2015-2-10 藍(lán)藍(lán)設(shè)計(jì)的小編
藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:http://www.uehtml.com/post/22031/
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
這個(gè),好吧,那就直接說(shuō)說(shuō)能用的知識(shí):字體字號(hào)。
也許你會(huì)說(shuō):字體字號(hào)?也太Low了吧,這個(gè)誰(shuí)不知道重要呀。
對(duì)于這個(gè)問(wèn)題,我想說(shuō):會(huì)和熟練,是兩回事。一個(gè)App,不同部分的字體字號(hào)你能準(zhǔn)確地說(shuō)出來(lái)嗎?
很多剛做APP界面的設(shè)計(jì)師,經(jīng)常會(huì)因?yàn)樽痔?hào),字體顏色,間距而困擾。
拿到設(shè)計(jì)需求后,開(kāi)始進(jìn)行設(shè)計(jì),不知道從何去調(diào)整界面的字號(hào)和行間距等。容易碰到的問(wèn)題是頁(yè)面和頁(yè)面的字號(hào)調(diào)著調(diào)著就大小或顏色不統(tǒng)一了。并且容易導(dǎo)致設(shè)計(jì)稿反復(fù)得修改。設(shè)計(jì)出來(lái)的效果圖文字左右間距層次不齊,導(dǎo)致與預(yù)期不符等。
這小節(jié)我將和大家理一理界面中常用的字體,字號(hào),字體顏色及間距對(duì)齊的一些小經(jīng)驗(yàn)。希望能對(duì)大家有些幫助。
一.成也字,敗也字
在設(shè)計(jì)師的職業(yè)生涯中,至少一次甚至多次在工作中因?yàn)樽煮w不協(xié)調(diào)栽跟頭。在實(shí)踐的過(guò)程中我們會(huì)慢慢發(fā)現(xiàn)一些規(guī)律或者經(jīng)驗(yàn)規(guī)范。接下來(lái)我將和大家一起聊聊在界面設(shè)計(jì)中的那些常規(guī)字體的使用規(guī)范。
我們常常會(huì)聽(tīng)到,這也太LOW了吧!!你能統(tǒng)一一下字體嗎?
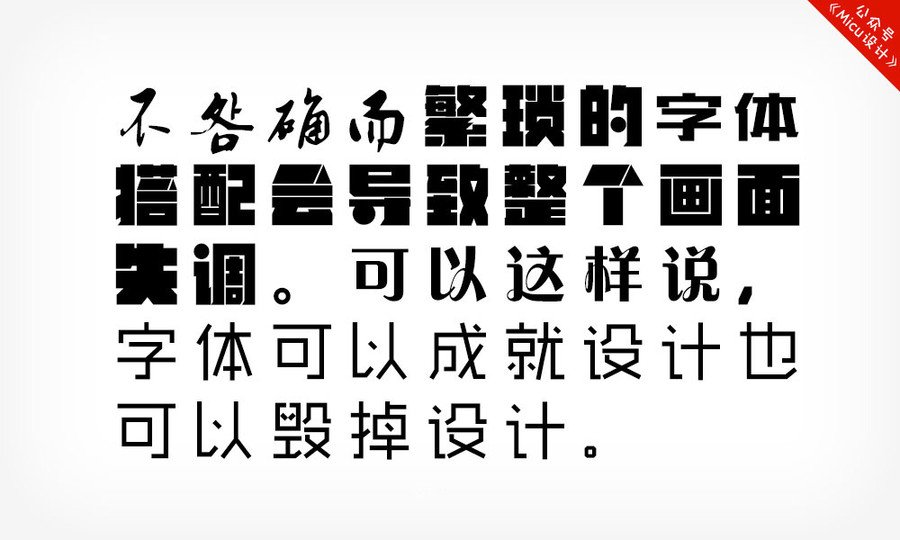
不明確而繁瑣的字體搭配會(huì)導(dǎo)致整個(gè)畫(huà)面失調(diào)。可以這樣說(shuō),字體可以成就設(shè)計(jì)也可以毀掉設(shè)計(jì)。

問(wèn)題的關(guān)鍵有:
1.字體樣式太多,導(dǎo)致頁(yè)面雜亂
2.使用的字體不易識(shí)別
3.字體樣式和內(nèi)容的氣氛或規(guī)范不匹配
怎么避免這樣的結(jié)果發(fā)生呢?
通過(guò)設(shè)計(jì)經(jīng)驗(yàn)可以幫助你做出更好的版式
了解不同平臺(tái)的常用字體設(shè)計(jì)規(guī)范
在每個(gè)項(xiàng)目設(shè)計(jì)中只使用1-2個(gè)字體樣式,而在品牌字有明確的規(guī)范的情況下,只需要一種字體貫穿全文,通過(guò)對(duì)字體放大來(lái)強(qiáng)調(diào)重點(diǎn)文案。字體用的太多,越顯得不夠?qū)I(yè)。
不同的樣式的字體,形狀或系列最好相同,保證字體風(fēng)格的一致性。
字體與背景的層次要分明
確保字體樣式與色調(diào)氣氛相匹配
二.界面中文字使用的規(guī)則
在不同平臺(tái)的界面設(shè)計(jì)中規(guī)范的字體會(huì)有不同,像移動(dòng)界面的設(shè)計(jì)就會(huì)有固定的字體樣式。網(wǎng)頁(yè)中會(huì)有常用的幾個(gè)字體,在這我和大家分別介紹一下。
以下是在 72像素/英寸 下的規(guī)范
移動(dòng)端常規(guī)字體
IOS:常選擇華文黑體或者冬青黑體,尤其是冬青黑體效果最好。

Android
英文字體:Roboto
中文字體:Noto

移動(dòng)端常用的的字號(hào)有哪些呢?
導(dǎo)航主標(biāo)題字號(hào):40-42px
我一般設(shè)計(jì)就用40px,偏小的40px字號(hào),顯得精致些。

在內(nèi)文展示中字號(hào)大小又是多大呢?
大的正文字號(hào)32px,
副文是26px,小字20px
在內(nèi)文的使用中,根據(jù)不同類(lèi)型的App會(huì)有所區(qū)別。
像新聞?lì)惖腁PP或文字閱讀類(lèi)的APP更注重文本的閱讀便捷性,正文字號(hào)36px,會(huì)選擇性的加粗。

而列表形式、工具化的APP普遍是正文32px,不加粗。副文案26px,小字20px

26px的字號(hào)還會(huì)用于劃分類(lèi)別的提示文案,因?yàn)檫@樣的文字希望用戶(hù)閱讀,但不要搶過(guò)主列表信息的引導(dǎo)。

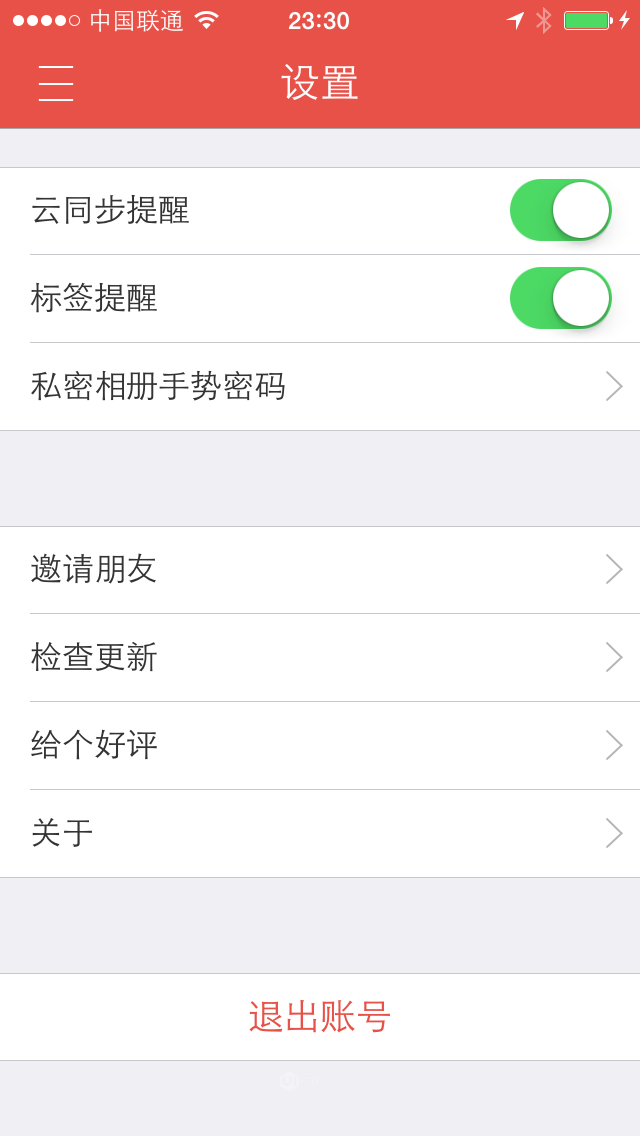
36px的字號(hào)還經(jīng)常運(yùn)用在頁(yè)面的大按鈕中。為了拉開(kāi)按鈕的層次,同時(shí)加強(qiáng)按鈕引導(dǎo)性,選用了稍大號(hào)的字體。
(見(jiàn)下圖中的退出按鈕)

大家注意了,在選用字體大小的時(shí)候一定要選擇偶數(shù)的字號(hào),因?yàn)樵陂_(kāi)發(fā)界面的時(shí)候,字號(hào)大小換算是要除以二的。這個(gè)詳細(xì)緣由大家可以網(wǎng)上查詢(xún),我就不在這一一的介紹了。
常用字號(hào)的大小基本就這幾個(gè),根據(jù)版式設(shè)計(jì)需要也會(huì)采用異樣大小的字號(hào)來(lái)特殊處理。這種更高的要求設(shè)計(jì)師的全局把控能力了。
網(wǎng)頁(yè)端
常用的字號(hào)有哪些呢?
網(wǎng)頁(yè)中文字字號(hào)一般都是宋體12px或14px(無(wú)狀態(tài)),大號(hào)字體用微軟雅黑或黑體。大號(hào)字體是18px、20px、26px、30px,一般使用雙數(shù)字號(hào),單數(shù)的字體在顯示的時(shí)候會(huì)有毛邊。
常用的字體
1.平平穩(wěn)穩(wěn):微軟雅黑/方正中黑
微軟雅黑系列:在網(wǎng)頁(yè)設(shè)計(jì)中這款字體使用的非常平凡,這款只無(wú)論是放大還是縮小,形體都非常的規(guī)整舒服。在設(shè)計(jì)過(guò)程中建議多使用雅黑,大標(biāo)題用加粗字體,正文用常規(guī)字體。

方正正中黑系列:中黑系列的字體筆畫(huà)比較銳利而渾厚,一般運(yùn)用在標(biāo)題文字中。但這種字體不適用于正文中,因?yàn)檫吘壪鄬?duì)比較的復(fù)雜,文字一多會(huì)影響用戶(hù)的閱讀。

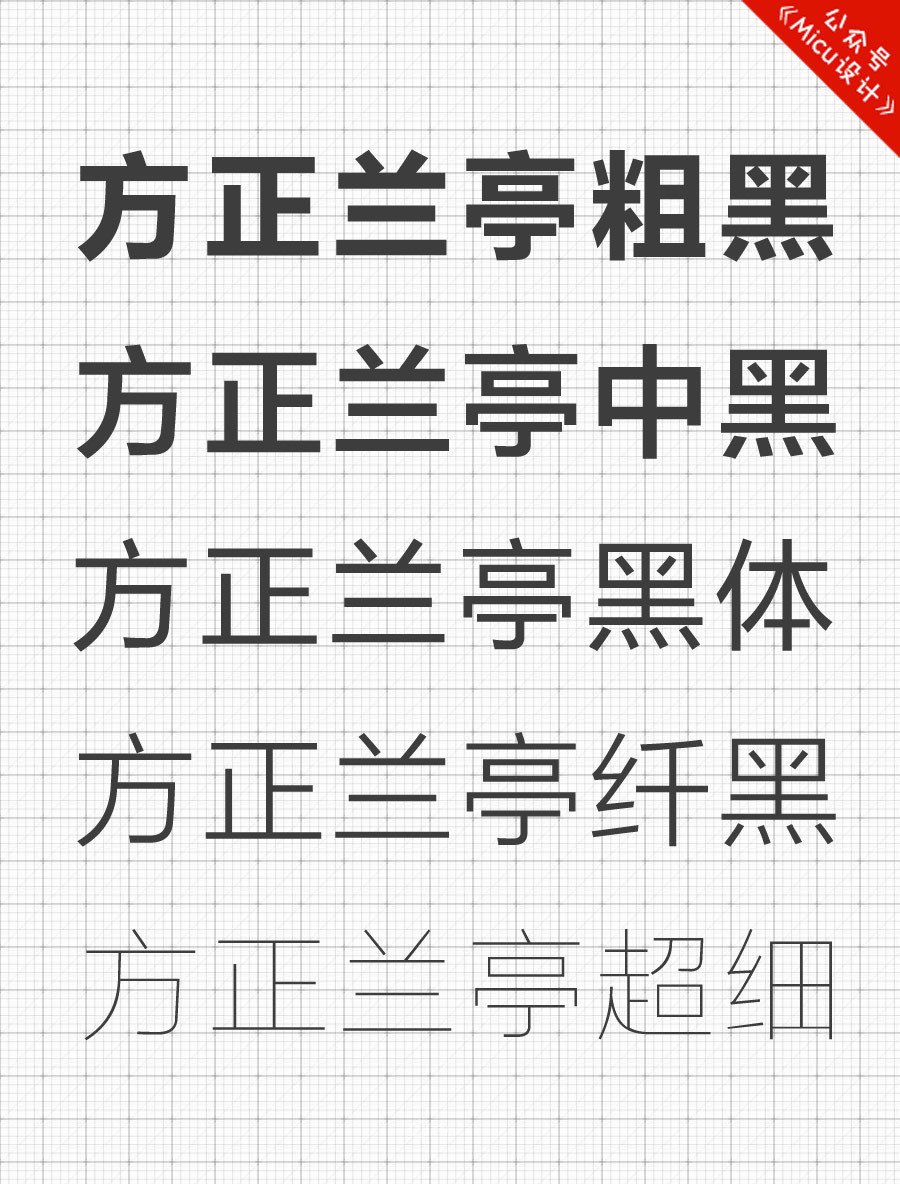
2.與時(shí)俱進(jìn):方正蘭亭系列
方正蘭亭系列: 個(gè)人最推薦的就是這個(gè)系類(lèi)的字體,整個(gè)蘭亭系列的字體有大黑、準(zhǔn)黑、纖黑、超細(xì)黑等。因筆畫(huà)清晰簡(jiǎn)潔,這個(gè)系類(lèi)的字體就足以滿(mǎn)足排版設(shè)計(jì)的需要。可以通過(guò)對(duì)這個(gè)系列的不同字體進(jìn)行組合,不僅能保證字體的統(tǒng)一感,還能很好的區(qū)分出文本的層次。

3.剛勁有力,運(yùn)動(dòng)型:漢儀菱心簡(jiǎn)/造字工房力黑/造字工房勁黑
在這幾個(gè)字體中,他們有著共同的特點(diǎn),字體非常的有力而厚實(shí)。基本都是以直線(xiàn)和斜線(xiàn)為主。適合廣告和專(zhuān)題使用。在使用這類(lèi)字體的時(shí)候我們可以使用字體傾斜的樣式,讓文字顯得更為活力。在這三種字體中,菱心和造字工房力黑在筆畫(huà)、拐角的地方采用了圓和圓角。而且筆畫(huà)也比較的疏松,更多的有些時(shí)尚而柔美的氣氛。而勁黑這款字體相對(duì)更為厚重和方正。這類(lèi)字體使用在大圖中偏多,效果比較突出。

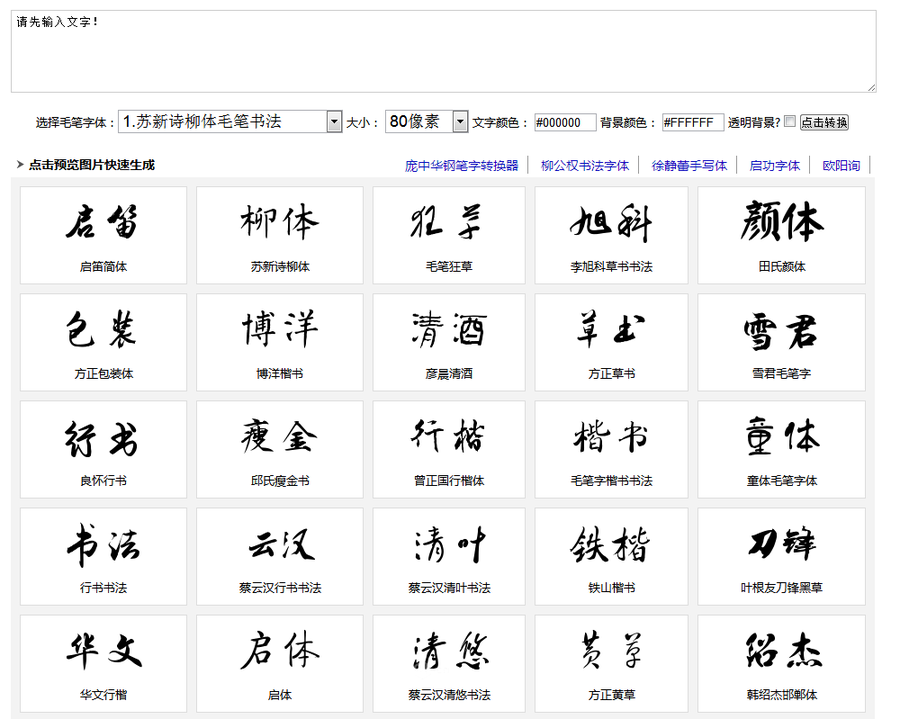
毛筆字生成器
通過(guò)自由的書(shū)法網(wǎng)站在線(xiàn)生成。在網(wǎng)址中輸入文本,再進(jìn)行選擇書(shū)法字體樣式。通過(guò)這種方法我們能很快的找到需要的書(shū)法字體。這招非常管用。

推薦大家?guī)讉€(gè)毛筆字相關(guān)的網(wǎng)站:
和大家簡(jiǎn)單操作一下毛筆字的使用方法。
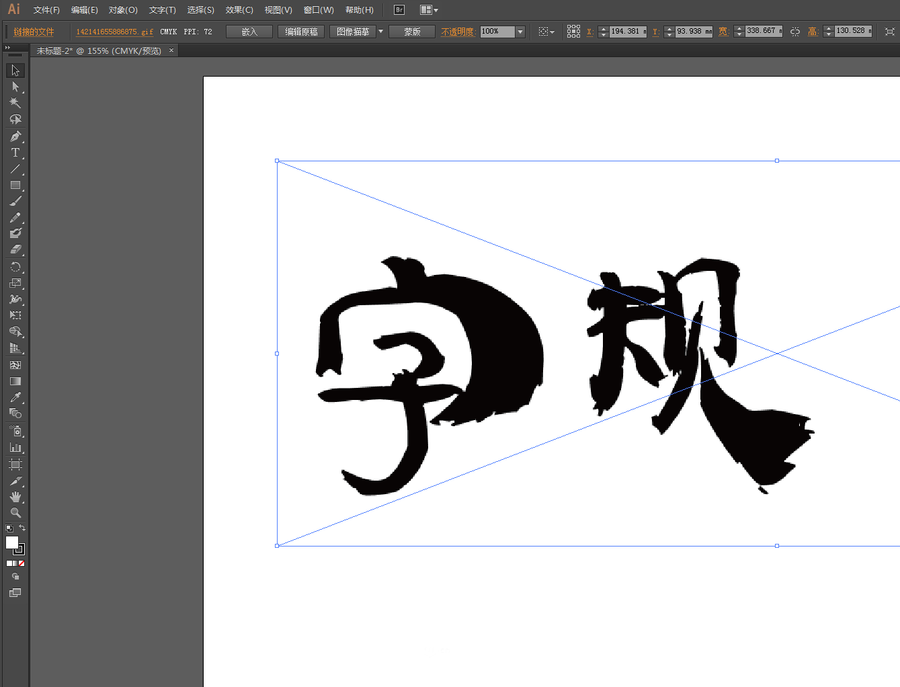
將下載下來(lái)的字體圖片AI轉(zhuǎn)路徑,編輯文字。
首先使用在線(xiàn)生成器輸入選擇好你需要的文字字形,將文字圖片拖至AI中。

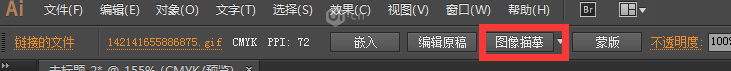
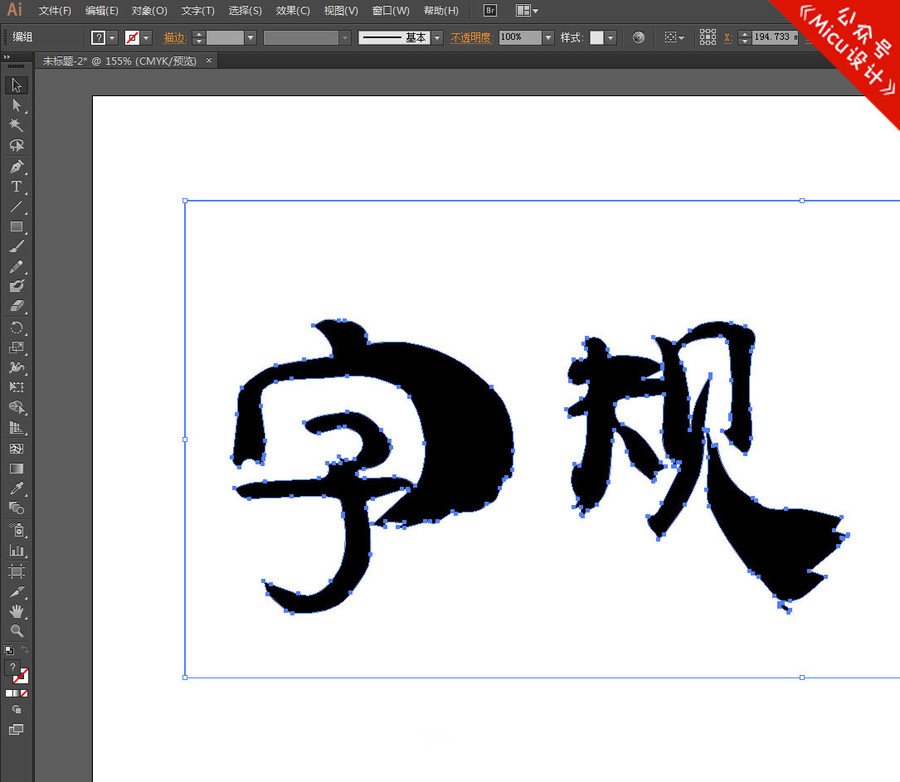
選中拉入圖片,點(diǎn)擊[圖像描摹]

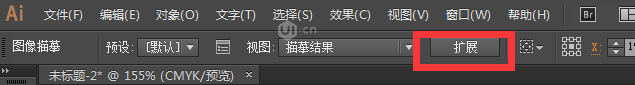
然后繼續(xù)點(diǎn)擊[擴(kuò)展]按鈕

擴(kuò)展完畢后,圖片已經(jīng)都變成了路徑。

使用魔棒選擇顏色就可以將文字的路徑提選出來(lái)。

最后經(jīng)過(guò)設(shè)計(jì)后的Banner效果,這就是我經(jīng)常用的Banner風(fēng)格,你們也試試吧~

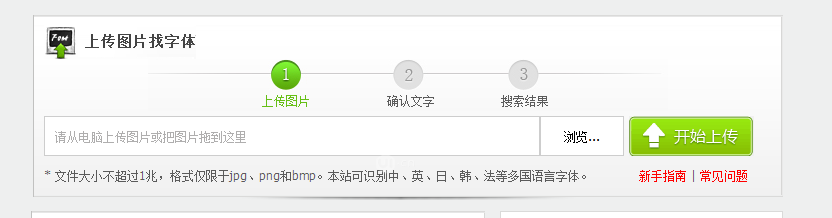
重要提示,怎么找不認(rèn)識(shí)的字體名稱(chēng)?
很多朋友會(huì)看到別人使用的字體非常好看,但又不知道是什么字體。在這我告訴你一個(gè)方法。可以通過(guò)網(wǎng)絡(luò)上傳字體圖片進(jìn)行搜索字體名稱(chēng)。網(wǎng)址:http://www.qiuziti.com/

三.常用字體顏色
字體顏色又有哪些常用的顏色呢?
在界面中的文字分為三個(gè)層級(jí),主文、副文、提示文案等。
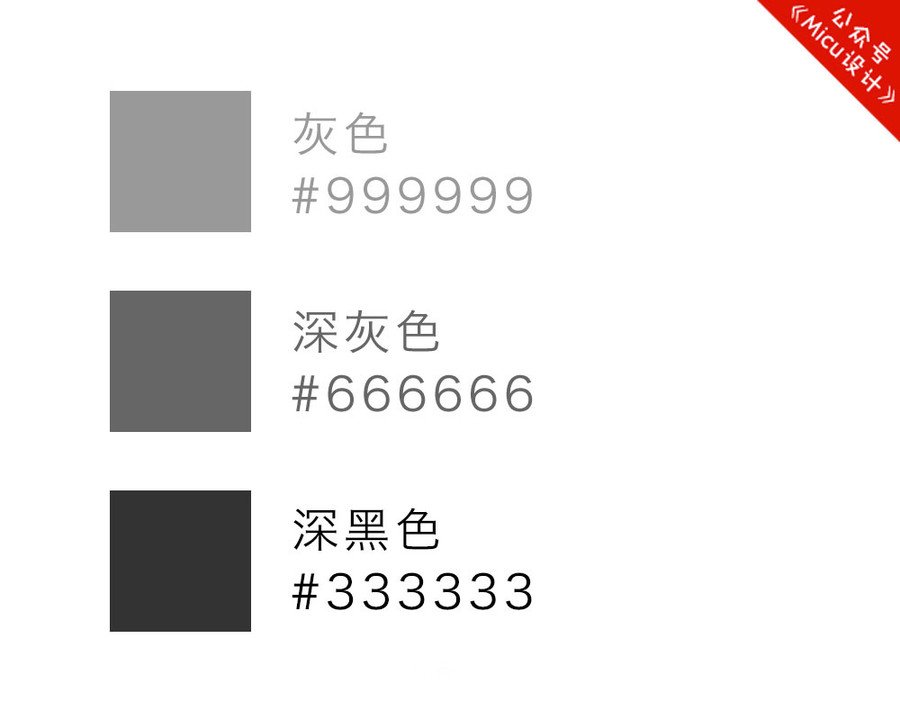
在白色的背景下,字體的顏色層次其實(shí)就是黑、深灰、灰色。
常用的色值是#333333;#666666;#999999

在界面中還經(jīng)常會(huì)用到背景色#eeeeee。
分割線(xiàn)則采用#e5e5e5或#cccccc的顏色值,一個(gè)深一些,一個(gè)淺一些。這個(gè)會(huì)更具不同的軟件風(fēng)格采用不同的深淺,由設(shè)計(jì)自己把控。

在我們做設(shè)計(jì)的時(shí)候,字體和圖庫(kù)均是有版權(quán)的,請(qǐng)注意合法使用。
設(shè)計(jì)的時(shí)候我們還可以將字體進(jìn)行變形來(lái)達(dá)到宣傳的目的,這個(gè)需要設(shè)計(jì)師對(duì)字體設(shè)計(jì)有一定的了解。
總之,設(shè)計(jì)是要有規(guī)范,有體系的。使用規(guī)范化的設(shè)計(jì)對(duì)產(chǎn)品的延續(xù)性非常有幫助,并且保證了產(chǎn)品的獨(dú)特性和一致性。所以,大家要在設(shè)計(jì)初期找到風(fēng)格和規(guī)范,這樣做出來(lái)的界面才會(huì)統(tǒng)一一致,在變化的需求中找到定量,調(diào)整起來(lái)也相對(duì)輕松很多。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn