轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( m.axecq.cn )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源:http://www.woshipm.com/design/25176.html

當(dāng)今,無論任何一款互聯(lián)網(wǎng)產(chǎn)品,都需要搭載PC平臺進(jìn)行推廣,Banner更是推廣的一大利器,怎么將Banner設(shè)計(jì)好就成為一個(gè)需要探討研究的課題。
Banner規(guī)格尺寸大小不一,文件大小也有一定的限制,這就使得在設(shè)計(jì)上增加了許多障礙,顏色不能太豐富,否則會在文件大小的限制下失真,軟文不能太多,否則會沒有重點(diǎn),得不償失,怎么在方寸間把握平衡,變得十分重要。接下來,我為大家總結(jié)累一些,如有鄙陋,請指正,萬分感謝。
第一部分:顏色
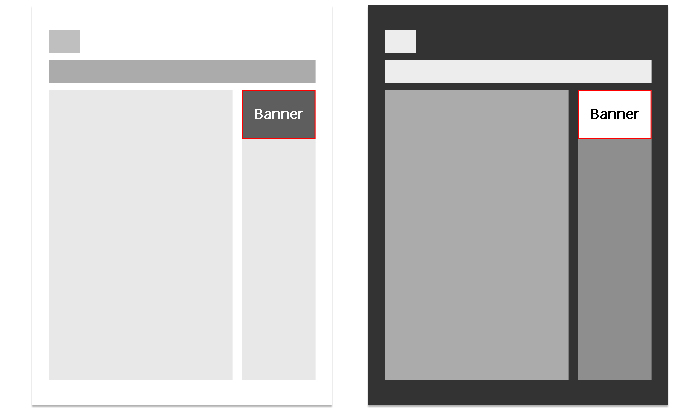
試想如果在一個(gè)以淺色調(diào)為基準(zhǔn)的網(wǎng)站上投放Banner,是不是從明度上拉開對比會很好的提高用戶的注意力呢(相反亦然)。

以此也可推想出,如果在一個(gè)有顏色基調(diào)的網(wǎng)站上投放補(bǔ)色或者對比色的Banner,效果就會變得更矚目(補(bǔ)色和對比色案例)。

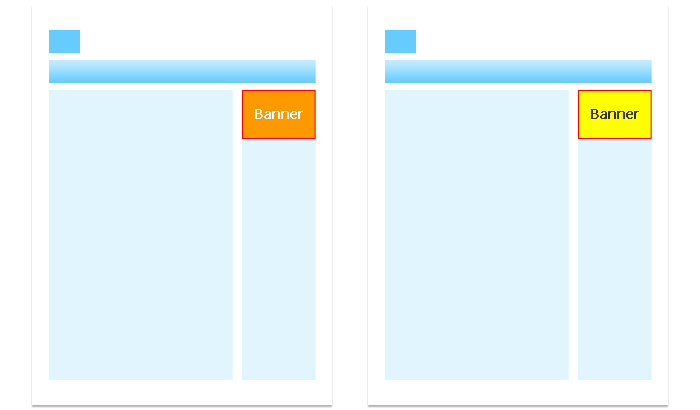
(1)試想一個(gè)Banner五顏六色,是不是就能夠吸引眼球了呢?首先,先對比一下

哪個(gè)更吸引你的注意力呢?大多數(shù)人肯定會覺得后者給用戶帶來的視覺傳達(dá)力更強(qiáng),簡潔明確、樸素有力的效果,給人一種重量感和力量感。前者顏色雖多,卻沒有帶來更好的視覺傳達(dá)效果,為什么呢?顏色過度使用會打亂色彩節(jié)奏,并且,減弱了顏色間的對比,使整體效果變?nèi)酢?/p>
(2)其次, 使用顏色越多,最后保存時(shí)文件體積越大,加載起來越慢,讓用戶等待就意味著和用戶說再見了,如果靠降低品質(zhì)來達(dá)到Banner的上傳要求,那展現(xiàn)給用戶的是低質(zhì)量的banner,也一樣會丟失一些用戶。

所以,顏色簡單有力,加載清晰快速,對于banner的視覺傳達(dá)很重要,只要讓用戶產(chǎn)生點(diǎn)擊欲望,我們推廣的目的就達(dá)到了。
構(gòu)圖其實(shí)說白了就是經(jīng)營畫面,進(jìn)行布局,如何在你構(gòu)圖的引導(dǎo)下吸引用戶點(diǎn)擊,產(chǎn)生欲望,了解內(nèi)容,如果都能達(dá)到,那說明你的構(gòu)圖成功了。構(gòu)圖的基本規(guī)則是:均衡、對比和視點(diǎn)。
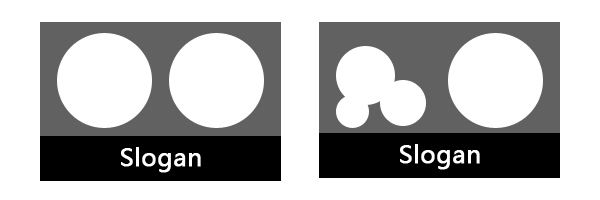
均衡:均衡不是對稱,是一種力量上的平衡感,使畫面具有穩(wěn)定性。

均衡不是對稱
對比:在構(gòu)圖上來說就是大小對比,粗細(xì)對比,方圓對比,曲線與直線對比等等。

白色線條的對比產(chǎn)生了空間感
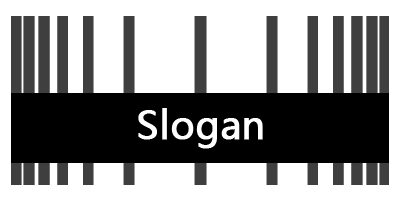
視點(diǎn):就是如何將用戶的目光集中在畫面的中心點(diǎn)上,我們可以用構(gòu)圖去引導(dǎo)用戶的視點(diǎn)

將視點(diǎn)集中引導(dǎo)到slogan上
介紹完構(gòu)圖的基本規(guī)則,舉例子檢視下:一張X-MEN的宣傳banner,這張banner人物排布既平衡又不對稱,人物大小不一,產(chǎn)生出對比,突出了部分劇中人物。Banner正中一個(gè)大大的X,把視點(diǎn)集中到了畫面的最中心,很好的利用基本構(gòu)圖規(guī)則進(jìn)行banner設(shè)計(jì)。

構(gòu)圖大概分以下幾種:(1).垂直水平式構(gòu)圖 (2).三角形構(gòu)圖(正三角和倒三角)(3)漸次式構(gòu)圖 (4).輻射式構(gòu)圖 (5).框架式構(gòu)圖 (6)對角線構(gòu)圖
(1)垂直水平式構(gòu)圖:
平行排列每一個(gè)產(chǎn)品,每個(gè)產(chǎn)品展示效果都很好,各個(gè)產(chǎn)品所占比重相同,秩序感強(qiáng),此類構(gòu)圖給用戶心情:產(chǎn)品規(guī)矩正式、高大、安全感強(qiáng)。

(2)正三角形和倒三角構(gòu)圖:
多個(gè)產(chǎn)品進(jìn)行正三角構(gòu)圖,產(chǎn)品立體感強(qiáng),各個(gè)產(chǎn)品所占比重有輕有重,構(gòu)圖穩(wěn)定自然,空間感強(qiáng)。此類構(gòu)圖給用戶心情:安全感極強(qiáng)、穩(wěn)定可靠。

多個(gè)產(chǎn)品進(jìn)行倒三角構(gòu)圖,產(chǎn)品立體感極強(qiáng),各個(gè)產(chǎn)品所占比重有輕有重,構(gòu)圖動感活潑失衡,運(yùn)動感空間感強(qiáng)。此類構(gòu)圖給用戶心情:不穩(wěn)定感激發(fā)用戶心情,給用戶運(yùn)動的感覺。

(3)對角線構(gòu)圖:一個(gè)產(chǎn)品或兩個(gè)產(chǎn)品進(jìn)行組合對角線構(gòu)圖,產(chǎn)品的空間感強(qiáng),各個(gè)產(chǎn)品所占比重相對平衡,構(gòu)圖動感活潑穩(wěn)定,運(yùn)動感空間感強(qiáng)。此類構(gòu)圖給用戶心情:動感十足且穩(wěn)定。

(4)漸次式構(gòu)圖:多個(gè)產(chǎn)品進(jìn)行漸次式排列,產(chǎn)品展示空間感強(qiáng),各個(gè)產(chǎn)品所占比重不同,由大及小,構(gòu)圖穩(wěn)定,次序感強(qiáng),利用透視引導(dǎo)指向slogan。此類構(gòu)圖給用戶心情:穩(wěn)定自然,產(chǎn)品豐富可靠。

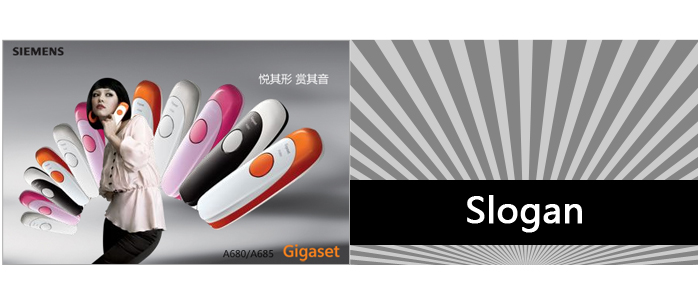
(5)輻射式構(gòu)圖:多個(gè)產(chǎn)品進(jìn)行輻射式構(gòu)圖,產(chǎn)品空間感強(qiáng),各個(gè)產(chǎn)品所占比重不同,由大及小。構(gòu)圖動感活潑,次序感強(qiáng),利用透視指向slogan,此類構(gòu)圖給用戶心情:活潑動感,產(chǎn)品豐富可靠。

(6)框架式構(gòu)圖:單個(gè)或多個(gè)產(chǎn)品框架式構(gòu)圖,產(chǎn)品展示效果好,有畫中畫的感覺。構(gòu)圖規(guī)整平衡,穩(wěn)定堅(jiān)固。此類構(gòu)圖給用戶心情:穩(wěn)定可信賴,產(chǎn)品可靠。

(1)俗話說得好“話不在多,精辟就行”當(dāng)今炙手火熱的微博就是一個(gè)例子“140字概括你要說的”,Slogan也是一樣。
(2)要言之有物,第一要抓住用戶的心里,了解用戶的想法很重要。第二我們要推給用戶什么,用戶對什么感興趣。下面舉個(gè)例子:

Slogan只有四個(gè)字,終于來了,白色iphone4吊足了apple迷門近兩年的胃口,這四個(gè)字恐怕是他們最想聽到的。用戶從不會質(zhì)疑apple的性能,科技領(lǐng)先性及用戶體驗(yàn)性,他們最想的恐怕就是擁有自己夢寐以求的白色iphone4。所以,apple的slogan簡約而不簡單。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn