2、可變?nèi)哂?/div>
可變?nèi)哂嗍侵竿ㄟ^(guò)不同的方式多次傳遞同一個(gè)信息,這在游戲設(shè)計(jì)中很常見(jiàn),比如一個(gè)3D真人冒險(xiǎn)游戲中為了引導(dǎo)玩家跳出窗戶逃離。那么一方面可以通過(guò)NPC的手勢(shì)或者語(yǔ)言“來(lái),從這跳!”;同時(shí)可能也會(huì)在窗戶上放一塊明顯的木板,引導(dǎo)用戶從這里跳;又或者通過(guò)光影的特效,或者視角的移動(dòng),讓用戶的目光鎖定在窗戶上等等。總之是同時(shí)采用不同的手段,向用戶從傳遞“從窗戶跳出去逃生”這一信息。
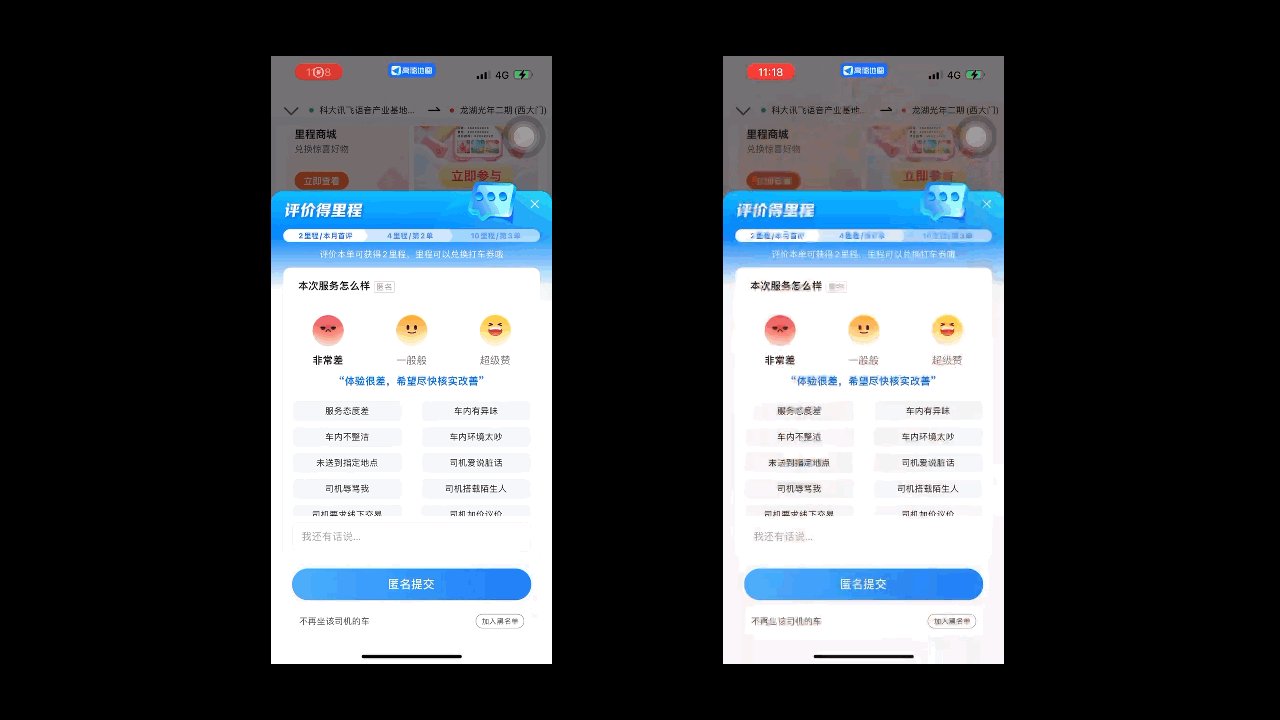
在流利說(shuō)少兒英語(yǔ)的產(chǎn)品中,也有通過(guò)設(shè)計(jì)可變?nèi)哂啵貌煌氖侄蝸?lái)勸用戶不要在課程中途退出。用戶每次點(diǎn)擊彈窗時(shí)都會(huì)提示用戶退出帶來(lái)的影響,但每一次彈窗的內(nèi)容都不相同,比如可能是說(shuō)“中途退出會(huì)影響獲得金幣”,也可能提示“中途退出學(xué)習(xí)效果會(huì)很差”之類的。
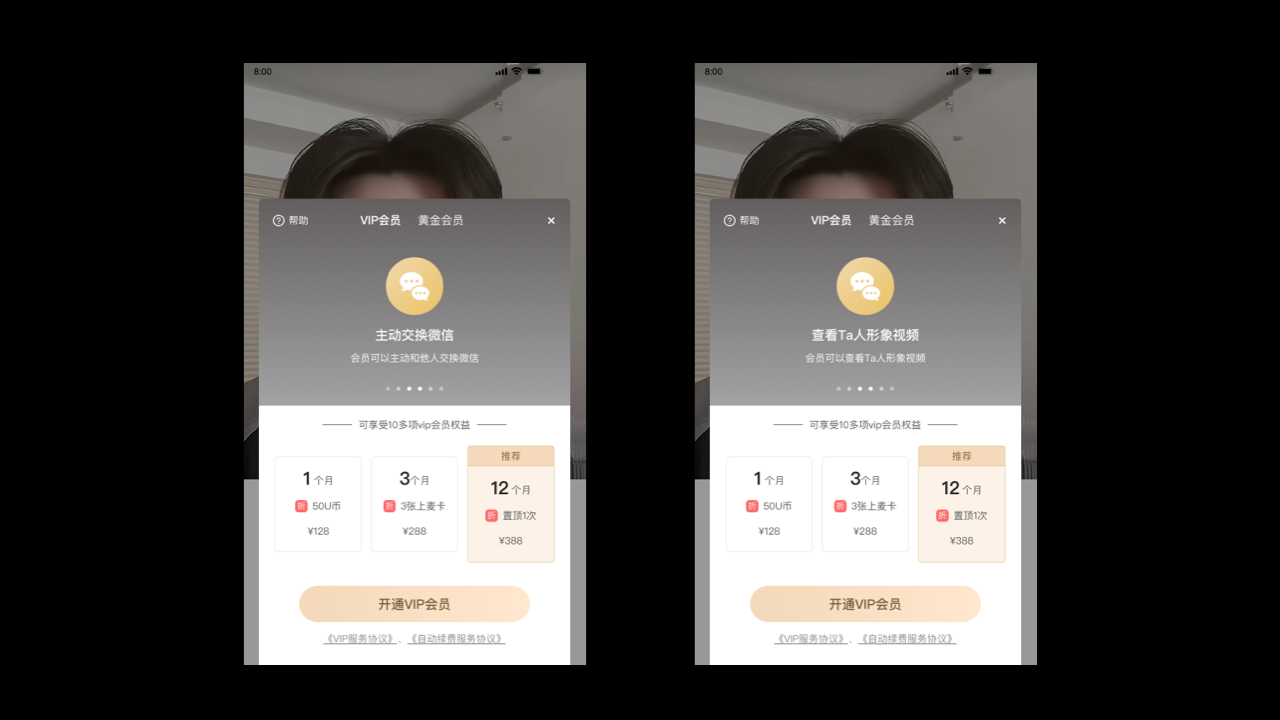
又比如上圖中,MarryUApp在提醒用戶付費(fèi)的彈窗設(shè)計(jì)中,用戶點(diǎn)擊不同的付費(fèi)功能,彈出的付費(fèi)引導(dǎo)內(nèi)容是不同的。這也是采用可變?nèi)哂鄟?lái)傳遞“會(huì)員很有價(jià)值”這同一種信息。
采用這種可變?nèi)哂鄠鬟f信息的好處是,當(dāng)一種傳遞方式不奏效時(shí),另外一種方式可能會(huì)奏效。
被動(dòng)冗余通常是當(dāng)用戶完全錯(cuò)過(guò)某一個(gè)信息后才會(huì)觸發(fā),這種設(shè)計(jì)對(duì)用戶的影響最小,即用戶不會(huì)感知到太多重復(fù)內(nèi)容。
例如在游戲中,只有當(dāng)用戶完全錯(cuò)過(guò)了某個(gè)NPC之后,第二個(gè)NPC才會(huì)對(duì)用戶說(shuō)出前一個(gè)NPC本來(lái)要說(shuō)的信息。但如果前一個(gè)已經(jīng)說(shuō)過(guò),那么第二個(gè)NPC就不會(huì)再重復(fù)說(shuō)一遍了。這樣用戶同樣得到了信息,但是沒(méi)有感覺(jué)到重復(fù)。
在使用以上冗余設(shè)計(jì)時(shí),我們還需要區(qū)分清楚用戶是沒(méi)有漏掉了信息,還是故意無(wú)視信息的。如果是故意無(wú)視,那么過(guò)多冗余的設(shè)計(jì)反而會(huì)造成用戶的厭煩心理。
在交互設(shè)計(jì)中,對(duì)用戶可以進(jìn)行的操作定義邊界是一項(xiàng)至關(guān)重要的任務(wù)。
這涉及到平衡用戶的自由度和系統(tǒng)的穩(wěn)定性、安全性與效率。通過(guò)合理地設(shè)置邊界并提供相應(yīng)的反饋與引導(dǎo),可以確保用戶在系統(tǒng)中能夠高效、安全地完成任務(wù),同時(shí)提升整體的用戶體驗(yàn)。
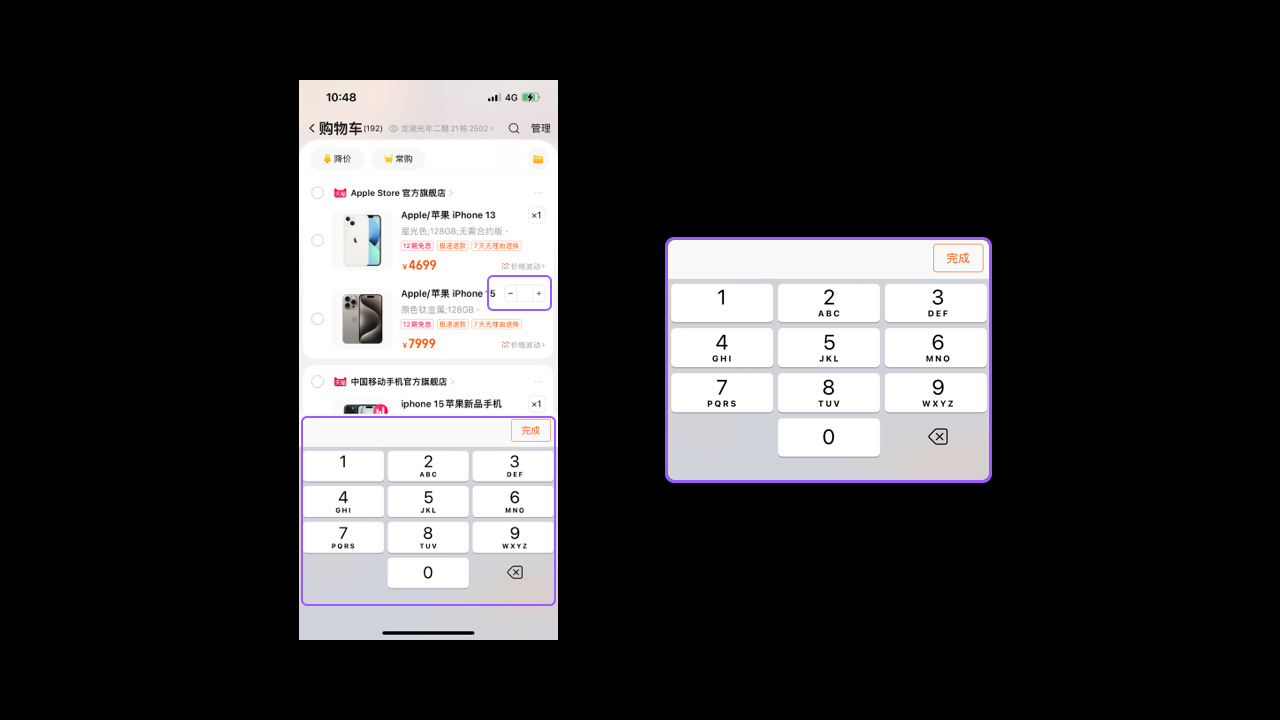
有時(shí)候我們不希望用戶輸入奇奇怪怪的內(nèi)容,進(jìn)行奇奇怪怪的操作。那么我們就需要對(duì)用戶的可操作邊界給出明確的定義。
上圖的購(gòu)物數(shù)量輸入框中,在進(jìn)行純數(shù)字輸入時(shí),我們需要強(qiáng)制鍵盤(pán)只顯示數(shù)字鍵盤(pán),以防用戶輸入其它符號(hào)時(shí)崩潰,這是一種明確的邊界定義。
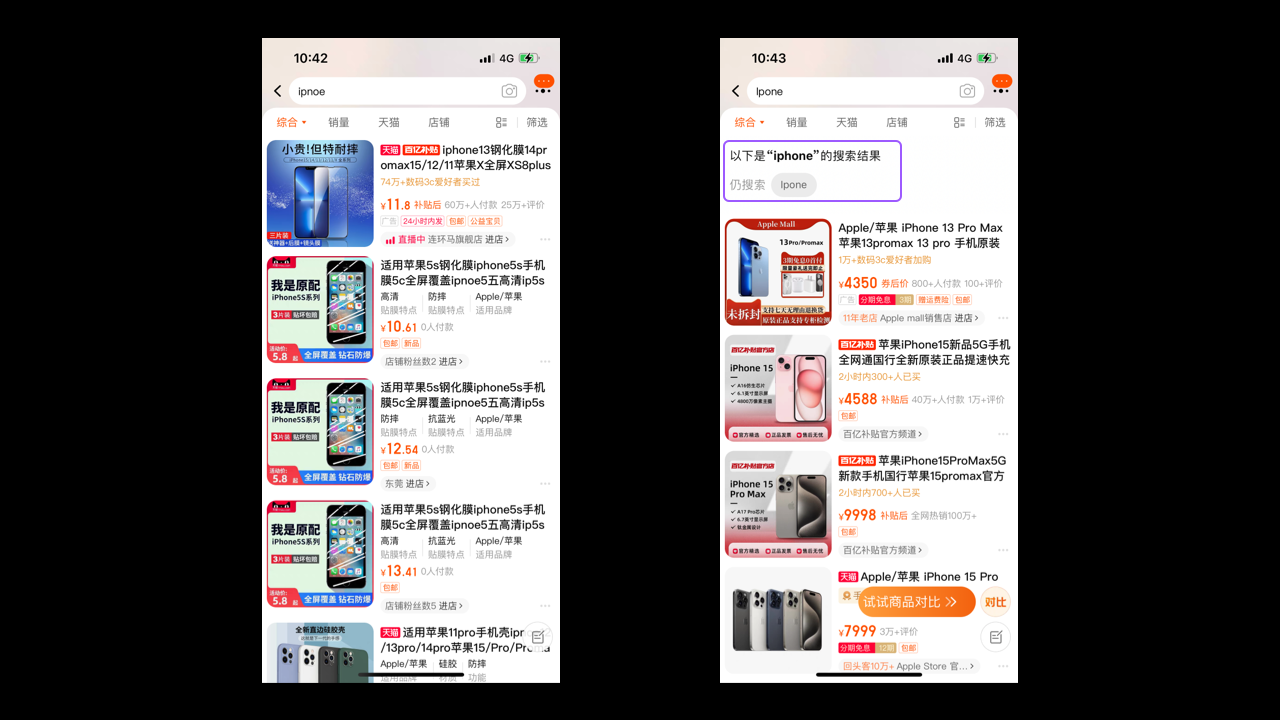
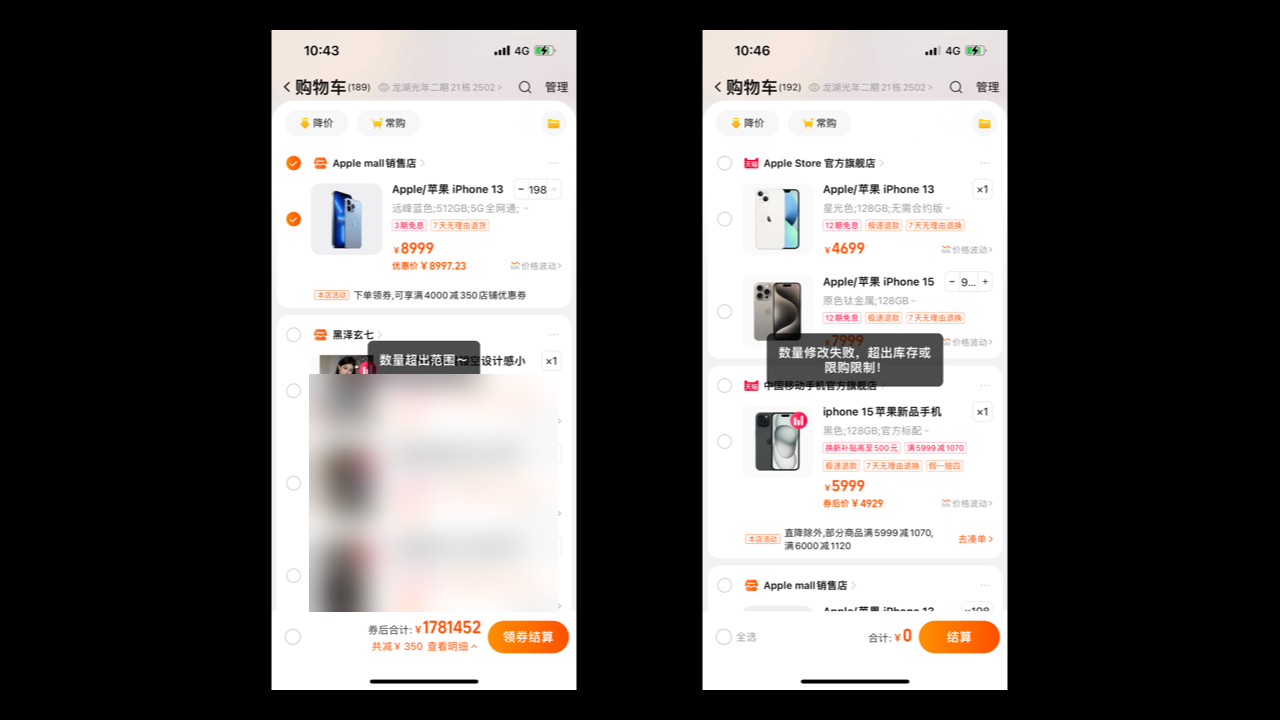
如下圖,僅上一條定義邊界明顯還不夠,就算給了邊界,用戶還是可以隨心所欲的輸入,用戶能在淘寶輸入購(gòu)買 999 個(gè) iPhone,能在設(shè)定用戶名時(shí)輸入任意字符哪怕是邊界之外的。
這時(shí)候在用戶的錯(cuò)誤操作之后我們就需要及時(shí)的反饋。
而問(wèn)題是,立馬反饋容易突兀的打斷用戶的操作流程,這將極大影響用戶的工作效率,會(huì)讓用戶有不好的情緒,用戶希望你能告訴他為什么會(huì)出錯(cuò),無(wú)論是誰(shuí)的錯(cuò)誤(軟件,用戶或者第三方)。
在更廣泛的層面上,更少的錯(cuò)誤消息是網(wǎng)站或應(yīng)用程序總體完善狀態(tài)的良好指標(biāo)。只需要一條寫(xiě)得不好的錯(cuò)誤消息就會(huì)破壞用戶的體驗(yàn),用戶會(huì)記住這個(gè)應(yīng)用的糟糕體驗(yàn)的。
上圖左側(cè)消息示例幾乎犯了所有的錯(cuò)誤,遣詞冰冷、不友好、未給出解決方案等,相反,第二個(gè)示例就友好的給出了解決方案。
我們?cè)阱e(cuò)誤反饋時(shí)要注意使用友好的語(yǔ)氣,不要指責(zé)用戶或者過(guò)度解釋他們的錯(cuò)誤。
上圖左側(cè)錯(cuò)誤消息,大多數(shù)用戶根本看不懂這些“火星文”。即使是只有單一的“確定”按鈕也似乎仍然對(duì)實(shí)際發(fā)生的事情感到困惑不解。
事實(shí)上,很多時(shí)候沒(méi)有人真正知道為什么會(huì)出錯(cuò)。錯(cuò)誤是由用戶引起的,還是由錯(cuò)誤引起的罕見(jiàn)后端問(wèn)題?如果沒(méi)有確切的答案,通常最好使用通用消息,例如第二條錯(cuò)誤消息。
當(dāng)然,這不是一個(gè)令人滿意的解決方案,但這是一個(gè)用戶可以理解并可以采取行動(dòng)的方案。
根據(jù)用戶當(dāng)前的操作和需求,系統(tǒng)能夠?qū)崟r(shí)調(diào)整信息的展示和布局。這種實(shí)時(shí)反饋能夠提升用戶操作的效率和準(zhǔn)確度,因?yàn)轫?yè)面上不相關(guān)的信息會(huì)被減少,使得用戶可以更快地找到他們需要的信息。
通過(guò)分析用戶的歷史行為和偏好,系統(tǒng)能夠調(diào)整內(nèi)容的展示數(shù)量和優(yōu)先級(jí),展示用戶感興趣或可能感興趣的內(nèi)容。這種方法可以提高用戶在使用產(chǎn)品中的轉(zhuǎn)化率,因?yàn)樗峁┝烁觽€(gè)性化的體驗(yàn)。
為了在不同的設(shè)備和屏幕尺寸上提供最佳的用戶體驗(yàn),設(shè)計(jì)師會(huì)采用自適應(yīng)和響應(yīng)式設(shè)計(jì)方法。這包括為不同類別的設(shè)備提供特定的布局,以及通過(guò)改變頁(yè)面結(jié)構(gòu)布局、調(diào)整UI組件大小、顯示或隱藏某些UI組件來(lái)適配可視區(qū)域。
UX交互設(shè)計(jì)師可以利用自適應(yīng)設(shè)計(jì)原則來(lái)創(chuàng)建適合每種屏幕尺寸的布局,確保在每種屏幕尺寸上都能提供最佳的用戶體驗(yàn)。
利用智能設(shè)備上的傳感器收集數(shù)據(jù),理解用戶的使用情景,并在設(shè)計(jì)中添加適應(yīng)性,以提供更透明和貼切的用戶體驗(yàn)。這種智能化的自適應(yīng)系統(tǒng)能夠根據(jù)收集到的用戶信息和上下文來(lái)調(diào)整其行為,從而提供更加豐富和個(gè)性化的體驗(yàn)。
在UI設(shè)計(jì)中,同域原則是一個(gè)非常重要的概念,它強(qiáng)調(diào)在同一領(lǐng)域內(nèi)保持設(shè)計(jì)元素和交互方式的一致性。這樣用戶在使用產(chǎn)品時(shí),可以依據(jù)已有的認(rèn)知和經(jīng)驗(yàn),迅速掌握新的操作,降低學(xué)習(xí)成本。
1、同域原則在UI設(shè)計(jì)中的應(yīng)用
通過(guò)進(jìn)行可用性測(cè)試,可以發(fā)現(xiàn)設(shè)計(jì)中的缺陷和問(wèn)題,從而進(jìn)行優(yōu)化。這有助于提高產(chǎn)品的可靠性和用戶滿意度。
為用戶提供反饋機(jī)制,允許他們報(bào)告問(wèn)題或提出建議。這種開(kāi)放的溝通方式可以幫助設(shè)計(jì)師了解用戶的需求和期望,進(jìn)而改進(jìn)設(shè)計(jì)。
通過(guò)提供撤銷、重做等操作,以及錯(cuò)誤提示和幫助文檔,使用戶能夠從錯(cuò)誤中恢復(fù)并繼續(xù)操作。這種設(shè)計(jì)方法有助于提高產(chǎn)品的容錯(cuò)能力,減少因誤操作導(dǎo)致的不良用戶體驗(yàn)。
采用自適應(yīng)布局可以使界面在不同設(shè)備和屏幕尺寸上都能保持良好的視覺(jué)效果和操作體驗(yàn)。這有助于提高產(chǎn)品的通用性和可訪問(wèn)性。
對(duì)代碼進(jìn)行優(yōu)化,以提高系統(tǒng)的響應(yīng)速度和穩(wěn)定性。這可以減少因系統(tǒng)延遲或崩潰導(dǎo)致的不良用戶體驗(yàn)。
在設(shè)計(jì)過(guò)程中考慮到安全性因素,如使用HTTPS協(xié)議保護(hù)用戶數(shù)據(jù)的安全傳輸;防止SQL注入等攻擊手段;以及采用隱私保護(hù)措施等。這些設(shè)計(jì)方法有助于增強(qiáng)用戶對(duì)產(chǎn)品的信任感和安全感。
雖然近年來(lái)計(jì)算機(jī)界出現(xiàn)了一些質(zhì)疑博斯塔爾法則的聲音,但其核心思想仍然被廣泛應(yīng)用于UI/UX領(lǐng)域,強(qiáng)調(diào)應(yīng)用或網(wǎng)站應(yīng)具備良好的容錯(cuò)能力,允許用戶進(jìn)行任何操作,即使是錯(cuò)誤的或無(wú)效的。
這樣的設(shè)計(jì)理念有助于提升用戶體驗(yàn),因?yàn)橛脩粼谑褂卯a(chǎn)品時(shí)可能會(huì)犯錯(cuò),而一個(gè)寬容的設(shè)計(jì)可以減少用戶的挫敗感,提高產(chǎn)品的易用性。