2016-10-28 藍藍設計的小編
起初,什么都沒有。

造物主說:沒有東西本身也是一種東西啊,于是就有了null:
現在我們要造點兒東西出來。但是沒有原料怎么辦?
有一個聲音說:不是有null嘛?
另一個聲音說:可是null代表無啊。
造物主說:那就無中生有吧!
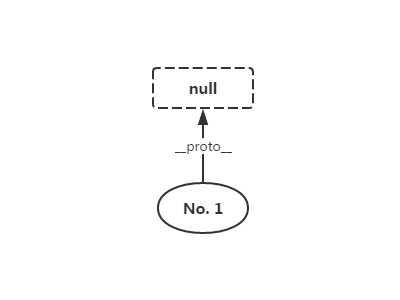
于是:

JavaScript中的1號對象產生了,不妨把它叫做No. 1。
這個No. 1對象可不得了,它是真正的萬物始祖。它擁有的性質,是所有的對象都有的。
__proto__是什么呢?是“生”的意思,或者叫做繼承。
既然已經有了一個對象,剩下就好辦了,因為一生二,二生三,三生萬物嘛。
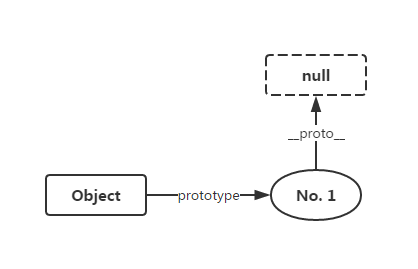
不過造物主很懶,他不想一個一個地親手制造對象。于是他做了一臺能夠制造對象的機器:

他給這臺機器起了一個名字:Object。
這臺機器并不能憑空造出對象,它需要一個模板對象,按照這個模板對象來制造對象。很自然的,它把目前僅有的No. 1對象作為模板。圖中的prototype就代表機器的模板對象。
機器如何啟動呢?通過new命令。你對著機器喊一聲:“new!”,對象就造出來了。
機器的產生,實現了對象的批量化自動化生產,解放了造物主的雙手。于是造物主忙別的去了。
如果機器只是按照模板的樣子,機械地復制出一模一樣的對象,那就太笨了。
人類的后代在繼承了父輩的性狀的基礎上,可以產生父輩沒有的性狀。同樣地,機器在制造對象時,除了繼承模板對象的屬性外,還可以添加新的屬性。這使得JavaScript世界越來越多樣化。
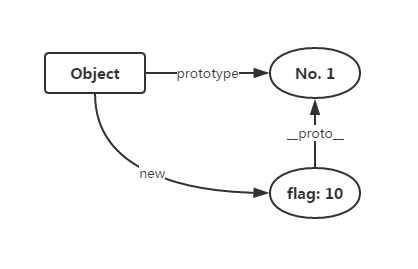
比如說,有一天Object機器制造一個對象,它有一個特殊的屬性,叫做flag,屬性值是10。用圖形表示是這樣的:

寫成代碼就是:
var obj = new Object({ flag: 10 });
轟轟烈烈的造物運動開始了……
一天天過去了,造物主來視察工作。看到Object制造出了好多好多對象,他非常高興。
同時他還發現:根據“物以類聚”的原則,這些對象可以分成很多類。聰明的造物主想,我何不多造幾臺機器,讓每一臺機器專門負責制造某一類對象呢?于是,他動手造出了幾臺機器并給它們起了名字。它們分別是:
String:用來制造表示一段文本的對象。
Number:用來制造表示一個數字的對象。
Boolean:用來制造表示是與非的對象。
Array:用來制造有序隊列對象。
Date:用來制造表示一個日期的對象。
Error:用來制造表示一個錯誤的對象。
……
多臺機器齊開動,各司其責,造物運動進入了一個新的階段……
造物主又開始思考了:雖然機器是用來制造對象的,但是機器本身實際上也是一種特殊對象啊。現在有了這么多機器,我得好好總結一下它們的共同特征,把它們也納入對象體系。
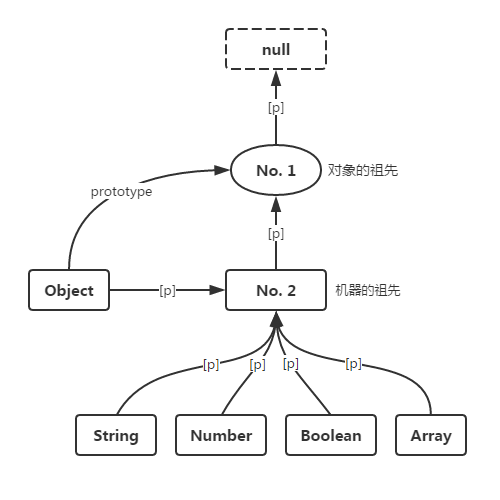
于是,造物主基于No. 1對象,造出了一個No. 2對象,用它來表示所有機器的共同特征。換句話說,把它作為所有機器的原型對象。

(注:__proto__寫起來太麻煩了,后面我們用[p]來代替)
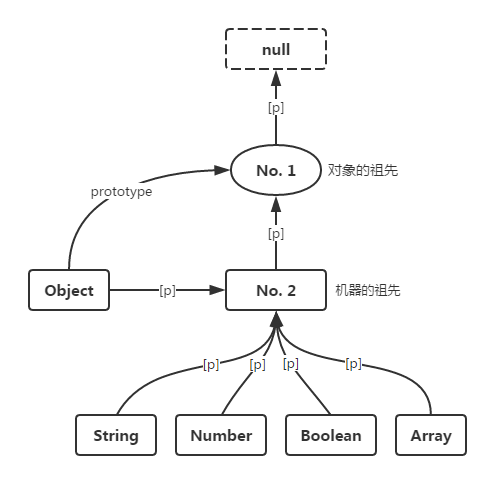
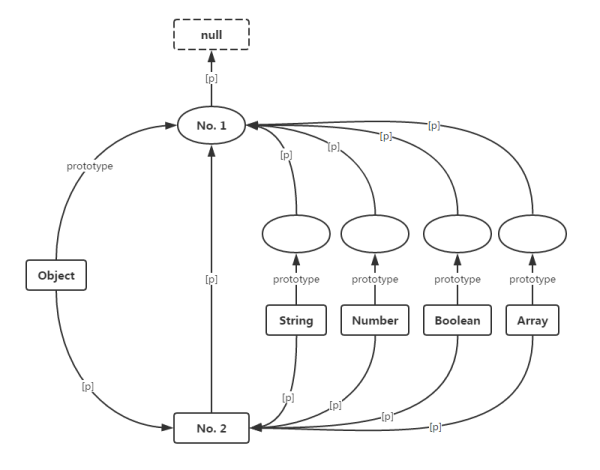
當然了,和Object一樣,這些機器也需要各自有一個模板對象,也就是它們的prototype屬性指向的那個對象。顯然它們的模板對象應該是繼承自No. 1對象的,即

這張圖顯示了JavaScript世界中那些最基本的機器本身的原型鏈,以及它們的模板對象的原型鏈。不過看起來太復雜了,所以后面我們就不再把它們完整地畫出來了。
造物主高興地想:這下可好了,我造出了Object機器,實現了對象制造的自動化。然后又造出了String、Number等機器,實現了特定類別的對象制造的自動化。但是,為啥總感覺似乎還缺點什么呢?
對啦,還缺少一臺制造機器的機器啊!
很快,萬能的造物主就把它造了出來,并把它命名為Function。有了Function機器后,就可以實現自動化地制造機器了。
讓我們來觀察一下Function:
首先,Function是一臺機器,所以它的原型對象也是No. 2對象。
其次,Function又是一臺制造機器的機器,所以它的模板對象也是No. 2對象。
所以我們得到了Function的一個非常特別的性質:
Function.__proto__ === Function.prototype
哇,太奇妙了!
不要奇怪,這個性質不過是”Function是一臺制造機器的機器“這個事實的必然結果。

從這張圖中,我們發現:所有的函數(包括Function)的原型都是No. 2對象,而同時Function.prototype也是No. 2對象。這說明了:
從邏輯上,我們可以認為所有機器(包括Function自己)都是由Function制造出來的。
同時,如果再仔細瞧瞧,你會發現:
Object作為一個機器可以看做是有由Function制造出來的,而Function作為一個對象可以看做是由Object制造出來的。
這就是JavaScript世界的“雞生蛋,蛋生雞”問題。那么到底是誰生了誰呢?Whatever!
就像前面所說,機器用來制造某一類對象。正因如此,機器可以作為這類對象的標志,即面向對象語言中類(class)的概念。所以機器又被稱為構造函數。在ES6引入class關鍵字之前,我們常常把構造函數叫做類。
然而,除了作為構造函數來制造對象外,函數通常還有另一個功能:做一件事情。正是有了這個功能,JavaScript的世界才由靜變動,變得生機勃勃。
比如說,我們現在用Function機器制造了鳥類(即用來造鳥的機器):
function Bird(color) { this.color = color;
}
然后,對著造鳥機說:“new!”,于是造鳥機發動起來,制造一個紅色的鳥:
var redBird = new Bird('#FF0000');
如果現在我們想讓鳥飛起來,該怎么辦呢?我們需要再次用Function制造出一臺機器,不過這臺機器不是用來制造對象的,而是用來做事兒的,即“讓鳥飛起來”這件事情:
// 這是一臺通過晃動鳥的翅膀,讓鳥飛起來的簡陋的機器。 function makeBirdFly(bird) {
shakeBirdWing(bird);
}
我們知道,讓一臺制造對象的機器發動,只需要對它喊“new”即可;那么怎樣讓一臺做事情的機器發動呢?更簡單,對它咳嗽一聲就行了。咳咳咳,
makeBirdFly(redBird);
于是紅鳥飛了起來,世界充滿了生機。
從上面的Bird和makeBirdFly的定義可以看出:實際上,制造對象的機器和做事情的機器沒什么明顯區別,不同的只是它們的使用方式。在兩種情況下,它們分別被叫做構造函數和普通函數。
說明1:function xxx語法可以看成new Function的等價形式。
說明2:用戶自定義的函數通常既可以作為普通函數使用,又可以作為構造函數來制造對象。ES6新增的class語法定義的函數只能作為構造函數,ES6新增的=>語法定義的箭頭函數只能作為普通函數。
造物主對目前的世界還是不太滿意,因為幾乎所有的機器的模板對象都是No. 2,這使得JavaScript世界看起來有點扁。
于是造物主再次研究世界萬物的分類問題。他發現有些對象會動、還會吃東西,于是把它們叫做動物,然后造了一臺Animal機器來制造它們。他進一步發現,即使都是動物,也還是可以進一步分類,比如有些會飛、有些會游,他分別把它們叫做鳥類、魚類。于是他想,我何不單獨造幾臺機器,專門用來制造某一類動物呢。于是它造出了Bird、Fish等機器。
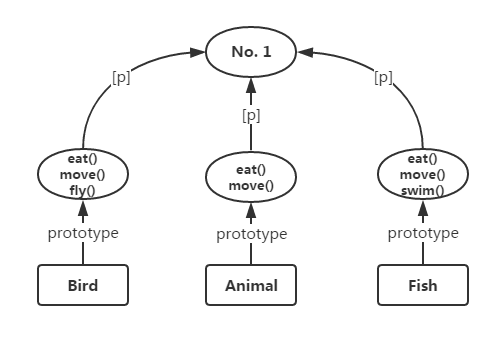
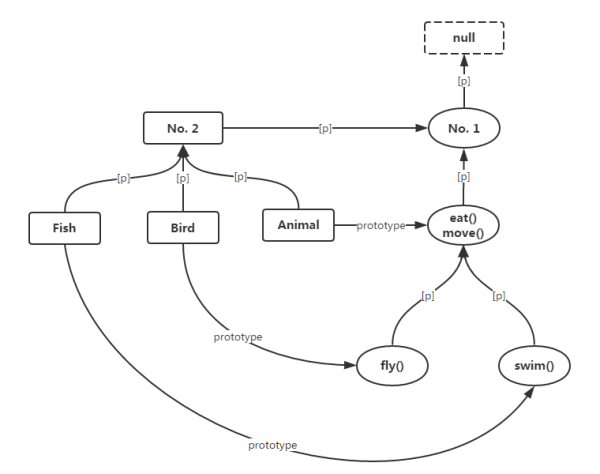
接下來,在選擇這些機器的模板對象時碰到一個問題:如果還像之前那樣直接復制一個No. 1對象作為Bird、Fish的模板,那么結果就是這樣的:

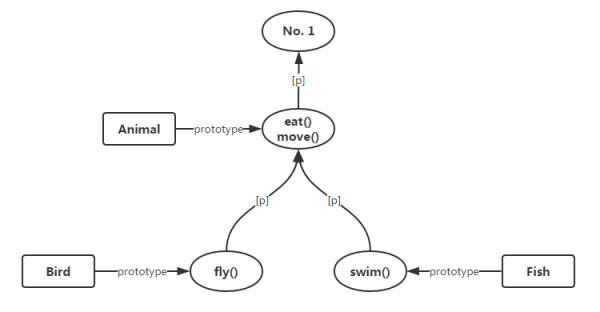
這樣可不好。首先沒體現出鳥類、魚類跟動物的關系,其次它們的模板對象存了重復的東西,這可是一種浪費啊。怎么辦呢?簡單,讓Bird和Fish的模板對象繼承自Animal的模板對象就好了。就是說
Bird.prototype.__proto__ === Animal.prototype
Fish.prototype.__proto__ === Animal.prototype
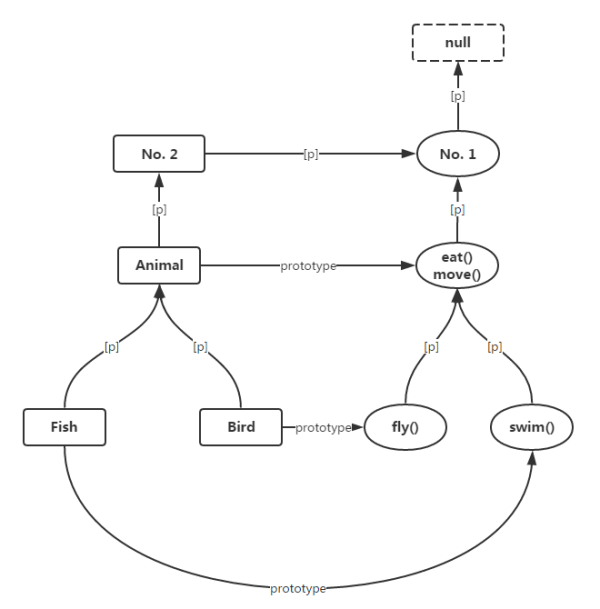
于是:

用同樣的方法,造物主造出了一個立體得多的JavaScript世界。
然而這樣還不夠。雖然那些純對象現在充滿了層次感,但是那些機器對象之間的關系還是扁平的:

那又該怎么辦呢?其實用類似的辦法就行了:

為了更方便地做到這一點,造物主發明了class關鍵字。
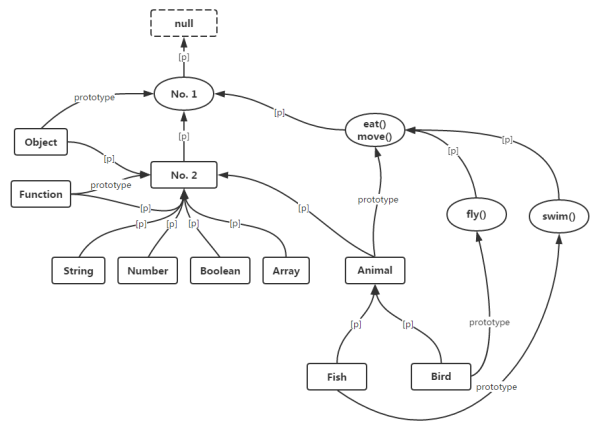
經過一番折騰,JavaScript世界發生了大變化。變得豐富多彩,同時變得很復雜。用一張圖再也沒法畫出它的全貌,只能畫出冰山一角:

JavaScript的世界還在不斷進化中……
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務