2013-4-10 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來(lái)源:Luke Wroblewski 國(guó)際知名的數(shù)字產(chǎn)品專家,個(gè)人簡(jiǎn)介: http://www.lukew.com/about
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
世界范圍內(nèi)移動(dòng)設(shè)備的使用數(shù)量在與日俱增。面對(duì)在跨越多個(gè)不同設(shè)備上創(chuàng)建良好web體驗(yàn)的挑戰(zhàn),現(xiàn)在已經(jīng)存在多種解決方案。但是對(duì)于任何一個(gè)給定的項(xiàng)目,這些解決方案中哪個(gè)是最合適的?為了回答這個(gè)問(wèn)題,《移動(dòng)優(yōu)先》作者Luke以Bagcheck應(yīng)用作為案例(注:Bagcheck是一家從事搜索與發(fā)現(xiàn)業(yè)務(wù)的創(chuàng)新型企業(yè)),解釋了選擇分別設(shè)計(jì)移動(dòng)版和桌面版背后的原因,并通過(guò)對(duì)比提煉出四個(gè)優(yōu)化移動(dòng)Web產(chǎn)品的建議。全文如下:
本人是響應(yīng)式Web設(shè)計(jì)(Responsive Web Design)理念的擁護(hù)者和粉絲。但經(jīng)常有人這樣問(wèn)我:為什么我們還要為Bagcheck單獨(dú)構(gòu)建一個(gè)獨(dú)立的移動(dòng)版本,而不使用流體網(wǎng)格(fluid grids),彈性圖片(flexible images)和媒體查詢(media queries)等方法來(lái)為我們的移動(dòng)用戶提供一個(gè)響應(yīng)式Web解決方案?

對(duì)于我們的Bagcheck站點(diǎn)來(lái)講,網(wǎng)站性能以及網(wǎng)站開(kāi)發(fā)速度是兩個(gè)至關(guān)重要的問(wèn)題。我們所做的決定中,很多都是為了使網(wǎng)站性能和開(kāi)發(fā)速度兩者都盡可能的快(畢竟我們是一家新成立的企業(yè))。作為我們關(guān)注網(wǎng)站性能的一部分,我們也很注重“什么才是必須的”這樣的理念。這意味著我們需要向不同設(shè)備或者用戶呈現(xiàn)一些他們需要的東西。我們樂(lè)于做一些優(yōu)化工作。使用雙重模板系統(tǒng)(dual template system)我們就可以從以下多個(gè)方面進(jìn)行優(yōu)化,比如資源順序(source order),媒體(media),URL結(jié)構(gòu)以及應(yīng)用程序設(shè)計(jì)。
最初我們以命令行接口(command-line interface)的形式構(gòu)建Bagcheck,在此基礎(chǔ)之上我們創(chuàng)建了一個(gè)移動(dòng)Web體驗(yàn)版的Bagcheck,接著很快就開(kāi)發(fā)出了一個(gè)桌面Web體驗(yàn)版的Bagcheck。這樣的過(guò)程很可能也影響到了我們所使用的開(kāi)發(fā)方法。
另外值得一提的是,雖然自己能夠勝任編碼工作,但我主要是一個(gè)設(shè)計(jì)師。因?yàn)槲谊P(guān)注的焦點(diǎn)是設(shè)計(jì)要素,所以在這篇文章里會(huì)盡量多的包含一些技術(shù)層面的資源鏈接,如果你有更多的資源和實(shí)現(xiàn)想法,趕快發(fā)給我吧!
響應(yīng)式Web設(shè)計(jì)(Responsive Web Design)最為核心的部分是,將相同的HTML代碼應(yīng)用到不同的設(shè)備上面來(lái),并且根據(jù)具體設(shè)備自身的性能來(lái)動(dòng)態(tài)調(diào)整(主要是通過(guò)CSS)外觀顯示。HTML標(biāo)記有一個(gè)資源順序,這個(gè)資源順序通常規(guī)定Web頁(yè)面如何被瀏覽器渲染。盡管可以使用JavaScript和CSS技術(shù)來(lái)改變HTML元素的位置布局,但想以一種可靠的方式在多種不同設(shè)備上面進(jìn)行HTML元素重定位則非常具有挑戰(zhàn)性。
就拿網(wǎng)站導(dǎo)航菜單這個(gè)簡(jiǎn)單的例子來(lái)說(shuō)吧,對(duì)于那些擁有較大屏幕以及鼠標(biāo)/鍵盤等輸入的設(shè)備來(lái)說(shuō),將導(dǎo)航菜單放置到網(wǎng)頁(yè)的頂部是很常見(jiàn)的做法,其原因有以下幾個(gè)方面:
然而在那些有著校小屏幕并且觸摸作為輸入的設(shè)備,將網(wǎng)站的整體導(dǎo)航放在網(wǎng)頁(yè)底部會(huì)更加合理一些,這是因?yàn)椋?/span>
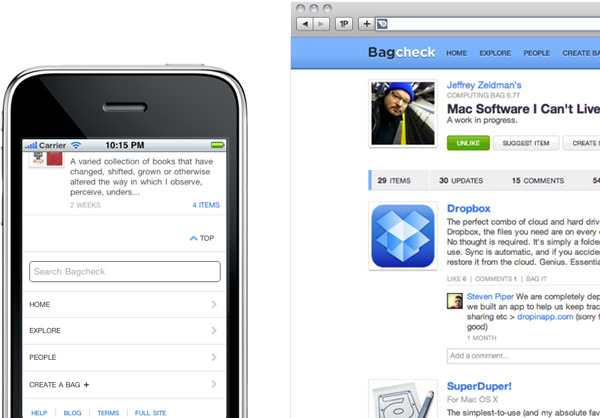
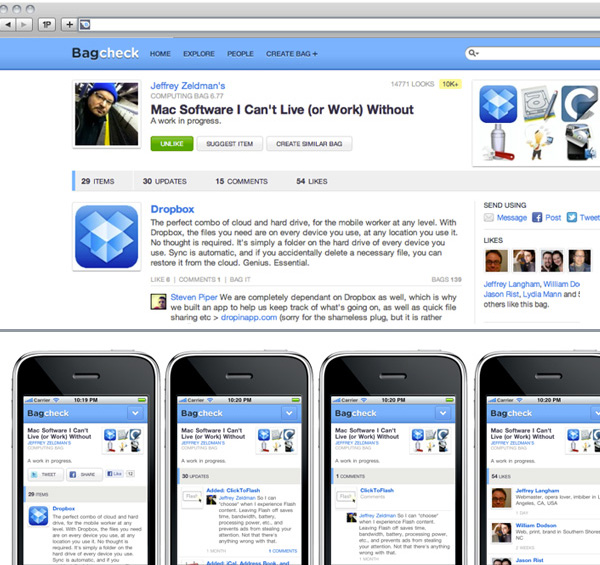
所以對(duì)于移動(dòng)設(shè)備來(lái)講,將網(wǎng)站的整體導(dǎo)航按鈕放置在網(wǎng)頁(yè)的底部是非常合理的做法,這樣做就意味著菜單標(biāo)記(menu markup)在資源順序中很可能是排在最后面的。當(dāng)在不同設(shè)備上使用相同的HTML代碼時(shí),資源順序不可能被改變。使用雙重模板系統(tǒng),我們?cè)跇?gòu)建Bagcheck的時(shí)候就可以提供不同的標(biāo)記,因此在移動(dòng)設(shè)備上就會(huì)有不同的資源順序。下圖展示的是我們?yōu)橐苿?dòng)設(shè)備和桌面設(shè)備生成的兩種不同的UI界面。

當(dāng)然你也可以使用其他解決方案,不用提供不同的HTML代碼也可以達(dá)到相似的效果。Box-direction能夠反轉(zhuǎn)條目列表的順序而不會(huì)影響到資源標(biāo)記順序。你也可以嘗試使用display:table的方法來(lái)根據(jù)設(shè)備屏幕的實(shí)際大小重新生成內(nèi)容顯示和網(wǎng)站導(dǎo)航。這些方法可能會(huì)更適合你,就看你的需求了。
響應(yīng)式Web設(shè)計(jì)另外一個(gè)方法是使用彈性圖片(flexible images)和視頻。當(dāng)被設(shè)置為填充他們?nèi)萜鞔笮〉母袷降臅r(shí)候,彈性圖像能夠根據(jù)瀏覽器視圖中的可用空白區(qū)來(lái)動(dòng)態(tài)調(diào)整自己的大小。
在較大的瀏覽器視圖中,彈性圖片可以通過(guò)顯示自身的原始大小來(lái)填充更多的空白區(qū)域。在較小的瀏覽器視圖中,相同的圖片可以縮放自身大小從而占用較少的空白區(qū)域。為了實(shí)現(xiàn)這樣的效果,瀏覽器需要一些較大的圖片,這些圖片不管是在放大或者縮小的時(shí)候看起來(lái)都要有不錯(cuò)的效果。
現(xiàn)在的問(wèn)題是,圖像越大,文件的大小就越大。雖然并不是所有的Web瀏覽器都以他們的原始大小來(lái)顯示圖像,但瀏覽器需要下載整個(gè)圖片文件,這樣會(huì)很快導(dǎo)致低性能,除非這樣做:
隱藏在這些解決方案下面的相同理念是,使用media queries,背景圖片,JavaScript或者服務(wù)器端的解決方案等方法來(lái)僅向設(shè)備呈現(xiàn)必要的東西。這種方法可以顯著地減少文件傳輸大小并且提高網(wǎng)站性能。
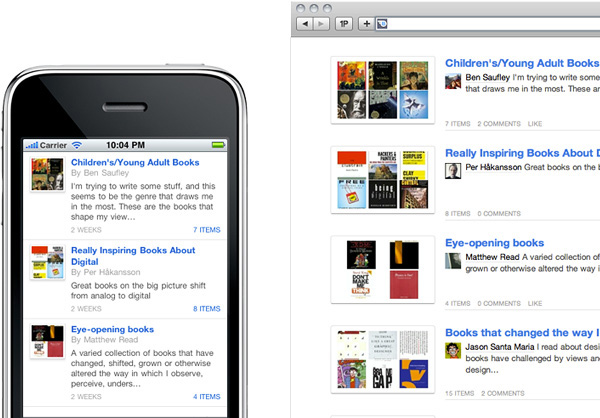
舉個(gè)例子來(lái)講, Bagcheck的移動(dòng)優(yōu)化模板為每個(gè)列表上的項(xiàng)目提供50×50像素大小的壓縮圖片(平均大小為3KB),而Bagcheck桌面優(yōu)化模板則為相應(yīng)的列表項(xiàng)目提供200×125像素大小的圖片(平均大小為15KB)。擁有20個(gè)表項(xiàng)也就是300KB大小的差異外加少于20個(gè)http請(qǐng)求的頁(yè)面對(duì)于網(wǎng)站性能有非常大的影響。我們擁有獨(dú)立的移動(dòng)模板,所以就只需要在移動(dòng)設(shè)備上顯示列表的前10個(gè)表項(xiàng),這樣就可以另外減少30KB的負(fù)載。

桌面設(shè)備上一個(gè)分類頁(yè)面總共有360KB大小的圖片,而相應(yīng)地頁(yè)面在移動(dòng)設(shè)備上只有30KB大小,這確實(shí)是個(gè)非常大的差異。
但是優(yōu)化圖片不僅僅是文件大小的優(yōu)化,你也可以為小屏幕設(shè)備精心設(shè)計(jì)一些顯示圖片,而不是通過(guò)縮放來(lái)適應(yīng)屏幕的大小。當(dāng)圖片中的內(nèi)容很重要的話,這樣子做就顯得尤其重要。

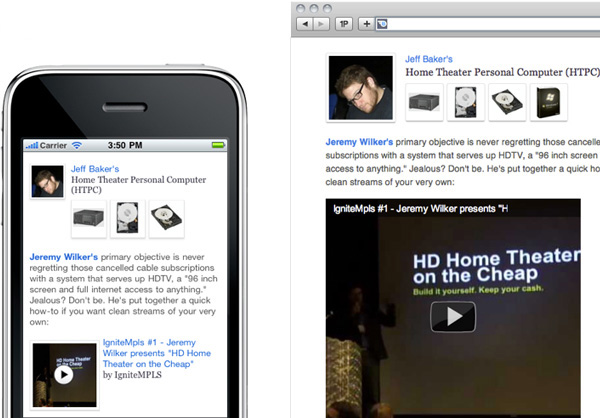
同樣的系統(tǒng)可以用來(lái)優(yōu)化視頻顯示。在所有設(shè)備上,我們希望通過(guò)簡(jiǎn)單的單擊操作就能夠完成視頻回放。所以我們的桌面模板將視頻文件直接嵌入到頁(yè)面中,而移動(dòng)模板僅僅顯示一個(gè)縮略圖,兩者都只需要通過(guò)簡(jiǎn)單的單擊操作就可以開(kāi)始播放視頻。在移動(dòng)設(shè)備上面使用縮略圖可以使得視頻加載速度更快,并且能夠更好地控制頁(yè)面布局/像素尺寸。

我們不僅僅只從資源順序(Source order)和媒體(Media)兩個(gè)方面來(lái)優(yōu)化移動(dòng)版本的Bagcheck。在某些情況下,獨(dú)特的URL結(jié)構(gòu)將會(huì)對(duì)站點(diǎn)性能以及小屏幕低速連接的設(shè)備的用戶體驗(yàn)產(chǎn)生重大的影響。
例如,桌面版的Bagcheck在一個(gè)URL上面顯示所有的內(nèi)容列表,評(píng)論,更新和偏好。我們將這些部分或者模塊捆綁在一個(gè)單一文件中,然后在無(wú)須刷新頁(yè)面的情況下動(dòng)態(tài)加載每個(gè)模塊。這樣做可以在桌面體驗(yàn)上產(chǎn)生一個(gè)平滑過(guò)渡,但在移動(dòng)體驗(yàn)方面就會(huì)增加許多帶寬負(fù)擔(dān)。
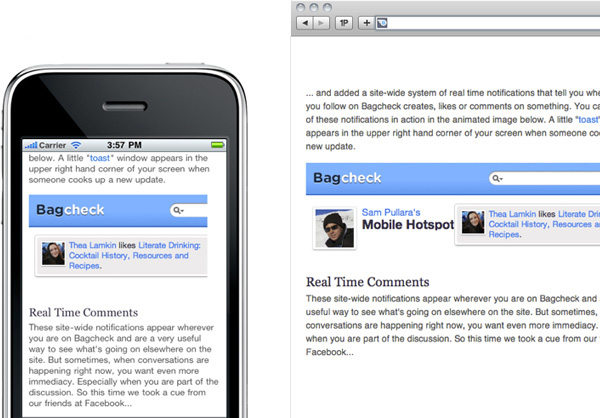
所以移動(dòng)Web版本的Bagcheck使用不同的URL結(jié)構(gòu)。相同的URL加載相同的初始內(nèi)容,但是每個(gè)子模塊都擁有一個(gè)唯一的URL和一個(gè)獨(dú)立的頁(yè)面,如下圖所示:

在這個(gè)模型里,
bagcheck.com/bag/7811
在移動(dòng)設(shè)備和桌面設(shè)備上加載相同的內(nèi)容,但是以下這些
bagcheck.com/mobile/bag/7811/updates
bagcheck.com/mobile/bag/7811/comments
bagcheck.com/mobile/bag/7811/likes
都是移動(dòng)設(shè)備上才有的URL。使用這樣的結(jié)構(gòu),我們通過(guò)將較大的文件分成小塊就可以更進(jìn)一步地優(yōu)化性能。另外值得注意的是,我們將這些移動(dòng)設(shè)備特有的URL設(shè)置為“nofollow”,這樣搜索引擎就不會(huì)對(duì)他們進(jìn)行索引。
URL結(jié)構(gòu)也可以幫助優(yōu)化移動(dòng)設(shè)備上的擴(kuò)展交互。將更長(zhǎng)的任務(wù)或者多步/多模塊的應(yīng)用程序組織在不同的頁(yè)面上,可以讓用戶一次只處理一種交互。在較大屏幕上,通過(guò)模態(tài)對(duì)話框或者模塊/面板進(jìn)行的交互,通常也可以達(dá)到在較小屏幕上使用獨(dú)立頁(yè)面的效果。
現(xiàn)代智能手機(jī)和桌面/手提電腦之間的設(shè)備性能千差萬(wàn)別。例如在移動(dòng)設(shè)備上可以獲得10-50m范圍內(nèi)的位置信息,而在桌面/手提電腦上卻只能獲得更小范圍的信息。這種信息的獲取能夠顯著地改變應(yīng)用程序接口的設(shè)計(jì)。
我們構(gòu)建Bagcheck時(shí)使用的雙重模板系統(tǒng)使得我們能夠優(yōu)化更長(zhǎng)的交互,并且能夠在我們的應(yīng)用程序內(nèi)部利用設(shè)備功能。在移動(dòng)設(shè)備上我們啟動(dòng)了條形碼掃描功能,這樣子用戶就可以使用手機(jī)內(nèi)置的攝像機(jī)來(lái)識(shí)別物品。我們也重新組織了非線性列表創(chuàng)建工具(non-linear list creation tool),使其成為手機(jī)上一系列更為專注和短小的任務(wù)。

藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn