在UI設計中,形狀設計是一個至關重要的環節。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設計中的形狀設計,包括其重要性、基本原則和實際應用。

形狀可以幫助用戶理解和操作界面。一個優秀的形狀設計應該具有清晰、簡潔和易于理解的特點,我們在平時做設計中,需要將這些原則深入到每一個細節中。
在設計中,形狀的識別和理解是至關重要的。一個成功的形狀設計應該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區分主要內容和次要內容,從而引導用戶的注意力。

1、形狀的一致性
在UI設計中,一致性是一個非常重要的原則。一個好的形狀設計應該在整個應用程序中保持一致,從而使用戶可以輕松地導航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
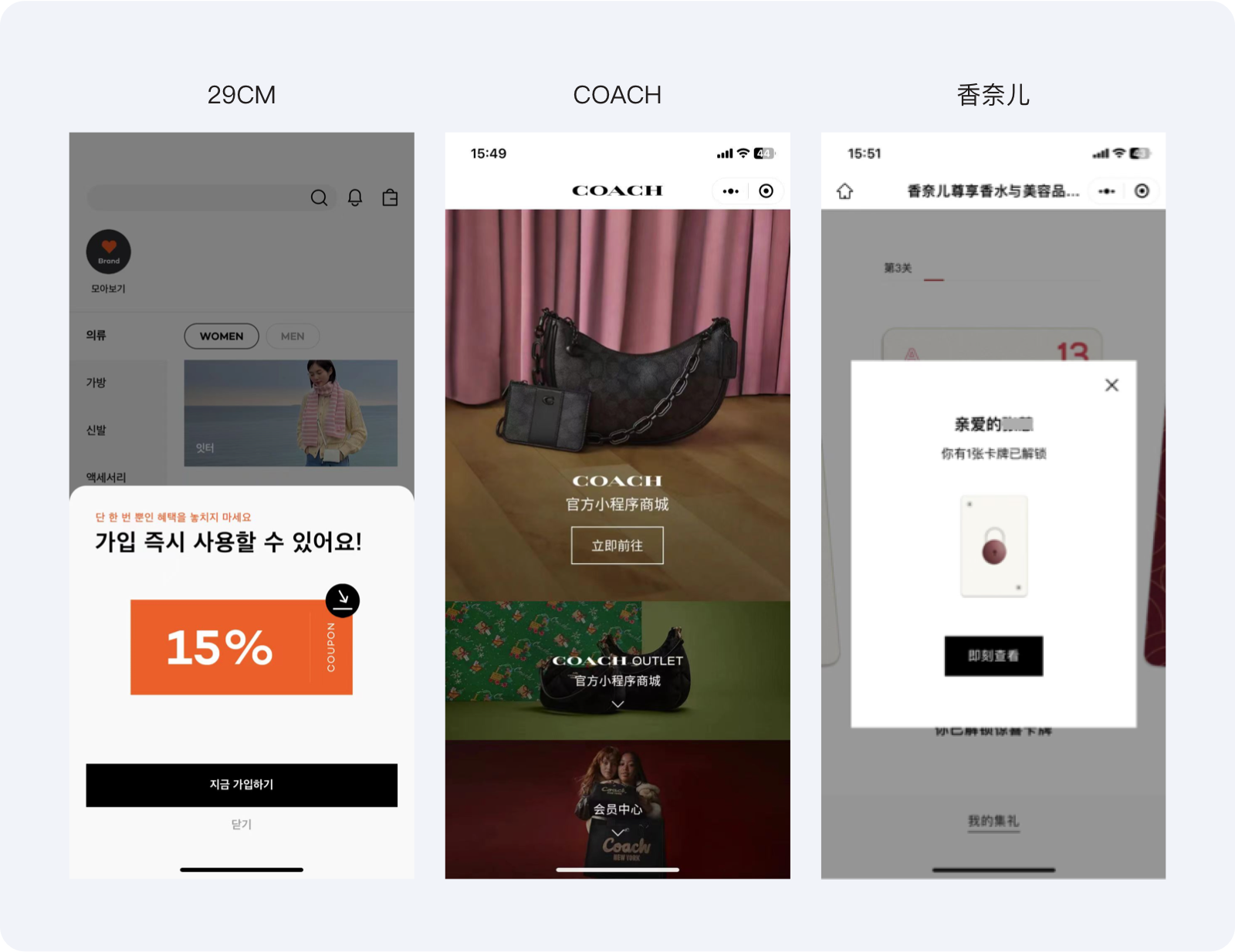
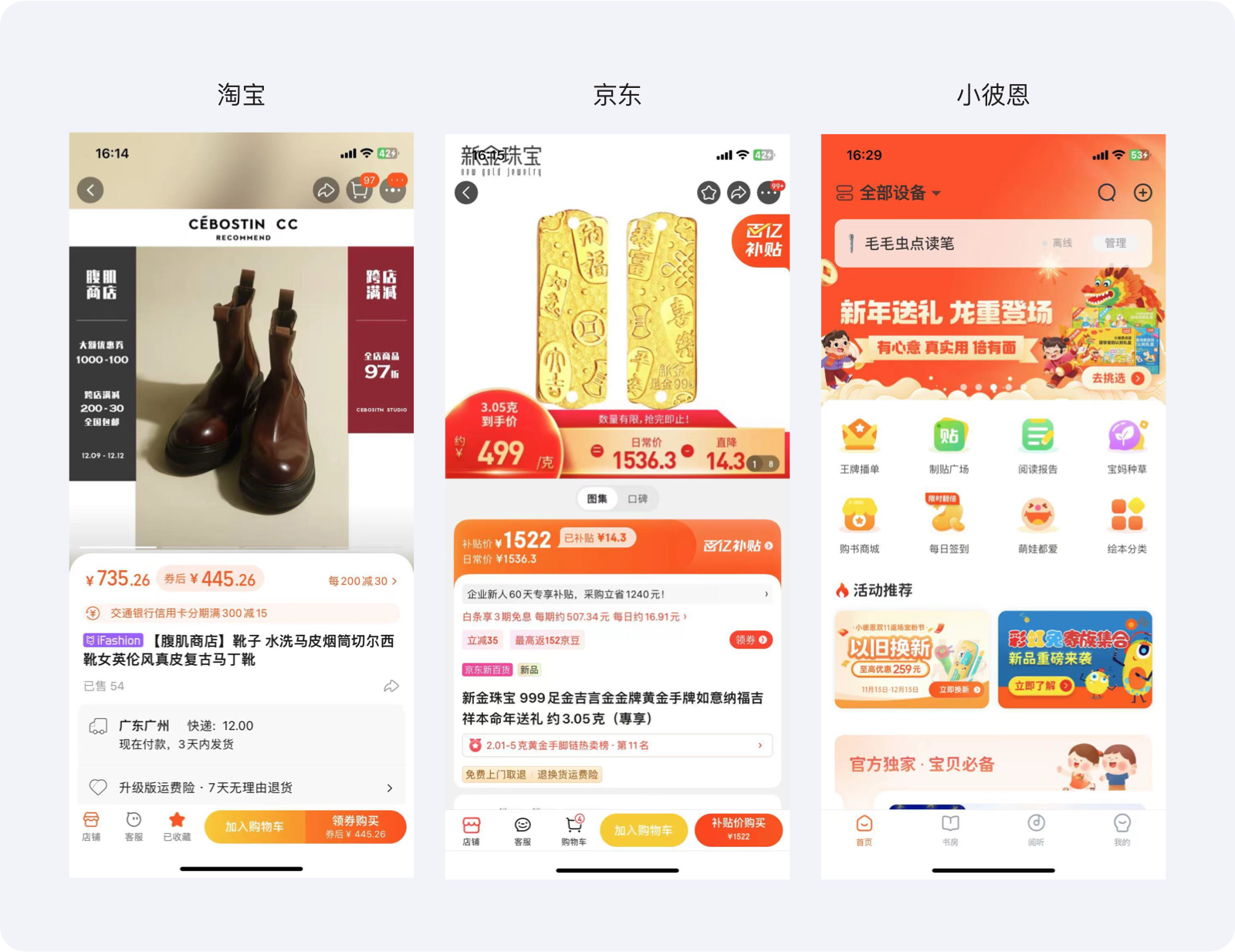
一個獨特的形狀設計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設計應該能夠體現品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標和標志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

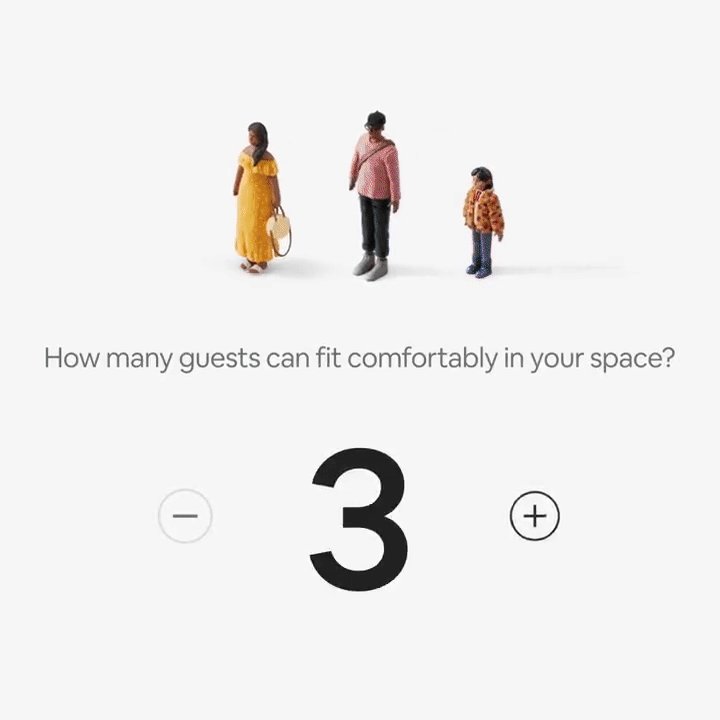
1、按鈕設計
按鈕是UI設計中最重要的元素之一。一個好的按鈕設計應該具有清晰的形狀和易于理解的標簽。
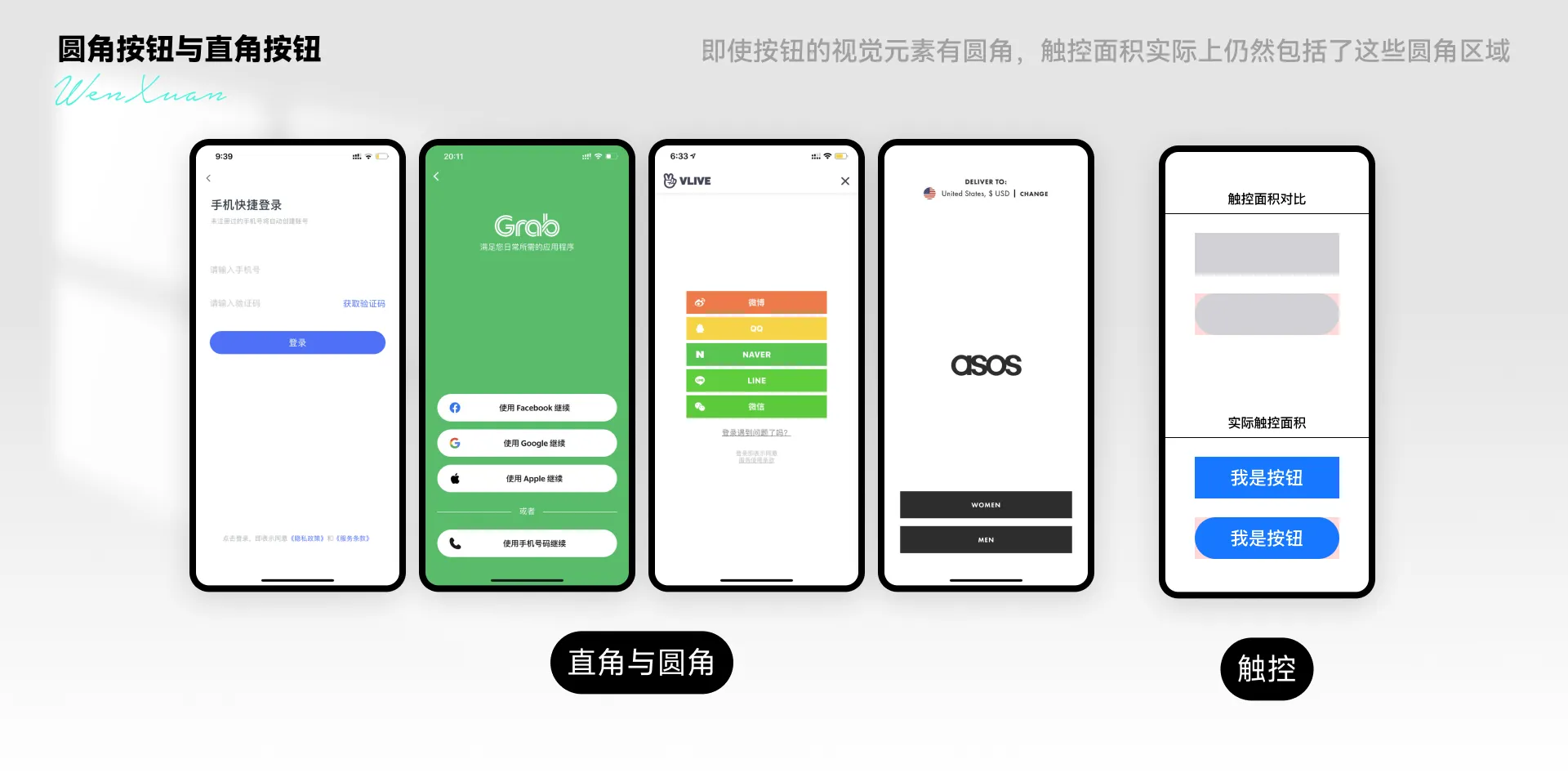
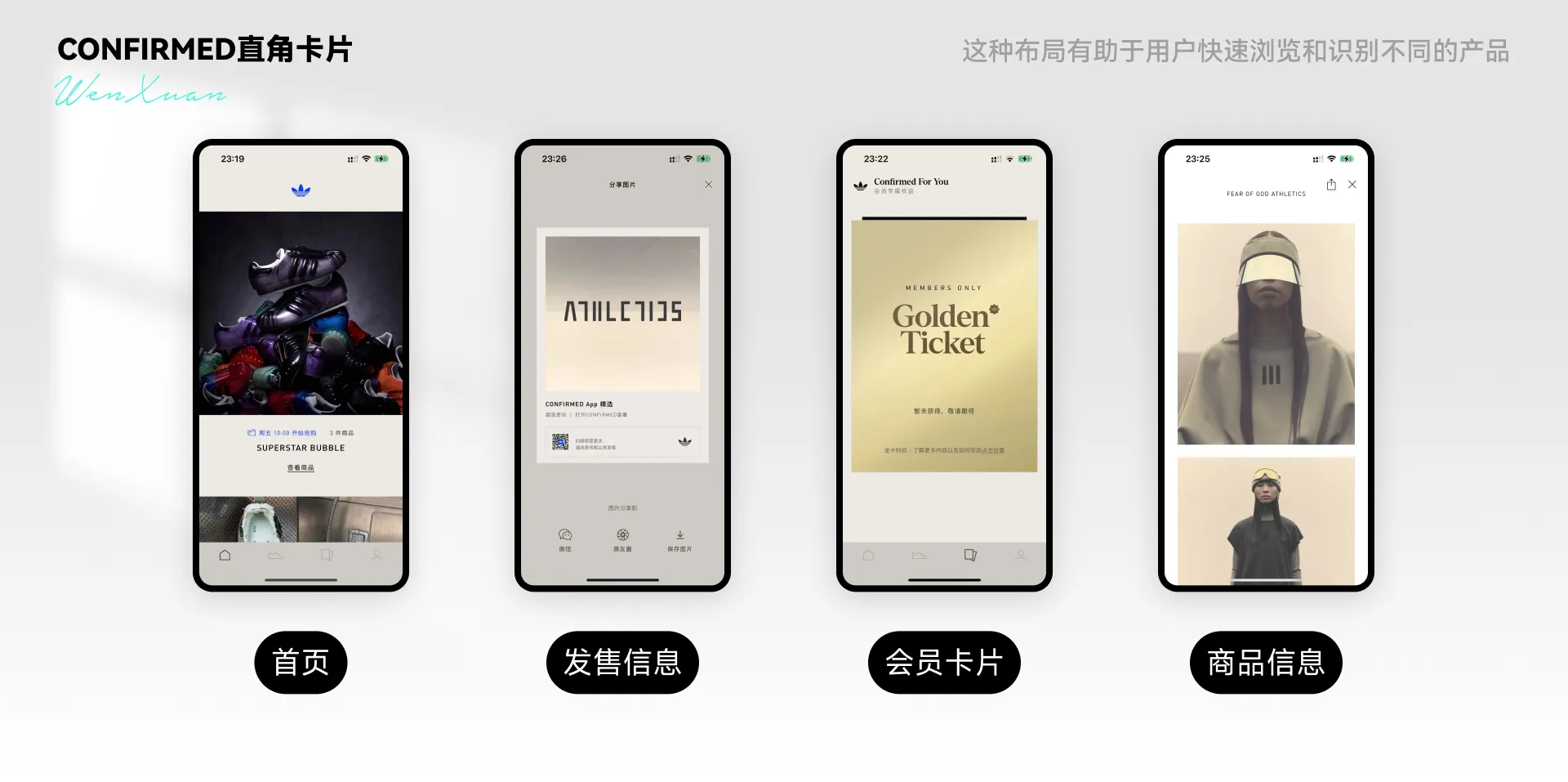
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產品;

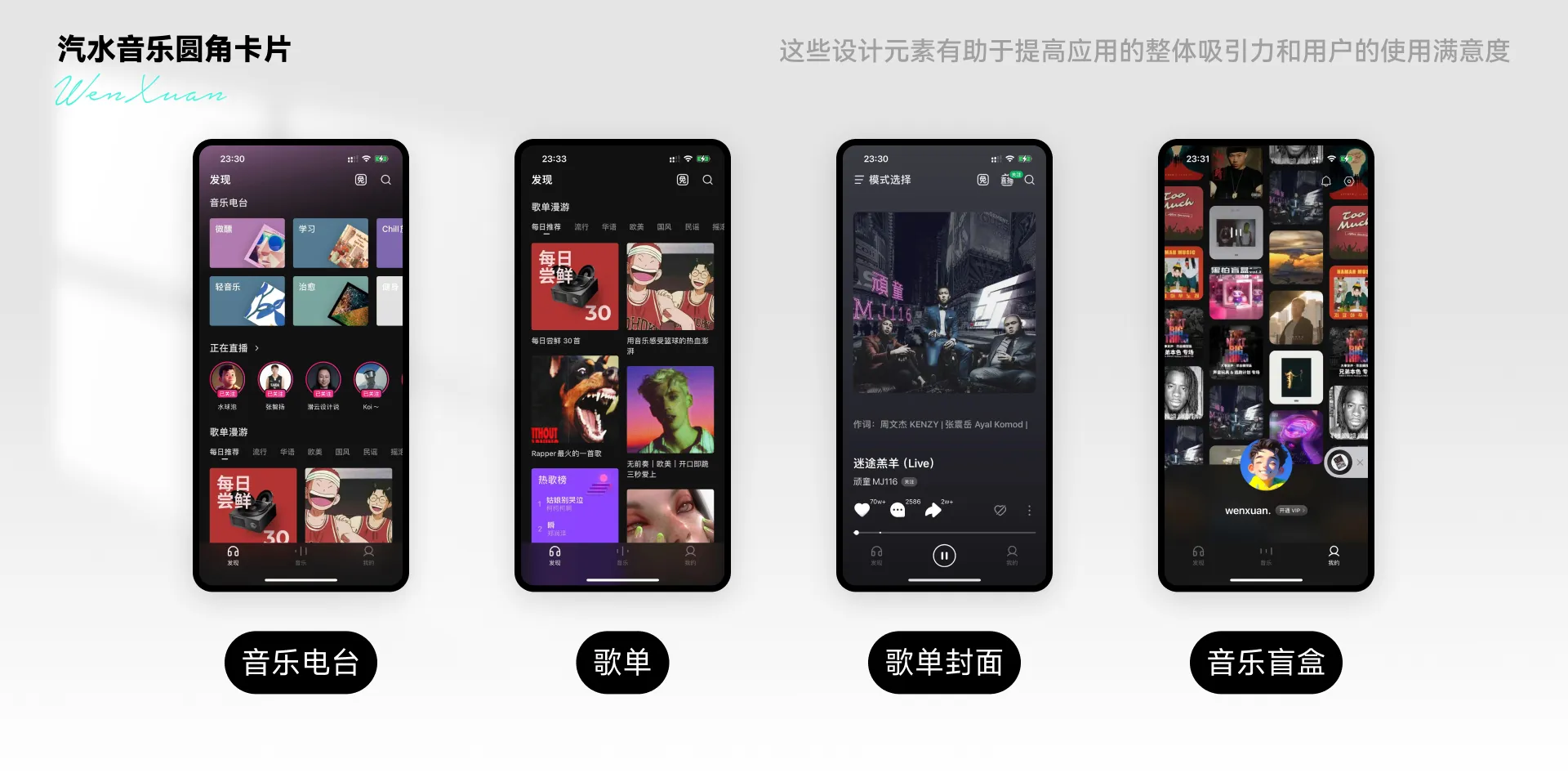
② 小圓角按鈕具有穩定、中性的感覺,適用于用戶跨度較大的常規類產品中,例如微信、滴滴、抖音等;

③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產品中。

按鈕尺寸和比例根據iOS和Android的規范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據文字長短而變化的設計方式也需要考慮文字距離按鈕上下左右邊距的比例關系。
總的來說,UI中按鈕形狀的設計需要結合具體的產品屬性和界面風格,以及用戶的使用習慣來進行綜合考慮。
2、圖標設計
圖標是UI設計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現的。
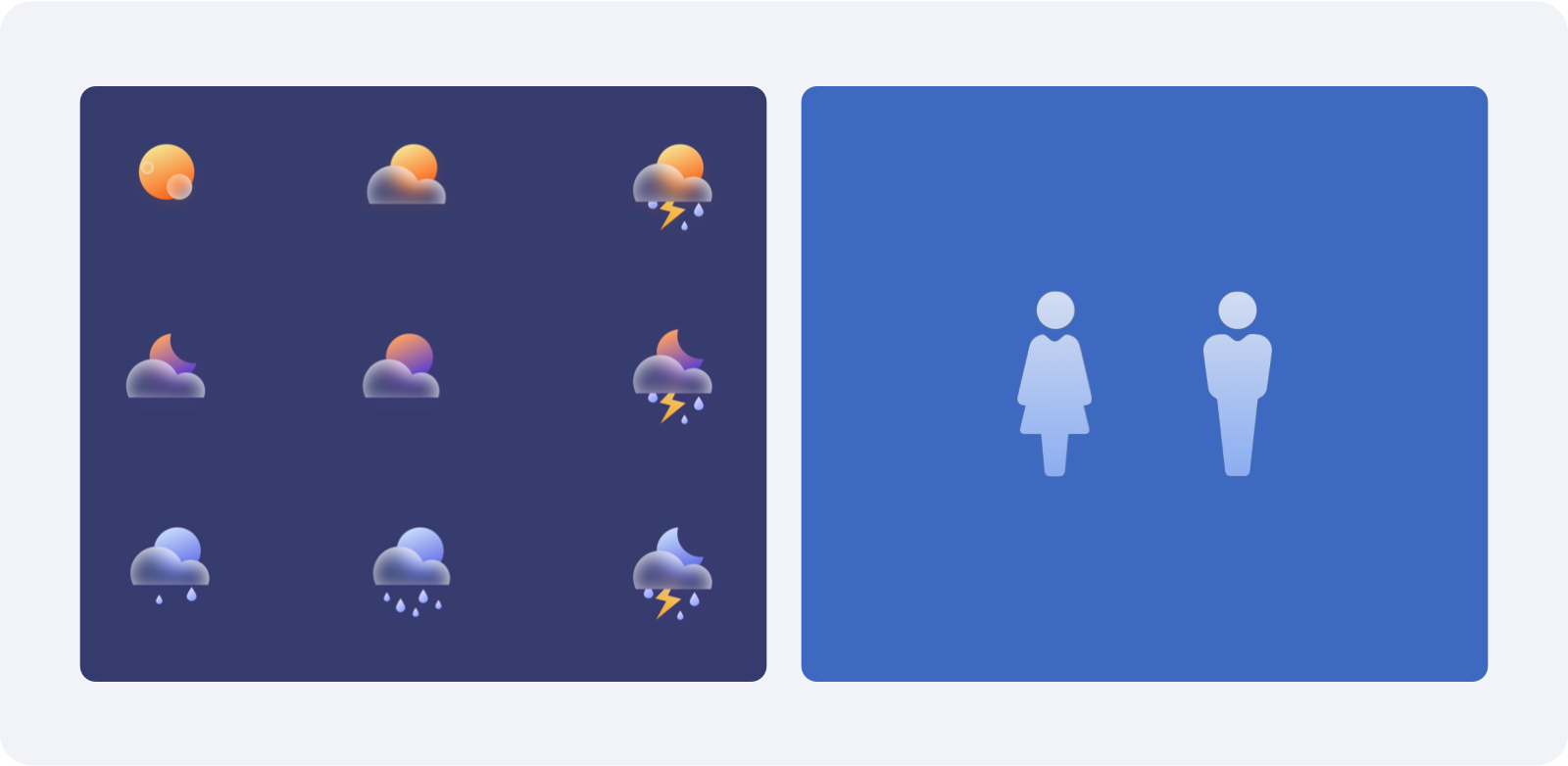
例如,天氣圖標通過其形狀、色彩和設計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛生間男女圖標的設計讓人們易于識別和理解。

在UI設計中,圖標的圓角度通常是怎么定義的呢?
① 大圓角:應用在以圓潤、可愛為主要風格的UI設計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節元素,可以增加圖標的層次感和細節。在追求設計質感的界面中,適當添加小圓角可以使圖標更加精致和有品質感。
③ 無圓角:應用在科技或現代感的UI設計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發現一個重要細節,就是很多人在計算內圓角數值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內圓角的數值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內圓角數值的方法。

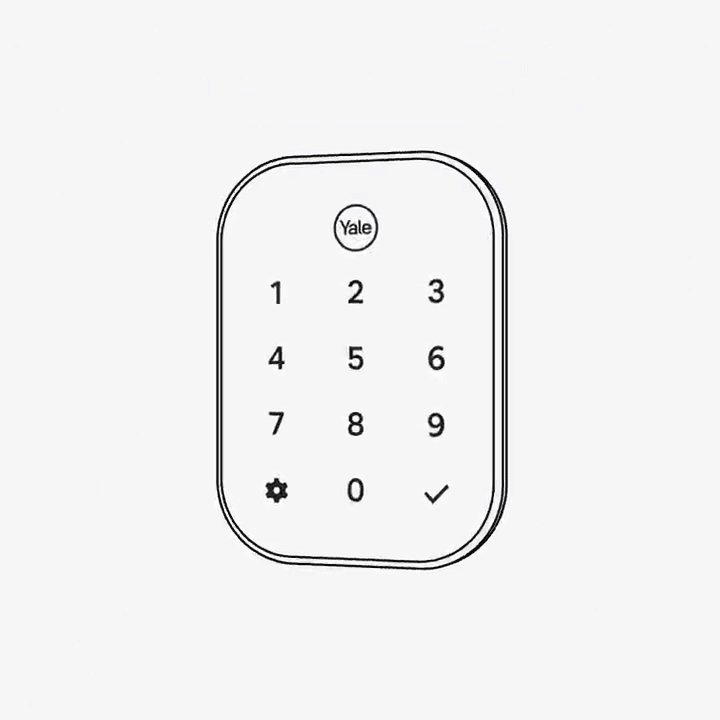
3、輸入框設計
輸入框是用戶輸入信息的重要區域。在UI設計中,輸入框的形狀設計可以根據實際需求和設計風格進行變化。以下是一些常見的輸入框形狀設計:
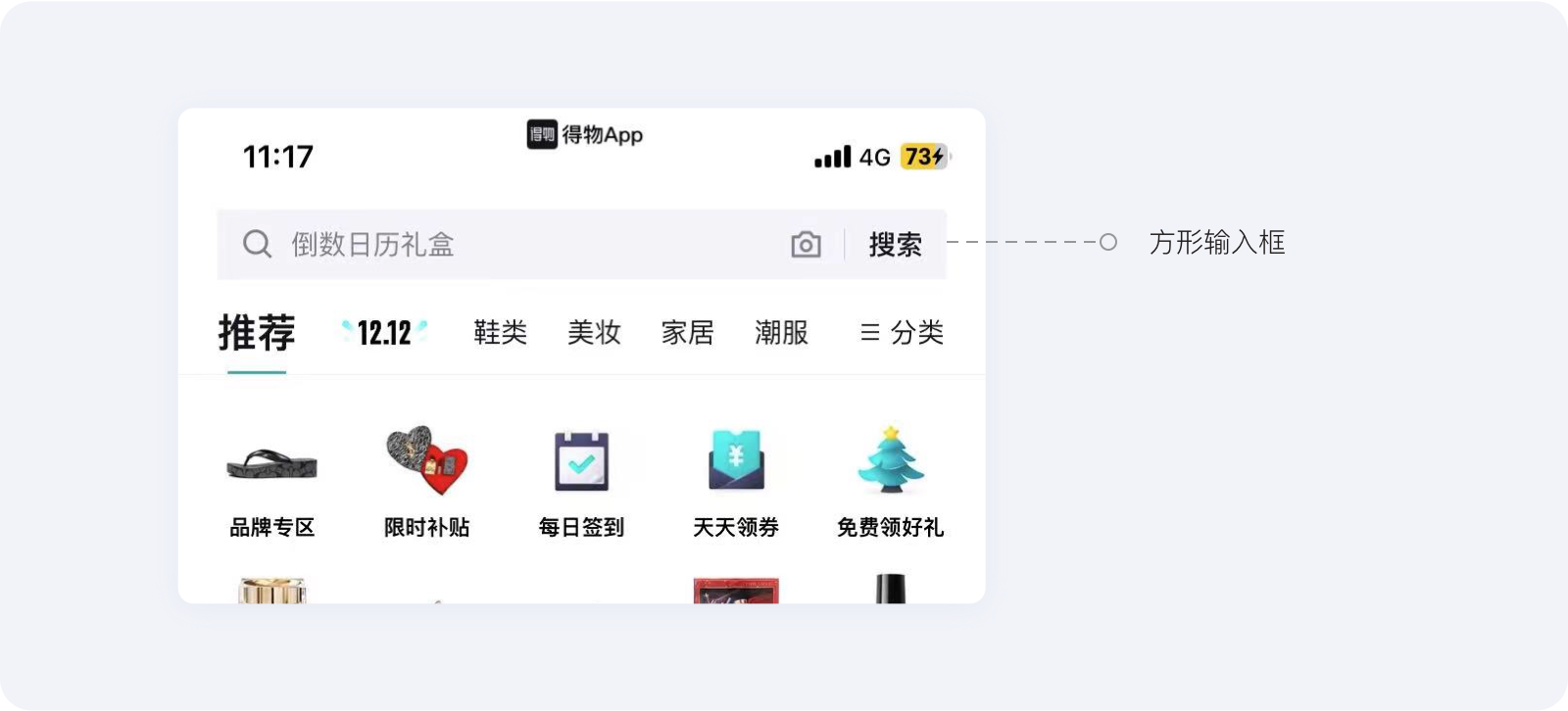
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現,可以在其中輸入文本或信息。這種設計簡單明了,易于使用,適用于大多數場景。

② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設計,使得整個輸入框看起來更加柔和、友好。這種設計在一些需要強調用戶輸入的場景下較為常見。

③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設計適用于一些固定選項的場景,可以減少用戶的輸入操作。

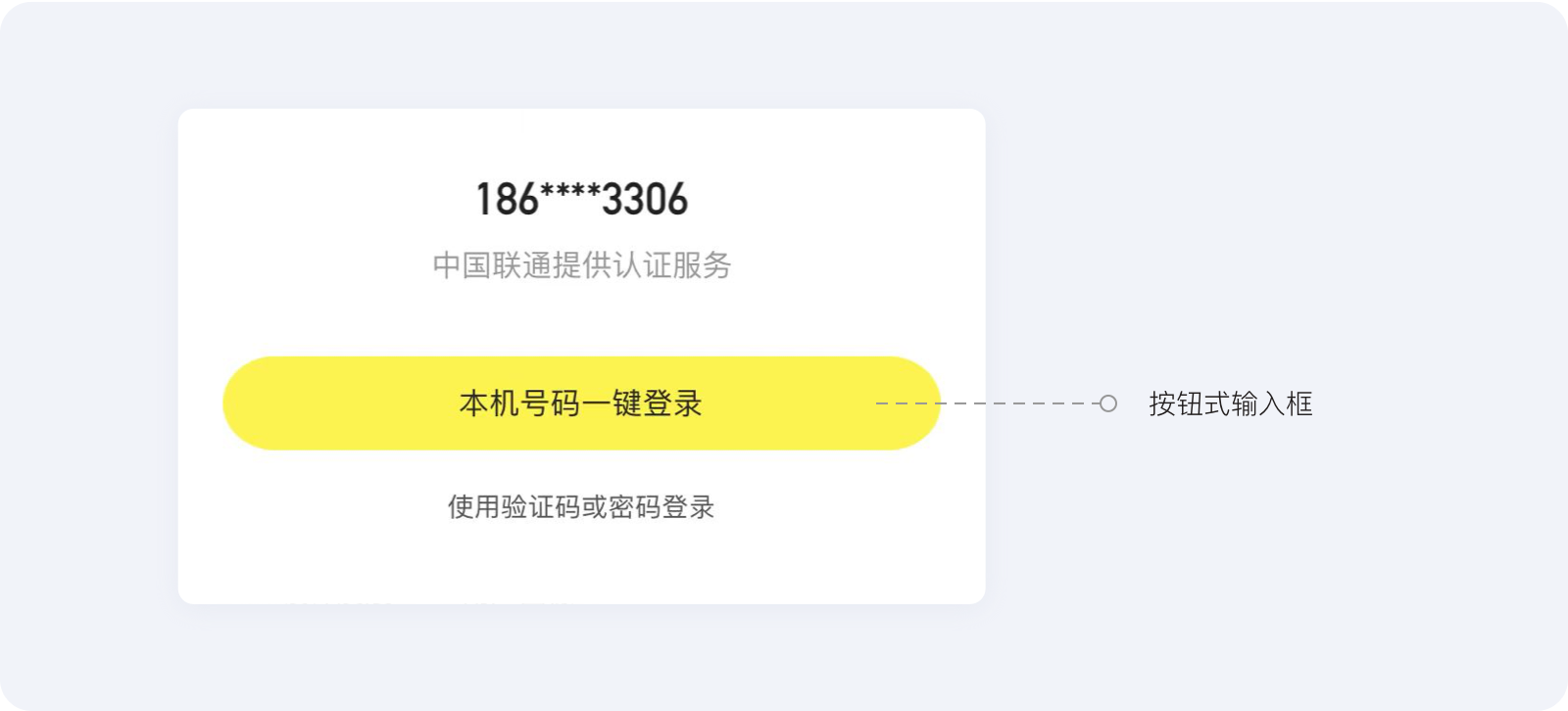
④ 按鈕式輸入框:這種輸入框將輸入框和按鈕結合在一起,用戶可以點擊按鈕來輸入信息。這種設計適用于一些需要強調點擊操作的場景,例如站酷的登錄。

⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設計應根據實際需求和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。
4、導航欄設計
導航欄是UI設計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導航。在設計導航欄時,應考慮其位置、顏色和形狀等因素。以下是一些常見的導航欄形狀設計:
① 頂部導航欄:這是最常見的導航模式,位于頁面頂部,可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計簡單明了,易于使用,適用于大多數場景。

② 側邊導航欄:這種導航模式位于頁面左側,通常用于二級導航或輔助導航。側邊導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

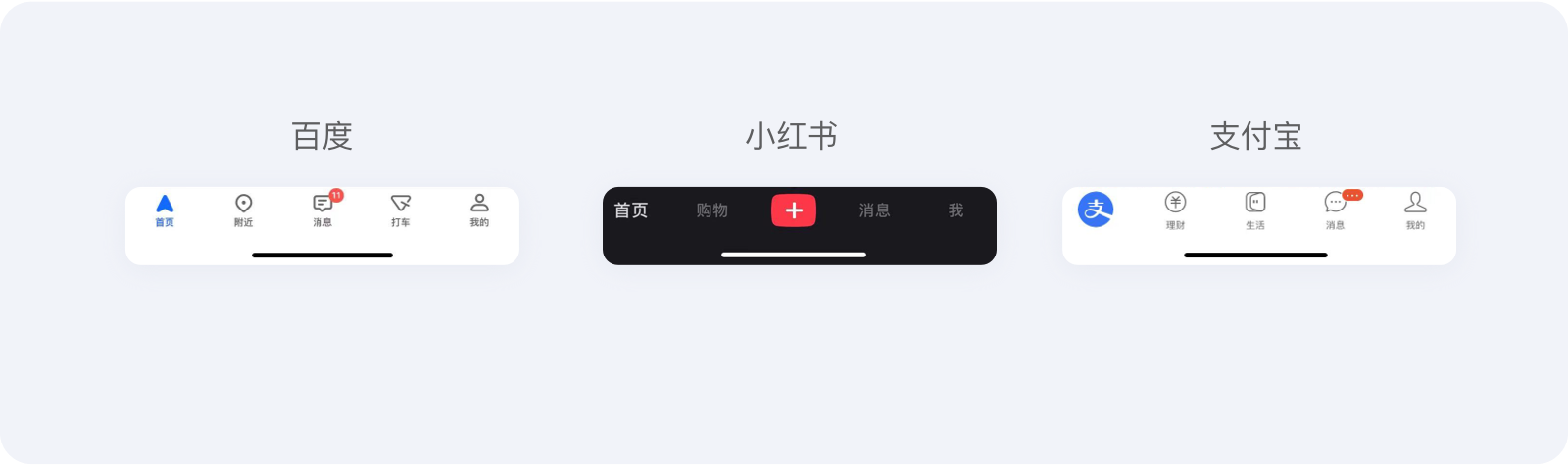
③ 底部導航欄:這種導航模式位于頁面底部,通常用于一級目錄的導航。底部導航欄可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計操作方便,用戶體驗好,適用于大多數場景。

④ 彈出式導航欄:這種導航模式通常用于移動端應用,通過點擊或滑動屏幕上的按鈕或圖標來喚出導航菜單。彈出式導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

總的來說,導航欄的形狀設計應根據實際的導航模式和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。好的導航設計應該簡單明了、易于使用,能夠提供清晰的信息架構和層級關系,幫助用戶快速找到所需內容。
5、作為底紋設計
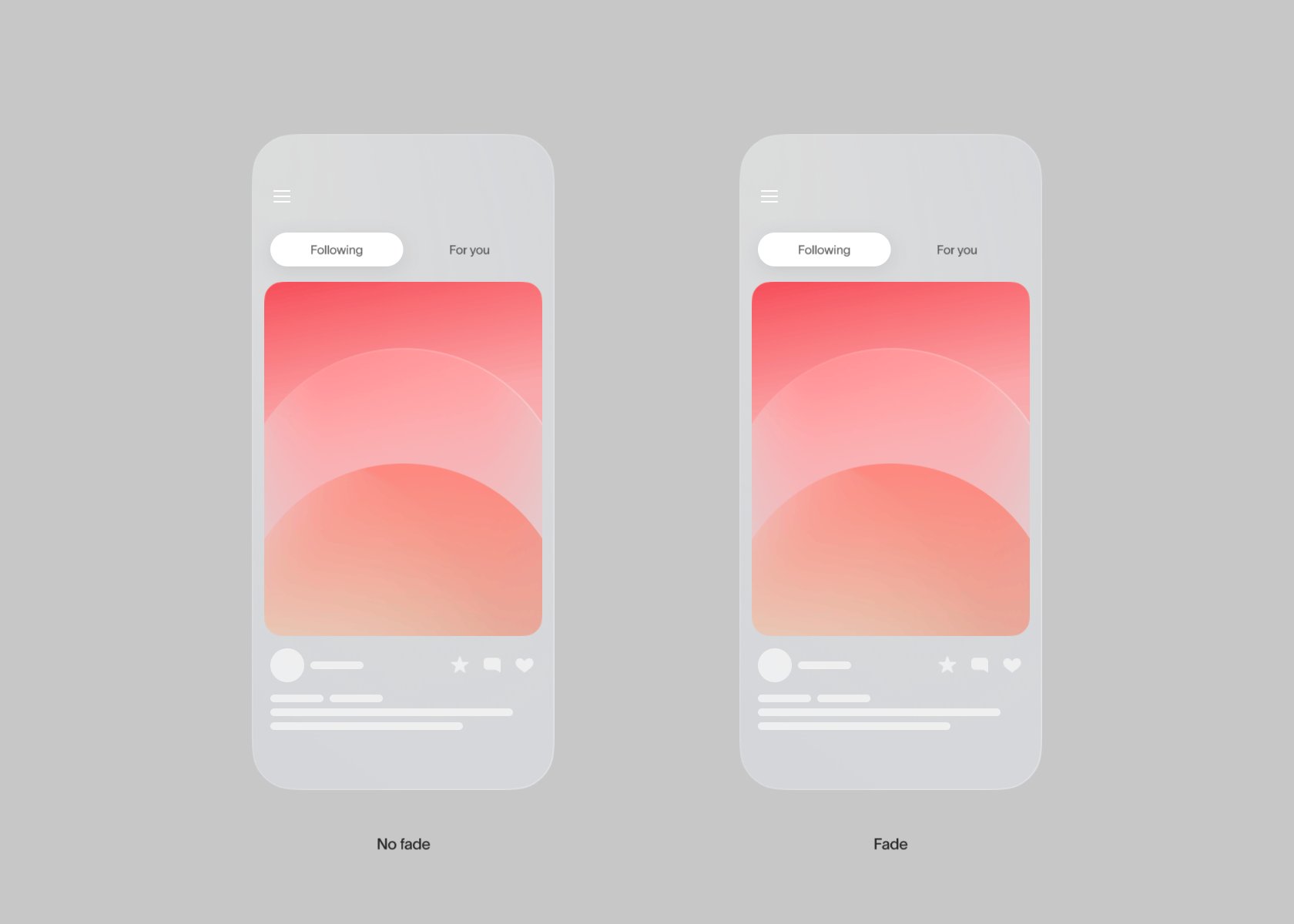
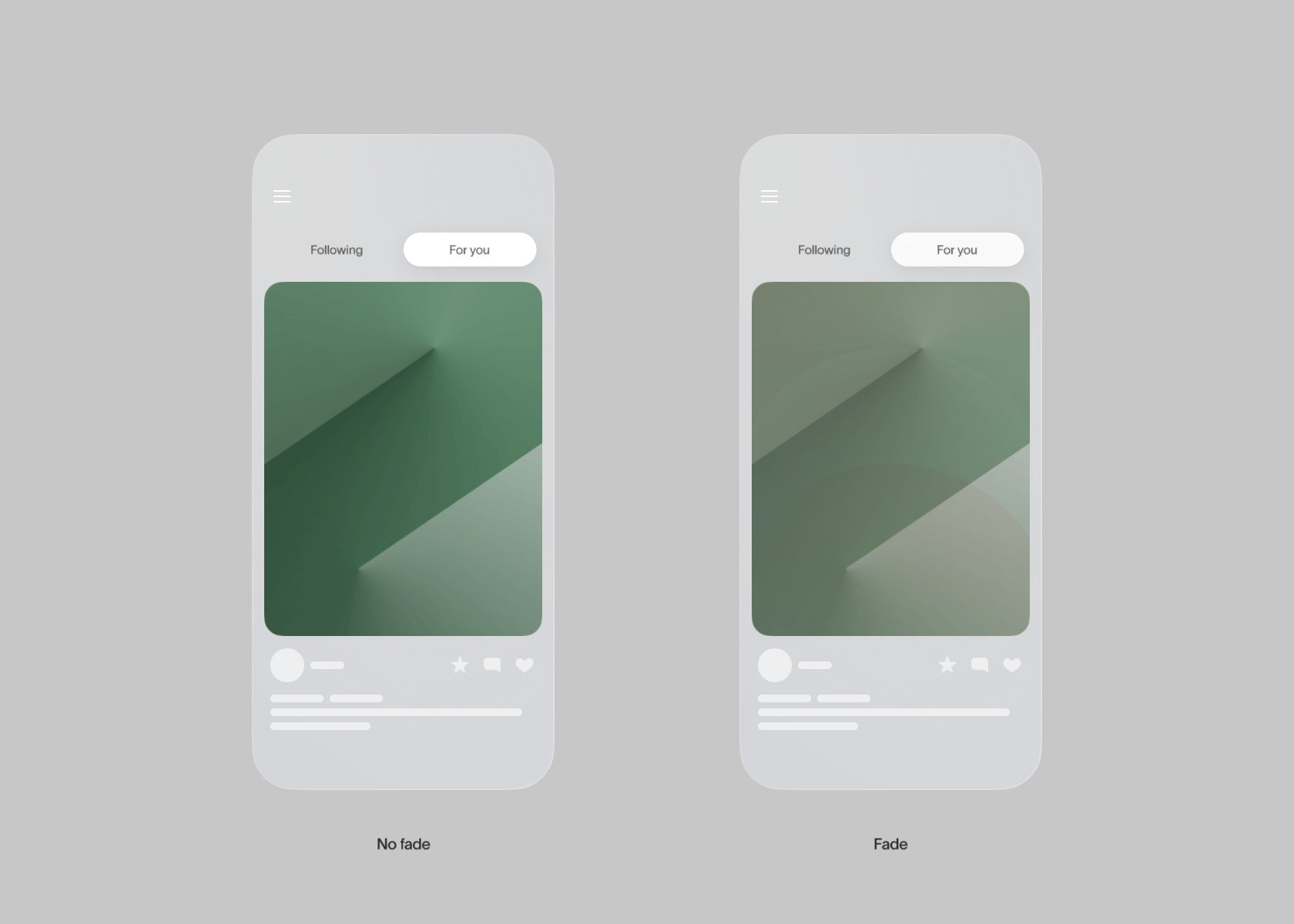
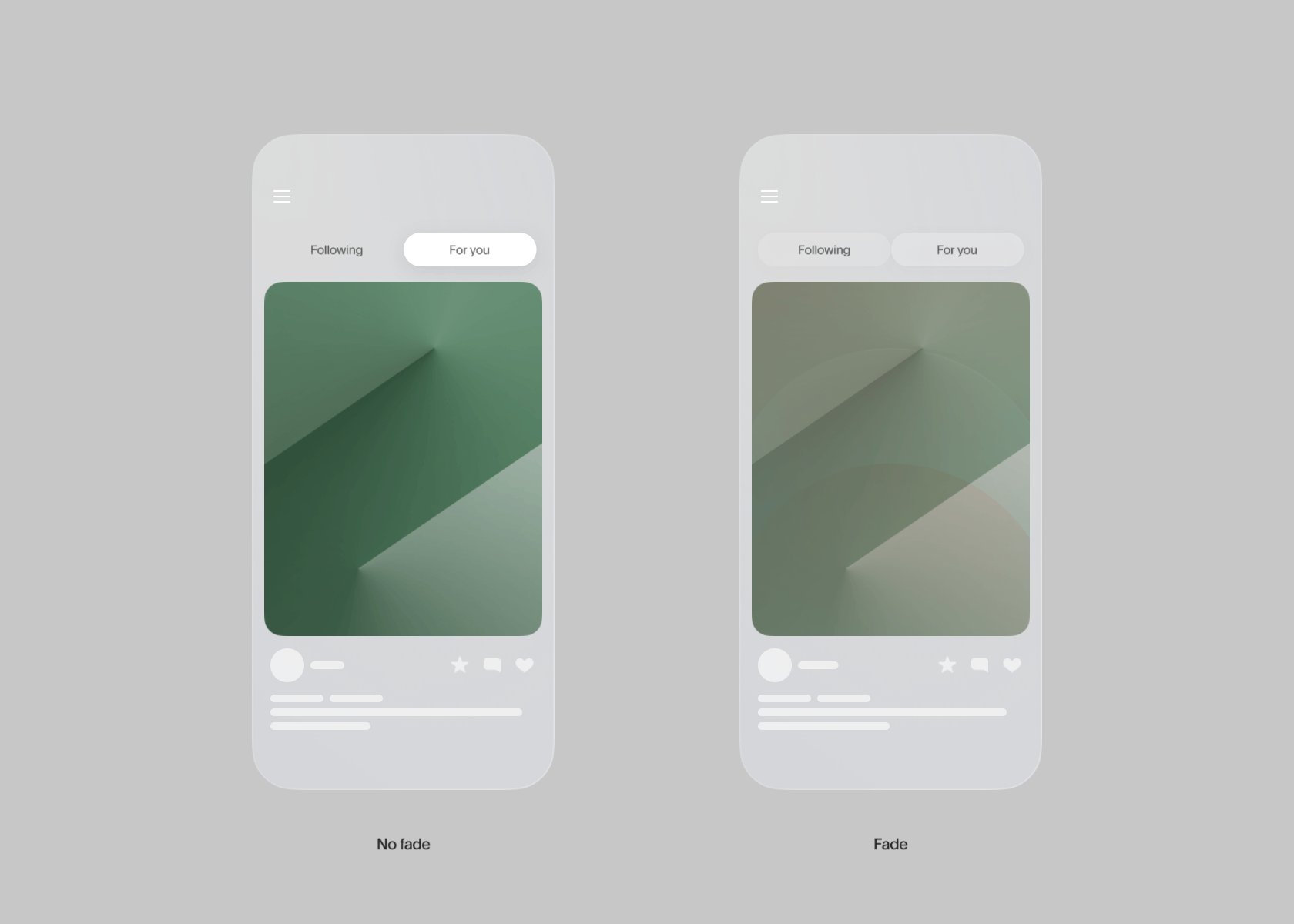
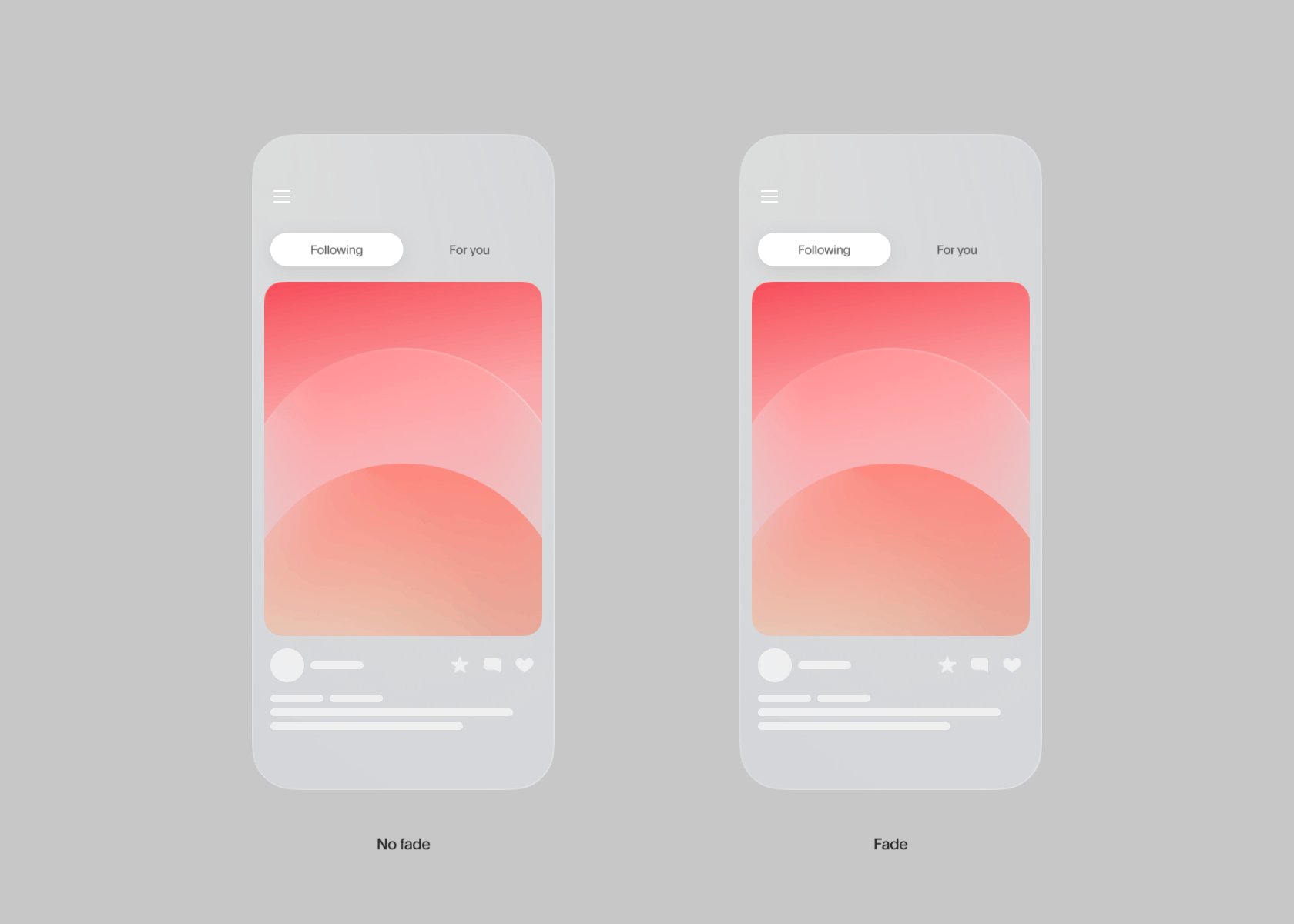
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現出動態感和動感。
也可以強調文字或圖片中的某些元素,用來引導觀者的視線,以創造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調的是,底紋的使用應當與整體的設計風格和主題相得益彰。若應用不當,可能會對畫面的整體美感產生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設計的和諧度。
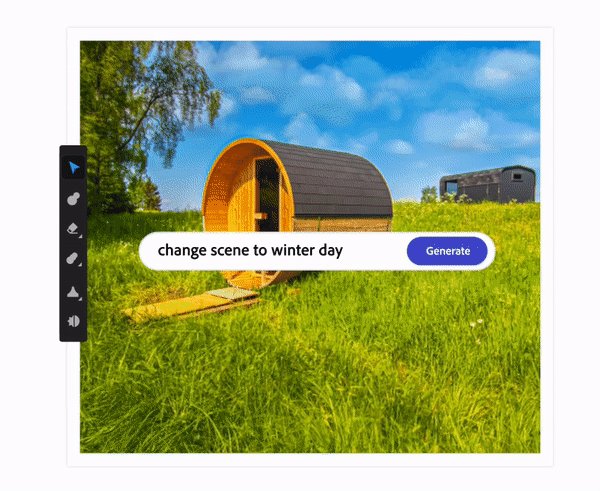
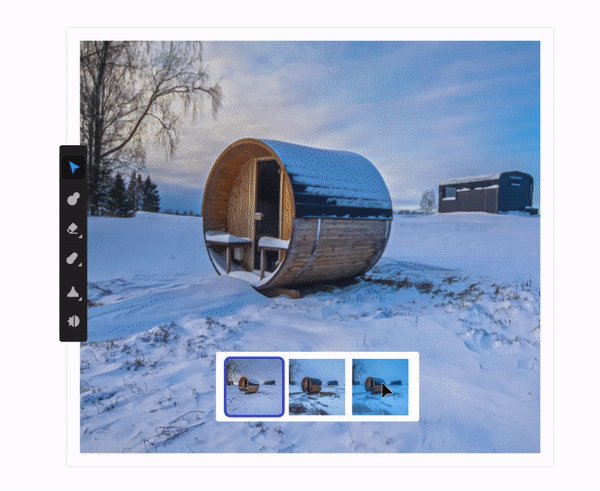
1、動態形狀設計
隨著技術的不斷發展,動態形狀設計已經成為一種趨勢。通過使用動畫和過渡效果,可以創建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉換不同的頁面或狀態。

2、3D和立體形狀設計
3D和立體形狀設計為UI設計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創建更立體、更有層次感的界面。例如,使用3D旋轉效果來突出主要內容或使用陰影效果來增加界面的深度感。

3、可定制形狀設計
隨著用戶對個性化需求的不斷增加,可定制的形狀設計變得越來越重要。用戶希望根據自己的喜好和需求來調整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風格。

藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。用什么樣的設計來支撐產品體驗值得我們深入的思考。
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。
這里我們要引入三個模型的概念:實現模型,心理模型和呈現模型。

用戶是真的想要一匹很快的馬嗎?或許吧。

然后福特就發明了汽車,很好的滿足了的客戶的需求。
嗯!這個可能是一個很好的滿足了這個客戶以及一群客戶的需求。
這個故事告訴我們,我們需要挖掘客戶真正想要的東西,而不是停留在現有客戶所說事物的表面,傻傻去找一匹很快的“馬”。
接到需求后產品經理一般會在PRD評審時向設計側講解需求背景和功能邏輯,在這個階段我們可以了解到產品經理規劃中的用戶流程和使用方式。產品原型呈現的只是無數解決方案中的一種,了解了業務訴求再回顧原型方案,經常可以帶來全新的視野,并由此推導設計方案。
下面我們就看下如何從組件,結構,功能,狀態幾個層面解決設計問題。
文案是界面的重要構成,卻是界面設計中最不被重視的一部分。很多軟件之所以用起來有一層朦朧的隔閡感,罪魁禍首就是晦澀的文案。簡單的糾正文案可能會帶來煥然一新的使用感受。

圖形用戶界面誕生之初,界面元素對物理世界的模擬是為了便于用戶將現實中的常識套用到虛擬界面上:擬物化通過質感暗示用戶界面的交互方式;在扁平化時代,提供視覺線索仍然是必要的原則。拿拖拽操作來說,首先可以拖動的組件上要有把手,暗示可以撿起。組件被拿起來時要明顯擴大的投影樣式描繪高度,并在列表中顯示一條瞄準線便于用戶精確定位。

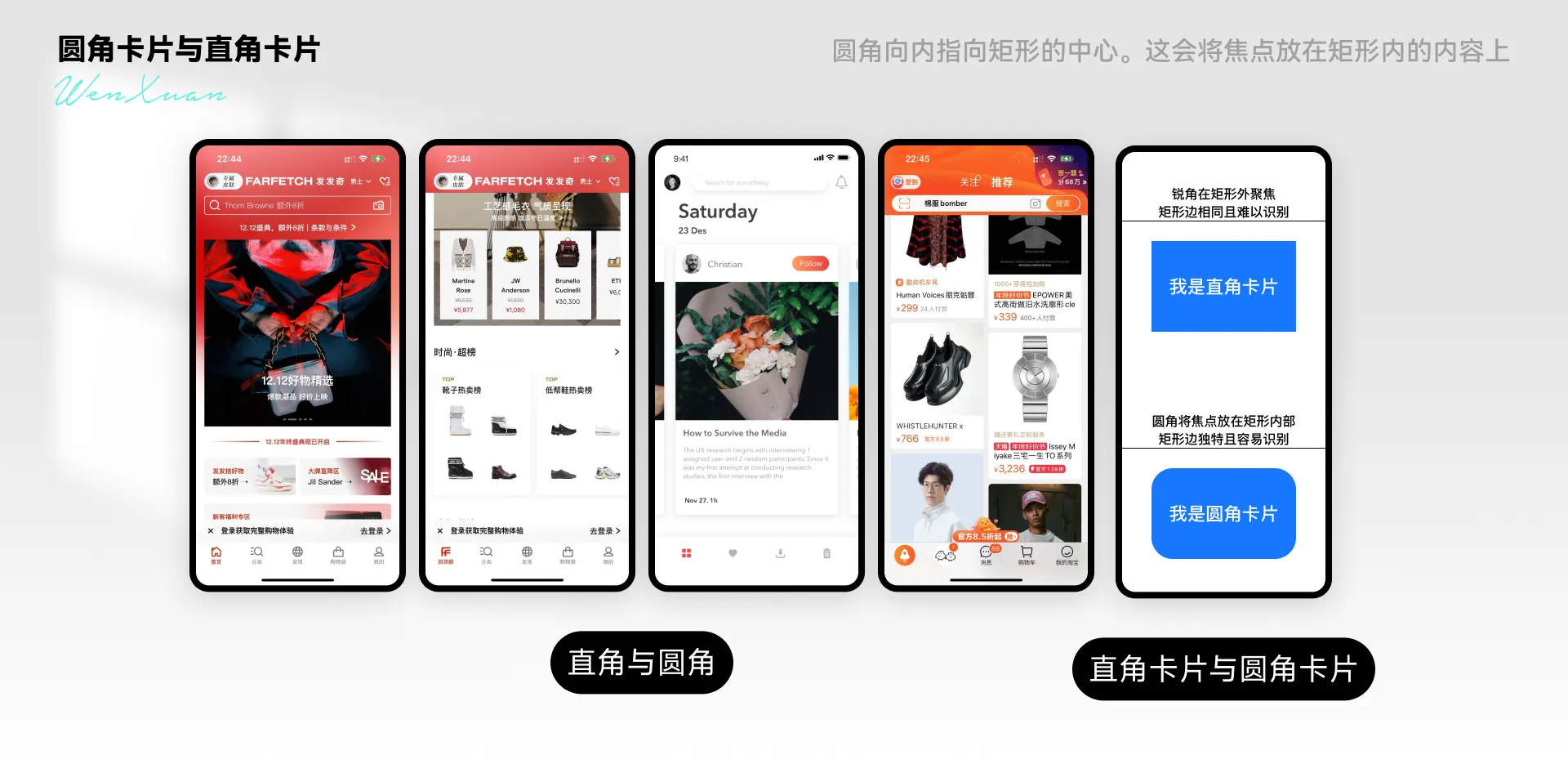
再比如卡片式設計,和現實中的卡片相同,它可以明確地劃分出功能和信息的關系。要注意的是,視覺分區越多,頁面復雜度越高,設計時需要控制平衡。

1.3 熟悉的組件
用戶點擊下拉選擇器的時候,自然會期望在周圍彈開一個選項浮層,因為他們用過的所有軟件交互都是這樣。這個就是習慣用法范式的應用(盡可能套用常規的交互方式讓軟件的操作容易預測,用戶理解成本低)。

然而在常規組件無法承載實際需求時,有必要跳出慣用范式,通過差異的視覺樣式給用戶思想準備。例如一些原型圖中的選擇器使用了下拉的樣式,觸發的卻是選擇抽屜或者彈窗。這種意外的發生或多或少會降低用戶使用時的信心,因為他們再也不確定點擊下拉后會發生什么。通過特殊與常規的區分,其實也維護了慣用范式的一致性。
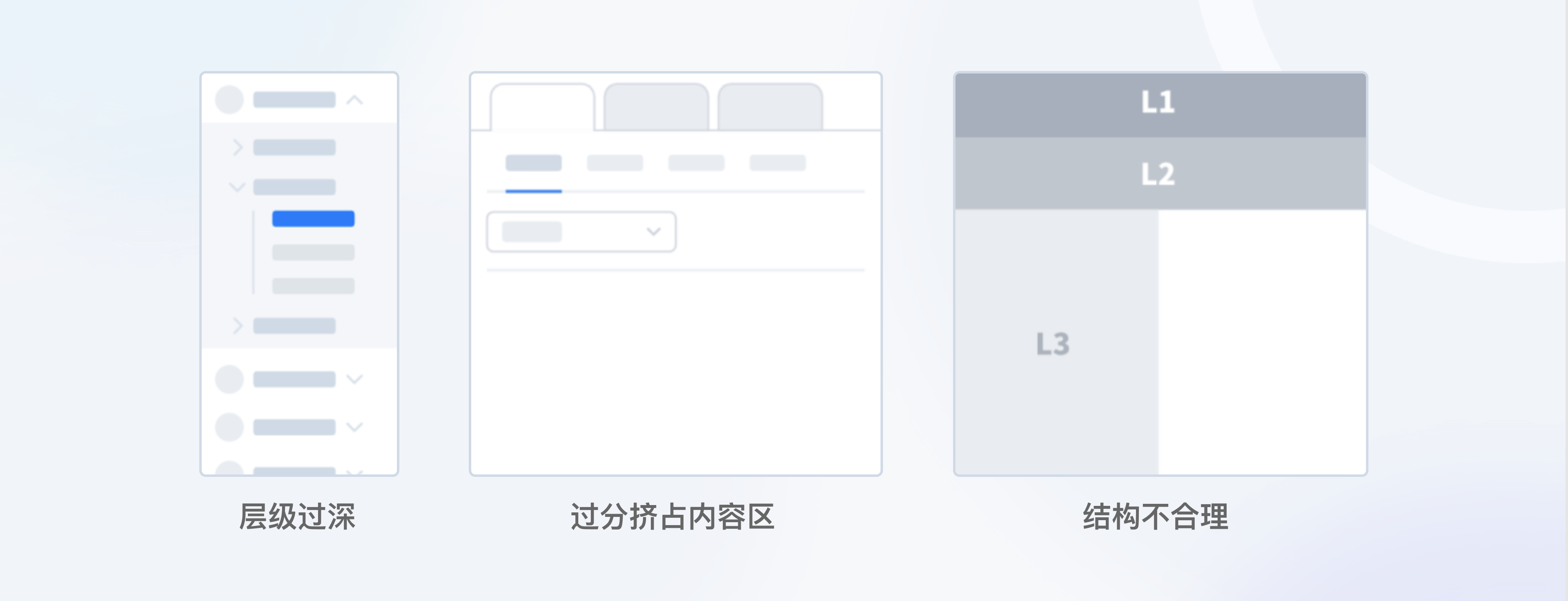
你一定遇到過這種棘手的原型:頁面導航又多又深,林林總總地鋪酒在導航區和功能區,信息密度堪比柯林斯英漢辭典。頁面導航是界面的基本框架,處理系統的導航方式是頁面設計早期就需要完成的工作。

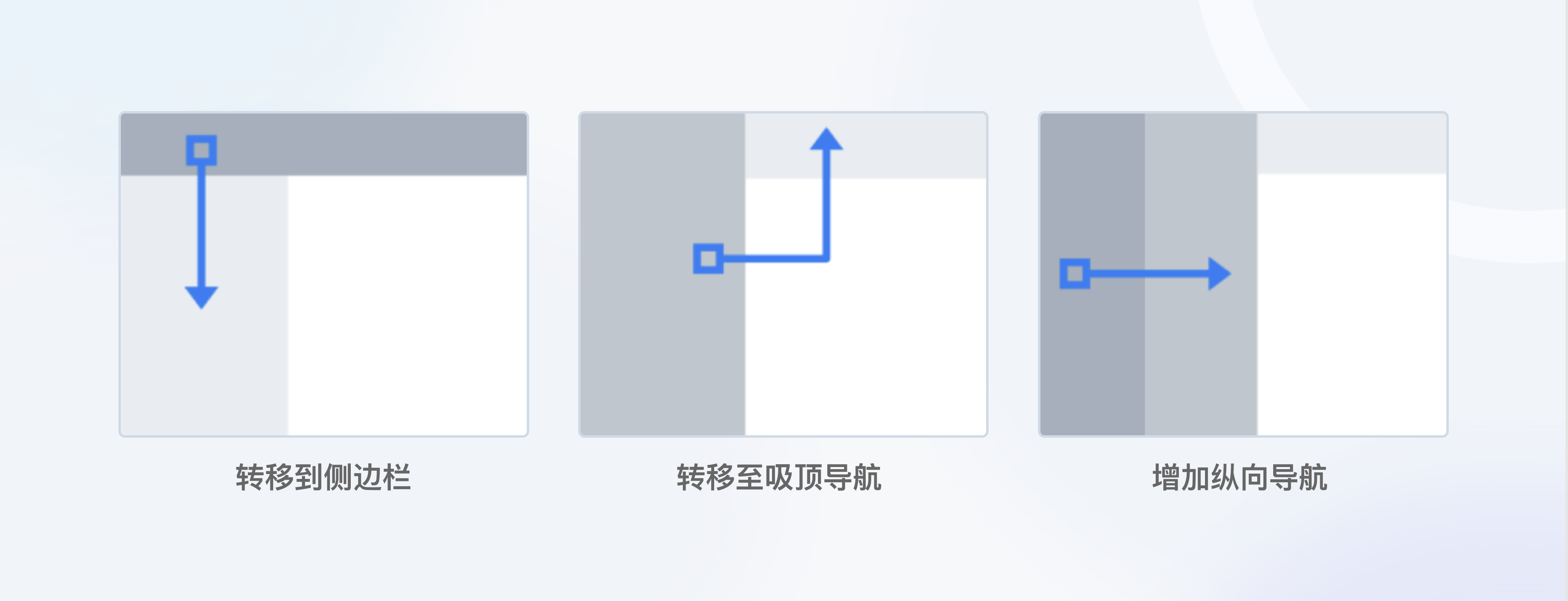
2.1 控制一級導航深度
一級導航過深時,有必要進行降級。頂欄導航可以向邊欄導航轉移。邊欄導航是一級時,可將最低級的導航放到內容區吸頂;若層級仍然不夠用或導航條目較多,可以再增加一個縱向導航。

2.2 平衡內容區導航
吸頂導航會占用內容區的縱向空間,但可以隨時跳轉。
內容區內的導航性質更類似于篩選,能夠隨內容滾,不便于隨時切換。
頁簽類型區別大或是需要切換對比時,可以將導航吸頂;頁簽下內容形式近似或需要更多瀏覽空間時,可以將導航放在內容區。

2.3 減少空間浪費
很多原型會習慣性地在頁面頂部配置一個頂欄。實際上里面的商標,賬戶信息,設置等功能可以整合到邊欄中,這樣內容區上方會多一些縱向空間。

3.1分級展示功能
比如一些的圖表類頁面主要用于瀏覽而不是編輯,這種情況下將操作隱藏到省略號或者漢堡菜單中,不僅可以減少信息干擾,還能避免誤操作。

高級功能的隱藏很好理解,比如 macOS 的網絡配置只顯示基礎的連接功能,DNS 配置等高級操作被整理到了一個按鈕中。你可以想象如果所有的配置項都展示一個頁面,對于用戶日常聯網操作會有多么不友好。

3.2 拆分功能
除了分級,當頁面或區域內的功能過于集中時,可以進行拆分以降低信息壓力。
分離檢索與查看:列表同時兼具瀏覽與管理的功能,但在字段眾多,空間有限的情況下,可以選擇其中有代表性的字段在單元行中顯示,便于快速掃描和管理,完整的單元行信息放到下一個層級顯示。

分離表單區塊:當表單存在區塊表單時,可以只在表單中顯示區塊的預覽,將區塊的新增和配置放到抽屜中進行,由此減少功能堆積。

3.3 數據的編輯
涉及數據編輯的頁面存在四種設計方式,需要綜合考慮表單的數量,用戶的操作頻次和使用方式來判斷采用哪種。
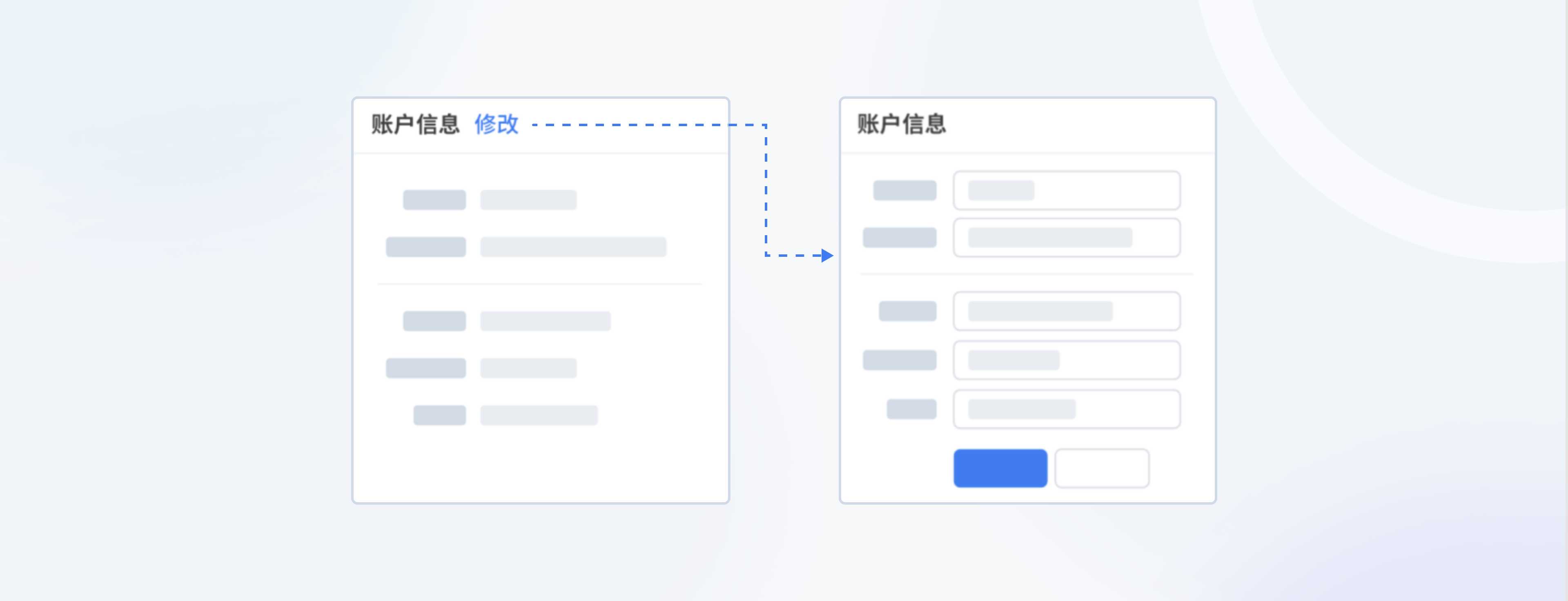
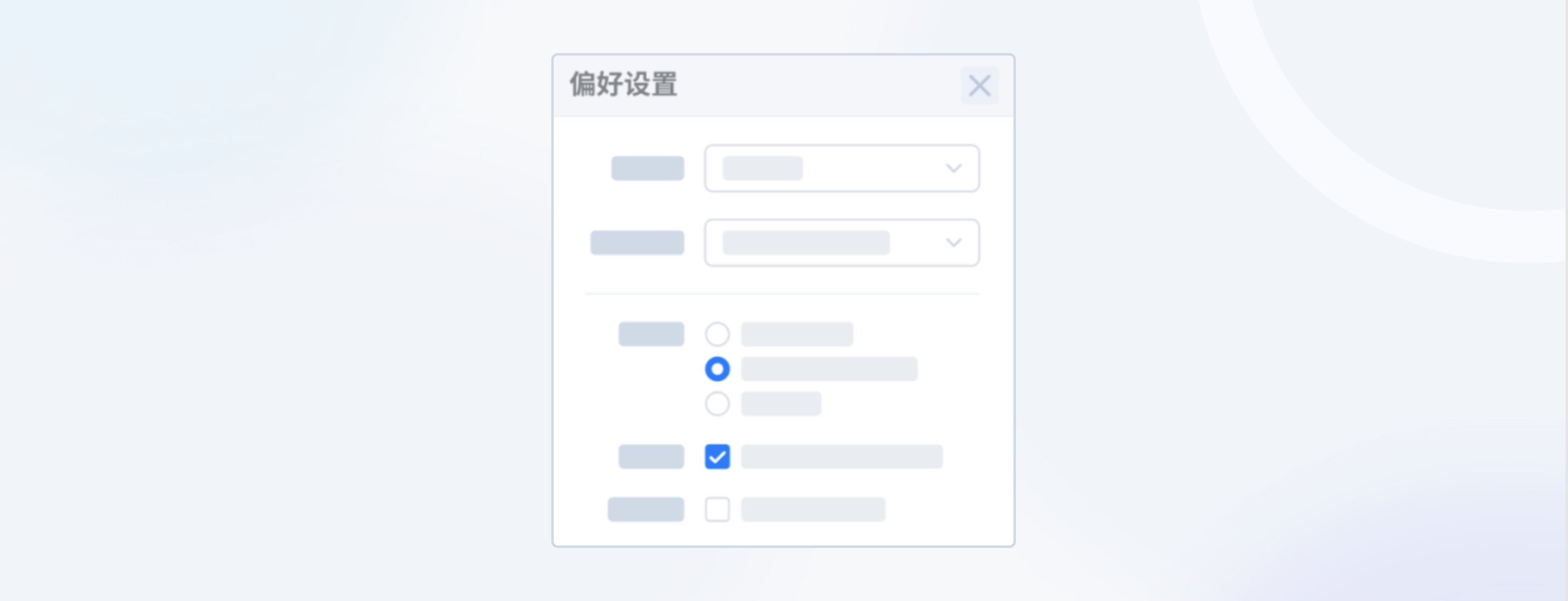
查看模式:帶查看模式的頁面視覺效果整齊,信息干擾最小,且不會誤操作。但需要進入編輯模式修改頁面內容。

直接編輯模式:用戶到達頁面時,數據就可以被修改生效。常見于設置類頁面。該模式使用效率最高。但由于容易誤操作且視覺信息冗雜,不太適合大型表單。

行內編輯模式:頁面樣式類似查看模式,當鼠標懸停在數據上,界面會提示用戶此處可以編輯,用戶點擊后可以快速針對局部數據做修改。該模式只適用表單項少的情況。

實時保存:頁面長期處于編輯模式,系統會自動保存用戶的操作。常見于線上文檔工具。該模式誤操作風險最高,需要提供版本控制和操作撤回功能。

業務層面上無法避免單頁出現大量表單時,可以在視覺上分節。注意!和真正的分步不同,這里的只是從視覺層面對頁面信息進行處理,沒有流程先后的概念,所以盡可能不要拆分頁面。
以下圖為例,通過視覺上的劃分,即使在同一個頁面顯示同樣數量的表單,版面空間的呼吸給予了用戶喘歇的余地。錨點導航是個錦上添花的控件,空間允許時可以加上。

一個列表出現空狀態的可能性有:

雖然后果一樣,但問題本質不同,解決方式自然也不同,此時需要分別給出對應的引導。
再沒有什么比一行“操作失敗”的提示更讓人絕望,用戶不知道哪出了問題,也不清楚如何解決。異常流程時有發生,此時系統的引導會起到至關重要的作用,它能夠帶用戶走回正軌,減少無助感。

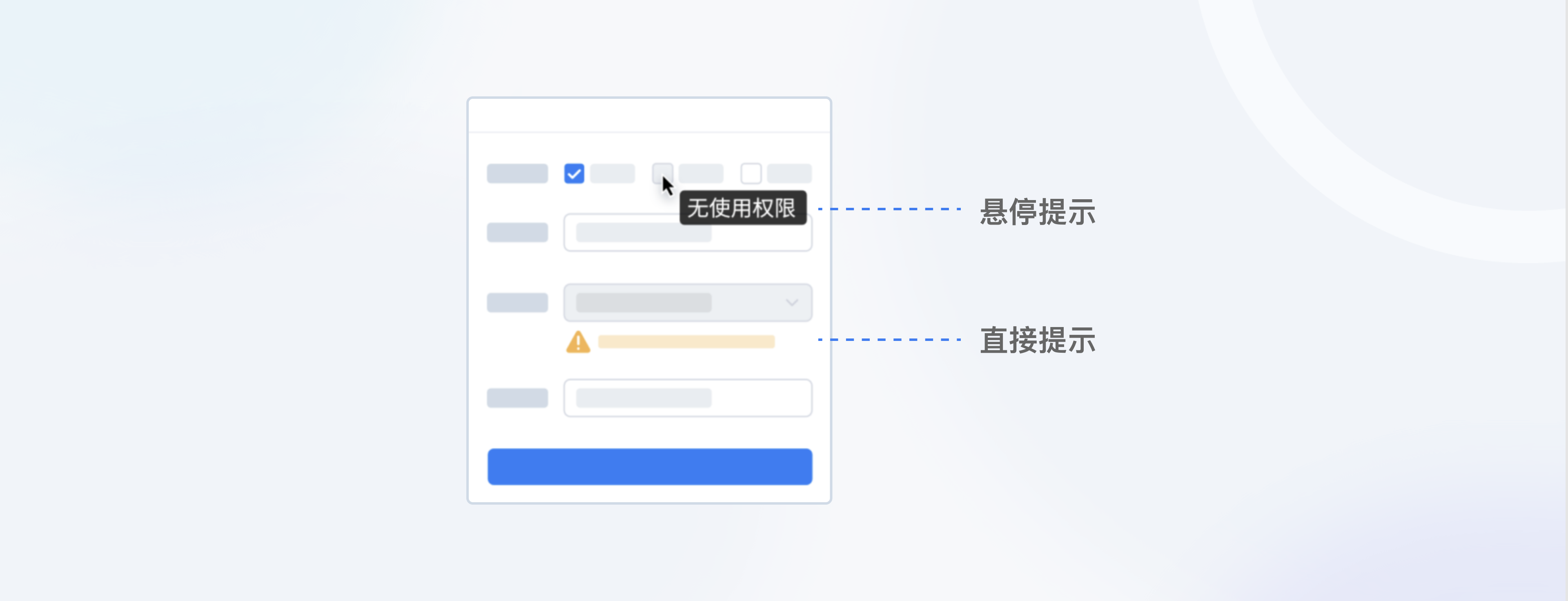
該問題的重災區是工具類軟件,用著用著一些功能突然就灰掉了,只能慢慢摸索是哪里的問題。功能之所以不可用肯定有個原因,不論是直接顯示還是鼠標懸停時顯示,有必要要讓用戶明白原由或者如何解決,避免把用戶困在死胡同。

新手教程特別考驗用戶的記憶力,尤其是在新接觸軟件的學習爬坡階段,而且很難保證在一段時間不用后,用戶還能記得如何操作。當系統引入了晦澀概念或復雜交互時,最好在該功能周圍提供說明,或懸停時展示 tooltip.使用戶無需長期記憶,在用到該功能時又可以快速上手。

圖形界面的本質是人與機器交流的語言。與現實生活一樣,我們傾向與禮貌體貼的對象溝通。所以下手設計時要盡最大可能從人類的本性出發,才能在業務和產品邏輯的限制下,為用戶塑造更具親和力的界面模型。
藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
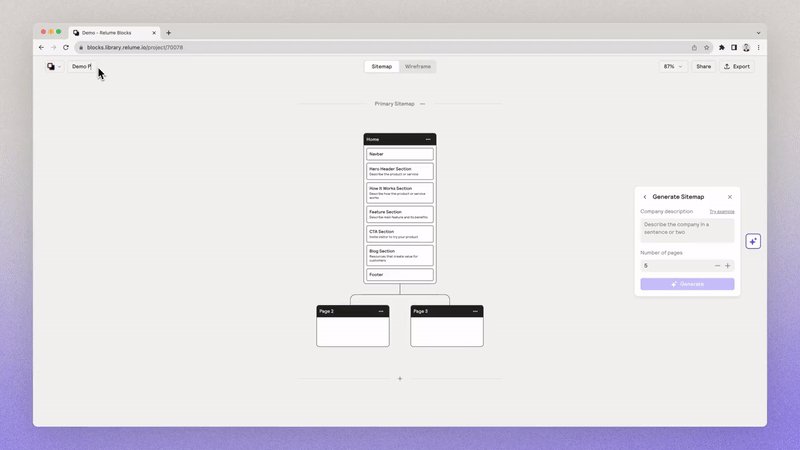
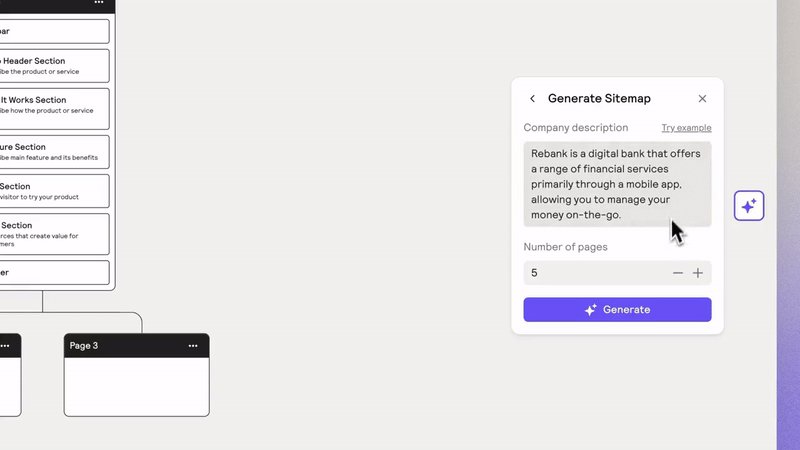
在當今數字化時代,我們看到一些平臺在吸引用戶方面取得了巨大的成功。為什么這些平臺能夠如此輕松地引起用戶的關注,并使他們沉浸其中,難以自拔呢?本文將深入分析背后的原因,并探討數字化平臺成功的關鍵因素。
1. 情感連接:
成功的數字平臺往往能夠建立起深厚的情感連接。它們不僅提供產品或服務,更注重用戶體驗,通過情感化的設計元素、引人入勝的故事,以及與用戶共鳴的內容,創造出一個令人愿意一再回歸的環境。
2. 個性化體驗:
數字平臺的成功在于它們能夠理解用戶的需求,并提供個性化的體驗。通過智能算法和用戶數據的精準分析,這些平臺能夠為每個用戶量身定制內容,使用戶感到被理解和重視。
3. 簡便易用的設計:
一些成功的數字平臺擁有簡約、直觀的用戶界面,使用戶能夠輕松而愉快地使用。設計的易用性和直觀性,使用戶能夠快速找到所需,降低使用的學習曲線,從而增加用戶留存和滿意度。
4. 持續創新:
成功的數字平臺不斷進行創新,引入新功能、改進用戶界面,以及適應市場變化。這種持續的創新使用戶始終感到平臺是與時俱進的,保持了新鮮感,激發了用戶的興趣。
5. 社交互動:
數字平臺成功的另一關鍵在于其能夠建立社交互動。通過社交媒體整合、用戶評論、以及互動性強的功能,這些平臺創造了一個社群感,讓用戶不僅僅是使用者,更是參與者和共享者。
在總結上述因素時,我們發現數字平臺的吸引力不僅僅源于產品或服務本身,更在于構建了一個全方位、貼心的數字生態系統。通過深入理解用戶需求、注重情感連接、提供個性化體驗、簡便易用的設計和持續創新,這些平臺成功地營造了一個讓用戶留連忘返的數字化體驗。這引發了我們對數字平臺成功背后的奧秘的思考,以及我們在設計和使用數字化產品時可以從中學到的經驗。
藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在當今數字化時代,用戶界面(UI)設計已經成為任何成功數字產品的不可或缺的組成部分。我們使用的應用程序、網站和軟件,無不依賴于優秀的UI設計來確保用戶體驗的順暢和愉悅。這引發了一個疑問:UI設計究竟是不是用戶體驗的關鍵所在呢?
在當今數字化時代,用戶界面設計(UI設計)在數字產品的發展中扮演著至關重要的角色。然而,我們是否可以將其視為數字產品成功的決定性因素呢?這個問題涉及到用戶體驗、功能性、可用性等多個層面,讓我們深入探討這一問題。
首先,UI設計直接影響用戶體驗,決定了用戶與數字產品的互動方式。一個直觀、吸引人且易用的界面能夠提高用戶的滿意度,使其更愿意長時間使用產品。然而,成功的數字產品并不僅僅依賴于外觀。用戶體驗包括諸多方面,如頁面加載速度、交互流暢性、信息呈現等,這需要綜合考慮,而非僅僅停留在UI設計的層面。
其次,功能性和可用性同樣對數字產品的成功至關重要。一款漂亮的界面如果缺乏實用的功能或者難以使用,用戶也難以滿意。因此,UI設計需要與產品的功能需求緊密結合,確保用戶在界面上能夠方便地找到所需的功能,并能夠高效地使用。可用性測試和用戶反饋是評估這一方面的重要手段。
然而,要強調的是,UI設計雖然在數字產品的成功中發揮著至關重要的作用,但并非唯一決定性因素。市場定位、產品定位、營銷策略等同樣重要。一款有吸引力的UI設計可以吸引用戶,但產品的核心價值、解決問題的能力同樣至關重要。數字產品需要在市場中找到自己的差異化競爭優勢,而UI設計只是其中的一部分。
綜上所述,UI設計在數字產品成功中的作用不可忽視,它直接影響著用戶體驗,是數字產品的重要組成部分。然而,要實現真正的成功,還需要考慮多方面的因素,包括功能性、可用性、市場策略等。因此,可以說UI設計是數字產品成功的重要因素之一,但并非唯一決定性因素。在設計過程中,需要全面考慮,確保UI設計與產品的整體戰略相一致,以實現更全面的成功。
藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
用戶界面設計(UI Design)是數字時代中至關重要的一環,直接關系到用戶在應用或網站上的體驗。為何有些界面能夠在用戶心中留下深刻印象,而有些則顯得平庸乏味?這個問題的答案不僅牽涉到設計師的創造力和技能,更深層次地涉及到對用戶心理和行為的理解。
1. 直觀性與易用性
一個令人難忘的界面首先要具備直觀性和易用性。用戶打開應用或網站時,最好的用戶界面是那些無需解釋就能讓用戶明白如何使用的。直觀性意味著用戶能夠快速理解界面的結構和功能,而易用性則要求用戶在操作過程中不受阻礙。通過合理的布局、明確的導航以及一致的設計風格,設計師可以創造出讓用戶留連忘返的界面。
2. 個性化與用戶體驗
令人難忘的界面通常能夠提供個性化的用戶體驗。這并不意味著要為每個用戶都設計獨特的界面,而是要考慮到用戶的多樣性和需求差異。通過智能的用戶界面設計,可以根據用戶的偏好和歷史行為,提供個性化的內容和功能,使用戶感到這個界面是專門為他們打造的。個性化的用戶體驗能夠增強用戶的參與感和滿意度,從而讓界面更容易被記住。
3. 情感共鳴與品牌一致性
界面設計不僅僅是功能的呈現,更是一種情感的傳遞。令人難忘的界面往往能夠與用戶建立情感共鳴,通過色彩、圖標、字體等元素傳達出與用戶情感相契合的信息。同時,保持品牌一致性也是重要的。一個有著一致的品牌形象的界面,能夠強化用戶對品牌的記憶和認知,使用戶更容易記住這個界面。
4. 交互設計與動效
動效是現代UI設計中越來越重要的一環,它能夠吸引用戶的注意力、傳遞信息,并增強用戶的交互體驗。通過合理運用動效,設計師可以使界面更加生動有趣,從而留下深刻印象。然而,這并不意味著要過度使用動效,而是要在不影響用戶體驗的前提下增強界面的表現力。
綜合考慮上述因素,一個令人難忘的UI設計是綜合了直觀性、易用性、個性化、情感共鳴、品牌一致性、交互設計和動效等多個方面的成果。設計師需要在深刻理解用戶需求和行為的基礎上,發揮創造力,打破常規,為用戶創造出一種既美觀又實用的界面。只有在這樣的基礎上,才能夠設計出那些讓用戶難以忘懷的界面。
藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發








藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
進入設計這個行業也快一年了,這篇文章其實也算是寫給自己的一個總結。也望各位大佬,小弟如果有那些地方說不對,多多包涵,輕噴輕噴。廢話不多說了進入正題。
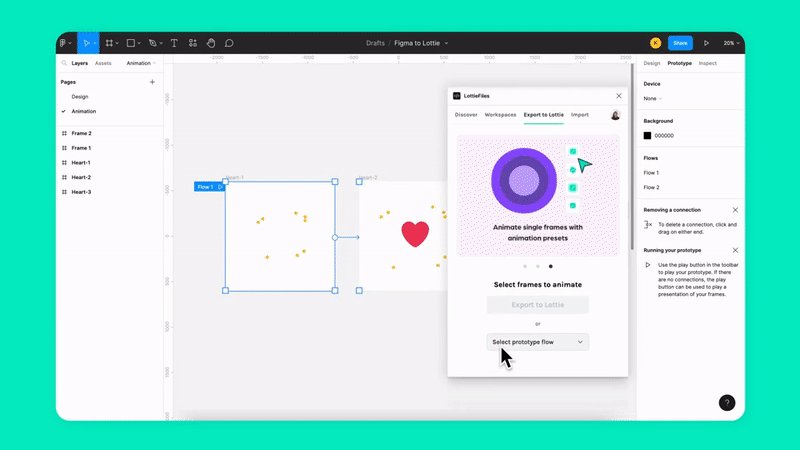
動效設計師怎么與技術對接?
開發和設計師溝通困難,是因為沒有通過精準的參數去描述動效。要解決這個問題,我們需要創造一套有效的動效標注系統,這個系統必須做到以下兩點:讓設計師可以輕松地描述動效,讓開發可以準確地還原動效。
這個系統主要分為以下兩個方面:
(1)量化動效數據
其實,界面動效背后涉及到的設計參數非常簡單,只有三種。無論多復雜的動效也是這三種參數經過組合拼接出來的:



















作者:阿琦Aqi(譯)
來源:站酷
藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://m.axecq.cn