經過一些項目經驗,結合幾個方法論,我整理出了一個評估交互方案完整性的方法,也可以作為前期考慮方案的分析方式。下面就來介紹一下,希望能給大家幫助和啟發。
“時間”作為人機交互界面中經常出現的元素,本質上都是為了去傳遞時間維度的信息。但是我們平時在使用一些互聯網產品時會發現,關于“時間”的顯示狀態或形式在不同場景、不同頁面里往往是不太一樣的,這是出于怎樣的考慮呢?今天我們就來聊一聊,如何在產品設計中把握“時間”顯示的訣竅,讓其在頁面中發揮最大的作用。
按照“時間”元素在頁面中的出現場景和所起到的作用,可以大致歸為以下幾類:
時間作為描述整個事件的重要組成部分,缺失后會對原本所要傳達的內容產生嚴重的影響,進而影響用戶的使用預期和結果,比方說用戶可能不能以一個較低的價格完成商品購買,或錯過了產品發布會的時間。

指用戶本人作為行為主體或行為的接收對象,在某一動作發生后為其所打上的時間標記,比方說“我”購買商品下單的時間或收到一封郵件的時間。

用戶在使用產品進行內容消費時,時間作為該條內容的附屬信息,起到補充說明的作用,比方說一條短視頻或新聞的發布時間。

在上面的案例中,我們會發現“時間”在對應場景里所發揮的作用不同,用戶在使用產品時往往對時間存在不一樣的關注程度。因此我們在做頁面設計時,要根據具體場景和用戶訴求判斷“時間”元素的重要性和優先級,通常情況下:時間作為事件的關鍵構成要素>行為的時間標記>內容的附屬信息,之后再思考用什么樣的設計形式去展示來達到我們的目標。
“時間”的呈現方式和運用技巧
在討論“時間”元素的設計之前,我們先共識一些有關時間的理解和概念。時間可以劃分為“時間點”和“時間段”兩個維度,類似我們高中物理時學過的“時刻”和”時間間隔“的概念。
拿開會舉例子:“下午 4:30 會議開始”、“下午 6:00 會議結束”描述的是事件開始、結束的時間點,而“整個會議持續 1.5 小時”、“會議時間為下午 4:30-6:00”描述的是事件過程的時間段;但是,我們在會議開始時也可以這樣講“會議將在 1.5 小時后結束”。
通過上面的例子我們可以發下,同樣是描述一件事情,運用不同的時間點、時間段的方式去表達,意思一樣但卻傳遞出不一樣的情感,并且兩者存在如下的“換算”關系:
1)時間段加上定語會變成時間點(但同樣是時間點,“下午 6:00”是絕對時間,而“1.5 小時后”是相對時間,剛好對應到我們設計時兩種時間戳類型);
2)兩個時間點之間則表示時間段。
所以,我們在平時表達或設計時,要先想清楚用“時間”是想側重表達某一事件、動作發生的即刻時間節點?還是想描述其所持續的時間過程?之后我們再針對不同語境去選取合適的文案和呈現方式。

時間的呈現方式離不開:時間戳類型、時間顯示格式、時間顆粒度。其中,時間顆粒度指的是描述時間的最小單位,往往顆粒度越細,給用戶傳達的確定感越強(如轉賬時間是 12 日 15:15:20),對用戶的激勵作用越明顯(如距搶購結束僅剩 00 時 01 分 23.6 秒)。
1. 絕對時間戳
絕對時間可理解為事物發生時的確切時間,由具體日期(年、月、日)和時間(時、分、秒)組成。使用絕對時間戳的優勢是信息傳達精準,顯得正式,給人確定感和安全感,同時排布規整,便于形成認知習慣;但缺點是內容顯示過長不利于閱讀,并且占用空間較大。

在時間顯示格式的選擇上,為了避免混淆,推薦使用文字格式或“-”分隔符來分隔日期,而“/”分隔符在不同國家有不同的展示順序習慣,容易造成誤解,盡量少用。

時間顆粒度的選擇依情況而定,一般場景總結如下:

2. 相對時間戳
相對時間在產品設計領域通常是指內容生產、到達、或狀態發生改變時,距當前時間點的時間差值,多用于 push 通知、信息流產品,側重強調內容的時效性;而“倒計時”也算相對時間的一種,側重營造時間的緊迫感。使用相對時間戳的優勢是用戶辨識、理解成本低,不用通過計算來判斷時間過去或還剩下多久;缺點是不夠精確、正式,并很難衡量兩個時間點的臨近性。

在使用相對時間時,要注意格式友好。時間單位可隨著時間的推移自動改變;數字不要過多,盡量取整;并且可設置其與絕對時間轉換的臨界點。

在設計界面中的“時間”元素時,要遵循場景貼合、便于閱讀理解的總體原則;之后根據場景和目標,再選取合適的“時間”呈現方式(包括時間戳類型、時間顯示格式、時間顆粒度)。
當時間作為“A.事件的關鍵構成要素”時
一般情況下使用絕對時間,并且要看是為了強調某一關鍵時間節點,還是側重表達整個持續過程。此外,選用關聯場景的文案或者運用倒計時(相對時間)的形式,可一定程度上促進用戶更加集中注意力,提升對信息的關注度,并達到特殊的激勵作用和轉化效果。
當時間作為“B.行為的時間標記”時
該場景通常是為了追求確定感,通過提供精準的時間和日期便于用戶定位到過去或將來的某個時間點(段)去查找、回顧相應內容,因此大多數采用絕對時間,時間顆粒度依具體情況而定。
當時間作為“C.內容的附屬信息”時
如果所設計的產品供給內容的更新速度快,用戶活躍度高,并且此時內容的時間信息準確性不那么重要反而更側重于內容的時效性,那么通常會使用相對時間。部分信息流產品(比如新聞資訊類、社區類)會在列表頁使用相對時間,在詳情頁使用絕對時間,時間顆粒度也是依情況而定;并且會隨著時間推移,在某一時間節點前把相對時間轉換為絕對時間。
文章來源:優設 (VMIC UED)
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
復雜應用大多情況下是偏專業和B端的一些UI界面,它們大多出現在桌面端使用環境,并且終端用戶類型多樣,涉及流程、鏈條、業務也大多呈現出多變復雜的特征。這篇文章,來自UX設計領域的頂級存在NNGroup,作者為凱特·卡普蘭。
我們之前將「復雜應用」界定為特定專業領域當中,需要經過廣泛培訓之后使用的,有著非結構化目標、非線性工作流程的任何應用程序。這個概念可能聽起來有點抽象,不過這么說你可能會 更容易理解:從科學研究到專業人員,諸如金融分析師,它們常用的那些專業軟件應用。這類應用通常有著這些特點:
盡管不同的復雜應用之間差異很大,但是他們的共同點是,專業的從業人員對于這類工具有著極強的依賴性。
考慮到設計師和開發者在面對這類工具的時候的挑戰,我梳理總結了 8 個復雜應用的設計原則和指南。
很多研究表明,對于復雜的應用和工具,用戶更加青睞可以立刻上手開始使用而不受它復雜度影響的那類工具。
與大量的教程、文檔、幫助和設置說明相比,能夠立刻開始的任務和項目,對于用戶有著莫大的吸引力。這種現象被稱為「活躍用戶悖論」。
雖然在專業領域當中,倚靠摸索和試錯學習是不恰當也不安全的,但是一定程度的邊做邊學是必須的,因為不可能在培訓和手冊當中涵蓋所有的使用場景。
所以,在設計的時候應該提供「跳過教程」的直接上手的偏好設置,同時進行相應的安全性設置,避免新手的莽撞操作導致損失。比如可以限制這個階段的用戶執行長流程多任務的操作,讓控制面板實時顯示操作結果或者預覽結果,這樣用戶無需執行全部操作就可以知道大概的結果。

在 Salesforce 控制面板當中,就可以實時預覽面板編輯的效果。
絕大多數用戶都不是進階的專家級用戶,他們在絕大多數時候會使用基礎但是效率沒那么高的操作和執行方案。很多用戶形成習慣之后,通常不會主動做出改變,而這在日積月累之后導致大量的時間浪費,效率低下。
值得一提的是,這個時候依賴冗長的文檔和教程其實很難達成效果,更合理的方式是結合用戶所處的上下文環境,通過界面工具提示的方式,適時地告知用戶「有更高效方便的方法」。
通常,可以使用懸停提示,或者是彈出式工具提示來實現這一功能。

ArcMap 是一款地理信息系統類工具,它通常會通過上下文環境下的信息引導,來幫助用戶了解技巧。
復雜的應用程序,通常會有很多功能是分散的而非線性的,不同的功能組合起來可以實現特定的功能。在這類工具當中,用戶日常可能也不是很確切知道最終的目標是什么,而需要通過數據分析來逐步推進,同時,在知道確切目標的情況下,也應該可以遵循不同的路徑靈活地達成目標。
設計師這些應用的時候,設計師應該避免使用固定、唯一、 僵化的實現路徑,迫使用戶必循嚴格按照某一固定路徑來做事情。一方面,允許用戶跳過某個步驟,或者回滾到更早的路徑,另一方面,允許用戶遵循不同的方式和路徑來達成目標。

比如萬事達卡的自助服務就可以通過交互式的圖表來引導用戶完成不同的任務。
復雜的任務,通常意味著它需要很多步驟,不同的環節,而在實際的應用場景中,某個分析步驟耗費幾個小時甚至幾天,都是有可能的。在高度復雜的現實生活中,某個步驟可能會換人接手,可能會因為硬件、 網絡等問題而暫停甚至丟失,這也意味著「可追溯性」是很重要的。
所以,在這樣的復雜應用當中,應該允許用戶在使用過程中,可以便捷清晰地記錄、保存、 導出內容和記錄,允許用戶中斷,中斷后可以恢復特定的任務。在任務進行過程中可以進行注釋、保存相關的說明。

在決策建模軟件TreeAge 當中,用戶可以在分析和建模過程中進行開放式的注釋,可以后續在底部快速訪問這些筆記。
復雜的應用通常還會面臨一個狀況,就是工具本身的不足,用戶需要在多個工作空間上使用工具和內容的時候,它需要具備切換的功能。對于不具備的功能,應用程序應該允許使用第三方的應用來作為補充。
比如當軟件不支持某個操作的時候,應該允許用戶從線上的其他數據庫中獲取并導出數據來使用,可以依托外部文檔作為支持,允許用戶在應用中做注釋和評論。
減輕工作負擔的一個要點,是盡量使用通用的API、接口和標準,盡量兼容行業標準軟件,比如 Excel、Powerpoint ,盡量使用標準格式,等等。

微軟的商業分析軟件 PowerBI 就提供了標準化的導出和復制功能,非常方便
復雜應用通常旨在保持泛用性。使用場景多樣,多種不同的功能,一家汽車生產廠家,可能會和蜜蜂養殖機構采用同樣的工具和軟件來監測機器故障。但是,這種泛用性的另外一面,就是混亂性。復雜的應用可能會同時兼顧到基礎型的小白用戶和進階型的專家用戶,而后者用到的功能很小概率會被基礎用戶用到。
所以,設計者需要在不降低功能性的情況下,基于應用場景、 用戶需求來進行簡化和優化,在保持功能完整易用的前提之下,降低復雜度和混亂度。
分階段和層級展現就是一種降低混亂度但是不影響功能性的一種常見策略。當用戶進行到特定任務、特定階段、特等級別之后,再呈現特定功能,是有效的設計方法。

即使降低了混亂度,在復雜應用當中,信息量可能依然是過載的。通常,對于這種情況可以通過區分信息層級的主次來進行快速的區分,不過,從交互上來說,這可能依然不夠。
對于諸如控制面板一樣的界面,用戶可能需要時刻查看面板上的信息,需要了解次級信息但是又不能離開界面,這就體現出主次信息之間的過渡呈現的重要性了。
一般而言,使用類似與懸停顯示的方式,能夠比較柔和地將次級信息呈現出來,允許用戶查看詳細的定量數據。下面這個案例當中就是,懸停顯示更多次級信息。

復雜應用通常在界面上包含由大量的信息,而這個時候關鍵性的數據如果不在視覺上做突出顯示,會被用戶錯過。通過視覺區分、提示警報的方式,讓用戶及時注意到,才有可能規避可能存在的問題。
值得注意的是,讓關鍵信息和元素凸顯的方式,并不一定非得是使用鮮艷的色彩和較粗的字體,簡單的放大呈現,使用圖形化的元素輔助提示,或者是提供足夠的留白都可以達到目的,就像下面的案例一樣:
![]()
復雜的應用多種多樣,支持的服務和功能也千差萬別,但是無論如何呈現,此類復雜應用的設計都是非常挑戰設計師的設計功底的,需要設計師了解業務,了解用戶,并且能夠通過設計更好地提供服務。
文章來源:優設(陳子木) 作者:Kate Kaplan
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
放眼過去大量同質化或跟風的網站風格,空有一副美觀的皮囊,卻少了些什么,為何不交互創新一下呢?具有創意的交互必然能使一副黑白的畫面瞬間點亮色彩。
你可能想有創意的交互能為網頁帶來什么?
挺多的,我舉例:一個連微動效都沒有的靜態網頁你進去后也就看見的這樣,那么如果這個網頁進去時,內容會有入場動效,你是不是馬上能感覺到這個網站有點兒東西,要抄起鼠標探索一番?換言之,好的交互創意甚至能讓你產生心流模式,你通過鼠標到處點擊,頁面上不斷的給出動畫效果,然后你收獲驚喜,最終促使你進行更多的嘗試。
好了,說多了,就是希望為更多設計師提供設計思路或執行概念,幫助大家找到更多的創意靈感。
Web 端交互圍繞計算機為中心。主要涉及鍵盤鼠標兩類設備的交互,個別網站的產品可能會涉及麥克風聲音采集或攝像頭應用。

1. 鼠標允許的交互
現在的鼠標可以支持更多功能,但是通常來講需要嚴格的考慮兼容問題,所以僅以鼠標左右鍵滾輪滾動以及光標映射選取為主;
以上所有交互都可以根據實際場景進行設定,不過鑒于用戶習慣,一般不會用到快速的連擊交互以及右鍵的雙擊、長按或拖拽,這不符合交互手勢的舒適度或簡化易用的初衷。
2. 鍵盤交互支持
鍵盤支持大量的按鍵交互,除去一些全局的功能按鍵和組合快捷鍵,在網頁交互應用中常見的還可以分為以下幾種情況;
在應用鍵盤按鍵功能的時候,除去那些作用明確大眾悉知的按鍵功能,其他的按鍵操作應該保證界面上有指引有提示。
組合的交互動作常配合不能簡單直接完成的任務,這里的組合指有兩個及以上交互動作完成的類型,復雜的交互動作盡量少用,且盡可能的為用戶提供操作指引,若非必要,費力不討好;
組合動作主要分為以上 9 類,鼠標拖拽的組合動作通常會細分來應對界面場景的應用,例如通過橫向拖拽將一個豎放的圓柱物體旋轉起來,那么垂直的拖拽必然是沒辦法轉動起來的,而且左右還會決定拖拽的方向。
簡單來講,無非就是看得見的元素、聽得見的元素。聽得見的元素無非就一個聲音,講深一點,也就涉及一些音效的交互控制。而看得見的元素則會相對豐富很多,如果再次細分的話還可以歸為以下幾種情況;

1. 常見變化形式
位置變化、透明度變化、角度變化、大小變化、形狀變化、顏色變化、翻轉效果、特效變化

web 端的交互概念即觸發到呈現的過程。用戶可以使用交互設備進行事件觸發或變量,頁面則將內容進行對應的呈現。其中交互過程主要影響的事件由“可交互的元素“、“功能交互“、“轉場切換“構成。
頁面內容呈現通常分為“默認時“、“選擇時“、“運行時”三個時態(鼠標短暫的點擊時屬于“選擇時”,若長按有內容影響則屬于“運行時”),因此在網頁交互的過程中,我們需要考慮好這三種完整的狀態時呈現形式,另外在考慮補充合適的動效進行過濾或信息反饋。歸根到底網頁的交互概念就是控制內容呈現罷了,這是網頁價值的本質。

web 端內容呈現的結構應該算是頁面交互的范疇吧,其實上網頁的頁面并不只是長頁面的形式,實際上會有更多種結構可用。因為電腦顯示器更大的緣故,web 端結構上比移動端更加靈活,同時根據產品的性質也有需要考慮移動端響應式的需求,一般來講這些頁面結構可以分為以下六類:

網頁的組成區塊通常分為五大類型,即導航、面包屑、背景、內容呈現、彈出框。菜單導航欄通常分為頂部導航、側邊導航、底部導航、組合導航四大類,也有個別是通過點擊彈出的導航。內容布局則更是五花八門了,是板式與技巧的呈現了。

個別產品本身也是創意的一部分,有一些可能界面交互平平,但是卻有著魔性或引人關注的產品內容。而這里整理了些比較典型的視覺展現形式和交互創意形式的案例,這些方式通常可以根據產品的定位與特色進行組合設計和開發呈現,讓你的網站更富有創意和較好的視覺體驗;
1. 幾何色塊搭配文案
色塊搭配標題文案,簡約大氣有視覺沖擊力,再也不用擔心沒有圖片或插畫素材了

2. 精美大圖背景搭配內容
采用精美大圖背景搭配文案或交互控件,精美的圖片本身就很搶眼,再搭配標題大字,瞬間就使得頁面有沖擊感有層次,常見于游戲官網或活動專題

3. 關聯插畫或圖標搭配文案
采用小范圍的插畫或圖標來表達服務或產品優勢,搭配文案說明,風格統一精致耐看。常見于服務描述或產品說明模塊應用

4. 留白大圖搭配文案
將某個產品或其他元素放大顯示再結合極簡的排版說明,有較好的視覺沖擊力和產品凸顯效果,同時留白保證呼吸感和減少視覺噪點,使得用戶能夠更加專注產品圖

5. 動態的背景或微動效裝飾
應用動態背景或微動效的元素裝飾,有較好的內容吸引力或氛圍渲染力,可以展現更多的產品細節或豐富畫面層次感,不過也比較考驗視頻本身或動效裝飾自身質量


6. 點線面裝飾與文案排版
應用簡單點線面元素去裝飾界面,再結合有對比有版式的文案排版。頁面簡潔美觀,適合簡約干凈少圖的頁面模塊

7. 柵格化應用與板式跳躍率
應用柵格化與版式跳躍率,使界面整體充滿平面藝術,富有節奏感且不顯凌亂。在日本的網頁設計上有大量應用

9. 充滿個性的視覺裝扮
采用卡通化、科技感、故障效果、毛玻璃效果、賽博朋克風、手繪插畫等視覺風格,來打造符合產品的特殊視覺效果,為網頁印象加分,提升品牌感染力

10. 引用 3D 視覺裝飾
運用 3D 視覺搭建頁面場景,常見的有 3D 圖標、3D 動效或 3D 產品大圖等,有較強畫面立體感和表達能力,視覺新穎讓人眼前一亮,也是當前的一種視覺趨勢效果

11. 產品元素或其他元素來填充背景
將品牌元素進行弱化處理后作為背景墻,凸顯個性和豐富畫面,結合微動效可以有進一步的效果增強
12. 矩形陳列或卡片陳列
將內容模塊用矩形陳列顯示或卡片陳列,Win10 菜單或 WP 系統的手機桌面有較好體現,特點是干凈利落模塊分明,適合同類模塊較多的場景進行排列顯示


13. 極致的簡約
采用極簡的方式呈現內容核心,可以是一張圖一段字、一段文案排版等,總之就這么簡單的搞定了

14. 魔幻或神秘感界面呈現
如示例網址一樣,魔幻且神秘,有著迷之吸引力和趣味性,不過需要慎用,比較惡搞。而適當給出一些神秘感,可以使得頁面內容更有吸引力,用戶更愿意去點擊嘗試。

主要是關于頁面內容元素交互時的創意形式講解,這里不對交互動效或特效細節進行過多說明,因為怎么去動又或者用什么樣的特效去呈現實在數不清說不完,如果有興趣可以參考一下文中的精選案例視頻整理和提供的一些體驗合集地址。
1. 光標跟隨動畫
會使頁面上的元素根據光標的位置或移動產生相應變換,增加頁面的互動性與趣味,適用于裝飾或加強背景層次感,在特定的場景也可以使整套控制 UI 往鼠標移動的方向微微靠近,結合菲茲定律公式,距離的不斷縮減也能夠加快選中的效率)


2. 鼠標懸浮動畫
簡單易用的鼠標懸浮動畫,用于聚焦顯示或 Tooltip 說明,常用與內容選中狀態區分或元素細節展示,加上一組好的動效創意非常能夠凸顯個性,使用戶感到驚喜為體驗加分
如果是一個完整動畫緩慢播放完會更有敘述性

3. 鼠標點擊特效
由鼠標點擊進行觸發,基本樣式即點擊狀態顯示,觸發后的特效可以是圖標動畫、光效、音效、界面動畫等,游戲場景中較為常見,點擊后不僅有光效反饋還有音效附和,這是一種觸發反饋效果。

