<strike id="mqiao"></strike>
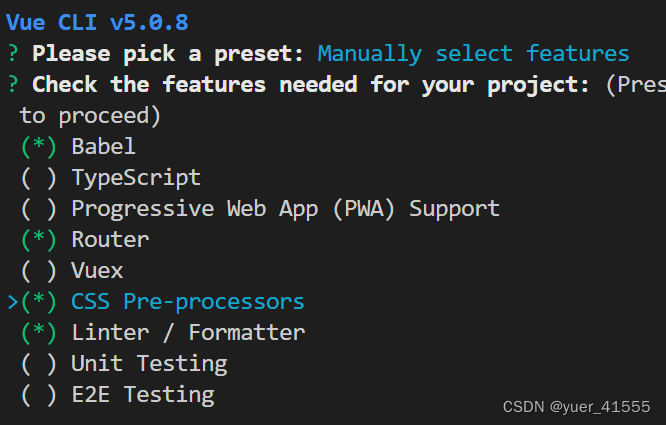
babel:js編輯器
typeScript:超集js【需要指定數(shù)據(jù)類型】
PWA:離線可用
Linter/Formatter:約束代碼規(guī)范,配合eslint
unit/e2e testing:測(cè)試


node_modules:放置項(xiàng)目依賴的地方
public:一般放置一些共用的靜態(tài)資源,包括頁(yè)簽圖標(biāo)、index.html,打包上線的時(shí)候,public文件夾里面資源原封不動(dòng)打包到dist文件夾里面;<%= BASE_URL %>是public所在路徑,使用絕對(duì)路徑
腳手架目錄public和assets區(qū)別:參考鏈接
src:程序員源代碼文件夾
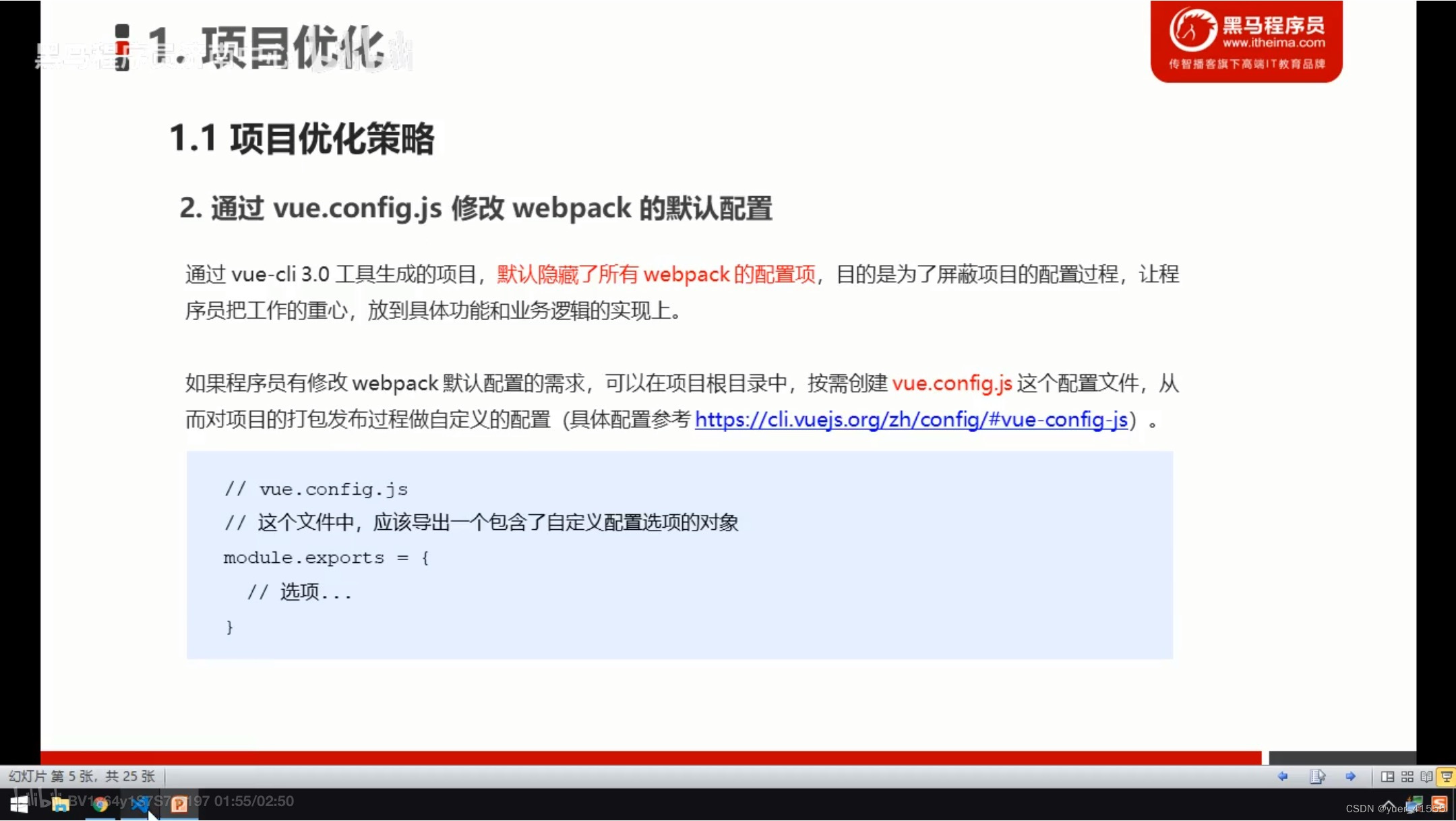
補(bǔ)充:通過(guò) vue.config.js 可以修改 webpack 的默認(rèn)配置
a. 瀏覽器自動(dòng)打開html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.關(guān)閉eslint校驗(yàn)工具
創(chuàng)建vue.config.js文件:需要對(duì)外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夾的別名的設(shè)置 【@表示src文件夾,@在"node_modules","dist"不能用】
創(chuàng)建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

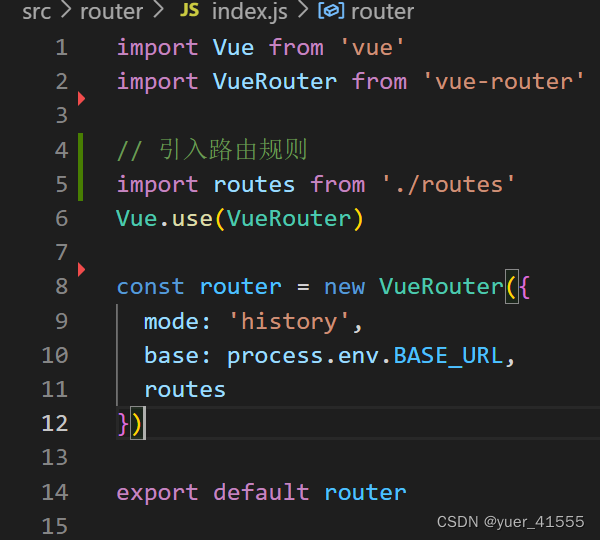
新建routes.js放路由規(guī)則
npm run build -- --report



chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
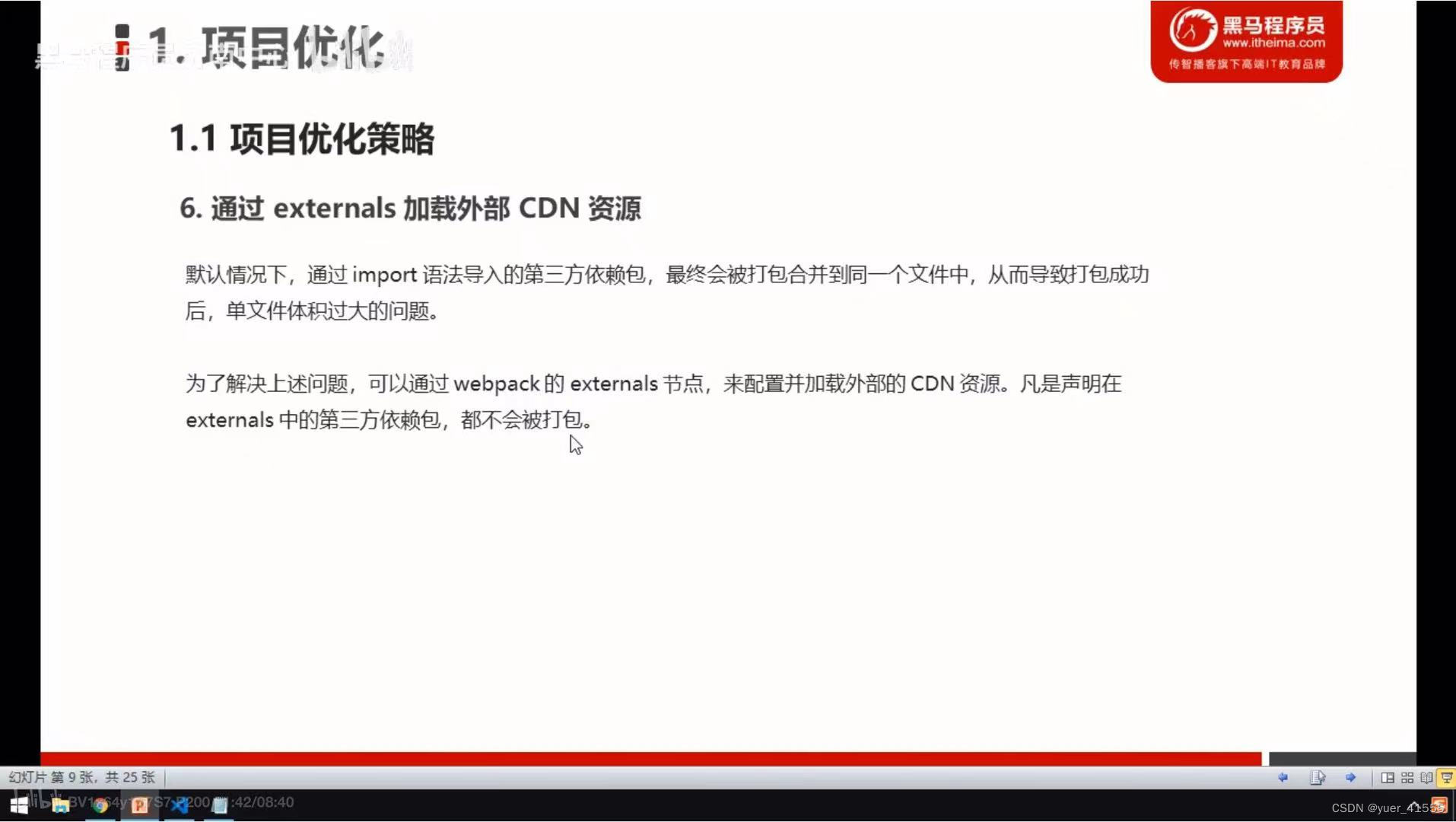
第一步:vue.config.js——>配置externals節(jié)點(diǎn)
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
