2023-2-16 博博
有許多小伙伴經常會有這種疑問,我做的可視化設計為什么按著需求做了,可是為什么畫面卻被吐槽空,太簡單,不夠炫。因為在可視化領域會經常存在誤區,要把他們跟平面或者UI區分開,拆解開來講。可視化領域所注重的小伙伴們一定不陌生:字要大,顏色多一點,要酷炫,要科技感。沒錯這就是老板口中的設計,但并不否認,這些點都說在了可視化的關鍵點上,但是想要更了解可視化如何制作,我們需要從以下幾個方面去解讀數據可視化。

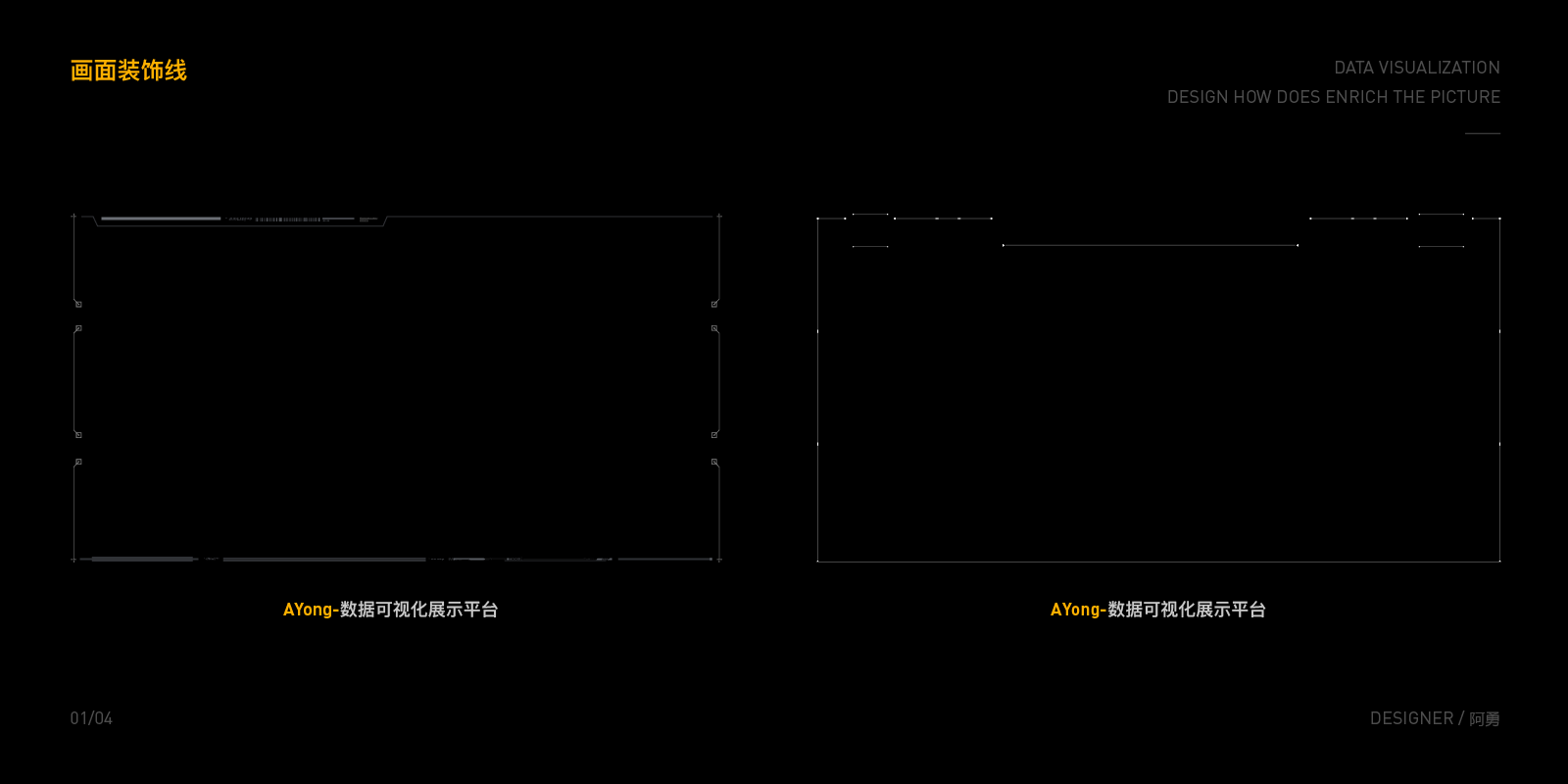
靈活運用點線面構成(可以單獨去找一下三大構成中的平面構成內容),科技感線條,不可太過顯眼而喧賓奪主,只求使畫面豐富,透氣,不影響整體畫面效果。
下圖就是我選用的一種畫面裝飾線,并通過點線面等元素來設計成的一個畫面




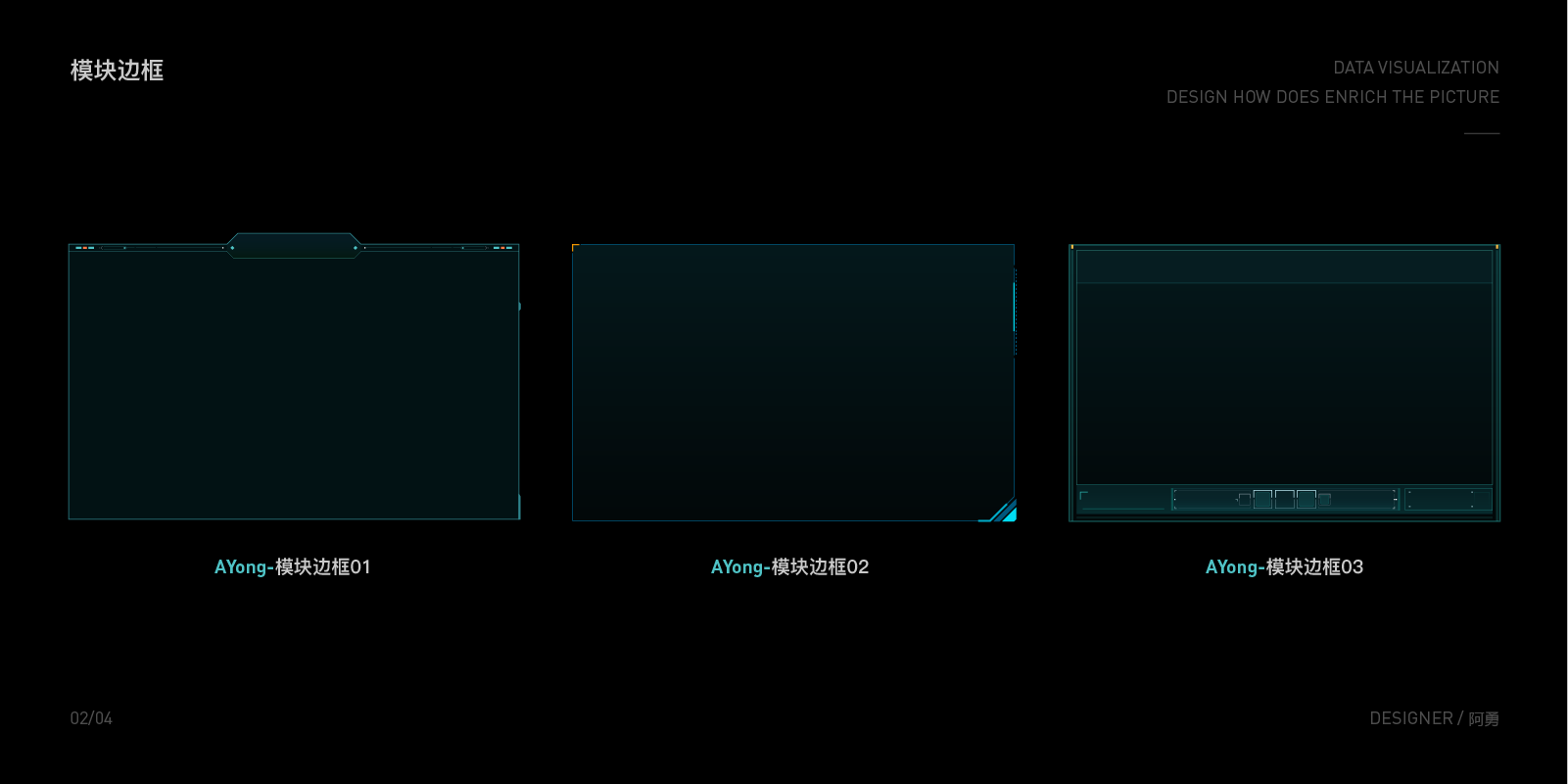
邊框的樣式很大程度決定了畫面的整體協調性,在邊框融入整體畫面的時候,要考慮到與主視覺的協調性。一般邊框的顏色可以根據主視覺所展現出來的色彩傾向,從而進行選擇,最大程度上保持協調統一。


分級邊框可以很大程度上切割大的模塊,獨立的同時融于整體。由各種方塊分割,同時選取最適合畫面的切割比例。(大框套小框)

主要包括:主視覺撒點,地圖彈框,主視覺數字指標,以及懸浮于地圖之上的分級菜單以及圖例。


文字加數字,文字是數字的描述,數字是對文字的統計 (可以著重展示數字,數字大,文字小,一般可以上下結構,或者結合圖形,特殊情況特殊對待)


凡是出現對比,占比或者其他需要做對比的東西,一般推薦用餅圖

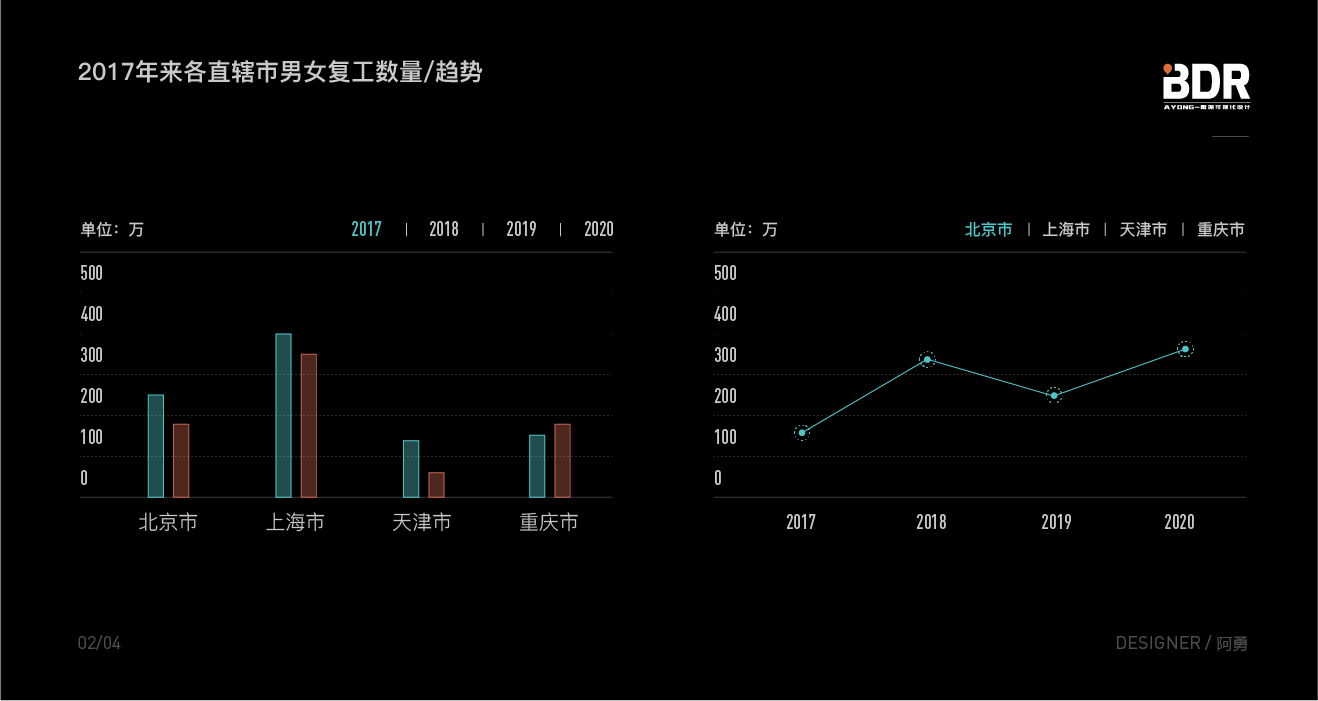
出現多條數據,多個維度,多角度進行比較的時候,一般推薦用柱狀圖(包含柱折圖),出現趨勢,走勢等字眼時,一般采用折線圖。

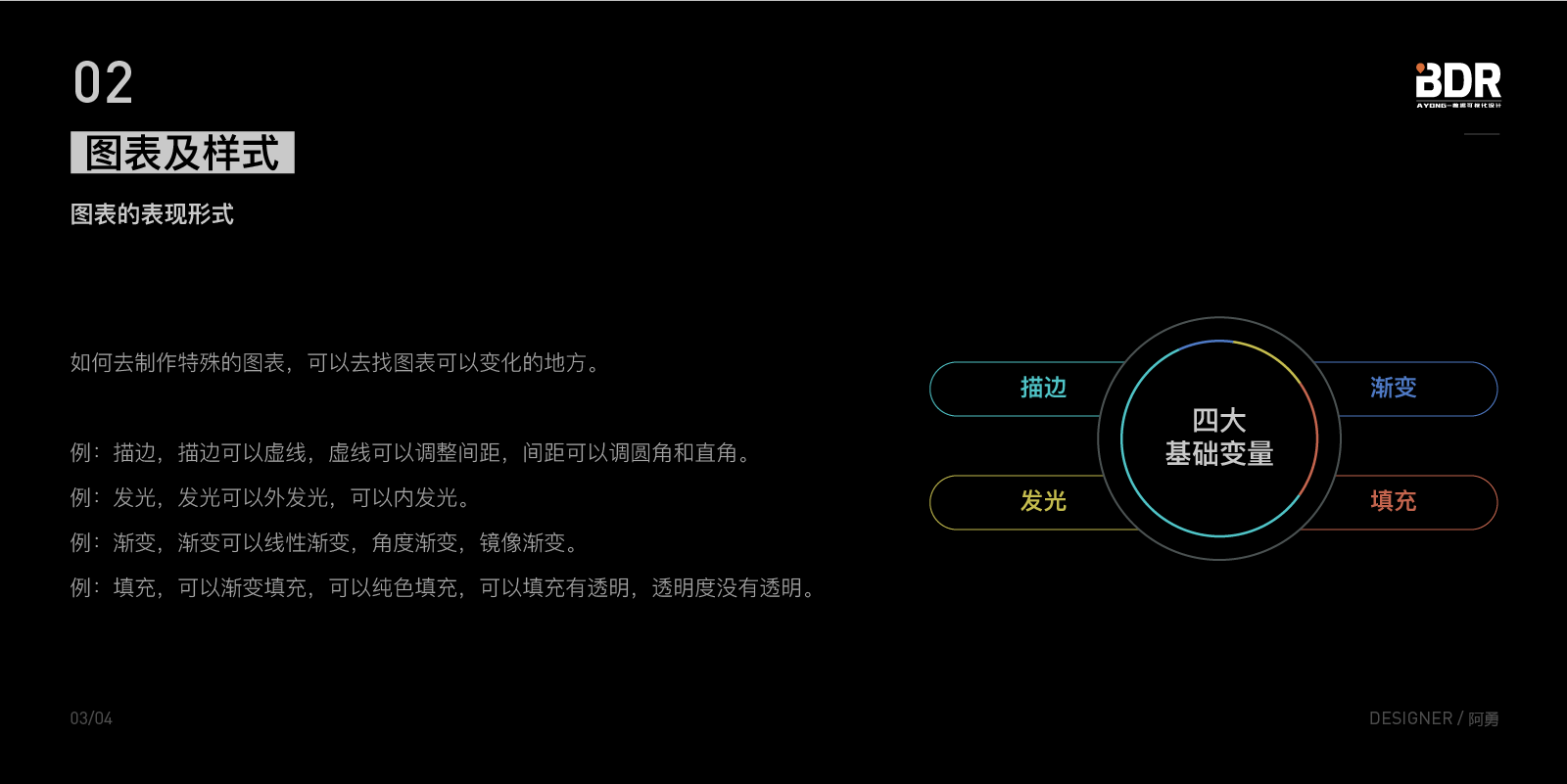
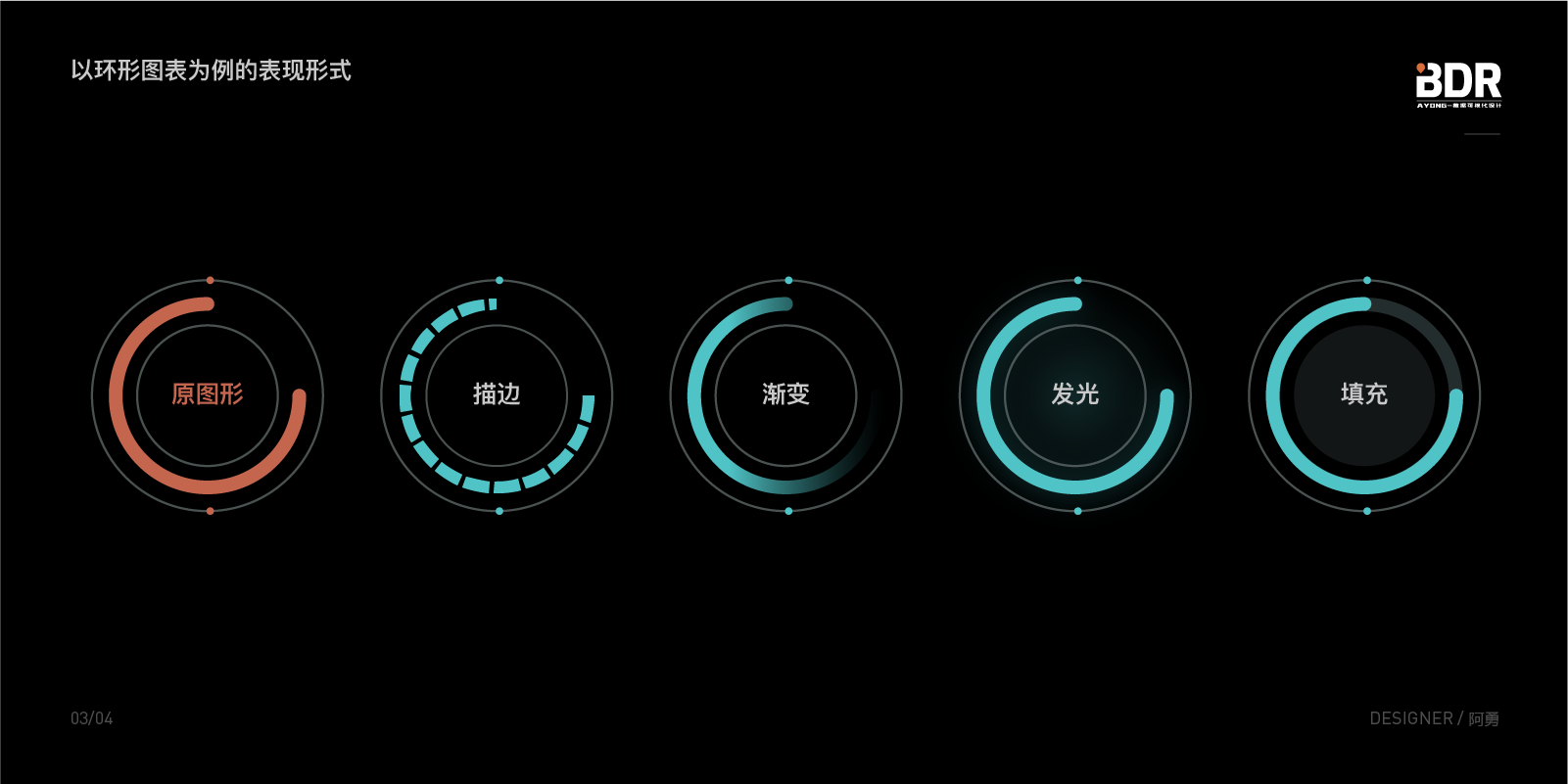
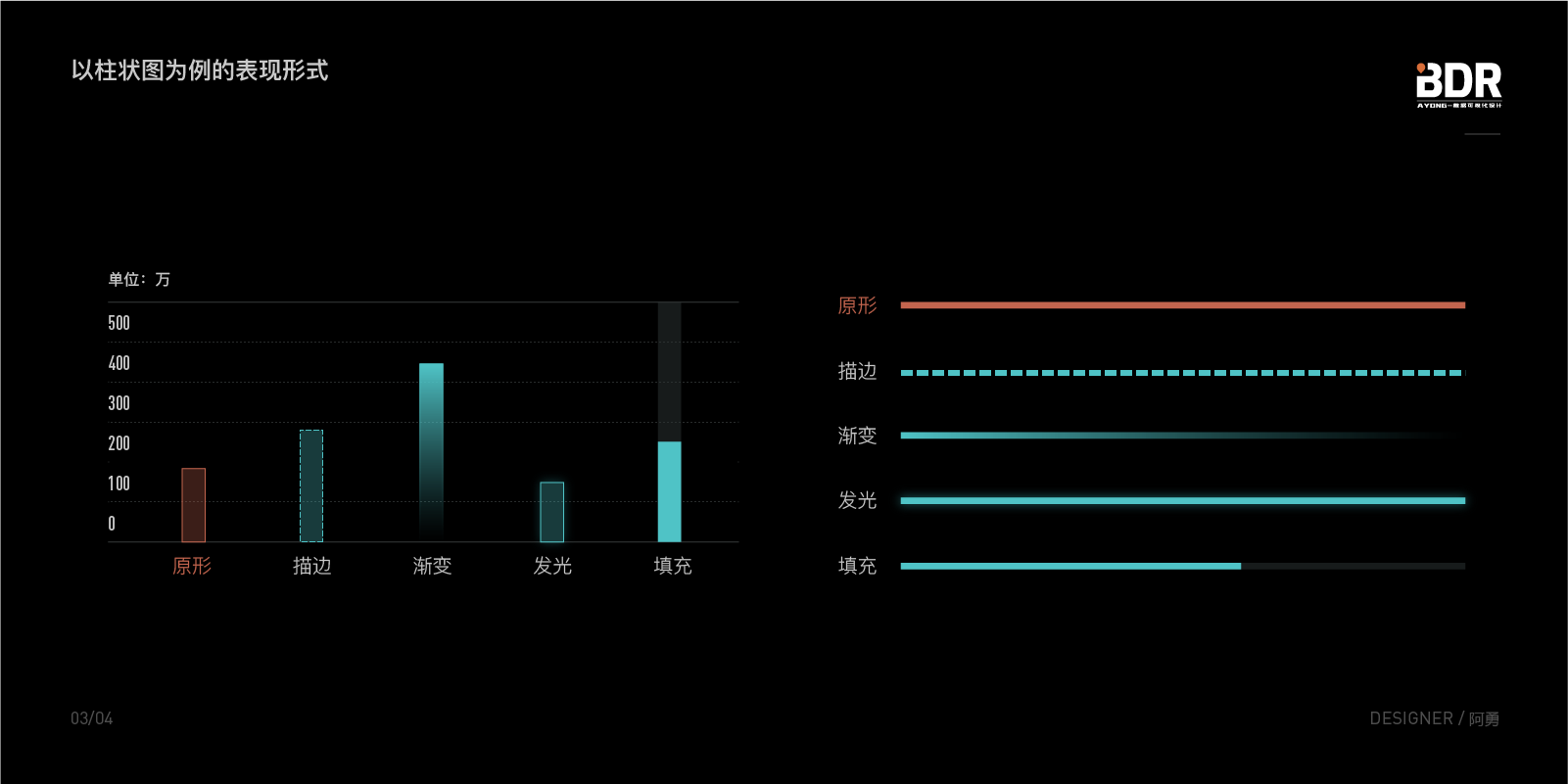
例:描邊,描邊可以虛線,虛線可以調整間距,間距可以調圓角和直角。
例:發光,發光可以外發光,可以內發光。
例:漸變,漸變可以線性漸變,角度漸變,鏡像漸變。
例:填充,可以漸變填充,可以純色填充,可以填充有透明,透明度沒有透明。



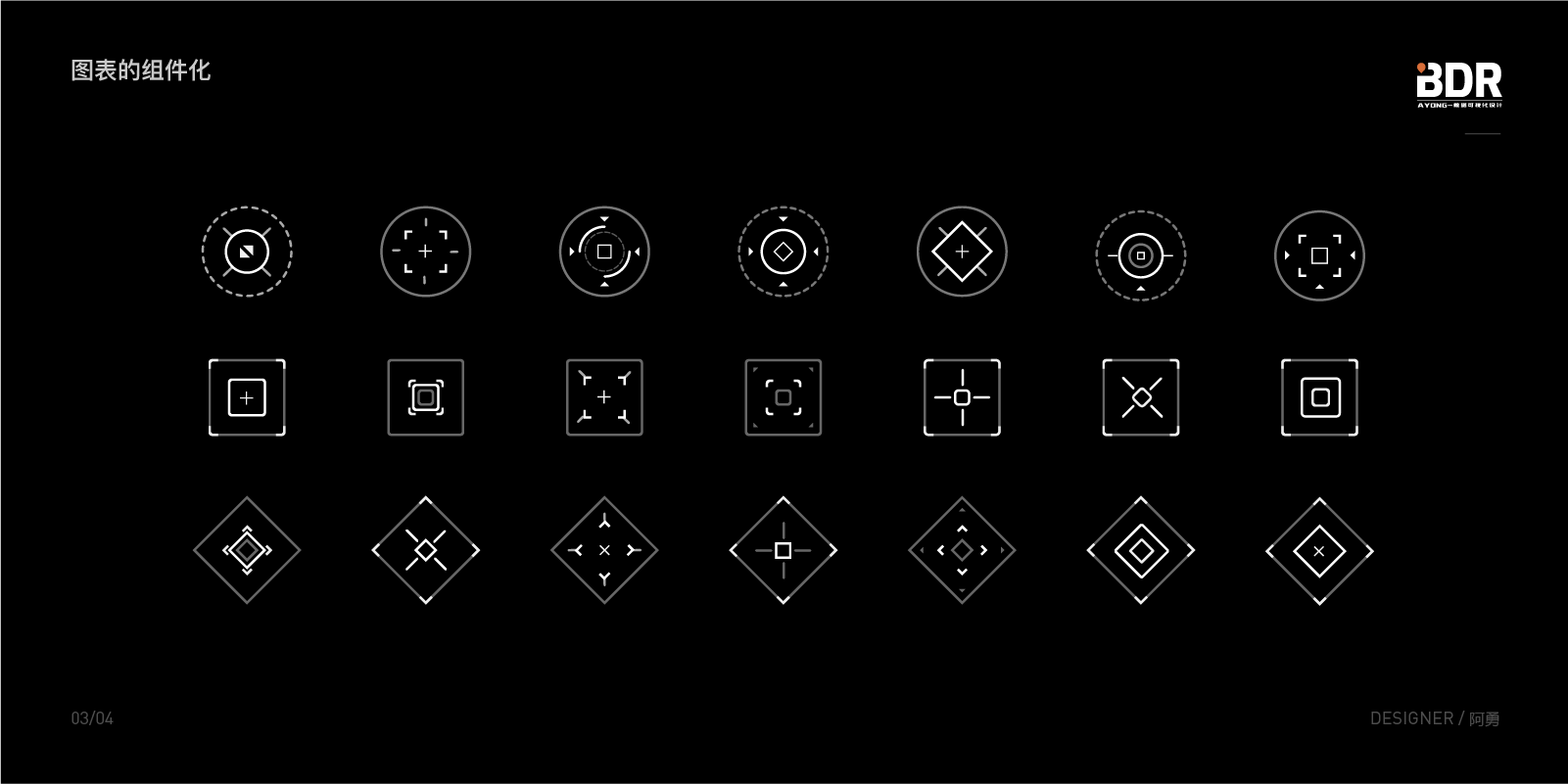
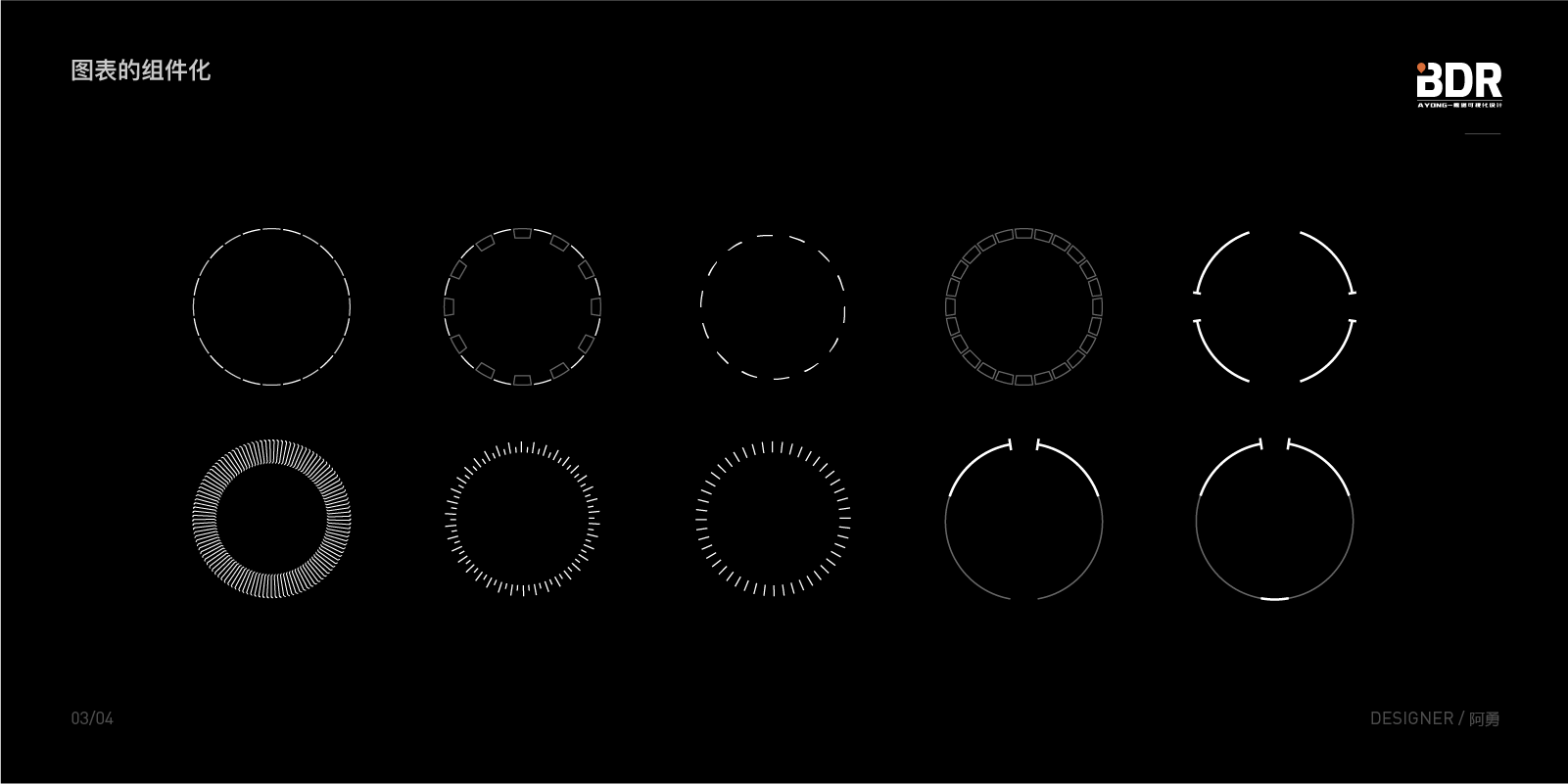
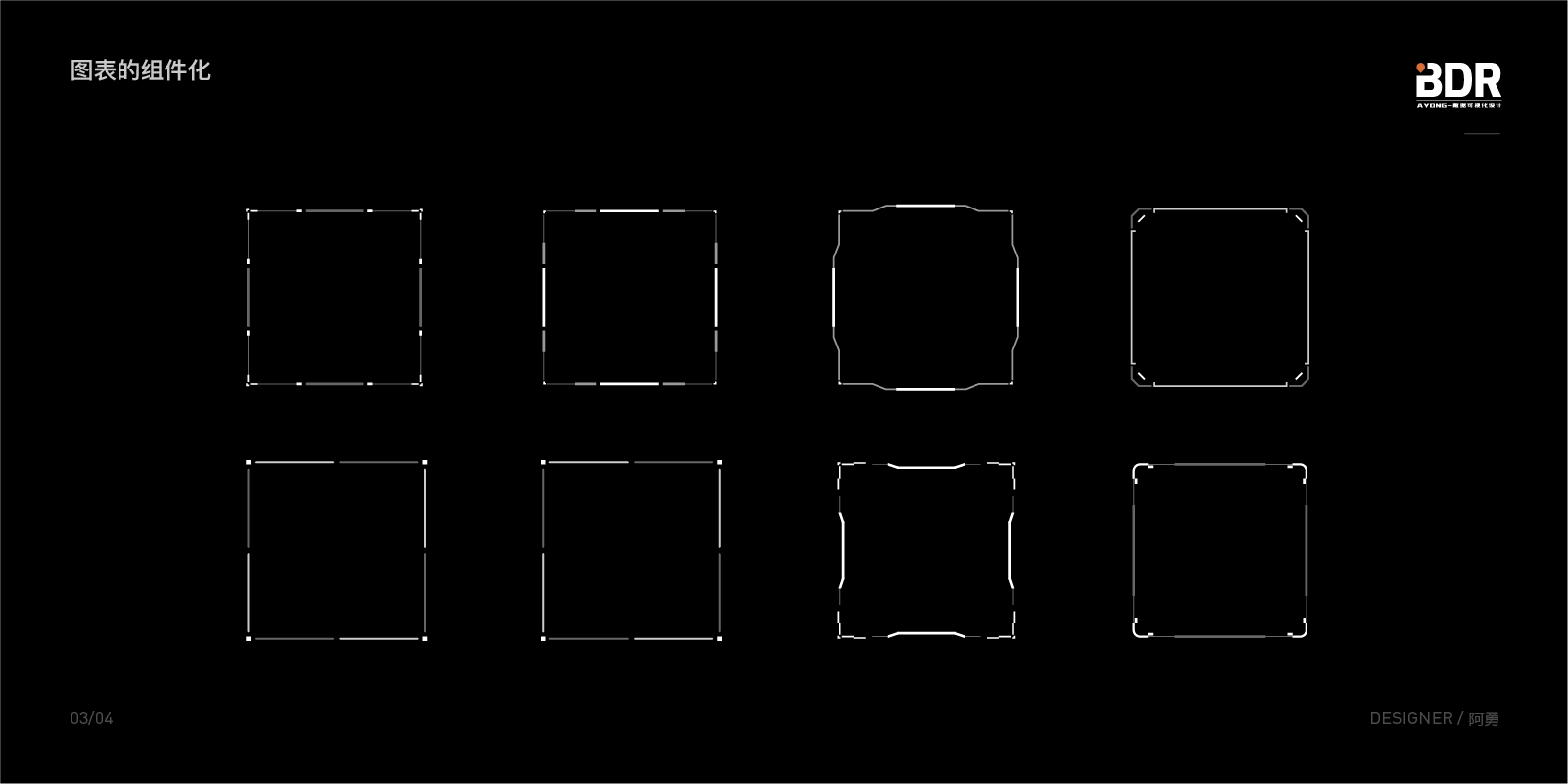
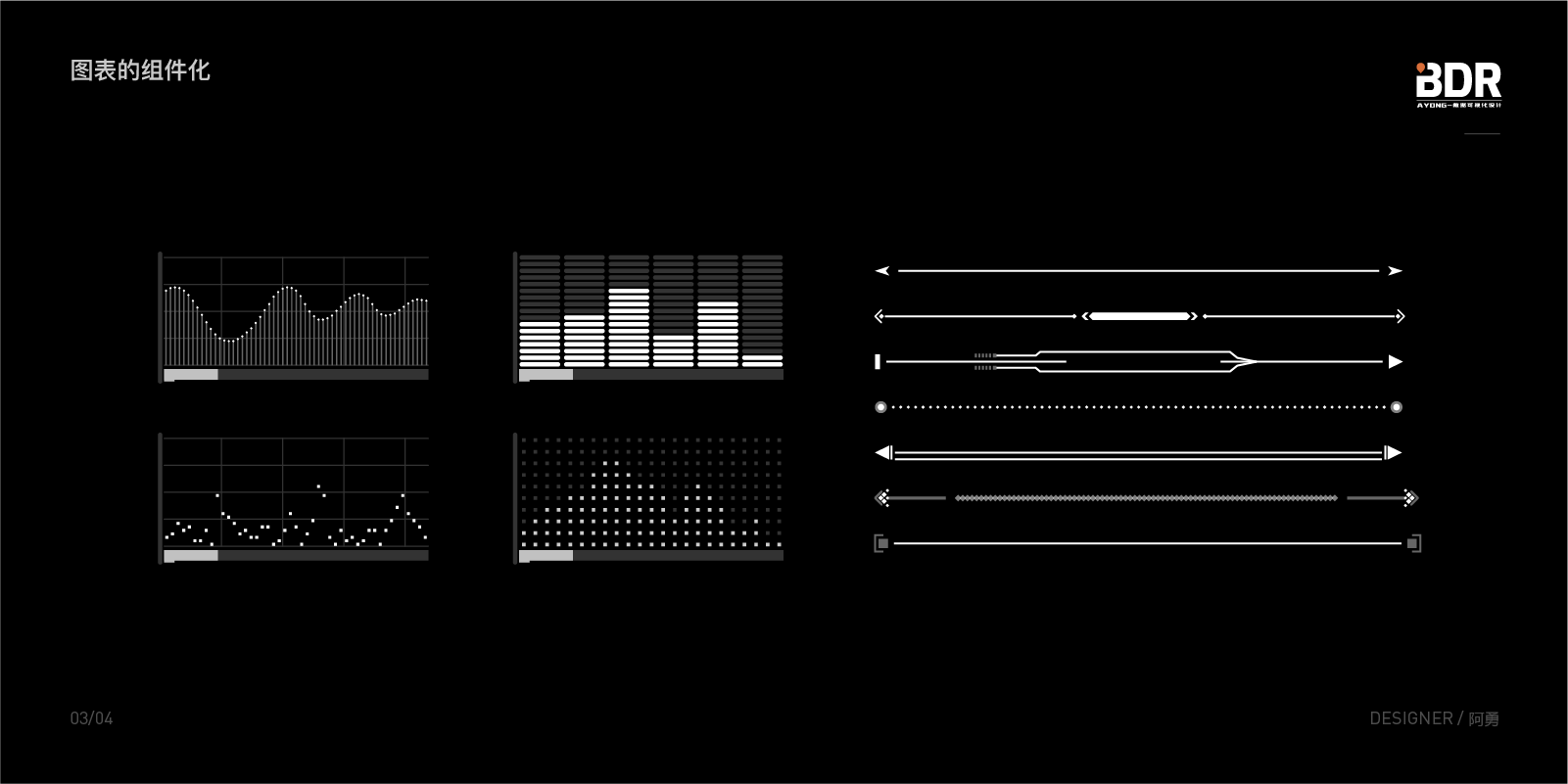
在你嘔心瀝血做完一兩個圖表的時候,如果想讓他有更多的同風格的東西,就好比做字體設計一樣,所有字體都要寫完,才是一套完整的,所以需要提煉該“字體”的細節,或者說是與正常字體不同的地方,提煉出他的特殊樣式,再運用到其他的圖表當中去,這個從0到1的過程,我把它叫做組件化的過程。在你多做了幾套組件的時候,就會覺得圖表可以千變萬化,但你還是能夠知道他是怎么利用基礎圖形變形而來的。看多了,做多了,網上看到好看的圖表,一眼就能提煉出他的特殊點,再運用組件化思維,真正的化為己用。
再教大家一個方法,設計出一套組件的時候,只有運用到項目中,實現出來,才是一個成功的商業組件化過程(我自己做項目就是,看到好的設計,我下次做項目怎么我都要用上去)。此處指的不是抄襲,而是提煉不同點,運用到自己的組件中。

找出所有圖表的共性
區分不同圖表的差異性
結合基礎組件,去變形,去豐富
了解組件的顏色以及風格,去運用
拓展文字排版,地圖樣式
拓展撒點,以及彈框







在布局的時候,挑選合適的布局方式,需要考慮到字段的長短,圖表的寬窄,圖標的大小,以及畫面的平衡,需要提前進行布局(就跟繪畫構草圖一個道理)。


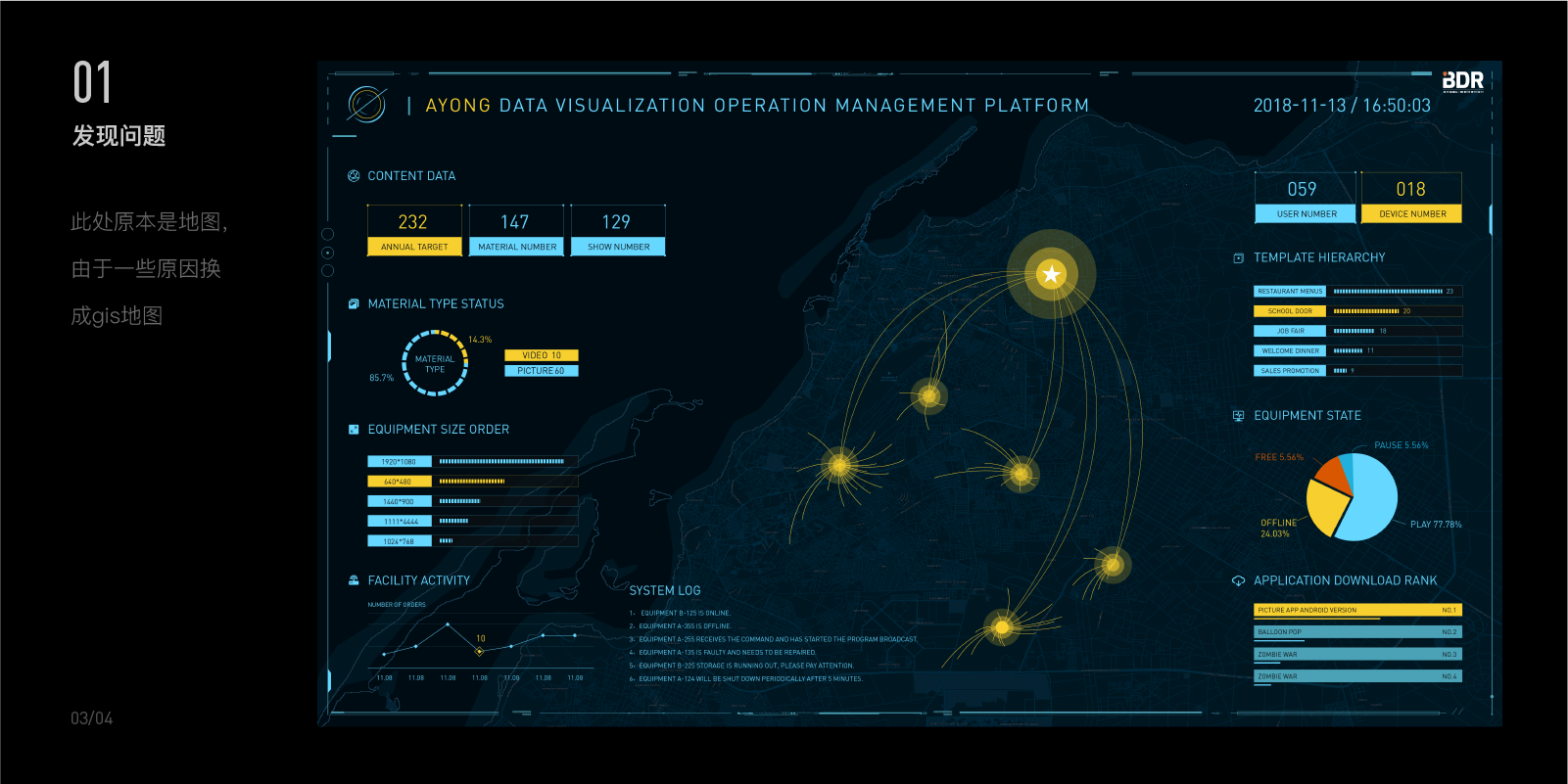
1. 標題與logo沒有形成好的聯系
2. 指標數字類的東西,沒有與地圖關聯,比較分散
3. 地圖主視覺表現內容太少,空洞
4. 文字區域示意不明,圖表?地圖內容?
5. 整體布局不和諧,各處模塊太分散
6. 畫面裝飾無法連接各個模塊

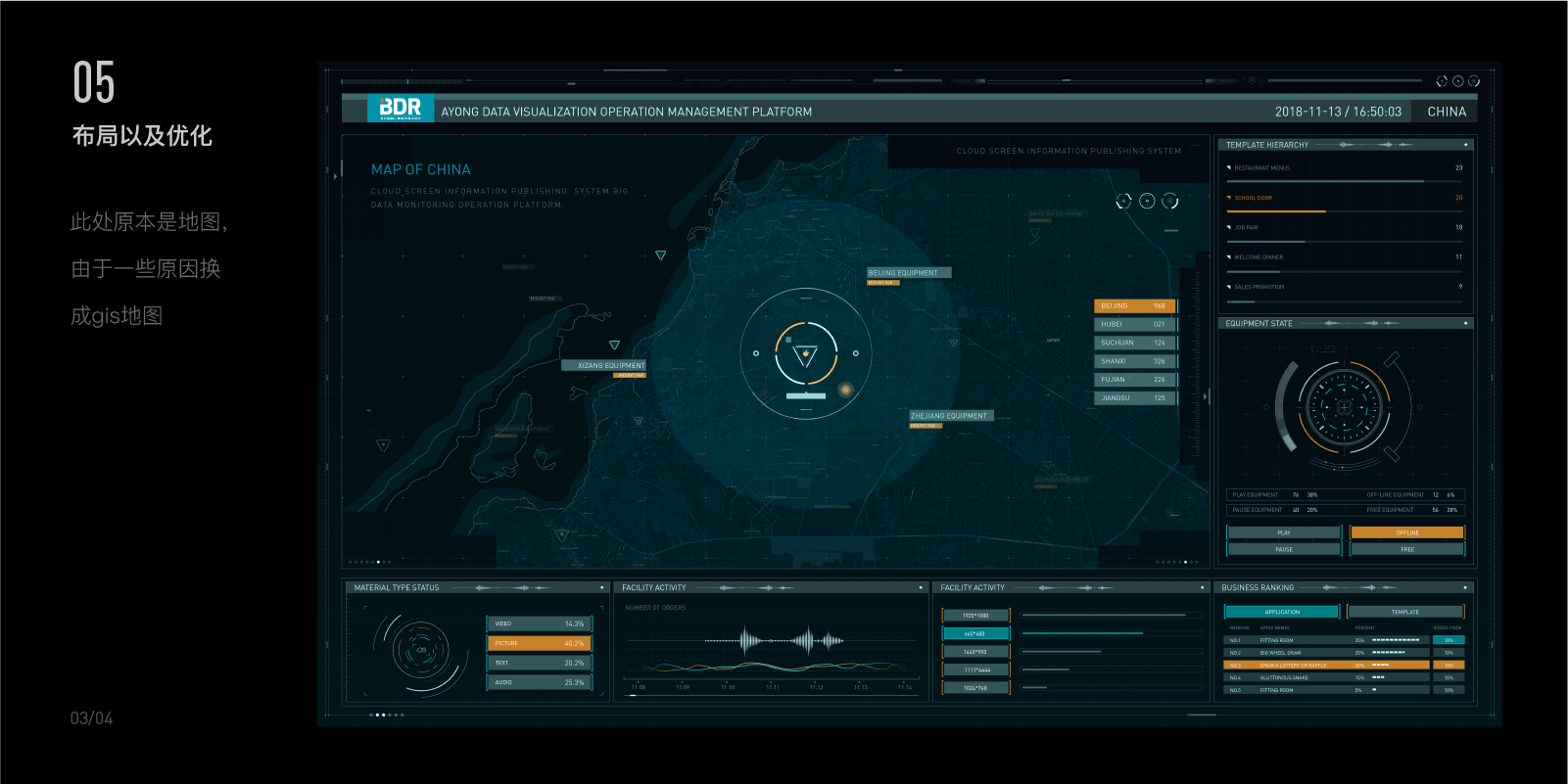
1. 標題與LOGO之間要建立聯系
2. 將指標類的數字通過主視覺結合起來
3. 豐富地圖區域,增加表現形式
4. 文字區域單獨模塊,獨立又與主視覺有聯系
5. 優化整體布局,添加邊框,豐富模塊
6. 調整畫面裝飾,與模塊結合



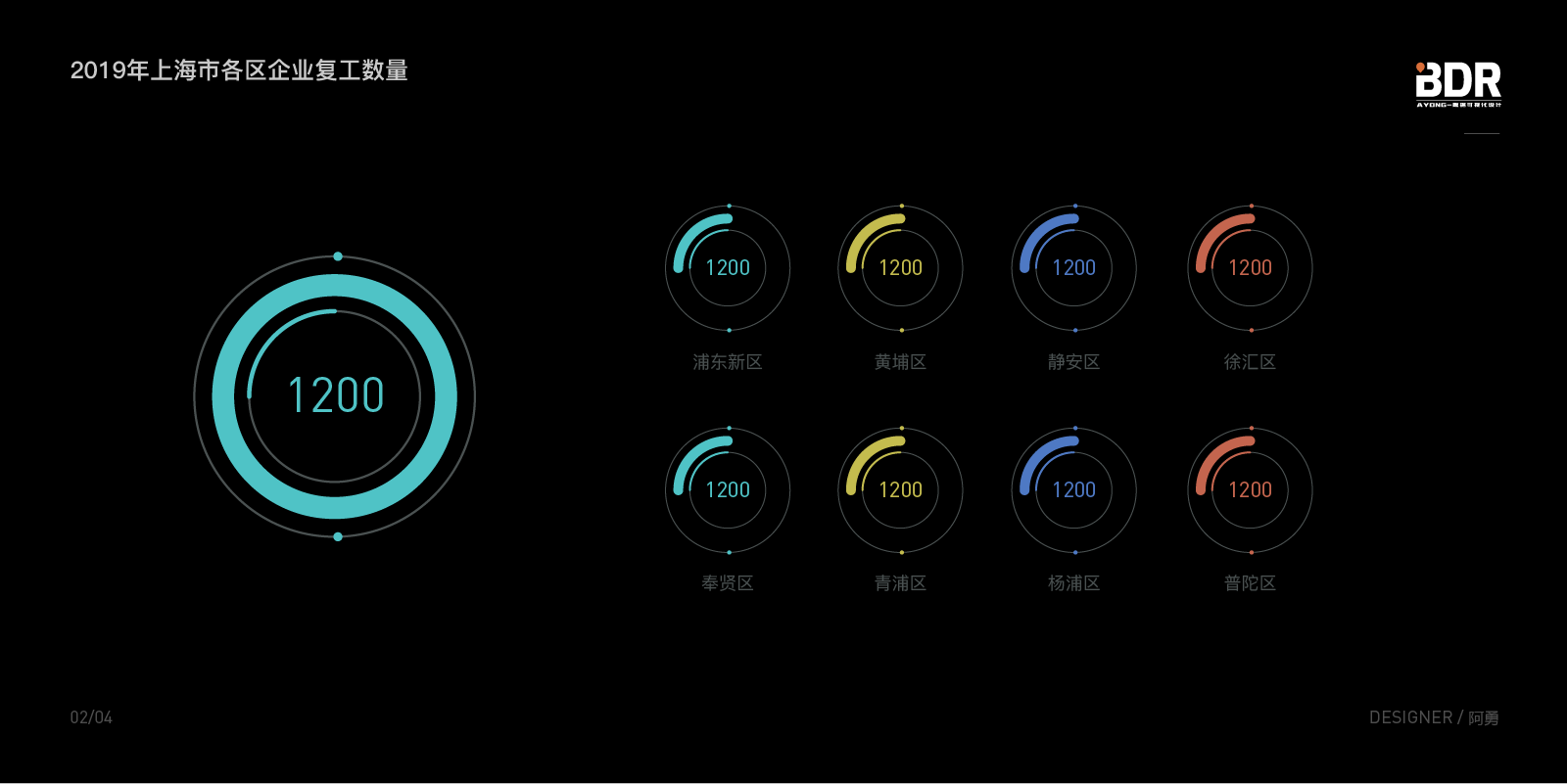
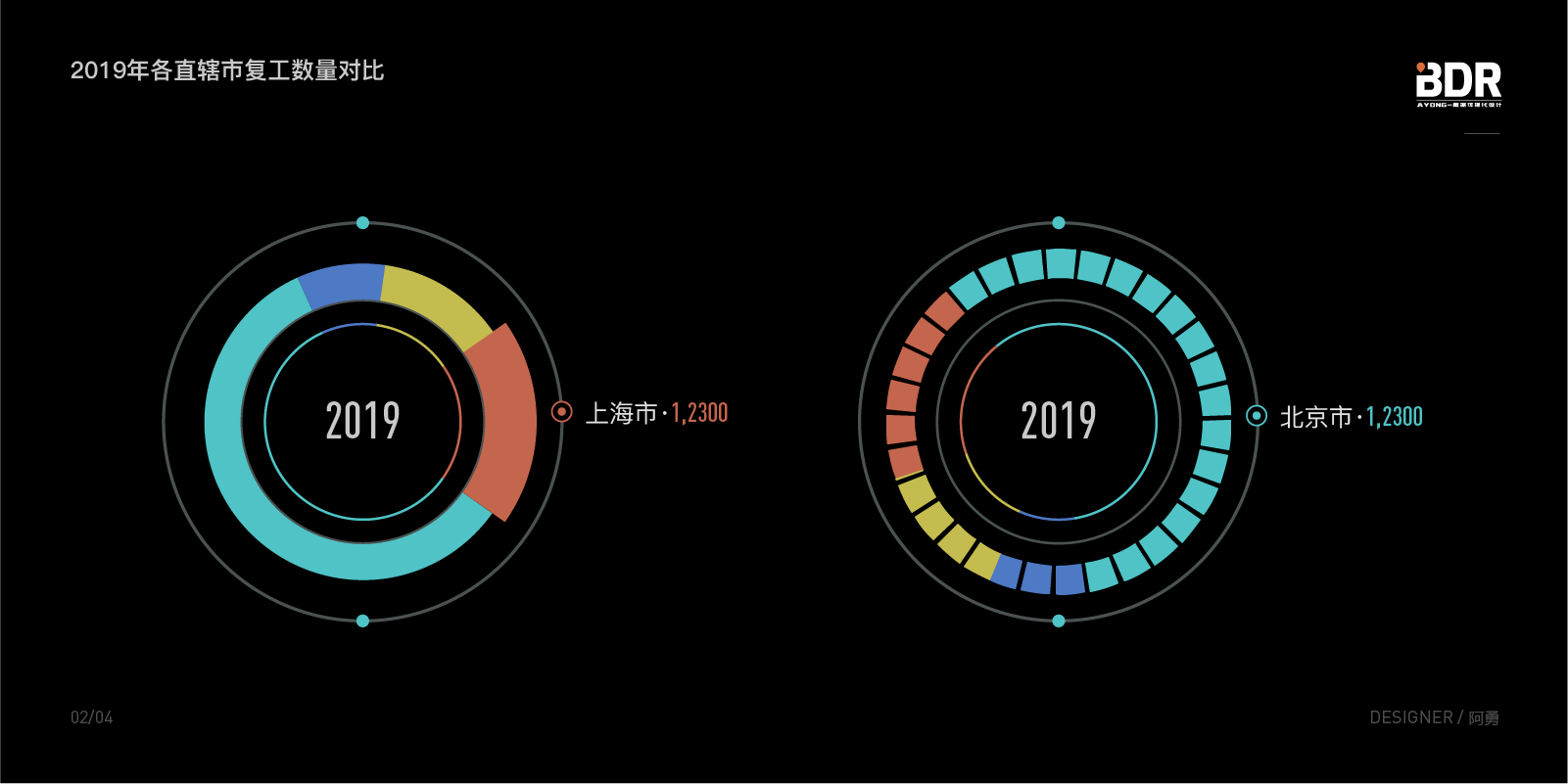
在設計的過程中我們經常會遇到一個模塊的內容(一個畫面),兩個或者多個都是同樣的數據或者需求(或者同樣的圖表),這就要求我們在設計的過程中有變化可循,那么該如何解決此類問題呢?
1. 可以通過不同的表現方式來進行區分,兩個或者多個情況時,可以通過改變一些輕微的東西,來使之具有差異性,同時又有統一的風格。
2. 兩個或者多個的情況下,該處區域只夠展示一個,但又必須展示,可以通過tab列表的方式,或者做切換等方式(例如柱狀圖時,x軸顯示不完時,可以做個x軸滑動功能)。
在同一個畫面里有同一個類型的圖表時(比如兩個餅圖),盡可能地不要讓這兩個餅圖靠近顯示,盡量互相遠離,在數據導入的情況下,一左一右,呼應的同時又統一。


作者:AYONG_BDR 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司