2016-12-31 資深UI設計者
2016年末,各路APP也紛紛展開一輪輪的數據廝殺,從不同的視角闡述過去一年的精彩故事。而坐擁龐大用戶數據的QQ空間,在這個既難忘又不舍的2016年,用戶的故事將會被如何演繹,在寒冬帶給用戶怎樣的溫暖回憶呢?
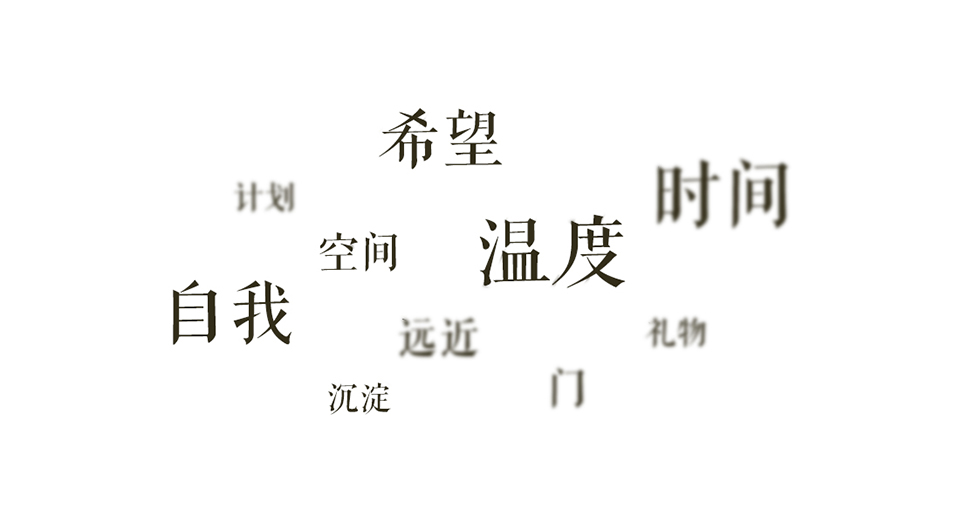
讓根深蒂固的空間形象煥發新生,這勢必要跳出固有的思維。我們歷經多輪腦暴,逐層拆解空間內容,輸出“空間、遠近、門、世界、禮物、源泉、永恒……”等接近百個關鍵詞,最終聚焦在“溫度”與“自我”兩個維度,希冀挖掘用戶自身的故事,展現空間產品的溫暖情懷。

圍繞著“溫度”與“自我”,繼續拓展出“書本、午后、回憶、穿越、斗轉、星移”等關鍵詞,最終取“時光”諧音,融合“采擷”之意,確立了“拾光2016”的概念。

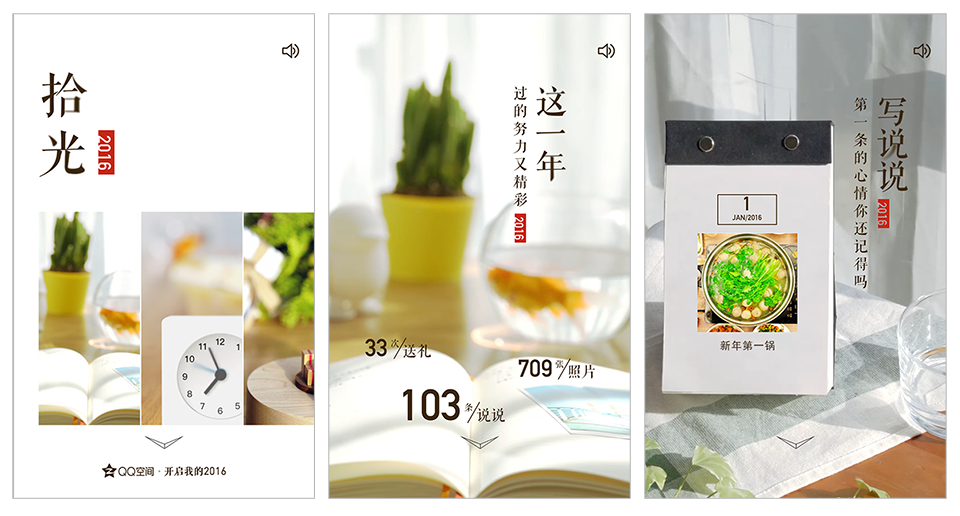
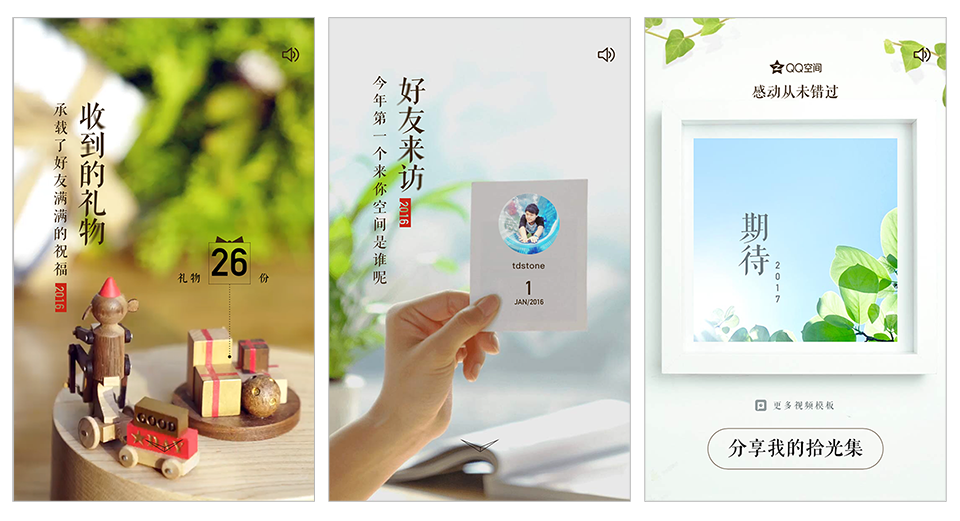
此次希望打破插圖所營造的“虛擬世界”,以實拍的視頻營造更真實的氛圍。午間的陽光、白色紗窗、實木桌面給內容鋪墊了溫暖的基調;書本、日歷、拍立得等小物件,作為內容的沉淀對象。生活中的光影瞬間,在溫暖的小角落予以展示,表達“你我TA的空間回憶”。
打造用戶的“參與式體驗”
畫面內容以用戶的“第一視角”來呈現,營造用戶“自身”翻看回憶的氛圍。即:由“視覺引導”到“內容展示”的過程。觀看體驗是由“觀看+互動”兩次獲知的過程組成,最后將這兩層信息重新編碼[1]。用戶在此體驗過程中增強了參與感,可以“身臨其境”地參與到敘事場景之中,與內容即時地“交流”,增強內容的感知與認同感[2]。

在拍攝過程中,需保持主畫面的絕對靜止,對局部內容進行動態表現(如:金魚在游動、窗簾在擺動),讓看似靜態的畫面“活起來”。采用Sony A7S II - 4K 30fps ,借助 F2.8大光圈,足以讓背景內容完美虛化,讓畫面呈現豐富的層次感。強大的視頻寬容度,給后期的調色、內容合成、重新構圖都帶來諸多便利。



1、以“時鐘”的滴答轉動掀開2016空間扉頁
2、用“書”喻人,沉淀過往,敘說你的2016空間故事
3、精美的日歷與你的第一條說說結合,完美的詮釋了何謂“歷歷在目”
4、木質音樂盒與旋轉移動的木偶相得益彰的展現了每一份禮物的美好,代表著每一個傾注真心的私人訂制
5、拍立得拍出空間精彩瞬間,記錄“第一個空間訪客”,延續“瞬間感動”,讓友誼觸手可及
6、集成“智能回憶優質相片”,鐫刻于木質相框,給每個人的“拾光集”


主視覺由文字內容來承載,字體結構粗細有變、結構豐富而飽滿,讓畫面更有敘事之感。拆分字體中的某些結構做虛實的輪播切換,一方面營造內容在“呼吸”的氛圍,另外體現“記憶的虛實”之感。

視頻影調風格希望營造清新、通透的感覺,這里將主色調設為暖黃色,在背景及次要畫面部分,采用淺綠色予以點綴,保證畫面的冷暖平衡。
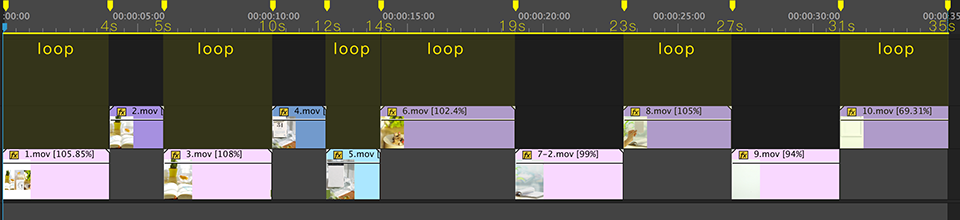
在loop視頻的后期設計中,為避免重復視頻所造成的畫面跳閃,翻書、翻日歷、拍立得的場景,背景微動保持5s以內的情況下,將視頻“正+反對接”形成一個完整的循環;禮物盒的場景,讓小猴子在視頻的入點和出點保持同一位置,從而實現內容循環時無縫連接。(避免文件過大,此處gif已做加速處理)




在入場視頻結束后,標題內容、用戶信息以“輕動畫”的形式,依次出現在承載物上,讓信息以更緩和、有層次的方式呈現。
為了帶給用戶更順暢的體驗過程,視頻背景的設計、開發實現的過程,歷經反復幾十次的修改與打磨。在視覺上呈現無縫對接,除了后臺預加載文件,還在文件輸出做了各種嘗試。
最初,使用一條完整視頻,在需要循環的位置,通過premiere中插入mark標記,開發通過讀取mark的信息實現視頻循環。但此方式經測試后發現,偶爾會無法拾取mark點,或拾取位置不準等問題,第一次的嘗試就此失敗。

然后,嘗試分段輸出視頻,由于視頻view在相鄰場景切換時,畫面加載過程中會閃黑,也嘗試截取每段視頻的第一幀,作為靜態畫面來占位,然后加載入場動畫、循環播放loop動畫,但經過多番測試,畫面依然會閃爍。

此處飆淚略過N種技術實現策略......

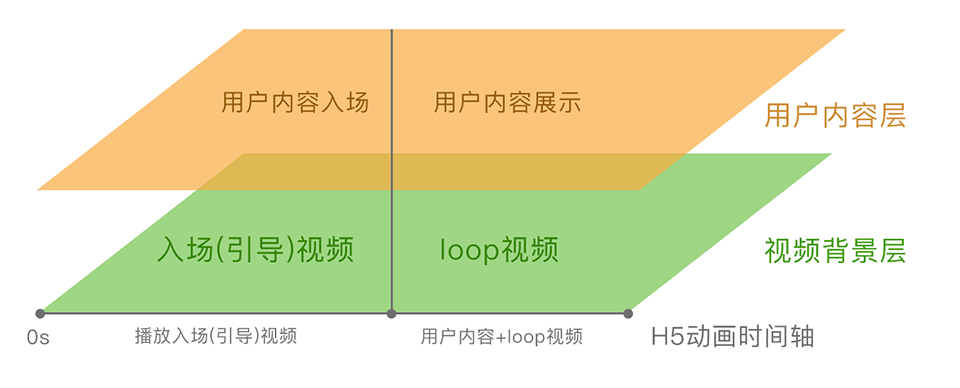
最后,經過多方協商與測試,在ios側比較理想的方式是:“第一幀靜態圖占位+入場第一幀200ms buffer time +入場動畫 +loop動畫+N次循環loop動畫 ”。以訪客場景為例,首先,播放入場的第一幀畫面,保證背景信息的展示,此時后臺開始讀取200ms的第一幀定格;然后,播放拍照的入場動畫;緊接著播放loop動畫;最后,loop動畫會在背景不斷重復,以達到流暢的觀看體驗。最終的音樂方案,選擇一條節拍精簡的底樂在背景重復播放,為畫面增添輕松愉悅氛圍。

從創意到設計執行再到技術實現,整個項目團隊合力推動,力求在有限的時間內,打造最流暢而又飽有情感化的設計。2016年,不論你過得如何,通過飽有溫度的畫面,來承載用戶的信息給回憶增溫,這就是你我TA的“2016拾光影像”。
參考文獻
[1] Information Resources Management Association.Web-based Education:
Concepts, Methodologies,Tools and Applications(Vol.1)[M].New
York:Information Science Reference,2010:1754-1758
[2] 張新磊,基于分布式認知理論的互動影像設計探索[J].《裝飾》2014,5

藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務