2024-2-1 ui設(shè)計分享達人
從互聯(lián)網(wǎng)體驗設(shè)計師轉(zhuǎn)行到新能源做用戶體驗產(chǎn)品經(jīng)理已經(jīng)一年多的時間,期間主導(dǎo)了一套完整的智能座艙HMI設(shè)計體系搭建,同時負責(zé)座艙內(nèi)軟件產(chǎn)品的用戶體驗把控及主交互、車控兩個模塊的產(chǎn)品定義。
本文基于0-1的項目背景產(chǎn)出,沉淀完整的主交互策略思路及設(shè)計方法,此篇為第一部分《主交互框架定義》。
主交互策略包含四個方向:主交互框架定義、主交互層級系統(tǒng)矩陣定義、各模塊應(yīng)用策略定義及主交互體驗策略定義。

主交互框架:從多維度綜合考量后定義出的一套交互框架規(guī)范,以此為準則搭建整套HMI交互方案
主交互系統(tǒng)層級矩陣:定義HMI所有模塊之間的層級關(guān)系和交叉矩陣,作為指導(dǎo)開發(fā)過程中各模塊的交互原則
各模塊應(yīng)用策略:針對主交互模塊中不同容器的應(yīng)用策略,如出現(xiàn)/消失機制、支持操作方式、互斥邏輯等;部分策略與主交互系統(tǒng)層級矩陣有重疊
主交互體驗策略:側(cè)重在產(chǎn)品體驗層面的交互策略定義,同樣作為體驗原則指導(dǎo)整個HMI的交互系統(tǒng)設(shè)計及主交互測試驗收標準
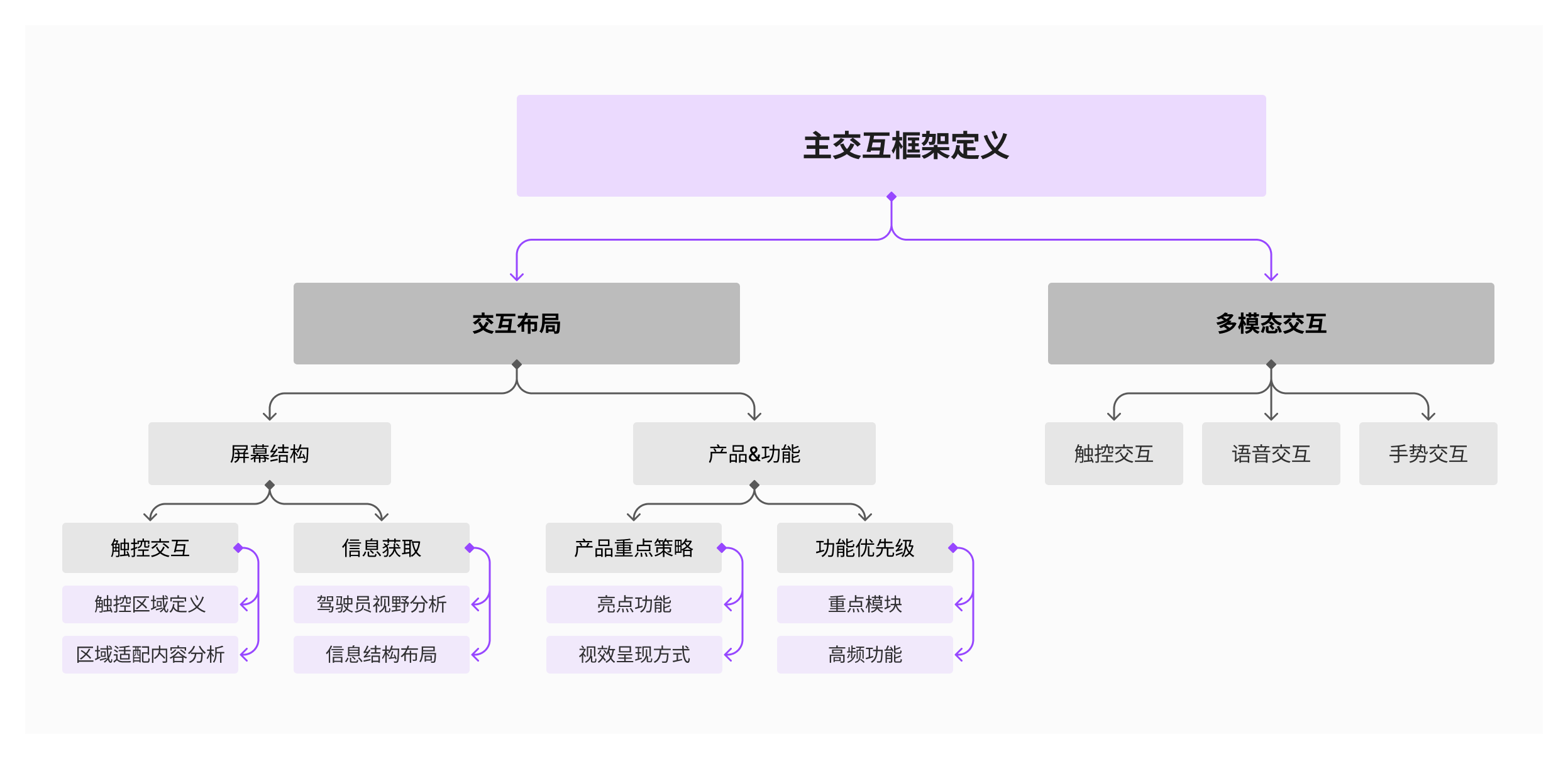
主交互框架分別從屏幕結(jié)構(gòu)+產(chǎn)品功能+多模態(tài)交互三個維度來做定義。

分析屏幕結(jié)構(gòu)時重點關(guān)注兩個方向:屏幕硬件與軟件的結(jié)合以及對應(yīng)匹配的交互方式。
智能座艙內(nèi)常見的屏包括儀表屏、中控屏、HUD、副駕屏、二排扶手屏、后排娛樂屏;中控屏和儀表屏是座艙內(nèi)配備率最高的兩塊屏,中控是新能源座艙的標配,儀表屏通常會根據(jù)自動駕駛能力及產(chǎn)品市場定位來決策配置和尺寸。
車載HMI會基于已經(jīng)定義好的座艙屏幕來設(shè)計,目前行業(yè)主流以橫屏中控居多。思考交互框架時除了需要考量硬件屏幕的外觀、比例外,同時需要盡可能規(guī)避硬件上的短板對用戶帶來的體驗影響。
如中控屏的朝向、角度決定了駕駛員看中控屏?xí)r的視線轉(zhuǎn)動角度,多場景下的光線(白天/黑夜)、天氣(晴天/陰雨天)等外部環(huán)境因素也會對屏幕產(chǎn)生不同程度的視覺影響。基于這些因素需優(yōu)先判斷在HMI設(shè)計過程中是否有需要特別注意的地方。
在行車過程中駕駛員的視線焦點與安全息息相關(guān),車載系統(tǒng)交互中的3秒原則(當視線與注意力超過3秒時危險系數(shù)會成倍增長)決定了車載系統(tǒng)的功能和布局需要同時滿足用戶高效獲取有效信息并在安全時間內(nèi)完成單次操作。
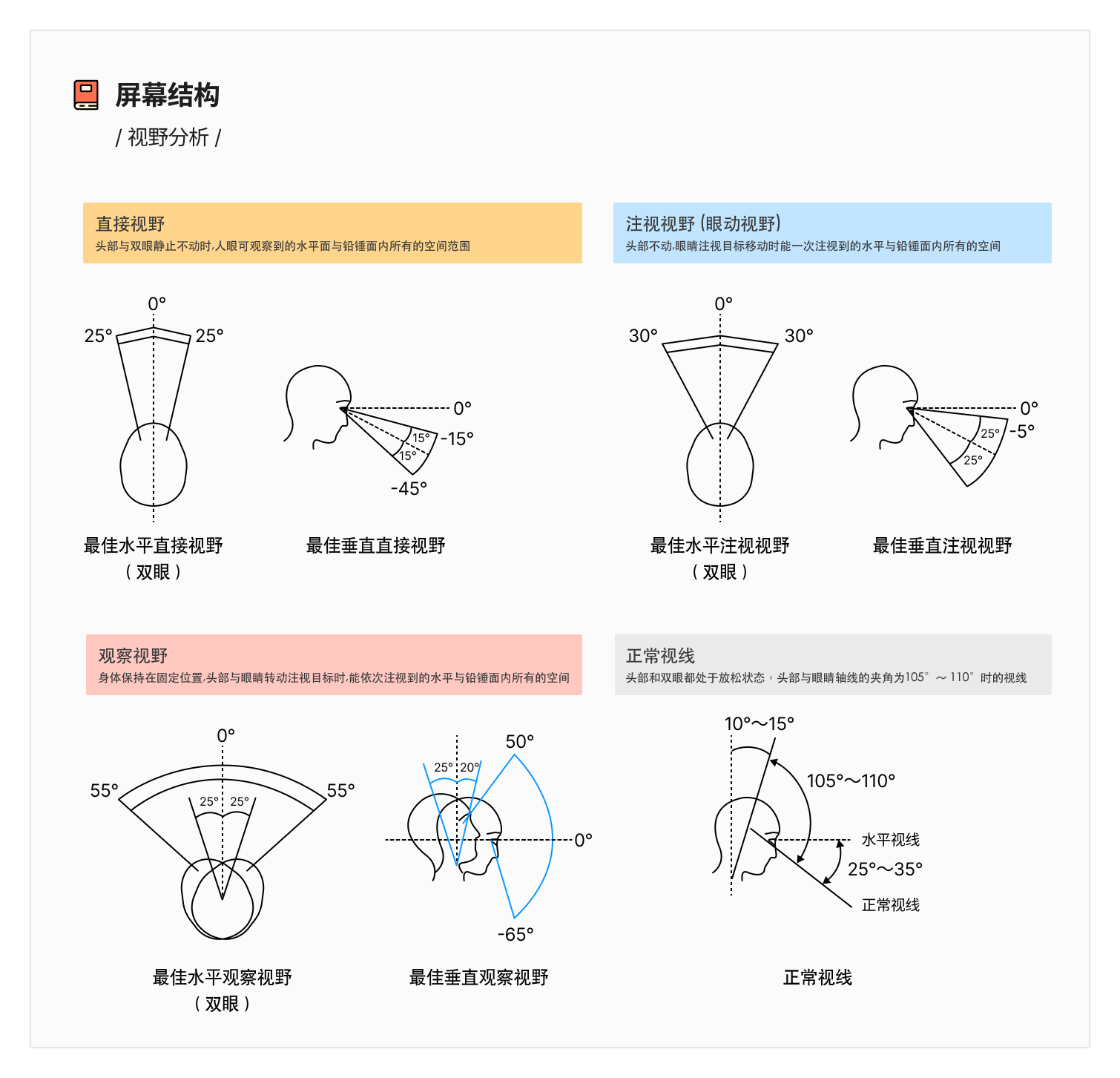
人因工程學(xué)里將人的視野分成三種:直接視野、注視視野和觀察視野。
水平視野最佳值是左右對稱的,但垂直視野最佳值對于水平線不對稱,原因是人的正常視線在水平線之下。

直接視野
可以觀測到儀表屏的全量信息及小部分中控屏(取決于中控屏幕位置),所以儀表屏的位置會放置在主駕直接視野的正前下方
注視視野
通過轉(zhuǎn)動眼球可以觀測到中控屏的左側(cè)區(qū)域,區(qū)域范圍由屏幕形狀決定;最佳觸控交互區(qū)域及功能也會基于【直接視野】和【注視視野】做定義
觀察視野
駕駛員需要同時轉(zhuǎn)動頭部與眼球進行觀測,通過觀察視野獲取信息的區(qū)域不利于放置頻繁變動的信息和高頻操作的功能;這個因素同樣會影響觸控交互區(qū)域的定義及功能的定義
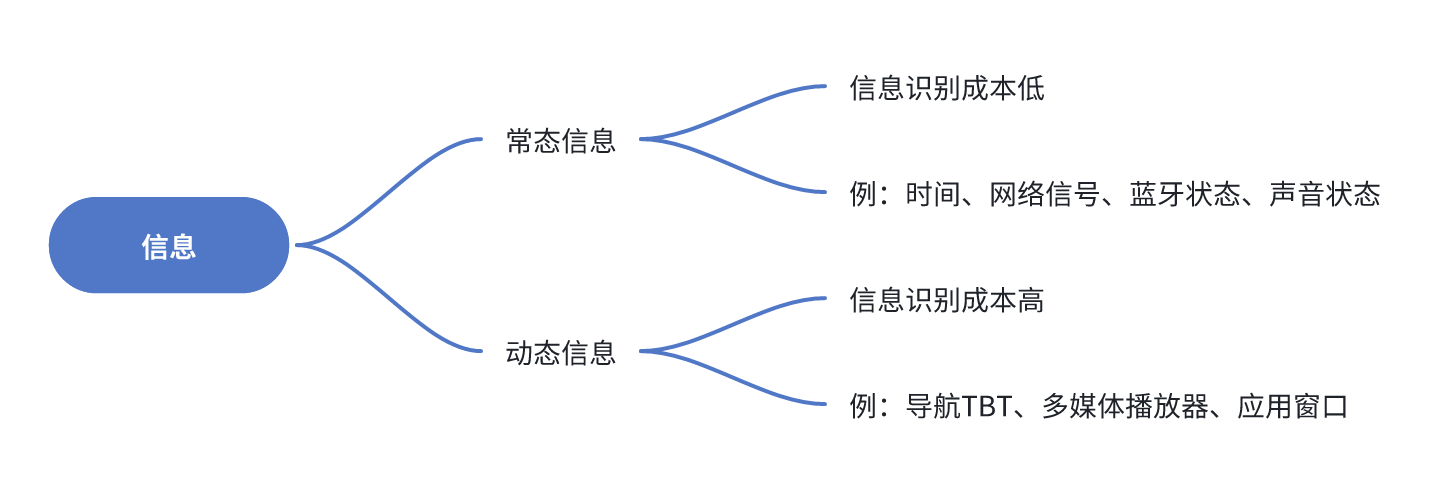
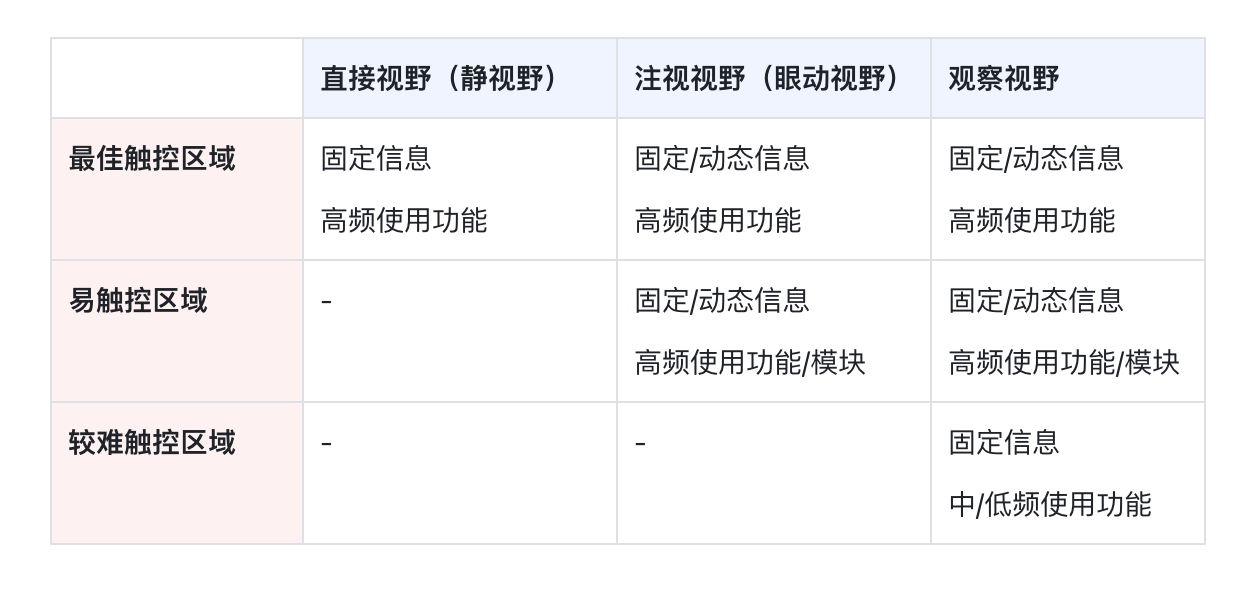
中控屏上的信息會分為常態(tài)信息和動態(tài)信息兩種。信息布局則根據(jù)上述的不同視野特質(zhì)結(jié)合常態(tài)/動態(tài)兩種信息的特質(zhì)來推倒出中控屏上不同區(qū)域承載什么信息類型。

從人機交互的角度,在豎屏高度較高的情況下駕駛員操作豎屏屏幕最頂端及右上角區(qū)域時身體角度會發(fā)生變化。觸控交互區(qū)域和駕駛員視野是緊密關(guān)聯(lián)的。
不管是橫屏還是豎屏的最佳觸控區(qū)域都是屏幕左側(cè)偏下側(cè)的位置,屏幕中間段次之,最頂端及右上角為較難觸控區(qū)域;觸控交互的范圍定義完成后,再根據(jù)每個區(qū)域的特性去定義適合承載的功能類型。

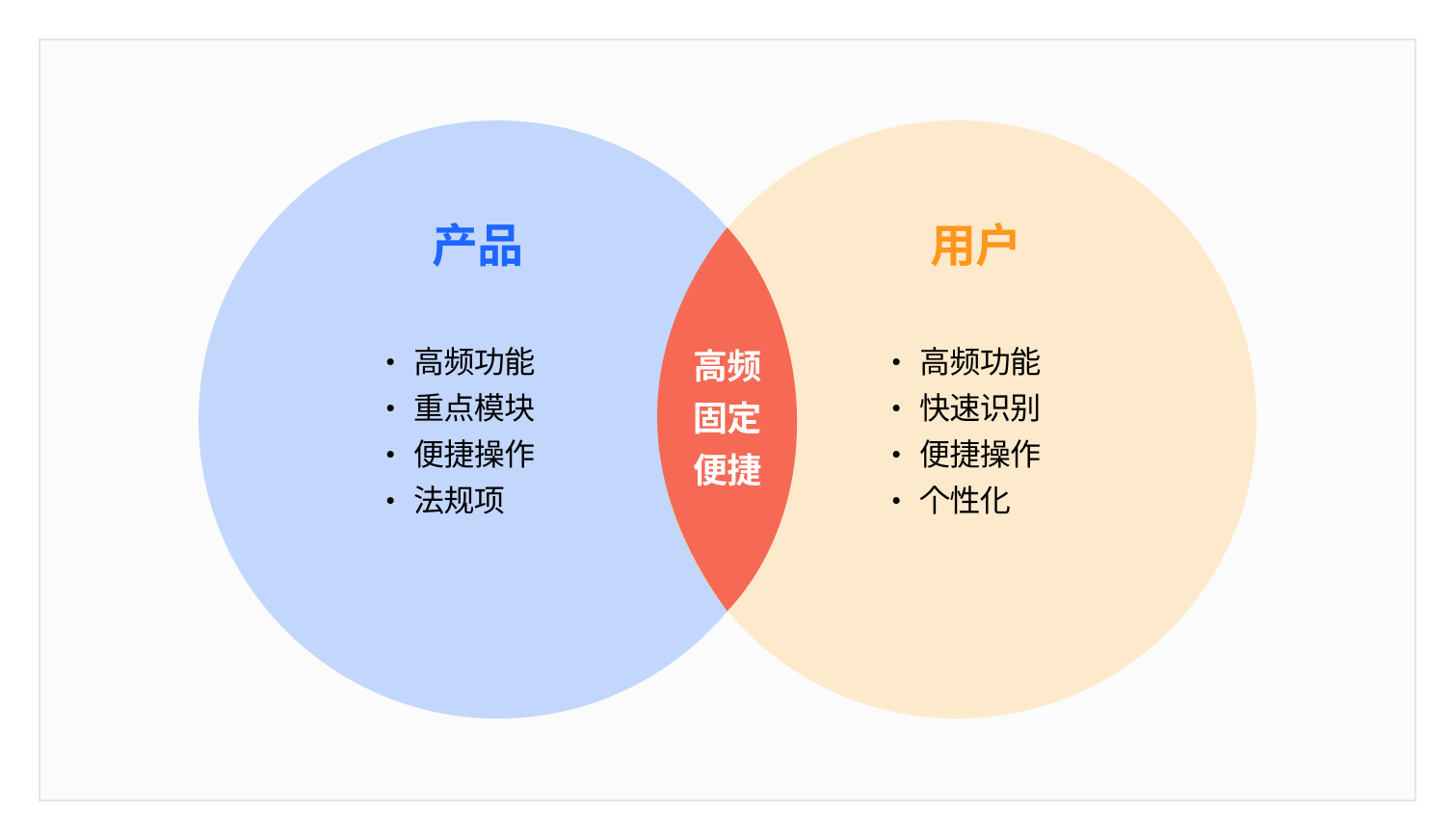
最佳觸控區(qū)
最佳觸控區(qū)放置的功能需同時滿足產(chǎn)品側(cè)和用戶側(cè)的需求,共性為高頻使用功能、信息識別成本低、交互便捷。易觸控區(qū)域及較難觸控區(qū)域的內(nèi)容推倒以此類推。

產(chǎn)品案例
最佳觸控區(qū)域除了覆蓋Dock外,也會覆蓋一部分功能或應(yīng)用區(qū)域,在內(nèi)容策略上每家的產(chǎn)品定義不同。
如小鵬G9的Launcher最佳觸控區(qū)域內(nèi)容包括左側(cè)整條豎Dock+3張組合功能卡片(可上下滑動)+語音+部分地圖功能
理想L9的Launcher最佳觸控區(qū)域內(nèi)容包括L型Dock+1個半組合功能卡片,功能卡片默認第一張是地圖,卡片可左右滑動,順序支持自定義
橫屏的L型Dock的底部僅有左側(cè)一半在最佳觸控區(qū)域,所以通常會放置以主駕為核心的產(chǎn)品功能,右側(cè)非最佳觸控區(qū)域則會放置副駕調(diào)節(jié)項或較低優(yōu)先級的功能。從產(chǎn)品功能和使用頻率來說并不會影響主駕的用戶體驗。

產(chǎn)品功能在主交互框架里側(cè)重考慮的是重點功能模塊以及相關(guān)的視覺效果呈現(xiàn)形式。
從功能模塊角度來說,車回歸本質(zhì)上是交通工具,所以優(yōu)先級最高的一定是用車場景下高頻且必要的功能。座艙內(nèi)中控屏的高優(yōu)先級模塊包含自動駕駛、車輛控制、多媒體、地圖導(dǎo)航以及設(shè)置。
結(jié)合上述的屏幕結(jié)構(gòu)分析,按照產(chǎn)品策略和功能優(yōu)先級做綜合判斷對應(yīng)的交互區(qū)域里承載什么內(nèi)容。

從視覺效果角度則在定義了產(chǎn)品重點策略后,結(jié)合當前業(yè)內(nèi)的主流視覺風(fēng)格考量是否將重點策略(功能)通過視效手段放大呈現(xiàn)。
視效對于主交互層面的影響在于視覺效果在主交互框架中的分布占比,如果視效元素作為亮點出現(xiàn)在HMI多個場景下,則需要定義詳細的串聯(lián)交互方式。
產(chǎn)品案例
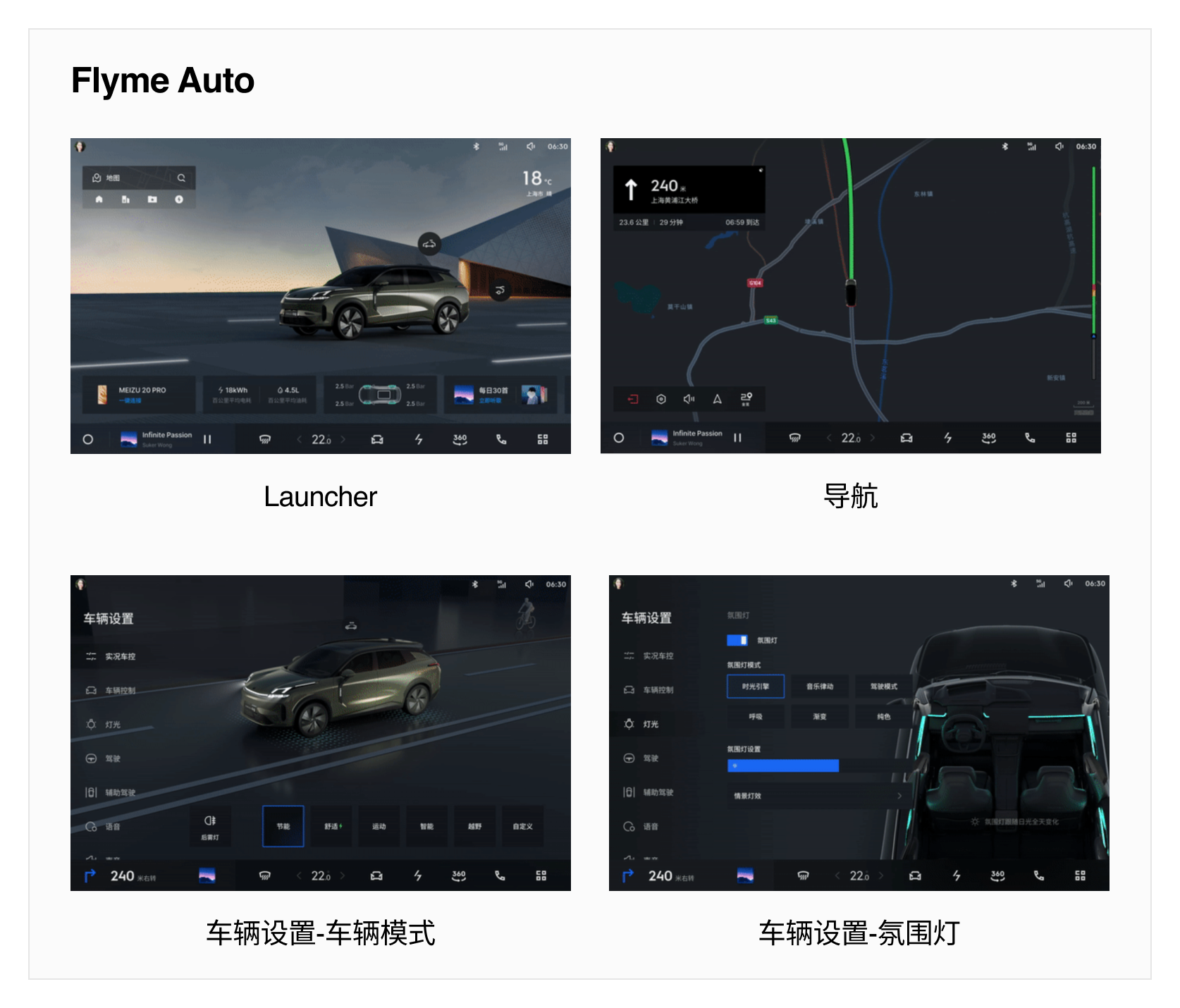
3D是目前HMI的視覺風(fēng)格趨勢,多家主機廠已經(jīng)將3D元素融入HMI中,提供給用戶可玩性來增強產(chǎn)品體驗。
Flyme Auto的解決方案中使用了大量一鏡到底的3D場景來展示車輛的狀態(tài)、導(dǎo)航和智能駕駛輔助系統(tǒng)等信息。
在這個案例中主交互框架需要考慮的是:
1.3D場景在Launcher界面中的呈現(xiàn)方式是融入場景中作為視覺背景還是同時承載產(chǎn)品功能?
2.3D元素僅出現(xiàn)在Launcher場景中還是作為一個貫穿HMI的元素?哪些模塊中需要用到此元素?
3.3D場景貫穿HMI的話,鏡頭轉(zhuǎn)場如何切換?總共有多少個轉(zhuǎn)入/轉(zhuǎn)出的場景?

定義座艙內(nèi)包含的所有交互方式。語音交互和手勢交互的定義會依賴語音和自動駕駛這兩塊業(yè)務(wù)策略,所以在主交互層面主要關(guān)注座艙內(nèi)交互行為的統(tǒng)一性以及與HMI聯(lián)動的場景上。
主交互框架是為整個車載HMI服務(wù)的,相對其他功能模塊來說要更具備全面性和完整性。定義的過程中除了從交互設(shè)計的角度做分析,也要從整個HMI車載系統(tǒng)的多維度做綜合考量和平衡。
下一篇是《主交互系統(tǒng)層級矩陣》的定義方法,內(nèi)容重點為如何拆分主交互系統(tǒng)層級以及與開發(fā)層級定義做對應(yīng)。
作者:阿尤女士
來源:站酷
藍藍設(shè)計(m.axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍藍設(shè)計的小編 http://m.axecq.cn