2016-12-12 ui設計分享達人
眾所周知,我們的感知系統主要分為五覺,分別為視覺、聽覺、觸覺、嗅覺、味覺,而根據分析,其中90%的感知是來源于視覺系統。而為界面產品增加有趣的UI動效,便是利用了視覺刺激思維和人機交互細處理,來營造出更為有趣的人機互動模式,從而達到傳遞或獲取信息的結果。

但是,一個成功的UI動效并不是將酷炫效果作為其唯一訴求,同時還需要兼具交互過程中的實用性,下面就匯總幾個有意思且實用的動態交互案例,與大家一同分享:
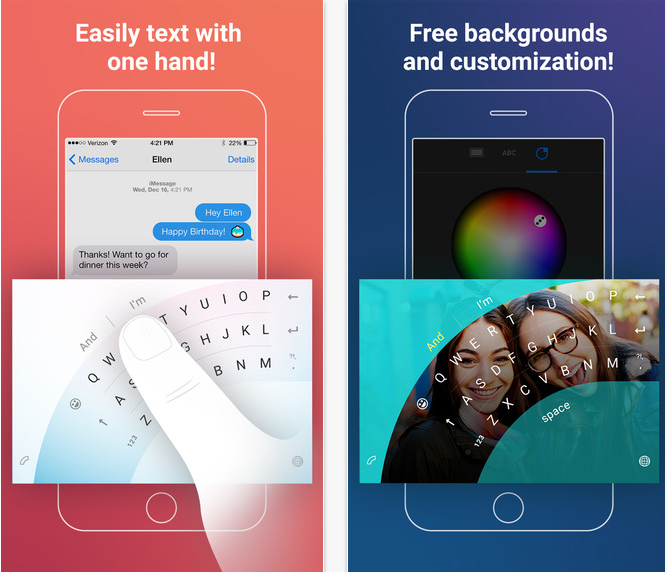
對于某些使用大屏手機的用戶來講,單手操作界面是件比較困難的事情,但這個案例讓我們通過一步簡單的點擊操作,便可以輕松的進行單手操作。

前不久,微軟發布了Word Flow for iOS 輸入法(免費下載!免費下載!免費下載!重要事情說三遍)。其中一個亮點就是有單手模式,大大提升了單手在大屏幕上的輸入體驗。
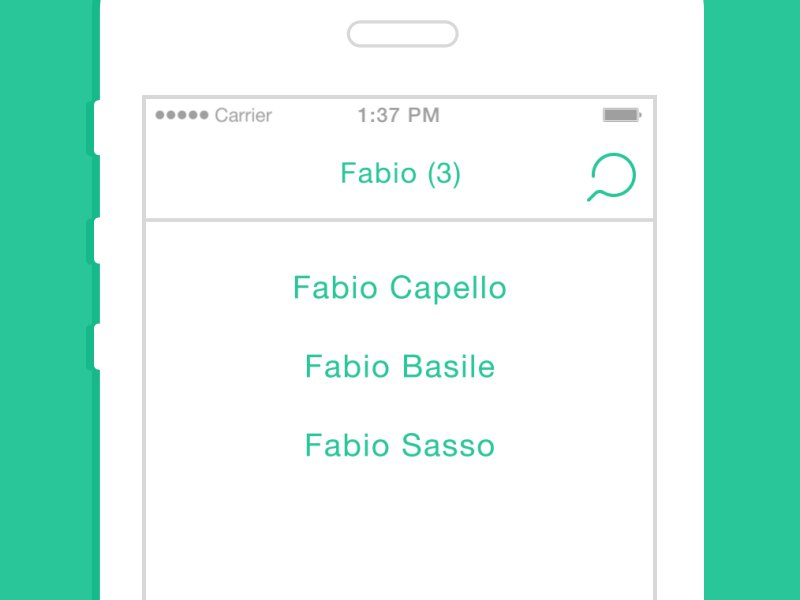
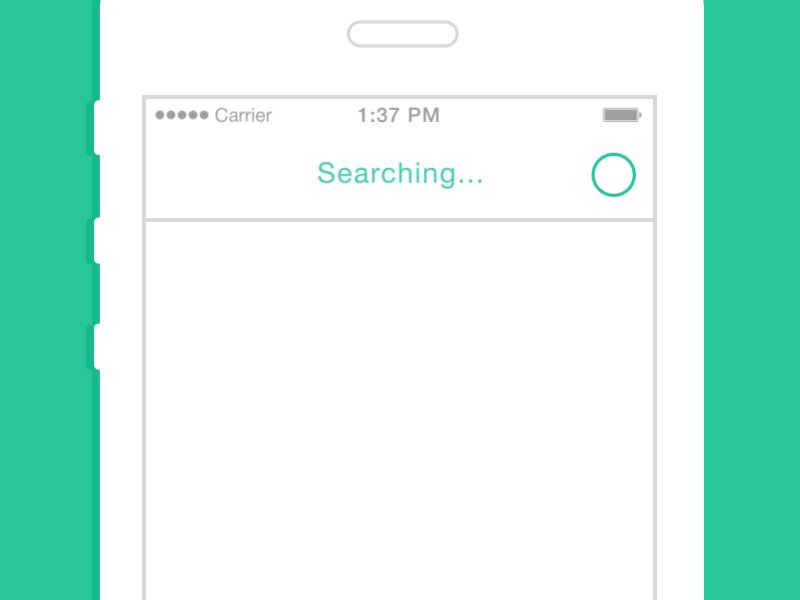
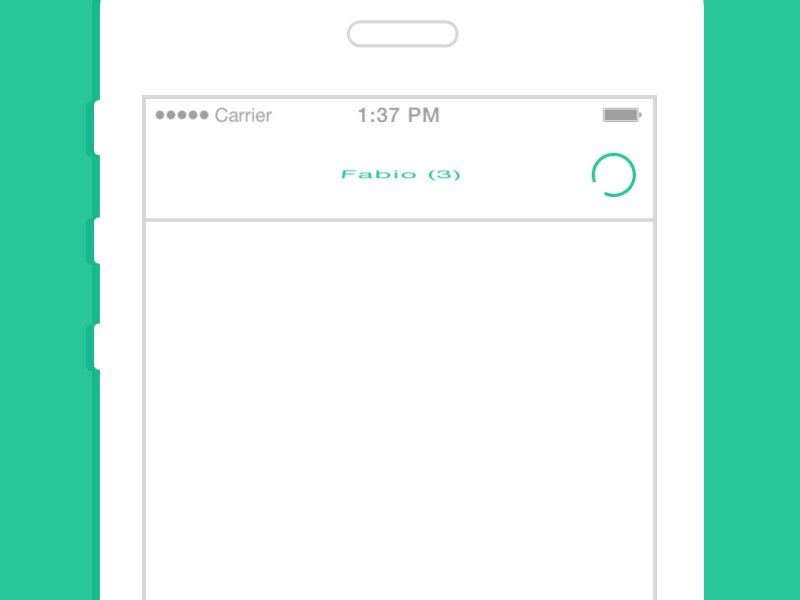
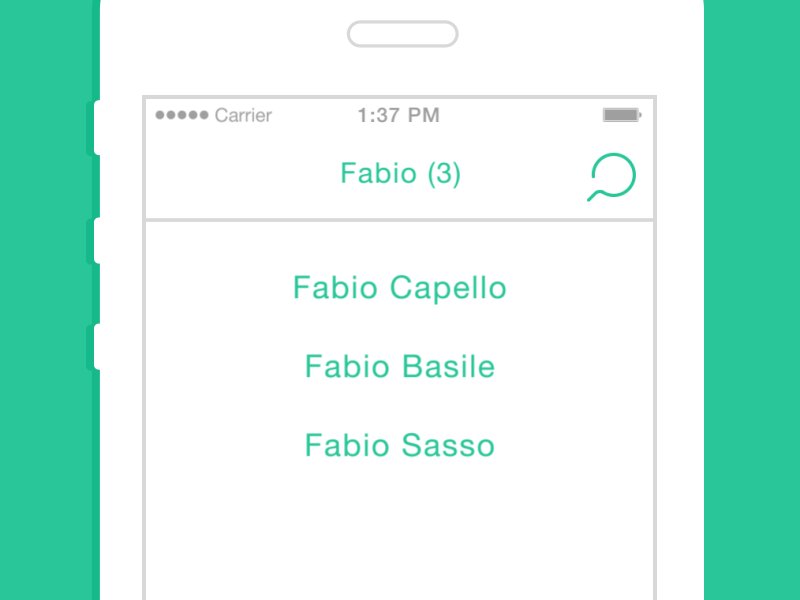
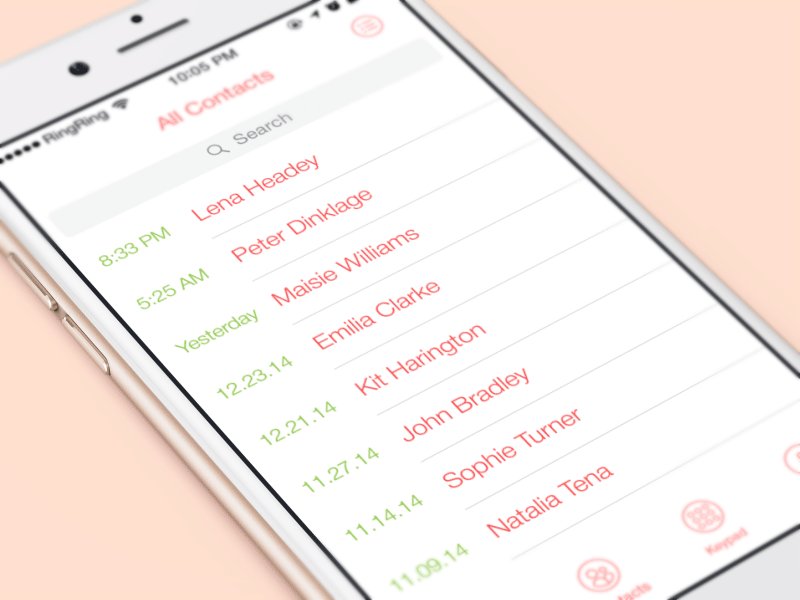
 交互體驗是一種用戶在使用產品過程中建立起來的主觀感受,整個動效的設計過程重點是讓用戶可以全面的消化產品的操作流程,并且使其享受并參與在操作的過程中。簡單枯燥的搜索過程也可以因為動效變得如此可愛。
交互體驗是一種用戶在使用產品過程中建立起來的主觀感受,整個動效的設計過程重點是讓用戶可以全面的消化產品的操作流程,并且使其享受并參與在操作的過程中。簡單枯燥的搜索過程也可以因為動效變得如此可愛。

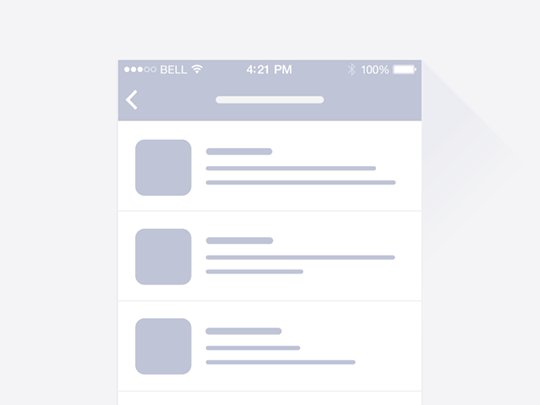
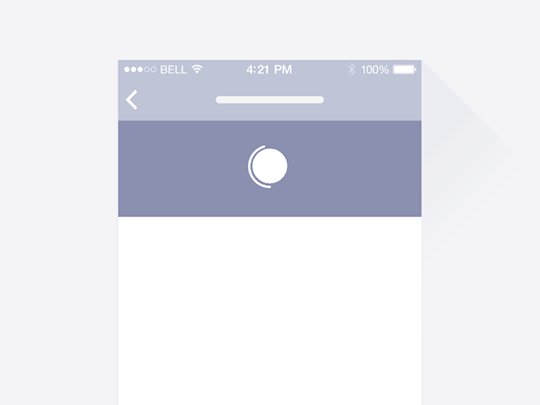
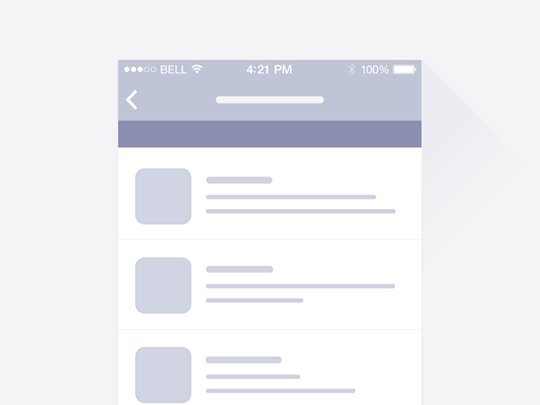
歡脫的下拉刷新

靈動的界面切換


死板、機械的轉換只會讓用戶感覺一直被干擾,很難達到愉悅的體驗效果,除了上面所提到的實用性,動效也應該追求鮮明的個性化,這樣才能盤活整個界面體驗,用個性化的動效來穩固用戶關系,給予用戶愉快的體驗。
(注:本文轉載自騰訊UED)
藍藍設計( m.axecq.cn?)是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計?、 cs界面設計?、 ipad界面設計?、 包裝設計?、 圖標定制?、 用戶體驗 、交互設計、?網站建設?、平面設計服務