2023-2-16 博博


總結(jié)了商業(yè)項(xiàng)目中遇到的一些可視化案例以及科幻可視化風(fēng)格,大體的將其分為三個(gè)大類:傳統(tǒng)風(fēng)格、HUD風(fēng)格、FUI風(fēng)格。
傳統(tǒng)狹義上的數(shù)據(jù)可視化, 更多是純圖形去代表數(shù)據(jù),通過圖形去展示數(shù)據(jù),直觀的展示所需要表現(xiàn)的指標(biāo)。數(shù)據(jù)可視化也有很多分類, 不過也許你也懶得了解了。
比如,網(wǎng)站后臺分析,可以說是可視化分析報(bào)表類的,例如百度統(tǒng)計(jì),谷歌統(tǒng)計(jì)等等;比如,面對B端后臺的數(shù)據(jù)可視化,國內(nèi)做的最好的無非就是antdesign,element;我們此處說的是基于G端的數(shù)據(jù)可視化大屏,G端數(shù)據(jù)可視化從本質(zhì)上來說是注重直接解決問題,通過直觀的展示數(shù)據(jù)圖表去了解各個(gè)指標(biāo)的詳細(xì)數(shù)值;
也有甚者比較注重視覺效果,要酷炫,心理學(xué)家說, 人腦70%的神經(jīng)信號來自視覺, 我們的視覺系統(tǒng)最完善, 而不同的感官之間, 多少是可以轉(zhuǎn)化的, 而且是每個(gè)人的天性。國內(nèi)傳統(tǒng)可視化對于此處的接受程度確實(shí)不一樣。B端和G端的用戶,對于可視化風(fēng)格的接受程度確實(shí)是不太一樣的,B端對于前沿技術(shù)以及可視化表現(xiàn)會有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,這多少有點(diǎn)本末倒置的感覺。

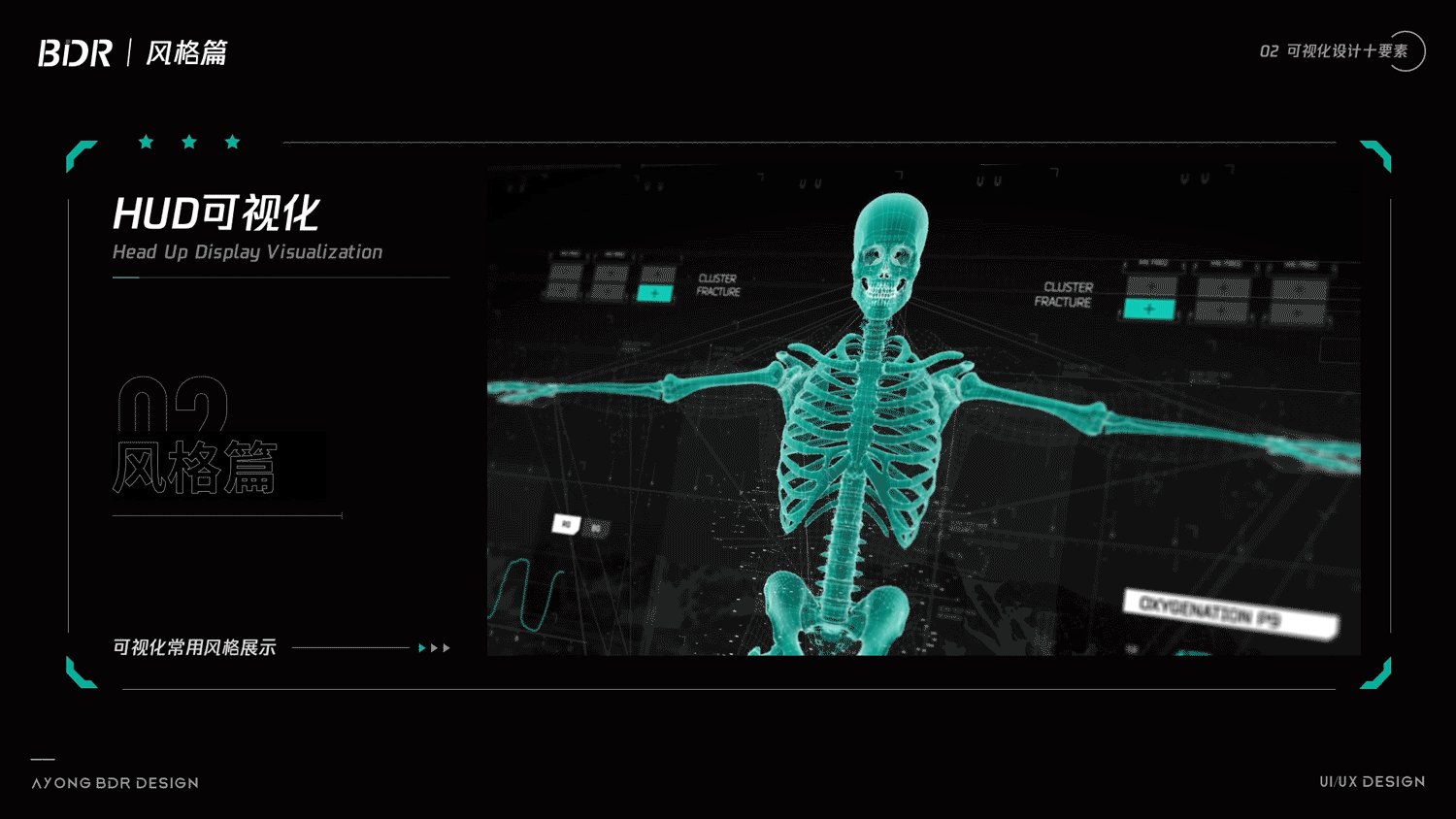
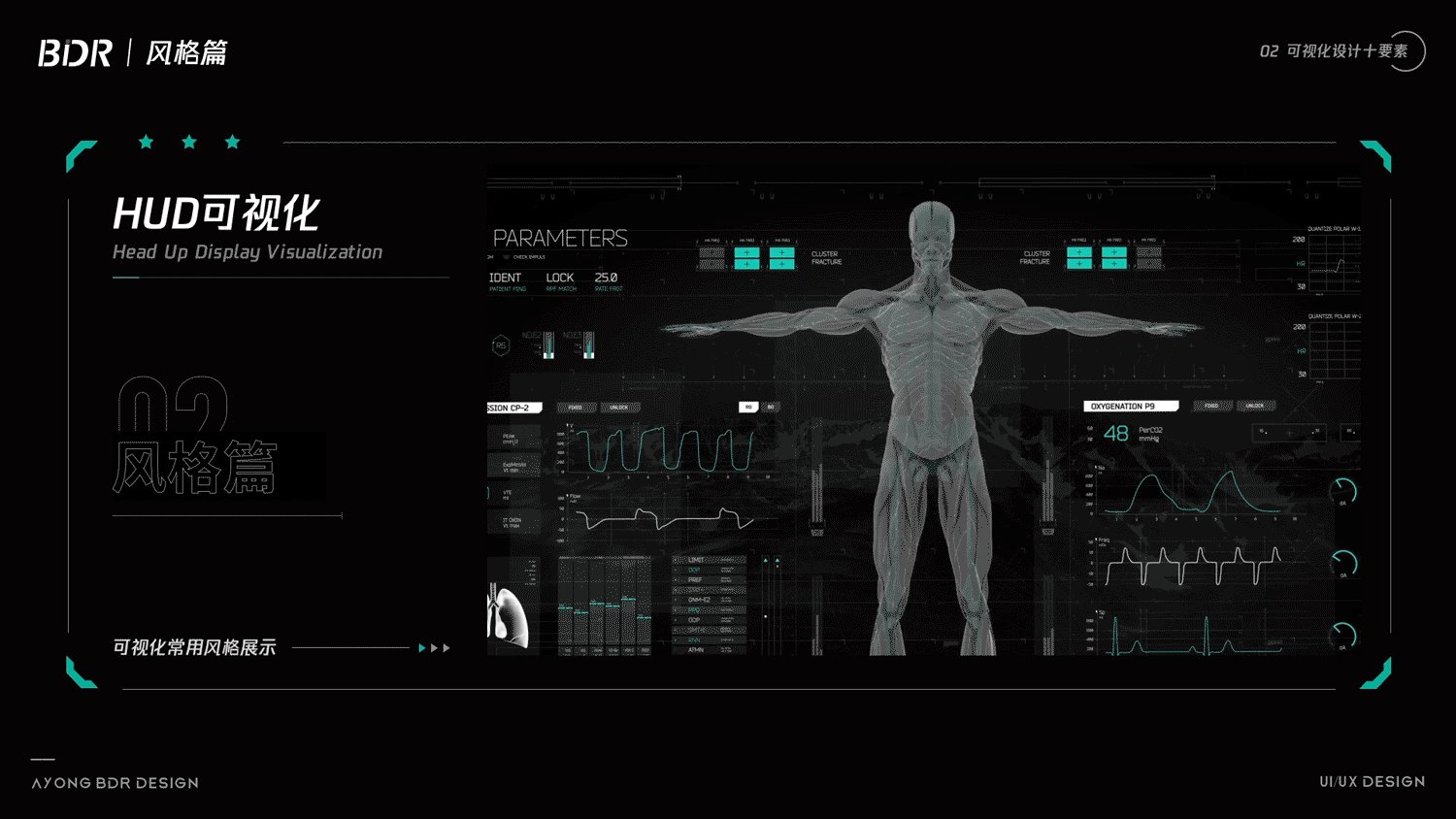
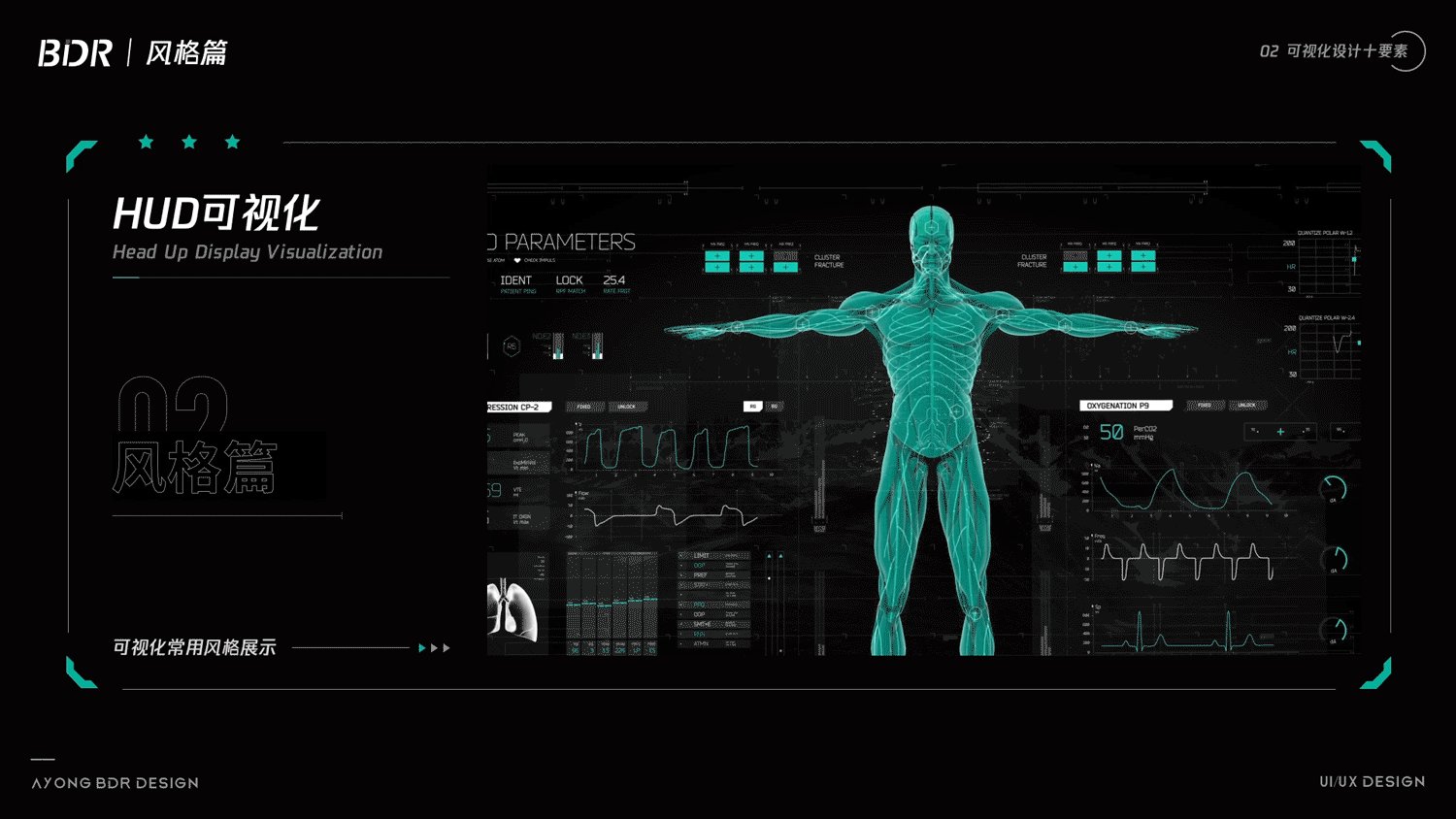
平視顯示器(Head Up Display),以下簡稱HUD,是運(yùn)用在航空器的飛行輔助儀器。平視的意思是指飛行員不需要低頭就能夠看到他需要要的重要資訊。平視顯示器最早出現(xiàn)在軍用飛機(jī)上,降低飛行員需要低頭查看儀表的頻率,避免注意力中斷以及喪失對狀態(tài)意識(Situation Awareness)的掌握。
因?yàn)镠UD的方便性以及能夠提高飛行安全,民航機(jī)也紛紛跟進(jìn)安裝,汽車也開始安裝,在一些游戲用戶界面,很多地方都會采用HUD的風(fēng)格,比如射擊類,格斗類,動(dòng)作類游戲等等(賽博朋克,堡壘之夜,絕地求生)。


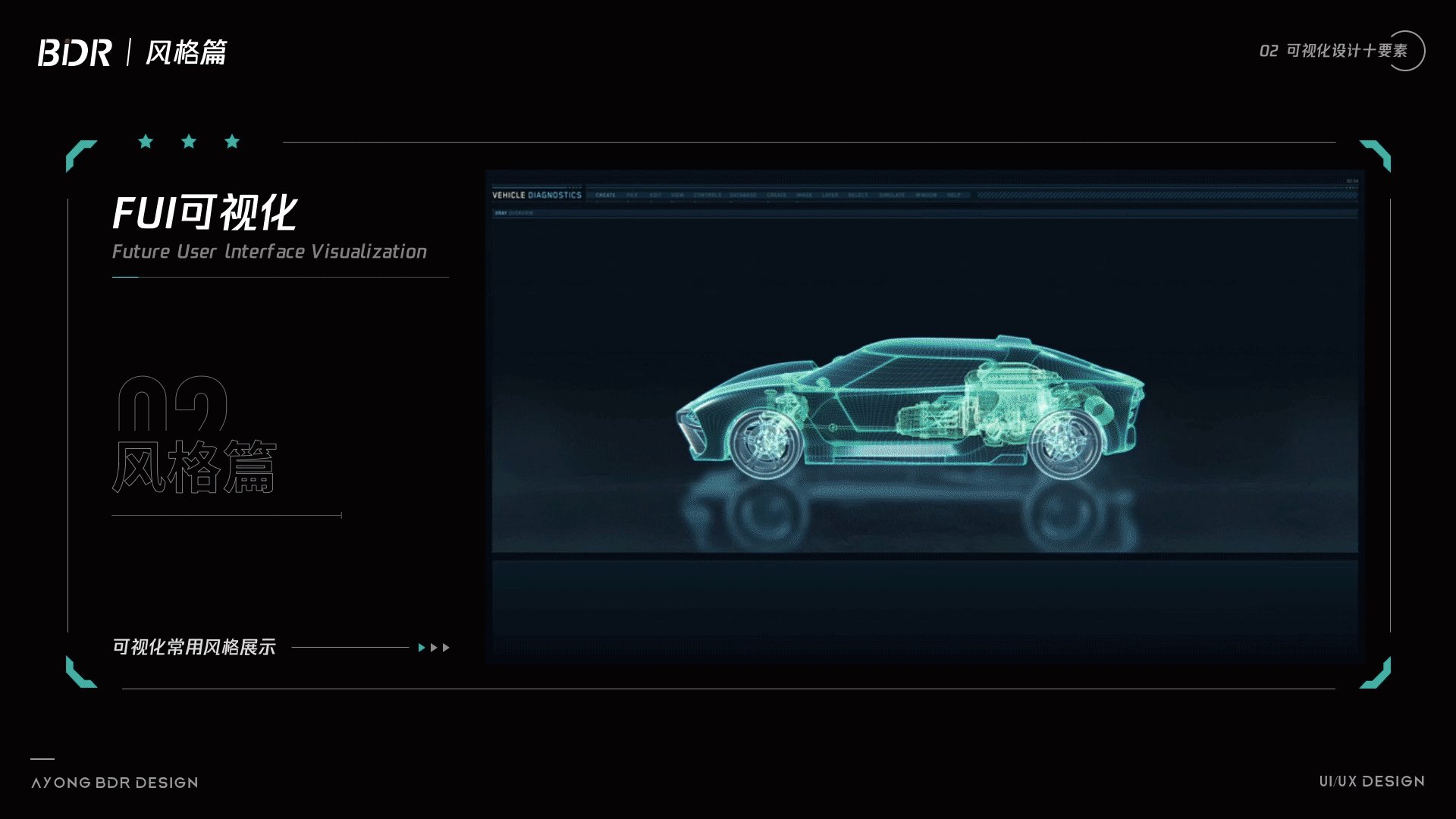
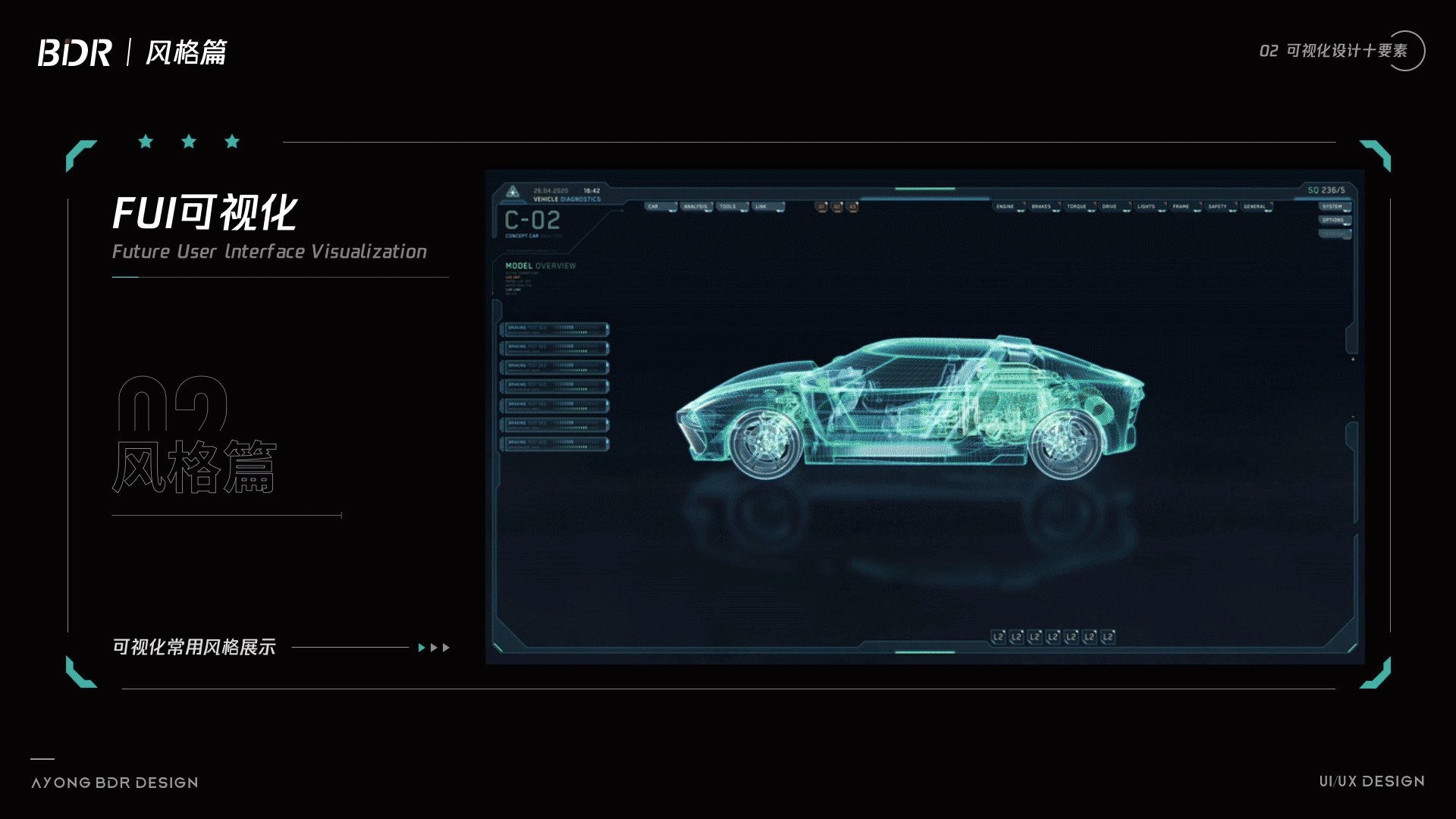
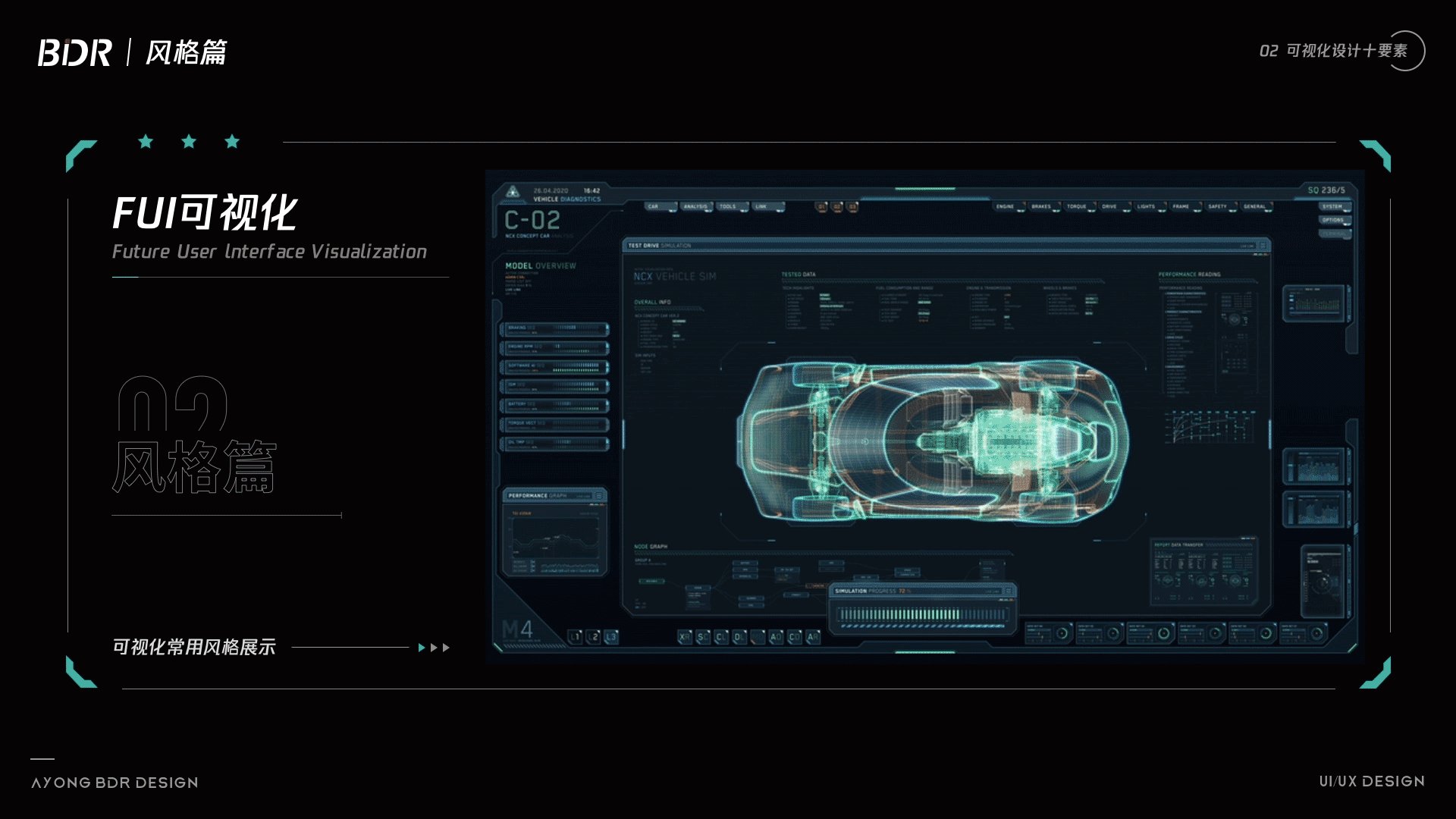
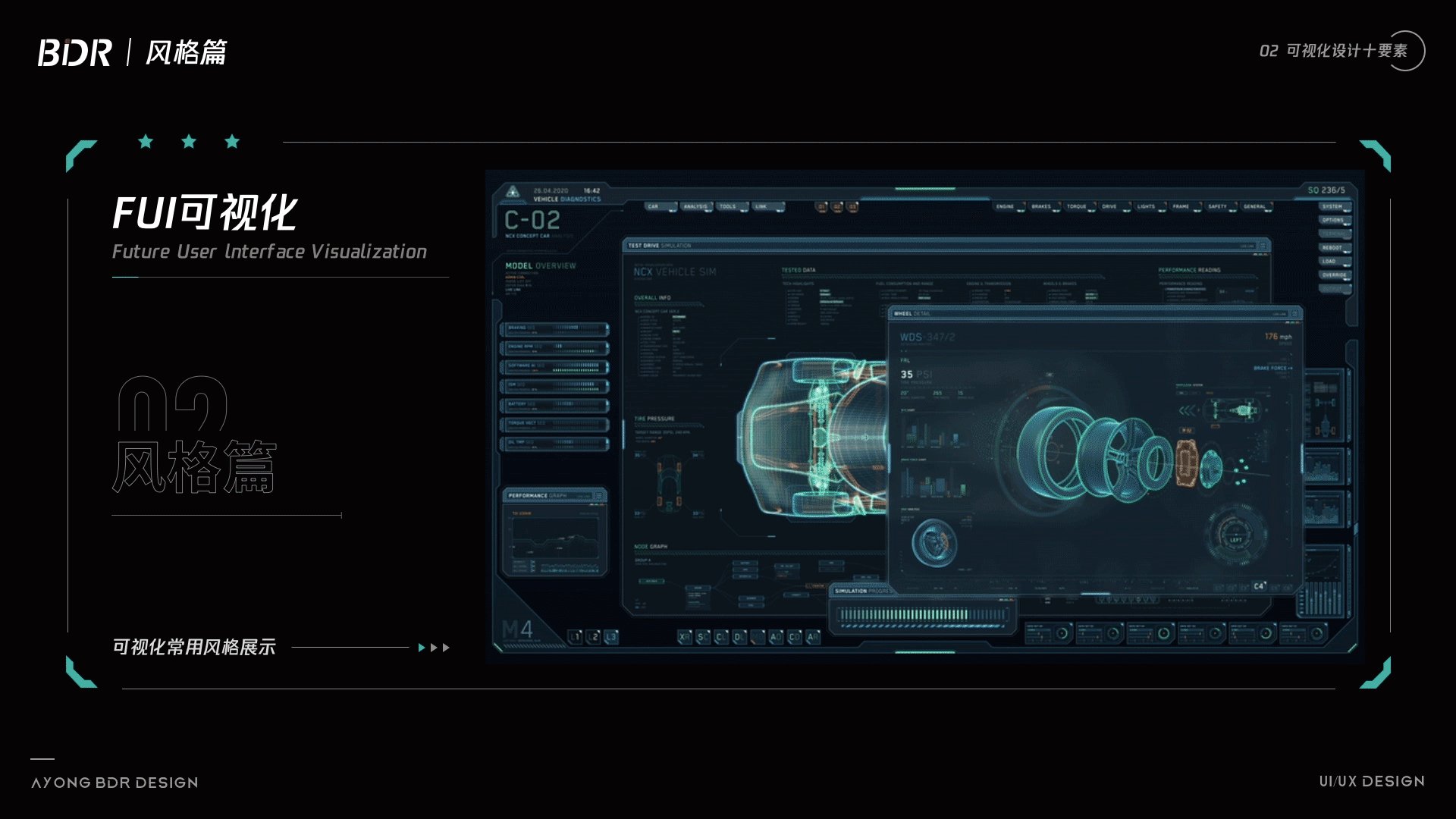
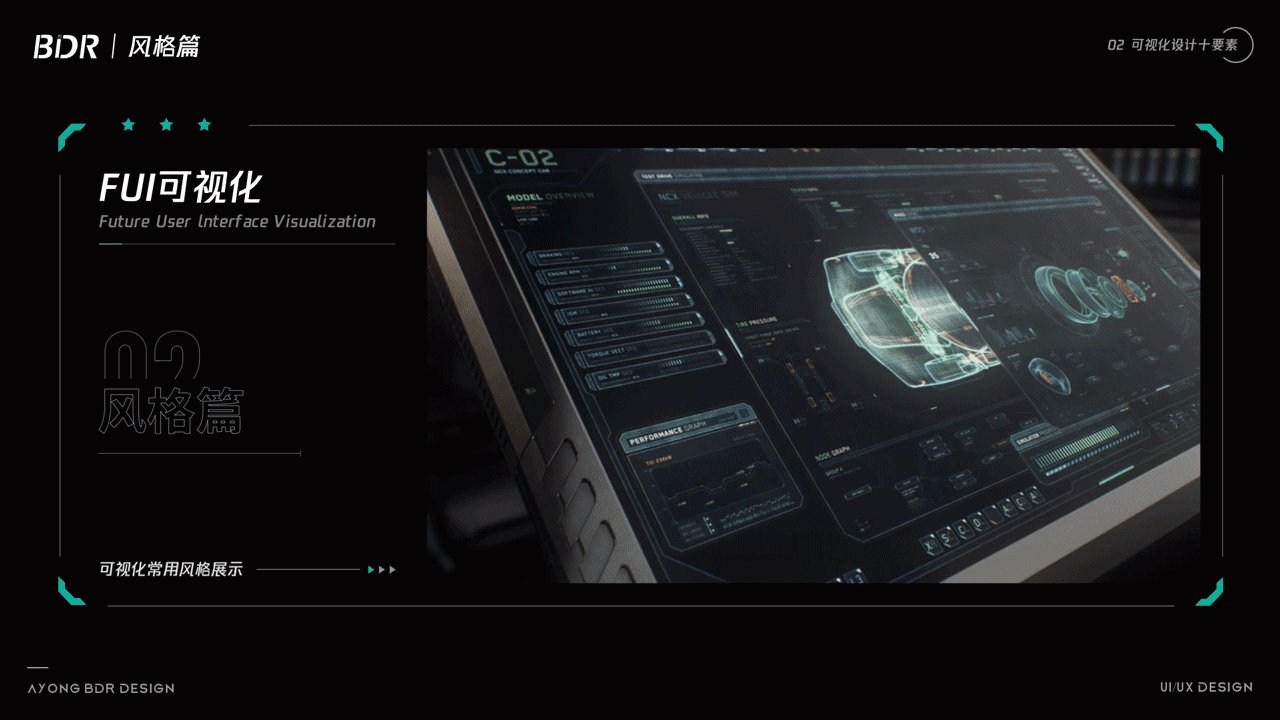
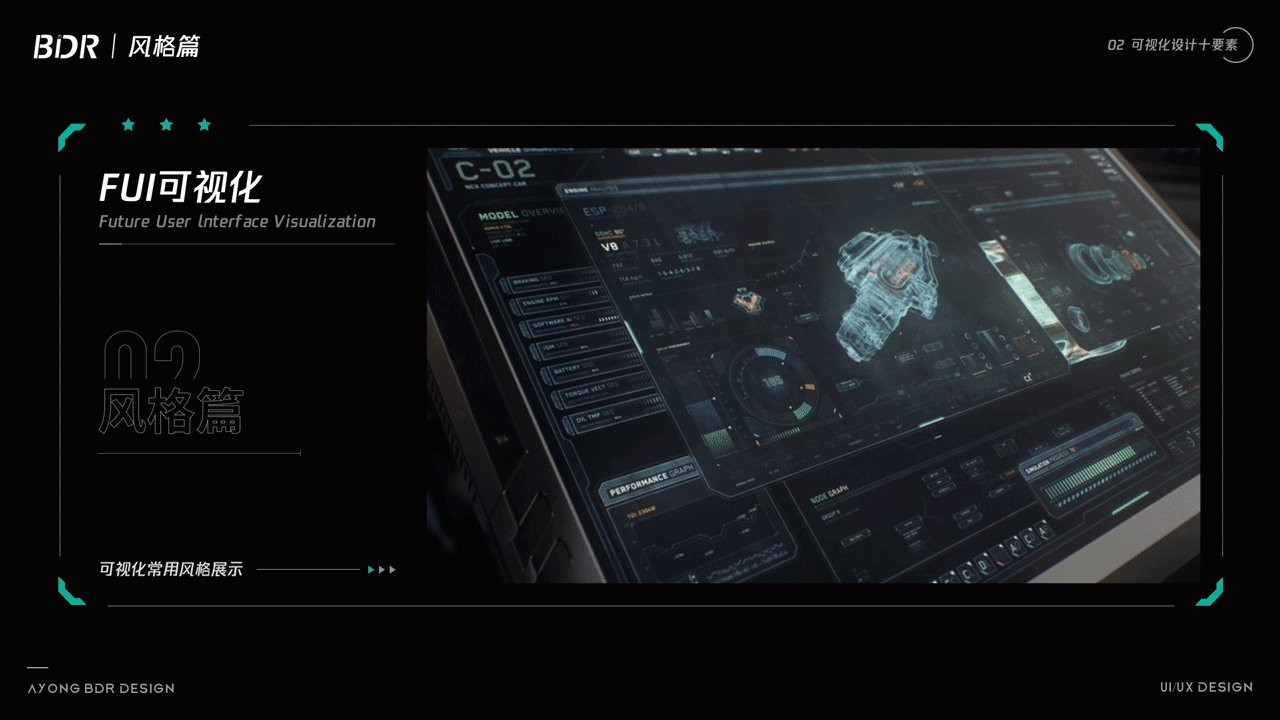
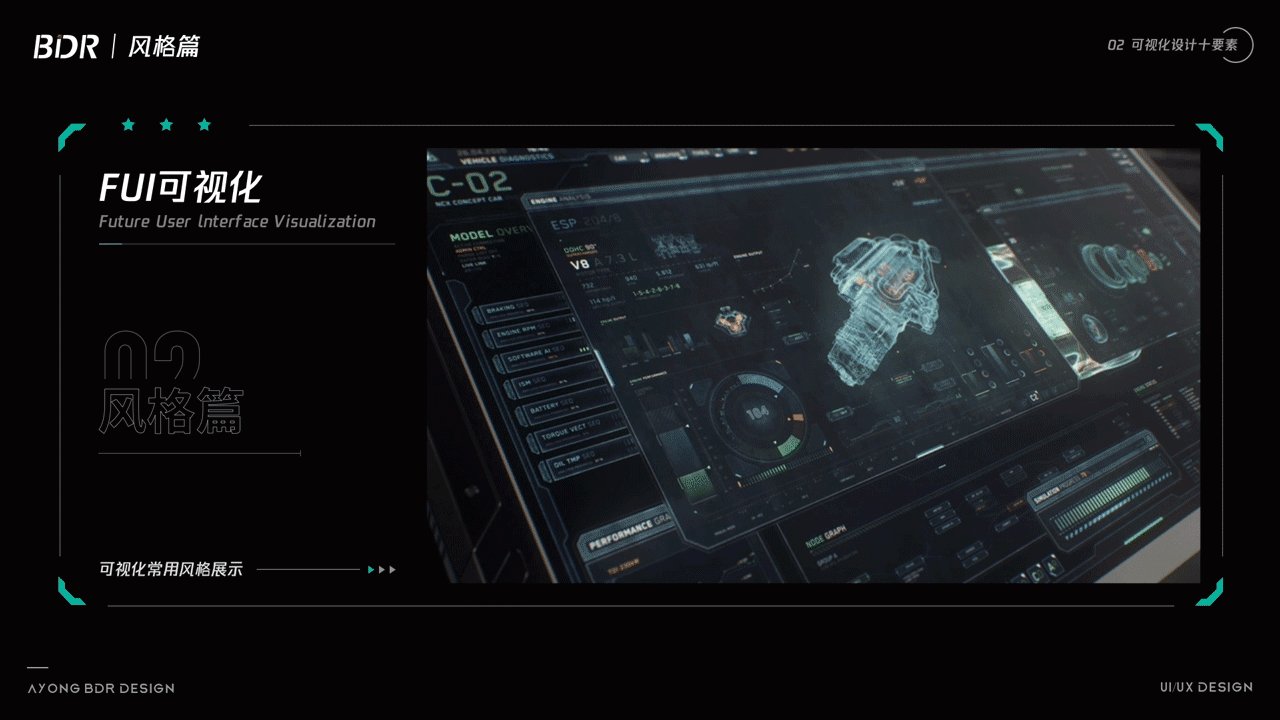
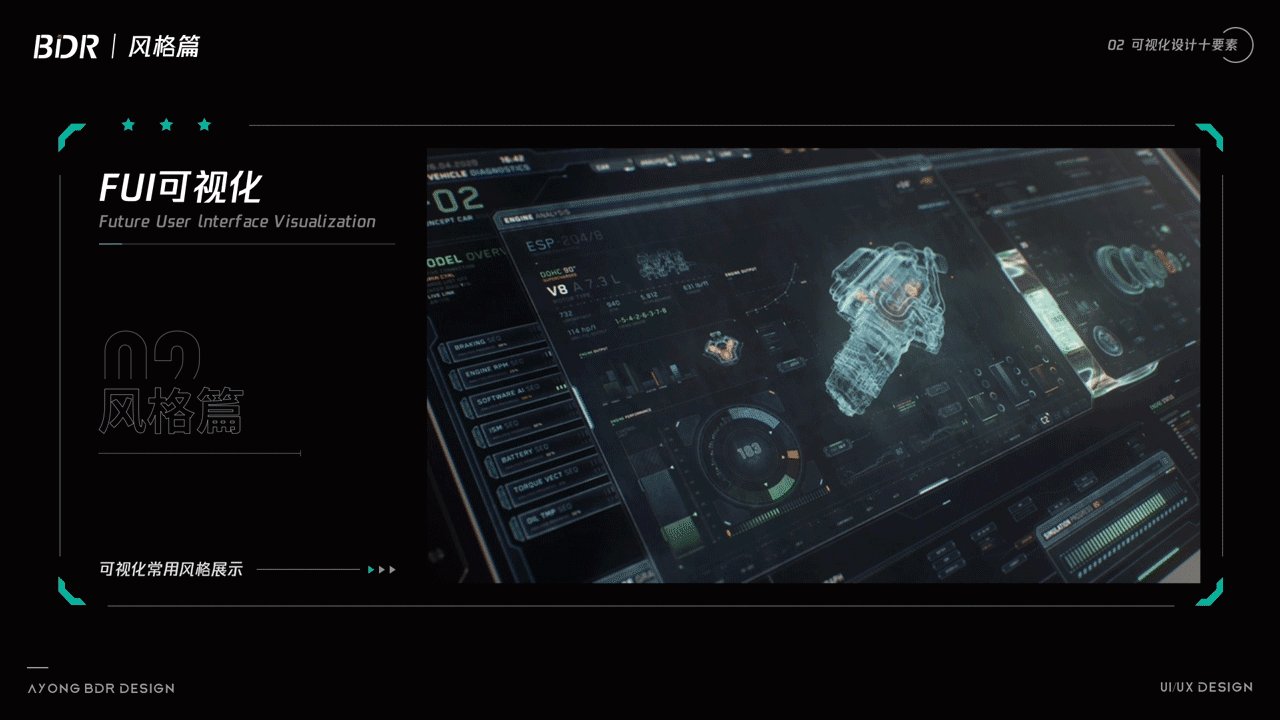
相對于當(dāng)前流行的扁平化設(shè)計(jì),F(xiàn)UI可謂是在Ul設(shè)計(jì)中獨(dú)樹一幟,設(shè)計(jì)風(fēng)格十分鮮明,極具未來感和科技感。
FUI是一個(gè)非常有趣的Ul設(shè)計(jì)領(lǐng)域,是我們在日常現(xiàn)實(shí)生活之中天法探索的用戶界面設(shè)計(jì)方式。在我們的日常工作中,通常日常設(shè)計(jì)很難有機(jī)會為宇宙飛船、時(shí)間旅行設(shè)備,或者感知型人工智能和外星人使用的用戶界面做設(shè)計(jì)。FUI使設(shè)計(jì)師有機(jī)會去突破現(xiàn)有的用戶體驗(yàn)和用戶界面的限制,探索一個(gè)新的領(lǐng)域。通過虛幻界面設(shè)計(jì)我們可以大膽的設(shè)想以及尋找新的解決方案。例如我們可以大膽的設(shè)想AR技術(shù)的應(yīng)用,地圖可以采用全息投影技術(shù)、人與智能硬件的環(huán)境交互等等。
虛幻界面設(shè)計(jì)甚至可以是新的發(fā)明,它們可以作為一種概念的驗(yàn)證它們可以啟發(fā)我們,提出問題,探索什么可行,什么不可行。正如科幻小說可以激勵(lì)人們登上月球或建造自動(dòng)駕駛汽車一樣,虛幻用戶界面可以激勵(lì)人們?yōu)槲磥韯?chuàng)造技術(shù)。



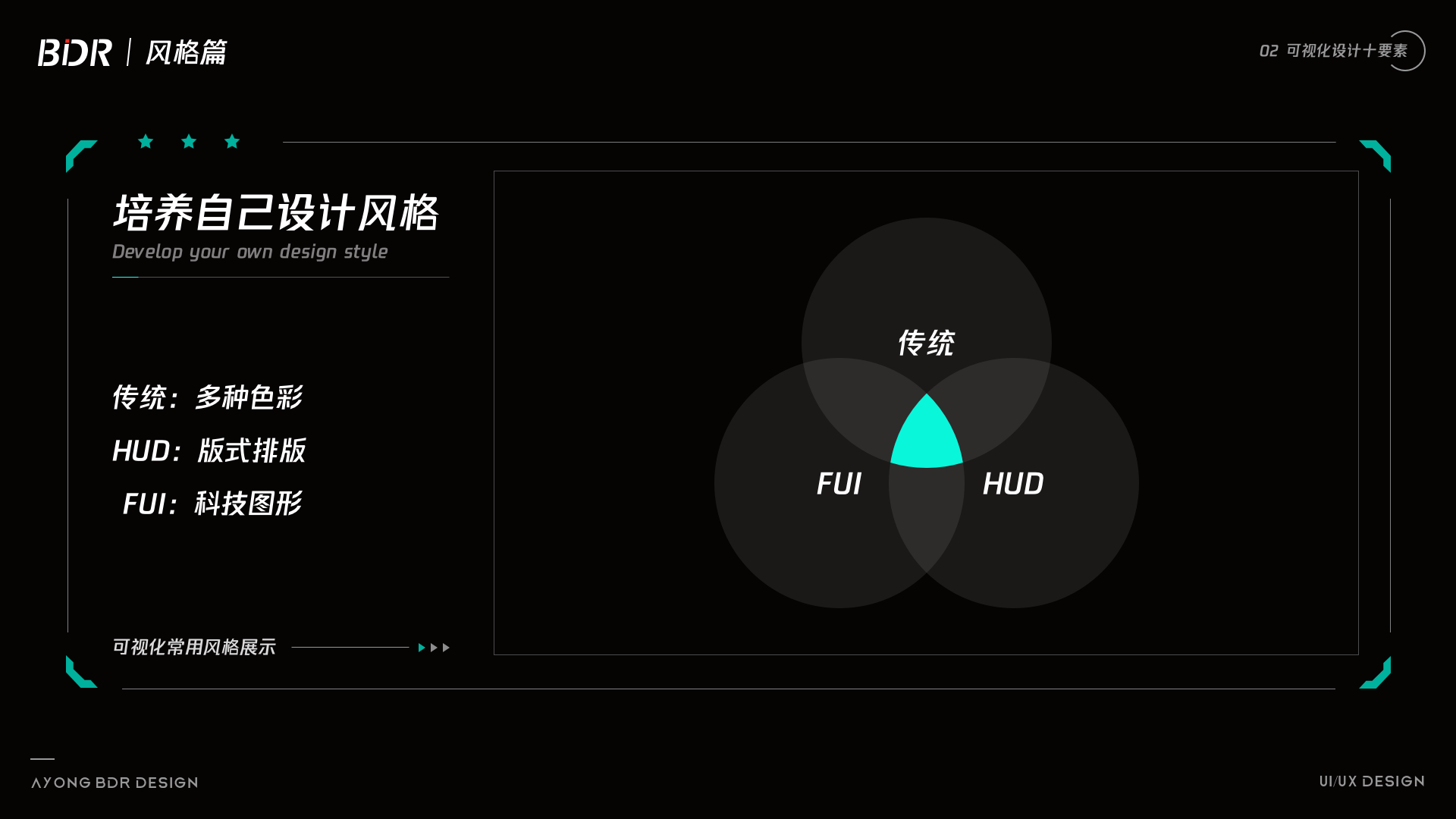
如何培養(yǎng)和完善自己的可視化設(shè)計(jì)風(fēng)格呢?其實(shí)這個(gè)問題有點(diǎn)狹隘,不同客戶不同使用場景我們可能風(fēng)格都會不太一樣,但是唯一我們不會變的是我們對于組件圖表的理解,圖表圖形的展示形式。

一個(gè)合格的可視化設(shè)計(jì)師,對于任何可以參考的頁面,都可以迅速領(lǐng)略到可以應(yīng)用的部分頁面和展示形式,多吸收知識,提升自己,這就是取其精華,去其糟粕的正確解答吧!所以要將現(xiàn)有風(fēng)格結(jié)合,完善設(shè)計(jì)理念,提升視覺技法,這才是當(dāng)下比較重要的。

最近由于工作中的一個(gè)項(xiàng)目,對自己充滿了懷疑,究竟什么叫科技感?不同的應(yīng)用場景,科技感是否還依舊有效?同展示條件下不同應(yīng)用場景,又會有什么樣的差異?究竟是什么樣子的設(shè)計(jì),才能被“甲方爸爸"認(rèn)定為科技感十足,并且很酷炫呢?從酷炫科技感出發(fā),總結(jié)了以下四個(gè)方面去解析科技感風(fēng)格。

相信很多可視化設(shè)計(jì)師聽到最多的一句話:要酷炫,要科技感!每每聽到這句話我都會變得非常暴躁。究竟是酷炫科技感代表可視化?還是數(shù)據(jù)可視才是可視化的內(nèi)核?每每遇到這種令人糟心的問題,我想的是如何通過自己的專業(yè)知識去解釋,可是我發(fā)現(xiàn)根本解釋不清楚,也無法令甲方客戶信服,甚至和同為乙方的總包也無法達(dá)成統(tǒng)一戰(zhàn)線。那么我們應(yīng)該如何去做呢,又應(yīng)該如何去解釋科技感這個(gè)抽象的概念呢?

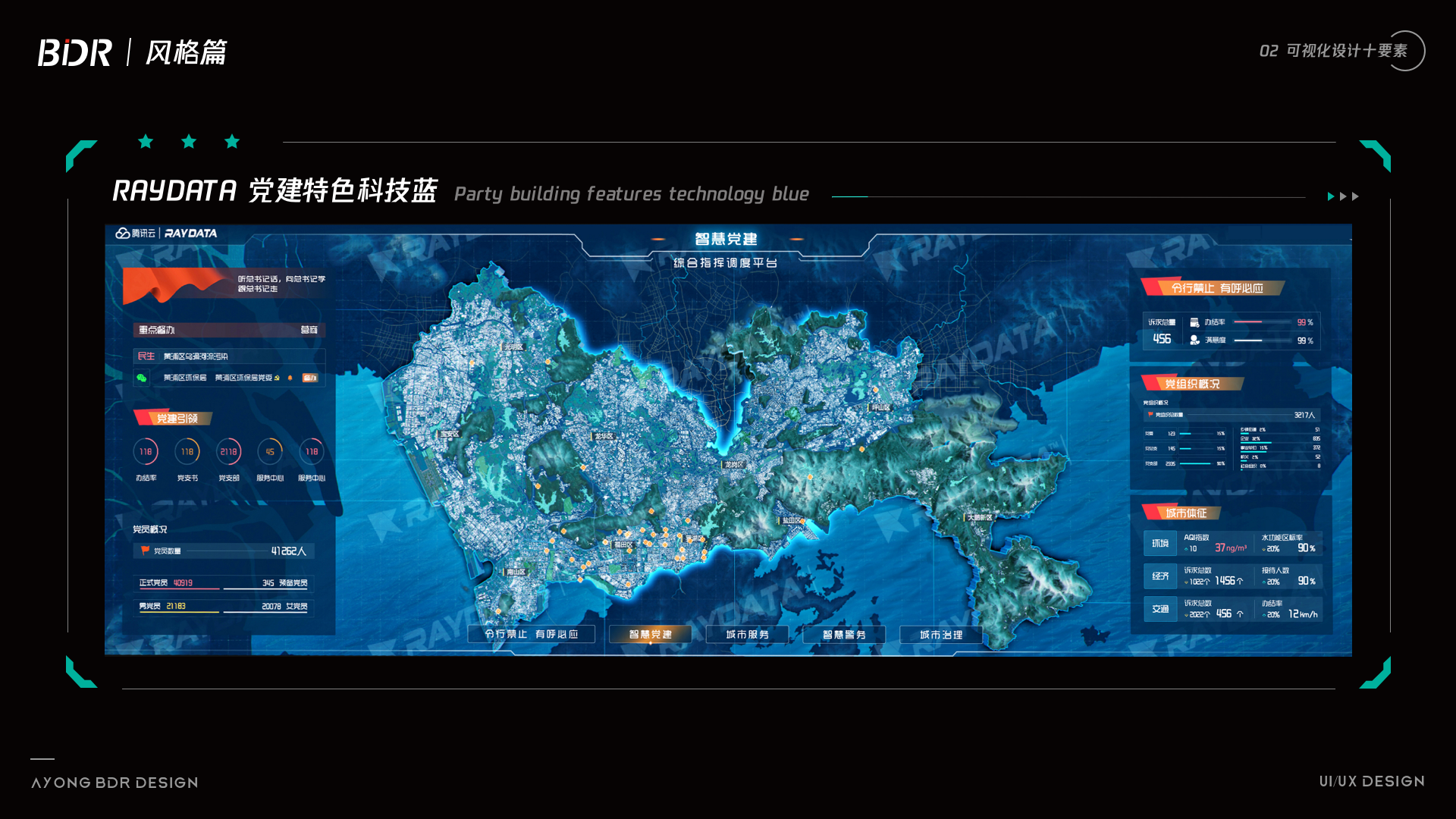
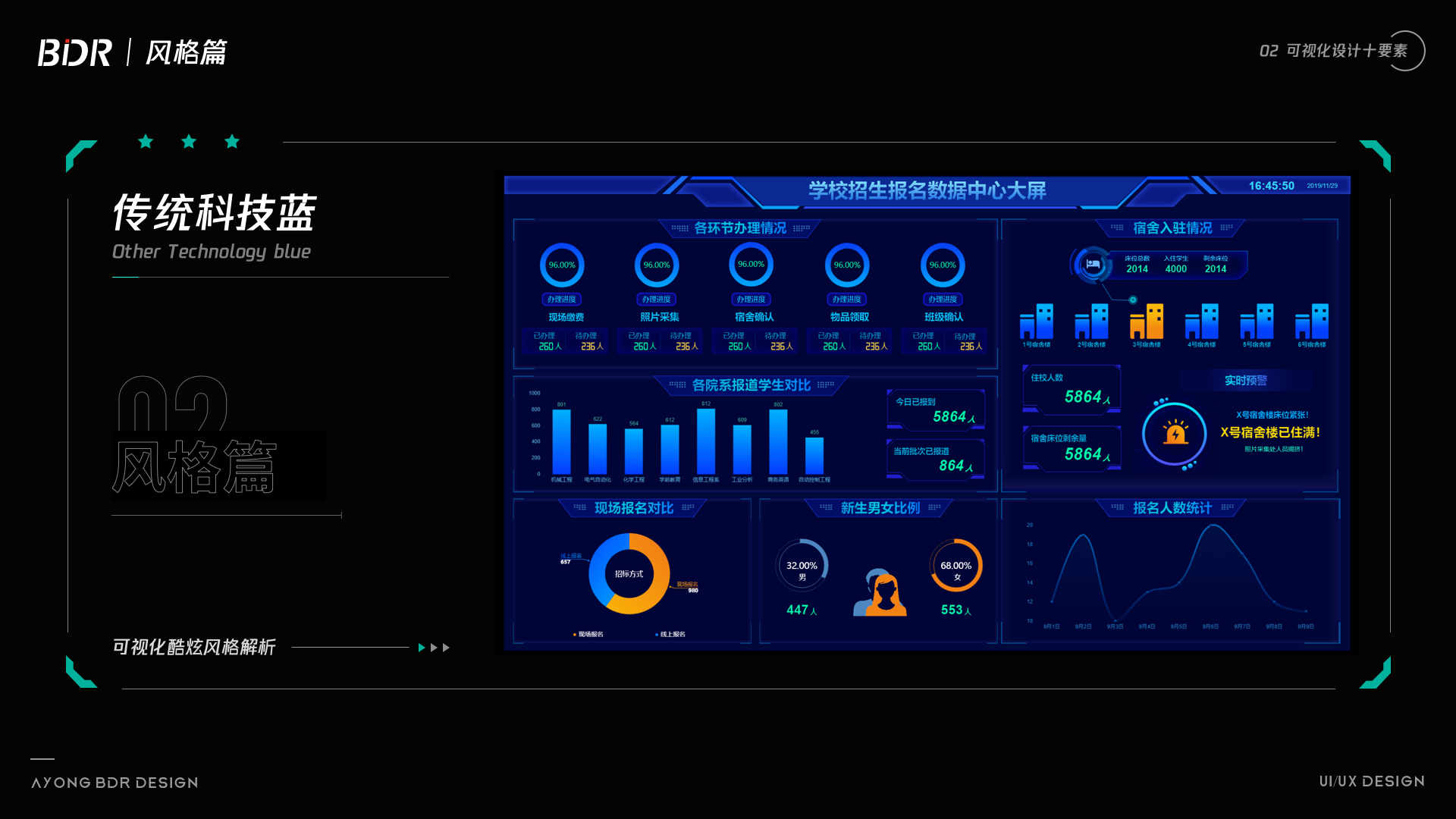
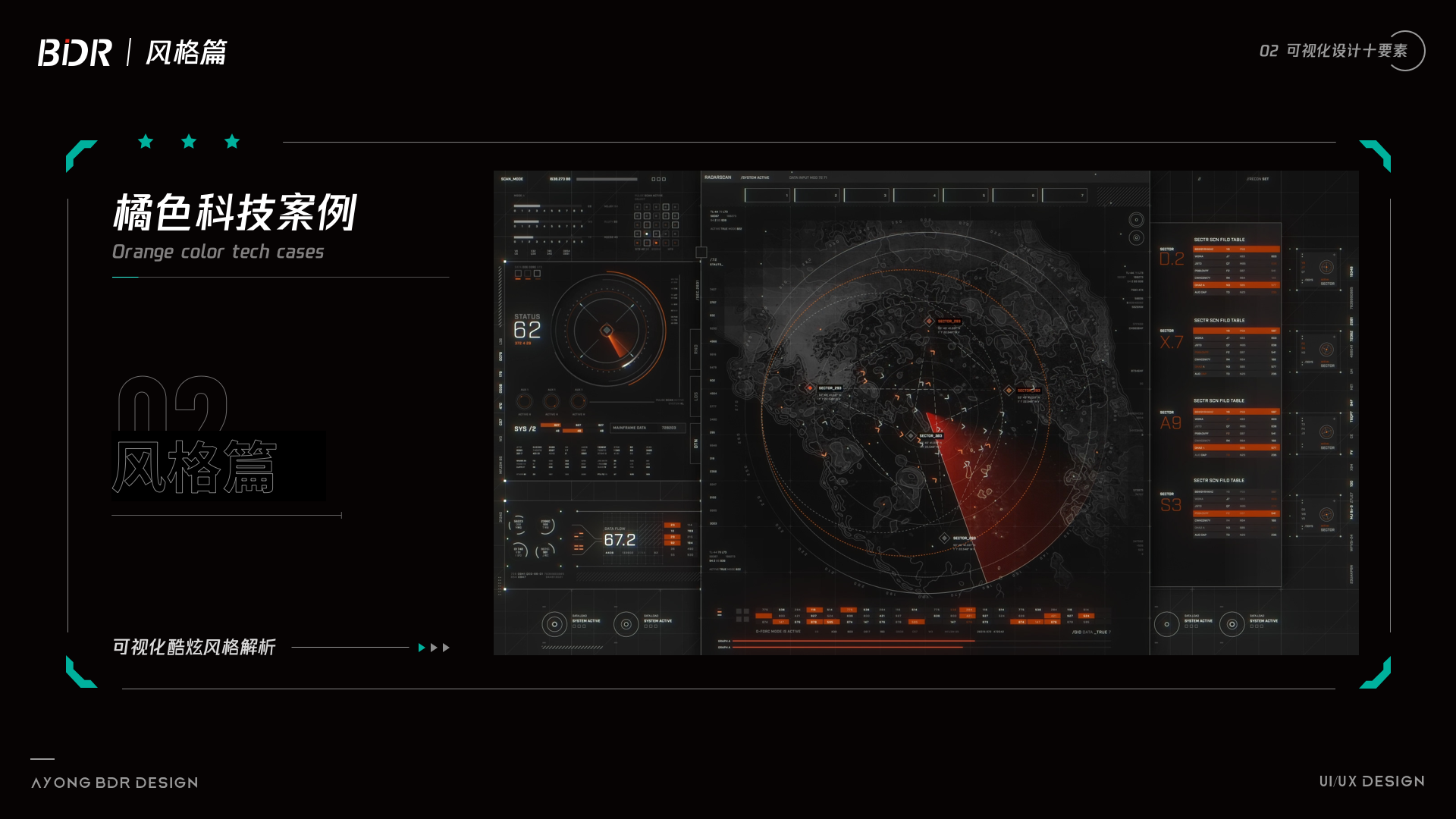
提到科技感色系一般我們想到的就是藍(lán)色系(科技藍(lán)),但是很多人可能走進(jìn)了一個(gè)誤區(qū),科技感的專屬色彩并不是只有藍(lán)色,而且一些藍(lán)色確實(shí)讓我們有審美疲勞的感覺。如圖,就是我們比較常見的傳統(tǒng)可視化設(shè)計(jì),一眼看去滿屏都是藍(lán)色,具有中國特色的藍(lán)色科技感。正如所有人都公認(rèn)的黨建題材為紅色加黃色,那么科技感真的只有藍(lán)色專屬嗎?黨建題材都是紅色專屬嗎?

由此可見,紅色并不是黨建題材的專屬色彩,存在即合理,也并沒有說黨建可視化一定要做成紅色的。制約的因素有很多:項(xiàng)目背景,項(xiàng)目需求,設(shè)計(jì)提案,專業(yè)認(rèn)知等等,可視化大屏歸根結(jié)底還是做的是服務(wù)設(shè)計(jì),因此服務(wù)好客戶,得到客戶的認(rèn)可,就能體現(xiàn)設(shè)計(jì)的價(jià)值。但是在設(shè)計(jì)稿中可以發(fā)現(xiàn),界面運(yùn)用到了一些黨建色彩的元素,也是通過這種方式去展示,這也是設(shè)計(jì)師需要注意的一點(diǎn)。





藍(lán)色并不是科技感的專有屬性,任何一種顏色都是可以塑造科技感的感覺的。比如適合用綠色的場景做的界面,沒有做好看,那只能怪自己學(xué)藝不精,跟配色無關(guān)。不排斥藍(lán)色,但是討厭到處都是用藍(lán)色,上來就是用藍(lán)色。
說到背景這是一個(gè)影響科技感非常重要的因素,一張超神比比皆是,一張超鬼也是隨處可見,究竟什么樣的背景才是一個(gè)優(yōu)秀的可視化界面所具備的?不是畫面發(fā)光,有閃光點(diǎn),宇宙或者銀河那種圖;也不是科技點(diǎn)線,帶漸變的線條(混合工具做出來的那種)看起來就特別復(fù)雜;也不是那種亮度超過畫面任何一個(gè)元素的圖。

科技感的背景所起到的作用應(yīng)該是襯托畫面,而不是在畫面中比較跳,搶視覺,一大坨發(fā)光或者復(fù)雜的圖形,只會起到反作用。
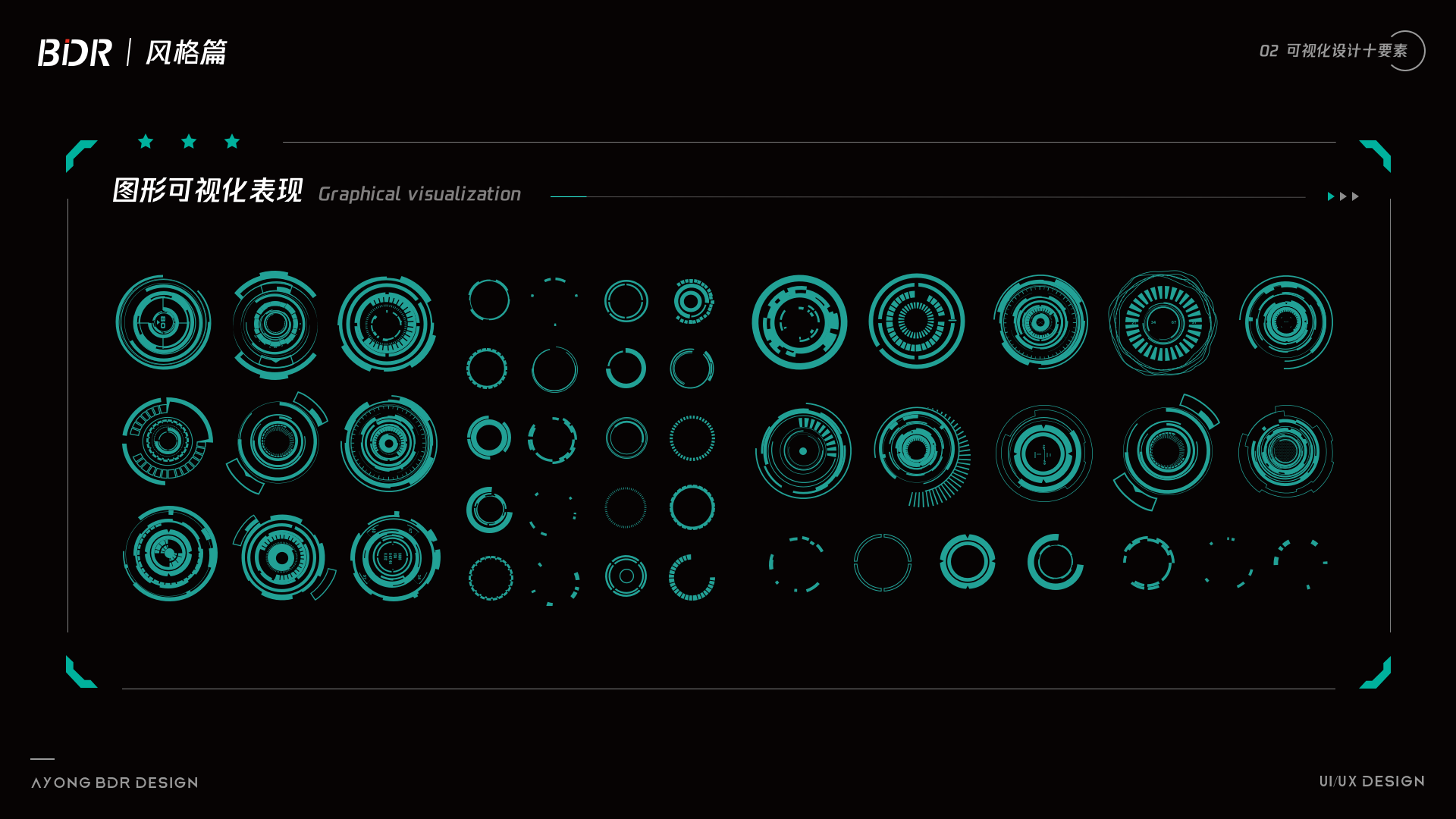
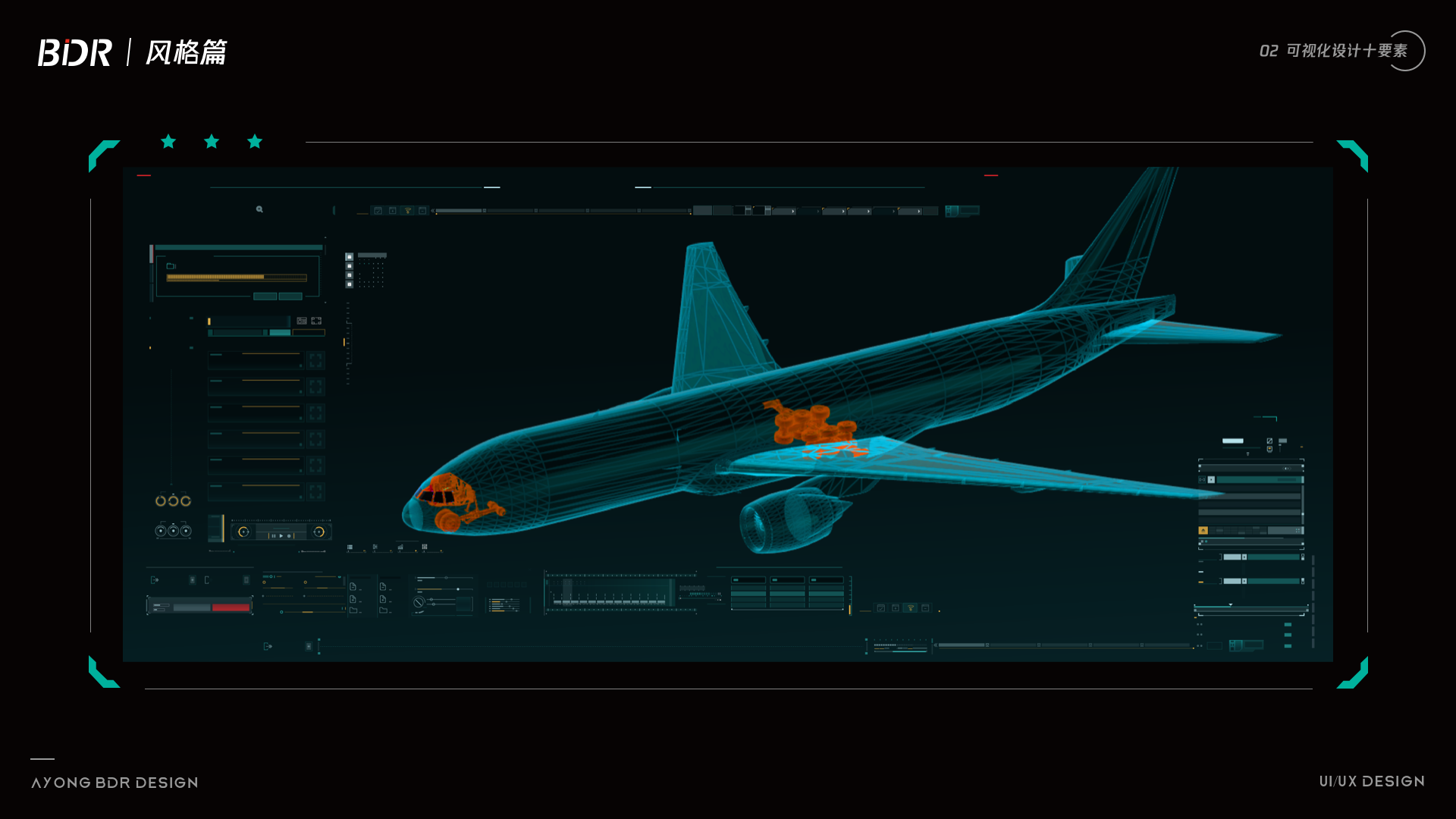
圖形應(yīng)該是以上指標(biāo)中,最令人可以接受對科技感風(fēng)格詮釋的一種,科技感的圖形到底有哪些特征,我們又該如何去做呢?


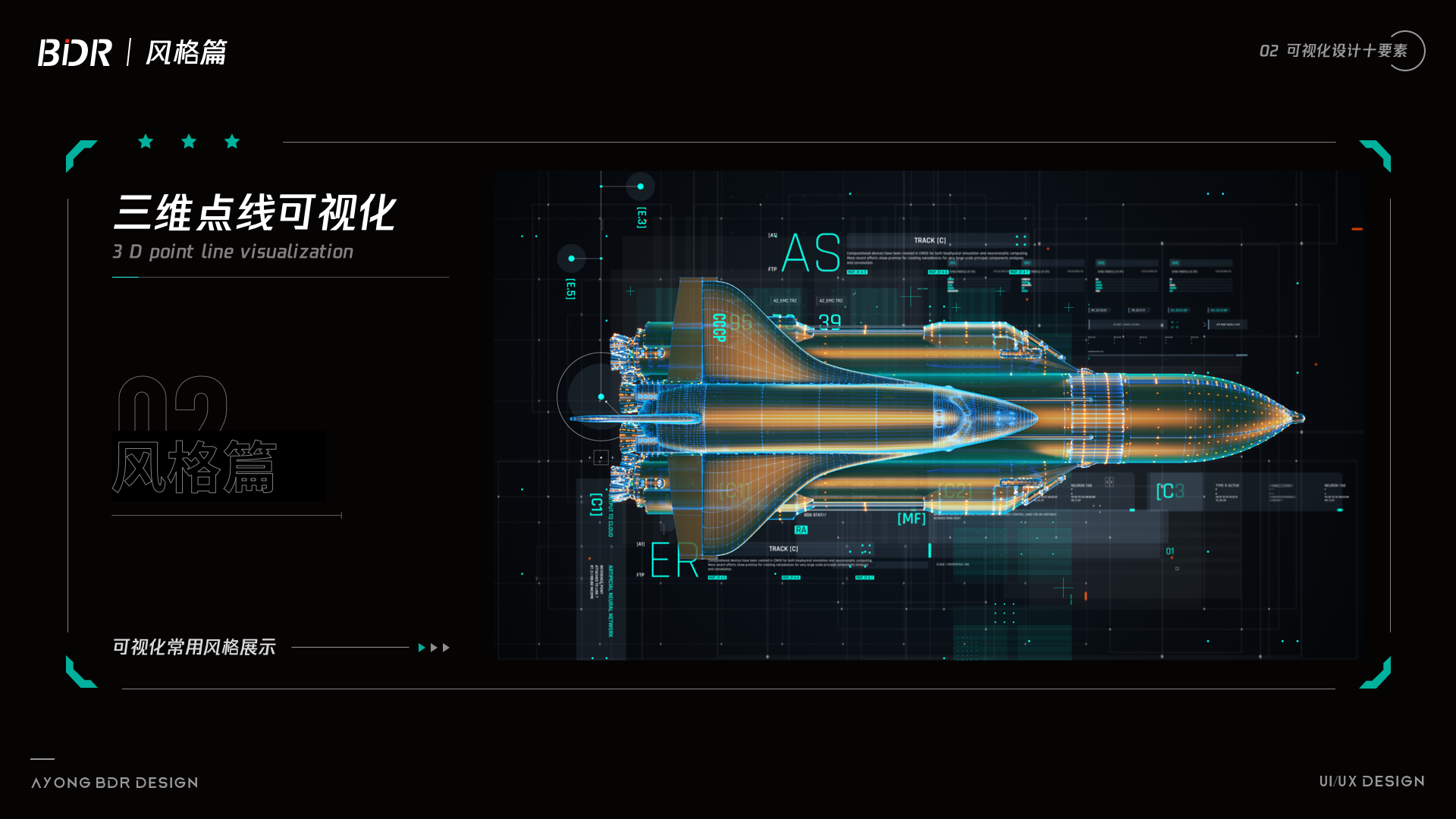
通過以上案例我們可以發(fā)現(xiàn),所謂圖形表現(xiàn)科技感,最大的特征就是點(diǎn)線面應(yīng)用的多元化,通過一種或者多種規(guī)律將點(diǎn)線面組合起來,線條粗細(xì)長短不一,點(diǎn)大小不等。在使用圖形進(jìn)行點(diǎn)綴搭配時(shí),切不可過于花哨,從而搶了主要內(nèi)容的風(fēng)頭。
此處可能會出現(xiàn)一些三維樣式的圖形,特殊的視角以及不常見的設(shè)計(jì)都會增加科技感的元素,但是也不是所有的三維都可以比二維更有科技感的。我最近做的就是甲方客戶一直覺得:三維元素太少了,科技感不夠。我就納悶了,到底什么才是科技感?難道科技感只能用三維的來表示了?只能說一定條件下,三維是優(yōu)于二維展示的,但這也不是絕對的。如果你的場景主視覺本身就是二維范疇的,何必要要求組件三維展示。
下圖的二維科技感表現(xiàn)上肯定是超過三維地球的,至少我是這么認(rèn)為的。

動(dòng)效應(yīng)該是最能體現(xiàn)科技感的方式了,通過動(dòng)態(tài)演示組件,通過動(dòng)效展示界面,遠(yuǎn)遠(yuǎn)比靜態(tài)頁面要合理的多。動(dòng)效主要是通過:位移、旋轉(zhuǎn)、透明度(閃爍)、縮放等方式去制作,形成獨(dú)特的動(dòng)畫節(jié)奏。




可以發(fā)現(xiàn)科技感動(dòng)效一般都伴隨著極快的閃爍動(dòng)畫,動(dòng)畫的節(jié)奏也是比較偏快,再通過出現(xiàn)動(dòng)畫,字符偏移,剪切路徑等演示組件的形成過程。
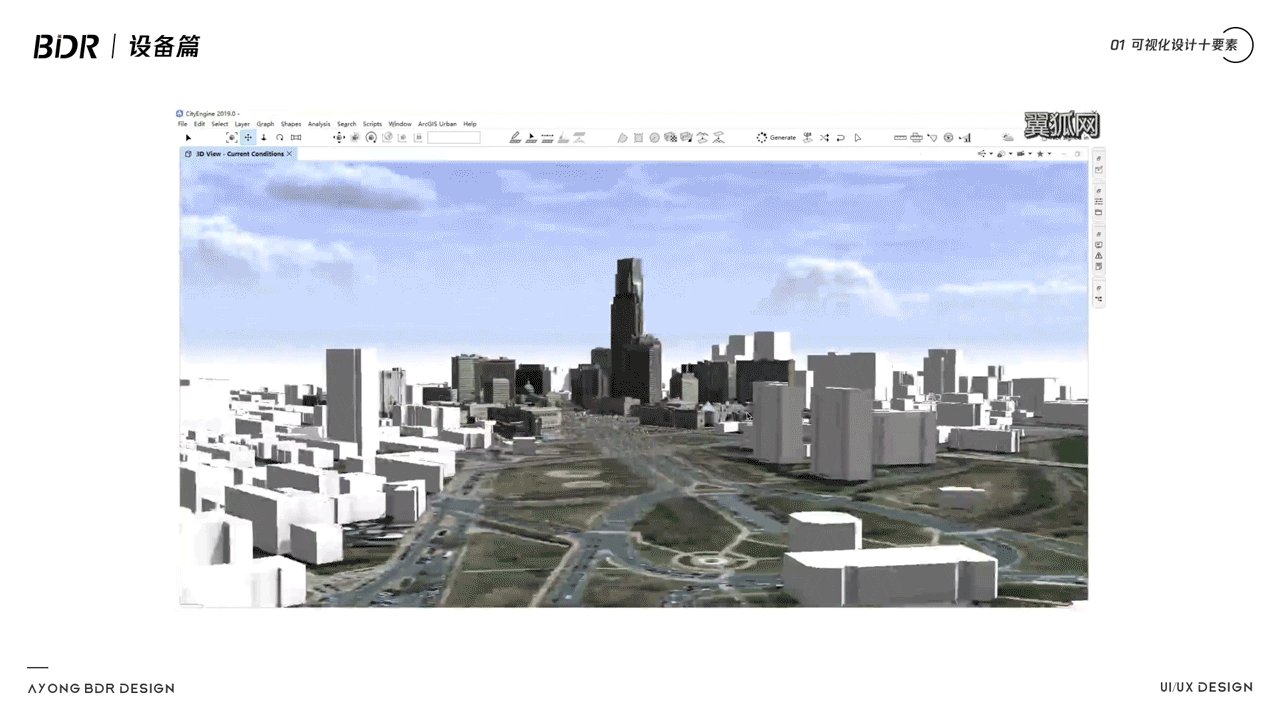
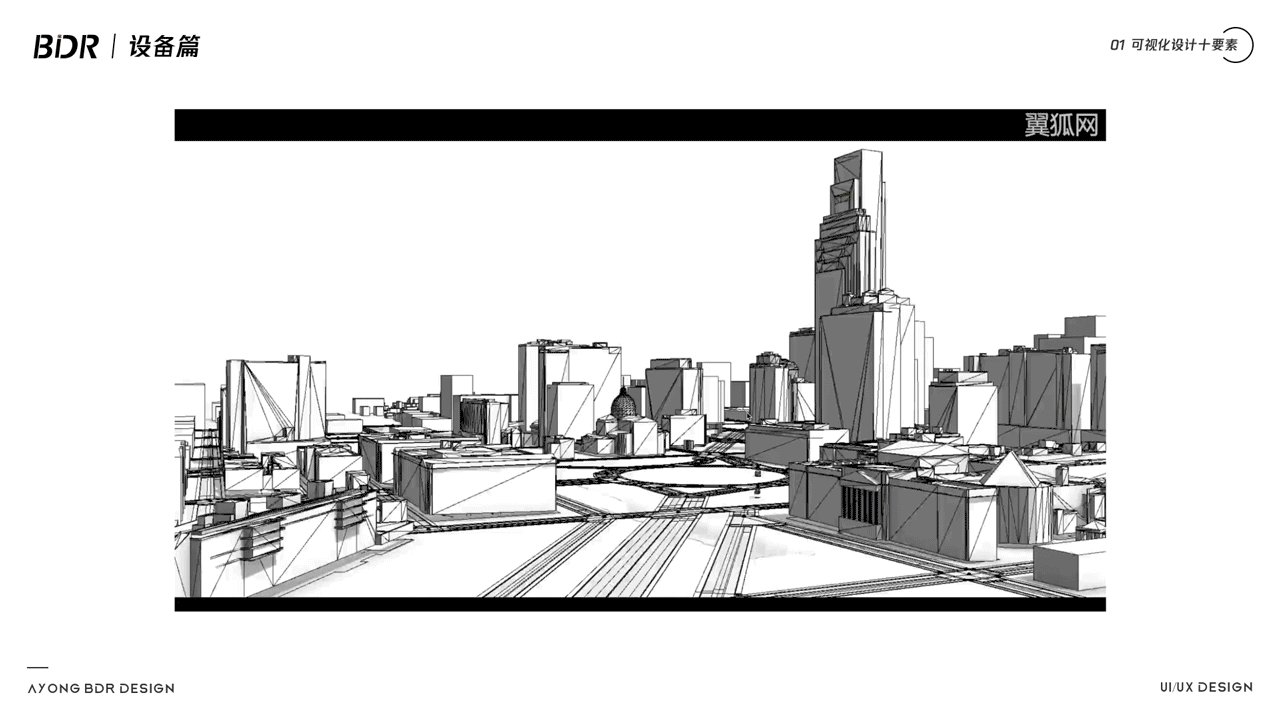
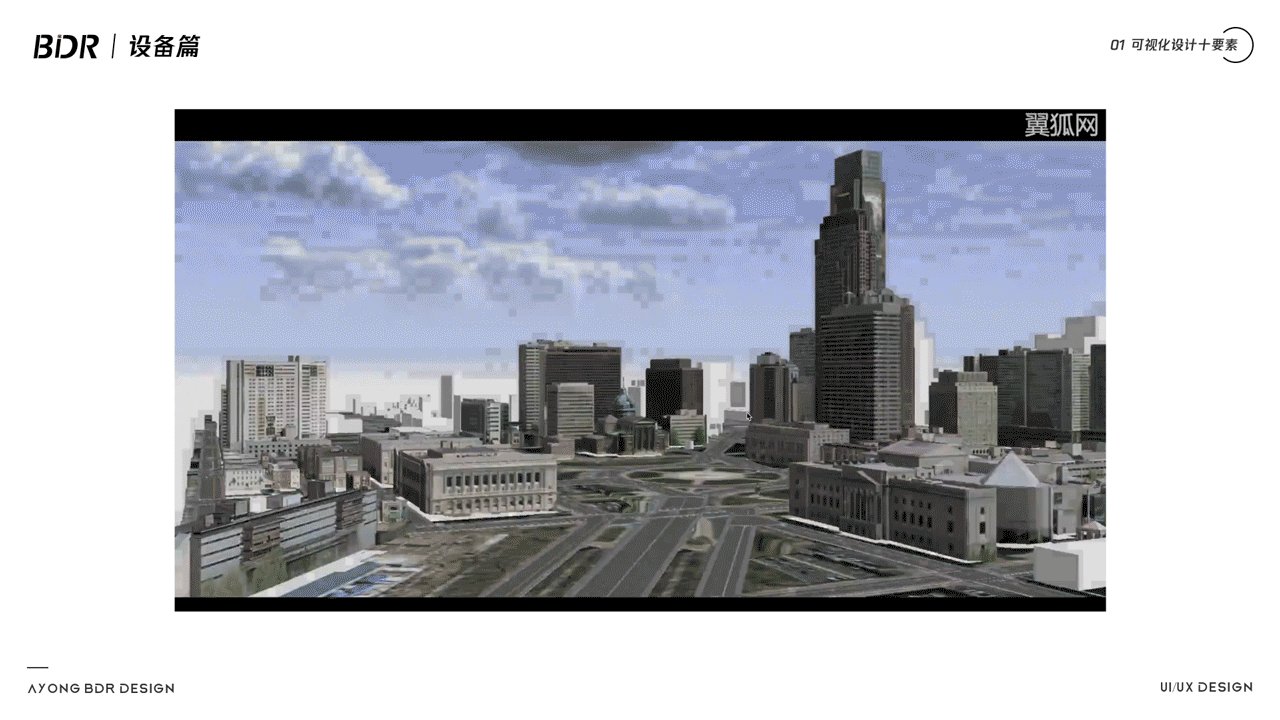
可能大家沒有遇到過這種情況,比如在三維建筑可視化中,科技感本身就依賴于場景的表現(xiàn),但是不知道大家有沒有試過,將三維建筑可視化換成二維GIS之后,我們?nèi)绾稳ナ巩嬅姹憩F(xiàn)的更具科技感呢?
圖一,圖二,圖三分別就是替換不同的場景,那么我們來看看這些場景為什么不適合原本的之前的科技感風(fēng)格呢,我們一起思考一下~



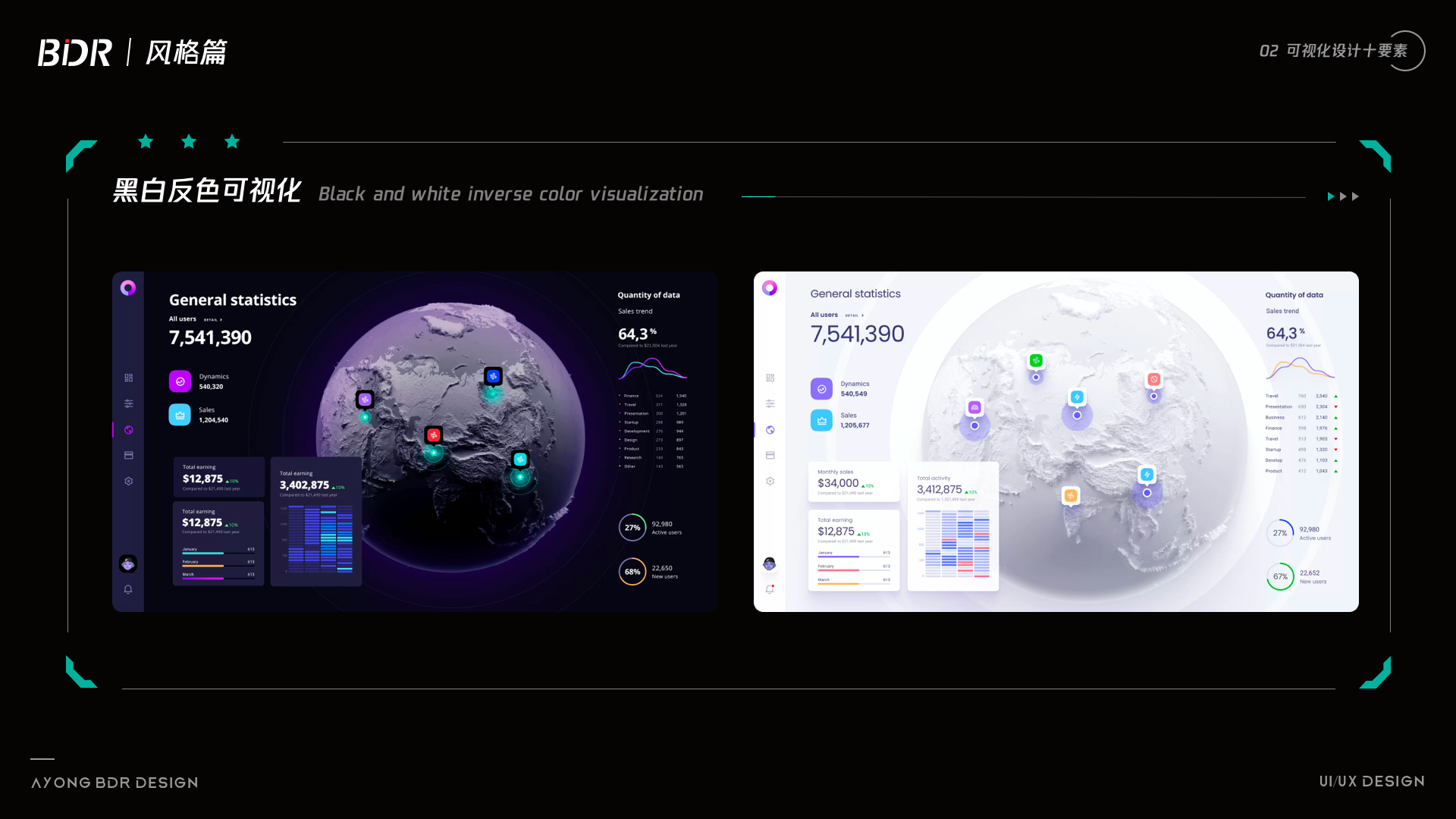
大家可能會覺得科技感只針對于一些特殊的場景,或者說是深色場景,比如一些實(shí)景地圖和衛(wèi)星地圖又該如何去表現(xiàn)科技感的元素呢?那么如果是淺色可視化我們又該如何去做科技感呢?

其實(shí)這本身就是一個(gè)偽命題,三維表現(xiàn)對畫面的沖擊力是非常強(qiáng)的,對于畫面視覺效果的提升有很大的幫助。不過是否所有的三維就是最合適的呢,這個(gè)也確實(shí)有待商榷。不過能肯定的是,一定程度上,三維一定會比二維更加具有沖擊,更加具有科技感。



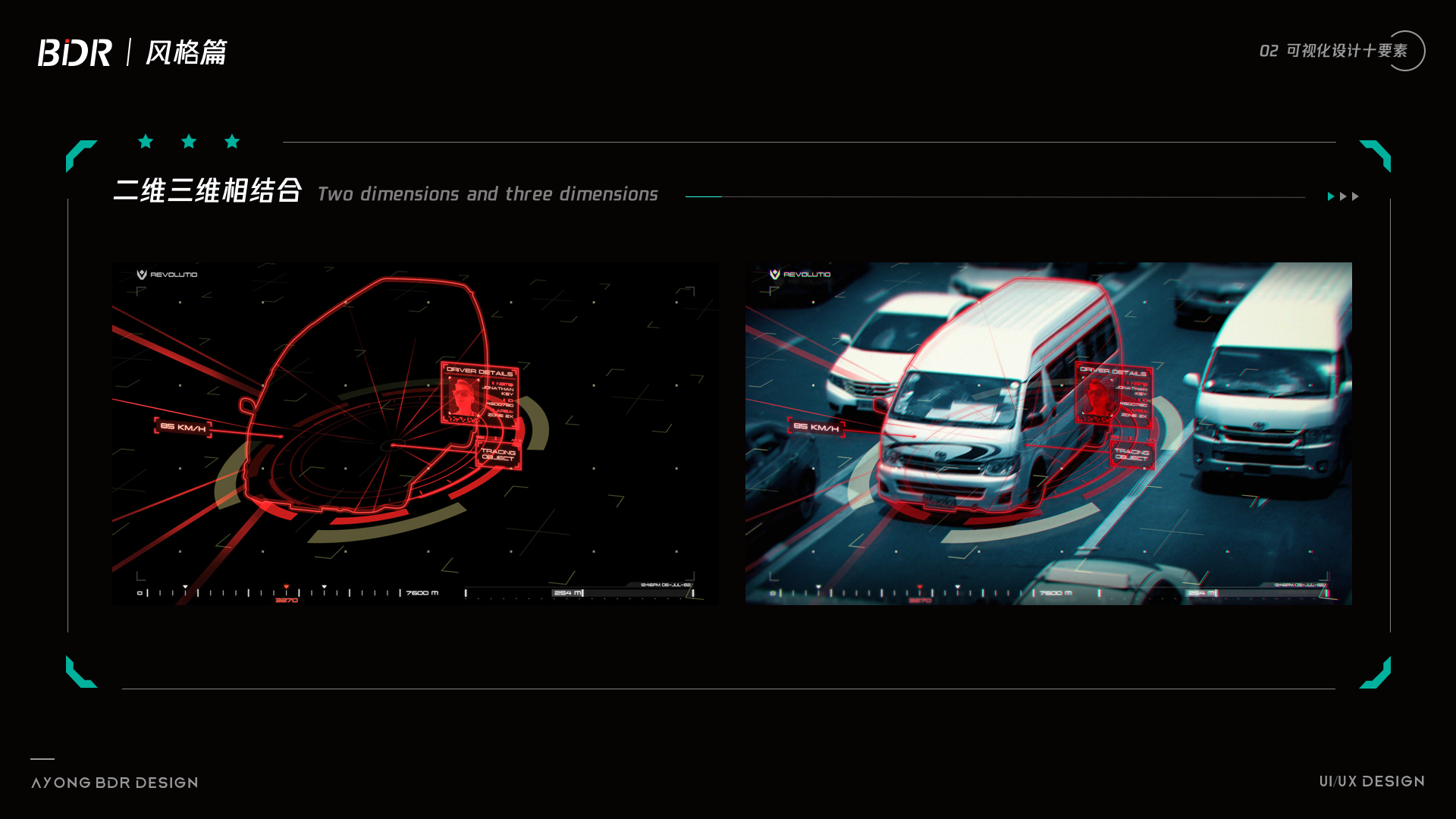
其實(shí)最正確的表現(xiàn)就是二維表現(xiàn)加上三維場景展示,兩者相輔相成,對于畫面的展示才是最好的。通過下面這組案例可以發(fā)現(xiàn),二維表現(xiàn)加上三維場景才是最優(yōu)解。

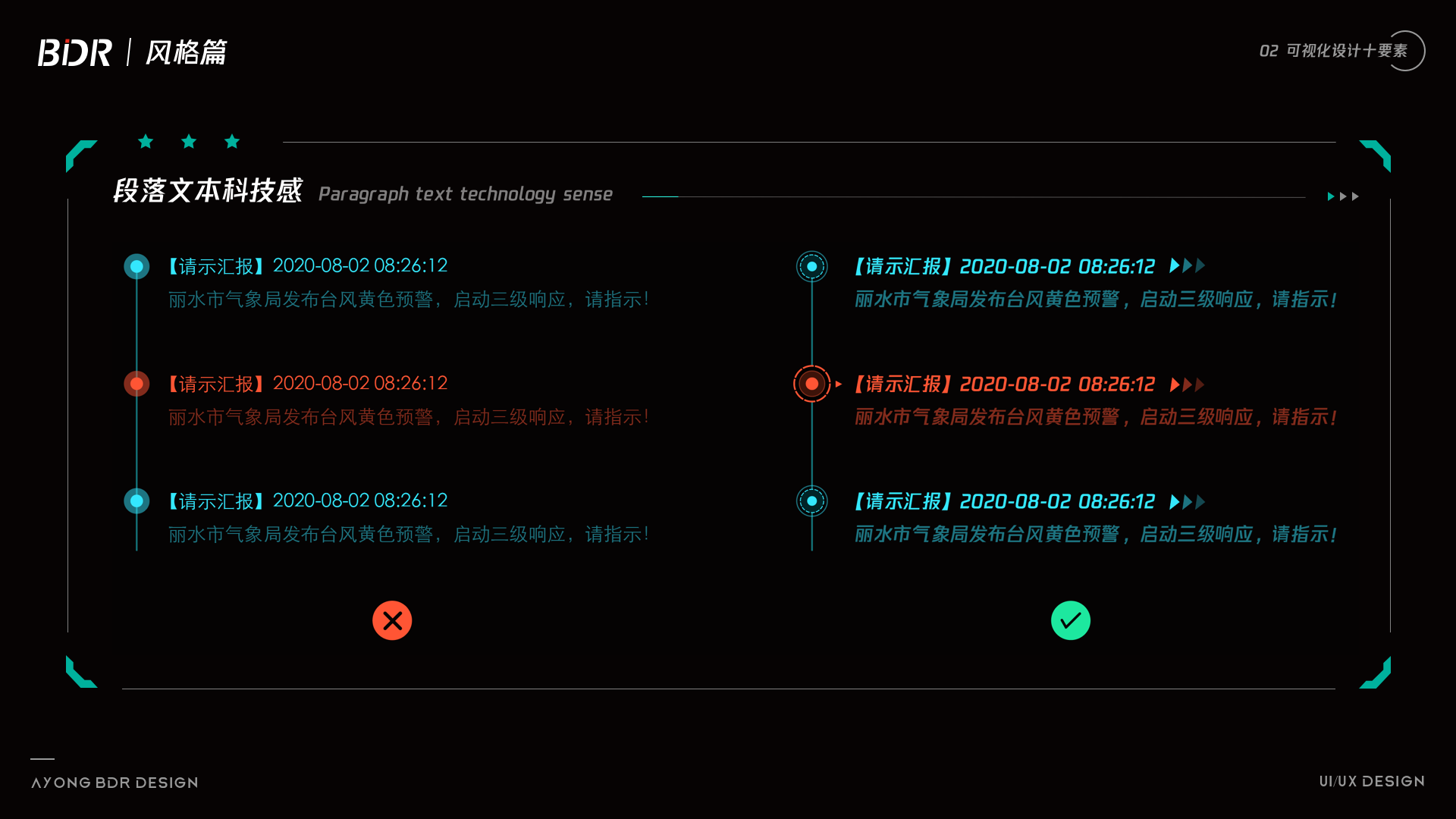
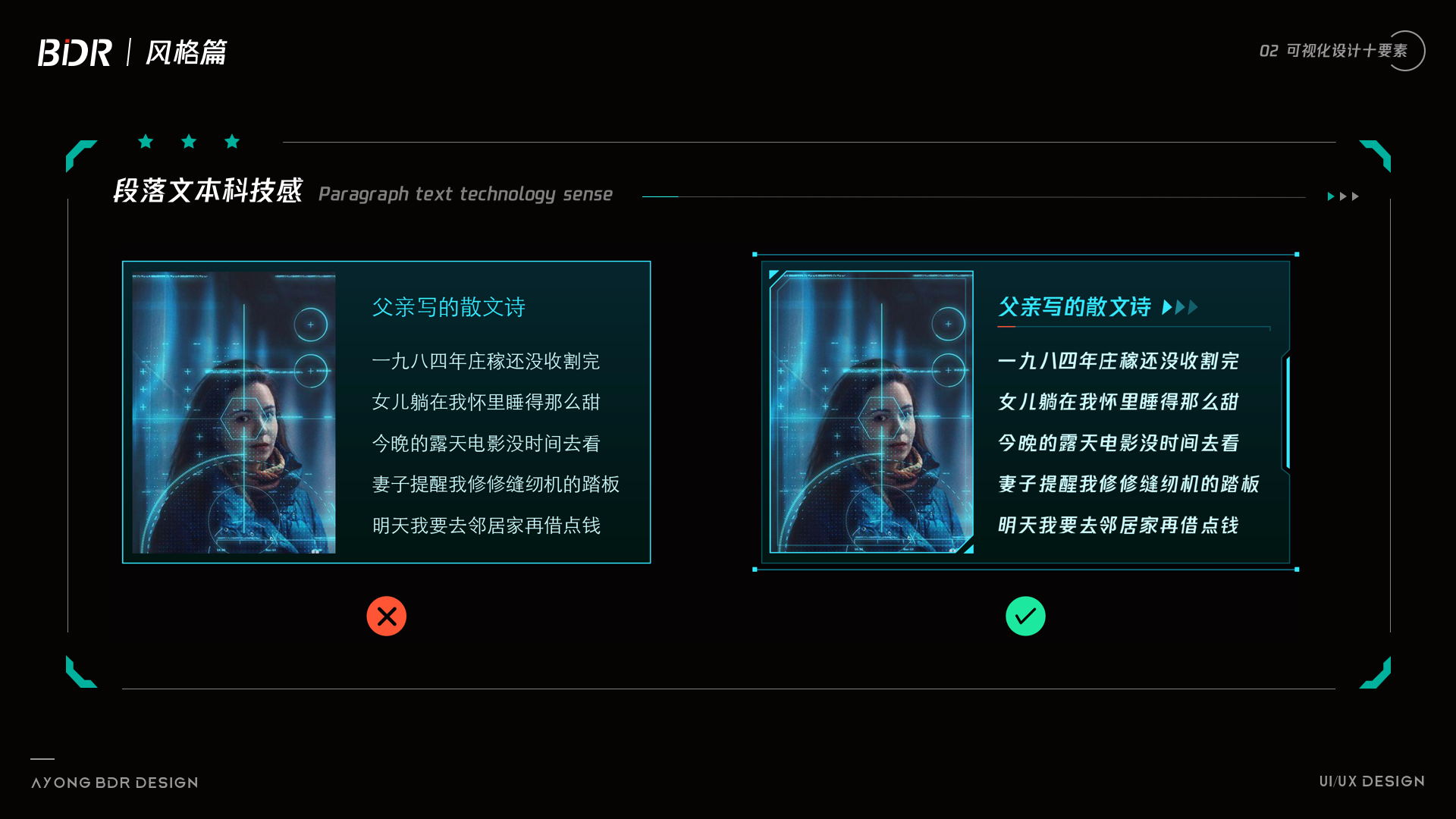
很多同學(xué)對于文字需求如何制作科技感有很多的疑問,通過最近的作圖,總結(jié)出四種關(guān)于文字排版科技感的展示,總結(jié)起來其實(shí)就那么幾點(diǎn):裝飾,圖形,字體,版式,表現(xiàn)形式...




其實(shí)對于數(shù)據(jù)可視化設(shè)計(jì)科技感的研究,不僅需要了解表現(xiàn)層,更需要上升到業(yè)務(wù)層。一些特定的圖形或者裝飾,對于畫面的豐富程度一定是有幫助的。
講了這么多,不知道對大家理解科技感是否有幫助,如何提升畫面科技感,是我們做為數(shù)據(jù)可視化設(shè)計(jì)必定會面臨的一大難題。希望大家在以后的工作或者項(xiàng)目中,多多酷炫,多多科技感!!!

因此我們要確定的是,根據(jù)這四個(gè)“W”去確定整體業(yè)務(wù)框架的基礎(chǔ)構(gòu)成,這對于設(shè)計(jì)風(fēng)格的初步意向確認(rèn)有著很積極的意義。

who:王局長
when:領(lǐng)導(dǎo)人會議時(shí)
where:公安局
what:新基建建設(shè) 數(shù)字化轉(zhuǎn)型事項(xiàng)
在領(lǐng)導(dǎo)人會試上,公安局王局長提議通過了關(guān)于新基建,數(shù)字化轉(zhuǎn)型的各種措施。面對這一場景,有以下幾個(gè)問題。受眾是誰?需要干什么事情?誰去干?數(shù)字化轉(zhuǎn)型怎么做?怎么實(shí)現(xiàn)?需要用到的技術(shù)?展示風(fēng)格?重功能?還是重展示?
在有了這些的前提下,對于我們設(shè)計(jì)風(fēng)格的選擇就有了很強(qiáng)的指導(dǎo)意義,比如王局長比較喜歡多色搭配,科技感強(qiáng)的風(fēng)格,主要為了配合展示匯報(bào),那么就可以通過這一些需求,初步制定風(fēng)格為效果酷炫的展示類大屏,但是主視覺的展示形式還是要根據(jù)其他的具體情況去進(jìn)一步確認(rèn)。
在面對一些特有的項(xiàng)目時(shí),一般客戶會給出一些參考術(shù)語:“3個(gè)一帶”,“2個(gè)方針”,“八大成果”“三山,兩水,百林,千田”......
面對這種問題,能做的就是理解其包含的真實(shí)意義,究竟需要展示哪方面的,了解清楚項(xiàng)目的背景需求,結(jié)合客戶所說的一些關(guān)鍵字段,剖析以上的內(nèi)容可以發(fā)現(xiàn),客戶通過一些方針和方法,對“山水林田”進(jìn)行治理,取得了一些階段性成果。

因此展示的內(nèi)容可以確定為智慧治理,或者智慧生態(tài)方向的,然后就可以根據(jù)項(xiàng)目背景的內(nèi)容去選擇可以應(yīng)用的具體的一些方案了。
因在到了需求分析的階段,可以根據(jù)客戶提供的大量的資料和業(yè)務(wù)需求,去明確的設(shè)計(jì)方向,究竟是需要展示哪些內(nèi)容?可以提供的數(shù)據(jù)有哪些?展示條件(硬件設(shè)施)是否具備?想要的效果有哪些?

比如客戶需要查看到山水林田的各個(gè)改進(jìn)措施的效果,以及改進(jìn)前后的效果對比。說到這單純的二維GIS和影像已經(jīng)不太好滿足了,那么可以將場景風(fēng)格定位到三維展示,需要實(shí)際1:1建模,至于是通過WEBGL,UE,UNITY就看各自的團(tuán)隊(duì)擅長的方向了。
場景大體風(fēng)格確定,那么展示面板需求根據(jù)場景去搭建就可以了,這樣一個(gè)完整的風(fēng)格選擇過程就算初步走通了,具體的驗(yàn)證環(huán)節(jié),可以在一次次會議中再去進(jìn)行交流和修改即可。

展示容易,風(fēng)格切換皮膚多,可編輯性高,開發(fā)難度低,地圖資源較多,適合快速搭建可視化大屏模版,開 源內(nèi)容較多,前端開發(fā)直接調(diào)用樣式即可。
展示形式較普通,地圖風(fēng)格樣式不出彩,設(shè)計(jì)效果也會打很多折扣,很難與同行拉開差距。
開發(fā)過程中可能需要基于高德API以及一些平臺,對封裝地圖進(jìn)行二次開發(fā),沒有GIS開發(fā)經(jīng)驗(yàn)的前端,會比較困難。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超圖,天地圖等等。
以高德API為例

展示靈活,可下載svg矢量區(qū)塊,并可下載json文件直接交付開發(fā),可下鉆到縣級,可編輯性高,一般會結(jié)合二維GIS來展示,有插件可以直接繪制全國地圖。
不夠立體,可選樣式比較少,畫面主視覺容易空洞導(dǎo)致畫面效果不強(qiáng)。
開發(fā)對于設(shè)計(jì)圖的一些效果還原比較困難,例如發(fā)光,漸變等等。只能做一些比較基礎(chǔ)屬性的修改,對于效果還原可能達(dá)不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地圖下載器為例

展示效果好,三維場景,有立體效果,材質(zhì)貼圖不同效果會完全不一樣,可編輯性較強(qiáng),相比較二維更推薦這種表現(xiàn)形式。
三維范疇,不會三維知識的小伙伴會比較難,此處會涉及到三維軟件合并擠壓,展UV,漫射貼圖,QGIS制作高度貼圖,PS制作法線貼圖等等知識點(diǎn)。
對于不懂三維的小伙伴比較困難,涉及知識點(diǎn)較多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授權(quán))
3D地圖建模及貼圖的制作獲取方法

展示形式新穎,展示效果非常好,三維表現(xiàn)往往讓人耳目一新,對于可視化的展示可以說是所見即所得,深得客戶喜愛。
開發(fā)難度高,專業(yè)性人才比較少,懂三維的設(shè)計(jì)也是非常的少,對于三維知識以及引擎開發(fā)知識需要比較熟悉才行。
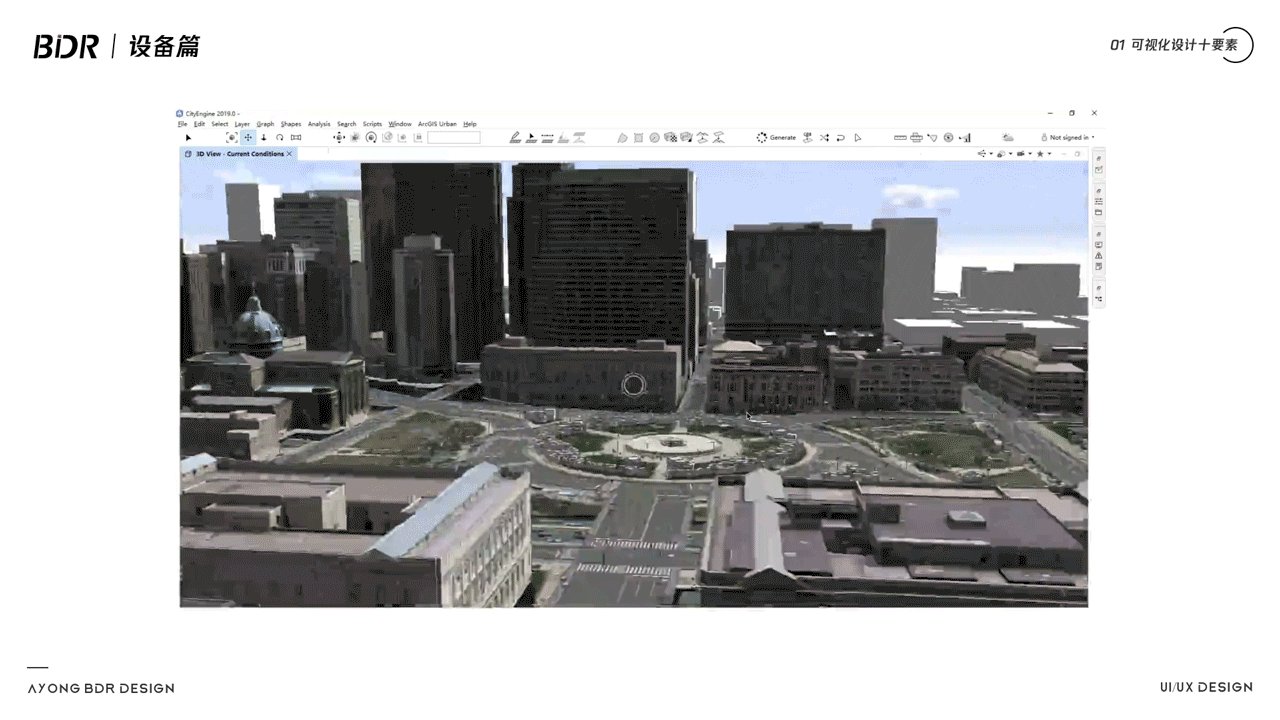
人才稀缺,入門難,做好更難,教程自學(xué)難度有點(diǎn)大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

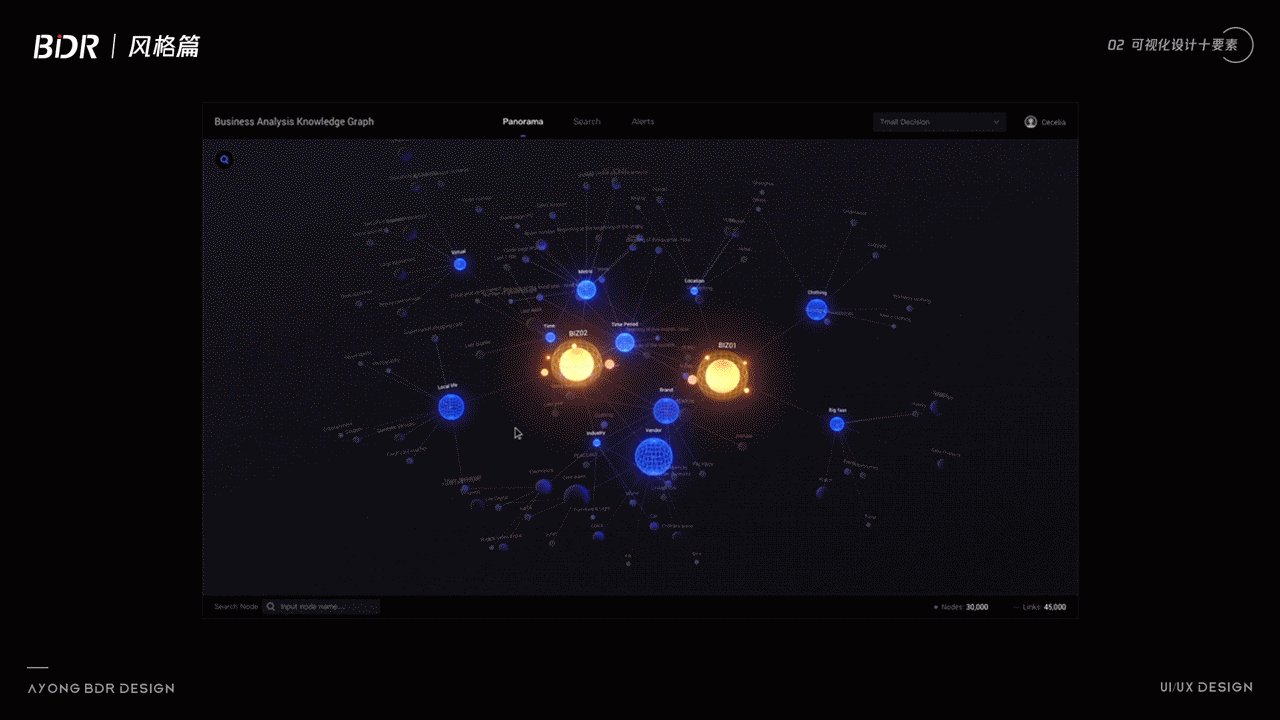
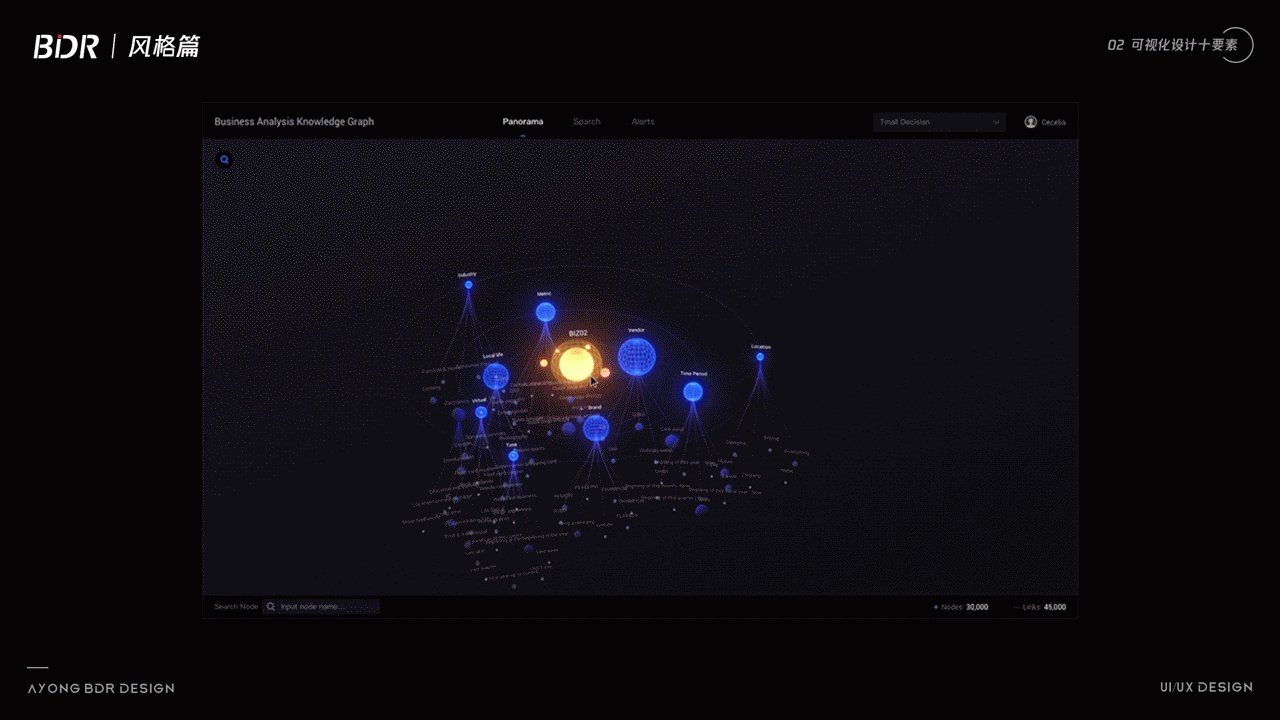
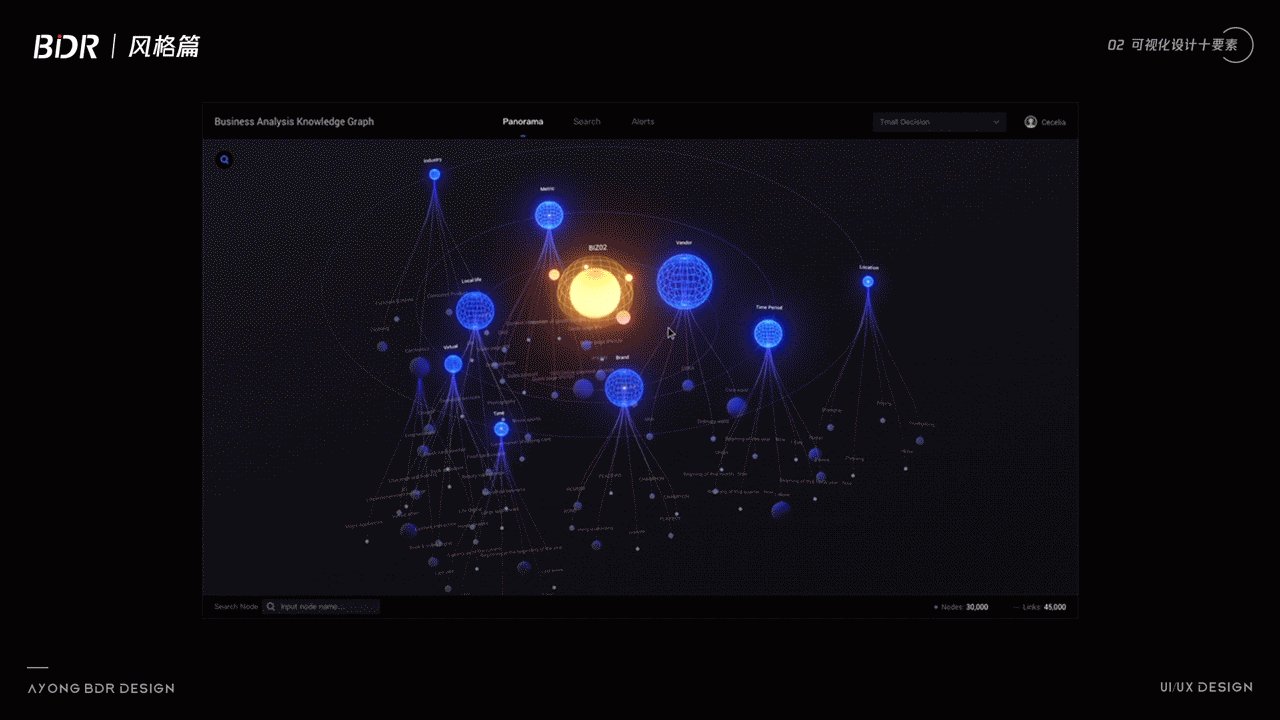
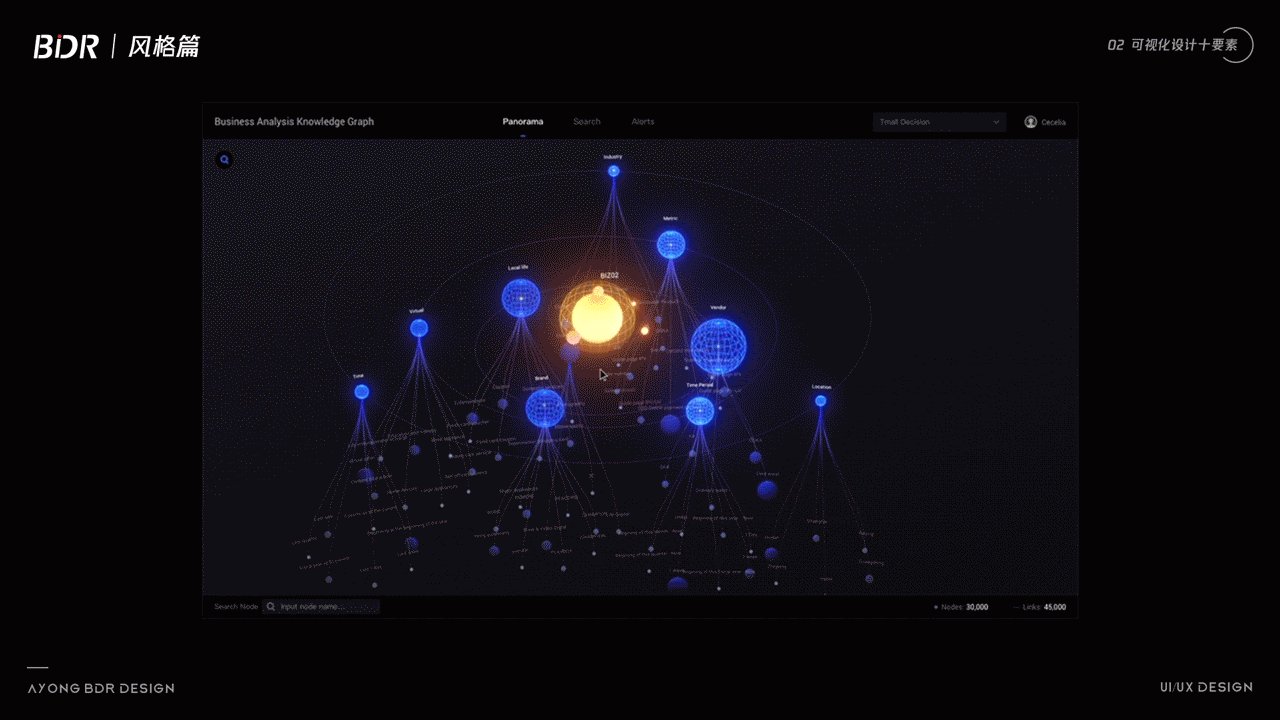
主視覺效果強(qiáng),特殊場景的處理能夠很完美的講清邏輯,對于圖形化的理解有很強(qiáng)的意義。
邏輯復(fù)雜,難懂,比較抽象,專業(yè)難度高,對業(yè)務(wù)理解能力需要很強(qiáng)。
邏輯處理比較難,設(shè)計(jì)效果比較難以想象,設(shè)計(jì)容易偏離主題,比如數(shù)據(jù)中臺,是一個(gè)非常虛幻的東西,很難講清楚處理邏輯和過程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知識圖譜為例

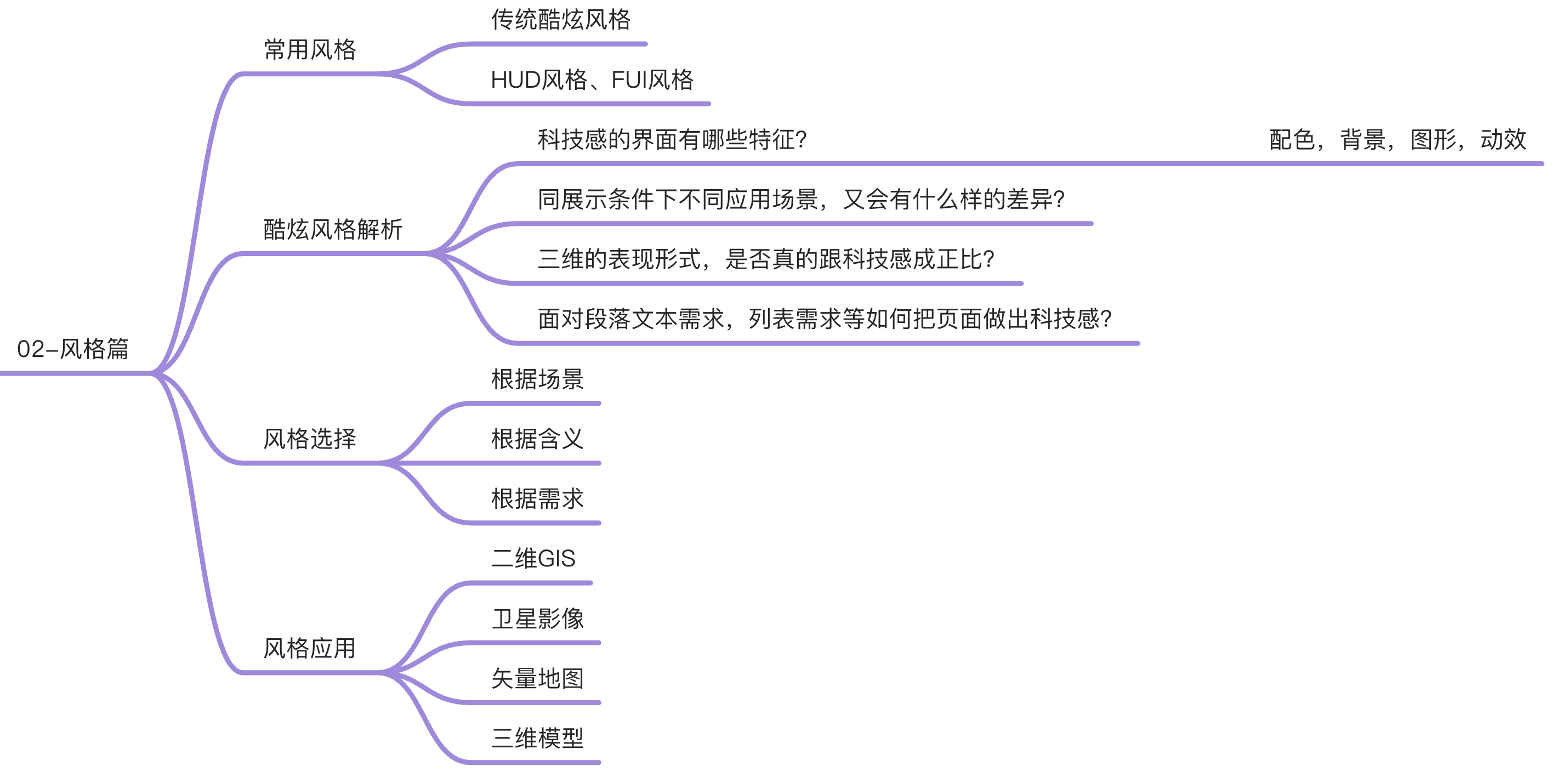
可視化風(fēng)格三大分類以及對于圖形的應(yīng)用(傳統(tǒng)、HUD、FUI);
如何培養(yǎng)自己的數(shù)據(jù)可視化設(shè)計(jì)風(fēng)格(色彩+圖形+板式);
影響科技感風(fēng)格的四大影響因素(配色,圖形,背景,動(dòng)效);
設(shè)計(jì)風(fēng)格的選擇以及確定思路(根據(jù)場景、含義、需求);
可視化風(fēng)格的應(yīng)用以及拓展(各種主視覺的應(yīng)用優(yōu)缺難點(diǎn))。

作者:AYONG_BDR 來源:站酷網(wǎng)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn