2016-12-24 藍(lán)藍(lán)設(shè)計的小編
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
今天我來分享一下我自己對于2017年設(shè)計趨勢的觀察。
我會談到以下5點:
閱讀時間大約5分鐘。

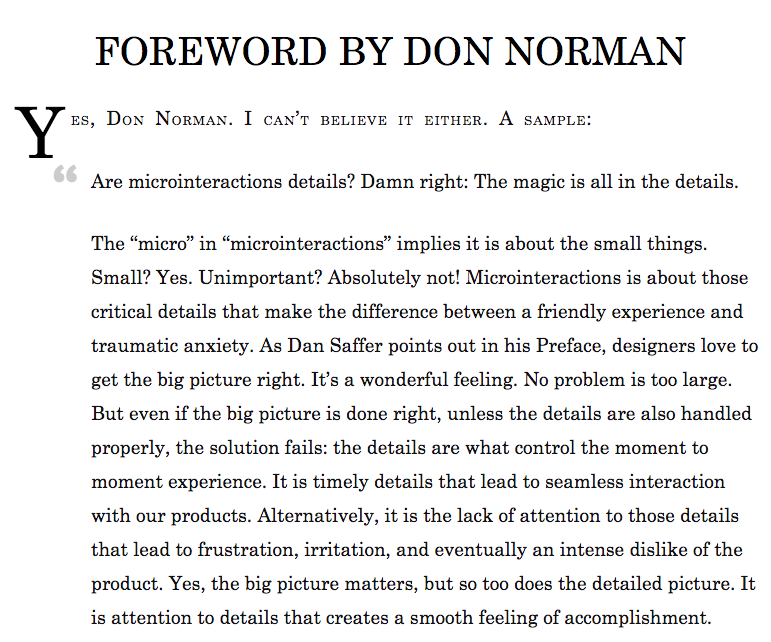
微交互這個概念其實早在2013年底就被提出了。Dan Saffer作為對我影響很大的設(shè)計師,他的書一直是我推薦給學(xué)生的必讀之一。這個概念被提出后,Don Norman親自回信提出好評。于是微交互,一下子成了個挺那么火的buzz word,設(shè)計師們都要趕個潮流,沒事提一句兩句的。

△ 原圖來著自作者官網(wǎng),為引用Don Norman點評文章的截圖。
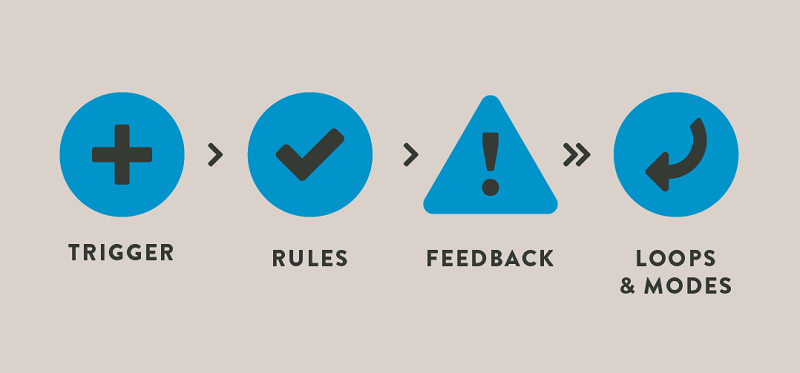
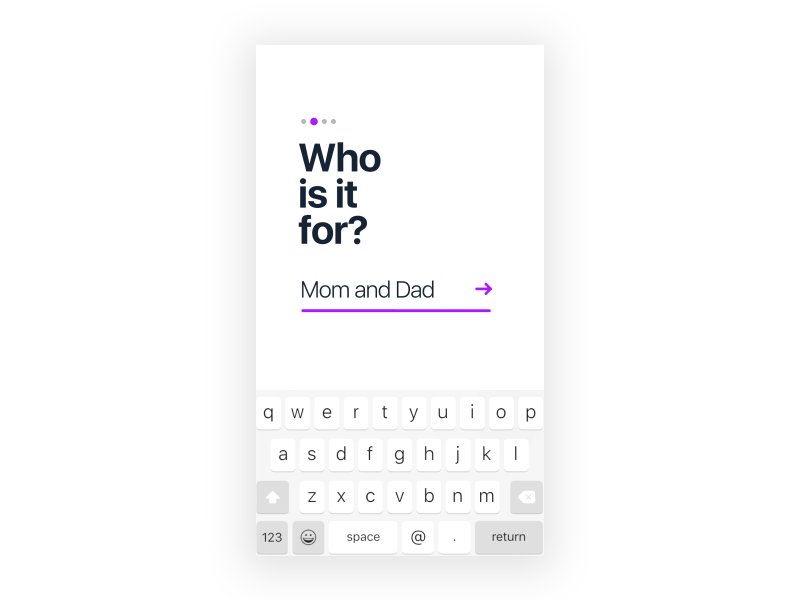
可是我們其實忽視了,在原書標(biāo)題Microinteractions之后提到的一句話: Designing for details. 微交互,不是只在小范圍收到空間時間概念限制的交互,而是細(xì)微的,細(xì)節(jié)的,有人性化的交互。

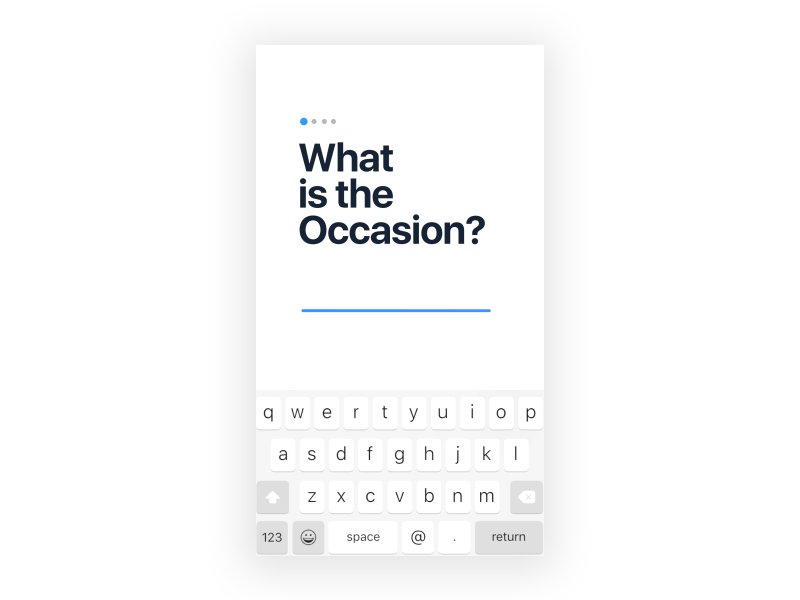
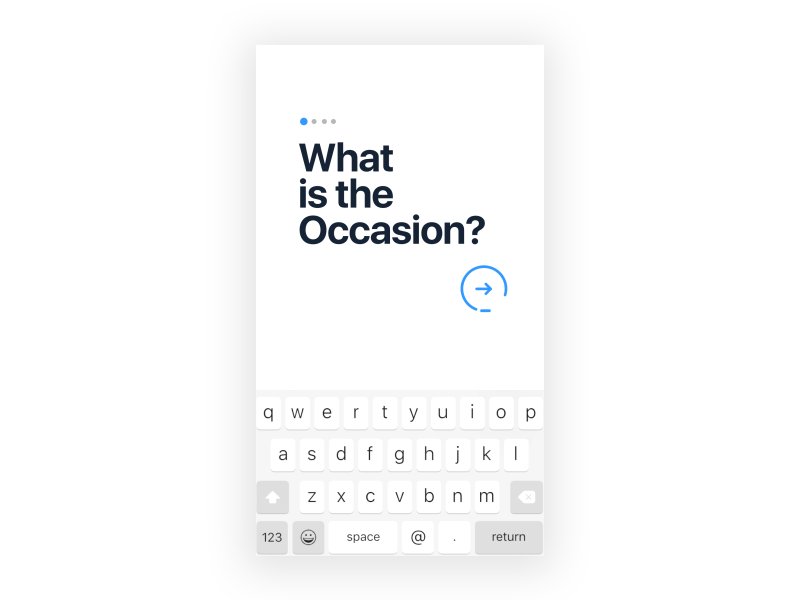
為什么這個概念被提出了四年之后,我還老生常談的說它要火了呢。因為我們正在進(jìn)入一個信息復(fù)雜度超越以往任何年代的紀(jì)元。人腦能處理的信息,是有一定維度的,從今往后我們設(shè)計師要做的,不僅僅是考慮用戶的使用體驗,更多的是使用設(shè)計為用戶所接觸到的信息進(jìn)行“降圍”。而做到這一點的方法,就是通過細(xì)節(jié)對于用戶進(jìn)行引導(dǎo)。至于具體怎么做,可能可以寫好幾篇連載專門說,本文還是著眼于“預(yù)測”這個點,如果大家都對這個話題感興趣可以留言,我會回來再多寫幾篇~

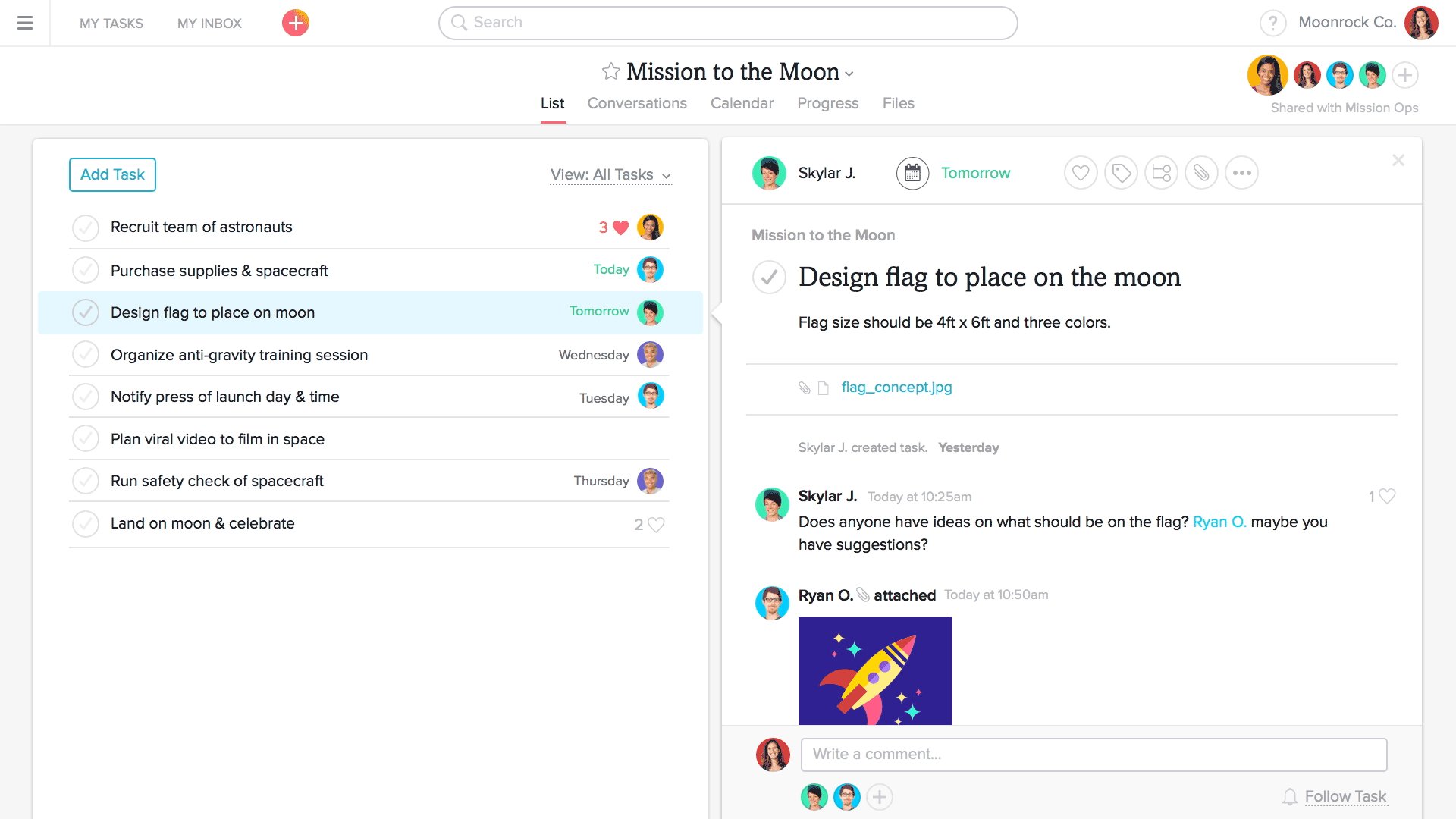
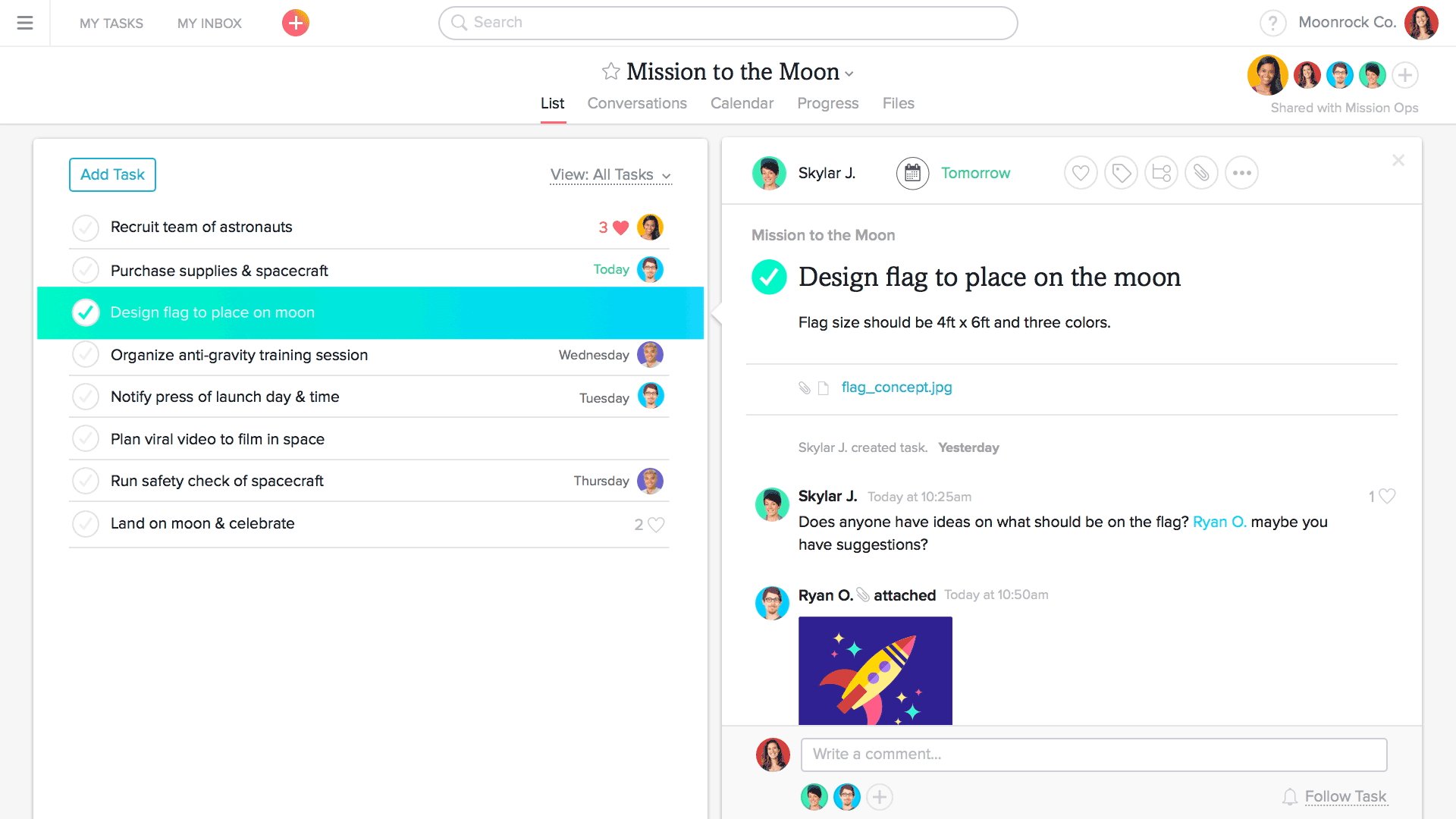
其實這也不是這一兩天的趨勢了。你看看Gradients(漸變色),不是火了去年整整一年了么。但是僅僅是漸變,怎么能滿足設(shè)計師挑剔的要求呢。這一年里,Medium上面,層出不窮更是各樣的文章表示現(xiàn)在是終結(jié)純扁平化的時候了。

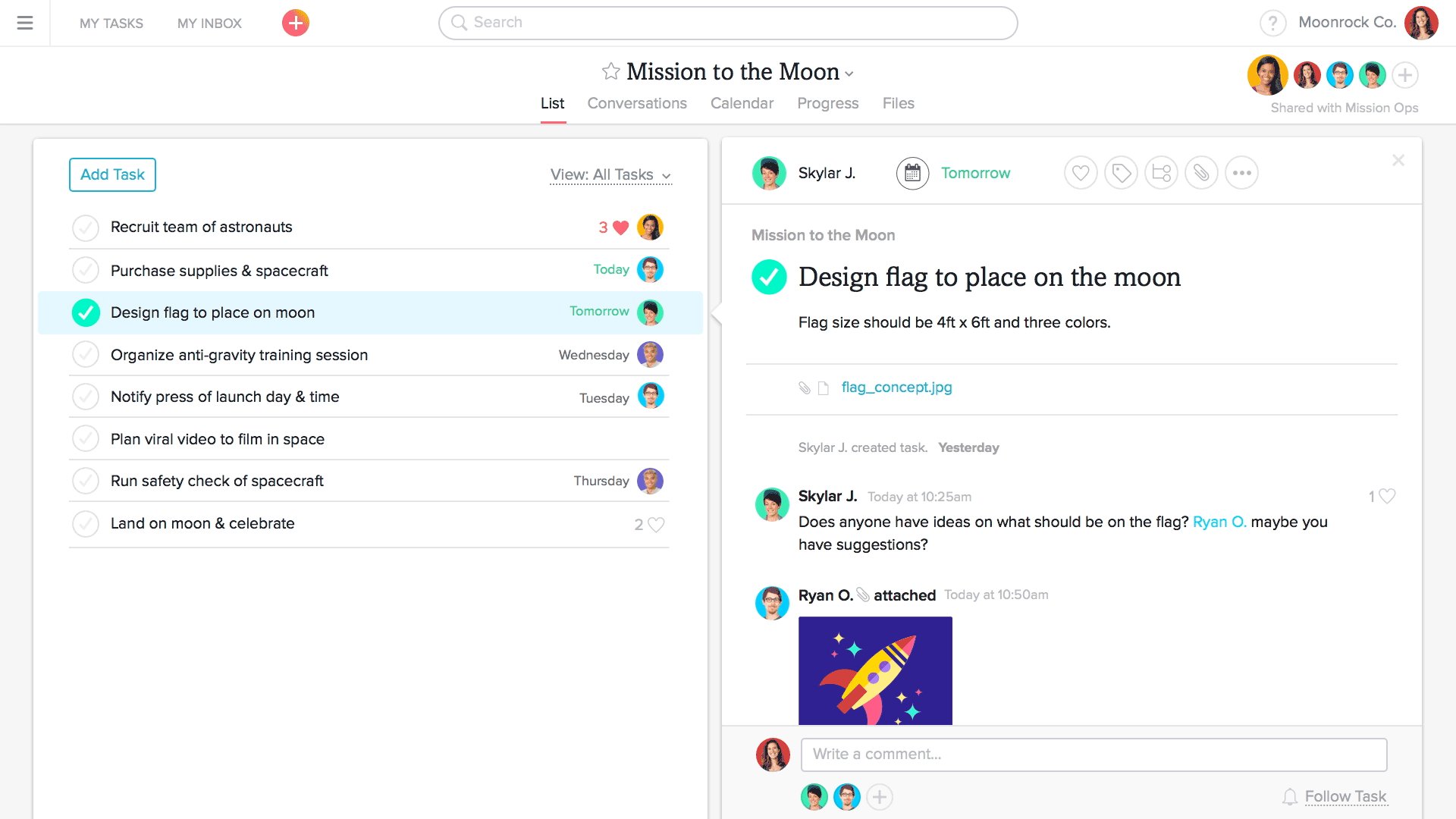
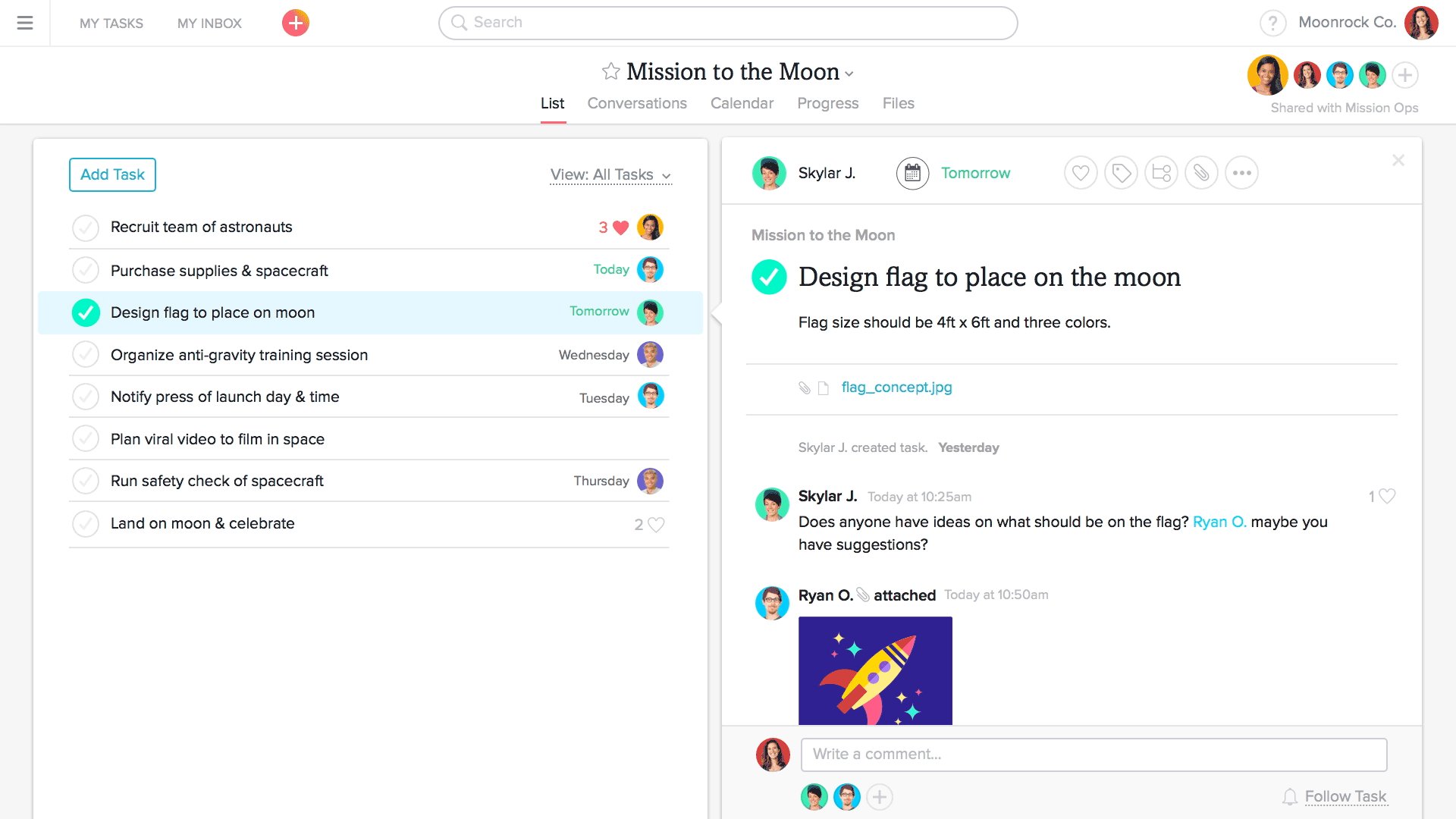
去年著名的Asana Redesign,巧妙的大量使用了Gradients,誰說B2B軟件不能設(shè)計的很有趣?
喊了一年了,我認(rèn)為時機應(yīng)該差不多了。現(xiàn)下很多視覺方案,已經(jīng)在努力突破扁平的桎梏,向著更有意思的趨勢發(fā)展起來了。比如大字體,強對比,新的iOS 10陰影等等。畢竟,審美會疲勞,而用戶面對如此大的信息量,我們要在平中尋找一個突破口,幫助用戶走出信息過載的掙扎。這是對于視覺設(shè)計,排版,字體研究等的真正考驗。
有一句特別喜歡的話,翻譯過來是說:現(xiàn)在的科技能管到你的茶壺么,連了網(wǎng)就行。(Is IT in charge of the coffee pot? If it has an IP address and connects to the network, it might be.)

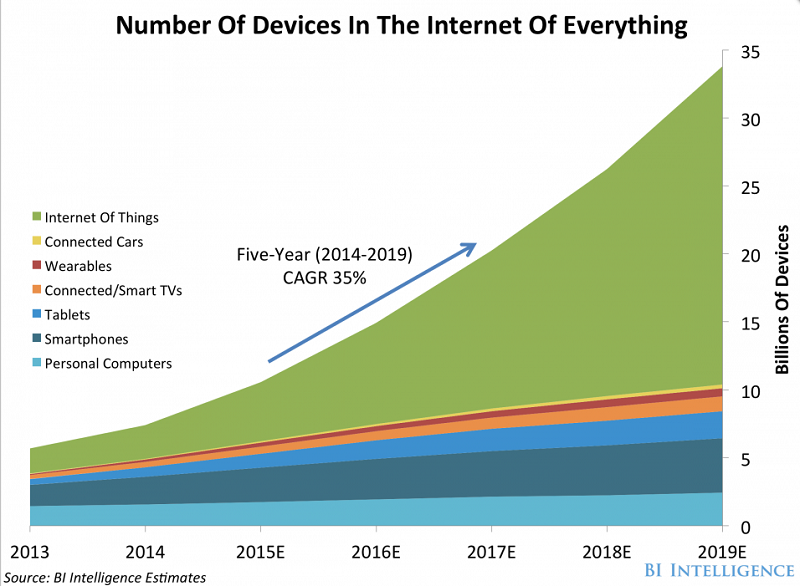
△ BI Intelligence給出的IoE的發(fā)展趨勢預(yù)測
物聯(lián)網(wǎng),O2O根本都不是新詞匯了,中國說實話比美國做的還要好。可是實際上,所有一切都聯(lián)網(wǎng)了么?并沒有。但是看看現(xiàn)在的智能家居,各大平臺都在叫嚷要做AI也要做VR。也許真正的IoE還不會在短時間之內(nèi)真正做到普及,但是在這個概念先行設(shè)計緊隨其后的時代,做交互的我們,應(yīng)該快速的適應(yīng)現(xiàn)在的技術(shù)將延伸到生活的方方面面,我們今后的設(shè)計不會再簡單的是個登錄頁面,而是你連接實體和虛無的高復(fù)雜度抽象交互。

三年前在帶領(lǐng)GoToMeeting Web項目的設(shè)計時,盡管擁有百萬用戶的我們,在當(dāng)時其實還是感覺真正的遠(yuǎn)程辦公還離我們很遠(yuǎn)。雖然號稱硅谷的會議都是這樣的,大量的人都在家辦公,但是硅谷的小伙伴們捫心自問,這些機器人真的解決了我們工作中的溝通問題了么?

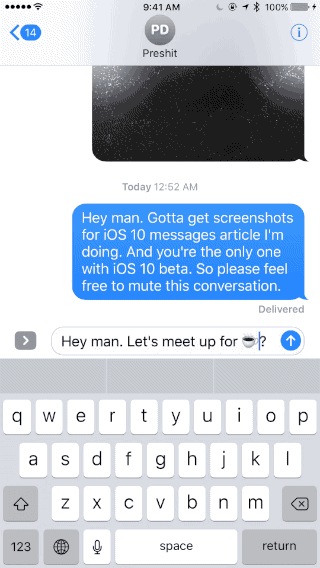
作為設(shè)計師的我們,其實應(yīng)該感謝無數(shù)工程師的努力,技術(shù)的革新,使得我們的很多設(shè)計理想都成為了現(xiàn)實,那么下一個即將實現(xiàn)的夢想,就是人和人之間的距離,將會越來越近。不是靠哆啦A夢的任意門,而是更穩(wěn)定的溝通橋梁技術(shù),和我們在設(shè)計中引入的情感和思考。新的iOS 10 iMessage,也許你還沒有適應(yīng)那些新功能,但是這其中注入的情感化設(shè)計元素,一定是今后我們打開距離這道門的利器。

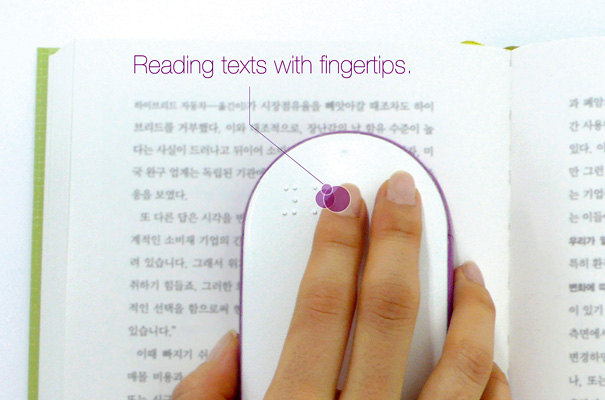
蘋果發(fā)布了Haptics Feedback(觸覺反饋,即3D touch),褒貶不一。其實haptics已經(jīng)存在很久了,早先Bill Buxton 就提出了”hands on = finger on”的說法。只是觸感的使用,很多時候還都存在于所謂的Direct Manipulation中,很少被用來直接給出Feedback。

△ 其實鼠標(biāo)就應(yīng)用到了Haptics技術(shù),說起來也沒有那么玄幻。
但這個契機,也許真的能夠成為觸感交互的起點。畢竟,語音交互出來了這么久,很多時候我們還是停留在調(diào)戲Siri的高度,而美國很多家庭已經(jīng)用上了Amazon的Echo機器人。新的技術(shù),需要點時間來被接受。現(xiàn)在的很多研究熱點,包括這些不同感官在VR中的應(yīng)用,我覺得對于我們交互設(shè)計師來說,全面的能力和扎實的理論功底可能逐漸會變得越來越重要。
不難想象在不久的將來(也許是很久的將來,畢竟過了這么多年3D打印還沒真做出當(dāng)年號稱那個名堂呢),我們的各個感官,都能有了具體刺激的交互,感覺無數(shù)行業(yè)會因此而大大受益。
至于這一切對我我們設(shè)計師來說,意味著什么。我覺得是更大的機遇和挑戰(zhàn),畢竟福布斯都說了(Forbes Welcome),2017年,UX的重要性將會大幅度上升。慶幸自己在這個行業(yè),能每天做出那么些微薄的貢獻(xiàn),讓很多互聯(lián)網(wǎng)用戶的生活,簡單愉悅那么一點點。
作者簡介:Spell,高級產(chǎn)品設(shè)計@Salesforce。曾助力微軟,亞馬遜,HTC,Citrix及若干創(chuàng)業(yè)公司的產(chǎn)品設(shè)計。當(dāng)下樂趣是將UX的知識傳遞給更多的人,并創(chuàng)立了UXOffer-專注于幫助中國學(xué)生獲得最好的HCI/交互設(shè)計教育機會。
藍(lán)藍(lán)設(shè)計( m.axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.axecq.cn