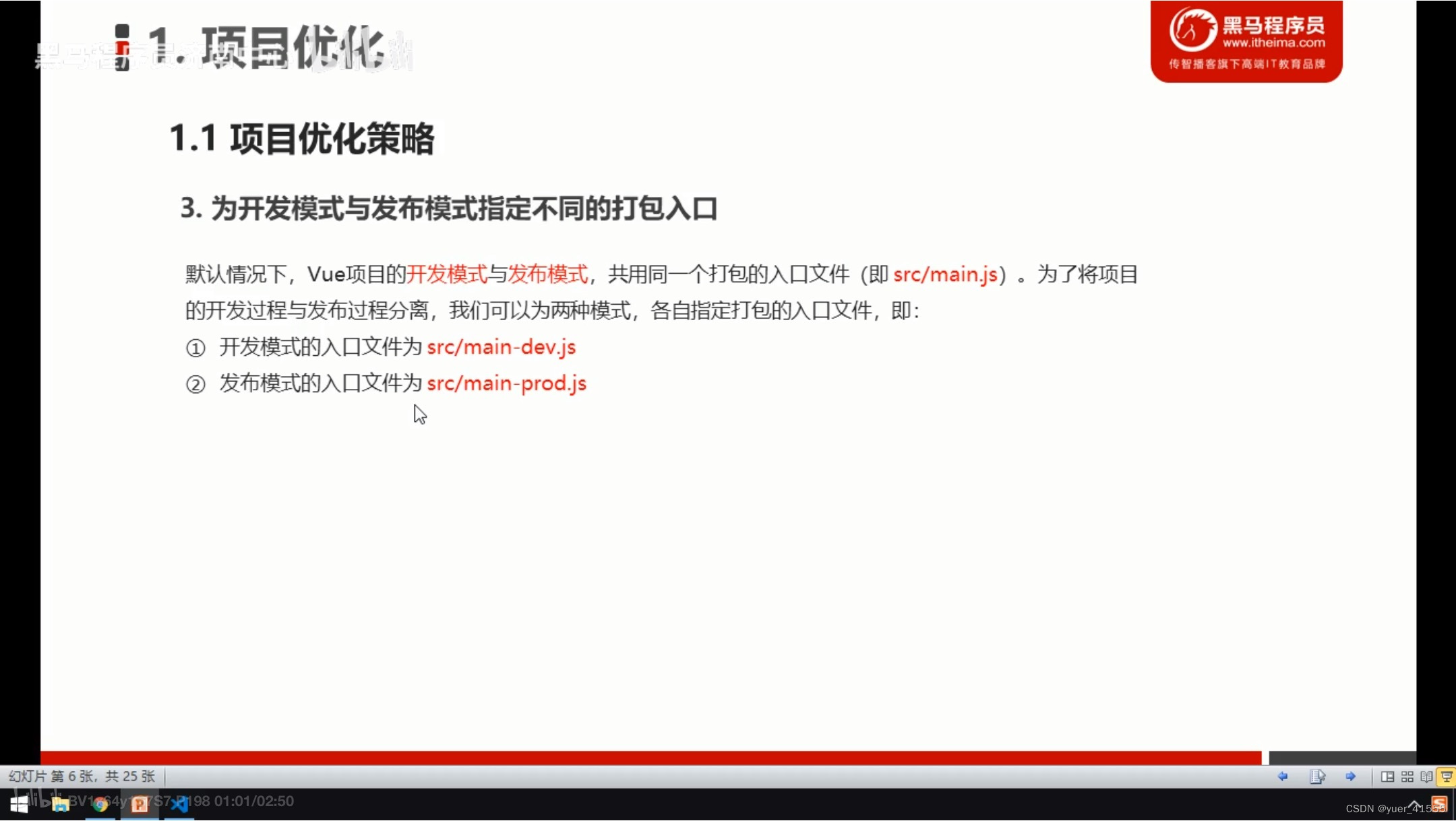
// 通過(guò) chainWebpack 為開發(fā)模式與發(fā)布模式指定不同的打包入口
chainWebpack: config => {
// 發(fā)布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過(guò)externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
第二步:導(dǎo)入的樣式表也會(huì)被導(dǎo)入到輸出文件中,導(dǎo)致體積大;臨時(shí)注釋掉main.prod.js中的import的VueQuillEditor樣式表;進(jìn)行如下配置;【注意版本號(hào)】
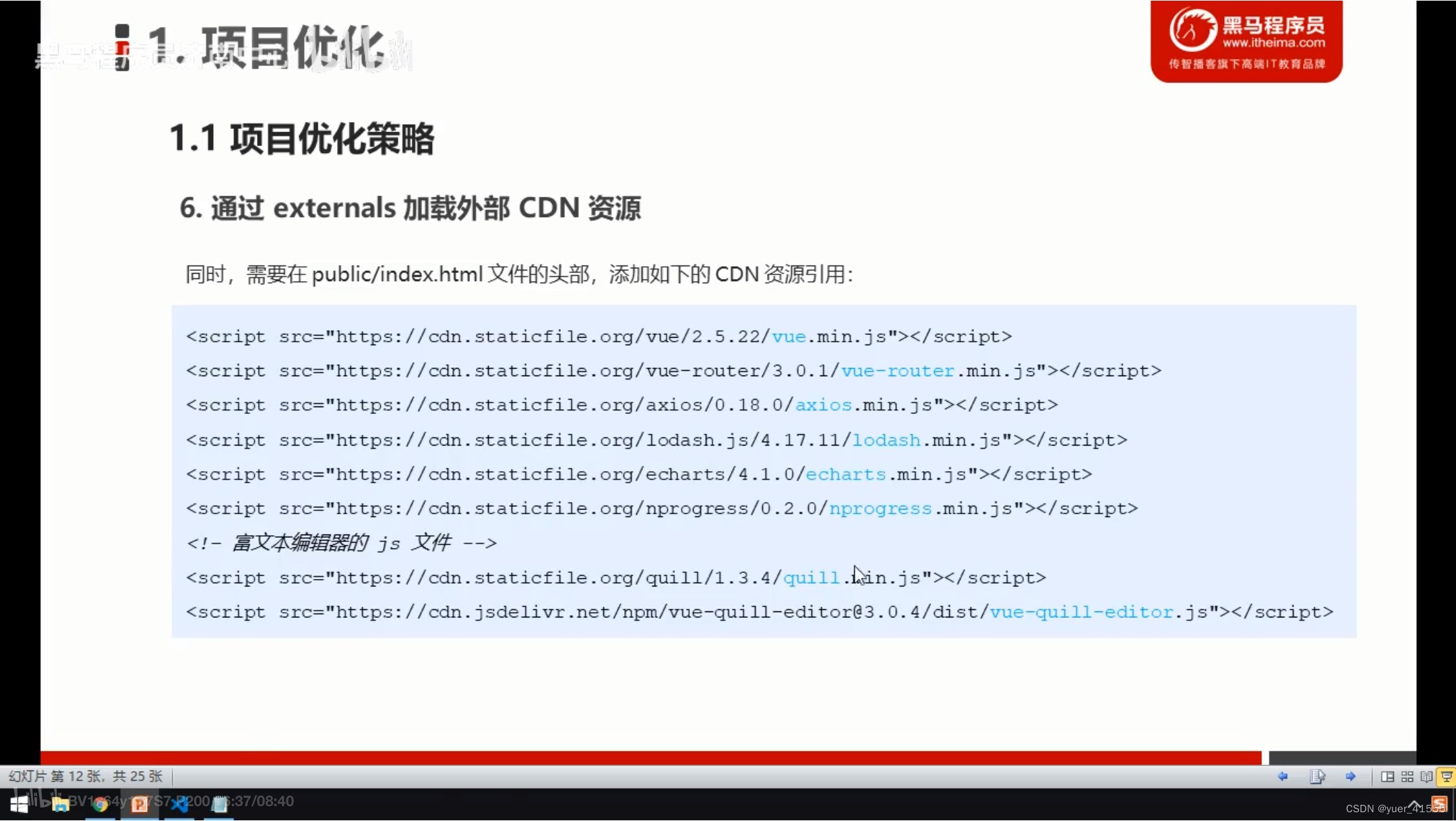
進(jìn)一步添加js文件的CDN引用:
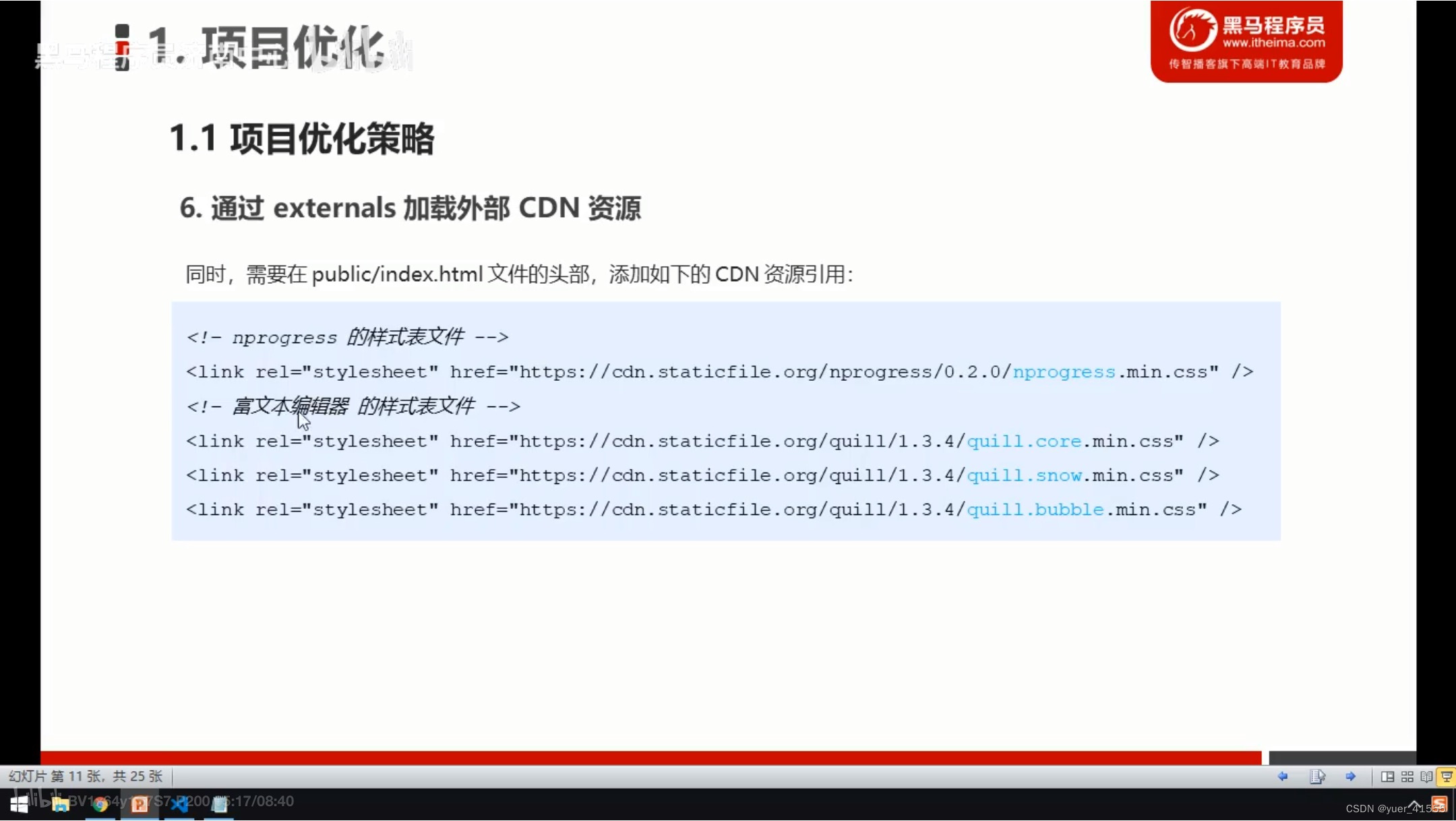
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
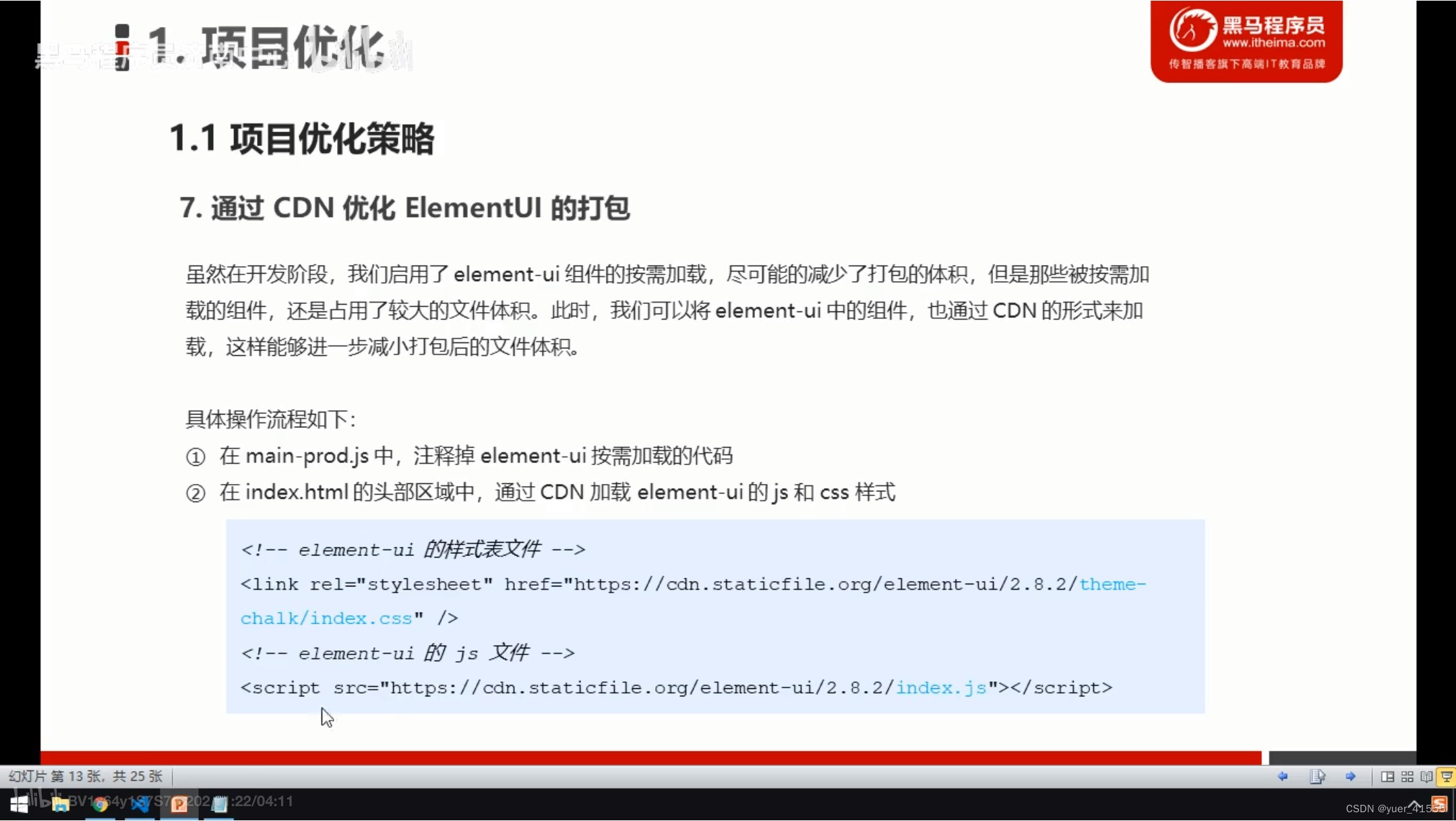
第一步:
<!-- element-ui的樣表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:臨時(shí)注釋掉
// 引入自定義插件 (封裝element按需引入模塊)
// import element from ‘./plugins/element’
第一步:對(duì)vue.config.js中chainWebpack的屬性進(jìn)行調(diào)整:
// 通過(guò) chainWebpack 為開發(fā)模式與發(fā)布模式指定不同的打包入口
chainWebpack: config => {
// 1、發(fā)布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過(guò)externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環(huán)境下,首頁(yè)內(nèi)容可能會(huì)有所不同</span>
<span class="token comment">// 我們可以通過(guò)插件的方式進(jìn)行定制,根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu),發(fā)布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、開發(fā)模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環(huán)境下,首頁(yè)內(nèi)容可能會(huì)有所不同</span>
<span class="token comment">// 我們可以通過(guò)插件的方式進(jìn)行定制,根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu),開發(fā)模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首頁(yè)中,可以根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu)
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>電商后臺(tái)管理系統(tǒng)</title>
<!-- 在production模式下isProd = true,會(huì)獲取CDN里的依賴資源,development模式下isProd = false,用本地下載的依賴 -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui)
<% } %>
前面CDN引入的依賴資源(富文本編輯器+elemen-ui),代碼如下:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="/>
<link rel="stylesheet" href=" />
<link rel="stylesheet" href="/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的樣表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于對(duì)首頁(yè)內(nèi)容根據(jù)production模式和development模式進(jìn)行了定制,需要將前面注釋掉的富文本編輯器樣式,以及element-ui樣式引入取消注釋,最終項(xiàng)目會(huì)根據(jù)不同模式展示首頁(yè)
7. 路由懶加載
當(dāng)打包構(gòu)建應(yīng)用時(shí),JavaScript 包會(huì)變得非常大,影響頁(yè)面加載。如果我們能把不同路由對(duì)應(yīng)的組件分割成不同的代碼塊,然后**[當(dāng)路由被訪問(wèn)的時(shí)候才加載對(duì)應(yīng)組件**],這樣就會(huì)更加高效。

簡(jiǎn)化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懶加載
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被訪問(wèn)才加載組件]
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
(轉(zhuǎn)自csdn)
目錄
如果你需要取消上一次的 Git 提交,有幾個(gè)不同的方法可以實(shí)現(xiàn)。其中包括撤消提交、提交到新的分支、使用 Git 回滾等等。
下面介紹三種方法:
使用 Git reset 命令來(lái)取消上一次提交:
git reset HEAD~1
這會(huì)把 HEAD 指針移回上一個(gè)提交(HEAD~1),并清除最后一次提交的內(nèi)容。
或
git reset HEAD^撤回兩次或者n次
git reset HEAD~2
使用 Git revert 命令來(lái)撤消上一次提交并創(chuàng)建一個(gè)新的提交來(lái)撤消原來(lái)的提交:
git revert HEAD
這會(huì)創(chuàng)建一個(gè)新的提交來(lái)撤消提交之前的更改。在命令行中輸入該命令后,你需要編輯撤消的提交信息,以便 Git 創(chuàng)建一個(gè)新的提交。
還可以使用 Git checkout 命令來(lái)將工作樹恢復(fù)到上一次提交的狀態(tài)。這將清除所有未提交的更改,所以請(qǐng)確保你有一個(gè)備份:
git checkout HEAD~1
這會(huì)將工作樹恢復(fù)到上一次提交的狀態(tài),也就是你上一次提交之前的狀態(tài)。請(qǐng)注意,這里的修改都將被丟棄。
無(wú)論你使用的是哪種方法,請(qǐng)確保在撤消提交之前首先備份你的工作。這可以幫助你避免在操作過(guò)程中意外刪除無(wú)法恢復(fù)的內(nèi)容。
如果你已經(jīng)push了代碼,并且想要撤回這個(gè)commit,可以通過(guò)以下步驟實(shí)現(xiàn):
首先,在使用git push命令時(shí),需要加上--force參數(shù),強(qiáng)制覆蓋遠(yuǎn)程倉(cāng)庫(kù)上已經(jīng)存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤銷的分支名稱。
如果在本地倉(cāng)庫(kù)沒(méi)有回到該commit的上一個(gè)狀態(tài),需要使用git reflog命令找到該commit的SHA-1值。命令如下:
git reflog
該命令會(huì)列出整個(gè)Git倉(cāng)庫(kù)的提交歷史記錄,包括HEAD指針?biāo)赶虻奶峤缓鸵呀?jīng)被廢棄的提交。
找到要回到的某個(gè)commit的SHA-1值,然后使用如下命令回到該commit的狀態(tài):
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令進(jìn)行推送,添加--force參數(shù),覆蓋遠(yuǎn)程倉(cāng)庫(kù)的歷史提交記錄。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能會(huì)導(dǎo)致遠(yuǎn)程倉(cāng)庫(kù)、其他成員的倉(cāng)庫(kù)和歷史版本產(chǎn)生不可逆的影響,因此操作時(shí)需要謹(jǐn)慎。一般情況下,在工作流中使用git revert命令回滾某個(gè)commit,以保證版本控制的完整性和可維護(hù)性。
git log 查看提交日志
不刪除工作空間改動(dòng)代碼,撤銷 commit,并撤銷 git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不刪除工作空間改動(dòng)代碼,撤銷commit,不撤銷git add .
刪除工作空間改動(dòng)代碼,撤銷commit,撤銷git add .
修改注釋, 進(jìn)入vim編輯器, 改完:wq即可
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
GitHub 是一個(gè)軟件源代碼托管服務(wù)平臺(tái),Linux 上使用的大部分工具都可以在上面獲得。
但是由于 GitHub 的服務(wù)器在國(guó)外,國(guó)內(nèi)訪問(wèn)經(jīng)常出現(xiàn)網(wǎng)絡(luò)問(wèn)題導(dǎo)致訪問(wèn)失敗,尤其是使用 git clone 對(duì) repo 進(jìn)行克隆的時(shí)候,會(huì)經(jīng)常出現(xiàn)因網(wǎng)絡(luò)問(wèn)題而克隆失敗。
Linux 集群服務(wù)器的用戶,在比較難實(shí)現(xiàn)科學(xué)上網(wǎng)的前提下,對(duì)大型 repo 克隆的任務(wù)顯得尤為困難,而且想使用 gradle build 的話,git clone 似乎是唯一選擇。
既然 git clone 一兩次不成功,那我就想辦法讓他 clone 到成功為止,于是我就寫了一個(gè)循環(huán)腳本,將它投遞到計(jì)算節(jié)點(diǎn)上 24h 運(yùn)行,直到它克隆成功才結(jié)束任務(wù)。
以克隆 GATK (repo 大小約 300mb)為例,腳本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任務(wù)名稱
#SBATCH --nodelist=litchi-0-1 #計(jì)算節(jié)點(diǎn)名稱
#SBATCH --partition=WHEEL #使用 WHEEL 用戶組
#SBATCH --nodes=1 #使用計(jì)算節(jié)點(diǎn)數(shù)量
#SBATCH --ntasks=1 #使用 1 個(gè)線程
#SBATCH --mail-type=end #任務(wù)結(jié)束時(shí)發(fā)送郵件
#SBATCH --mail-user=***@qq.com #郵箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #標(biāo)準(zhǔn)輸出保存路徑
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #標(biāo)準(zhǔn)錯(cuò)誤保存路徑
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循環(huán)執(zhí)行任務(wù)
git clone $repo_url #執(zhí)行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出碼等于 0 (任務(wù)成功)
echo "Git clone successful!"
break #則退出循環(huán)
else #如果命令的退出碼不等于 0 (任務(wù)失敗)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #則刪除這個(gè)repo
sleep 1 #睡眠 1 秒緩沖一下繼續(xù)循環(huán)
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
這個(gè)腳本的路徑為 ~/Scripts/GitClone_GATK.sh
將任務(wù)投遞到計(jì)算節(jié)點(diǎn)運(yùn)行:
sbatch ~/Scripts/GitClone_GATK.sh
最終,這個(gè)任務(wù)運(yùn)行了 40 次,歷時(shí) 13h,終于是克隆成功了!
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
GIT是一種分布式版本控制系統(tǒng),用于追蹤文件的變化和協(xié)作開發(fā)。本文將詳細(xì)介紹GIT的基本架構(gòu)、工作流程和常用命令,并對(duì)其優(yōu)勢(shì)和應(yīng)用場(chǎng)景進(jìn)行分析。
1. GIT的基本架構(gòu)
GIT的基本架構(gòu)由三個(gè)主要組件組成:工作區(qū)(Working Directory)、暫存區(qū)(Stage)和倉(cāng)庫(kù)(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下幾個(gè)步驟:
git init命令初始化一個(gè)空白的倉(cāng)庫(kù)。git add命令將文件添加到暫存區(qū)中。git commit命令將暫存區(qū)的修改提交到倉(cāng)庫(kù)中。git branch命令創(chuàng)建、切換和刪除分支。git remote命令管理遠(yuǎn)程倉(cāng)庫(kù),并使用git push和git pull命令與遠(yuǎn)程倉(cāng)庫(kù)進(jìn)行數(shù)據(jù)同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一個(gè)新的倉(cāng)庫(kù)。git add <file>:將指定文件添加到暫存區(qū)中。git commit -m "<message>":提交暫存區(qū)的修改并添加注釋。git status:顯示工作區(qū)和暫存區(qū)的狀態(tài)。git log:顯示倉(cāng)庫(kù)的提交歷史。git branch:管理分支,包括創(chuàng)建、切換和刪除分支。git checkout [branch]:切換到指定分支。git merge <branch>:將指定分支合并到當(dāng)前分支。git remote add <name> <url>:添加遠(yuǎn)程倉(cāng)庫(kù)。git push <remote> <branch>:將本地分支推送到遠(yuǎn)程倉(cāng)庫(kù)。git pull <remote> <branch>:從遠(yuǎn)程倉(cāng)庫(kù)拉取最新代碼。4. GIT的優(yōu)勢(shì)
GIT具有以下幾個(gè)優(yōu)勢(shì):
5. GIT的應(yīng)用場(chǎng)景
由于GIT的優(yōu)勢(shì)和高效性,它廣泛應(yīng)用于軟件開發(fā)中的版本控制和協(xié)作管理。以下是幾個(gè)常見(jiàn)的應(yīng)用場(chǎng)景:
綜上所述,GIT作為一種強(qiáng)大的分布式版本控制系統(tǒng),在軟件開發(fā)中發(fā)揮著重要的作用。通過(guò)了解GIT的基本架構(gòu)、工作流程和常用命令,開發(fā)人員可以更好地利用和實(shí)踐GIT,提高代碼管理和協(xié)作效率。
1.下載安裝git客戶端
此處省略1萬(wàn)字,本人是通過(guò)idea開發(fā)工具下載的git.
2.鼠標(biāo)右鍵進(jìn)入,給 GIT base Here
輸入 生成SSH公鑰命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要輸入的地方,回車,如圖所示,生成ssh公鑰成功
在找到公鑰生成的位置,打開id_rsa.pub文件,即可找到ssh公鑰
在git服務(wù)平臺(tái)如碼云、conding、github等里添加自己公鑰
SSH公鑰是一種加密技術(shù),用于實(shí)現(xiàn)安全的遠(yuǎn)程登錄和文件傳輸。它使用非對(duì)稱加密算法,將用戶的公鑰保存在被訪問(wèn)的服務(wù)器上,而私鑰則由用戶自己保管。
當(dāng)用戶要進(jìn)行遠(yuǎn)程登錄或文件傳輸時(shí),客戶端會(huì)生成一對(duì)公鑰和私鑰,并將公鑰發(fā)送給服務(wù)器。服務(wù)器將收到的公鑰存儲(chǔ)起來(lái)。當(dāng)用戶進(jìn)行身份驗(yàn)證時(shí),服務(wù)器會(huì)向客戶端發(fā)送一個(gè)隨機(jī)的挑戰(zhàn),并使用存儲(chǔ)的公鑰對(duì)其進(jìn)行加密。用戶收到挑戰(zhàn)后,使用自己保管的私鑰進(jìn)行解密并返回結(jié)果給服務(wù)器。如果解密結(jié)果正確,身份驗(yàn)證就成功了。
SSH公鑰具有以下優(yōu)點(diǎn):
為了確保SSH公鑰的安全,用戶應(yīng)該妥善保管自己的私鑰,并定期更新公鑰,防止被惡意利用。此外,服務(wù)器管理員也應(yīng)確保正確配置和管理公鑰,避免安全漏洞的出現(xiàn)。
該示例是在ubuntu下完成的
sudo apt-get install git
sudo apt-get install openssh-server
因?yàn)間it和 GitHub之間是通過(guò)ssh加密傳輸?shù)模虼诵枰渲霉€,所以需要先生成公私密鑰。
命令:該郵箱是你注冊(cè)GitHub的郵箱地址
ssh-keygen -t rsa -C “xxxxxxxxxx@163.com”
如圖,表示生成成功
進(jìn)入 .ssh 文件里,查看id_rsa.pub,表示公鑰(public)
復(fù)制該密鑰到GitHub里配置
標(biāo)題title隨便起
輸入該命令:如果出現(xiàn)下面這句話,就說(shuō)明成功了。
ssh -T git@github.com
通過(guò)以下兩個(gè)命令配置用戶名和郵箱,以后提交代碼文件,就會(huì)附帶該用戶的信息。
git config --global user.name " xxx "
git config --global user.email " xxx@xx.com"
在 .gitconfig文件可查看
藍(lán)藍(lán)設(shè)計(jì)(m.axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
競(jìng)品分析方法很多,但大多數(shù)是偏向 B 端產(chǎn)品經(jīng)理方面的或者是 C 端設(shè)計(jì)師的,真正在 B 端設(shè)計(jì)中的方法比較少,這次為大家介紹適合 B 端設(shè)計(jì)師使用的競(jìng)品分析方法。
界面設(shè)計(jì)就是將一堆分散的元素、內(nèi)容或者組件,通過(guò)正確使用可視層次結(jié)構(gòu),進(jìn)行合理的規(guī)劃和重組,有目的地呈現(xiàn)在用戶的面前,這樣有助于內(nèi)容傳達(dá)和提升用戶使用效率,幫助用戶快速解決問(wèn)題。
俗話說(shuō):“細(xì)節(jié)決定成敗”,對(duì)于設(shè)計(jì)而言亦是如此,把設(shè)計(jì)做到極致才能在競(jìng)爭(zhēng)中脫穎而出。對(duì)于產(chǎn)品設(shè)計(jì)師來(lái)說(shuō)不僅需要有發(fā)現(xiàn)的眼睛,也要有做到極致的習(xí)慣。通過(guò)優(yōu)秀的設(shè)計(jì)案例不斷培養(yǎng)自己的設(shè)計(jì)思維,才能在項(xiàng)目中不斷創(chuàng)新和做到極致。
最近黑馬哥發(fā)現(xiàn)了一些優(yōu)秀的設(shè)計(jì)細(xì)節(jié),相信這些小小的細(xì)節(jié)必然可以帶來(lái)更好的體驗(yàn),助力產(chǎn)品帶給用戶更好的使用體驗(yàn)。
進(jìn)入主題之前,向大家強(qiáng)烈推薦李睿秋先生的《打開心智》一書,雖然書名有一點(diǎn)成功學(xué),但是內(nèi)容非常有參考性。本次分享內(nèi)容的核心也來(lái)源于《打開心智》一書,自己僅做了內(nèi)容的整理與 PPT 設(shè)計(jì)。
1.復(fù)制代碼到Dreamweaver或HBuilder或vscode中
2.點(diǎn)擊運(yùn)行---運(yùn)行到瀏覽器---選擇你要打開的瀏覽器
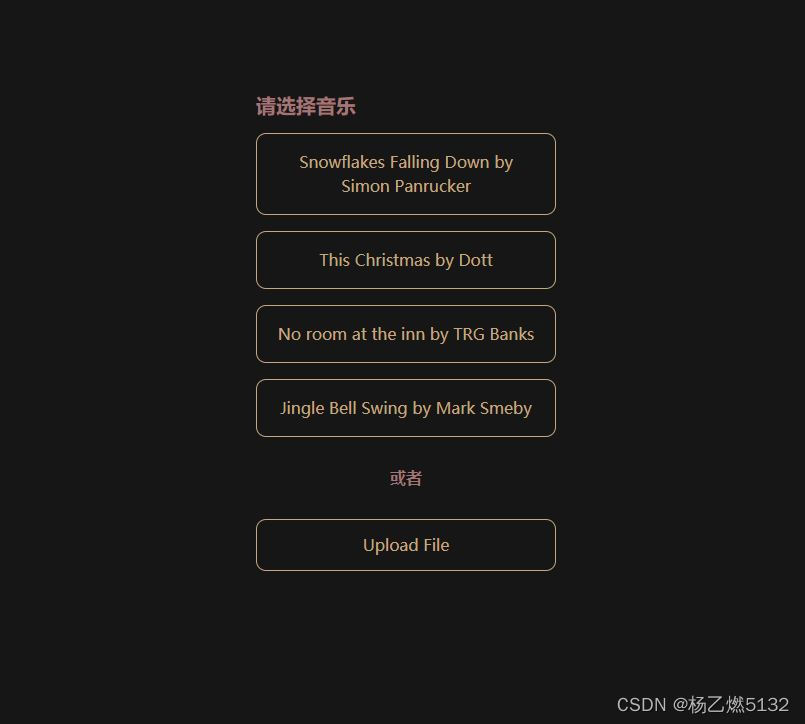
3.打開后會(huì)出現(xiàn)這個(gè)界面,前四個(gè)是固定音樂(lè),最后一個(gè)是自主選擇的音樂(lè),你可以選擇你電腦上的歌曲,什么歌曲都行(第一次打開可能會(huì)有點(diǎn)慢,稍等片刻即可,選擇音樂(lè)的時(shí)候點(diǎn)一下沒(méi)反應(yīng)的話多點(diǎn)幾下即可,第一次打開這屬于正常現(xiàn)象)

4.特別提醒:打開的時(shí)候電腦一定要處于聯(lián)網(wǎng)狀態(tài)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.axecq.cn