2016-6-28 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
編者按:又是一篇來自Tubik Studio 的文章,豐富的設計項目經驗使得這家資深設計機構對于設計的每一個細節都有著獨特而系統的見解。今天的文章聊的就是深色系背景在設計中的運用,這當中有什么門道呢?看下去~
黑暗系背景,或者說深色的背景,在UI設計中的運用至今都是一個相當有爭議的議題。背景選取對于界面的使用效率而言是至關重要的,合理的背景設計讓界面更易用,相反,一個不恰當的背景則可能毀掉你精心設計的UI。今天我們一起來探討一下深色背景在UI設計中的使用技巧和注意事項。
影響配色方案和背景色選取的因素有很多,深色的背景在網頁和APP UI 界面中運用時,優點和缺點一樣明顯。Tubik Studio 的諸多設計項目的實際經驗證明,深色背景本身的確可以帶來良好的用戶體驗,提供極具吸引力的解決方案。所以,我們探討一下如何在UI設計中地運用深色系背景。
早在2009年的時候,ProBlogger 就曾做過相應的調研,當問及用戶他們喜歡什么樣的博客背景之時,幾乎有一半的用戶反饋喜歡淺色的背景——這很合理,畢竟博客是以文本內容為主,淺色的背景更符合大家的日常閱讀習慣。不過有意思的地方在于,大概10%的用戶反饋會更喜歡暗色背景,大概三分之一的用戶則認為背景的色彩與網站本身的屬性以及內容相關。同時,這也意味著有相當大一部分用戶需求在設計師設計過程中被忽略掉了。然而,對于非文字驅動類的網站和APP當中,用戶對于深色調背景方面的需求可能還要高。用戶調研在實際的設計項目中的重要性,由此可見一斑。
用戶對于背景顏色的感知規律在Richard H.Hall 和 Patrick Hanna 的科學研究項目中得到了證實。早些時候,不同領域的科學家專門針對網頁的可讀性進行了系統化的實驗和分析,他們得出了這樣的結論:背景和內容兩者之間的對比度和可讀性是成正比的,白色背景下的黑色文字擁有最好的可讀性。這個道理同樣適用于黑底白字,控制好對比度和清晰度,兩位科學家又合理的設計整個實驗。這項研究包含了許多不同色彩組合的有效性測試,對于設計師而言有很重要的參考意義。
用戶體驗領域最著名的先驅之一 Jacob Nielsen 曾經說過:“文字和背景應當使用高對比度的配色。白底黑字能將可讀性提升到最高,黑底白字在可讀性上的效果幾乎是一樣的。雖然兩種配色方式對比度是相同的,但是后者還是會讓用戶對文字的識別稍慢一些。受限于配色方案,白色的文本內容相比于白底黑字的情況,會顯得更加纖細、模糊,整體的清晰度其實是不如常見的黑字。這種情況在純黑背景和純白字體的搭配下,最為明顯。”
的確,可讀性是影響產品性能的最重要的影響因素,而可讀性又不僅僅只牽涉到文本,所有有意義的文本、標識、符號、數字、圖案都存在可讀性的問題。因此,當設計師準備使用深色背景的時候,應當在不同的設備上測試字體、圖標和圖像在深色背景下的實際效果,用來支撐整個設計。
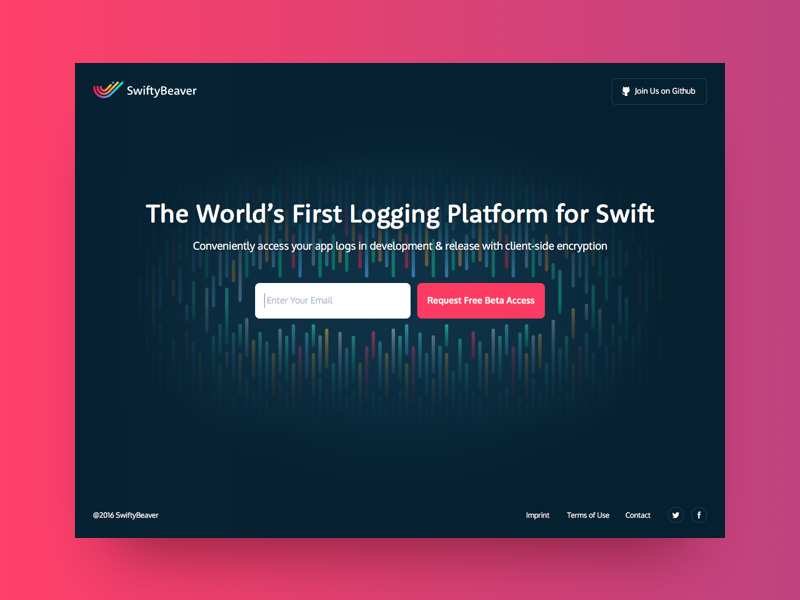
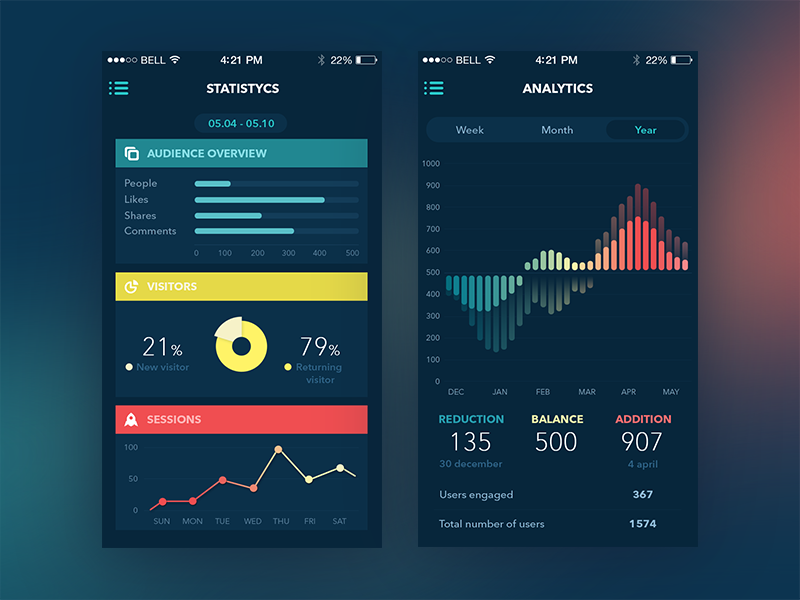
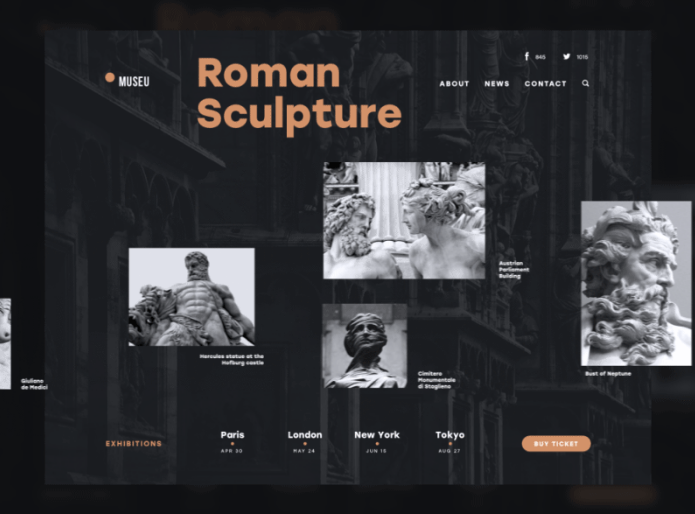
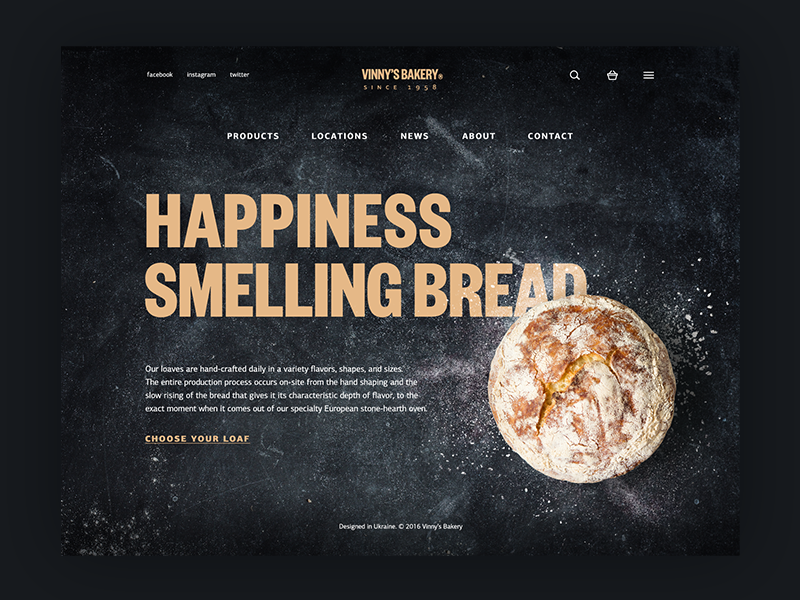
正如同Awwwards 網站所提供的最佳黑色細網站設計合集中所展示的,這些優秀的黑色系網站和APP頁面為了在黑色背景上正常顯示內容,都精心挑選了合理的配色方案。這些優秀的案例為我們貢獻出了如下經驗:
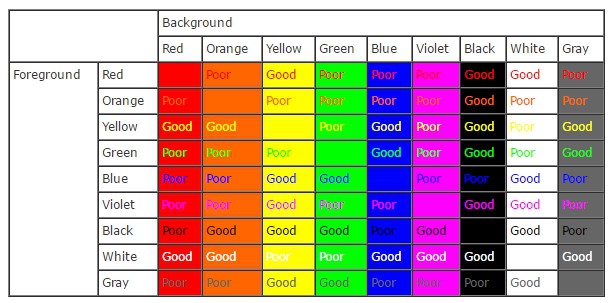
Webdesign.about.com 所給出的這個對比度的表單很好的為我們展現了不同色彩在對比度上的實際效果。這個表格最有意思的地方在于,黑色這一欄證明了黑色幾乎是唯一一個能和其他色彩都構成不錯對比度的色彩。在進行界面設計的時候,盡量仔細測試每種色彩,而黑色的這種特性使得深色背景下的色彩搭配擁有更多的可能性。
同樣的,對比度也是確保可動性的辨識度和清晰的重要因素。
有個早期的調查是針對對比度和清晰度的,調查表明:在黑暗的背景下,盡量不要使用純白,應當將白色淡化為淺灰色,防止極端的對比使白色產生炫光,而消除炫光至少需要5%的灰色來達成效果。有趣的地方在于,這樣的灰色在視覺中依然被識別為白色。此外,將字體加粗也是放置白色被黑色“吃掉”的一種辦法。
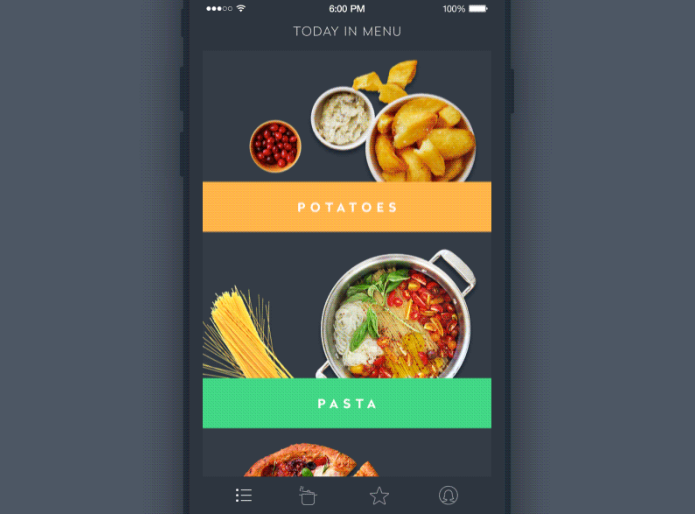
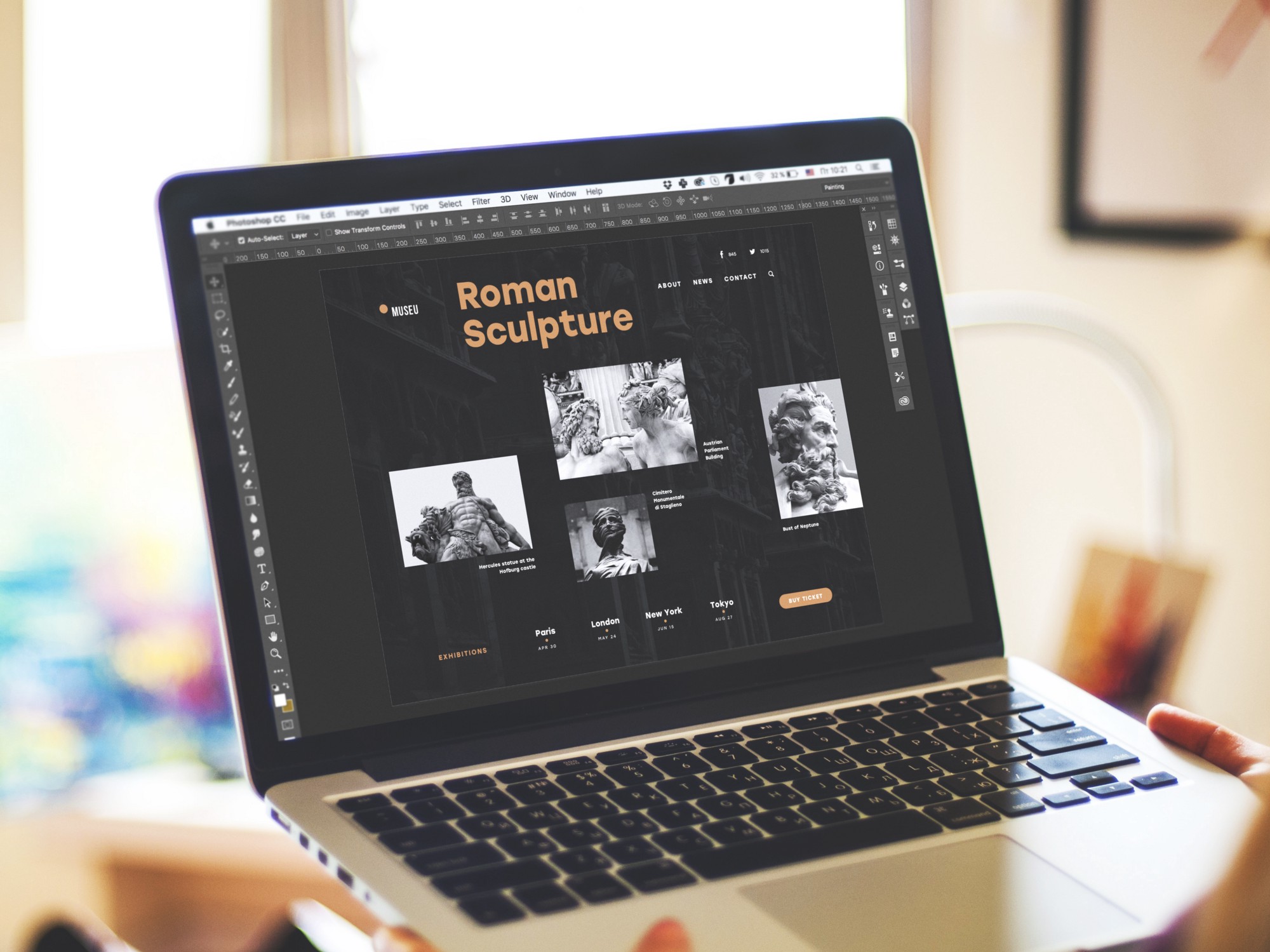
另外值得一提的是,深色,尤其是黑色比起其他的色彩來的更加深沉厚重,這也使得它更適宜于展示圖片、插畫、海報等內容。良好的布局和組織結構下,黑色能夠顯著的提升其他視覺元素的表現力,讓內容更具有吸引力。
色彩心理學同樣是需要考慮的因素。背景不僅僅是內容展現的平臺,同時也想訪客傳遞著信息。深色通常會顯得更加優雅,也會展現出神秘感。從色彩心理學上來看,黑色傳遞出高雅、正式、名望、權力的感覺,這也許是為什么許多大品牌會圍繞著黑色來做視覺設計,并且使用黑白來做主要的配色方案。熟知黑色的這一屬性,能夠在UI設計過程中為客戶提供優秀、合理的設計方案,并能夠給出清晰的解釋。
綜上所述,我們可以總結出深色背景的優勢:
另外,深色背景也有費神的一面,如果沒有合理規劃細節的話,用戶容易在布局間迷失。所以,我們還有一些問題是值得思考的:


深色系視覺感知

可讀性方面

對比度方面


情緒感知方面

深色背景的優勢

值得思考的問題