2012-5-28 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專(zhuān)注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來(lái)源:http://cdc.tencent.com/?p=5631
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
提到工具型網(wǎng)站,我們首先會(huì)有個(gè)疑問(wèn):大千網(wǎng)絡(luò)網(wǎng)站眾生,究竟什么樣的網(wǎng)站才算是工具型網(wǎng)站?它的特征是什么,與其他網(wǎng)站有什么不同? 從網(wǎng)上搜索相關(guān)信息,了解到關(guān)于該名詞的具體解釋并沒(méi)有明確的說(shuō)法。
為了方便后續(xù)的研究,在此先結(jié)合之前同學(xué)們的研究成果,綜合整理一下,提供工具型網(wǎng)站的定義版本,供參考:
——所謂工具型網(wǎng)站,顧名思義就是構(gòu)筑在互聯(lián)網(wǎng)上的工具,是指為幫助人們完成某一特定領(lǐng)域的目標(biāo)需求而提供的、具有一定操作流程、以完成該目標(biāo)任務(wù)為主要目的、基于網(wǎng)絡(luò)應(yīng)用的工具手段。
它的主要特征在于:
– 以完成一項(xiàng)或多項(xiàng)任務(wù)為目的
– 注重操作流程引導(dǎo)
– 強(qiáng)調(diào)快速完成任務(wù)
– 非完成目標(biāo)的唯一手段,只是協(xié)助用戶更完成該目標(biāo)
同時(shí),很多工具型網(wǎng)站還特別配備一個(gè)獨(dú)立門(mén)戶,該門(mén)戶以信息展現(xiàn)為主,用來(lái)專(zhuān)門(mén)介紹工具的價(jià)值、動(dòng)態(tài)等,并提供登錄或下載入口。由于這種門(mén)戶與工具頁(yè)指向的高度一體性,我們也將它歸納到工具型網(wǎng)站的范疇中來(lái),稱(chēng)之為工具型網(wǎng)站門(mén)戶 (或工具性網(wǎng)站首頁(yè))。
為了幫助我們對(duì)工具型網(wǎng)站形成更直觀的概念,可以根據(jù)網(wǎng)站功能將網(wǎng)站區(qū)分為內(nèi)容型網(wǎng)站和工具型網(wǎng)站。關(guān)于工具型網(wǎng)站與內(nèi)容型網(wǎng)站的對(duì)比區(qū)別,已有同學(xué)作了較詳細(xì)的闡述(如想進(jìn)一步了解可查看相關(guān)文章 ),在此不贅述。
典型的工具性網(wǎng)站有:Google 系列(搜索、翻譯、文檔、閱讀器… )、財(cái)付通、支付寶、數(shù)據(jù)魔方、salesforce 、xero 、TA 、DNSpod 等;
典型的內(nèi)容型網(wǎng)站有:Sina 、騰訊網(wǎng)、天涯論壇等。
下面就從體驗(yàn)角度,介紹幾個(gè)我比較喜歡的工具型網(wǎng)站典型案例。
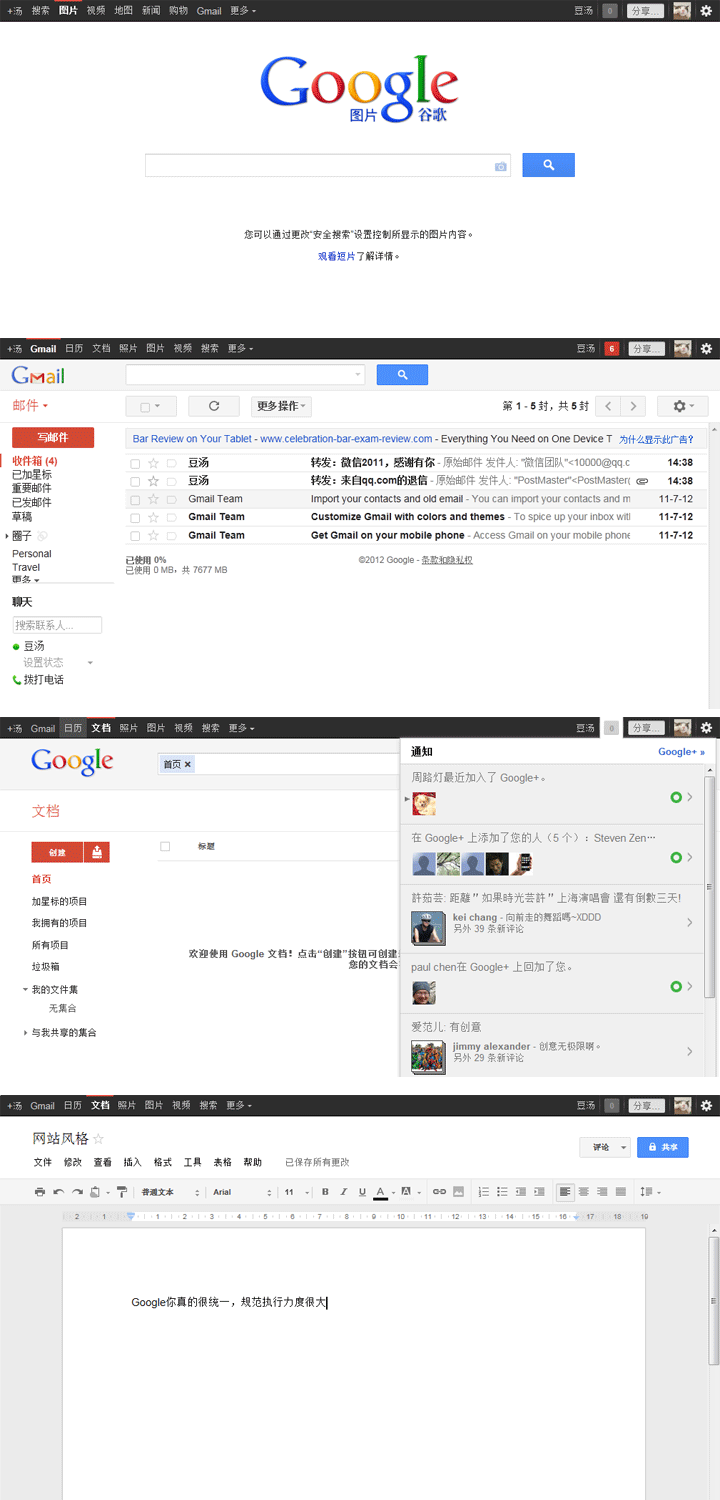
Google ——一致系王道
工具型網(wǎng)站,應(yīng)用最廣泛的應(yīng)該是我們非常熟悉的google 系列產(chǎn)品了,如google 搜索、翻譯、文檔等等,大部分都是隨著google 搜索后逐漸推出的新工具。這些工具給網(wǎng)民的互聯(lián)網(wǎng)生活提供了極大的便利。
料想如此多的產(chǎn)品線,會(huì)很容易因?yàn)楣δ軐傩缘牟町惗a(chǎn)生不同的視覺(jué)風(fēng)格。但是我們卻看到google 在多產(chǎn)品體系下的視覺(jué)風(fēng)格,無(wú)論導(dǎo)航條、色彩體系、基本布局結(jié)構(gòu)等方面都非常統(tǒng)一,如所有背景層都是黑白灰色系、所有的新建功能都是醒目紅按鈕、所有功能菜單都居左等。
這種一致性極大減少了用戶對(duì)新產(chǎn)品的認(rèn)知、學(xué)習(xí)成本,達(dá)到自來(lái)熟的境界~ 體現(xiàn)了google 體驗(yàn)團(tuán)隊(duì)在品牌形象和體驗(yàn)規(guī)范方面強(qiáng)大的制定、執(zhí)行能力~

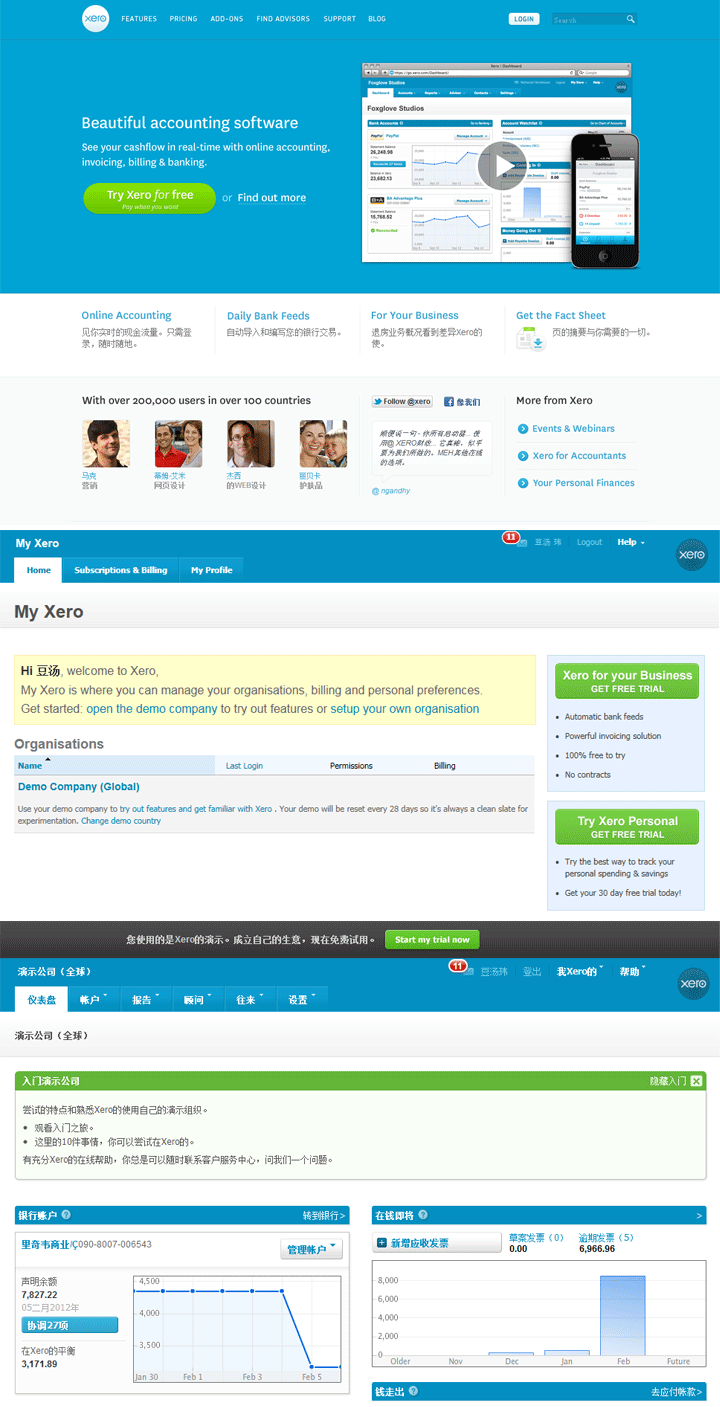
Xero ——小清新卻很實(shí)用
下面這個(gè)Xero,是一個(gè)典型的小清新,我對(duì)它的喜愛(ài),來(lái)自它的簡(jiǎn)潔而不簡(jiǎn)單,美麗卻不喧嘩,非常符合該網(wǎng)站的功能定位。
Xero是一個(gè)功能比較全面的針對(duì)小型企業(yè)的記賬工具,產(chǎn)出包括現(xiàn)金簿,總賬,發(fā)票和報(bào)告。作為一個(gè)記賬類(lèi)工具網(wǎng)站,用戶最關(guān)心的訴求當(dāng)然是安全、準(zhǔn)確,所以Xero非常敏銳的在門(mén)戶和產(chǎn)品頁(yè)中統(tǒng)一使用了中亮度藍(lán)+綠色來(lái)表達(dá),同時(shí)配圖、結(jié)構(gòu)上橫平豎直,四平八穩(wěn),將安全、可信賴的氛圍營(yíng)造到。
在信息展示方面,Xero門(mén)戶中具有web2.0的典型特征,比如大量留白、大小字體的對(duì)比應(yīng)用等;而在產(chǎn)品頁(yè)中,則將各控件元素視覺(jué)盡量作減法,例如,表格不要縱線框、chart圖色彩統(tǒng)一、按鈕質(zhì)感簡(jiǎn)化統(tǒng)一、所有的可點(diǎn)擊文字包括普鏈表頭頁(yè)簽等全部統(tǒng)一為藍(lán)色、等等,做這些的目的,就是為了讓大量的文字?jǐn)?shù)據(jù)信息不被多余的細(xì)節(jié)干擾,讓主題一目了然,幫助用戶在干凈、舒暢的環(huán)境中快速完成任務(wù)。
該產(chǎn)品曾被Nielsen Norman Group列入10 Best Application Uis。

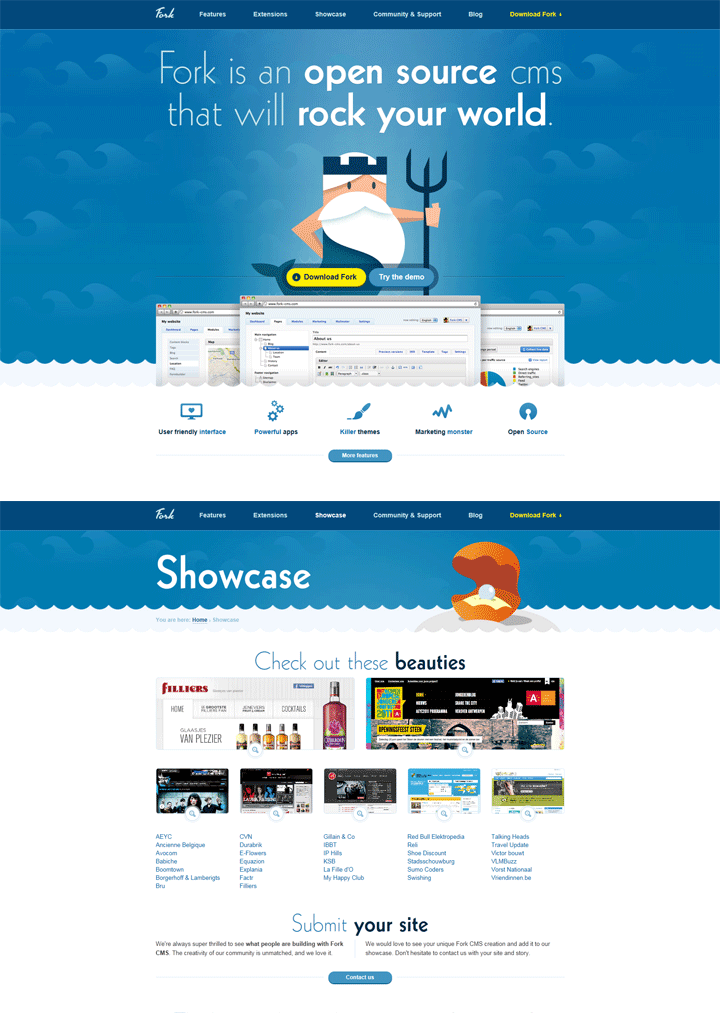
Fork ——配圖創(chuàng)意為品牌形象加分
作為工具型網(wǎng)站,工具本身帶給用戶的價(jià)值固然能決定網(wǎng)站的成敗,但門(mén)戶亦像是產(chǎn)品的櫥窗,吸引訪客快速了解產(chǎn)品的用途、價(jià)值,并進(jìn)而使用。因此門(mén)戶的成功與否,也對(duì)網(wǎng)站有著重要的影響。如何在色彩、布局、或配圖方面發(fā)揮創(chuàng)意,讓門(mén)戶盡量吸引眼球,獲得訪客的青睞,是視覺(jué)設(shè)計(jì)師們的一大課題。而下面的Ford,在配圖創(chuàng)意方面算是一個(gè)典型,它顯著的情景式設(shè)計(jì)的特點(diǎn),讓人眼前一亮。
提到招行人們會(huì)想到向日葵,提到騰訊人們會(huì)想到企鵝,提到Mailchimp人們會(huì)想到郵遞員monkey,現(xiàn)在提到Fork,人們應(yīng)該會(huì)想到這位可愛(ài)的坐在小船上拿叉的老漁夫了。也許它的logo不起眼,但是有了這個(gè)代言人的襯托,這個(gè)工具,實(shí)在讓人難忘了。如果你再仔細(xì)翻看一下,會(huì)發(fā)現(xiàn)在幾個(gè)內(nèi)頁(yè)中,都有與這個(gè)大海主題相關(guān)聯(lián)的插圖設(shè)計(jì)。看到這些,即使你是一路人,會(huì)不會(huì)好奇到忍不住點(diǎn)download來(lái)用用?
值得一提的是,該門(mén)戶頁(yè)面框架上使用了流行的響應(yīng)式web設(shè)計(jì)模式,在瀏覽器縮放、手機(jī)訪問(wèn)時(shí)均有版式微調(diào),體現(xiàn)了視覺(jué)傳達(dá)的完整性。
 關(guān)于工具型網(wǎng)站門(mén)戶的體驗(yàn)設(shè)計(jì),小伊萬(wàn)同學(xué)對(duì)此有較深入的研究,參考此處
。
關(guān)于工具型網(wǎng)站門(mén)戶的體驗(yàn)設(shè)計(jì),小伊萬(wàn)同學(xué)對(duì)此有較深入的研究,參考此處
。
Wufoo ——體驗(yàn)創(chuàng)新源自對(duì)簡(jiǎn)單的追求
工具型網(wǎng)站,通常都有一些比較正式的用途,縱觀此類(lèi)網(wǎng)站覺(jué)得冷色調(diào)居多,因此初見(jiàn)Wufoo覺(jué)得非常特別,它大面積使用暖色系,圓角造型的弧度也偏大,看上去輕松隨意。了解原因之前我們先了解下這個(gè)產(chǎn)品的用途和價(jià)值訴求。
Wufoo主要用來(lái)創(chuàng)建網(wǎng)上表格、邀請(qǐng)和簡(jiǎn)單的訂單付款,還可以發(fā)送邀請(qǐng)和管理日程。產(chǎn)品方對(duì)Wufoo的期望是:“Wufoo的主要功能是幫助任何人創(chuàng)建HTML表單,但最終我們力爭(zhēng)成為在互聯(lián)網(wǎng)上收集信息的最簡(jiǎn)單的方法。”
所以,用暖色系體現(xiàn)親和力,降低用戶使用門(mén)檻,讓人感覺(jué)這是一個(gè)任何人都可以用的產(chǎn)品——你可以用來(lái)處理工作,也可以用來(lái)處理個(gè)人的事情。不僅是顏色方面,在整個(gè)網(wǎng)站任務(wù)流的交互框架設(shè)計(jì)方面也處處體現(xiàn)了這種簡(jiǎn)單易用的價(jià)值理念,如左右翻起的選項(xiàng)設(shè)置、新穎的表單字段添加方式、體貼的進(jìn)入向?qū)В拇_是一個(gè)具有新穎體驗(yàn)的網(wǎng)站。
該網(wǎng)站也被Nielsen Norman Group列入10 Best Application Uis。

財(cái)付通 —處處營(yíng)造輕松氛圍
第一次看到改版后的財(cái)付通,很為首頁(yè)這張圖所吸引。男女主輕輕偎依,把玩各自的手機(jī),看上去開(kāi)心、隨意。如此貼近大眾生活的幸福場(chǎng)景,是對(duì)廣告語(yǔ)的絕佳詮釋。與此同時(shí),整個(gè)網(wǎng)站的風(fēng)格,都給人簡(jiǎn)潔輕松感。事實(shí)上改版后的信息結(jié)構(gòu)確實(shí)更舒適,重點(diǎn)更突出,流程更順暢了。

說(shuō)到這里有沒(méi)有發(fā)現(xiàn),財(cái)付通的信息布局結(jié)構(gòu),與之前看到的幾個(gè)案例有較大的區(qū)別?
前面案例的工具頁(yè)面,界面元素以樹(shù)、表格、各類(lèi)控件為主,其布局結(jié)構(gòu)比較接近應(yīng)用程序;而財(cái)付通及,他們的元素結(jié)構(gòu)以開(kāi)放式為主,少了很多控件框架的限制,表格展現(xiàn)的形態(tài)更加靈活,引導(dǎo)說(shuō)明文字信息較多,是接近網(wǎng)頁(yè)布局的工具型網(wǎng)站典型。同類(lèi)型的還有支付寶、騰訊安全中心、充值中心等。
那么,都是工具型網(wǎng)站,為何元素布局應(yīng)用會(huì)有如此大的差異呢?
簡(jiǎn)要來(lái)說(shuō),就是因?yàn)榍罢呤菑目蛻舳说捏w驗(yàn)設(shè)計(jì)思維發(fā)展而來(lái),而后者是基于早期網(wǎng)頁(yè)的設(shè)計(jì)思維發(fā)展過(guò)來(lái)。一個(gè)簡(jiǎn)單的例子,在前者的信息提示方面,一般會(huì)較多趨向于彈出付出層的方式,而后者,則更趨向于在當(dāng)前頁(yè)面中給出信息提示指引。當(dāng)然現(xiàn)在,二者之間正在互相影響,這種區(qū)別有了逐漸拉近的趨勢(shì)。
新技術(shù)新發(fā)展
后續(xù),隨著屏幕分辨率越來(lái)越大(據(jù)CNZZ 統(tǒng)計(jì)數(shù)據(jù)2012 年1 月1024*768 的占有率已下滑到28.8% ,與第2 位1440*900 的21% 差距已經(jīng)越來(lái)越小,且呈多樣化趨勢(shì)),網(wǎng)絡(luò)速度越來(lái)越快,可以預(yù)見(jiàn)的是,這些網(wǎng)頁(yè)新技術(shù)亦將會(huì)更多地為工具型網(wǎng)站所用,例如剛提到的響應(yīng)式web 設(shè)計(jì),例如瀑布流、例如富媒體應(yīng)用、例如大圖片背景填充等等,后續(xù)也必將為我們的視覺(jué)設(shè)計(jì)打開(kāi)新的思路,提供更多的創(chuàng)意提升空間。
以上只是對(duì)工具型網(wǎng)站的初步分析,其實(shí)工具型網(wǎng)站在體驗(yàn)設(shè)計(jì)上亦可謂自成體系,還有更深入的研究學(xué)習(xí)空間,歡迎更多感興趣的同學(xué)們來(lái)一起深入探討。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn