作為設計師,我們經常需要做產品的視覺風格定義。那么什么是視覺風格,具體又要怎么定義?我隨便在群里問了下這個問題,好像大多都比較模糊,更別說設計行業外的人了。
借這個問題,我想來聊聊我的理解,希望對大家有所啟發。
對于不同的領域或產品來說,視覺風格的定義、要素以及設計方法,可能也是完全不同的。
在理解“視覺風格”這個詞之前,我們先把它拆開來看,先嘗試理解下什么是“風格”。
"風格" ,是一個相對抽象的概念,指的是一種在作品或創作中表現出來的獨特方式或特征。
相較與“視覺風格“,它通常是一個更廣泛的概念,可以應用于多個領域,包括藝術、設計、文學、音樂等,具體體現在內容、形式、技巧、表現等方式上。
"視覺風格" 是風格的一個具體領域,通常用在藝術、設計和多媒體上,比如我們常說的插畫風、攝影風、平面風、網頁風、OS 系統風格等。
視覺風格強調了視覺元素和視覺方面的獨特性,如顏色、構圖、圖案、排版、字體、動畫等。通過這些視覺要素,創造出一種獨特的視覺外觀,帶給用戶情感上的感受。
一個成熟的視覺風格,往往會給人帶來一種特定的感覺,并與特定的產品產生關聯,形成心理印記,從而因為風格而記住它,所以視覺風格在產品設計中重要性不言而喻。
我們把話題再聚焦一點,今天主要聊聊互聯網產品的視覺風格。
當我們體驗到一個產品或者看到一張圖后,從哪些角度去拆解出它的風格特征呢?
一般可以從作品中的色彩、排版、質感、字體、動畫、圖案、構圖等等設計要素進行分析,看看這些視覺元素組合關系和比重。
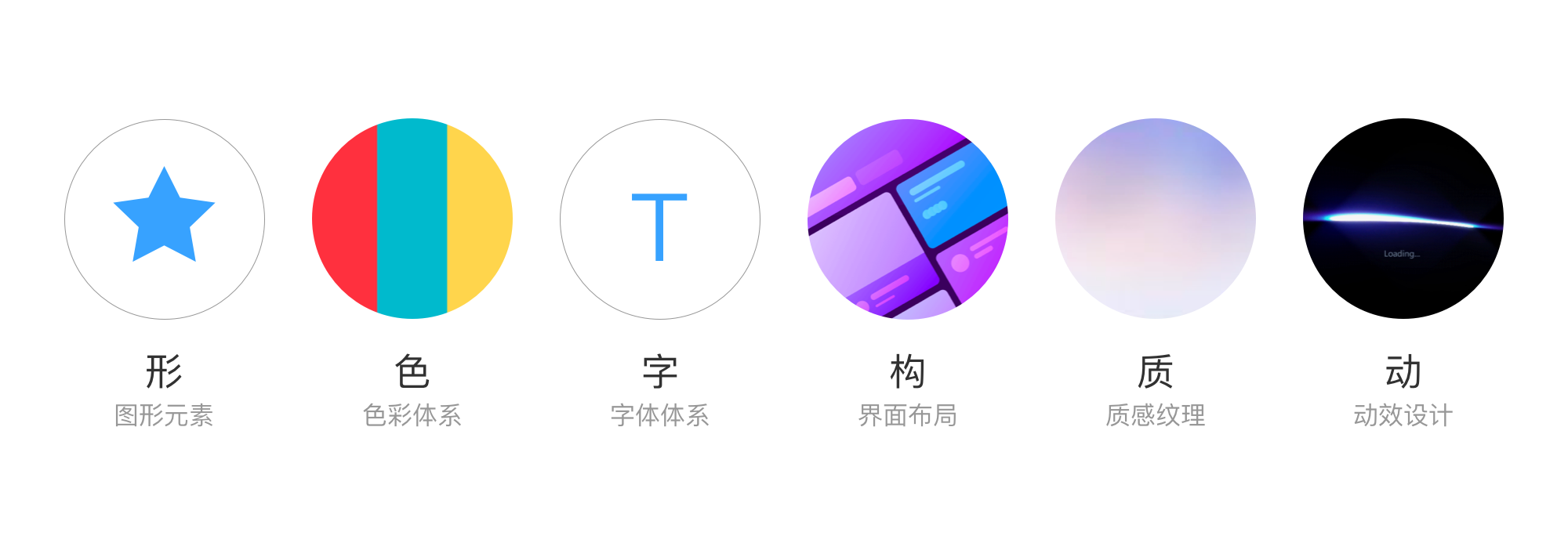
講到這里,在我們視覺設計領域的最新趨勢下,通常用六個字 ”形、色、字、構、質、動“ 來制定視覺風格帶給人的感受。
其實我在看作品集的時候,一般也是從這些角度去分析作品的專業度,然后再結合業務場景,看做的視覺方案能否有效解決業務問題。
另外,平時提到的審美練習,講究一個多看多分析,去思考設計背后的原理,組合方式。多去研究美的東西的特點,看細一些,也可以嘗試從以上這些角度去拆解一套視覺設計。
對視覺風格有了理解,平時也知道從哪些角度去看一張圖了,那么接下來就需要多去了解一些比較常見的視覺設計風格,了解具體的表現手法。
當把視覺風格聚焦到 APP 和網頁設計等互聯網產品時,風格其實也有很多,說一些比較常見的。
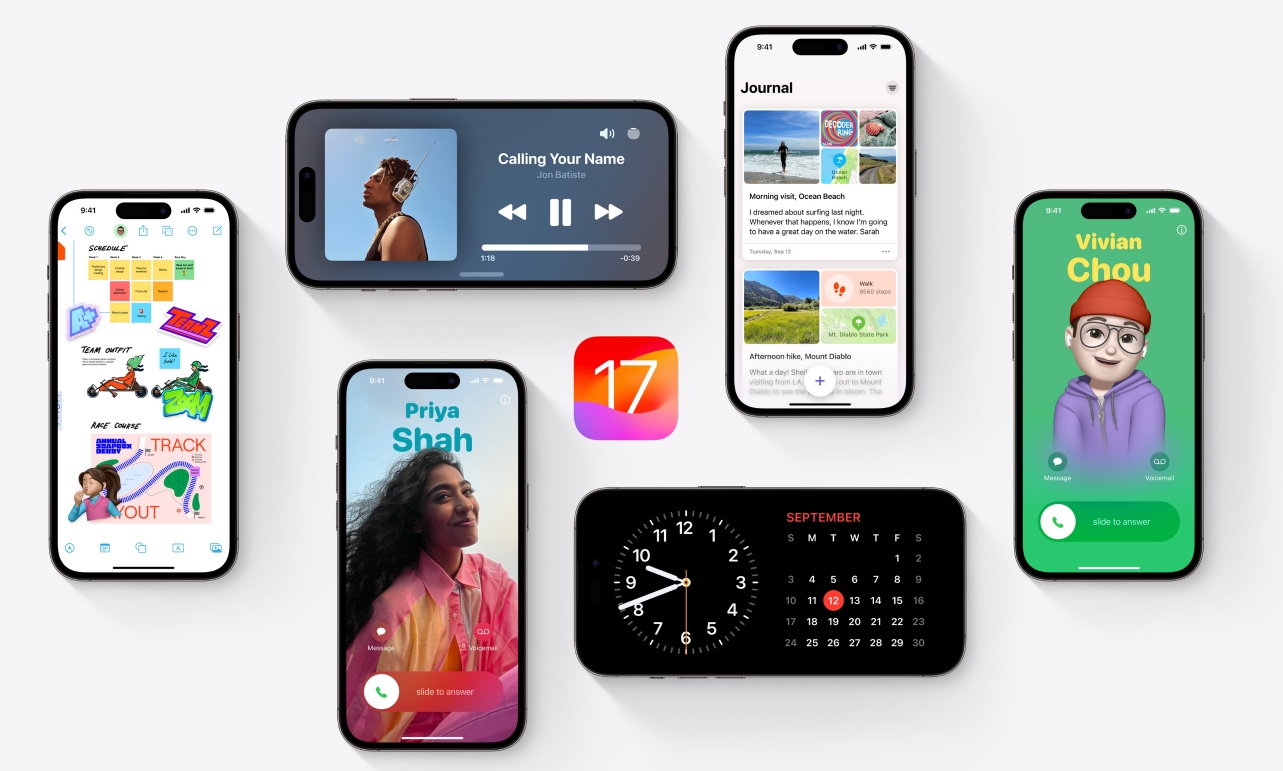
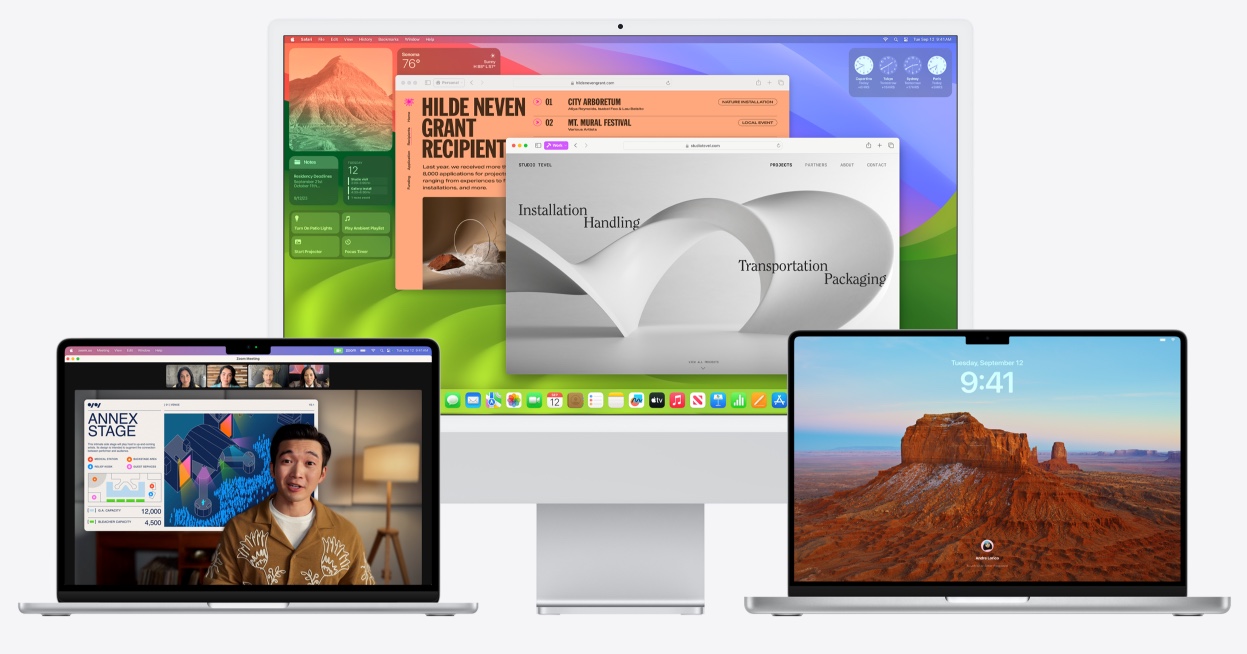
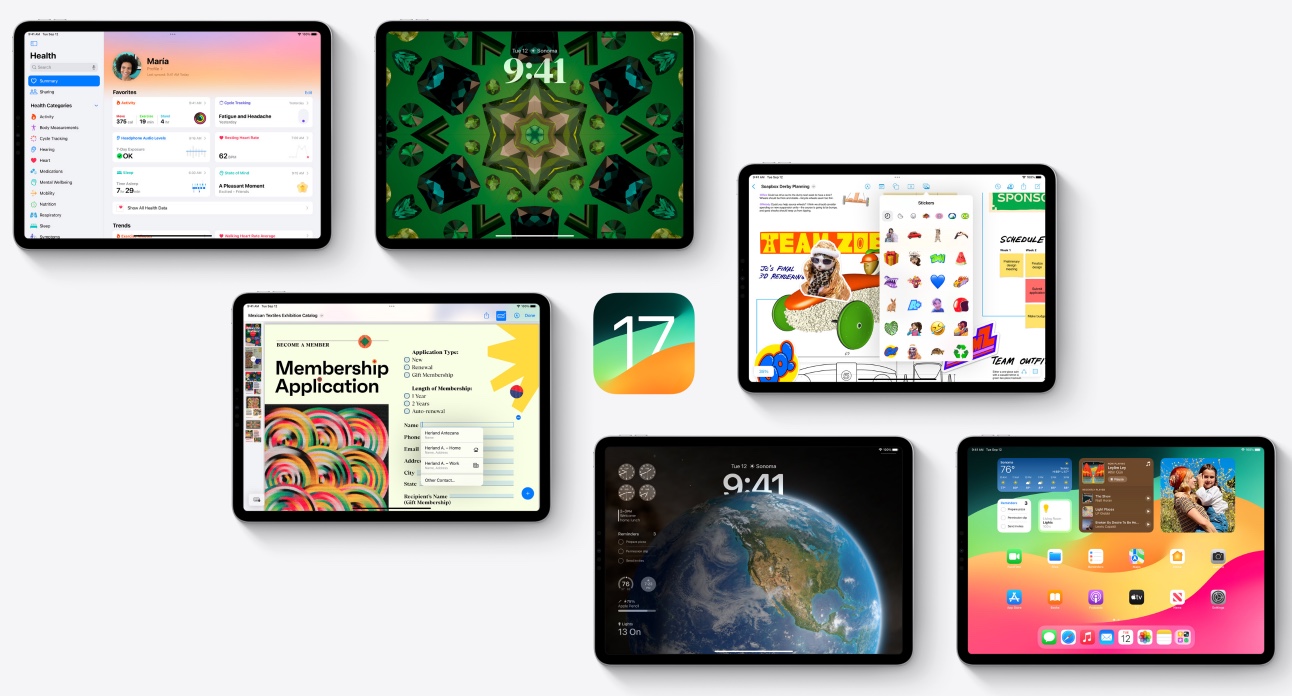
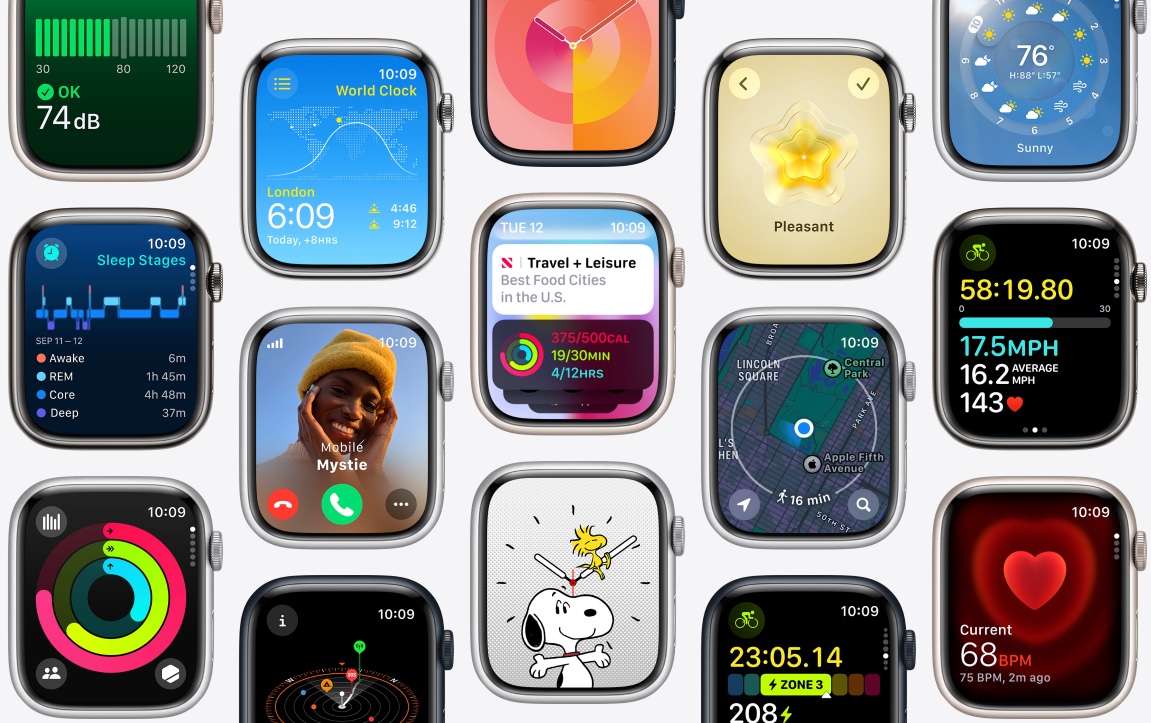
1. 蘋果風(Apple Design)
以毛玻璃材質為特點,絲滑的動態效果,輕擬物的質感。蘋果的設計強調平滑的曲線和圓潤的邊緣,常常使用明亮的顏色,注重圖像和照片的質量。
毛玻璃材質是貫穿蘋果設計中的設計語言,關于這一點我以前也專門寫過文章:
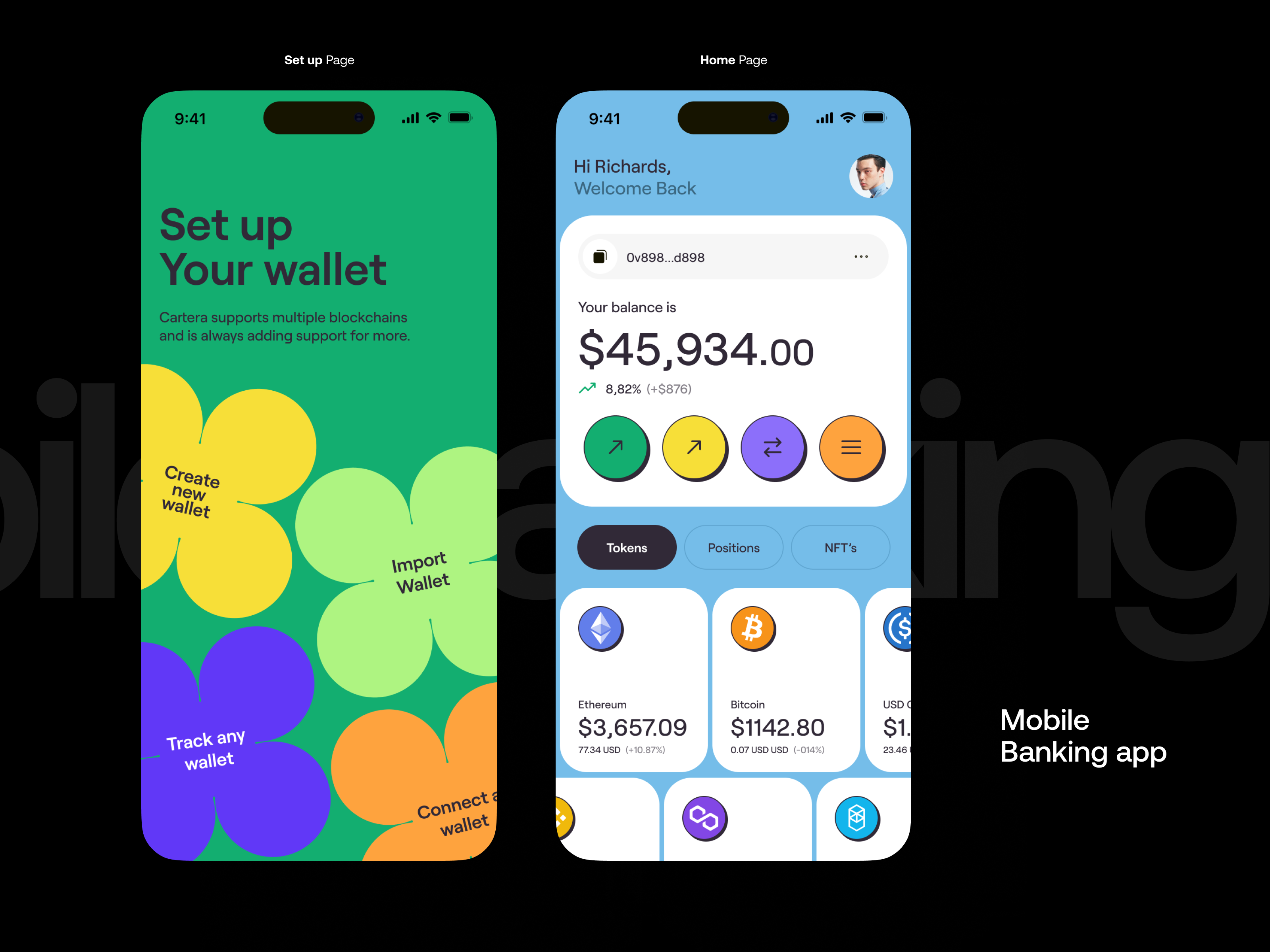
扁平設計是一種簡化的設計風格,通常會用明亮的顏色、清晰的圖標和簡化的界面元素。我印象中有一小段時間,這個風格很流行,微軟是最早將這種設計風格應用于其界面的公司之一。
在平面設計中,所有元素都應該有它存在的價值,哪怕裝飾元素也是如此。如果某個方面沒有任何功能用途,就會分散用戶的注意力。這就是扁平化設計簡約本質的原因。
然而,僅僅因為它缺乏任何華麗的設計并不意味著這種風格很無聊。明亮、對比鮮明的顏色能輕松吸引注意力并引導用戶的視線。
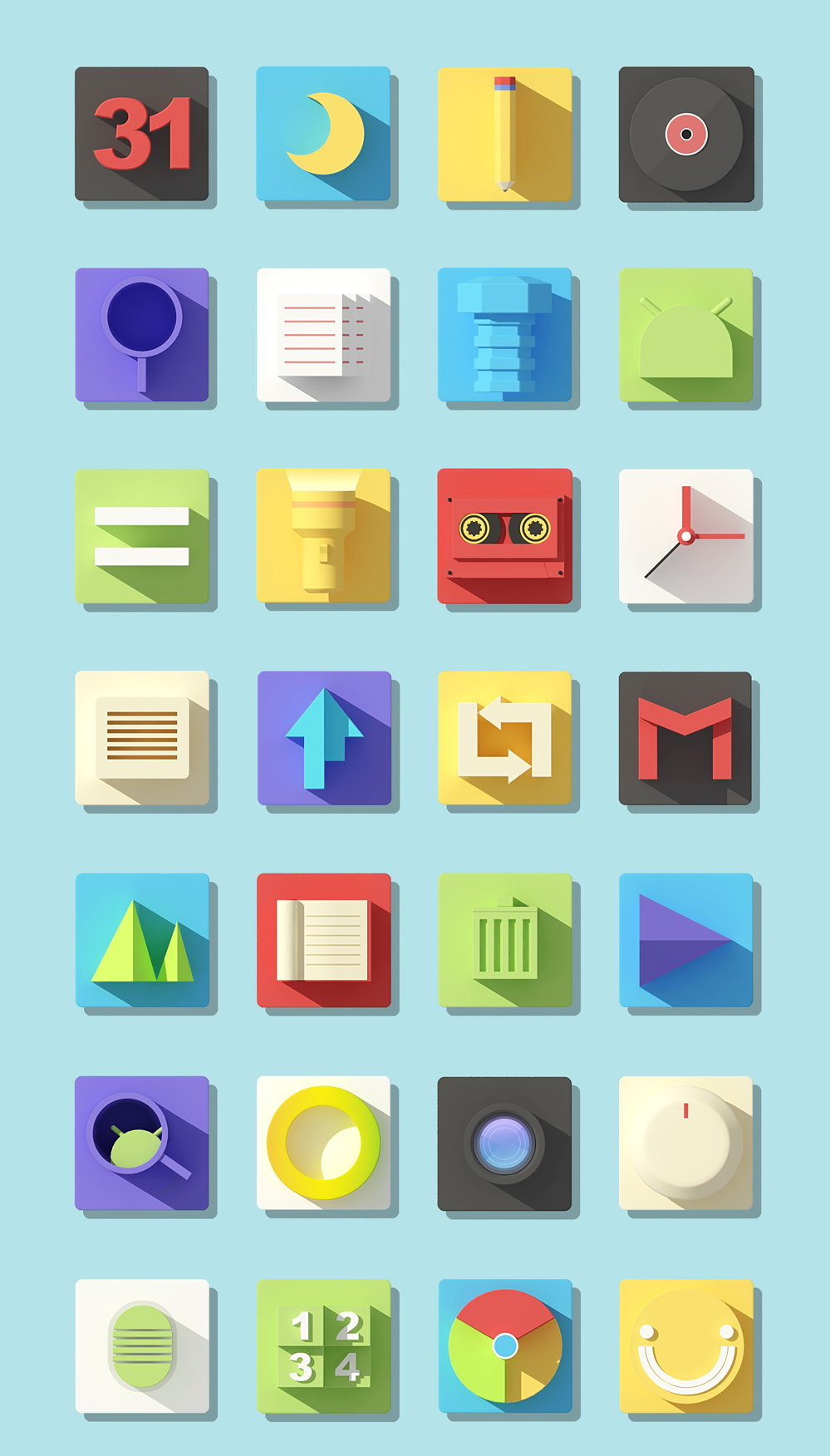
有些設計師可能會覺得這種風格過于樸素,就給它增加了一些其他細節,比如長投影就是那個時期出來的。
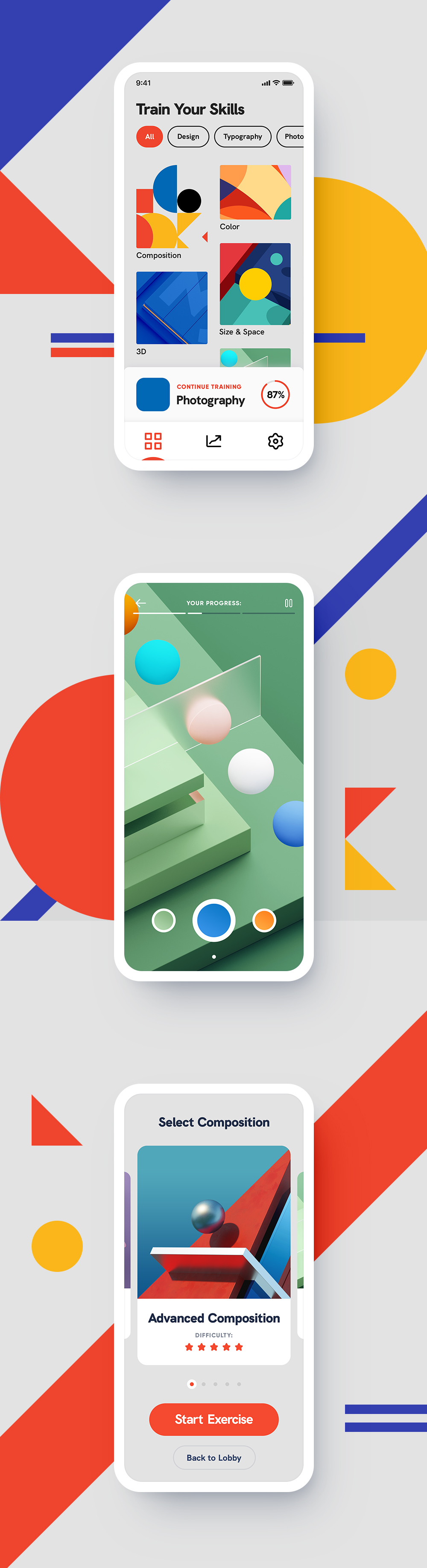
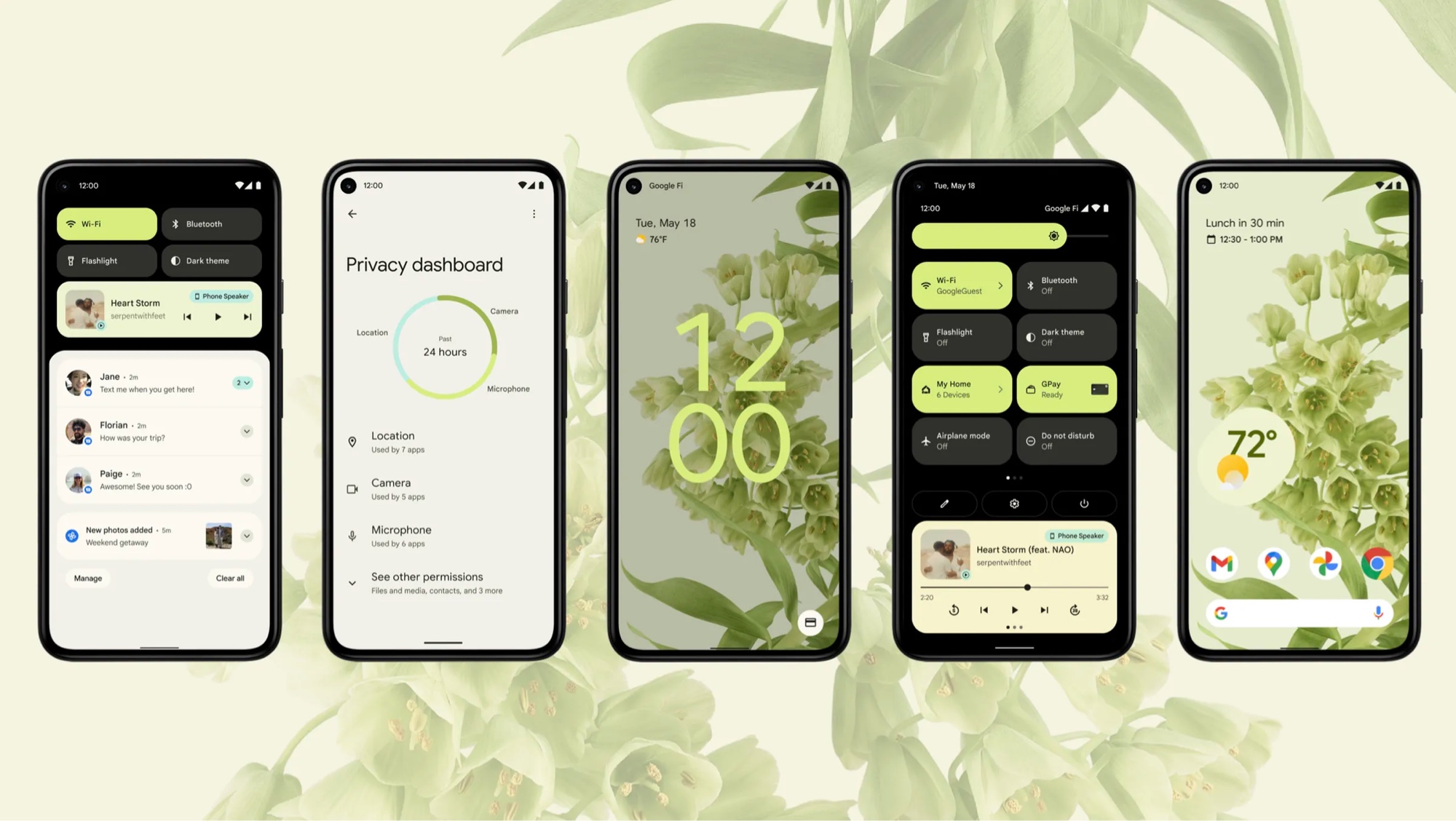
當然上面這套長投影,年代比較久遠了一點,下面這套作品的扁平風格上就更現代一些。
在這套風格中,能看出來也是趨向于扁平化的,顏色在使用上飽和度也沒有很高,質感也很克制,讓用戶更聚焦在內容上。
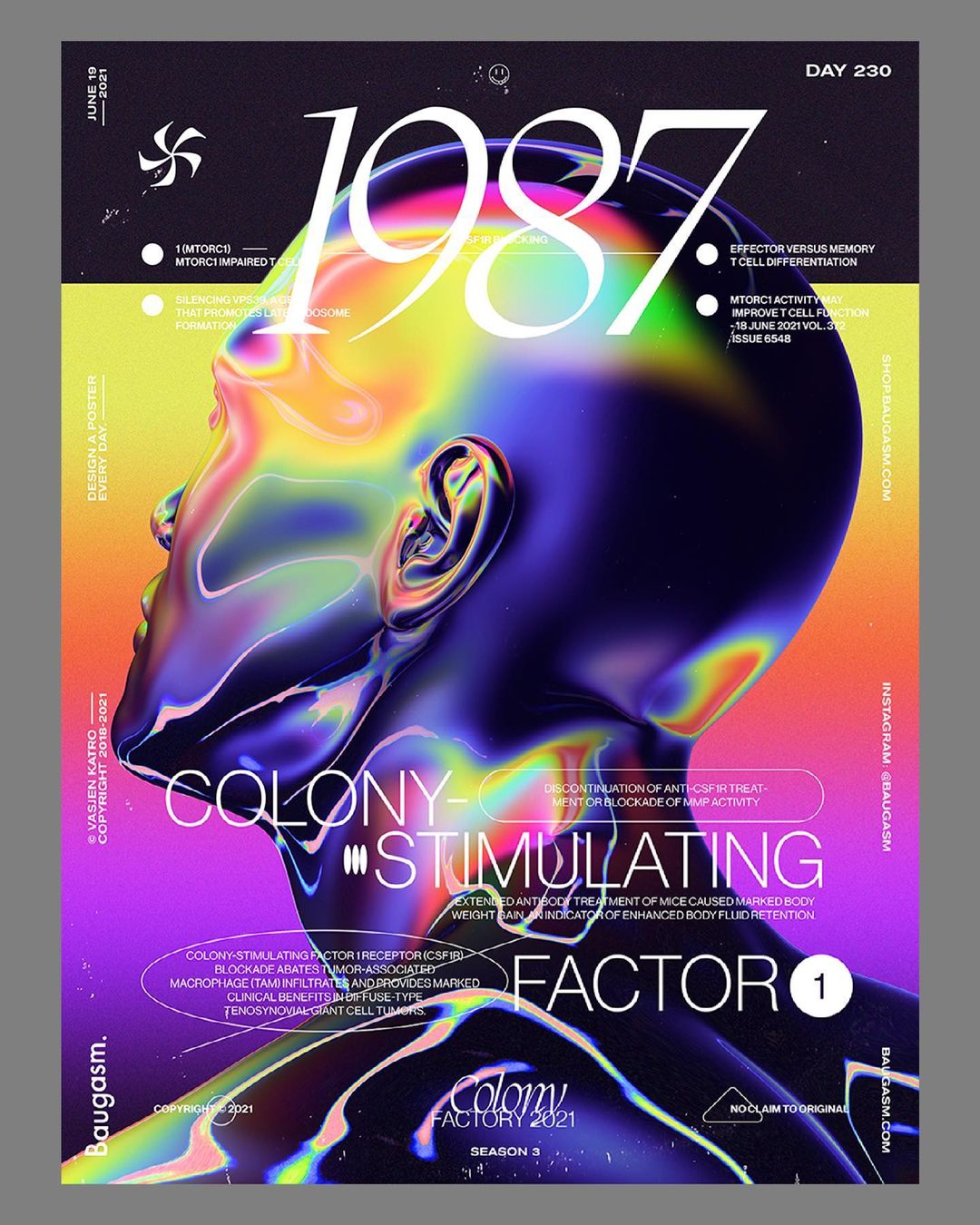
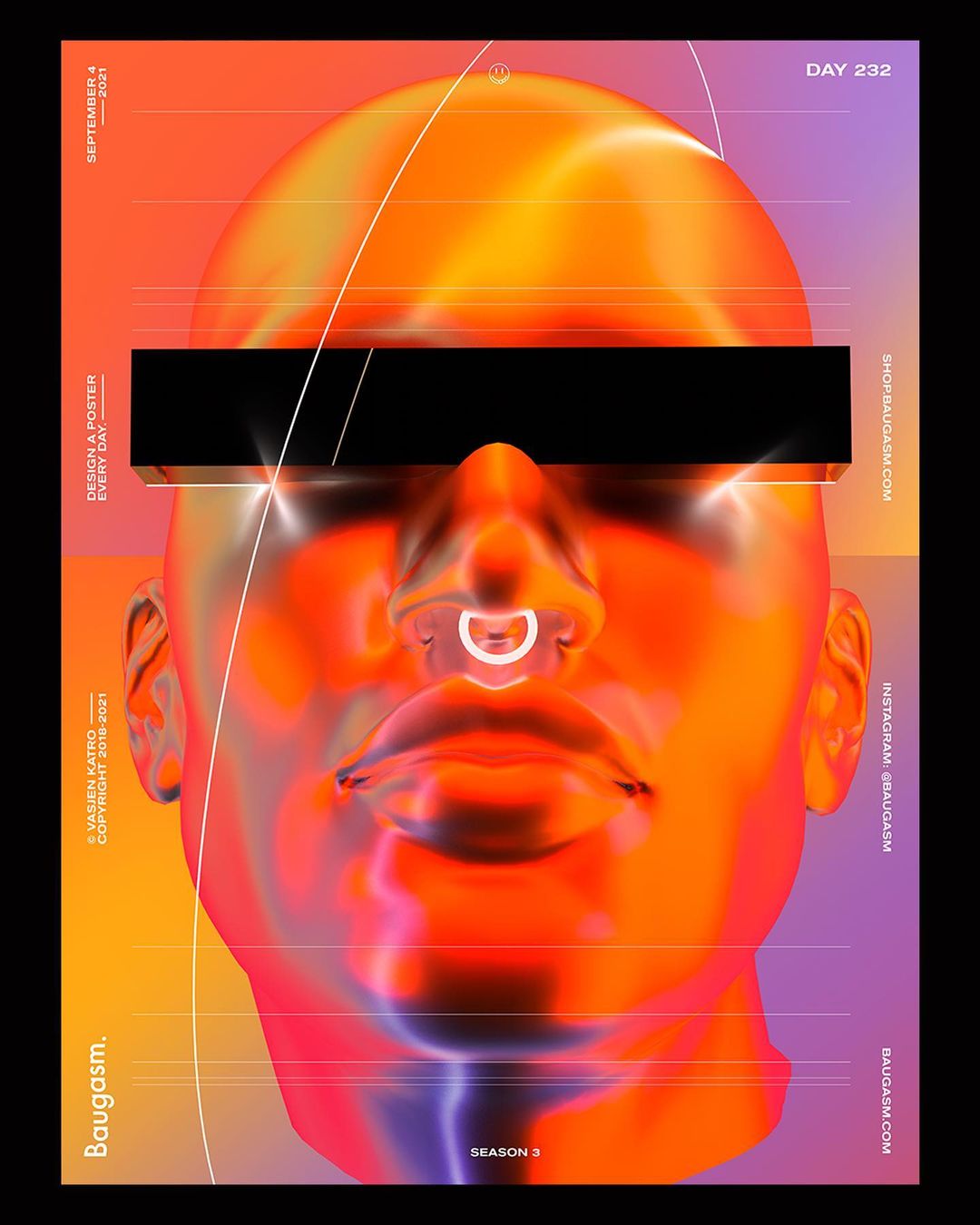
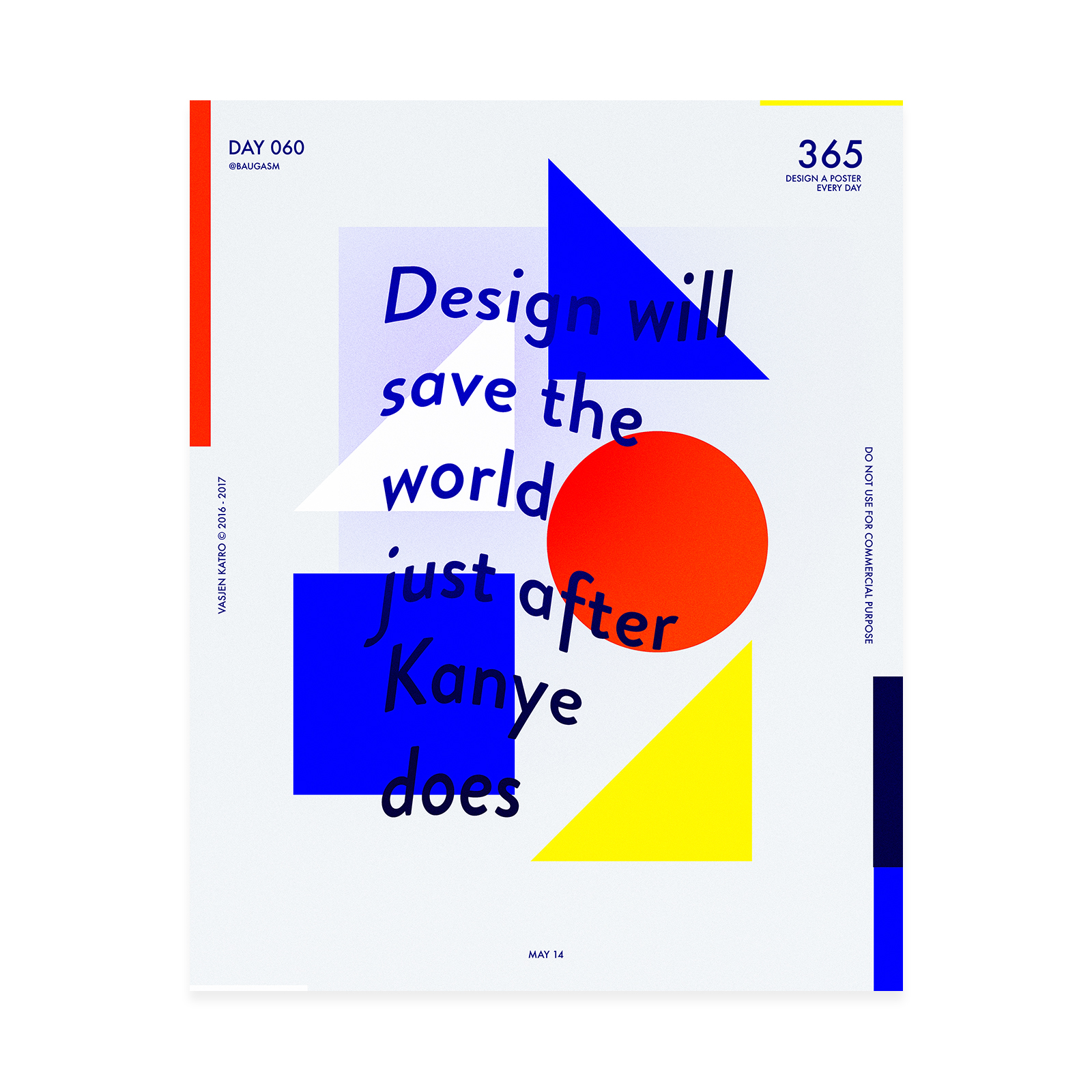
這種風格常用在海報設計中,以吸引特定用戶或傳達創新的形象。這些風格可能包括不尋常的圖形、顏色和排版。
這個風格我印象最深的就是 Behance 上的一個老哥做的 365 天挑戰,每天一張腦洞海報,幾乎每一張都是精品。如果沒看過的也可以去圍觀下,我把地址也放上,ins 上還在更新。
- https://www.behance.net/katro16
- https://www.instagram.com/baugasm
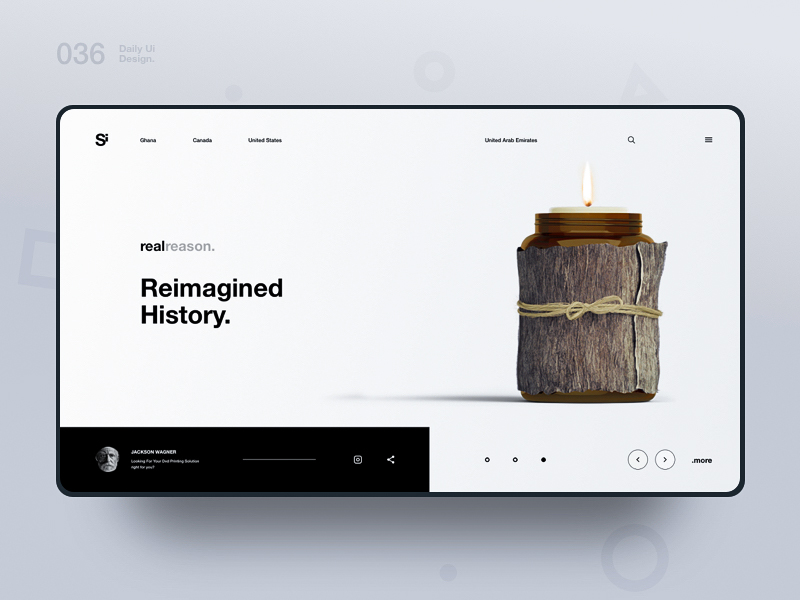
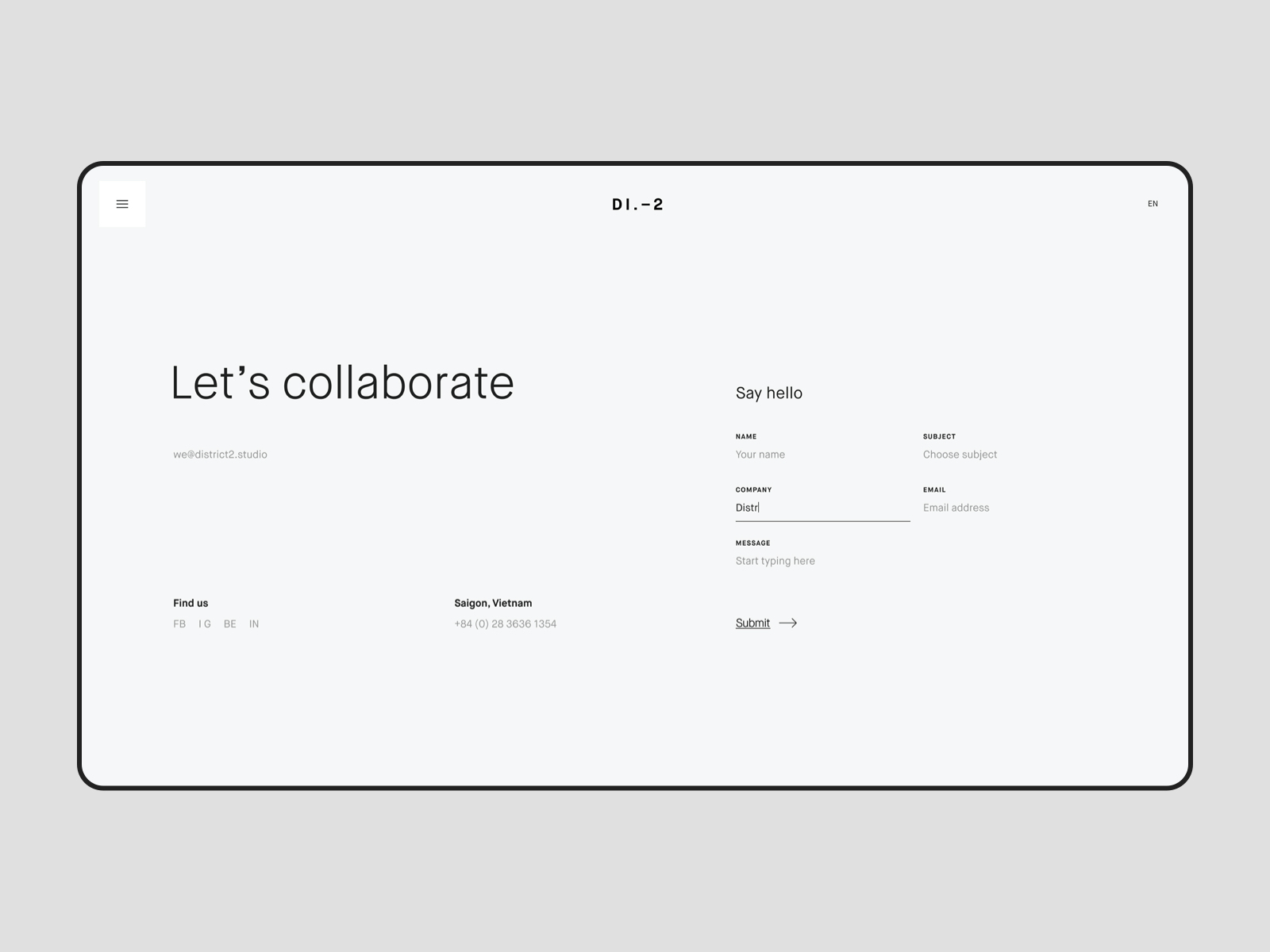
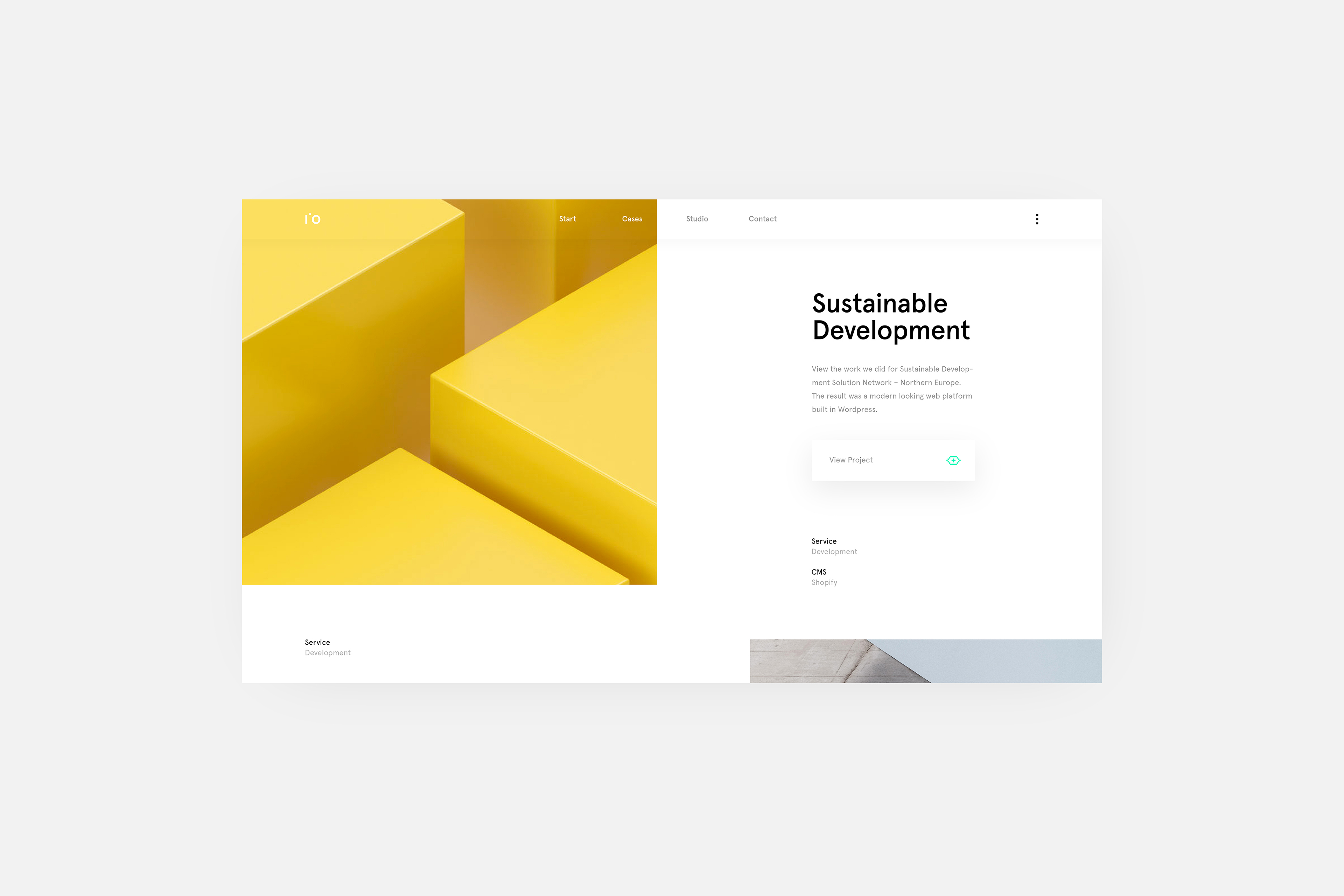
極簡主義設計注重簡潔和內容集中,通常使用簡化的元素和無冗余的界面。它適用于需要用戶專注于核心任務的應用。
這種設計通常會用到大面積的留白,以及黑白灰的顏色搭配,高質量的大圖,使得整個設計具備很強的高級感。
這個風格我以前也有專門寫過文章《Behance 首頁推薦的作品集為什么這么高級?我們能從中學到什么?》。
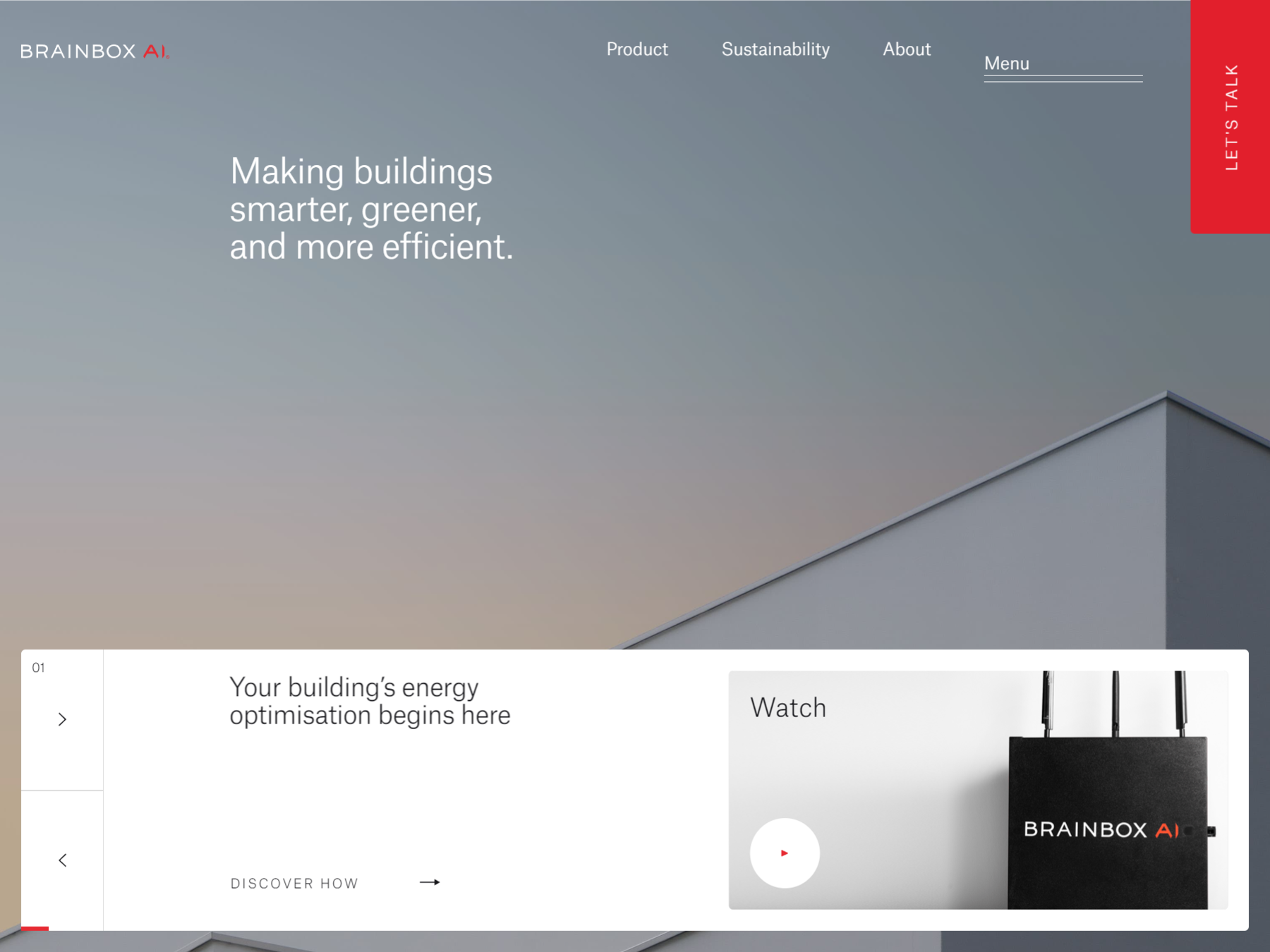
來源: https://www.awwwards.com/sites/brainbox-ai
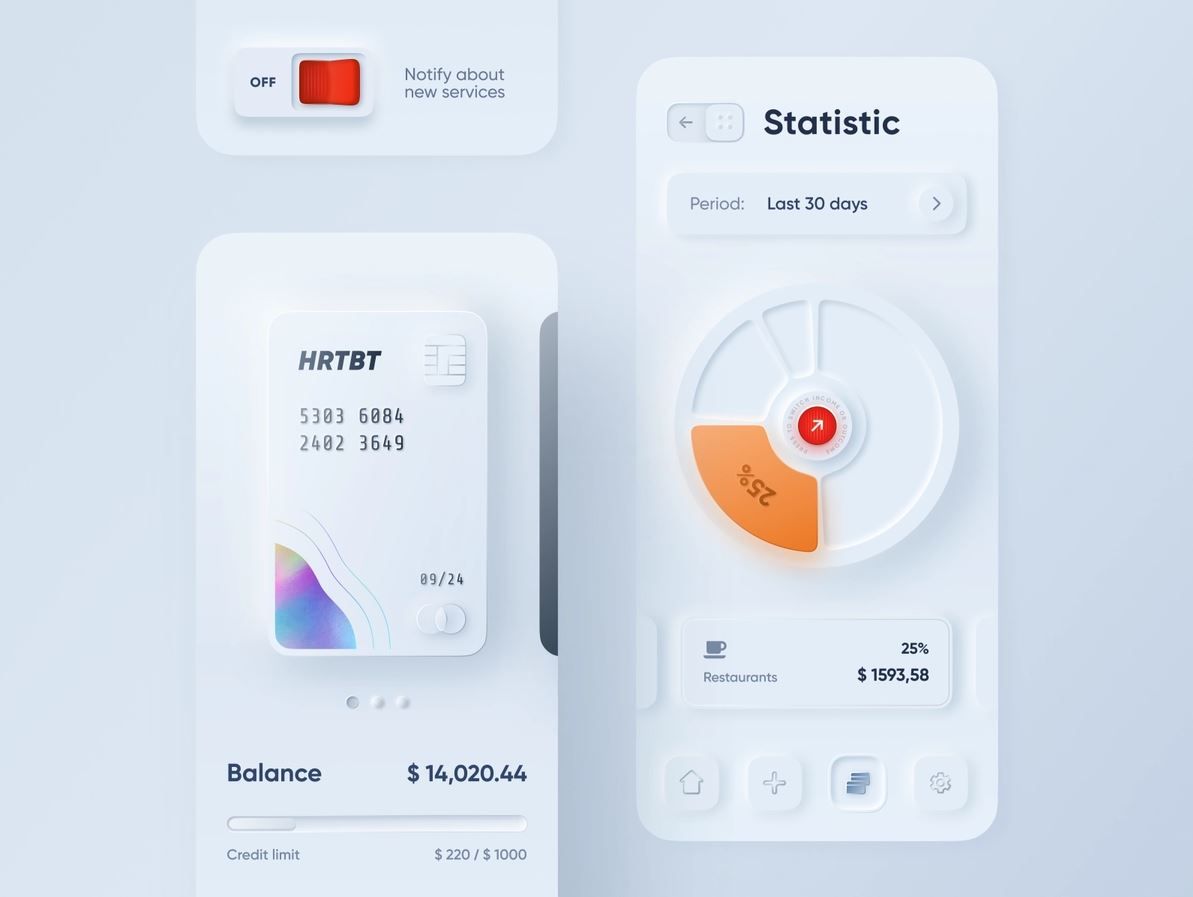
這種設計風格,通過使用逼真的陰影和光線效果來模擬物理世界中的物體,同時保持扁平化和簡約的設計。
這種風格曾經內風靡了一陣子,現在好像又見得比較少了。
我其實對這種風格不是太感冒,原因是這種質感似乎顯得有些多余,還會占用一部分內容空間,信息利用率不高。它的設計樣式也做的比較搶內容,美觀度上我個人也不是太喜歡。
關于這種風格設計,之前也寫過文章《新擬物化會是 2020 年的 UI 設計趨勢嗎?》
來源:https://www.interaction-design.org
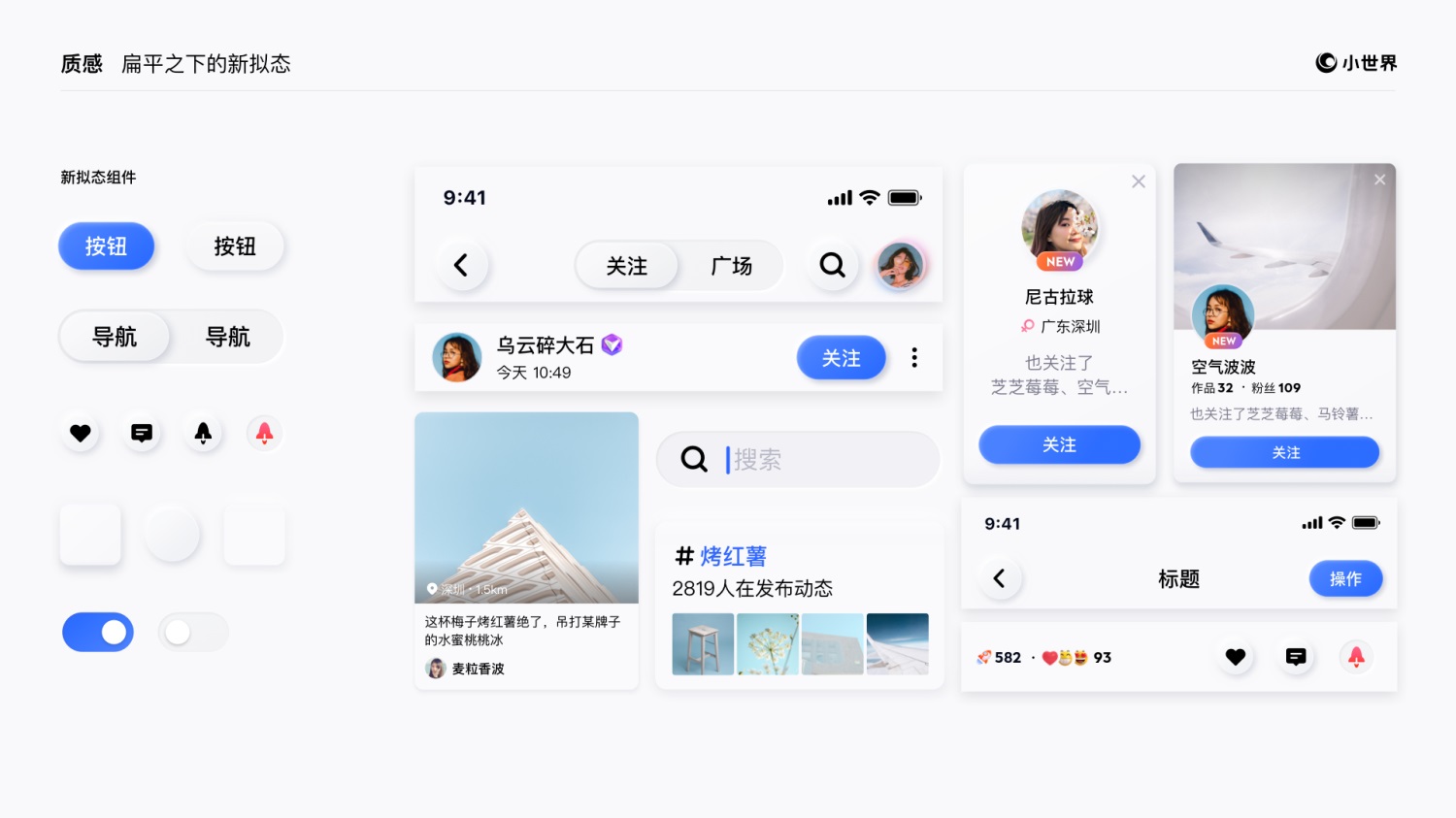
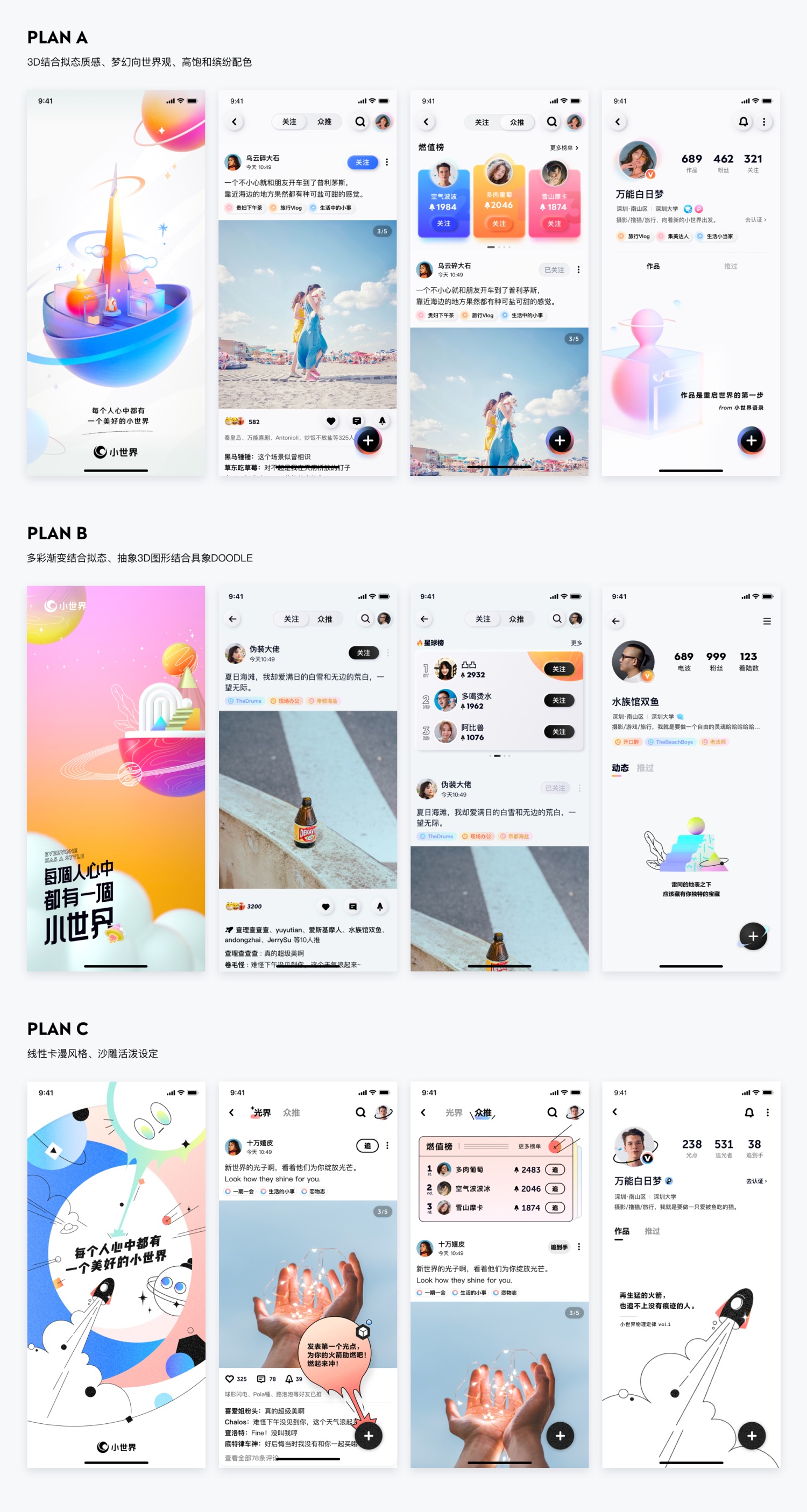
之前 QQ 的小世界第一版出來的時候也用到了這個風格趨勢,給人眼前一亮的感覺。
即使是新擬物風格,其中也是可以做一些不同發揮的,這里也可以一起看下他們當時做的方案對比,體會下不同風格的側重點
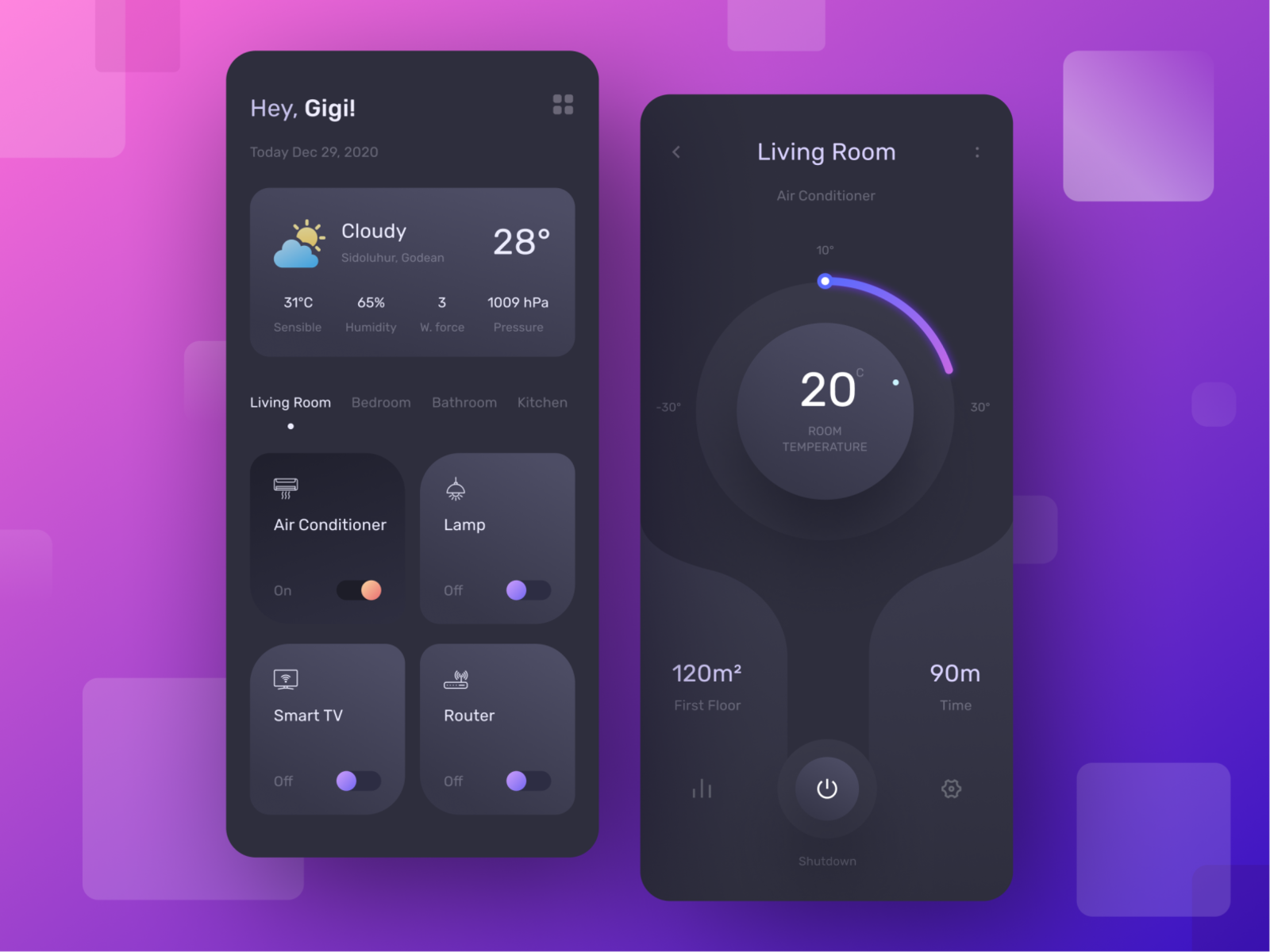
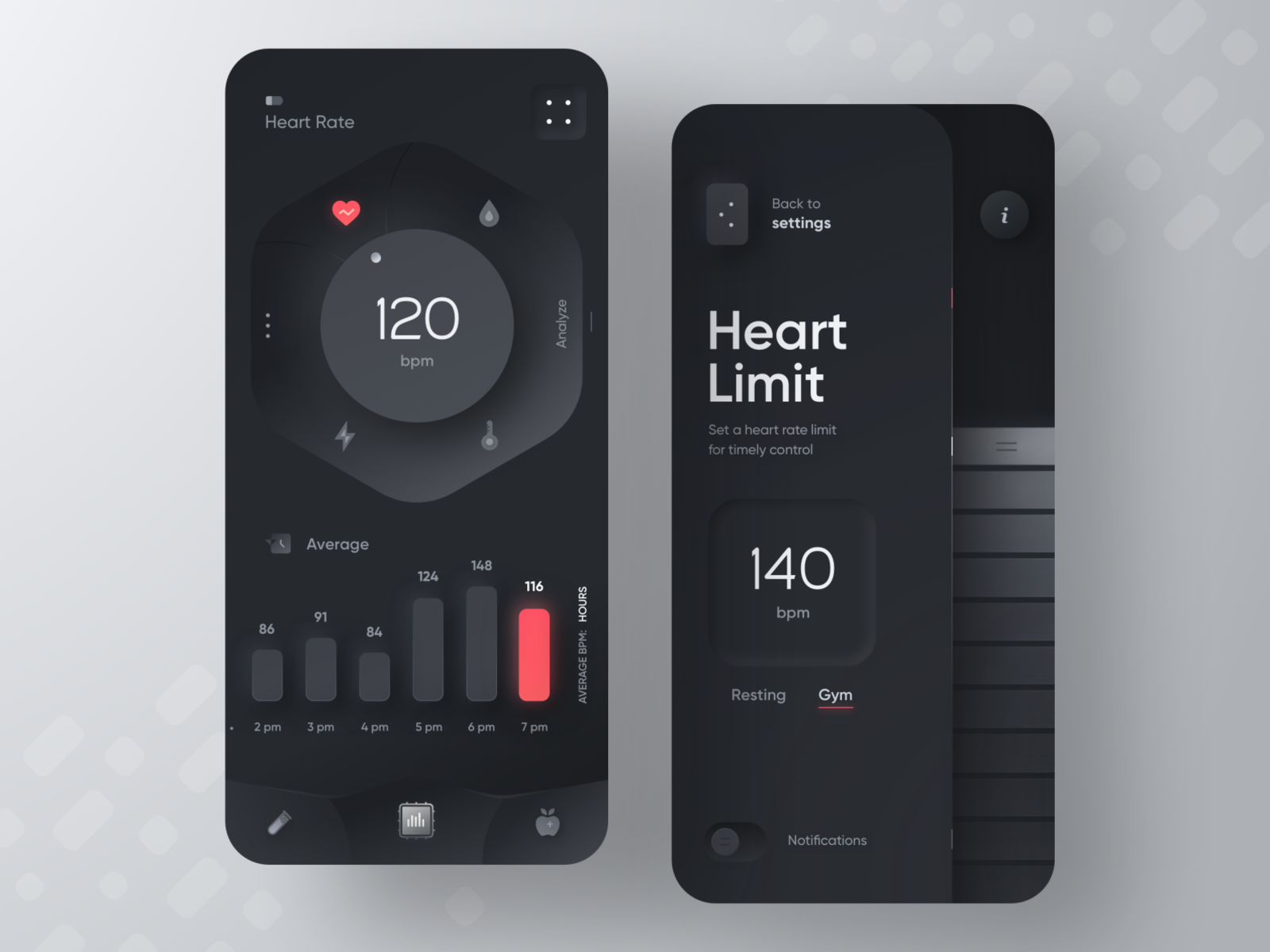
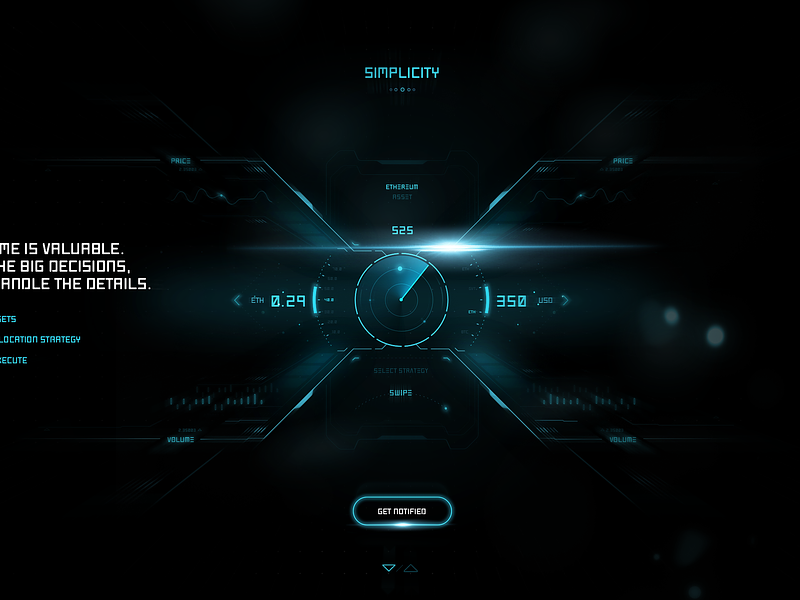
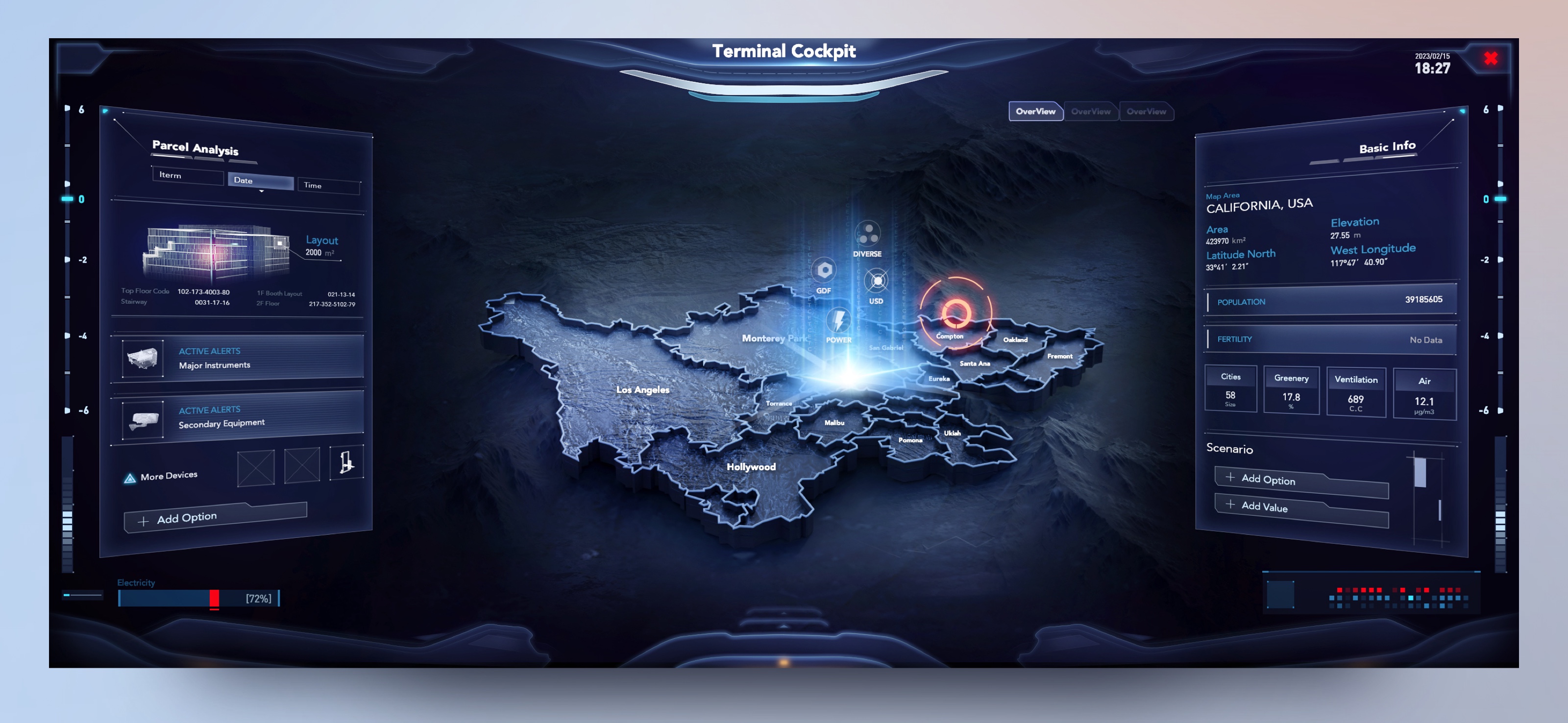
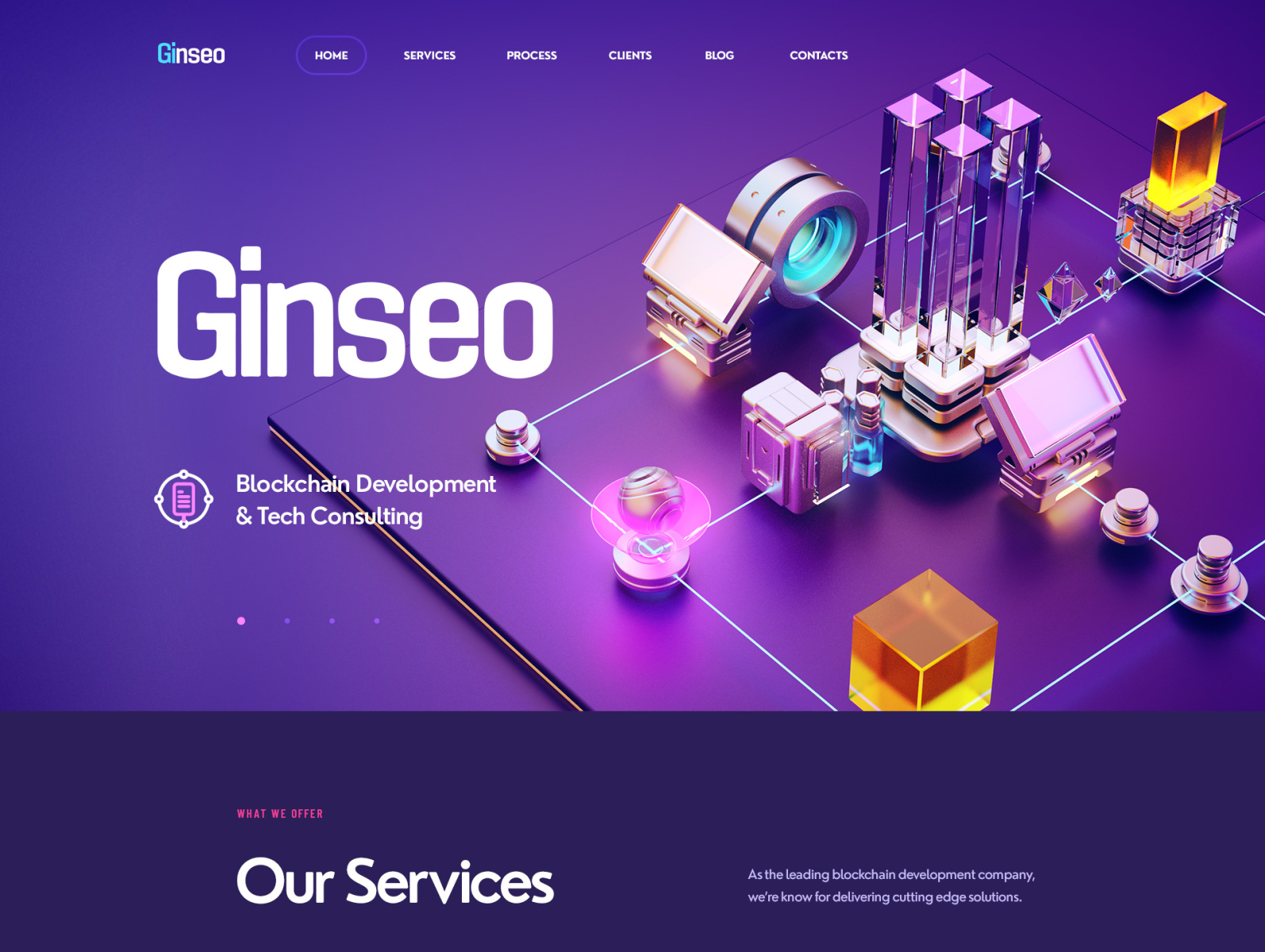
科技和未來主義設計風格使用高科技元素、光效和動態效果,以突出創新和前瞻性。這種風格在科技、游戲和科幻類應用中常見。
比如現在的 HMI,HUD,數據可視化設計,風格都被設計的有很強的科技感,會用到很多偏科技感的光效,藍色,以深色居多。
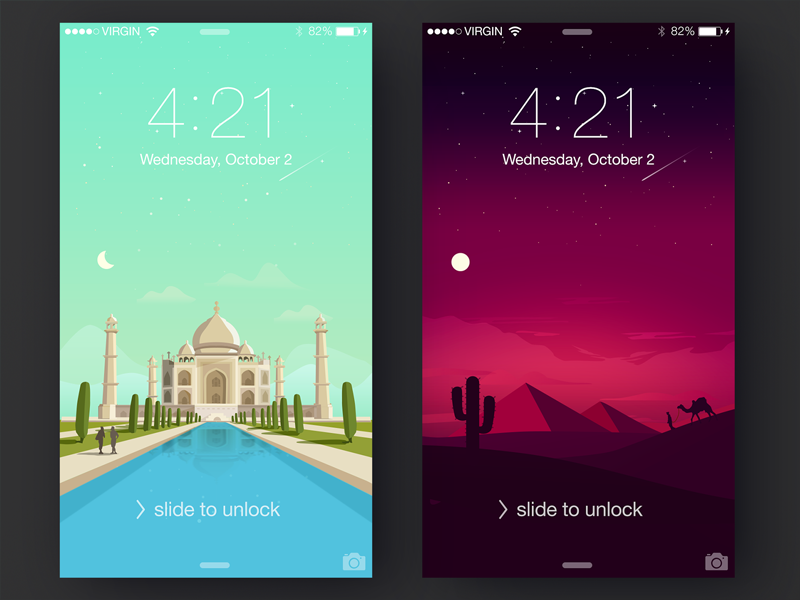
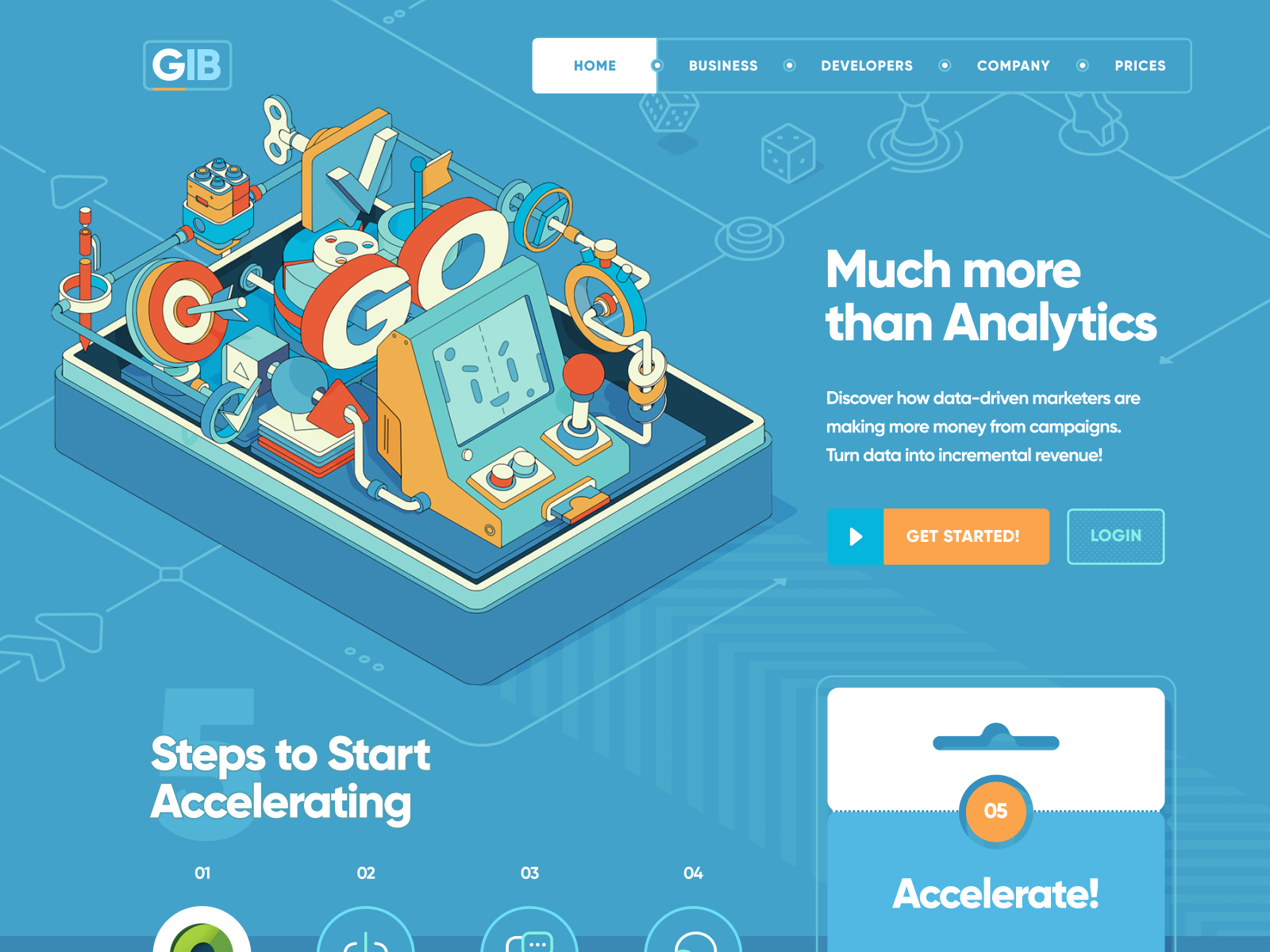
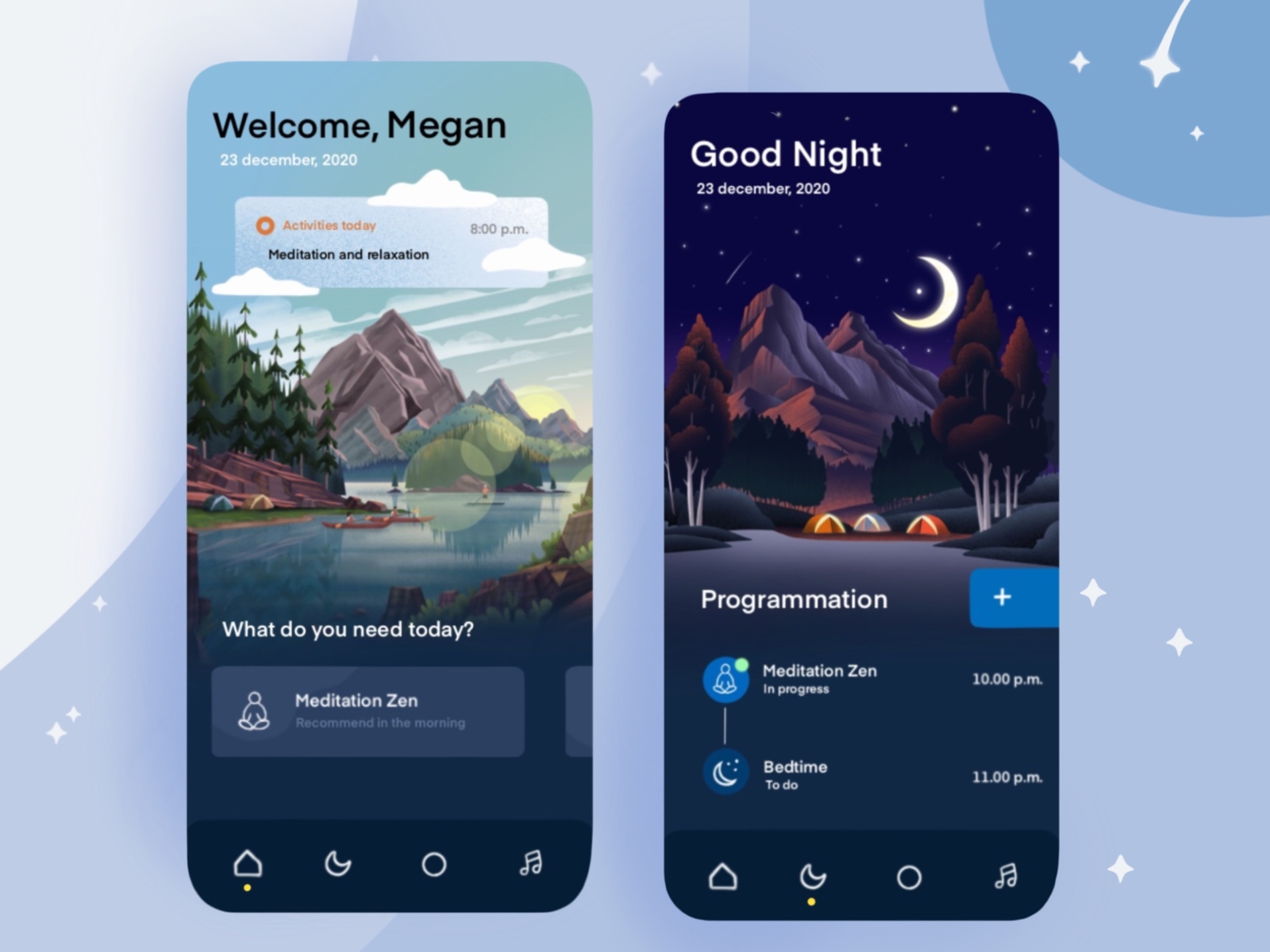
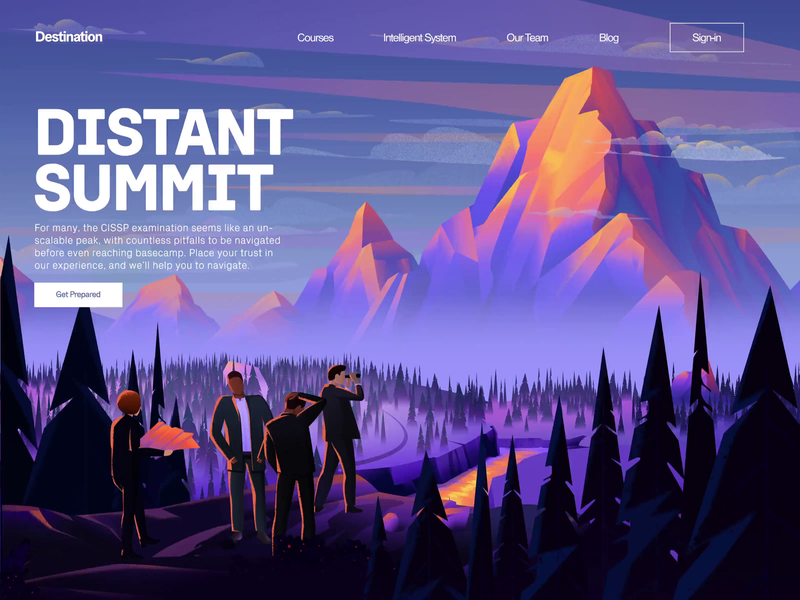
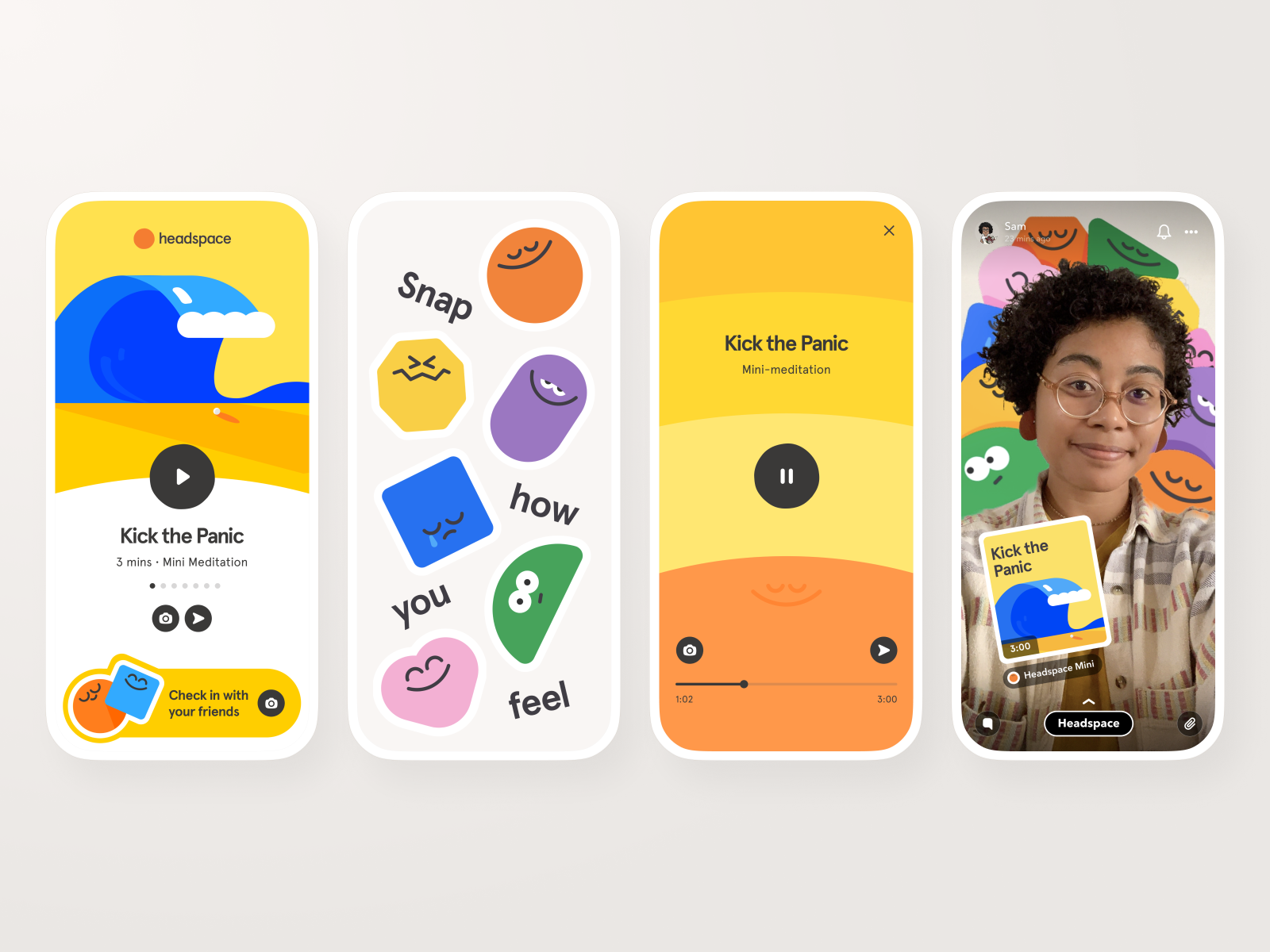
這種風格通常會用到大面積的插畫設計,有比較強的親和力。
既然用到了插畫,在顏色的使用上相對會更大膽一些,顏色飽和度比較高。
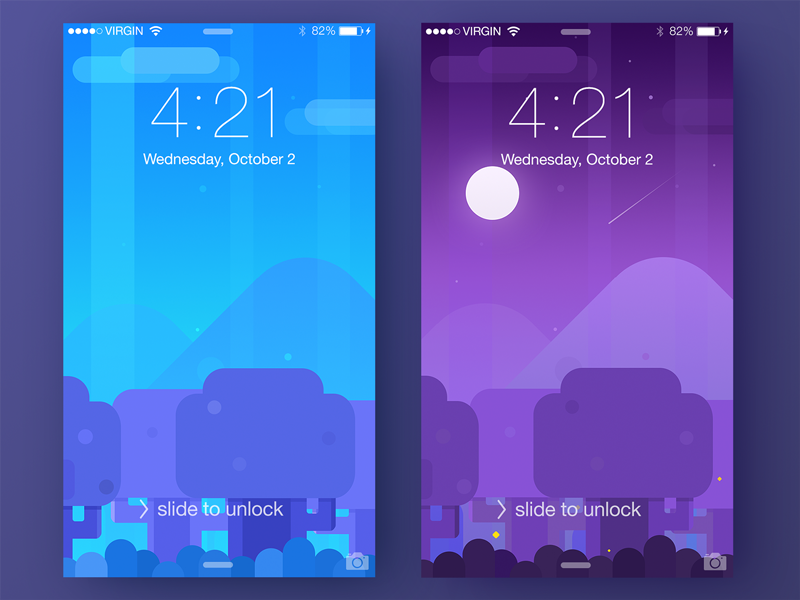
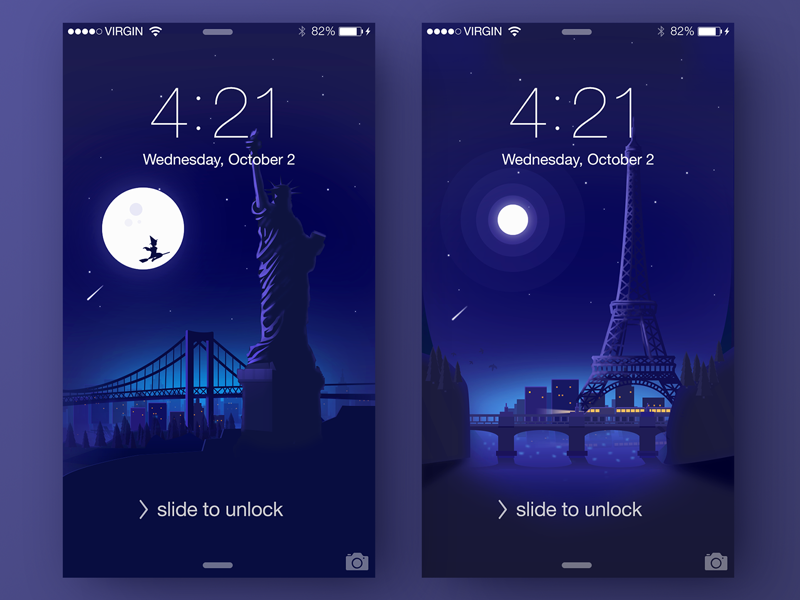
這種風格在網頁設計,天氣設計,手機壁紙,冥想類應用中很常見,我自己也曾經設計過這種插畫風格的壁紙和天氣。
我之前畫的幾張壁紙
來源:Moatasem Abbas Kharraz
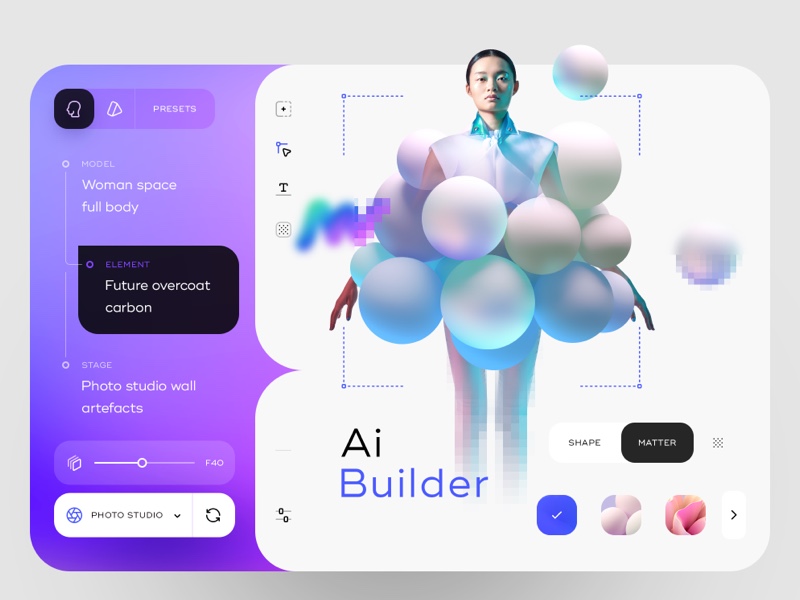
這種風格是一種 2D 結合 3D 的形式,現如今在做風格化設計的時候特別搶眼。
核心設計方法就是把一些內容用 2D 的形式去展現,把一些需要強調的圖片,例如商品,模型做成 3D 來表現。
在未來隨著 vision pro 的發布,空間計算的不斷成熟,相信這種設計風格趨勢會越來越多。
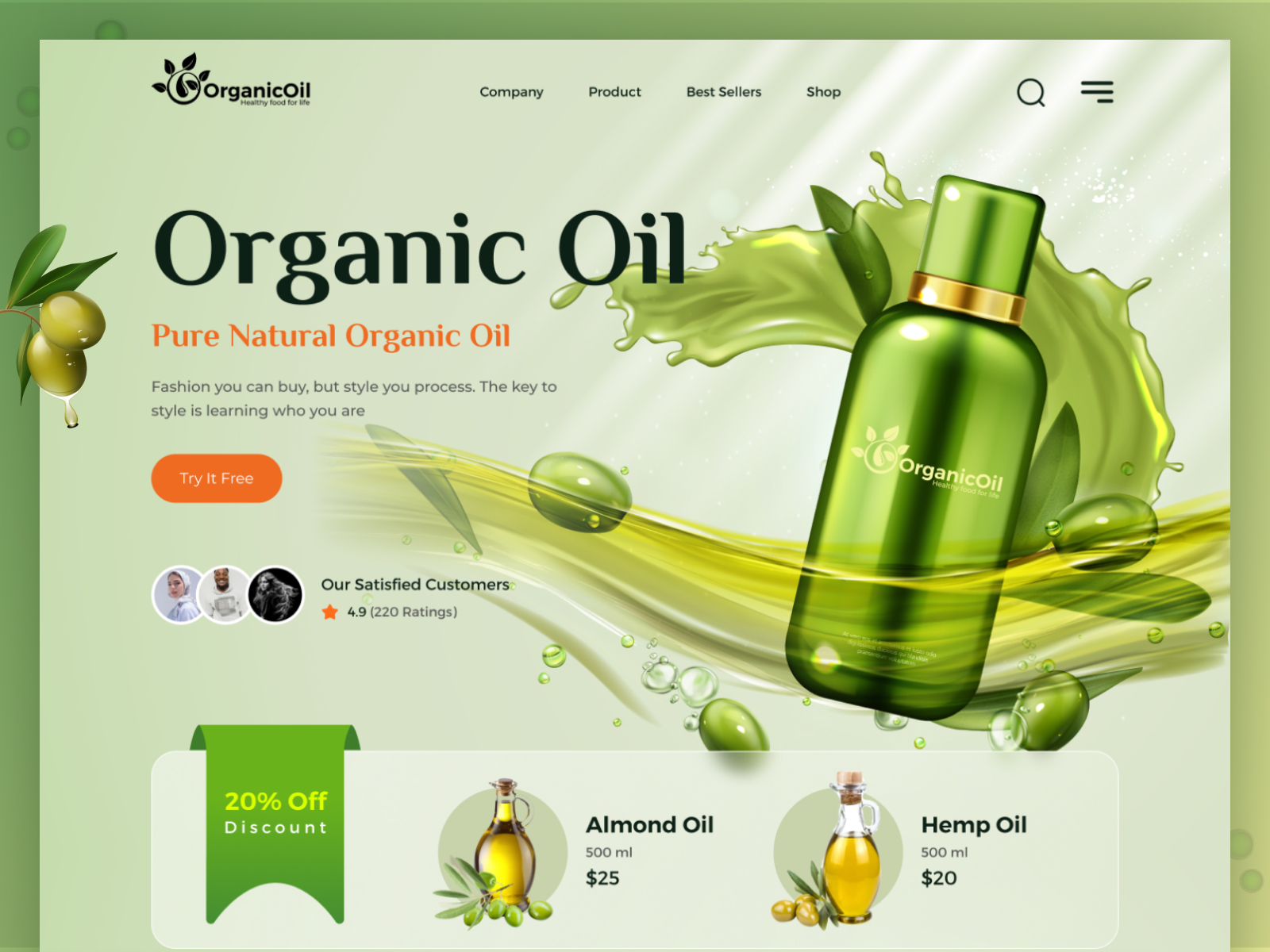
自然和有機的設計風格使用大自然的元素、有機形狀和自然紋理,以傳達溫暖和人性化的感覺。
這種風格適用于健康、環保和戶外應用。
大家在一些包裝樣機中,經常會看到一些帶樹葉投影的風格,這種投影給人一種現實生活的感覺,自然溫暖。
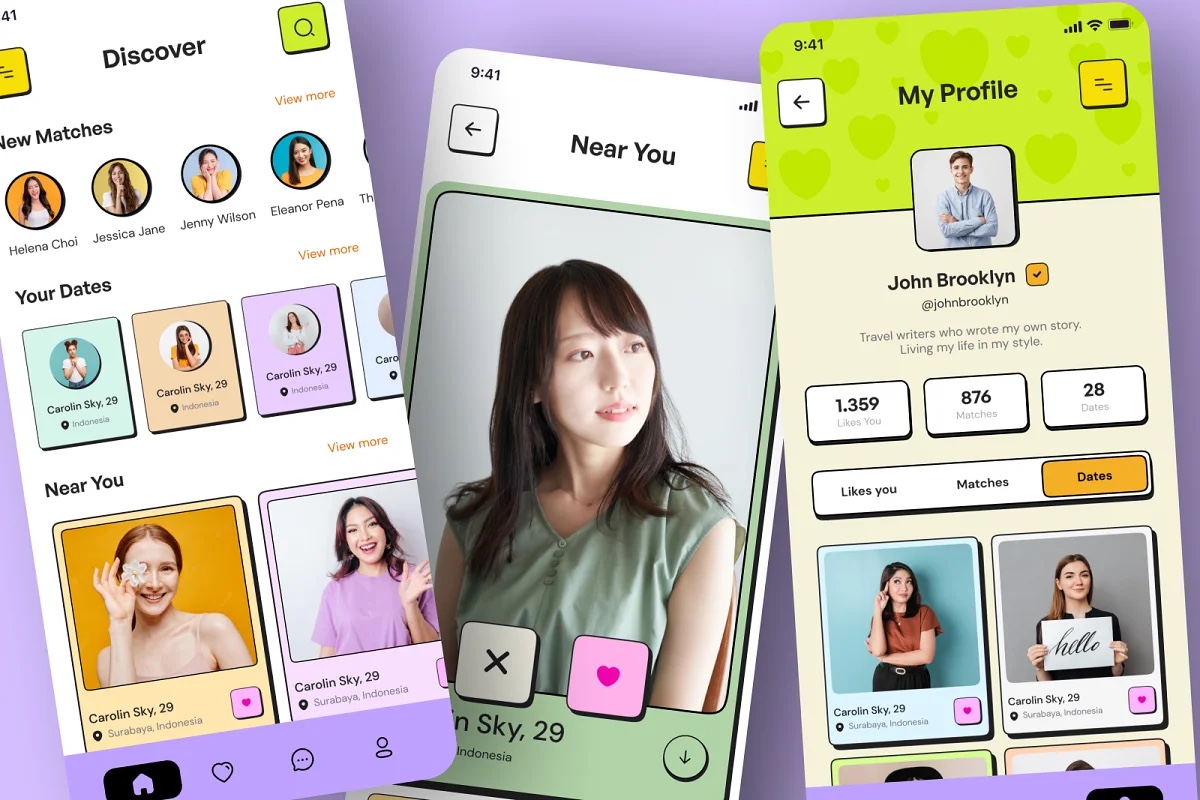
草圖和手繪的設計風格比較強調創意、親近感和個性化。這種風格在博客、藝術和小眾應用中流行。
其風格特點容易看出來,帶有卡通式的描邊和硬投影,顏色使用上飽和度比較高
在 dribbble 上有一位設計師叫:Sulton handaya,特別擅長這類風格,在他的主頁有非常多這種風格的作品,通過把一類風格做到頂尖,給人留下深刻印象,建立了屬于自己的風格標簽。
現在很多應用選擇采用自由品牌的設計風格,以突出其獨特性和品牌標識。
這個風格方向,其實也是現在主流的設計方式,依據公司產品調性和品牌特征,提取品牌超級符號,包括顏色、造型、動效、排版等等進行延展,保證其品牌風格的獨特性,具備很強的識別度和記憶點。
這里也放 2 個比較經典的例子。
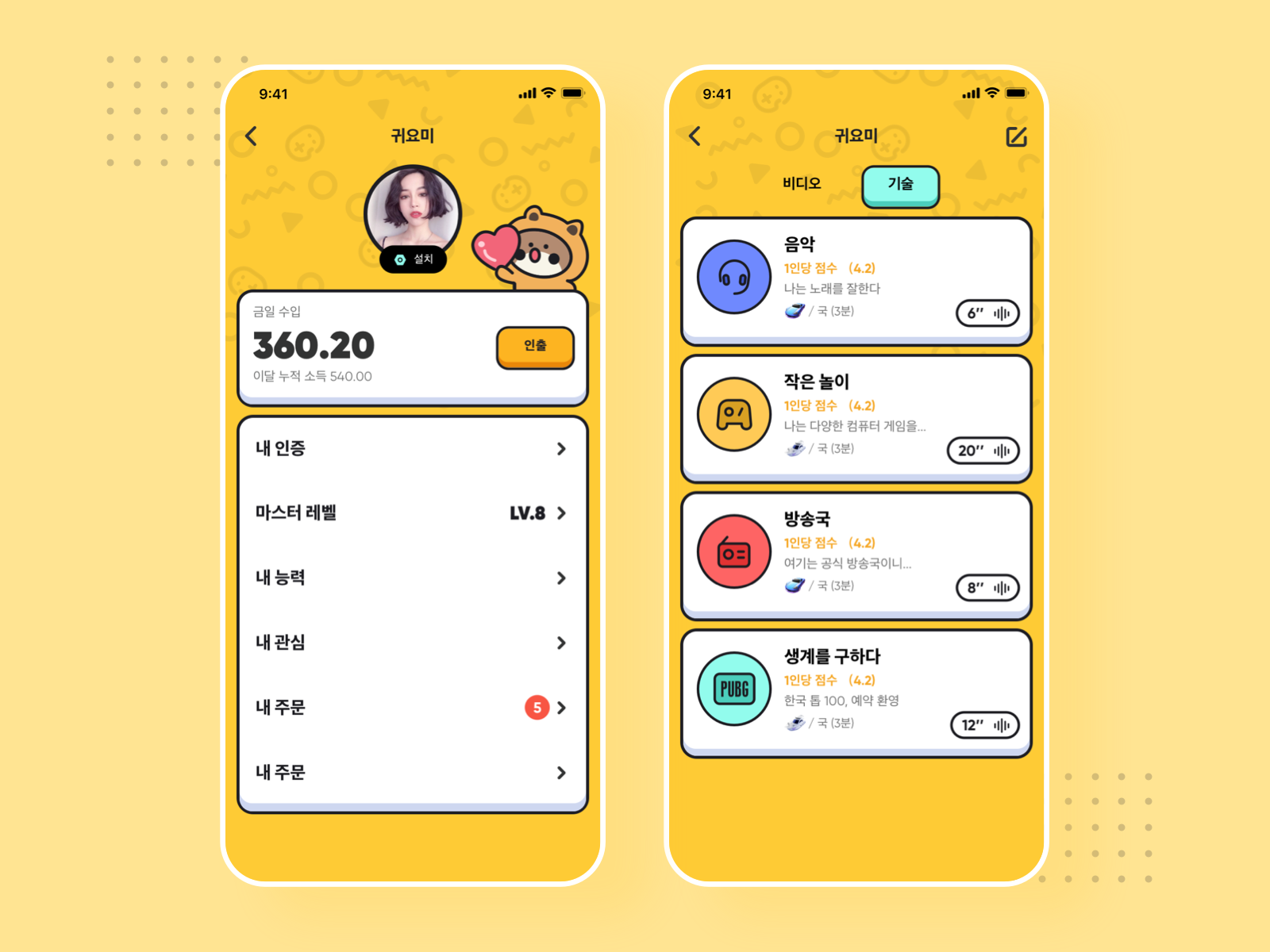
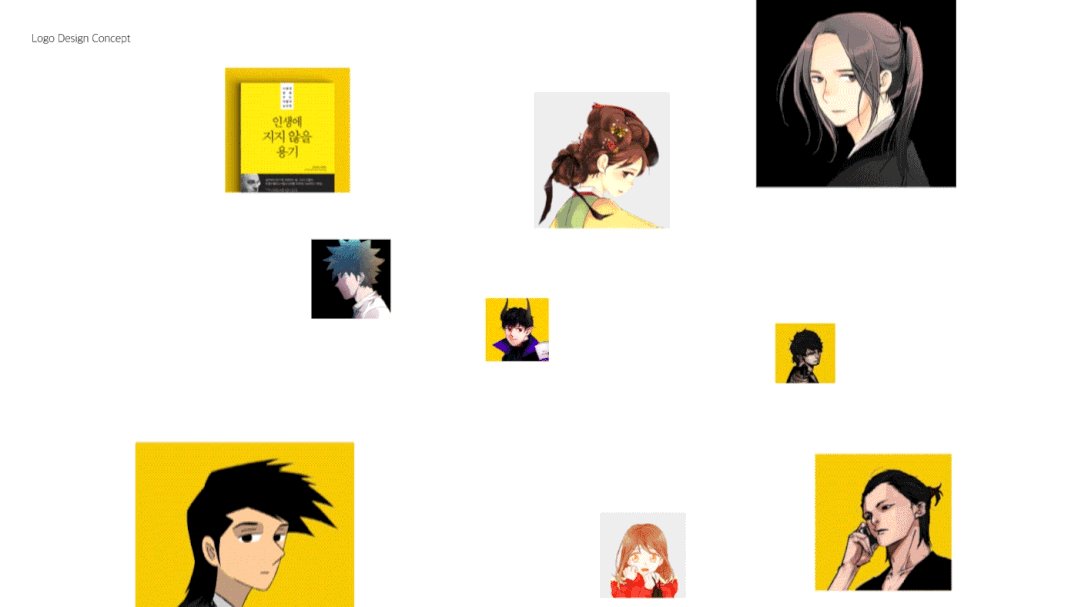
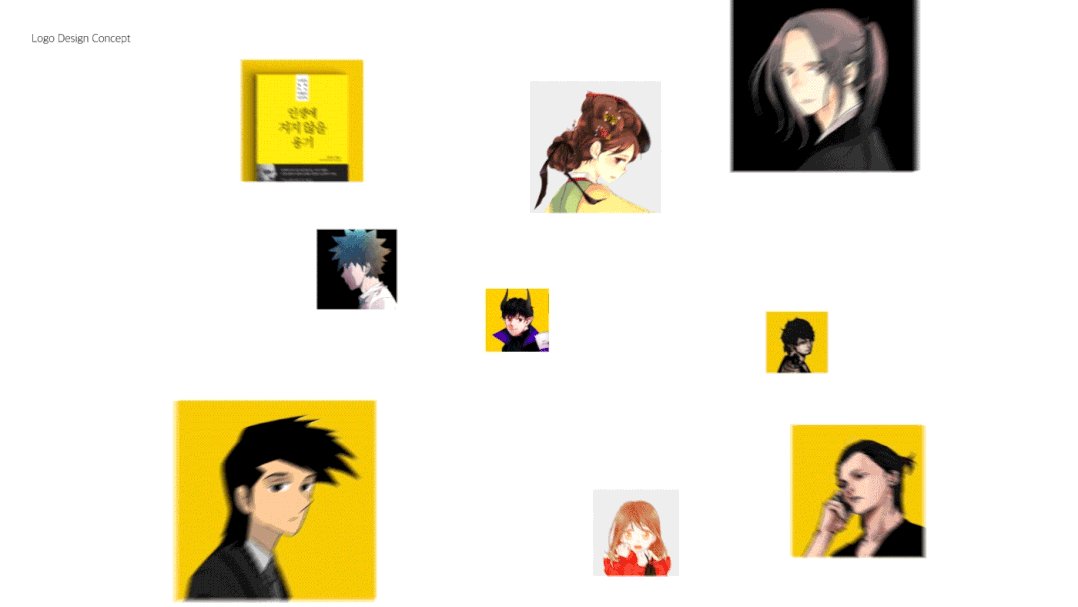
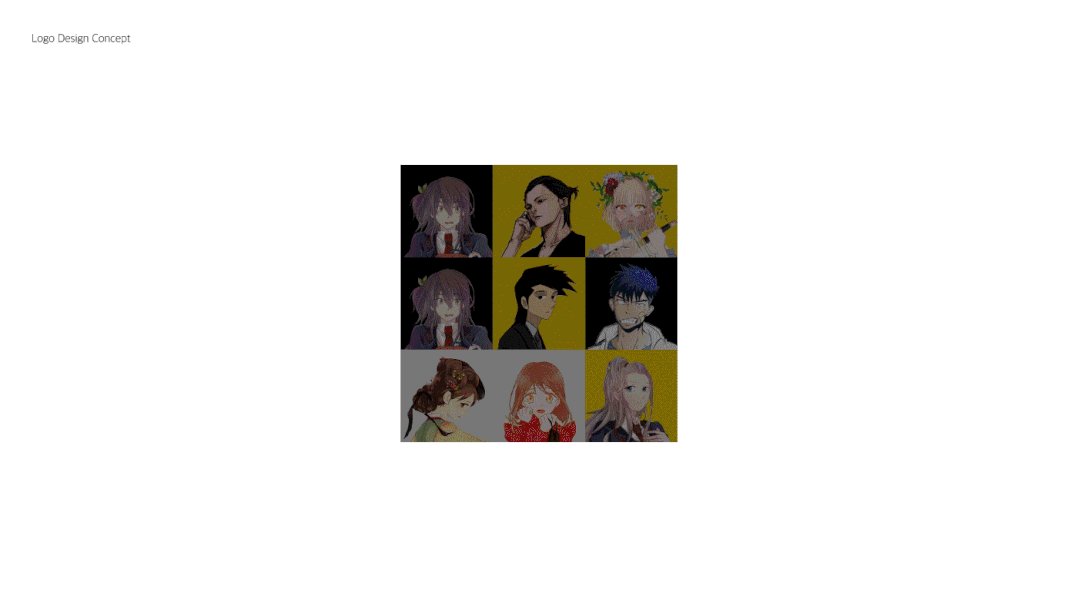
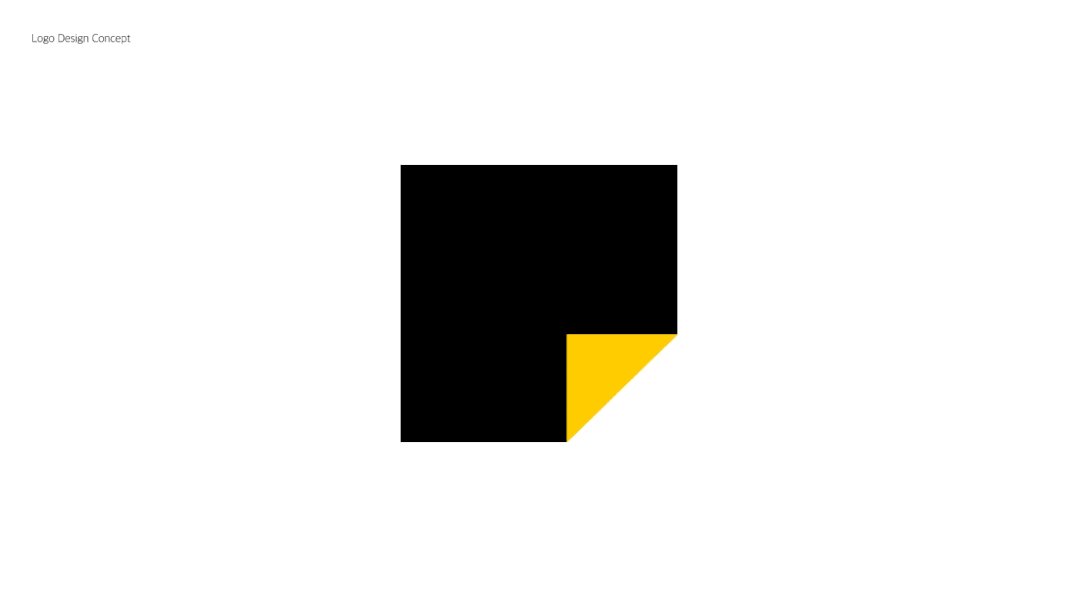
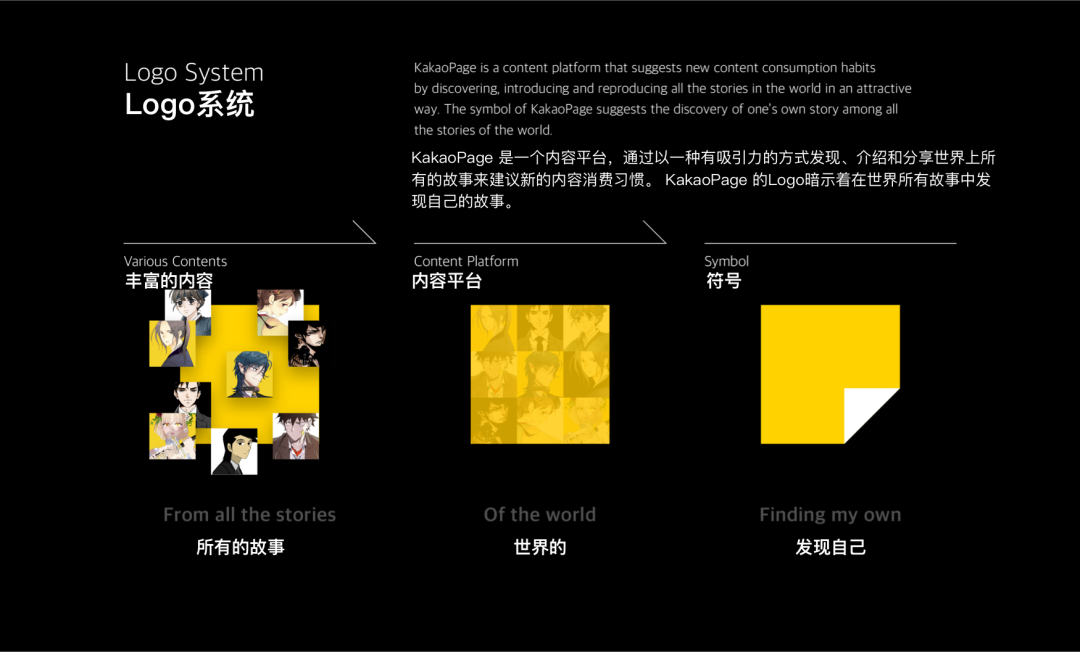
一個是 kakao,我經常講這個例子,這個案例就是從項目的目標開始,以滿足用戶的個性化閱讀需求。
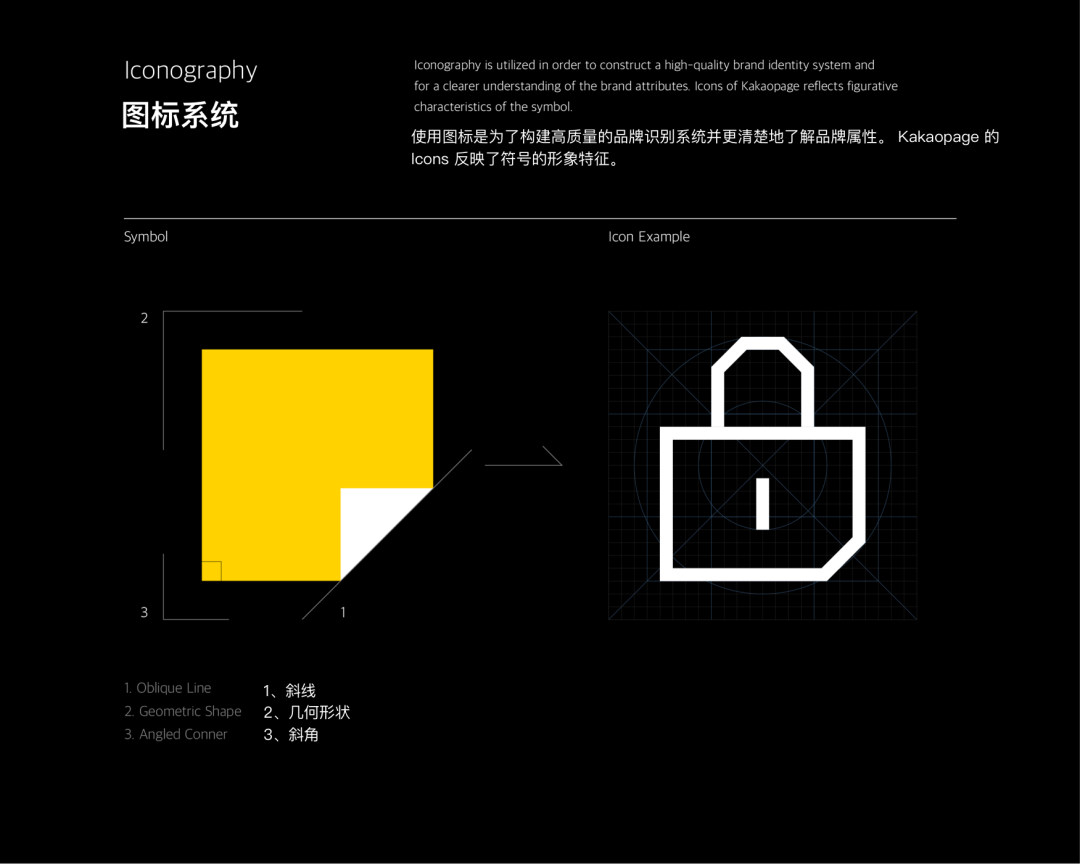
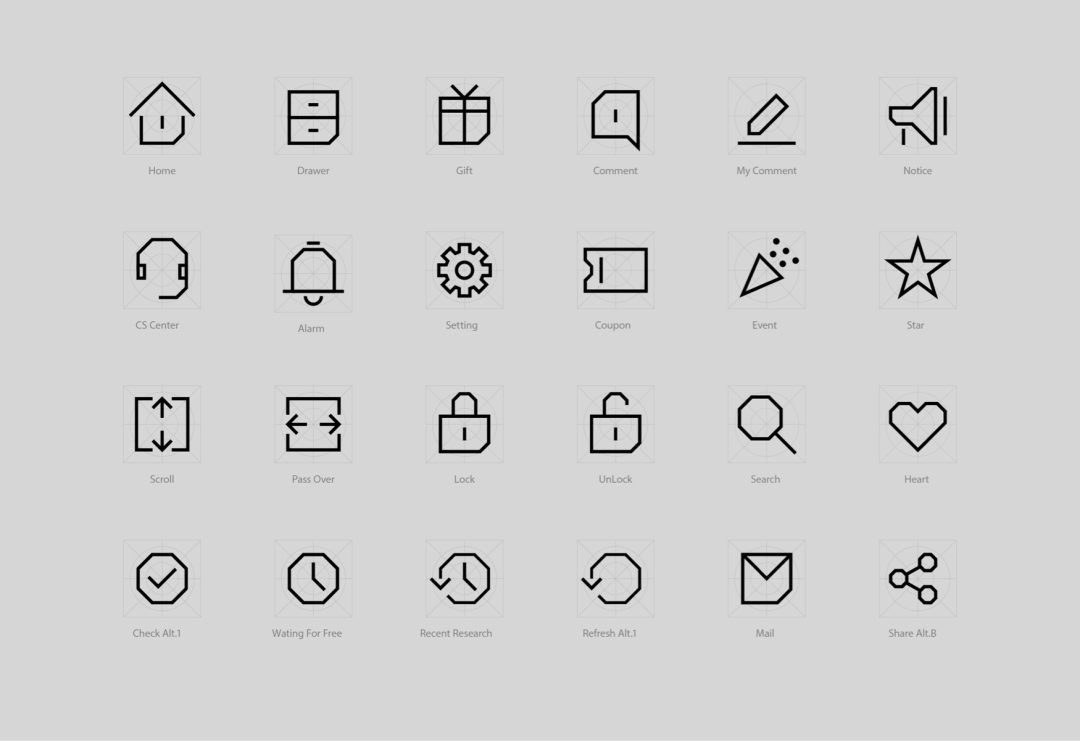
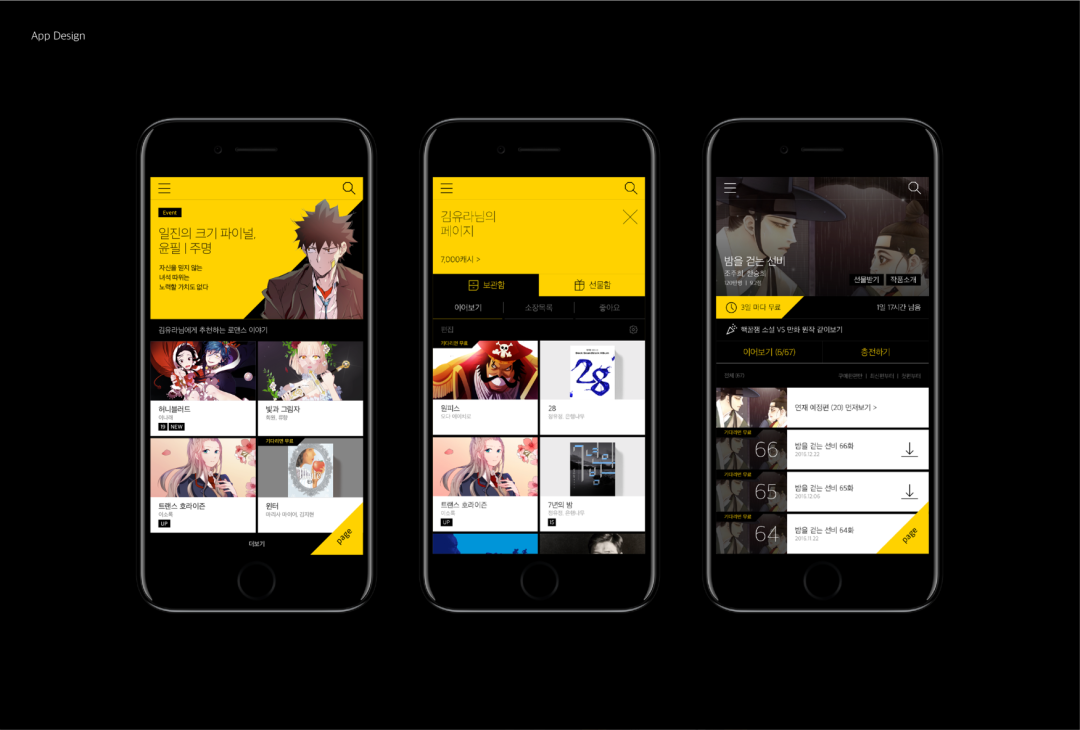
作為一個提供閱讀的平臺,他們找到了一個以“紙”為錨點的超級符號,并以此延展到圖標、動效、造型、色彩、插圖等等視覺細節上。
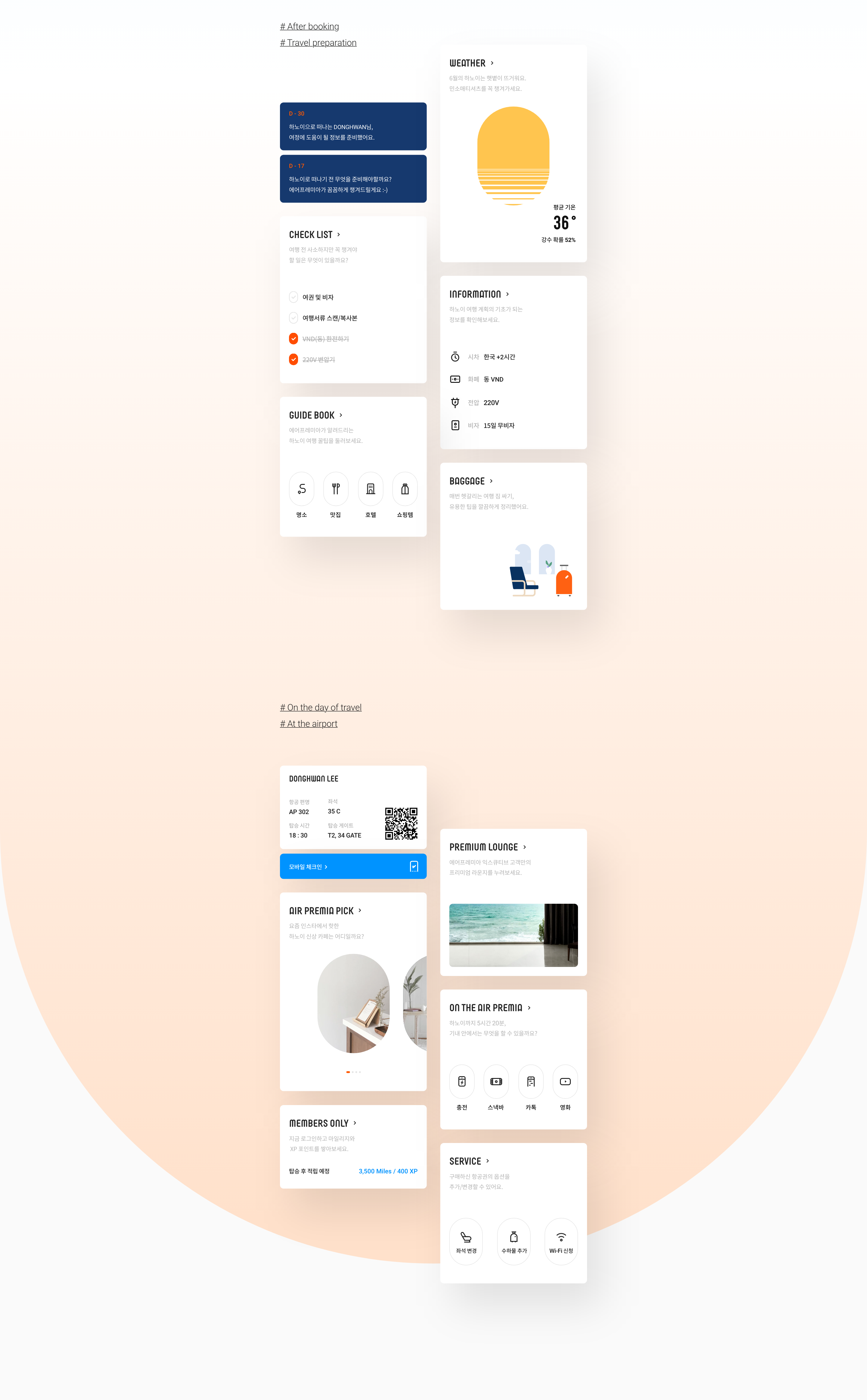
另一個案例是航空公司的風格設計案例,作品巧妙的找到飛機窗戶的造型作為符號,像我這樣經常坐飛機的人,看到這樣的橢圓形很自然的就和飛機聯系上了。這種鏈接關系很自然,可以給用戶留下深刻印象。
視覺風格是一系列設計準則和規范,用于確保用戶界面的各個方面都與品牌或項目的整體風格和形象保持一致。
這有助于用戶識別和記憶界面,提高用戶體驗,同時也增強了品牌的識別度和專業性。
設計風格是一個輪回,所以設計趨勢我們需要去關注,但不可以盲目選用,還需要結合我們自身產品想要傳達的理念,滿足用戶的訴求。