

藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



















































藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發


























藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



















藍藍設計(m.axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在UI設計中,按鈕作為用戶與界面交互的核心元素之一,其設計質量直接影響到用戶的使用體驗和操作效率。一個優秀的按鈕設計,不僅需要具備美觀的外觀,更需要遵循一系列設計原則,以確保其功能性、可用性和用戶友好性。以下是UI設計中按鈕設計應遵循的幾大原則
在數字化時代,用戶界面(UI)設計已遠不止于美觀與視覺吸引力的追求,它更是連接產品與用戶的橋梁,深刻影響著用戶的行為模式與滿意度。以用戶行為為導向的UI設計策略,正是基于深入理解用戶習慣、需求與期望,通過優化界面布局、交互邏輯及反饋機制,來打造更加人性化、高效且愉悅的使用體驗。本文將從幾個關鍵維度探討這一策略的核心要點與實踐方法。
在移動互聯網飛速發展的今天,移動端UI設計已成為產品開發中不可或缺的重要環節。它不僅關乎產品的外觀美感,更直接影響到用戶的操作體驗與滿意度。本文將從專業角度深入探討移動端UI設計主要包括的幾個方面,為設計師們提供全面的理解框架。
1. 用戶研究與需求分析
任何設計活動都始于對用戶需求的深入理解。在移動端UI設計中,用戶研究是首要步驟。這包括通過問卷調查、用戶訪談、數據分析等方式,收集目標用戶群體的使用習慣、偏好、痛點等信息。基于這些信息,設計師能夠更準確地把握用戶需求,為后續的設計工作提供有力支持。
2. 信息架構設計
信息架構設計是移動端UI設計的核心部分之一。它涉及到如何將復雜的信息內容以清晰、有序的方式呈現給用戶。設計師需要根據產品的功能定位和用戶需求,合理規劃信息的層級結構、導航方式、頁面布局等。通過科學的信息架構設計,用戶能夠更快速地找到所需信息,提高使用效率。
3. 交互設計
交互設計是移動端UI設計中至關重要的環節。它關注用戶與產品之間的交互過程,包括操作方式、反饋機制、動畫效果等。優秀的交互設計能夠使用戶在操作過程中感到自然、流暢,從而提升用戶體驗。設計師需要運用各種交互設計原則和方法,如用戶行為分析、場景模擬等,來優化交互體驗。
4. 視覺設計
視覺設計是移動端UI設計中最為直觀的部分。它涉及到色彩搭配、字體選擇、圖標設計、圖片處理等多個方面。設計師需要根據產品的品牌形象和用戶需求,運用專業的設計技巧和審美眼光,創造出既美觀又實用的界面設計。同時,還需要注意界面的可讀性和易用性,確保用戶能夠輕松理解并操作界面。
5. 適配性與響應式設計
隨著移動設備的多樣化和屏幕尺寸的多樣化,適配性與響應式設計成為移動端UI設計中不可忽視的問題。設計師需要確保界面在不同屏幕尺寸、分辨率和操作系統上都能呈現出良好的視覺效果和用戶體驗。這要求設計師具備豐富的適配經驗和技術能力,能夠靈活應對各種復雜的適配場景。
6. 用戶體驗優化
用戶體驗優化是移動端UI設計的持續過程。設計師需要不斷地收集用戶反饋、分析用戶行為數據,并根據分析結果對設計進行迭代優化。這包括優化界面布局、簡化操作流程、提升交互效率等多個方面。通過不斷地優化用戶體驗,設計師能夠不斷提升產品的競爭力和用戶滿意度。
7. 遵循設計規范與標準
在移動端UI設計中,遵循設計規范與標準是非常重要的。這有助于確保設計的一致性和可維護性。設計師需要了解并遵循相關的設計規范與標準,如Material Design、Apple's Human Interface Guidelines等。這些規范與標準提供了詳細的設計指導原則,有助于設計師在設計中避免常見的錯誤和陷阱。
綜上所述,移動端UI設計主要包括用戶研究與需求分析、信息架構設計、交互設計、視覺設計、適配性與響應式設計、用戶體驗優化以及遵循設計規范與標準等多個方面。這些方面相互關聯、相互影響,共同構成了移動端UI設計的完整體系。作為設計師,我們需要不斷學習和探索新的設計理念和技術手段,以不斷提升自己的設計能力和水平。
隨著移動互聯網的飛速發展,移動端UI設計已成為產品開發中不可或缺的一環。它不僅關乎產品的外觀,更直接影響到用戶體驗。本文將探討當前移動端UI設計的趨勢與規范,為設計師們提供一些有價值的參考。
趨勢篇
1. 響應式設計與移動優先
隨著移動設備的普及,響應式設計和移動優先原則已成為UI設計的核心。設計師需要確保應用在不同屏幕尺寸和設備上都能呈現出良好的視覺效果和用戶體驗。這意味著設計時要充分考慮小屏幕設備的特性,如單手操作便捷性、內容展示清晰度等。
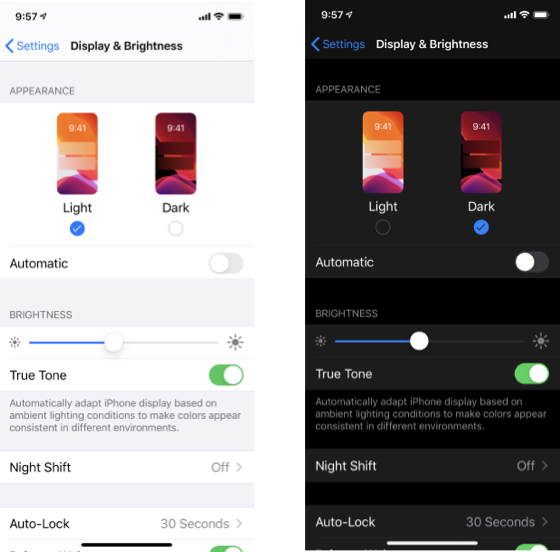
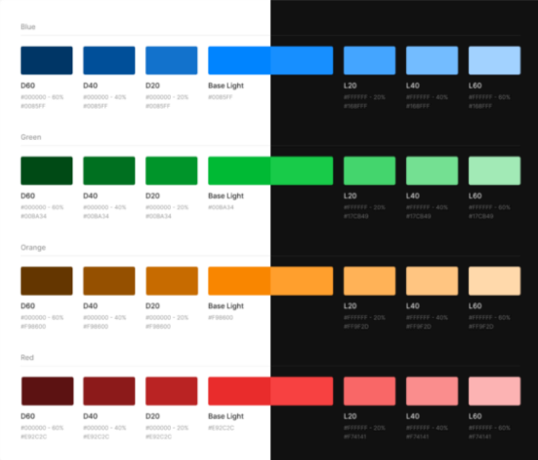
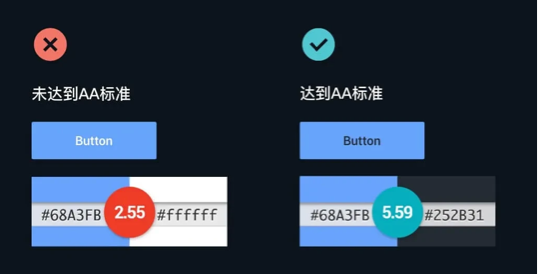
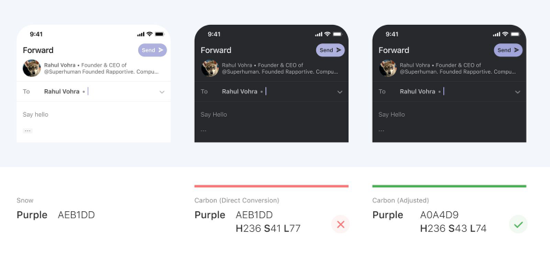
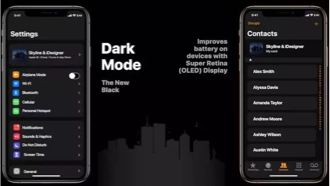
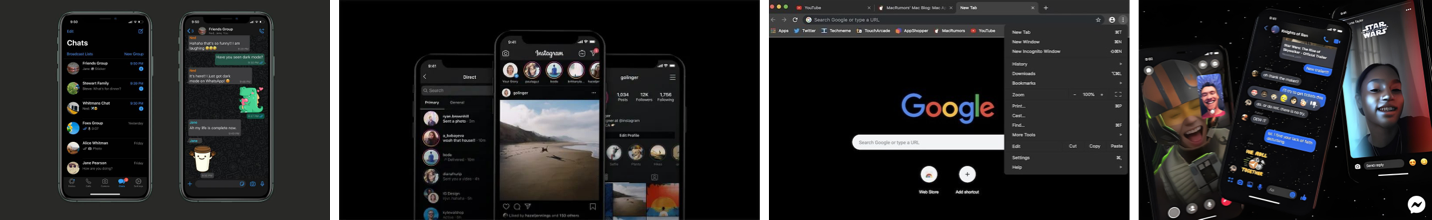
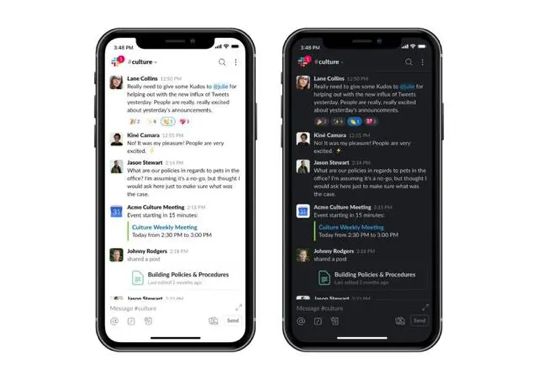
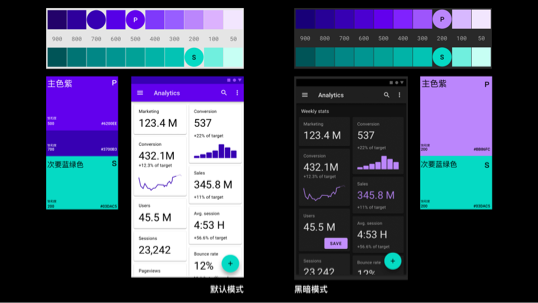
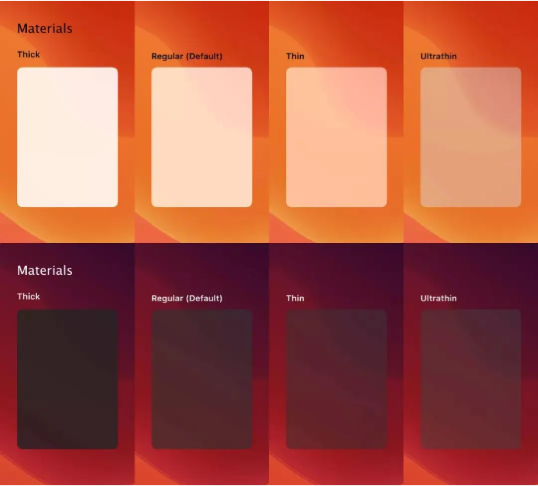
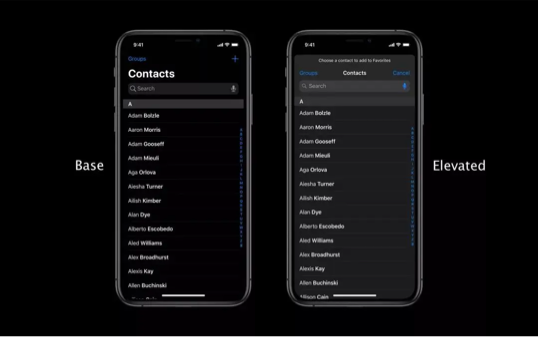
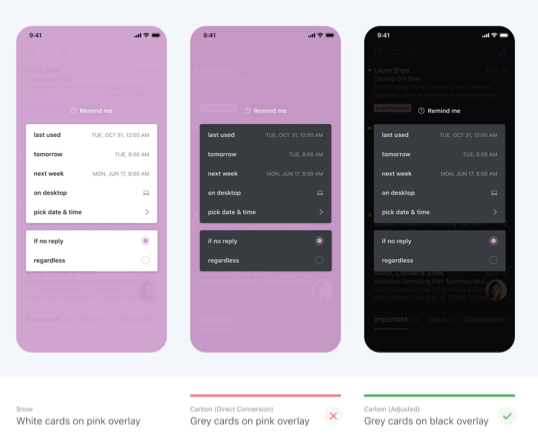
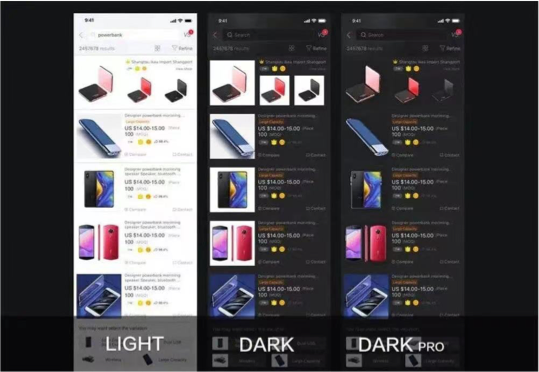
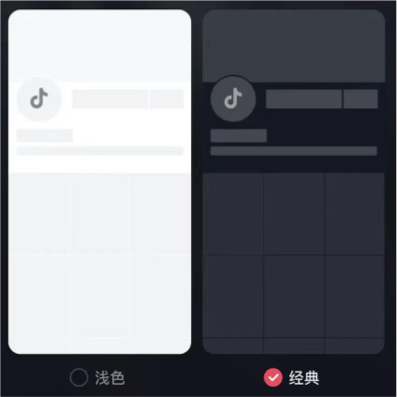
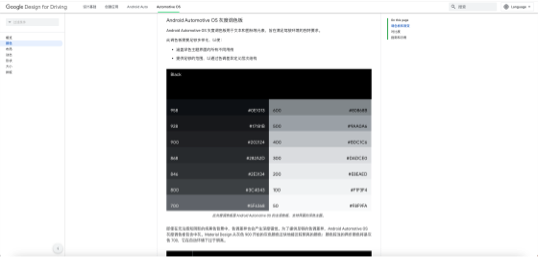
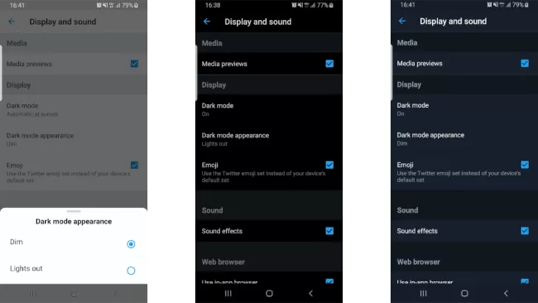
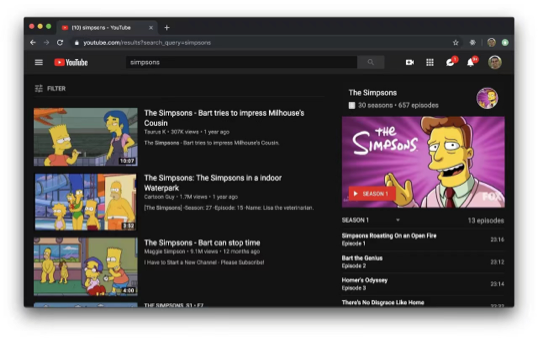
2. 深色模式
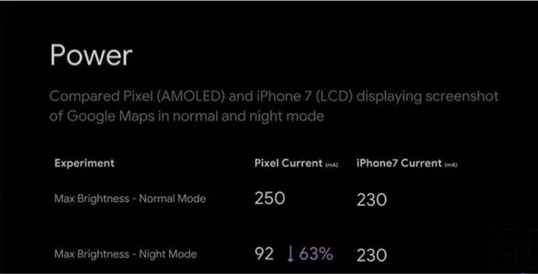
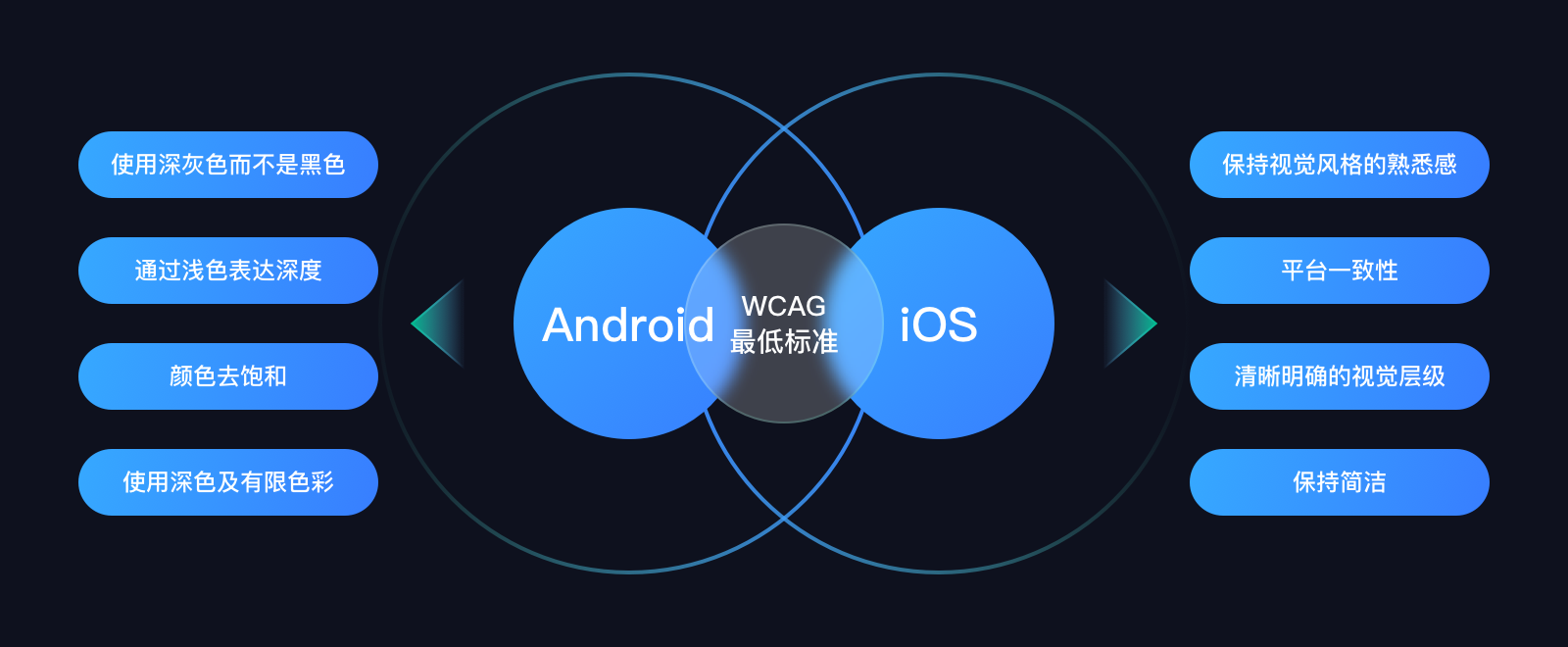
深色模式在過去幾年中越來越受歡迎,它不僅能降低眼睛的疲勞,還能延長設備的電池壽命。因此,在UI設計中提供深色模式選項已成為一種趨勢。設計師需要合理搭配深色與淺色元素,確保在深色模式下界面依然清晰可讀。
3. 自然用戶界面(NUI)
自然用戶界面旨在模仿人類與現實世界的交互方式,如手勢、語音和眼神。設計師需要探索更智能的界面設計,以更自然、直觀的方式與用戶進行交互。例如,通過手勢滑動代替傳統按鈕點擊,或者利用語音識別技術簡化操作流程。
4. 流體動態風格
流體動態風格注重界面的流暢性和動態性,通過流體和動態效果來增強用戶體驗。這種風格使界面看起來更加生動和活躍,有助于吸引用戶的注意力并提升沉浸感。
5. 增強現實(AR)和虛擬現實(VR)
隨著AR和VR技術的不斷成熟,UI設計師需要探索如何設計與這些新技術交互的界面。這些界面需要能夠適應復雜的交互環境,提供創新且直觀的用戶體驗。
規范篇
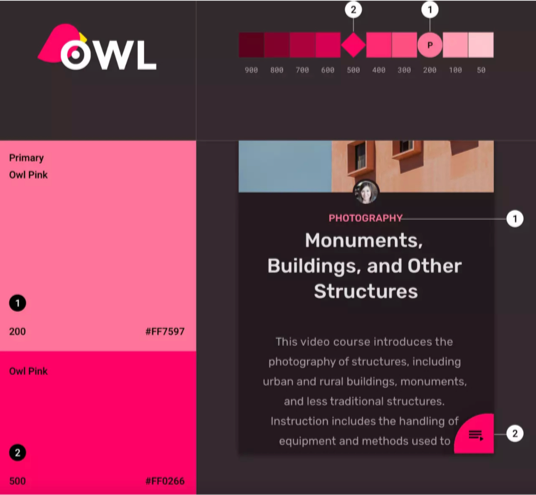
1. 色彩與字體
在移動端UI設計中,色彩和字體的選擇至關重要。設計師需要確定主題色,并合理搭配其他顏色。同時,選擇合適的字體也是提升可讀性和美觀度的關鍵。例如,可以使用Roboto或Noto等標準字體,確保在不同設備和平臺上都能呈現出良好的顯示效果。
2. 布局與間距
合理的布局和間距是提升用戶體驗的重要因素。設計師需要遵循柵格系統,確保界面元素之間的間距和布局符合規范。同時,還需要注意邊距和間距的分配,確保界面看起來整潔有序。
3. 圖標與圖片
圖標和圖片是UI設計中不可或缺的元素。設計師需要選擇清晰、簡潔的圖標,并合理搭配圖片來展示內容。同時,還需要注意圖標的尺寸和比例,確保在不同設備上都能呈現出良好的視覺效果。
4. 交互與反饋
良好的交互和反饋機制是提升用戶體驗的關鍵。設計師需要確保用戶在操作過程中能夠得到及時的反饋,如點擊按鈕后的動畫效果、加載過程中的進度條等。這些反饋機制有助于提升用戶的操作信心和滿意度。
5. 遵循設計規范
在移動端UI設計中,遵循設計規范是非常重要的。設計師需要了解并遵循相關的設計規范,如Material Design、Apple's Human Interface Guidelines等。這些規范為設計師提供了詳細的指導原則,有助于確保設計的一致性和可用性。
總之,移動端UI設計是一個不斷發展和變化的領域。設計師需要密切關注最新的設計趨勢和技術動態,同時遵循相關的設計規范來確保設計的質量和用戶體驗。只有這樣,才能在激烈的市場競爭中脫穎而出,贏得用戶的青睞。
在數字產品日益豐富的今天,優秀的UI設計不僅是產品外觀的展現,更是提升用戶體驗、增強用戶粘性的關鍵。UI設計不僅僅是視覺上的美化,它還需要遵循一系列原則,以確保界面的可用性、一致性和吸引力。以下是UI設計中需要遵循的幾個核心原則。
1. 用戶中心原則
用戶中心原則是UI設計的基石。一切設計決策都應基于對用戶需求和行為的深入理解。設計師需要通過用戶研究、問卷調查、訪談和可用性測試等方法,收集并分析用戶數據,以用戶為中心構建設計方案。這意味著設計應簡化復雜的操作流程,減少用戶的認知負擔,并提供直觀、易用的界面元素。
2. 簡潔性原則
簡潔性并不意味著簡單,而是指在保持功能完整的前提下,去除冗余的元素和不必要的裝飾,使界面更加清晰、直觀。簡潔的設計能夠減少用戶的視覺干擾,提高信息的可讀性,使用戶能夠更快地找到所需信息并完成任務。設計師應善于運用留白、色彩對比和字體選擇等手法,營造出簡潔而不失美感的界面。
3. 一致性原則
一致性是UI設計中保持界面整體性和連貫性的關鍵。設計師應確保界面中的元素(如按鈕、圖標、字體和色彩)在視覺上保持一致,使用戶能夠在不同頁面或功能之間無縫切換,減少學習成本。同時,一致性還體現在交互模式上,如按鈕的點擊反饋、頁面加載的動畫效果等,都應遵循統一的規范。
4. 可用性原則
可用性是UI設計的核心目標之一。設計師應確保界面易于使用、易于理解,并能夠滿足用戶的基本需求。這要求設計師在設計過程中充分考慮用戶的操作習慣和心理預期,通過合理的布局、明確的導航和及時的反饋等手段,提高界面的可用性和用戶滿意度。
5. 反饋與響應原則
良好的反饋機制是提升用戶體驗的重要手段。當用戶與界面進行交互時,系統應及時給予反饋,告知用戶操作的結果或狀態。這包括按鈕點擊的即時響應、頁面加載的進度提示以及錯誤信息的清晰展示等。通過有效的反饋機制,用戶可以更好地理解系統的運行狀態,減少焦慮感,并提高操作效率。
6. 視覺吸引原則
雖然UI設計不僅僅是視覺上的美化,但視覺吸引力仍然是不可忽視的重要因素。設計師應運用色彩、圖形、動畫等視覺元素,創造出富有吸引力和感染力的界面。同時,視覺設計應與產品的品牌定位和風格保持一致,以增強用戶的品牌認知和忠誠度。
7. 迭代與優化原則
UI設計是一個持續迭代和優化的過程。設計師應不斷收集用戶反饋和意見,對界面進行持續改進和優化。這包括修復bug、調整布局、優化交互流程等。通過不斷的迭代和優化,設計師可以不斷提升產品的用戶體驗和競爭力。
綜上所述,UI設計需要遵循用戶中心、簡潔性、一致性、可用性、反饋與響應、視覺吸引以及迭代與優化等原則。這些原則相互關聯、相互支持,共同構成了優秀UI設計的基石。只有遵循這些原則,設計師才能創造出既美觀又實用的用戶界面,為用戶提供卓越的體驗。
藍藍設計的小編 http://m.axecq.cn