2024-5-6 博博
B端系統(tǒng)軟件中表單的應(yīng)用場(chǎng)景非常多,今天就撈點(diǎn)干貨,說說B端產(chǎn)品表單如何設(shè)計(jì),用戶體驗(yàn)會(huì)更好
從標(biāo)題、輸入框、布局排版、數(shù)據(jù)展示四個(gè)方面,詳細(xì)介紹一下關(guān)于表單的體驗(yàn)設(shè)計(jì),目錄如下:

設(shè)計(jì)師A說:不加冒號(hào),用戶不在意,而且占空間......
設(shè)計(jì)師B說:要加冒號(hào),加上可以更好的區(qū)分上下文,以及標(biāo)簽和輸入框的關(guān)系......

以上A/B設(shè)計(jì)師說的都有一定的道理,那到底加不加冒號(hào)呢?
遇到問題咱就先調(diào)研一波,看一下Win、Mac系統(tǒng)中是否有無冒號(hào)
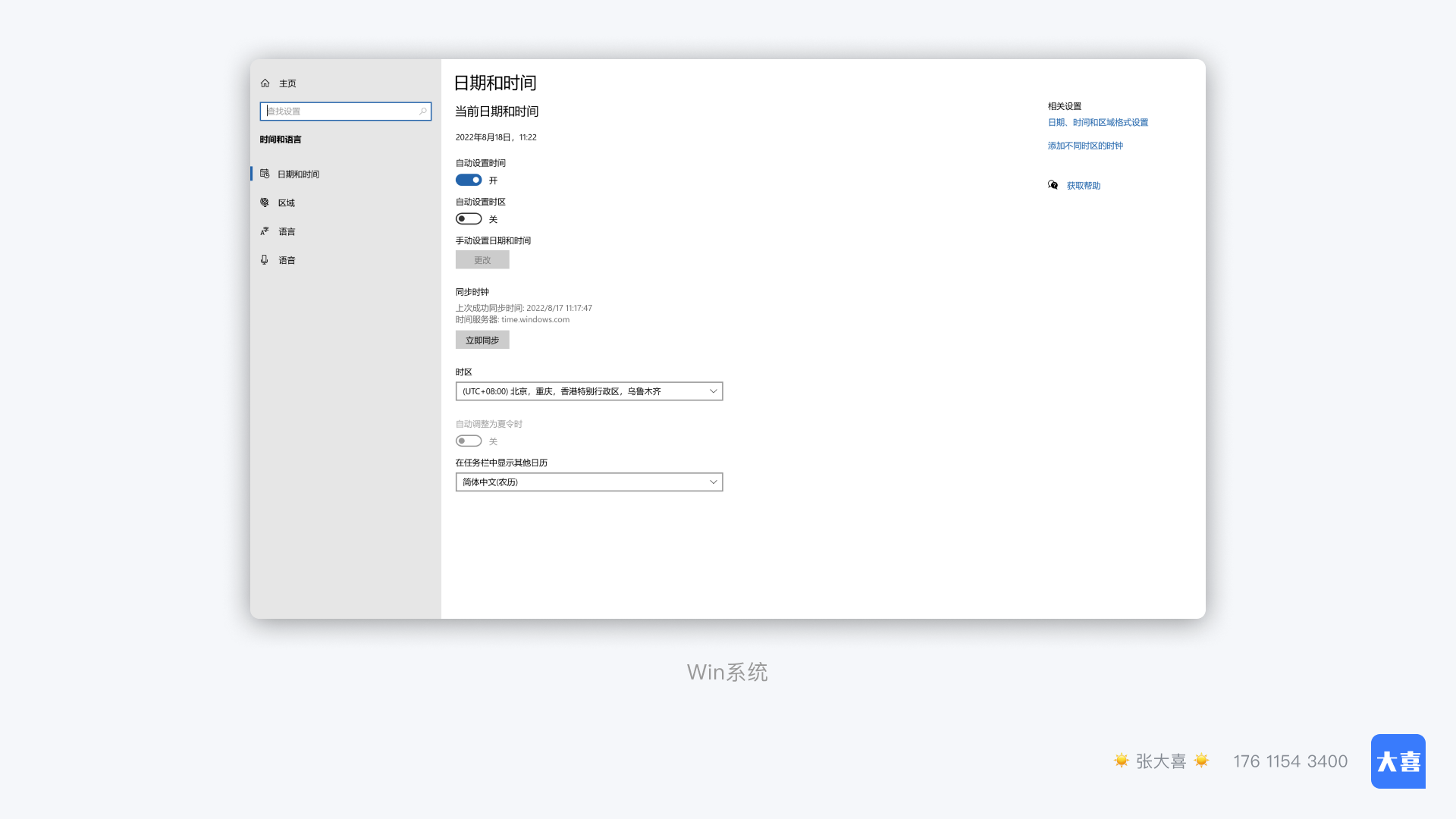
Win系統(tǒng):最新版本不加冒號(hào)

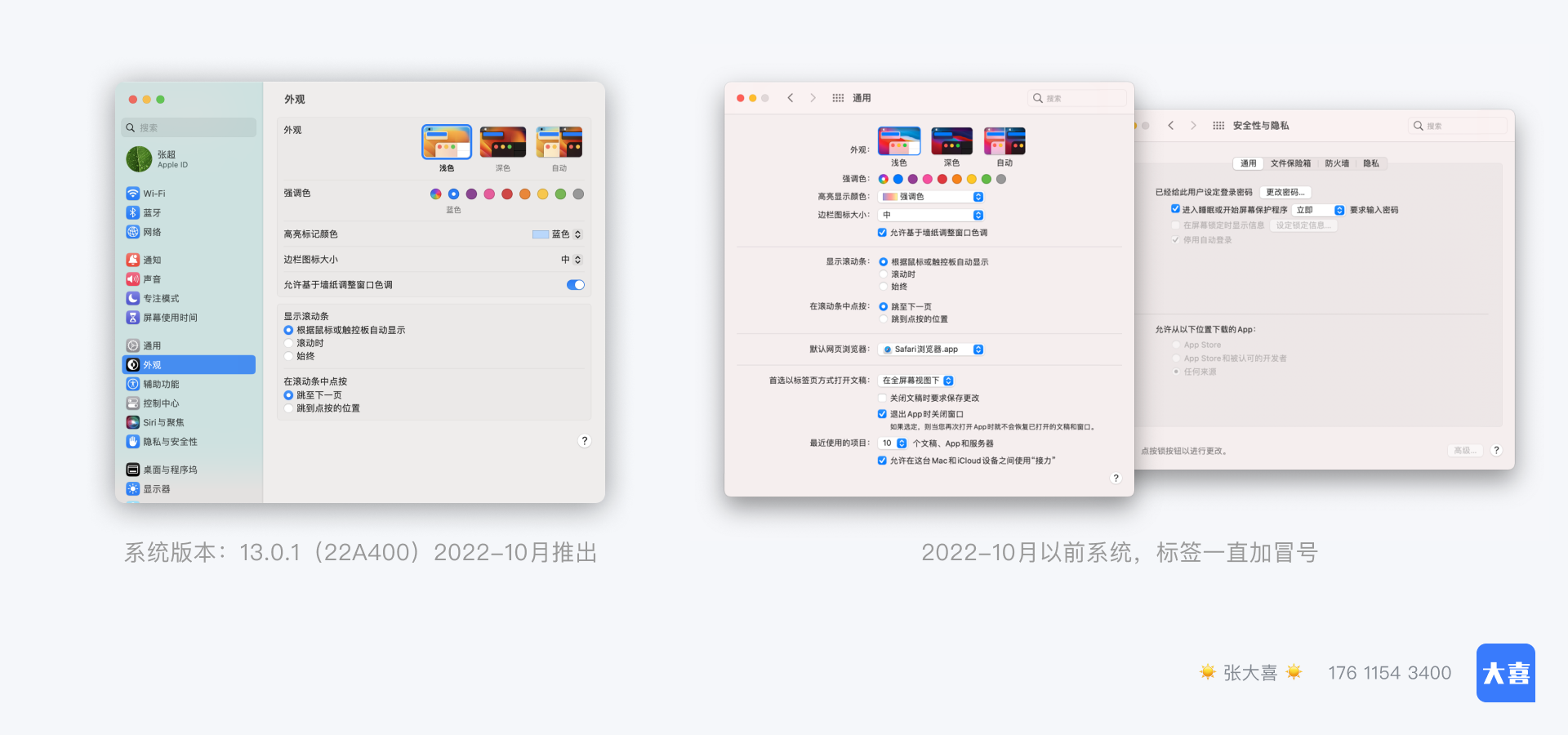
Mac系統(tǒng):最新版本設(shè)計(jì)偏向C端化,不加冒號(hào),13.0.1之前版本有冒號(hào)

是不是感覺主流的設(shè)計(jì)是不加冒號(hào)呀?稍等一下......
那在具體B端系統(tǒng)中是有怎樣的應(yīng)用場(chǎng)景呢?

以上場(chǎng)景中左右布局,單選/多選組件、標(biāo)題加內(nèi)容組件都不適合去掉冒號(hào)展示
那到底加不加冒號(hào)呢?可以先說一下答案,加不加冒號(hào)對(duì)用戶無影響,《Web 表單設(shè)計(jì)·創(chuàng)建高可用性的網(wǎng)頁表單》中,卡羅琳·賈雷特做過大量測(cè)試,最終證明沒有一名用戶留意表單冒號(hào)是否出現(xiàn)
因此,得出以下建議:
如果你希望系統(tǒng)重表單使用更多的業(yè)務(wù)場(chǎng)景,和對(duì)齊方式,請(qǐng)使用冒號(hào)
如果你當(dāng)前已使用有冒號(hào)的表單,請(qǐng)保持使用冒號(hào)
如果你新建一個(gè)系統(tǒng),使不使用冒號(hào)隨意
一旦決定是否使用冒號(hào),需要全部表單統(tǒng)一規(guī)則
用戶填寫表單時(shí),有必填項(xiàng)和選填項(xiàng),如果表單中多數(shù)或全部是必填項(xiàng),那是否還應(yīng)該對(duì)其標(biāo)記
答案是肯定的,用戶遇到較多表單填寫項(xiàng)時(shí),是需要通過必填標(biāo)記來評(píng)估工作量。下面就介紹一下具體標(biāo)記必填項(xiàng)的三種樣式

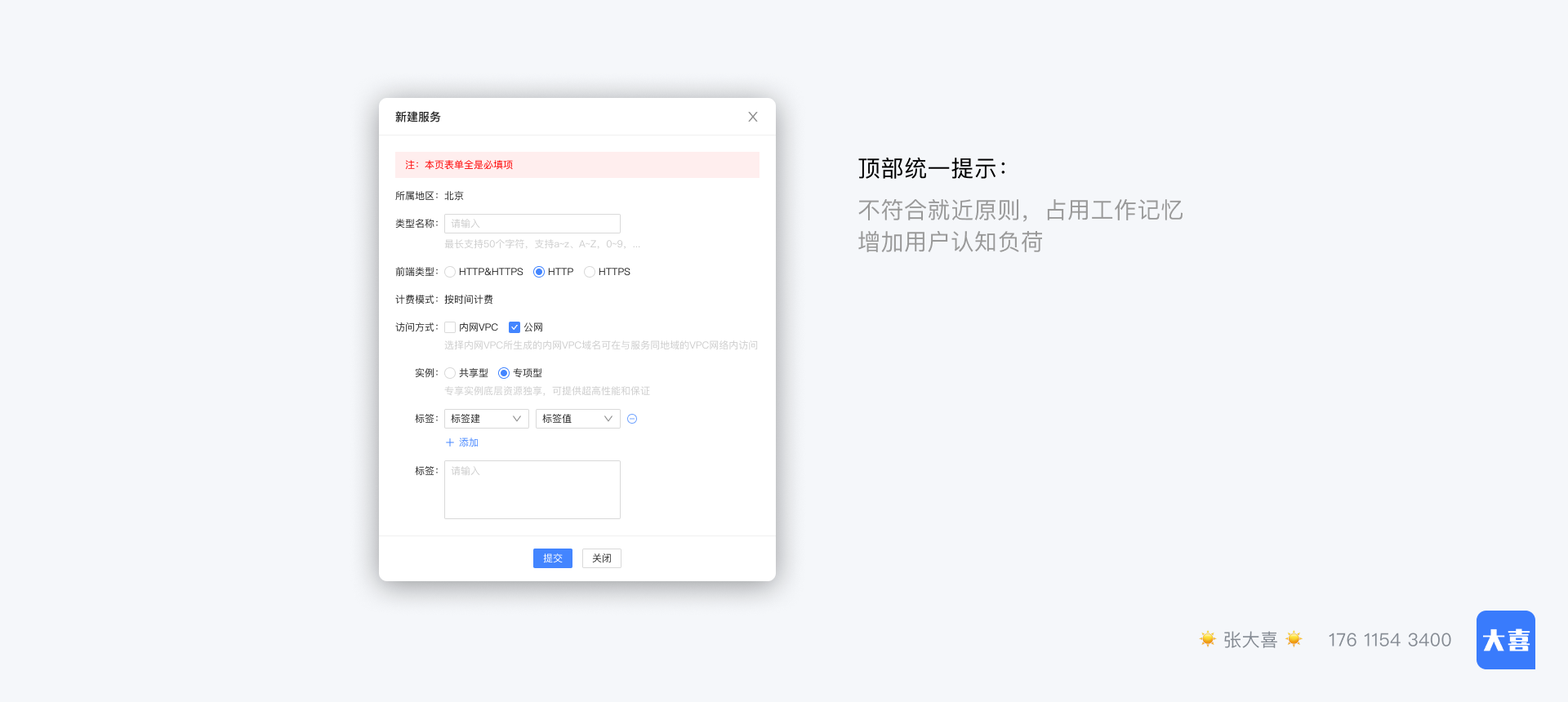
填寫表單過長(zhǎng)或填寫表單被打斷(移動(dòng)端常見),就會(huì)增加用戶工作記憶,和認(rèn)知負(fù)荷,放完成任務(wù)更加困難,從而降低了用戶體驗(yàn)

有部分設(shè)計(jì)師認(rèn)為紅色星 * 會(huì)增加視覺噪音,并且重復(fù)的紅色星 * 會(huì)帶來一些認(rèn)知恐慌
便采用文字提示方式,但這種方式比較占用空間,文字內(nèi)容過長(zhǎng),用戶壓力較大,用戶體驗(yàn)降低,不建議使用

雖然有設(shè)計(jì)師認(rèn)為紅色星 * 會(huì)增加視覺噪聲,帶來一些認(rèn)知恐慌,但紅色星 * 在互聯(lián)網(wǎng)中很常見,用戶熟知其意,已形成固定的視覺語言,并空間較小,也能與標(biāo)簽文字足夠區(qū)分開,相比之下采用紅色星 * 必填提示是非常值得推薦使用
但是還有一個(gè)文字,就是紅色星 * 的位置是在字段前還是字段后呢?

紅色星 * 的具體位置有三種位置,如上圖做了詳細(xì)展示
標(biāo)題左側(cè):比較常見,用戶打眼一看就能區(qū)分出必填項(xiàng),推薦使用
標(biāo)題右側(cè):比較常見,多配合無號(hào)碼使用
輸入框右側(cè):現(xiàn)有系統(tǒng)較少使用,由于輸入框形式、長(zhǎng)度不統(tǒng)一,會(huì)導(dǎo)致難以瀏覽和判斷,不推薦

這不是強(qiáng)制性的,但標(biāo)記可選字段非必填,確實(shí)減輕了用戶思考,提升用戶體驗(yàn)
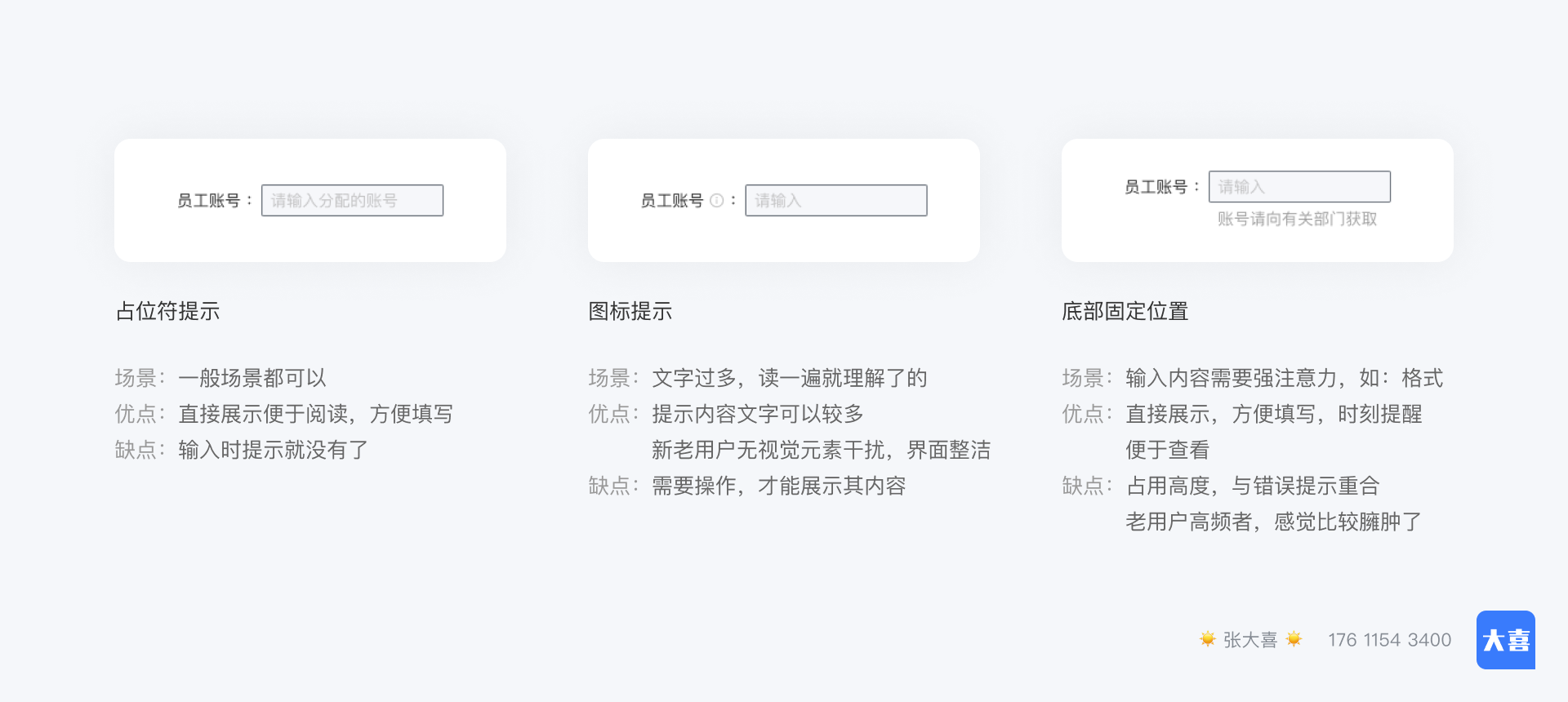
用戶最理想閱讀的標(biāo)題文字?jǐn)?shù)是7±2,當(dāng)標(biāo)題文字過長(zhǎng),或不足對(duì)輸入項(xiàng)準(zhǔn)確說明時(shí),要給出對(duì)應(yīng)的提示文字,幫助用戶更好的輸入內(nèi)容,常見樣式如下

這三種樣式是遞進(jìn)邏輯,根據(jù)不同的文字提示內(nèi)容和難度,選擇不同的提示樣式
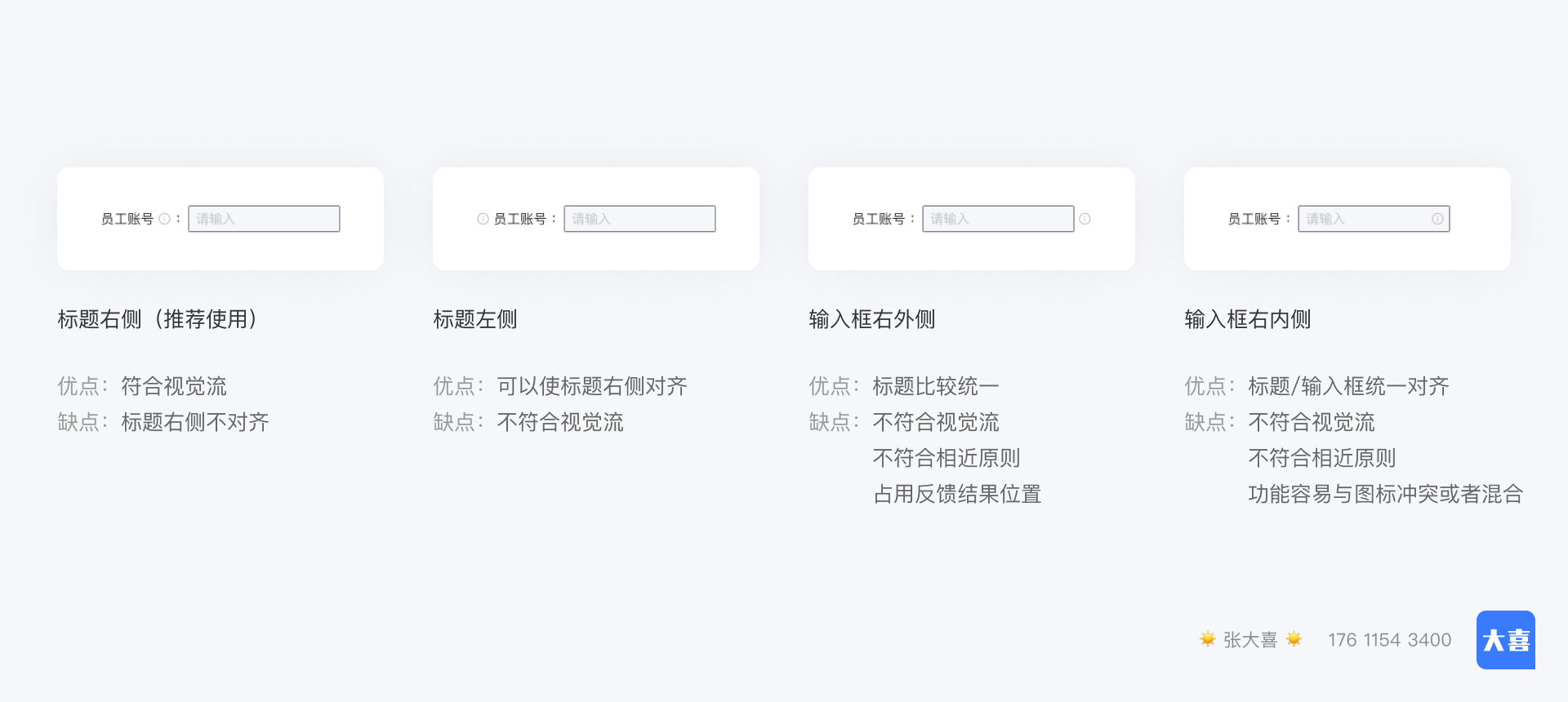
其中對(duì)于第二種樣式中,圖標(biāo)提示的位置還有幾種方式,如下圖說明

本文事無巨細(xì)的說了一下表單中標(biāo)題樣式問題,雖然很多是表單設(shè)計(jì)的一些較冷較小的內(nèi)容,但也需要設(shè)計(jì)師沉下心來,打磨細(xì)節(jié)之處,這里的闡述希望是拋磚引玉,能給大家更多的啟發(fā)
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn