iPhone如何改變我們的交互方式
2020-1-19 資深UI設(shè)計(jì)者
當(dāng)我們回顧近20年的手機(jī)發(fā)展歷程,可以發(fā)現(xiàn)2007年iPhone的橫空出世真正改變了手機(jī)這個行業(yè)。喬布斯在發(fā)布會上展示初代iPhone給行業(yè)帶來的沖擊力是前所未有的,對人機(jī)交互領(lǐng)域也帶來了了深遠(yuǎn)的影響。
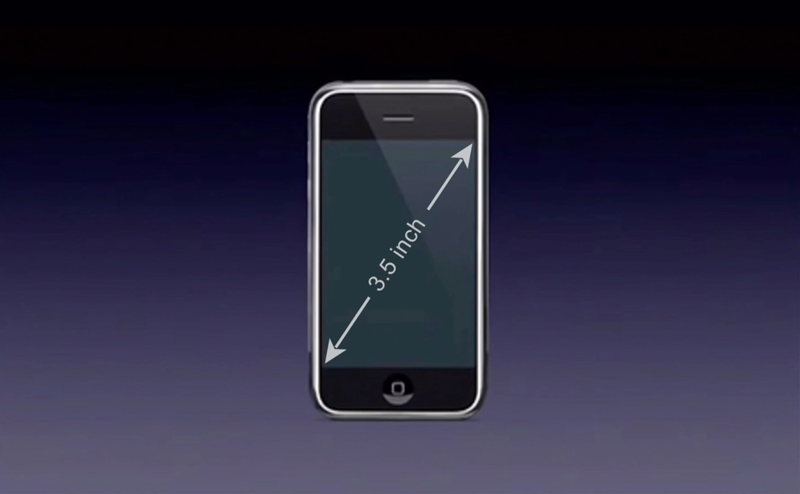
從外觀上來看,iPhone與那個時代手機(jī)最大的區(qū)別在于它舍棄了笨重的鍵盤,3.5英寸的全觸控屏幕在當(dāng)時來說可謂石破天驚。對于現(xiàn)在的手機(jī)來說,全觸控屏幕可謂是標(biāo)配。但是在當(dāng)時來說面臨著巨大的爭議和風(fēng)險。當(dāng)時的微軟CEO鮑爾默,也就是現(xiàn)在NBA快船隊(duì)的老板就持反對意見,甚至蘋果內(nèi)部的高管都不看好全觸控屏幕,因?yàn)樗麄冇X得: “每個人都會對沒有觸摸感的東西感到不適”。這個理由現(xiàn)在看起來很無厘頭,但是如果我們看待問題總是以現(xiàn)在的眼光和立場,那么就會產(chǎn)生“我上我也行”的錯覺。這樣的復(fù)盤,除了滿足自己的YY欲,不會給我們的認(rèn)知帶來任何提升。我們來系統(tǒng)的分析一下,全觸控屏幕究竟是怎么淘汰鍵盤的呢?首先最直觀的一點(diǎn)就是,因?yàn)槿サ袅藢?shí)體按鍵,那么手機(jī)的屏幕面積得到了提升。 此外,鍵盤交互的時代,條目的移動速度取決于手指點(diǎn)按鍵盤的速度。 而在觸控交互的時代,移動條目只要手指滑動一下就可以了。 交互效率得到了指數(shù)級別的提升。
信息限制
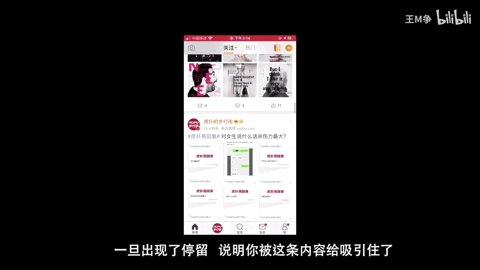
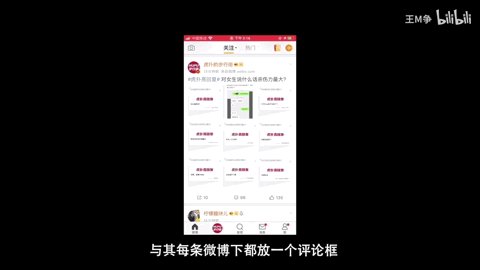
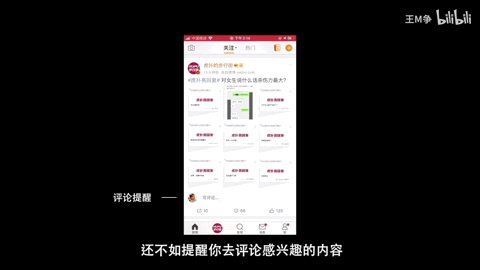
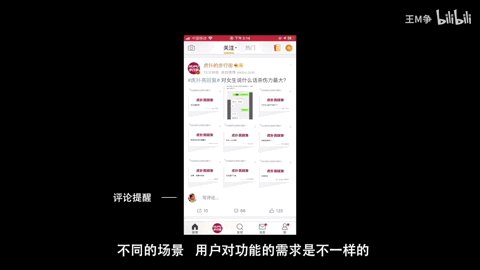
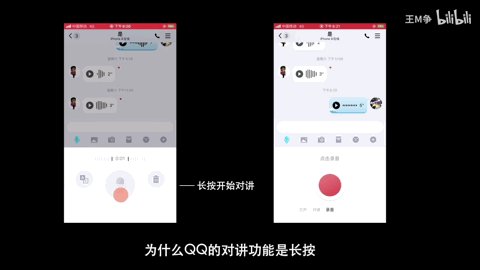
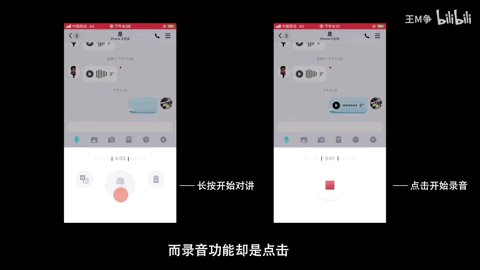
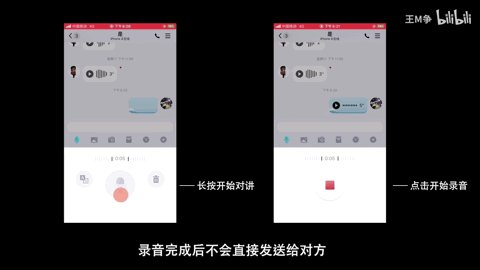
