當你打開一個頁面,首先映入眼簾的是豐富多樣的內容和信息。如何在有限的空間內,既保證內容的完整性,又讓用戶能夠輕松理解和瀏覽,這背后的奧秘就在于頁面分割。今天,我們就來一起探討頁面分割的藝術與技巧,看看它是如何為你的設計增添魅力,提升用戶體驗的。
在設計中,頁面分割不僅僅是一種技術手段,更是一種藝術表現。它如同一位細心的畫師,巧妙地運用線條、色彩、空白等元素,
將頁面內容劃分為一個個清晰、有序的區域。
通過這些分割,用戶能夠更快速地找到所需信息,更輕松地理解頁面內容,從而享受到更加愉悅的閱讀體驗。
頁面分割的魅力在于其多樣性和靈活性。不同的頁面可以采用不同的分割方式,如線條分割、卡片分割、留白分割等,以滿足不同的設計需求和用戶習慣。同時,頁面分割也需要根據內容的實際情況進行合理調整,既要保證信息的完整性,又要避免過度分割帶來的混亂感。
在本文中,我們將一起探討頁面分割的原則、技巧和應用實例。我們將學習如何運用不同的分割方式來優化頁面布局,提升用戶體驗。同時,我們還將分享一些成功的頁面分割案例,以激發你的設計靈感,為你的界面設計注入新的活力。
線性分割:
通過使用線條來劃分頁面的不同區域,以達到組織內容、引導用戶視線和提升整體美觀度的目的。這種分割方式簡單明了,能夠清晰地展現出頁面內容的層次和結構。
卡片分割:
卡片式設計是一種流行的界面分割方法,通過將內容劃分為獨立的卡片或區塊,使用戶能夠更清晰地理解信息。每個卡片通常包含相關的內容,如文本、圖片或按鈕,以便用戶快速瀏覽和交互。
留白分割:
主要通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然地將信息進行分組。這種留白的方式能夠為頁面增加呼吸感,降低視覺噪音,使設計看起來更簡潔。
近年來,設計趨勢從“卡片式設計”轉向了“去線化設計”,
即傾向于使用留白分割而非過多的線條分割,以實現更為簡潔清晰的界面效果。設計師在選擇分割方式時,應優先考慮留白分割,其次是線性分割,最后是卡片分割。這個選擇順序反映了設計界的一般原則,即在不影響信息傳達的前提下,盡可能保持設計的簡潔性。
線性分割設計是一種在視覺設計中使用的技巧,它使用線條、邊框或細線等元素來劃分、區分或連接頁面上的不同內容區域。這種設計手法主要用于
提高頁面內容的可讀性和組織性,幫助用戶更好地理解和瀏覽頁面信息。
1.劃分區域:
線性分割可以將頁面劃分為不同的區域或模塊,使得每個區域的內容更加清晰、有序。這有助于用戶快速定位和瀏覽所需的信息,提高閱讀效率。
2.區分內容:
線性分割可以用來區分不同類型的內容,如文本、圖片、圖表等。通過線性分割,可以將這些內容進行分組或歸類,使得頁面更加整潔、有序。
3.引導視線:
線性分割可以引導用戶的視線,幫助他們更好地理解頁面內容。通過合理的線性分割設計,可以突出顯示重要的信息或元素,引導用戶關注到關鍵內容。
4.增強層次感:
線性分割可以增強頁面的層次感,使得頁面內容更加豐富、有深度。通過不同樣式的線性分割,可以區分不同的信息層級,幫助用戶更好地理解頁面結構和內容關系。
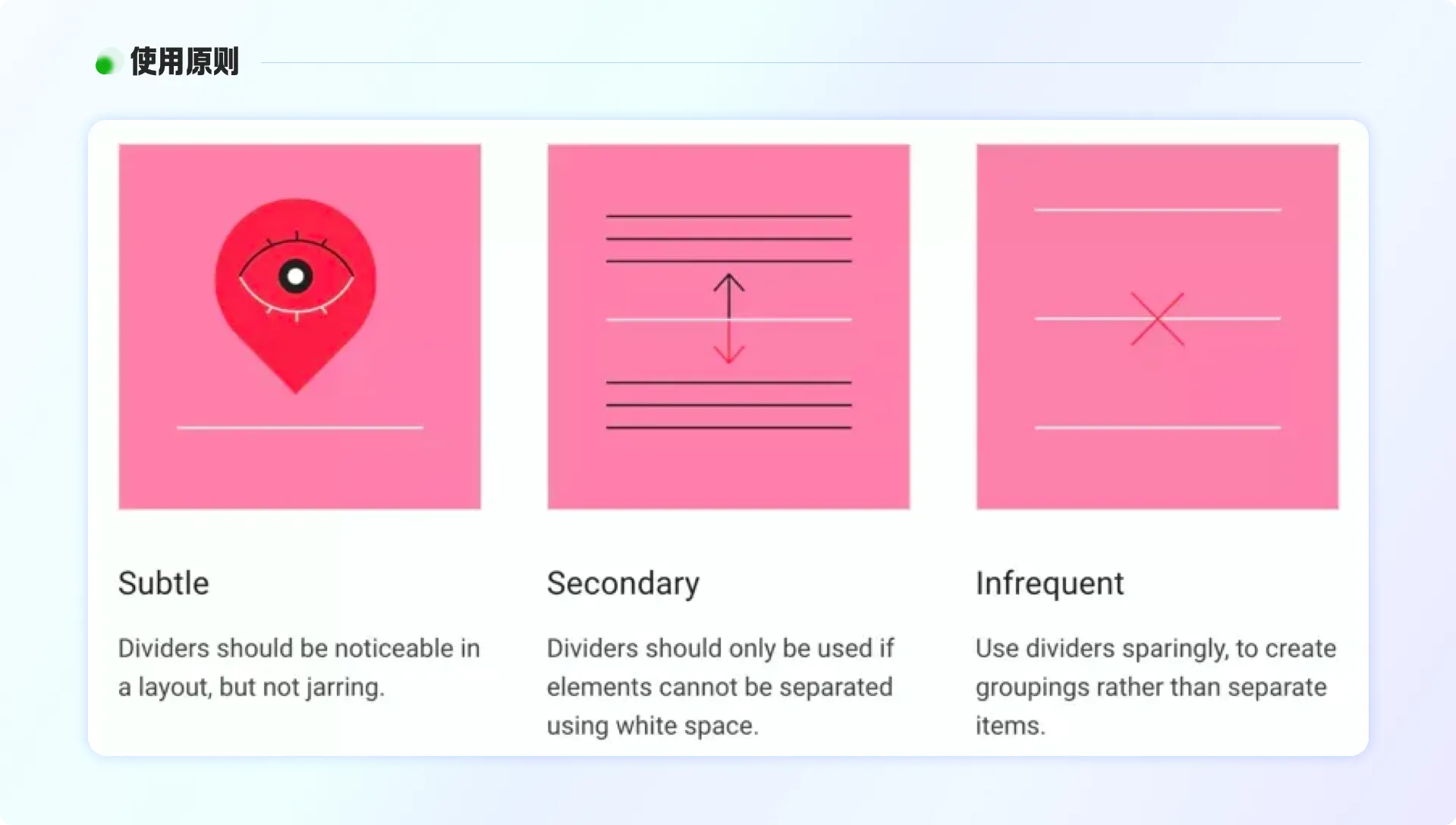
在使用分割線時,我們應遵循一些原則,以確保其有效地幫助用戶理解頁面的組成,同時避免過度使用帶來的視覺干擾。
1.分割線應當微妙而不過于顯眼。
它們在布局中應該容易被用戶注意到,但又不應成為焦點,以免分散用戶的注意力。
2.分割線應被視為次要的元素。
只有在留白等其他設計手法無法有效起到分割作用時,才考慮使用分割線。它們應當是布局中的輔助工具,而不是主導元素。
3.謹慎使用分割線。
過度使用分割線可能會導致頁面顯得混亂和復雜。相反,我們應該用分割線來創建信息分組,而不是簡單地分割每一個條目。通過審慎而恰當地使用分割線,我們可以有效地提升頁面的可讀性和用戶體驗。
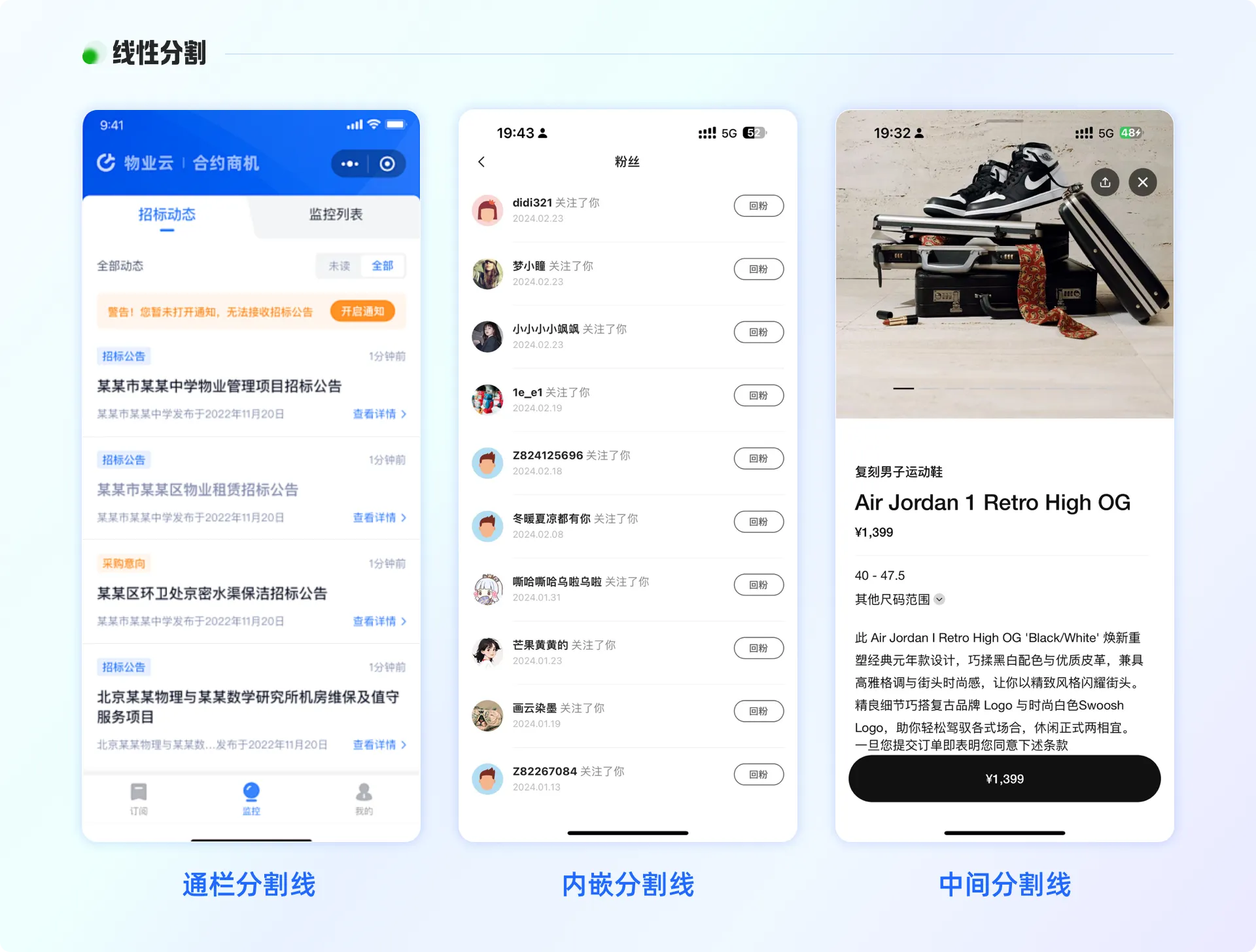
1.通欄分割線(Full-bleed Dividers):
通欄分割線通常橫跨整個頁面寬度,用于分隔彼此完全獨立的內容區域。這種分割線在視覺上非常顯著,能夠清晰地劃分出不同的內容區塊,使用戶能夠迅速區分不同部分的信息。通欄分割線通常用于區分文章、產品列表、服務介紹等獨立的內容區域。
內嵌分割線通常位于內容區域內部,用于分隔有錨點(如頭像、圖標等)的相關內容。這些錨點可以是圖片、符號或小的圖形元素,它們與分割線一起,幫助用戶更好地理解和區分內容。內嵌分割線常用于列表、卡片式布局、時間線等場景中,用于展示有關聯但不同類別的信息。
3.中間分割線(Middle Dividers):
中間分割線位于兩個內容區域之間,用于分隔無錨點的相關內容。這種分割線通常比通欄分割線更細,更注重于在視覺上劃分空間,而不是強調內容的獨立性。中間分割線常用于文本段落之間、列表項之間或不同功能區域之間,以提供清晰的結構和層次。
在大多數情況下,當信息層級較為簡單(即信息層級≤2)時,使用分割線進行信息分割是一種有效的方法。然而,實際上,如果留白間距足夠大,我們也可以使用留白來達到類似的效果。通過增大留白間距,我們可以創造出清晰的視覺區域劃分,使得信息之間的界限更加明確。
與分割線相比,足夠大的留白間距可以避免多余的線性元素干擾,讓整體視覺效果更加清爽。這樣的設計選擇有助于提升用戶的閱讀體驗,使用戶更加輕松地理解和消化信息。
因此,在信息層級較簡單的情況下,我們可以靈活地選擇使用分割線或留白來進行信息分割。通過調整留白間距,我們可以達到與分割線相似的效果,同時保持整體設計的簡潔和清晰。
為了提升屏效,我們希望在一屏內展示盡可能多的信息。在這種情況下,分割線的設計顯得尤為重要,因為它們能夠有效地劃分信息區域,使內容更加清晰、易于理解。
通過使用分割線,我們可以將較多的信息條理化,使得用戶能夠更快速地找到所需的內容。與沒有分割線的布局相比,使用分割線能夠顯著提高信息的可讀性和可理解性。
在相同的信息布局下,分割線能夠將信息區域明確地劃分開來,防止信息之間產生混淆或交叉。這種劃分不僅使得每個信息塊更加獨立,而且提高了信息之間的對比度,使用戶能夠更輕松地識別和區分不同的信息。
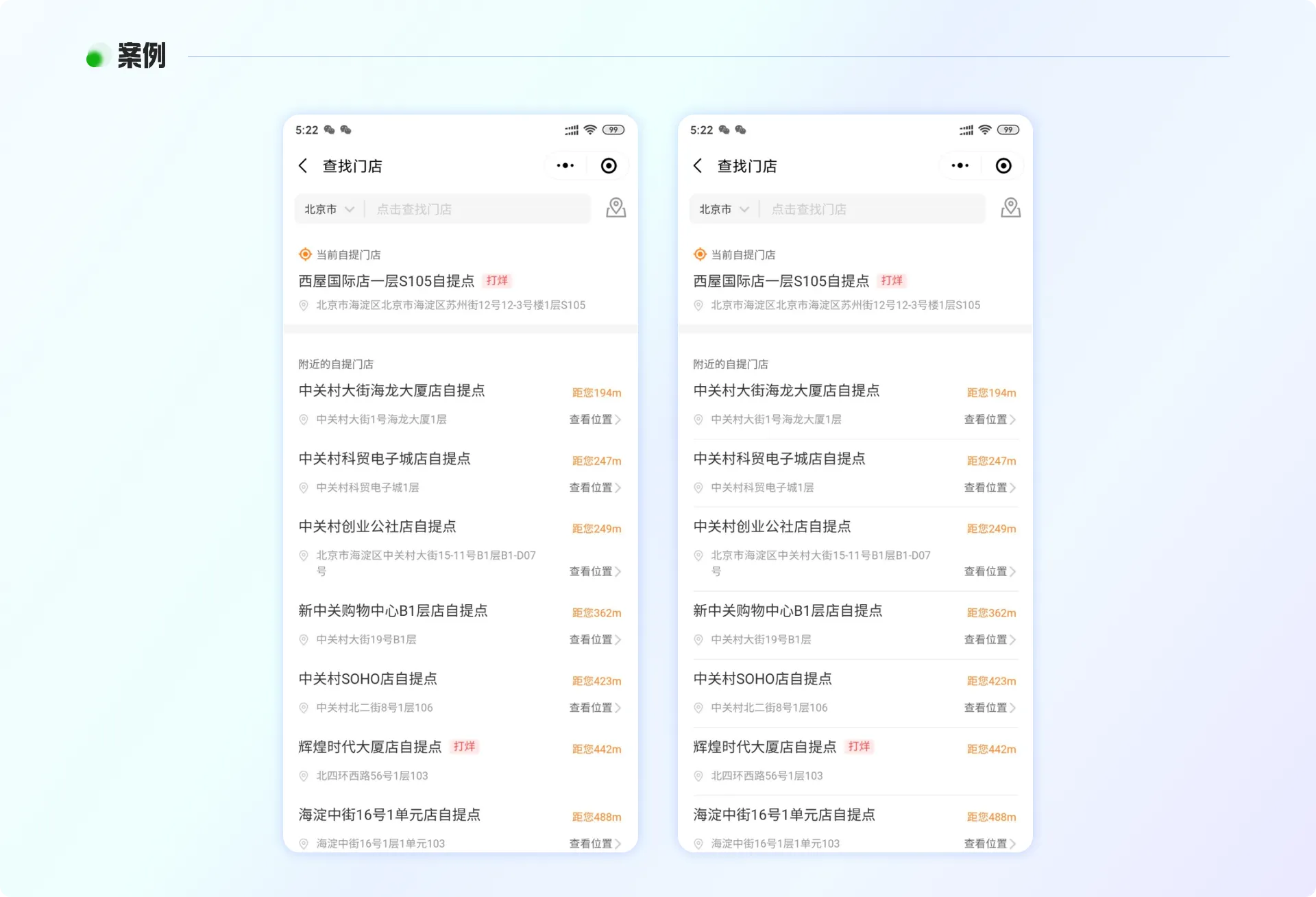
因此,當我們的目標是提高屏效并展示大量信息時,分割線的設計是一個關鍵要素。通過合理地使用分割線,我們可以確保信息布局更加清晰、有序,從而提高用戶的閱讀效率和滿意度。(如下圖)
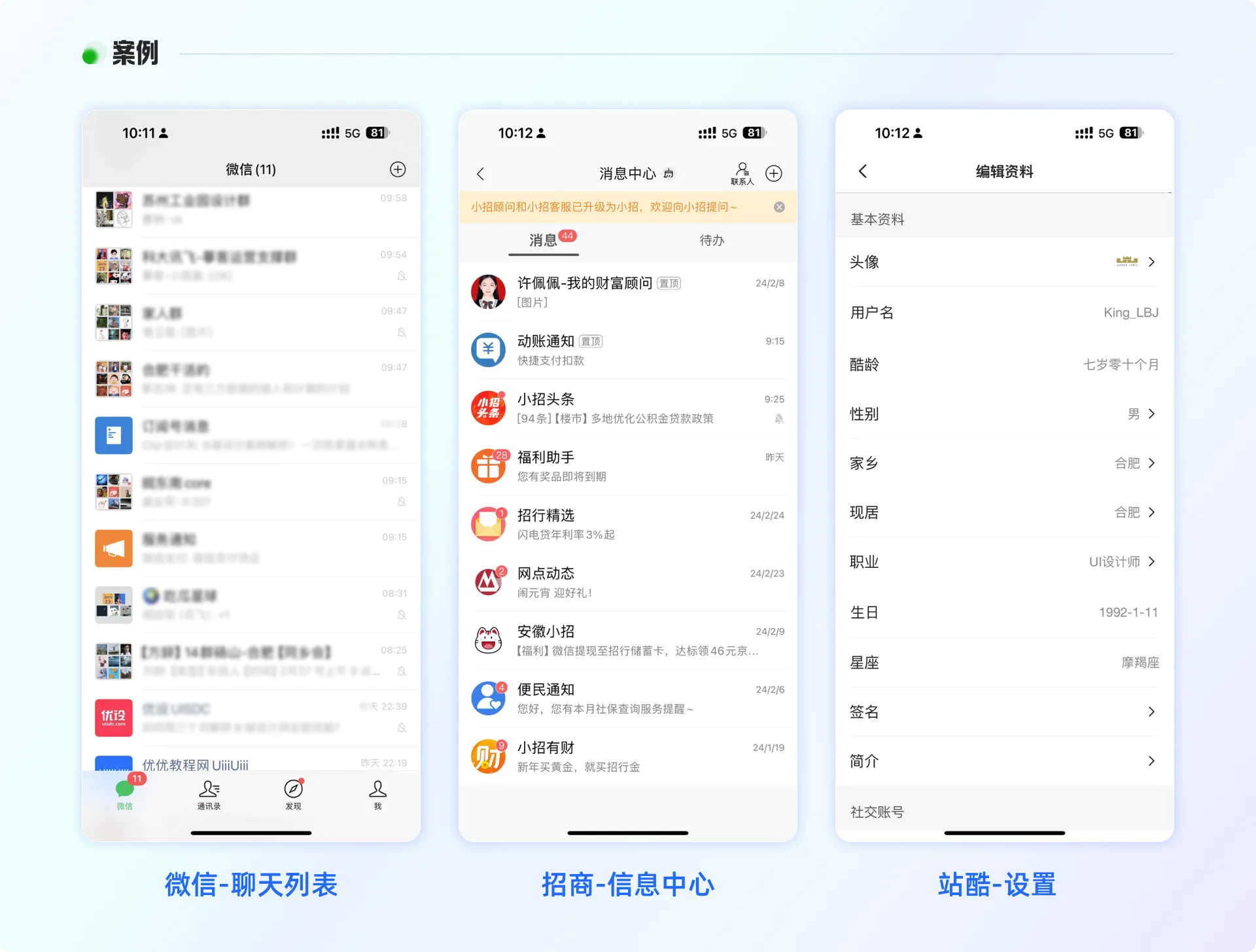
線性分割在移動端頁面設計中的應用場景廣泛,尤其是在需要清晰劃分信息模塊時。如微信的聊天列表中,線性分割被用來區分不同的消息條目。每條消息之間通過一條細線進行分隔,使得每條消息清晰可辨,方便用戶快速瀏覽和定位到特定的消息。
線性分割還常用在各類App的信息提示中,如果有多條消息需要展示,線性分割可以用來區分不同的消息組。例如招商銀行APP中,當用戶收到多條未讀消息時,每條消息之間可以通過線性分割進行區分,使得每條消息清晰可辨,方便用戶逐一查看和處理。
在APP需要用戶填寫信息和設置的表單頁面中,線性分割可以用來區分不同的輸入字段或信息區域。這有助于用戶更清晰地了解需要填寫的信息,提高表單的填寫效率和準確性,比如站酷的設置頁面(如下圖)
卡片分割設計主要通過將內容或功能區域劃分成獨立的“卡片”來進行信息展示和組織。每個卡片通常包含相關的內容或功能,并且與其他卡片通過一定的間距或線性分隔進行區分。
1.內容封裝:卡片分割設計將相關內容或功能封裝在一個獨立的卡片內,使得每個卡片成為一個獨立的信息單元。這有助于保持頁面內容的清晰和整潔,方便用戶瀏覽和理解。
2.明確邊界:每個卡片通常具有明確的邊界,通過邊框、陰影或間距等元素來區分不同的卡片。這種邊界的存在使得每個卡片在視覺上相對獨立,方便用戶進行區分和識別。
3.靈活布局:卡片分割設計具有很高的靈活性,可以根據需要自由調整卡片的大小、位置和排列方式。這使得設計師可以根據不同的設計需求和用戶習慣來靈活調整卡片的布局,以達到最佳的視覺效果。
4.強調重點:通過不同的視覺處理手法,如改變卡片的顏色、大小或樣式等,可以突出顯示重要的卡片或內容。這有助于吸引用戶的注意力,引導他們關注到關鍵信息。
卡片是一個獨立的主題性容器,旨在將內容和操作組合在一起。它可以包含多種元素,如容器、縮略圖、標題、副標題、富媒體、輔助文字、按鈕和圖標按鈕等。這些元素并非必須全部存在,而是根據具體需求進行選擇和配置。無論選擇哪些元素,它們都會以易于掃描和操作的形式整齊地放置在卡片上。這種設計使得卡片成為一個靈活且高效的信息展示工具,適用于各種場景和應用。
1、通欄卡片:
其特點是卡片占據整個頁面寬度,沒有左右邊距。通欄卡片的設計可以提高布局的靈活性,使得頁面內容更加寬敞和大氣。同時,通欄卡片也可以更好地突出展示單條內容,引導用戶的視線,提高閱讀效率。
2.非通欄卡片:
與通欄卡片相比,它會在卡片的左右兩側留有邊距,不完全占據整個頁面寬度。這種設計方式可以使得頁面內容更加有層次感和組織性,同時也有利于突出顯示某些關鍵信息。
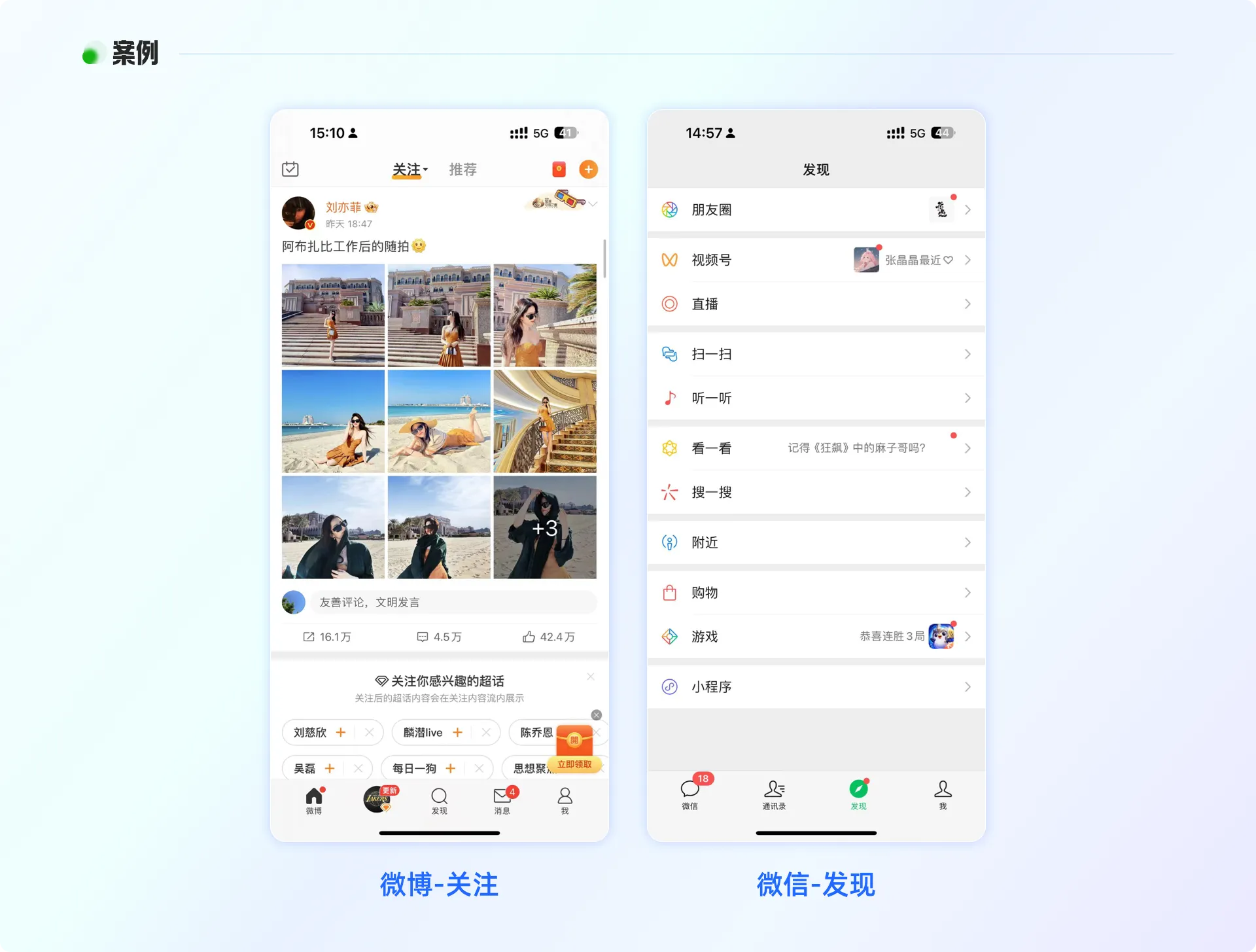
通欄卡片相較于非通欄卡片,其設計特點在于去除了左右兩端的留白,僅保留上下邊距,從而提供了更大的展示空間。這種設計使得卡片內的內容能夠占據整個頁面寬度,進一步增強了內容的視覺沖擊力。在通欄卡片中,卡片與背景的關系通常通過一條背景色塊來抽象表現,這種簡潔的處理方式避免了過多的視覺元素干擾,使得頁面整體看起來更加整潔和統一。
通欄卡片可以被視為在極簡列表式和傳統卡片式設計之間的一種折中選擇。它繼承了卡片式的分層方式和強交互性,使得用戶能夠輕松地瀏覽和交互頁面內容。如下圖微博“關注”、微信“發現”頁面。
非通欄卡片
通常采用帶圓角的設計形式,這種設計不僅賦予卡片一種柔和、圓潤的視覺效果,還增強了用戶的視覺舒適度。結合陰影效果以及四周的邊距,非通欄卡片巧妙地形成頁面留白,使得整體設計層次感更加豐富。
通過巧妙的投影設計以及前后顏色的精準設定,非通欄卡片成功地讓內容與背景之間產生視覺空間感,進一步強化了內容的立體感和層次感。這種設計技巧不僅提升了卡片的視覺吸引力,還使得用戶在瀏覽頁面時能夠更加輕松地區分和聚焦關鍵信息。
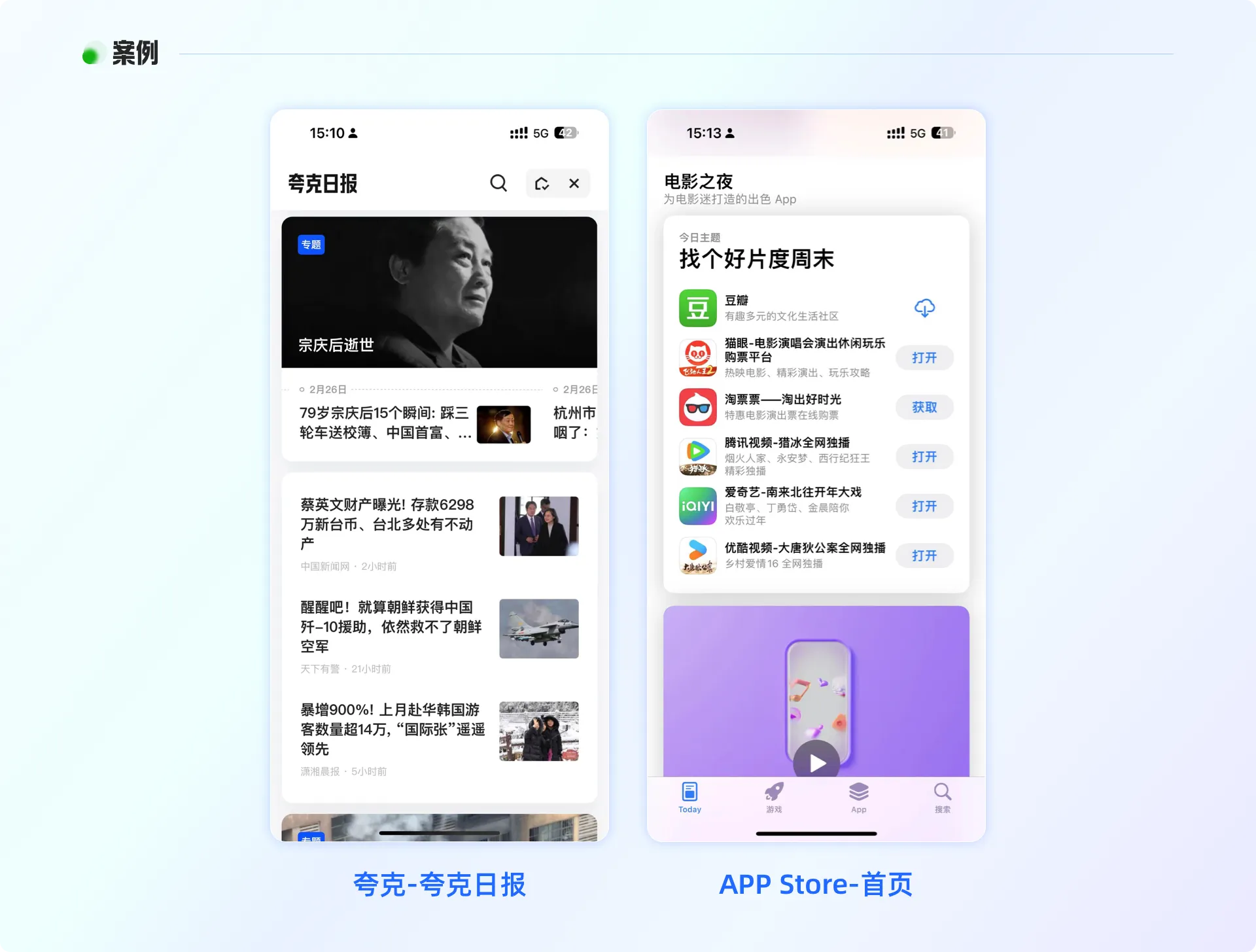
在頁面設計中,非通欄卡片的應用范圍十分廣泛。無論是用于展示文章、產品、圖片還是其他類型的內容,非通欄卡片都能夠通過其獨特的視覺效果和設計元素,為用戶帶來更加舒適、美觀的視覺體驗。同時,非通欄卡片還具有良好的適應性和靈活性,可以根據不同的設計需求和用戶習慣進行定制和調整,滿足不同場景下的應用需求。如下圖夸克“夸克日報”、APP Store“首頁”
選擇使用通欄分割線還是卡片分割,主要取決于你的設計目標和內容需求。以下是三個參考建議,幫助你做出更好的選擇:
1.當內容已有自然分割線時:
如果你的主題內容本身就已經有明確的分割線,比如列表項、段落分隔等,那么采用非通欄分割會是一個好選擇。卡片可以清晰地界定每個內容塊,使主題信息層次更加分明,提高用戶的閱讀效率。
2.當內容類型多樣且占據較大空間時:
如果單個主題內部包含了多種類型的內容,如文字、圖片、視頻等,且這些內容在垂直方向上占據了較大的空間(例如,內容長度超過屏幕高度的一半),使用非通欄分割會更加合適。卡片能夠有效地圈定內容范圍,為用戶提供一個明確的視覺邊界,幫助他們更好地理解和消化信息。
3.當需要增強橫向空間感時:
如果你希望擴展頁面的橫向空間,或者暗示用戶可以橫向滑動頁面查看更多內容,那么非通欄卡片會是更好的選擇。非通欄卡片的設計能夠利用橫向內容連續性原則,幫助用戶建立頁面可以橫向滑動的意識,從而提升頁面的互動性和用戶體驗。如下圖知乎“發現”、站酷“推薦”。
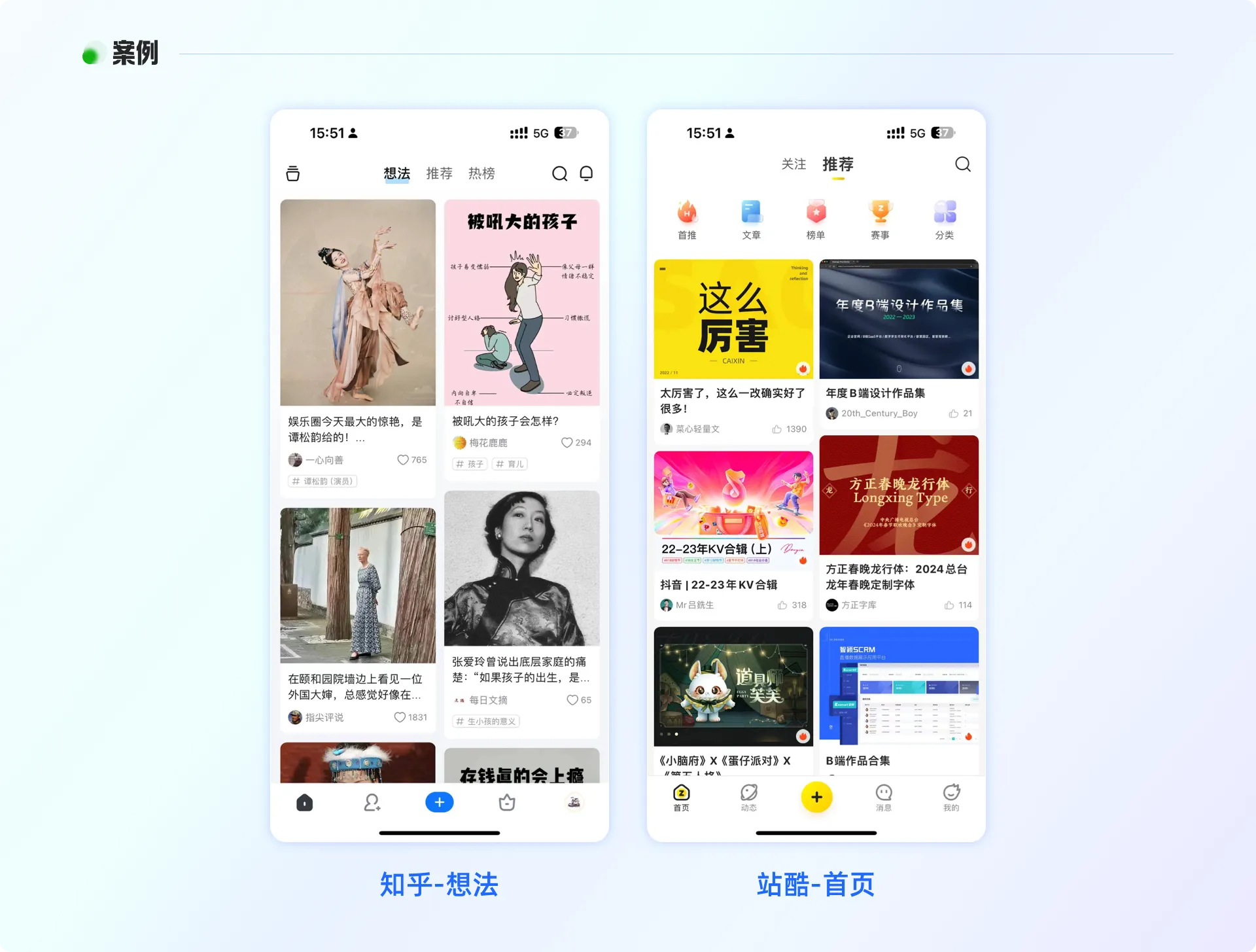
卡片分割設計以其獨特的布局方式,成為圖文混排中的理想選擇。它能夠巧妙地將不同大小、媒介的內容統一呈現在一個界面中,實現了內容的多樣性與統一性的結合。這種設計不僅讓單屏區域能夠顯示更多內容,還通過合理的空間劃分,確保了文字和圖片之間的和諧共存,既維持了視覺的一致性,又巧妙地平衡了文字和圖片的視覺強度。因此,在需要同時呈現多種內容和媒介的場景中,卡片分割無疑是一種高效且美觀的解決方案。如下圖知乎“想法”、站酷“首頁”
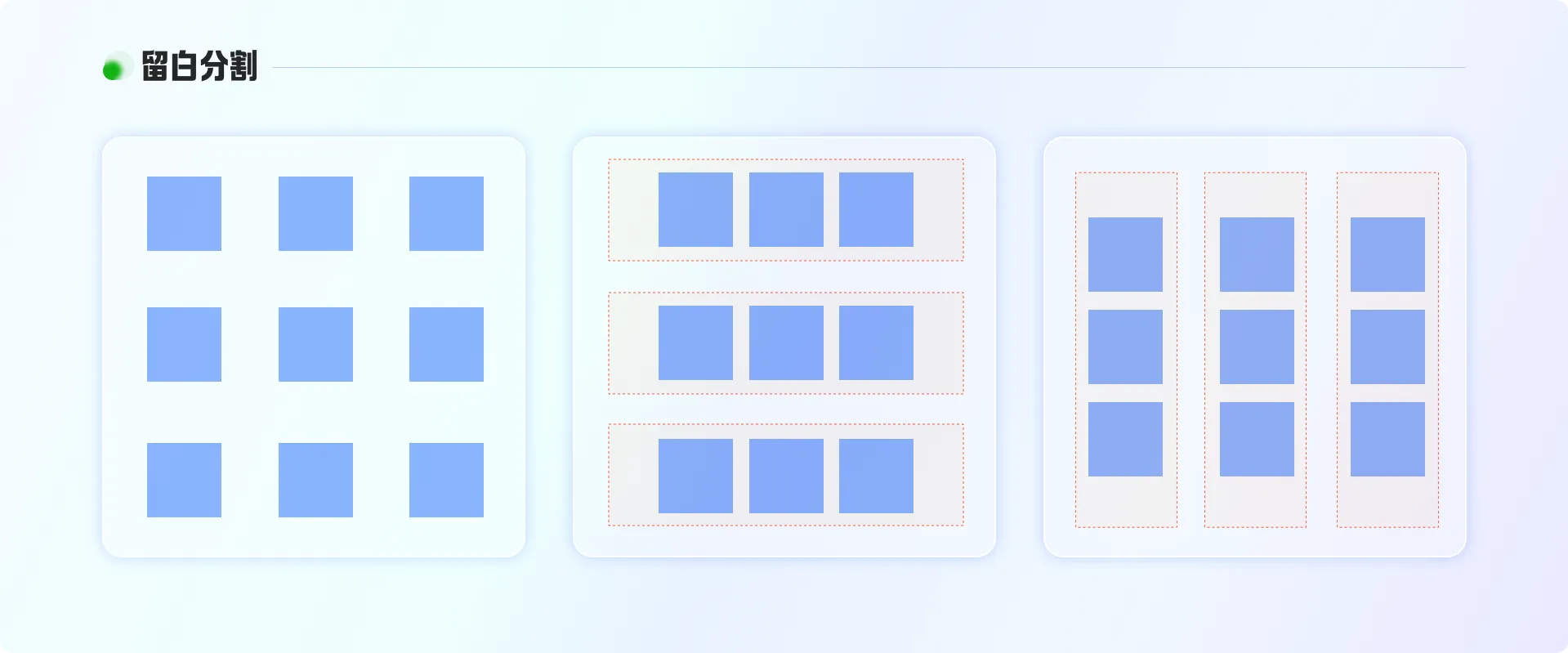
留白分割是目前設計的主流趨勢,越來越多的產品在使用留白分割設計。留白分割主要通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),將信息進行自然的視覺分組。
1.突出重點信息:
通過增加間距,可以將關鍵信息與其他內容區分開來,使用戶更容易注意到。
2.提高可讀性:
適當的留白可以使文字或圖形元素之間的界限更清晰,減少視覺干擾,從而提高用戶的閱讀效率。
3.增強設計感:
留白可以為設計增加呼吸感,避免元素過于擁擠,使整體布局更加和諧、美觀。
當元素之間的間距保持均勻時,整個視覺呈現會顯得平衡且協調,大腦默認為一個整體。然而,一旦元素的橫向和縱向間距發生變化,我們的大腦會
基于接近性法則,本能地將距離較近的元素視為一個整體或群組,這就是留白分割。(如下圖)
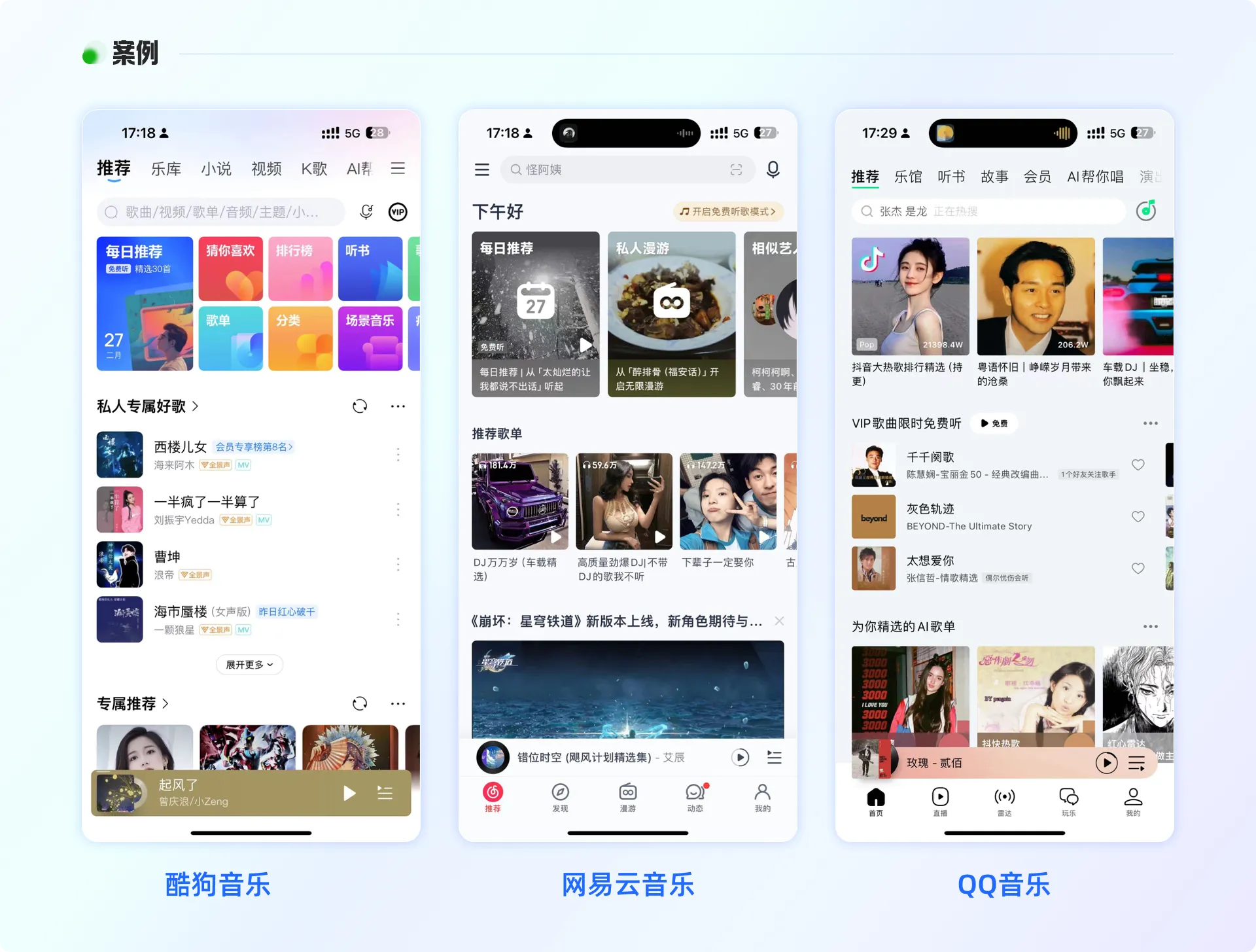
留白分割在有規律且卡片樣式較多
的頁面中表現尤為突出,在有大量卡片樣式的頁面中,每個卡片通常都包含一定的信息。通過留白分割,可以清晰地劃分每個卡片的信息區域,使用戶更容易區分和閱讀每個卡片的內容,增加呼吸感,避免元素過于擁擠,從而提高整體的可讀性。例如下圖中主流的音樂類App
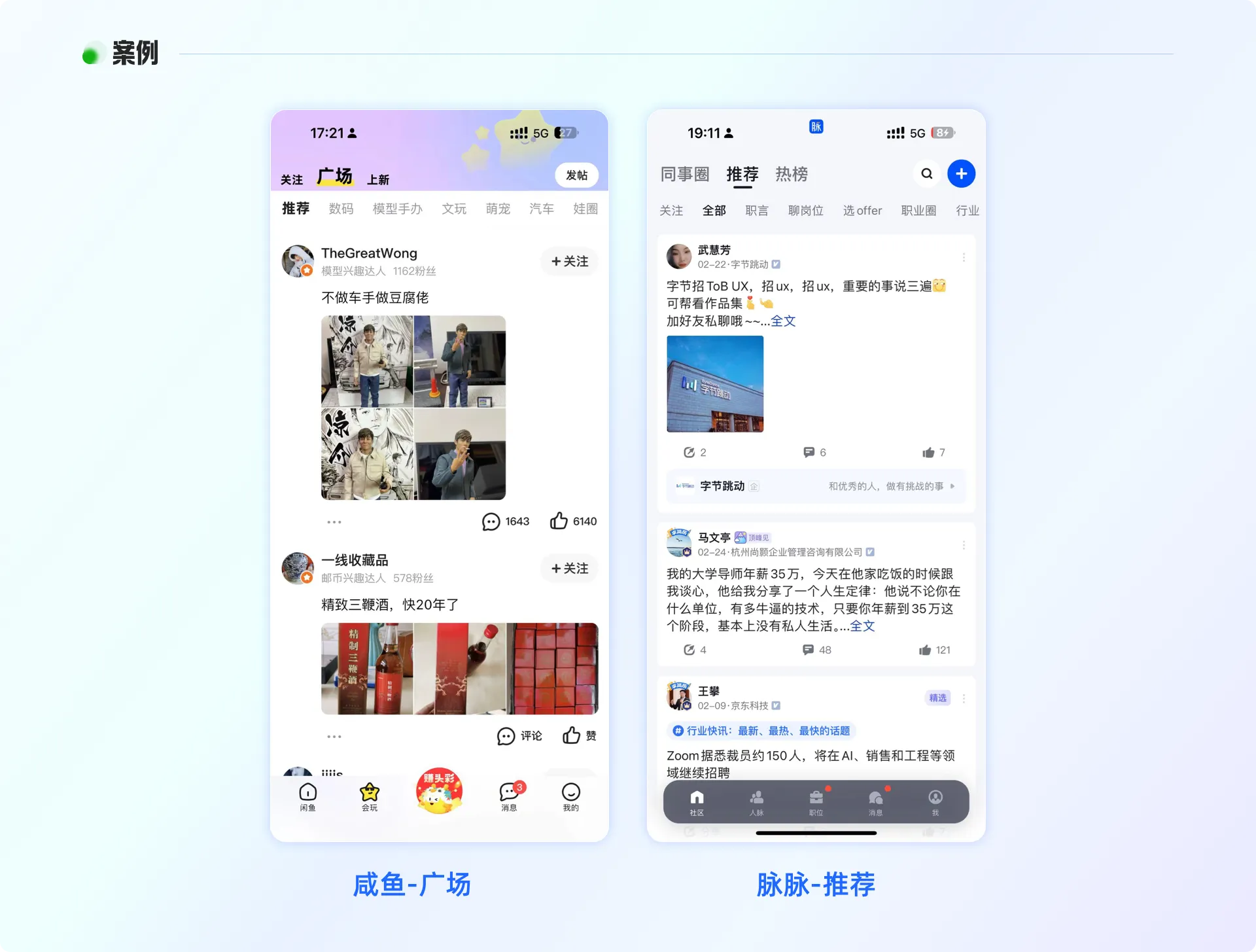
相反,如果在沒有規律且頁面內容較多的情況使用留白分割,則會使頁面雜亂無章。比如下圖咸魚的“廣場”界面feed流中,圖片從1~9張都有的情況下,使用留白分割,頁面就會變得雜亂,影響視覺效果。而脈脈則采用了卡片式分割樣式,頁面模塊則相對清晰很多。
在我們界面設計中,我們應充分考慮信息條目的復雜度。當信息較為簡單時,利用留白分割,能夠創造出清爽且不受干擾的視覺體驗。但隨著信息復雜度的增加,留白分割可能不足以清晰地展現信息層次,此時,引入線性分割是一個有效策略,它能提升屏幕的利用效率,使信息條理更加清晰。
當信息復雜度進一步升級,例如已經運用了線性分割或涉及更多操作時,我們需要進一步強化信息條目之間的邊界感。這時,卡片分割是一個理想的選擇,它不僅能增強信息的視覺層次,還能提升條目的可操作性。
重要的是,選擇信息分割方式時,我們要明確:分割本身不是目的,而是為了構建清晰的版面邏輯
,通過悅目的信息秩序來更好地突出內容,實現最佳的信息傳達效果。因此,在決策時,除了考慮上述細節因素,還需全面評估整體版面效果和信息傳達效率。感謝閱讀,希望對您有用。
作者:King_LBJ
來源:站酷

藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發