2015-10-22 博博
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里

優(yōu)設的老讀者可能會注意到,我們推薦Velositey這個PS插件有很多次了。這款著名的PS網(wǎng)頁布局設計工具為何會有“神器”之稱?因為它真的能讓你在短短幾分鐘內完成網(wǎng)頁原型設計。正如同Velositey的口號所說:“讓設計師專注打磨細節(jié)完善設計,而不用在無聊枯燥的事情上耗費時間。”
事實上,Velositey就是這樣!
先下后看,年薪百萬:
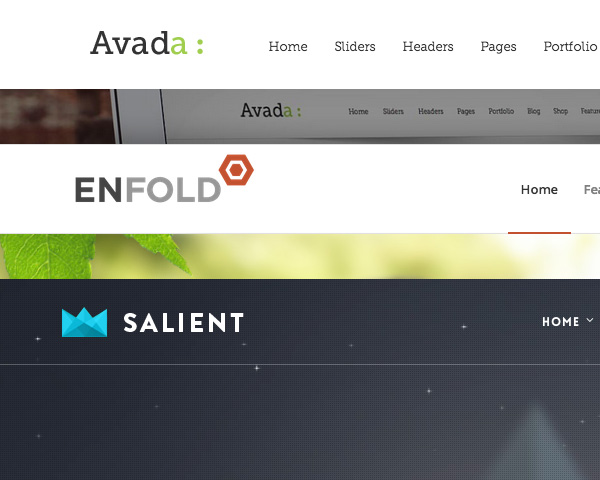
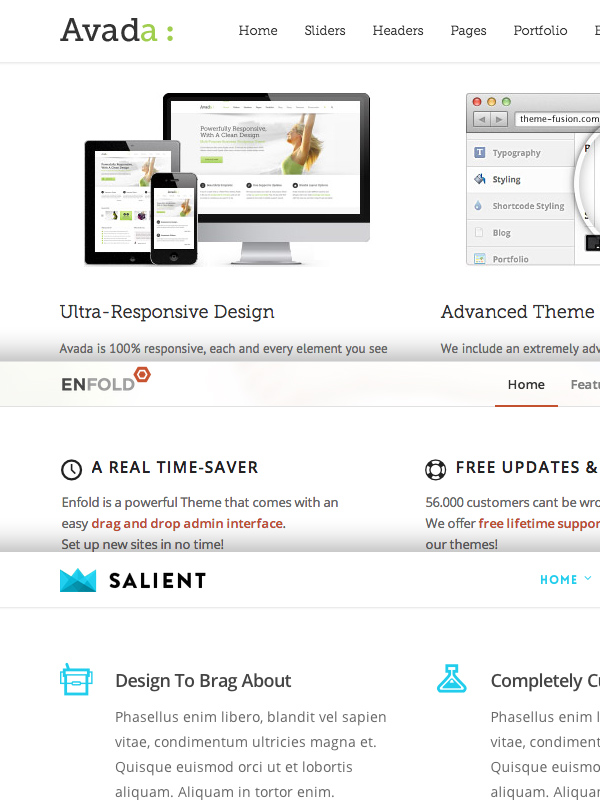
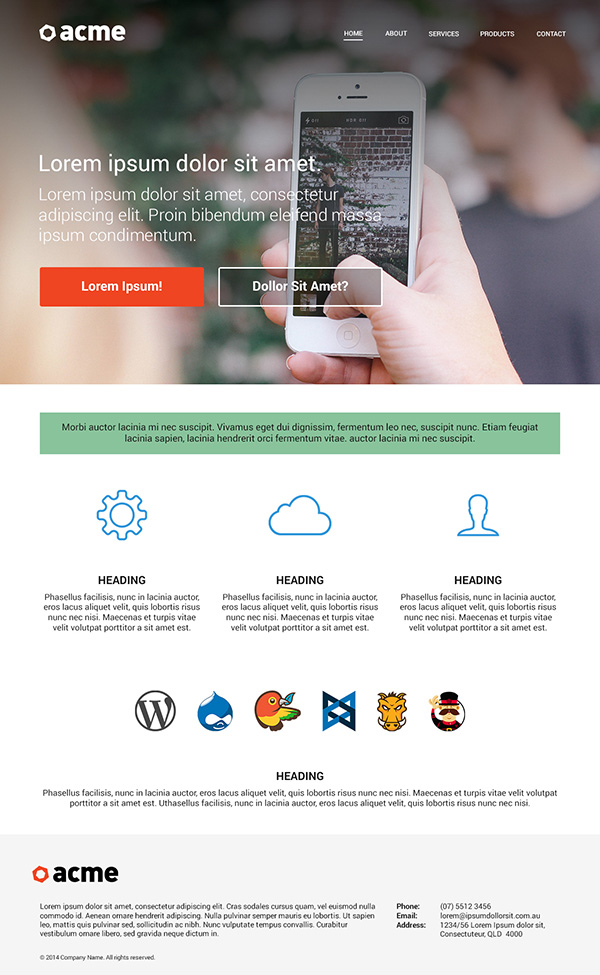
在真正開始研究Velositey之前,讓我們先來簡單溫故一下常見的布局樣式。以ThemeForest的三個Wordpress主題(Avada、Enfold和Salient)為例,你會發(fā)現(xiàn)它們有著許多共同點。

首先,在大屏幕上你會發(fā)現(xiàn),它們都將網(wǎng)站LOGO置于導航欄最左側,導航欄下都有大幅Banner,并且多個Banner會滾動播放。整個網(wǎng)頁的布局會呈現(xiàn)出明顯的遵循柵格系統(tǒng)來設計的痕跡。

這種布局方式是如此的普及,你會發(fā)現(xiàn)你經(jīng)常在做類似的事情,很明顯這是重復工作!
在這篇教程中,我們會了解Velositey的功能,并了解如何讓Velositey快速地自動執(zhí)行任務,加快原型設計的速度。此外,我們還會借助PS的原生功能為原型進行適當?shù)恼{整。
閑話少敘,讓我們開始吧!

作為一款PS插件,Velositey對于早期版本的PS支持并不好,目前單獨推出了針對CS6和CC兩個版本,安裝的前提是安裝好Adobe的擴展管理器。安裝的時候,可以將壓縮包中的Velositey文件夾放到Photoshop的Plug-ins 里的 Panels 文件夾中,或者使用Adobe擴展管理器來安裝。
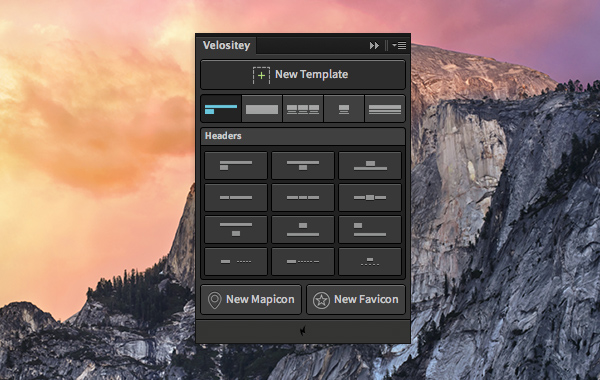
當你使用的時候,在PS的菜單中點擊 窗口—>擴展—>Velositey ,便可以打開Velositey的界面。

讓我們從新建一個新文檔開始。
首先,我們需要點擊“ [+] New Template”按鈕來新建一個空白文檔。文檔自帶柵格,總寬度1170px,間隔為30px,方便你為網(wǎng)站進行設計。
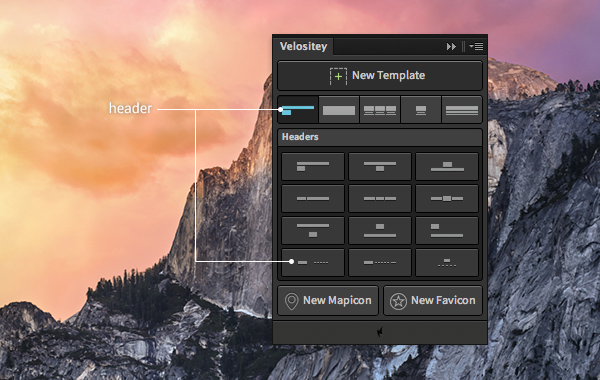
在“ [+] New Template”按鈕下方,你可以看到一系列選項卡,其中一個是Header。當我點擊其中的一個的時候,Velositey會自動在文檔中生成Header。

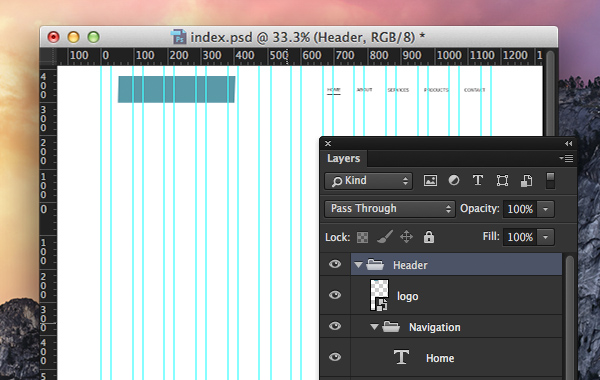
在這個案例中,我們使用的Header的樣式是Logo在左,導航在右。在圖層面板中,你可以看到Header中所有圖層均置于文件夾中,你可以根據(jù)需求進行命名。

注意:如果你隨后選擇其他的Header,Velositey會幫你替換掉。
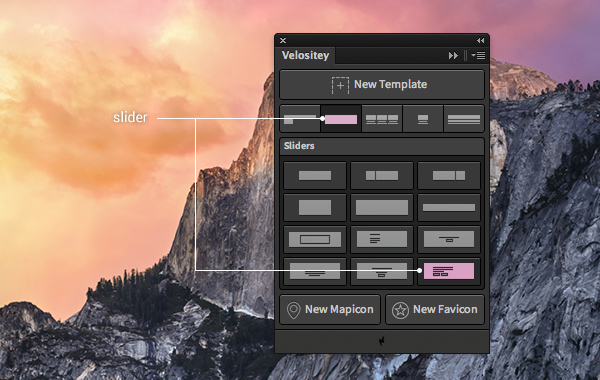
盡管大尺寸Banner和slider區(qū)域有缺陷,但是很多網(wǎng)站依然選擇保留這個區(qū)域。Velositey中內置了許多樣式,增加slider區(qū)域和添加Header一樣容易,點擊選擇即可。

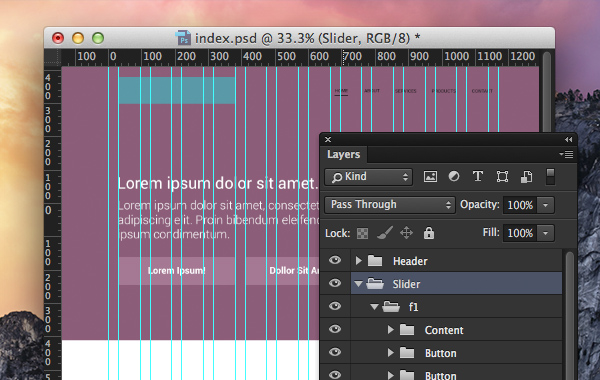
案例中,我們選擇最后一個slider樣式,于是就生成了一個包含標題、內容和兩個按鈕的slider區(qū)域。

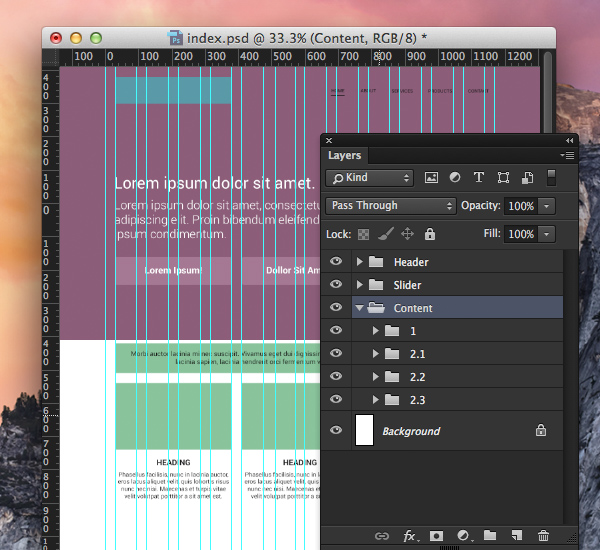
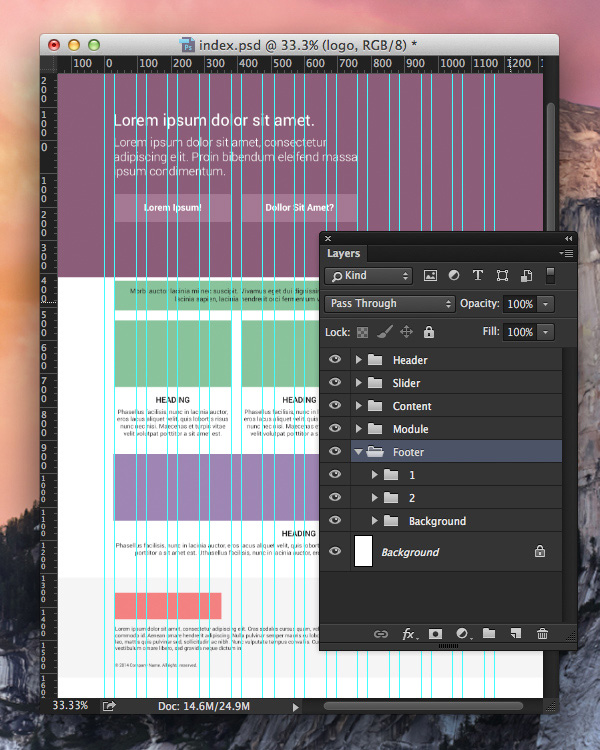
正如上圖所示,你可以在圖層面板中看到slider區(qū)域的圖層分組。
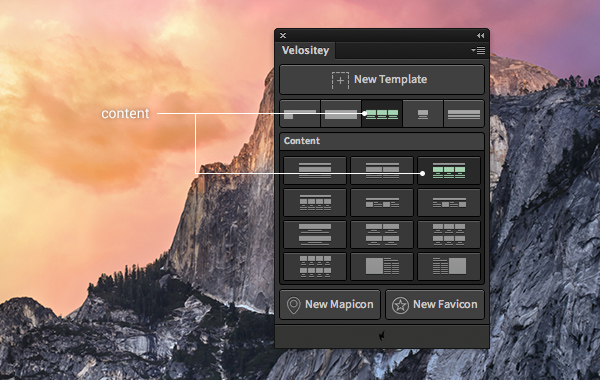
增加內容區(qū)域也一樣簡單。Velositey中第三個選項卡就是內容區(qū)域。

我選擇了第三個樣式,點擊后添加了三列內容,每列包含標題、圖片和預制的內容。

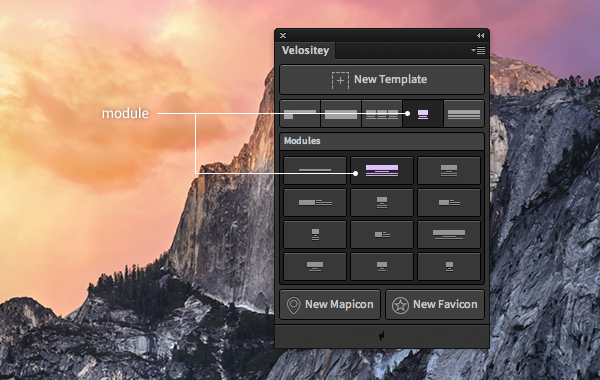
在Velositey中,每個模塊相當于一個獨立的內容塊。它的內容和用途由設計師來決定。和Header、滑塊區(qū)域不同,我們可以在文檔中添加多個模塊。

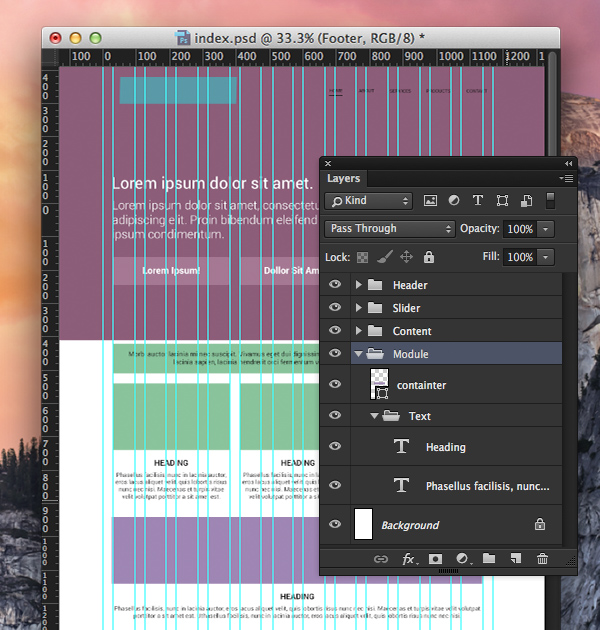
在案例中,我們添加了第一個模塊,其中包含一個橫跨整個柵格的圖片,標題和預制的文本。

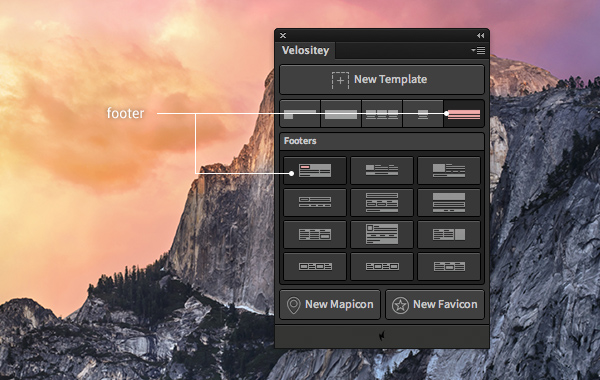
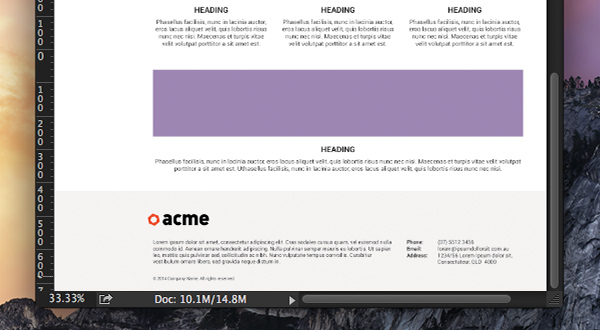
通常網(wǎng)頁的最底下都會添加Footer,同樣的,Velositey為我們內置了一些可選的Footer:

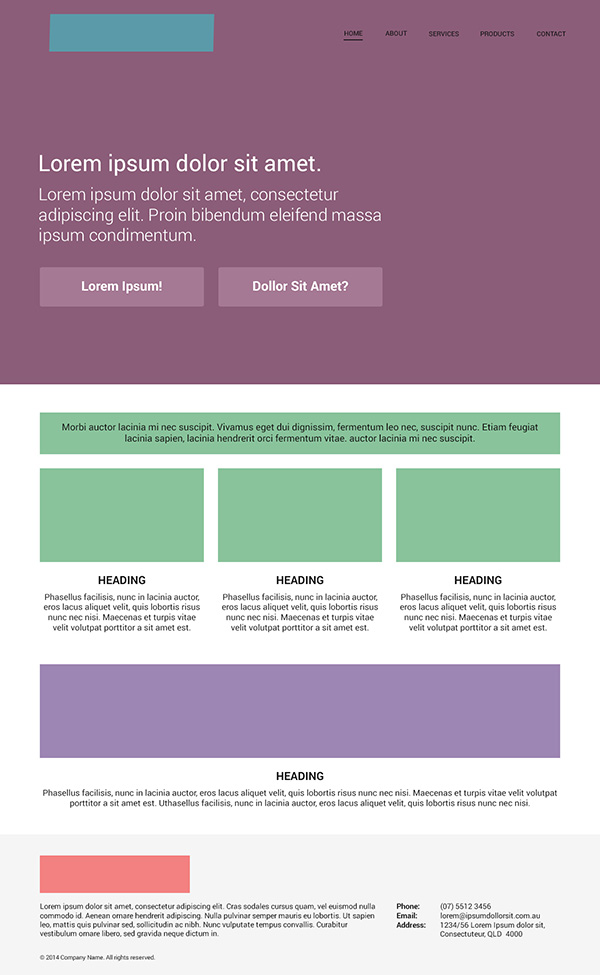
在這個階段,我們已經(jīng)完成了網(wǎng)頁設計的必要部分,從Header到Footer,只需要幾次點擊就可以了。為了更好的布局,你還可以這樣添加一些合理的空檔:

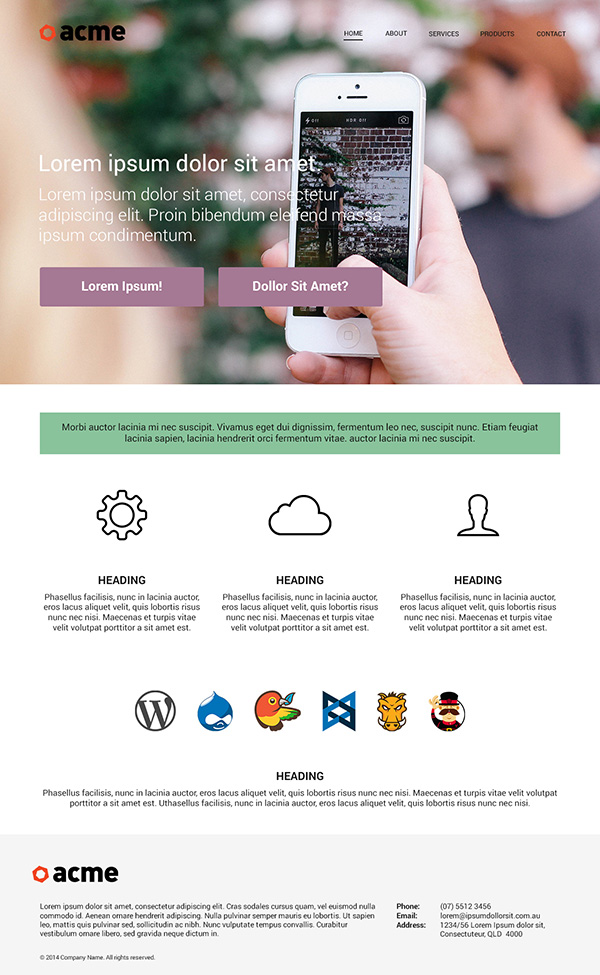
現(xiàn)在我們已經(jīng)完成了基本的布局,接下來,我們可以定制它,讓它看起來更符合一個高保真的原型。

上面這個過程有多快?看下面的視頻你就明白!
當我們?yōu)槲臋n進行個性化調整的時候,盡可能保證每個圖層的完整性是基本原則。每個圖層在進行調整的時候,不能對其進行破壞性的修改,這樣可以確保原型的可調整性。這樣一來,我們就需要用到PS的以下特性:
此外,我個人比較喜歡盡可能少地使用圖層。
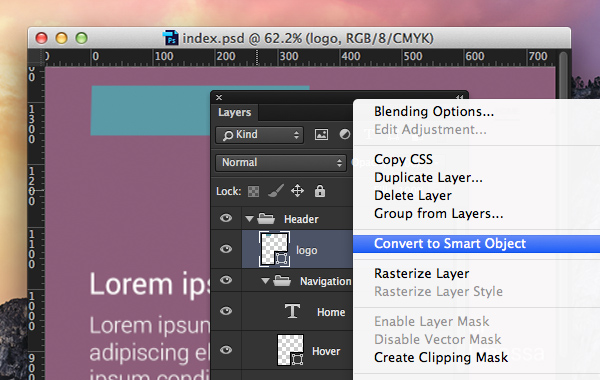
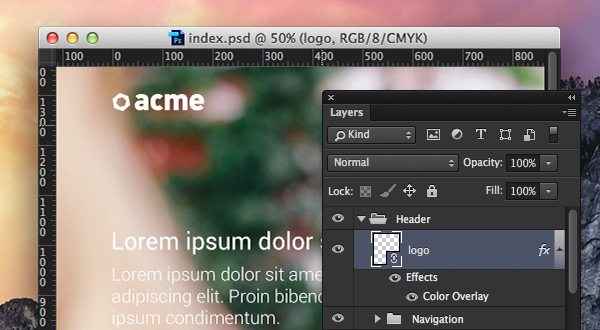
在置入LOGO的時候,將其調整為智能對象是非常有必要的。
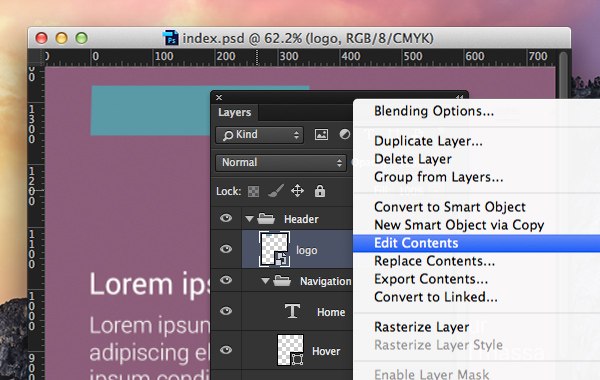
首先,你需要在Header組中找到那個名為LOGO的圖層,鼠標右鍵點擊它,將其轉換為智能對象。

為了將LOGO置入這個圖層,我們在這個圖層上點擊右鍵,選擇“編輯內容”。

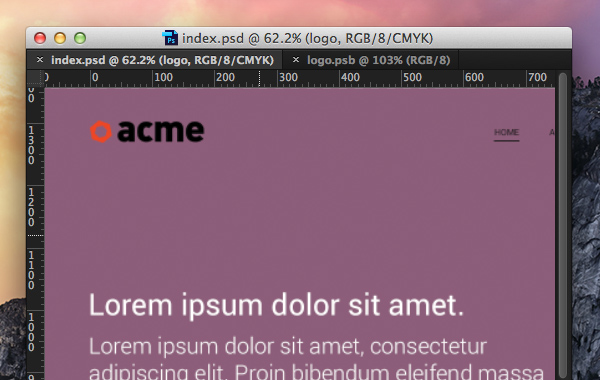
這個時候,我們會在PS中打開一個PSB格式的新文檔,原來PSD中的這個矩形的智能對象會變?yōu)橐粋€透明圖層,我們將準備好的LOGO置于這個PSB文檔中,左對齊,這個時候如果你保存了這個PSB文檔,原來的PSD文檔中會同步改變。

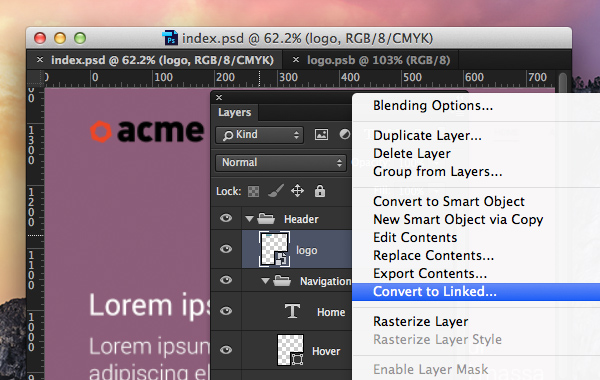
此時,我們可以將這個LOGO智能對象圖層輕松改變、調整。為了更為有效地使用,我們可以在這個圖層上點擊右鍵,選擇“轉換為鏈接…”選項。

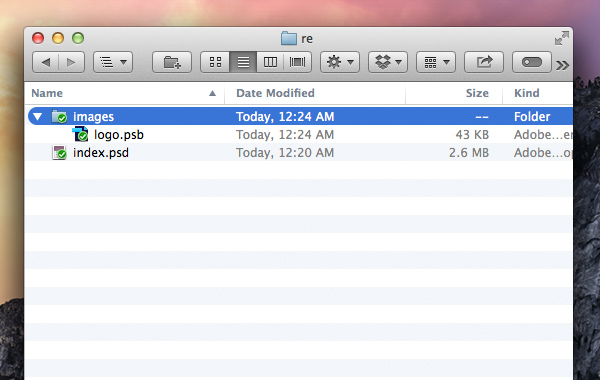
隨后,PS將會提醒你保存PSB格式的智能對象文件。作為網(wǎng)站圖片體系的重要組成部分,這個LOGO你會用上的。通常,我們會將其保存到一個名為“image”的文件夾中。
設計師的必讀書:《PS禮儀書》

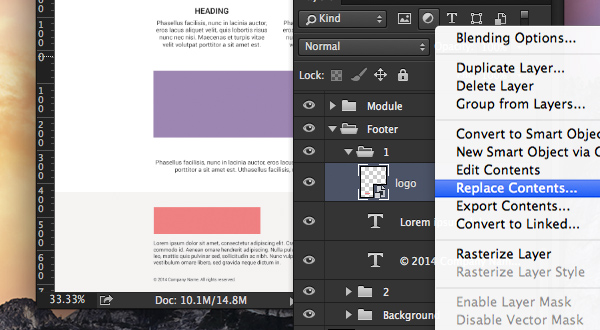
你在Header中編輯好了LOGO的智能對象,它還可以在Footer中復用。在Footer的組中找到LOGO的圖層,右鍵點擊它,選擇“替換內容”。

這個時候打開你保存那個.PSB 文件的文件夾,選擇LOGO,那么底部需要用到LOGO的地方也搞定了。

其他地方的處理方式也是類似的。

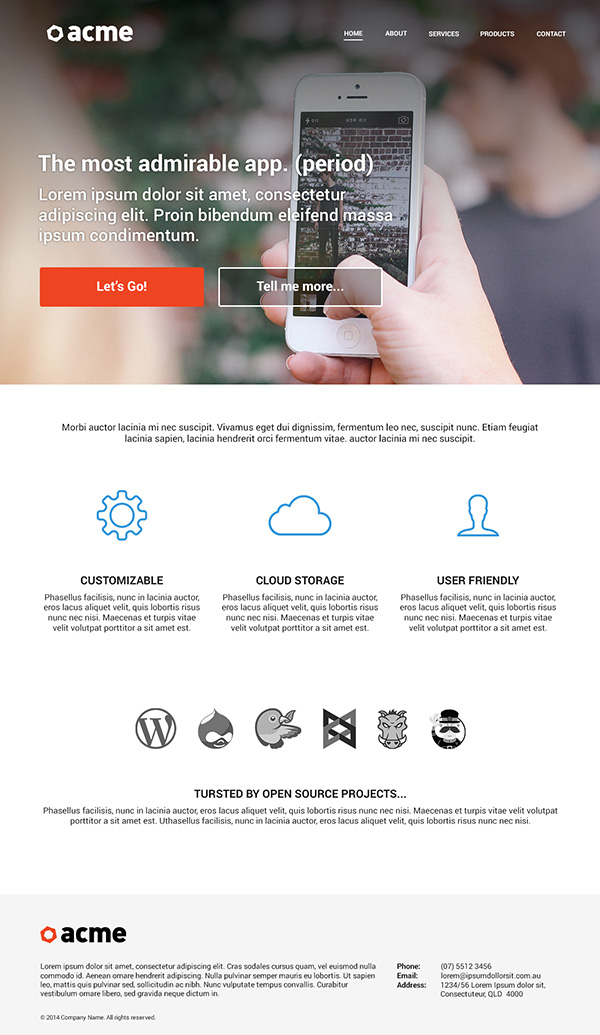
調整圖層效果想必大家都已經(jīng)非常熟悉了。在案例中,我們借助圖層效果來為按鈕上色,添加漸變。具體的操作在這里就不贅述了。

重復這些步驟,這里就是需要你精心打磨的設計細節(jié)了。它們讓你的網(wǎng)頁的可讀性更高,增加視覺表現(xiàn)力,等等等等。

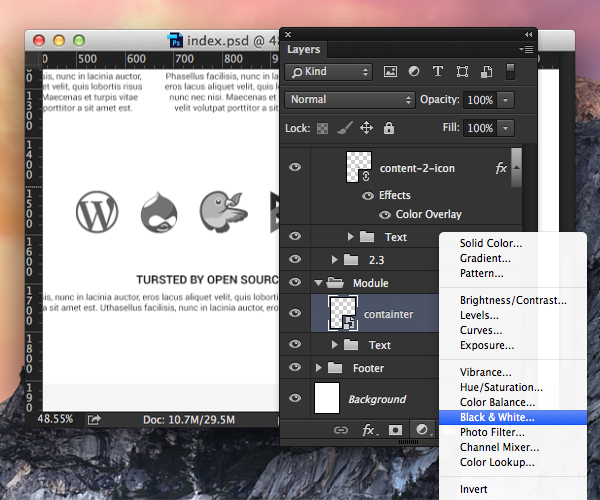
調整圖層的存在,使得設計師可以以非破壞性的方式來定制圖層的色調(亮度、對比度等)。在案例中,我們可以將模塊中的圖標變?yōu)楹诎住T谀K組中找到對應的圖層,右鍵點擊,選擇“編輯內容”選項,隨后,點擊“新建調整圖層”然后選擇黑白效果就好了。

最后,將預制的文本內容(標題、文本)替換成你需要的內容,然后這個原型就算是成品了!

仔細看看Velositey,你會發(fā)現(xiàn)用好工具真的能事倍功半。不論你是用PS、AI還是熱衷Sketch,這些系統(tǒng)化的設計平臺都有著許多使用技巧和拓展工具,閑暇的時候稍加研究,絕對會獲益匪淺。你說呢?