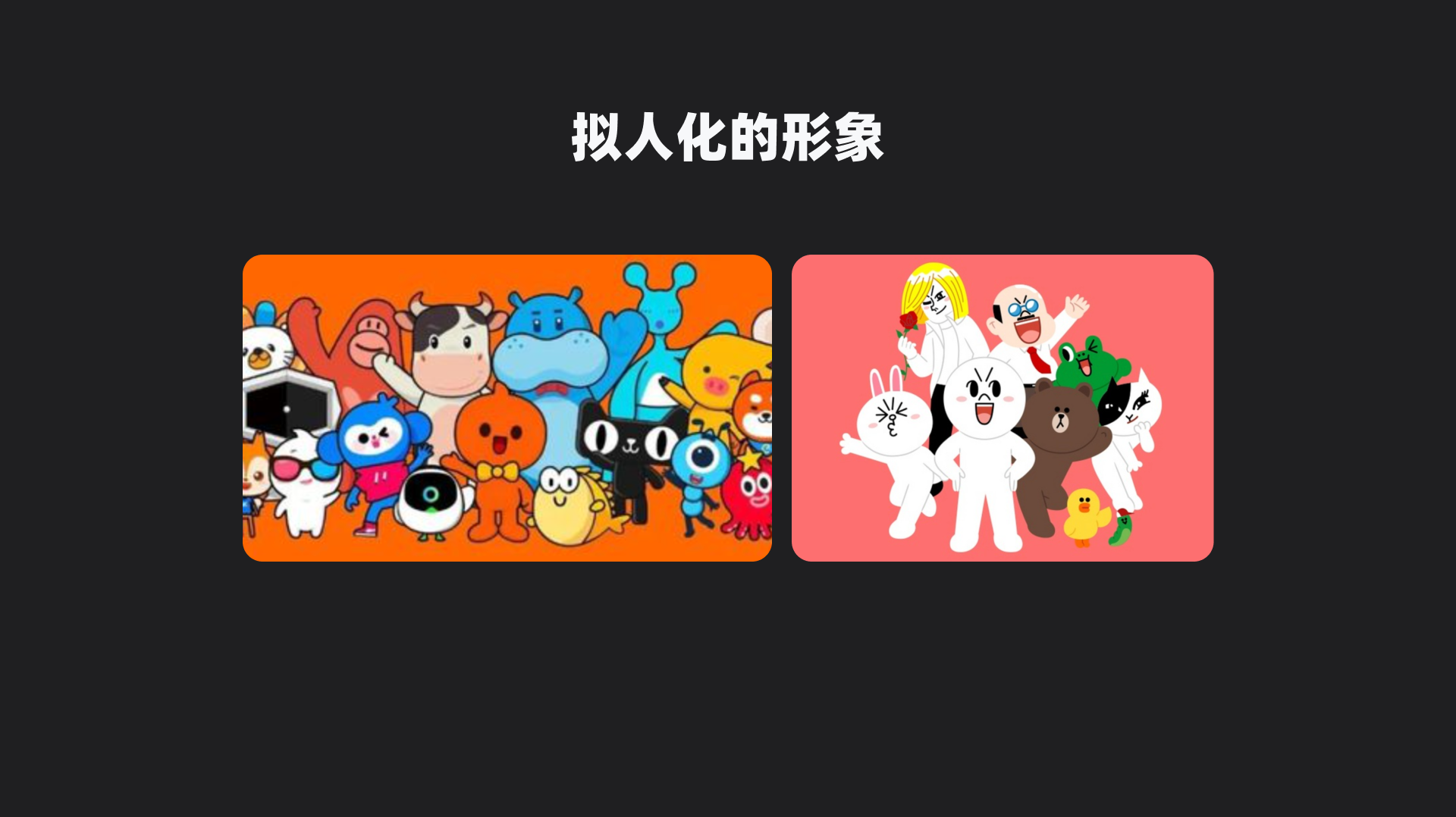
人對于具體的擬人形象更容易產生情感。因此,樹立一個擬人化的品牌形象(也就是我們常說的IP),可以使用戶對產品快速建立情感聯系,也可以強化品牌感知。比如優酷的猴子、高德地圖的老鷹、釘釘的燕子、linefriends等等。

世界杯的吉祥物也是同理,每一屆的吉祥物必定會融入擬人化的特征,憑著親切、可愛的形象和全世界的觀眾一起熱情互動。

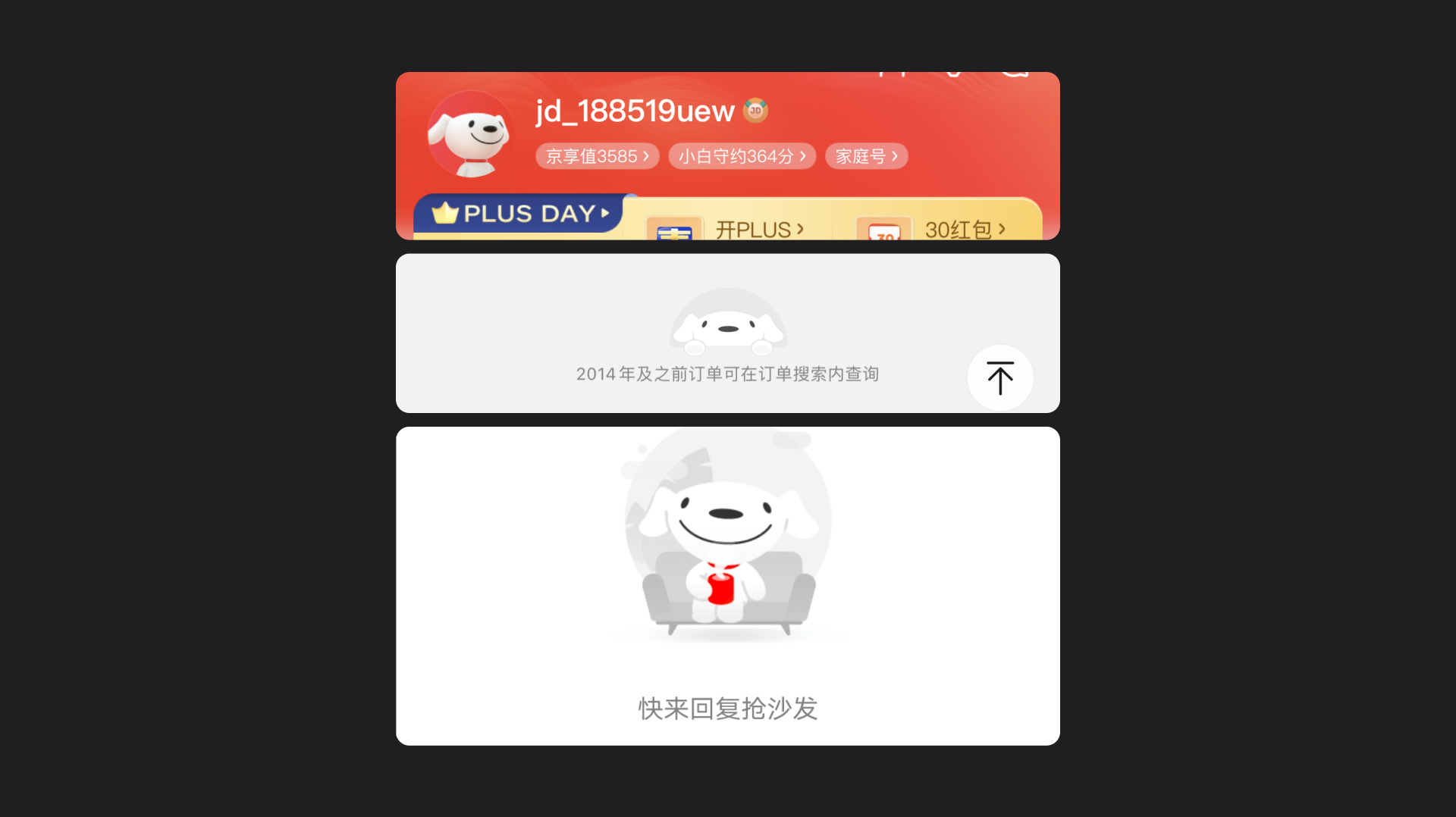
說到產品,以京東的這只狗子為例,兜底頁、缺省頁、啟動頁,都做了狗這個擬人形象的貫穿。

如果你記得沒錯的話,形象改版之前這只狗還是四腳坐地上的,但改版后就兩腳著地了。這同樣是通過更擬人的形象來賦予「人格」,以此提升愉悅感,拉近距離。

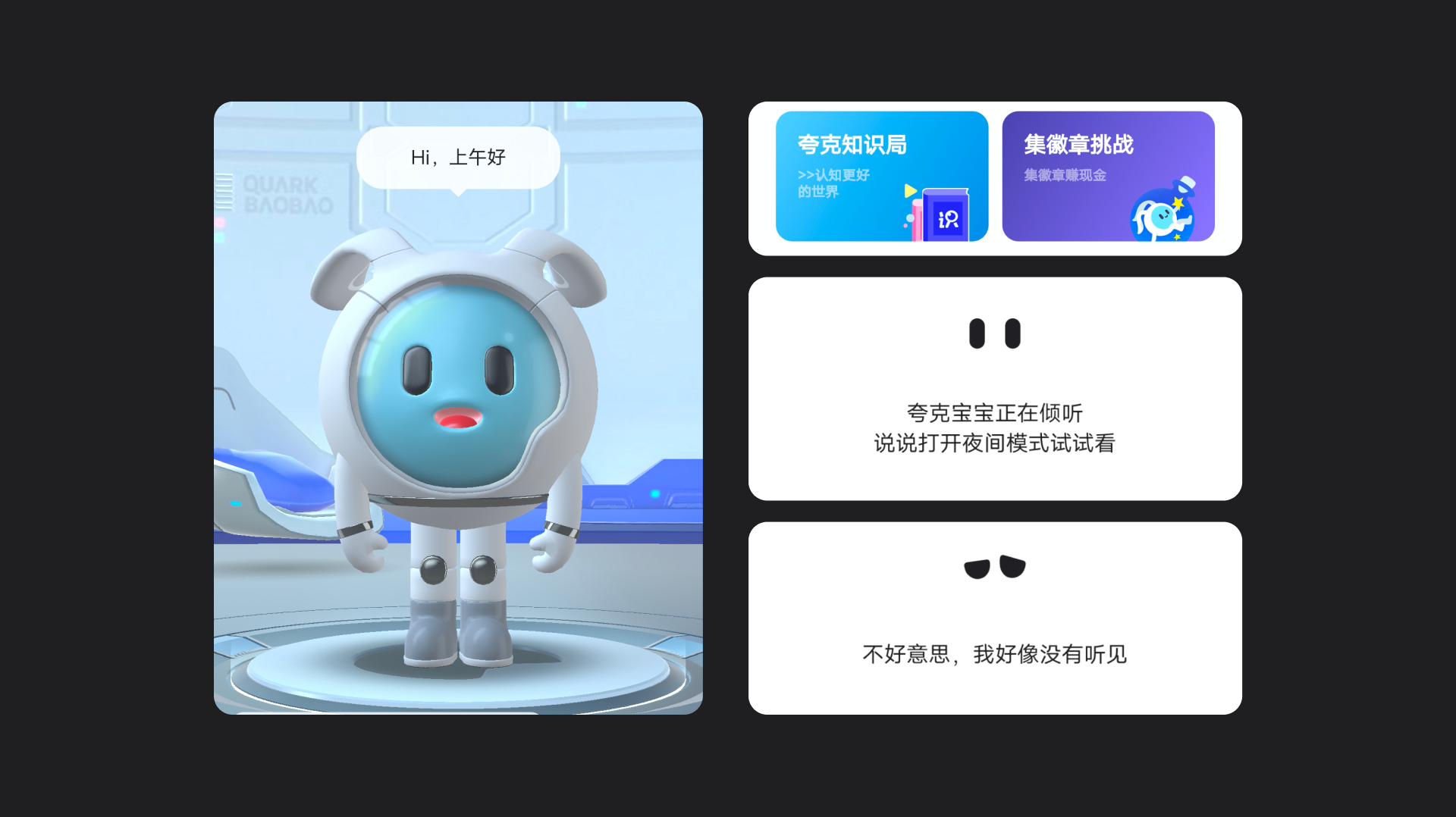
再比如夸克,它甚至單獨新增了底tab入口,通過3d品牌形象,實現與用戶的智能交流。另外,卡片和語音搜索都做了形象貫穿,后者還使用了形象的眼睛,來通過眼睛的變化進行情感交流。

一段文字在加入了表情后,我們就能迅速了解到對方的情緒(比如我們日常的聊天)。因此表情這一招,也可以用以加深用戶與產品的情感交流。
它可以和語音、形象靈活結合使用。通過全面的擬人化,來大幅提升用戶對產品的形象感知,促進用戶情感的產生、加深用戶和產品的情感鏈接。
比如用語言輸入,當系統未識別清楚時,傳統的方案可能是一個錯誤圖標加上「未識別聲音,請再試一遍」的文案,但夸克中則使用了品牌形象的雙眼來傳達失落的表情,并結合了擬人化的語言。
同樣做法的還有百度的未開麥提示、段子頭圖,快速傳達產品的情緒,和用戶情感交流。

另外,閑魚設置昵稱時,正在輸入時、以及超出了限定字數,右側的形象表情也會發生變化。

除了擬人化能引發愉悅外,還有一個很容易被忽略的要素同樣能起到作用——動畫反饋。
提起動畫的作用,我們更多人首先想到的可能是強引導、注意力吸引,但動畫同樣能觸發用戶愉悅。比如當動畫更加貼近現實,或者結合擬人化的特征時。
最典型的例子,就是蘋果appstore從卡片到詳情頁的轉場過渡,點按的預備動作、卡片的放大展開、緩出的曲線、轉場完成的慣性等等,都很貼近現實物理世界的運動規律。而這種自然的絲滑也更能引發用戶的愉悅。

比如知乎的加載動畫,結合了擬人化的特征,讓這個過程變得格外有趣。劉看山奮筆疾書的動作也很符合知乎這款產品的定位。

如何制造期待感
根據我們對期待感的腦暴,發現能觸發這種情緒最典型的特征,就是隨機性。
在產品中,則可以通過隨機給予用戶有價值的內容來引發用戶的關注。結果的不確定使過程充滿神秘,這種狀態讓用戶興奮和滿懷期待,不會輕易離開。
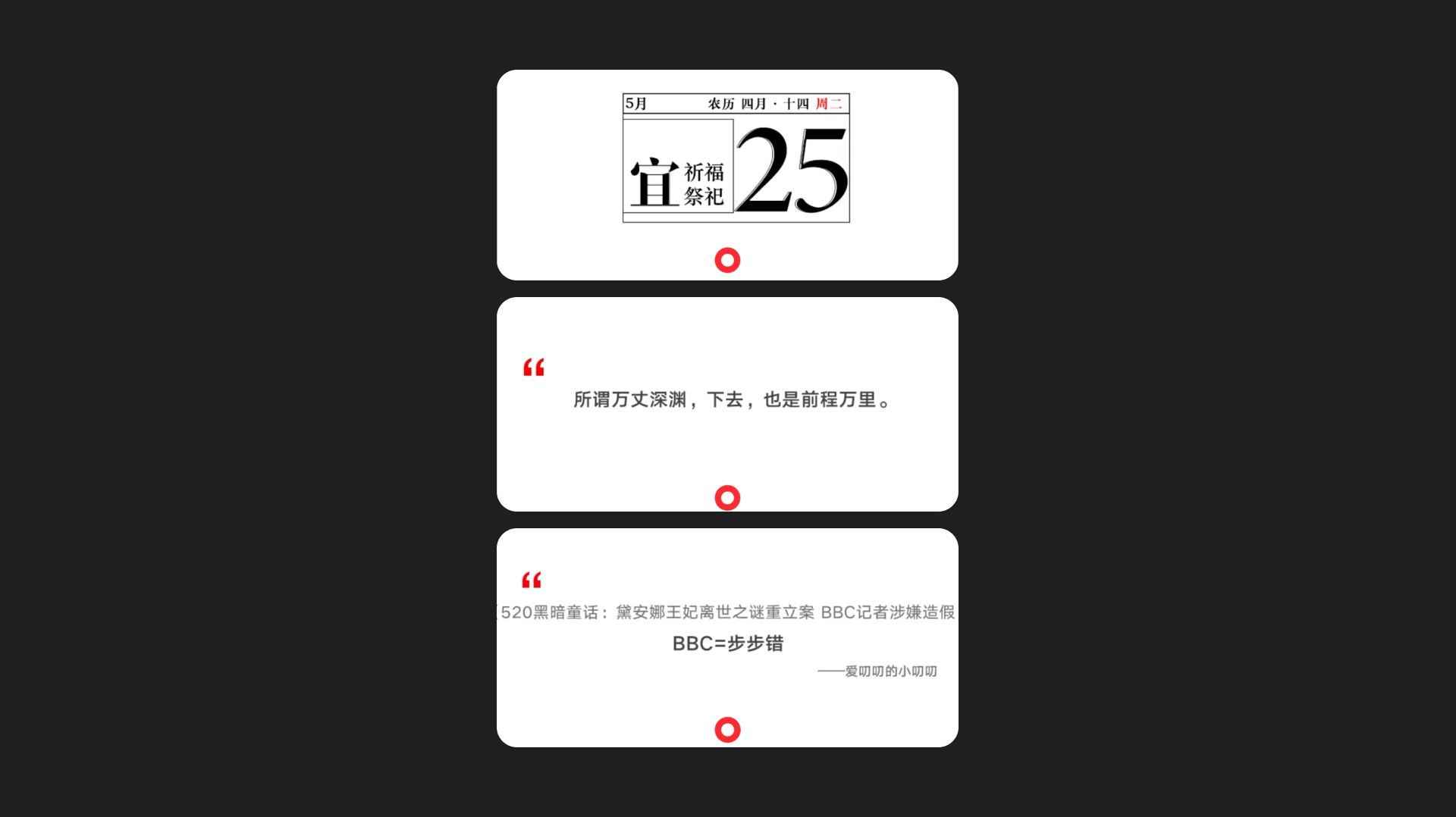
比如網易新聞在進行新聞加載的操作時,會在加載動畫上加入一個隨機的小貼士。內容大致有三類:黃歷、名言和一句話新聞。而且這些內容完全是隨機出現,這種刷新過程好像在開盲盒,你無法預知會給你什么內容,非常有趣。而且它們入口深,不干擾;內容對用戶也具有價值。

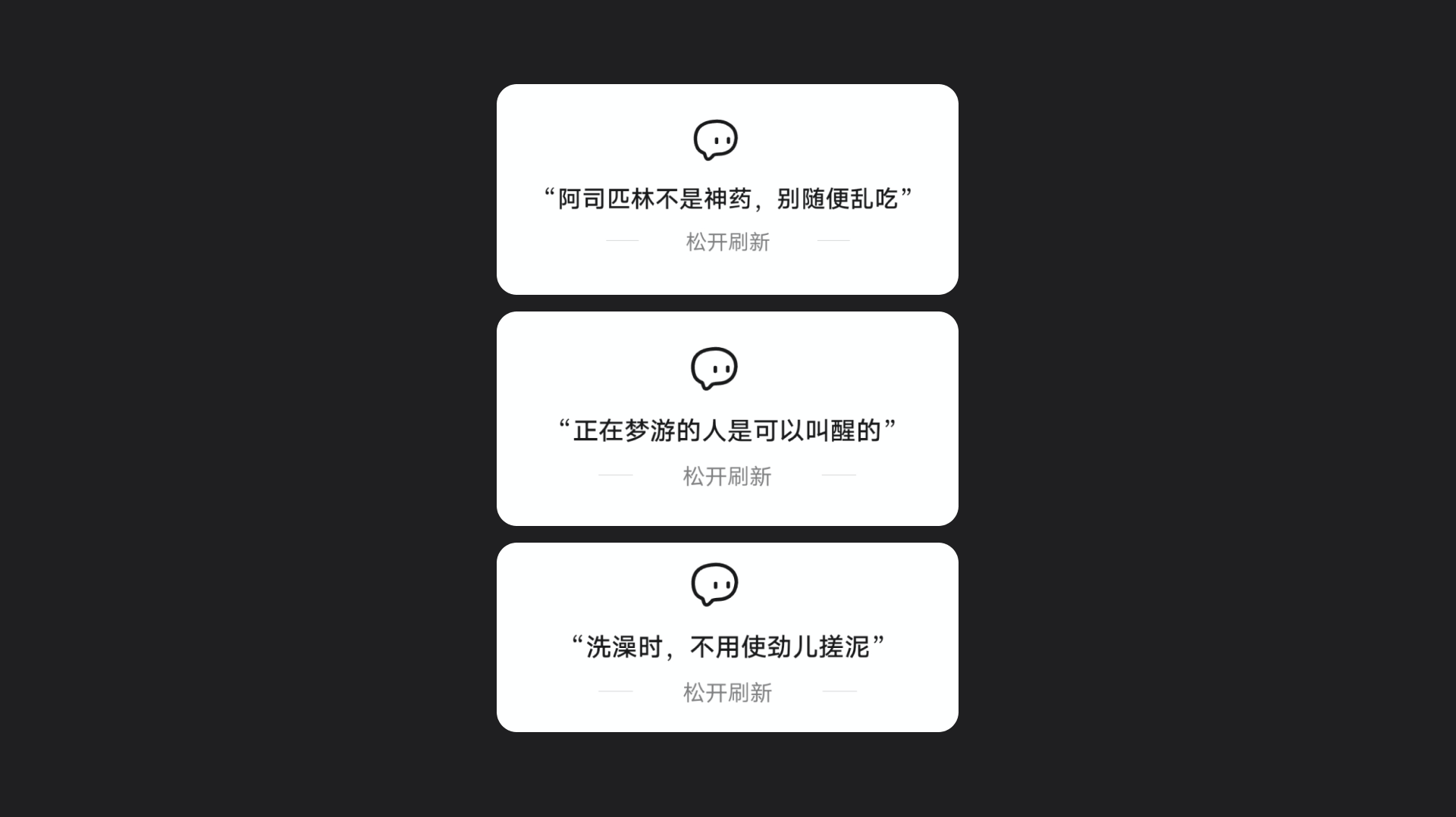
同樣的還有丁香醫生。在首頁每次下來刷新后,都會出現不一樣的健康類的小貼士。隨機性很強,富有趣味。而且可以很好得滿足求知欲。

雪球的個人頁上,上劃時也會隨機給一條關于投資、市場的名言和網友的熱門觀點。

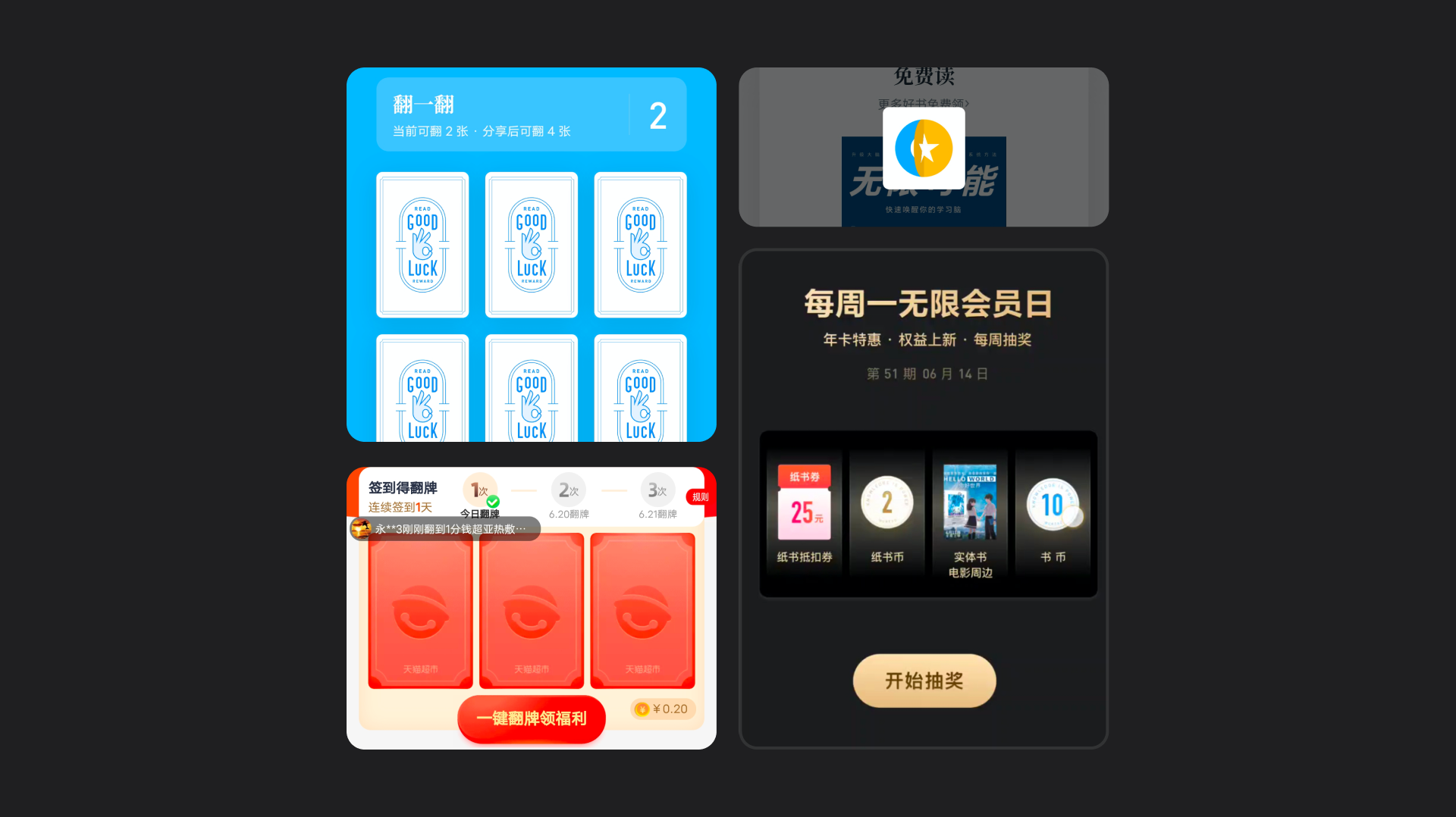
把現實生活中的游戲搬到了手機,同樣能激發用戶的好奇和期待。比如微信讀書的翻牌子、搖一搖、老虎機。還有天貓的翻牌子。

如何制造驚喜感
格雷戈里·伯恩斯曾做個關于腦部區域的研究,發現大腦不僅探尋未知,而且實際上還渴望未知。相比那些已知的日常慣例,新鮮新穎的事物更容易引人注意。所以提供一些以往沒有過的、出乎意料的事物或互動,不但能引起注意力,而且也會帶來驚喜感。

產品中的驚喜感設計,可以說是使用瞬間能夠觸達我們內心的一種短暫性愉悅,一個體驗的峰值。
根據對驚喜感的挖掘,一個典型的特征就是超出預期,并且未提前預料。
比如Figma使用過程中,團隊成員和你同時長按鼠標,并且靠在一起后,就可與觸發擊掌的動畫彩蛋,非常有意思。

比如京東在五星好評后,會放煙花慶祝。

比如很多內容型產品,在詳情頁長按點贊按鈕后,會觸發全屏的「爆贊」動畫。

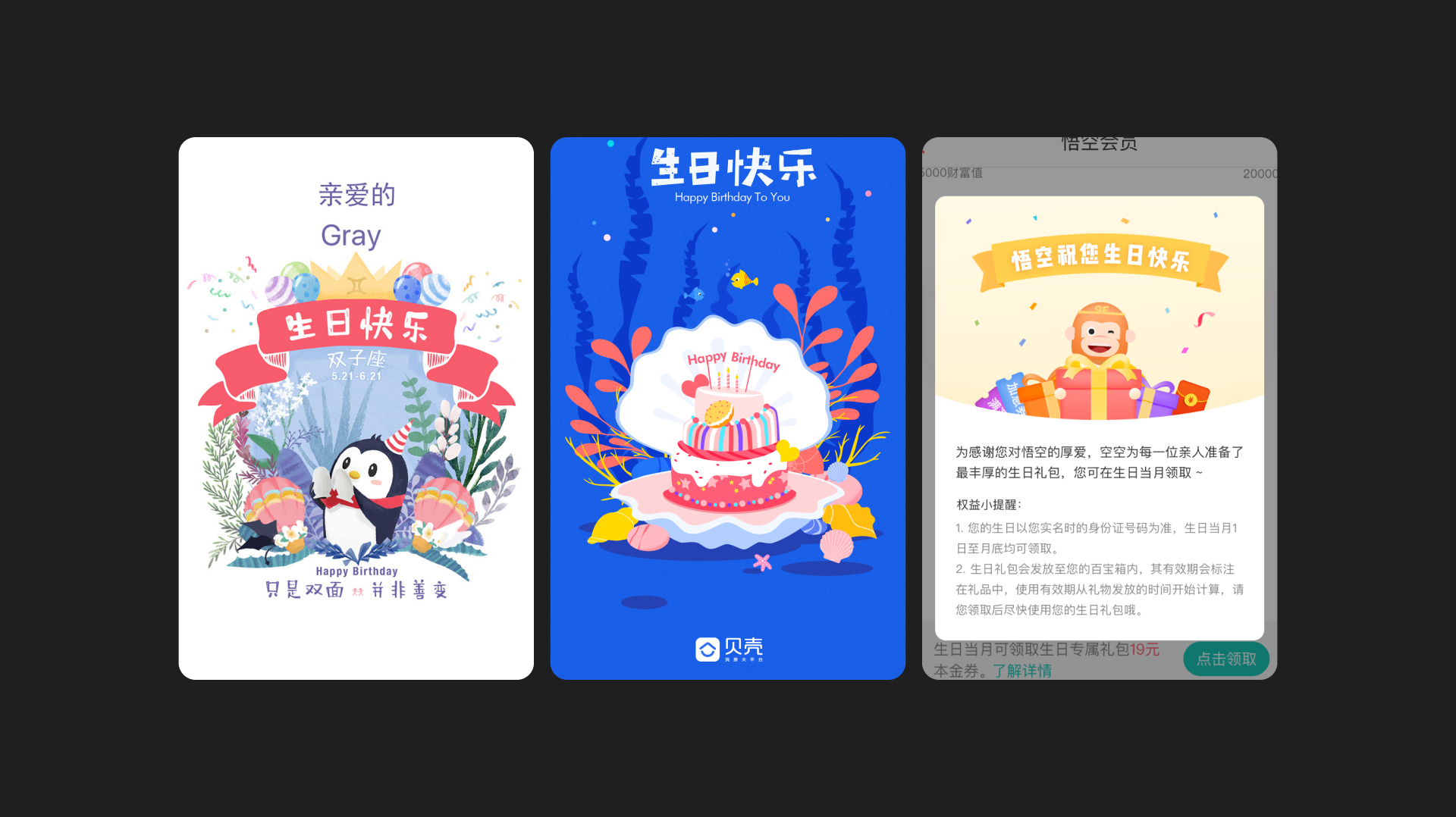
再比如用戶生日當天,通過啟動頁、彈窗等場景送上生日祝福等等。

這些能夠超出用戶預期的細節,即便多么細枝末節、出現頻率多低,但只要能夠被觸發,都可能因為驚喜感而生成情緒峰值,加深用戶和產品的情感鏈接。
最后
以上,便是趣味性背后的情緒挖掘和案例講解。
作為設計師,我們在工作中總是強調以用戶為中心,通過不斷的調研、跟訪、可用性測試來了解、分類用戶,但更多的結果可能只是讓產品不斷得貼合用戶的心智、符合預期。但如何增加粘度、建立深層鏈接,就需要通過趣味性這種情感化表達方式,來為用戶制造愉悅、期待甚至驚喜。
正像諾曼在「情感與設計」中說的那樣,每個產品都需要令人更放松、更愉悅的設計,以此來增強產品的適用性。
希望這篇文章能對你有所啟發。
本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 寫在前面
端到端導流是指在產品矩陣體系內引導優質產品的用戶使用另外一款產品,帶來使用量的提升,從而實現用戶規模提升的一種增長手段。隨業務快速增長,有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產品矩陣,依托各端流量實現矩陣產品間的導流,逐步積累用戶規模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 為什么要做導流
導流的目的
對于業務本身而言,隨著移動互聯網流量紅利期的結束,獲取新用戶的成本越來越高,不管是新產品還是成熟型產品,都需要通過導流的手段來持續擴充新用戶。其次,對于有駕產品生態而言,需要各端產品間的相互聯動,協同發揮優勢,實現流量價值最大化。
導流的優勢
成本低,相較于投放、活動等渠道流量獲取方式,矩陣導流成本低;
高意向,用戶購車意向明確更容易實現商業轉化;
可共享,用戶數據及行為關聯互通。
// 如何做好導流設計
1.問題分析
通過梳理核心場景的4種導流條,發現各個場景導流形式各異,用戶缺乏統一認知,導流引導語單一內容吸引力弱。在用戶在瀏覽頁面時,點擊功能入口或想要繼續查看更多內容,需要下載APP才能繼續阻礙用戶瀏覽:
缺乏統一認知:視覺表達形式不成體系,用戶感知不夠;
內容吸引力弱:內容單一缺乏吸引力,用戶沒有點擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗。

從導流鏈路的用戶行為來看,整個流程下載路徑過長,發現用戶流失較大的轉化點:
從小程序落地頁到下載頁:在進入小程序瀏覽頁面時,用戶沒有注意到導流條就滑走了;
點擊導流條進入下載頁:點擊導流條會先調起導流彈窗,點擊確認后再進入到下載頁,用戶未選擇下載就退出了。

2.明確設計方向
針對導流現狀缺乏統一認知,內容吸引力弱、阻礙用戶瀏覽、下載路徑過長的問題,我們搭建了一個完整的導流鏈路圖,根據用戶增長模型,把用戶生命周期各節點的用戶行為與產品觸點一一羅列出來,找到增長路徑的設計機會點。

通過以上的問題分析,如何建立用戶和產品的鏈接,保障友好的體驗,是本次導流升級要解決的問題。根據用戶關鍵行為,我們可以將整個導流鏈路拆分為3個階段來挖掘主要機會點:
下載前:興趣激發導流吸引,建立用戶穩定認知;
下載中:強化用戶轉化動機,刺激用戶完成下載;
下載后:保障還原體驗暢通,提升首次使用體驗。

下面將分別介紹導流下載前階段的設計落地實踐,以及下載中、下載后階段的延伸設計思考。
// 下載前
1.強化觸點吸引
是否能成功引起用戶注意,是轉化開始的第一步,統一的視覺風格和滿足用戶訴求的內容,有利于增強導流條的吸引力。
1)收斂導流條類型
針對【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉預期的體驗問題,下線了阻斷式和截斷式兩種體驗不友好的導流類型,將原來4種導流類型收斂為2種,僅保留通用導流條和功能延展導流條,基于這2種導流形態進行深入的設計探索。

2)建立通用視覺標準
針對【缺乏統一認知】視覺表達形式不成體系、用戶感知不夠的視覺問題,建立了通用導流條標準化規范。統一視覺形態,優化為頁面內通欄嵌入式,同時融入品牌色強化用戶感知,根據頁面布局制定了不同的展示規則。

上線后,內嵌導流條在展現受限的情況下,導流轉化數據與改版前基本持平,為了進一步提升導流的點擊效果,開始探索場景化定制提轉的設計方向。
3)定制場景化內容
針對【內容吸引力弱】內容單一缺乏吸引力、用戶沒有點擊欲望的內容問題,在通用標準化形態的基礎上,根據不同場景用戶訴求點,豐富導流內容。分別從內容定制、按鈕文案優化、以及氛圍強化3個方向驗證對轉化的影響。
內容定制:豐富導流利益點、場景化內容更能激發用戶興趣,促進轉化達成;
按鈕文案:轉化按鈕文案導向性明確、內容與導流利益點匹配,可以助力按鈕轉化提升;
氛圍強化:導流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導流條點擊。

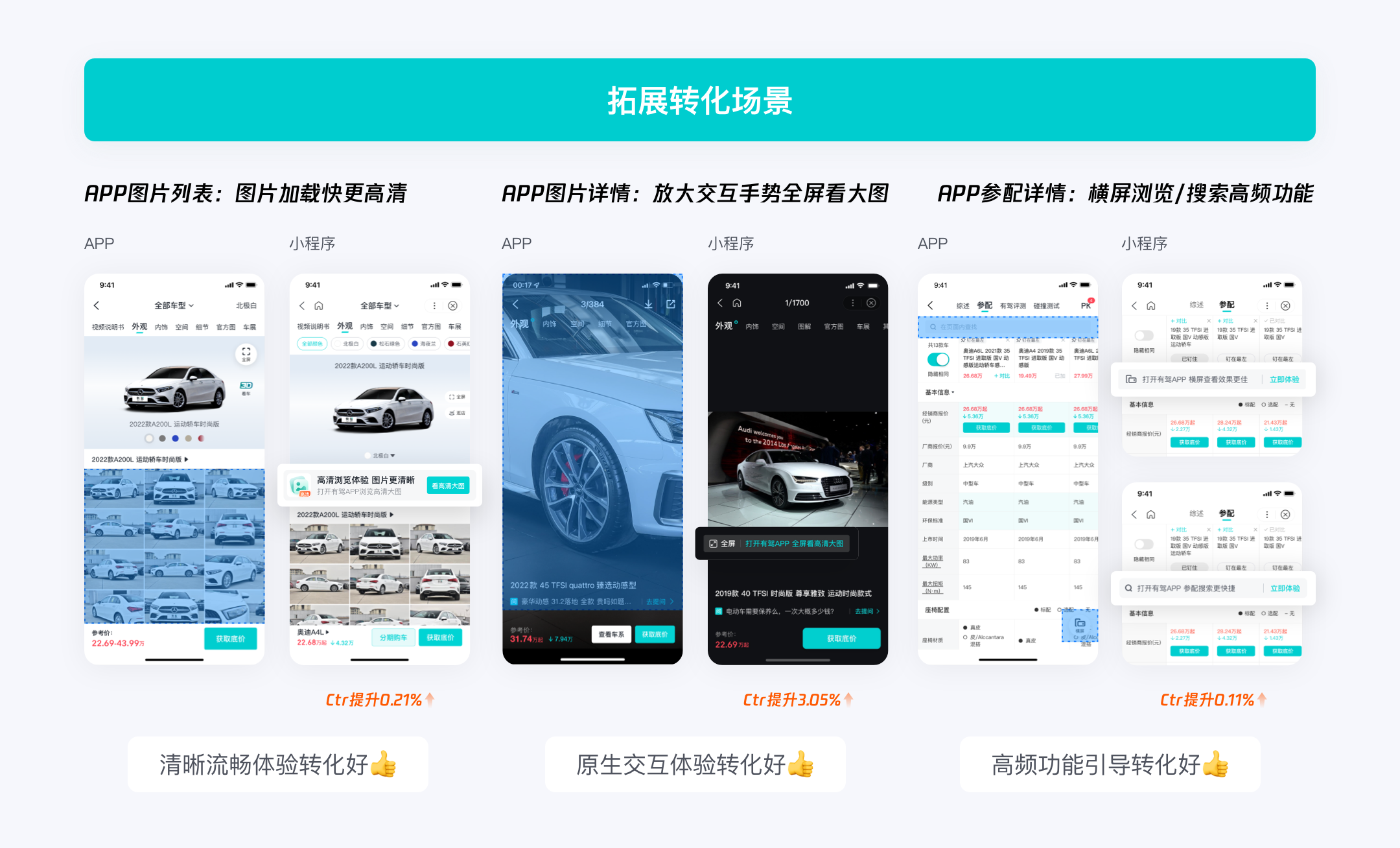
2.拓展場景擴量
復利通用標準導流條的成功經驗,應用到功能延展類導流條中繼續驗證有效性,從產品價值點出發,挖掘高流量場景的機會點從而帶來轉化增量。
1)價值傳遞
根據小程序和APP兩端各自的不同點,分別從功能差異及體驗差異兩個方向進行優化。
APP特有功能:APP完善的功能體驗可以更好滿足用戶訴求,例如參配瀏覽場景下,引導用戶體驗搜索及橫屏查看的高頻功能,對于導流轉化有正向幫助;
各端體驗差異:小程序和APP兩端體驗存在差異,例如圖片瀏覽場景下,APP清晰流暢的瀏覽體驗及放大全屏查看圖片的交互體驗,能夠刺激用戶轉化。

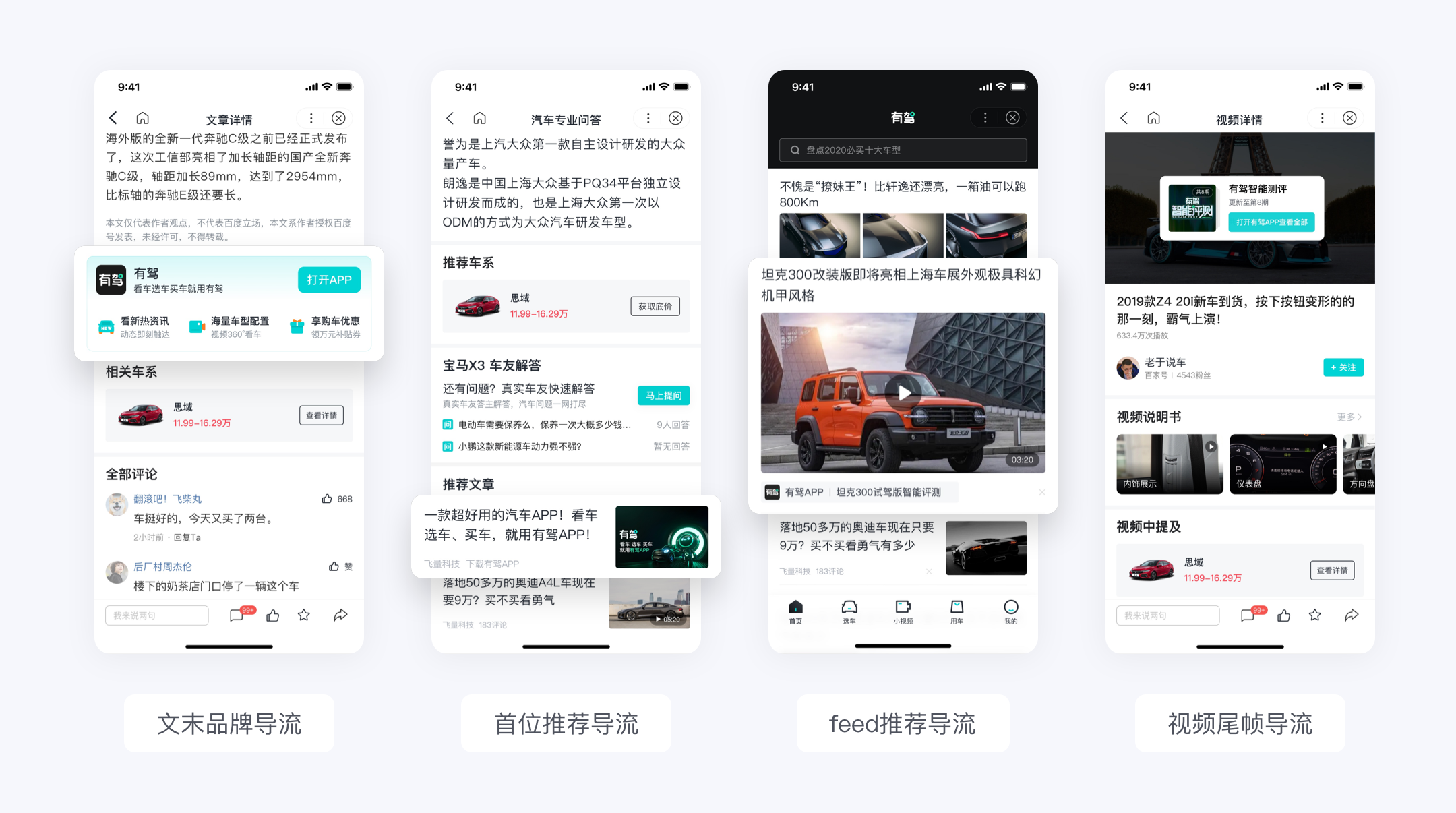
2)價值延續
當用戶完成核心內容消費后,是否可以引導用戶去APP繼續瀏覽更多相關內容,進而引導用戶下載呢?
服務透傳:平臺服務內容傳遞,例如在內容落地頁文末增加品牌廣告導流條,幫助用戶建立品牌認知;
相關推薦:引導相關內容消費,例如在文章或視頻頁增加相關推薦導流條,引導用戶瀏覽更多相似內容。

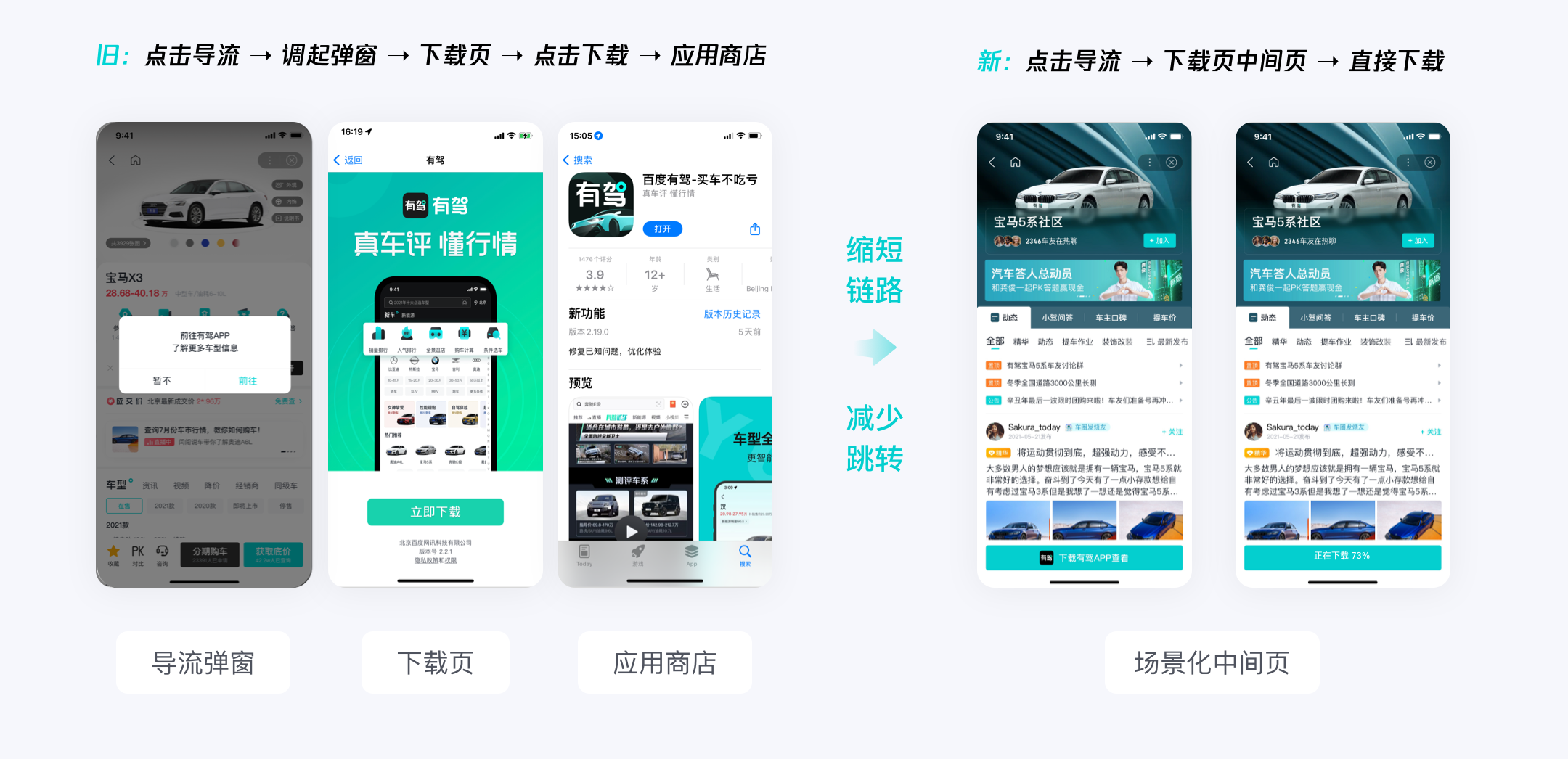
// 下載中
當用戶通過導流條進入到下載流程時,還有哪些手段可以刺激用戶激活減少流失呢?
強化下載動機:下載頁前置APP落地頁內容,例如將通用下載頁優化為場景化下載頁,給用戶超前產品體驗吸引轉化;
減少用戶流失:縮短鏈路簡化流程,例如可在下載中間頁完成應用下載,同時退出下載頁時增加挽留。

// 下載后
當用戶在應用商店下載完成后,我們還能做哪些提升首次啟動APP的體驗呢?
還原鏈路暢通:提升場景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導新用戶探索功能,根據用戶興趣推薦適合的內容。
以上內容是下載中和下載后階段導流優化方向的一些延伸設計思考,為大家提供可以繼續探索的方向。
// 寫在最后
總結一下本篇文章關于導流的體驗設計要點:
全鏈路洞察,對導流鏈路進行拆解,通過盤點導流鏈路的用戶行為,明確每個節點的設計方向;
降低廣告干擾性,減少用戶瀏覽過程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導,讓用戶專注于產品本身傳遞的價值,引領用戶完成對產品的探索從而完成下載激活。
希望以上的設計思考,可以帶給大家一些啟發。
蘭亭妙微(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
對于產品設計師來說,在同質化的環境中我們需要具備突破創意的思維,這樣才能輸出差異化的設計方案。而創意離不開優秀作品的靈感啟發,發現有意思的設計細節也能提高我們的設計思維。
今天黑馬哥將會繼續為大家帶來一些優秀的設計細節,我們一起來反思一下,這樣的設計想法為啥自己沒有想到呢?

分享目錄
一、營造頂部區域視覺感與情感化
二、主題化配圖增強視覺感
三、彈幕式標簽提高關注度
四、IP 強化底部標簽欄圖標設計
五、強化動態發布的引導設計
六、連貫性的插畫突出卡片特色
七、動態表情化的評價設計
八、場景化的推薦設計
九、上下輪播的 Banner 設計
十、情感化的氛圍營造
一、營造頂部區域視覺感與情感化
產品頂部區域的視覺感是吸引用戶的關鍵,在一些功能單一的產品中,強化視覺表現力也是提升產品豐富度的有效形式。
比如麥當勞 App 首頁的設計中,頂部區域結合溫馨的場景插畫進行表達,讓你早上打開麥當勞就有種心情愉悅感。動態的太陽微笑畫面給你一天好心情,情感化的設計不僅增強了視覺感,也帶給用戶美好的產品使用體驗。

二、主題化配圖增強視覺感
封面圖在產品規范中相對比較難約束,通過構圖、比例、固定元素和配圖質量等,在一定程度上可以提高感官體驗。如果是在重點突出的內容上面,結合主題化配圖也可以增強視覺感。
之前在使用優酷 App 時,當時在重點突出熱劇的設計中,就將主題化的內容融入到宮格的配圖中。以統一的畫面風格和設計表現形式填充封面,增強了視覺表現力,以此突出熱劇的吸引力。

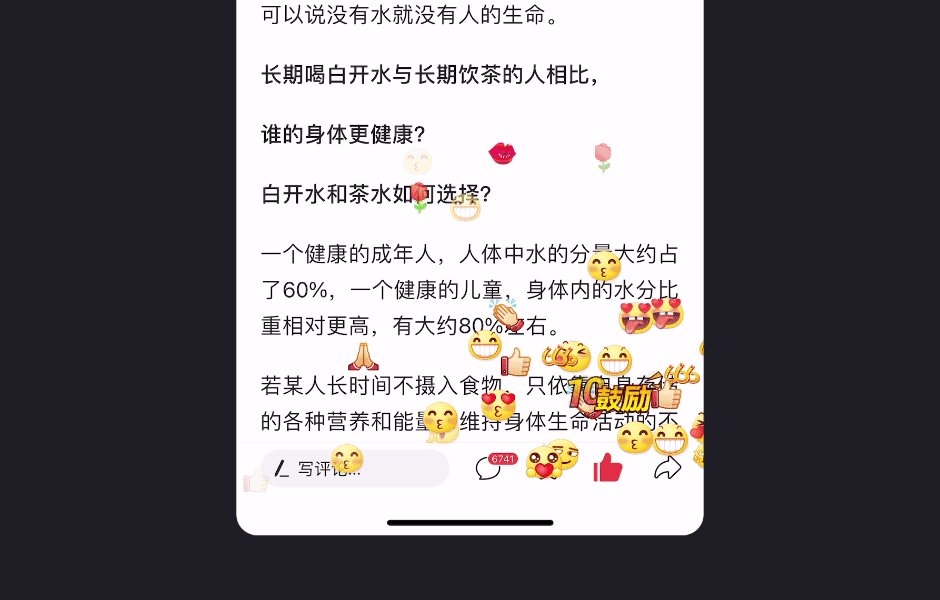
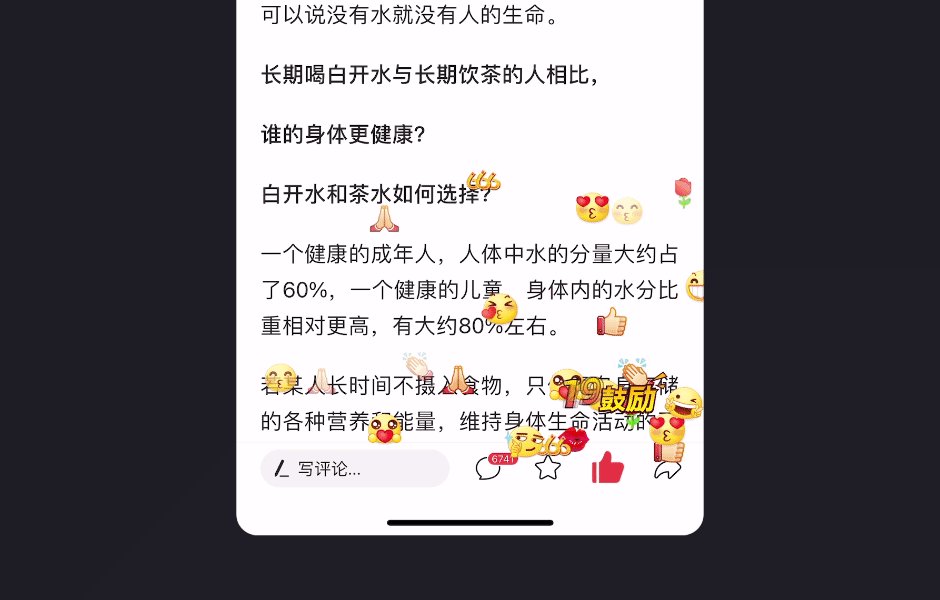
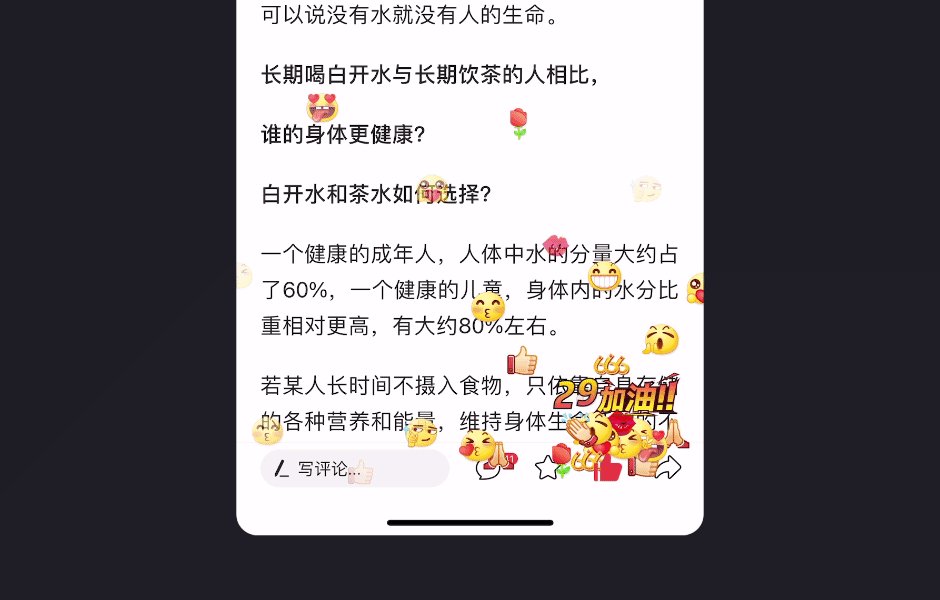
三、彈幕式標簽提高關注度
在固定的結構布局中如何提高局部內容的關注度,我們需要在不改變結構的前提下進行創意融入。比如動態畫面、突出視覺感、內容特異化等等,而最近發現彈幕式標簽也是一個不錯的選擇。
在體驗優酷 App 時,在動漫欄目中針對推薦的熱播新番,想要突出的動漫結合了彈幕式標簽進行強化。動感的節奏會提高用戶的關注度,在不改變當前結構的基礎上,不失為一種有效的解決方案。

四、IP 強化底部標簽欄圖標設計
底部標簽欄圖標是產品設計師經常發揮的場景,在一些節慶主題或者活動中都會定制設計。
優酷 App 在元旦促銷活動期間,就將底部標簽欄圖標設計與 IP 形象結合,默認以促銷主題文字展示,點擊狀態以 IP 形象顯示。圖標與活動相結合,不僅突出圖標視覺表現,也營造了活動氛圍感。

五、強化動態發布的引導設計
對于靠內容吸引用戶參與度的產品來說,提高用戶發布動態的意愿度至關重要,突出動態發布的吸引力也能起到促進作用。
會玩 App 在動態發布的引導設計中給出了不錯的思路,未發布動態時會以形象化的空狀態設計進行引導。動態發布的按鈕旁以俏皮可愛的形象進行引導設計,提高了按鈕的吸引力,讓用戶有種參與的沖動。情感化設計的引導不僅可以增強感官體驗,也更容易攻破用戶的防備心理。

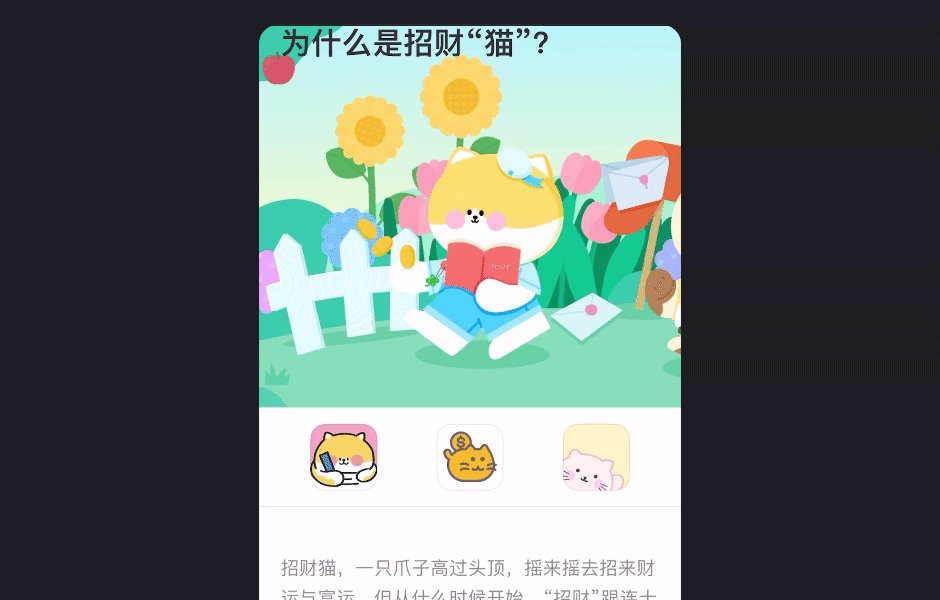
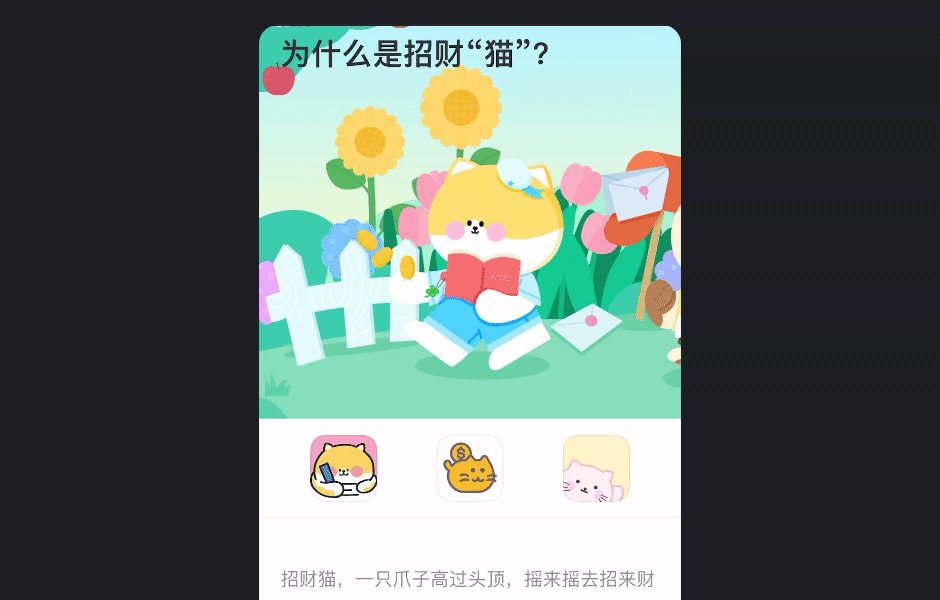
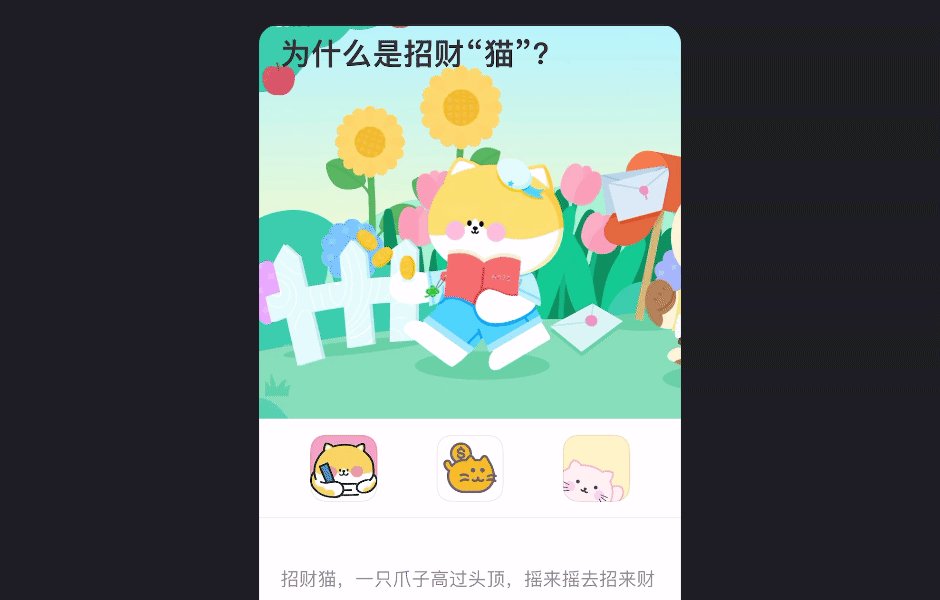
六、連貫性的插畫突出卡片特色
卡片式設計已經成為主流的產品設計趨勢,信息的歸納感可以提高識別效率。探索卡片設計的表現特色尤為重要,重點在于卡片造型和內部視覺表現力的發揮層面。
麥當勞 App 在主內容的卡片設計上運用了配送場景插畫,連貫性的插畫突出了卡片特色。插畫場景結合了品牌圖形,增強了麥當勞的品牌曝光度;白天和晚上還以不同配色風格和細節進行差異表現,無論是想法還是設計細節都非常不錯,是一個挺有創意的案例表現。

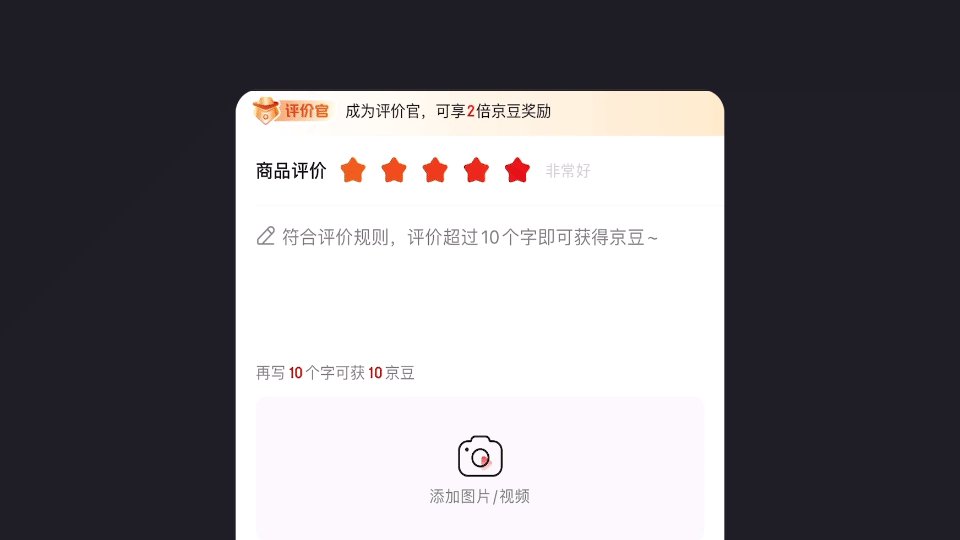
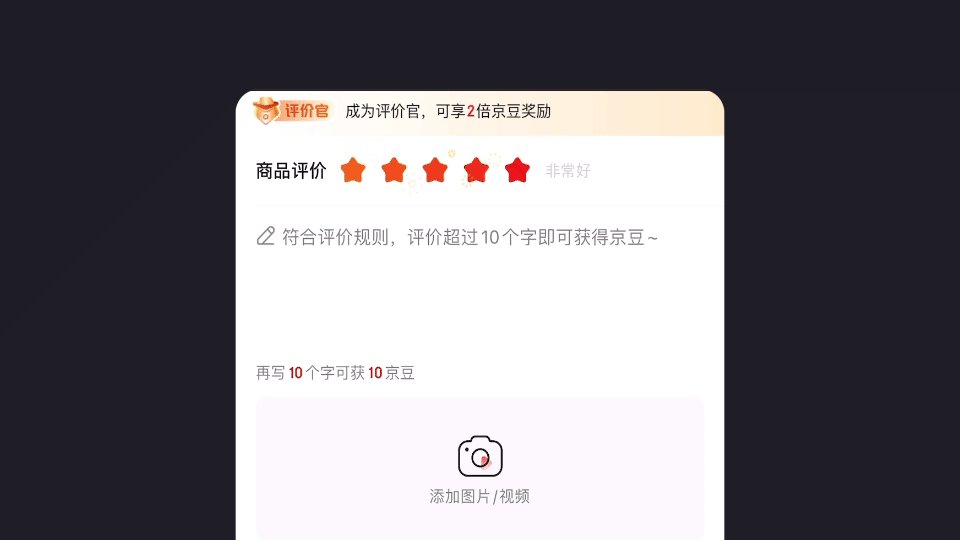
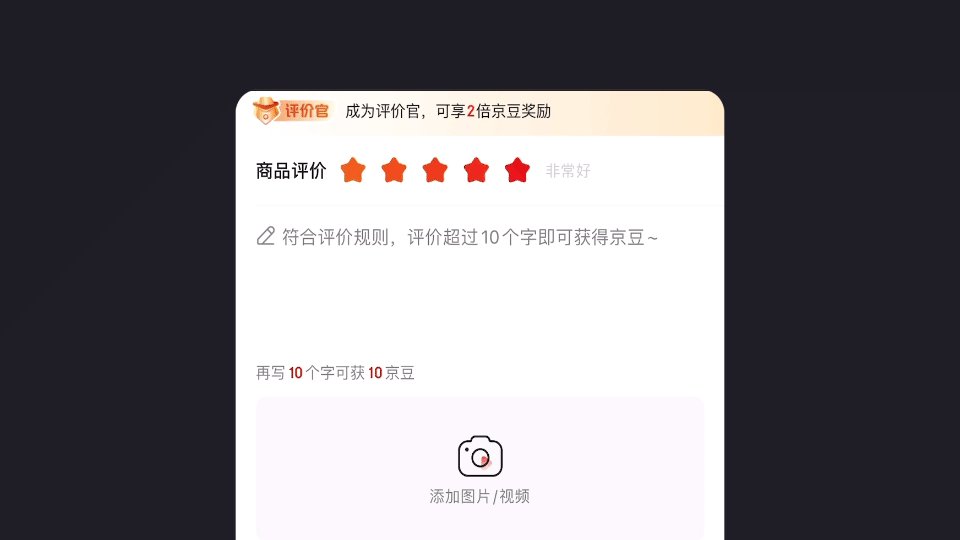
七、動態表情化的評價設計
用戶評價可以反饋服務的質量,進而做出產品迭代或者服務調整的思路。如何提高用戶參與評價的積極性,需要產品設計師多多探索啦!
最近在使用順豐速運小程序時,完成快遞業務之后進行評價,表情化的星級評價非常有意思。不同等級以不同的表情呈現,動態表達非常形象生動,讓人不由的挨個體驗。動態表情的形式提高了評價的關注度,情感化的表達讓用戶更愿意參與評價,提高了評價的體驗度。

八、場景化的推薦設計
針對電商類產品來說,商品/店鋪推薦模塊出現頻次較高,吸引用戶關注度自然成為了設計的首要目標。
在體驗 Mars App 時,在生活超市推薦的設計中,模擬了便利店的場景形象。真實感的場景表達帶給用戶親切自然的購物體驗,同時也提高了用戶對于該模塊的關注度。

九、上下輪播的 Banner 設計
輪播 Banner 圖算是產品設計中最常見的模塊,在移動端的設計中通常左右輪播為主,最近體驗到上下輪播的案例,打破常規也不失為一種新的設計思路。
在 Mars App 的首頁 Banner 圖以上下輪播進行交互,左側固定展示定位城市的天氣等信息,提高了 Banner 位置的利用率。Banner 與金剛區懸浮在特定的背景上,帶給用戶沉浸式的感官體驗。

十、情感化的氛圍營造
情感化的設計可以讓產品更有溫度,增加用戶對產品的好感度。配合傳統節日或者節氣主題進行表達是相對比較普遍的形式,會在產品主題和視覺區域進行氛圍營造。
在清明節期間體驗飛豬旅行 App 時,頂部區域以踏春的場景營造氛圍感,還在搜索區域以青團(青團是江南人家在清明節吃的一道傳統點心)替代搜索按鈕。情感化的設計營造不僅體現了產品的溫度,也帶給用戶對于節日的場景體驗。

小結
禁錮我們思維的不是我們的技術,而是我們的眼界和設計感知。發現優秀的設計并總結和轉化,才能讓我們打開禁錮的思維,在優秀的基礎上輸出更好的設計解決方案。
本文對于設計的理解闡述屬于個人見解,不足之處歡迎大家留言補充,我們互相進步。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創發布。未經許可,禁止轉載。
這期內容依然是關于設計中的細節處理。基于我平時的工作經驗,下面給大家整理了10個排版小貼士,希望能為你帶來幫助。






藍藍設計的小編 http://m.axecq.cn