2016-6-22 用心設計
來源:優設網
根據 Colour Blind Awareness 的數據,4.5% 的用戶是色盲,如果你的網站受眾是以男性為主,那么這個數據可能高達8%。在進行網頁和UI設計的過程中,色盲人群的實際狀況很容易被設計師所忽略,畢竟絕大多數的設計師本身并非色盲。所以,應當如何在設計上兼顧到色盲以及色弱的用戶群體呢?
今天的文章在之前的基礎上,總結出了13條實用可行的建議,提升色盲用戶的瀏覽體驗。當然,這樣的設計對于普通用戶而言,同樣非常有效果。
首先,色盲是有多種類型的。不過你并沒有必要對所有的色盲都有清晰的概念,絕大多數的色盲都可以歸結為看不清特定色彩、混淆色彩或者無法分辨特定的幾種色彩。
這樣的情況無疑是棘手的,但是實際狀況還可能讓色盲用戶的情況更加麻煩:質量較差的顯示器,光照不足,屏幕炫光,過于小的手機屏幕,距離電視機較遠,等等等等。
僅僅依靠簡單的色彩可讀性規則和普通的可供性設計原則,其實并不一定能夠解決這些問題。下面的建議也許無法面面俱到,但是絕大多數網頁設計可能牽涉到的問題,在下面的列表中都有所覆蓋。
為了確保文本的可讀性,應當根據可訪問原則來選擇背景的配色和文本的配色以及尺寸:
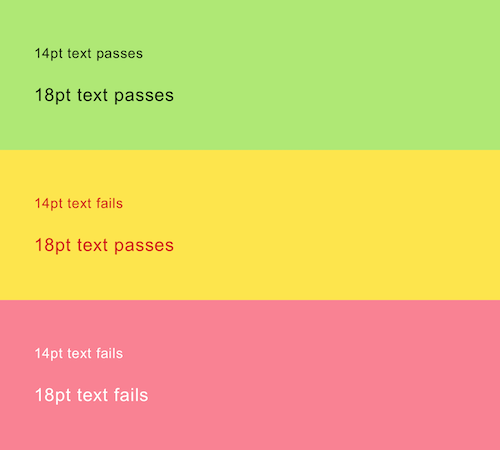
“WCAG 2.0 AA 要求正文文本的對比度達到4.5:1,而標題文本達到3:1。(正文粗體14pt+,標題18pt+)——WebAim color contrast checker ”
下面的案例展示了哪些搭配能通過,而哪些無法達到標準(passes=通過,fails=不通過):

圖文混排中,文字和圖片的疊加通常會相對更加棘手一些,因為在很多情況下,要保證文本和圖片之間有明顯的對比度并不是那么容易。

降低背景的透明度,或者增加蒙板,讓文字更易于識別。

當然,你還可以給文本換個更醒目的色彩,或者增加陰影來提升對比度。
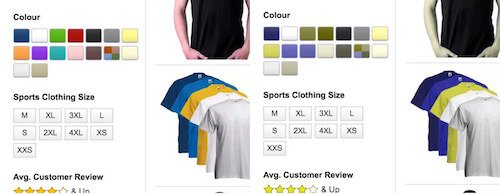
下面的截圖是亞馬遜的購買頁面中不同衣服的顏色分類,對于紅綠色盲用戶而言,他們看到頁面可能是右邊那樣的。在這種情況下,不同的色彩沒有文本標簽分辨,紅綠色盲用戶無法分辨其中的差異。

不過,在桌面瀏覽器上,用戶鼠標懸停在色彩上面的時候,能夠看到相應的文本標簽,但是移動端上則無法實現這樣的功能。
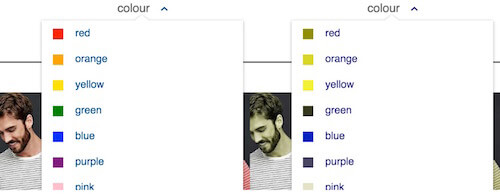
Gap 則通過給每個色彩加文本標簽來解決這一困局:

其實這樣的設計對于普通用戶而言也是非常實用而貼心的,比如黑色和海軍藍即使是普通用戶在屏幕上并不是那么好分辨的,加個標簽能更好的分辨。
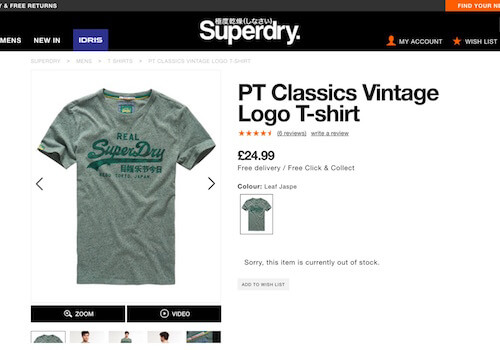
下面的截圖是一個SuperDry系列的T恤,網站對這款T恤描述為“Leaf Jaspe”,也就是說它的配色靈感來自于樹葉,而它的實際色彩包含了綠色、黃色和棕色等。

問題來了,色盲用戶首先分辨不出它的實際色彩,需要依靠描述來了解,但是描述中的Leaf 意為樹葉,而Jaspe 則為斑駁的意思,實際上也不夠直觀。所以,最合理的描述應當為“Gray Green Leaf Jaspe”(灰綠色斑駁樹葉)。
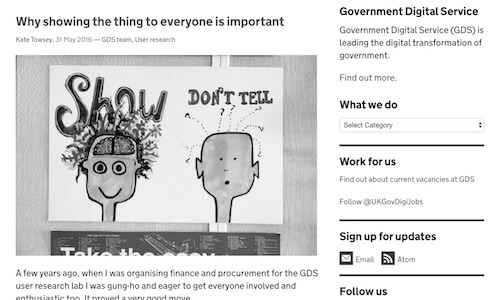
網頁鏈接最好是能夠不通過色彩就可以識別出來。如果一個全色盲用戶(完全無法分辨色彩)打開 UK GDS (英國政府數字服務)網站,那么他會看到下面的界面。這個情況下,網站中用色彩來區分的鏈接他們就全然看不到了。

為了找到鏈接,這些用戶需要用鼠標光標來探路,光標沿著文本移動,直到看到箭頭變成指針,他們才能意識到這是一個可點擊的鏈接。如果是在移動端上,他們就不得不用手指一點一點嘗試,來查找每一個鏈接可能存在的地方了。

加上圖標說明的鏈接更容易被發現,而如果沒有圖標的話,加上下劃線也可以帶來不錯的效果。
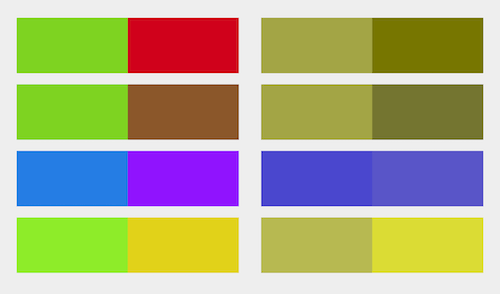
現實世界中,色彩往往是不可控的:紅色的蘋果旁邊,可能會有一堆綠色的樹葉。但是在網頁中則不然,設計師通常都有著足夠的權限來控制好這些問題。下面的配色就應當盡量規避:

·綠色/紅色
·綠色/棕色
·藍色/紫色
·綠色/藍色
·淺綠色/黃色
·藍色/灰色
·綠色/灰色
·綠色/黑色
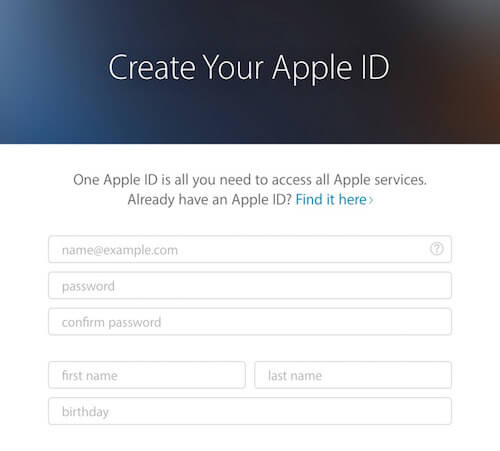
在網頁表單設計中同樣存在問題,蘋果官網創建Apple ID的頁面表單當中,每個字段都有相應的占位符,但是占位符的對比度通常不夠高,弱視的用戶很難分辨。在這種情況下,字段的標簽說明就很重要了,然而這個表單又沒有,這就非常尷尬了。

但是,增加占位符的對比度并不是合理的解決方案,因為占位符必須同用戶后續輸入的文本清晰的區分開。
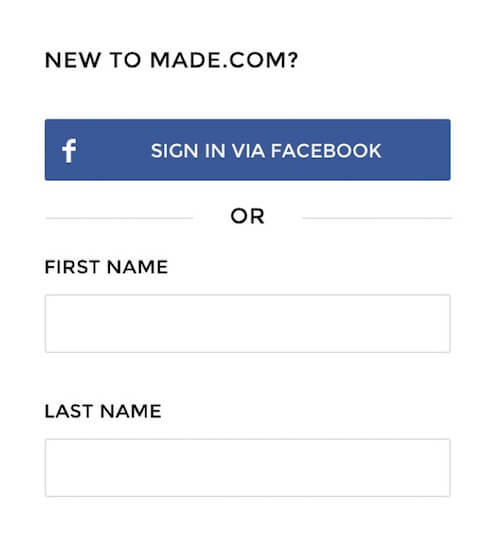
下面 Made.com 的表單就做的不錯,他們通過標簽清晰的說明了每一個字段都是什么內容:

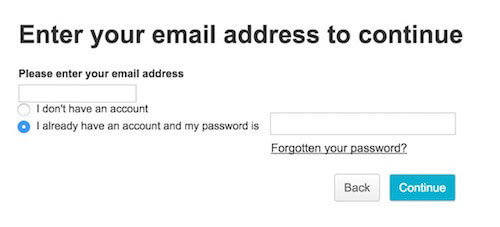
通常界面中的首選按鈕會用更顯眼的色彩來強調,Argo 的公司登錄界面就是這么設計的。但是Argo 這樣的設計僅僅是通過色彩來區分,對于色盲用戶而言可能會造成困擾。

相反,通過大小、位置、粗細、邊框和圖標來進行區分,就可以很好的緩解可訪問性的問題了。比如Kidly 的設計:

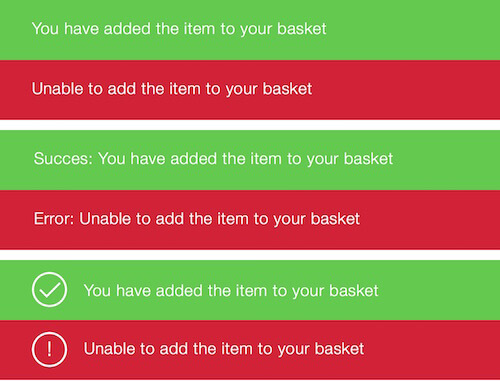
通常成功和失敗兩類信息都是通過綠色和紅色來進行區分的。然而這兩種色彩又正好讓色盲用戶很難區分,這樣一來,他們壓根就無法區分信息的對錯與否。不過,如果你簡單的增加一個“Success”的文本說明,或者使用相應的圖標來說明,用戶就可以更加直觀的了解信息了。

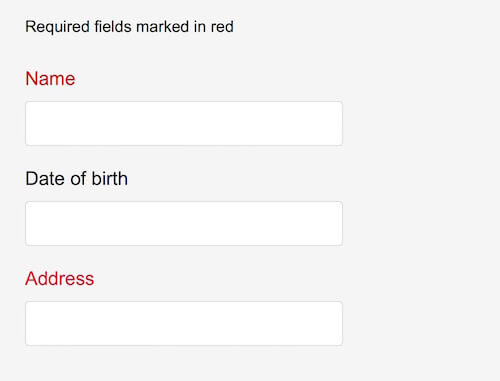
通常必須填寫的表單字段會用色彩(比如紅色)來進行區分,這也使得有一部分用戶會無法分辨。

想要解決這個問題,你可以考慮下列方案:
·使用星號來進行區分
·更直接一點,寫上“必填”
·如果可能的話,移除選填字段,讓全部內容為必填
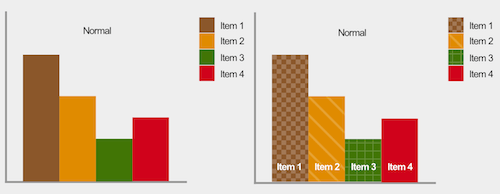
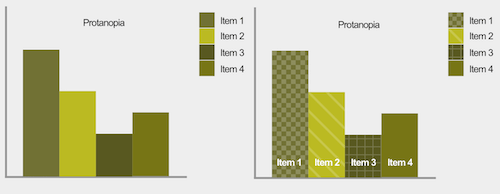
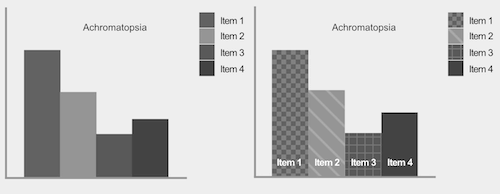
通常設計師會在圖表中使用不同的色彩來標識不同的項目,而色盲用戶同樣會存在識別性的問題。下面的這些設計案例就提出了很好的解決方案,右邊案例對于色盲用戶更加友好:



盡量使用紋理來區分,加上文本的說明,讓圖表更加易懂,即使沒有色彩也能區分。