2015-4-1 用心設計
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
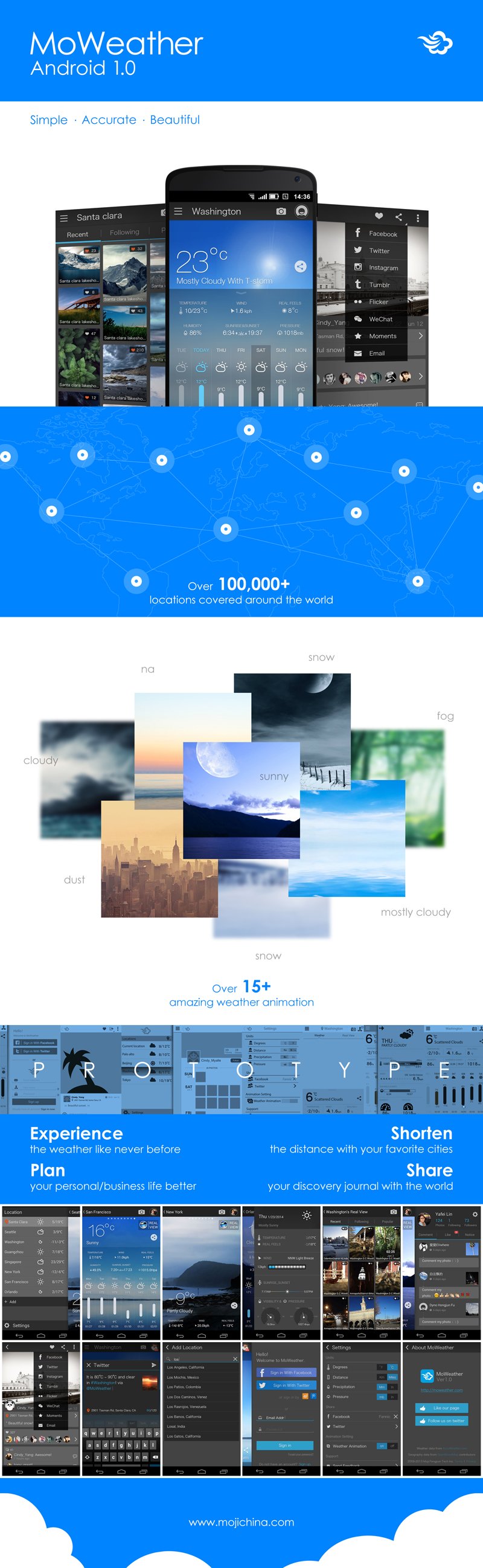
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:站酷網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
氣,持續占據各大APP排行榜天氣類軟件第一位,在5年時間內,擁有超過3.3億的注冊用戶。人氣APP是怎么設計出來的?設計師應該怎么加強自己的能力?帶著這些問題,站酷網探訪了墨跡天氣設計團隊,希望他們的觀點對同為設計師的你有所幫助。
受訪人:相輝,墨跡天氣副總裁 運營VP。
先后任職雅虎,百度等公司,前百度移動云事業部資深用戶體驗設計師,前百度易平臺負責人,曾擁豐富的交互設計經驗和團隊管理經驗。
受訪人:Tony石浩言,墨跡天氣設計總監。
13年入職墨跡,兩年時間從設計師成長為設計總監,負責過墨跡天氣安卓/windows/國際版/pad等不同平臺的設計,目前正在帶領ios平臺的設計。

Tony石浩言和相輝
————————————————————————————————————————————————
墨跡天氣是怎么做設計的?
站酷:從推出到現在,墨跡天氣在UI設計風格上都發生過哪些變化?哪些原因影響了這樣的改變?
Tony:主要有三次。第一次順應潮流,老生常談,從擬物到扁平。第二次當雅虎天氣的上滑式整體頁面體驗獲得了蘋果設計大獎后,我們也學習了這種交互形式,去掉底部的doc欄,啟用了上滑式的一體化設計。第三次就是近期的5.0改版,將上滑體驗和底doc欄做了結合,算是一種回歸。
設計師要有數據分析能力,我們所做的轉變大部分是基于數據分析得出。做設計之前,設計師必須知道為什么這樣去做,而不只是為了好看,UI是移動工程學,是需要創造出來解決問題。當軟件功能越來越多,就需要用戶更快地獲得他們所需要的信息,減少學習成本。比如,在5.0改版設計前,我們觀察數據發現因為一開始時景入口在首頁沒有標明,而是通過首頁左右滑動獲得,這樣直接導致部分用戶找不到時景功能,相關點擊量就會較低。

墨跡天氣設計團隊
站酷:墨跡天氣的設計工作流程是怎樣的?
Tony:設計師在整個產品流程中是從一而終,一直貫穿的。首先需要了解產品,和產品部門一起參加內部會議了解 功能點,期間有任何異議都可以提出。拿到功能文檔后開始研究交互,提煉設計,配合開發實現,再到后來的配合運營做產品發版相關跟進。平時還需要和產品,開 發互相權衡并不斷打磨產品細節。
站酷:在這個流程中,設計團隊與其他部門是如何協作的?設計和開發,圖形和交互如何平衡呢?
Tony:其實就是不停地聊。總體來說,在創業公司團隊的氛圍還是不錯的,大家都希望做出更好的東西。需要溝通的時候,UI設計師甚至搬上電腦坐在開發旁就一起進行了。我們的管理比較扁平,需要每個人都有垂直對接的能力。

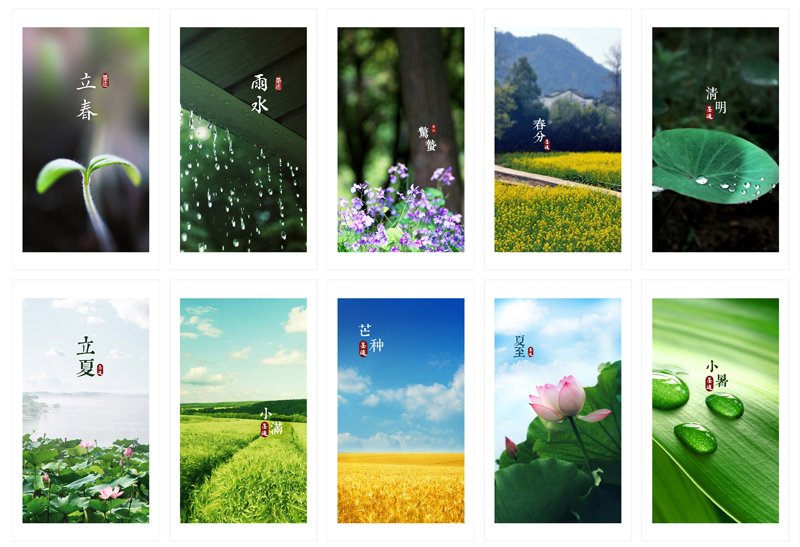
墨跡天氣24節氣設計
交互這塊以產品為主,我們的設計師也會在平時的設計工作中培養交互能力,會主動地提出問題,和解決方案。比較理想的一點是,只要是好的建議,無論是產品,設計,還是開發,大家都會互相采納。
站酷:注意到墨跡天氣在交互上的一些小動效,比如在“我的主頁”里,在向上和向下拖動頁面時,讓頭像和郵件在原有的基礎上發生了改變,這樣設計的原因是什么?對于動效在交互中的應用你怎么看?
