2022-10-26 純純
今天給大家?guī)?lái)的分享是《AR,我們從設(shè)計(jì)說(shuō)起》,希望大家通過(guò)這個(gè)分享能夠快速了解AR的實(shí)現(xiàn)原理,AR的設(shè)計(jì)流程,以及在設(shè)計(jì)過(guò)程中遇到的問(wèn)題,在最后會(huì)分享我這些年做AR設(shè)計(jì)的一些心得和技巧。

關(guān)于AR
AR這個(gè)詞對(duì)大眾而言并不是一個(gè)陌生的詞,但是AR的實(shí)現(xiàn)原理是怎樣的?
AR的中文名字是增強(qiáng)現(xiàn)實(shí)技術(shù),它是一種實(shí)時(shí)地計(jì)算攝影機(jī)影像的位置及角度,并且加上相應(yīng)的圖像、視頻、3D模型的技術(shù)。
簡(jiǎn)單來(lái)講就是在現(xiàn)實(shí)世界上疊加一些虛擬信息,然后再實(shí)時(shí)計(jì)算它在設(shè)備上的位置以及角度的變化。
AR的目標(biāo)是將屏幕上的虛擬內(nèi)容放在現(xiàn)實(shí)的世界中與之互動(dòng),幫助大眾更快捷更直觀的去獲取信息,并且AR自帶強(qiáng)大的商業(yè)價(jià)值。身邊的小伙伴經(jīng)常會(huì)把AR跟VR搞混,其實(shí)AR是增強(qiáng)現(xiàn)實(shí)技術(shù),而VR是虛擬現(xiàn)實(shí)技術(shù)。

AR是將虛擬的物體放在我們周邊的現(xiàn)實(shí)環(huán)境,增強(qiáng)現(xiàn)實(shí)世界的感官體驗(yàn);VR則是將我們放在虛擬的環(huán)境中,打造一個(gè)以假亂真的沉浸式體驗(yàn)。
它們?cè)谠O(shè)備上進(jìn)行劃分,AR對(duì)大眾用戶來(lái)說(shuō)參與的門檻低,操作的門檻更低,因?yàn)锳R只需要擁有一部帶攝像頭的智能手機(jī),便可以成為一個(gè)載體,在增強(qiáng)現(xiàn)實(shí)世界的同時(shí),重塑用戶的交互體驗(yàn),而VR的設(shè)備對(duì)于大眾用戶來(lái)講日常比較難接觸到,需要較為專業(yè)的設(shè)備和場(chǎng)地。
AR技術(shù)的核心是識(shí)別與跟蹤,它的實(shí)現(xiàn)方式分為兩種:
● 圖像檢測(cè)法;
● 全球衛(wèi)星定位系統(tǒng)法。
圖像檢測(cè)法
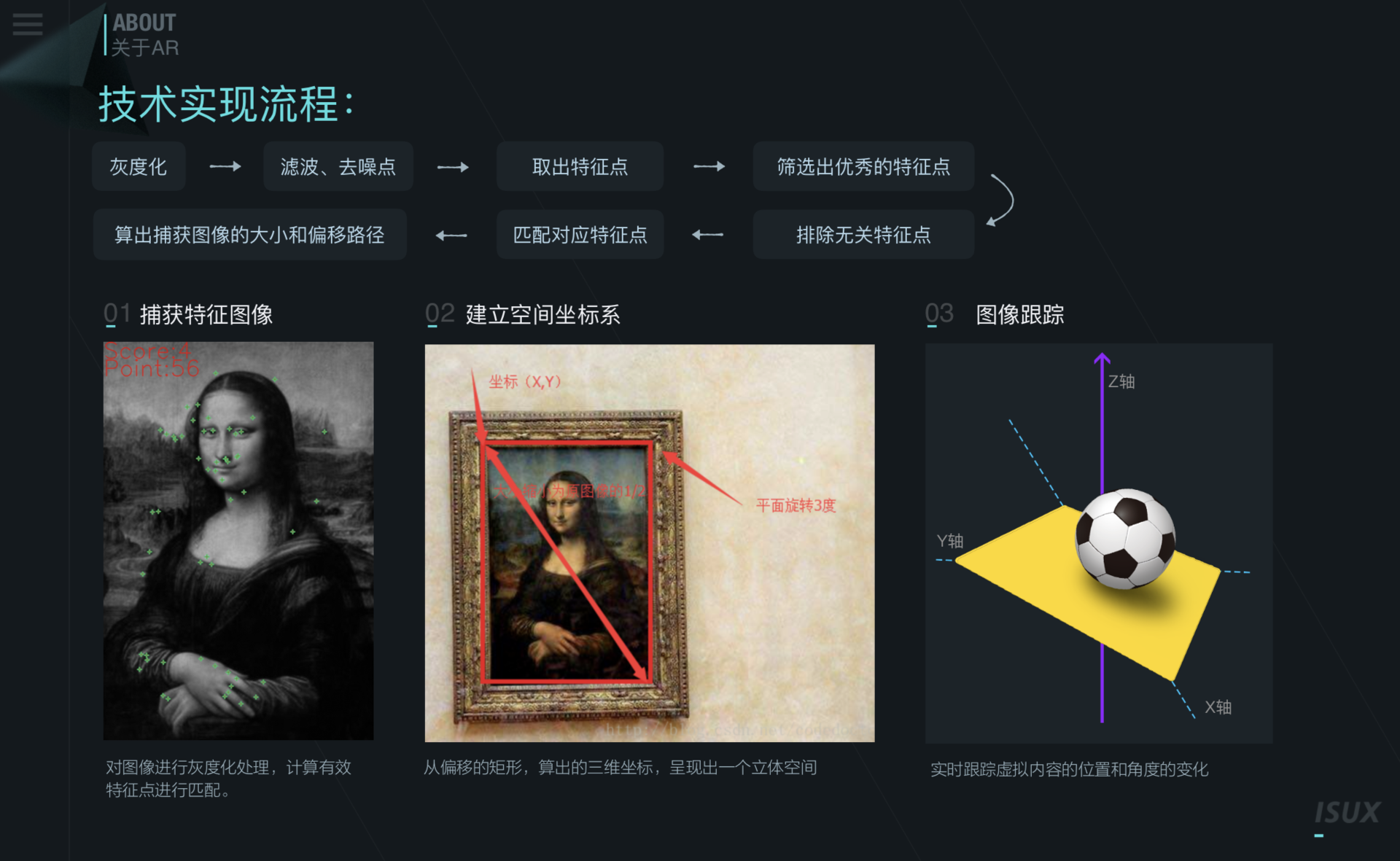
圖像檢測(cè)法其實(shí)是AR最常見(jiàn)的一種定位方式,經(jīng)常用在圖片識(shí)別和人臉的識(shí)別。它的技術(shù)實(shí)現(xiàn)流程主要分為三步:
Step 1:需要捕捉特征圖像,算法會(huì)對(duì)圖像進(jìn)行規(guī)劃處理,計(jì)算有效特征點(diǎn)進(jìn)行匹配,可以看下圖一,這些綠色的小點(diǎn)點(diǎn)就是有效特征點(diǎn);

Step 2:從偏離的矩形算出一個(gè)三維坐標(biāo)系,建立一個(gè)空間;
Step 3:實(shí)時(shí)跟蹤數(shù)據(jù)內(nèi)容的位置和角度的變化;
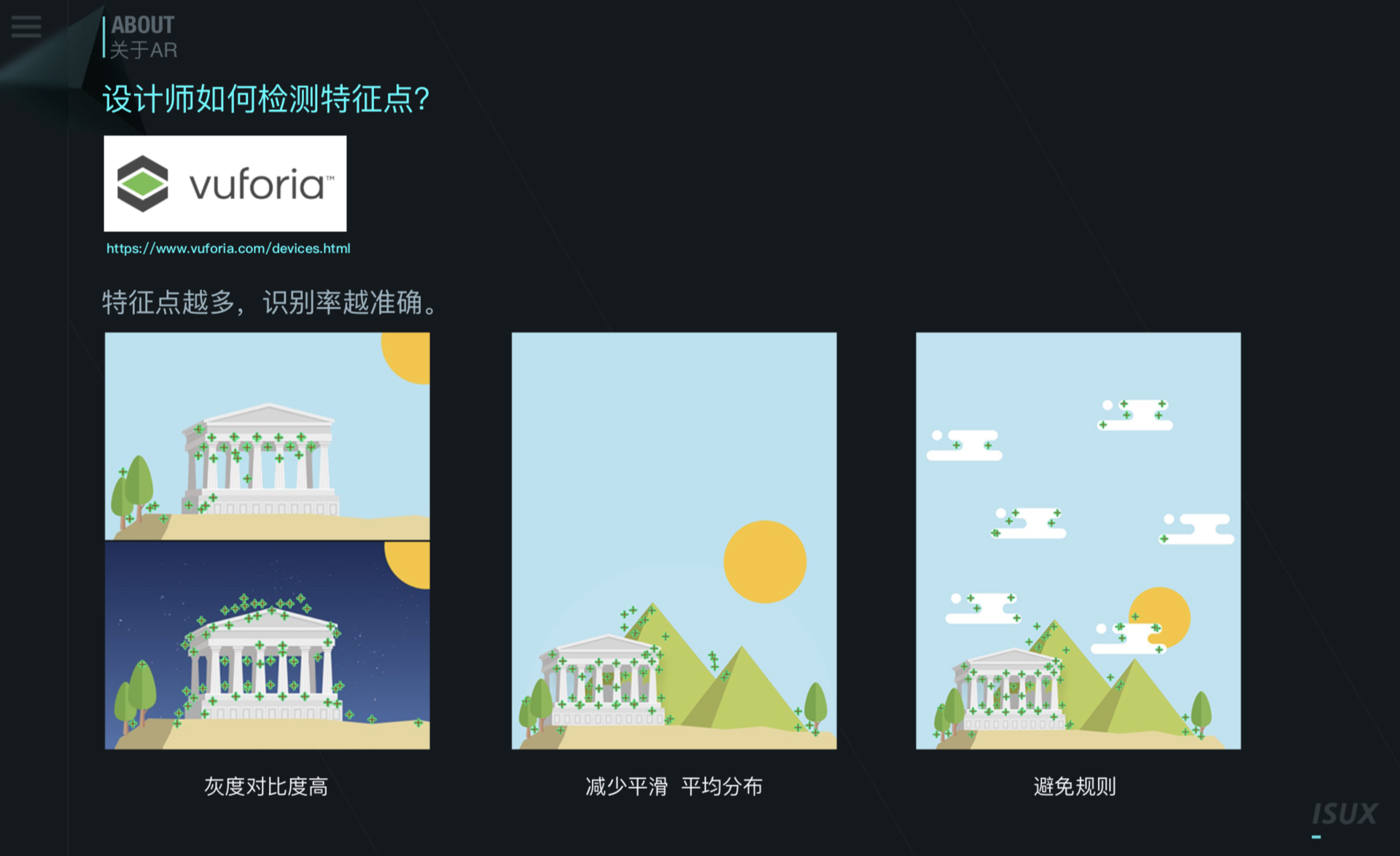
剛才講到綠色的小點(diǎn)點(diǎn)設(shè)計(jì)師應(yīng)該怎么去檢測(cè)呢?這里推薦一個(gè)網(wǎng)站給大家 —— Vuforia,注冊(cè)賬號(hào)后上傳設(shè)計(jì)圖就可以直接將圖稿的特征點(diǎn)標(biāo)記出來(lái),并且對(duì)其進(jìn)行打分,特征點(diǎn)越多,識(shí)別的準(zhǔn)確率越高。(鏈接在文末)

觀察第一張圖的上下兩幅作品,可以發(fā)現(xiàn)它僅僅只是背景和深淺不同,形成的有效特征點(diǎn)也有所不同,因?yàn)樗惴ㄔ诨叶葘?duì)比度高的情況下會(huì)形成更多的有效特征點(diǎn)。
我們?cè)儆^察第二張圖,可以發(fā)現(xiàn)第二張圖在太陽(yáng)的圓形部分沒(méi)有形成任何有效特征點(diǎn),因?yàn)樗惴〞?huì)排除掉一些比較平滑的曲線或元素,視為無(wú)效特征點(diǎn),這種點(diǎn)一般出現(xiàn)在夾角處,所以為了使特征點(diǎn)分?jǐn)?shù)更高,我們?cè)谠O(shè)計(jì)的時(shí)候需要:
● 避免畫(huà)一些比較平滑或帶弧度的元素;
● 特征點(diǎn)需要平均分布在每一個(gè)角落。
最后看第三張圖,幾何云的部分重復(fù)出現(xiàn)在不同的位置上,它形成的有效特征點(diǎn)的數(shù)量和位置也一樣。因?yàn)橹貜?fù)出現(xiàn)的規(guī)則圖形會(huì)被算法判定為無(wú)效特征點(diǎn)并排除掉,所以在做設(shè)計(jì)的時(shí)候需要:
●避免用一些規(guī)則的圖形和一些重復(fù)出現(xiàn)的元素。
圖像檢測(cè)的優(yōu)點(diǎn)是簡(jiǎn)單、高效和多樣性,缺點(diǎn)是容易受環(huán)境、光線、距離、遮擋、聚焦這些因素產(chǎn)生變化,會(huì)使虛擬內(nèi)容產(chǎn)生抖動(dòng)、卡頓、誤判、識(shí)別慢、無(wú)法識(shí)別的情況出現(xiàn)。

環(huán)境光線距離就不需要多講了,遮擋就是取決于取景的角度和范圍。聚焦指的是設(shè)備,也就是我們的攝像機(jī),我們的手機(jī)對(duì)于深色還有漸變顏色進(jìn)行對(duì)焦時(shí)會(huì)較慢顯現(xiàn)。
所以在做視覺(jué)稿的時(shí)候,其實(shí)需要滿足很多條件,并且要與開(kāi)發(fā)進(jìn)行多環(huán)境測(cè)試、一起研討,才能得出一張比較合格的識(shí)別圖,優(yōu)秀的識(shí)別圖必須確保它的穩(wěn)定性,還有它的識(shí)別速度。
我們來(lái)看看實(shí)際項(xiàng)目中是如何應(yīng)用的。
在2016年的時(shí)候,團(tuán)隊(duì)策劃了《QQ奧運(yùn)火炬手》AR活動(dòng),基本上是在一個(gè)毫無(wú)經(jīng)驗(yàn)的情況之下,不斷地試錯(cuò),不斷地修正,在兩個(gè)月內(nèi)從風(fēng)格到終稿花了將近3000稿,才完成六個(gè)奧運(yùn)城市28張識(shí)別圖的設(shè)計(jì),可以看到DEMO呈現(xiàn)出來(lái)的效果相對(duì)比較穩(wěn)定,而且識(shí)別速度非常快的,基本在一秒之內(nèi)完成。
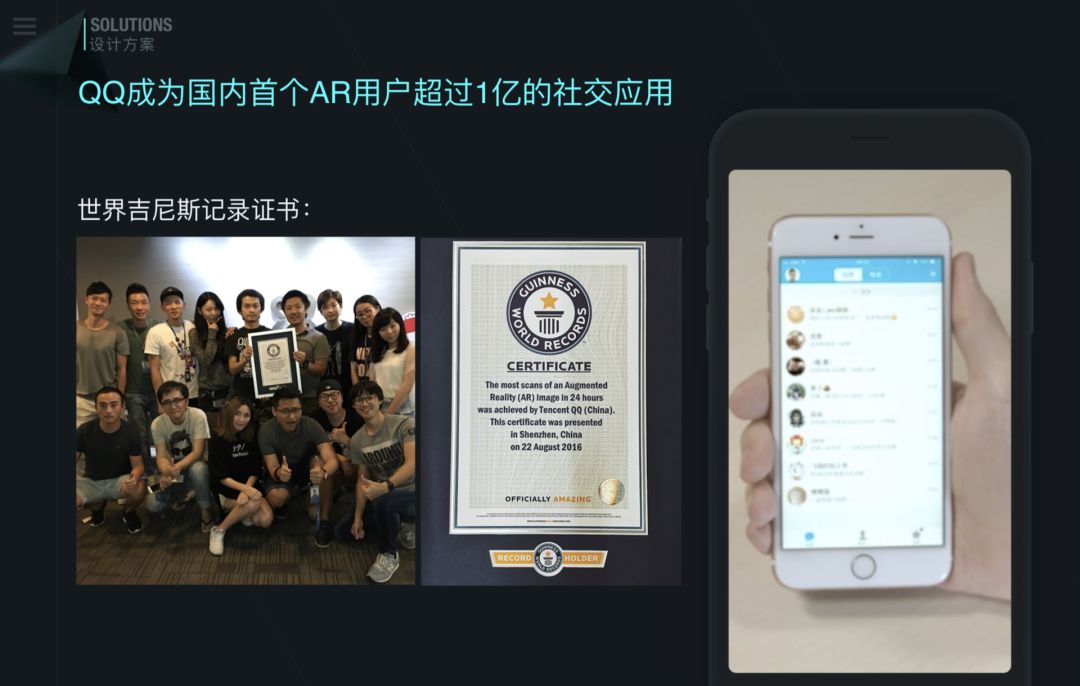
這里強(qiáng)調(diào)優(yōu)秀這個(gè)詞,因?yàn)槲覀儾幌M脩舻谝淮谓佑|AR時(shí)就造成一些挫敗感,導(dǎo)致對(duì)新技術(shù)的體驗(yàn)產(chǎn)生抗拒心理,所以對(duì)識(shí)別率的速度還有穩(wěn)定性做了相當(dāng)多的調(diào)試,當(dāng)時(shí)也獲得了世界吉尼斯紀(jì)錄的證書(shū)。

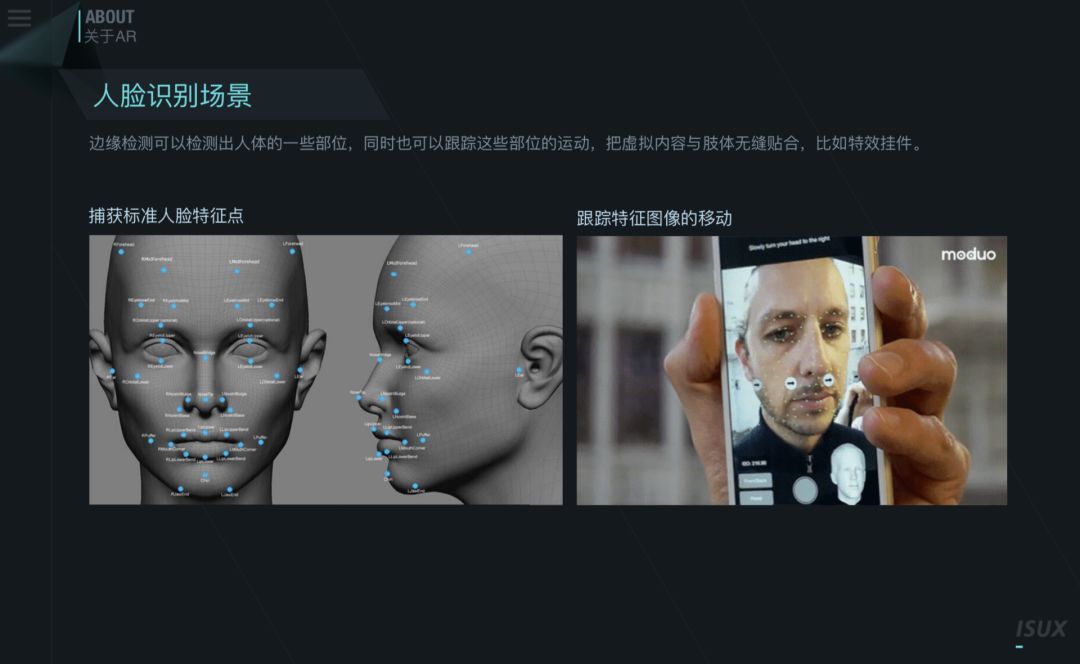
這是以前的一個(gè)小DEMO,通過(guò)手機(jī)的掃一掃識(shí)別一層一層傳遞的過(guò)程。剛才說(shuō)到圖片檢測(cè)法的圖像場(chǎng)景,現(xiàn)在再看一下紋理識(shí)別的場(chǎng)景,人臉識(shí)別其實(shí)就是圖像檢測(cè)法的邊緣檢測(cè),它可以檢測(cè)出人臉的部位,同時(shí)跟蹤這些部位進(jìn)行運(yùn)動(dòng),把虛擬的內(nèi)容跟肢體做無(wú)縫的貼合。

比如說(shuō)經(jīng)常用到的特效掛件,大家看到市面上的一些美顏APP都有些什么樣的能力呢?
● 實(shí)時(shí)美顏
● 臉部貼合
● 動(dòng)作觸發(fā)
● 臉部變形
● 換臉、扣臉
● 氛圍濾鏡
● 3D模型
其它便不一一闡述了,相信大家也有所了解。

針對(duì)QQ的一些社交場(chǎng)景,我們團(tuán)隊(duì)也做了QQ特有的一些特效掛件,例如可以在QQ的聊天界面中的拍攝功能,還有聊天,都可以在視頻聊天看到,玩到。還有利用AI還有AR的結(jié)合,在兩人通話中做了一個(gè)小游戲,通過(guò)做表情贏取對(duì)方的紅包。
全球衛(wèi)星定位系統(tǒng)法
全球衛(wèi)星定位系統(tǒng)法是是利用GPS去定位我們所處的位置,在真實(shí)的空間里尋找一個(gè)平面,可以現(xiàn)實(shí)世界中跟虛擬物體進(jìn)行互動(dòng)和觀賞。
優(yōu)點(diǎn)是適合于室外的跟蹤,可以克服在室外場(chǎng)景中光照,還有聚焦等不確定因素,而缺點(diǎn)是很考驗(yàn)設(shè)備的性能,包括當(dāng)前網(wǎng)絡(luò)的環(huán)境。
可以看到這上面有兩個(gè)比較陌生的詞,一個(gè)是LBS(Location Based Service),一個(gè)是POI(Point of Interest)。LBS其實(shí)是基于移動(dòng)位置服務(wù),配置服務(wù)GPS獲取位置的一個(gè)方式。有些AR的游戲是基于LBS去實(shí)現(xiàn)的,它們所用到的實(shí)現(xiàn)方式也就是全球衛(wèi)星定位系統(tǒng)法。而POI就是一個(gè)興趣點(diǎn),它在地圖上可代表是一棟大廈,一個(gè)商鋪或者一處景點(diǎn)等等,它包含四方面的信息,就是名稱、類別、坐標(biāo)和分類。
這個(gè)是16年日本做的一個(gè)AR游戲,相信大家都有玩過(guò)。

這個(gè)游戲是利用全球衛(wèi)星定位系統(tǒng)法去實(shí)現(xiàn)的一個(gè)游戲,為什么給大家看剛才的短片,是因?yàn)轵v訊2017年新年QQ的一個(gè)運(yùn)營(yíng)活動(dòng)跟它的玩法特別像,都是基于一個(gè)地圖上去尋找一個(gè)紅包或者一個(gè)寶藏,然后找到這個(gè)位置,再通過(guò)完成一些任務(wù)去獲得這些紅包或者禮品。

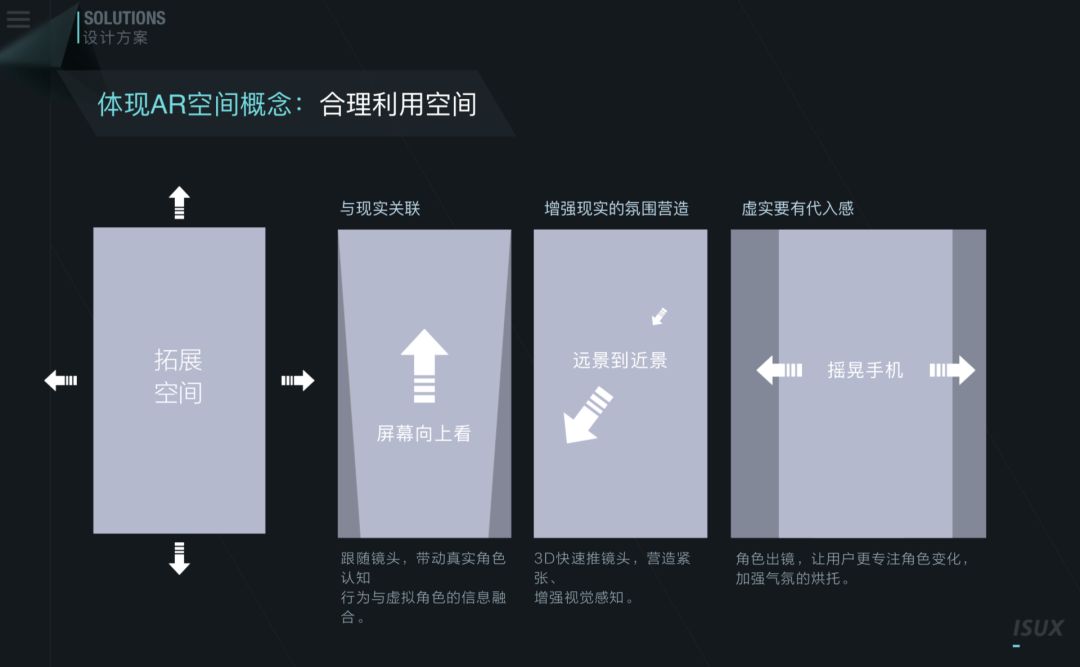
做這個(gè)運(yùn)營(yíng)活動(dòng)的時(shí)候,需要去考慮如何體現(xiàn)AR的空間概念,譬如說(shuō)要合理利用一個(gè)真實(shí)的空間,因?yàn)樵O(shè)計(jì)師出的設(shè)計(jì)稿再也不是750×1334的尺寸了,它是一個(gè)真實(shí)的空間,需要把這空間進(jìn)行拓展,去引導(dǎo)用戶移動(dòng)手機(jī)鏡頭,跟蹤這些虛擬物體進(jìn)行移動(dòng)和互動(dòng)。
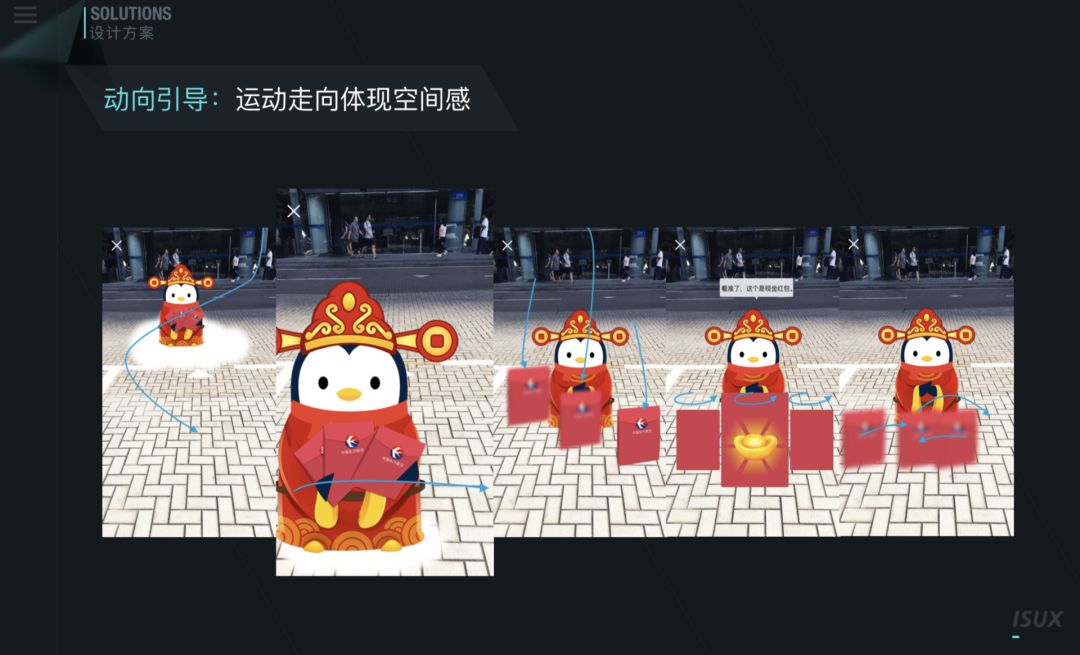
我們可以通過(guò)物體的走向去體現(xiàn)一個(gè)空間感,譬如說(shuō)從遠(yuǎn)到近,從左到右,從上到下等方式讓用戶移動(dòng)起來(lái)。

在地圖的引導(dǎo)上,可以從遠(yuǎn)近這個(gè)層次去打造一個(gè)三維空間,譬如說(shuō)離我們比較近的AR點(diǎn)的時(shí)候,需要強(qiáng)化我們的信息,做一些差異化的動(dòng)畫(huà)引導(dǎo),再遠(yuǎn)一點(diǎn)的地方就只需要給一個(gè)簡(jiǎn)單的貼圖或者簡(jiǎn)單的元素告知用戶,遠(yuǎn)處也有一個(gè)紅包,或者禮品。


IP的力量是非常強(qiáng)大的,當(dāng)時(shí)使用了QQfamily的baby Q作為財(cái)神形象給用戶發(fā)紅包,它的作用是可以跟用戶產(chǎn)生一個(gè)平等的對(duì)話,陪伴用戶一起完成一些任務(wù),建立一個(gè)平等親密的關(guān)系。

在2016年的時(shí)候,通過(guò)《QQ奧運(yùn)火炬手》活動(dòng),一推出QQ就被稱為是國(guó)內(nèi)首個(gè)AR用戶超過(guò)1億的社交應(yīng)用,整個(gè)活動(dòng)吸引了全球一百四十三個(gè)國(guó)家的用戶,跟AR的互動(dòng)超過(guò)將近兩億次。
在2017年的時(shí)候《QQ天降紅包》運(yùn)營(yíng)活動(dòng)用戶量超過(guò)3億,半年間就收獲業(yè)界還有一些用戶的良好口碑,QQ是一個(gè)很年輕的產(chǎn)品,它的用戶大部分都是學(xué)生。通過(guò)這樣的活動(dòng)跟新的技術(shù)做結(jié)合,我們成功將QQ的品牌升級(jí)為年輕化,娛樂(lè)化,還有科技化。
過(guò)去的設(shè)計(jì)手法就是從圖形,動(dòng)畫(huà)還有色彩上做一些創(chuàng)新。現(xiàn)在我們加入一些新的技術(shù),比如說(shuō)AI、AR、音效和物理震動(dòng)之后,可以升級(jí)用戶的一些感官體驗(yàn),使設(shè)計(jì)更加沉浸式,更加娛樂(lè)化。
把AI跟AR做一個(gè)很好的結(jié)合,是因?yàn)楦玫腁I需要更好的AR去體現(xiàn)。
那么大家都說(shuō)AI就是AI,AR就是AR,其實(shí)這個(gè)說(shuō)法是錯(cuò)的,因?yàn)樗鼈兊年P(guān)系非常密切。如果我來(lái)作比喻的話,
「AI就是人的大腦,AR就是人的一些感官體驗(yàn)」
跟這些新的技術(shù)做結(jié)合,會(huì)使得設(shè)計(jì)和活動(dòng)會(huì)有四個(gè)優(yōu)點(diǎn),那就是話題性,串聯(lián)性,沉浸式和娛樂(lè)化。
通過(guò)一些新的技術(shù)給用戶帶來(lái)的新鮮感和話題性,再把一些時(shí)間音效還有振動(dòng)影像這些元素有效地串聯(lián)在一起,讓用戶身臨其境,更加專注在操作當(dāng)中,更加強(qiáng)化整個(gè)設(shè)計(jì),整個(gè)產(chǎn)品的趣味性,也提高整個(gè)產(chǎn)品的娛樂(lè)價(jià)值。
去年世界杯的時(shí)候,我們推出了《QQAR穿越賽場(chǎng)》。
相對(duì)奧運(yùn)而言,世界杯并不是全民都會(huì)關(guān)注的一個(gè)賽事,所以當(dāng)時(shí)用了很大部分的時(shí)間來(lái)做用研,想方設(shè)法去提升用戶的參與感。我們對(duì)用戶的行為和心理進(jìn)行分析,希望能通過(guò)新的交互形式和新的技術(shù)讓用戶更好的參與進(jìn)來(lái)。
在做運(yùn)營(yíng)設(shè)計(jì)的時(shí)候,需要從三個(gè)部份去策劃:
● 如何去吸引用戶;
● 在用戶體驗(yàn)的過(guò)程中如何制造一些驚喜;
● 希望用戶在最后有一個(gè)想要抒發(fā)自己的欲望的出口,將活動(dòng)分享出去。
那如何去吸引用戶參與活動(dòng)呢?可以利一些視覺(jué)線索,突出一些重點(diǎn)信息,通過(guò)差異化的設(shè)計(jì)去滿足用戶的好奇心。譬如說(shuō),利用一個(gè)足球的運(yùn)動(dòng)軌跡引起用戶的注意力,讓用戶產(chǎn)生好奇心,去點(diǎn)擊入口,到第二個(gè)頁(yè)面的時(shí)候,需要告訴用戶具體的活動(dòng)內(nèi)容,這是比較輕的設(shè)計(jì)手法,比較直接的方式是在登錄QQ之后,直接給用戶一個(gè)活動(dòng)預(yù)告。
這個(gè)需要結(jié)合QQ掃一掃的界面,并且跟活動(dòng)里面的場(chǎng)景結(jié)合起來(lái),打造一個(gè)新的UI風(fēng)格。我們可以透過(guò)一些色彩質(zhì)感和執(zhí)行動(dòng)畫(huà)告訴用戶,這是一個(gè)充滿科技感的運(yùn)營(yíng)活動(dòng),一個(gè)新的UI活動(dòng)風(fēng)格,一個(gè)新的科技感風(fēng)格。

沉浸式體驗(yàn),往往也包含人的感官體驗(yàn)和認(rèn)知體驗(yàn)。
我們需要從大眾的一些記憶里面提取一些設(shè)計(jì)元素,基于現(xiàn)在的場(chǎng)景、應(yīng)用做結(jié)合。那么我們?nèi)绾稳ヌ崛∮脩舻囊恍┯洃浽兀靠梢酝ㄟ^(guò)我們記憶中一些片段去提取它的色彩、質(zhì)感,還有聲音、圖形、運(yùn)動(dòng)方式、光學(xué)和力學(xué)這樣的特征去和設(shè)計(jì)做融合。
說(shuō)起穿越這個(gè)話題,大家也會(huì)想到哆啦A夢(mèng)的穿越門或者哆啦A夢(mèng)的時(shí)光機(jī),還有些用戶就會(huì)想到我們近年來(lái)比較火的奇異博士其中的一個(gè)片段,我們抽取奇異博士打開(kāi)穿越門的片段提取一些設(shè)計(jì)元素,譬如說(shuō)它的運(yùn)動(dòng)方式,力學(xué)和光學(xué)特征。

首先我們需要去教育用戶“空中畫(huà)圈”,“空中畫(huà)圈”這個(gè)詞大家應(yīng)該都不難理解,當(dāng)時(shí)請(qǐng)了很多深大學(xué)生去公司做用研,當(dāng)時(shí)試玩這個(gè)活動(dòng)的時(shí)候,發(fā)現(xiàn)很多同學(xué)都不會(huì)玩,不是說(shuō)大家沒(méi)有看過(guò)奇異博士,也不是說(shuō)大家對(duì)AR沒(méi)有接觸,是因?yàn)檫@種新的互動(dòng)形式會(huì)讓用戶的心理造成一個(gè)不確定因素,并且懷疑自己的判斷,大家更多的習(xí)慣直接在屏幕上畫(huà)圈,而不是舉起自己的手,在空中畫(huà)一個(gè)圈,開(kāi)啟穿越門,甚至有一些同學(xué)直接手反過(guò)來(lái)一直在扣攝像頭,都會(huì)有這種情況出現(xiàn)。
因此才會(huì)讓我們的設(shè)計(jì)更加客觀,我們自認(rèn)為很好理解的事情,其實(shí)對(duì)于一些大眾用戶來(lái)說(shuō),并不容易去實(shí)現(xiàn)。
在此次研究的基礎(chǔ)上我們做了圖文的結(jié)合,到最后不斷優(yōu)化了十幾個(gè)方案,不斷地去找學(xué)生做用研,最后得出了一個(gè)解決方案——模擬一個(gè)真實(shí)的畫(huà)圈場(chǎng)景。做了一個(gè)動(dòng)畫(huà),并且加上簡(jiǎn)潔的文字和操作的反饋來(lái)引導(dǎo)用戶操作,同時(shí)也支持用戶屏幕畫(huà)圈,可是扣攝像頭還是做不到的,這是為了避免用戶在試玩的過(guò)程中會(huì)發(fā)生一些中斷。
關(guān)于AR畫(huà)圈在設(shè)計(jì)師的工作來(lái)說(shuō),設(shè)計(jì)這個(gè)點(diǎn)的動(dòng)畫(huà)好像很簡(jiǎn)單,其實(shí)它特別困難。開(kāi)發(fā)同學(xué)需要考慮手機(jī)性能以及QQ引擎等問(wèn)題,為了確保用戶的流暢體驗(yàn),設(shè)計(jì)可能需要做一些犧牲。
當(dāng)時(shí)我們有一個(gè)限制,動(dòng)畫(huà)必須保證在5到8幀之內(nèi)。但是它會(huì)出現(xiàn)卡頓,色差,模糊,生硬這些情況,并且我們用AE的粒子效果去做一個(gè)動(dòng)畫(huà)的時(shí)候,跟開(kāi)發(fā)實(shí)現(xiàn)的原理其實(shí)不太一致,所以我們要不斷去跟開(kāi)發(fā)做調(diào)試跟還原效果。再者比如說(shuō)AE里面的粒子效果導(dǎo)出PNG之后會(huì)有很大的色差,這些都是需要不斷去修正和想辦法解決的。
我們?cè)诙喾矫嬲{(diào)試下,修正方案,尋找解決的方法,最后做出了一個(gè)相對(duì)比較滿意的效果。
在空中畫(huà)圈之后,它會(huì)立馬形成一個(gè)3D立體的穿越門,這個(gè)穿越門可以讓我們360度地觀看,并且可以在現(xiàn)實(shí)還有虛擬場(chǎng)景中來(lái)回穿梭,這需要很多的面片去做一些貼圖處理,但是會(huì)遇到技術(shù)上的問(wèn)題,所以只能用最精簡(jiǎn)的方式去達(dá)到我們理想中的效果。
對(duì)于一些引擎還有技術(shù)的限制,需要想很多的方法去將資源整合。譬如說(shuō)從AR畫(huà)圈到AR穿越門,再到一個(gè)虛擬的AR賽場(chǎng),其實(shí)是有四段不同的資源合成的,需要嚴(yán)格去把控整個(gè)時(shí)間的進(jìn)場(chǎng)和退場(chǎng)。

第一步:需要想方設(shè)法去用一些巧妙的手法讓它過(guò)度自然;

第二步:如何讓用戶感覺(jué)到身臨其境,可以從視覺(jué)、聽(tīng)覺(jué)、觸覺(jué)這三方面去提升用戶的感觀體驗(yàn);以第一人稱的視角能夠360度去觀看整個(gè)AR賽場(chǎng),然后再配合現(xiàn)場(chǎng)真實(shí)的一些音效,像是解說(shuō)員的旁白,還原一個(gè)真實(shí)感;

第三部:觸感。觸感的設(shè)計(jì)我們知道自從IOS升級(jí)之后,手機(jī)有強(qiáng)、中、弱三擋的振動(dòng),我們利用設(shè)計(jì)這些振動(dòng)的頻率,還有長(zhǎng)短還原踢球,球擊龍門還有球在草地上來(lái)回滾動(dòng)的觸感,主要目的就是提升用戶的真實(shí)感;

第四步:如何去增強(qiáng)用戶的分享欲望。除了從質(zhì)感上去打造真實(shí)的報(bào)紙質(zhì)感之外,我們根據(jù)用戶的一些閱讀習(xí)慣去把內(nèi)容排版起來(lái),分布在每一個(gè)角落。再來(lái)我們根據(jù)整個(gè)國(guó)家的球服配色,不同的贊揚(yáng)文案,還有用戶畫(huà)圈的過(guò)程,會(huì)有視頻錄屏把這些元素整合在一起,打造一個(gè)魔法報(bào)紙,以這些個(gè)性化的設(shè)計(jì)去提升用戶的參與感,讓用戶有一個(gè)分享的欲望。

設(shè)計(jì)心得
關(guān)于AR的設(shè)計(jì)流程的建議:
● 在定義玩法的時(shí)候,交互和操作要盡量的簡(jiǎn)單,降低用戶的參與門檻與操作門檻,不要讓用戶形成挫敗的心理;
● 在交互階段的時(shí)候,我們通過(guò)用研定出最佳的新手引導(dǎo)方案,確保用用戶懂得玩這個(gè)活動(dòng);
● 在視覺(jué)階段的時(shí)候,需要預(yù)留時(shí)間給開(kāi)發(fā)做測(cè)試,反復(fù)去調(diào)試還原視覺(jué)效果,AR的設(shè)計(jì)原則其實(shí)跟大部分設(shè)計(jì)原則都是一樣的,它是一個(gè)金字塔的三角形關(guān)系,首先要確保應(yīng)用性,應(yīng)用性就是要有一些簡(jiǎn)單明了的操作,還有一些引導(dǎo)暗示用戶是會(huì)使用AP或是會(huì)玩這個(gè)活動(dòng)的,避免用戶的心理造成一些挫敗感;
● 穩(wěn)定性。需要確保整個(gè)體驗(yàn)流程是通暢的,要多維度的給到一些操作反饋,避免用戶在體驗(yàn)過(guò)程中發(fā)生意外或者中斷;
● 最后才是愉悅感,通過(guò)設(shè)計(jì)的手法讓用戶得到一些娛樂(lè)感和滿足感,沉浸其中,忘記真實(shí)世界的場(chǎng)景。
關(guān)于AR沉浸式體驗(yàn)的建議:
● 情景:需要設(shè)計(jì)背景或劇情去吸引用戶,讓用戶產(chǎn)生一個(gè)探索的欲望;
● 空間:需要合理的去利用真實(shí)的空間;
● 情節(jié):需要明確一些比較細(xì)節(jié)的目標(biāo),讓用戶的行為有一些特別的反饋,讓用戶對(duì)整個(gè)體驗(yàn)有著絕對(duì)的主控感;
● 角色:可以通過(guò)創(chuàng)建一些角色關(guān)系,情景化的設(shè)計(jì),去提升用戶的參與感;
● 氛圍:可以從視覺(jué),聽(tīng)覺(jué),觸覺(jué)三方面去提升整個(gè)體驗(yàn)的愉悅感;
● 節(jié)奏:從簡(jiǎn)單到挑戰(zhàn),需要慢慢循序漸進(jìn)的使得用戶集中精神。
結(jié)語(yǔ)
最后就是我在做AR項(xiàng)目的一些反思。
之前我經(jīng)常就會(huì)覺(jué)得設(shè)計(jì)師的工作只是考慮怎么包裝這個(gè)APP,怎么包裝這個(gè)品牌,怎么做好看就可以了。其實(shí)并不是的,我們需要考慮用戶的一些體驗(yàn)問(wèn)題,還有我們要具備一些產(chǎn)品思維,所有跟新技術(shù)去做融合的設(shè)計(jì)是有很高的風(fēng)險(xiǎn),一個(gè)好的設(shè)計(jì)其實(shí)是選擇眾多條件下的最佳方案。
我們?cè)谠O(shè)計(jì)過(guò)程中會(huì)遇到很多困難、很多限制,而且需要用設(shè)計(jì)去解決一些技術(shù)問(wèn)題,我們會(huì)把這些限制設(shè)為思考問(wèn)題的出發(fā)點(diǎn),提供一個(gè)更完善的方案,同時(shí)我也相信科技是跟技術(shù)在不斷的進(jìn)步,所以有一天我們可以做到我們理想中的設(shè)計(jì)。
來(lái)源:站酷 作者:騰訊ISUX團(tuán)隊(duì)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn