2022-7-27 資深UI設計者
在 UI 的設計體系中,圖標是最重要的組成部分之一,是任何 UI 界面中都不可或缺的視覺元素。了解圖標相關的概念,以及正確繪制的方法,是入門 UI 設計的必備條件。
網上現存不少關于圖標繪制的文章和教學,但不是太籠統,就是太片面。即使看了很多這種碎片化的知識,也很難在我們的認知中對它有比較全面、系統的認識,所以大多數初級的 UI 設計師,始終畫不好圖標。
針對這個問題,我希望用一篇長文來講清楚圖標設計的所有要點和具體的設計方法,讓所有設計新人更快的上手圖標設計。
本文共分為以下5個部分:
1. 圖標設計詳解:先對圖標有個整體的認識,了解圖標總共有哪些類型和應用場景。
2. 工具圖標設計:最常見的工具型圖標的相關規范,以及對應的設計案例演示。
3. 裝飾圖標設計:近年來使用越來越廣泛的視覺型圖標設計認識,以及對應的講解。
4. 啟動圖標設計:講解啟圖標的相關規范,如何高效的進行設計。
5. 圖標應用詳解:介紹在一個UI項目中,要應用多少種圖標規格,并如何設計出正確的圖標

圖標,是一種圖形化的標識,它有廣義和狹義兩種概念,廣義指的是所有現實中有明確指向含義的圖形符號,狹義主要指在計算機設備界面中的圖形符號,有非常大的覆蓋范圍。
對于 UI 設計師而言,我們主要針對的就是狹義的概念,它是 UI 界面視覺組成的關鍵元素之一。
在當下最常見的扁平化設計風格中,界面的實際視覺組成只有 4 種元素,圖片、文字、幾何圖形、圖標。

可以說,圖片、文字、幾何圖形的運用,都只用到排版的技巧,而圖標,是 UI 設計中除了插畫元素以外唯一需要我們 “繪制”、“創作” 的元素,一涉及到這兩件事,難度就直線上升了。
本來往界面里丟一些方方圓圓、貼幾張圖、填一些字,就可以把界面做出來了,比如下圖中的 Clear APP,不僅工作量少,而且還符合極簡原則,為什么還要吃力不討好地設計圖標?

這就涉及對圖標作用的探討了,為了節約篇幅,更快進入大家最想看的重點干貨,我就不長篇大論從上古時期人類與圖形符號的糾葛開始寫了!就談對于圖形界面本身,為什么圖標有這么重要的地位,沒它不行。有兩個原因,第一就是,文字雖然也是一種圖形符號,但相對于圖標而言,文字實在太復雜了,在識別效率上有先天的劣勢!再者,不同的語言,文字的長度也不同,如果換成阿拉伯語或者俄羅斯語,或許一行還裝不下所有文字。圖標可以以一種更高效的方式,將我們想要傳遞的信息進行濃縮,不僅易于識別,也能讓界面更簡潔,利于排版,比如下方案例。

第二點, 就是關于視覺的觀賞性上。有些頁面中,如果把圖標去掉了,也絲毫不會影響我們的操作效率,以及對內容的理解。但沒有圖標,缺少這些點綴,我們就會覺得這個頁面看起來總感覺太枯燥了,不得勁,最好的例子就是應用的設置頁了,見下方案例。

既然知道了圖標的作用和重要性,那么接下來,就要進一步了解在工作中我們要設計哪些圖標。
可以先劃分成三種大類:
? 工具圖標
? 裝飾圖標
? 啟動圖標
下面,我們將為對它們分別進行介紹,以及展示相關的設計類型,方便讀者在開始學習具體設計前,對 UI 設計會創作的圖標有更全面的認識。
1.1 工具圖標
首先,我們要說的是工具圖標。這是我們在日常討論中提及最頻繁的圖標類型,即應用內有明確功能、提示含義的標識。作為最常見的圖標類型,我們就不需要做太多的說明了。

雖然理解起來容易,但是它所包含的設計樣式卻并不少,可以把它們歸納成線性、面性兩個大類,再分別進行細分。
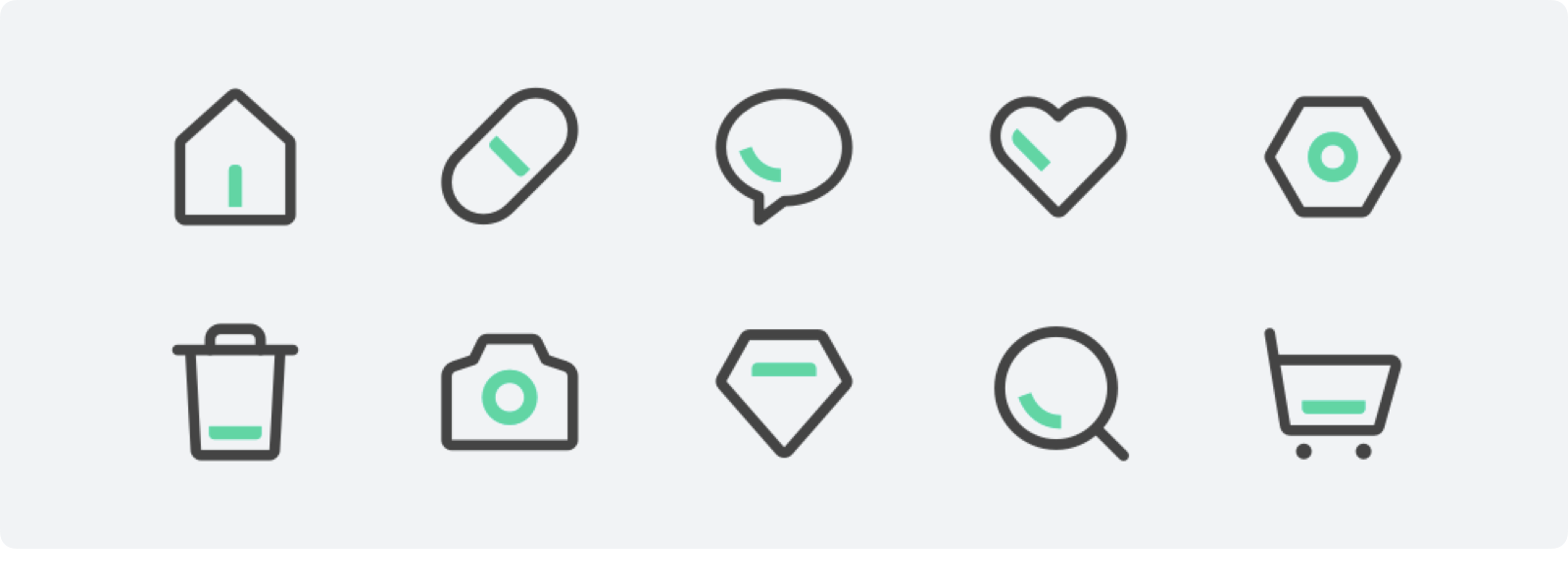
風格1:線性風格
線性圖標,即圖形是通過線條的描邊輪廓勾勒出來的!多數人對它樣式認識的第一反應應該是使用純色的閉合輪廓,比如上圖案例,線性圖標的創作空間看似不多,但實際上有非常多的調整空間。
下面我們把它們統一羅列出來。

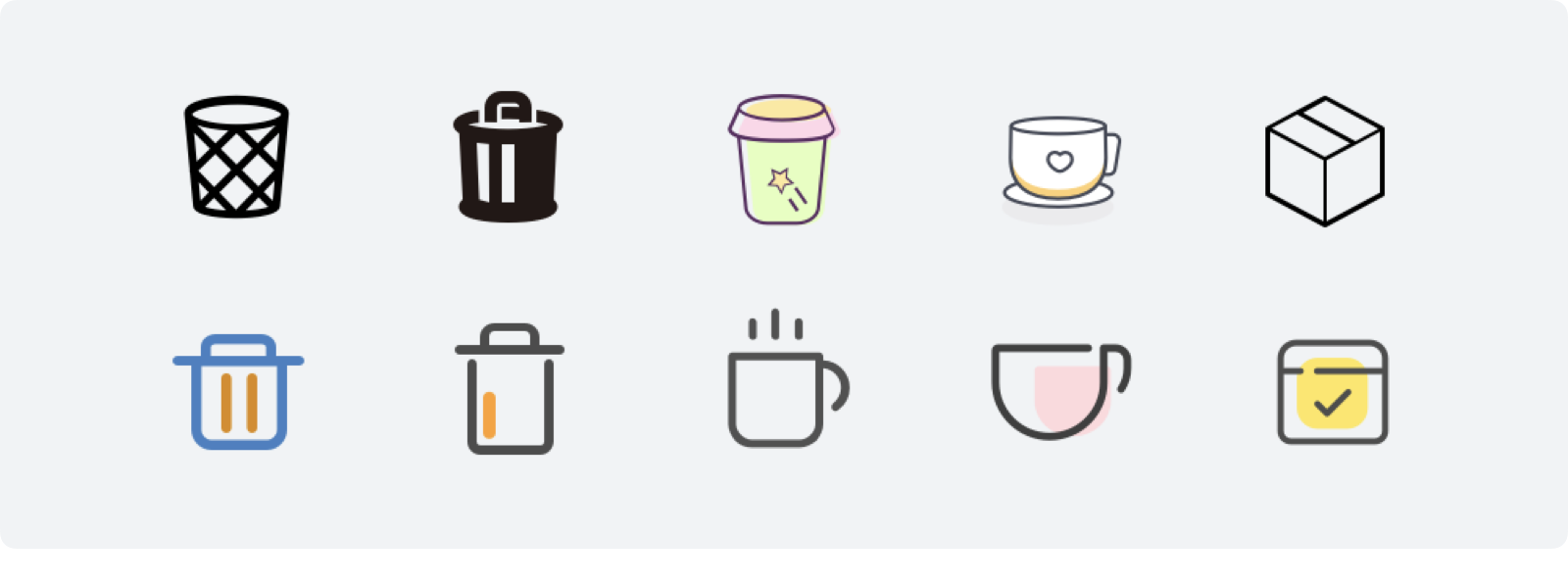
風格2:面性風格
面性圖標,即使用對內容區域進行色彩填充的圖標樣式。同樣,在這類圖標中,也不是只能應用純色的方式進行填充,還有非常多的視覺表現類型。

風格3:混合風格
當然,在設計圖標類型的時候,也不一定非線性和面性不可,有一些熱衷創造和嘗試的設計師,還創作出了混合型的圖標,既有線性描邊的輪廓,又有色彩填充的區域。常見的樣式類型如下。

1.2 裝飾圖標
和工具圖標比起來,裝飾圖標的視覺性作用更多。對于一些比較復雜的應用來說,過分的簡約并不能彌補信息過多的信噪問題,我們要通過豐富視覺體驗的方法來增加內容的觀賞性,減少一屏內顯示內容的數量。
比如在分類列表里,是可以只使用線框和文字把大量內容濃縮到一屏以內,但實際瀏覽效率并不會增加,而且并不美觀。

還有,就是國內的界面設計環境,會根據運營的設計需求進行特殊化處理,尤其在電商領域,首屏的圖標都會改成首頁風格的樣式,增加活動氛圍。

裝飾性的圖標設計,雖然沒有明確的規范該怎么做,效果怎么好怎么來,但最常見的類型有四種,下面分別進行介紹。
扁平風格
扁平風格的裝飾圖標,通常可以理解成是用扁平插畫的方式畫出來的圖標,除了繼承扁平的純色填充特性以外,也相對于普通圖標有更豐富的細節與趣味性。

擬物風格
擬物風格的圖標現在出現的頻率越來越高,集中在大型的運營活動中,通常這些活動會通過擬物的方式將頭部設計成有故事性的場景,所以自然頂部的相關圖標使用擬物的設計形式會更貼合。

2.5D 風格
2.5D是一種偏卡通、像素畫風格的扁平設計類型,在一些非必要的設計環境中,使用 2.5D 會比較容易搭配主流的界面設計風格,有更強的趣味性和層次感。

炫彩漸變
這是一個拗口的原創名詞,找不到更合適的,還是覺得浮夸點符合它的氣質。這種圖標,就是通過一系列非常激進的漸變和撞色實現,通常還會使用彩色的陰影。
使用這樣圖標的區域,通常都會呈現出一副五彩斑斕的景象,只有在內容非常豐富且用戶偏向年輕化的產品中可以使用,是一種非常難駕馭的設計風格。

實物貼圖
最后一種,就是采用了真實攝影物體的設計風格。雖然它不屬于完全依靠我們創作和繪制出來的,但想想還是放進來合適。因為這種圖標的出現頻率非常高,有必要再后面掌握它的做法。

1.3 啟動圖標
最后,就要說說啟動圖標了!啟動圖標的設計比前面兩種類型的圖標說起來更難,因為它實際上就是把 “LOGO嵌套進系統圖標模版” 的圖標。
除了必要的規范掌握以外,啟動圖標的主體物設計就是 LOGO 的設計,已經超出了圖標繪制本身的知識點。所以,在后面我會針對這個問題講解一些比較套路易懂的設計方案供新手學習,這里我們先來了解一下它有哪幾種設計形式。
文字形式
適用了文字作為圖標主體物的類型,通常是這類應用本身的品牌 LOGO 就使用了文字,所以這里就把字體照搬過來。

圖標形式
對于一些偏工具,適合用簡單圖形傳達應用功能的啟動圖標,就會采取使用工具圖標的方式設計。

圖形形式
圖形形式看起來和圖標形式很接近,但實際上完全不屬于同一類型,之所以它不是圖標,是因為這類圖標的主體圖形是一種經過高度抽象化的標識,傳達的是品牌性,而不是圖形的含義。

插畫形式
對于一些比較純粹的應用,如讀本、漫畫、幼兒類應用,就熱衷于采用卡通形象作為圖標的主體進行設計。

擬物形式
雖然現在扁平化的設計占據主導地位,但依舊有很多應用的啟動圖標是通過擬物的方式設計的。因為對于這些應用來說,擬物設計所傳遞的信息往往更直觀和準確。

當然,還有其它的數之不盡的啟動圖標設計方式,比如明星大頭照、攝影圖、游戲原畫等,但理解上面這些類型就夠了!
前面介紹的三種圖標,就是今后在進入 UI 行業設計的內容。雖然圖標看起來簡單,但可以玩出的花樣不少。除了正確設計出圖標以外,高低階的 UI 設計師之間的區別也包含圖標設計類型掌握的多寡。
所以,在開始學習前,不要將設計圖標的目標局限在最簡單的圖形繪制上,還有很多有趣的設計形式等待你們去嘗試。

了解了圖標的類型,就要開始了解做出這些圖標應該使用哪些軟件了!通常,UI 主要使用的設計軟件包含 PS、AI、Sketch、XD 四款,理論上,它們都包含了圖標繪制的功能,如果我直接告訴大家去精通這 4 款軟件那么畫圖標就一點難度都沒有了,這是非常不負責任的,所以為了對新人更友好一點(如果已經全部精通了,就直接略過),我會分析一遍這四款軟件對于圖標設計的優劣,以及需要掌握的部分。

Sketch/XD
這兩款軟件是我們設計 UI 界面的主力。但大家一定要記得,它們主要的功能是用來完成 UI 界面元素的排版,而不是創作和繪圖。
雖然它們都包含路徑、鋼筆、布爾、等功能(Sketch 相對 XD 更完善一點點),想要繪制一些非常基礎的線性或面性圖標時沒有問題,但只要涉及到比較復雜的圖形,往往就束手無策。
所以,我建議所有學習 UI 的新人,都不要從這兩個軟件中入手,而是先掌握 PS 和 AI,后面想要快速實現一些簡單的圖標時,自然懂得如何使用 Sketch 和 XD。
可以說,PS 和 AI 的應用決定了我們圖標設計的上限,而 Sketch 和 XD 是下限,所以,把上限拓展得越高越好。
Adobe Photoshop

PS 是一款無論什么東西都設計得出來的設計軟件,但是,它本質上是一款 “位圖軟件”。后續的文章中會提及,在界面中采用矢量格式的圖標是最理想的,而 PS 針對矢量的操作并不便捷,比如將矢量圖層復制到其它軟件中。
實際項目中,我們會用 PS 設計一些視覺表現相對復雜的圖標,例如啟動圖標、擬物圖標、實物圖標等等。
繪制圖標需要用到的 PS 功能并不太多,需要在前期學習這個軟件的過程中加以篩選,重點是以下知識點:
? 路徑創建和調整
? 鋼筆工具和錨點
? 路徑圖層
? 布爾運算
? 圖層屬性
雖然 PS 在實際項目中是用來畫復雜的圖標,但并不妨礙我們使用 PS 從最基礎的圖標開始畫起,因為想要熟練掌握上方的知識點,簡易的工具圖標是最好的磨刀石,之后再學習 AI 的操作,就可以更快的上手。
PS:最近在準備一套 PS 教學,就會比較完整的講解一遍這些功能和對應操作。
Adobe Illustrator

AI 也是 UI 設計必學的一款軟件,它的功能異常豐富,主要用來設計矢量圖形。對比 PS,它有更好的矢量操作支持,對于路徑細節的調整上,是最全面最細膩的軟件,并且 AI 中的圖形還可以直接復制黏貼到其它應用的畫布中。
如果掌握了上方提及的 PS 基礎,那么學習 AI 也就輕松了不少,其中,AI 設計圖標中有三個特殊的功能是需要重點掌握和學習的:
? 形狀生成器
? 輪廓化描邊
? 路徑查找器
花幾個晚上,掌握了 PS 和 AI 的相關知識點以后,就可以為我們后續的學習提供良好的支持!

但是現在還不要迫不及待地打開軟件,在實際上手操作繪制圖標之前,我想先講講規范。
是的,現在還不到實操的時候,規范之于畫圖標,就好像音標之于學英語,都是基礎中的基礎,也都是大家最容易忽略的東西。
如果對規范沒有一個清晰的認知,那也是無法獨立畫好一套圖標的!希望讀者千萬不要跳過這部分的講解直接去看演示了。
3.1 表意的準確性
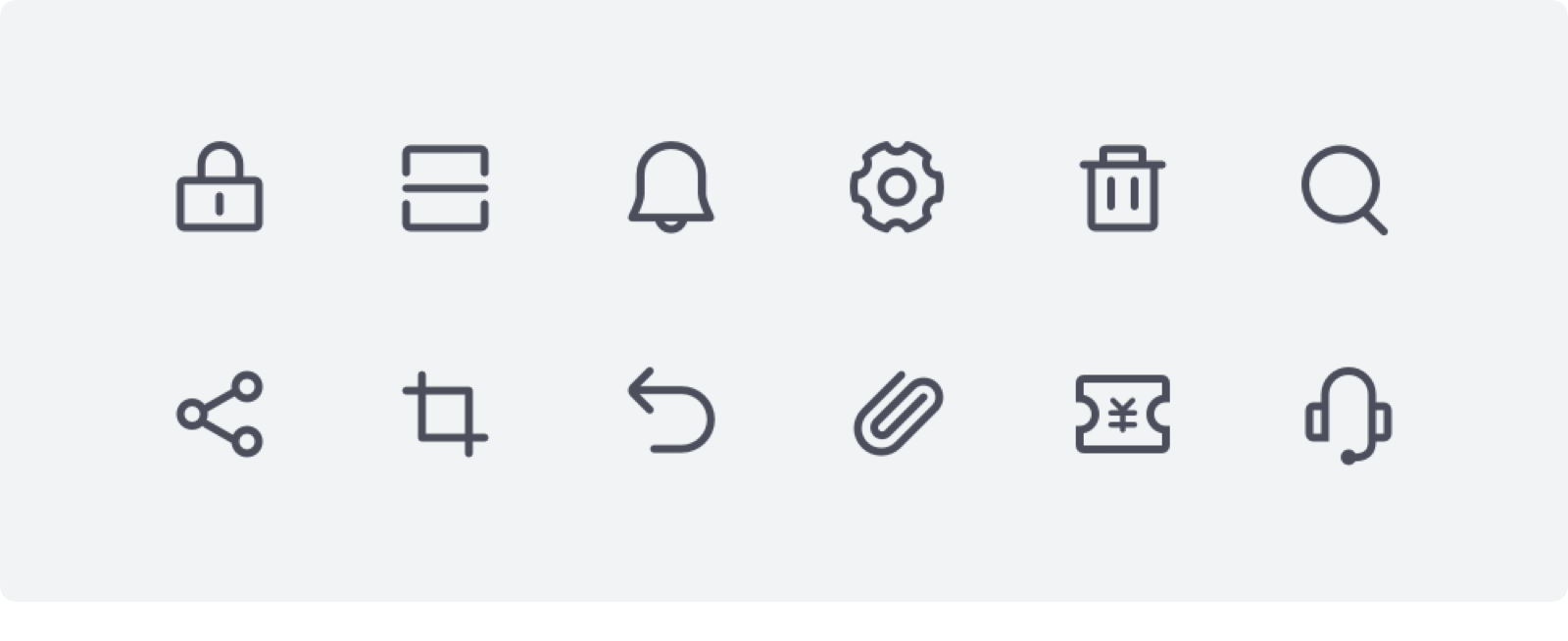
在第一部分中,我們知道圖標的主要作用之一就是作為文字的替代品,具有明確的寓意。比如看見一個放大鏡,我們會當成那是搜索,看見鑰匙或者鎖,我們就會理解成是密碼,比如下面這些圖標,每一個指代的功能和寓意都是非常直白、清晰的。

表達的寓意清晰,是工具圖標最基本的要求,否則它只會傳遞錯誤的信息,造成用戶的困惑。
在常見的圖標類型里,如通知、設置、用戶、分享之類的圖標,對于任何手機用戶來說都沒有認知和選擇壓力。但表意準確麻煩的地方在于,一些非常規的寓意,極難用圖標表現出來,這才是我們使用工具圖標的首要麻煩。
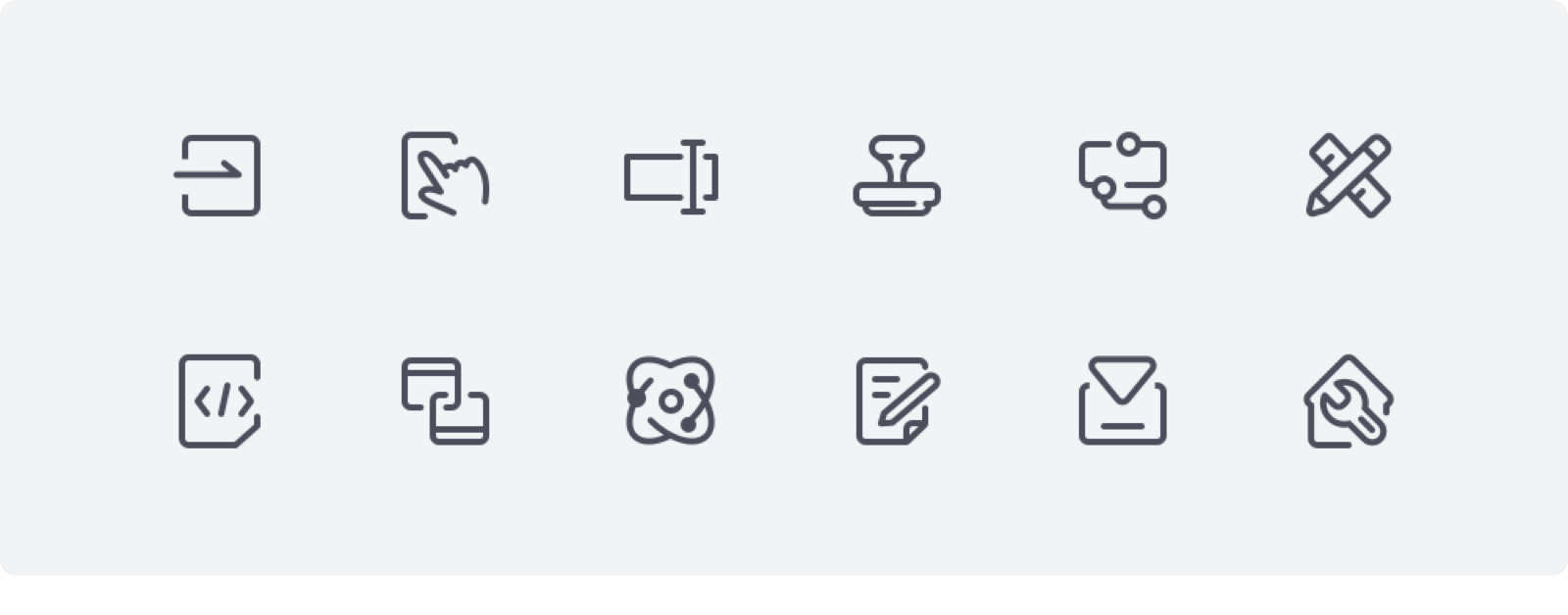
比如下方這些圖標,如果我不加上文字信息,大家能理解它們是什么嗎?

https://www.iconfont.cn/collections/detail?spm=a313x.7781069.1998910419.d9df05512&cid=12507
那么,我們再把文字信息補充進去,是不是就會覺得圖形挺貼合內容的。

在這種案例中,我們要關注的就是,面對這樣不常見的內容,設計師是怎么把圖形的創意和樣式想出來的!如果自己遇到一樣的問題怎么辦?
所以,除了知道每個工具圖標都要表意準確這樣 “正確的廢話” 以后,我們該看看如何通過合適的創意將圖標樣式確定出來。
一般抽象的圖標,難點在于寓意信息是非實體的,所以我們很難直接構建對圖形樣式的聯想,所以首先我們得想辦法將抽象的內容 “實體化”。也就是說,我們可以先把這個詞寫到紙上,然后把和這個抽象信息相關的所有實體物寫下來。

然后,我們可以挑選出某個合適的實物,以它作為原型開始繪制。如果對這些挑選出來的實物要以什么圖形表現還是沒概念,那就可以借助網上的圖標素材網站,比如 iconfont、iconfinder 等,在搜索框中輸入這些詞語,通過別人的設計收獲靈感。

如果本身擁有比較好的手繪基礎或是平面基礎,也可以直接通過對照片進行提煉的方式,設計出圖形內容。
所以,在設計圖標時符合表意準確的概念,需要設計師不斷收集圖形,并提升對詞匯聯想的能力。很多圖標圖形優秀的創意,就是在這些基礎的積累之上逐漸形成的,而不是一撮而就。
3.2 圖標的一致性
第二個規范,叫圖標的一致性。即一個或一套圖標中,應該保持一致的細節。首先看看下面的反面案例。

在上面的案例中,不同圖標間有很大的割裂感,完全不像處于同一套設計體系之下,這就是缺乏一致性的表現。這也是新手在設計一整套圖標最大的難點,要讓所有圖標保持視覺細節上的一致。
下面對工具圖標要保持視覺一致性有哪些細節進行詳細的說明。
類型一致
前面說過,工具圖標有線性的、填充的類型,在正常的情況中,同一套圖標應該在類型中保持相同,如果使用了線性圖標那么后續就不要設計填充以及混合的類型。

風格一致
每一套圖標都有自己的設計風格,不同風格在細節中都有不同的表現,需要讓這些風格特征保持高度的統一,看看下面這些案例。
第一,為圖標添加缺口的設計風格,我們要保證這個缺口的大小是一致的,并且每一個圖標中有且只有一個缺口,而不是靠感覺隨意添加。

第二,在設計一套偏圓潤可愛的設計風格中,外輪廓使用了較大的圓角,那么我們盡可能保證圓角的大小是一致的,而不是有的用 4pt,有的用 2pt 或者直接使用直角。

第三,采用了填充色偏移的設計風格中,首先要保證填充色的一致,并且偏移的距離和方向也要保持固定的規律,不能隨喜好任意制定。

透視一致
透視關系是在平面中對物體空間性質的表現方式,當我們應用了透視時,物體就有了一定的 “立體感”。

透視的表現不是繪制圖標時必須使用的風格,但是如果我們在圖標中應用了透視,就要確保我們使用的視角是一致的。要極力避免同一套圖標中既用了正視圖又包含了斜視圖。

粗細一致
在圖標中我們會應用到矩形線段或是描邊,我們要盡可能保證它們的粗細是一致的。
比如,在線性的設計中,路徑的描邊尺寸要保持一致,不能這個圖標用 2pt,那個圖標用 1pt。

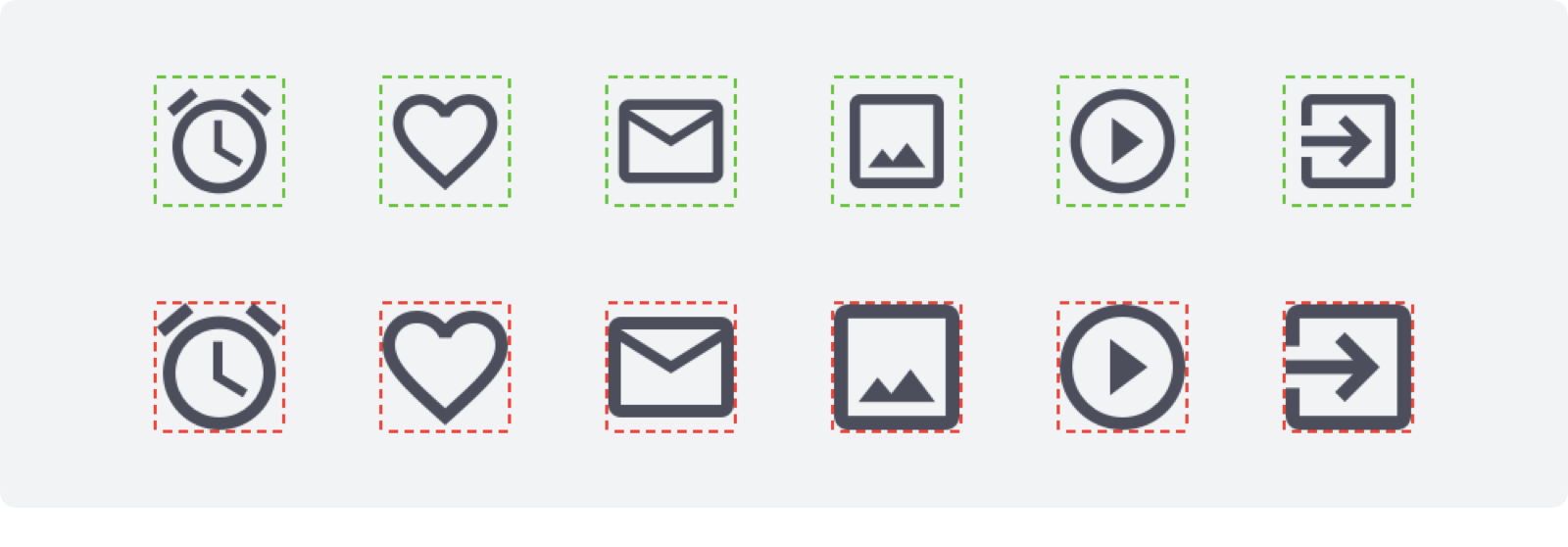
在填充圖標中,我們會在一個矩形或是圓形中增加矩形的鏤空,比如下圖的幾個圖標,在這種情況下也要保證它們的粗細是一致的,而不是各不相同。

大小一致
大小一致,就是讓圖標的視覺大小保持一致,而不是它們字面上的長寬屬性保持一致。

因為這是一個比較復雜的知識點,需要我們對幾何圖形的視覺差有比較完整的認識,我會在下一部分做出介紹。這些和一致性有關的特征,是一套圖標看起來專業、有整體感的必要條件。但是,在真實的設計場景中需要靈活變通。
如果有一些特定的圖標,在保證了一致性的所有要求后卻極難被人理解,且找不到更好的設計方式,就可以差別對待。比如在一套線性的圖標中,播放、快進等圖標往往都是填充類型的,這并不會造成視覺或是使用上的困擾。

3.3 幾何圖形的視覺差
幾何圖形的視覺差,是對于工具圖標來說最重要的細節,在上一節圖標一致性中已經提及,它也是平面基礎理論中不可忽視的內容,這個理論要解決一個核心的問題,即
怎么讓不同的圖形看上去一樣大?
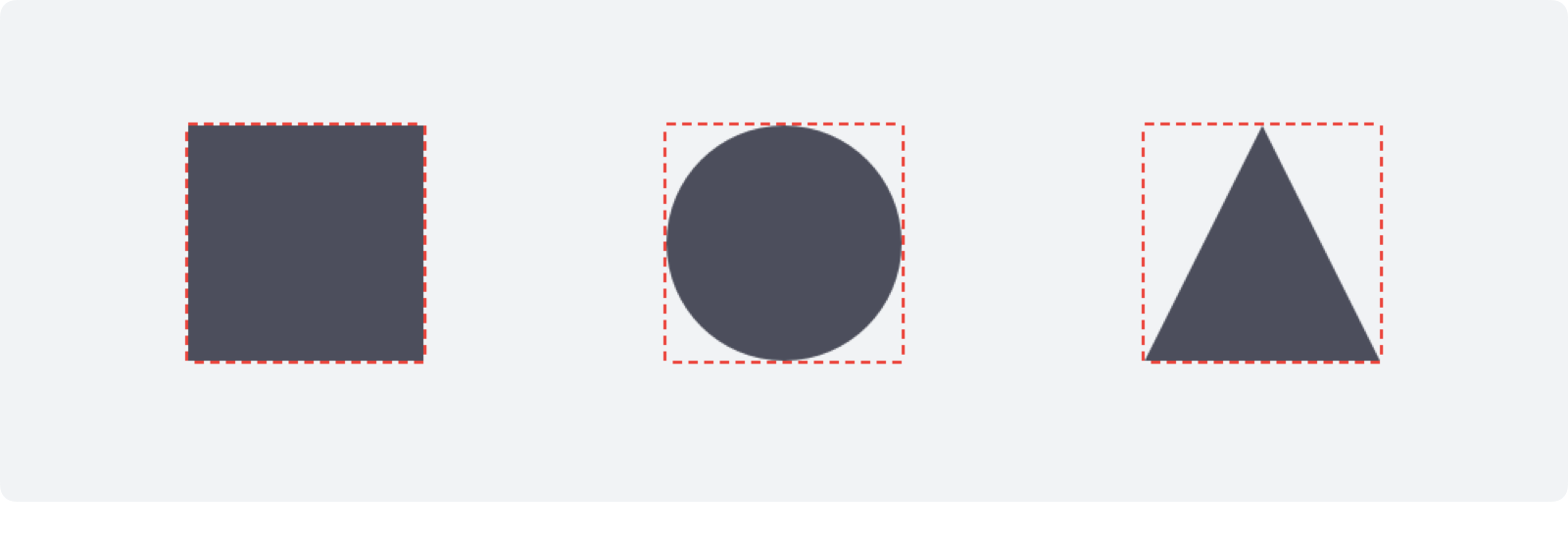
可能有的讀者看到這里會輕蔑一笑,這有什么難的,通過軟件的參考線或者屬性設置,把它們的長寬設置成一樣不就完事了,比如下圖這樣。

嗯,畫起來輕輕松松,參數上完美無缺。但等等,怎么看上去這些圖形大小有點不一樣,為什么正方形看起來這么大,三角形看起來這么小?
恭喜你們,發現了這個問題的根源,不同幾何圖形帶給我們的視覺大小是不同的。而要解決這樣的問題,就要對它們的尺寸做出額外的調整,比如下圖這樣。

適當調整完圓形和三角形以后,是不是覺得大小的感覺一致了?這就要牽扯一個更基礎的視覺規律,占據面積越大的圖形,給視覺的感受就越大,所以給我們感受越小的元素,就要放的越大。
并且,這個問題在一個圖形的內部也會產生影響,比如知乎 APP 下面的點贊、反對按鈕,都有三角形圖標對吧,但圖形其實對于外部舉行是非居中的,我們看看下面的演示。

如果一個圖形其中一部分面積遠大于另一部分,那么就會讓這個圖形的重心產生偏移,必須要往較小的部分的方向移動才能產生平衡。

所以,在設計一整套的應用中,如果沒有對這個理論的理解,只定義一個矩形出來,把所有圖形的尺寸于矩形對齊,那么最終看到的圖標效果一定是極度不平衡的。

3.4 工具圖標的柵格
其實,針對圖標的規范,新人第一個想到的應該就是參考線了,也就是所謂的柵格模版。但之所以放第二個,是因為工具圖標的柵格規范,是根據幾何的視覺差特性衍生出來的,而不像后面會提到的應用圖標由官方提供出來。
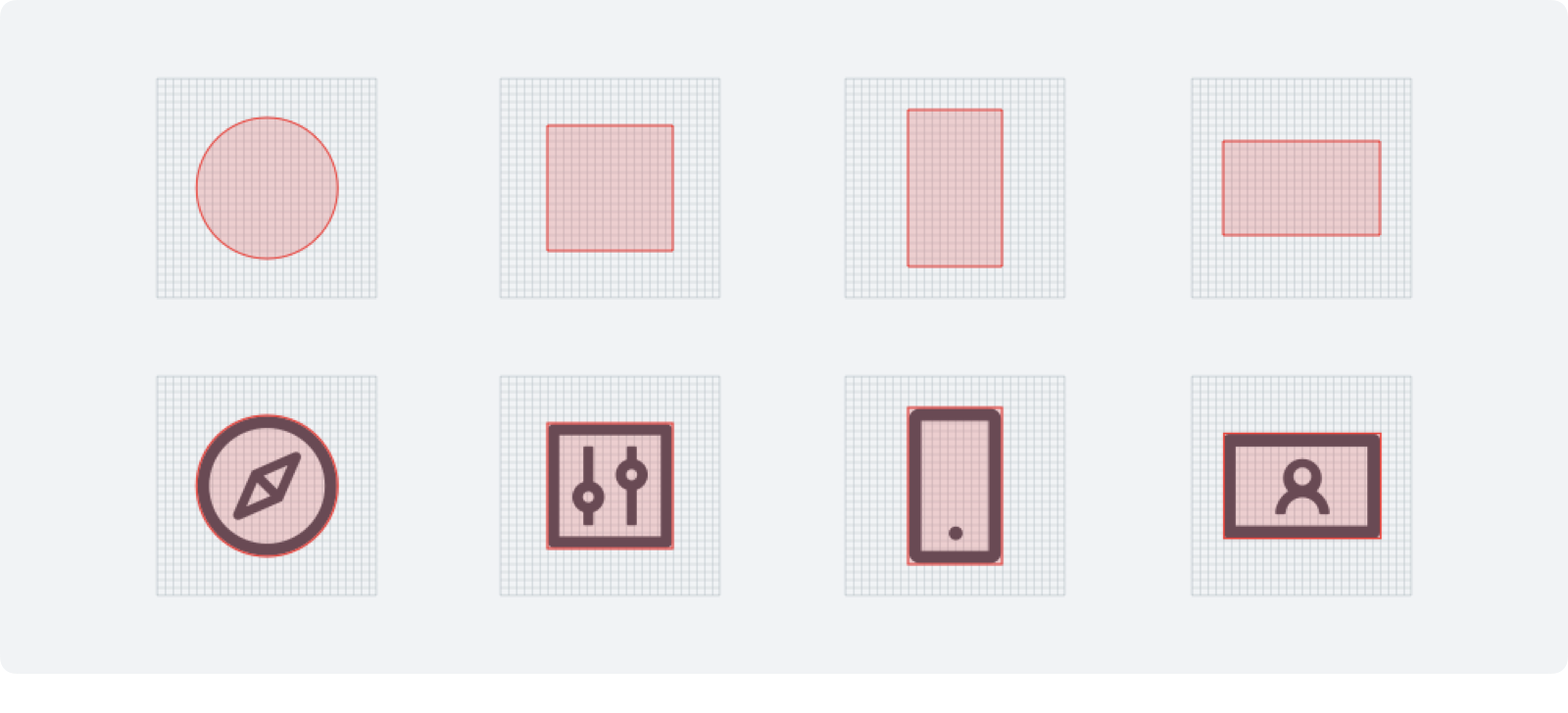
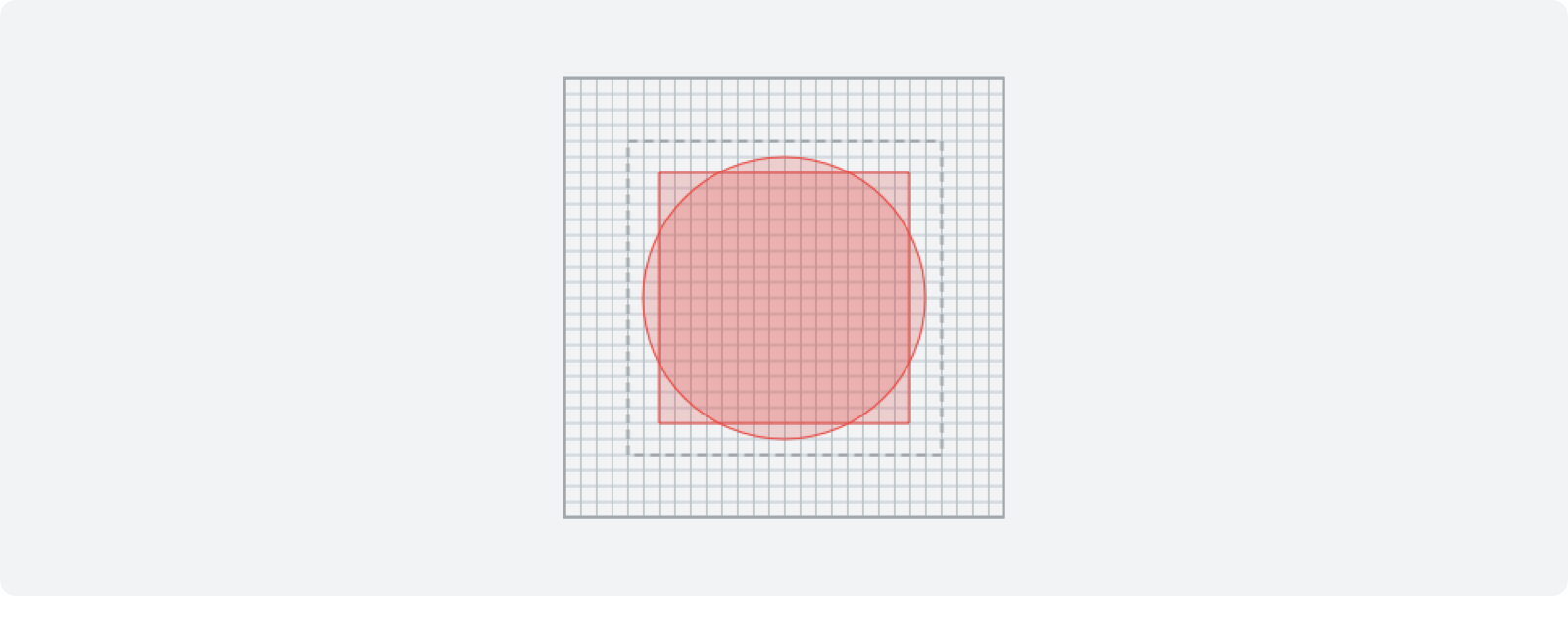
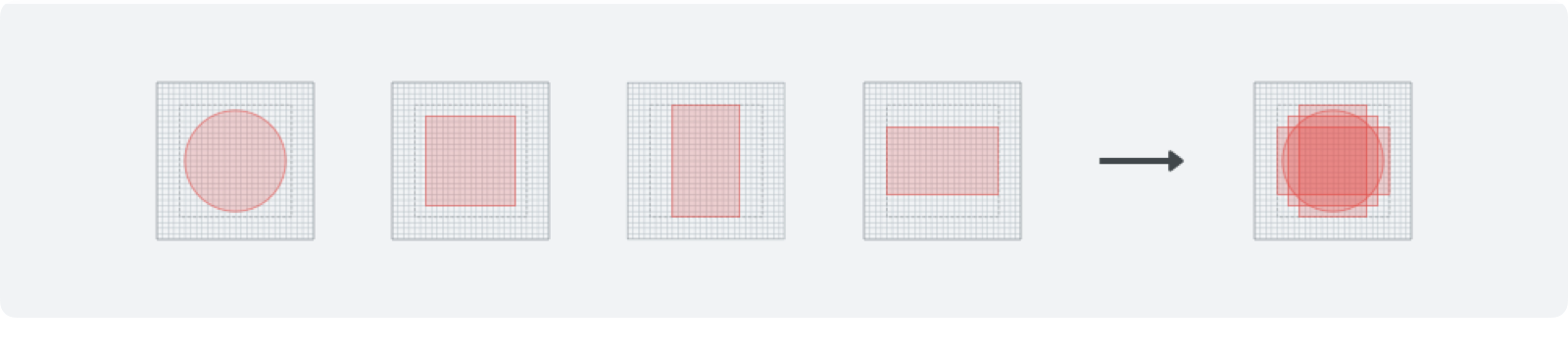
我們先簡單看看,常見的工具圖標柵格是什么樣的。

里面包含了正方形、長方形、圓形對不對,那我們把它們分別羅列出來看看。是不是就發現這些圖形的視覺尺寸是非常接近的?然后再通過這樣的尺寸設計對應的圖形,也就看起來都一樣大。

所以,應用圖標的柵格系統對于圖標的設計來說,是一個用來應對幾何圖形視覺差的“參照物”。
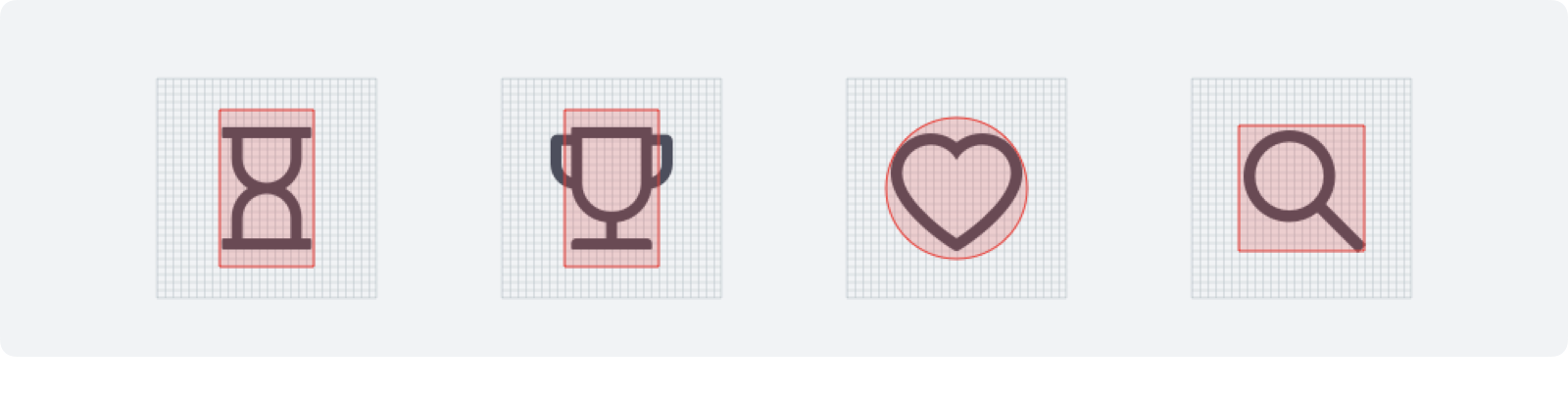
之所以要說參照物,原因在于,一套圖標,不會只存在這幾種圖形的樣式,還有很多千奇百怪的形狀,但大體上我們可以識別出來它的類似輪廓或者重心方向,于是就可以通過參照圖形來判斷我們設計出來的圖形尺寸是否符合標準。
如果設計圖形和參照圖形的類似,那么尺寸就不能大于參照圖形,如果設計圖形的寬大于參照圖,那么高就要小于參照圖,反之亦然。如果圖形的重心有偏移,那就要往重心偏移的反方向移動,比如搜索按鈕,Wifi 圖標等。

最后,說說柵格系統的畫法,和大家想象的不一樣,想要畫一套圖標,柵格系統是我們自己畫出來的,不是到網上下載下來的,所以怎么畫也是這個知識的重點。
如何繪制圖標柵格系統
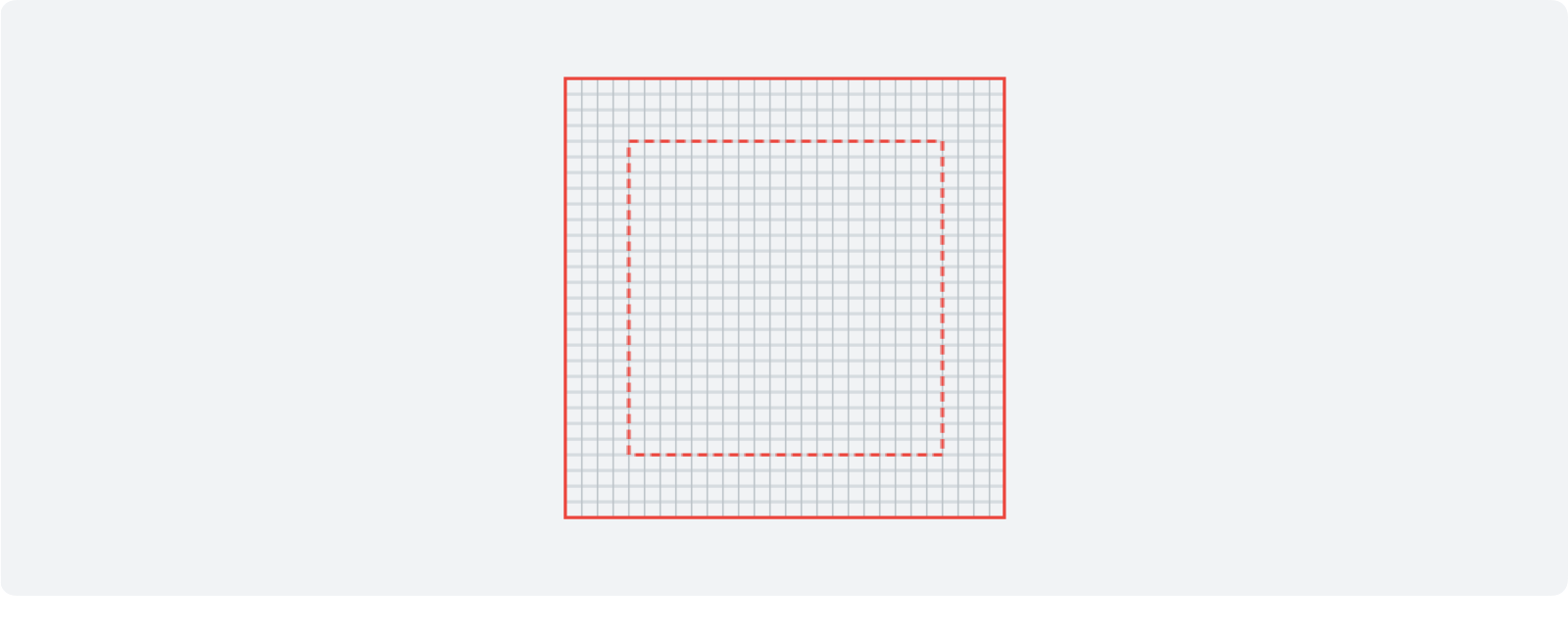
如果我們定義一套 28pt(如果看不懂可以當成 28px) 的圖標,那么我們首先要畫一個 28pt 的正方形,然后確定一個 2-4pt 的內邊距,正所謂四邊留一線,日后好相見。

然后就要開始繪制其中正方形和圓形,正方形通常在整個圖標尺寸 1/2 的比例,可以使用 14 或 16 的偶數 (為了可以居中)。然后再確定圓形的尺寸,圓肯定比正方形大 2-4 pt,于是就得到下方的圖形。

之后,我們再確定橫豎長方形的尺寸,可以直接頂到內邊距的邊緣。它的尺寸不是通過數值計算的,而是要我們先畫出來,把它們和前面的圓、正方形置于一條水平線上,調整出一個平衡的視覺尺寸,再和并進柵格系統中,就完成了柵格系統的繪制,如下圖的案例。

這一步也旨在檢查我們的參考線系統是否在基礎結構上經得起考驗,是非常關鍵的一步。因為不同尺寸的圖標中,參考線系統都是有區別的,我們不能直接按一個固定的比例來設置,要根據實際場景做判斷。
當然,為了進一步方便大家的學習,我特意準備了一套現成的柵格素材,包含 16、24、28、32、36、48 等六個尺寸。大家可以進入我的主頁關注公眾號并回復 “圖標素材” 獲取。

3.5 像素對齊
在柵格的繪制中,細心的讀者肯定發現了幾個關鍵字,“對齊”、“偶數”,這就是在這一部分要提及的內容。關于顯示器的倍率問題是 UI 基礎知識點之一,可能有的同學不太了解,不過沒關系,直接看下面的內容即可。
我們都知道像素是屏幕顯示中的最小單位,一個像素只能顯示一種顏色。小時候玩過的 GBA、FC 游戲機,都是通過像素畫的形式呈現,人物鋸齒是無法避免的。

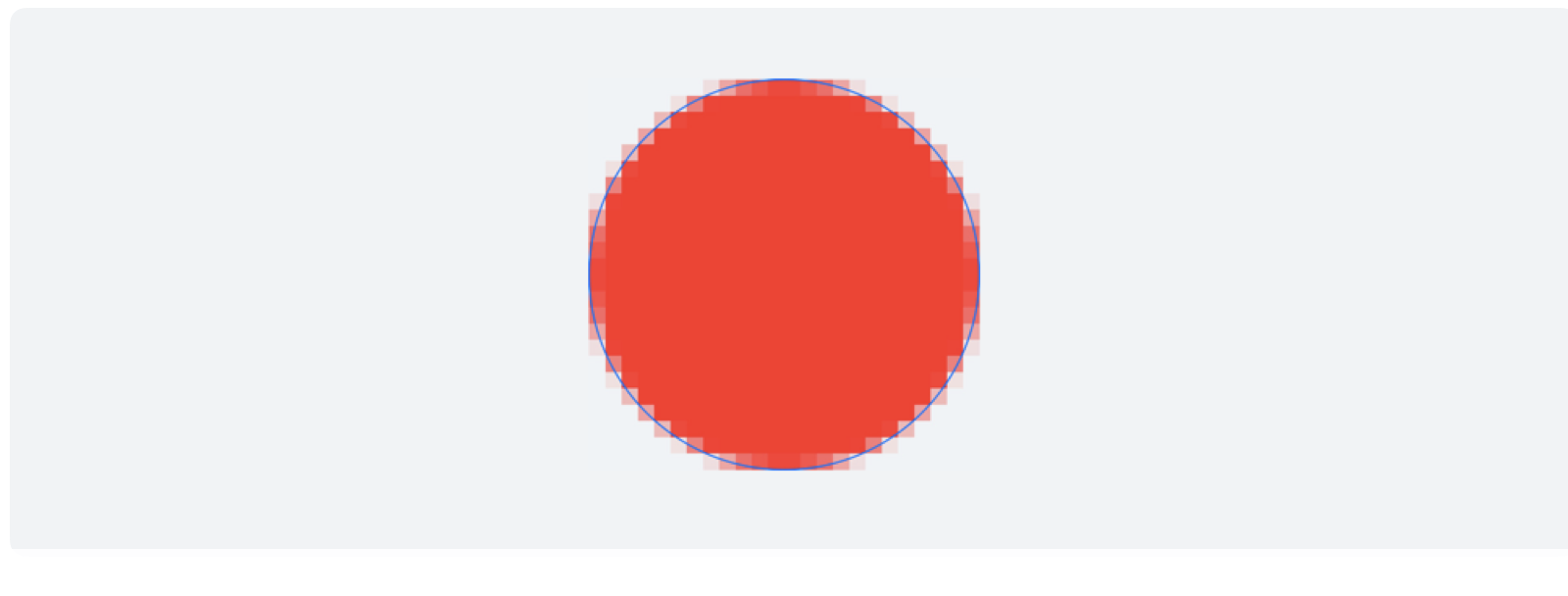
而隨著技術發展,像素密度是降低了,但如果依舊是按過去這種一個蘿卜一個坑的方式顯示內容,那鋸齒感無論如何是無法消除的。于是,開發了次像素渲染(Subpixel Rendering)的技術。一個在顯示器中讓我們覺得平滑的圓,一直放大,就可以發現它的周邊充滿了飽和度較低的其它方塊色彩。

這項技術,讓像素可以用特有的方式來顯示非完整的色塊,即盡可能還原我們對元素定義的小數點。但為什么我們還要提這個概念呢?
因為工具的圖標太小了,而且 UI 的元素對精細和準確度的要求都不低,如果我們沒有盡可能滿足像素對齊的要求,那么就可能導致元素邊緣的模糊。

所以要滿足像素對齊的要求,就要符合元素本身的尺寸為整數、描邊為整數、XY 軸坐標為整數的特性。
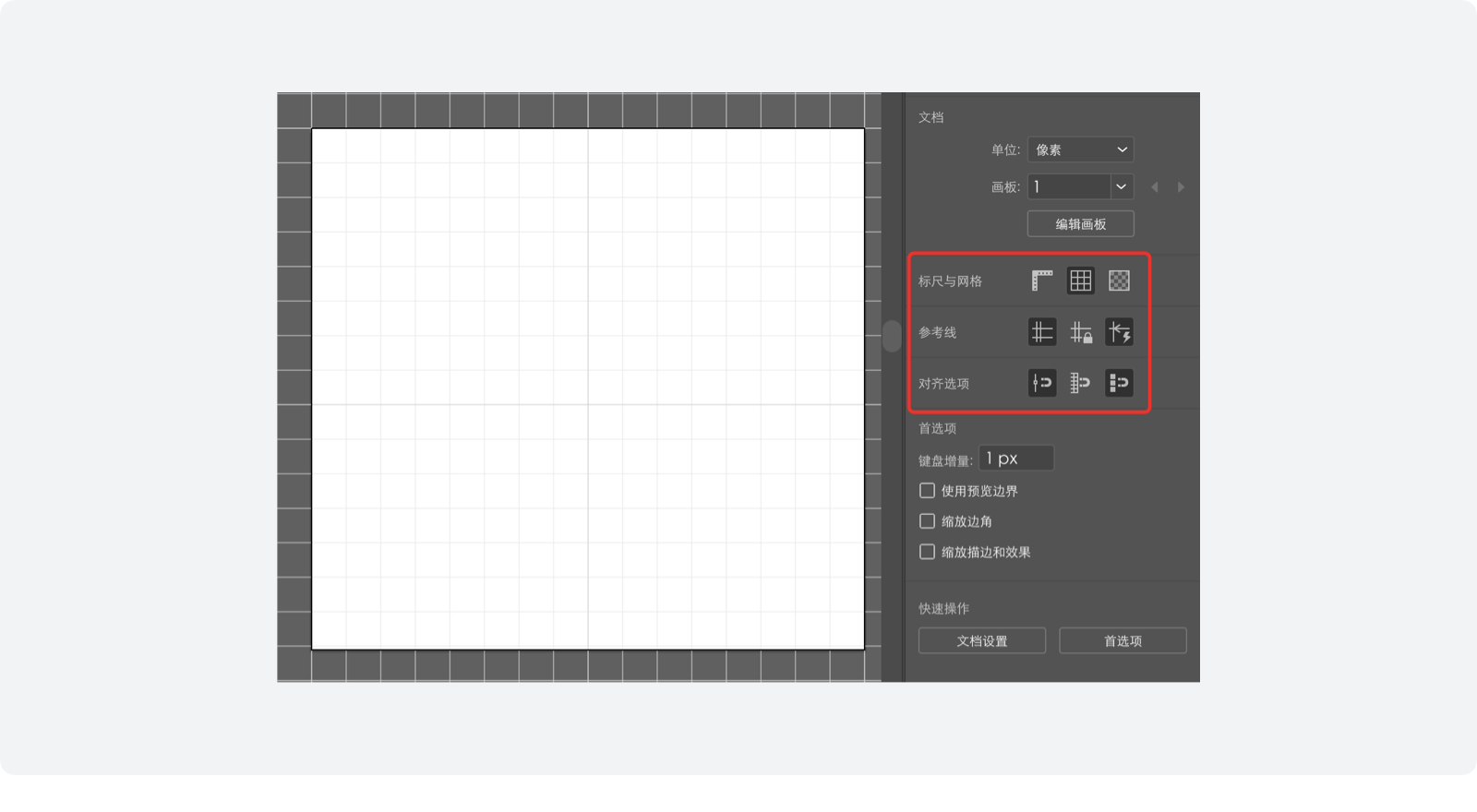
AI 中的像素對齊設置
在 AI 中,我們可以通過兩個設定來查看和保證像素對齊,即網格的設置顯示,以及對齊到點的設置。

像素的對齊主要表現在橫線和豎線上,雖然現在手機顯示精度越來越高,但并不意味著我們可以無視像素對齊的規律!在線性圖標中,類似對于 1pt 或者 2pt 描邊的應用,覺得不是太細就是太粗,可以用 1.5pt 的數值(1.5 pt 在 2x 中就是 3px),但切記不要出現類似 1.23、2.16、3.46 這種小數。
像素對齊是一個專業 UI 設計師對于極致追求的表現之一,是每一個一線大廠 UI 設計師的基本職能,所以,想要沖刺更高的段位,就不要忽視這個規范的使用。

這是圖標系列文章的第一篇,信息量不算少!所以我們在結尾再總結一次,方便大家記憶。
? 知識點1:在 UI 的界面中,圖標的主要作用是用來高效的傳遞信息,以及起到美化界面的作用。
? 知識點2:UI 會涉及的圖標類型主要有三種,工具圖標、裝飾圖標、應用圖標。
? 知識點3:工具圖標,是界面中用來傳遞信息的圖形符號,主要包含線性、面性、混合三種設計風格。
? 知識點4:裝飾圖標,是界面中用來提升視覺體驗的圖形,主要包含扁平、擬物、2.5D、炫彩漸變等風格。
? 知識點5:應用圖標,是用來啟動應用的圖標,主要包含文字、圖標、圖形、插畫、擬物等設計形式。
? 知識點6:學習繪制圖標,優先學習 PS、AI 的路徑相關功能,而不是 Sketch 和 XD。
? 知識點7:圖標首先要表意準確,能被用戶識別并契合想要表達的寓意。
? 知識點8:設計整套圖標的時候要符合一致性原則,包含類型、風格、粗細、透視、大小等特征。
? 知識點9:不同的幾何圖形會打給我們不同的大小視感,不能只看元素的參數。
? 知識點10:我們根據視覺差的方式定義出柵格系統,作為圖標尺寸設定的重要參考。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:酸梅干超人 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司