4. 鼠標長按特效
當鼠標長按某個按鈕時持續出現的特殊效果,一般是持續鼠標點擊的特效或維持某個元素的變化效果,通常對數值持續增減動作較為常見,可以代替連續的點擊,交互更輕松。也或者是需要一定的加載時間所以用長按配合
通過長按持續增加細菌圓點

5. 鼠標拖拽特效
通過鼠標點擊長按某個元素進行移動的組合交互,一般用于拖拽移動、內容繪制、元素連接等。應用場景廣,互動性較高,能為用戶帶來更多的參與感和趣味性,甚至制造小驚喜
示例內容:阿里內測的 Real 3D


6. 鼠標滾輪巧妙的聯動效果
主要用于頁面某個值的控制或頁面滾動,在頁面滾動的時候可以配合控制元素變化來實現更具創意的展現效果,通常元素透明度、位置、大小、序列圖都可以控制
國內官網


7. 鼠標選中自動展開
鼠標經過選項時自動展開選項并聚焦,可以省去鼠標點開的動作,但不適用于選項內容較多且內容密集的場景

8. 按鍵與鼠標配合觸發
通過指定按鍵和鼠標配合交互進行觸發,適用于同界面的復雜交互場景,且存在某些變量需要鼠標控制。如果你的網頁內交互豐富且包含變量元素,不妨試試看

9. 模塊或分頁加載動效
在頁面滑動或分頁信息加載時,界面構成元素有序的緩入進場。采用流暢的動效演示數據加載的過程,緩解數據加載渲染壓力的同時,使得用戶可以更加從容不迫地瀏覽信息,讓界面呈現更加精致優雅

10. 趣味轉場或加載等候
應用轉場效果與 Loading 動畫,運用某個元素變大覆蓋或頁面移動交替轉場,而非生硬的直接替換,使得頁面切換更有趣味和層級關系體現。再對加載較慢的內容補充 Loading 動畫,緩解用戶焦慮的同時還能延展品牌信息

11. 大圖或多圖輪播應用
精美的圖片總是想要放大看,看了還想看。運用超大的輪播圖展示與沉浸式功能布局,滿足用戶操作與大圖賞析

12. 內容穿插滾動
運用特殊的圖層順序結構,在頁面滾動查看時,形成奇妙的元素穿梭視感。通常會穿梭替換背景或讓元素接力,這樣相比靜態寫實的頁面滾動時會更有層次感


13. 內容自動生成
輸入關鍵內容后,頁面自動生成結果進行呈現,整個過程可以是緩慢有序的,適用于降壓或畫面創意生成的產品,可以讓用戶感受整個過程與細節變化


14. 游戲互動模式
將產品內容以游戲的形式或交互呈現,讓內容充滿趣味和互動性,使得用戶在參與游戲互動的過程中打破了常規的閱讀體驗

15. 三維或全景空間
建立一個三維或者全景空間進行查看或操作,再賦予操作按鈕或說明,實現 3D 場景的交互與視覺效果,常用與地圖全景查看或 3D 游戲應用,可以巧妙的結合產品 3D 模型,打造非凡的互動體驗


16. 一鏡到底的視角呈現
打造一個非平面的視覺場景。用鼠標點擊或滾輪聯動交互利用分層的元素變化,營造出由近到遠或由上至下的一鏡到底的視角穿梭體驗。界面場景切換更加自然,還有超強的空間感與趣味性,讓人難以忘懷如臨其境。

17. 按鍵交互效果
將某些功能或任務引用按鍵進行交互或觸發。常使用字母、數字、空格、方位鍵,界面需要有提示對用戶進行指導。

18. 個性的模塊展現方式
常見的有彈窗、抽屜、卡片展開、轉盤等,通過個性輕松的顯示結構與交互方式也能讓人眼前一亮。


19. 可交互的顏色或圖形
對一些顏色或形狀元素提供切換或 DIY 的空間,允許用戶進行意料之外的交互或配置能力,提升網頁趣味性或用戶個性化需求滿足。

20. 音視頻媒體控制
圍繞產品介紹的媒體內容,常見有視頻或音頻且支持基本交互控制,結合場景需求可以豐富交互的形式或更多媒體控制功能,例如長按快進、倒退、剪輯、混音等,常用于娛樂互動場景或音視頻類產品。

21. 內容或窗口抖動
通過抖動進行報錯或反饋,常見為密碼輸入錯誤時或游戲中受到傷害的場景,可伴隨音效提示一起。使用場景不廣泛,但是也可以進行創意應用,例如抖掉灰塵小游戲,長按元素抖動干凈為止。

22. 打造儀式感
結合現實場景中的交互方式,打造相似的線上場景幫助用戶共情帶入,再配合交互和動效完成類似的動作,為用戶帶來儀式感和共情效果。

23. 有聲交互
通過麥克風采集聲音來影響交互,是一種聲音的交互,如果網站支持,甚至可以語音交互,是一種少見的網頁交互形式,并非傳統的音視頻控制而已。

24. 鏡頭交互
通過攝像頭授權獲取鏡頭畫面進行交互,通常是一些鏡頭濾鏡效果或者增強現實技術結合做交互創意,網頁上少見新穎。

找對方法去創新很重要!在實際工作中,我們不僅要衡量界面設計與交互效果,同時還要兼顧開發資源、實現難度以及產品架構本身考慮。對此我們也需要了解一下開發實現的概念,之后再研究如何進行創新設計。
在進行創意設計時不考慮開發,那不是自嗨就是對開發耍流氓。靜態界面開發或簡易的切換效果并不難。而代碼層的圖形變化效果、仿物理效果(例如反彈、律動、重力等效果)、3D 交互效果相對會復雜許多。大多的動效不能依賴 GIF 或 Lottie 進行解決,這對交互控制或性能優化都是挑戰,而代碼能夠更好的保障這倆點,所以大量的交互動效還是需要開發者支持,而代碼實現顯然會比設計師產出復雜。
那么如何解決呢?
CSS 進行實現,部分動畫元素可以由設計師通過第三方軟件或在線生成 CSS、Svga、lottie 文件(相對下 lottie 更消耗性能,在線生成 icon 動畫代碼: https://loading.io/ ,在線 Lottie 模版搭配使用: https://design.alipay.com/emotion ,自主繪制導出 lottie: http://airbnb.io/lottie/ ,Svga 在線創造: https://www.svgator.com/ ,2D 動畫制作: http://zh.esotericsoftware.com/ )。而大部分的特殊物理效果或特殊動效,其實會有可用的第三方庫或代碼資源來解決,首先就是保證你所設計出來的動效是可行的,過于逆天可能還是有難度,剩下的便是提供動效關鍵詞方便開發查找相關資源,或者你給出參考來源。常見的代碼動效素材網有: https://hakim.se/ 、 https://www.17sucai.com/pins/33749.html 、 http://www.sucai58.com/tag/2408.html 等(歡迎補充哈,別藏著掖著)。對于 3D 效果的前端開發呢,暫推薦新開源的 Oasis 引擎或 Three js 這些來實現,當然其他引擎也沒問題。2. 網頁創新設計的策略考慮
考慮到創新開發的背景情況不一致,這里我提供了一些創新研發的策略提供參考:
傳統改版:

1.明確改版目的,挖掘價值點
會議說明,清楚改版需求的背景與痛點,挖掘價值找到設計發力點
制定改版目標,明確分工計劃,同步項目情況
2. 構建原型框架,評審優化
設計新版架構,確認范圍層細節(功能型:功能規格支持。信息型:內容需求),完善流程與信息框架,然后拉攏項目相關人員進行評審優化,直到新版框架大體定型后,再進行視覺層輸出
3. 明確產品定位,建立設計語言
要保障產品氣質與視覺風格的契合,即一個資訊網站肯定不適合采用電商視覺進行輸出。然后根據內容占比,考慮呈現的布局方式,即不同模塊中的視頻、圖片、文字比例情況。然后你可以結合上文的視覺層創意形式進行套用,當主要的靜態視覺設計完成后即可進入評審階段
4. 高保真評審,挖掘交互創新點
對網頁高保真進行評審,確認頁面信息框架或界面設計可行。然后對交互創新方案探討,結合網頁的板式設計,提出交互創新的細節,與開發者同步,確保實現的可行性與項目工時可控,同時披露交互細節幫助開發者進行調研或準備
5. 交互創新對齊開發,進入研發階段
準備提供交互的細節 Demo 或參考內容,在基礎內容開發完成后或開發者認為適合介入的時機,進行交互創新內容的對齊,使創新方案在最小可行的基礎上進行開發實現。之后建議設計同學耐心的陪同開發小哥進行還原,確保效果
6. 測試驗收,預發上線
最后進行成果驗收,確保基本的內容是否符合標準,再根據工時情況或上線計劃等,考慮交互創新部分的細節還原調試,適公司實際情況可以考慮再迭代一版。之后根據產品情況自行考慮是否 A/B 測試、灰度上線等,上線后就是線上數據跟進或用戶調研了,希望你的新版本收獲一片叫好 哈哈
敏捷開發:
對于想要敏捷實現目標的話,可以采用谷歌沖刺法(Google Sprint),當前基本分為六個階段進行,分析理解階段、定義階段、發散思考階段、決策階段、原型產出階段、測試驗收階段。這里我結合交互創新的方法,對多個階段進行了補充,內容如下:

1. Understand 理解
明確建站目的、需求背景、梳理業務或用戶需求。通過用戶研究或競品分析等手段,更好的理解產品、行業現狀以及痛點機會,也為后面階段提供可靠的依據或支撐
2. Define 定義
基于對此次建站需求與背景深度理解,定義產品設計目標,挖掘價值點
3. Diverge 發散
讓參與者們集思廣益,發散思考,將不同的點子記錄下來,最好圖文并茂的畫一下,然后形成自己的方案。在這個過程中不必共處一室,獨立進行即可,這樣可以避免被帶偏或擾亂
4. Decide 決策
方案決策環節,產品經理、設計師、開發小哥等將各自的方案進行展示說明,這個過程中不要急著評價對方,只要投票選出最佳方案即可,這是一個方案的根基,之后再進行優化和細節完善
5. Prototype 原型
建議先將方案框架進行原型繪制或 demo 產出,然后經過一輪初步測試評審后可以再次優化復盤。在原型繪制的過程中,主要是確認流程與信息框架,不必著急視覺層的問題。若準備進入視覺設計,則可以帶入這幾個問題進行思考;
6.Validate 驗證
首先通過內部自測優化,再根據產品類型考慮是否找利益相關者進行可用性測試驗證,或者找專家做顧問。之后再進行下一步的優化完善即可
也許講了這么多,你還是不知道前面諸多的創意方式怎么用,沒關系,這里我進行了簡單的整理對標,希望你看完還有救!
網站本身即視為一個產品,一個產品的風格定向一定是由產品本身屬性或用戶屬性影響,了解產品定位或目標用戶也是重要的環節,這些環節可以制定更符合產品或用戶的信息框架或視覺表現。通常我們可以將網站類型分為企業官網、品牌官網、營銷官網、門戶網站、論壇相關、綜合網站六大類,這里簡單講一下這些網站定位與視覺特征;
通常一個網頁怎么設計版式、如何調整布局結構、調整基礎交互,都是需要參考原型的信息框架。信息框架中的元素情況會直接影響視覺輸入和基本交互。如信息框架中有很多圖,那么設計時就需要考慮是平鋪直敘還是輪播顯示。
信息框架設計學習:《Web 信息框架》

那么關于不同的信息架構有什么好的布局方法嗎?這一點通過內容的搭配形式,整理了幾種方式供參考:
文の處理:
通常一個純文本的界面是很難設計的,因為過于單調,對此可采用

圖の處理:
純圖片的形式不多見,但是不能否定,一般可能是圖本身有一定的信息傳達,或者是圖片瀏覽類型的服務

圖文の處理:
少量圖文配套是比較好處理的,手法也比較多,根據配套數量情況還可以調換位置形成錯位區分模塊

視頻の處理:
視頻的處理分為自動跟手動控制,自動即作為背景自動播放,可進行簡單的切換,手動則要注意相關按鈕布局和顯示遮擋問題

圖文視頻の混合:
通常圖文視頻混合的情況很少見,視覺焦點不好控制,其中視頻做背景是最好處理的,但內容信息不易過多

三維の處理:
因為是三維的場景,所以需要考慮到三維場景下的視角形式與操作方式

按鈕の處理:
按鈕是網頁中最常見的交互控件,是頁面扭轉或功能啟用的基礎

控件の處理:
控件組適用于復雜場景的任務交互,通常由多個按鈕或控件單元組成,特點就是控件單元多模塊占比大

結合信息框架對不同元素類型進行視覺設計調整后,再對頁面內容的基本交互進行考慮,例如輪播、切換、彈出、展開收起、轉場等。之后才是更加細膩的交互創意思考。
基本交互發力點
鼠標經過反饋:常見且重要的交互方式,通過鼠標經過時反饋選中狀態或提示相關信息
按鈕點擊反饋:在鼠標點擊后,按鈕或控件的顏色形狀變換效果,用于反饋點擊成功,實現眼手體驗一致
按鈕長按效果:長按狀態的動效示意,通過對長按目標加動畫響應進度或持續的狀態,而非單純的變色或樣式切換
完善 Loading 動畫:如點擊上傳下載更新等,出現對應進度條或 loading 動畫幫助用戶完善體感
內容入出場動效:頁面切換加載或滑動頁面后,內容采取動效有序的進入場景定格,而非生硬的靜態切換
多內容輪播應用:對 Banner 或其他多個內容展現,進行輪播交互完善和時間細節控制
錦上添花交互發力點
按鈕切換動畫:通過 icon 的路徑動畫表達按鈕切換,而非直接的圖標對換,更具個性和視覺觀賞性
鼠標跟蹤動畫:可以適當的做一些鼠標跟蹤事件,讓一些背景或界面元素跟隨鼠標律動起來,增強互動
特殊滾輪聯動效果:通過鼠標滾動聯動其他元素進行交互變化,來呈現更有創意的場景切換或內容展示
內容穿插滾動:將內容分層控制,頁面滾動時將元素固定或交替顯示,產生穿梭感提升界面層次
響應式展開收起:主要用于二級或下級內容的自動展開,由鼠標經過自動展開并聚焦,減少用戶操作
結合音視頻媒體控制:在頁面中植入音視頻內容通過按鍵或鼠標進行交互或切換,打造互動性更高的媒體傳達
趣味轉場或頁面加載:對頁面轉場或加載深度優化。采取更有創意的方式或動畫來過渡,讓視覺體驗提升億點點
內容或窗口抖動報錯:合理采用抖動效果進行報錯反饋或特殊場景應用,使呆板提示更靈動
可 DIY 的顏色或圖形:提供主題或模塊的 DIY 空間,滿足用戶編輯符合自己喜好的視覺效果
結合產品的場景創意
打造個性的模塊呈現方式:結合產品的應用場景打造有個性的呈現方式
打造游戲互動的呈現:將有劇情有故事的產品或內容游戲化,可以讓用戶趣味互動更加深刻
打造一鏡到底的轉場:結合鼠標滾輪聯動做鏡頭創意,突出產品細節或內容呈現
打造三維或全景場景:根據產品屬性考慮用三維的場景來增強互動與突出產品
打造儀式感交互:利用視覺和交互變化來制作符合產品的應用效果,實現儀式感線上體驗
有聲交互:比較少見,視產品情況應用,可以使聲音產生互動或視覺影響
鏡頭交互:適合有鏡頭針對性應用的產品采用,需要授權,要做好隱私說明
補充按鈕交互觸發:在場景更為復雜交互需求更多后,進行的常規解決方法
補充按鍵與鼠標配合交互:適合按鍵觸發且需要鼠標控制變量的復雜交互
文章來源:優設 作者:泡泡bing
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
2022 年的 UI/UX 設計趨勢是什么呢?在本文中,我們將發現:
舊的滾動是無聊的。如果你想吸引注意力,你就需要實現滾動敘事(scrollytelling)。(彩云注:這個技術的核心在于邊滾動頁面邊講故事)

《紐約時報》是第一批在他們的文章《雪花飄落》中使用滾動敘事手法的機構之一。
它是一種敘事形式,可以在網頁和 APP 上呈現。想象一下,在一個網站中每個插圖、文本和其他元素都開始變得生動起來。自然地,你會想看到這個故事的結局。它就像一個游戲,帶你穿越迷宮。雖然你不能影響它的進程,但卻讓你感覺自己能參與其中。
2022 年,Scrollytelling 將會出現在你看到的每一個流行網站上。
另一方面,scrolllytelling 讓用戶真正去閱讀內容。你可以用動態文本讓他們產生興趣,比如谷歌的網站。他們的團隊知道如何讓信息看起來更好:

Scrollytelling 在用戶向下滾動時被激活,因此得名。沒有點擊,沒有選擇的麻煩,沒有彈出窗口。你似乎停留在一個地方,但通過滾動,把屏幕上的故事慢慢展開。這不僅要求設計師創造出酷炫的視覺效果,還需要認真思考一個你想要講述的故事情節。
所以,最好的網站不可能在 2 天內建成,需要更多的時間去打磨。

IAmBinadam 令人驚艷的敘述設計
滾動敘事的項目通常需要大量的時間和精力。不過,這樣做的結果是值得的。頁面變成“活的”,每一秒都有新的事情發生,所以在閱讀時很難感到無聊。
那么移動端 APP 呢? Pure 是一款約會應用(彩云注,這個應用在 app store 可以搜到,推薦大家安裝一個體驗一下,非廣告),它創造了一種我稱之為“tappytelling”的故事(當你第一次點擊并打開應用時,它就會被激活):

Scrollytelling 是為用戶而創建的,用戶很喜歡它,不需要到其他頁面去閱讀整個故事。相反,網頁設計的整個故事都是事先考慮好的,并盡可能以最有趣的方式設計出來。
如何在 2022 年做出一個還不錯的企業網站?你不會想告訴用戶你是“XX 領域公認的領導者,該領域最好的之一”。這種標準的廣告表達并不傳達任何有價值的信息。
最好不要用形容詞,而是用事實來說明:你有多少分支機構,在哪些城市,誰是你的客戶,以及你是如何幫助他們的。抽象信息是不可靠的。但如果你有很多想要分享的數據,你需要讓它不僅簡單,而且有趣。

數據可視化有助于以一種吸引人的方式傳達正確的信息。它也可以與滾動敘事(Scrollytelling)緊密結合。以下是 IAmBinadam 展示數據的方式:

通過去除數據集的復雜性,使信息更容易讓讀者感知。

不同級別的數據具有不同的大小,這樣用戶知道應該先從哪里查看
讀者可以很快注意到作者試圖通過圖片引出的結論。考慮到如今人們消費的數據量巨大,那些干凈整潔的數字帶來的正面影響更大。

有些圖表乍一看甚至不像圖表,這使得它們更加能被注意到
還有一種現象叫做“新冠后遺癥”。這是 Covid 對公司及其員工的長期影響。根據英國國家統計局的數據,2018 年,壓力和焦慮的平均得分約為 2.7/10。自新冠疫情發生以來,得分已升至 4.0/10,很少低于這一水平。同樣因為大流行,在過去兩年里工作量增加了 4 個小時。
人們壓力太大,卷的太辛苦,以至于不愿去看復雜的數據。
設計師做好數據可視化,以保持人們的注意力。記住,復雜的信息通常被忽略,因為讀者試圖節省他們的時間,更有可能使用滾動按鈕。

Illustration by Mona Chalabi
以下是我們推薦的一些表示數據的方式

Illustration by Ink Factory
如何讓信息圖表看起來更好?
一個好的圖表,或者任何其他形式的數據可視化,都應該具有在 Edward Tufte 的“定量信息的可視化顯示”中描述的特征。在他的書中,Tufte 通過圖表解釋了好圖表的 3 個原則:
1)展示數據的圖形元素與數值總數的比值應趨向于 1。簡單地說,應該刪除一切不必要的元素,保持整潔。

Graph by Hootsuite
2)充分利用好畫面空間。也就是說,需要將數據編排的更緊密。

Graph by Hootsuite
3)客觀地描述數據。不要使用夸張的圖表,可視化數據可以看起來很酷,但真實永遠是更重要的。
根據 We Are Social 的數據,2021 年有 52.2 億人使用手機,約占世界人口的 66%。自 2020 年 1 月以來,手機用戶數量增長了 1.8%(9300 萬),而手機聯網總數量增長了 7200 萬(0.9%),到 2021 年初達到 80.2 億。
過去一年,社交媒體用戶的數量增長了 13%以上。到 2021 年初,社交網絡上已有近 5 億新用戶注冊。根據 App Annie 的數據,Android 用戶每天花在手機上的時間超過 4 小時。2020 年,安卓用戶上網時長超過 3.5 萬億小時。
令人印象深刻的數字,是嗎?似乎到 2022 年,為產品做一個 APP 將成為必須擁有的東西。如何知道你的公司是否真的需要一款應用?有以下幾點可供評估:
1)用戶主要通過移動設備訪問你的網站
這是你應該了解的重要數據。客戶和你在一起的時間越長,你就有越多的機會去吸引他們,了解他們的習慣,并給他們想要的東西。(彩云注:這就是為什么各大廠之間都在拼命搶占用戶的在線時長。)
2)幫助內部業務流程更加有效
如果你想要提高員工的工作效率、改進工作流程或增加利潤,那么就制作一個可以幫助管理業務流程的移動應用。
如今,像這樣的手機應用使企業能夠執行越來越復雜和多樣化的任務,加快日常重復操作和文檔管理。
3)實現一些網站上沒有的新功能
如果你認為 APP 能為用戶打開新的觸點,并讓用戶體驗更加友好,那么它就值得考慮開發。問問自己的 APP 能提供什么新的商業機會?例如,隨著疫情的蔓延,許多人開始用上健身 APP 在家里鍛煉。
4)競爭對手的情況
要了解競爭對手在做什么,他們是否有 APP,能做什么,以及他們是否真的對用戶有用。
查看 App Store 和谷歌 Play 的統計數據。下載和評論的數量可以告訴你用戶是如何使用競爭對手的應用的。如果他們的服務真的很方便而且很有必要,那么你就容易被甩在后面。
5)復購率
一個應用可以幫助你留住那些習慣從你那里購買的人。如果想為老客戶開展促銷活動了,給他們發送一個通知就能完成,成本更低。
在正確的時間提供的報價越有吸引力,人們購買的可能性就越大。

出租車服務公司有回頭客,他們肯定需要一個應用
6)促銷工具
有了應用,你就不需要花錢設計和制作實體卡,客戶也不需要隨身帶卡。將促銷計劃整合到 APP,并分享有用的促銷信息。
做原生 APP 還是移動端網站?
開發手機網站比開發手機應用需要更少的工作量,這反過來可以降低整體推廣成本。
這部分是由于響應式設計的出現,它允許你根據打開網站的設備屏幕來調整網站。至于 APP,它們必須為許多移動平臺單獨編寫:Android、iOS、Windows 等。
一些設計師認為“前端驅動的網絡體驗”會是 2022 年的一個好機會,我非常同意!
(彩云注:在國內,現在開發小程序的肯定越來越多了。)
我們一開始并沒有將其放在首位,因為這并不是一個新的趨勢,在很久以前設計師們就已經設計了很多 3D 圖像和動畫了。

Cardi B rhymes with 3D
3D 技術已經在過去流行了很多年,但它不會很快消失。此外,我們預測 3D 圖形將變得更加多樣化和包容。
在過去的幾年里,3D 藝術和動畫已經出現在各種 UI 設計趨勢評論中。這意味著越來越多的設計師將它們整合到頁面中。
3D 當然應該成為 2022 年最熱門的趨勢和預測之一,因為與經典動畫相比,逼真的 3D 形狀結合動畫總是引人注目的。

“從技術上講,通過 3D 更容易傳達更多內容,因為它比平面圖片更接近我們的感知。3D 插圖更有深度,信息量更大,也更具互動性。”
許多設計師將 3D 對象無縫地“安置”在 2D 空間中。它允許創建更有趣的組合,也作為一個優秀的工作方法蘊藏著巨大的潛力。

烏克蘭政府網站用 3D 手模擬了黑客帝國
注意一點:在整合 3D 圖形等重量級內容之前,確保你的應用性能是 OK 的,能夠快速加載所有元素。
Meta 的 logo 既不是 2D 也不是 3D。或者兩者兼而有之?這就是即將到來的 2022 年的莫比烏斯帶和薛定諤的貓。


Meta logo 的變化
(彩云注:這個概念在去年簡直不要太火,未來幾年肯定還會是一個大的趨勢,設計師也需要保持關注。跟著趨勢走,易于放大自身價值。)
越來越多的公司在網站和移動應用中使用動畫,以提高用戶的沉浸感和體驗,使內容更有趣。

動畫是 2022 年重要的網頁設計趨勢。2022 年,如果沒有它,你的產品很可能會看起來就像個半成品。混合風格的動畫越來越受歡迎:定格動畫和 3D 動畫的結合,2D 動畫和 3D 動畫的結合。設計師這樣做是為了獲得不同尋常的風格解決方案,以及提高最終產品的質量。
2022 年,動畫設計將是品牌市場定位的重要組成部分,想想一個公司新的視覺形象——動畫形象。隨著這個領域的專業設計師數量的增長,實現新想法的機會也在增加。
2022 年如何使用網頁動畫?
1)講故事
動畫可以通過在界面和用戶之間建立情感聯系來傳達信息。

加載動畫 Yoichi Kobayashi
2)更有趣的加載
用戶不愿意等待,除非載入畫面很有趣。帶有百分比的動畫不僅可以分散用戶的注意力,還可以告知他們加載頁面需要多少時間。使用進度條或者任何你能想到的可以顯示時間流逝的東西。

3)光標效果
用戶可以精確地觀察光標所在的位置。通過添加智能互動動畫,對這個光標作出反應來探索網站。這種效果在 21 世紀初非常流行。如你所知,流行趨勢往往每 20 年就會重演一次。

4)動態排版
你有沒有想過讓字母跳舞?

添加角色的動畫插圖
據 Statista 統計,2020 年全球動畫市場達到了 2700 億美元。趨勢是視頻,而不是靜態信息。全球品牌在社交網絡上使用動畫制作廣告。毫無疑問,動畫插圖的優勢是它們非常靈活和多樣化。

寶馬歷史動畫
這樣的作品通常用于兩種情況:
1)用于解釋視頻
2)電商廣告

動畫解說的趨勢出現在幾年前,解說視頻清楚地顯示點擊的位置或公司的項目是關于什么的。
在招聘或商業視頻中,用戶更喜歡看畫出來的人物,而不是抽象的形狀或物品。畫出來的人物可以喚起情感共鳴,就像活著的人一樣。
微交互是幫助用戶瀏覽網站或應用的小界面變化。通常這些是作為提示用戶的視覺或聲音效果:它們顯示發生了什么,將導致什么操作,下一步需要做什么。

圖片來源 awwards
動畫交互將為你的設計注入活力,并有助于保持用戶粘性。關注每一個細節是設計師工作的關鍵,因為設計中的所有元素都可以帶來積極的用戶體驗。
重要的是要達到元素的和諧,而不是把注意力分散到界面的各個方面。微交互作用的一個重要部分是顏色,它們為界面元素增強價值。

CTA animated
微交互有助于頁面導航,解釋它們的功能。最重要的方面之一是加快和簡化以前冗長的功能,以實現特定的行為。
2022 年,在線品牌面臨著新的挑戰,需尋求新的解決方案,其中之一就是動畫 logo 設計。

圖片來源 Toridori
動畫 logo 主要有以下幾點營銷優勢:

一家洗衣機[公司]的標志
現在有很多設計模板,可以很容易地用字體制作一個動畫 logo:


來源 Shabello, Bobby Voeten
設計趨勢總是在變化的,但是設計的意義不會變。如果你不能深刻理解這一點,那么任何設計趨勢的文章不能幫你做好設計。
文章來源:優設 作者:彩云Sky
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
在數字界面中,可發現性定義了用戶在產品中查找新內容或功能的難易程度。在許多情況下,良好的可發現性至關重要,因為用戶找到所需內容的能力將直接影響其完成特定任務的能力。
在本文中,我們將討論可發現性的概念和其重要性所在,以及設計可發現性的詳細技巧。
UX中的Findability和Discoverability這兩個術語經常互換使用。雖然二者相關,但它們不是一回事,關鍵區別在于用戶對內容的看法。Findability是指用戶已經知道或認為存在于產品中的內容或功能的能力。而Discoverability是用戶遇到新內容或以前不知道的內容或功能的能力。
這種差別使我們更容易理解——為什么設計高度可發現的界面如此困難。在許多情況下,用戶并不是有意識地尋找新內容。人們只想簡答地使用產品,如果沒有遇到新功能或新內容,用戶壓根兒不會想到去尋找它們,因為一開始就不知道它們是作為產品的一部分存在的。注重可發現性是UX設計師解決此問題的途徑,好讓用戶更容易發現這些新功能。
許多因素都會影響用戶界面的可發現性。以下是12個技巧,幾乎適用于所有想要提升可發現性的產品。
許多設計師喜歡試驗和嘗試新方法,但在嘗試創建新內容時,往往適得其反,使用戶更難以理解頁面。
依據設計常識創建界面,這是設計師的責任。使用現有的設計規范(例如,操作系統的設計范例),結合用戶需求建立可發現性,更容易獲得用戶的認可。因為人們通過自身經驗去感受一個新事物時,是非常容易理解其內在邏輯的。例如,許多網站將導航菜單放置在頁面頂部,緊鄰網站的Logo,也是大多數用戶不假思索就能找到的位置。
當我們在UI中隱藏某些內容時,會加大用戶找不到它的風險。移動應用和網站之所以放棄漢堡菜單,轉而使用標簽欄的原因就是UX的可發現性。雖然漢堡菜單通過隱藏導航選項來節省屏幕空間,有句說話說的好“眼不見,心不煩”,隱藏的選項也更容易被忘記。
良好的可見性可以帶來更多的曝光率——元素越明顯可見,用戶就越有可能記住它。可見導航就如一個標簽欄,告訴用戶他們有哪些選項,并使其成為首要考慮因素。
具有密切關系的項目應被組織在一起,該規則適用于內容(例如,電子商務網站上定義產品類別的信息架構)和功能(例如,Instagram上的濾鏡)。通過在結構中引入邏輯順序,可以使用戶更輕松快捷地找到他們想要的東西(在開始UI工作之前,進行Tree testing以了解用戶的心理模型至關重要,它能幫助你根據用戶需求搭建內容)。
UI設計里的一個常見誤區,為了使對象更容易被發現,它應該一直可見。假設按剛剛說的去設計,把所有可用對象都堆在頁面里,反而更混亂。
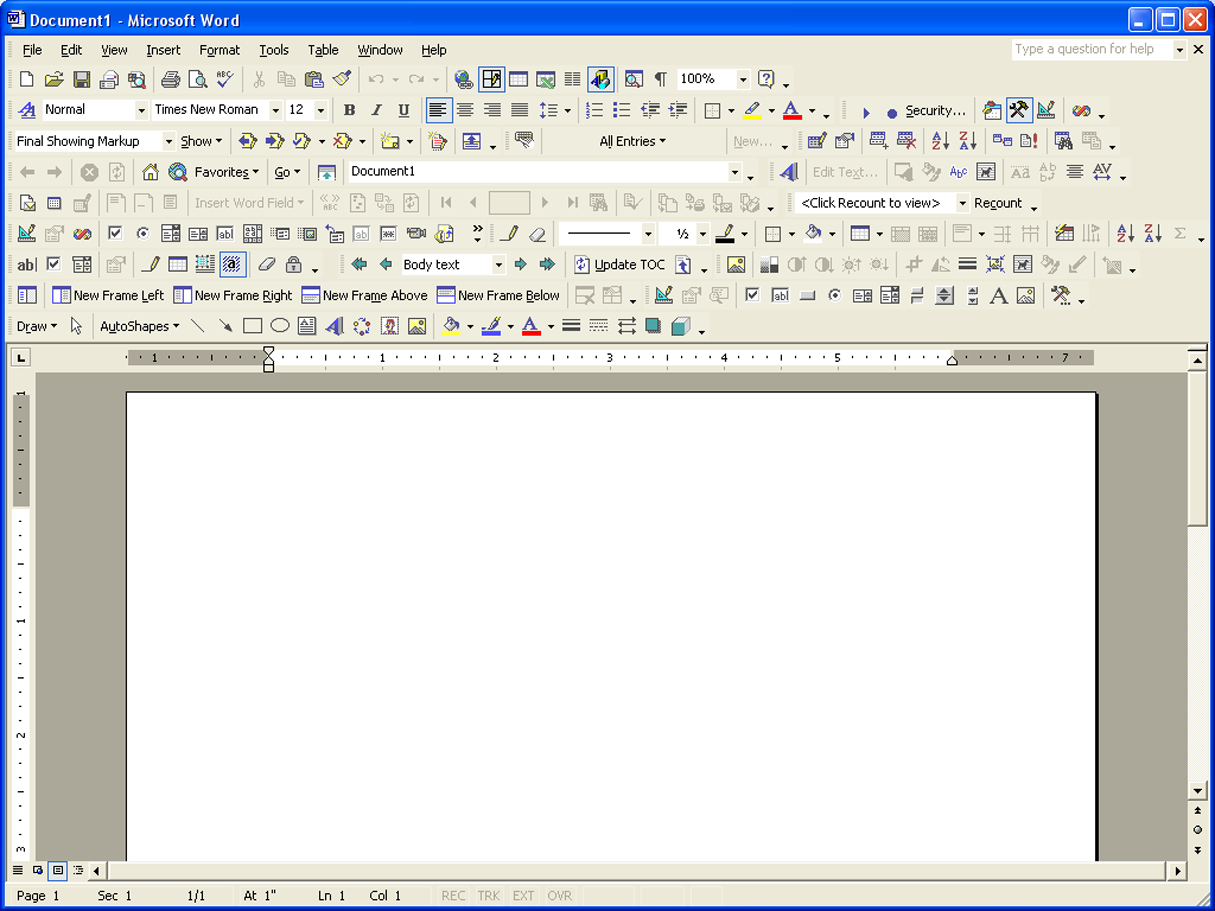
視覺混亂通常是出現了不必要的功能和裝飾元素,它們阻止用戶與產品交互。這種混亂不僅放慢了使用速度,還讓基本功變得難易被發現。

Microsoft Word中,太多可見選項造成視覺混亂 by Amansinghblog
即使頁面/屏幕有非常良好的視覺層次結構,但人們的注意力跨度有限,人腦通過眼睛感知事物的能力也有限。因此,確定對象的優先級非常重要。刪除所有不必要的元素,為剩余元素增加視覺權重,才能讓真正重要的內容和功能脫穎而出。
希克定律指出,用戶做出的決定越多,決策過程所需的時間就越長,限制 or 提供大量選擇?設計師要掌握平衡。看準時機提供選項,不僅簡化決策過程,還能為用戶提供發現、探索和嘗試所有可用選項的空間(和信心)。
視覺反饋是指用戶在執行任何交互時獲得的可見響應。例如,當我們將鼠標懸停在網站鏈接上時,我們會看到一個視覺響應——鏈接改變了顏色。這種微小的視覺變化非常重要,因為它可以增強用戶體驗,消除不確定性。用戶知道某些元素是可以交互的,以及下一步該怎么做,從而采取行動。
交互元素使用不常見的圖標是導致問題的“罪魁禍首”。當用戶看到未知圖標時,他們無法預測點擊該圖標會發生什么。這種猜測對產品團隊來說成本很高,因為在許多情況下,用戶會跳過該選項。
怎么才能知道圖標是否令人困惑?測試一下,向實際或潛在用戶詢問涉及元素的作用,如果他們給不出明確答案,那就用一個更常見的圖標替換。
人眼會自然地聚焦在移動的物體上,微妙的動畫可以引導用戶轉向某些特定的內容或功能,動畫還可以解釋如何與對象交互。
手勢是隱藏的交互控件,它們可能導致很多可發現性問題。除非用戶知道某些手勢,否則他們不會嘗試。產品中使用普遍接受的手勢交互,別試圖加入太新奇的交互形式。考慮到手勢對于許多用戶來說仍然是一個相對較新的概念,因此在新設備上很有必要進行入門介紹。

非常規手勢(例如雙擊點贊)可能會對可發現性產生負面影響,用戶可能注意不到這些手勢在應用程序里是被支持的 by Dribbble
設計師為什么要對標題和常規文本使用不同的視覺樣式,這是有原因的——想讓用戶更容易注意到文本內容。同樣的策略也適用于UI設計,通過對比不同大小的元素,將用戶注意力吸引到關鍵信息上。例如,著陸頁上的一個超大的號召性按鈕,清楚地告訴用戶當他們點擊該按鈕時,下一個動作應該是什么,以及會發生的是什么(大型UI元素在可用性方面也很有益,因為它們更容易在移動設備上使用)。
 號召性按鈕越大且越突出,你期望用戶執行的操作也越明顯 by Firefox
號召性按鈕越大且越突出,你期望用戶執行的操作也越明顯 by Firefox
有時候即便用戶發現了一個對象,他們也可能不知道如何使用。可供性用來指導元素如何應用,沒有可供性的話,用戶只能靠猜測使用產品/對象(很可能不會使用)。在數字界面中,設計師應把形狀和產生的交互進行具象聯系,例如,當我們看到帶有“提交”標簽的矩形對象時,我們就知道這是一個按鈕。
視覺線索是引導用戶轉向特定的內容或功能的UI元素,一個典型示例是滾動網站上的動畫箭頭,該箭頭會引導用戶朝特定的方向前進。

注意到圖像系列最右端的箭頭嗎?該視覺線索提示訪問者,水平畫廊是可滾動的 by Netflix
文章來源:UX辭典(站酷)
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
為了設計正確的交互,我們需要回顧一下物理按鈕的歷史和起源。物理按鈕是UI組件的前身,當今的數字產品都還在大量使用它們。按鈕很棒,即使用戶不了解基本的機制或算法,只用手指觸摸就可以讓電器、汽車或系統運行/關閉。在《Power Button》中,作者Rachel Plotnick描述了當今按鈕文化的起源,并解釋了按鈕是如何成為數字命令方式的。
“你按下按鈕,剩下的我們來做。” ——柯達相機的醒目標語吸引了潛在消費者。

即使在今天,這也是吸引用戶的地方——通過簡單觸摸就能讓事情發生的即時滿足感。盡管有大量新的家用電器和設備都變成了觸摸屏,但物理按鈕并不會消失,因為它們讓人形成的行為習慣,會影響按鈕設計的直觀性和易用性,是一種永遠存在的實物參考。
按鈕向用戶傳遞了操作的可執行性,在整個UI里很常見,例如:對話框、表單和工具欄等。按鈕和鏈接之間的區別,請注意:
-鏈接是導航到另一個地方時應用的,例如:“查看全部”頁面、“ Roger Wright”個人簡介等;
-按鈕是在執行動作時應用的,例如:“提交”、“合并”、“創建”、“上傳”等。

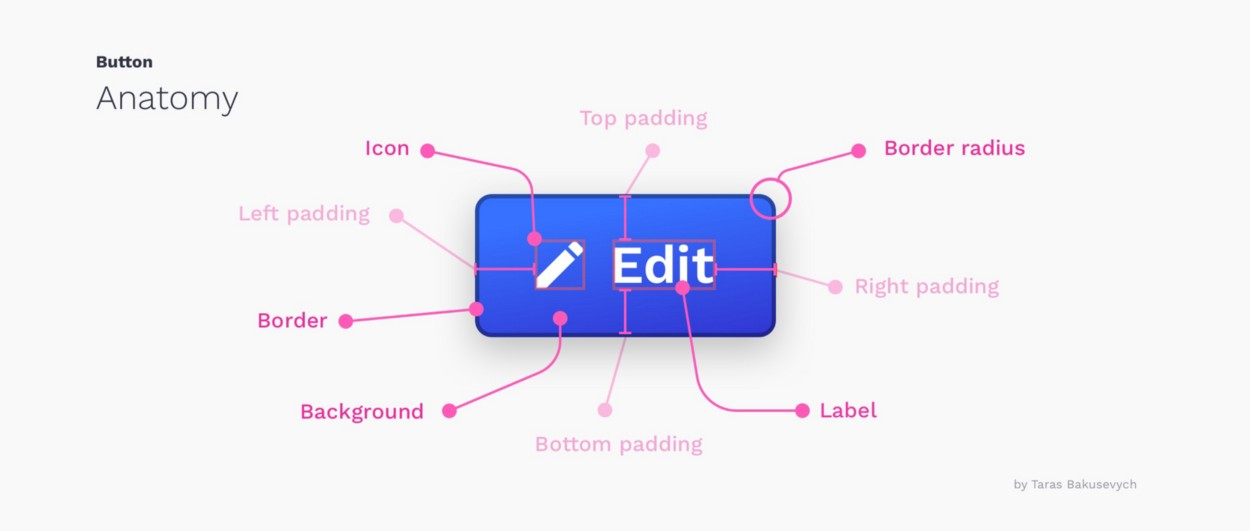
為按鈕創建正確的交互和樣式,是按鈕設計過程中重要的組成部分之一。在不改變組件或產生視覺干擾的前提下,每個按鈕的狀態都必須有明確定義,以使其與周圍布局區別開來。

正常—表示該組件已啟用交互;
突出提示—用戶使用鍵盤,進入編輯狀態;
鼠標懸停—當用戶將鼠標置于交互式元素上方時;
點擊—按下狀態表示用戶已輕點按鈕;
進度/加載—用戶操作行為沒有立即執行,表示正在完成操作中;
禁用—表示該組件當前處于非交互狀態,但將來可以啟用。
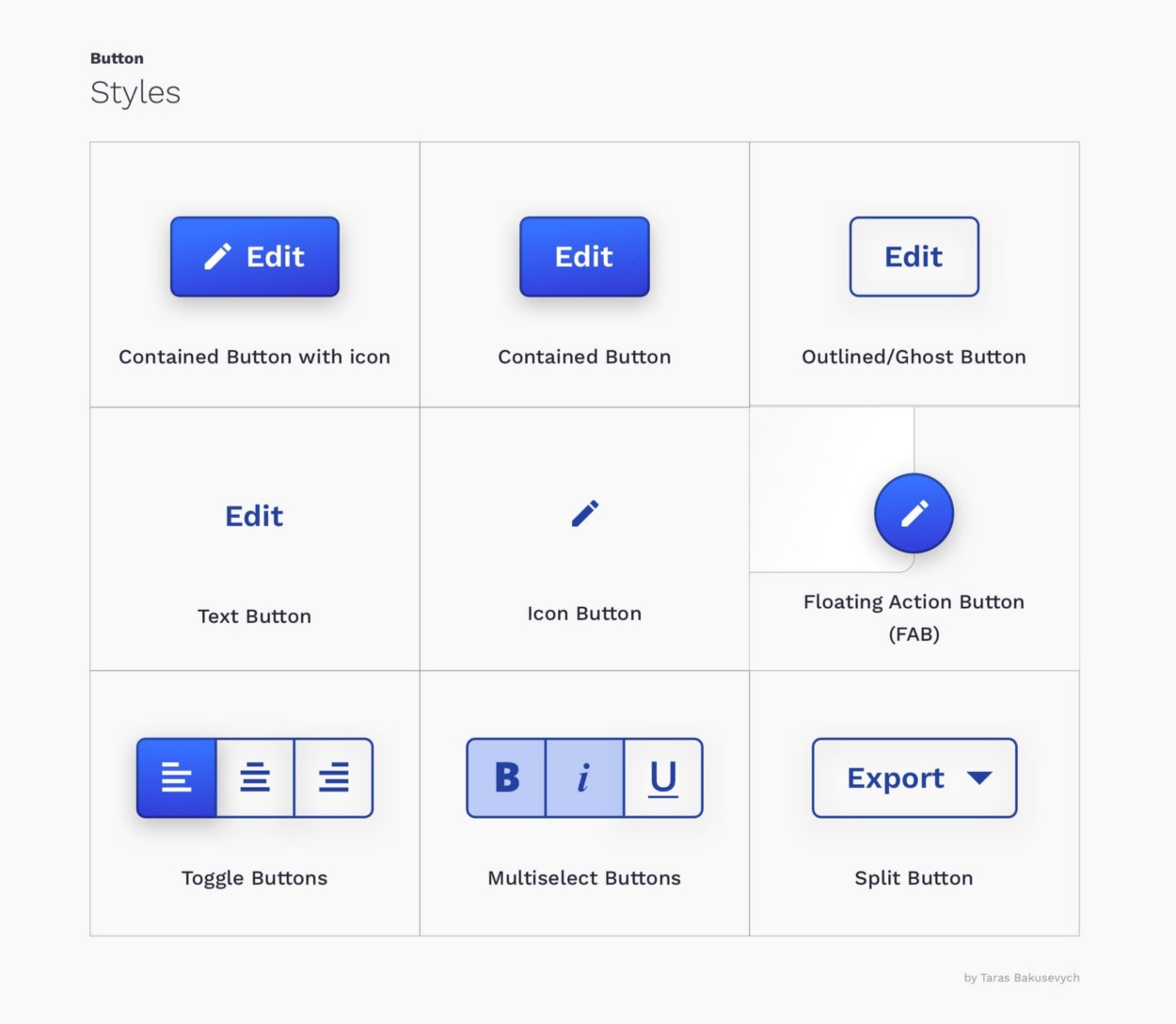
常見的是圓角矩形按鈕,這些按鈕即使在輸入框旁,用戶也能快速識別。按鈕樣式的選擇取決于用途、平臺和應用準則。以下是一些最受歡迎的樣式變化:

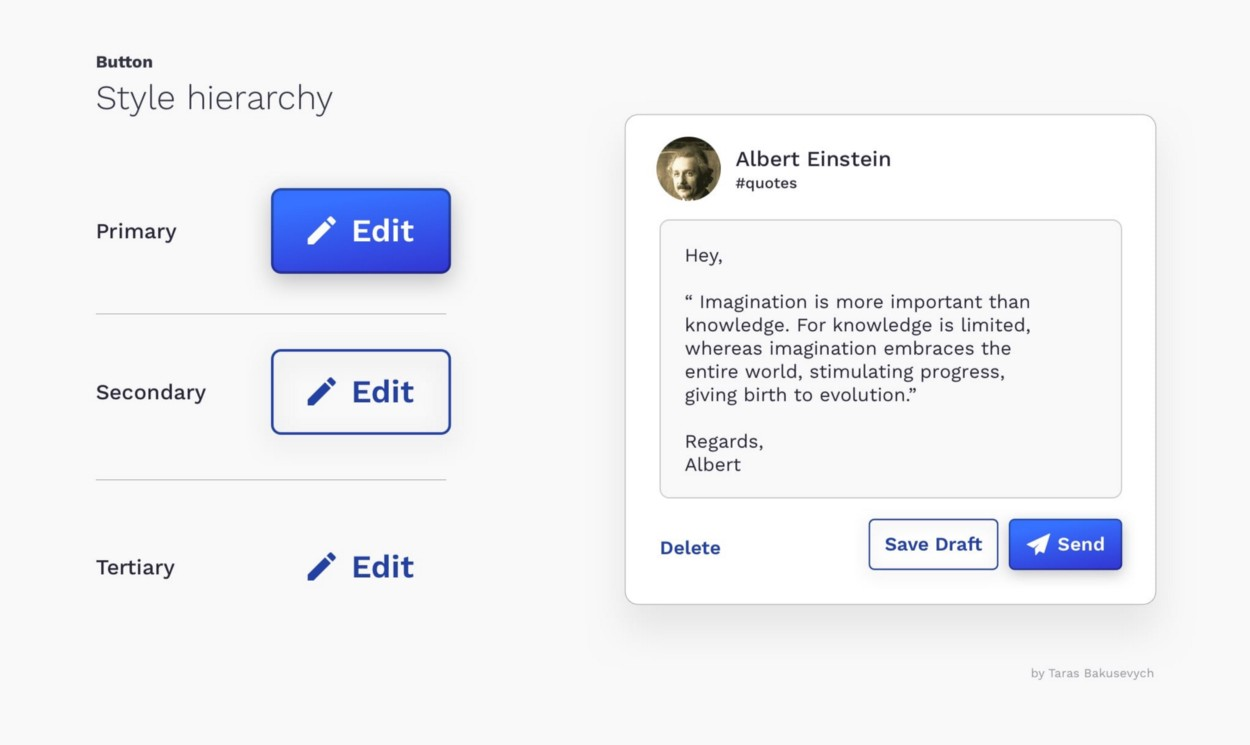
樣式主要用于區分重要和不重要的動作。創建動作層次結構,該層次結構將指導用戶進行多種選擇。通常,可以有一個突出的按鈕(該樣式通常稱為“首要”按鈕),剩下的按鈕則依據重要程度建立不同的樣式等級。

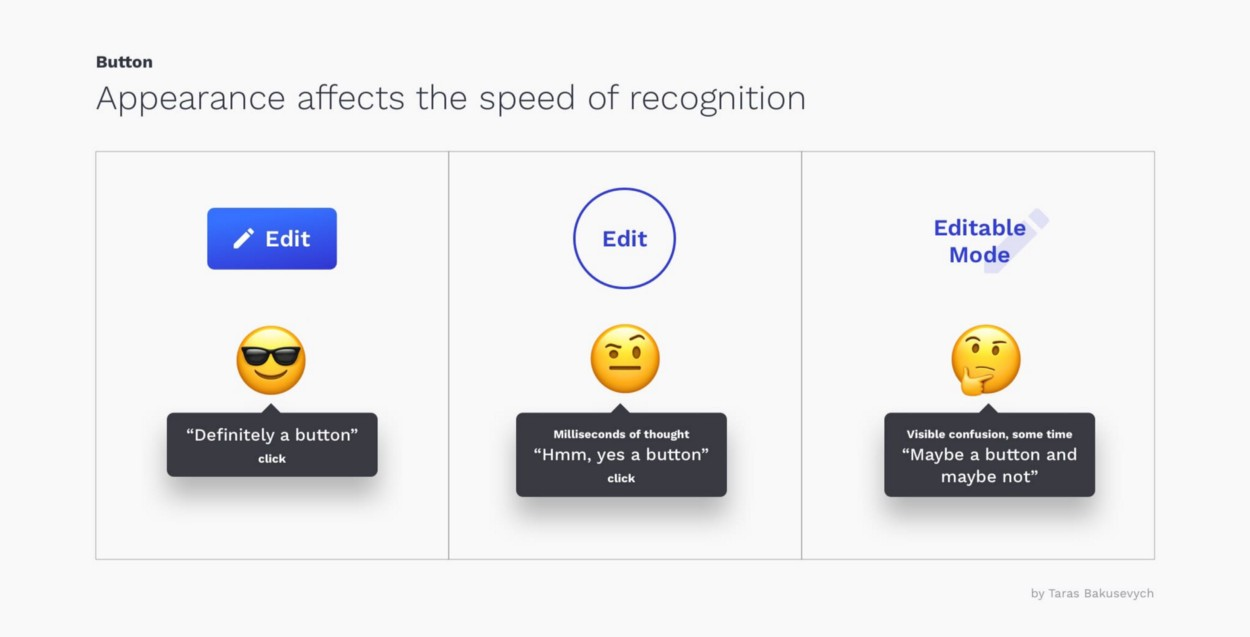
這是可用性工程師Steve Krug撰寫的書籍標題,其中講到了一點:對用戶而言,界面清晰明了非常重要,不要給用戶制造難題。人們周圍其實已經被電子產品包圍了,多年使用各種設備、軟件的經驗,一定程度上固化了人們對按鈕外觀和功能的認知。如果與常見的“標準”存在較大偏差,也會給用戶造成困惑。

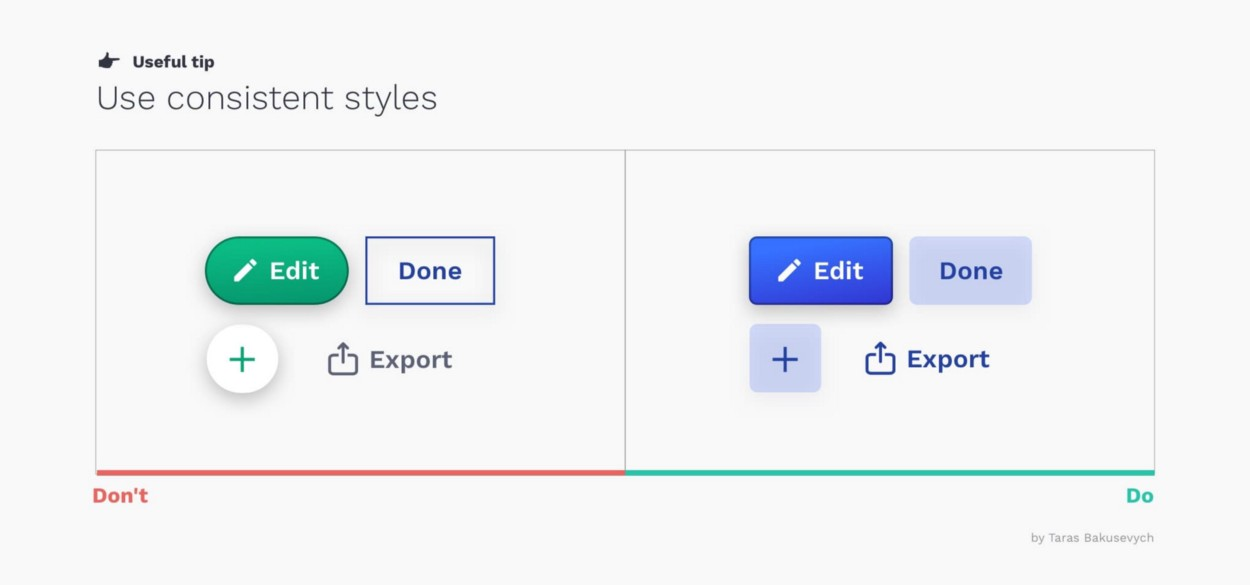
避免對交互式和非交互式元素使用相同的顏色,否則用戶不知道該點擊哪里。
“一致性是最強大的可用性原則之一:當事物始終表現相同時,用戶不必擔心會發生什么。” —雅各布·尼爾森(Jakob Nielsen)
一致性提升了速度性和準確性,有助于避免錯誤。創建可預測性,幫助用戶控制和實現產品中的目標。當創建主要、次要和第三種樣式時,試著找找一致元素,如顏色、形狀等。按鈕設計不僅要在設計系統內部保持一致,在整體平臺也要進行統一。

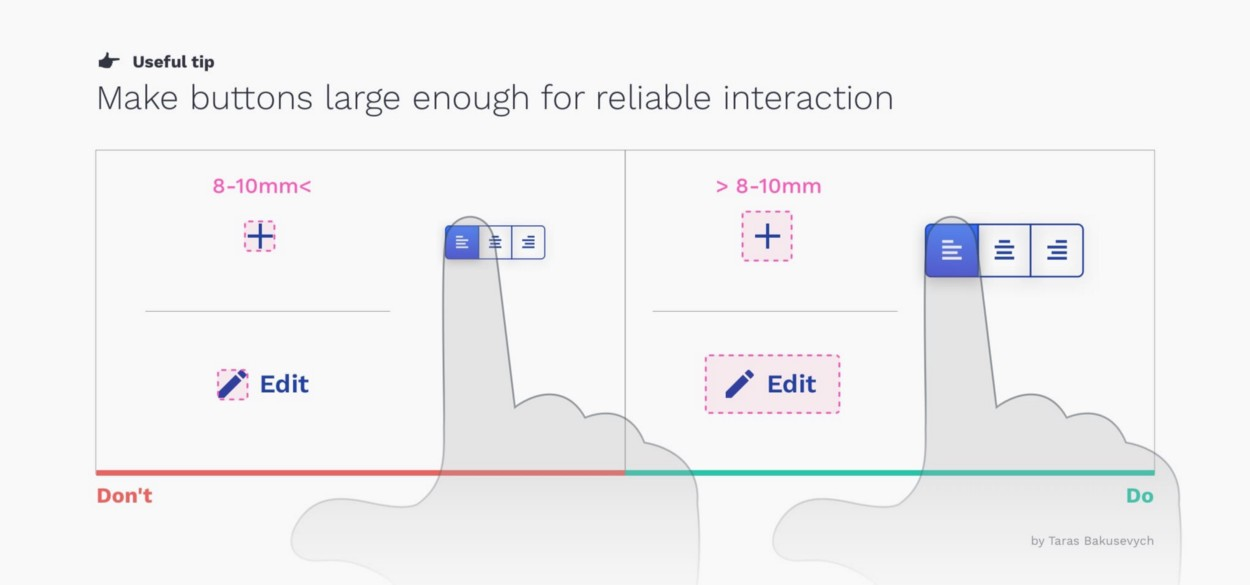
按下按鈕應該是一個簡單的操作任務,如果用戶無法正常進行,或在過程中錯誤地按到了相鄰元素,不但給用戶造成了負面體驗又浪費了時間。
對于大多數平臺,請考慮被觸摸的目標至少為48x48dp。無論屏幕大小,這種尺寸的觸摸目標的物理尺寸應為9mm,觸摸屏元件的目標尺寸至少是7-10mm。

對于圖標按鈕來說,請確保觸摸目標超出元素的可視范圍。這不僅適用于移動設備、平板電腦,同時也適用于網絡上的指示設備,比如鼠標。
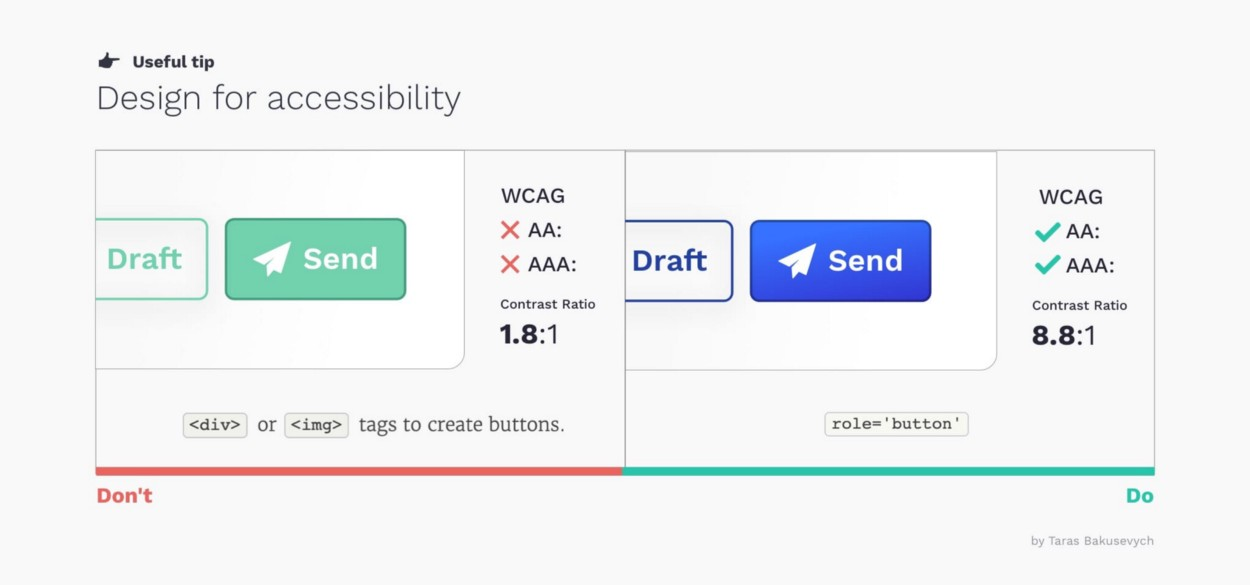
所有組件都應推行無障礙設計。目標區域的大小是影響可訪問性的因素之一,其他的則是字體大小、顏色和對比度,也有很多工具能檢查組件的設計性能。

設計師應與開發團隊緊密合作,確保按鈕與屏幕閱讀器協同工作。添加role =“ button”將使一個元素作為按鈕控件出現在屏幕閱讀器上。
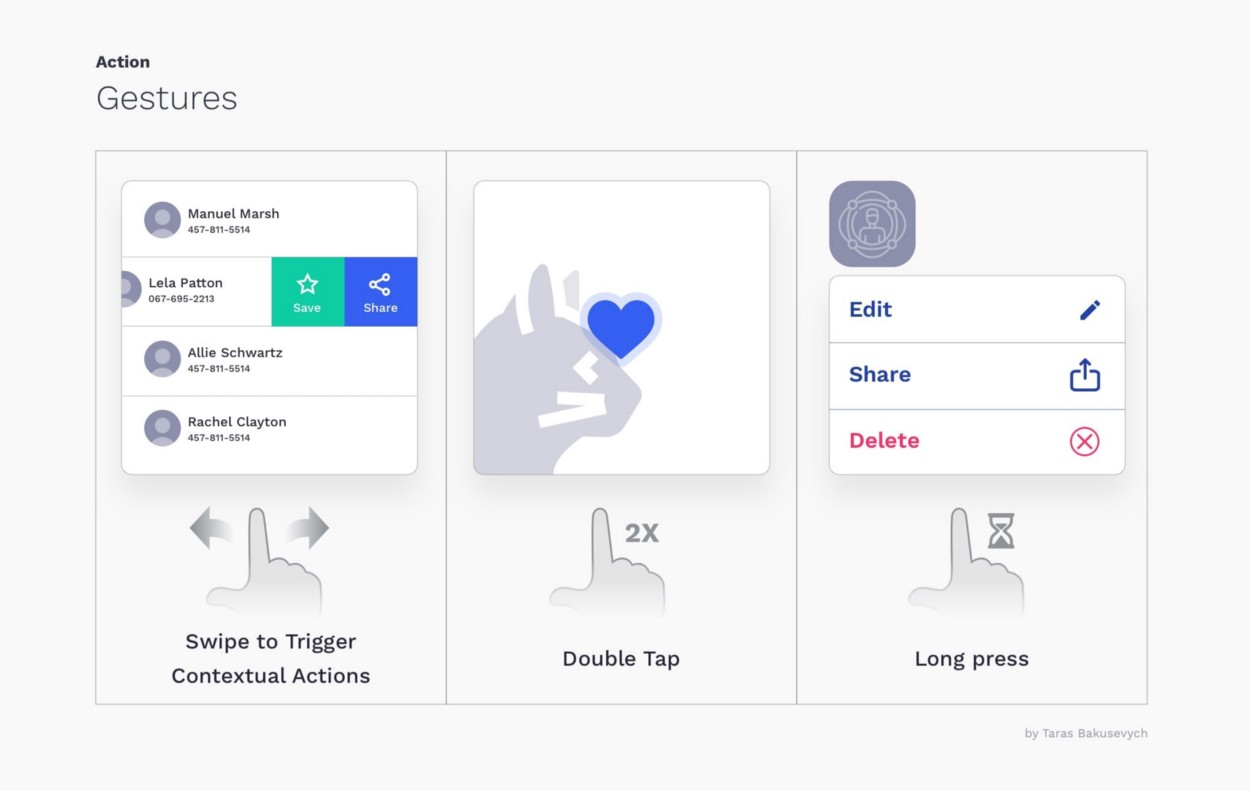
手勢應用,讓用戶可以通過觸摸與應用程序進行交互。使用觸摸來完成任務,不僅提供了觸覺控制還非常節約時間。某些手勢(比如滑動以觸發上下文動作、雙擊或長按來標記喜歡等)每天都被人們廣泛使用,但對于普通用戶而言,它們仍然不太明顯,建議把它們替換給高級用戶執行操作。

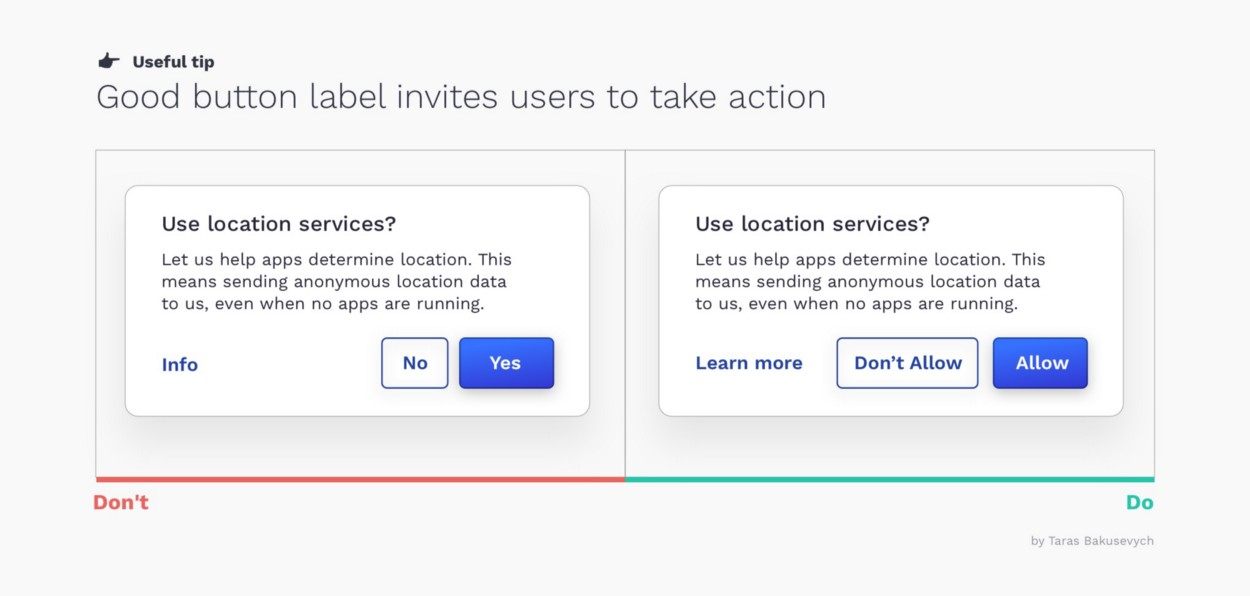
按鈕傳達的信息與其外觀一樣重要,錯誤的信息會讓用戶感到困惑,甚至是誤導用戶操作。正確的按鈕標簽會引導用戶完成操作,最好使用動詞,并在按鈕上標記其實際功能。
就像按鈕在問用戶——“您要(添加到購物籃中)嗎?” 或“您要(確認訂單)嗎?”,避免使用Yes/No或過于通用的標簽,比如Submit。

兩者都是正確選擇,但設計師可能會花幾個小時來討論哪個更合適。
-確定按鈕在前,是自然流暢的閱讀順序。Windows把確定按鈕放在了前面;
-確定按鈕在后,可以幫助改善流程。這種順序形式,幫助用戶再采取行動前,對所有選項評估,有效地幫助人們避免錯誤。蘋果則是把確定按鈕放在最后的;
任何一種選擇其實都沒有錯,也不會造成什么可用性災難。

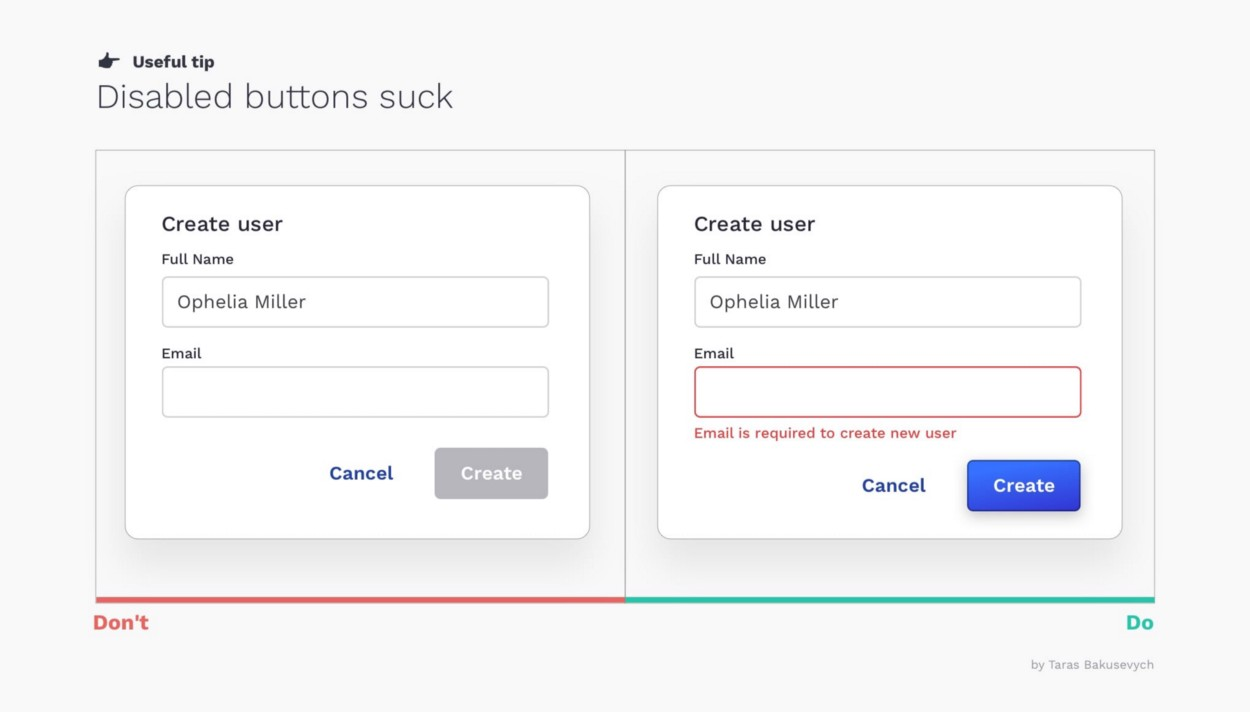
每個人都遇到過這種情況:在屏幕上停留了幾秒或幾分鐘,怎么操作都沒反應,這才發現原來是禁用按鈕使我們無法進行下一步。禁用控件讓組件短暫處于非交互狀態,但如果使用不當,則非常容易讓用戶產生負面情緒。

我建議盡量避免禁用按鈕,最好始終啟用它,如果用戶未提供某些必需信息,則只需突出顯示空白字段或顯示通知可。
文章來源:UX辭典(站酷)
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
交互輸出文檔的作用
文檔這個東西,我們又愛又恨,愛的是它能夠記錄并且在工作中讓大家高效的協調合作,恨的就是很多人對文檔嗤之以鼻非常敷衍,以至于文檔不但沒有起到它應有的作用,反而成為了一個不負責任的借口。所以一份合格或者優秀的交互輸出文檔對于一個項目的流轉以及團隊的配合來說是至關重要的。交互文檔的主要利益相關者通常是以下幾個角色:交互、產品、開發、UI
交互
首先優秀的交互文檔必須在交互組內部進行過審核,包括一致的撰寫標準和模式的使用,一個比較規范的交互設計組對于交互的撰寫標準也是有嚴格的規范的,以及在什么情況使用什么交互模式還有組件庫的調用都會有詳細的說明,那么你的交互輸出文檔就必須滿足團隊設定的規范。
其次對于其他交互設計師來說,你的設計方案中是否會出現其他人負責的模塊,那么在評審的時候需要同步,雖然交互輸出文檔對于其他交互來說不是直接受益人,但是在團隊同步過程中也是非常重要的。
產品
每個公司對于文檔的要求和規則不一樣。小公司可能沒有交互設計這個崗位,那么可能產品連prd文檔也沒有,僅僅只是一個簡易的需求說明文檔,就更不用說針對交互規則的說明文檔了。
很多有完善規模和流程的團隊不僅會有詳細的需求說明文檔也有很完善的交互說明文檔。我們首先要明確的一點是那么多文檔最后是給誰看的,一共在項目中會有多少文檔產生。
通常產品經理會在項目初期做一份prd文檔(Product-RequirementDocument,需求說明文檔),這個prd文檔主要是給業務方、交互和開發看的,在這個文檔中需要包含一些業務規則以及交互規則,所以交互的輸出文檔是需要和產品的prd文檔合并的。
當然如果你是一位很有自驅力的人,那么你可以自己推進需求并落地,一個人就可以完成prd文檔的撰寫和需求的落地了。
開發
特別想給各位提個醒,在開發需求評審的過程中,請一定記住你們評審的目的,開發同學也要注意,請把重點放在需求是否能實現以及開發相關的地方即可,請不要考慮為什么要這樣做,或者你覺得應該怎么設計,一旦進入了開發對需求和設計的評頭論足那么這個會議效率就相當低下。專業的事情就交給專業的人去做吧,可以私下討論但不要在評審會上各抒己見。
交互輸出文檔對于開發的作用就是,開發可以更好的還原該功能中交互的跳轉以及邏輯,所以我們盡量把交互規則寫明白寫詳細,比如按鈕在press和default時候是否樣式會有變化,或者頁面轉場的方向,這都是一些細節,減少不必要的低效溝通。你會發現有些時候為什么開發總是來問一些規則,就是因為文檔中沒有描述準確,所以開發和交互都需要花時間去同步這個細節。

所以這個也非常考驗交互設計師對需求文檔撰寫的功底,并不是圖片文字隨意擺放就可以的。和開發合作時也是一項內部的體驗設計,你把文檔寫好了,開發看起來也舒服,滿意度也高。如果是一堆文案,連基本的對齊都沒做到的話,誰來看都會看不下去。
UI
交互輸出文檔對于UI來說,作用就非常簡單了,但是這里也會碰到問題,那就是交互同學只需要把信息的層次表示出來即可,千萬不要畫到連視覺同學都沒有發揮余地的程度。所以為什么現在UXD體驗設計那么火,就是因為交互和UI其實重合度是很高的,只要有智能化組件庫和工具做支撐,那么在交互和UI的設計流程中,時間就會大大降低。
交互輸出文檔的內容
在這里,我們就將整個prd文檔的內容給大家分享一下,不僅僅是交互需要輸出的部分。因為一個高階的交互是需要能夠獨自產出prd文檔的。然后不同的公司對與文檔的要求也是不同,大家做參考即可。
一份基礎的prd文檔主要由這幾部分組成(其實就是這個需求的來源以及推導過程和如何落地的說明):

1.項目概要
a.需求背景
這個是一個項目最重要的部分,可以說背景沒有搞清楚,后面都可以不用做。這個指的就是我們做這個需求的價值和原因。比如我們app中業務方(運營)需要做一個掃一掃功能,那么這個功能首先我們就從業務價值和用戶價值兩個方面去評估,根據對業務方的溝通之后我們發現掃一掃功能將會在周年慶的時候通過物流包裹上的二維碼,讓用戶進行掃碼參與活動這樣的玩法。
所以這個需求對于業務方來說是一個轉化手段,通過掃碼參與活動-領券-消費,確實是一個不錯的玩法,但是大家如果只盯著眼前的問題或許就不夠了,比如當周年慶結束之后這個功能還有什么用,他在以后的規劃中的存在是怎樣的。在所有的包裹中印上活動的二維碼這個時間周期和成本有多大。
其次,對于用戶來說,掃一掃并不是幫助他們解決了某個問題,而是我做了一個東西,同時搭配著這個功能讓你們去使用,對用戶來說是一個很可有可無的功能,如果線下包裹上的二維碼破損了也是非常影響體驗并且是不可控的。那么綜上所述,既然要做一個臨時的活動用其他的方式會不會更好?
所以在這個文檔中的第一步,首先就是要確定需求的背景、價值,也就是說,你這個需求是怎么來的,比如再來講我們一個店鋪的優化項目,在這個項目中,首先我們必須在評審的時候說清楚我們為什么要對其進行優化和改版,一定是出現了或者我們定義到了某個比較嚴重的問題,這邊大家對我們app業務可能不是很了解我就簡單說了,就是個人中心和店鋪營銷場景重合過多,并且賣家的同時可以買和賣兩個場景存在,所以店鋪頁通過我們的數據分析和用戶的訪談我們發現了一些機會點,以及我們必須突出一個核心場景讓用戶有明確的分辨。
另外就是背景的描述也可以帶上你的調研結果和分析,比如之前我們做首頁優化,我們觀察了近5個月的數據,都呈現下降的趨勢,所以之后有進行了一系列的訪談和用戶體驗地圖分析才有了這個需求的背景產生。

b.需求目標
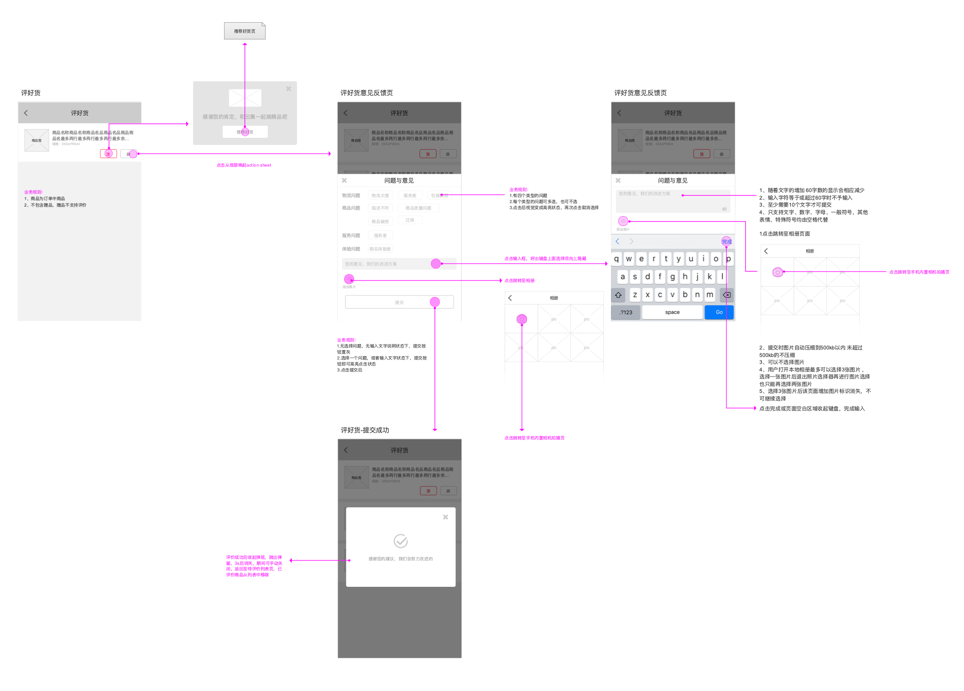
目標很好理解,就是我們希望通過這次需求迭代達到一個什么成果,比如我們之前做過一次整體的體驗優化改版,那么我們的目標就是減少用戶的流程跳失、提升整體體驗滿意度、提高用戶的任務轉化率,其中我們做了一個商品關注的功能,由于是限時特價商品所以是限量的,在規定時間進行搶購,為了讓用戶的使用場景統一我們打算在應用內做一個商品關注功能,所以在這個需求的初期,我們對這個功能的目標和預期是提升xx百分比的轉化,提高x%比的gmv,提高用戶對關注商品下單的效率和滿意度,之前很多用戶想要購買商品需要自己在手機端設置鬧鐘,不方便。所以這個功能的一個目標就是解決用戶場景遷移的問題。設定目標之后,就是為了在上線后對其進行復盤和數據跟蹤還有用戶跟蹤。
可以用一句話來描述:針對什么用戶在什么場景下解決用戶的什么問題,達到什么目的?
c.需求范圍
需求范圍也相當于范圍層,指的就是在該需求中我們需要做哪些相關功能以及功能涉及面。舉個例子,之前說的掃一掃功能,不同的產品定位對于掃一掃功能的要求也是不同的,比如說微信在掃一掃功能中承載了:掃一掃、相冊、封面、街景、翻譯、手電筒等諸多功能,再比如淘寶,有掃一掃(ar、拍立淘)、相冊、歷史、幫助、手電,這說明了不同產品對掃一掃功能有不一樣的要求,所以在需求范圍內我們需要把本次需要做的功能進行描述,并且該功能是否影響其他功能的使用和對整個產品的影響范圍。并且我們也會講所需要的功能進行拆解和優先級拆分,在表格中編輯。

d.調研分析
調研分析其實就是為我們第一步背景和價值做準備,由于匯報方案和評審,或者在項目推進時,我們需要有相應的論據來支撐我們方案的客觀性,所以在這一板塊中輸出的結論就非常重要,比如之前的首頁改版,經過用戶研究小組的訪談和數據分析得出相關的結論,通過埋點找到相應板塊的點擊數據和異常點,然后再進行一系列的問卷和訪談研究,找到結果,都是為了輔助項目的背景以及在評審中大家對需求價值的靈魂拷問。由于數據和調研結果比較敏感就不過多放了。


e.版本日志
日志是一個非常重要的組成部分,做過開發的同學都知道log 的重要性,當我們跑不通的時候我們都會去檢查log,然后多測試幾遍可能就找到問題所在了,其實我們的版本日志的作用也是這樣,但是一個是對自己來說可以記錄自己的工作過程,還有思路的變化,第二就是對外,包括和需求方的討論,會議的紀要等。
要注意的是會議紀要在備注中需要詳細說明,以做證據。同時也要郵件通知相關人員和負責人。可能有些公司還會放一些評審記錄,比如各部門負責人對方案和需求的建議,業務方和技術負責人的一些建議也會放在項目概要中,而這個prd文檔也可通過內部服務器進行實時更新和保存,如svn。方便大家對需求的進度和迭代有一個直觀的追蹤。

f.項目成員
這個就不用多說了,產品、運營、交互、視覺、開發各司其職,照相館人員即可,就不至于當項目開始進行了人員分配還沒到位就尷尬了。
2.需求方案設計
a.業務、任務、界面流程圖
有些同學不是特別明白業務流程圖和任務流程圖的區別,這邊給大家簡單介紹一下
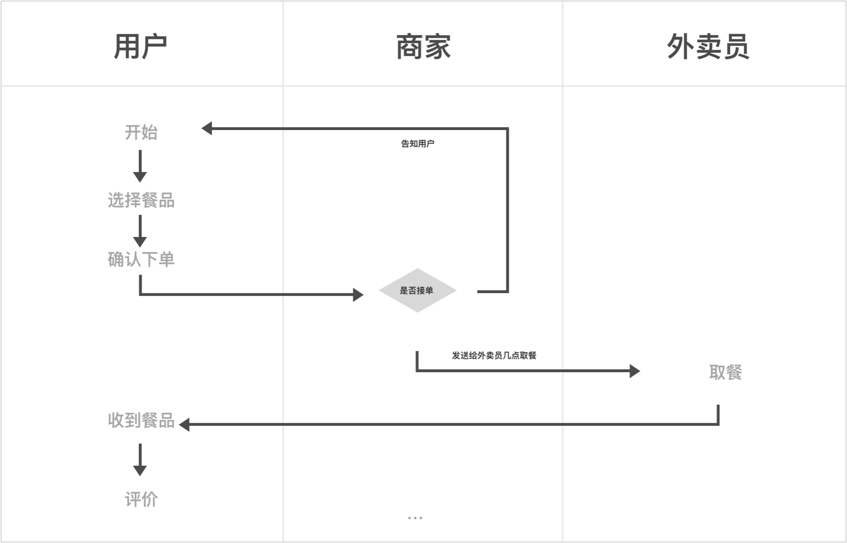
業務流程圖:
意思就是在這個需求系統中,相關利益者的業務關系,任務信息的流向的一個圖標。比如這個簡單的例子,用戶在點外賣這個場景中,相關的利益者有用戶、店家、外賣員三者,那么當用戶開始觸發流程后,這3者在這個流程中就會各司其職,而業務流程圖也很明顯的告訴大家所有聯動者的指責和流程走向。

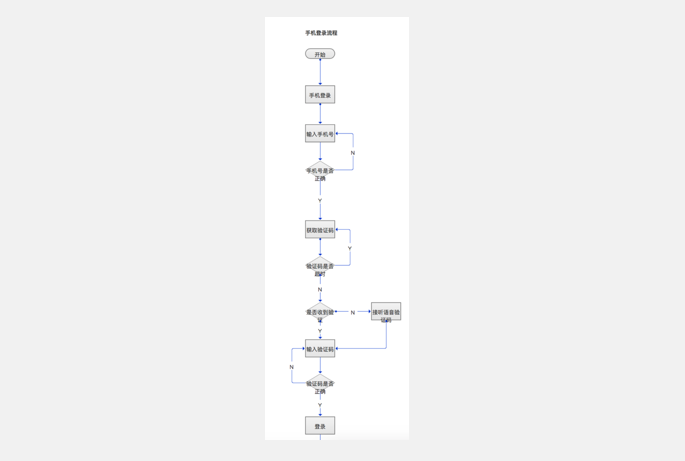
任務流程圖:
用戶在具體執行某一個任務時候的工作流程,以及其核心任務的操作步驟,比如在登錄注冊這個任務中,用戶需要進行一系列的操作,在這個流程中用戶的操作引發的系統判斷需要詳細說明。

界面流程圖:
界面之間的跳轉關系和路徑,在這個流程圖中,我們不需要吧詳細的說明寫上,只需要將需求中涉及到的頁面跳轉進行敘述即可。

b.相關說明和規則
接下來就要開始我們交互文檔最為關鍵的部分了,如何書寫交互說明,以及交互說明應該包含的內容。
1.全局思考
在做交互方案也就是我們畫原型的時候會思考一些問題:
a.整體思考
1.信息架構是否容易理解,信息分類是否合理,比如我們的信息架構是否采用了用戶容易理解的,市面上常用的信息架構。
2.信息層級和路徑是否合理,不一定要最簡,但是要高效,信息的優先級是否放置準確,信息組織是否具有相關性、邏輯性。
3.主題是否清晰,3秒內告訴“我”在哪里,并且可以做什么
4.方案的延展和后續功能規劃的可擴展性
b.用戶權限
根據不同用戶的權限對該需求進行檢查,比如普通用戶、vip用戶、內外網用戶、游客用戶,在登錄未登錄時候對需求內功能的使用是否有影響
c.登錄方式
用戶登錄和注冊、終端的兼容,不同方式注冊的用戶是否需要補填相關信息等等
d.流程
1.該需求中的功能流程是否和其他類似或者相同功能流程保持一致性;
2.逆向流程和非正常流程的思考有沒有完全;
3.流程的閉環有沒有做好;頁面跳轉的方式是否合理;
4.中斷后的恢復狀態如何呈現;
5是否保留原信息等等
2.內容、狀態和顯示
a.內容的獲取來源
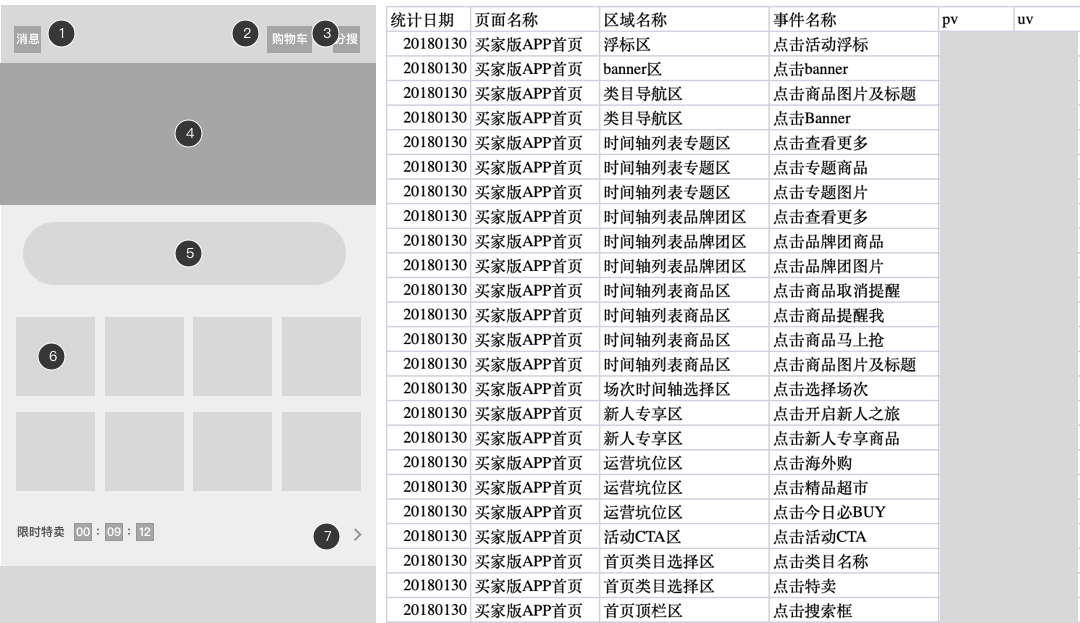
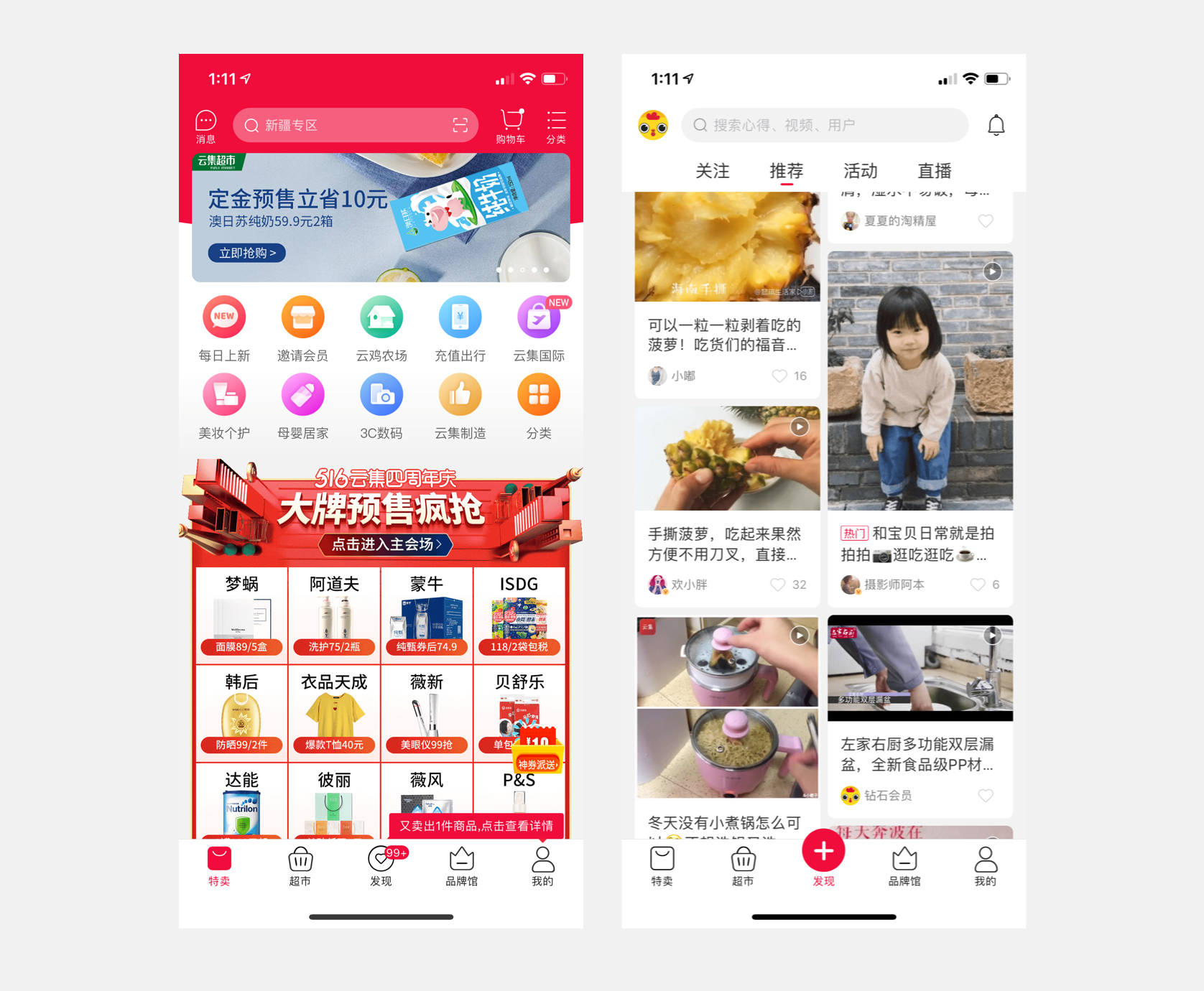
例如下方的圖片為例,banner的圖片來源和發現feed流的圖片來源肯定是不同的,那么就要寫清楚,圖片或者數據的來源是來自于用戶的上傳還是系統后臺的配置獲取;并且獲取的方式是如何的,是需要手動下啦刷新還是切換頁面自動刷新,還是設定時間自動刷新。
字段、圖標是從接口獲取還是前端寫死,以及氣泡展示的規則等等。另外一張圖片可能用在多個地方,而可能呈現的尺寸不同,所以在涉及到相關圖片使用時要注意剪裁規則和圖片的來源。

b.緩存機制
圖片以及一些資源通常我們需要對其進行緩存,有些同學不清楚什么是緩存,緩存是在計算機上的一個原始數據的復制集,一般來說需要緩存的內容是通過瀏覽產生的,包括圖片以及cookie等,瀏覽過的視頻和廣告也會被緩存。同時在不同的網絡環境下緩存的時間標準也不同,無網絡那肯定只能讀取緩存文件,wifi環境下緩存時間可設置的短一些,而流量環境下時間就可以設置的偏長。
c.狀態
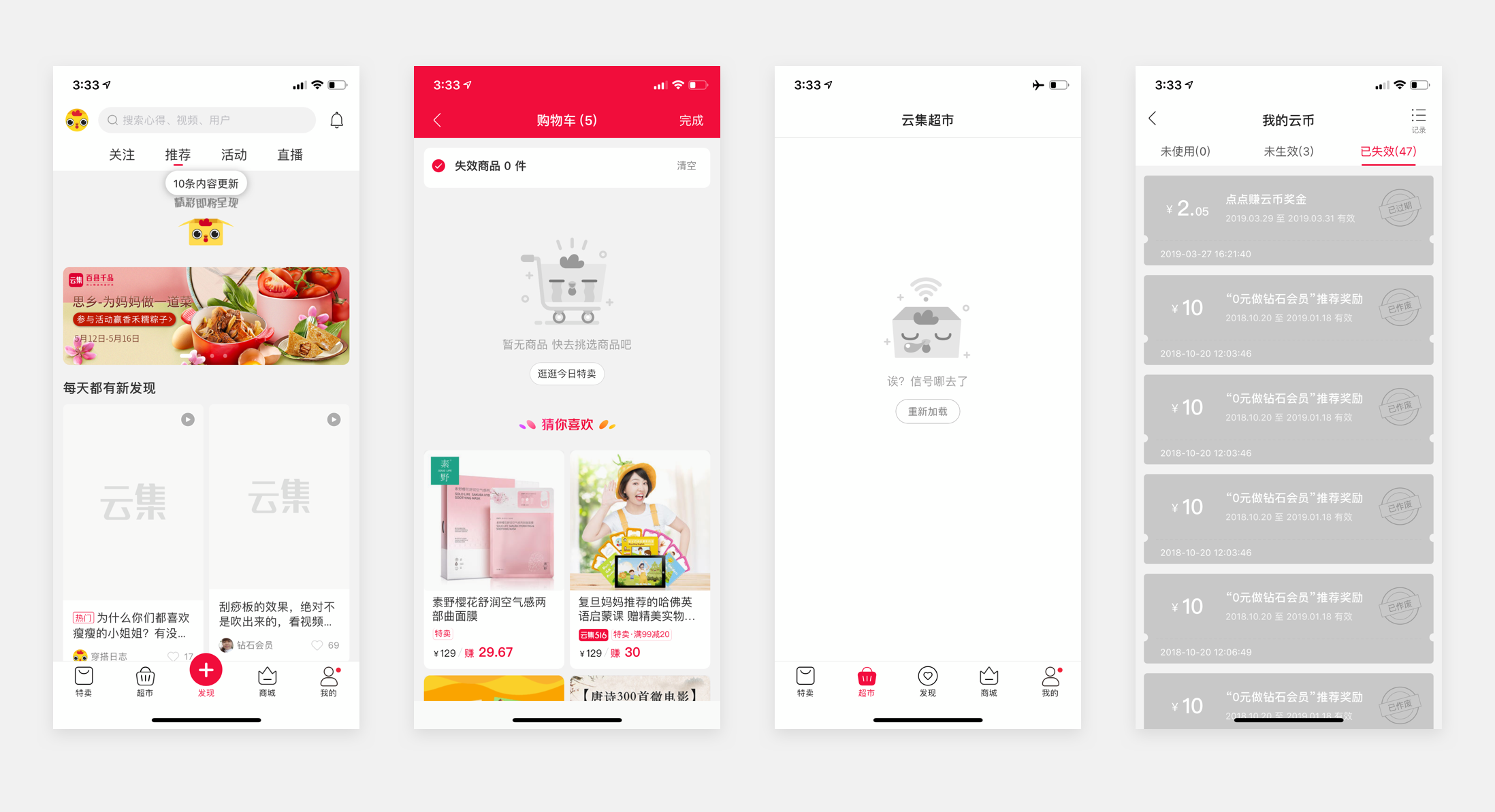
狀態大家都應該都會寫,主要包含的就是初始狀態(冷啟動無緩存第一次進入)、空狀態(無任何內容比如空的購物車)、常規狀態、異常狀態(網絡中斷、接口報錯)還有過期狀態等

d.顯示
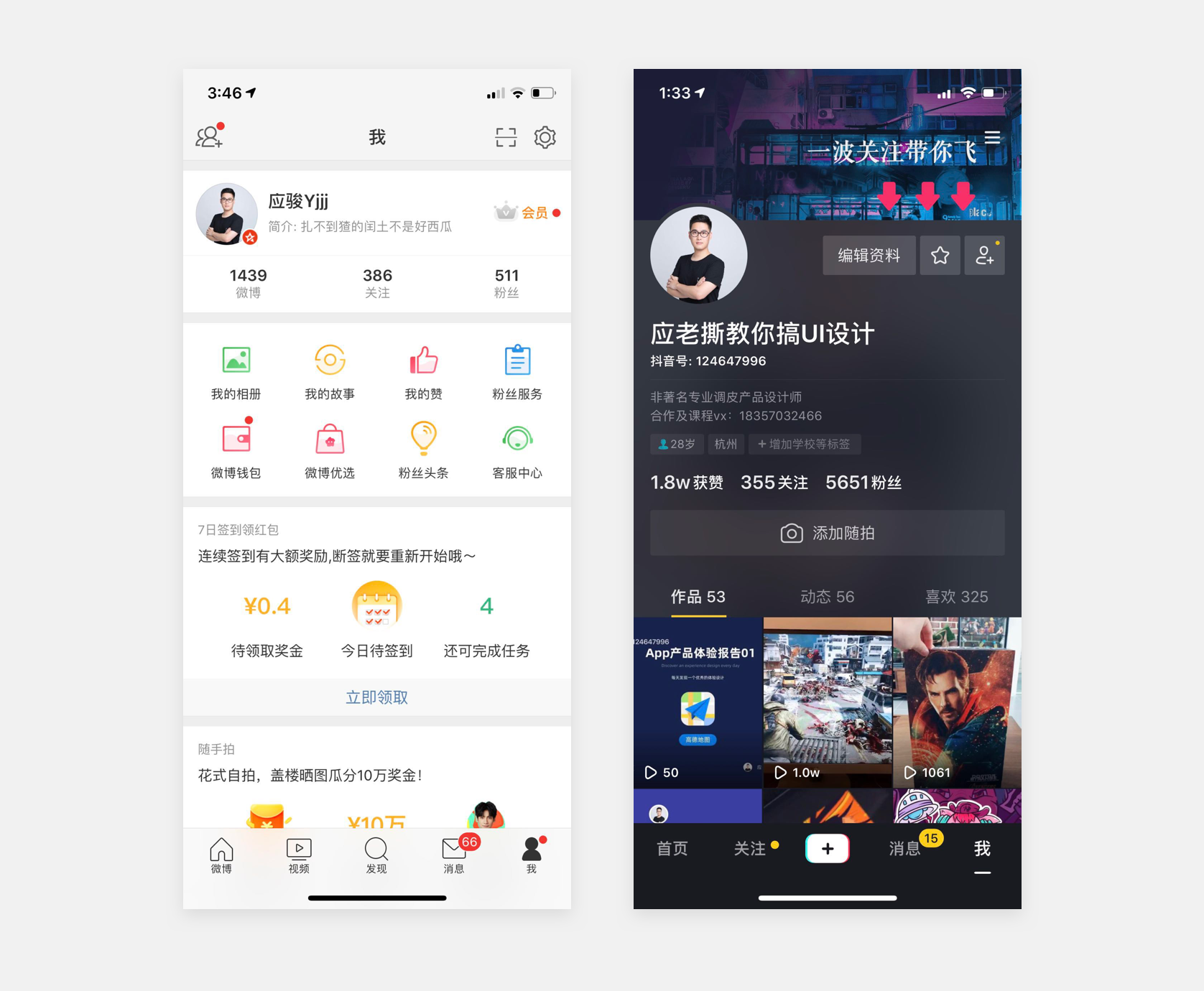
數據和內容的極限值,最大和最小,比如粉絲和關注的數量,小于1萬人則顯示完整的數量,大于等于1萬小于11000則顯示1萬,大于11000小于12000則顯示1.1萬,這樣的方式。另外包括標題極限為一行顯示,超過部分的顯示規則。敏感信息、錯誤提示以及超時的信息提示。金額的格式使用¥xxx還是xxx元,小數點保留的規則。日期的顯示格式是xxxx年xx月xx日還是xxxx-xx-xx還是xxxx/xx/xx等等

