2015-4-20 藍藍設計的小編
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

簡單有效的導航欄設計能夠極大的提高用戶體驗,不僅能讓用戶更快找到他們想要的內容,還能適當分擔搜索引擎的壓力。常見的導航設計我想大家都已經非常熟悉了,今天我們要分享的一些有趣的、原創的、甚至具有一定開創性的導航欄設計方案,這些優秀的設計非常引人注目,令人難忘。這些網站的導航欄設計,比起傳統的導航會相對更復雜一些,但是絕對會令你眼界大開。
當然,我們推薦這些網站并不只是因為導航欄設計,這些優秀的網站通常在技術使用和信息呈現上也做得非常突出。和很多酷站一樣,只要你深入探究,一定會獲益匪淺。

Jova的網站設計非常清爽,導航欄的設計均衡并且結構妥帖。
設計師使用細線構成的線框柵格來構建網站導航,經典的黑白配色,加上清晰銳利的英文字體,構建出優雅迷人的外觀,在柔和的背影映襯之下,給人深刻的印象。

Beloesuhoe 的設計團隊巧妙地使用布景構建出了一個的網頁導航,非常抓人眼球。這個網站乍一看好象就是一個背景圖,但是實際上,網頁上脈動的小紅點會提示你導航的存在,它并不是看起來那么簡單。將鼠標移動到小紅點上,你會發現這些導航點是可交互的,并且將你引導到特定的頁面。
這種“沉浸式”的導航欄設計是個非常有趣的解決方案,可拓展的空間也相當大。

First Person 整站使用了單頁滾動設計,并且通過左上方的菜單欄來進行導航引導。但是這并不是它的突出之處,當你在首頁向下滾動的時候,能夠看到一個精心制作的3D場景,整個場景會隨著白天黑夜變換主題,并且當你鼠標移動到3D場景的特定點上的時候,能夠激活組件,進行交互,瀏覽信息,絕對別出心裁。雖然整站導航不算突出,但是這個3D場景的導航設計,簡直帥酷爆表。

說 Mint Design Company 的導航設計精美絕倫完全不是過譽。設計師幾乎是用漂亮的手繪插畫完成了整個網頁的設計,導航欄所使用的手繪圖標更是精致,鼠標移動到導航欄圖標處會有好玩兒的動效出現,最關鍵的是每個動效都不盡相同。

Viva Latino的設計團隊充分利用涂鴉的獨果,讓整著陸頁在同類設計中脫穎而出。干凈的單色頁面上,漂亮的手繪排版設計和獨具個性的小人錯落混拍在一起,營造出節日的氣氛,最關鍵的是,這樣的設計也創造出獨具一格的導航模式。

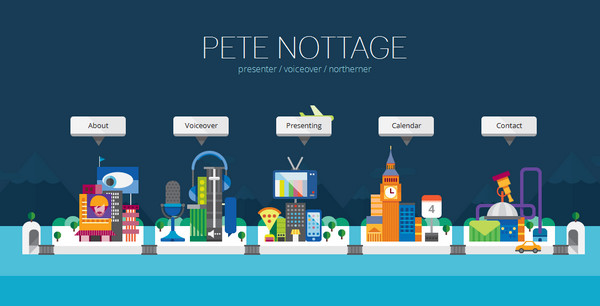
這個名為Pete Nottage 的網站以五彩繽紛的插畫而著稱,也使得整個網站充滿了創造性和積極的氛圍。這些扁平風的插畫以城市場景為主題,并且還是作為網站導航而存在。
為了讓這個導航欄更加好玩,網站的設計師和開發者將許多動態的元素加入到插畫中,比如移動的汽車和游艇,那些看似靜態的景物其實也是可交互的,當你點擊它們的時候,有些建筑會抖動甚至消失!這種引人入勝的設計賦予了網站獨特的氣質,讓人流連忘返樂此不疲。

Mathilde Jacon 的這個個人作品展示頁使用了更加獨特的導航模式:嵌套環形可交互式導航欄,環形的每一段都會導向一個作品。原來導航還可以這樣做啊!

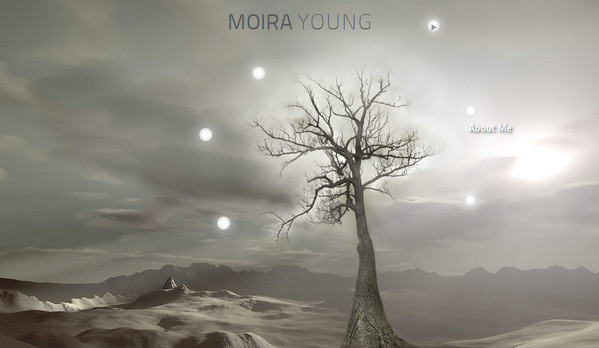
Moira Young 的網站采用了一套自然風的主題,導航設計則以優雅的輻射狀的閃光來呈現,當你鼠標移到這些微光之上,導航內容便會呈現,漂亮而微妙。

和許多之前的網站導航設計思路相近,漂亮的插畫和動態視覺元素共同構建起了它的導航欄。網站唯一與時代脫節的地方在于,它采用了Flash來實現這些功能,而非HTML5。

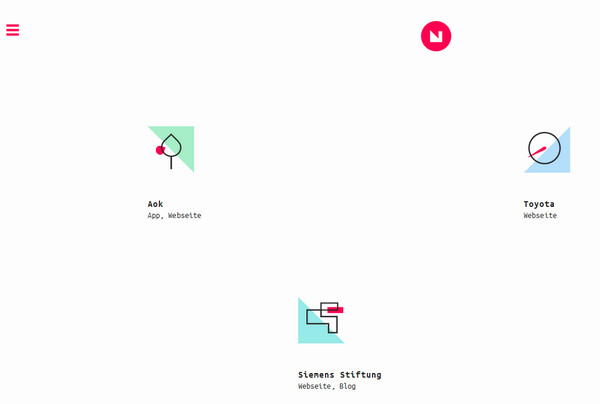
值得一提的是,使用極簡設計風其實也可以作出別出心裁的導航欄的。正如你所看到,網頁的著陸頁非常干凈,背景大量留白,幾個控件散落在頁面上用作導航,不同尋常。

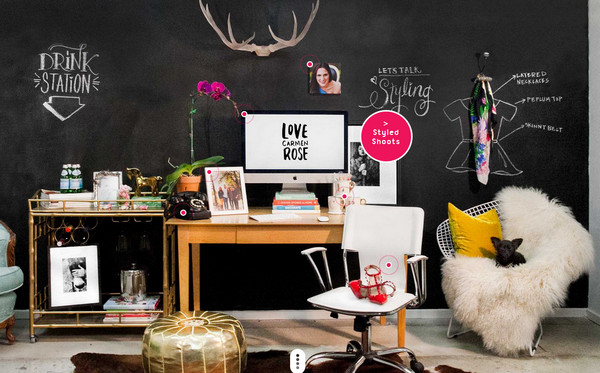
Love Carmen Rose 的網頁設計也個性十足,精雕細琢的背景圖其實承載著它獨有的導航模式,雖然看起來不太顯眼,但是復雜的導航和背景圖也足夠它脫穎而出了,不是么?

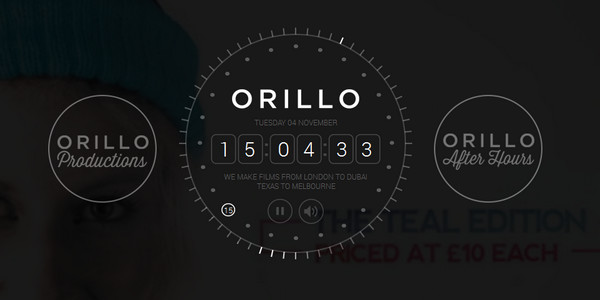
用戶打開 Orillo 網站的時候,能看到低調沉穩的背景上用簡約線條勾勒出來的控制中心。用戶可以借助這個獨特的導航欄做很多事情,唯一可惜的是它僅能在桌面端瀏覽器上呈現,移動端頁面則使用的是另外一個相對簡單的版本。

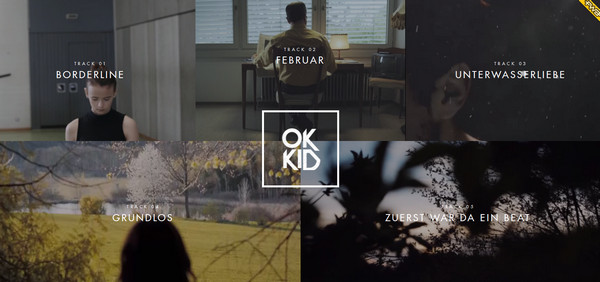
OK Kid的網頁充分運用了視頻背景的特性來設計它們的基礎導航體系。設計團隊采用視覺優先的設計原則,最終結果也并沒有令人失望。

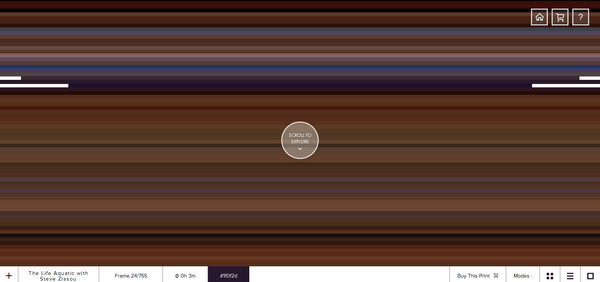
網頁采用運動的色彩來呈現經典的美國精神,帶你開始一段旅程。結合影片劇情,設計團隊展現了一個原創而吸引人的導航設計,雖然沒有任何標識,但是那些細細的條紋會帶你走完這個旅程。

從你打開這個網頁的第一秒開始,頁面所展示的作品就會吸引住你的全部注意力。網站的視覺設計非常大膽,整體布局導航通過相對較寬的可交互區域來展現,每一塊完成不同的工作。

想不想通過Grimouville 開始一段短暫而難忘的旅程?打開這個網站就可以了。網站中那些有趣的互動元素能讓你在城市的大街小巷中實現這個夢想。

網站的著陸頁令人難以忘懷:壯觀的視頻背景和風格化明顯的導航欄,這些設計不僅讓你愉悅,還能更為地探索網站。雅致的菱形導航欄中,每個區塊包含著不同的功能和相應的短片。

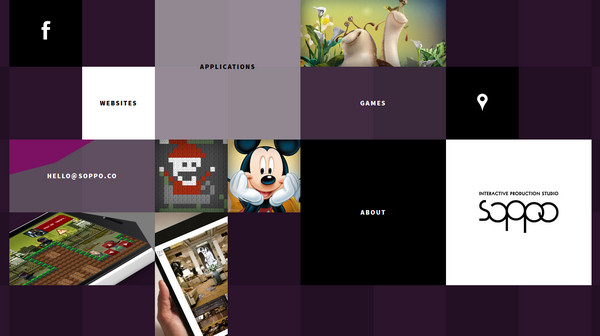
基于柵格的導航系統配合可愛的圖片營造出網站的整體氛圍,純色和圖片的錯落排布,不同區塊中獨特的效果,會讓你記住這個網站的。

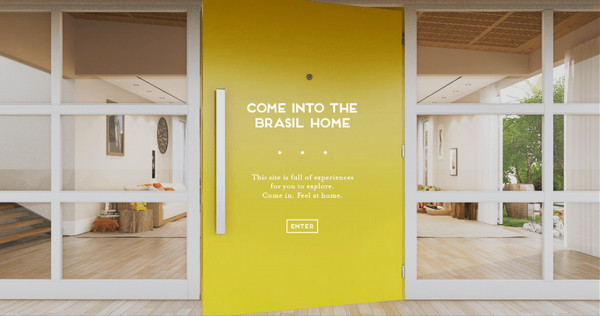
這是一個真正意義上的概念網站。通過有趣的交互,你可以在這個網站知道關于巴西這個國家許多有趣的故事。

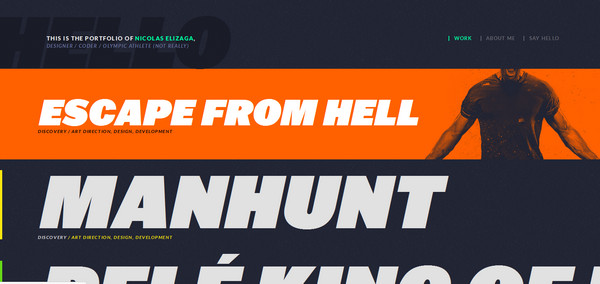
網站的設計師巧妙的利用排版和簡約的外觀,呈現出了網站有趣的氛圍。密集而大膽的標題周圍,圍繞著相對較小的文字導航,塑造出獨特的形式感。
獨特的導航欄設計方案總能激發用戶的興趣,勾引出大家的探索欲,這些優秀的設計自然也成為網站令人難忘的優秀特征。不過千萬別忘了,網站的整體體驗還是最重要的,樂于探索,但是不要舍本逐末。