而這里我想從可供性的角度來思考觸控交互帶來的體驗(yàn)提升。 可供性,通俗點(diǎn)說,就是功能隱喻。優(yōu)秀的產(chǎn)品設(shè)計(jì)可以有效的利用功能隱喻讓用戶快速的明白如何操作。而隱喻不能太多,太多的隱喻等于沒有隱喻。早期的戰(zhàn)機(jī)有十幾個姿態(tài)顯示儀表和100多個操作按鈕,這樣的操作界面毫無隱喻而言,飛行員很難同時處理這么多信息。后來從三代機(jī)開始,戰(zhàn)機(jī)艙普遍使用顯示屏,化繁為簡,限制了操作選項(xiàng),降低了駕駛成本。在實(shí)體鍵盤時代,要限制操作選項(xiàng)是非常困難的。因?yàn)橛脩襞c手機(jī)進(jìn)行交互是依賴鍵盤這個媒介,而鍵盤無法針對特定的場景提供定制化服務(wù),例如我打電話撥號需要數(shù)字鍵,發(fā)短信需要26位字母鍵。那個時代音樂手機(jī)(諾基亞5300)甚至要將音樂按鍵放置在機(jī)身。一款產(chǎn)品可以給用戶提供很多功能,但并不是每一個功能都是用戶全程需要的。 只有判斷在某個場景下,用戶對特定功能的訴求很高,才展示相關(guān)的信息。 如果訴求很低,可以隱藏相關(guān)信息,避免給用戶造成干擾。例如,在知乎中,你想搜索跟葉問相關(guān)的內(nèi)容。在搜索結(jié)果頁滑動了大概3屏左右,在界面底部會出現(xiàn)“向知友提問”的按鈕。因?yàn)榛瑒恿?屏,那么極有可能對當(dāng)前的搜索結(jié)果不滿意,這時引導(dǎo)用戶去提問。如果從一開始就給用戶展示去提問的按鈕,那么對于不想提問的用戶來說,其實(shí)是一種干擾,并且減少了閱讀區(qū)域。在微博中停留3秒左右,就會提醒你去評論。在用戶不斷刷微博的狀態(tài)下,一旦出現(xiàn)了停留,說明你被這條內(nèi)容給吸引住了。與其每條微博下放一個評論框,還不如提醒你去評論感興趣的內(nèi)容。不同的場景,用戶對功能的需求是不一樣的,因此交互方案需要做出相應(yīng)的調(diào)整。在有網(wǎng)的狀態(tài)下,啟動網(wǎng)易云音樂進(jìn)入的是首頁;無網(wǎng)情況下,啟動網(wǎng)易云音樂進(jìn)入的是我的音樂。因?yàn)橛脩粼跓o網(wǎng)情況下進(jìn)入網(wǎng)易云音樂,最大的可能性就是聽之前下載好的歌曲。我們再來思考一個問題,為什么QQ的對講功能是長按,而錄音功能卻是點(diǎn)擊?錄音與對講最大的區(qū)別在于,錄音完成后不會直接發(fā)送給對方。你可以聽一下錄音效果,感覺不錯后再發(fā)送給對方。而對講是說完之后直接就發(fā)送對方的。因此對講功能更加看重效率,而且錄音功能追求的是嚴(yán)謹(jǐn)。因?yàn)樽非笮剩脩魧χv完成手指松開就可以直接發(fā)送了。如果使用點(diǎn)擊,用戶需要點(diǎn)擊“發(fā)送”按鈕才能發(fā)送,增加了操作步驟。
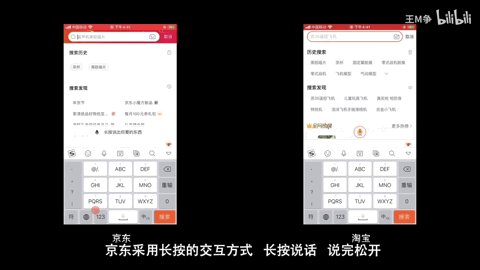
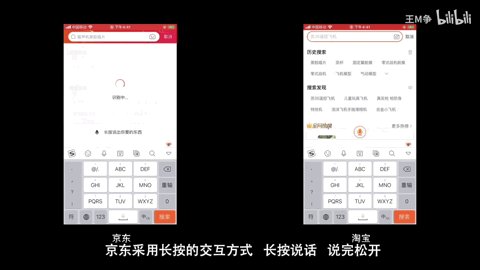
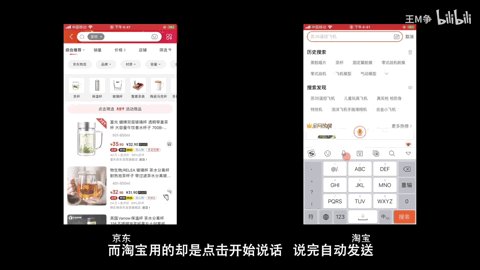
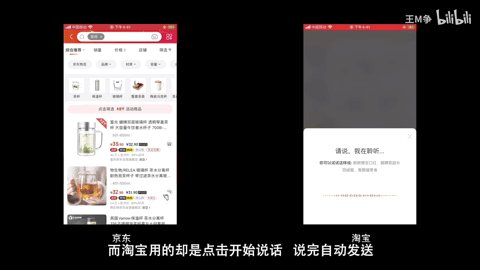
目前很多電商平臺支持語音搜索,用戶可以直接說出商品名稱進(jìn)行搜索。京東采用長按的交互方式,長按說話,說完松開。而淘寶用的卻是點(diǎn)擊開始說話,說完自動發(fā)送。
為什么淘寶這里做了差異化?這是因?yàn)椋Z音搜索商品,更多是短字符。用戶在這里不太可能會說很長一段話,因此一旦用戶的語音出現(xiàn)了中斷,就可以判斷已經(jīng)完成了語音錄入。交互流程就簡化為點(diǎn)擊開始錄音,說完自動發(fā)送。
操作與反饋
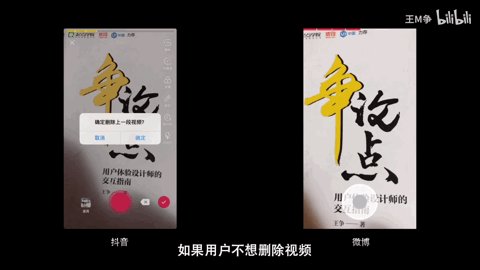
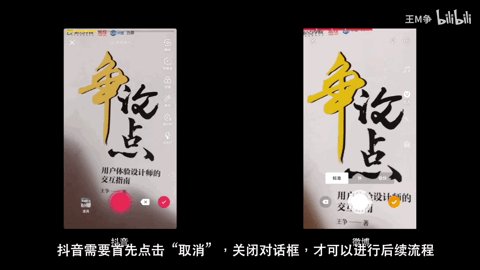
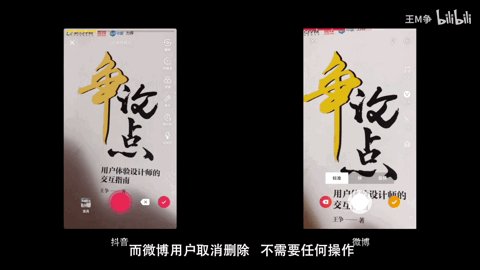
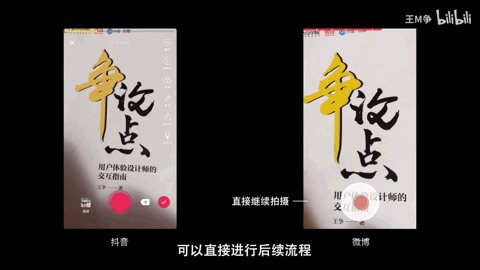
我在前面提到了,全觸控屏幕可以節(jié)省屏幕面積。這時可能會有人存在疑問,翻蓋和滑蓋手機(jī)不也能節(jié)省屏幕面積嗎?所有的人機(jī)交互流程我們都可以簡化為兩個步驟: 操作與反饋。 按鍵手機(jī),用戶與手機(jī)進(jìn)行交互都必須依賴鍵盤這個媒介,而反饋區(qū)在屏幕,你的視線需要不斷的來回移動。全觸控屏幕,用戶可以跟屏幕中元素直接進(jìn)行互動。視線可以集中在一點(diǎn)。即使在全觸控屏幕,產(chǎn)品設(shè)計(jì)中操作區(qū)與反饋區(qū)的關(guān)系一樣值得我們思考。以拍攝視頻這個場景為例:目前抖音、快手和微博都支持用戶分段拍攝視頻,一個長視頻可以由幾段短視頻拼接而成。這個就產(chǎn)生了一個新的場景,如果我對上一段視頻不滿意怎么辦?我們先來看微博的處理方式,用戶可以點(diǎn)擊左邊的關(guān)閉按鈕,這時頂部的視頻進(jìn)度條開始閃爍。表明需要用戶確定是否要刪除這段視頻?這種 通過閃爍和搖擺等不穩(wěn)定狀態(tài)來提醒用戶進(jìn)行決策的交互方式很常見,例如我們長按iPhone桌面圖標(biāo),圖標(biāo)就會不斷的抖動來詢問是否要卸載該應(yīng)用。這里存在一個問題, 觸發(fā)區(qū)和反饋區(qū)距離太遠(yuǎn),而且閃爍的樣式不明顯,首次使用的用戶可能無法在短時間內(nèi)快速的理解閃爍的進(jìn)度條是在詢問用戶是否要刪除該段視頻。相比較而言,抖音的提醒方式更加直接,直接出現(xiàn)一個對話框。簡單明了的詢問用戶是否要刪除上一段視頻,降低了用戶的理解成本。當(dāng)然抖音的交互方式也有缺點(diǎn),對話框的出現(xiàn)增加了用戶的操作成本。如果用戶不想刪除視頻,抖音需要首先點(diǎn)擊“取消”,關(guān)閉對話框,才可以進(jìn)行后續(xù)流程。而微博用戶取消刪除,不需要任何操作,可以直接進(jìn)行后續(xù)流程。如果用戶“確定”要刪除視頻,抖音和微博用戶的操作動作都是點(diǎn)擊。但是微博用戶手指不需要進(jìn)行任何移動,等于是原地重復(fù)點(diǎn)擊兩次。所以我們無法判斷雙方孰好孰壞,只能說抖音的交互方式對新用戶來說更加的友好。
總結(jié)
在做這期視頻的時候,適逢微信新版本發(fā)布。其中一個改動點(diǎn)是,視頻和圖片查看界面的按鈕都統(tǒng)一移到界面的底部。因?yàn)榭紤]到用戶在單手握持手機(jī)的情況下,拇指很難直接夠得著界面頂部。這樣的改動可以方便用戶操作。我看了一下反饋,發(fā)現(xiàn)持反對意見的較大,原因很簡單:不習(xí)慣。做一款好產(chǎn)品,我們需要秉持著一顆尊重用戶的態(tài)度。但是我不贊成把“用戶當(dāng)成上帝”的觀點(diǎn),大多數(shù)用戶都是偏愛舊有模式的。即使你的改動從長期上來看,對他們來說是有益的,用戶也會抗拒。因?yàn)樗麄兛吹挠肋h(yuǎn)都是當(dāng)下的利益,因?yàn)槟愕母膭游乙x開我的舒適區(qū),我要重新學(xué)習(xí)并適應(yīng)新的交互模式了。人民創(chuàng)造了歷史,但是人民本身也是創(chuàng)造歷史的最大阻力。
任何一個新事物的出現(xiàn),人們總是傾向于從現(xiàn)有的知識體系中尋找類似的事物進(jìn)行描述與概括,以尋求情感上的歸屬和理性上的辨識。但是過于超前的創(chuàng)新,往往是現(xiàn)有的知識體系無法解釋的。無法解釋,自然無法接受。
文章來源:站酷