2021-8-17 資深UI設計者
教培類產品若想更有效地吸引用戶留存,則需要站在用戶的角度進行思考,讓用戶有持續(xù)性的動力使用產品。而有“溫度”的設計可以讓用戶更有動力。本篇文章里,作者從視覺上總結了B端教育產品的情感化設計操作策略,一起來看一下。
我們是如何讓工具化教培類產品更具有“溫度”,同時又滿足B端產品多樣、規(guī)范化設計的。

此項目是由我們的合作伙伴-清華大學心理學系學習科學實驗室執(zhí)行主任宋老師和他的團隊發(fā)起,與我們騰訊云的小伙伴一起完成設計和開發(fā)的。宋老師的師資團隊在教育培訓行業(yè)已有多年的沉淀,且在類工具化的教培線上產品授課經驗豐富。
宋老師團隊認為:“現(xiàn)有的工具化產品并不能足夠滿足團隊的教學需求和理念”。他們需要更富有情感化的產品,區(qū)別于其它的在線工具化的教培產品。
同時在教學過程中宋老師團隊的核心痛點在于:如何讓學員有動力地學習下去。21天中長期課程訓練營,學員會經常出現(xiàn)無法堅持學習、學習動力不足、中途放棄學習等問題,而這些也自然成為我們需要去突破和解決的設計難點。
解析問題:老師團隊希望做出與市場上工具化產品有所區(qū)別的產品目標,更是一款具有情感化且具有工具屬性的教培產品。根據這個目標和方向,我們快速嘗試了一版方案:讓學習進度清晰可見—“學習地圖”方案。

設計目標
快速迭代1.0 學習地圖,定位問題聚焦設計方向。

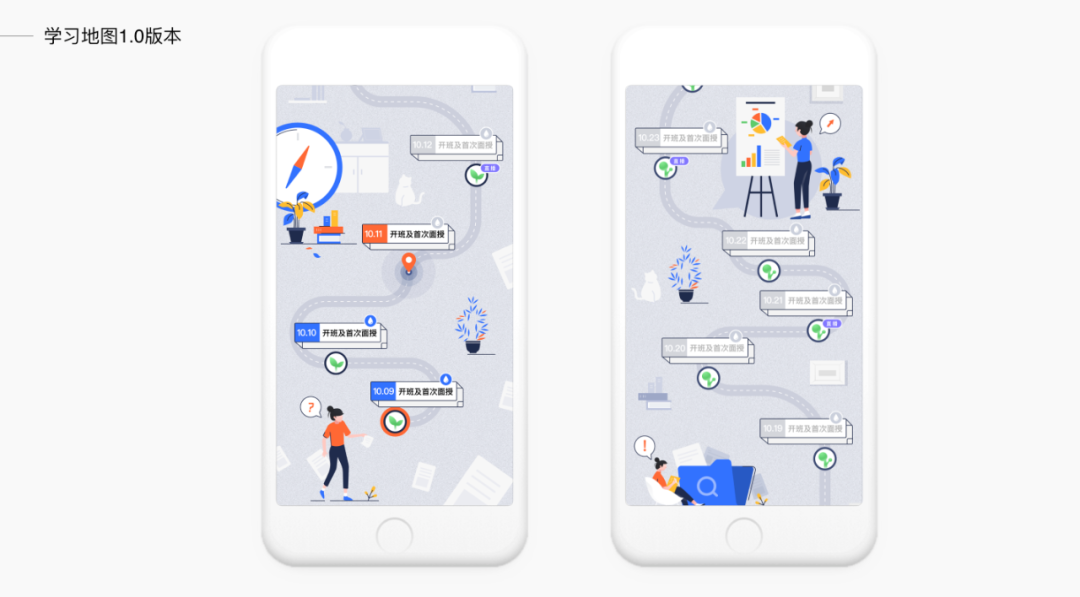
1.0版設計地圖
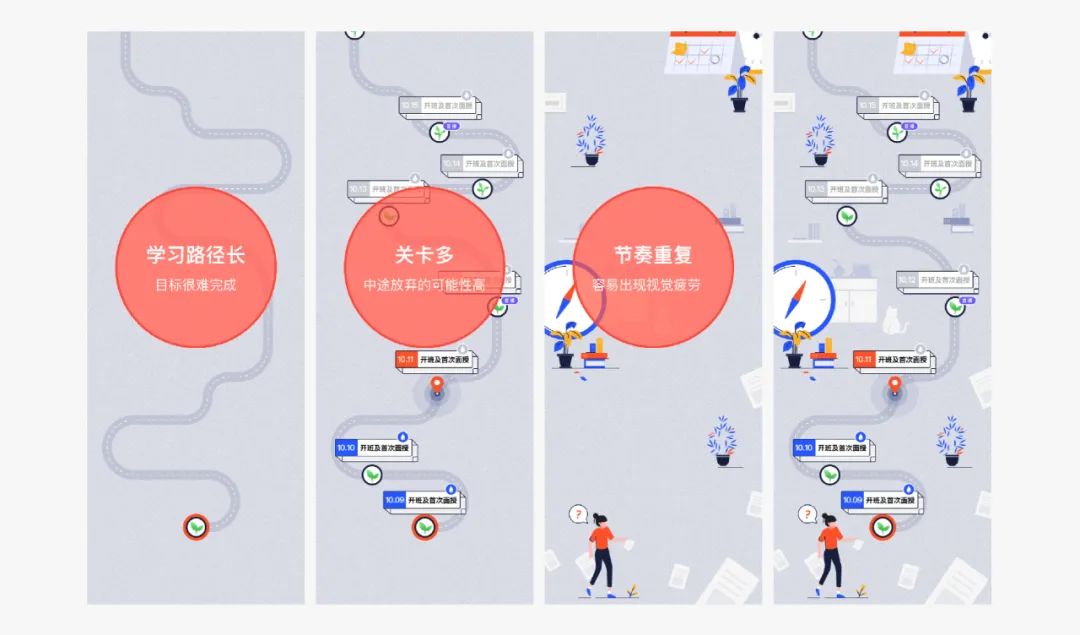
我們快速打造并模擬上線了1.0版學習地圖,并和宋老師團隊溝通發(fā)現(xiàn):如上圖的信息模式更適合即時性運營類的信息傳達,而在21天這樣的學習訓練營中,這樣的視覺信息表達會有以下的問題:
雖然秉持著創(chuàng)造輕松的學習環(huán)境和氣氛的目標,我們的設計還不能滿足實現(xiàn)情感化的工具產品,所以我們快速的定位問題并調整了我們學習地圖的設計思路。

1.0版設計地圖
回答最初的問題,如何讓學習輕松有效又有持續(xù)性?分為以下幾個維度:
1)縮短學習路徑— 讓學習目標看起來輕松可執(zhí)行。
2)拉近終點目標— 讓原先看起來遙不可及的目標“觸手可及”。
3)只聚焦當前任務 弱化未完成的任務—幫助學習者減負,學習者不需要關注將來的任務,只需要把精力聚焦在當前的任務下,完成當前的力所能及的“小事”就能打卡成功。
4)放大學習成就感— 在21天的訓練營,把學習分成:初、中、后期。在學習初期需要關注學習習慣的養(yǎng)成;在學習中期需要幫助學習者在中途不要放棄學習,鼓勵學習者,并將學習回報等可視化,像是累計的學習時間獲得驚喜等;在學期后期放大目標,凸顯目標任務近在咫尺的感受,在最后學習終點放大學習的成就感。
5)放大社交屬性— 騰訊的基因就是有社交屬性的,所以將學習組團化,學習者之間互相鼓勵,讓學習變得簡單和快樂。
1)輕松
創(chuàng)造更輕松愉快的學習氛圍。首先需要拆解分化目標本身,聚焦于當下要完成的事,而不是想著那個遙不可及的目標;其次,讓過程可見,看見學習的過程視覺化的量化;最后,驚喜埋點,讓學習是一件快樂的事情。
2)激勵
主要的思考方向聚焦在:增加互動,老師上課直播的送花 、標示(學習積極分子等)創(chuàng)造學員之間的互動,攀登榜等。其次通過驚喜盲盒讓學習也是可以開心并且有成果的。
3)品牌化
以此次的項目代表,不同的教育機構有自己的屬性和教育理念的傳達,也有大量的運營的需求。如何幫助合作伙伴或是客戶更好的快速、清晰、準確的塑造其品牌和品牌識別度,也是我們需要聚焦的方向。
4)B端設計
作為B端的設計,希望后續(xù)面對類似需求的客戶可以將設計元素組件化,量化復用的同時,滿足用戶定制化的需求,靈活多變,幫助產品快速的產出。

聚焦設計關鍵點
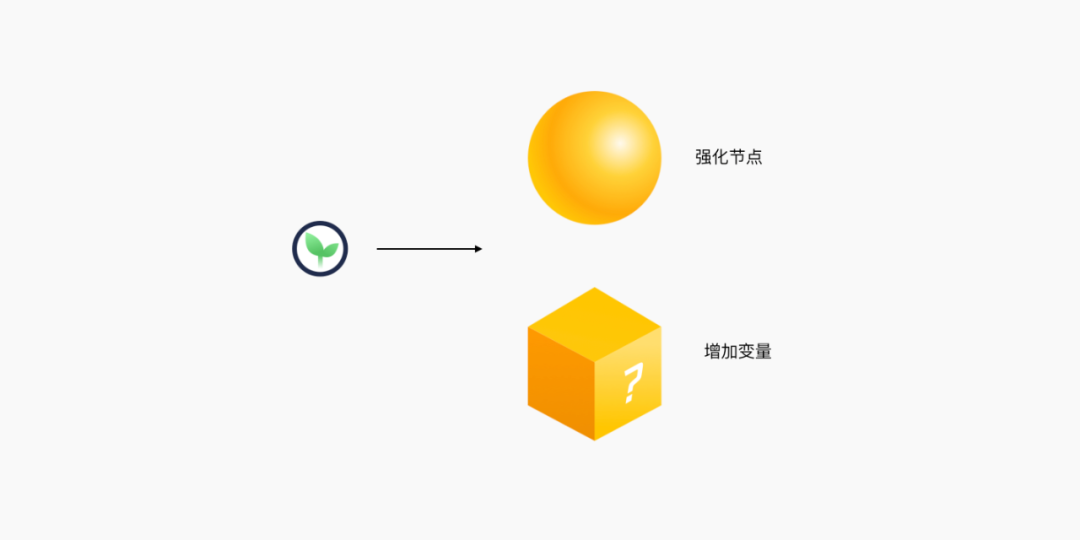
1)節(jié)點
將課程的節(jié)點放大,且增加變量的屬性,讓每節(jié)課程的節(jié)點都“埋藏驚喜”。同時節(jié)點的設計分為基礎節(jié)點和其它節(jié)點。其它節(jié)點包含:彩蛋節(jié)點、運營位節(jié)點等,讓節(jié)點變成一個組件的同時具備了靈活變化的屬性。

節(jié)點組件
2)路徑
節(jié)點自身就可以組成隱形的路徑,相對就壓縮了學習路徑,減輕學習者的學習負擔。并且用空間感的“近大遠小的”路徑設計從視覺上“拉近”學習目標終點。
3)角色融入
將學習者角色帶入,用了小人“跳一跳”的動態(tài)增加學習的趣味性。

動態(tài)跳一跳
4)故事線
服務于售前,產品可以針對不同的客戶和需求串連不同的故事線。
在做初期提案時,我們的故事線是:學習積累水滴灌溉小樹苗,在學習過程中小樹苗慢慢成長變成大樹,通過這樣的視覺呈現(xiàn)來體現(xiàn)學習的成就感。學習者在不同的節(jié)點會解鎖帶有樹苗長大的驚喜“彩蛋”節(jié)點。
作為B端的設計服務,不同的客戶有不同的目標需求,但是基于這樣的學習地圖組件,后續(xù)可以更換不同的故事線,也可以根據客戶需求靈活定制學習地圖。
1)終點目標可見/聚焦當前任務
首屏就可以看到終點,并展示終點第21節(jié)課程,減輕學習者的負擔。在視覺上呈現(xiàn)出:完成這個目標“看起來”也不是很困難的感受,讓學習者感覺自己是可以憑借著努力去觸達學習終點的。所以學習者只需要聚焦在當前需要完成的課程,而不需要考慮還未完成的課程。

地圖的視覺呈現(xiàn)
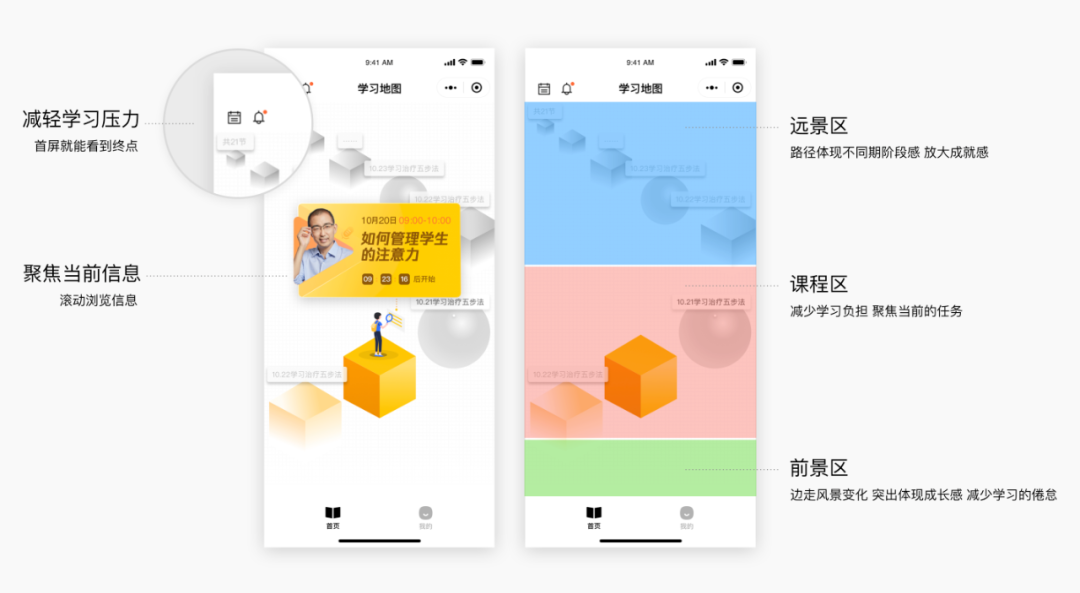
2)界面結構
3)前、中、遠景的結構設計
界面的結構分為:前景、中景、遠景。
4)學習地圖元素的組件靈活變化
1.0版本的學習地圖設計重心放在視覺插畫上,而忽略了服務于B端用戶所需的快速組件化。基于現(xiàn)在的設計結構,可以有效的產出和預估設計的工作量,將其作為有情感沉淀的半自定義組件。

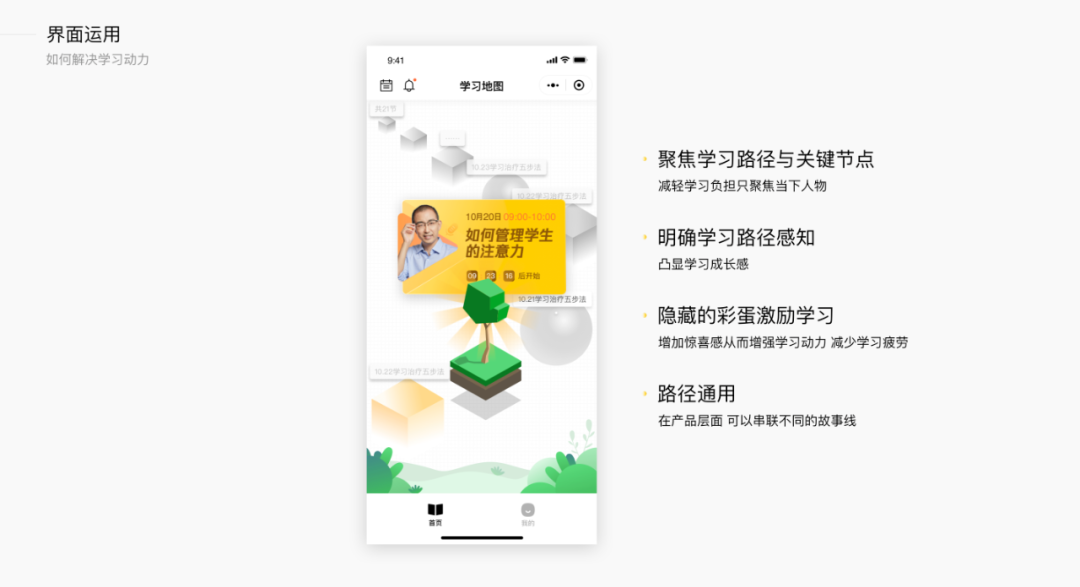
如何通過界面提升學習動力
5)最后小結
學習地圖的設計是為了幫助學習者減輕學習負擔、幫助學習者明確學習路徑、凸顯學習的成長感。靈活的節(jié)點設計以及隱藏彩蛋增強了學習的動力,減少了學習的疲勞感。而在產品售賣層面,可以串聯(lián)不同的故事線快速搭建學習地圖。
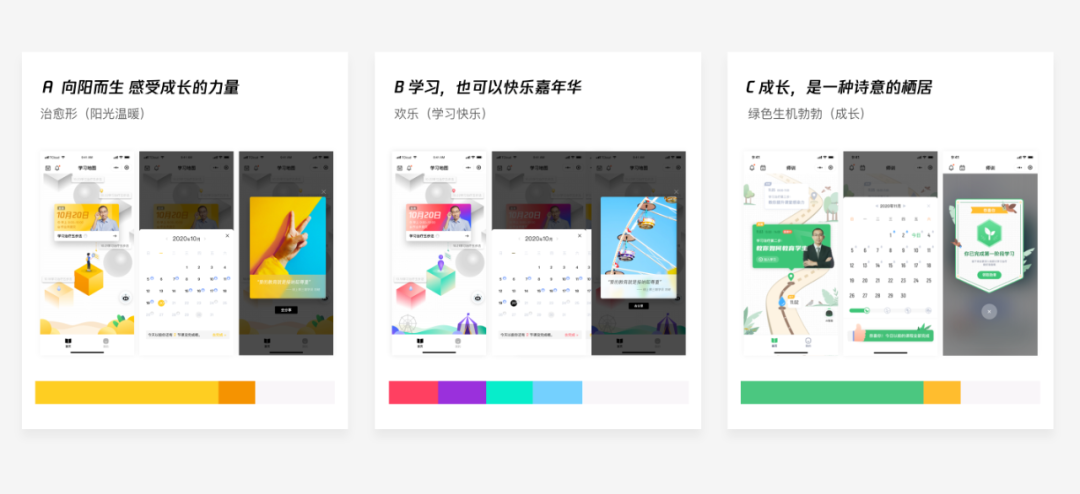
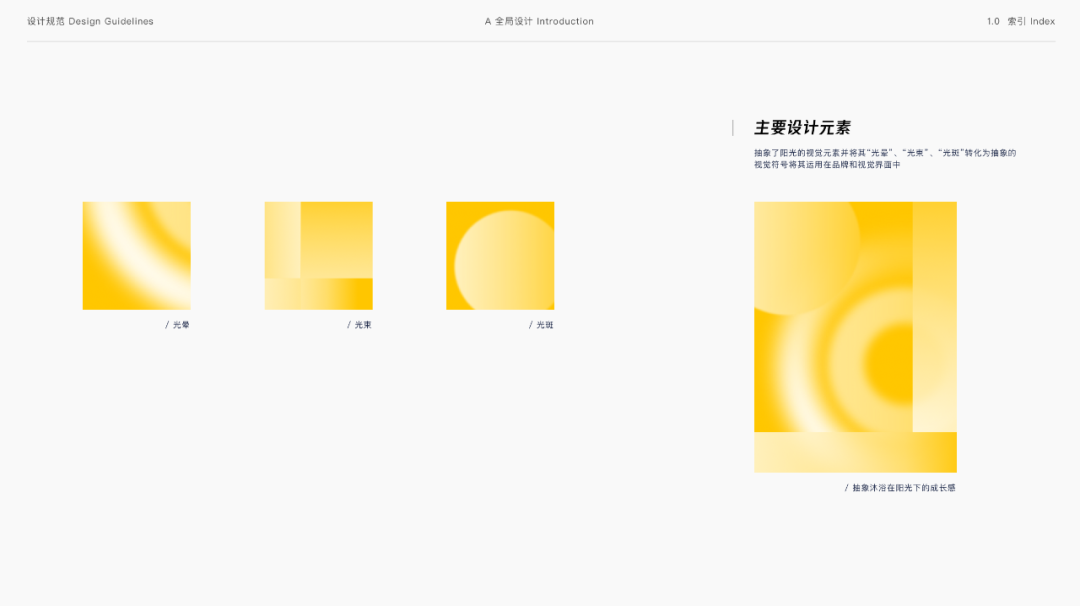
合作伙伴提出了關鍵詞“成長”,為了更好地管理用戶的預期,我們做了以“成長”為核心的三個維度展開的設計提案。方案A為成長沐浴在陽關下的治愈型方案—向陽而生感受成長的力量。方案B為學習也可以很快樂—學習嘉年華。方案C為成長的經典綠色方案—成長是一種詩意的棲居。

3個不同的提案
確定主題向陽而生
在與合作伙伴溝通后選擇了A方案向陽而生,產品也重新定義了故事主線。將故事主線定義為“登山看日出”所以根據新的故事主線我們定義了主要的品牌元素及延伸運用。
宋老師團隊選擇的“向陽而生”的方案,將設計元素的落點在于“陽光”的設計點上。

視覺元素提取抽象并賦予視覺的語意“在名師的指導下學習成長,猶如沐浴在溫和自在的陽光中,快樂成長,快樂學習”,并加入了“學習”的元素—筆記本,希望可以通過紙張體現(xiàn)學習過程中的“親切感”。

主要設計元素首先來分解主要的視覺設計點-陽光,提取陽光“溫暖柔和”的特質。將陽光元素抽象出:磨砂模糊的陽光光暈、一束光線的色彩形狀的組合。并將這些特質運用在界面設計中,如下圖。

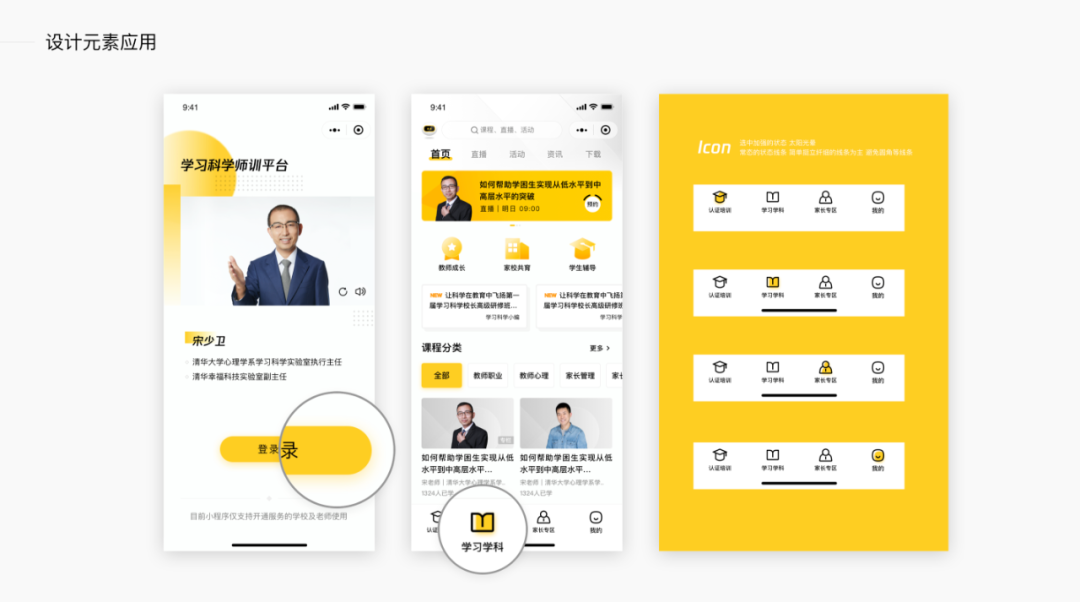
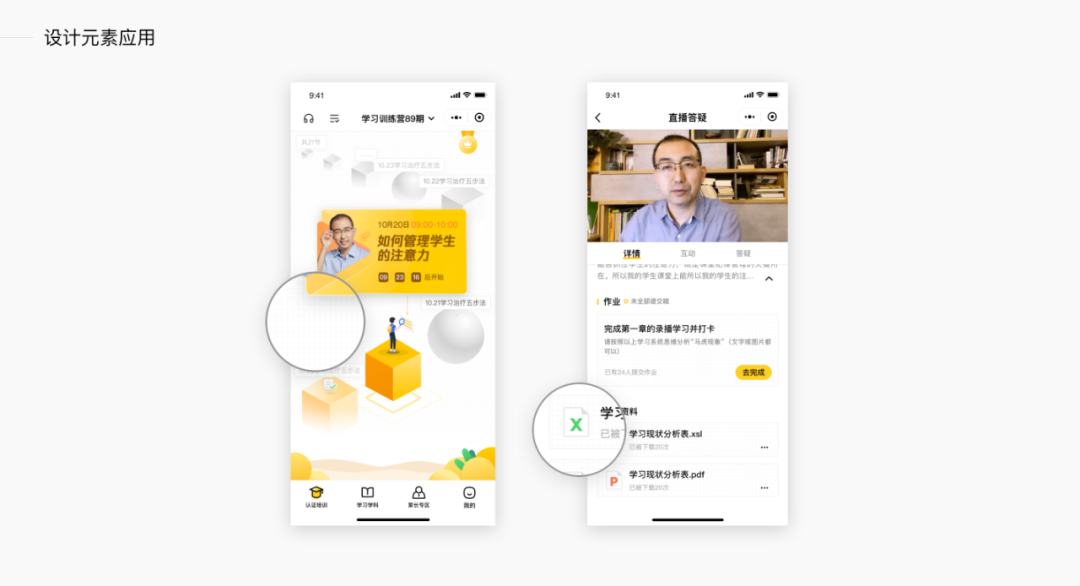
設計元素在界面上的應用在質感上運用更多偏磨砂的效果,加入有代表性的筆記本元素作為底紋。在界面可以上看到,通過陽光光束突出人名,重要的按鈕及按鈕狀態(tài)也增加了陽光光暈的設計,在細節(jié)上潛移默化地呈現(xiàn)教學與設計的理念。

設計元素在界面上的應用
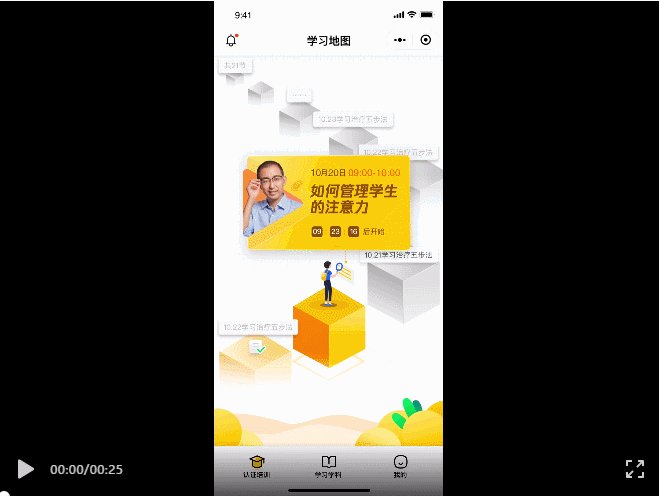
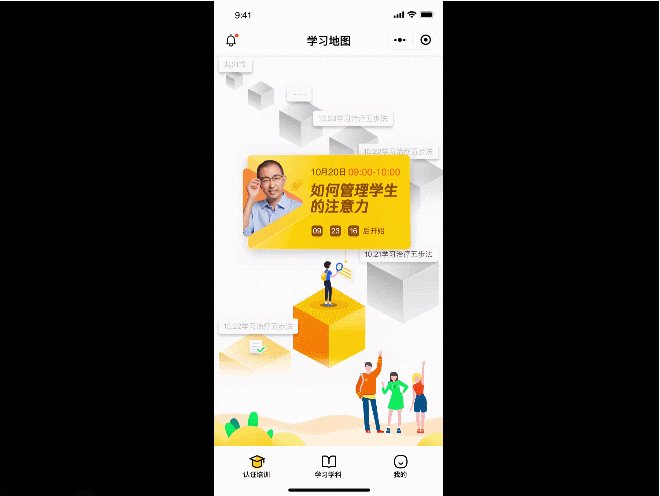
融入新的故事線“登山看日出”。在產品中“學習地圖”作為差異化的設計點的全過程展示,參看下圖視頻演示。

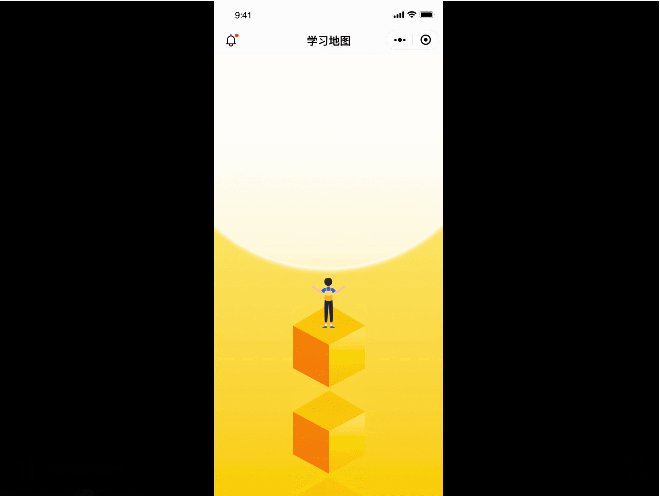
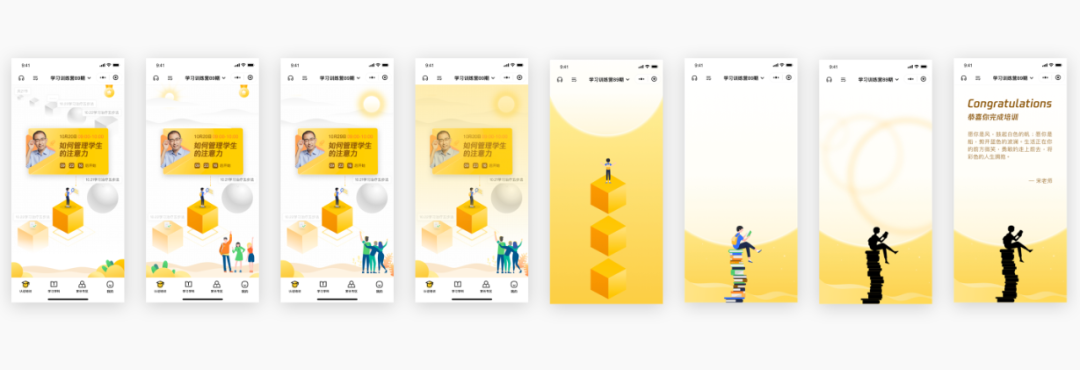
首次學習過程模擬學習進度的視覺化呈現(xiàn)分為三個不同階段:
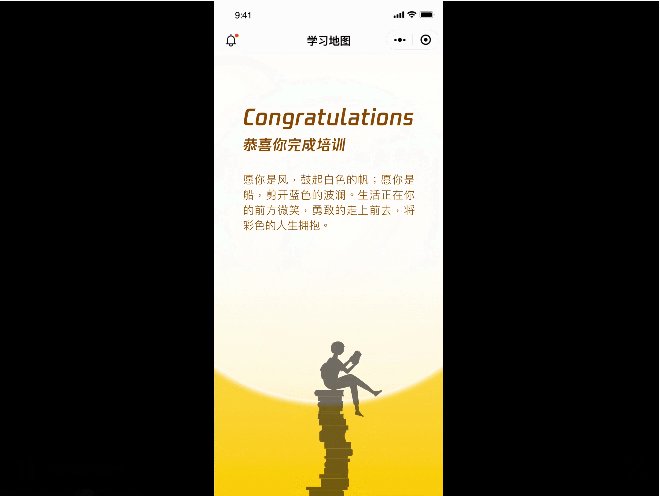
我們將21天的學習進程分成不同的階段,并根據不同的用戶心理改變視覺呈現(xiàn),前期和中期和后期會有明顯的“視覺改變”,在最后成功的學習完成也會有一個儀式感的“學習路徑”的層層疊加,凸顯學習的成就感,此時也是用戶對自己用心學習的最好回饋,將這一些心理狀態(tài)都視覺化地呈現(xiàn)在用戶眼前。


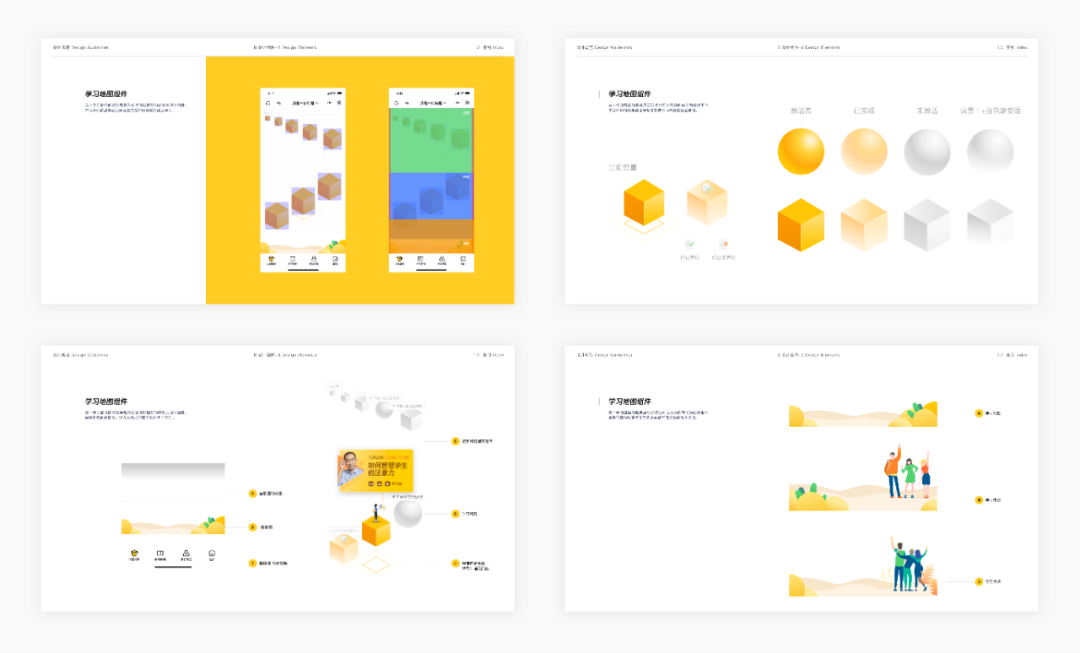
階段的視覺呈現(xiàn)學習地圖組件分為:

學習地圖組件
1)其它學習激勵頁面
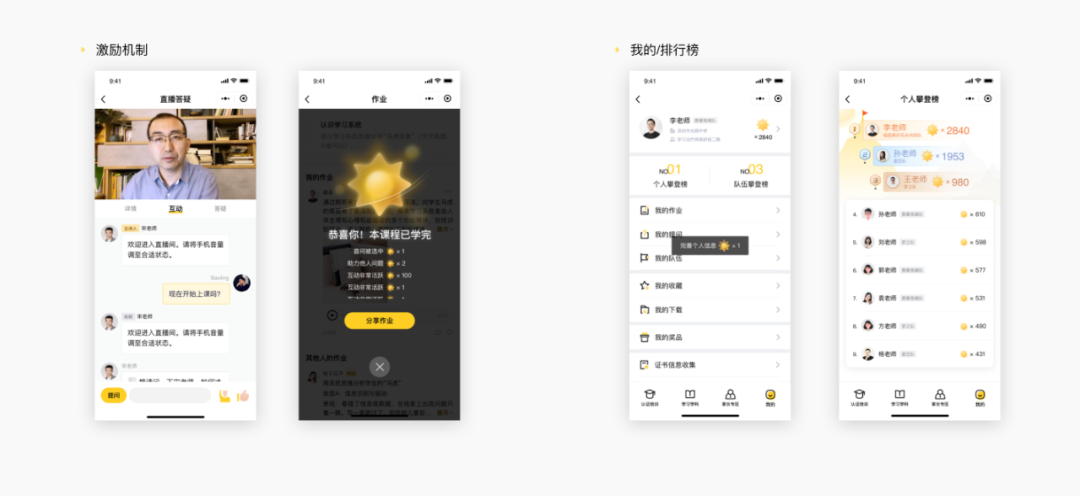
呼應“向陽而生”的故事線,我們的設計還包含了其它的學習激勵機制。例如:每次完成學習會獲得一個“太陽”積分、學習攀登榜的設計上,呼應登山主題的視覺表達。

其他激勵頁面
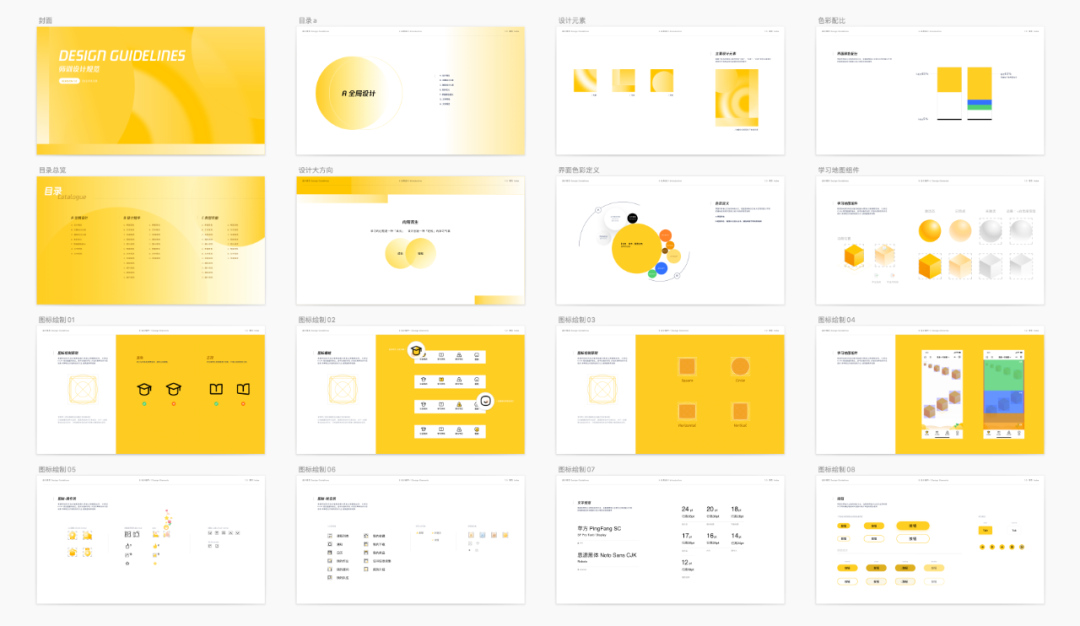
2)設計規(guī)范與設計協(xié)同
為感更好地進行教育的視覺協(xié)作,我們將視覺規(guī)范分為:設計總體理念的概覽、設計基礎組件、設計特殊組件、界面相關的具體設計內容、典型頁面和人物封面規(guī)范等,保證內外部的設計輸出規(guī)范,保持產品視覺基調完整準確。

設計規(guī)范

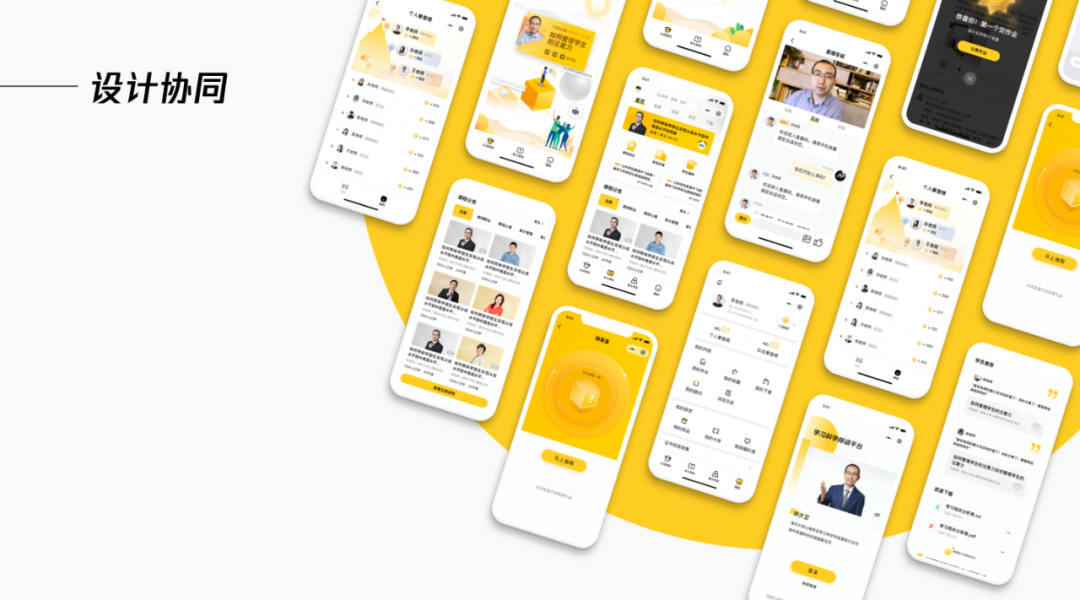
協(xié)同設計
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
文章來源:人人都是產品經理 作者:騰訊設計
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務