2015-7-28 博博
藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:優(yōu)設(shè)網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

編者按:本文作者Anthony Rose,是社交網(wǎng)絡(luò)電臺(tái)Zeebox的聯(lián)合創(chuàng)始人及CTO,文章不僅分析了側(cè)邊欄導(dǎo)航和Tab導(dǎo)航的利弊,還有改版過(guò)程進(jìn)行A/B test 的詳盡過(guò)程,且最后也給了建議,讀完能對(duì)這兩種導(dǎo)航有清晰的認(rèn)識(shí),非常有價(jià)值的經(jīng)驗(yàn)分享 :)
================正文分割線================
設(shè)想你需要設(shè)計(jì)一個(gè)含有許多頁(yè)面和模塊,不能在一屏內(nèi)顯示完全的應(yīng)用。你一定會(huì)首先想到去設(shè)計(jì)一個(gè)底部或頂部的Tab導(dǎo)航。等一下,多出來(lái)的一排導(dǎo)航看上去有點(diǎn)礙眼?我們嘗試下把他們收到側(cè)邊欄里,或者叫安卓團(tuán)隊(duì)給它的名字“側(cè)邊抽屜導(dǎo)航”。
如果你們的應(yīng)用的也是多視圖的,在你們的團(tuán)隊(duì)里,以下話題一定常常引發(fā)激烈討論:
是把導(dǎo)航選項(xiàng)都顯示在屏幕上,讓你們的用戶可以清晰認(rèn)知app結(jié)構(gòu),并避免多余操作才能發(fā)現(xiàn);還是使用側(cè)導(dǎo)航讓主屏的顯示區(qū)域更大些。
目前,側(cè)導(dǎo)航在安卓設(shè)備上比較流行,而iOS平臺(tái)上使用的還不是很普遍。所以我們的討論還要面對(duì)一個(gè)問(wèn)題:安卓和iOS應(yīng)用是不是有一樣的用戶習(xí)慣,適用一樣的導(dǎo)航模式?
我想,在這里分享下我們的經(jīng)驗(yàn)是很有價(jià)值的。

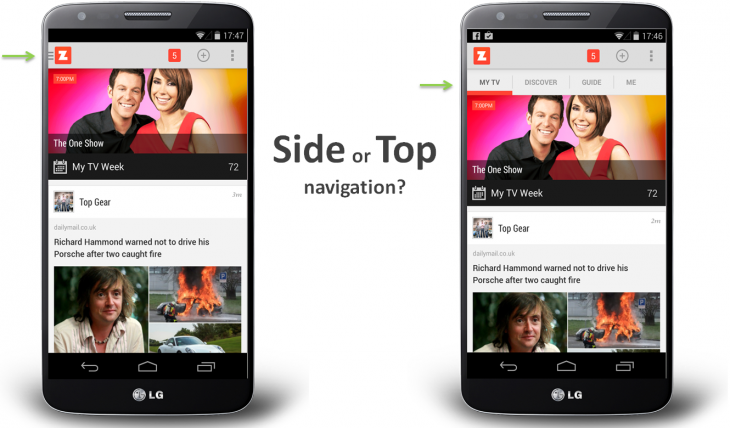
當(dāng)?shù)谝淮伍_(kāi)始zeekbox項(xiàng)目,我們使用了頂部的tab導(dǎo)航。我們的理由很簡(jiǎn)單“看不到的不記掛”。既然你第一眼看不到這些入口,那么也許你也就不會(huì)知道它們?cè)谀膬骸?
舉個(gè)例子,上圖左邊的方案,如果你沒(méi)有看到引導(dǎo),你可能真的找不到導(dǎo)航在哪里。如果找到了一次,你會(huì)在每次回來(lái)zeebox的時(shí)候都記得側(cè)導(dǎo)航的入口嗎?即使你記住了,每次切換欄目還是會(huì)需要點(diǎn)擊兩次。
但從另外一個(gè)角度來(lái)說(shuō),沒(méi)有那一排tab導(dǎo)航,讓設(shè)計(jì)看上去干凈多了,把導(dǎo)航放進(jìn)側(cè)邊抽屜里,讓主內(nèi)容區(qū)域有了更大的空間余地。
側(cè)邊抽屜導(dǎo)航這種設(shè)計(jì)模式興起于18個(gè)月前。
2013年九月左右Facebook使用了一種新的導(dǎo)航方式——也有可能是我在使用的Facebook app 作為A/B test的一個(gè)樣本。當(dāng)然了,既然Facebook都這么做了,那這種方案應(yīng)該是好的吧,我這么想。
而后,友好而樂(lè)于提供指導(dǎo)的Google Play團(tuán)隊(duì)建議側(cè)邊欄抽屜式導(dǎo)航(navigation drawers)作為一種新的導(dǎo)航方式用于安卓應(yīng)用。
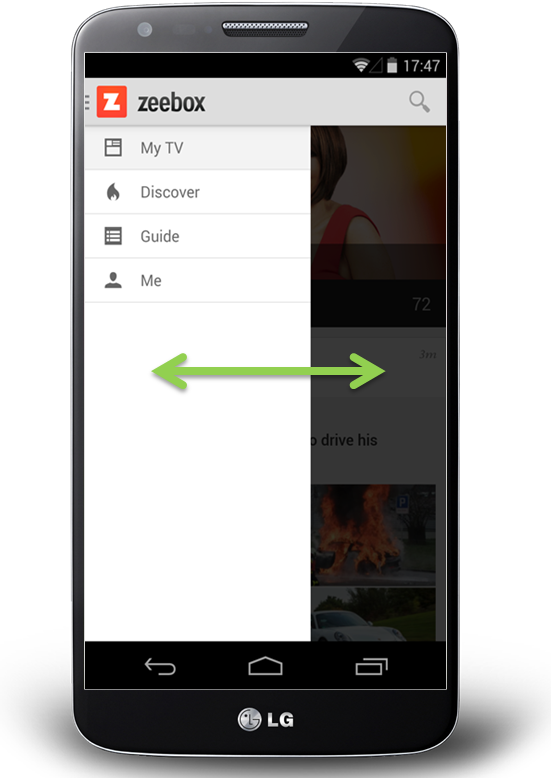
所以6個(gè)月后,我們決定冒險(xiǎn)嘗試改為側(cè)邊欄導(dǎo)航。為了保證用戶能清楚地發(fā)現(xiàn)側(cè)導(dǎo)航,我們?cè)趹?yīng)用初次打開(kāi)的時(shí)候,設(shè)置側(cè)邊欄是展開(kāi)顯示著的,像下圖這樣:

新版本剛發(fā)布的時(shí)候,我們的用戶反饋很棒(都是諸如“喜歡新的設(shè)計(jì),全5分!”這樣的反饋)但當(dāng)我們看到自己的數(shù)據(jù),這真是個(gè)災(zāi)難!用戶參與度降低了一半,就好像“看不到的不記掛”這句話真的應(yīng)驗(yàn)了。
在意識(shí)到結(jié)果的嚴(yán)重性之后,我們用兩周時(shí)間出了一個(gè)版本恢復(fù)到了頂部Tab導(dǎo)航的模式。同時(shí),為了不讓哪些喜歡新導(dǎo)航的用戶失望,我們?cè)谠O(shè)置里保留了側(cè)導(dǎo)航的選項(xiàng)。
6個(gè)月后,zeebox經(jīng)歷了不少的改變,我們有了一個(gè)新的“我的TV”頁(yè)面,它的內(nèi)容內(nèi)容更豐富,包括了訂閱和廣告,是對(duì)于用戶來(lái)說(shuō)很重要的一個(gè)頁(yè)面。為了讓更多的內(nèi)容展現(xiàn)在這個(gè)頁(yè)面里,我們又想到了嘗試側(cè)導(dǎo)航。基于之前的經(jīng)歷,這一次,我們決定使用一種更聰明的辦法,A/B test去測(cè)試。
我們使用Flinto來(lái)制作高保真的可點(diǎn)擊原型,它讓設(shè)計(jì)看起來(lái)像是一個(gè)真實(shí)的應(yīng)用,并且,使用者可以在很短的時(shí)間內(nèi)就完成它。你在這里看見(jiàn)我們創(chuàng)建的Flinto原型:案例1、案例2 ——在iPhone上可以獲得最佳的點(diǎn)擊效果:在頁(yè)面內(nèi)任何區(qū)域點(diǎn)擊,可以交互的熱區(qū)就會(huì)顯示出高亮提示,可以點(diǎn)擊這些熱區(qū),就像你使用一個(gè)真實(shí)的應(yīng)用一樣。
我們招募了喜歡看電視節(jié)目的用戶,每周兩次過(guò)來(lái)我們的工作室,測(cè)試不同的概念和我們?cè)O(shè)計(jì)的原型。在一些情況下,我們可以通過(guò)小樣本用戶測(cè)試選擇方案,就像上面提到的對(duì)于“我的TV”頁(yè)面的原型測(cè)試。對(duì)于另一些情況,像驗(yàn)證側(cè)邊欄導(dǎo)航的使用效果,你需要觀察大量用戶的真實(shí)使用記錄。這時(shí),我們需要使用A/B Test。
對(duì)于移動(dòng)應(yīng)用的A/B Test,我們使用Swrve——在我看來(lái)最成熟的A/B Test工具,它不但能提供Goal Seeking (當(dāng)勝出方案明確的時(shí)候,A/B測(cè)試服務(wù)器可以自動(dòng)切換所有用戶到最佳選項(xiàng)),還能夠選擇對(duì)不同用戶提供不同的體驗(yàn)方案。
舉個(gè)例子來(lái)說(shuō),如果你是一個(gè)Comcast源的訂閱者,你沒(méi)有發(fā)現(xiàn)我們應(yīng)用中有對(duì)Xfinity遠(yuǎn)程控制的功能,Swrve會(huì)讓zeebox彈一個(gè)窗告訴你相關(guān)信息。通過(guò)這種消息提醒機(jī)制的調(diào)整控制,A/B test每天都會(huì)趨向一種更合理的測(cè)試結(jié)果。
對(duì)于側(cè)邊欄使用效果的測(cè)試,我們采用了15/85方法,即針對(duì)15%的用戶投放了側(cè)邊欄的方案,85%的用戶保持Tab導(dǎo)航的方式。我們發(fā)布了這個(gè)新版本進(jìn)行A/B Test,等待最終的測(cè)試結(jié)果…
如下圖,測(cè)試結(jié)果很驚人。

抽屜導(dǎo)航和tab導(dǎo)航對(duì)用戶使用頻率的影響
周使用頻率在下降(對(duì)比明顯),日使用頻率在下降,用戶在應(yīng)用中花費(fèi)的時(shí)間在下降。側(cè)邊欄導(dǎo)航在第一輪測(cè)試中看起來(lái)像個(gè)災(zāi)難。
感謝A/B test,讓我們?cè)谝欢螘r(shí)間的驗(yàn)證后快速的將所有用戶切換到了tab導(dǎo)航的方案。
如果關(guān)于使用側(cè)邊欄還是tab的爭(zhēng)論也出現(xiàn)在你們團(tuán)隊(duì)中,我想我們的研究經(jīng)驗(yàn)值得與你們分享。
在我們通過(guò)A/B test決定側(cè)邊欄不適合我們產(chǎn)品的時(shí)候,facebook也發(fā)布了應(yīng)用的新版本,還是采用了固定的底部tab導(dǎo)航。所以,在iPhone上他們最終還是選擇了保守的導(dǎo)航方式。
而在安卓上,他們又是怎么處理的呢。在我的安卓設(shè)備上顯示的是下圖左一的方案(通過(guò)二級(jí)tab切換不同頁(yè)面),在我同事的手機(jī)上顯示的是右一的方案,通過(guò)(側(cè)導(dǎo)航切換不同頁(yè)面)。facebook一定也在使用A/B test測(cè)試用戶對(duì)抽屜導(dǎo)航和tab的不同反應(yīng),我很期待facebook對(duì)這一測(cè)試的最終結(jié)果。

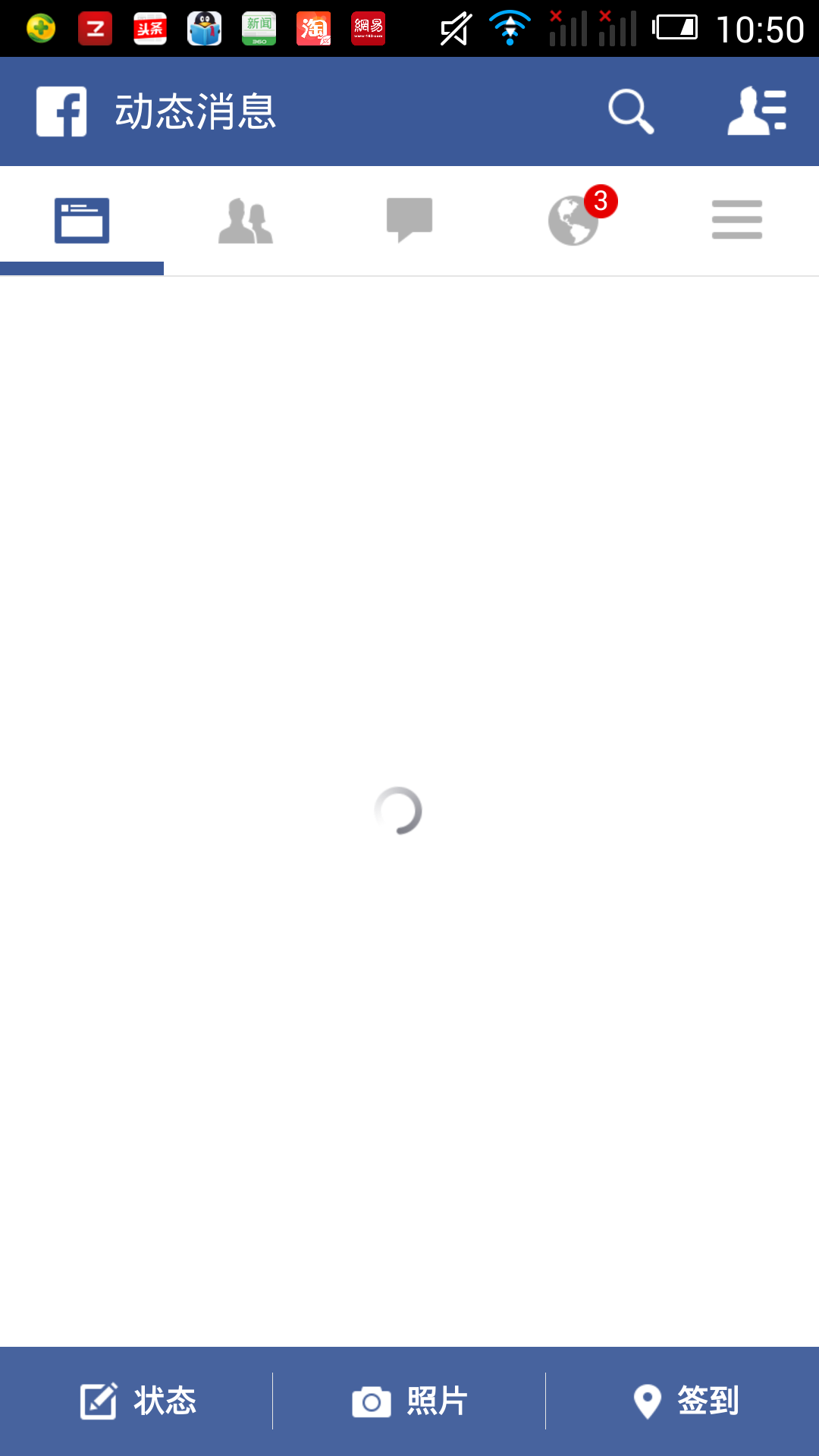
譯者按:在目前的face版本中采用了方案1,也就是tab導(dǎo)航的方式,如下圖所示

facebook決定方案
我的建議是,如果應(yīng)用主要的功能和內(nèi)容都在一個(gè)頁(yè)面里面。只是一些用戶設(shè)置和選項(xiàng)需要顯示在其他頁(yè)面里。處于讓主頁(yè)面看上去干凈美觀的目的可以把這些輔助功能放在側(cè)邊欄里。
而如果你的應(yīng)用有不同的視圖,且他們是平級(jí)的,需要用戶同等地對(duì)待,側(cè)邊欄將會(huì)浪費(fèi)掉大多數(shù)的用戶對(duì)于側(cè)邊欄中入口的潛在參與度和交互程度。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn