2021-8-23 ui設計分享達人
Tab Bar「標簽欄」一直是UI設計師值得學習和研究的內容,因為當設計師在構建一個新的應用程序時,都可能需要搭建標簽欄,建議設計師們根據實際情況去判斷是否使用。

流行常見的應用程序,如Amazon、Spotify、YouTube、Pinterest、Twitter、Instagram、Snapchat,都在使用標簽欄,但這并不意味著你的應用程序、你的用戶是真的需要或真心喜歡。像計算器、日歷等應用,就沒有涉及此功能。
為什么應用程序會有標簽欄?答案顯然是「易于使用」。加入標簽欄可以幫助用戶更輕松地導航到頁面,不用再特意點開菜單,選擇想要瀏覽的頁面。帶有標簽欄的應用程序,通常會與多個頁面聯動。而類似計算器這種工具性質的程序,用戶可能會重復打開使用,所以其展示重點在主屏幕上,點擊后直接進入功能頁面。
為什么標簽欄不是菜單?有些應用會使用菜單羅列頁面,雖然占用的屏幕空間更少(菜單圖標),但缺點是用戶點擊菜單進行多次跳轉。為了更好地使用,設計師發(fā)明了靠近拇指的酷炫標簽欄, 方便用戶點擊,以獲得更好地導航和更輕松地沖浪體驗。接下來我將為大家介紹幾個應用標簽欄時的小技巧:
標簽欄應只包含最有用的目的地,應是被高度精簡過的,避免變得混亂。許多應用程序在其標簽欄上添加了搜索屏幕,這有助于更好地導航內容。結合自身程序,為用戶針對性地添加一些重要的功能,提升體驗。

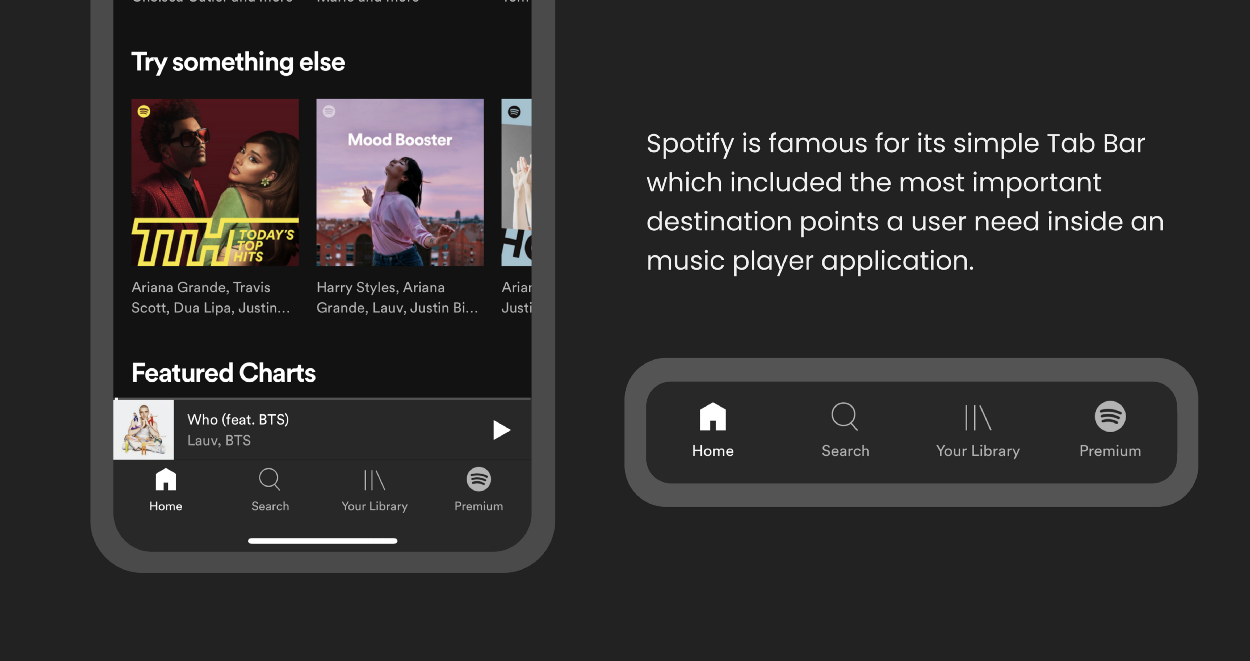
比如Spotify的標簽欄,使用了音樂播放器中常出現的幾種功能:Home,主頁標簽用于播放或可能收聽的內容;Search,搜索標簽用于檢索其他歌曲和播客;Library,庫標簽用于播放列表中用戶喜歡和保存的歌曲。Premium則是結合了公司業(yè)務,幫助用戶輕松完成費用支付。
體量大的應用程序,它們更喜歡使用4-5個標簽,不僅讓標簽欄變得整潔,還能幫助用戶快速點擊。如果超過5個圖標,用戶受拇指大小的影響會無法準確地點擊。

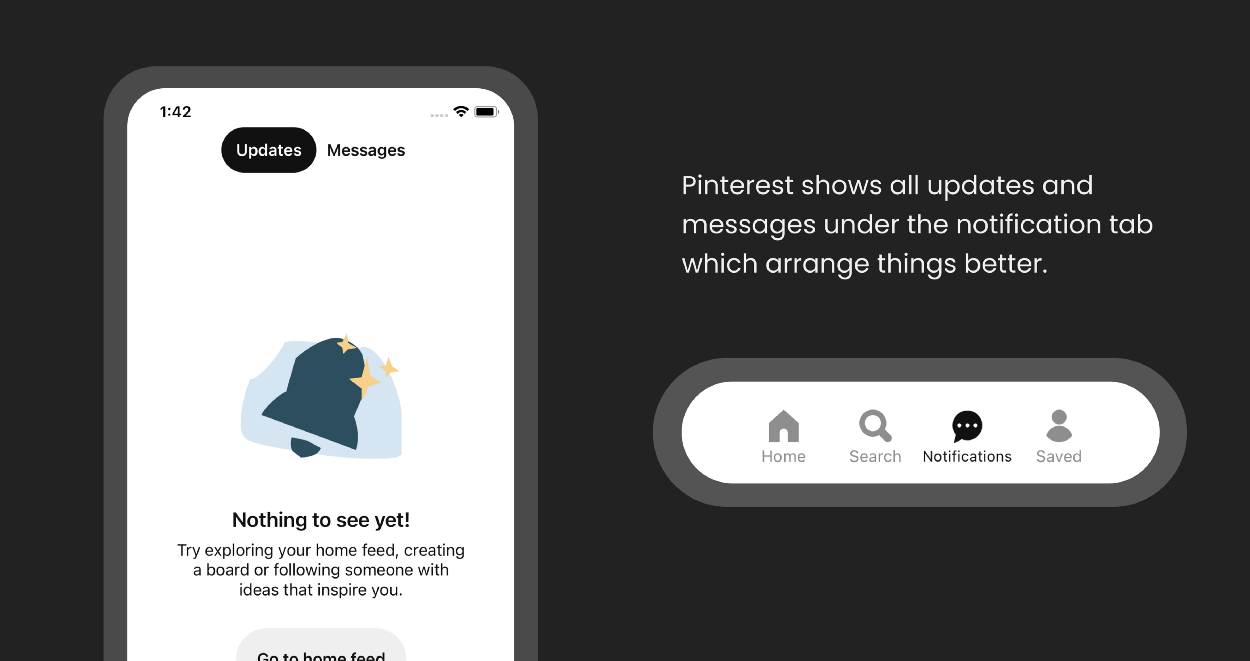
Pinterest的標簽欄雖然只有4個標簽,但它在通知標簽內設計了置于頂部的標簽——消息選項卡,最大程度的拓展了用戶在此標簽內的應用。
任何流行的應用程序都在使用標簽,因為它們清楚地說明了當用戶點擊特定標簽時會做什么。


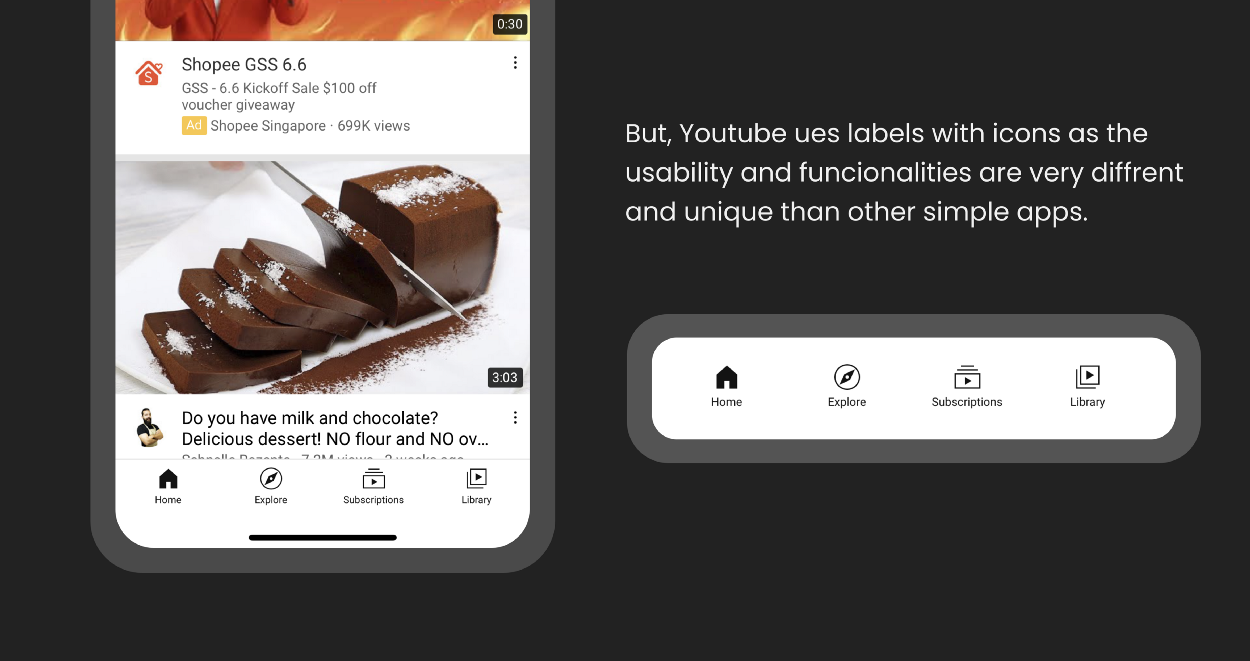
Youtube和宜家這兩款應用復雜程度各不相同,宜家的內容主要是家居家具,YouTube則是不同類型的視頻。YouTube使用的搜索標簽,與其他程序相比,也更具自己的特色。

Pinterest的標簽欄相對設計的專業(yè)一些,會將標簽上的文字隱藏起來。當用戶習慣使用后,標簽上的內容會隨之隱藏,我個人非常喜歡這種設計。不過,我建議大家根據自己的選擇,再去確定是否要這么做。
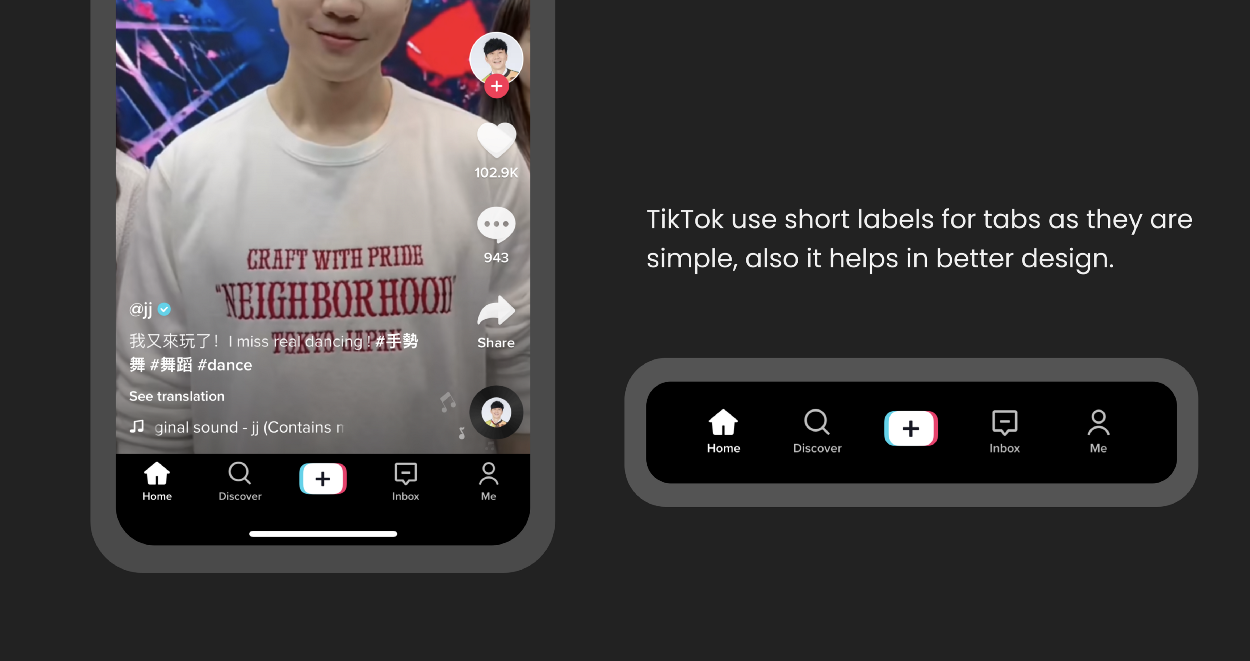
標簽欄內的標簽應簡短與清晰,就像設計按鈕標簽時一樣,請使用準確的標簽。TikTok的所有標簽都是短標簽,并且還加入了創(chuàng)建按鈕,如果你想吸引用戶的注意力,你也可以這樣做。

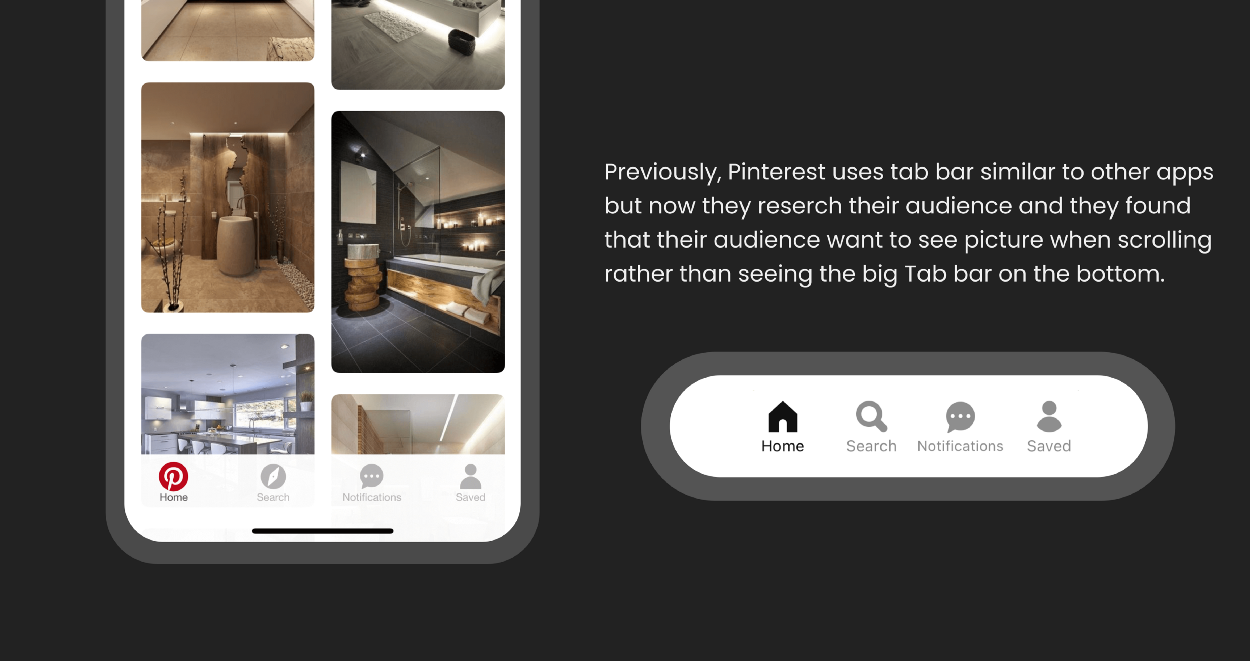
避免對用戶隱藏標簽欄,因為其包含了最重要的導航功能。大多數的應用程序都遵循了這條規(guī)則,除非有些是出于測試目的,會選擇隱藏。Pinterest的標簽欄在滾動瀏覽圖像時完全隱藏,我個人猜測,是希望用戶可以最大幅度的查看感興趣的圖像。


按順序排列標簽非常有必要,每個應用程序都會參照清晰度和可用性這兩個維度去設計。用戶喜歡看到排列好的東西,而標簽欄就是其中之一,大型的應用程序也基本上遵循類似的設計規(guī)則。

打開Pinterest會看到瀑布流形式的主頁面,重要的內容都被呈現在了主頁上。Spotify、Youtube、Pinterst、TikTok等應用程序都比較相似,將重要內容放在了主頁上。個人建議大家可以參考,但最重要的是將內容井井有條地呈現,并始終如一地遵循著設計規(guī)則。
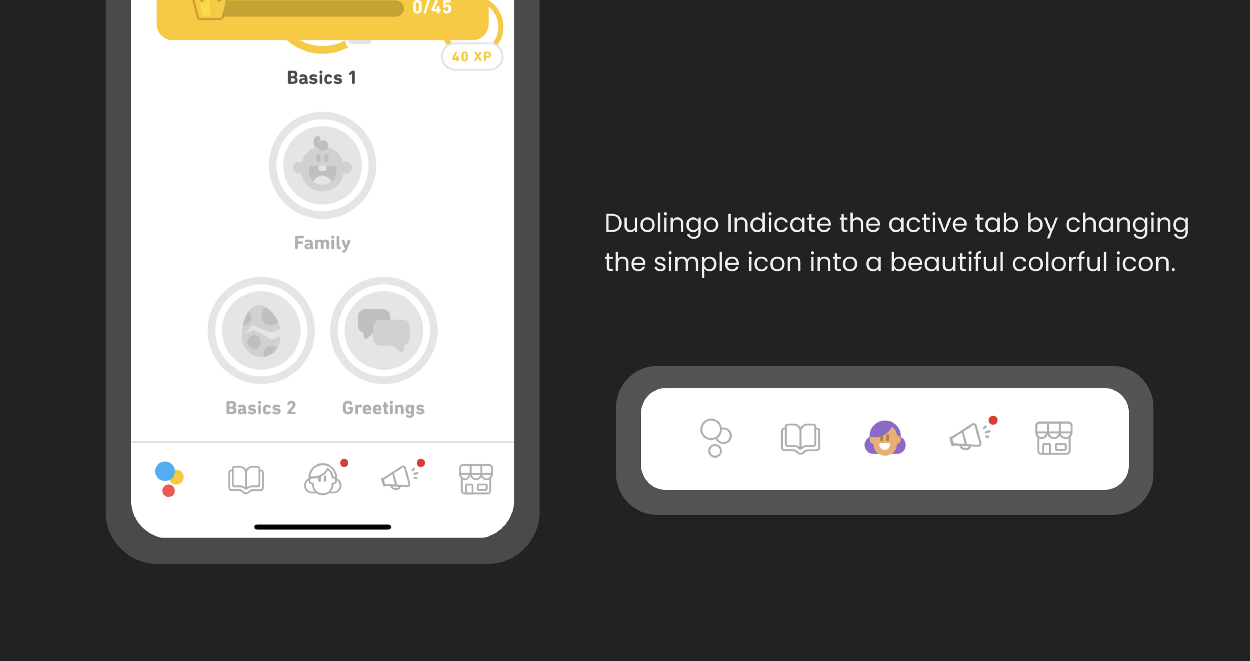
標簽欄幫助用戶輕松導航,如果用戶不知道自己的位置所在,也就無法進行有效地瀏覽。比如Duolingo和Headspace的標簽欄,就向用戶傳達了其所在的準確位置。


如果你想改進應用內的標簽欄設計,數據是關鍵點。你可以測試用戶最喜歡的、不使用的以及需要增加的標簽分別是什么。

一款成功的應用是需要持續(xù)迭代優(yōu)化的,就像靈感平臺Pinterest,雖然它不急于測試新事物,但卻與用戶建立了深深的羈絆,慢慢沉淀積累,再去提升應用程序的用戶體驗。
文章來源:站酷 作者:UX詞典
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務