2016-12-3 資深UI設(shè)計(jì)者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
今天我要分享的是關(guān)于加載動畫的知識體系及簡單的制作方法,至于特殊場景總結(jié)不全之處,還請批判指正。
大綱如下:
一、加載動畫存在的意義
二、加載動畫的使用場景
三、前段開發(fā)實(shí)現(xiàn)動畫的方法
四、工作中輸出加載動畫的方法與步驟
五、制作加載動畫時(shí)的注意事項(xiàng)
六、加載動畫的流行趨勢
眾所周知,app服務(wù)器在加載數(shù)據(jù)的時(shí)候需要用戶等待一段時(shí)間,為了緩解用戶等待過程中的焦慮情緒,設(shè)計(jì)者可以采用加載動畫的方式來緩解用戶的等待時(shí)間,使整個(gè)等待過程變得更加友好、流暢。
一個(gè)好的加載動畫分為兩個(gè)層次,第一個(gè)層次是滿足用戶的基本心理預(yù)期,緩解等待的焦慮;第二個(gè)層次是要給出用戶一定的驚喜,甚至讓用戶對加載動畫抱有期待、好奇的心理。
這里我們暫時(shí)先只討論第一個(gè)層次的內(nèi)容,因?yàn)檫@已經(jīng)能夠滿足大多數(shù)app的需求了,至于如何做出讓用戶驚喜的加載動畫(如餓了么、京東的加載動畫),我們可以另外討論。
**
查閱大量關(guān)于加載的資料后,發(fā)現(xiàn)很多教程與文章都是從樣式的維度來分類的,今天我們換個(gè)維度,從使用場景出發(fā),來打造屬于我們自己的加載動畫設(shè)計(jì)體系。
加載動畫的常見使用場景一共分為以下5種:
1.下拉刷新加載
2.切換新頁面數(shù)據(jù)加載
3. 頁面上拉加載
4. 頁面局部加載
5. 啟動頁加載
我們還是一個(gè)一個(gè)來了解:
1. 下拉刷新加載
下拉刷新可以讓用戶在看到本地?cái)?shù)據(jù)的同時(shí)去重新加載數(shù)據(jù),以確保用戶可以看到的內(nèi)容。
下拉加載一般分為兩種形式:動畫加文字(如今日頭條下拉加載樣式)、純動畫(如網(wǎng)易郵箱)。
如下圖:

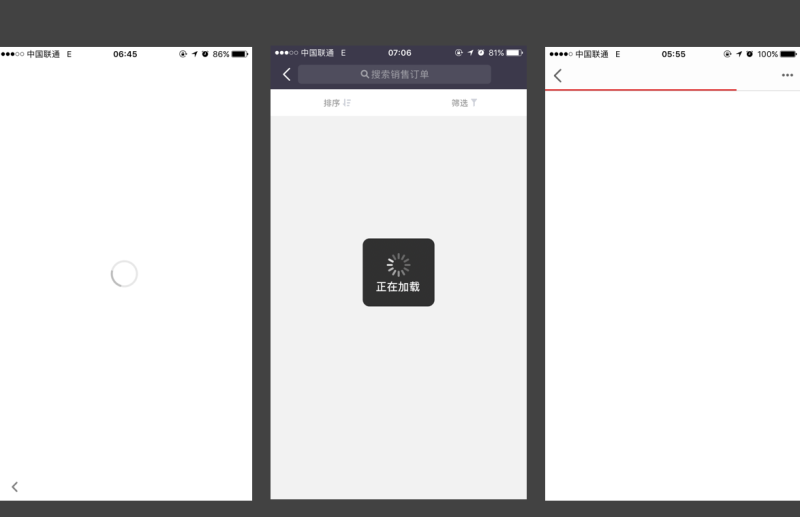
2. 切換新頁面數(shù)據(jù)加載
當(dāng)切換到新頁面時(shí),常常會有加載數(shù)據(jù)的時(shí)候,這也是加載動畫使用最多的場景,市面上的加載樣式也是多種多樣,如:白屏加載、toast加載、進(jìn)度條加載、導(dǎo)航欄加載等等。


3. 頁面上拉加載
當(dāng)一個(gè)頁面數(shù)據(jù)量過大時(shí),服務(wù)器不會一次性將內(nèi)容全部加載,而是加載一部分,只有當(dāng)用戶向上拉動頁面時(shí),才會加載更多,如下圖:

上拉加載的樣式不會過于復(fù)雜,一般采用比較簡單的轉(zhuǎn)圈動畫來實(shí)現(xiàn)。
4. 頁面局部加載
常見的局部加載場景有視頻列表、加載圖片的占位圖等,如下圖:

5. 啟動頁加載
為了緩解用戶啟動app時(shí)的等待時(shí)間,有些app會將啟動頁設(shè)計(jì)成一個(gè)加載動畫,如京東、百度貼吧等,不僅使等待時(shí)間變得有趣,并且增加了品牌記憶,達(dá)到了一箭雙雕的效果。

1. 調(diào)取系統(tǒng)自帶樣式
系統(tǒng)自帶樣式比較簡單,iOS系統(tǒng)的樣式是一個(gè)菊花,安卓系統(tǒng)的是一個(gè)轉(zhuǎn)圈的圓線。
2. 設(shè)計(jì)師直接提供gif動圖
這種提供gif的方法,一般適用于比較大場景的加載動畫,如啟動頁。
需要注意的是原生系統(tǒng)是不支持gif控件的,iOS需要調(diào)取網(wǎng)頁的gif,而安卓需要調(diào)取播放器才能實(shí)現(xiàn)動動畫的展現(xiàn),所以如果不是特殊場景,一般不推薦使用gif控件來實(shí)現(xiàn)動畫。
3. 前端自己將動畫用代碼寫出來
最常用的一種方式就是讓前端哥哥自己將動畫寫出來,當(dāng)然這時(shí)候你還是要做出一個(gè)示范動畫, 并告知動畫的規(guī)則是怎樣的(下文會詳細(xì)說明)。
講了這么多內(nèi)容其實(shí)只是讓大家對整個(gè)加載動畫的全局有個(gè)認(rèn)知,在執(zhí)行過程中有理有據(jù),避免無從下手的情況出現(xiàn)。換句話說,在了解以上內(nèi)容后,至少我們知道了某種場景下該做什么,至于怎么做,我用一個(gè)下拉刷新的動畫實(shí)例來具體講解一下輸出加載動畫的過程。
1. 確定使用場景與實(shí)現(xiàn)方法
使用場景:下拉刷新
實(shí)現(xiàn)方式:前端代碼實(shí)現(xiàn)
2. 設(shè)計(jì)師制作下拉刷新動畫,并透徹理解動畫機(jī)制
動畫如下圖(參考QQ郵箱下拉加載):

制作過程中,我們可以優(yōu)先考慮加入品牌元素在動畫中,如品牌logo、品牌顏色、品牌名稱,這些都可以融入到加載動畫當(dāng)中。
3. 輸出加載動畫的規(guī)范(如下圖):

首先你需要將動畫本身的規(guī)則寫出來,如我們目前制作的這三個(gè)小球,一個(gè)循環(huán)內(nèi)平均有6個(gè)關(guān)鍵節(jié)點(diǎn),每個(gè)節(jié)點(diǎn)需要0.3秒,也就是循環(huán)一次需要1.8秒,我們將其動作全部分解輸出給開發(fā),并將圓球的大小、顏色等信息注明,這樣開發(fā)看到規(guī)則后就會一目了然,保證動畫的還原度。
然而這僅僅只是做了動畫本身的規(guī)則,我們還需要考慮動畫與頁面間的關(guān)系,例如下圖是一個(gè)下拉松開手指后,頁面正在加載的狀態(tài),我們不僅要考慮正在加載的狀態(tài),還要考慮其下拉過程中可能會發(fā)生的情況。

總的來說,我們需要標(biāo)明動畫加載時(shí),動畫與導(dǎo)航欄的間距,與內(nèi)容區(qū)的間距,且下拉過程中哪個(gè)間距是可變的、哪個(gè)間距是不可變的等等,甚至還需要考慮可拉動的最大距離是多少,當(dāng)然拉動時(shí)的彈性是系統(tǒng)自帶的,一般不予考慮。
只有將這些內(nèi)容全部考慮清楚并輸出規(guī)范,才算是一個(gè)合格的下拉加載動畫。
這里我舉的例子是動畫中沒有文案的情況,當(dāng)有文案時(shí),考慮的內(nèi)容會更多,如:一個(gè)下拉過程可能會有“下拉加載”、釋放加載、正在加載這三個(gè)狀態(tài),而當(dāng)加載完成后,還需有反饋狀態(tài)告訴用戶有多少條新的信息,如新聞類的下拉刷新。如下圖:

大家有興趣可以自行了解一下,這里就不予過多解釋了。
1. 不論你的動畫有多好看、多吸引眼球,如果成本太高或者過于復(fù)雜都是無法落地的,所以我們要遵循簡單實(shí)用的原則來進(jìn)行設(shè)計(jì),不要過度設(shè)計(jì)。
2. 其實(shí)在開發(fā)哥哥那里,他們的時(shí)間計(jì)算單位是毫秒(1秒等于1000毫秒),也沒有動畫里“幀”的概念,所以如果你能用代碼的語言(毫秒)與開發(fā)哥哥溝通,他會更喜歡你的,萬一是個(gè)開發(fā)妹妹,你懂的!
3. 這一條我相信不只是在做加載動畫時(shí)需要考慮的,所有的交互視覺場景,都需要考慮這條原則:任何交互動作所導(dǎo)致的狀態(tài)都需要考慮正常狀態(tài)與異常狀態(tài)。拿加載動畫來說,我們需要考慮加載成功的反饋與加載失敗的反饋,并將之注明在輸出規(guī)范中(雖然有些場景的加載的確沒有反饋狀態(tài),但是在考慮全局時(shí),這些都是我們前期必須思考的內(nèi)容)。
**
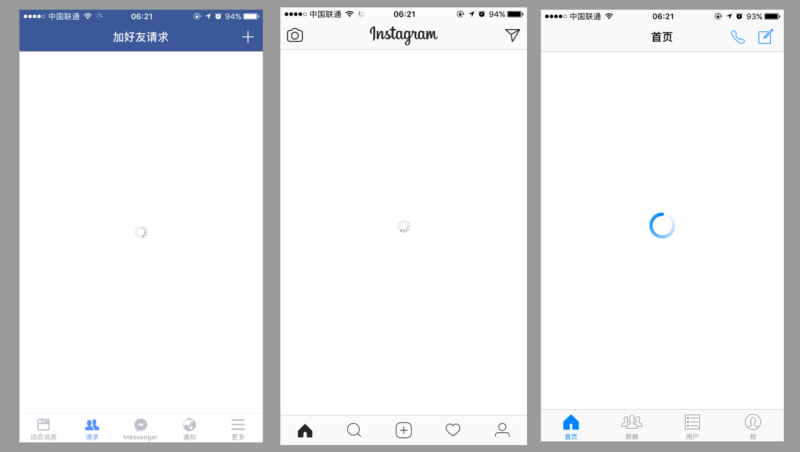
對于加載動畫的流行趨勢,不論是交互還是視覺,國外很多主流app都是非常簡潔并且無文字提示的,下面是部分截圖:


所以我大膽預(yù)測了一下,以后app的加載動畫都應(yīng)該遵循越來越簡潔的設(shè)計(jì)原則,突出內(nèi)容,去掉無用的、過渡的形式設(shè)計(jì)。也許無文字提示的加載動畫確實(shí)是一個(gè)流行趨勢!
以上就是目前階段我對于加載動畫的一些總結(jié)與分析,希望能對于你有一點(diǎn)啟發(fā)作用,如果你有不同的見解,歡迎與我一起交流,大家共同進(jìn)步。
歡迎關(guān)注作者的微信公眾號:菜心設(shè)計(jì)鋪

藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn