項(xiàng)目簡(jiǎn)介:
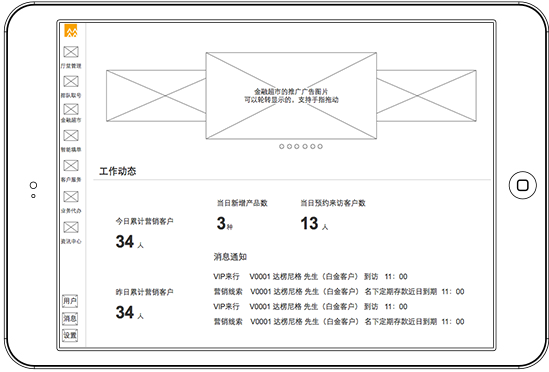
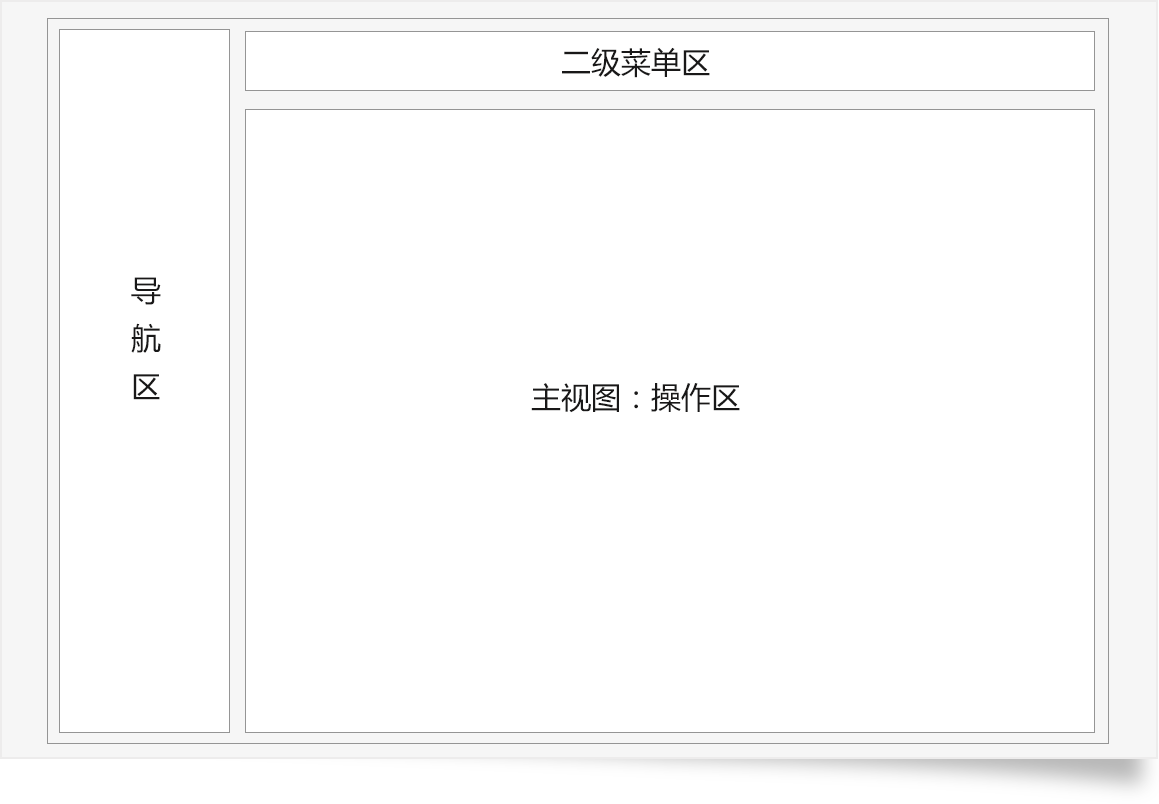
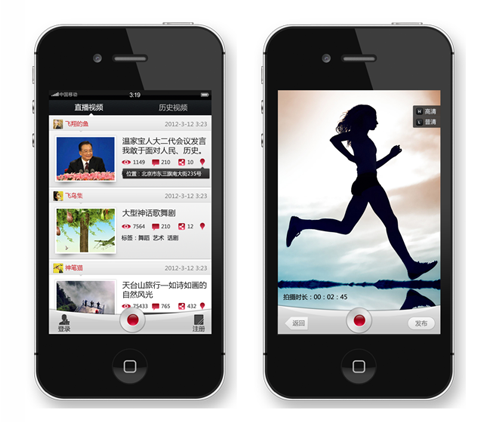
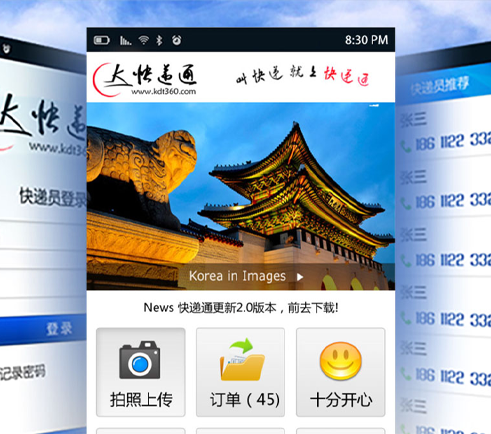
項(xiàng)目進(jìn)展整體歷時(shí)一個(gè)多月,其中交互設(shè)計(jì)Axture原型約60頁(yè)在二三周內(nèi)設(shè)計(jì)完成,修改完畢視覺(jué)設(shè)計(jì)、修改、前端切圖標(biāo)注在二三周內(nèi)設(shè)計(jì)完成。
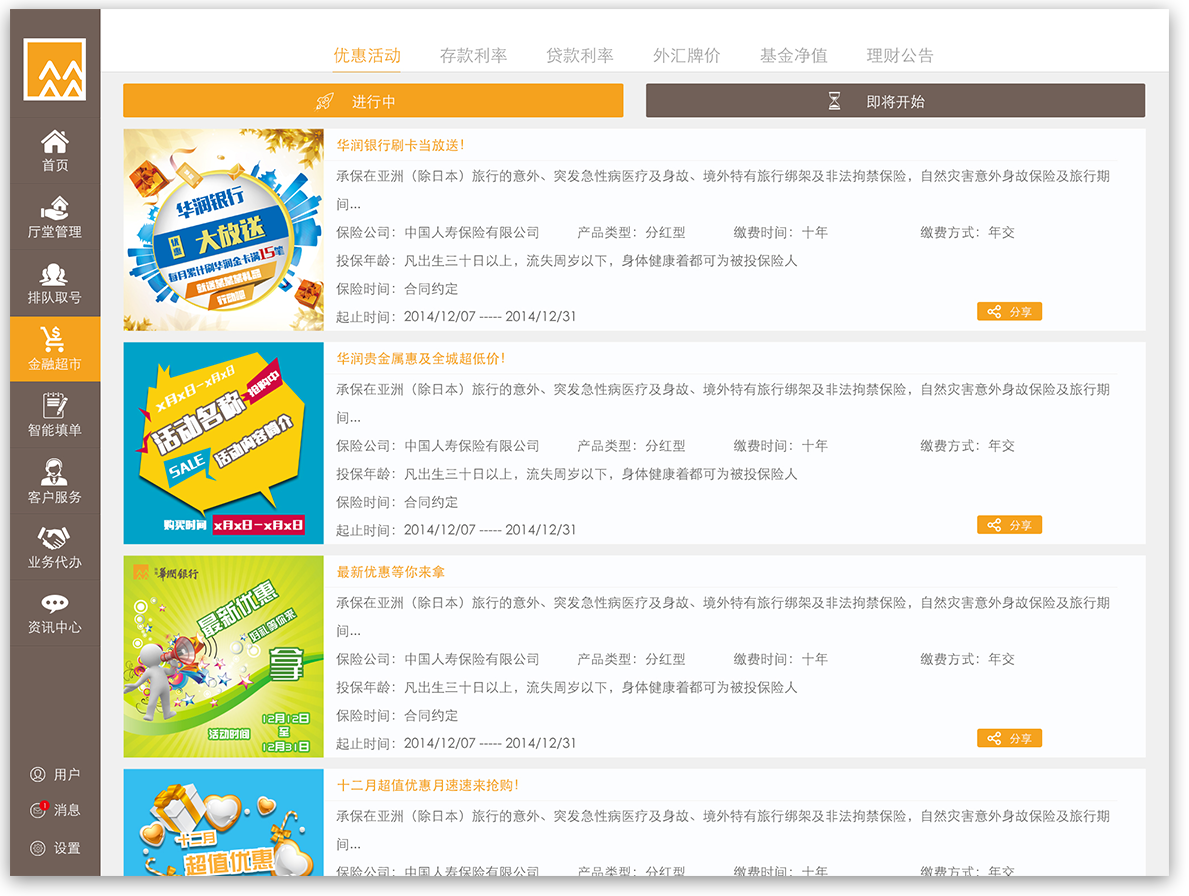
雙方都非常重視此產(chǎn)品的易用性和視覺(jué)效果,一次通過(guò)首頁(yè)設(shè)計(jì)方案,后續(xù)頁(yè)面的設(shè)計(jì)做到 提交及時(shí)溝通,修改。