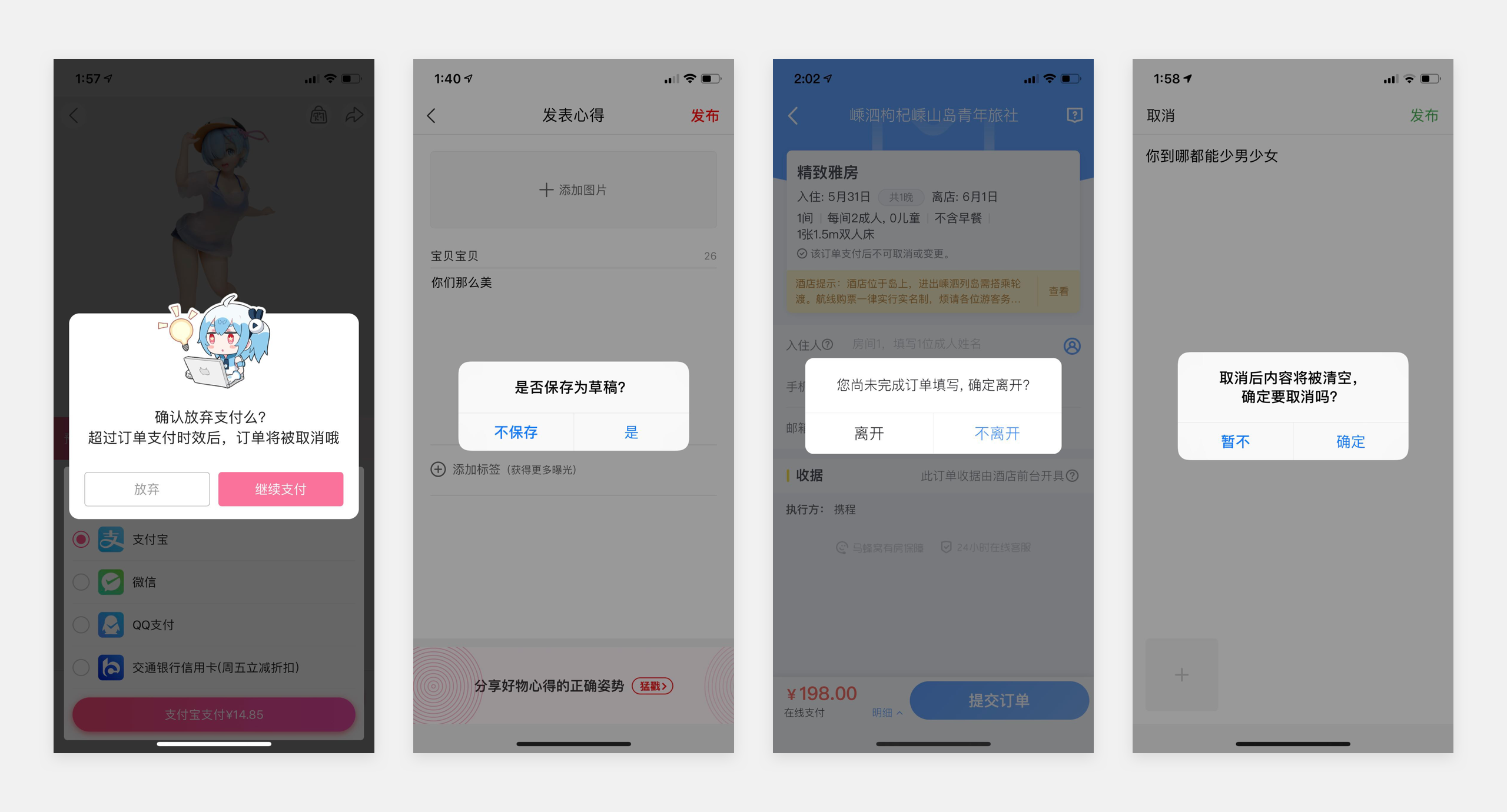
3.反饋、提示、手勢
反饋和提示的樣式有很多種,一般反饋指的是用戶對某一個控件進行觸發后獲得的反饋,比如按鈕按下的反饋,以及之后收到的反饋,是進行跳轉還是給用戶提示,采用的是模態還是非模態的提示。比如點擊關注某個人的按鈕后會提示關注成功,比如退出某個圖文編輯會二次確認是否退出,再比如抖音長按后出現的3個操作反饋,還有支付成功后的動效提示、惡意多次操作后的提示等等
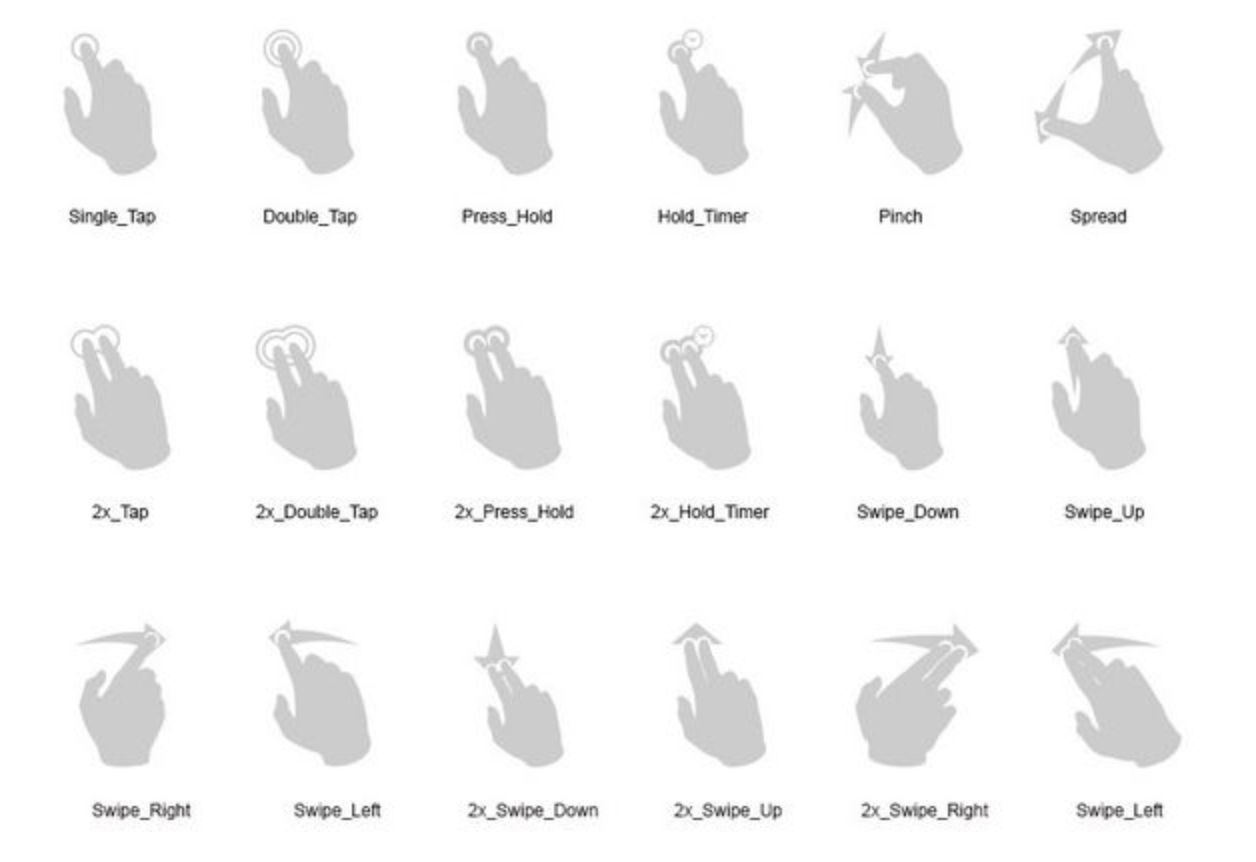
如果有手勢交互也需要說明,比如滑動后內容置頂、拖拽、左右輕掃的tab滑動、重按的3dtouch等等

4.加載
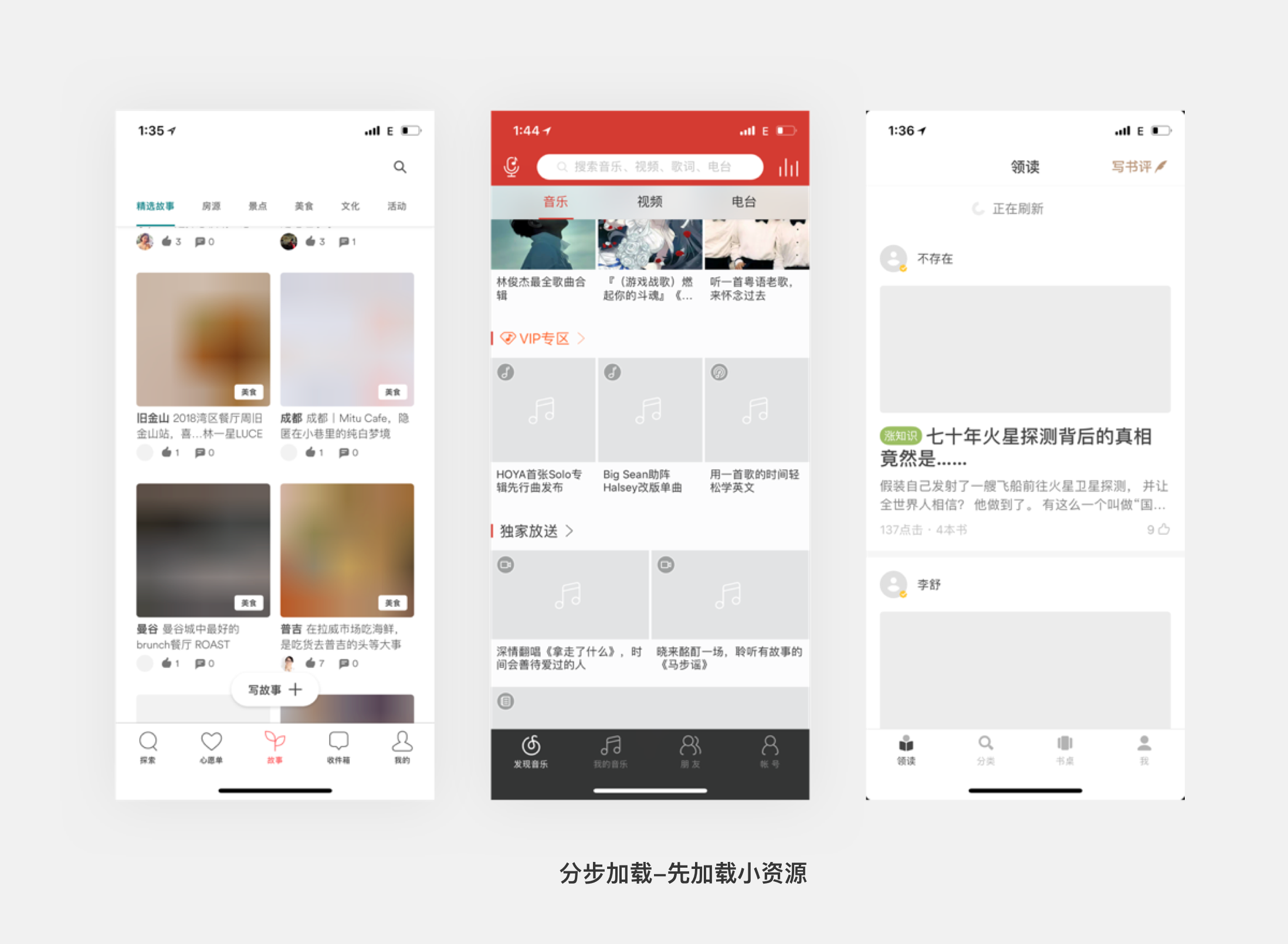
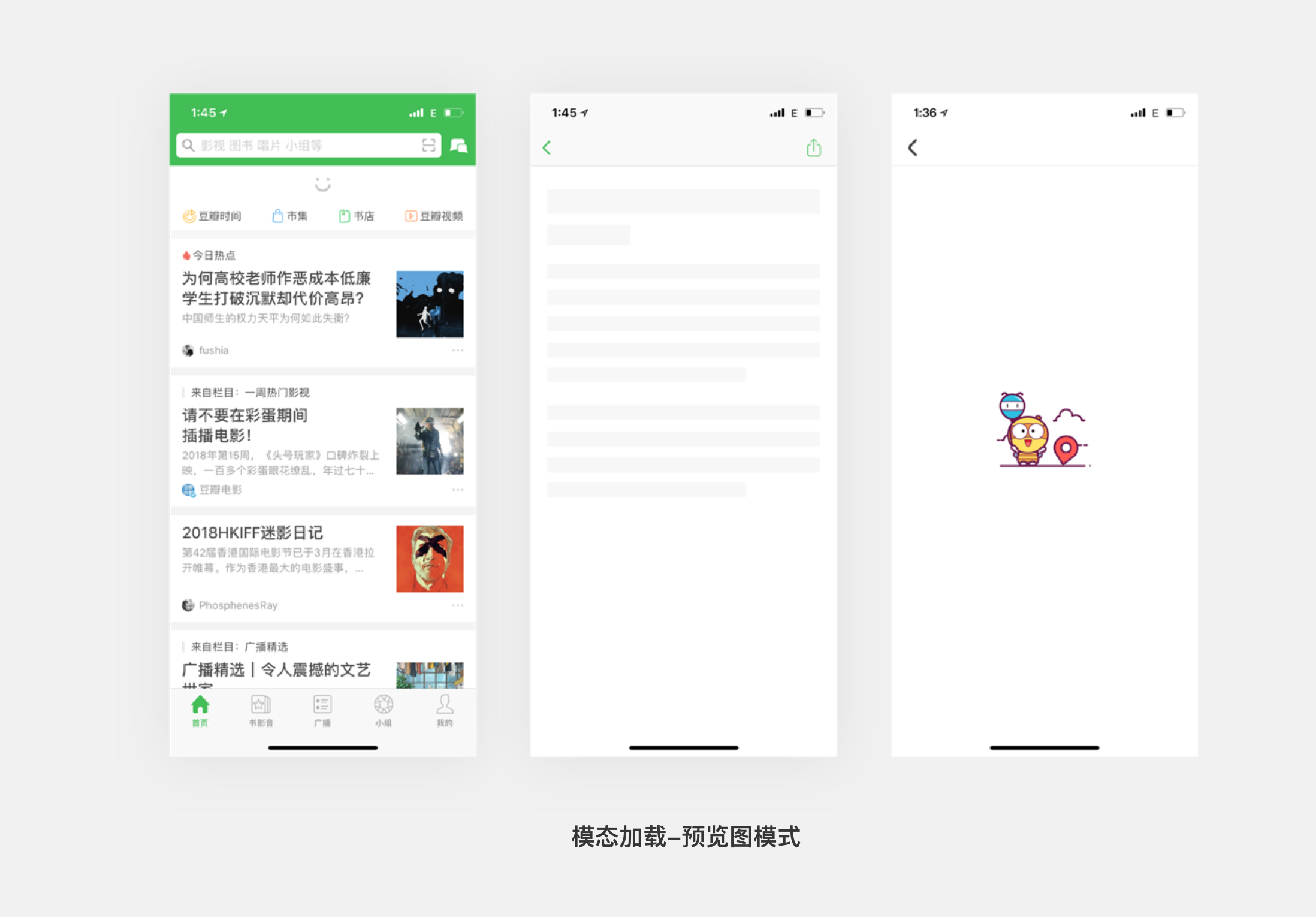
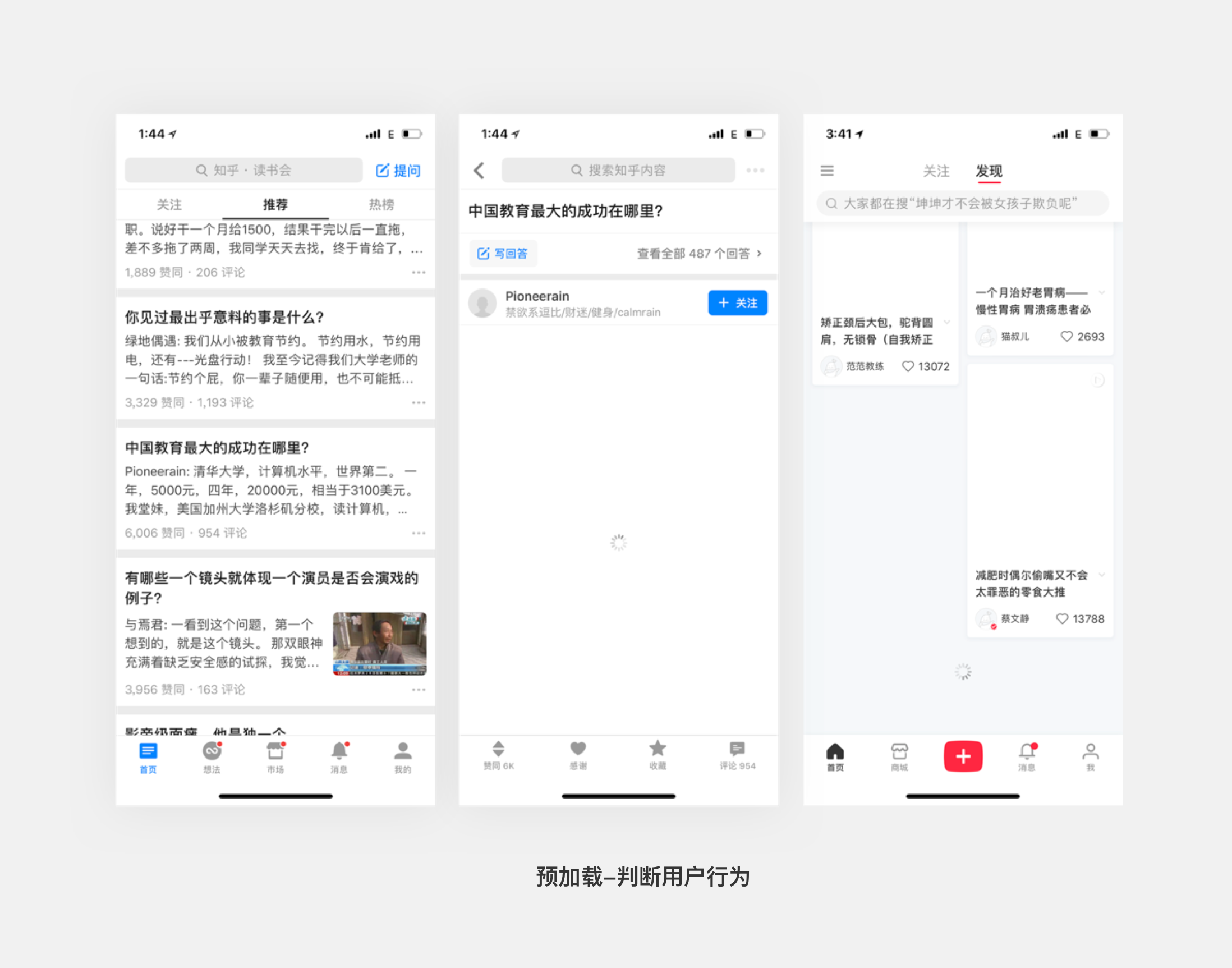
使用模態還是非模態,如果是模態加載請盡量使用情感化設計來減少用戶焦慮。如果是非模態,根據信息呈現和體驗采用分步加載還是預加載還是智能加載。如果是分布加載就選擇先加載資源較小的內容,再加載圖片,可以先將圖片模糊化粗渲染給用戶呈現,包括在瀏覽信息流的時候的分頁加載也是可以的。如果更智能化一些也可以預判用戶的行為進行內容加載,例如當用戶在某個圖文前停留時間達到某個值后就預先給用戶加載里面的內容。



加載的全局方式在方案中需要考慮,頁面加載、下啦刷新等等,需要統一。
5.環境、設備與場景
a.不同設備、廠商的不同版本
都會影響到方案的落地和用戶體驗這個要非常注意。比如一些交互控件我們在6、iphonex和大屏幕尺寸上使用起來效果很好,但是小屏幕的時候這個交互控件顯得就很難受,所以需要仔細斟酌用戶的使用情況。另外還有橫豎憑情況的交互方案是否兼容、是否需要與其他硬件進行兼容。
b.白天和晚上是否需要做不同的風格設計,以及在是否需要給用戶遮擋隱私的功能。
6.文案
文案這點很多設計師都忽略了,你們有沒有聽說過一個叫文案設計師的崗位。其實文案在我們產品設計中是非常重要的。首先一個產品的文案對應的語氣和產品調性也是相關的,就好比我們說產品有它自己的性格一樣,另外文案的使用直接就影響用戶對該信息的理解,比如一個對話框的文案是:確定退出嗎?下面會有兩種不同的選擇,一個確定,一個是退出,大家覺得哪個比較好?還有就是不加“嗎”,就變成了:確定退出?這樣描述出來的語言給人感覺很冰冷,甚至有一些威脅。

所以首先我們的文案是否有溫度,和產品的個性是否相匹配。其次文案的表述是否準確和通俗易懂,比如你告訴程序員一句話,幫我去菜市場買西瓜,如果有西紅柿,幫我買兩個,你會帶什么東西回家?程序員版:if(看到西紅柿)西瓜等于2;else 西瓜=1。buy 西瓜。條件:看見西紅柿 執行命令:買兩個西瓜一語道破版:其實吧,看到西紅柿呢是賣兩個西瓜的觸發條件…沒看到就買一個西瓜,看到就買兩個西瓜。所以這里出現的不僅僅是程序員的思維和我們的差異化,也說明了一句話沒有表述清楚所帶來的問題是很大的。
另外就是文案用語的一致性,在整個產品同樣的場景中,我們需要統一文案用語。
7.常見控件
具體見下方列表

8.撰寫方式
作為一個設計師,不管是否在做視覺,我們都需要對文檔有一個美化意識,如果你的文檔非常凌亂,那么在別人眼里就會覺得你是一個比較粗心大意,不夠負責任的人,所以我們盡量在做交互輸出文檔的時候也畫的美觀一些。
目錄
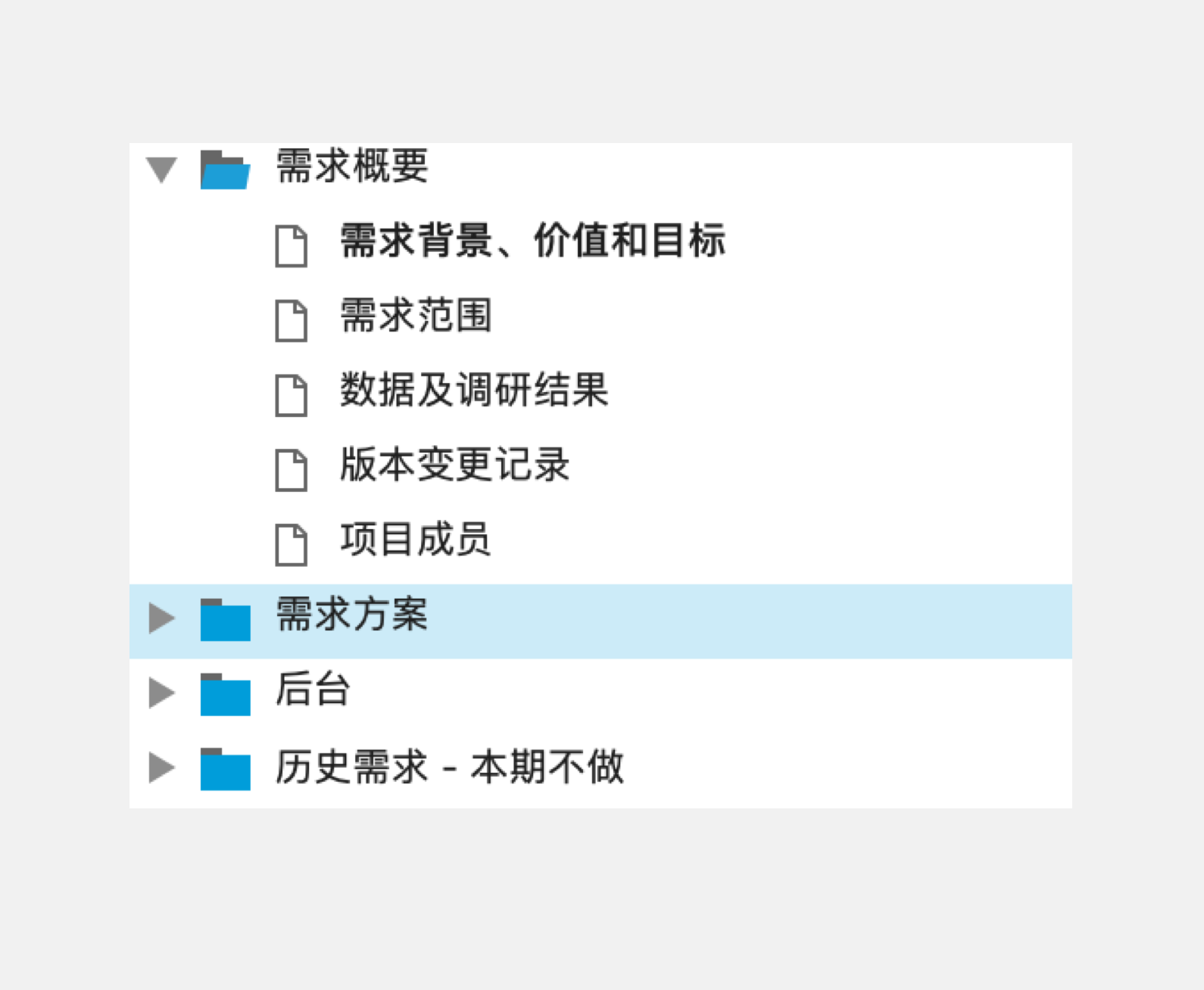
首先在目錄的撰寫時候要進行分類,通常我做的時候會對該需求以頁面父子集關系進行創建,父集為核心頁面,子集為其下的相關子頁面,這樣頁面的流轉和歸屬關系就不會搞錯。
說明
在撰寫規則與說明時可以通過標簽法進行標簽說明的撰寫方式,同樣在視覺上保持美觀,對比與對齊的運用,具體該寫什么東西上面已經說明就不贅述了。除了交互規則以外,高階的交互設計或者產品經理還需要補充業務規則,比如排序、商品抓去規則、權重、算法、活動規則等等這里就不展開說了。

總結
文檔的形式有非常多種,針對不同的公司和產品也需要作出相應的調整,能夠滿足需求和方便協作,目的就達到了,我們并不希望過多的時間花在文檔的撰寫上,而是希望大家在做設計時多思考業務,本次分享就到這里啦~
文章來源:站酷 作者:應駿
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、
cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
習慣性的去應用一些所謂的最好的設計模式,可能會讓你覺得Google,Facebook,Instagram或者說其他的一些你最喜歡的APP總是做的非常棒,你會覺得,他們的設計目標和你自己的設計目標并沒啥差別,但是,人家成功了,而你的作品卻失敗了。所以,這里推薦一些被公認為是(至少曾經被公認為)最好的設計模式,可能在你第一次看來,這些設計模式也就那樣。
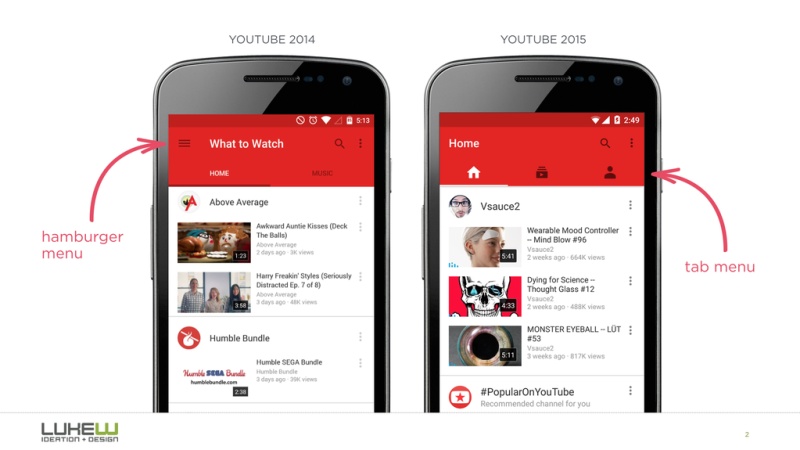
1、隱藏導航
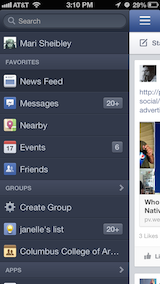
關于漢堡圖標,已經有不下于50萬的文章來爭論它了。如果你一篇都未曾讀過,試著去讀一兩篇吧。其實,簡單說來,這些文章討論的主題更主要的是這個圖標里所隱含的那些導航,而不是這個圖標自身。

上面圖片這樣的設計對于設計師來說其實是很有吸引力的,而且簡直太方便了。根本不用擔心屏幕大小的限制,只需要這樣一個圖標,然后,把所有的導航全部塞進這個可以上下滾動的東西里,然后,讓他默認隱藏。就這樣,就這么簡單。
但是,實驗證明,與完全隱藏導航相比,適當的展示出一些導航能夠更多的增加用戶的依賴度和滿意程度,甚至為你帶來更多的收入。所以說,現在的好多大公司的播放器都拋棄了以前的漢堡圖標,將最常用的一些導航一直顯示給了用戶。

如果說你的導航比較復雜,那么,請在考慮優先級的基礎上適當地隱藏導航。
2、圖標,隨處可見的圖標
由于移動端的屏幕大小限制,許多無腦的設計師為了節省空間,在任何只要能夠使用圖標替換的文本域,都使用了圖標。大家都這樣想,象形文字或者圖標占的空間又少,不需要額外的轉換,而且,人們都很熟悉這些圖標,難道不是這樣嗎?所以,每一個APP都這樣做了。
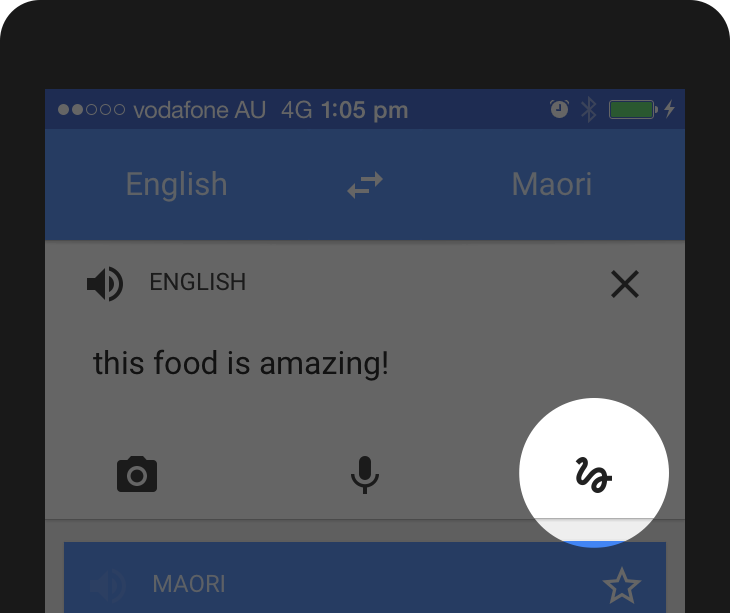
設計師們將上面的那種假設放在腦海里,于是,有的時候,他們將實用性的功能蘊含在了圖標里面,但事實上,那個圖標是難以識別的。比如,你能猜到在下圖的Instagram里的這個圖標點擊之后能夠發送什么信息嗎?

或者說,假如你從來沒用過谷歌翻譯,那么,你會期待下圖的這個圖標實現什么樣的功能呢?

你總是假設你的用戶們非常熟悉那些抽象的圖標,或者說,你總以為用戶們會花大量的時間去研究和學習你的這個圖標的含義。這是一個很普遍性的錯誤,很多設計師都會犯這個錯誤。

Bloom.fm上讓人覺得迷糊的標簽欄
如果說你曾經設計過一個需要一個彈出框來解釋從而提高可用性的圖標,那么,即使你的用戶們會不管怎么樣都能了解它,你的這個做法也是錯誤的。

當然,并不是說你在設計中就一點都不使用圖標。你的用戶們熟悉大量的圖標,這些圖標中,有很大一部分都是能夠代表普通的功能的,比如搜索,播放視頻,郵件,設置等等。(但是,用戶們可能不會很確定當他們點擊一個心形圖標的時候,會發生什么。)

一些能夠被大多數用戶所識別的圖標并且被認為是通用的
對于復雜的和抽象的圖標,在顯示的時候,應該總是在旁邊加上一個文本來進行說明。這樣,你的圖標才是真正有用的。同時,還能夠提高菜單的可發現性,也能夠為你的APP添加漂亮的觸感和個性。

Pixelmator的導航
對于基本的功能,可以使用圖標來展現;但是,對于復雜的功能,就需要使用文本來說明了。(如果你要使用圖標的話,要時常性的做可用性測試)
3、基于手勢的導航操作
當蘋果公司在2007年發布了iPhone的時候,多指觸控技術就成為了人們關注的主流技術,用戶們發現他們不僅可以在屏幕上進行點擊,還可以進行放大,縮小和左右輕掃。
手勢在設計們的圈子中流行了起來,許多的APP都圍繞著手勢操作來進行設計。

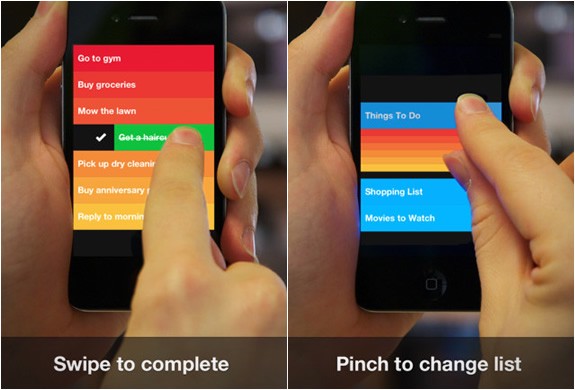
Clear里的手勢操作
就像隱藏的導航欄和使用圖標代替文本一樣,手勢看起來似乎能夠為設計師節約一些屏幕空間。(“屏幕上不應該有刪除按鈕的存在,人們只需要向左或者向右輕掃就可以進行刪除了。我們會決定怎么操作的。”)
關于手勢,你首先需要知道的是,手勢是不可見的。人們需要記住它們,就像漢堡菜單的例子一樣。如果你隱藏了一個選項,那么,用到那個選項的人就會越少。
另外,手勢存在著與圖標相同的問題:眾所周知的手勢有點擊,放大,上下滾動,同時,每個APP也有那些需要慢慢發現和學習的手勢。
不幸的是,觸屏界面的設計仍然是一個新的領域,在各個APP中,大多數手勢還不標準和統一。一個很簡單的手勢,比如左右輕掃,在各種各樣的郵件APP中可能都會大相徑庭。

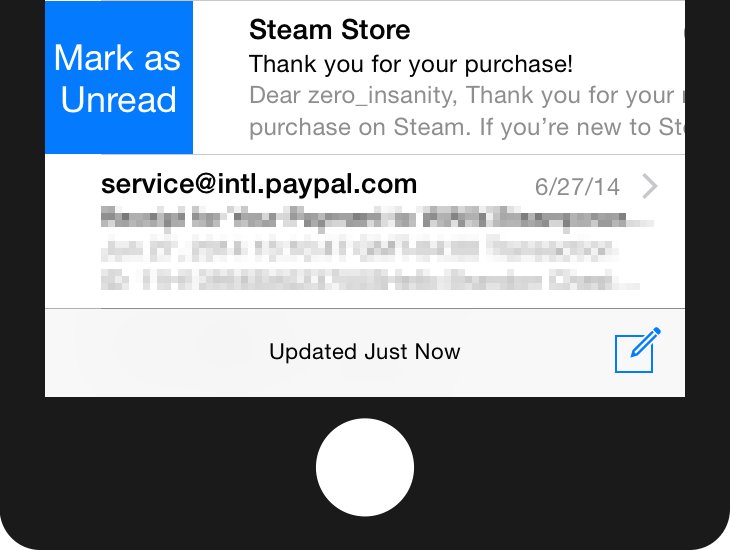
在Apple的Mail APP中,向右輕掃,顯示出了“標記為未讀”的選項

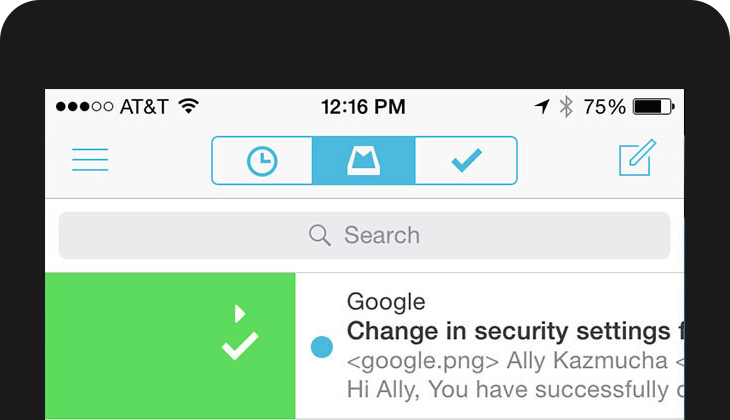
同樣的手勢,在Mail Box中,就表示將郵件存檔
或者說,想一想,搖晃你的手機,在兩個APP中,也會有兩種不同的含義。在iOS中表示撤銷,在Google Maps中表示發送反饋信息。
永遠都要記住,手勢是隱藏的操作,人們不得不去記住它們。對于你的用戶,這需要大量的努力。如果你是一個發起人,也許你可以讓全世界的向右輕掃的含義都一樣——但是,只有當它是你APP的概念設計里必不可少的一個部分的時候。
4、新手引導
新手引導,最近很火的一個話題,適用于用戶第一次與APP打交道的時候。在很多情況下,這個簡單的方式能夠在一個透明的覆蓋層上為用戶展示一些標記來解釋界面元素。

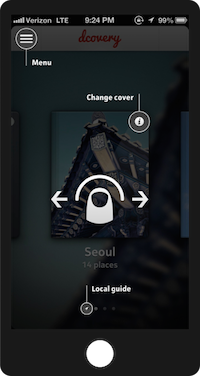
dcovery APP里的新手引導
為什么說這是一個很爛的解決方案呢?因為許多用戶都會跳過你的介紹,他們想做的就是趕緊使用這個APP。即使他們注意到了你的這些標記,當他們把這個關掉的時候,這些所謂的教程也被他們忘得一干二凈了(尤其是當屏幕上擠滿了信息的時候)。最后說一句重要的,在你的屏幕上添加這些引導的標記,并不會提高APP的易用性,記住下面這句話:

原圖翻譯:用戶界面就和講笑話一樣,如果這個笑話還需要解釋才能明白的話,那么,這也不是一個好笑話。
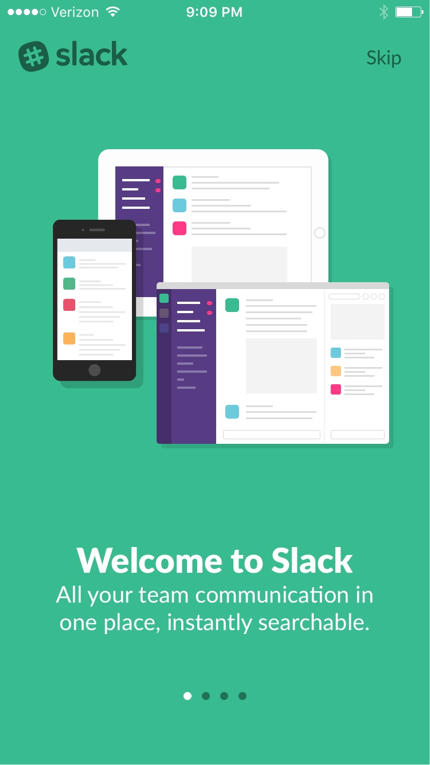
對于你的用戶來說,新手引導也許可以使用其他的方式來設計的更加有用。比如Slack這個APP,使用第一屏來創建一個用戶場景。簡單的介紹一下他們自己,著重于利益而不是屏幕上的功能。

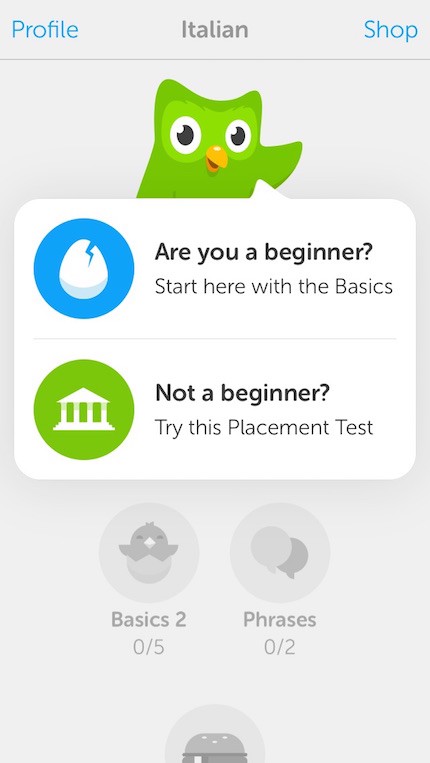
留住你的第一批用戶的一個更有效的方法就是逐步的引導。比如Duolingo,他沒有向用戶們解釋這個APP是如何工作的,而是促使人們做一個指定語言的快速測試(甚至不需要登錄),因為用戶們可以在做測試的過程中了解到這個APP是如何使用的。同時,這也是展示這個APP的價值的一個更有影響力的方法。

記得住左右輕掃的手勢在Apple的Mail APP里和在MailBox里的不同嗎?看看他們的逐步引導是如何做的:用戶們在開始使用APP之前,必須在APP所提供的一個練習場景里嘗試使用這個APP里的每一個手勢。

在你準備在一個半透明的覆蓋層上設計你的引導標記的時候,停下來好好想想第一次使用你的APP的用戶會有寫什么樣的經歷。關注一下使用環境,通常情況下,有更好的方法來歡迎你的用戶們。
5、充滿了創造力,但是并不直觀的空白狀態
很多沒有經驗的設計師很容易忽略APP的空白狀態。但是,從一個APP的整體用戶體驗上來說,這是一個很重要的方面。
有的時候,設計師們把錯誤信息和空白狀態的界面當作一塊展示他們創造力的畫布。
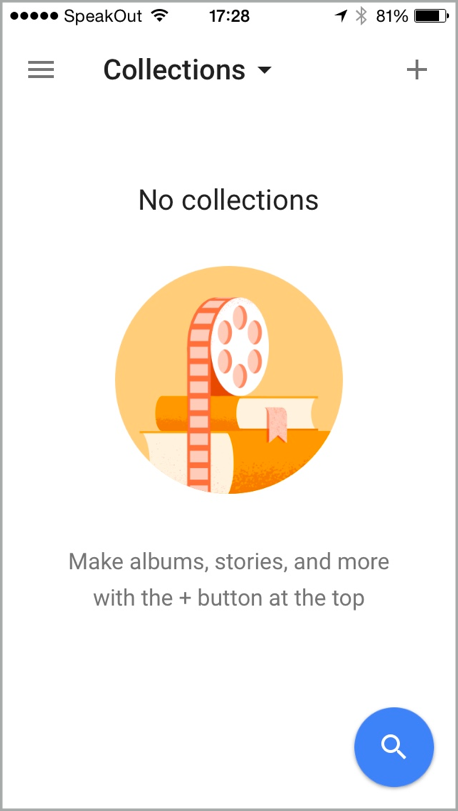
比如下面這張Google Photo的空白狀態界面:

第一眼看去,簡直太棒了不是嗎?一個漂亮的矢量圖加上完全符合設計規范的布局。
但是,再看一下,就會覺得有寫奇怪的東西了:
?這塊屏幕里什么收藏也沒有,但為什么這里會有一個那么顯眼的搜索按鈕呢?難道是想讓用戶在什么都沒有的界面里搜索什么?
?第二個很顯眼的元素就是這個矢量圖,很明顯不可以點擊(雖說會有很多人去嘗試點擊)。
?屏幕上的提示說,我應該找到在頂部的那個超級不起眼的“+”標志。為什么這個提示自己不包含一個添加按鈕呢?就像是在說“點擊繼續按鈕來繼續”
總而言之,上面這個空白屏幕沒有能夠幫助用戶理解用戶所在的這個環境:
?什么是收藏?他們為什么有用呢?
?為什么我什么都沒有呢?
?我可以做些什么嗎?(我應該做什么?)
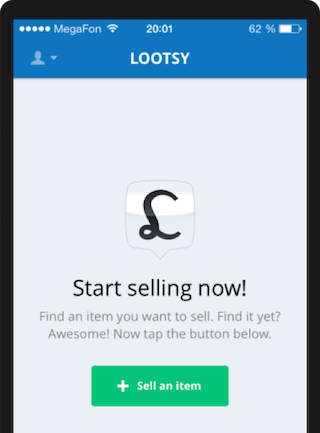
當需要創造力時,越少有時會越有用。下面這個空白狀態屏在可用性上就做的十分完美。(先讓我們忽略那個“現在就點擊下面這歌按鈕吧”的引導提示)

在Lootsy里的空白狀態屏
記住,空白狀態(類似于網頁里的404頁面)并不只是美感和品牌特色。在可用性上,他們更為重要。要讓空白狀態更為直觀。
多問多想
不要說我是錯的:設計模式和最佳的實踐仍然是你的好伙伴。但是要知道,APP和用戶是不一樣的:在一個APP里能夠適用的方案,在你自己的APP里,也許就一點不適用。這不是一個通用方案就能解決的事情。另外,你永遠不可能知道為什么一個APP會以某種方式來設計。
自己要多想想,多設計,多研究。
文章來源:站酷 作者:鄭小小壯
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、
cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
藍藍設計的小編 http://m.axecq.cn