2015-3-3 用心設(shè)計
藍藍設(shè)計( m.axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
作者: UED神侃
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
交互設(shè)計是個跨學(xué)科專業(yè),其中,心理學(xué)便是其中很重要的一個部分。所以,如果你不想繼續(xù)僅憑直覺和死記硬背高大上的理論原則來從事交互設(shè)計,如果你想成為優(yōu)秀的交互設(shè)計師,學(xué)習(xí)一定的心理學(xué)將是很有幫助也是很有必要的。這篇文章的主要目的就是初步地向大家介紹交互設(shè)計師至少應(yīng)該了解哪些基本的心理學(xué)理論。
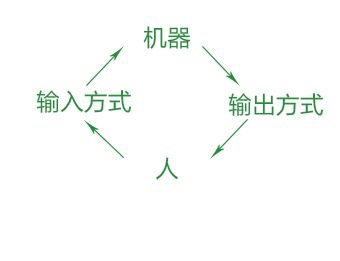
在 對交互(interaction)的眾多定義中,我比較喜歡這個:所謂交互,即輸入(input)和輸出(output)。所以,交互設(shè)計 (Interaction Design)就是針對輸入方式(通常是人)和輸出方式(通常是機器)的設(shè)計。比如我們通過“觸摸”來控制手機便是一種輸入方式,然后手機在屏幕上提供相 應(yīng)的界面就是輸出方式。而作為交互設(shè)計師,我們要思考的就是在何時采取何種輸入輸出方式。這里就涉及到一系列問題:我們?yōu)槭裁匆糜|摸而不是其他方式?機 器反饋的界面又該如何設(shè)計才能使用戶更容易理解,才能使人與機器的溝通更加舒暢自然?要回答這些問題,就要求我們能夠從根本上認識人是如何處理信息的以及 人是如何行動的。這就是認知心理學(xué)的范疇。

人機交互圖
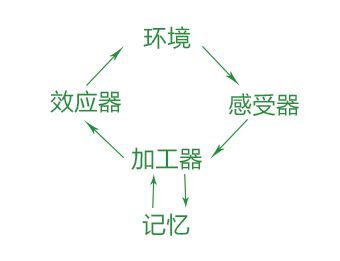
而認知心理學(xué)理論將人比喻成計算機,人像計算機一樣對外界信息進行加工,如下圖所示:

信息加工模型圖
認知心理學(xué)無法一兩句話就說明白,我這里只介紹幾個最關(guān)鍵的概念帶大家入門。
A、 感受器即人的感覺器官,視覺、聽覺、觸覺等等。研究人的感受器的特點將有利于交互設(shè)計師理解人們?nèi)绾谓邮招畔ⅲ拍茉O(shè)計出合適的交互方式來使人們輕松愉快 地接收你要提供的信息。其中,一般來說,從信息量的大小來看,視覺、聽覺、觸覺依次減小。因此,我們通常使用聽覺和觸覺來輔助視覺上的設(shè)計,比如提示音和 手機的震動。
B、效應(yīng)器指手、足、語言器官等。效應(yīng)器的質(zhì)量指標通常是反應(yīng)時間、運動速度和運動準確性,因此交互設(shè)計師可以以這三個指標來檢測你的設(shè)計是否符合人的認知模型。
C、加工器,這個比較復(fù)雜,但也是最重要的一部分,簡單來說,它告訴我們,除了客觀因素(如刺激強度、數(shù)量、作用方式)外,諸如動機、興趣、知識經(jīng)驗等主觀因素也是影響人們理解信息的重要因素。學(xué)習(xí)它,將有利于交互設(shè)計師更準確地挖掘需求和提高設(shè)計質(zhì)量。
這是交互設(shè)計中實際運用的最多的心理學(xué)理論之一。它主要包括三個部分:相似原則、接近原則和完形原則。
A、相似原則:相等或相似的元素形成整體或群體。如下圖左圖中,你會不自覺地認為它是縱向排列的,而右圖中是橫向排列。

相似原則
相 似原則告訴我們,人們通常把具有相似特征(如大小、形狀、顏色等)的事物組合在一起。在交互設(shè)計中,我們經(jīng)常用到這個原則,如網(wǎng)站的導(dǎo)航,使用不同顏色即 可很容易將一級導(dǎo)航和二級導(dǎo)航區(qū)分開;再比如淘寶首頁的橫向標簽導(dǎo)航中,“天貓”、“聚劃算”和“二手”這三個板塊和同一排的其他板塊比較,使用了更大的 字體更鮮艷的顏色,通過這種方法來強調(diào)這三個板塊的與其他板塊的重要性不同。

搜狐美劇頁面導(dǎo)航
![]()
淘寶首頁
B、接近原則:緊密靠在一起的元素形成整體或群體。比如下圖中,你會不自覺地把它分成左右各一組。

接近原則
接近原則告訴我們?nèi)绻阆M麑⒍鄠€元素進行分類,那么讓同一類元素靠近在一起是個不錯的選擇。比如iPhone的“通用”界面:

iPhone的”通用“界面
同 樣的道理,很多同學(xué)在網(wǎng)站排版或者平面設(shè)計排版的時候習(xí)慣用各種線條來劃分區(qū)域,其實沒有必要,很多時候只需要合理利用留白就能夠起到相同的作用并且更加 簡潔美觀。另外,這里有一個小知識:由于人們的閱讀順序是從左往右,所以左右相鄰比上下相鄰顯得更為密切。比如下圖中,人們可能會覺得圖片對應(yīng)的文字是右 邊的文字,而事實上是圖片下方的文字。所以,我們要盡量避免出現(xiàn)這種錯誤,解決的辦法就是遵循用戶認知習(xí)慣,采用橫向的排版,或者加大留白。

看起來圖片是和右邊的文字對應(yīng)的,事實上卻是下方的文字
C、閉合原則:我們傾向于將圖形中缺失的部分“填滿”。如下圖,你會不自覺地認為它是個三角形,實際上它們只是幾根線條而已。

閉合原則
在交互設(shè)計中,這個原則也很常用,比如下面兩個方案,右邊的方案運用了閉合原則,將標題放在未閉合的線框線上,卻起到了很好的分組效果。

3、色彩心理學(xué)
色彩心理學(xué)對于設(shè)計的重要性相信任何一個設(shè)計師都了解,這里不再贅述。
4、心流狀態(tài)
心流(flow)是人們?nèi)硇耐度肽呈碌囊环N心理狀態(tài)。人們處于這種情境時,往往不愿意被打擾,心流狀態(tài)會產(chǎn)生極高的興奮感和充實感。
把握這個心理狀態(tài)對于沉浸式的交互設(shè)計特別有用,比如設(shè)計一款閱讀類應(yīng)用,一款大型網(wǎng)游,我們都希望用戶能夠不被打擾地沉浸到應(yīng)用中去。這樣的設(shè)計例子很多,比如游戲的全屏功能,比如使用safari瀏覽器時,向上滑動頁面時自動隱藏工具類和地址欄。

safari瀏覽器
那么,如何讓用戶達到心流狀態(tài)呢?心理學(xué)告訴我們至少要具備以下條件:
A、明確且可實現(xiàn)的目標;所以,我們應(yīng)該記得始終讓用戶明確地知道他的目標,并且目標是可實現(xiàn)的。比如,你需要你的游戲玩家去消滅10個叫做強盜的怪,那就在任務(wù)菜單里寫清楚“10個”和“強盜”,并且要保證這個任務(wù)是玩家有辦法完成的。
B、流暢的任務(wù);保持流暢的任務(wù)直到目標實現(xiàn)為止。比如我們通常會忽視網(wǎng)站的404錯誤頁面,但是,如果在通知錯誤的同時告訴用戶接下來該怎么辦會更好。

告訴用戶接下來可以怎么做的404頁面
C、持續(xù)性的反饋;時刻告訴用戶當(dāng)前的狀態(tài)、所處位置以及操作的效果。此類的設(shè)計包括很多,比如導(dǎo)航設(shè)計、轉(zhuǎn)場動畫設(shè)計、狀態(tài)界面設(shè)計等等。
D、可控制的操作;盡管用戶全心全意地沉浸到其中,但依然希望能夠在需要的時候可以控制自己的行為。此類設(shè)計包括可撤銷設(shè)計、防錯設(shè)計等。
以上4個是目前我掌握的、我認為對于交互設(shè)計最實用的幾個心理學(xué)理論,除此以外,還有很多心理學(xué)理論都能夠運用到交互設(shè)計當(dāng)中去,比如消費心理學(xué)等。這里我再給大家介紹一種有趣并且也挺實用的一種心理學(xué)理論:目標趨近效應(yīng)(goal-gradient effect)。
目標趨近效應(yīng)指的是人們在接近目標時會加快行動。比如,咖啡店送你一張積分卡,每買一杯咖啡就得1個積分貼卡,等積分卡滿的時候就可以換取禮物。下面是兩種不同的方法:
A、積分卡有10個貼槽,給你卡時所有貼槽都是空著的;
B、積分卡有12個貼槽,給你卡時已經(jīng)貼上了2張貼紙;
問: 貼滿一張卡需要多久,A和B是否相同?答案當(dāng)然是不同,盡管同樣需要買10杯咖啡,但往往B方案會更快地貼滿。這就是目標趨近效應(yīng),離目標越近,人們就越 有動力完成它。這在交互設(shè)計中也有使用到,比如我們剛注冊一個網(wǎng)站時,網(wǎng)站會提醒我們已經(jīng)填寫了70%的資料,繼續(xù)完善就會得到什么樣的獎勵,這就是利用 人們的目標趨近心理。
藍藍設(shè)計的小編 http://m.axecq.cn