Tony:我們希望第一次點“我的頁面”,能給用戶帶來多一些的個性化色彩,所以突出頭像和個性背景,緊接著在產生二次操作上滑之后,用戶名和郵件入口滑向兩邊,重點在下面的list view信息,動效就是將二者結合的最佳方式之一。所以,動效的重點應該是把不同的功能點完美銜接起來,而不是所謂的看上去炫,那只是動畫,不是動效。


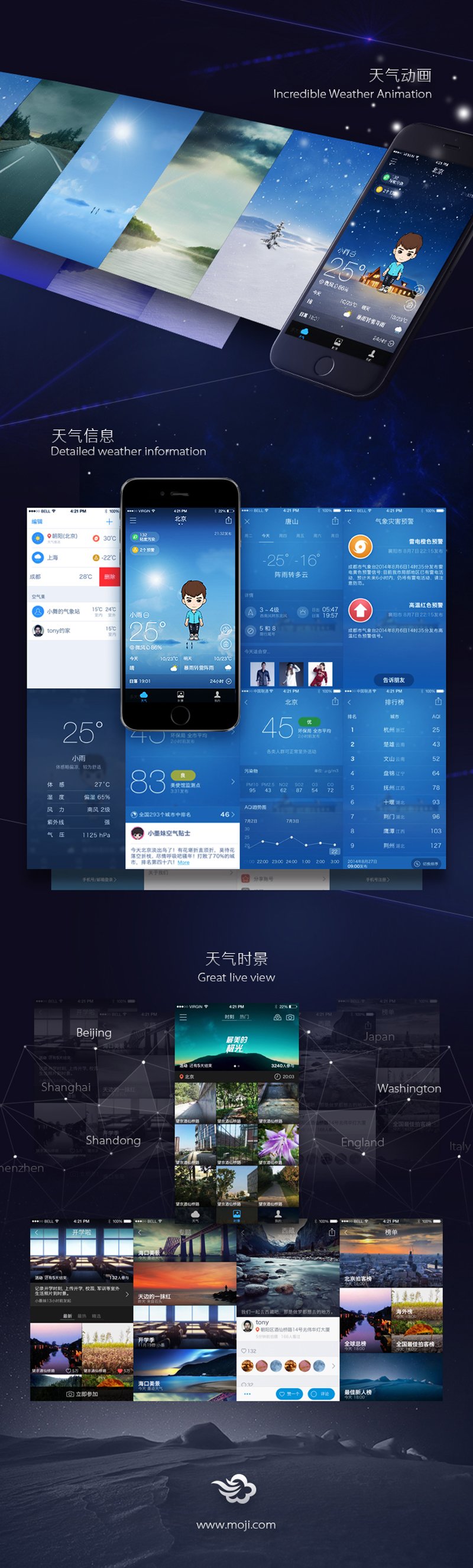
墨跡天氣5.0的天氣信息設計
站酷:現在墨跡天氣功能越來越多,包括各種生活提示,如何處理大量的信息,讓用戶更快捷地找到自己想要的信息而又不讓頁面感覺擁擠,給設計師提出了很高的要求。你們是如何做的呢?
Tony:我們對現有功能的優先級排列是基于測試數據的,需求低的功能點是能減就減的。
在我們的APP上,首屏上呈現的是高度歸納后的天氣信息;下滑后是二級信息多天預報;最底部的位置是指數方面的延伸,穿衣指數,生活指數等等。指數 位置做天氣延展性內容服務,可拓展性也很高。比如進入穿衣指數,我們將有共鳴的情感化描述和提示放在顯眼的位置,背景也會根據天氣呈現不同顏色,帶給用戶 最直觀的天氣感受。穿衣指數頁面下方,就有穿衣指南,這里對部分用戶而言優先級不是很高,信息呈現上就會放在比較深的位置。另外,有新推出的探索性功能也 會從比較深的位置開始,通過數據再去了解有多少用戶專門去通過多步操作尋找這個功能。而在我們需要刪減功能時也不會直接砍掉,會先藏在較深的位置,然后根 據反饋靈活調整。
————————————————————————————————————————————————
設計師如何適應變化和趨勢?
站酷:你是什么時候加入墨跡的,加入后你的工作發生了什么轉變,對你個人而言最大的收獲是什么?
相輝:我是14年來的墨跡,覺得30多歲了,別在大公司混了,創業一下,感覺和大公司真的非常不一樣。以前的工 作重心是設計,現在的重點是運營。大多數設計師會認為運營是非常拼創意和腦力的工作,其實半年多下來發現,運營更多靠心細靠規則。就像外人不了解設計一 樣,以為設計是美術,但是設計師知道設計需要很棒的方法,嚴謹的工程實現,流程來保證做出好設計。運營也是一樣,需要各種各樣的方法來了解每個細節來如何 保證產品的正常表達,包括運營階段性的目標是什么,如何和產品契合,從而反向推動產品做運營需求的改進,這些都有點像設計。
個人最大的成長還是學習的能力。就像我永遠跟別人說四個詞:多思,勤奮,韌性,專一。多思,多思考,在同樣的環境和要求下,怎么能跟別人做得不一 樣。勤奮不多說了,就是勤能補拙。韌性,就是你一定會失敗而且失敗很多次,因為你要不停涉足全新的領域,但你也會學到很多東西,這就是創業牛逼的地方。這 過程中一定是痛苦的,在這痛苦中你能不能堅持下來,能不能很有韌性地一次次站起來,把它變成常態,融入血液里這是非常難的。最后,專一,就是做事情要執 著,你可做的事情非常多,創業公司更是這樣,可能十個事都能做,但是哪一個是投入產出比最高的,哪一個最能有投資回報?這需要你選擇。

墨跡天氣室內陳設
站酷:概括一下,這是一個怎樣的團隊呢?
相輝:你晚上十一二點多來這里,基本上一半的人都還在,我們并沒有要求加班,但是大家愿意在這里,氛圍特別好。 因為我們覺得做天氣這件事很酷,特別有價值,可以獲得很多成就感,學到很多東西,這個過程非常激動人心,這是真正吸引人的地方。我們相信設計師需要更寬松 的創業環境。這里不怕你有想法而是怕你沒有想法,這里不只是做圖切圖,而是鼓勵設計師去做更多的嘗試,發揮個人價值。我們有太多的事情等著每個人去發掘。
站酷:在挑選成員時,你比較看重設計師哪些方面的能力?
相輝:潛力吧,看重一個人的發展能力,創業公司需要活力,需要這個人能適應更多的崗位,不僅要做圖,還要做研究,做產品,做交互,當然技法也很重要。墨跡加班很辛苦。但是為了夢想干活還是很爽的,所以越來越多人從大公司出來創業。

墨跡天氣室內陳設
站酷:在看到一個新的手機APP或者同類的天氣app,你會首先關注哪些方面?
相輝:我會關注使用場景。新推出的app,一定滿足現有人對場景的訴求。為什么會有不同新app出來,就是人們 的使用場景在變,技術環境在變。變化產生新需求,催生軟件不斷革新。就像我們以前用QQ,后來用微信,就因為用戶使用場景,使用習慣變化,因為技術發生了 革新。天氣軟件也一樣,我們現在的天氣預報方法都是很古老的天氣預報方法,那么在未來有沒有可能出現新的預報方法,比如比如說到分鐘的短時預報,這種 功能一定會帶來設計的變化。所以作為天氣軟件,我們會關注這些變化,設計更好的體驗來滿足用戶需求,我相信在變化中帶來的機會是最多的,最可怕的是環境一 成不變。
站酷:所以,設計師要把眼光放得更遠一些?
相輝:預判永遠是最重要的,但是有時候預判不一定特別準,我們也會犯很多錯誤,更好的方法是根據數據去來試。數 據是不會騙人的,只要有基本的解讀數據的能力,通過很多維度就可以把方向試出來。在試之前,方向的選擇是經驗的積累,但有時經驗并不能完全可靠,所以需要 方法來幫助你找到正確的方向。真正好的設計師都是通過非常多的探索達成一個結果,并不斷修正這個結果。

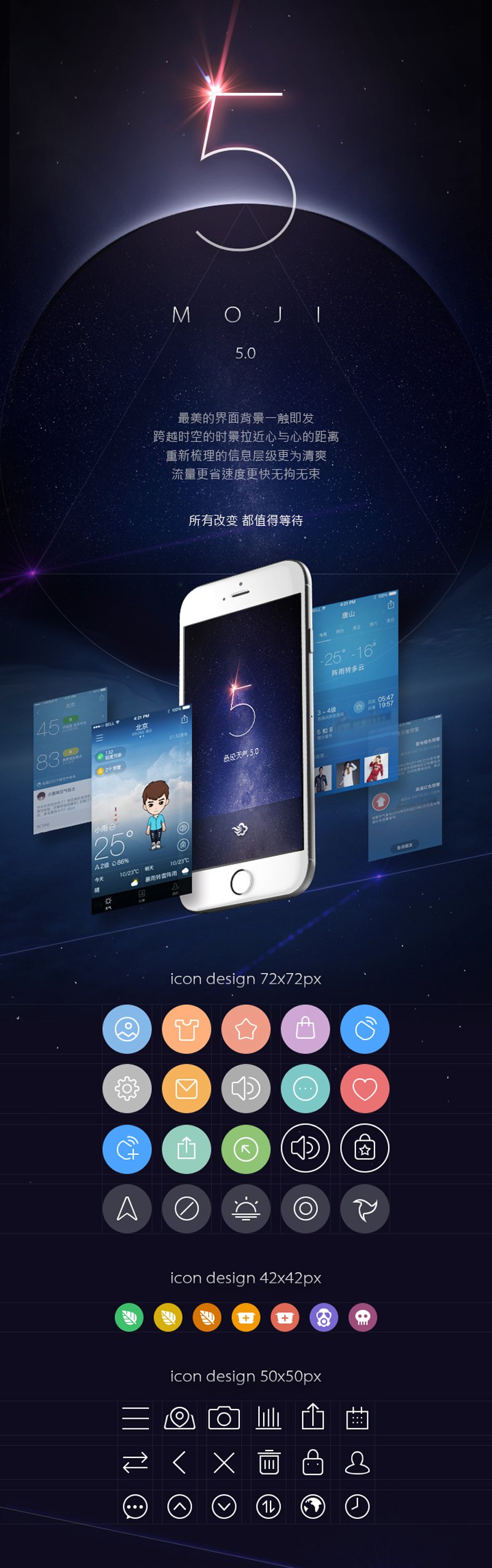
墨跡天氣的5.0改版設計
站酷:產品的迭代設計中,最有挑戰性的是哪個部分?
相輝:天氣軟件使用這么長時間,用戶需求會有越來越多的變化,如何在變化中如何把握細節,讓用戶更喜歡你的產 品,這是具有挑戰的,因為它很難大變。那么多電商網站,界面都不會有大的交互差異,只有細節是不一樣的。京東,淘寶都有自己的規則,用戶可能不會有明顯的 感覺,但是不同的商業模式一定帶來不同的交互。天氣軟件也是一樣。我們做了這么多年之后,積累了非常多用戶行為的數據,包括用戶愿意在首屏看到什么信息。 這些重要的交互信息,要通過圖形設計和流程把它們詮釋出來,這是我們真正的挑戰。迭代要做的是潤物細無聲的改版,而不是全方面的革命。雖然設計師都喜歡革命,但其實真正的好產品是慢慢改進出來的。
站酷:您比較關注的圖形交互形式有哪些?怎么看待交互設計趨勢?
相輝:解決問題的UI是最重要的,其次才是帶有個性的設計,但是個性是浮于表面的。十幾年前UI對于設計的要 求,可能就是把線框圖做好,記得在雅虎的時候,產品經理丟給我的頁面是完全靜態的,鼠標點鏈接就可以來回走,設計師就是給頁面套上一層皮,保證css樣式 正確,保證每個交互符合規范。后來就不一樣了,到了手機端,場景越來越豐富,就要考慮不同的分辨率,手指的大小,點按的風格,豐富信息的交互在手機上架 構。未來就更不一樣了,你需要考慮多終端的適配,考慮軟硬件的結合,考慮更豐富的場景。因為現在的互聯網是線上和線下結合,你不僅需要了解線上的部分,比 如說你做軟件界面,你還需要了解業務,你要了解線下服務的每個流程,用戶是在怎樣的場景下使用的。

我覺得現在的圖形交互設計師 才真正地開始像設計師。因為設計開始融入用戶生活,真正影響用戶,這樣就對設計師提出了更高的要求。不光是圖形方面交互方面的要求,而是對于生活,對于怎 么做項目,怎么做營銷,一個事是如何從1到100做成的,你需要對這些東西有理解,你才可能選擇最準確的設計達到這個目標。
站酷:智能設備越來越火,墨跡也在去年推出了空氣果,關于智能硬件的設計,有哪些問題值得關注?
相輝:還是更多地關注和研究場景。移動互聯網和硬件深刻地影響人們的生活,所以設計師要研究用戶在什么時候使用產品,需求到底是什么?
伴隨全新技術一定有全新的場景出來,一定要找到硬件適應的場景。功能不是我們憑空想出來的。比如手機控制窗簾看上去很酷,但實際上很少用戶會高頻地去用。智能硬件不是說把硬件連上手機就智能了。在復雜的環境里面,一個產品的設計需要大量的研究和數據判斷,不斷試錯才能找到好的方向。但是硬件試錯不如軟件那么簡單,需要設計師尋找研究方法。真正好的產品是一步步迭代出來的。

站酷:2015年墨跡天氣會有哪些新的嘗試?
相輝:第一,國際化,因為國內用戶量已經很大,所以接下來會進行更多國際化的嘗試。
第二,把天氣軟件做厚。十幾年前我們看下天氣就夠了,后來我要看看實景,看看外面是什么樣的,再往后,我需要了解霧霾,了解完霧霾之后,我還想跟人 溝通下霧霾怎么防范的。我們現在有這么多指數,看完指數后怎么能獲得更多信息來幫助我們的生活,這是我們對天氣軟件不同訴求的期待。這些期待我們未來一定 能滿足地更好。通過我們的設計和場景連接關心天氣的人和人,人和服務,這是我們的目標。

墨跡天氣安卓國際版
站酷:墨跡天氣在站酷已經舉辦了兩屆插件設計大賽,作為評委,你看重參賽作品的那些特質?
相輝:我會關注設計師對產品的理解,對總體設計的把控能力。那么多復雜的界面在一起,我要看他設計復雜的產品的歸納能力,看他是否能表現主題的韻味。比如,做宇宙主題,他是不是了解宇宙的一些元素,做了相關研究工作。比如,做中國風的主題,設計師是不是正確理解中國文化的元素,理解中國符號背后的故事,作做出的設計一定是不同的。就像我們畫畫,理解肌肉和骨骼才能畫得像,幾個線條就能把人畫得很好,不理解的話,就很容易畫肉畫糊。所以,理性上,看設計師的歸納能力和整體架構能力;感性上,看是否做了足夠多的文化研究和設計背景的調查。再有就是技法上是否能把這些完美表達出來。
站酷:墨跡天氣設計團隊對于站酷網是怎么看的?
相輝:站酷太棒了。尤其這兩年做得越來越好,做到設計師的聚合,在行業里的影響力越來越強,這是我們特別愿意看 到的。正因為有你們,包括早期的ChinaUI再到站酷,讓設計師有地方可以交流,取暖,有地方可以開開眼界,看看同行們用了哪些方法,在做什么事情。另 外,在你們那吼一嗓子也能招到很多人。
很感動你們在行業里的貢獻,提供交流的平臺,這個很重要。從以前天天被虐,到設計師地位越來越高,逐漸也成為一個公司必不可少的一部分,我能感覺到變化。