2024-11-1 藍藍小助手 B端ui設計文章及欣賞
企業(yè)B端設計規(guī)范是構建企業(yè)級產(chǎn)品界面的重要指導原則,它涵蓋了UI規(guī)范和組件規(guī)范兩大方面。UI規(guī)范主要包括色彩、字體、布局和圖標等設計元素,以確保產(chǎn)品界面的統(tǒng)一性和美觀性。色彩規(guī)范包括品牌色、輔助色和中性色等,用于表達不同的操作狀態(tài)和信息層級。字體規(guī)范則注重字體大小、色彩和行高等屬性,以提升用戶體驗和信息傳遞效率。
那么,我們該如何做好體驗標準化,保障基礎體驗一致性?下面將和大家分享我們公司在構建設計規(guī)范的實踐案例。

企業(yè)級B端產(chǎn)品具有行業(yè)壁壘高、業(yè)務復雜、服務角色多等特點,在大型迭代項目中,如何做好設計協(xié)同,把握設計一致性和還原度常常讓很多設計團隊感覺無從下手,找不到切入點。在長期的項目實踐中我們發(fā)現(xiàn),做好設計規(guī)范能規(guī)范可以幫助個人、團隊以及整個企業(yè)提高效率和產(chǎn)出質量,保障用戶體驗統(tǒng)一。
以我們設計團隊為例,隨著業(yè)務不斷擴大,定制化需求不斷增加,大型迭代項目做不好設計和開發(fā)協(xié)同,導致出現(xiàn)“體驗一致性差”“設計效率低”“還原度不可控”等問題。如何有效解決這些問題呢?可以通過構建設計規(guī)范,以保證一致性,實現(xiàn)工作提效。

從不同角度出發(fā),構建設計規(guī)范都能發(fā)揮積極的作用。
對企業(yè)來說:有利于實現(xiàn)產(chǎn)品經(jīng)理、設計和研發(fā)的輸出一致。設計側主動建立產(chǎn)品設計規(guī)范,很大程度上是為了做好設計管控,實現(xiàn)原型、設計稿到線上頁面統(tǒng)一的設計語言,從根本上提升設計質量和還原度,提高用戶滿意度。
對個人來說:當多個設計師共同協(xié)作同一項目時,由于設計理解不一致等原因,容易出現(xiàn)設計控件使用混亂等問題。若有詳細的設計規(guī)范作為引導,有利于實現(xiàn)產(chǎn)品各個模塊間的一致性。組件化的工具也能減少機械重復性的工作,讓設計師將更多精力投入到用戶研究和提升用戶體驗上。

產(chǎn)品有不同發(fā)展階段,設計規(guī)范同樣也有,不同階段下的產(chǎn)品目標和規(guī)范需要覆蓋的內容都不盡相同。我們要既要避免做多,保證投入產(chǎn)出比最大化;同時也要構建一個合理的規(guī)范迭代思路。
該階段的產(chǎn)品核心目標是「驗證產(chǎn)品或商業(yè)模型」,業(yè)務需求都是小步快跑、頻繁迭代。產(chǎn)品處于從0到1的野蠻生長狀態(tài),存在著“先滿足功能,再優(yōu)化體驗”的情況,導致該階段的產(chǎn)品體驗往往不太過關。
搭建目的:通過定義原則,梳理關鍵頁面和流程,搭建基本的規(guī)范框架。既讓團隊對產(chǎn)品有統(tǒng)一的設計價值觀和認知判斷;從頁面到流程,又能對應設計參照標準;同時業(yè)務可以在規(guī)定的框架下發(fā)展,不僅讓產(chǎn)品體驗的根基牢固,而且不會限制功能設計自由。
搭建范圍:「全局說明」「頁面布局」「通用流程」
該階段的產(chǎn)品基本形態(tài)已穩(wěn)定,也形成了初步的模型結構。后續(xù)迭代是在現(xiàn)有結構的基礎上,進行增加或優(yōu)化功能。雖然探索期定義了產(chǎn)品原則、布局和流程,但探索期產(chǎn)品的自由生長,會導致不少設計細節(jié)不一致,從而影響了產(chǎn)品整體的體驗和效率。
搭建目的:通過回溯整理過往設計,沉淀優(yōu)化成完整的交互規(guī)范。再根據(jù)規(guī)范統(tǒng)一產(chǎn)品體驗,進一步優(yōu)化流程和效率, 讓整個產(chǎn)品體驗達到相對穩(wěn)定的狀態(tài)。
搭建范圍:「全局說明」「頁面布局」「通用流程」「基礎組件」「業(yè)務組件」

好的設計規(guī)范有很多優(yōu)秀的例子,例如Google、Apple、Microsoft這些引領全球設計風尚的公司,設計規(guī)范已經(jīng)上升為設計語言,指導旗下所有產(chǎn)品的設計。國內做的優(yōu)秀的案例,比如Ant Design,Element,arco.design等,像這類的產(chǎn)品已經(jīng)實現(xiàn)了端到端的體驗一致,把交互、前端和視覺的事情一并解決了,是值得學習的典范。這些優(yōu)秀的設計規(guī)范都包含以下幾個特點:靈活性,可擴展性,系統(tǒng)性和標準性。
一般團隊內部構建的設計規(guī)范都源于某一產(chǎn)品或者業(yè)務,因為主要是團隊內部成員使用,追求的是投入產(chǎn)出比最大化。所以可在行業(yè)通用設計規(guī)范的基礎上,適度參考行業(yè)設計規(guī)范,能復用的直接參考,同時專注于業(yè)務本身,具有業(yè)務特性的再集合業(yè)務綜合考慮,使整個規(guī)范制定效率更高,科學性、指導性更強。

設計規(guī)范的執(zhí)行和推動主要分為四大步驟:
類型梳理:分析業(yè)務場景,整理和歸類組件,評估具體組件優(yōu)先級和迭代計劃;
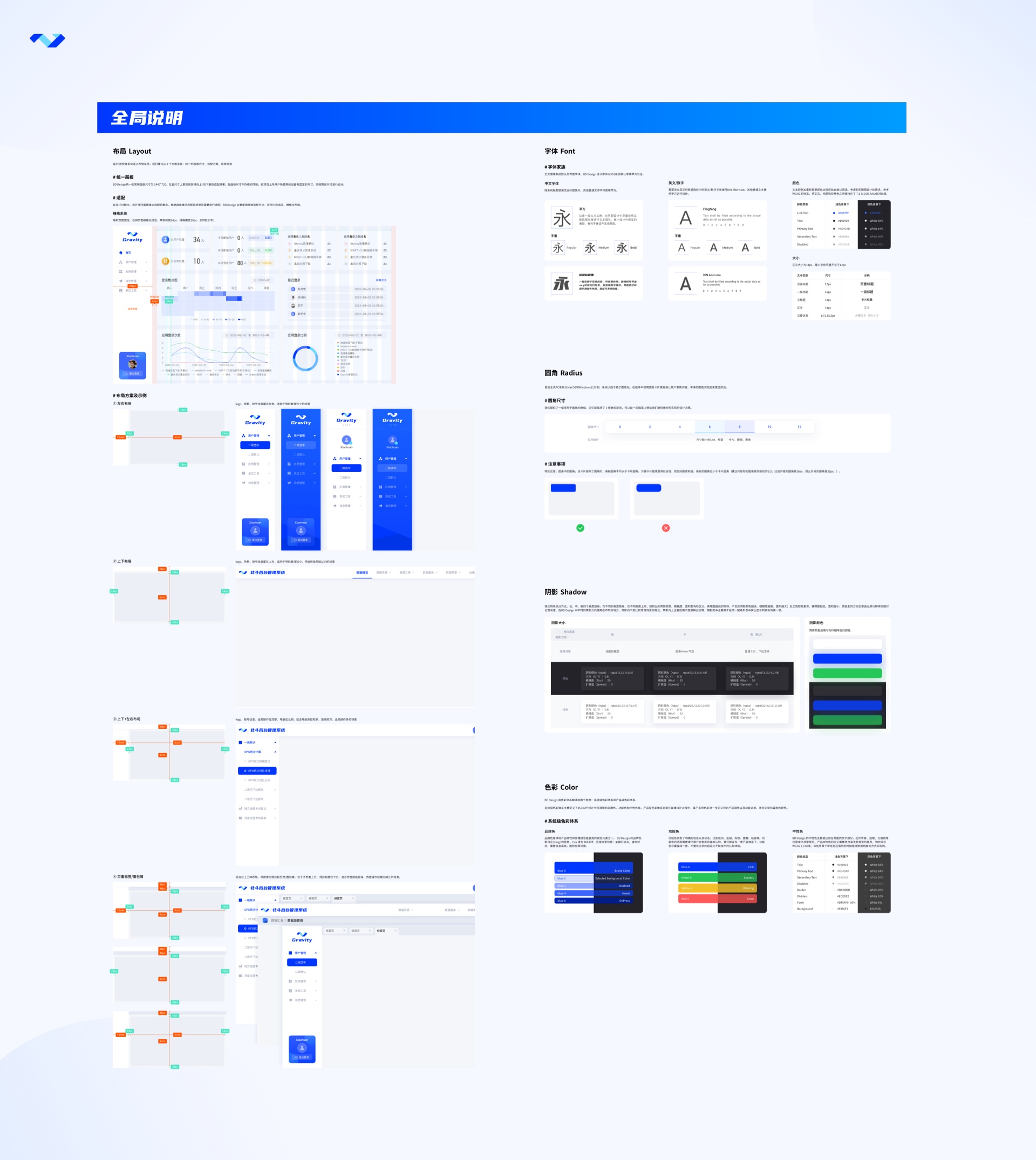
全局說明:統(tǒng)一布局,色板,字體,常用樣式,規(guī)范設計語言;
抽象設計:將設計共性抽象出來,構建組件通用方案;
效果驗證:通過定性/定量數(shù)據(jù)追蹤效果,分析原因,迭代改進;

收集現(xiàn)有設計頁面,分析業(yè)務場景,再參考行業(yè)通用規(guī)范的定義,整理和歸類組件,可以先羅列完整,再根據(jù)產(chǎn)品實際業(yè)務需要進行增刪改。
全局說明:明確影響整站各個模塊、各個頁面設計的原則和規(guī)范,指導我們后續(xù)各種規(guī)范的定義和設計。包括統(tǒng)一布局,色板,字體,樣式等設計規(guī)則。
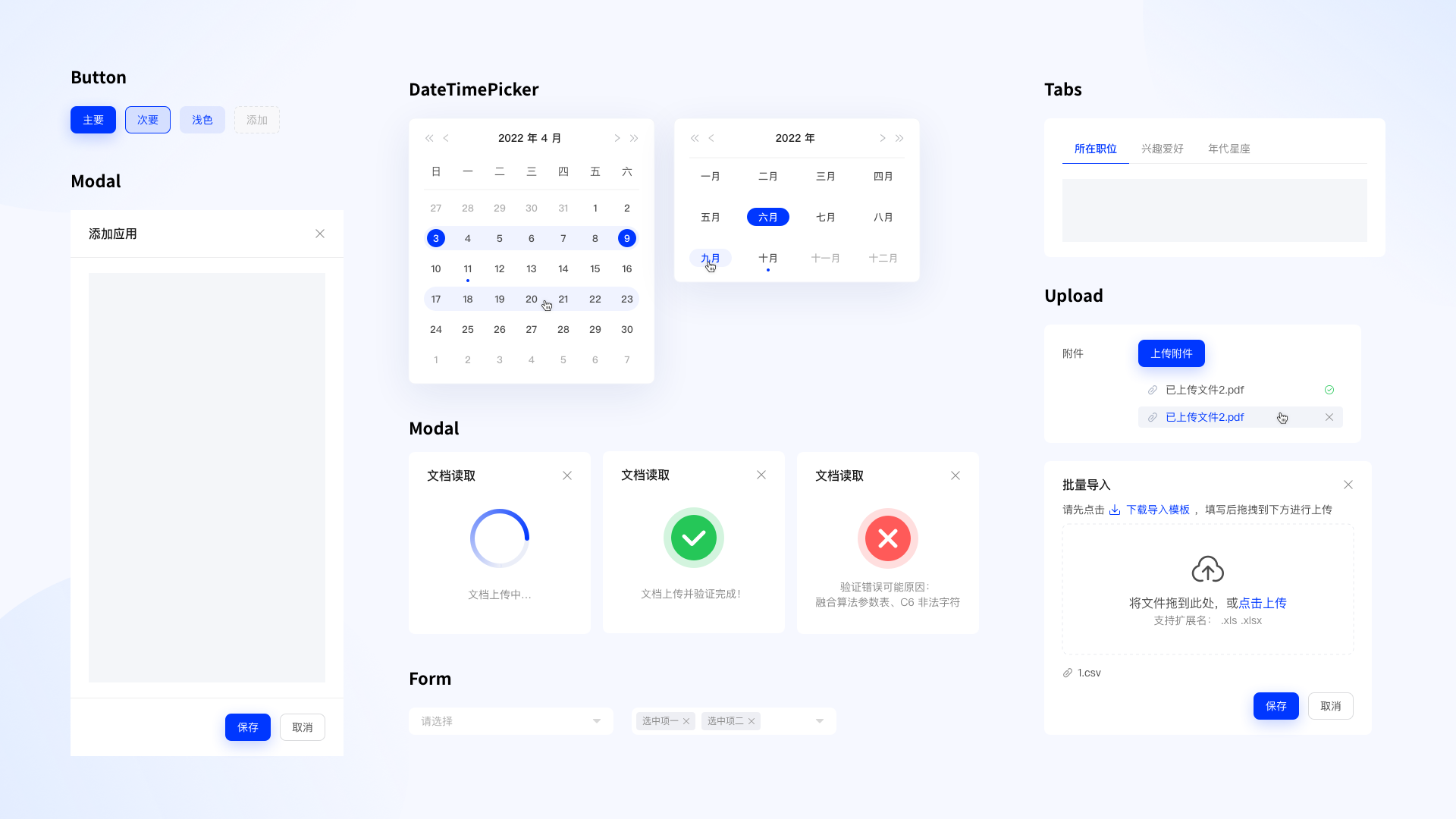
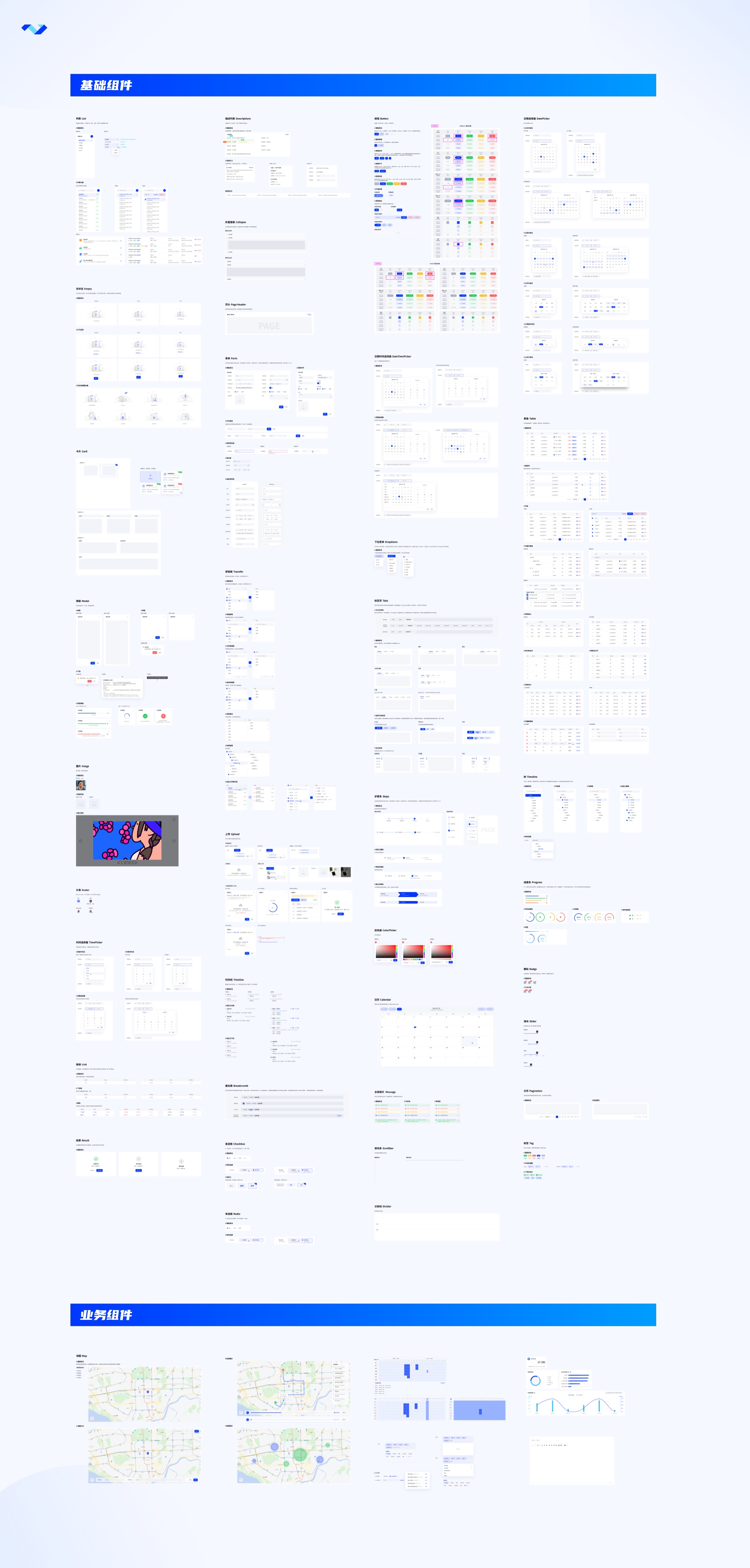
基礎組件:可參考行業(yè)通用規(guī)范中的基礎組件分類和組成,因為大部分基礎組件都具有一定的通用性,站在巨人的肩膀上更高效。這里我們根據(jù)實際情況,將基礎組件分為導航,通用,數(shù)據(jù)展示,數(shù)據(jù)錄入,反饋5個大模塊,每個模塊下再細分各小類,構成基礎組件的類目。
業(yè)務組件:根據(jù)業(yè)務需求,可以定義屬于自己的業(yè)務組件,這也是區(qū)別于其他通用行業(yè)組件庫的一個核心部分。

因為在大體量產(chǎn)品設計中,每個模塊都由不同的同學負責,這樣全局產(chǎn)品的把握就會降低,需要去補充全局規(guī)范說明去維持產(chǎn)品全局通用部分的一致性。包括布局,色彩規(guī)范,字體,樣式等;

抽象設計是設計規(guī)范中最核心,工作量最大,難度最高的一個環(huán)節(jié)。我們可以將它拆解成幾個部分,先做出基礎組件,再基于基礎組件和業(yè)務需求抽象設計業(yè)務組件,最后抽象成頁面模板。

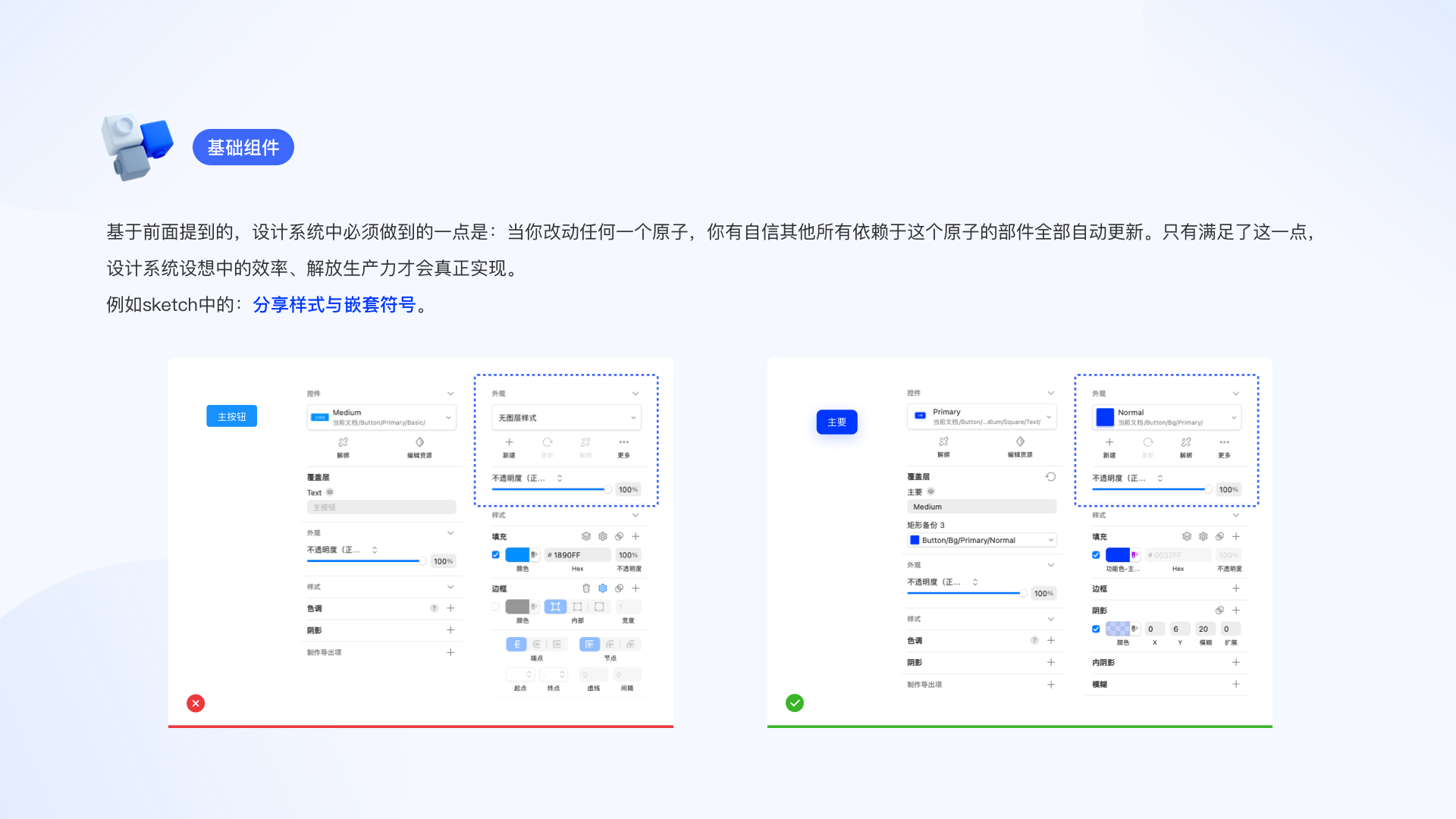
基礎組件
組件庫的搭建,就一定要提到原子思維。道爾頓原子論認為,物質世界的最小單位是原子,原子是單一的,獨立的,不可被分割的,在化學變化中保持著穩(wěn)定的狀態(tài)。這個原子理論同樣適用于設計系統(tǒng)中。
其中,最小單位設計元素就是基礎組件。我們在做設計系統(tǒng)的時候希望當你改動任何一個原子,你有自信其他所有依賴于這個原子的部件全部自動更新。只有滿足了這一點,設計系統(tǒng)設想中的效率、解放生產(chǎn)力才會真正實現(xiàn)。例如,在sketch中,分享樣式和嵌套符號的使用。


業(yè)務組件
在構建完基礎組件后,可以根據(jù)業(yè)務需求,將使用頻率較高的組件進行評估,抽象成業(yè)務組件。
一般業(yè)務組件可分成兩大類:
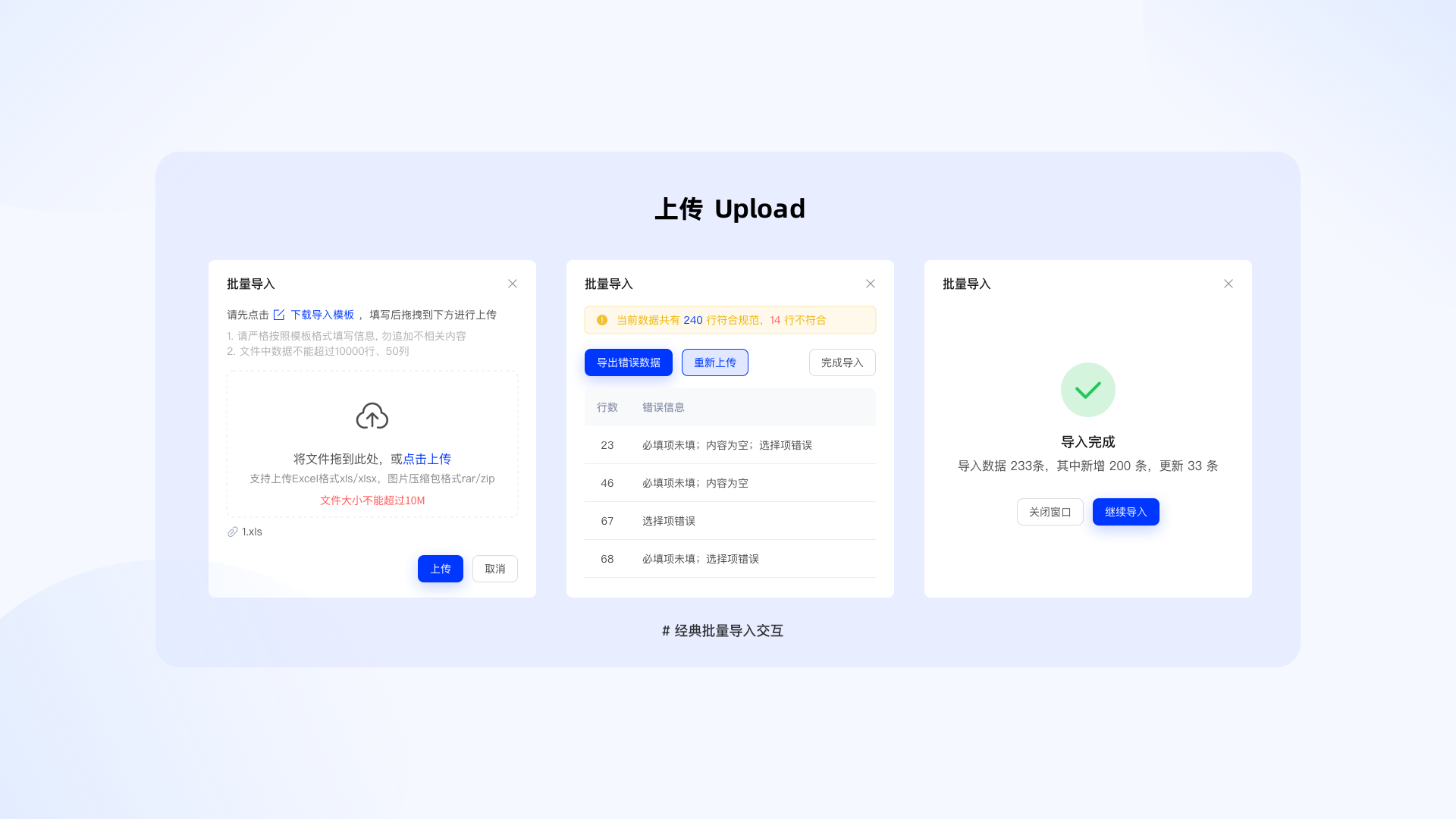
一類是由多個基礎組件組成的帶有業(yè)務需求復合組件,如:復合標簽,快捷時間選擇器等;
另一類是針對特定業(yè)務場景的業(yè)務組件:如地圖,站點等;


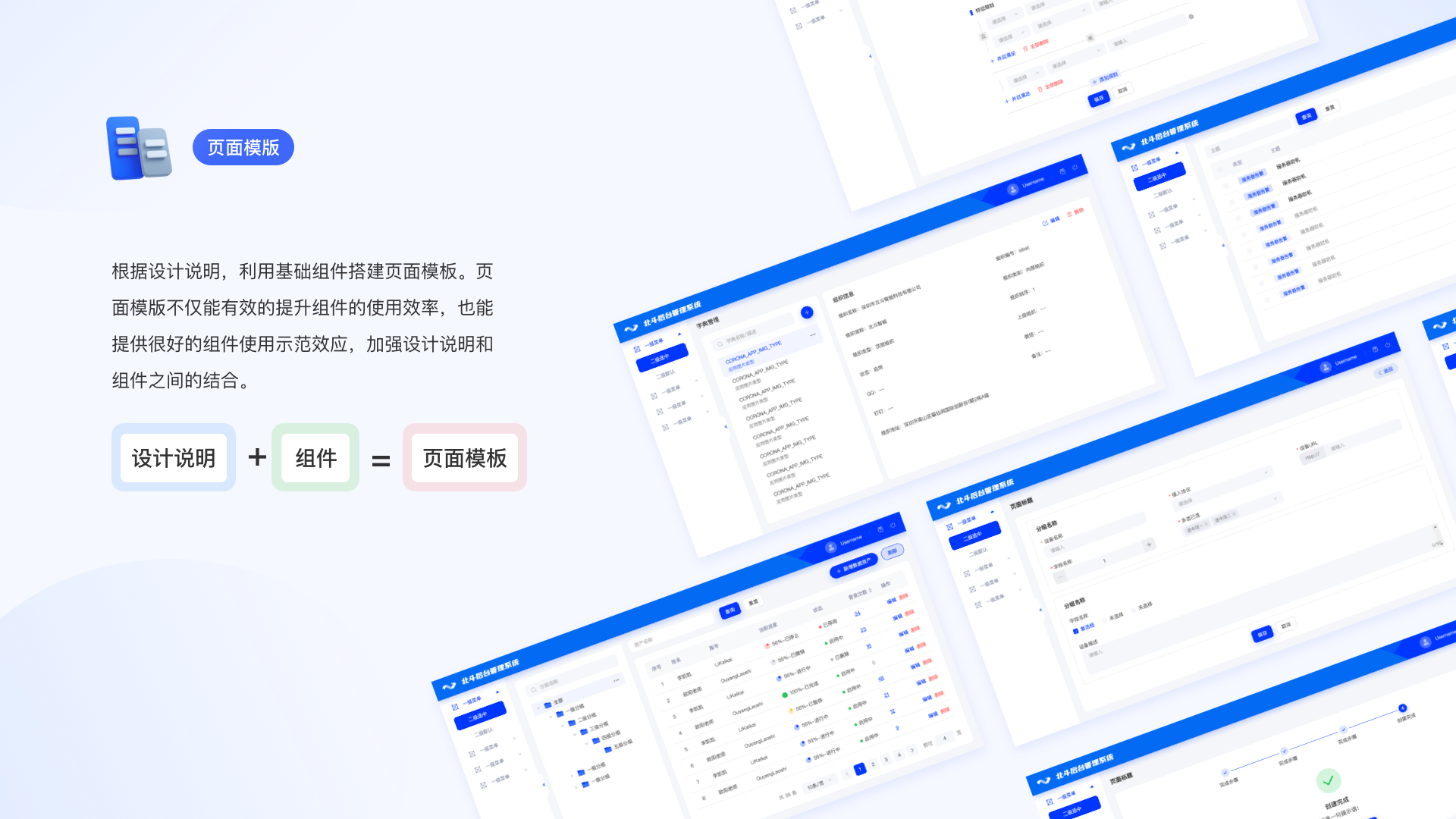
頁面模版
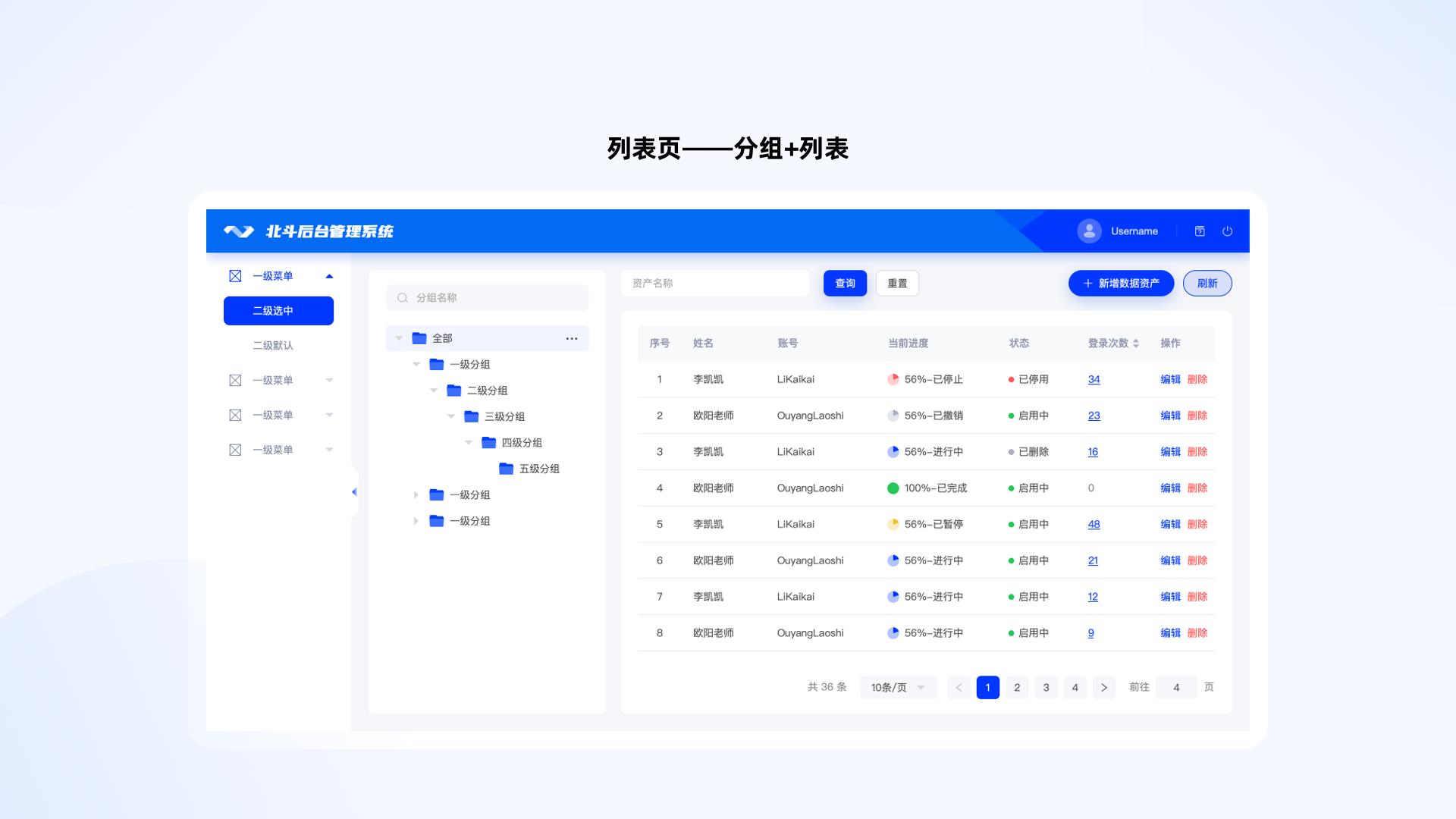
在完成基礎組件和業(yè)務組件的構建后,我們可以根據(jù)全局說明,利用組件搭建頁面模板。頁面模版不僅能有效的提升組件的使用效率,也能提供很好的組件使用示范效應,加強設計說明和組件之間的結合。


組件質量評估:從物理到行為層,包括樣式、組件、框架、組件交互 共4個維度。通過一致性評分衡量標準化覆蓋的好壞。
系統(tǒng)應用層面的評價:
系統(tǒng)是否幫助業(yè)務提效;
當業(yè)務不能直接應用系統(tǒng),能否靈活改動;
系統(tǒng)是否幫助業(yè)務變得更有競爭力、更創(chuàng)新;

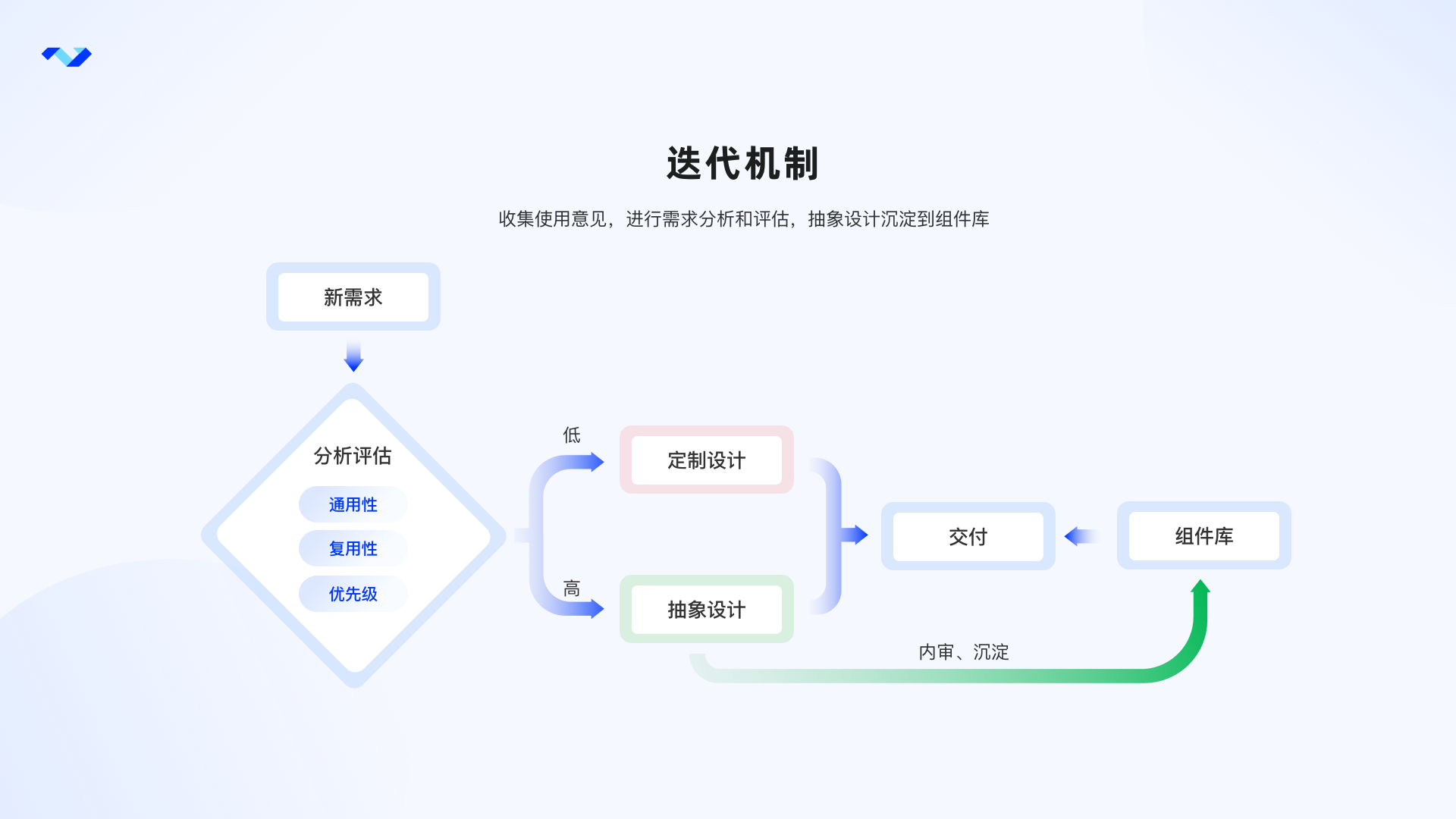
迭代機制
當我們完成設計規(guī)范的整體構建后,對于新需求,通過評估復用性、通用性和優(yōu)先級,低級別的走定制設計完成交付。高級別的通過抽象設計、內審、沉淀到組件庫中。

機制提效
在完成設計規(guī)范的構建后,我們可以聯(lián)合產(chǎn)品經(jīng)理和前端工程師,幫助每個環(huán)節(jié)的人員快速搭建產(chǎn)出物,推動上下游機制提效。
例如,我們會基于設計規(guī)范,為產(chǎn)品經(jīng)理提供符合設計規(guī)范的Axure元件庫,產(chǎn)品經(jīng)理使用元件庫,可以快速搭建原型,產(chǎn)出prd,與設計師、開發(fā)的溝通也更加順暢。簡單的修改可以跳過設計師出圖這一步驟,直接和開發(fā)溝通,極大加快前期的節(jié)奏。甚至通過借助元件庫,產(chǎn)品經(jīng)理可以搭建出高保真原型,用于直接和用戶確認或者給客戶進行demo的演示。
基于設計規(guī)范,推動研發(fā)實現(xiàn)組件代碼化,通過設計標準化可以達到研發(fā)工業(yè)化。通過定義標準規(guī)范,提高流程、組件的復用率,開發(fā)側就可以制定相應組件,形成前端腳手架,方便后期迭代的組件化使用,有效地避免不必要的分歧點和重復造輪子,同時減少上線前設計走查、測試的工作量,保證落地效果,提升生產(chǎn)力。

以上就是我們在構建自己的企業(yè)設計規(guī)范的流程,最后,給大家展示一下,我們目前的企業(yè)設計規(guī)范和部分應用情況。




藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數(shù)據(jù)可視化設計公司、用戶體驗公司、高端網(wǎng)站設計公司、銀行金融軟件UI界面設計、能源及監(jiān)控軟件UI界面設計、氣象行業(yè)UI界面設計、軌道交通界面設計、地理信息系統(tǒng)GIS UI界面設計、航天軍工軟件UI界面設計、醫(yī)療行業(yè)軟件UI界面設計、教育行業(yè)軟件UI界面設計、企業(yè)信息化UI界面設計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)