














藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)







作者:應(yīng)駿
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
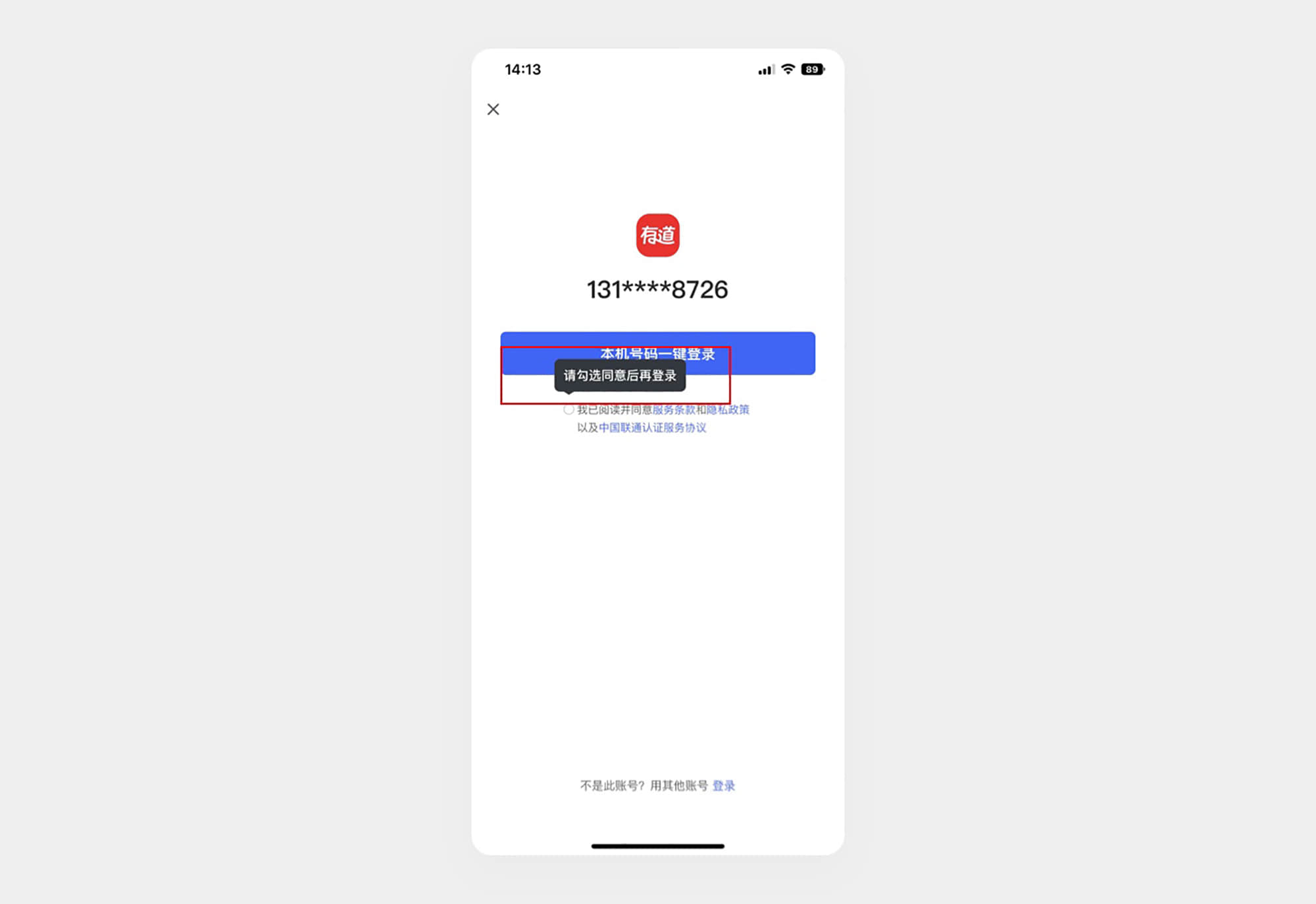
服務(wù)條款是用戶在登錄時(shí)經(jīng)常遺忘點(diǎn)擊的功能,當(dāng)用戶忘記點(diǎn)擊時(shí)很多產(chǎn)品都會(huì)采用強(qiáng)彈窗的形式來提示用戶進(jìn)行選擇,這種強(qiáng)彈窗形式會(huì)中斷用戶的當(dāng)前行為操作,增加用戶心理負(fù)擔(dān)。但我們發(fā)現(xiàn)網(wǎng)易有道通過toast輕提示的樣式來提示用戶勾選,這樣不僅可以教育用戶如何操作,還不會(huì)阻礙用戶操作,提升用戶的操作信心與體驗(yàn)流暢性。

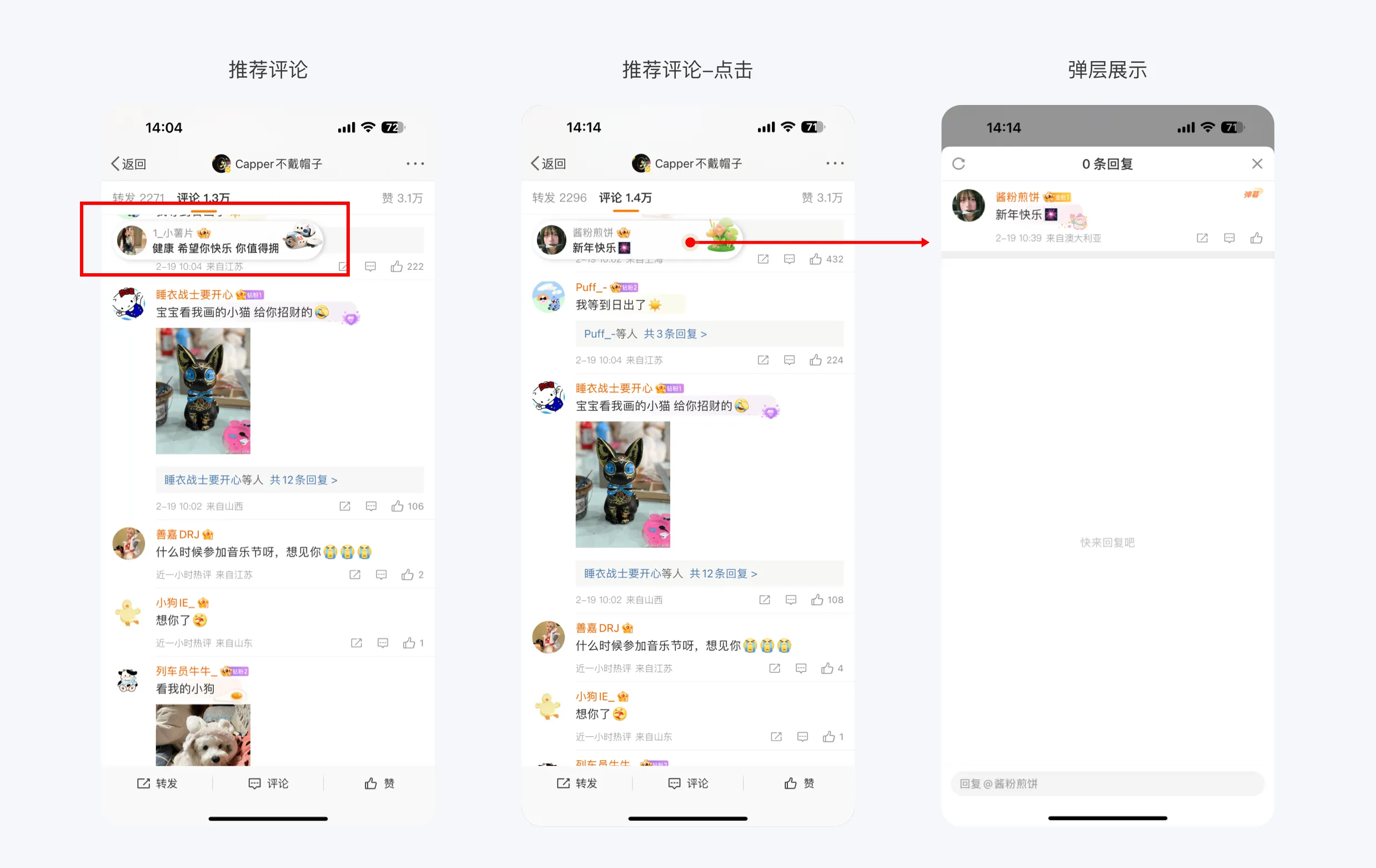
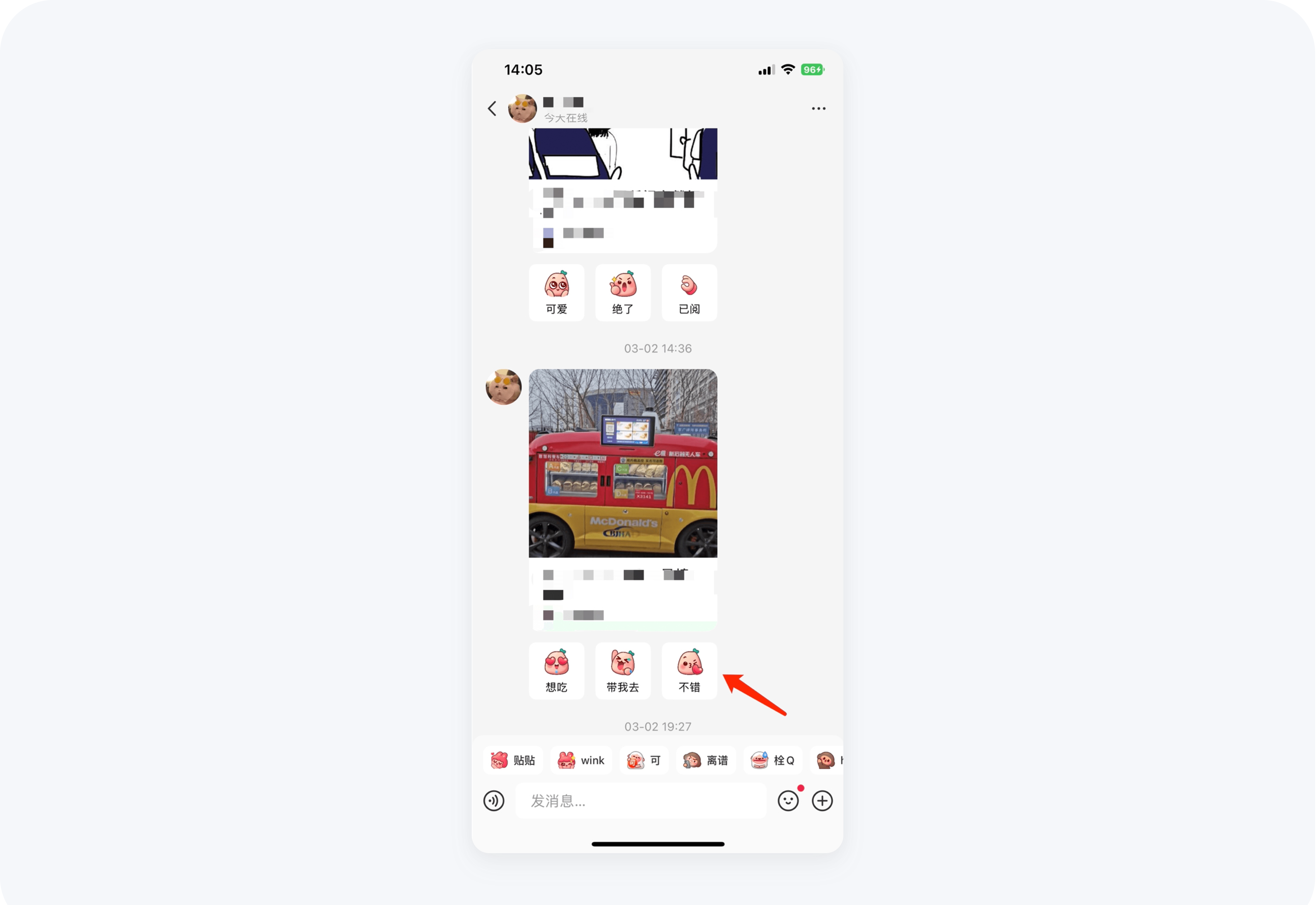
(2)小紅書-來看小紅書如何通過表情來做快捷回復(fù)
小紅書與好友分享作品后,會(huì)在作品下方出現(xiàn)三個(gè)快捷回復(fù)表情,表情可以通過內(nèi)容來匹配最為符合的三個(gè)表情,這樣不僅提高回復(fù)率,激勵(lì)分享者來分享更多的作品,還可以增加用戶使用聊天功能,提高IM互動(dòng)量與產(chǎn)品趣味性。

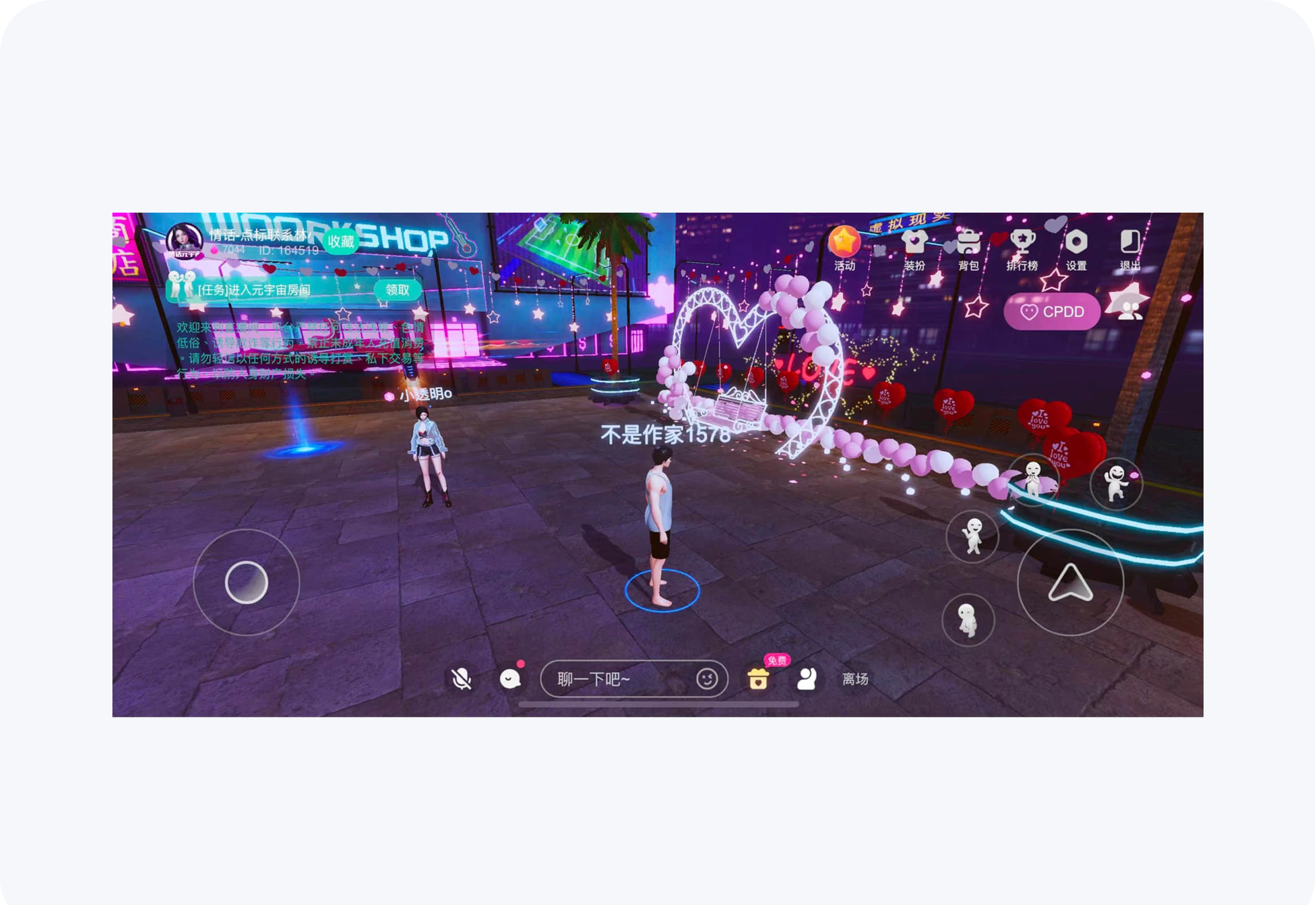
西西交友上線了一個(gè)元宇宙直播功能,把語音直播間變?yōu)榱颂摂M世界的形式來展現(xiàn),提高直播的玩法,用戶不僅可以聽到主播小姐姐們的美麗嗓音,還可以在虛擬世界中進(jìn)行換裝與打招呼,提升直播間的可玩性與互動(dòng)性,拉近主播與聽眾間的距離,從而增加用戶停留在直播間的時(shí)長。

(4)boss直聘-薪資體驗(yàn)細(xì)節(jié)
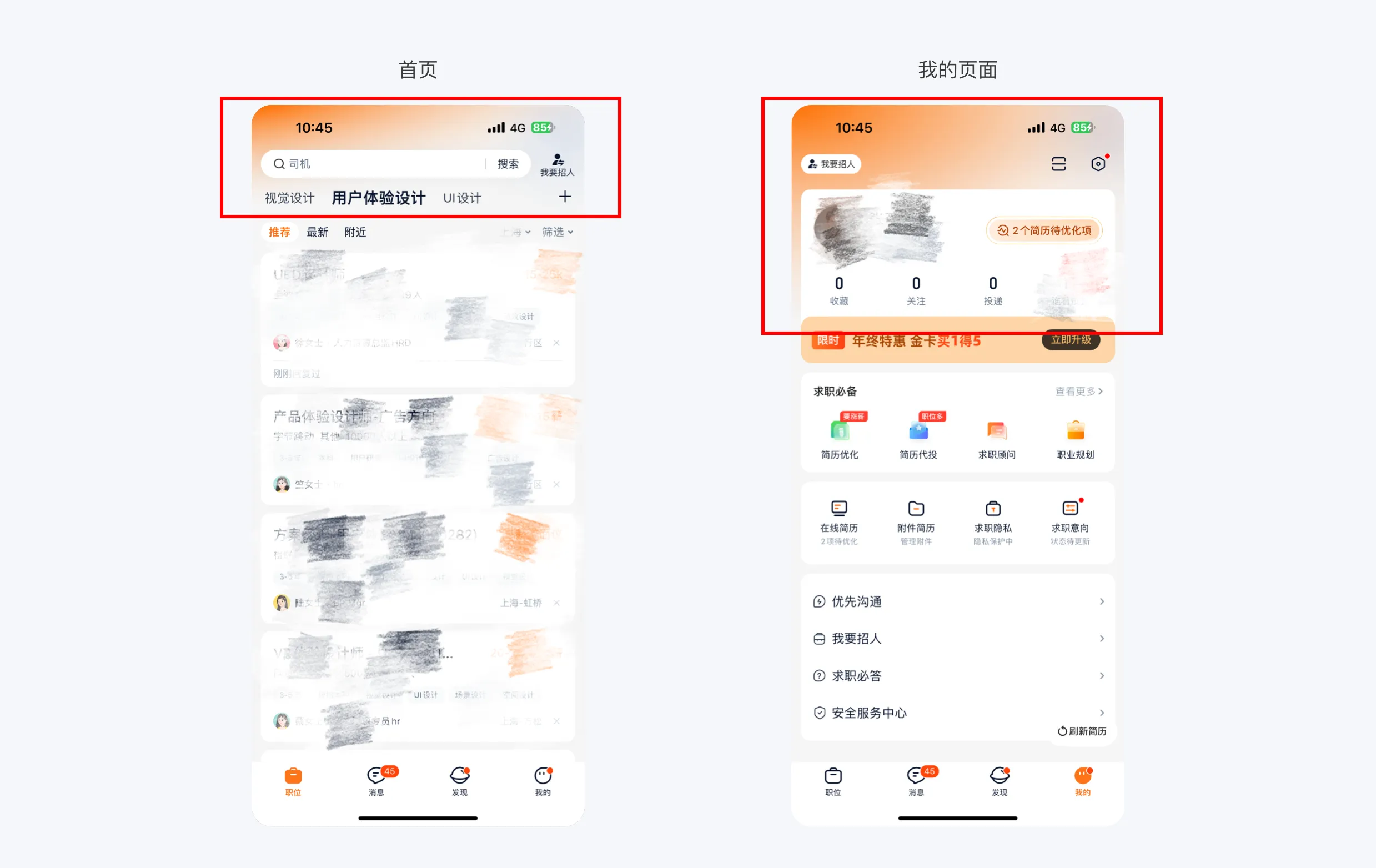
大多的招聘平臺(tái)薪資處理方式大多是以“K”或“萬”為薪資單位,從用戶角度分析“萬”是中國的通用單位,對(duì)國內(nèi)用戶的理解成本更低,“K”是英文單詞前面都有“kilo”的前綴,在國外為數(shù)字的通用單位,而且外國是不用“萬”來做單位的,通常用“K”來表達(dá)薪資10K=1萬,隨著“K”這個(gè)單位逐漸在國內(nèi)普及,和招聘市場(chǎng)逐漸走向海外,單位也由“萬”變成了"K",不過“K”對(duì)于很多三線以下城市的人可能不理解什么意思,所以boss直聘為了解決此問題,讓用戶可以通過設(shè)置自定義展示用戶需要的數(shù)字單位,從而降低用戶的理解成本。

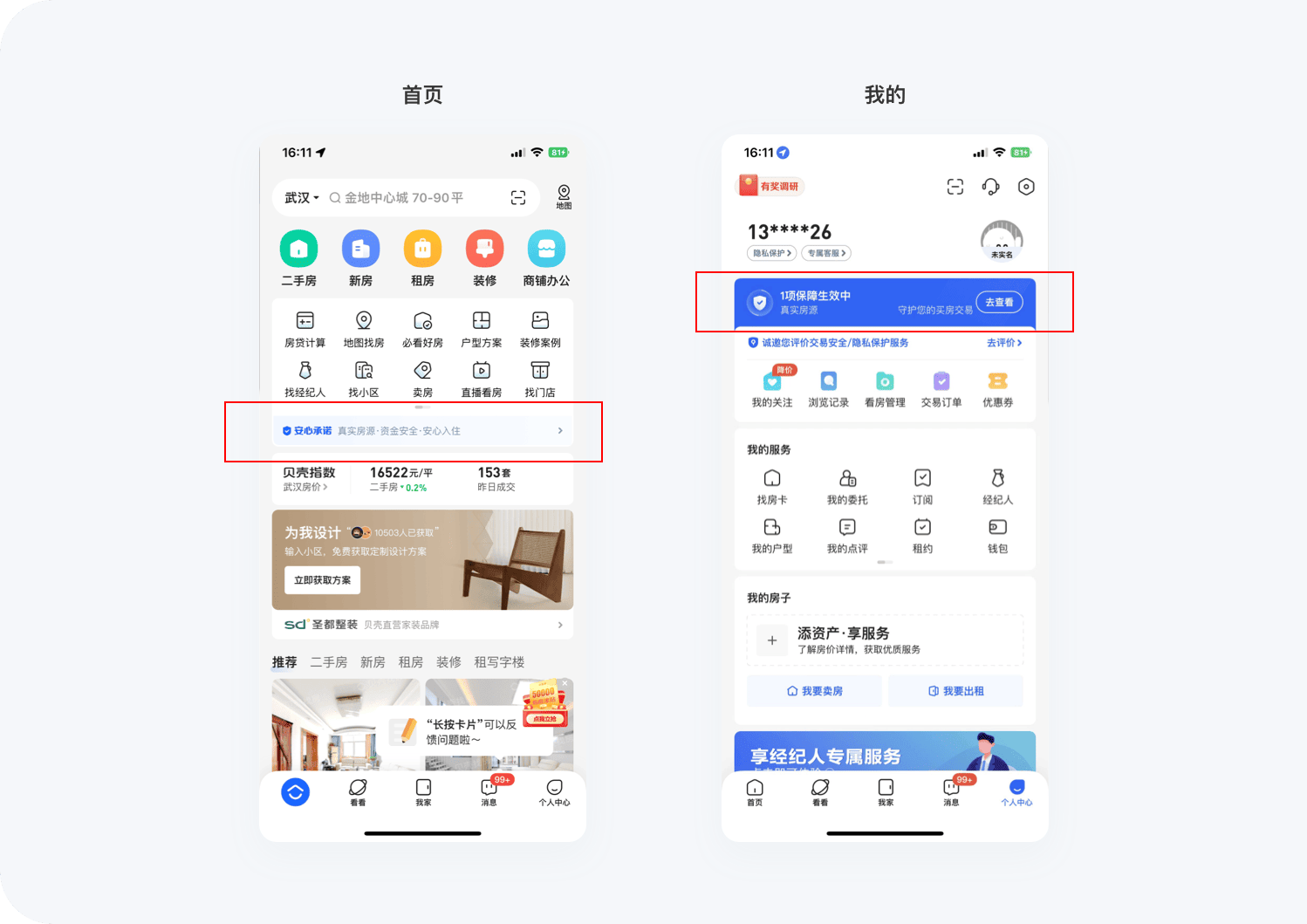
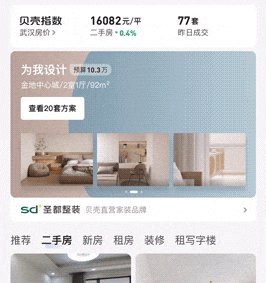
房屋交易平臺(tái)最重要的就是給用戶帶來安全與可靠的品牌感,貝殼無疑是房屋交易產(chǎn)品中可靠性最高的產(chǎn)品,這里不僅體現(xiàn)在房屋質(zhì)量上,在界面UI設(shè)計(jì)中也充分的體現(xiàn)專業(yè)與可靠,如“首頁”和“我的”頁面都融入了安心承諾,功能整體UI也采用盾牌為主元素給用戶帶來穩(wěn)定可靠的感覺。

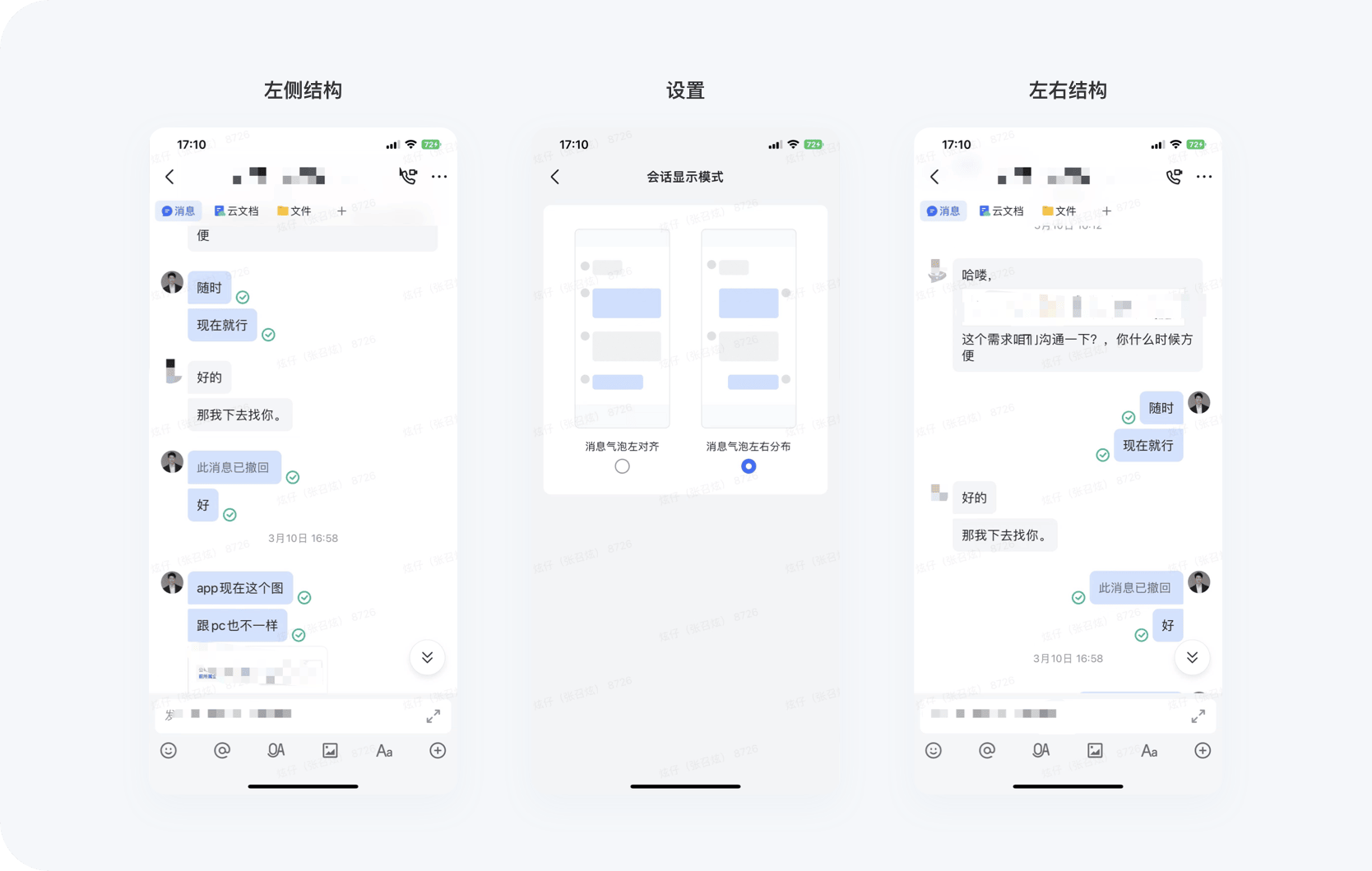
飛書的聊天氣泡與其他聊天平臺(tái)邏輯有些許差異,大多數(shù)IM聊天工具的聊天都為左右結(jié)構(gòu),左側(cè)為對(duì)方的消息,右側(cè)為自己的消息,這樣可以很好的進(jìn)行消息區(qū)分。但在體驗(yàn)飛書時(shí)都為左側(cè),這樣會(huì)使用戶的使用成本大大提升。在最新版的飛書設(shè)置中增加了選擇顯示聊天布局的功能,讓用戶可以自定義的選擇回話布局,從而降低用戶的使用成本。

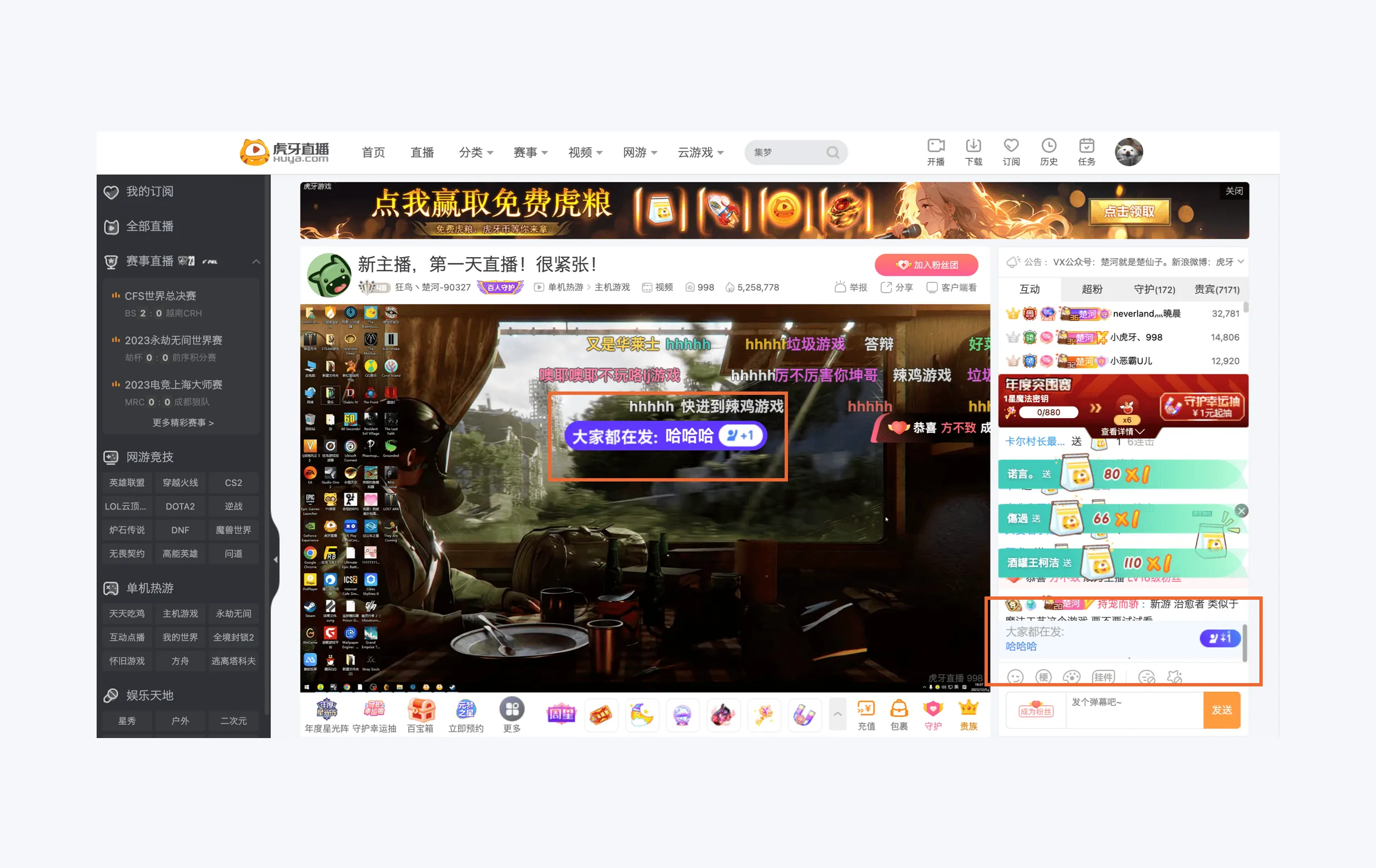
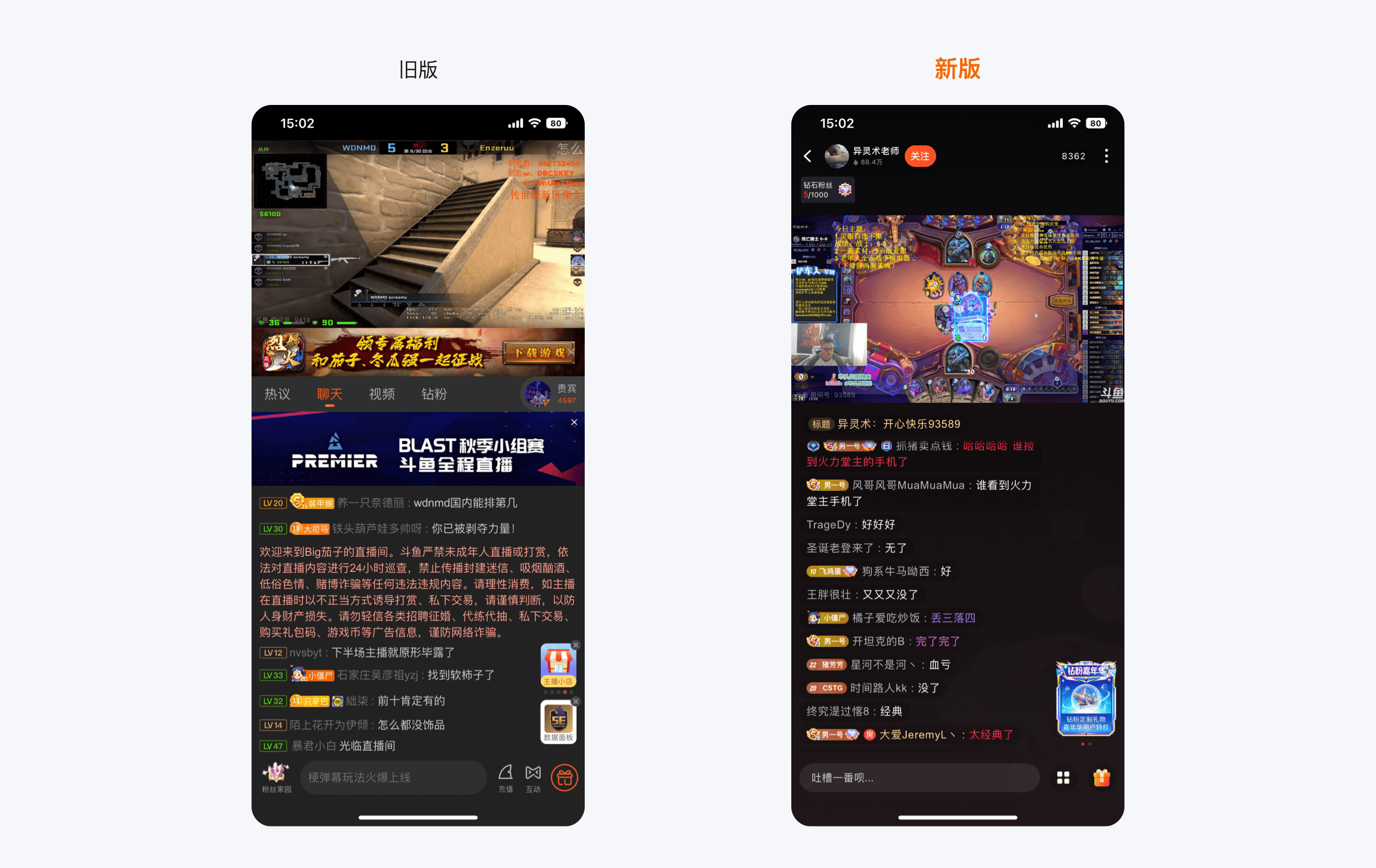
斗魚上線了沉浸式新版直播間,相比舊版界面更干凈,布局更合理,把功能集合到頂部/底部操作區(qū),讓重要信息更直觀的展示。給用戶帶來沉浸式的直播觀感。同時(shí)支持上下滑動(dòng)切換直播間,提高直播間之間的用戶流動(dòng)性。

(8)通過設(shè)計(jì)提高banner體驗(yàn)
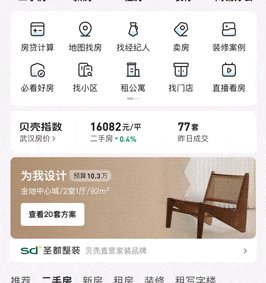
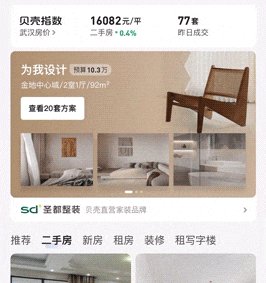
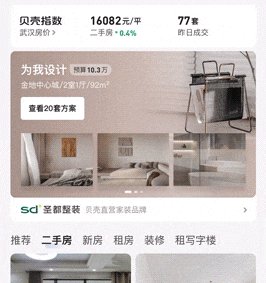
貝殼app首頁滑動(dòng)界面時(shí)banner會(huì)進(jìn)行展開,展示更多相關(guān)信息,banner采用固定的視覺樣式。這樣不僅可以降低banner的制作成本同時(shí)還可以規(guī)范風(fēng)格與內(nèi)容組件化,同時(shí)切換banner時(shí)增加流暢的動(dòng)效來提高用戶驚喜感。

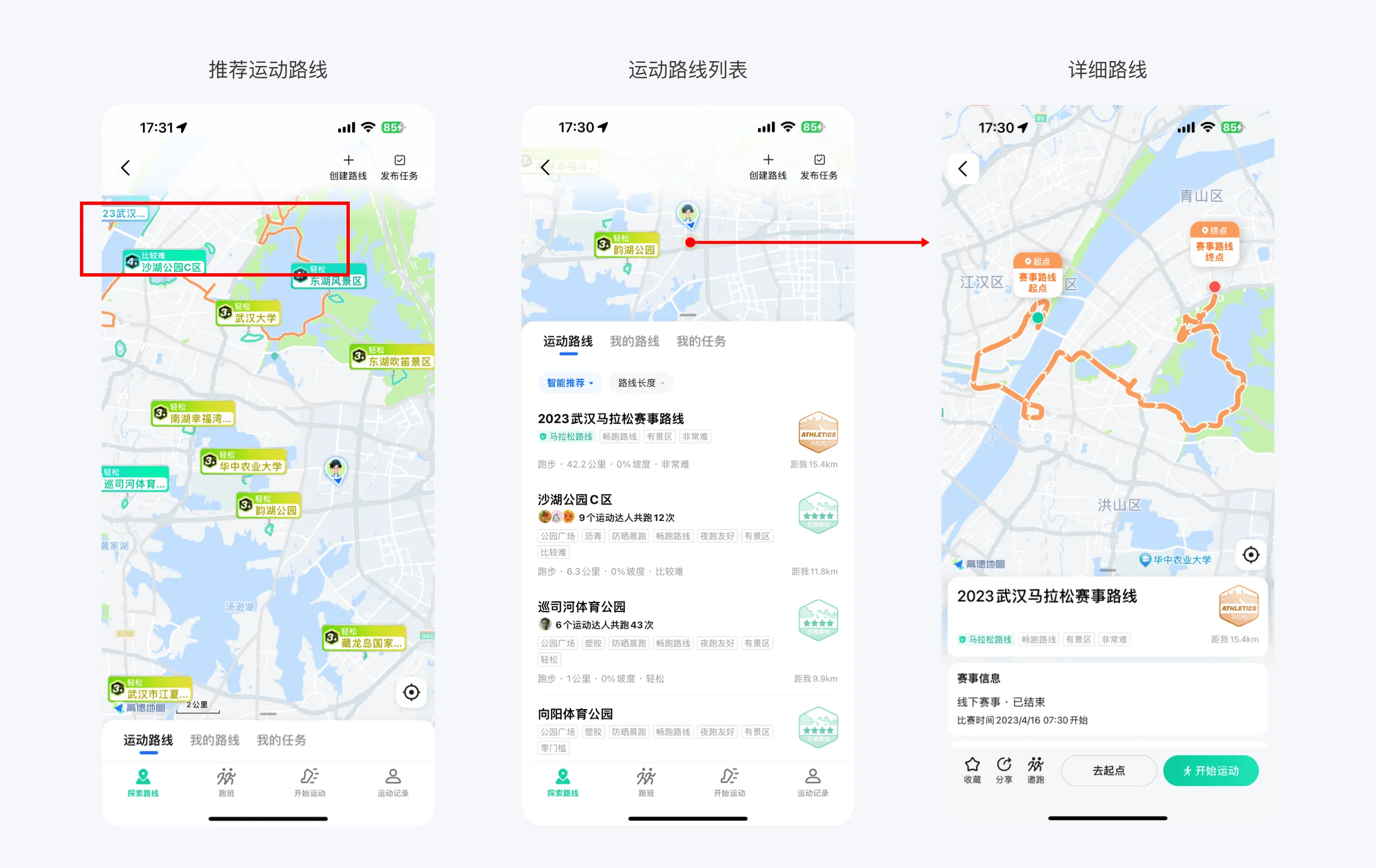
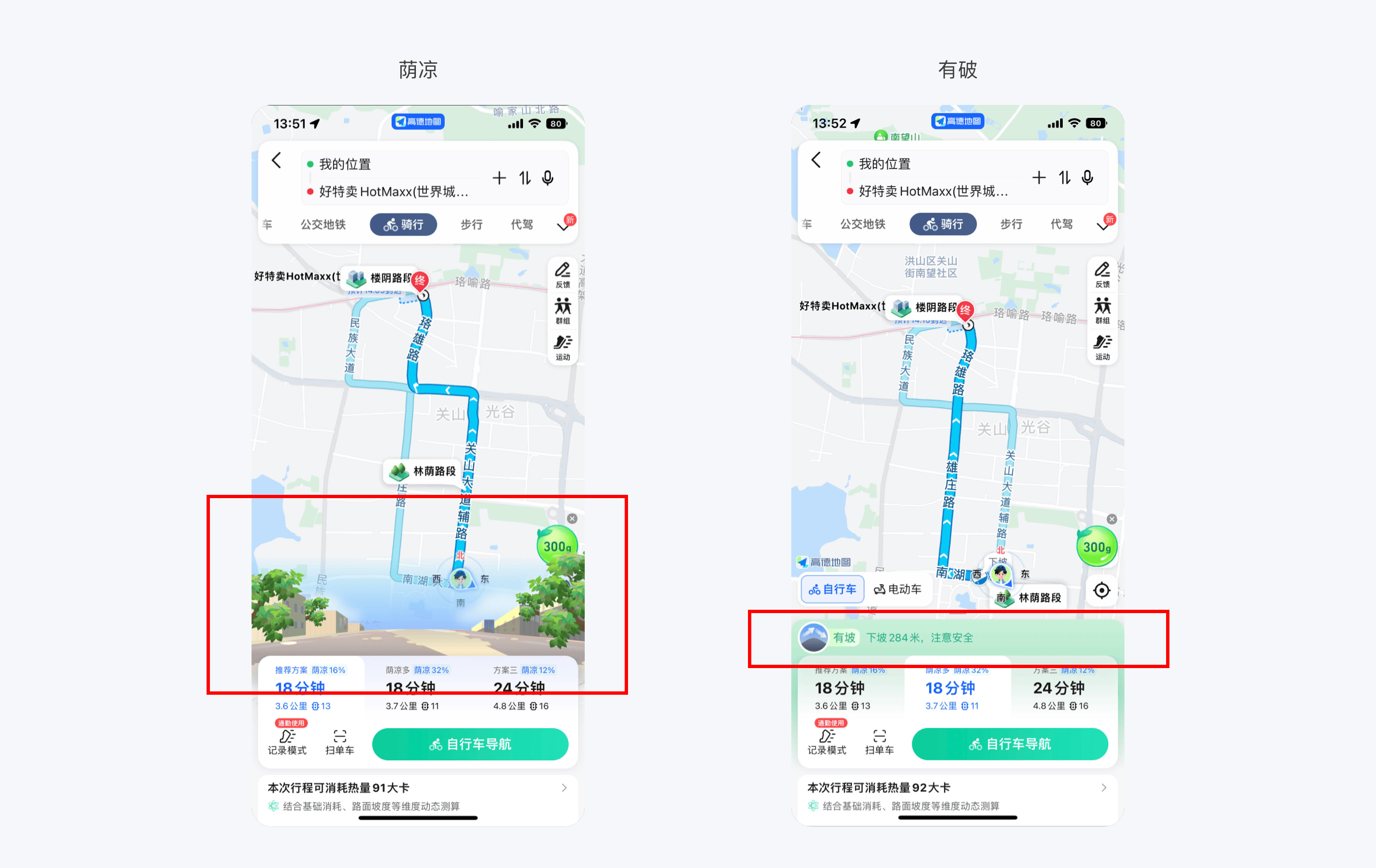
高德地圖在導(dǎo)航路線時(shí)會(huì)出現(xiàn)一段動(dòng)畫效果,給用戶帶來很好的視覺體驗(yàn),動(dòng)畫結(jié)束后,會(huì)根據(jù)路線特點(diǎn)進(jìn)行提示,分為:陰涼/下坡/夜燈等提示來告知用戶路線特點(diǎn),用戶可以根據(jù)自身需求進(jìn)行選擇,提升用戶體驗(yàn)。

大眾點(diǎn)評(píng)與快手app產(chǎn)品中瀑布流圖片未加載時(shí)會(huì)根據(jù)圖片內(nèi)容展示對(duì)于顏色卡片,這種方式會(huì)在用戶網(wǎng)絡(luò)緩慢時(shí)很好的緩解等待情緒,期待圖片內(nèi)容,同時(shí)增加圖片出現(xiàn)緩動(dòng)動(dòng)畫,讓顏色卡片與圖片進(jìn)行很好的銜接,相比其他產(chǎn)品的圖片直接出現(xiàn)方案,有非常明顯的體驗(yàn)提升,同時(shí)展現(xiàn)設(shè)計(jì)細(xì)節(jié)。

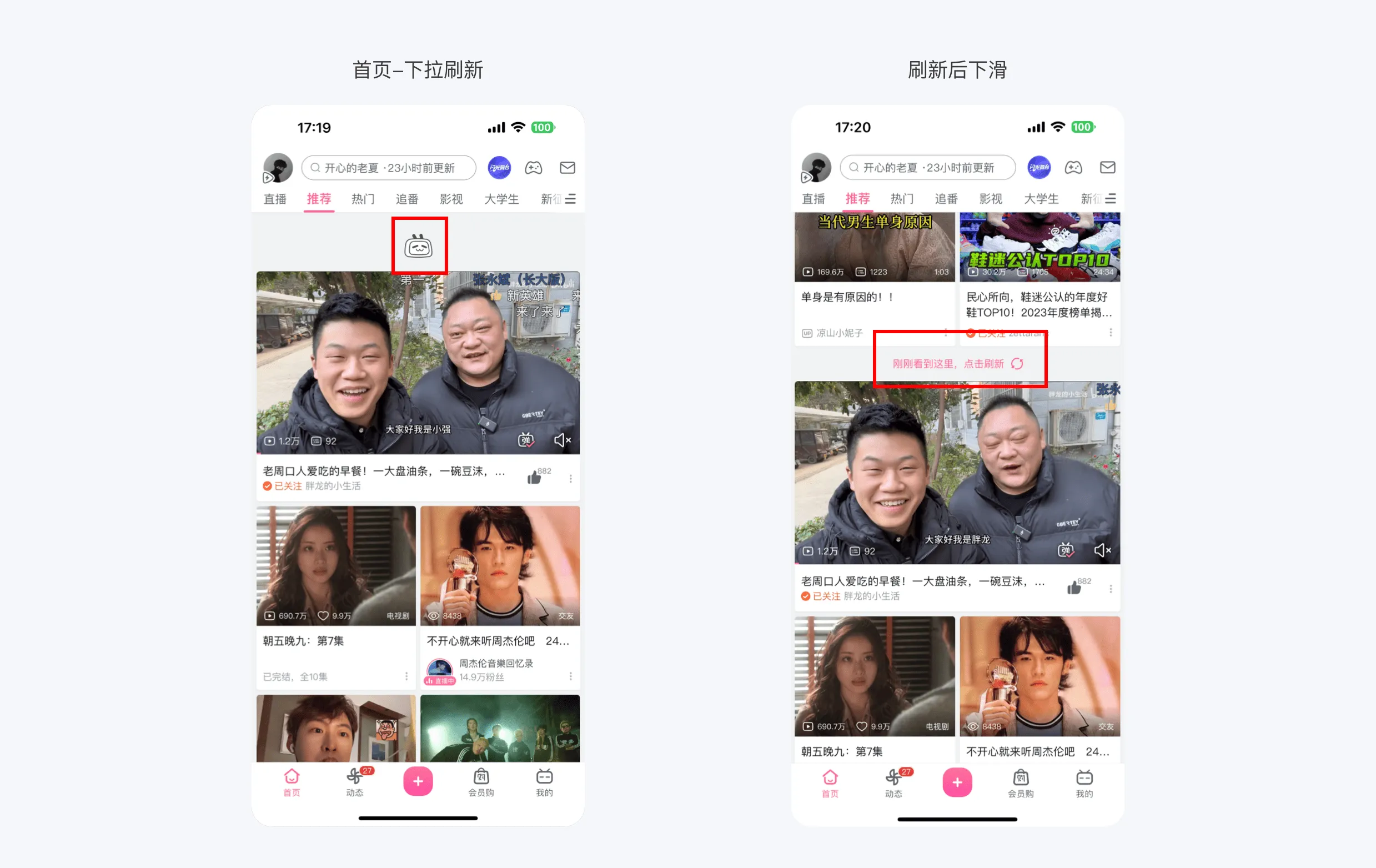
在體驗(yàn)b站過程中發(fā)現(xiàn)在首頁左上角有一個(gè)自己的頭像,在頭像的左下角有一個(gè)視頻圖標(biāo),一開始我以為是自己的相關(guān)視頻或者相關(guān)視頻設(shè)置功能,但點(diǎn)擊進(jìn)去是沉浸式視頻(類似于抖音),跟入口的信息沒有任何關(guān)系,那此功能入口為什么要展示自己的頭像呢?這樣設(shè)計(jì)真的是合適的嗎?不會(huì)引發(fā)用戶反感嗎?

全民k歌編輯錄音終于支持自定義功能了,此前使用全民k歌時(shí)一直都覺得那些固定的風(fēng)格太過局限,缺少一些自定義功能,這次新版本的全面k歌終于上線了自定義功能,不過前期可自定義的功能偏少,如可以添加更多可選項(xiàng),會(huì)更加好用。此次自定義功能僅支持VIP可用,我相信會(huì)有不少用戶會(huì)因?yàn)榇斯δ芏_始VIP吧~

(13)騰訊視頻-屏幕頂部操作區(qū)的隱藏與出現(xiàn)交互
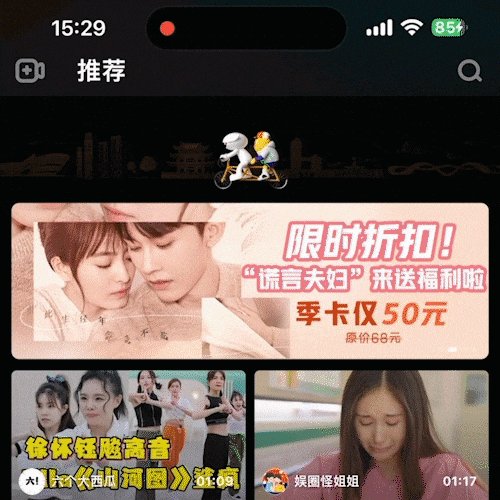
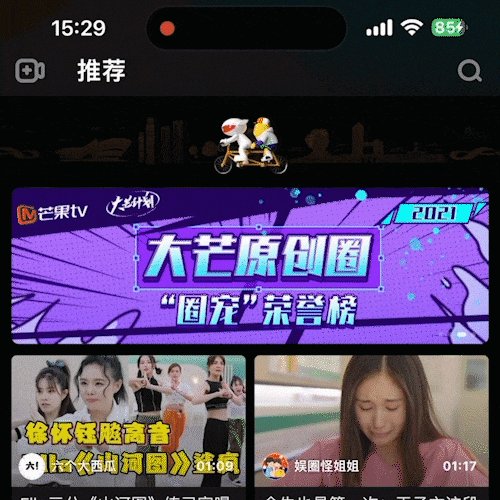
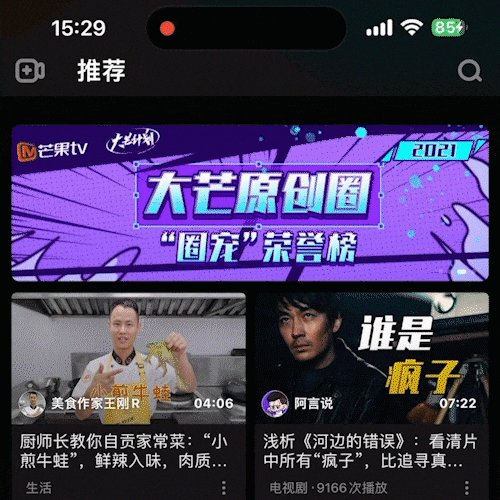
當(dāng)用戶滑動(dòng)屏幕時(shí),「騰訊視頻」頂部的操作區(qū)會(huì)跟隨手勢(shì)進(jìn)行向上隱藏,這樣可以在用戶向上滑動(dòng)瀏覽信息時(shí)給界面帶來更多的展示空間。當(dāng)用戶向下滑動(dòng)一定距離時(shí)頂導(dǎo)出現(xiàn),方便用戶對(duì)頂導(dǎo)進(jìn)行相關(guān)操作。這里的交互細(xì)節(jié)很舒適,大家可以多多學(xué)習(xí)。

(14)斗魚-無畏契約「瓦」攻略站來了!
斗魚作為直播平臺(tái),是基于游戲直播與游戲玩家形成的鏈接,而此次斗魚對(duì)于無畏契約進(jìn)行了全新的突破,搭建無畏契約攻略站(戰(zhàn)術(shù)攻略,視頻攻略,游戲攻略等),尤其是戰(zhàn)術(shù)攻略,讓用戶可以在地圖上查看對(duì)應(yīng)的定位攻略,還可以進(jìn)行收藏、分享等操作。這樣不僅可以吸引喜歡無畏契約直播的用戶使用,還可以因此吸引一波游戲玩家前來使用攻略站,讓更多的人使用斗魚,分享斗魚提升分區(qū)活躍,喜歡玩“瓦”的用戶快來體驗(yàn)吧!

經(jīng)常會(huì)瀏覽一些書籍a(chǎn)pp或者播客app,發(fā)現(xiàn)封面質(zhì)量非常的影響產(chǎn)品的設(shè)計(jì)風(fēng)格與調(diào)性,大部分產(chǎn)品的封面都是由第三方上傳,導(dǎo)致的封面質(zhì)量無法控制,看理想采用統(tǒng)一的封面設(shè)計(jì)封面讓封面的設(shè)計(jì)質(zhì)量得到保證,同時(shí)也讓看理想形成了一套特有的設(shè)計(jì)風(fēng)格與調(diào)性。

藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
痛點(diǎn):數(shù)據(jù)無處不在,數(shù)據(jù)的存在與展示往往是巨量的、凌亂的,同時(shí)出現(xiàn)往往會(huì)使用戶分辨不清產(chǎn)生混亂。

解決辦法:為了使這些凌亂的數(shù)據(jù)更易懂,將其可視化是首要選擇。對(duì)數(shù)據(jù)分析結(jié)果的可視化呈現(xiàn)不僅可以幫助我們更好地理解數(shù)據(jù)內(nèi)容也可以幫助我們挖掘數(shù)據(jù)所傳達(dá)的價(jià)值。

數(shù)據(jù)可視化的本質(zhì)是視覺方向,將分析所得數(shù)據(jù)與圖形相結(jié)合,將冰冷的字符轉(zhuǎn)化為帶有趣味性的圖形,為數(shù)據(jù)提供了靈活性,從而更高效地傳達(dá)數(shù)據(jù)所附帶的價(jià)值信息。
設(shè)計(jì)工作中,對(duì)于圖表的設(shè)計(jì)并不能將所有精力都投入如何做出“精美、好看”的圖表,更要考慮的使用什么類型的圖表,圖表的什么樣的展示形式更有效的,更高效的傳達(dá)數(shù)據(jù)給用戶。

一般在圖表設(shè)計(jì)前,設(shè)計(jì)師應(yīng)優(yōu)先了解該條數(shù)據(jù)用途和目的,分析用戶需要什么樣的使用體驗(yàn),分析用戶的特征、使用場(chǎng)景、以及用戶使用這組數(shù)據(jù)的目的,制定出初步方案,避免因設(shè)計(jì)選擇圖表類型而增加數(shù)據(jù)傳達(dá)的復(fù)雜程度。
類型舉例:
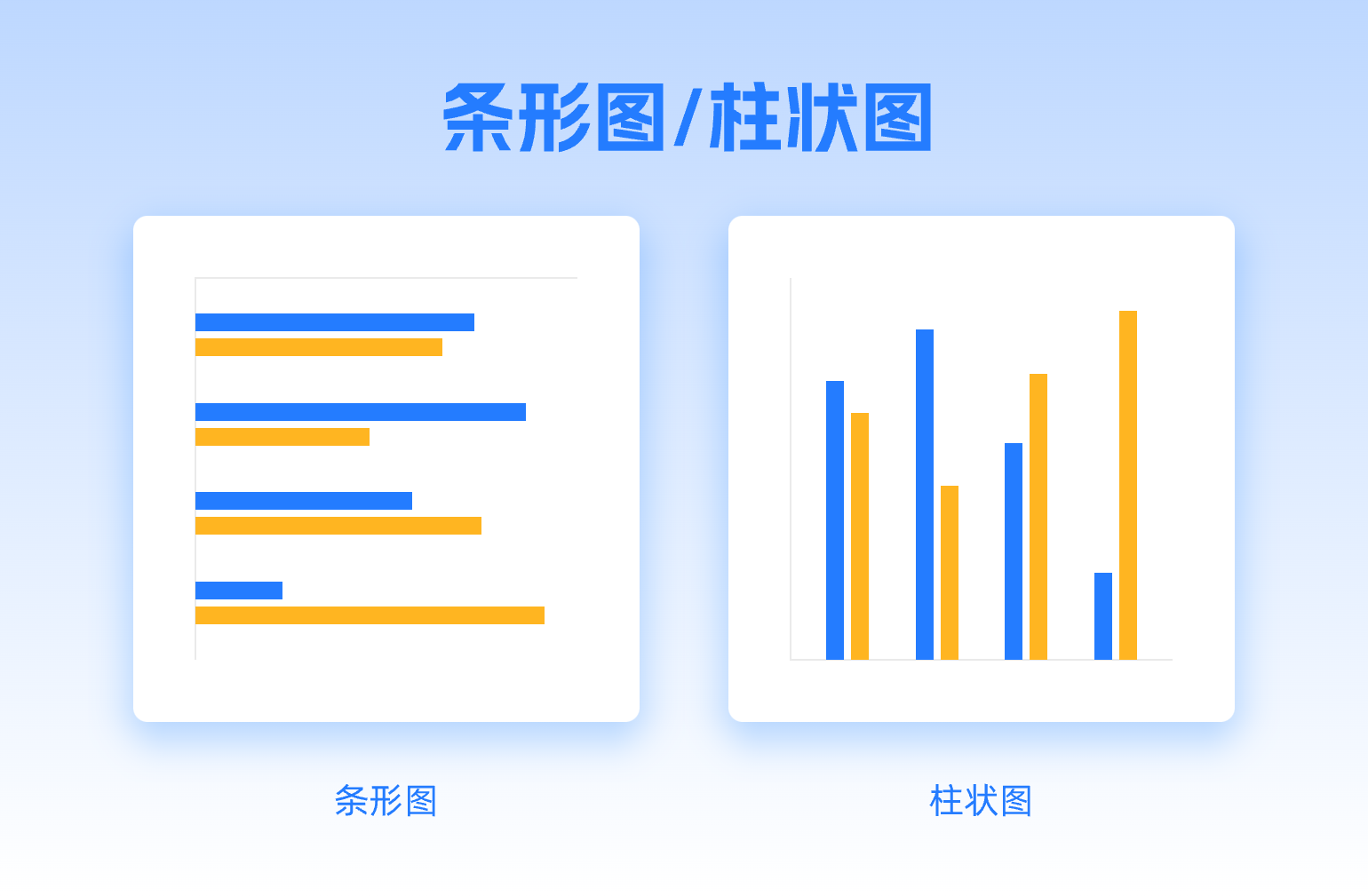
條形圖是用于比較分析的主力圖表,此類圖表能夠通過將數(shù)據(jù)圖形化,快速傳達(dá)給人類相應(yīng)比較信息,通過人在視覺上快速辨別高度或者長度的差異,從而達(dá)到傳達(dá)信息的目的,所以多用于呈現(xiàn)簡單有序的數(shù)據(jù)。

堆積條形圖適合對(duì)比更復(fù)雜的類別和各類別之間的關(guān)系和差異,或者是用于同一組數(shù)據(jù)不同屬性數(shù)據(jù)各自占比。一般同組數(shù)據(jù)較多時(shí)適合使用堆積條形圖,同組數(shù)據(jù)較少時(shí)適合使用堆積柱狀圖。

折線圖多用于連續(xù)的數(shù)據(jù)或者有序數(shù)據(jù)的變化趨勢(shì)的展示,適合用于數(shù)據(jù)在不同時(shí)間的變化,更有效直觀的展示數(shù)據(jù)的走向和趨勢(shì)。折線向下X軸投影面積也可以更直觀的展示數(shù)據(jù)信息。

類型舉例:
雷達(dá)圖
雷達(dá)圖是以從同一點(diǎn)開始的軸上表示的三個(gè)或更多個(gè)定量變量的二維圖表的形式顯示多變量數(shù)據(jù)的圖形方法。

散點(diǎn)圖通常用于顯示和比較數(shù)據(jù),例如科學(xué)數(shù)據(jù)、統(tǒng)計(jì)數(shù)據(jù)和工程數(shù)據(jù)。當(dāng)要在不考慮時(shí)間的情況下比較大量數(shù)據(jù)點(diǎn)時(shí),使用散點(diǎn)圖。散點(diǎn)圖中包含的數(shù)據(jù)越多,比較的效果就越好。
氣泡圖與散點(diǎn)圖相似,不同之處在于,氣泡圖允許在圖表中額外加入一個(gè)表示大小的變量。

類型舉例:
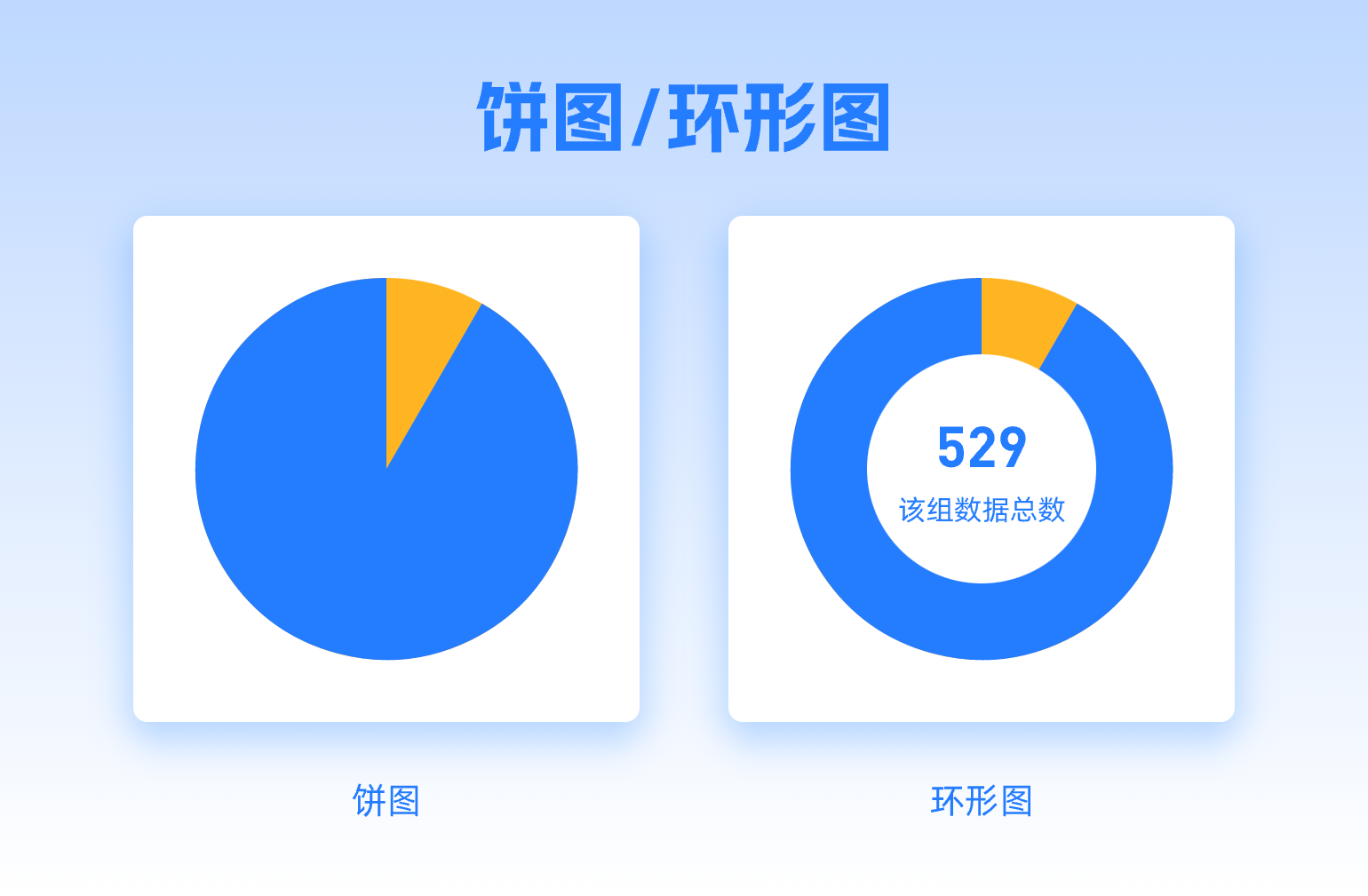
當(dāng)只需要繪制一組數(shù)據(jù)并展示該組數(shù)據(jù)中不同分類的數(shù)據(jù)占比時(shí),餅圖或者環(huán)形圖是一個(gè)不錯(cuò)的選擇,餅圖有效直觀的展示該組數(shù)據(jù)這個(gè)特性,環(huán)形圖則在餅圖的基礎(chǔ)上可以添加傳達(dá)該組數(shù)據(jù)信息。

樹狀圖,又稱樹枝圖。通過嵌套矩形的方式來展示數(shù)據(jù)的類別,通過面積大小來展示該組數(shù)據(jù)中不同分類數(shù)據(jù)的占比情況。

類型舉例:
桑基圖可以有效顯示數(shù)據(jù)如何在兩個(gè)組之間流動(dòng),可清晰的展示一組數(shù)據(jù)中流轉(zhuǎn)到下一級(jí)時(shí),數(shù)據(jù)是如何分布的。同時(shí)也可以顯示負(fù)數(shù),并計(jì)算對(duì)總數(shù)據(jù)的影響。

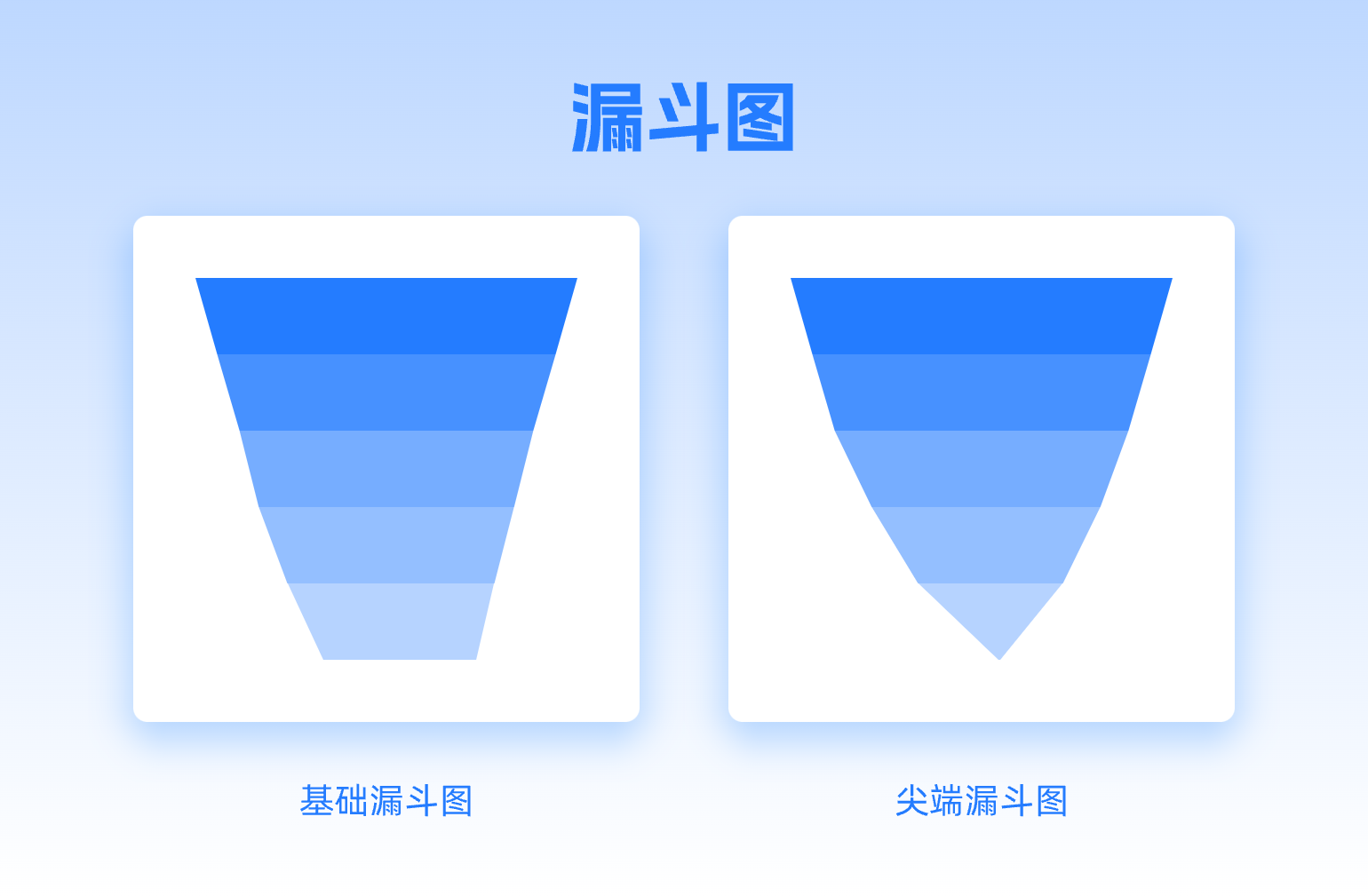
漏斗圖十分適用于表示數(shù)據(jù)在某種條件的過程中的各個(gè)階段,如市場(chǎng)營銷或銷售過程這種每個(gè)階段都有一個(gè)值的數(shù)據(jù)。

瀑布圖適用于流程各個(gè)狀態(tài)的起始值、中間值和最終值。適合用作反映數(shù)值的增減,比如市場(chǎng)銷售額一年中各月營收、客流量等指標(biāo)的變化。


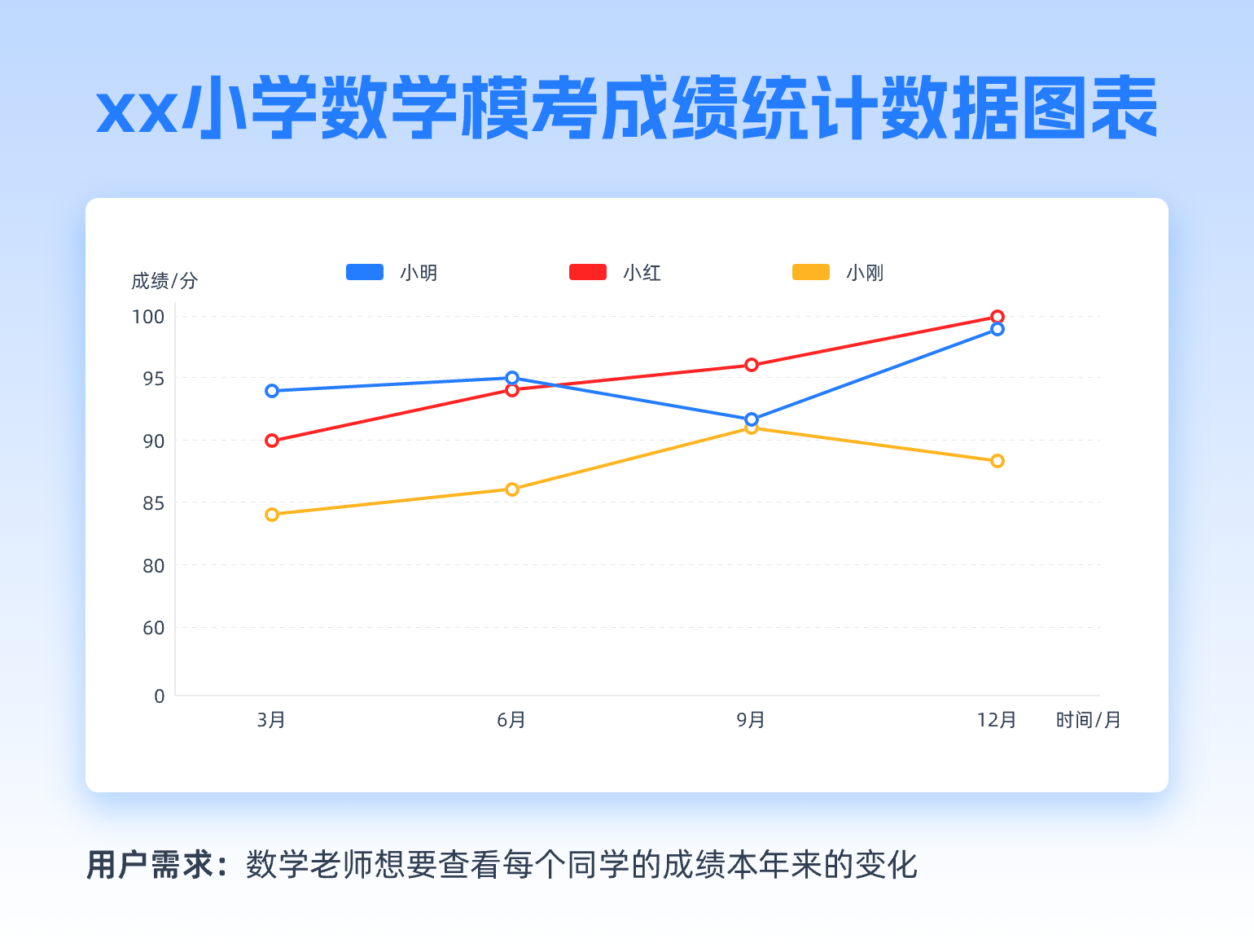
首先分析數(shù)據(jù)信息,可見3月、6月、9月和12月的成績和排名都是不同的,根據(jù)用戶需求分析數(shù)據(jù),優(yōu)化數(shù)據(jù)排列方式,輸出新的數(shù)據(jù)表單:

如想要得到每個(gè)同學(xué)的成績變化與浮動(dòng),選用柱狀圖和折線圖較為適合,又考慮學(xué)生量較大(變量),在此可選擇折線圖用于數(shù)據(jù)分析。


藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
你是否和我一樣,曾經(jīng)有兩個(gè)圖標(biāo)擺在我面前,我卻傻傻分不清楚,隨便亂用,他們就是?和 i兩個(gè)小家伙。

在系統(tǒng)頁面當(dāng)中,i 圖標(biāo)通常代表信息(information),而 ? 圖標(biāo)代表幫助(help)。
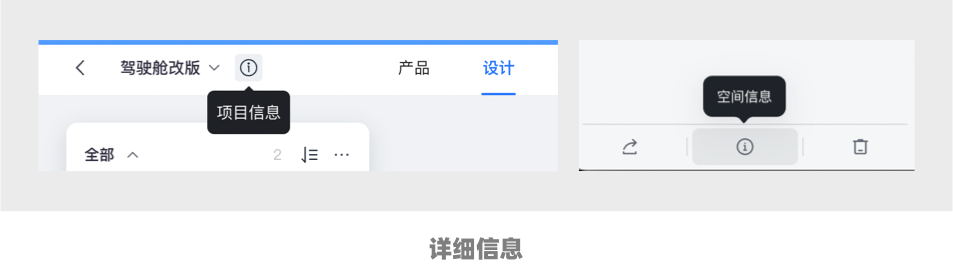
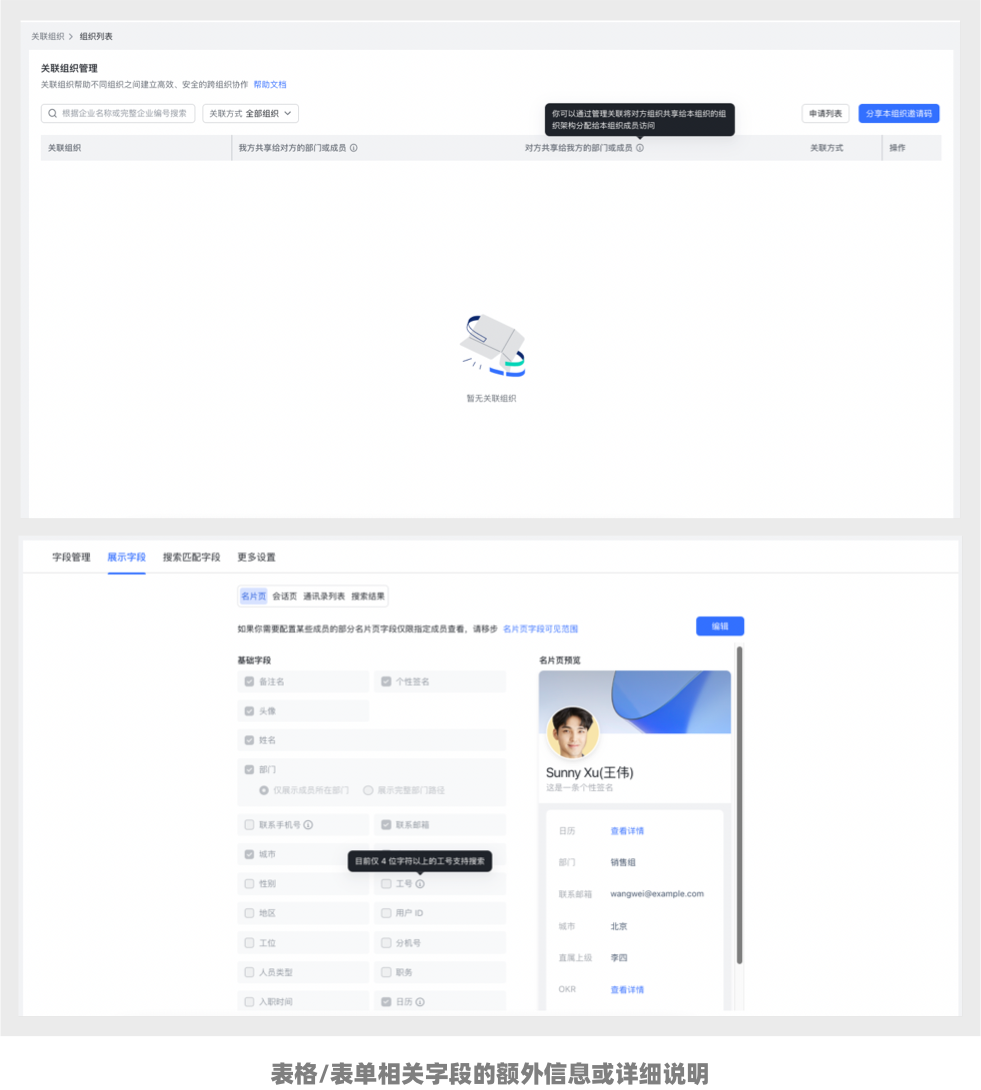
i 圖標(biāo)(信息):通常用于提示用戶可以獲取額外信息或詳細(xì)說明的地方。例如,在表單輸入框旁邊的i圖標(biāo)可以提示用戶懸停或點(diǎn)擊以獲取有關(guān)該字段的更多信息。
?圖標(biāo)(幫助):通常用于提供用戶幫助和解答疑問。例如,在應(yīng)用程序的菜單中,可以使用?圖標(biāo)來提供關(guān)于如何使用該功能或應(yīng)用程序的幫助文檔鏈接。
這些圖標(biāo)的使用可以幫助用戶更好地理解和使用應(yīng)用程序,提供額外的信息和幫助,從而提升用戶體驗(yàn)。


i 圖標(biāo)和 ?圖標(biāo)的意思確實(shí)很相近,但它們?cè)赨I設(shè)計(jì)中有著微妙的區(qū)別。下面是它們的區(qū)別和如何判斷該用哪個(gè)的方法:
- i 圖標(biāo)(信息)通常用于提供有關(guān)特定項(xiàng)目或字段的額外信息、解釋或提示。它強(qiáng)調(diào)的是提供信息。
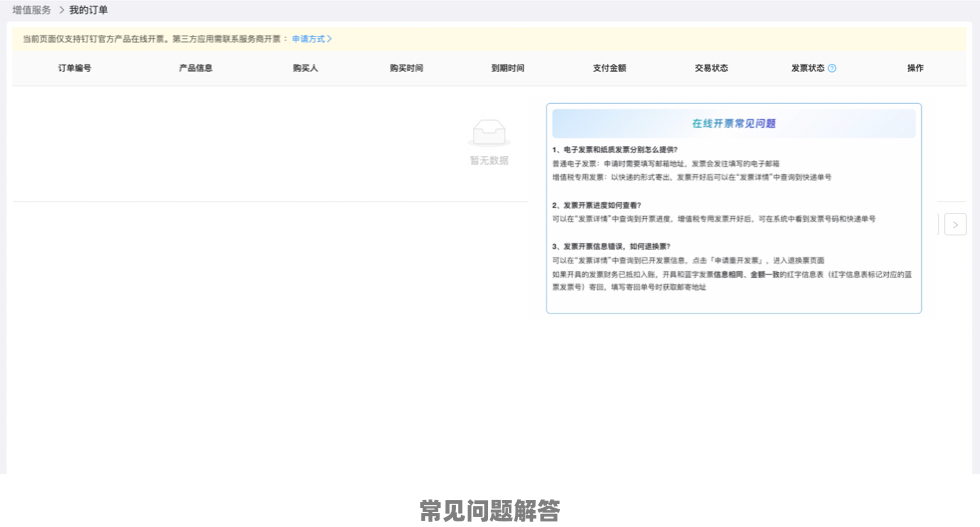
- ?圖標(biāo)(幫助)則更傾向于提供整體上的幫助和支持,通常用于指示用戶可以獲取額外的幫助文檔、FAQ(常見問題解答)或聯(lián)系支持團(tuán)
隊(duì)。它強(qiáng)調(diào)的是提供幫助和解答疑問。





i 側(cè)重點(diǎn)是提供信息,詳細(xì)的說明,重點(diǎn)提示。
? 側(cè)重點(diǎn)是幫助提示,對(duì)疑問的解釋,如何使用該功能。
以上列舉出來的實(shí)例在提示圖標(biāo)的應(yīng)用上不會(huì)有太大的分歧,其場(chǎng)景都很明確也容易區(qū)分。

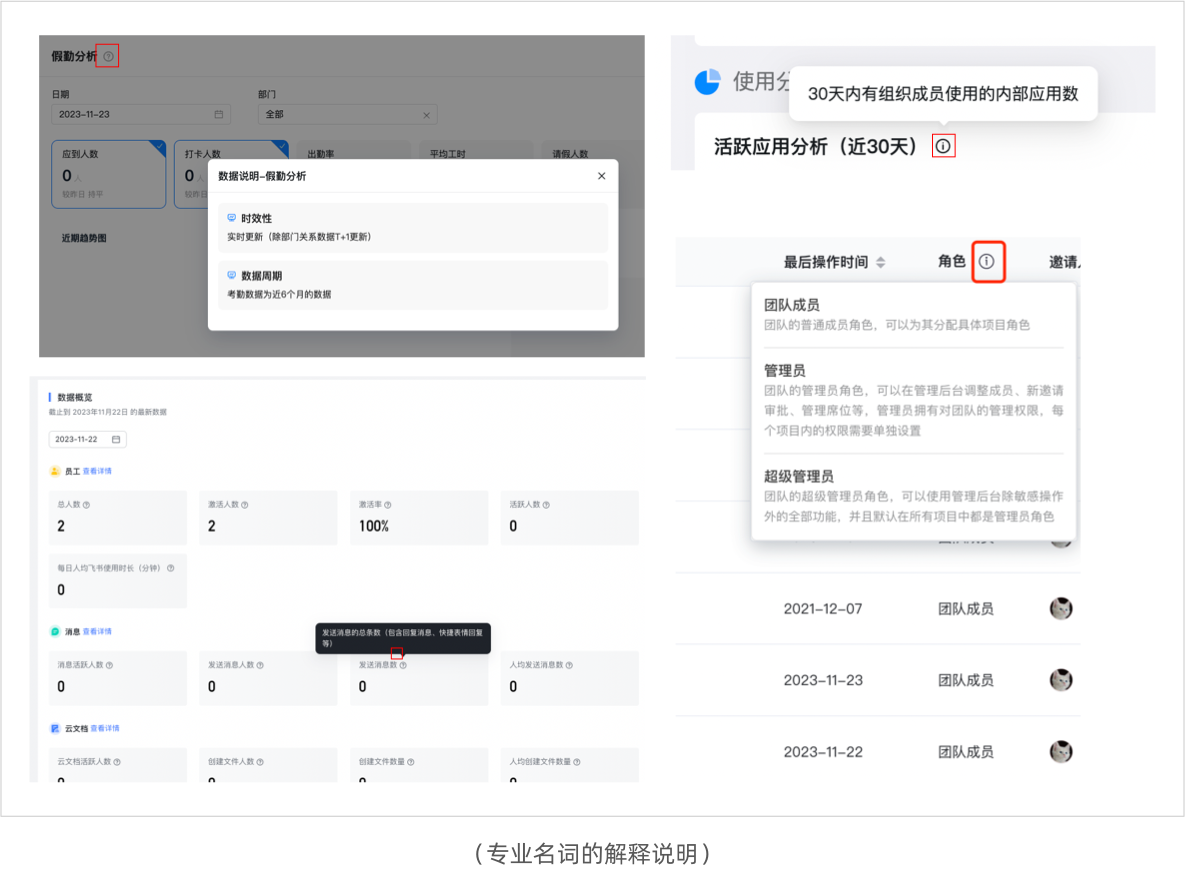
上圖所展示的,對(duì)于系統(tǒng)內(nèi)一些專業(yè)名詞的解釋,該使用哪種符號(hào)每個(gè)設(shè)計(jì)師和產(chǎn)品經(jīng)理處理的方式不一樣,甚至?xí)l(fā)現(xiàn)同一個(gè)系統(tǒng)下出現(xiàn)兩種符號(hào)同時(shí)使用的情況的場(chǎng)景(如:釘釘后臺(tái)管理頁面)
在這些特定的詞匯旁邊的提示圖標(biāo),所表達(dá)的潛在含義是:這是么?以及對(duì)這些字段的拓展解釋。
同時(shí)我也問了一些大廠的朋友,這種地方是個(gè)仁者見仁智者見智的場(chǎng)景,所以此處可以對(duì)于圖標(biāo)的運(yùn)用可以靈活一些。
在實(shí)際應(yīng)用中,可以根據(jù)具體情況來判斷使用哪個(gè)符號(hào)。但最重要的是保持一致性和符合用戶習(xí)慣,確保用戶能夠直觀地理解并使用這些符號(hào)。
作者:齊天大碩
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
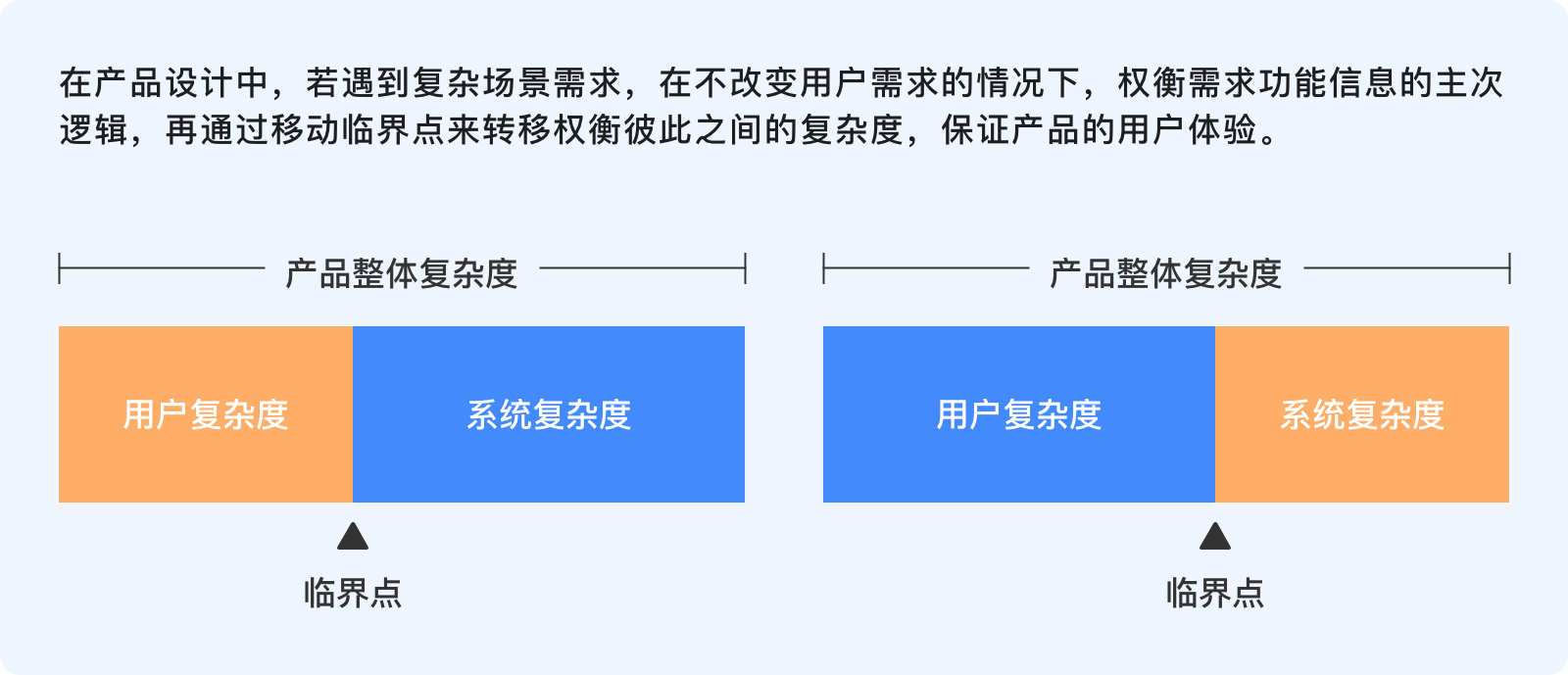
“每一個(gè)產(chǎn)品有著不可降低的復(fù)雜性,這個(gè)復(fù)雜性有一個(gè)臨界點(diǎn),臨界點(diǎn)的位置決定了誰將處理它。”
泰斯勒定律又被稱作「復(fù)雜度守恒定律」,由拉里·泰斯勒于1984年提出。定律認(rèn)為:一個(gè)系統(tǒng)中有一定程度的復(fù)雜性是無法被降低的,內(nèi)在的復(fù)雜度只能通過產(chǎn)品設(shè)計(jì)去設(shè)法平衡和轉(zhuǎn)移。

每一個(gè)產(chǎn)品都必然會(huì)有其系統(tǒng)和用戶兩端無法簡化的復(fù)雜度,不論是在產(chǎn)品開發(fā)環(huán)節(jié)還是產(chǎn)品交互環(huán)節(jié)都無法按照人們的意愿做刪除,只能設(shè)法去調(diào)整、平衡。通過轉(zhuǎn)移兩者直接的臨界點(diǎn),來提高產(chǎn)品的體驗(yàn)度。
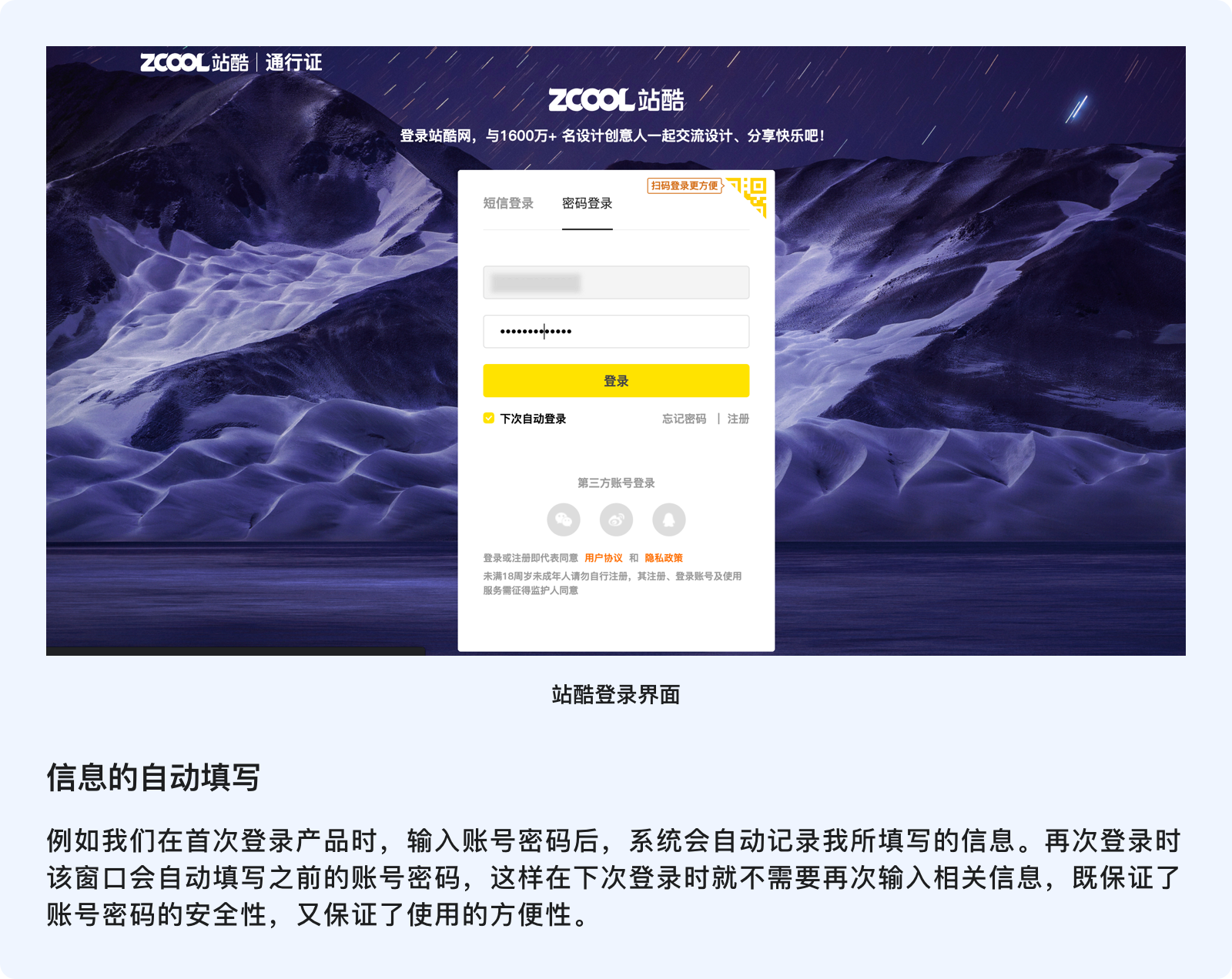
在操作中最大限度的減少用戶的記憶負(fù)荷,通過減少獲取信息的復(fù)雜性,讓用戶在操作中去識(shí)別信息而不是去記憶,界面的交互動(dòng)作和選項(xiàng)都應(yīng)該是可見的。

用戶在使用產(chǎn)品的過程中是一個(gè)逐漸適應(yīng)成長的過程,他們會(huì)從無經(jīng)驗(yàn)變得有經(jīng)驗(yàn),因此設(shè)計(jì)系統(tǒng)需要針對(duì)不同的人群提供差異化的操作,讓系統(tǒng)操作難度與用戶實(shí)際的經(jīng)驗(yàn)水平相匹配,滿足他們對(duì)產(chǎn)品靈活易用的控制欲,實(shí)現(xiàn)其目標(biāo)感以及成就感。

隨著用戶需求的不斷增加,產(chǎn)品也將會(huì)不斷迭代,越到后面功能也可能會(huì)越來也多而且復(fù)雜。在不影響用戶需求和體驗(yàn)的前提下,盡可能的整合同類的功能,簡化用戶界面的復(fù)雜度。

在產(chǎn)品設(shè)計(jì)中,泰斯勒定律主要是為了權(quán)衡用戶復(fù)雜度和系統(tǒng)復(fù)雜度之間的一個(gè)平衡。在應(yīng)用「泰斯勒定律」平衡交互設(shè)計(jì)中的復(fù)雜度這時(shí)需要注意以下幾個(gè)要點(diǎn):
1、系統(tǒng)的總復(fù)雜度是一個(gè)常數(shù),為用戶提供更簡單的功能會(huì)增加其他方面的復(fù)雜性;
2、找到復(fù)雜度轉(zhuǎn)移的「最低成本的方式」;
3、界面不能太過簡單,適當(dāng)?shù)膹?fù)雜度也會(huì)吸引用戶;
而設(shè)計(jì)本身其實(shí)是一個(gè)平衡過程,需要我們與業(yè)務(wù)方反復(fù)的溝通,考慮綜合成本,確保以項(xiàng)目最低成本方式實(shí)現(xiàn)業(yè)務(wù)目標(biāo)與體驗(yàn)?zāi)繕?biāo)之間的平衡。
作者:哆啦的設(shè)計(jì)筆記
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
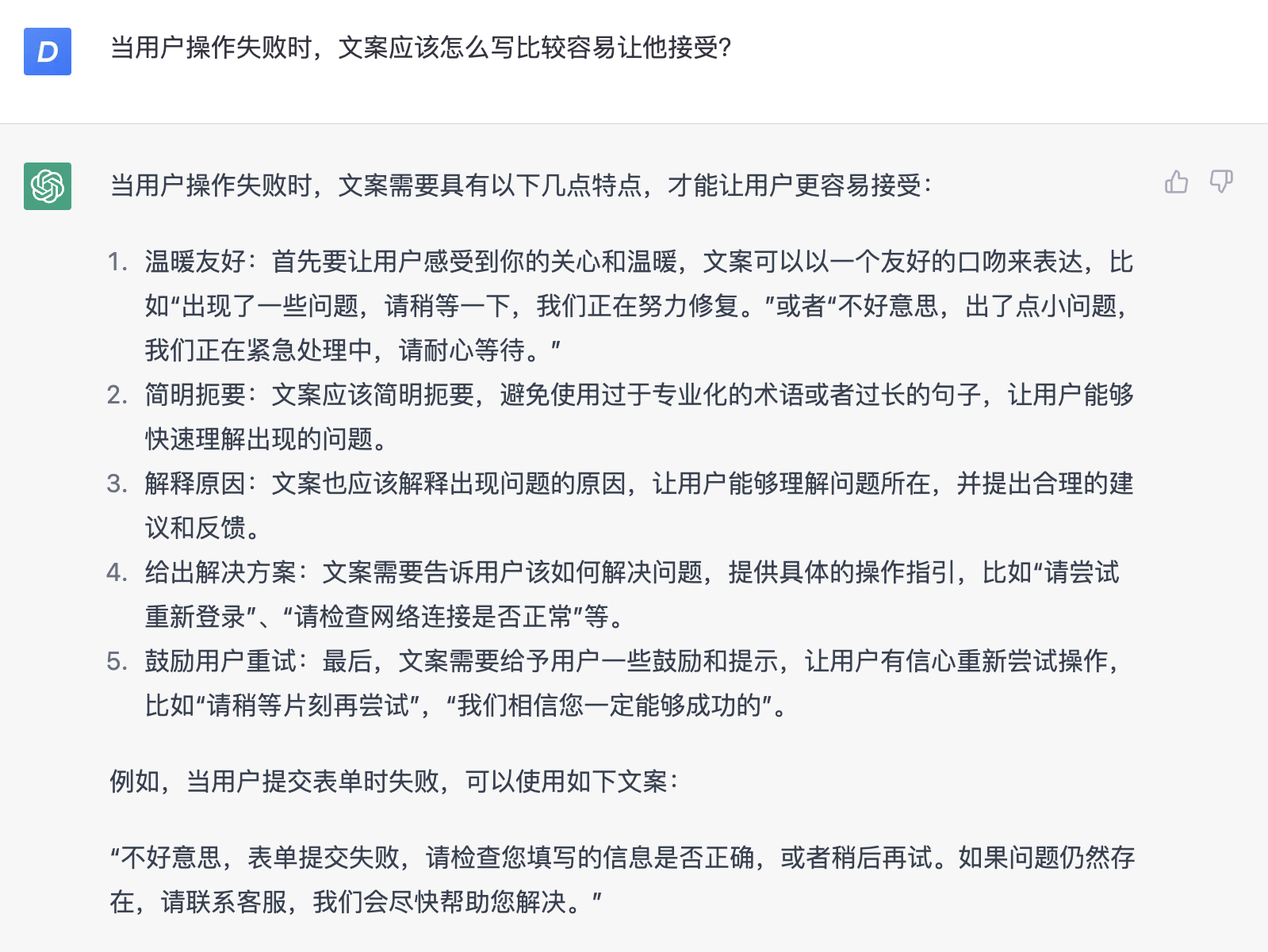
當(dāng)你需要的文案出來后,你可以讓它優(yōu)化。你可以約束字?jǐn)?shù),提更多具體要求,它都能滿足你。

具體的一些提示文案細(xì)化以及示例

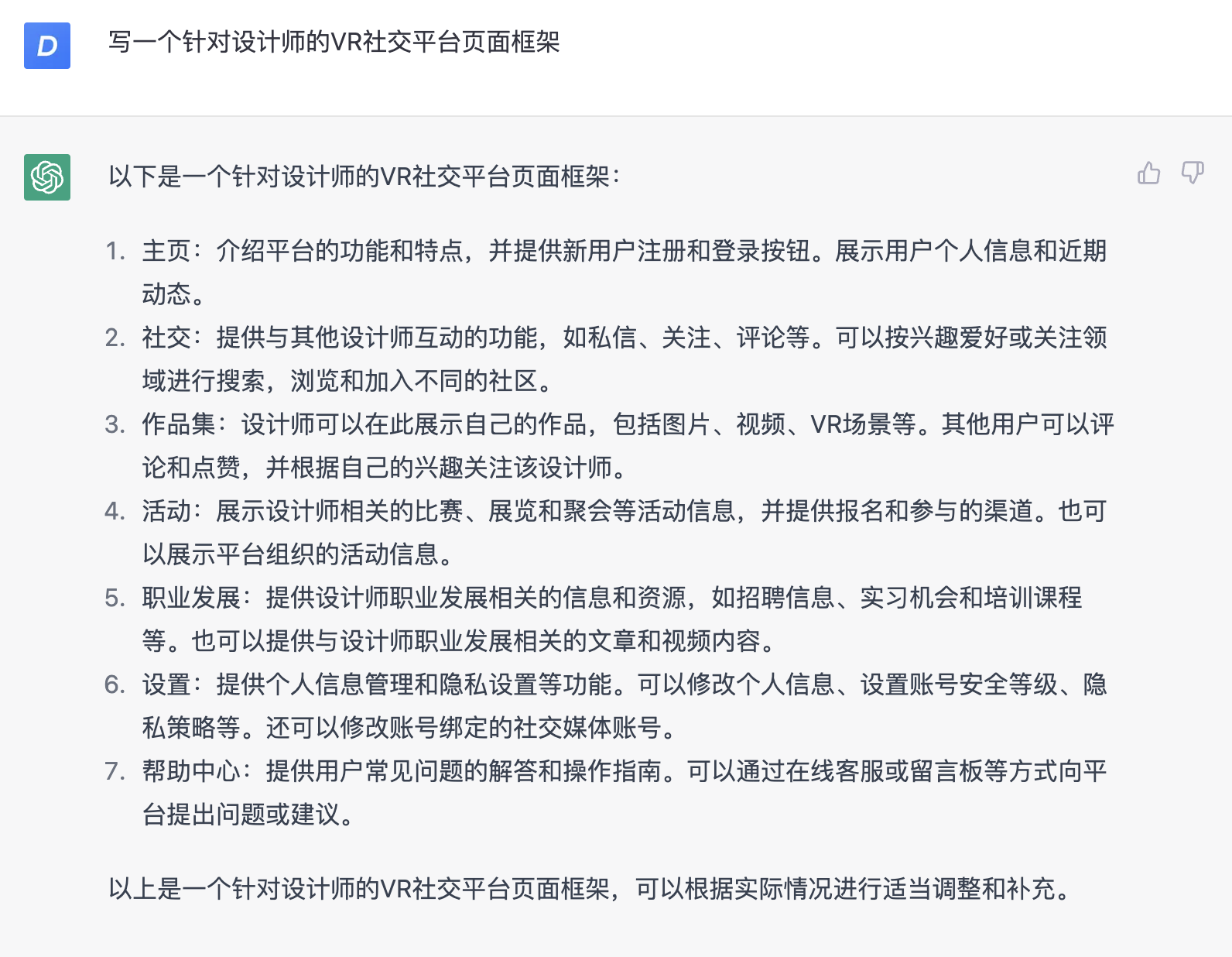
提供頁面框架設(shè)計(jì)思路,當(dāng)然你也可以把問題換成你正在做的產(chǎn)品。

針對(duì)某一個(gè)特定的產(chǎn)品寫出分析報(bào)告框架。你可以換成其他你感興趣的產(chǎn)品。
這里需要提醒下,對(duì)于一些通用型知識(shí),它可以寫的很好,但如果是針對(duì)某個(gè)特定產(chǎn)品的具體內(nèi)容,可能偏差會(huì)很大。

有了大綱再去找內(nèi)容可以省事很多,比如

那么可能你也還想進(jìn)一步問,如何做好競(jìng)品分析?因?yàn)檫@個(gè)雖然是基礎(chǔ),但如果你不知道背后原理,可以繼續(xù)追問。

幫助優(yōu)化設(shè)計(jì)工作流程,但它所提到的工作流程優(yōu)化屬于比較通用的。

如果你想要問具體的,你得問更具體的問題。

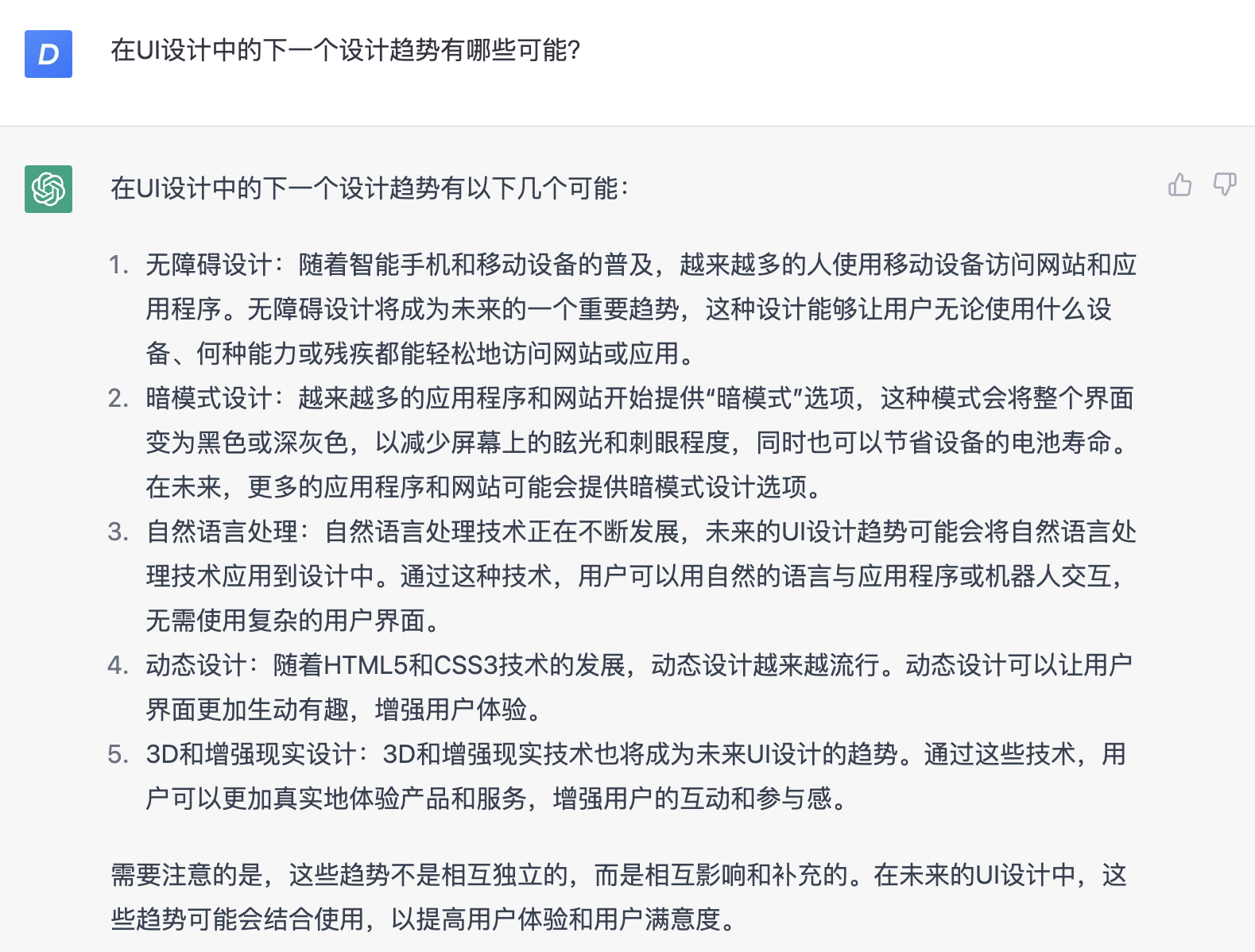
你也可以問它任何你想學(xué)的其他工具和知識(shí)。

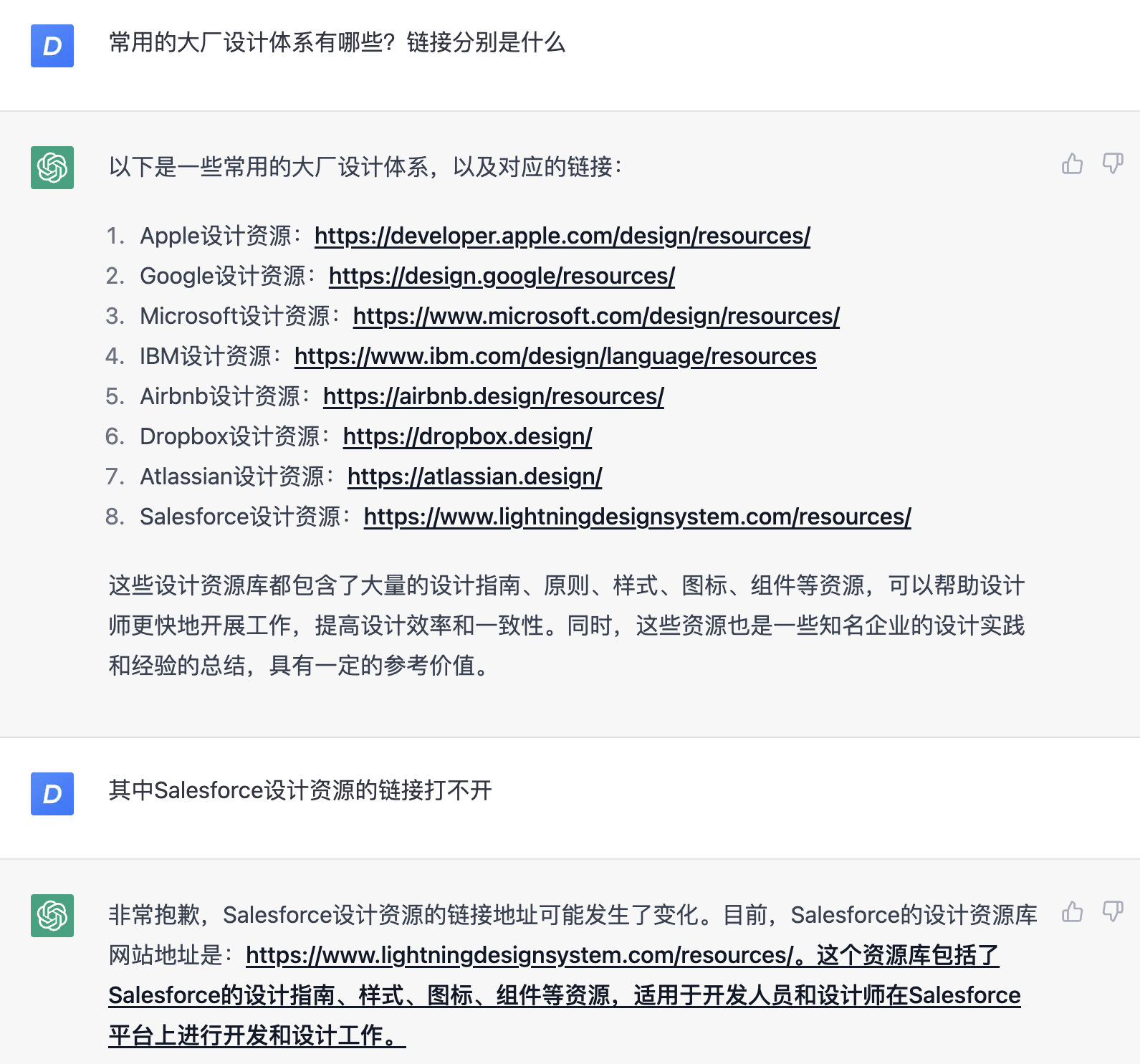
可以讓它給出資源鏈接,方便快速查看。如果鏈接打不開,甚至還能修正。

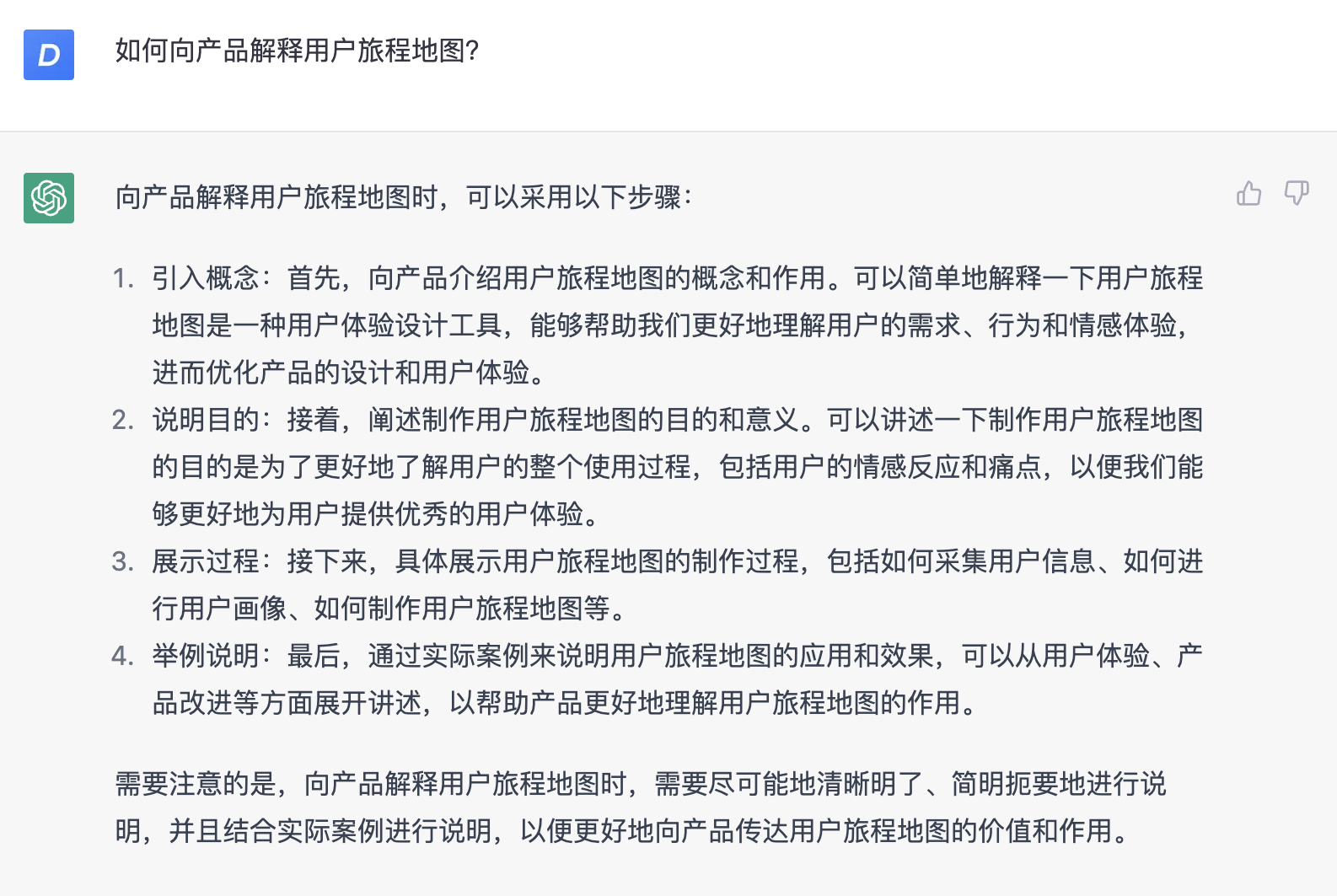
向團(tuán)隊(duì)其他成員解釋一些復(fù)雜概念

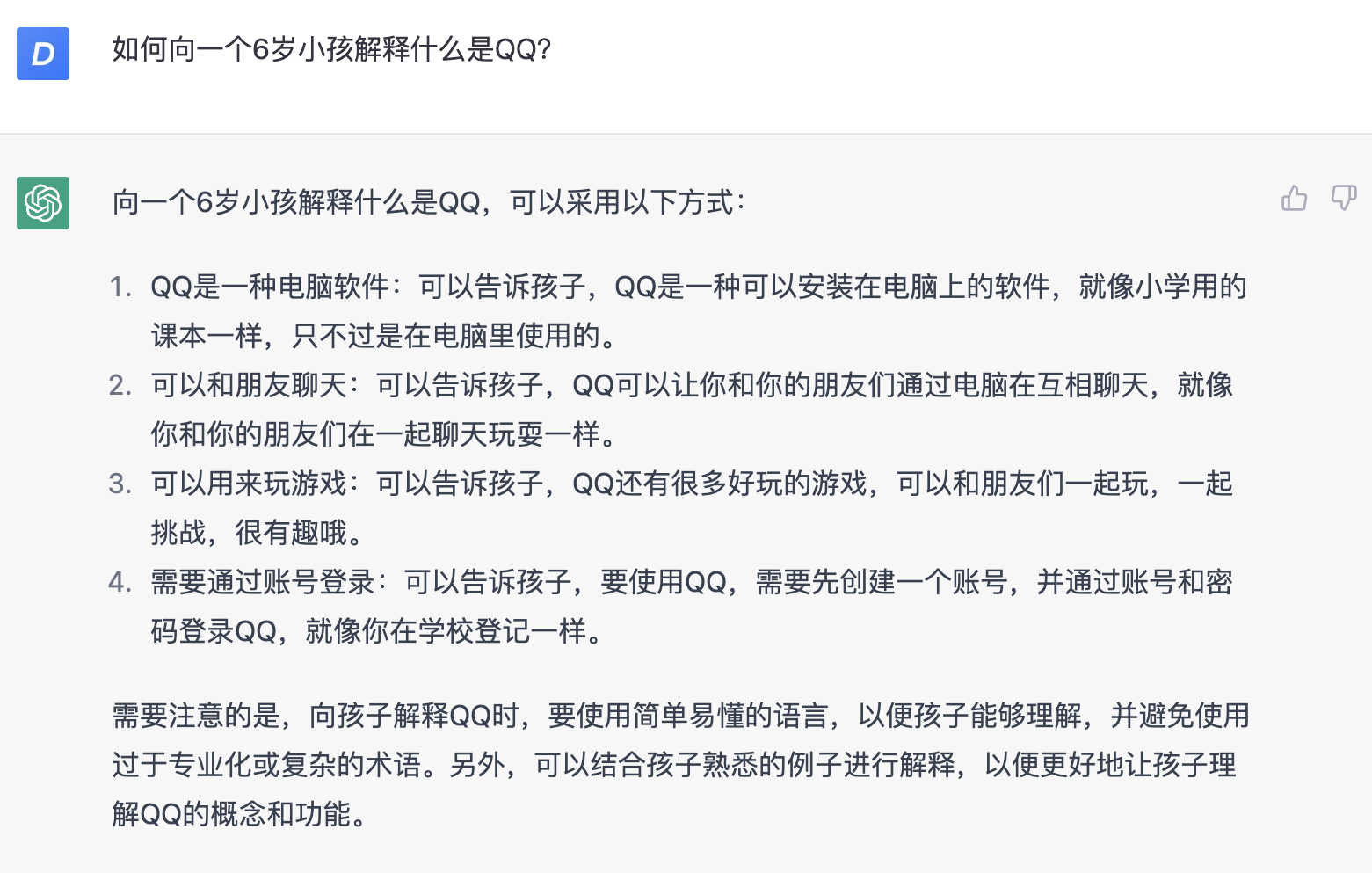
如何給非行業(yè)內(nèi)的用戶解釋你的產(chǎn)品概念


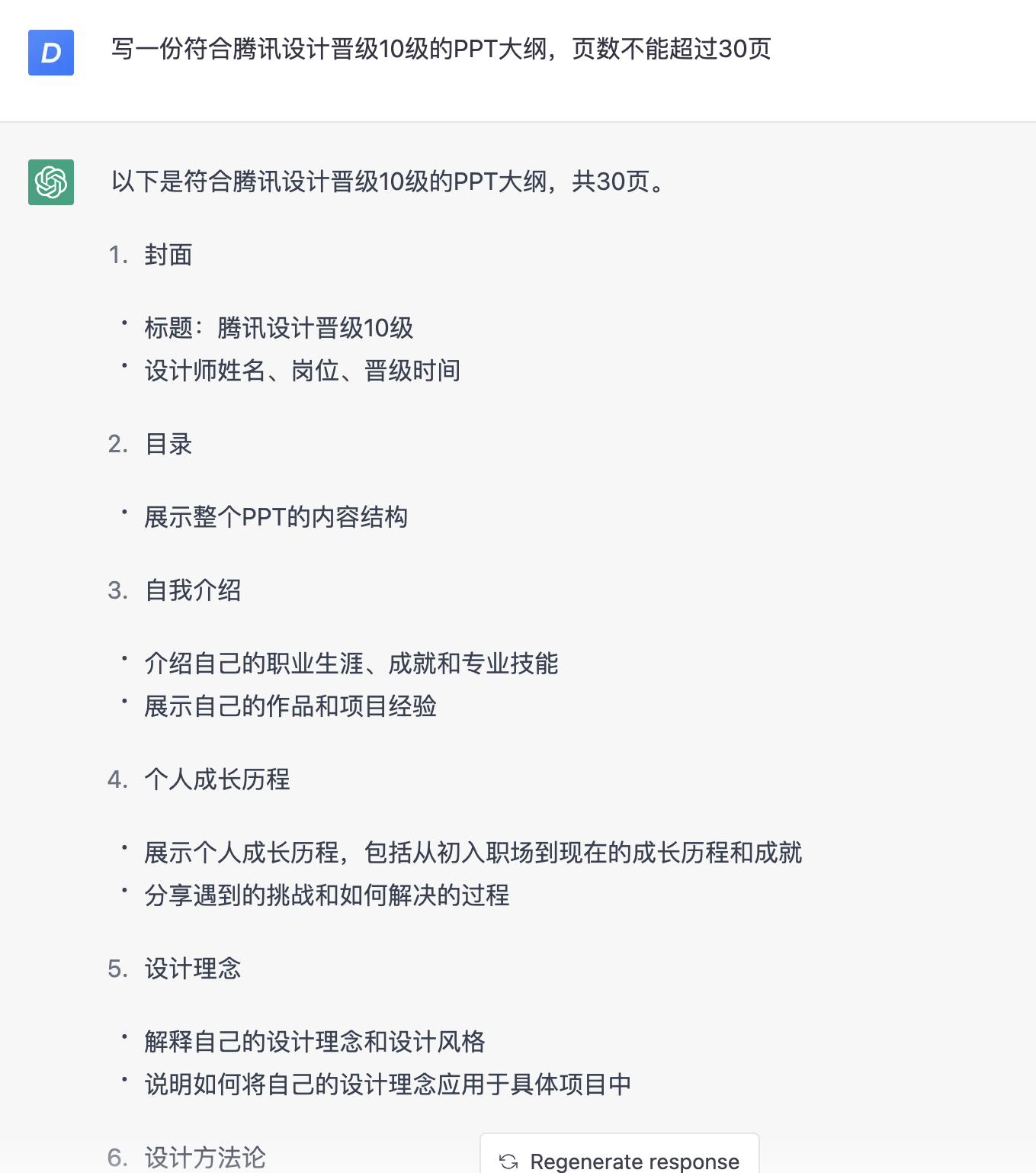
當(dāng)我加上頁碼后,居然真的會(huì)努力寫到這個(gè)要求的頁數(shù),雖然實(shí)際上用處不是很大,但這個(gè)能力再進(jìn)化進(jìn)化,真的很厲害,至少能提供一個(gè)通用思路。

如何更好的組織一場(chǎng)設(shè)計(jì)腦爆會(huì)

作者:彩云Sky
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)



藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)









作者:20th_Century_Boy
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
便當(dāng)盒是日本午餐和午餐盒文化的重要組成部分。他們以井然有序的方式儲(chǔ)存食物,并保持著食物清潔。

圖片來源 — Freepik
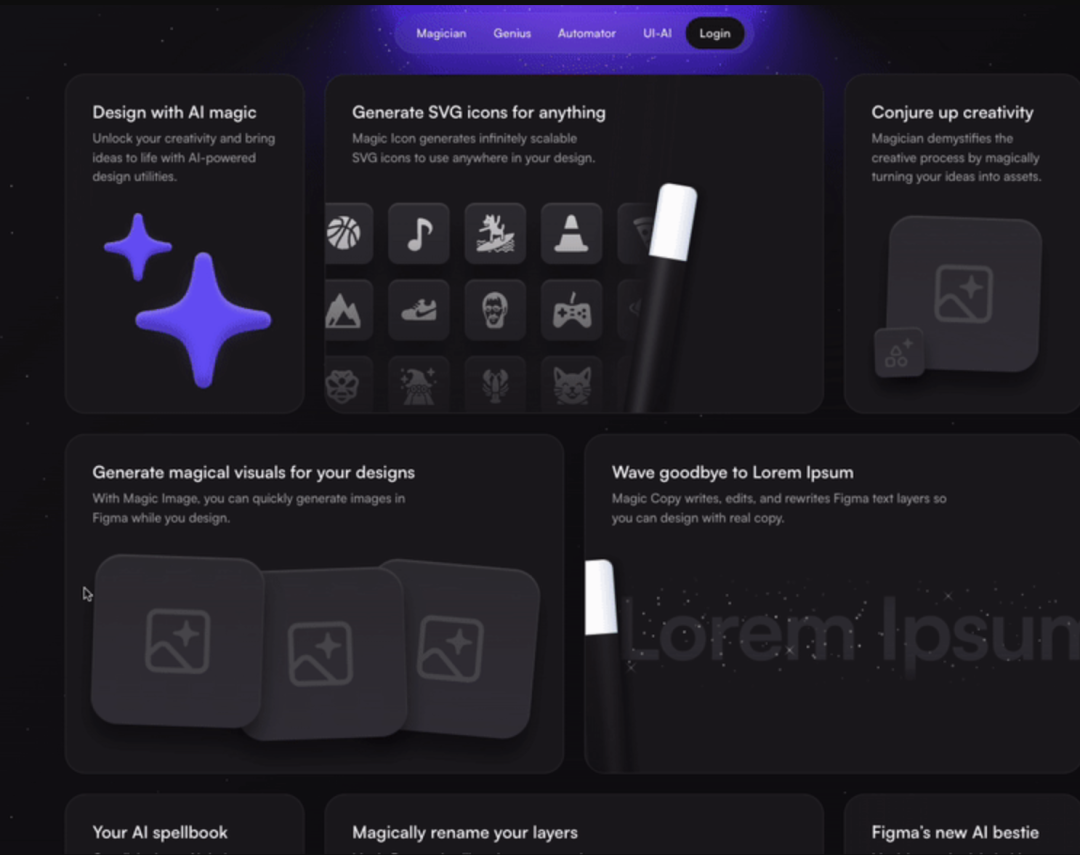
從便當(dāng)盒演變而來的 Bento UI 設(shè)計(jì)風(fēng)格,是便當(dāng)盒在屏幕上的數(shù)字化效果,基于卡片的設(shè)計(jì)或網(wǎng)格布局,其中信息以不同的部分或容器呈現(xiàn),以提高清晰度和易用性。它慢慢開始在 Dribbble 和 Behance 等平臺(tái)上掀起波瀾,吸引數(shù)百萬設(shè)計(jì)師關(guān)注。
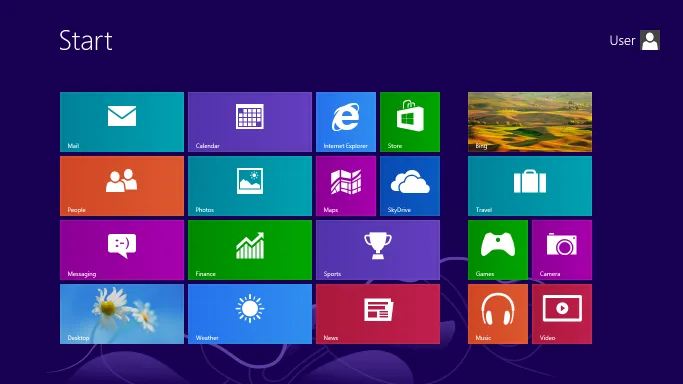
后續(xù)這種“模塊化”設(shè)計(jì)概念開始出現(xiàn)在網(wǎng)站的儀表板,包括 PayPal 的銷售和財(cái)務(wù)儀表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本質(zhì)上是 Bento 設(shè)計(jì)風(fēng)格的早期迭代。后來,微軟也將這一概念應(yīng)用到了 Windows 8 的 Windows 桌面開始菜單中。

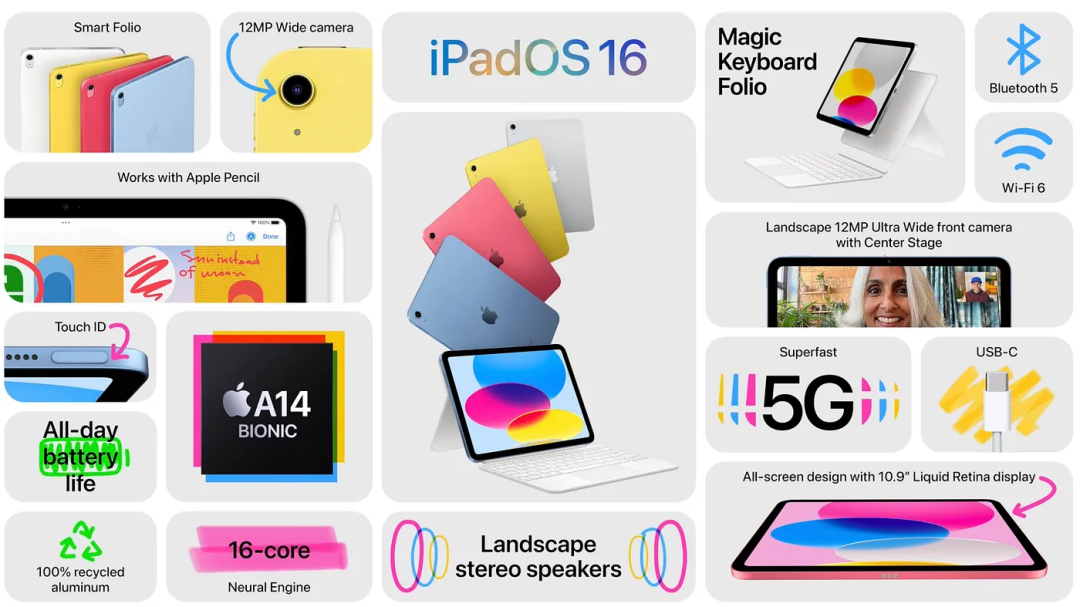
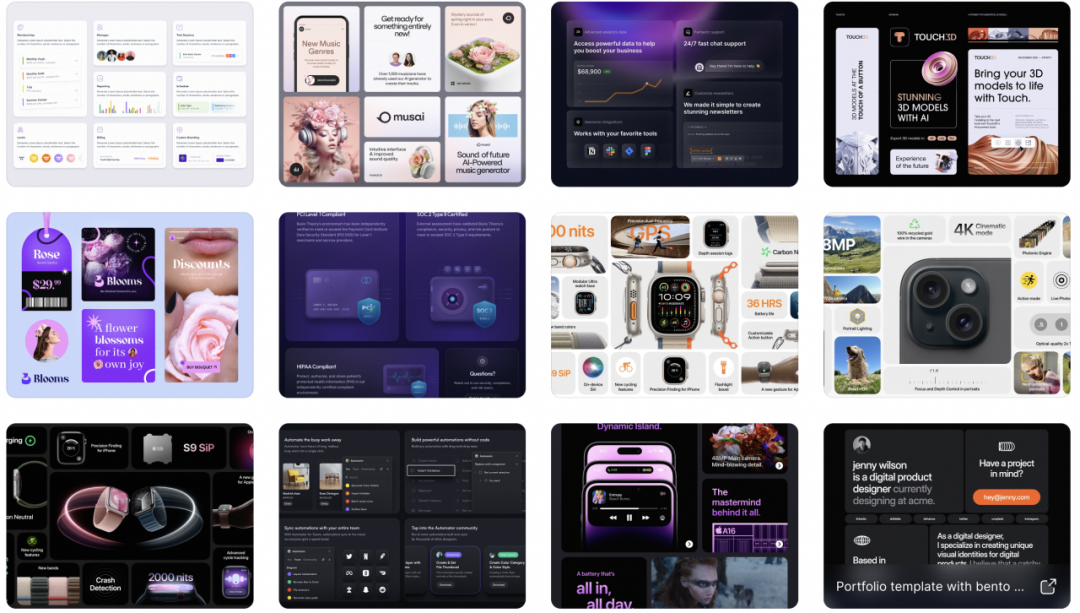
Windows 8 開始菜單當(dāng)蘋果公司在 iPhone 登陸頁面上開始使用 Bento 網(wǎng)格時(shí),Bento 設(shè)計(jì)被徹底引爆,很快擴(kuò)展到蘋果的發(fā)布會(huì)演示中。

另一張?zhí)O果海報(bào)
眾所周知,蘋果公司總能引領(lǐng)市場(chǎng)設(shè)計(jì)趨勢(shì),而 Bento 設(shè)計(jì)風(fēng)格只是其中之一。從那以后,每個(gè)設(shè)計(jì)師都使用 Bento 進(jìn)行產(chǎn)品設(shè)計(jì)、產(chǎn)品發(fā)布等。
日式便當(dāng)?shù)脑O(shè)計(jì)與 Bento 設(shè)計(jì)趨勢(shì)之間的最大區(qū)別在于, Bento 網(wǎng)格的每個(gè)部分都代表一個(gè)獨(dú)特的空間,而不是一個(gè)組的一部分。它現(xiàn)在已經(jīng)發(fā)展到包括產(chǎn)品演示,與其他一些獨(dú)特的布局混合,甚至采用新的視覺設(shè)計(jì)概念進(jìn)行風(fēng)格化。比如下面這個(gè):

Bento 設(shè)計(jì)互動(dòng)現(xiàn)場(chǎng)演示
上面的例子來自 diagram.com,它使用便當(dāng)網(wǎng)格來展示其工具通過交互式體驗(yàn)可以做什么的現(xiàn)實(shí)生活示例,讓這個(gè)工具更具吸引力,并告訴用戶他們應(yīng)該期待什么。
同時(shí),為了幫助全球設(shè)計(jì)師開拓思路,出現(xiàn)了一些 Bento 設(shè)計(jì)靈感的收集網(wǎng)站,如 Bentogrids.com ,其中有大量用于 UI 和圖形設(shè)計(jì)的 Bento 網(wǎng)格。感興趣的設(shè)計(jì)師朋友可以前往體驗(yàn)。

Bentogrids官網(wǎng)
Bento UI 設(shè)計(jì)風(fēng)格擴(kuò)展性較強(qiáng),可以快速的創(chuàng)建響應(yīng)式動(dòng)態(tài)分布,同時(shí)可以輕松地創(chuàng)建明確的視覺層次結(jié)構(gòu)和布局,提高信息可讀性和可理解性。這些優(yōu)勢(shì)讓 Bento UI 在移動(dòng)設(shè)備上的發(fā)揮非常出色,但如果是層級(jí)結(jié)構(gòu)較為復(fù)雜的頁面,Bento UI可能并不適合。
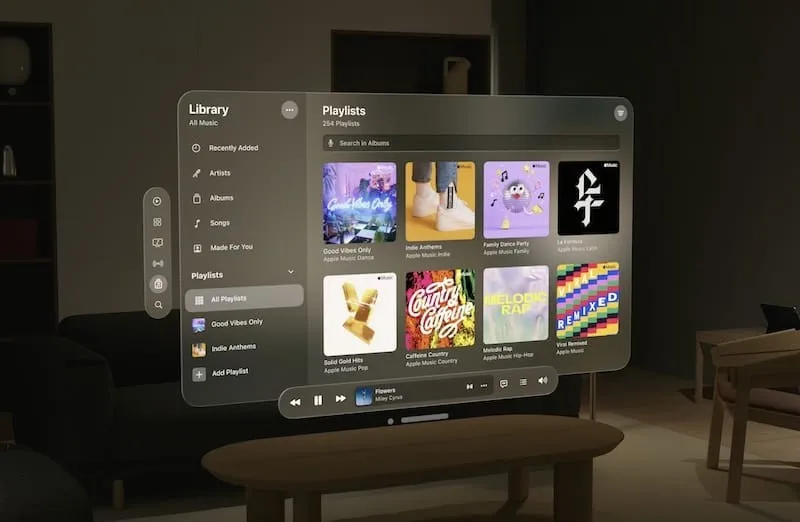
想象一下,你剛剛醒來,拿起手機(jī)查看“重要電子郵件”。畫面切換,你帶著蘋果的 Vision Pro,整個(gè)信息流都來源于這里。這是 2023 年 6 月 5 日全世界每一位科技和設(shè)計(jì)愛好者的早晨。

圖片來源 — Apple.com
在接下來的幾周里,這是科技界談?wù)摰闹饕掝},每個(gè)設(shè)計(jì)師都在努力學(xué)習(xí)空間設(shè)計(jì)技能。除了設(shè)計(jì)趨勢(shì)之外,各種 AR / VR 初創(chuàng)公司也走到了最前沿,他們的技術(shù)終于被人們談?wù)摗ision Pro 真正推動(dòng)了 AR 和 VR 的發(fā)展。
偉大的技術(shù)帶來巨大的設(shè)計(jì)潛力。從智能手表到折疊手機(jī),設(shè)計(jì)師們總是挺身而出,展示他們的適應(yīng)性。空間設(shè)計(jì)也不例外。

一睹即將發(fā)生的事情
一款名為“Bezi”的流行設(shè)計(jì)師工具隨之推出,它非常接近 Figma 和 Spline 等設(shè)計(jì)工具,但增加了第三維空間。設(shè)計(jì)師可以進(jìn)行空間設(shè)計(jì),連接可用的 AR / VR 耳機(jī),并創(chuàng)建交互式空間體驗(yàn)。
更好的 UX 是更好的 AR / VR 體驗(yàn)的一個(gè)重要貢獻(xiàn)者。深入了解前沿設(shè)計(jì)背后的技術(shù)、使用實(shí)際的 VR 耳機(jī)、在空間環(huán)境中進(jìn)行測(cè)試,這些都是工作的一部分。隨著我們的發(fā)展,我們目前對(duì)用戶體驗(yàn)的理解肯定會(huì)有很多新的變化。這是需要持續(xù)積累并會(huì)在將來使用的技能之一。
除了蘋果公司豐富的想象力和雄厚的財(cái)力之外,還有一些不太懂技術(shù)的公司也為佩戴眼鏡帶來了全新的體驗(yàn)。比如太陽鏡公司 RayBan ,已經(jīng)憑借其新款 Meta Wayfarer 進(jìn)入了智能可穿戴設(shè)備競(jìng)賽。它的內(nèi)置攝像頭和智能功能允許用戶存儲(chǔ)視頻/圖像并直播到社交媒體,這為用戶體驗(yàn)和客戶體驗(yàn)帶來了新的維度。

圖片來源 — RayBan
當(dāng)更多人掌握一項(xiàng)新技能時(shí),新趨勢(shì)往往就會(huì)誕生。LottieFiles 可以便捷的將 UI 生成簡單的動(dòng)畫,他們甚至推出了 Figma 插件,允許用戶將 Figma 動(dòng)畫轉(zhuǎn)換為可導(dǎo)出的 Lottie JSON 文件。這解決了 After Effects 和類似軟件的漫長學(xué)習(xí)曲線問題,讓更多的設(shè)計(jì)師可以自己快速制作動(dòng)畫。
同時(shí)我們注意到,如今每個(gè)公司的登陸頁面上都有誘人的互動(dòng)。這源于網(wǎng)站訪問者對(duì)差異化體驗(yàn)的需求不斷增長,以及在銷售產(chǎn)品/服務(wù)的過程中講好故事的更大需求。
以 Apple Watch Series 9 的登陸頁面交互為例:
有了滾動(dòng)動(dòng)畫,訪問者就會(huì)全神貫注于你要向他們展示的內(nèi)容。Webflow 和 Framer 等無代碼工具不斷創(chuàng)新,為設(shè)計(jì)人員帶來此類動(dòng)畫功能,而無需編寫長行代碼。
人們可能會(huì)認(rèn)為,動(dòng)畫至此已經(jīng)達(dá)到頂峰,沒有什么值得期待的了。但幸運(yùn)的是,科技界的人總是在尋找下一件大事,并且提供無窮無盡的強(qiáng)大工具,讓想象的一切都變得可能。其中一種可能性就是新的“動(dòng)畫按鈕趨勢(shì)”。一種新的 UI 風(fēng)格,引入了動(dòng)畫技術(shù),使簡單的按鈕變得生動(dòng)起來。這些變化的范圍從按鈕周圍的簡單筆劃動(dòng)畫,到鼠標(biāo)懸停時(shí)在按鈕內(nèi)移動(dòng)的文字星星。

來源于 X的“@learnframer”的 GIF
除了動(dòng)畫的趨勢(shì)之外,最近,許多設(shè)計(jì)師都在談?wù)撛O(shè)計(jì)世界如何從扁平化設(shè)計(jì)轉(zhuǎn)向更偽現(xiàn)實(shí)的視覺風(fēng)格。其中包括 3D 圖形、深度效果、擬物化、擬物化等。我們也看到很多公司都將 3D 作為核心風(fēng)格。盡管它現(xiàn)在可能不會(huì)出現(xiàn)在網(wǎng)頁和應(yīng)用程序設(shè)計(jì)中,但徽標(biāo)正在隨著這一新趨勢(shì)而更新。

新 3D 浪潮的幾個(gè)很好的例子(來源于 Chan Karunaratne)
與動(dòng)畫設(shè)計(jì)趨勢(shì)非常相似,人們實(shí)現(xiàn)這些樣式的一個(gè)重要原因是出現(xiàn)了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,這些工具使得在 Web 和應(yīng)用程序上包含 3D 資源變得非常容易。他們還使用動(dòng)畫將 3D 資產(chǎn)帶入生活,這是很多設(shè)計(jì)師所經(jīng)歷過的最短的學(xué)習(xí)曲線。設(shè)計(jì)師很快就能使用基本的線性漸變和一些陰影為企業(yè)的品牌資產(chǎn)添加第三維度。另一家始終推動(dòng)設(shè)計(jì)和趨勢(shì)的公司是 Airbnb。他們因其簡單而有效的應(yīng)用程序設(shè)計(jì)和交互而廣為人知。2023 年,他們宣布了一次應(yīng)用程序更新,融入了十多個(gè) 3D 視覺元素,甚至公告視頻幾乎都是關(guān)于3D的。

Airbnb 發(fā)布視頻
等距視覺效果、3D 角色和動(dòng)畫以及大量應(yīng)用程序交互足夠吸引眼球,讓用戶想要重復(fù)觀看。從平面到動(dòng)畫或 3D 的轉(zhuǎn)變?cè)诰徛€(wěn)定的發(fā)生著。這種趨勢(shì)通常是由多米諾骨牌效應(yīng)造成的。只要一位設(shè)計(jì)師的社交帖子受到歡迎,其他著名設(shè)計(jì)師也會(huì)效仿。
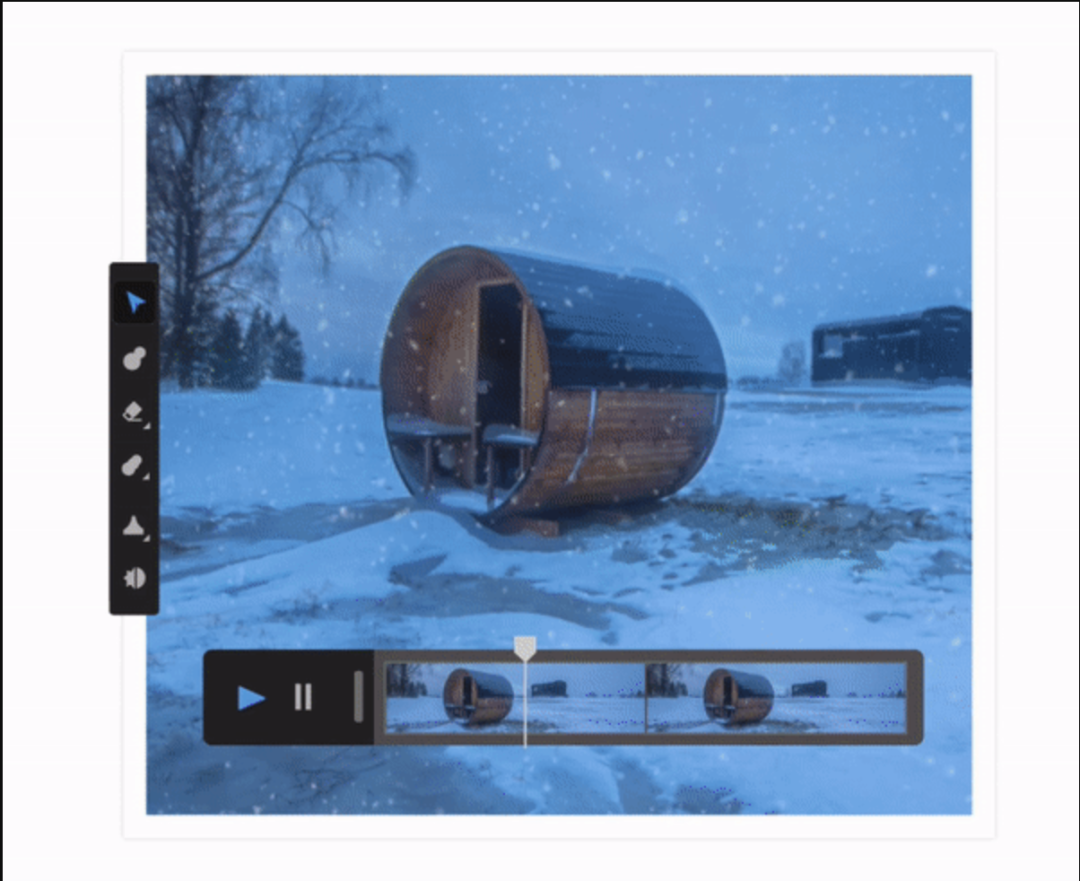
雖然一些設(shè)計(jì)師認(rèn)為 AI 未來會(huì)對(duì)他們的職業(yè)構(gòu)成威脅,但我們大多數(shù)人都在使用這項(xiàng)技術(shù)更快地創(chuàng)造出最好的設(shè)計(jì)。

Adobe Firefly 用于視頻處理
不過大多數(shù)聲稱自己為“人工智能驅(qū)動(dòng)”的設(shè)計(jì)工具,雖然開放了生成式 AI 的 API,也在開發(fā)自己的人工智能模型,但大多數(shù) AI 功能都還只是噱頭,只能完成隨機(jī)設(shè)計(jì) UI、重組資產(chǎn)等不穩(wěn)定功能。
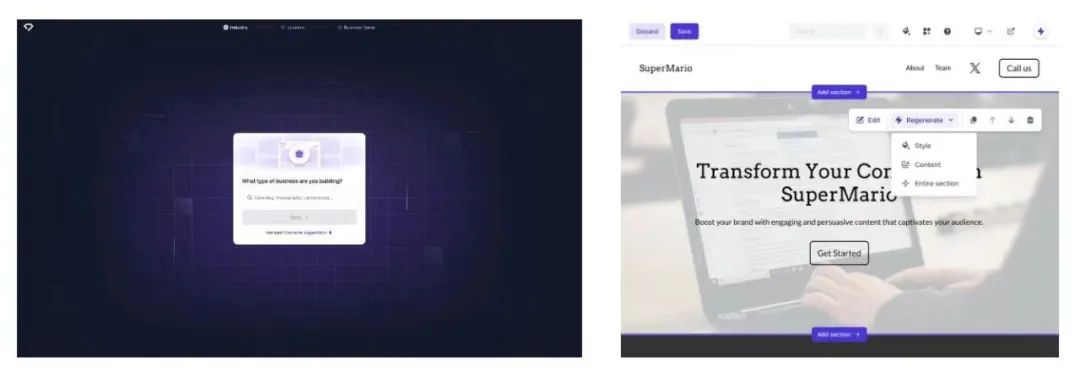
但市場(chǎng)上也仍然存在一些設(shè)計(jì)領(lǐng)域的英雄產(chǎn)品,比如 Relume 。這家專注于 Webflow 的公司推出了名為 Relume AI 的產(chǎn)品,這是一款功能強(qiáng)大的線框和交互工具。在該網(wǎng)站中輸入你的網(wǎng)站描述,它會(huì)生成完整且詳細(xì)的交互稿和視覺圖,界面的布局和數(shù)據(jù)完整,可以快速復(fù)制到 Figma 和 Webflow。
前段時(shí)間我們也分享過 Durable 這個(gè)建站產(chǎn)品AI + 建站|Durable,融資 1400 萬美金,30秒創(chuàng)建一個(gè)網(wǎng)站并成為自己的老板,它提供了創(chuàng)建網(wǎng)站所需要的一打子工具,包括網(wǎng)站構(gòu)建器、CRM、發(fā)票軟件、人工智能助手等。用戶只需要提供品牌名稱、所屬行業(yè)、開展業(yè)務(wù)的地點(diǎn)和網(wǎng)站語言,Durable 就會(huì)基于用戶提供的信息快速創(chuàng)建一個(gè)網(wǎng)站首頁。

用 Durable 創(chuàng)建網(wǎng)站
在 ChatGPT 還沒有風(fēng)靡的時(shí)候,數(shù)字產(chǎn)品的用戶體驗(yàn)風(fēng)格普遍為以 GUI (圖形用戶界面)為主,通過圖形、按鈕、菜單等標(biāo)準(zhǔn)化元素,使用戶可以通過鍵盤、觸摸等方式與終端設(shè)備交互。Windows 操作系統(tǒng)、MacOS 、Photoshop等軟件都已 GUI 的用戶界面為主。
GUI 的界面設(shè)計(jì)在近 20 多年的發(fā)展過程中,由于功能場(chǎng)景的不斷增加, GUI 界面需要兼容復(fù)雜的、多樣化的用戶需求。功能強(qiáng)大的同時(shí),設(shè)計(jì)成本變得很高,用戶的學(xué)習(xí)成本也隨之提升。尤其是在 TOB 領(lǐng)域的設(shè)計(jì)中,功能的龐大讓整個(gè)頁面擁有多重窗口、四五級(jí)以上的導(dǎo)航,即使設(shè)計(jì)師努力提供簡單易用的頁面,也很難降低用戶的學(xué)習(xí)難度。
隨著 GPT4 的推出,CUI (對(duì)話式用戶界面)的界面體驗(yàn)正在逐漸應(yīng)用廣泛。CUI 采用了更加直觀和自然的語言交互的方式,通過自然語言、語音等方式進(jìn)行對(duì)話,可以有上下文記憶和智能化的回應(yīng),典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出現(xiàn),用自然語言的對(duì)話方式,可以讓用戶更直觀的與數(shù)字產(chǎn)品進(jìn)行交互,避免用戶記憶繁瑣的操作路徑,讓 AI 為自己找到最快的解決方案。
但是否所有應(yīng)用都需要用 CUI 重構(gòu)一遍?我們認(rèn)為不會(huì),不同的應(yīng)用特性會(huì)導(dǎo)致不同的設(shè)計(jì)方向,這給了設(shè)計(jì)師進(jìn)一步延展的空間。
用戶體驗(yàn)的研究已經(jīng)不斷發(fā)展和完善,使設(shè)計(jì)變得易于理解和包容。相比于視覺設(shè)計(jì)的精美程度,許多設(shè)計(jì)師更重視可用性,這帶來了更簡單且可行的設(shè)計(jì)風(fēng)格。盡管過去幾年行業(yè)發(fā)生了變化,該設(shè)計(jì)原則仍然被踐行。

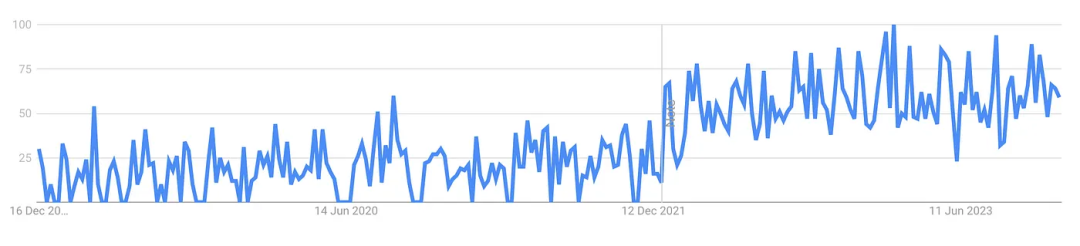
2019 年至 2023 年“用戶體驗(yàn)可訪問性”的 Google 趨勢(shì)圖
上面的谷歌趨勢(shì)圖顯示了無障礙設(shè)計(jì)漸漸成為了真正的工業(yè)需求。可訪問性技術(shù)的范圍從顏色對(duì)比、可讀字體、可識(shí)別的動(dòng)作元素,一直到追蹤不同用戶的反饋,應(yīng)用到產(chǎn)品功能中去。
由于當(dāng)前需要為所有年齡段的人甚至身體有障礙的用戶進(jìn)行設(shè)計(jì),因此無障礙性也受到了大力推動(dòng)。公司希望從所有不同的人群中獲利,并且也在各個(gè)方面推動(dòng)包容性。隨著越來越多的人走向數(shù)字化,設(shè)計(jì)師幾乎必須專注于無障礙設(shè)計(jì),更多針對(duì)無障礙設(shè)計(jì)的課程和訓(xùn)練營也面向設(shè)計(jì)師開放。
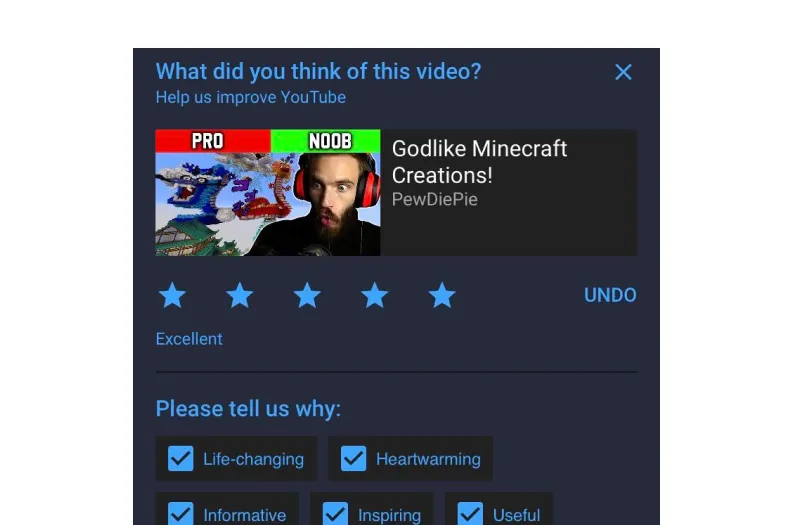
除了可訪問性之外,個(gè)性化才是真正讓人們鎖定應(yīng)用程序或網(wǎng)站的原因。或許你以前在 YouTube 上看過這條小信息 :

YouTube 評(píng)估你喜歡哪種內(nèi)容以便提供更好的推薦
即使是一個(gè)已發(fā)布功能,如果用戶反饋不佳,也很容易面臨撤回的情況,這直接體現(xiàn)了用戶體驗(yàn)設(shè)計(jì)師在未來產(chǎn)品和服務(wù)方面的領(lǐng)先地位。
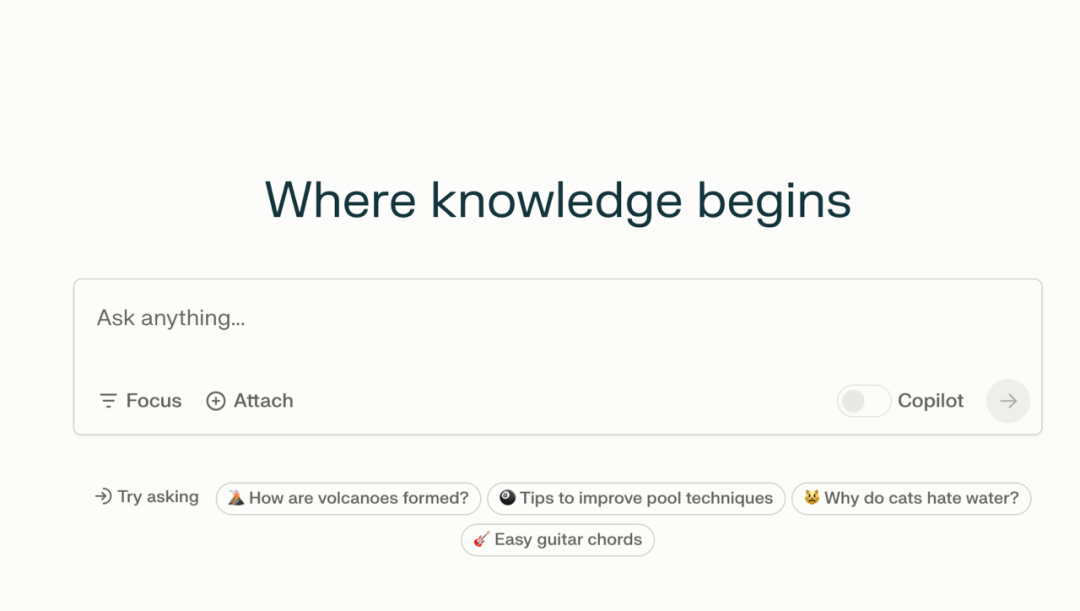
Perplexity AI CEO Aravind 曾分享過對(duì)于用戶體驗(yàn)的理解,基本原則是“用戶永遠(yuǎn)不會(huì)錯(cuò)”。Perplexity 發(fā)現(xiàn)只有極少數(shù)人知道將好奇心轉(zhuǎn)化為清晰、準(zhǔn)確的問題,從而導(dǎo)致結(jié)果不準(zhǔn)確,甚至幻覺的出現(xiàn)。(歡迎閱讀我們研究 Perplexity 的深度文章:AI+搜索|關(guān)于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一種解決思路是總結(jié) prompt 的提問方法,讓用戶能主動(dòng)學(xué)習(xí);另一種解決思路是所以在對(duì)話式交互界面上,幫助用戶提一個(gè)好的問題。Perplexity 選擇了第二種,增加了提出問題之后的更多問題衍生。——平臺(tái)永遠(yuǎn)要為用戶多想一步、多做一步。

Perplexity 界面
總得來說,設(shè)計(jì)趨勢(shì)會(huì)隨著工業(yè)化進(jìn)程的推進(jìn),而演進(jìn)為更前沿的風(fēng)格,也會(huì)有更多工具幫助設(shè)計(jì)師開放腦洞,快速得到心中所想。但無論社會(huì)如何進(jìn)步,以用戶體驗(yàn)為中心的話題永遠(yuǎn)不會(huì)終結(jié)。
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn