2023-2-5 資深UI設(shè)計者
// 寫在前面
端到端導(dǎo)流是指在產(chǎn)品矩陣體系內(nèi)引導(dǎo)優(yōu)質(zhì)產(chǎn)品的用戶使用另外一款產(chǎn)品,帶來使用量的提升,從而實現(xiàn)用戶規(guī)模提升的一種增長手段。隨業(yè)務(wù)快速增長,有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產(chǎn)品矩陣,依托各端流量實現(xiàn)矩陣產(chǎn)品間的導(dǎo)流,逐步積累用戶規(guī)模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導(dǎo)流體驗升級的項目為例,分享導(dǎo)流增長探索的設(shè)計思路與實踐經(jīng)驗。
// 為什么要做導(dǎo)流
導(dǎo)流的目的
對于業(yè)務(wù)本身而言,隨著移動互聯(lián)網(wǎng)流量紅利期的結(jié)束,獲取新用戶的成本越來越高,不管是新產(chǎn)品還是成熟型產(chǎn)品,都需要通過導(dǎo)流的手段來持續(xù)擴充新用戶。其次,對于有駕產(chǎn)品生態(tài)而言,需要各端產(chǎn)品間的相互聯(lián)動,協(xié)同發(fā)揮優(yōu)勢,實現(xiàn)流量價值最大化。
導(dǎo)流的優(yōu)勢
成本低,相較于投放、活動等渠道流量獲取方式,矩陣導(dǎo)流成本低;
高意向,用戶購車意向明確更容易實現(xiàn)商業(yè)轉(zhuǎn)化;
可共享,用戶數(shù)據(jù)及行為關(guān)聯(lián)互通。
// 如何做好導(dǎo)流設(shè)計
1.問題分析
通過梳理核心場景的4種導(dǎo)流條,發(fā)現(xiàn)各個場景導(dǎo)流形式各異,用戶缺乏統(tǒng)一認知,導(dǎo)流引導(dǎo)語單一內(nèi)容吸引力弱。在用戶在瀏覽頁面時,點擊功能入口或想要繼續(xù)查看更多內(nèi)容,需要下載APP才能繼續(xù)阻礙用戶瀏覽:
缺乏統(tǒng)一認知:視覺表達形式不成體系,用戶感知不夠;
內(nèi)容吸引力弱:內(nèi)容單一缺乏吸引力,用戶沒有點擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗。

從導(dǎo)流鏈路的用戶行為來看,整個流程下載路徑過長,發(fā)現(xiàn)用戶流失較大的轉(zhuǎn)化點:
從小程序落地頁到下載頁:在進入小程序瀏覽頁面時,用戶沒有注意到導(dǎo)流條就滑走了;
點擊導(dǎo)流條進入下載頁:點擊導(dǎo)流條會先調(diào)起導(dǎo)流彈窗,點擊確認后再進入到下載頁,用戶未選擇下載就退出了。

2.明確設(shè)計方向
針對導(dǎo)流現(xiàn)狀缺乏統(tǒng)一認知,內(nèi)容吸引力弱、阻礙用戶瀏覽、下載路徑過長的問題,我們搭建了一個完整的導(dǎo)流鏈路圖,根據(jù)用戶增長模型,把用戶生命周期各節(jié)點的用戶行為與產(chǎn)品觸點一一羅列出來,找到增長路徑的設(shè)計機會點。

通過以上的問題分析,如何建立用戶和產(chǎn)品的鏈接,保障友好的體驗,是本次導(dǎo)流升級要解決的問題。根據(jù)用戶關(guān)鍵行為,我們可以將整個導(dǎo)流鏈路拆分為3個階段來挖掘主要機會點:
下載前:興趣激發(fā)導(dǎo)流吸引,建立用戶穩(wěn)定認知;
下載中:強化用戶轉(zhuǎn)化動機,刺激用戶完成下載;
下載后:保障還原體驗暢通,提升首次使用體驗。

下面將分別介紹導(dǎo)流下載前階段的設(shè)計落地實踐,以及下載中、下載后階段的延伸設(shè)計思考。
// 下載前
1.強化觸點吸引
是否能成功引起用戶注意,是轉(zhuǎn)化開始的第一步,統(tǒng)一的視覺風(fēng)格和滿足用戶訴求的內(nèi)容,有利于增強導(dǎo)流條的吸引力。
1)收斂導(dǎo)流條類型
針對【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉(zhuǎn)預(yù)期的體驗問題,下線了阻斷式和截斷式兩種體驗不友好的導(dǎo)流類型,將原來4種導(dǎo)流類型收斂為2種,僅保留通用導(dǎo)流條和功能延展導(dǎo)流條,基于這2種導(dǎo)流形態(tài)進行深入的設(shè)計探索。

2)建立通用視覺標準
針對【缺乏統(tǒng)一認知】視覺表達形式不成體系、用戶感知不夠的視覺問題,建立了通用導(dǎo)流條標準化規(guī)范。統(tǒng)一視覺形態(tài),優(yōu)化為頁面內(nèi)通欄嵌入式,同時融入品牌色強化用戶感知,根據(jù)頁面布局制定了不同的展示規(guī)則。

上線后,內(nèi)嵌導(dǎo)流條在展現(xiàn)受限的情況下,導(dǎo)流轉(zhuǎn)化數(shù)據(jù)與改版前基本持平,為了進一步提升導(dǎo)流的點擊效果,開始探索場景化定制提轉(zhuǎn)的設(shè)計方向。
3)定制場景化內(nèi)容
針對【內(nèi)容吸引力弱】內(nèi)容單一缺乏吸引力、用戶沒有點擊欲望的內(nèi)容問題,在通用標準化形態(tài)的基礎(chǔ)上,根據(jù)不同場景用戶訴求點,豐富導(dǎo)流內(nèi)容。分別從內(nèi)容定制、按鈕文案優(yōu)化、以及氛圍強化3個方向驗證對轉(zhuǎn)化的影響。
內(nèi)容定制:豐富導(dǎo)流利益點、場景化內(nèi)容更能激發(fā)用戶興趣,促進轉(zhuǎn)化達成;
按鈕文案:轉(zhuǎn)化按鈕文案導(dǎo)向性明確、內(nèi)容與導(dǎo)流利益點匹配,可以助力按鈕轉(zhuǎn)化提升;
氛圍強化:導(dǎo)流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導(dǎo)流條點擊。

2.拓展場景擴量
復(fù)利通用標準導(dǎo)流條的成功經(jīng)驗,應(yīng)用到功能延展類導(dǎo)流條中繼續(xù)驗證有效性,從產(chǎn)品價值點出發(fā),挖掘高流量場景的機會點從而帶來轉(zhuǎn)化增量。
1)價值傳遞
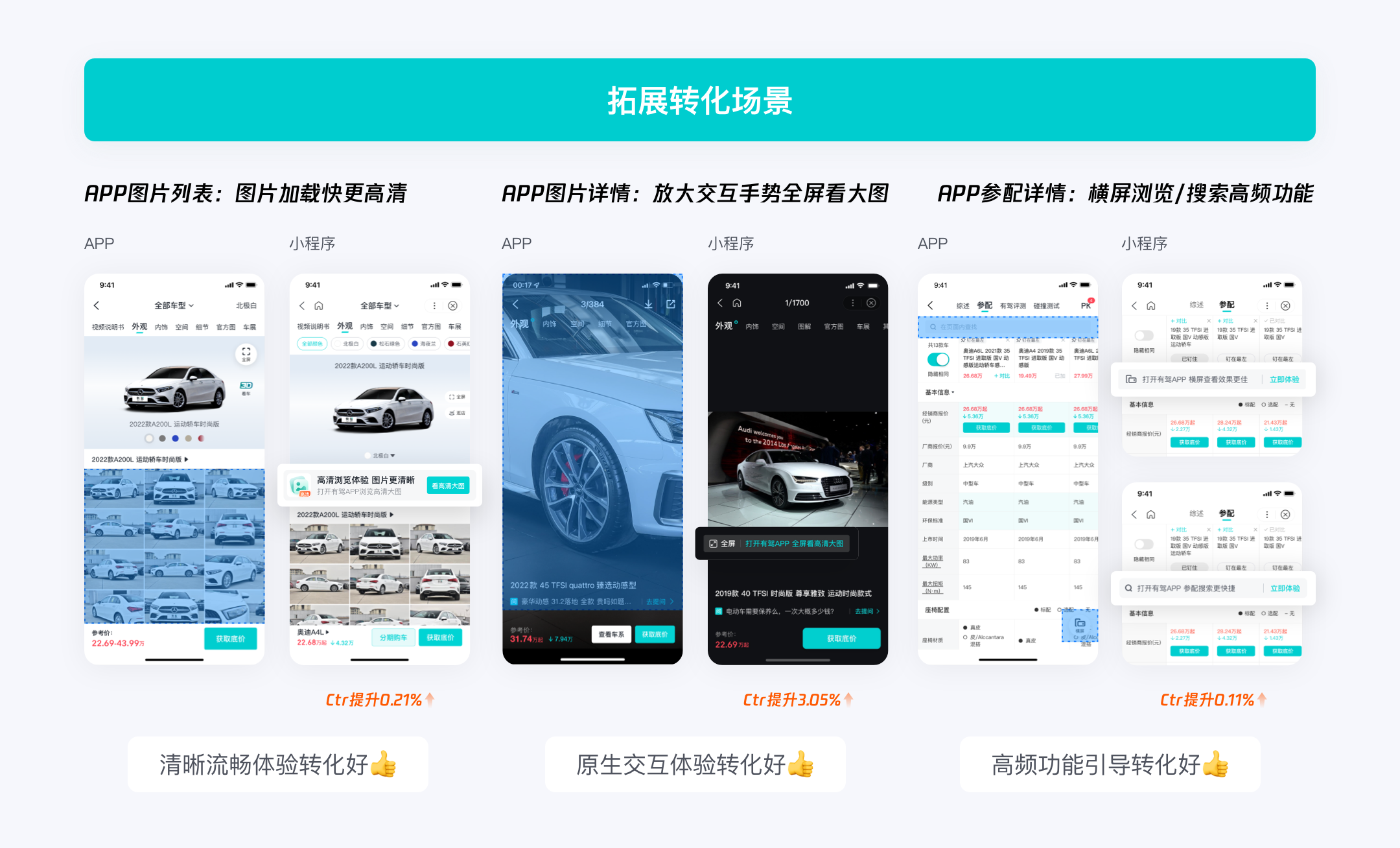
根據(jù)小程序和APP兩端各自的不同點,分別從功能差異及體驗差異兩個方向進行優(yōu)化。
APP特有功能:APP完善的功能體驗可以更好滿足用戶訴求,例如參配瀏覽場景下,引導(dǎo)用戶體驗搜索及橫屏查看的高頻功能,對于導(dǎo)流轉(zhuǎn)化有正向幫助;
各端體驗差異:小程序和APP兩端體驗存在差異,例如圖片瀏覽場景下,APP清晰流暢的瀏覽體驗及放大全屏查看圖片的交互體驗,能夠刺激用戶轉(zhuǎn)化。

2)價值延續(xù)
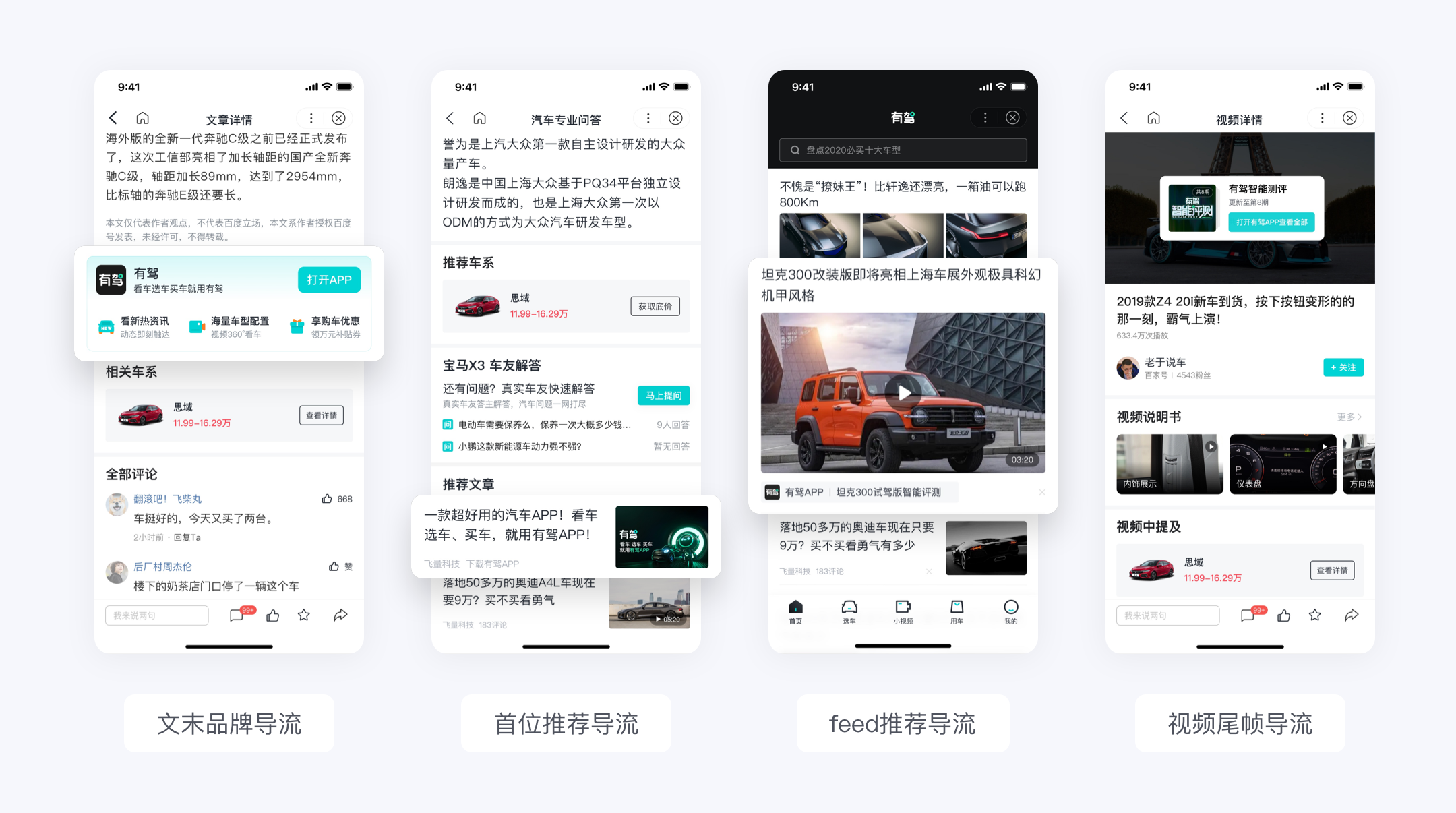
當用戶完成核心內(nèi)容消費后,是否可以引導(dǎo)用戶去APP繼續(xù)瀏覽更多相關(guān)內(nèi)容,進而引導(dǎo)用戶下載呢?
服務(wù)透傳:平臺服務(wù)內(nèi)容傳遞,例如在內(nèi)容落地頁文末增加品牌廣告導(dǎo)流條,幫助用戶建立品牌認知;
相關(guān)推薦:引導(dǎo)相關(guān)內(nèi)容消費,例如在文章或視頻頁增加相關(guān)推薦導(dǎo)流條,引導(dǎo)用戶瀏覽更多相似內(nèi)容。

// 下載中
當用戶通過導(dǎo)流條進入到下載流程時,還有哪些手段可以刺激用戶激活減少流失呢?
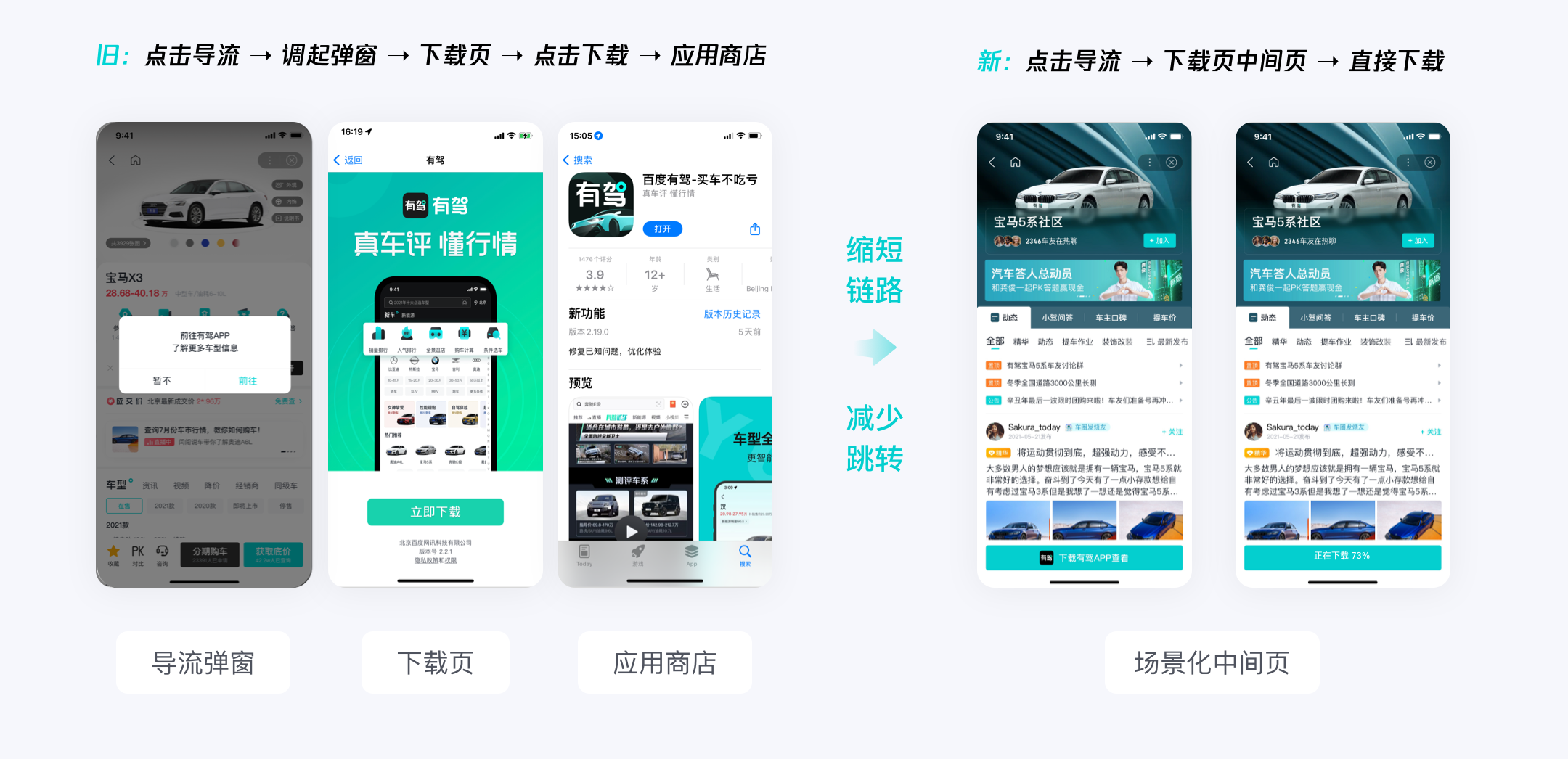
強化下載動機:下載頁前置APP落地頁內(nèi)容,例如將通用下載頁優(yōu)化為場景化下載頁,給用戶超前產(chǎn)品體驗吸引轉(zhuǎn)化;
減少用戶流失:縮短鏈路簡化流程,例如可在下載中間頁完成應(yīng)用下載,同時退出下載頁時增加挽留。

// 下載后
當用戶在應(yīng)用商店下載完成后,我們還能做哪些提升首次啟動APP的體驗?zāi)兀?
還原鏈路暢通:提升場景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導(dǎo)新用戶探索功能,根據(jù)用戶興趣推薦適合的內(nèi)容。
以上內(nèi)容是下載中和下載后階段導(dǎo)流優(yōu)化方向的一些延伸設(shè)計思考,為大家提供可以繼續(xù)探索的方向。
// 寫在最后
總結(jié)一下本篇文章關(guān)于導(dǎo)流的體驗設(shè)計要點:
全鏈路洞察,對導(dǎo)流鏈路進行拆解,通過盤點導(dǎo)流鏈路的用戶行為,明確每個節(jié)點的設(shè)計方向;
降低廣告干擾性,減少用戶瀏覽過程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導(dǎo),讓用戶專注于產(chǎn)品本身傳遞的價值,引領(lǐng)用戶完成對產(chǎn)品的探索從而完成下載激活。
作者:百度MEUX
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計( m.axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://m.axecq.cn