2024-11-5 藍藍小助手 系統(tǒng)UI設計文章及欣賞
一、引言
在數(shù)字化醫(yī)療快速發(fā)展的今天,醫(yī)療UI界面設計作為連接用戶與醫(yī)療服務的橋梁,扮演著至關重要的角色。優(yōu)秀的醫(yī)療UI設計不僅能夠提升用戶體驗,還能顯著提高醫(yī)療服務的效率和質量。本文將對醫(yī)療UI界面設計進行深入解析,探討如何通過設計創(chuàng)新來提升用戶體驗與醫(yī)療效率。
二、用戶體驗為核心
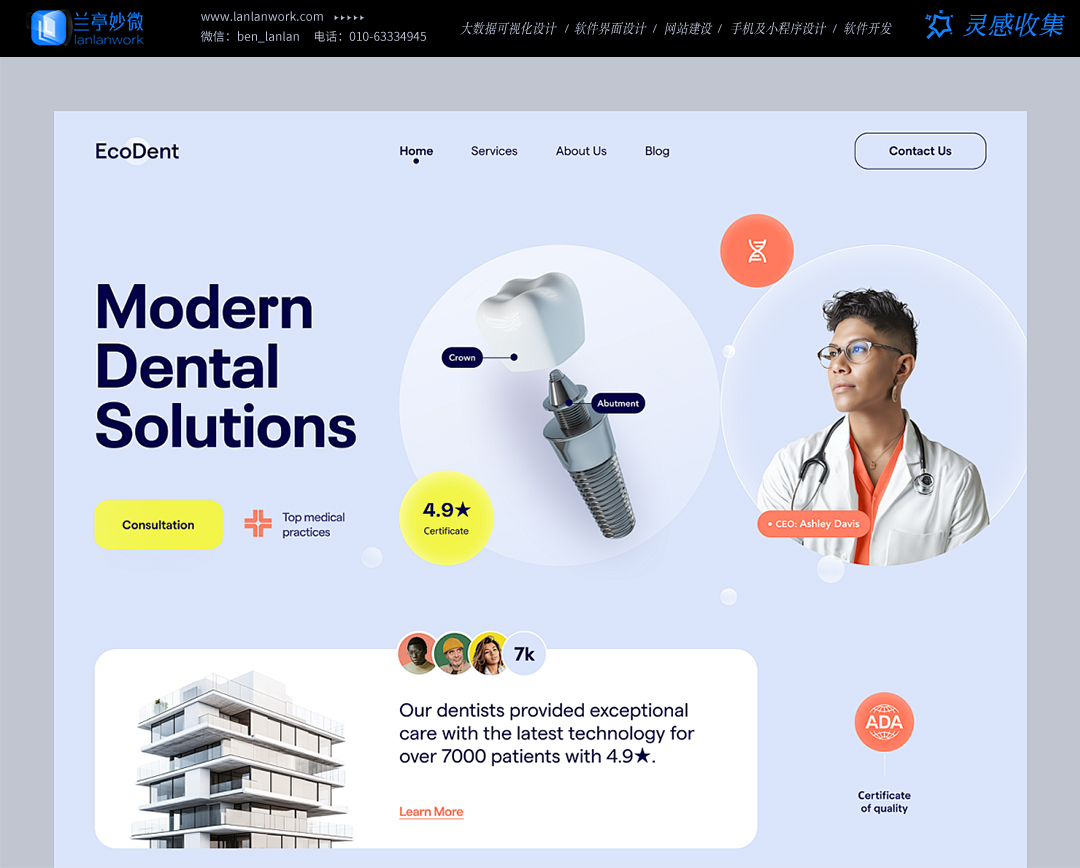
 1. 直觀性與易用性
1. 直觀性與易用性
醫(yī)療UI設計應追求直觀性,確保用戶能夠輕松理解界面信息,快速找到所需功能。
通過簡化操作流程、優(yōu)化布局和圖標設計,提高界面的易用性,降低用戶的學習成本。
2. 個性化與定制化
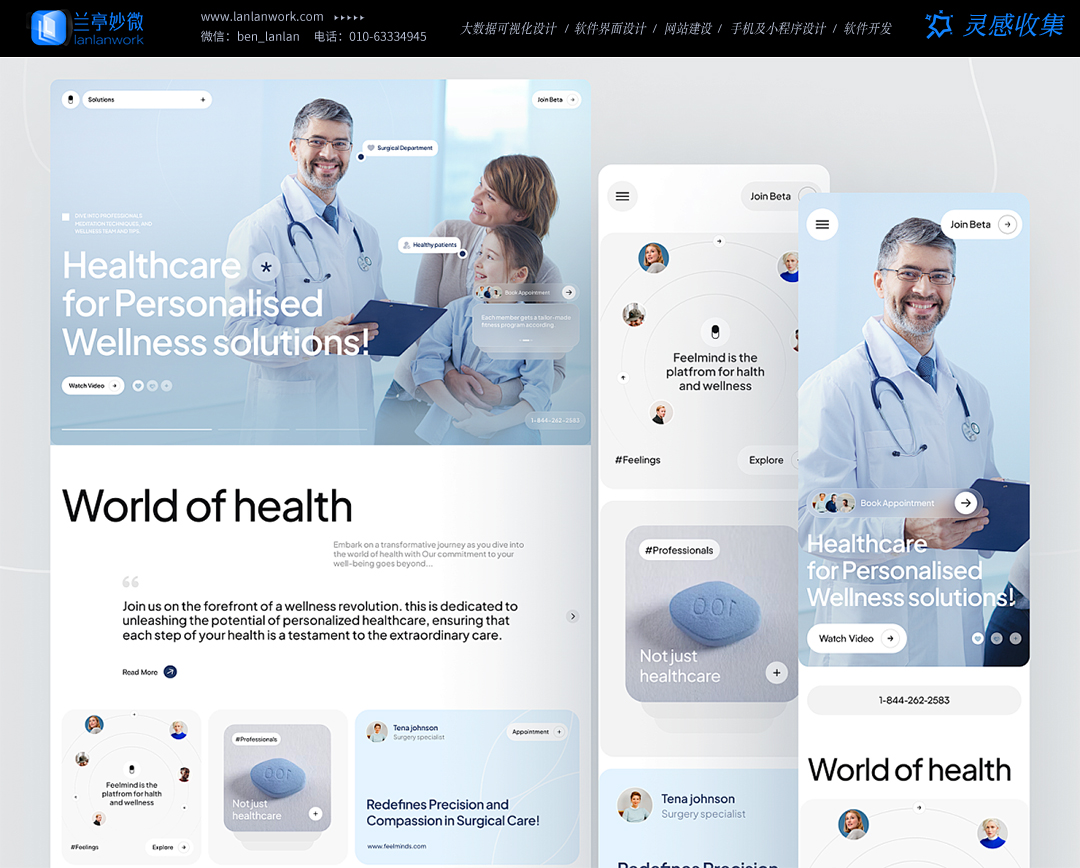
根據(jù)用戶的健康需求、使用習慣等,提供個性化的界面設計和功能配置,提升用戶的滿意度和忠誠度。
支持用戶自定義界面主題、字體大小等,以適應不同用戶的視覺和操作需求。
3. 情感化設計
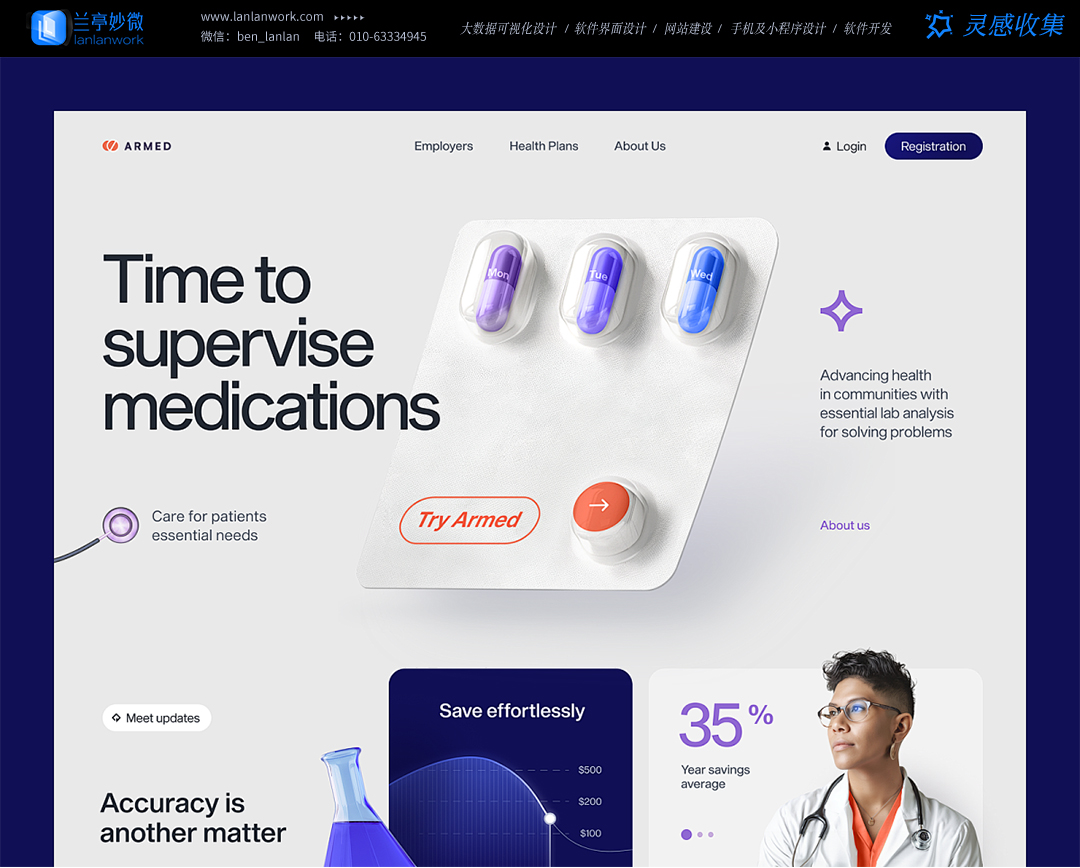
融入情感化元素,如溫馨的色彩、親和力的圖標和動畫效果,營造舒適、安心的醫(yī)療氛圍。
通過界面設計傳遞醫(yī)療機構的關懷和專業(yè)性,增強用戶對醫(yī)療服務的信任感。

三、醫(yī)療效率的提升
1. 信息可視化
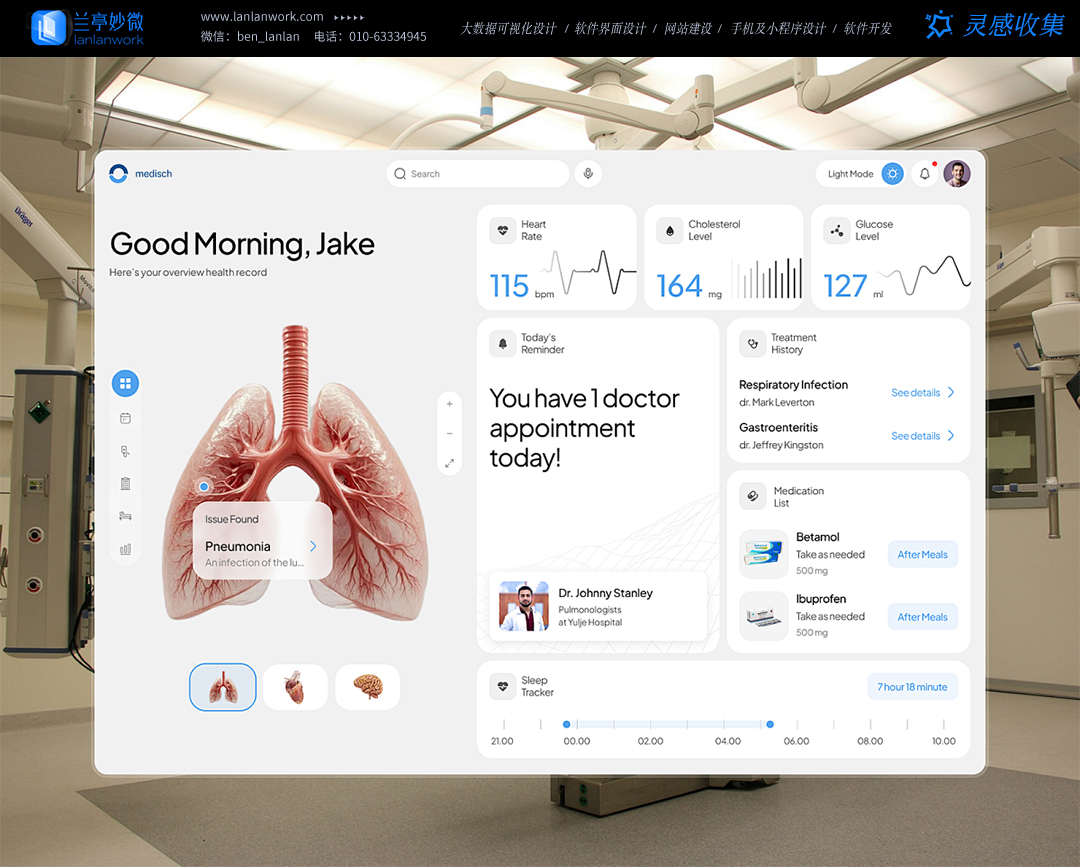
利用圖表、圖形等可視化手段,直觀展示醫(yī)療數(shù)據(jù),幫助用戶快速理解健康狀況和治療效果。
通過動態(tài)數(shù)據(jù)更新和實時提醒功能,提高用戶對健康管理的參與度,促進醫(yī)療服務的及時性和準確性。
2. 智能化交互
引入AI技術,實現(xiàn)智能問答、語音識別等交互功能,提高用戶與醫(yī)療系統(tǒng)的互動效率。
通過智能推薦和個性化建議,為用戶提供更加精準、個性化的醫(yī)療服務。
3. 流程優(yōu)化
對醫(yī)療服務的流程進行梳理和優(yōu)化,減少不必要的操作步驟,提高醫(yī)療服務的效率。
通過界面設計引導用戶按照流程進行操作,降低操作失誤率,提高醫(yī)療服務的滿意度。

四、設計原則與挑戰(zhàn)
1. 設計原則
安全性:確保界面設計不會對患者造成任何安全隱患。
準確性:界面信息應準確無誤,避免誤導用戶。
兼容性:考慮不同設備、瀏覽器和操作系統(tǒng)的兼容性,確保用戶能夠順暢使用2. 挑戰(zhàn)與應對
數(shù)據(jù)安全與隱私保護:加強數(shù)據(jù)加密和隱私設置,確保用戶數(shù)據(jù)的安全性和隱私性。
復雜性與簡潔性的平衡:在提供豐富功能的同時,保持界面的簡潔性和易操作性。
法規(guī)與標準的遵循:嚴格遵守醫(yī)療行業(yè)的相關法規(guī)和標準,確保界面設計的合規(guī)性。

五、結論
醫(yī)療UI界面設計是提升用戶體驗與醫(yī)療效率的關鍵。通過直觀性與易用性、個性化與定制化、情感化設計等方面的創(chuàng)新,可以顯著提升用戶對醫(yī)療服務的滿意度和忠誠度。同時,通過信息可視化、智能化交互和流程優(yōu)化等手段,可以進一步提高醫(yī)療服務的效率和質量。然而,在設計過程中也需要面對數(shù)據(jù)安全與隱私保護、復雜性與簡潔性的平衡以及法規(guī)與標準的遵循等挑戰(zhàn)。未來,隨著技術的不斷進步和醫(yī)療行業(yè)的持續(xù)發(fā)展,醫(yī)療UI界面設計將不斷迭代升級,為用戶提供更加優(yōu)質、高效的醫(yī)療服務。

藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數(shù)據(jù)可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監(jiān)控軟件UI界面設計、氣象行業(yè)UI界面設計、軌道交通界面設計、地理信息系統(tǒng)GIS UI界面設計、航天軍工軟件UI界面設計、醫(yī)療行業(yè)軟件UI界面設計、教育行業(yè)軟件UI界面設計、企業(yè)信息化UI界面設計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)