2015-7-27 周周
藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里

編者按:今天這篇譯文全程滿滿當(dāng)當(dāng)?shù)亩际歉韶洠嗟膶?shí)用經(jīng)驗(yàn),比如讓元素在各個(gè)尺寸中保持邊界清晰的技巧,切片的專業(yè)方法,命名規(guī)則等,絕對值得每個(gè)UI設(shè)計(jì)師收藏起來!
我通常都從非Retina顯示的1x文檔尺寸開始。
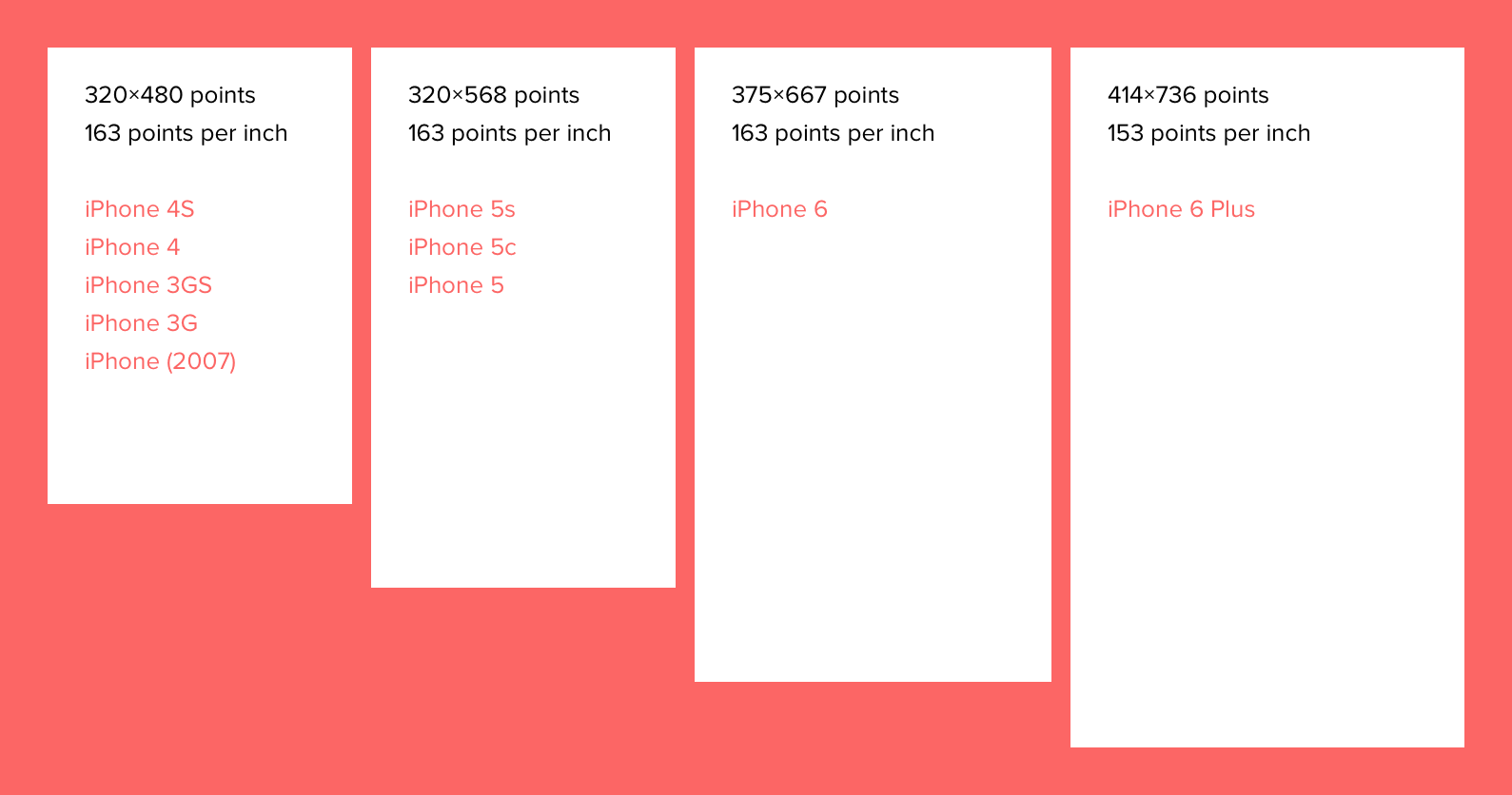
iPad的app分辨率是用1024×768,安卓則是mdpi 或 dp (density-independent pixels)常規(guī)設(shè)備適配尺寸。如果是Mac的應(yīng)用,那就通常從1280×768開始(13英寸MacBook Pro橫向分辨率以及11英寸MacBook Air縱向分辨率的奇特組合,以確保app適用于Mac最小的顯示器)。iPhone的app用320×568或上方圖中的任一分辨率。

這么開始的理由有很多,就好比為什么要從框架圖開始整理概念,在1x的環(huán)境下構(gòu)建能夠有助視圖和元素大小的設(shè)定。換言之,界面中的每個(gè)元素都會(huì)完全吻合1x尺寸中的像素網(wǎng)格,這雖說只是一個(gè)技術(shù)操作,但仍不失為一個(gè)良好的開端——這意味著你的設(shè)計(jì)吻合iOS和OS X的網(wǎng)格。在1x環(huán)境下工作另有一個(gè)好處就是無需時(shí)時(shí)考慮所有元素都得保持偶數(shù)(0, 2, 4, 6, 8等),大大減少Photoshop的內(nèi)存使用率,操作速度更快捷。
雖然我有一臺(tái) Retina MacBook Pro,但短時(shí)間內(nèi)應(yīng)該不會(huì)改變現(xiàn)有的工作方式。這個(gè)方式的好處太多了,即使是2x和3x在你的設(shè)計(jì)中占比更重,我仍然推薦以此方式開始。
然而,我并不是建議大家都在非Retina尺寸的顯示設(shè)備上工作,畢竟,現(xiàn)今以及將來的趨勢都將是高分辨率顯示,相信未來走向的重心會(huì)更偏向高分辨率。我建議,根據(jù)需要,在多種尺寸間切換工作。但在修改版面時(shí),我通常在1x中進(jìn)行,因?yàn)檫@絕對有助提率。
如果文檔設(shè)定正確,那么就可以在不損壞任何質(zhì)量的情況下進(jìn)行各尺寸間的切換。例如,在2x中編輯按鈕樣式,回到1x中繼續(xù)調(diào)整排版,再進(jìn)入3x中設(shè)置圖層式樣……一個(gè)文檔解決所有問題。
下面就來介紹一下有關(guān)如何讓元素在各個(gè)尺寸中保持邊界清晰的一些小方法。

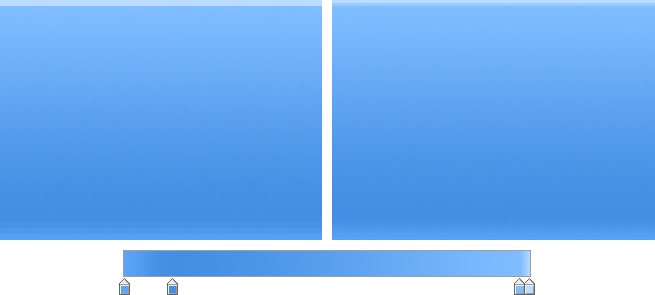
可以嘗試將邊界效果設(shè)定為漸變色,這么做的好處在于它自動(dòng)填補(bǔ)了很多細(xì)節(jié)。如上圖中所見,在Retina尺寸中為銳利的漸變效果,邊界處稍亮,而在非Retina尺寸中則為單像素描邊。漸變大有用途,尤其是它不單單可在色塊填色時(shí)使用,更可以應(yīng)用于描邊以及圖層樣式描邊。

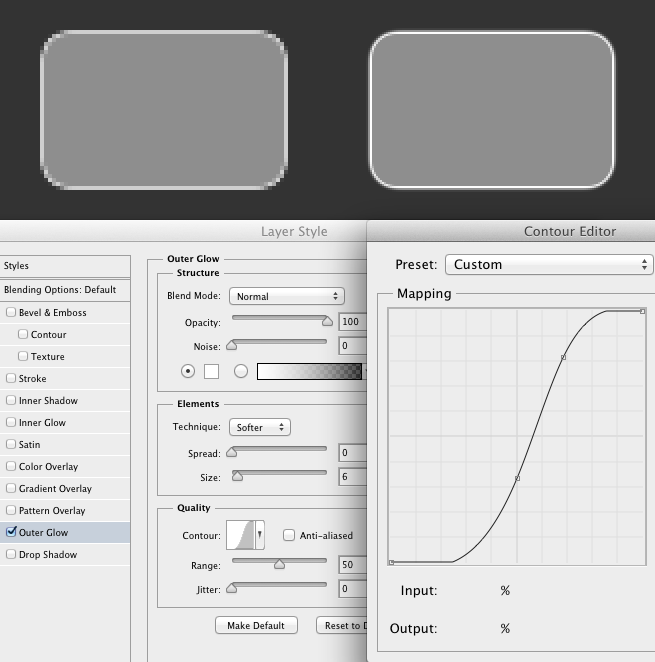
如果你追求圖層樣式的更優(yōu)化,可以嘗試輪廓設(shè)定。外發(fā)光效果是外框線條的理想之選,它可以令線條在1x中為單像素,在2x中呈現(xiàn)更柔和的2像素,在3x中為更優(yōu)化的3像素。
0.5pt的描邊在2x中顯示為單個(gè)像素,在1x中則為邊界更柔和的單像素,矢量描邊可為非整數(shù)(圖層樣式描邊不可設(shè)為非整數(shù))
同理也用于3x的顯示——0.33pt的描邊會(huì)自動(dòng)調(diào)整為1像素。
開啟Photoshop的對齊像素功能有助創(chuàng)建銳利的圖形。如果你想要地移動(dòng)半個(gè)像素,就關(guān)閉像素對齊,并將視圖放大到200%,通過按鍵盤上的方向鍵來輕移半像素。這一方式可以在非Retina設(shè)備上模擬Retina設(shè)備上的效果。輕移單位根據(jù)視圖的不同比例而變化。由此方法建立的描邊在2x尺寸中為100%透明度的單像素,在1x中為50%透明度的單像素。

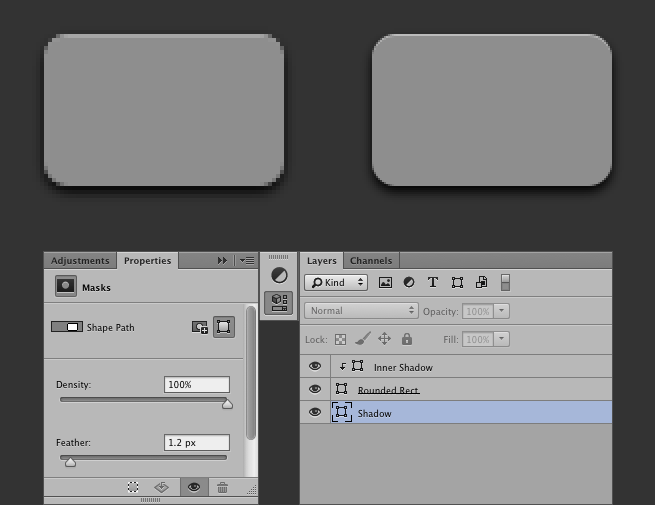
羽化蒙板是柔化形狀圖層的良方。羽化蒙板可以做到大部分圖層樣式中的效果,所不同的是它更為,因?yàn)樾螤顖D層及其羽化蒙板均可設(shè)為非整數(shù)。
然而它也有弊端——羽化蒙板不可隨文檔尺寸自動(dòng)調(diào)整比例,這也是為什么David Jensen為調(diào)整羽化蒙板尺寸創(chuàng)建了一系列腳本(原代碼發(fā)表于GitHub,前文中作者所提供的PS動(dòng)作包文件中已將其囊括)。如果你用了前文中提供的PS動(dòng)作來進(jìn)行1x和2x的尺寸切換,羽化蒙板的尺寸也會(huì)自動(dòng)進(jìn)行調(diào)整(當(dāng)然,需要在安裝了David的腳本的前提下運(yùn)行)。
如果你所創(chuàng)建的文檔是需要自由變換尺寸的,那么位圖圖層和位圖蒙板就絕對是噩夢。大多數(shù)蒙板,包括柔滑邊緣的蒙板,都可以通過形狀圖層、群組和羽化蒙板來完成。在此,要大力推薦Photoshop的矢量蒙板功能,它可以完成大部分你所能想到的圖形,雖然創(chuàng)建的過程可能會(huì)慢一些。
我處理材質(zhì)的方式有兩種。當(dāng)大材質(zhì)圖片需要跟隨文檔的不同尺寸作相應(yīng)調(diào)整時(shí),最好的處理方式就是在2x尺寸中設(shè)定圖片大小,然后將圖層轉(zhuǎn)換為智能對象。這么做可以讓材質(zhì)在2x尺寸中呈現(xiàn)完美像素,在1x尺寸中以位圖形式縮小。
如果是像噪點(diǎn)這樣細(xì)膩的元素,最好在兩種尺寸中都保持100%的大小。這時(shí),智能對象就不適用了,因?yàn)樗鼤?huì)令圖片根據(jù)文檔尺寸按比例放大或縮小。對于這類效果,我選用圖案圖層或圖層圖案樣式來實(shí)現(xiàn)。
和智能對象一樣,圖案功能仍然有一個(gè)問題,就是隨文檔尺寸相應(yīng)變化。例如,在2x中設(shè)定100%大小的圖案,那么到1x中就會(huì)變?yōu)?0%。這會(huì)使一張高清噪點(diǎn)紋理變得模糊不清。這里我們又不得不提David Jensen了,他所寫的另一個(gè)腳本“圖案比例100%”解決了這一問題。該腳本在前文所提的動(dòng)作包文件中也已包含,運(yùn)行動(dòng)作時(shí)就會(huì)自動(dòng)應(yīng)用。
將需要按比例調(diào)整尺寸的元素設(shè)為智能對象,需要保持固定大小材質(zhì)設(shè)為圖案,這樣就能實(shí)現(xiàn)文檔的自動(dòng)化了。尤其當(dāng)你經(jīng)常需要在1x和2x之間切換的情況下,這些設(shè)定至關(guān)重要。
如果是iOS或安卓應(yīng)用,我會(huì)用免費(fèi)軟件Skala Preview來測試整個(gè)過程。如果你的效果圖包含iPhone或iPad窗口(設(shè)備外框圖片),雙指輕擊以居中,在預(yù)覽圖中隱去設(shè)備外框圖。要注意,這是基于Photoshop文檔含有設(shè)備外框的情況。
大家也許會(huì)覺得我的工作方式有點(diǎn)瘋狂,這些年來,我所有的項(xiàng)目都有兩套Photoshop文件 - 一套為模型圖,另一套則為元素文件,作切片輸出用。

這么做益處多多。
我會(huì)確保模型文檔中的所有元素都正確命名,應(yīng)用的不同狀態(tài)界面按群組整理。我會(huì)考慮多種情況的適用性來構(gòu)建各個(gè)元素,但我偶爾也會(huì)使用位圖圖層。有時(shí)位圖圖層甚至能使工作效率更高,快速嘗試不同版式。
針對每個(gè)尺寸的同一方向,我只創(chuàng)建一個(gè)Photoshop文檔。iPhone應(yīng)用的縱向比例文檔中會(huì)包含多個(gè)界面狀態(tài),以不同群組來區(qū)分。我不太使用復(fù)合圖層,它們太脆弱了(當(dāng)然Photoshop CC 2014還是解決了很多有關(guān)復(fù)合圖層的問題)。使用群組意味著多次復(fù)制,即便如此,我仍然覺得這是所有方式中最好用的。如果需要某個(gè)元素在不同群組中同步,可以嘗試圖層標(biāo)簽。這個(gè)功能很有意思,但是我不怎么用。

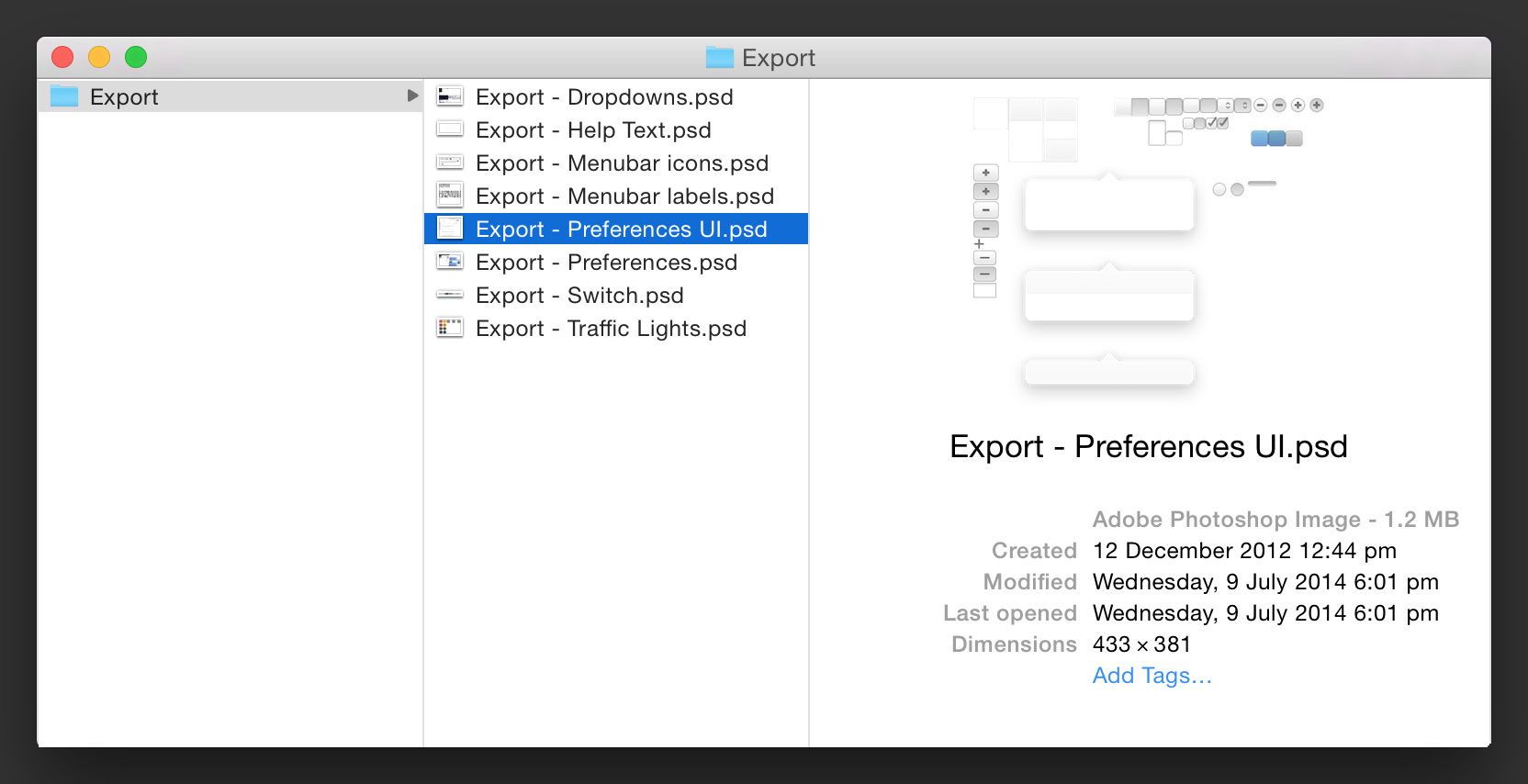
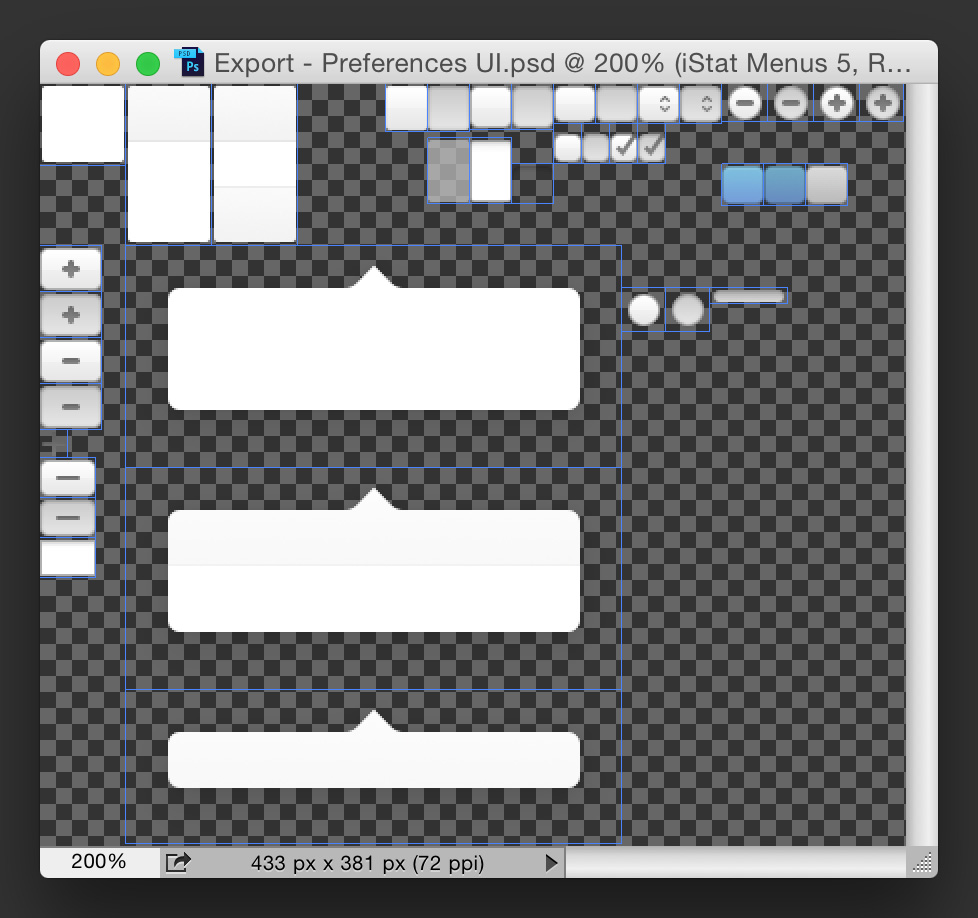
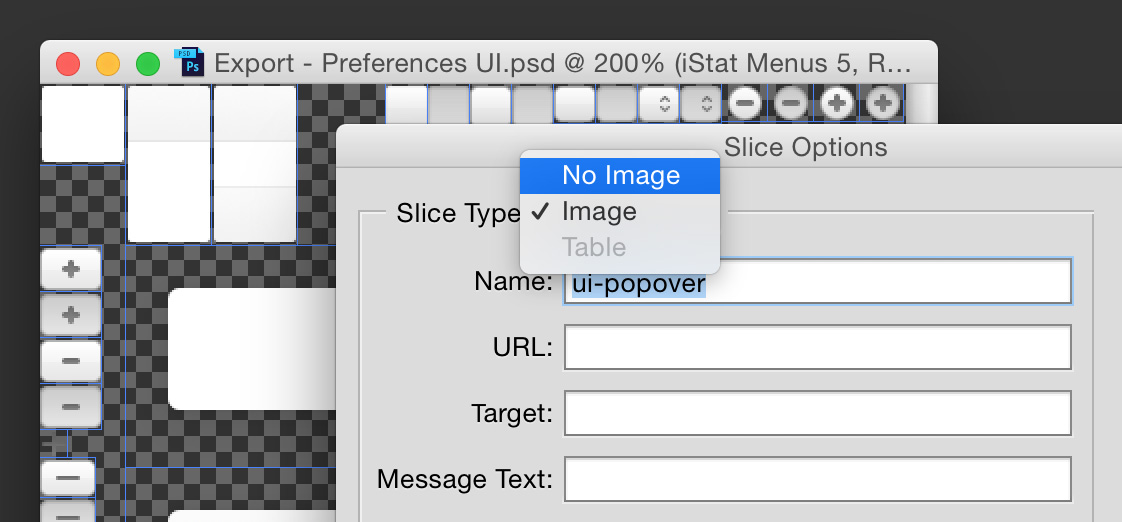
我的輸出文檔保持扁平格式,每個(gè)元素單獨(dú)設(shè)為一個(gè)切片。這個(gè)方式清楚地顯示了每個(gè)輸出切片的邊界和文件名。扁平格式指的是文件的透明度顯而易見,并可以輕松選取所需的矢量節(jié)點(diǎn),不會(huì)擔(dān)心選擇到另一個(gè)圖層上去。
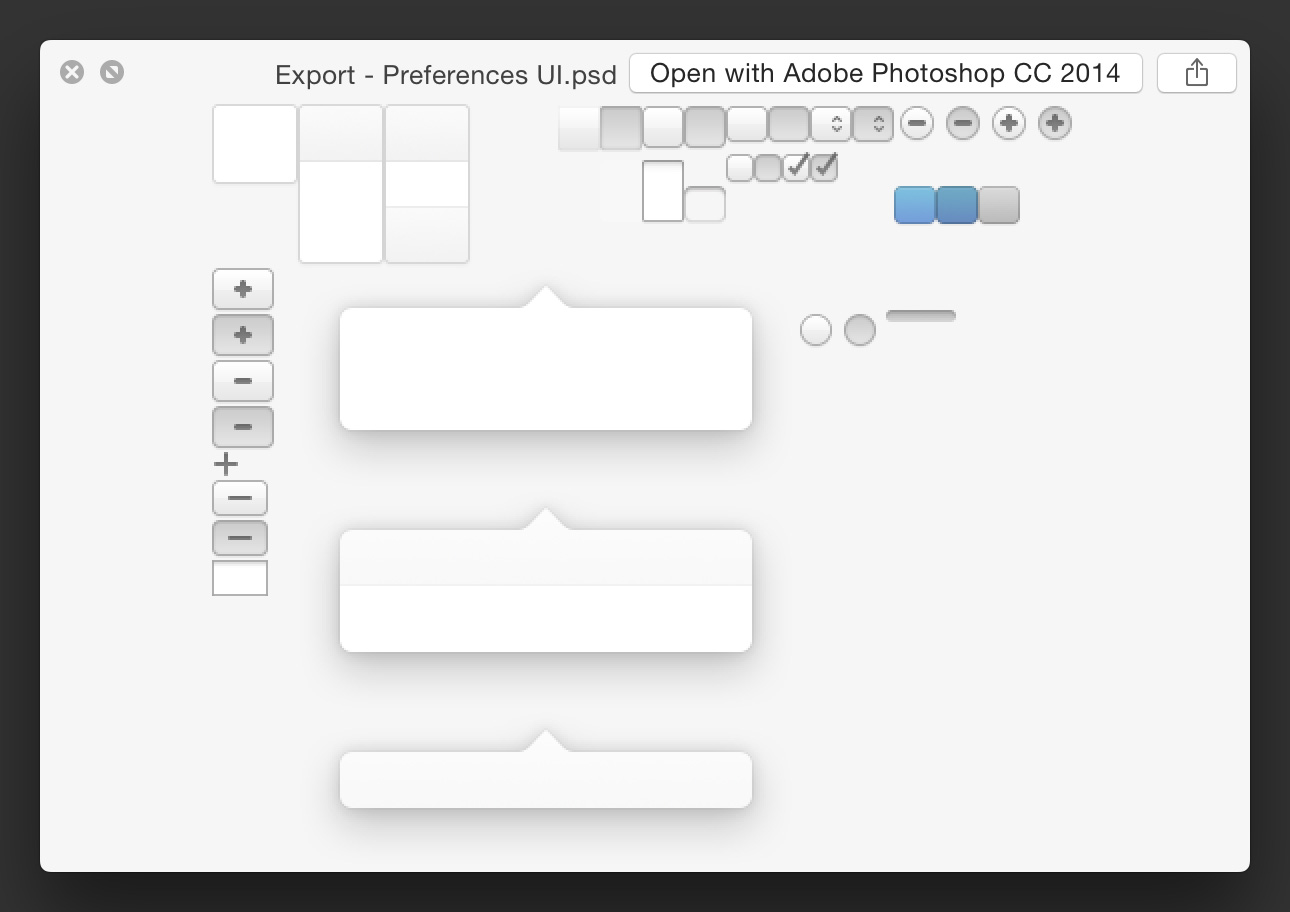
我們通過窗口中的快速查看就可預(yù)覽PSD元素文件,即使沒有安裝Photoshop的電腦也能享此功能。這是極好的~如果要找一個(gè)很久以前項(xiàng)目的元素,只需幾秒就能通過快速查看找到文件,用Photoshop打開后,就能看到該元素輸出的名稱,并對齊進(jìn)行編輯以及重新輸出。
每個(gè)切片文檔中只含有應(yīng)用中所用的一個(gè)元素,因此文件都又小又快。

切片貌似設(shè)定起來很麻煩,其實(shí)不然,只要上手就簡單了。當(dāng)然,前文中提及的動(dòng)作文件包中也含有各切片動(dòng)作。

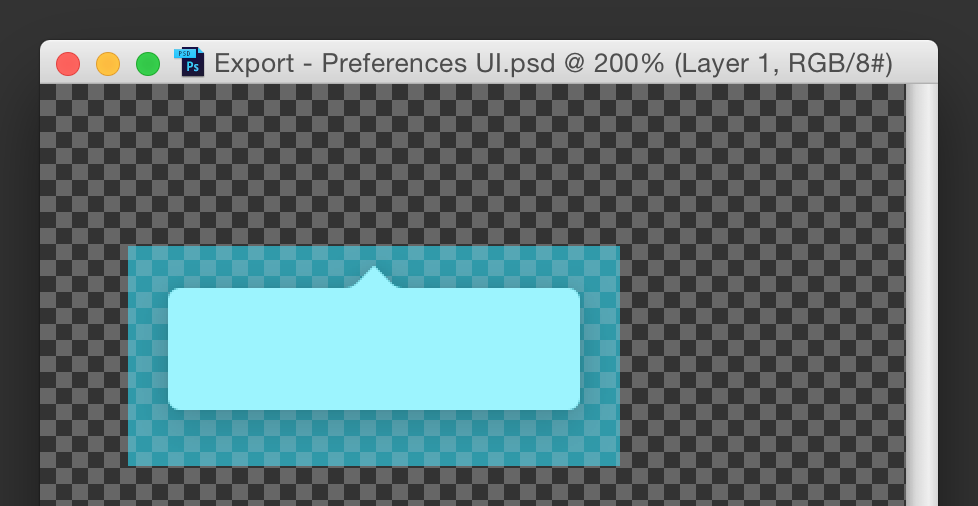
展示最佳尺寸動(dòng)作是通過選取框中的選區(qū)創(chuàng)建其最小尺寸的位圖圖層,這一方式對于切除多余區(qū)域非常有用。
通過圖層制作切片動(dòng)作則是使用所選圖層建立切片。我一般都是選擇剛才通過展示最佳尺寸動(dòng)作所創(chuàng)建的圖層。
其實(shí)我并不是常將文件存為最小尺寸。我發(fā)現(xiàn)手動(dòng)控制這一流程很重要,因?yàn)槲页O朐谠刂車嗔粢恍┫袼乜臻g,以備將來可能作修改,例如加大元素尺寸等(略加一些空白空間并不會(huì)對文件大小或內(nèi)存產(chǎn)生多大影響)。
通過選區(qū)制作切片也可以在動(dòng)作文件包中找到,它是制作切片的快捷方式。我也不知道為什么,但就是覺得選區(qū)工具要比直接使用切片工具要好用。

切片也可以只保存于文檔而不輸出,譬如,如果一個(gè)元素已被棄用,但你又還不想刪。
切片設(shè)定完畢后,存儲(chǔ)為Web所用格式會(huì)輸出所有切片。只輸出一套圖片是不夠的,我們需要1×, 2× 和 3×尺寸的文件,并且2x和3x的文件要以@2x 和@3x為后綴。這里就需要用到Hazel了。
Hazel是一個(gè)自動(dòng)化文件整理工具。它可以批量重新命名指定文件夾中的文件,并將其移至其它文件夾。
當(dāng)切片文件建立完畢后,我會(huì)運(yùn)行一個(gè)動(dòng)作,它組合了以下所有腳本及步驟:
- 將所有切片存儲(chǔ)為Web所用格式,并存入“Export”文件夾。
- 將文檔放大至200%。
- 用腳本將羽化蒙板放大至200%。
- 用腳本將圖案比例調(diào)整為100%。
- 將所有切片存儲(chǔ)為Web所用格式,并存入“Auto @2x”文件夾。
這個(gè)組合動(dòng)作完成后,所有的1x元素文件就全部存入了Export文件夾,而2x的所有文件就被置于Auto @2x文件夾。Hazel會(huì)自動(dòng)查找Auto @2x文件夾,并在該文件夾中的所有文件名稱后加上@2x,然后將它們移入Export文件夾。@3x文件的工序也如此類推。
下方為整個(gè)動(dòng)作的運(yùn)行過程。因?yàn)槭瞧聊讳浿疲杂幸欢ǔ潭鹊臏彙H欢词拐嬲俨僮鳎瑑蓚€(gè)腳本也是需要運(yùn)行一段時(shí)間來完成的。

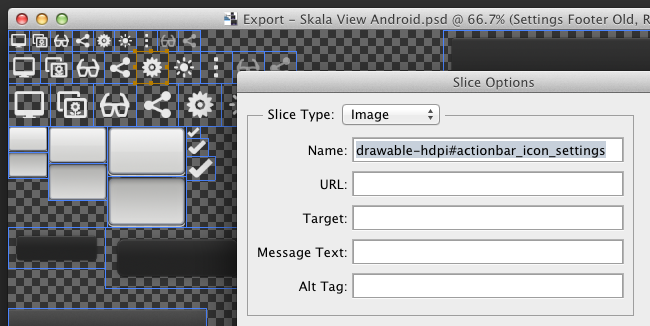
Matt和我有非常相近的工作流程,這可能也是因?yàn)槲覀冊谶@方面的討論很多。他之前在設(shè)計(jì)一個(gè)安卓應(yīng)用,需要用到這套流程——安卓針對不同尺寸的元素,使用不同的子文件夾(drawable-hdpi, drawable-xhdpi等),而不是后綴名。將所有圖片用存儲(chǔ)為Web所用格式置入單獨(dú)的文件夾,我們需要找到一個(gè)安卓子文件夾的自動(dòng)化處理流程。
我們最終決定在切片名稱中置入井號(hào)——將井號(hào)置于文件夾名與文件名之間,這樣Hazel就可以在切片輸出后對其進(jìn)行整理。

Windows 8也是使用子文件夾的方式來區(qū)分不同尺寸的元素文件的,所以也可以用詞方式。
Hazel規(guī)則文件也在動(dòng)作文件包中可以找到。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn